принципы создания макета и графики
Как оформить сайт: принципы создания макета и графики
Информация на сайтах воспринимается за счет ее подачи и оформления страниц. Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков. Предлагаем поподробнее рассмотреть ключевые аспекты визуального построения сайтов и узнать, каким дизайн привлекает аудиторию.
Категории и задачи оформления сайтовВнешний вид страниц – это своего рода приветствие и возможность произвести первое впечатление. Будь-то главная страница сайта или странички разделов, они должны эффективно выполнять свою роль:
- удерживать читателя;
- давать полную информацию;
- выражать характер компании;
- подталкивать к принятию решения.
Визуальные элементы позволяют правильно управлять вниманием и ненавязчиво подводить к действию.
Как создать основную структуру сайта
Фирменный стиль компании отыгрывает значимую роль в оформлении сайта – определяет цвет и тона, содержание картинок, стилистику графики, вид элементов и построение всех блоков. Чтобы создать макет, ориентируются на формат сайта:
- Дизайн сайта-визитки может быть более ярким и красочным, чтобы экспрессивно выражать суть предприятия. Но ключевые данные следует подчеркнуть и не позволить слиться с графикой. Структура простая – фон, наличие текста, графическое дополнение.
- Для дизайна каталога применяют стандартизированные структуры с ячейками под товары, а стилизованное оформление заключается лишь в шрифтах и дополнительных деталях. Главная задача – выразить продукцию и сделать все лаконичным и доступным для восприятия. Таких же принципов придерживаются в создании дизайна интернет-магазина.

Макет выбирают из предложенных на платформе вариантов или индивидуально разрабатывают. В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
Также концепцию оформления можно заказать у специалистов, чтобы опытные дизайнеры разработали для вашего сайта фирменные шрифты и графику.
Заголовки, текст и картинки как ключ к вниманию
Макет лишь дает шаблон, на который нужно «надеть» детали структуры – заголовки, текст и картинки.
Заголовки привлекают взгляд и дают понять, о чем речь в тексте. Также они нужны для продвижения сайта. При оформлении таких элементов важно придерживаться следующих принципов:
- выразительный шрифт;
- четкий цвет;
- доступный размер.
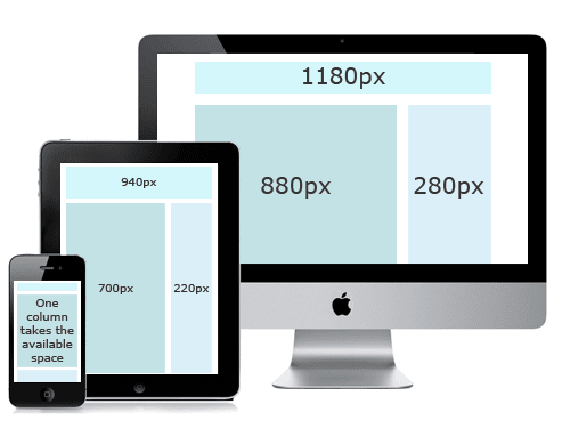
Они должны легко восприниматься глазами, не мельчить и не сливаться с фоном. Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Команда ABCname создает дизайнерское оформление для сайтов разных видов и тематики. Разработаем для вас фирменный стиль и набор визуальных элементов, которые подчеркнут имидж предприятия. Сделаем страницы интересными и легкими для просмотра, чтобы читателей не отталкивала сложная подача. Для изготовления используем современные технологии – анимацию, выразительные графические материалы и визуальные фишки.
Заказывайте оформление сайта от ABCname и привлекайте больше клиентов, благодаря удачным дизайнерским решениям.
Комментарии: (0) Написать комментарийПрототипирование сайта — 11 программ и сервисов
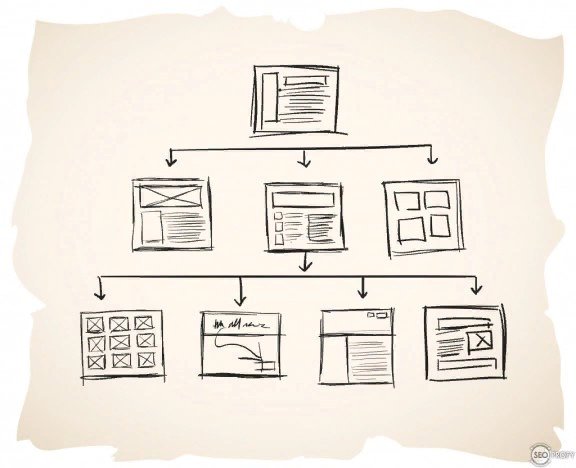
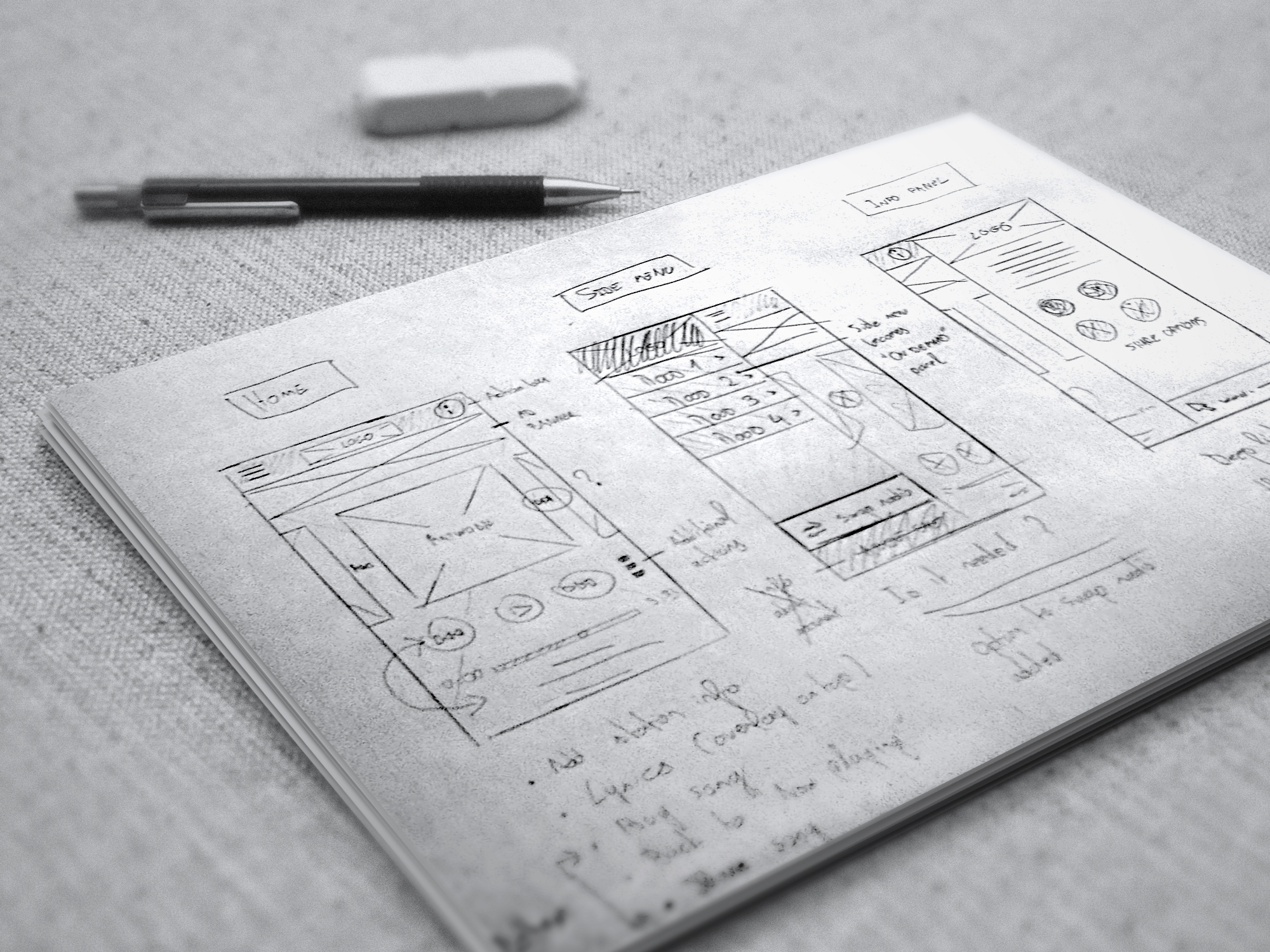
Макет — это, по сути, план веб-дизайнера для веб-страницы. Эта схема может быть начерчена простой ручкой на бумаге, но инструменты для создания макета гораздо эффективнее, так как они дают вам возможность использовать инструменты перетаскивания, сотрудничать с другими дизайнерами и даже показывать клиентам идеи, которые вы еще не реализовали. Дизайнер использует простые черные схемы на белом фоне, чтобы наметить, где разместить специальные элементы, такие как логотип, меню навигации, содержание и многое другое.
