javascript — Не получается сделать шапку сайта(html css).Не могу расставить элементы в шапке
Не вижу смысла использовать тут position: relative
Объясню как сделал я.
Сразу скажу что я использовал обнуляющие стили
Коротко об этом Cовременный сброс
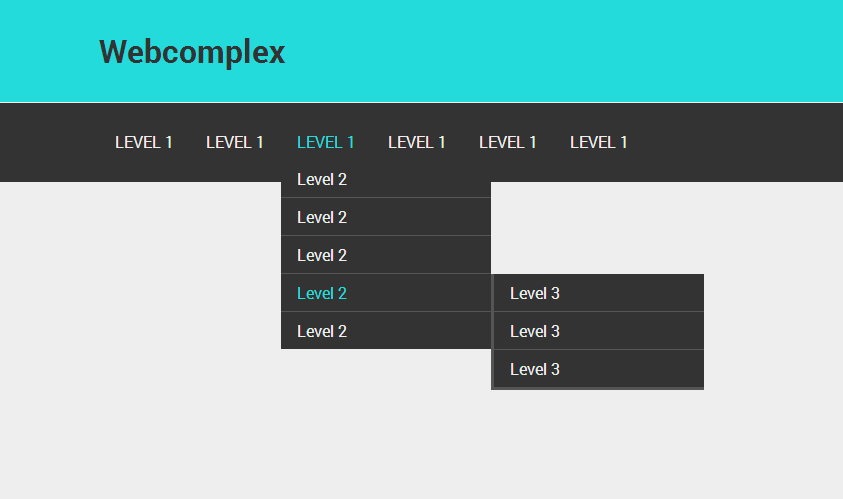
На макете мы видим, что в шапке элементы выстроены в таком типо контейнере, но в то же время заливка в шапке должна быть до краёв экрана (каким бы экран не был), значит внутри header и контейнер с блоками
<body>
<header>
<div>
<!-- тут будет разметка шапки -->
</div>
</header>
Далее для удобства будет использовать список ul
То что справа элементы это я предполагаю будут ссылки, поэтому вставляем его в li
*Также добавим первому элементу шапки(наше лого) класс .logo, опять же для удобства
<ul>
<li>
<img src="logo. png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>
png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>Когда разметка завершена приступаем к стилям.
Из figma можно высчитать ширину всего контейнера, она 1110 пикселей, сделаем контейнер с такой шириной
Укажем контейнеру что все блоки будут по центру (свойство margin)
.container
{
width: 1110px;
margin: 0 auto;
}Высота всей шапки 84px, устанавливаем фон
.header
{
background-color: #007765;
height: 84px;
}Т.к. все элементы находятся ровно по центру шапки(вертикаль), то чтобы не морочиться с margin’ами используем свойство display: flex и align-items: center (второе без первого работать не будет)
Также указываем родителю списка (ul. menu) что его высота будет такая же как высота header (84px), это нужно для того чтобы выравнивание по вертикали было ровным.
menu) что его высота будет такая же как высота header (84px), это нужно для того чтобы выравнивание по вертикали было ровным.
ul.menu
{
display: flex;
align-items: center;
height: 84px;
}Скажем нашему лого чтобы все элементы отступили от него на 502 пикселя (согласно отступу из figma)
.menu_item.logo
{
margin-right: 502px;
}Теперь, когда все элементы выстроены, займёмся стилизацией правой части
.menu_item a
{
font-size: 24px; /*Согласно figma размер шрифта 24px*/
color: #fff;
text-decoration: none; /*Отменяем стандартную стилизацию ссылок, их подчёркивание*/
padding-right: 10px; /*Справа и слева делаем отступ по 10px*/
padding-left: 10px;
border-right: 2px solid #fff; /*Справа делаем что-то типо разделителя*/
}
ul.menu .menu_item:last-child a
{
border: none; /*У последнего элемента отменяем разделитель (его нет в макете)*/
}Добавляем анимацию при наводке
. menu_item:hover { text-decoration: underline; }
Шапки сайта с анимацией на javascript
по 2Web 4 050
В первую же секунду, когда пользователь попадает на сайт, он видит изображение, расположенное в шапке сайта. Именно поэтому необходимо уделить особое внимание этой части страницы. Шапка может иметь разный размер, быть динамичной или статичной. Ее главная задача — удержать внимание посетителя на сайте и заставить его заинтересоваться содержательной частью. Следовательно, в дизайне все средства хороши.