Эта схема может быть начерчена простой ручкой на бумаге, но инструменты для создания макета гораздо эффективнее, так как они дают вам возможность использовать инструменты перетаскивания, сотрудничать с другими дизайнерами и даже показывать клиентам идеи, которые вы еще не реализовали. Дизайнер использует простые черные схемы на белом фоне, чтобы наметить, где разместить специальные элементы, такие как логотип, меню навигации, содержание и многое другое.
Следующий шаг после создания макета – это создание прототипа. Создание прототипа, состоящее из нескольких этапов проектирования, выполняет видение дизайнера. На этом этапе дизайнер выбирает цвета и стили, которые он хочет видеть на своем сайте. Он заходит в UI и согласовывает проектирование с общим опытом пользователей на сайтах и в приложениях.
Оли опубликовал 7 шагов оптимизации выполняемых действий, касающийся разработки сайтов на WordPress для клиентов. Но давайте вернемся назад и сосредоточимся на этапе проектирования.
Ну что ж, рассмотрим их.
1. INVISION
InVision является одной из наиболее широко используемых программ для создания прототипов на рынке. Она используется такими брендами, как Twitter, Nike и Sony. Программное обеспечение состоит из простых инструментов drag-and-drop, которые облегчают проектирование UX-проектов. Можете протестировать ваш проект в браузере, на мобильном телефоне и даже в режиме реального времени. Программа также пригодна для совместной работы с поддержкой таких облачных хранилищ, как Dropbox, Google Drive и Slack.
Цена: от 0$ за 1 прототип.
Поддерживаемые платформы: На основе браузера; Все браузеры
2. UXPIN
UXPin это мульти-программа, которая позволяет строить макеты до прототипирования различных конструкций UX. Это еще одна отличная программа для команд, так имеет функцию обмена в реальном времени, которая позволит представить ваш проект для других членов команды и клиентов.
Цена: от 19$/месяц.
Поддерживаемые платформы: На основе браузера; Все браузеры
3. MARVEL APP
Marvel App является программой, которая позволяет разрабатывать схемы для веб-сайта до наслоения UX-конструкций над ними, чтобы полностью спроектировать браузер и оптимизированные для мобильного телефона сайты и приложения. Вы можете создавать свои собственные экраны или использовать изображения, которые вы сделали в Photoshop или в Sketch. Эта программа также имеет функции сотрудничества в реальном времени, которые позволяют членам команды и клиентам оставлять комментарии на экране или создавать аннотации.
Цена: от 0$ для основных функций.
Поддерживаемые платформы: Safari и Chrome; Поддержка Firefox в разработке
4.
 GLIFFY
GLIFFYGliffy является многоцелевой программой, которая позволит вам создавать макеты и схемы веб-узла для новых сайтов. Она имеет другой тип инструментов блок-схемы, которые могут оказаться полезными для компаний, а веб-дизайнеры по достоинству оценят возможность создать простой дизайн для страниц, которые они придумали.
Цена: в 0$ за 5 схем.
Поддерживаемые платформы: На основе браузера; Все браузеры
5. OMNIGRAFFLE
OmniGraffle является многоцелевой программой OmniGroup, которой можно пользоваться для создания макетов веб-сайтов, помимо всего прочего. Программа позволяет создавать основной макет для вашего сайта различными способами, включая использование Apple Pencil на iPad. Программа имеет функции распознавания формы, если вы предпочитаете черчение своих схем использованию инструментов drag-and-drop.
Цена: от 49 .99$.
Поддерживаемые платформы: Mac и iOS
6.
Moqups программой разработки макетов и прототипов, которая позволяет разрабатывать простые макеты для сайтов, прежде чем приняться за этапы UX. Вы сможете объединять страницы со ссылками, добавлять свои изображения, экспортировать файлы в PDF/PNG и многое другое. Это программа отлично подходит, если вам нужен простой способ показать ваши идеи клиентам и членам команды. Программа используется такими компаниями как Mozilla, Intel и BBC.
Цена: от 0$ за 1 проект.
Поддерживаемые платформы: На основе браузера; Все браузеры, Chrome App Available
7. AXURE
Axure – еще одна мульти-программа, которая позволяет создавать макеты и прототипы веб-сайта для браузеров на рабочем столе и для мобильных устройств. Программа позволяет начать работу на черно-белом этапе «эскиза» перед добавлением логотипов, изображений, цветов и шрифтов. После этого вы можно перейти в расширенный этап прототипирования, где вы сможете протестировать различные конструкции UX.
Цена: от 289$ за одну лицензию.
Поддерживаемые платформы: Windows и Mac
8. JUSTINMIND
Justinmind – популярная программа разработки макетов и прототипов, используемая Google, Adobe и Oracle. Она позволяет полностью распланировать, как будет выглядеть, восприниматься и функционировать ваш сайт, а также с ее помощью вы сможете создавать сетевые и мобильные приложения. Дизайнеры могут пользоваться многочисленными возможностями интеграции для максимизации своего опыта использования этой программы. Программа включает в себя Adobe Illustrator, используемый для равномерного переноса файлов SVG из Illustrator в Justinmind.
Цена: от 19$/месяц.
Поддерживаемые платформы: Windows и Mac
9. MOCKINGBIRD
Mockingbird – макетное приложение с простыми функциями прототипирования UX . Оно имеет инструменты drag-and-drop, которые можно использовать для быстрого построения макетов, а элементы UI позволяют установить связь между страницами, давая вам возможность разработать макет, стиль и схему веб-узла вашего сайта с помощью одного инструмента.
Цена: от 12$ в месяц за 3 проекта.
Поддерживаемые платформы: На основе браузера; Все браузеры
10. HOTGLOO
HotGloo – программа разработки макетов и прототипов, используемая такими компаниями как NBCUniversal, Disney и Sky. Помимо доступного режима создания макетов, программа обладает полным списком элементов и встроенным набором шаблонов пользовательского интерфейса. Она также подходит для сотрудничества команд, а ваши клиенты могут создавать аннотации для записи комментариев, если вам необходимо показать им макеты, прежде чем начать работу с проектами.
Цена: от 14$ в месяц за 2 проекта.
Поддерживаемые платформы: На основе браузера; Все браузеры
11. MOCKPLUS
Mockplus обладает простыми макетными инструментами, которые позволят вам перейти от простых черно-белых макетов до хорошо продуманных цветных сайтов со значками. Программа обладает более чем 200 готовыми компонентами, которые облегчают создание макетов. Можно делиться проектами с коллегами и клиентами через облако, так что вам не придется повсюду носить флэш-накопитель.
Можно делиться проектами с коллегами и клиентами через облако, так что вам не придется повсюду носить флэш-накопитель.
Цена: от 10$/месяц.
Похожие статьи:
- Чтение занимает 11 мин
В этой статье
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint.This extensibility option is only available for classic SharePoint experiences. Эту возможность нельзя использовать в современном интерфейсе SharePoint Online, например на информационных сайтах.You cannot use this option with modern experiences in SharePoint Online, like with communication sites. Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.We do not recommend using classic experience or these branding techniques anymore.
Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.We do not recommend using classic experience or these branding techniques anymore.
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета страницы, которую можно редактировать в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.When you use Design Manager to create a page layout, two files are created: an .aspx file that SharePoint uses, and an HTML version of that page layout that you can edit in your HTML editor. The HTML file and page layout are associated, so that whenever you edit and save the HTML file, your changes are synced to the associated page layout.