В данной статье мы представили несколько способов, которые помогут разнообразить шапку сайта и сделать его запоминающимся.
Перейдя по следующей ссылке, Вы сможете изучить предложенные варианты оформления.
ДемоСкачать
Итак, для того чтобы сделать анимированную шапку, обратимся к HTML.
В имеющийся код страницы необходимо поместить следующие строчки:
<div> <canvas></canvas> </div> |
Блок <div> содержит идентификатор и класс large-header. Здесь же тег <canvas> отвечает за анимацию. В самом же блоке <div> находится изображение, которое должно быть на фоне.
Далее разберемся с Javascript. В начале статьи мы разместили исходные файлы. Папка js содержит необходимые библиотеки для создания анимаций. Подключите эти библиотеки в конце страницы.
Так, для первой анимации используйте эти библиотеки:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-1. |
Для второй анимации:
<script src=»js/rAF.js»></script> <script src=»js/demo-2.js»></script> |
Для третьей анимации:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-3.js»></script> |
Для того чтобы реализовать четвертую анимацию, используйте:
<script src=»js/rAF.js»></script> <script src=»js/demo-4.js»></script> |
На скриншотах, представленных ниже, виден эффект:
Первый пример наиболее интересен, поскольку при перемещении мыши эффект движется на заднем плане, что очень интересно и красиво. В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
HTML CSS Заголовок виджета CSS
Щелкните следующие ссылки, чтобы просмотреть руководство по виджету и заголовку CSS.
- 100% Ширина верхнего и нижнего колонтитула с содержимым в центре
- Создать макет, чтобы покрыть всю страницу с верхним заголовком
- Выровнять и отцентрировать два элемента div и два заголовка страница
- Добавить границу к div через заголовок в середине линии границы
- Центрирование элемента div внутри тега заголовка html
- Центральный заголовок с логотипом и панелью навигации
- Центрирование текста внутри заголовка
- Подключить изображение заголовка к панели навигации
- Заполнение заголовка вверху страницы
- Установить высоту области содержимого на 100%, включая заголовок
- Создать заголовок полной ширины с диагональным цветом фона с использованием градиента CSS
- Фон под заголовком
- Фиксированный заголовок в div с полосой прокрутки
- Создать заголовок фиксированного размера и плавающую контактную информацию справа
- Градиентный заголовок 100% ширины экрана
- Стиль заголовка CSS, примененный к дочерним элементам
- Выровняйте 3 отдельных контейнера рядом под заголовком
- Цвет фона заголовка, покрывающий всю ширину страницы
- Положение логотипа заголовка
- Процент CSS ширина и высота в заголовке
- CSS Вертикальное выравнивание текста в заголовке
- Позиционирование прямоугольника на той же высоте, что и текст в заголовке
- Фиксация заголовка в верхней части страницы с горизонтальной прокруткой
- Исправлен заголовок в CSS Grid
- Исправлен заголовок, страница прокручивается в заголовок
- Исправлено переполнение ширины заголовка
- Размытие заголовка
- Полноэкранное изображение фона в заголовке
- Заголовок остается на месте
- Заставить заголовок оставаться на месте при прокрутке содержимого внутри контейнера
- Расположение текста/значков заголовка и сохранение текста/значков внутри заголовка
- Заголовок выровнен по краю сверху
- Создание HTML-страницы с изогнутой секцией заголовка
- Горизонтальная прокрутка липкого заголовка
- Сделать так, чтобы элементы div отображались над заголовком
- Сделать DIV высотой 100% браузера без вертикальной прокрутки заголовка
- Прокручивать содержимое под фиксированным заголовком, соблюдая максимальную высоту
- Получить заголовок, чтобы охватить всю страницу
- Создать баннер с заголовком и рамкой
- Вертикально центрировать li в ul внутри заголовка
- Вертикальное центрирование внутри заголовка и перекрытие страницы
- Изменить положение ссылок в заголовке div
- Выровнять текст по правому краю внутри заголовка
- Получить горизонтальное выравнивание заголовков полоса в заголовке
- Держите заголовок неподвижным вверху при прокрутке
- Сделайте div, заголовок, контейнер, чтобы закрыть область просмотра
- Сделайте часть заголовка другим цветом, чем остальные
- Удалите пробел, созданный тегами абзаца и заголовка
- Центрируйте содержимое в заголовке
- Создайте раздел заголовка и используйте раздел тела, чтобы заполнить оставшееся пространство
- Выровняйте изображение и текст по верхнему краю заголовка
- Поместите два заголовка рядом вертикальное выравнивание каждого и другого текста
- Фиксированная полоса заголовка HTML при прокрутке
- Заголовок HTML с изображением и текстом и выравнивание текста по нижнему краю
- Изображение идет с текстом в заголовке
- Встроенные элементы div с фиксированными заголовками / заголовками
- Ограничение высоты фонового видео заголовка
- Линия в боковом заголовке с другим цветом
- Логотип слева или справа внутри тега заголовка
- Сделать заголовок на всю ширину экрана
- Сделать заголовок на прокручиваемой боковой панели липким
- Сделать скрытый заголовок видимым только на небольших экранах
- Полноэкранный заголовок
- Закрепление заголовка во время прокрутки
- Расположение внутри заголовка и разделов
- Расположение логотипа и панели навигации внутри заголовка
- Установить ширину в строке заголовка
- Переместить основной блок за заголовок и навигацию
- Повторить фоновое изображение вокруг центрального заголовка
- Прокручиваемая область содержимого div с фиксированным заголовком
- Заголовок слайд-шоу
- Текст за непрозрачным фоном заголовка
- header html css
- Текст помещается в заголовок
- Создание заголовков с горизонтальной линией поперек
- Центрировать ссылку в CSS с верхним заголовком
- Сделать верхний заголовок навигации липким
- Два элемента div рядом друг с другом в верхнем колонтитуле страницы
- Вертикальное выравнивание двух заголовков разных размеров
- Вертикальное выравнивание элементов в верхнем колонтитуле div с текстом и логотипом
- Заголовок занимает всю ширину страница
- Выровнять заголовок и навигационные ссылки в одну строку
- Вертикальная полоса прокрутки видна по высоте заголовка div
- Добавить заголовок строки и перед содержимым
- Создать заголовок ссылки
- Разделы с z-индексом, фиксированным заголовком и левой панелью
- Левая боковая панель закрывает область заголовка
Стиль верхнего и нижнего колонтитула — iFixit
Заголовки отображаются в верхней части страниц вашего сайта. Они содержат название/логотип сайта, строку поиска и меню пользователя. Нижние колонтитулы — это набор ссылок, расположенных внизу каждой страницы сайта.
Они содержат название/логотип сайта, строку поиска и меню пользователя. Нижние колонтитулы — это набор ссылок, расположенных внизу каждой страницы сайта.
Несмотря на то, что наши стандартные верхние и нижние колонтитулы великолепны, некоторые планы Dozuki позволяют настраивать их. Настройка дает вам контроль над внешним видом и содержанием ваших верхних и нижних колонтитулов.
Если вы решите настроить верхние и нижние колонтитулы, вы все равно сможете сохранить тему, выбранную для вашего сайта. Однако есть некоторые ключевые отличия во внешнем виде страницы. Стандартный заголовок содержит панель поиска, ссылки на руководства, ответы и участие (если на вашем сайте разрешено публичное редактирование), а также ваше пользовательское меню. Когда их место занимает настраиваемый заголовок, эти ссылки автоматически переносятся в основную часть страницы.
В настоящее время вы не можете загрузить логотип в настраиваемый заголовок.
Индивидуализация — это технически сложная вещь. Чтобы сделать это правильно, вы должны хорошо разбираться как в CSS, так и в HTML. Мы предлагаем вам поручить настройку верхнего и нижнего колонтитула специалисту, например вашему веб-дизайнеру. Помните: вы всегда можете использовать стандартные верхние и нижние колонтитулы, если под рукой нет эксперта.
Чтобы сделать это правильно, вы должны хорошо разбираться как в CSS, так и в HTML. Мы предлагаем вам поручить настройку верхнего и нижнего колонтитула специалисту, например вашему веб-дизайнеру. Помните: вы всегда можете использовать стандартные верхние и нижние колонтитулы, если под рукой нет эксперта.