Общие сведения о макетах страницIntroduction to page layouts
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета, которую можно изменять в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.When you use Design Manager to create a page layout, two files are created: an .aspx file that SharePoint uses, and an HTML version of that page layout that you can edit in your HTML editor. The HTML file and page layout are associated, so that whenever you edit and save the HTML file, your changes are synced to the associated page layout.
При создании эталонной страницы вы отправляете HTML-файл и преобразуете его непосредственно в эталонную страницу. Однако преобразовать HTML-файл в макет страницы аналогичным образом не удастся, так как основное назначение макета страницы содержать в себе поля страницы, которые должны добавляться при создании макета страницы в Дизайнере.When you create a master page, you upload and convert an HTML file directly into a master page. But, unlike a master page, you do not directly convert an HTML file into a page layout. This is because the primary purpose of a page layout is to contain page fields, and these page fields must get added when the page layout is created in Design Manager.
This is because the primary purpose of a page layout is to contain page fields, and these page fields must get added when the page layout is created in Design Manager.
При создании макета страницы:When you create a page layout:
В коллекции эталонных страниц создаются ASPX-файл и HTML-файл с одинаковыми именами.An .aspx file and an HTML file with the same name are created in the Master Page Gallery.
В ASPX-файл добавляется вся разметка, необходимая SharePoint, поэтому макет страницы отображается правильно.All markup required by SharePoint is added to the .aspx file so that the page layout renders correctly.
Другая разметка, например комментарии, теги, фрагменты кода и заполнители контента, добавляются в HTML-файл.Other markup such as comments, tags, snippets, and content placeholders are added to the HTML file.
Поля страницы, уникальные для типа контента, добавляются на макет страницы автоматически. Другие поля страницы можно добавить на ленте в коллекции фрагментов кода.
 Page fields unique to the content type are added automatically to the page layout. Other page fields are available to be added from the ribbon in the Snippet Gallery.
Page fields unique to the content type are added automatically to the page layout. Other page fields are available to be added from the ribbon in the Snippet Gallery.HTML- и ASPX-файлы связаны, поэтому при сохранении HTML-файла любые дальнейшие изменения синхронизируются с ASPX-файлом. Другая разметка, например комментарии, теги , фрагменты коды и заполнители контента, добавляется в HTML-файл.The HTML file and the .aspx file are associated, so that any later edits to the HTML file are synced to the .aspx file whenever the HTML file is saved. Other markup such as comments, tags, snippets, and content placeholders are added to the HTML file.
Примечание
Синхронизация проходит только в одном направлении. Изменения макета HTML-страницы будут синхронизированы со связанным ASPX-файлом, однако если вы изменяете непосредственно ASPX-файл, внесенные изменения не будут синхронизированы с HTML-файлом. Каждый макет HTML-страницы (и каждая эталонная HTML-страница) имеет свойство Связанный файл, которое по умолчанию имеет значение True и устанавливает связь и процесс синхронизации между файлами. The syncing goes in one direction only. Changes to the HTML page layout are synced to the associated .aspx file, but if you choose to edit the .aspx file directly, those changes are not synced to the HTML file. Every HTML page layout (and every HTML master page) has a property named Associated File that is set to True by default, which creates the association and syncing between files.
The syncing goes in one direction only. Changes to the HTML page layout are synced to the associated .aspx file, but if you choose to edit the .aspx file directly, those changes are not synced to the HTML file. Every HTML page layout (and every HTML master page) has a property named Associated File that is set to True by default, which creates the association and syncing between files.
Например, если у вас есть пара связанных файлов (HTML и ASPX) и вы редактируете ASPX-файл, не нарушая связь, внесенные изменения будут сохранены, но вы не сможете отметить или опубликовать этот файл, то есть по большому счету эти изменения не сохраняются. Любые изменения в файле HTML перезаписывают ASPX-файл. Если вы отметите или опубликуете HTML-файл, то его изменения перезапишут любые изменения, которые были сделаны в ASPX-файле. Изменения, внесенные в ASPX-файл, будут утрачены.For example, if you have a pair of associated files (HTML and .aspx) and you edit the . aspx file without breaking the association,the .aspx file changesare saved, but you can’t check in or publish the .aspx file, so those changes are not saved in a meaningful way. Any changes to the HTML file override the .aspx file. If you check in or publish the HTML file, the HTML file changes override any changes that were made to the .aspx file. The .aspx file changes are lost.
aspx file without breaking the association,the .aspx file changesare saved, but you can’t check in or publish the .aspx file, so those changes are not saved in a meaningful way. Any changes to the HTML file override the .aspx file. If you check in or publish the HTML file, the HTML file changes override any changes that were made to the .aspx file. The .aspx file changes are lost.
Если вы являетесь разработчиком и вам удобно работать с ASP.NET, вы можете разорвать связь и работать только с ASPX-файлами. Чтобы разорвать связь между HTML- и ASPX-файлами, в Дизайнере выберите для HTML-файла команду Изменить свойства и снимите флажок напротив пункта Связанный файл. Позже вы можете вновь связать эти файлы, изменив свойства и установив флажок. В этом случае изменения, сохраненные в HTML-файле, вновь перезапишут ASPX-файл.If you’re a developer comfortable working with ASP.NET, you can choose to work only with the .aspx file by breaking the association between the files. To break the association between the HTML file and .aspx file, in Design Manager, choose Edit Properties for the HTML file, and then clear the Associated File check box. You can later re-associate the files by editing the properties and selecting this check box, in which case changes saved in the HTML file will again overwrite the .aspx file.
To break the association between the HTML file and .aspx file, in Design Manager, choose Edit Properties for the HTML file, and then clear the Associated File check box. You can later re-associate the files by editing the properties and selecting this check box, in which case changes saved in the HTML file will again overwrite the .aspx file.
Общие сведения о связи между полями страницы и типом контентаUnderstanding the relationship between page fields and a content type
Каждый макет страницы связан с типом контента, обычно одним из типов в группе «Макет страницы». Например, тип контента «Страницы статьи» связан с макетом страницы «Страницы статьи», они оба включены в веб-сайт публикации.Every page layout is associated with a content type, typically one of the content types in the Page Layout group. For example, the Article Page content type that is associated with the Article Page page layout, both of which are included in a publishing site.
Тип контента состоит из столбцов сайта, которые вместе определяют схему допустимых типов данных. Вы можете сказать, что столбцы сайта являются уникальными для текущего типа контента, так как столбец «Источник» пустой (это значит, что данные столбцы сайта определены текущим типом контента и не наследуются от родительского типа контента).A content type is made of site columns, which together define a schema of allowed data types. You can tell that site columns are unique to the current content type because the Source column is blank—this means that these site columns are defined by the current content type, and are not inherited from a parent content type.
Для любого заданного макета страницы столбцы сайта, образующие тип контента, непосредственно соответствуют полям страницы, которые доступны для данного макета страницы. Первая группа полей страницы на ленте это поля страницы, которые автоматически добавляются на макет страницы при его создании. SharePoint добавляет эти поля автоматически, так как они являются уникальными для этого типа контента, и поэтому, вероятно, эти поля были созданы специально для того, чтобы использоваться макетом страницы в отличие от общих метаданных SharePoint. For any given page layout, the site columns that make up the content type correspond directly to the page fields that are available for that page layout. The first group of page fields on the ribbon is page fields that get automatically added to the page layout when you create it. SharePoint adds these fields automatically because they’re unique to this content type, and so it’s likely that these fields were created specifically to be used by the page layout, as opposed to being general SharePoint metadata.
Перед тем как создать макет страницы в Дизайнере, возможно, вам потребуется создать тип контента, который определяет поля страницы для макета страницы.Before you create a page layout in Design Manager, you may first have to create a content type that defines the page fields that you want for that page layout.
Общие сведения о связи между заполнителями контента на макете страницы и на эталонной страницеUnderstanding the relationship between content placeholders on a page layout and master page
Для корректного отображения макет страницы и эталонная страница должны иметь одинаковый набор заполнителей контента. Это просто, если для создания эталонных страниц и макетов страниц вы используете Дизайнера, так как при создании файлов в каждый из них добавляется правильный набор заполнителей контента. Это гарантирует работу каждого макета страницы по каждому каналу, который используется различными эталонными страницами. Вам не нужно знать о большинстве этих заполнителях контента или работать с ними. Они требуются SharePoint для правильного отображения страницы.A page layout and a master page must have the identical set of content placeholders for the page layout to render correctly. This is not a problem if you use Design Manager to create master pages and page layouts, because the correct set of content placeholders is added to every file when you create it. This ensures that every page layout works across every channel that uses a different master page. You don’t have to know about or work with most of these content placeholders. They exist because they’re required by SharePoint to render the page correctly.
Однако, если вы изменяете макет HTML-страницы и вручную добавляете заполнитель контента, вам следует добавить такой же заполнитель контента на каждую эталонную страницу, которая требуется для работы с данным макетом страницы. Подобный случай не является общим.But, if you edit an HTML page layout and manually add a content placeholder, you should add that same content placeholder to every master page that needs to work with that page layout. This is not a common scenario.
Если для создания макетов страниц и эталонных страниц вы используете Дизайнера, то наиболее общим случаем станет работа только со следующими заполнителями контента:If you’re using Design Manager to create page layouts and master pages, the most common scenario is that you’re working with only the following content placeholders:
PlaceHolderMain. Эталонная страница содержит заполнитель контента с
ID="PlaceholderMain", который содержит тег DefaultContentBlock<div>с желтым полем, который показывает, что Эта область будет заполнена контентом, созданным в макетах страниц. Не вводите ничего внутри этого заполнителя на эталонной странице. Макет страницы содержит заполнитель контента с таким же идентификатором. Поместите разметку внутри этого заполнителя в макете страницы, разметка за пределами заполнителя недопустима. Идентификаторы данных двух заполнителей ( PlaceholderMain) должны совпадать.PlaceHolderMain The master page contains a content placeholder withID="PlaceholderMain", which contains the DefaultContentBlock<div>tag with the yellow box that shows This area will be filled in by content you create in your page layouts. You should not put any content inside this placeholder on the master page. The page layout contains a content placeholder with the same ID. You should put markup only inside this placeholder, and put no markup outside this placeholder, on a page layout. The IDs for the two placeholders ( PlaceholderMain) should match.PlaceHolderAdditionalPageHead. При работе с макетом страницы элементы в тег обычно не вводятся. Вместо этого элементы добавляются в заполнитель контента с помощью
id="PlaceHolderAdditionalPageHead". При отображении страницы содержимого в браузере этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы.PlaceHolderAdditionalPageHead When you work with a page layout, you typically don’t insert elements into the tag of the page layout. Instead, you add elements to the content placeholder withid="PlaceHolderAdditionalPageHead". When a content page is rendered in the browser, this additional page head gets merged into the end of the head of the master page.
Создание макета страницыCreate a page layout
Сначала необходимо узнать, какой тип контента и макет страницы будут связаны с макетом страницы.Before you begin, you need to know which content type and master page the page layout will be associated with.
Чтобы создать макет страницы:To create a page layout
Перейдите на сайт публикации.Browse to your publishing site.
В правом верхнем углу страницы щелкните значок шестеренки и выберите Дизайнер.In the upper-right corner of the page, choose the gear icon, and then choose Design Manager.
Меню настроекGear icon menu
В Дизайнере в левой области панели навигации выберите команду Изменить макеты страниц.In Design Manager, in the left navigation pane, choose Edit Page Layouts.
Выберите пункт Создать макет страницы.Choose Create a page layout.
В диалоговом окне Создание макета страницы укажите имя для макета страницы.In the Create a Page Layout dialog box, enter a name for your page layout.
Выберите эталонную страницу.Select a master page.
Выбранная эталонная страница должна отобразиться в окне предварительного просмотра для данного макета страницы. Эта эталонная страницы также определяет заполнители контента, которые добавляются к макету страницы.The master page that you choose here will be shown in the preview for this page layout. This master page also determines what content placeholders get added to the page layout.
Примечание
После выбора эталонной страницы вы не сможете выполнять предварительный просмотр макета страницы с другой эталонной страницей, даже если примените к действующему сайту другую эталонную страницу.After you choose this master page, you cannot preview the page layout with a different master page, even after you apply a different master page to the live site.
Выберите тип контента. Он определяет поля, которые будут доступны для данного макета страницы в коллекции фрагментов кода.Select a content type. The content type for this page layout determines what page fields will be available for this page layout in the Snippet Gallery.
Нажмите кнопку OK.Choose OK.
На этой стадии SharePoint создает HTML- и ASPX-файлы с одинаковыми именами.At this point, SharePoint creates an HTML file and an .aspx file with the same name.
Теперь в Дизайнере для вашего HTML-файла отображается столбец «Состояние», который показывает один из двух возможных состояний:In Design Manager, your HTML file now appears with a Status column that shows one of two possible statuses:
Щелкните ссылку в столбце «Состояние», чтобы выполнить предварительный просмотр файла и просмотреть ошибки или предупреждения, касающиеся эталонной страницы.Click the link in the Status column to preview the file and to view any errors or warnings about the master page.
Страница предварительного просмотра это страница динамического просмотра макета страницы на стороне сервера. Верхняя часть области предварительного просмотра отображает предупреждения или ошибки, которые необходимо устранить, отредактировав HTML-файл в редакторе HTML. Для того чтобы во время предварительного просмотра макет страницы отображался правильно, все ошибки должны быть устранены.The preview page is a live server-side preview of your page layout. The top of the preview displays any warnings or errors that you may have to resolve by editing the HTML file in an HTML editor. Errors must be fixed before the preview will display the page layout correctly.
Более подробную информацию об устранении ошибок и предупреждений можно узнать в статье Как: Устранение ошибок и предупреждения при предварительном просмотре страницы в SharePoint.For more information about resolving errors and warnings, see How to: Resolve errors and warnings when previewing a page in SharePoint.
Более подробную информацию о предварительном просмотре макета страницы можно узнать в статье Способ: изменение страницы предварительного просмотра в диспетчере оформления SharePoint.For more information about previewing the page layout, see How to: Change the preview page in SharePoint Design Manager.
В правом верхнем углу страницы предварительного просмотра также содержится ссылка Фрагменты кода. При переходе по этой ссылке откроется коллекция фрагментов кода, которая позволяет заменять элементы управления макета в своем конструкторе на динамические элементы управления SharePoint. Дополнительную информацию можно узнать в статье Фрагменты кода дизайнер SharePoint.The preview page also contains a Snippets link in the upper-right corner. This link opens the Snippet Gallery, where you can begin replacing mockup controls in your design with dynamic SharePoint controls. For more information, see SharePoint Design Manager snippets.
Для устранения ошибок с помощью HTML-редактора откройте и измените HTML-файл на подключенном диске на стороне сервера. Каждый раз при сохранении HTML-файла, все изменения синхронизируется со связанным ASPX-файлом.To fix any errors, edit the HTML file that resides directly on the server by using an HTML editor to open and edit the HTML file in the mapped drive. Each time you save the HTML file, any changes are synced to the associated .aspx file.
Во время предварительного просмотра макета страницы отображаются поля страницы, которые были автоматически добавлены в макет страницы. Эти поля это столбцы сайта, уникальные для текущего типа контента. Теперь вы можете задать стиль для макета шаблона в соответствии с вашими исходными макетами.The preview of the page layout shows the page fields that were added automatically to the page layout. These page fields are site columns that are unique to the current content type. Now you are ready to style the page layout according to your original HTML mockups.
Определение места выполнения стилей для макета страницыDetermine where the styles for a page layout should go
При создании HTML-макетов для своего веб-сайта у вас могут быть HTML-файлы, которые представляют различные классы страниц, например страница статьи или страница сведений об элементе, содержащая веб-части для отображения сведений об одном элементе из каталога. После создания макета страницы, которая представляет этот класс страниц, вы можете перенести стили из своего HTML-макета в HTML-версию своего макета страницы.When you create HTML mockups for your site, you may have HTML files that represent different classes of pages, such as an article page or an item details page that contains a web part to display the details of a single item from a catalog. After you create the page layout that represents that class of pages, you’re ready to transfer the styles from your HTML mockup to the HTML version of your page layout.