Чтобы настроить свой сайт, нажмите на вкладку «Внешний вид» в консоли управления. Оттуда вы можете настроить CSS заголовка, HTML заголовка и HTML нижнего колонтитула по одному.
Контролируйте внешний вид верхнего и нижнего колонтитула вашего сайта с помощью CSS. Чтобы изменить свой CSS, нажмите «Изменить» справа от поля «Пользовательский CSS верхнего/нижнего колонтитула» на вкладке «Внешний вид» вашей консоли управления.
Вы можете создать свой собственный CSS или следовать формату образца CSS ниже. Просто вставьте свои данные в соответствующие поля:
#testHeader {
фон: #f5f5f5 url('http://i.imgur.com/bT2gl.png') слева вверху;
высота: 115 пикселей;
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981 пикс. ;
поле: 0 авто 18px;
переполнение: скрыто;
}
#testЗаголовок {
белый цвет;
текстовое оформление: нет;
преобразование текста: верхний регистр;
размер шрифта: 14px;
вес шрифта: полужирный;
}
#testFooter {
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981px;
поле: 0 авто 8px;
тень текста: 0 1px 0px #fff;
}
.testLogo {
ширина: 318 пикселей;
высота: 41px;
плыть налево;
фон: url('http://i.imgur.com/JvcIa.png') без повторов слева вверху;
отступ текста: -8888px;
положение: родственник;
верх: 34px;
слева: 30 пикселей;
}
ул.testNavigation {
переполнение: авто;
тип стиля списка: нет;
отступ: 0px;
поле: 0px;
}
ul.testNavigation li {
поля: 0px 15px;
дисплей: встроенный;
}
#testHeader ul.testNavigation {
поплавок: справа;
высота строки: 115 пикселей;
поле справа: 24px;
}
#testFooter ul.testNavigation {
выравнивание текста: по центру;
вес шрифта: полужирный;
}
;
поле: 0 авто 18px;
переполнение: скрыто;
}
#testЗаголовок {
белый цвет;
текстовое оформление: нет;
преобразование текста: верхний регистр;
размер шрифта: 14px;
вес шрифта: полужирный;
}
#testFooter {
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981px;
поле: 0 авто 8px;
тень текста: 0 1px 0px #fff;
}
.testLogo {
ширина: 318 пикселей;
высота: 41px;
плыть налево;
фон: url('http://i.imgur.com/JvcIa.png') без повторов слева вверху;
отступ текста: -8888px;
положение: родственник;
верх: 34px;
слева: 30 пикселей;
}
ул.testNavigation {
переполнение: авто;
тип стиля списка: нет;
отступ: 0px;
поле: 0px;
}
ul.testNavigation li {
поля: 0px 15px;
дисплей: встроенный;
}
#testHeader ul.testNavigation {
поплавок: справа;
высота строки: 115 пикселей;
поле справа: 24px;
}
#testFooter ul.testNavigation {
выравнивание текста: по центру;
вес шрифта: полужирный;
} Вы не сможете увидеть свои настройки из консоли управления во время редактирования, но они сразу же появятся в других местах вашего сайта. Не забудьте нажать «Сохранить», чтобы зафиксировать изменения.
Не забудьте нажать «Сохранить», чтобы зафиксировать изменения.
Вот несколько моментов, о которых следует помнить:
- Минимизируйте объем изменений, используя селекторы классов и идентификаторов только для добавляемых элементов (например, #mySiteHeader img, p.mySite и т. д.).
- Добавьте пользовательский префикс к создаваемым элементам, чтобы они не конфликтовали с уже существующими элементами.
- Не копируйте весь CSS вашего сайта; скопируйте и вставьте только ту часть, которая относится к верхнему и нижнему колонтитулу.
- Ваш CSS может конфликтовать с нашими существующими именами классов. Мы не поддерживаем переопределение существующих стилей и оставляем за собой право изменять имена классов CSS и идентификаторы элементов без предварительного уведомления.
Нажмите «Изменить» справа от поля «Пользовательский HTML-код заголовка» на вкладке «Внешний вид» вашей [link:/manage|Консоли управления], чтобы настроить заголовок. Это откроет текстовое поле.

 png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>
png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>