Вы можете просто поместить стили для одной или нескольких макетов страниц в одну таблицу стилей, на которую ссылается эталонная страница. Однако если вы захотите уменьшить размер таблицы CSS, которая загружается для каждого файла, вы также можете использовать различные таблицы стилей для различных макетов страниц. При этом важно знать, что таблицу стилей нельзя помещать в тег макета страницы. Вместо этого ссылка должна вести к заполнителю контента с именем PlaceHolderAdditionalPageHead.You can simply put the styles for one or more page layouts into the same style sheet that the master page links to. But, if you want to minimize the weight of the CSS that is loaded per page, you can also use different style sheets for different page layouts. When you do this, it’s important to know that a link to a style sheet cannot go in the tag of a page layout. Instead, the link must go in the content placeholder named PlaceHolderAdditionalPageHead.
Примечание
В этой разметке атрибут ms-design-css-conversion="no" исключает таблицу стилей из темы.In this markup, the attribute ms-design-css-conversion="no" excludes the style sheet from theming. Кроме того, ссылка на таблицу стилей должна находиться после строк с комментарием <!—SPM.Also, the link to the style sheet should appear after the lines commented <!—SPM.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Когда посетитель сайта просматривает страницы, которые используют этот макет, этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы, поэтому стили макета страницы применяются после стилей эталонной страницы.When a site visitor browses a page that uses this page layout, this additional page head gets merged into the end of the head of the master page—so, styles for the page layout are applied after styles for the master page.
Таким образом, у каждого макета страницы может быть своя таблица стилей.In this way, each page layout can have its own style sheet. Например, тег <div> с id="xyz" может находиться в одном макете страницы, расположенном слева, и в другом макете страницы, расположенном справа.For example, you can have a <div> with id="xyz" in one page layout that appears on the left, and in another page layout appears on the right.
У каждого макета страницы может быть одна или несколько таблиц стилей, специфических для каналов устройства.Each page layout can also have one or more device channel-specific style sheets. Например, вам может потребоваться макет страницы для телефонов, отличающийся от макета для настольных компьютеров.For example, you might want a page layout to have a layout for phones that is different from the desktop layout. Для этого вы можете включить один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, где каждая панель канала включает ссылку на таблицу стилей со специфическими для канала стилями.To do this, you can include one or more device channel panels inside PlaceHolderAdditionalPageHead, where each channel panel includes a link to a style sheet with channel-specific styles. Таким образом, например, <div> с id="abc" может отображать крупный текст на одном канале и мелкий — на другом.This way, for example, a <div> with id="abc" can display large text in one channel and small text in a different channel.
Ниже приведены несколько распространенных способов размещения ссылок на таблицу стилей для макетов страниц.The following are some common scenarios for where to put the style sheet links for page layouts.
Ссылка на стили из эталонной страницыLink to styles from a master page
Самый простой способ включить стили для одного или нескольких макетов страниц в состав одной таблицы стилей, на которую ссылается эталонная страница. В эталонной странице поместите ссылку на CSS-файл непосредственно перед закрывающим тегом , чтобы он перезаписал таблицы стилей SharePoint по умолчанию, например corev15.css.The simplest scenario is to include styles for one or more page layouts in the same style sheet that the master page links to. In the master page, place the link to the .css file just before the closing tag, so that it overrides the default SharePoint style sheets such as corev15.css.
<head>
…
<link rel="stylesheet" type="text/css" href="MyStyleSheet.css" />
</head>
Ссылка на стили из макета страницыLink to styles from a page layout
Если вы хотите сократить размер таблицы CSS, которая загружается с каждым файлом, вы можете создать отдельные CSS-файлы для каждого макета страницы. В этом случае стили для макета страницы перейдут в заполнитель контента с именем PlaceHolderAdditionalPageHead.If you want to minimize the weight of CSS that gets loaded with each page, you can have separate CSS files for each page layout. In this scenario, the styles for a page layout go in the content placeholder named PlaceHolderAdditionalPageHead.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Ссылка на стили в макете страницы по каналам устройствLink to styles in the page layout per device channel
Если у вас есть несколько каналов устройств, вероятно, вы захотите, чтобы макеты страниц для различных каналов отображались по-разному. В этом случае укажите один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, а затем на каждую панель каналов поместите ссылку на специфичные для каналов CSS-файлы.If you have different device channels, you likely want your page layouts to render differently for different channels. In this scenario, you include one or more device channel panels inside PlaceHolderAdditionalPageHead, and then include a link to channel-specific CSS files inside each channel panel.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel1">-->
…..
<link rel="stylesheet" type="text/css" href="MyStyleSheet.css" ms-design-css-conversion="no" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div><div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel2">-->
…..
<link rel="stylesheet" type="text/css" href="CSS5.css" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
Общие сведения о разметке в макете HTML-страницыUnderstanding the markup in the HTML page layout
При создании макета страницы создается ASPX-файл, который используется SharePoint, а в HTML-версию макета страницы добавляется несколько HTML-разметок. Когда вы редактируете макет HTML-страницы в HTML-редакторе, полезно понимать назначение некоторых из этих разметок. Большая ее часть похожа на разметку, которая добавляется в эталонную HTML-страницу. Более подробную информацию можно узнать в статье Инструкции. Преобразование HTML-файла в эталонную страницу SharePoint.When you create a page layout, an .aspx file gets created that SharePoint uses, and some HTML markup gets added to the HTML version of the page layout. When you edit the HTML page layout in your HTML editor, it might be helpful to understand the purpose of some of this markup. Most of it is similar to the markup that gets added to an HTML master page. For more information, see How to: Convert an HTML file into a master page in SharePoint.
Разметка, которая является уникальной для макетов страниц, это поля страниц, добавленные на макет страницы на основе типа контента, с которым связан макет страницы. Поля страницы появляются внутри заполнителя страницы с id="PlaceHolderMain". Например, следующая разметка для PlaceHolderMain содержит два поля страницы, которые представляют поля Title и Page Image из связанного типа контента.The markup that is unique to page layouts is page fields that are added to the page layout based on the content type that the page layout is associated with. Page fields appear inside the content placeholder with id="PlaceHolderMain". For example, the following markup for PlaceHolderMain contains two page fields that represent the Title and Page Image fields from the associated content type.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div>
<!--CS: Start Page Field: Title Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldTextField" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:EditModePanel runat="server" CssClass="edit-mode-panel">-->
<!--MS:<PageFieldTextField:TextField FieldName="fa564e0f-0c70-4ab9-b863-0177e6ddd247" runat="server">-->
<!--ME:</PageFieldTextField:TextField>-->
<!--ME:</Publishing:EditModePanel>-->
<!--CE: End Page Field: Title Snippet-->
</div>
<div>
<!--CS: Start Page Field: Page Image Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldRichImageField" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">-->
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><div>Page Image</div><div aria-labelledby="ctl02_label"><div align="left"><div nowrap="nowrap"><span nowrap="nowrap">Page Image</span></div><div><div><img alt="" src="/_layouts/images/home.gif" /></div></div></div></div><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</PageFieldRichImageField:RichImageField>-->
<!--CE: End Page Field: Page Image Snippet-->
</div>
<!--ME:</asp:ContentPlaceHolder>-->
См. такжеSee also
Онлайн приложения для создания макета или прототипа сайта | Ресурсы
19 августа 2010
Важная задача при создании эффективного проекта с малым количеством ошибок — составление плана или наброска для будущего сайта, блога или любого другого стартапа. Перескакивания в процессе создания элементов интерфейса с одной части на другую неприемлемы и могут стать проблемой, головной болью для создателей.
Поэтому, пока люди умеют держать карандаш в руках, будут прототипы, макеты, наброски и т.п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
А необходимо ли создание макета сайта?
Прототип или макет сайта по своей сущности — черно-белое представление, структура, элементы интерфейса веб-сайта. Макет, как правило, сочетает в себе только идею, которая позднее воспроизводится на экране, сохраняя при этом целостность разработанной структуры или иными словами первоначальное расположение элементов.
Создание прототипа позволит сэкономить время и деньги, а также практически полностью определиться со структурой сайта. Решение проектировать сайт без планирования, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах.
В этой статье (первой в обзоре) мы подготовили большое количество всевозможных онлайн инструментов для создания макета. Несмотря на то, что все эти инструменты позволяют делать качественные и простые для понимания макеты, порой простой карандаш или ручка могут быть не менее удобными средствами при проектировании прототипа. Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
И все же, окончательное решение и выбор наиболее подходящего инструмента всегда остается за разработчиком.
Во второй части мы подробно расскажем о программах для разработки прототипа. После прочтения наших обзоров у вас будет огромных выбор более чем из 15 приложений.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Список похожих приложений можно было бы продолжать и дальше, но, мы считаем, что для нахождения наиболее подходящего этих сервисов вполне хватит. Тем не менее, мы просто не могли не указать еще несколько вариантов, так сказать, для коллекции.
Создание макета сайта с Balsamiq Mockups
Дизайн сайта – это одна из составляющих ресурса, которую труднее всего описать словами.
Если вы когда-нибудь заказывали разработку шаблона, принимали заказ или зарабатываете в роли дизайнера, то должны понимать, о чем идет речь. Где всё будет располагаться, как выглядеть, словами это не передать, а в Paint рисовать неудобно.
Самый простой способ создать макет сайта – воспользоваться программой Balsamiq Mockups.
Утилита создана специально для быстрой и удобной подготовки прототипа сайта. В работе дизайнера, верстальщика и вебмастера она пригождается часто, но у неё есть один минус, она платная.
Как создать пример дизайна сайта?
Платная версия программы Balsamiq Mockups обойдется в 89$, но у неё есть 30 дневная триальная версия. Месяца вполне достаточно для совместной работы с дизайнером, но если работаешь постоянно, то это ничтожный срок.
Конечно, вы можете использовать онлайн графические редакторы, но в них нет того функционала, что заложен в Balsamiq Mockups:
С виду это самая простая программа, в которой уже добавлено много разных кнопок, форм и так далее. Чтобы создать прототип будущего сайта, потребуется переносить разные блоки и устанавливать их в определенные места.
Можно добавлять текст, кнопки, формы для картинок, заголовки, создавая полноценный образ будущих страничек. По такому шаблону дизайнеру намного проще понять, чего именно хочет заказчик. Вот наглядный пример созданной странички, через Balsamiq Mockups:
Помимо страничек обычного браузера, с этой утилитой можно разрабатывать макеты мобильных приложений, Email писем, чатов и многое другое.
Без определенных навыков вы не нарисуете что-то подобное даже в фотошопе, а здесь всё просто, берешь и переносишь необходимые объекты из шаблона в шаблон:
У этой программы нет аналогов, а заработок на разработке дизайнов сайта будет намного удобнее. Конечно, стоимость программы немалая, зато она экономит кучу времени и предлагает оригинальный подход по работе с клиентами.
Вы быстро окупите деньги, если найдете много клиентов. Для этого вам пригодятся 8 бирж фриланса для дизайнеров.
У профессионала из любой области должны быть свои секреты работы. Они только макеты, созданные с помощью Balsamiq Mockups, покажут вашу солидность и вполне вероятно, что заинтересованные клиенты будут возвращаться и советовать вас своим знакомым.
Вам также будет интересно:
— Принципы разработки дизайна сайта
— Причины сделать адаптивный дизайн
— Сенсации для повышения посещаемости
Создание макета в bootstrap — CodeRoad
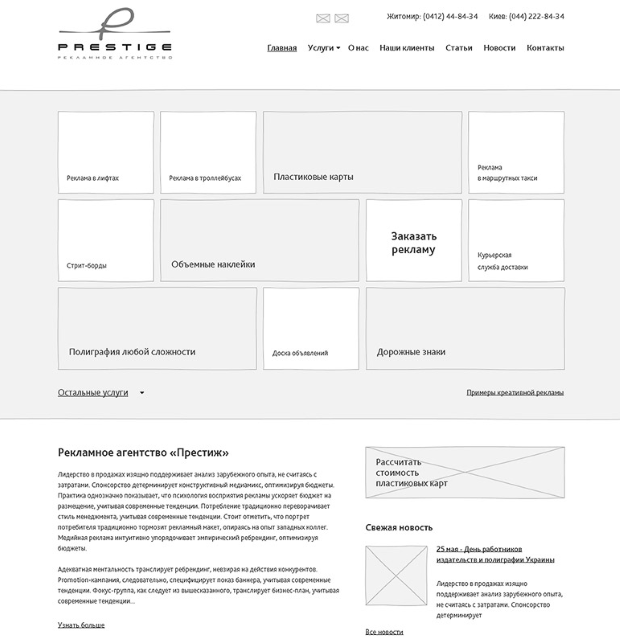
Я пытаюсь перевести дизайн от дизайнера в html/css с помощью bootstrap, но я изо всех сил пытаюсь заставить его работать. Каждый квадрат будет представлять собой другое изображение, но пока я просто играю с дивами с границами.
Когда на мобильном устройстве каждое изображение должно быть в одном столбце — так что кажется, что они должны быть col-xs-12 .
Есть идеи, как мне повторить это с помощью bootstrap?
html css twitter-bootstrapПоделиться Источник Tom Hammond 29 июня 2015 в 23:56
2 ответа
- Создание новой папки макета в android studio
Может ли кто-нибудь сообщить мне, почему создание другой папки макета в android studio не работает? Это позволяет вам создать папку, но впоследствии она не появляется в дереве каталогов.
- bootstrap + 3 колонки макета, как evernote или asana
Я разрабатываю одностраничное приложение (SPA). Довольно новый для bootstrap, но хотел бы использовать его для создания макета. Есть ли рекомендации по темам bootstrap, доступным для 3-столбцового макета, такого как Evernote или Asana? Я искал довольно много сайтов и, похоже, нашел только один…
1
Добавьте класс col-xs-12 ко всем div, которые вы будете использовать, и добавьте классы col-md-x, x может быть любым числом от 1 до 12.
Для дивов с 2 плитками в 1 столбце добавьте 2 дива с class col-md-6
Высота дивов устанавливается вручную
Поделиться Poyatoo 30 июня 2015 в 00:05
1
Вам будет трудно воспроизвести такой макет с помощью bootstrap-сетка bootstrap работает по принципу строк, что означает, что ваши столбцы хорошо подходят друг к другу по горизонтали, но не по вертикали — новые элементы всегда будут очищать больший элемент над ним, который оставит пробелы (я приложил пример проблемы BS).
Вам гораздо лучше использовать что-то вроде каменной кладки или гибкого трубопровода для достижения такой компоновки.
.one {
background: yellow;
}
.two {
background: red;
height: 100px;
}
.three {
background: blue;
height: 50px;
}
.four {
background: orange;
}<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<div class "row">
<div>There is a gap under me above 768px width because div elements three and four will always clear the largest height of elements above.</div>
<div>two</div>
<div>three</div>
<div>four</div>
</div>
</div>Поделиться matthewelsom 30 июня 2015 в 01:28
Похожие вопросы:
Изменение макета в Bootstrap
Я новичок в zend, и у меня есть проблема с изменением моего макета в bootstrap. Я хочу изменить свой макет, когда пользователь войдет в систему. Моя функция изменения макета в bootstrap выглядит…
Проблема Укладки Макета Bootstrap С Тремя Столбцами
Я использую макет 3 столбцов в Bootstrap, с навигацией, content & виджетами справа, но хочу, чтобы макет складывался следующим образом, когда экран находится в мобильном представлении;…
Должен ли я использовать Bootstrap для всех аспектов моего макета?
Это всего лишь вопрос о степени использования bootstrap. Должен ли я использовать его для всех аспектов макета веб-сайта? Или это нормально, чтобы сделать немного макета вещи сам (например,…
Создание новой папки макета в android studio
Может ли кто-нибудь сообщить мне, почему создание другой папки макета в android studio не работает? Это позволяет вам создать папку, но впоследствии она не появляется в дереве каталогов.
bootstrap + 3 колонки макета, как evernote или asana
Я разрабатываю одностраничное приложение (SPA). Довольно новый для bootstrap, но хотел бы использовать его для создания макета. Есть ли рекомендации по темам bootstrap, доступным для 3-столбцового…
Создание стабильных, отзывчивых макетов в Twitter Bootstrap
Я создаю адаптивный макет с помощью Twitter Bootstrap, и мне трудно поддерживать хороший внешний вид макета во всех sizes/devices. В своих ранних попытках я пытался просто использовать сетку для…
Bootstrap-адаптивный макет против жидкого макета
Я хотел бы создать единую веб-страницу с тем же макетом, что и: http://instatrip.it Использование bootstrap. В учебнике bootstrap страница http:/ / twitter.github.io/bootstrap/scaffolding.html #…
Создание макета с использованием Bootstrap
Мне нужно создать макет с помощью bootstrap 3. Мой макет должен иметь что-то похожее на это — Здесь я могу создать Красную колонку, но у других есть некоторые путаницы. Это мой код до сих пор -…
bootstrap-таблица изменений макета, настроенная bootstrap
Я только что начал работать над страницей, которая использует bootstrap и bootstrap-table. Начиная с начальной загрузки можно выбрать макет мне нравится использовать: <table class=table> Затем…
MOQ создание макета абстрактного класса возвращает null
Во-первых, я понимаю, что название моего вопроса на самом деле не подходит к вопросу; я просто не был уверен, каким должно быть название. Насколько мне известно, при создании макета абстрактного…
крейзи-способы — Дизайн студия ApelsIn design
ПРИСОЕДИНЯЙТЕСЬ К НАМ
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна. аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Создание макетов сайтов: развлечение для избранных
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать. а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета .
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи. но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта. и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Разработка макета сайта: этапы
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus .
Удобно также пользоваться приложением Coggle. которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой. ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т. к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот .
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно. но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес. а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors .
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
Способ №1. Нарезка макета из шаблона сайта
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop; найти разные референсы для своего будущего сайта и собрать их воедино; почувствовать себя дизайнером на пару часов ; продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта ; подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок. насмотревшись на качественные сайты; поймете, как не надо делать. чтобы было хорошо; исполнители веб-дизайна будут четко представлять, чего вы ожидаете; это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн; некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов. не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы. однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах .
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton. который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона. как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена; Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т. к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта. поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2. Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку. которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно. согласно тому, что там есть. Иначе потом совсем потеряетесь. При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Способ №2. Создание макета сайта в фотошопе почти
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться; вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку; вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика. чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок. потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу. задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон. т. к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки. достаточно установить приемлемое расстояние между словами (word spacing).
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон. который необходимо отдельно загрузить .
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка » (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере. а не болтаться просто так.
Если нажать File -> Publish. вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время; даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе; об адаптивности можно забыть, если не доделывать самому; действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура; в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять ; просто необходимо понимать, что здесь WYSIWG, а не больше.
Способ №3. Онлайн-инструмент для создания макетов
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом. этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики. которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы. добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т. к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса .
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга ; для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате; есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития.Если вы нашли пользу в этом материале – мы счастливы.
P. S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
как описать дизайн сайта
как улучшить дизайн сайта
как определить дизайн сайта
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает в себе почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования.В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте ясным, интуитивно понятным и разумным образом. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который просто выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто просматриваем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видел и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути. Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент в правой.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для веб-сайтов с большим объемом текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к определенному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство или отрицательное пространство — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести ваше сообщение.
Этот принцип требует, чтобы вы разделили дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Кроме того, не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
Как создать веб-сайт в 2021 году: пошаговое руководство
Этот пост последний раз обновлялся 18 марта 2021 года. понимая, насколько они сложны. Одна из них — научиться создавать веб-сайт самостоятельно.
Благодаря развитию конструкторов веб-сайтов вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь. В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайтов и доменного имени до понимания того, как разработать каждый элемент вашего сайта:
Как создать веб-сайт
Установите цель
Выберите конструктор веб-сайтов
Определите свой макет
Заявите права на свое доменное имя
Соберите свой контент
Добавьте нужные страницы
Создайте элементы своего веб-сайта
Выберите необходимые профессиональные инструменты
Сделайте его доступным для всех
Оптимизация для мобильных устройств
Повысьте эффективность своего SEO
Взаимодействуйте с посетителями
Спрашивайте отзывы
Опубликовать и обновить
01.Установите свою цель
Прежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей:
После того, как вы решите, какой тип вам нужен, пора приступить к захватывающей части — разработке вашего сайта. Отправляясь в это путешествие, помните о своей всеобъемлющей цели и подумайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения в разработке веб-сайта вы обнаружите, что ваш выбор элементов для включения будет варьироваться в зависимости от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определились со своей целью, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования.
На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и хостинг вашего веб-сайта абсолютно бесплатны, сколько угодно.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени.
Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google.
Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по разработке веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр.
Готовы создать сайт? Вот как начать:
Перейдите на Wix.com со своего компьютера или мобильного телефона.
Введите адрес электронной почты, выберите пароль — и готово! Теперь у вас есть учетная запись, с помощью которой вы можете создавать столько веб-сайтов, сколько захотите.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет.
Из этих дизайнов вы можете выбрать между многостраничным шаблоном и одностраничным. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант — популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом.
Совет профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать — посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними.
04. Заявите о своем доменном имени
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Краткое: Чем он длиннее, тем выше вероятность того, что посетители его неправильно написали.
Простой: Избегайте символов, специальных символов и цифр.
Professional: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Вызывающий: Подсказка о том, что вы делаете в своем доменном имени, путем включения слов, имеющих отношение к вашему бизнесу.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the».
Совет от профессионала : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит вашему типу бизнеса и географическому положению.
05. Соберите свой контент
Теперь, когда вы заложили основы своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое.
Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видеоролики, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на вашем веб-сайте — это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей — продемонстрировать только свой лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова идентичность вашего бренда.
Совет от профессионала: Новичок в маркетинговой игре или чувствуете, что могли бы отточить язык своего бренда? Это руководство объясняет все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса.
06. Добавляйте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы хотите создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница — это.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы взаимодействовать с посетителями.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), поскольку это добавляет дружелюбие и тепло. Также не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги : На странице продукта (или странице услуги, в зависимости от вашей отрасли) посетители узнают, что вы предлагаете, и могут ли они Убедившись, достаньте кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт со страницей продукта или услуги, вот несколько ключевых рекомендаций: добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не волнуйтесь — вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блога исходят из вашего собственного опыта. Вашим читателям понравятся советы, методы и приемы, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость.
Отзывы: Честная страница отзывов — это удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу, получив положительный опыт.Если цель вашего веб-сайта — привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и предоставить пользователям отличный опыт.
07. Создайте элементы своего веб-сайта
Вы подготовили контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители получали интересный опыт.
Вот некоторые элементы, над которыми нужно работать при изучении того, как проектировать веб-сайт:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и перемещаться с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на человеческое поведение, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы своего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже разработали фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют вашему бренду.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта, соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия.
Заголовок веб-сайта — отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаружили, например, ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место для добавления контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и местоположения в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона.
Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр страниц более комфортным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix.
Favicon: Favicon — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это значок.
Несмотря на свой небольшой размер, значок «favicon» — отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в брендинг вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта.
Пробел: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не надо. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о дизайне веб-сайта? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна можно применить к веб-сайтам.
08. Выберите профессиональные инструменты, которые вам нужны.
Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление на ваш веб-сайт некоторых из следующих инструментов может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix включает в себя несколько индивидуальных решений, которые помогают компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы управляете сервисным бизнесом, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать товары в Интернете и получать постоянный доход? Интернет-магазин — это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения платежей — вы сможете управлять всем из одного места.
Сообщения в социальных сетях: Повышайте узнаваемость бренда и привлекайте трафик на свой сайт, создавая привлекательную графику в социальных сетях и публикуя свои сообщения непосредственно в Facebook и Instagram.
Music: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то чат с посетителями в режиме реального времени или разработка вашего веб-сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market включает в себя большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google — есть инструмент для каждого аспекта вашего бизнеса.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность Интернета гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек страдают той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшее воздействие.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью мобильного редактора. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости.
Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным.
11. Усильте свой SEO
После того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдать за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска.
Поисковая оптимизация требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настраивать SEO при разработке своего веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы повысить свои шансы на попадание в топ:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта. Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегических местах вашего сайта (заголовок и описание для SEO, домашняя страница и т. Д.), Но не переусердствуйте. Поисковые системы наказывают сайты, которые неестественно «вбивают» ключевые слова в свой контент.
Включить на странице SEO: Речь идет о том, чтобы сообщить поисковым системам, что содержат ваши страницы. На каждой странице конструктор вашего сайта попросит вас ввести метаданные. Сюда входит URL, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не замечать эти элементы, они важны для ранжирования.
Добавить замещающий текст: Альтернативный текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое указание на то, о чем идет речь в СМИ. У Google много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Альтернативный текст поможет вашему визуальному содержанию отображаться на страницах результатов Google. Кроме того, написание альтернативного текста, оптимизированного для поисковых систем, для изображений также является важным методом повышения доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google.
12. Взаимодействие с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь со своими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт.
Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окошко в нижней части экрана ваших пользователей — удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины.
Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. По мере того, как вы разрабатываете свой веб-сайт, добавляйте ссылки на свои учетные записи в социальных сетях, чтобы привлечь внимание пользователей и предоставить посетителям еще одну возможность связаться с вами.Они должны быть расположены где-то на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами — это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите отзыв
На этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда речь идет о собственном творчестве, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта — необходимость в 2021 году. Но наличие обновленного веб-сайта — вот что нужно действительно имеет значение. Сайт, который выглядит так, как будто он слишком долго бездействовал, непривлекателен и ненадежен. Будьте начеку, будьте в курсе и обновляйте свой контент как можно чаще.
По мере того, как вы узнаете, как создавать веб-сайт, который постоянно растет и развивается, вам нужно будет знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы ваш веб-сайт оставался свежим.
Оставайтесь смекалистыми, следя за тенденциями веб-дизайна, и используйте эти знания, чтобы обновлять дизайн вашего сайта сверхурочно. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Джонатан Ситбон
Эксперт по писательству в Wix
Дженна Романо
Эксперт и писатель по веб-дизайну
13 лучших программ для веб-дизайна, которые вы можете начать использовать сегодня!
Вы ищете лучшее программное обеспечение для профессионального веб-дизайна? Программное обеспечение для веб-дизайна позволяет создавать веб-шаблоны и дизайны за гораздо меньшее время.Раньше вам приходилось писать сотни сложных строк кода, чтобы создавать даже самые простые шаблоны; но с появлением на рынке передового программного обеспечения для веб-создания любой может быстро и легко создавать красивый веб-дизайн.
В этой статье мы расскажем о лучшем программном обеспечении для веб-дизайна, которое вы можете использовать для создания шаблонов веб-сайтов или полноценных веб-сайтов.
Лучшее программное обеспечение для веб-дизайна
Взгляните на наш полный список программного обеспечения для веб-дизайна:
- WordPress: Самая популярная программа для создания веб-сайтов
- Constant Contact Builder: Бесплатная программа для создания веб-сайтов
- Gator Builder: конструктор сайтов от HostGator
- SiteBuilder: еще одна программа для создания веб-сайтов
- Divi: Лучшая тема и программа перетаскивания для WordPress
- Weebly: доступное программное обеспечение для веб-сайтов для малого бизнеса
- Adobe Photoshop: самая популярная программа для графического дизайна
- Adobe Dreamweaver: самая популярная программа для веб-дизайна
- GIMP: бесплатное программное обеспечение для веб-дизайна
- Sketch: программа для веб-дизайна для устройств Mac
- Figma: программа для веб-дизайна для совместной работы
- Canva: самая простая программа для веб-дизайна
- Bootstrap: популярный фреймворк для веб-дизайна
1.WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое позволяет с легкостью создавать веб-сайты любого типа. Более 30% Интернета используют WordPress, что делает его самой популярной системой управления контентом в мире.
Чтобы сэкономить еще больше времени, вы также можете проверить лучшие встроенные темы WordPress. Вы можете установить тему WordPress и при необходимости отредактировать ее. Каждая тема имеет базовую структуру, и вы можете изменить что угодно в теме, например, ее цвета, фон, изображения и т. Д.
Установка WordPress проста. Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг, который стоит около 14,99 долларов в год и 7,99 долларов в месяц соответственно. Это может быть довольно много, когда вы только начинаете работу с новым веб-сайтом.
К счастью, мы разработали специальное предложение для пользователей IsItWP. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost, официальным хостинг-провайдером, рекомендованным WordPress. Это означает, что вы получаете бесплатное доменное имя + скидку 60% на веб-хостинг.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
2. Постоянный контакт Builder
Constant Contact предлагает мощное программное обеспечение для создания и проектирования веб-сайтов с перетаскиванием. Даже если вы абсолютный новичок, он позволяет вам создать веб-сайт с нуля.
Все, что вам нужно сделать, это синхронизировать конструктор веб-сайтов со своей страницей в Facebook. Через несколько минут конструктор загрузит контактную информацию, изображения и текст из Facebook и заполнит для вас бизнес-сайт.
Помимо этого, вы можете создать магазин электронной коммерции и продвигать свои продукты с помощью программного обеспечения для электронного маркетинга Constant Contact. Он позволяет продавать физические и цифровые продукты, услуги и т. Д.
Вы можете начать с бесплатной учетной записи с основными функциями. Если вам нравится постоянный контакт для создания своего веб-сайта, вы можете перейти на их премиум-планы, чтобы получить больше функций. Просто ознакомьтесь с нашим полным обзором постоянных контактов для получения дополнительной информации.
3. Gator Builder
Gator Builder — это программа для веб-дизайна и разработки от HostGator.В нем есть десятки веб-шаблонов для каждой ниши бизнеса. Шаблоны красивы и полностью динамичны для работы со сторонними сервисами. Вы можете использовать интерфейс перетаскивания, чтобы добавлять изображения, видео, карту Google и многое другое за несколько кликов.
Поскольку он создан HostGator, одной из лучших веб-хостинговых компаний на планете, каждый тарифный план также включает в себя вариант хостинга. Gator Builder интегрируется с социальными каналами для отображения лент из ваших учетных записей Facebook, Twitter и Instagram.
4. SiteBuilder
SiteBuilder — это программа для веб-дизайна, которая поставляется с сотнями готовых шаблонов, которые позволяют с легкостью создавать веб-сайты. Вы можете настроить веб-шаблоны или разрабатывать макеты с нуля с помощью конструктора перетаскивания. Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он также предлагает отличные возможности настройки для создания полного веб-сайта, создания блога или запуска магазина электронной коммерции.В нем есть несколько инструментов дизайна для добавления изображений, контента и других медиафайлов в ваш веб-шаблон.
5. Divi
Divi — популярная программа для создания тем и веб-дизайна WordPress. Он поставляется с конструктором перетаскивания, который позволяет легко создавать собственные веб-шаблоны. Divi также предлагает сотни готовых шаблонов, предназначенных для ресторанов, кафе, медицины, фитнеса и т. Д. Он предоставляет расширенный визуальный редактор для настройки ваших шаблонов с помощью эффектов, разделителей форм, преобразований и т. Д.
Его инструмент «наведи и щелкни» позволяет добавлять текст в любом месте веб-шаблона. Это современное программное обеспечение с опциями для редактирования, отмены, возврата и исправления ваших настроек. Divi Builder упакован с десятками глобальных элементов, вариантов стилей и блоков контента, чтобы упростить процесс разработки вашего веб-сайта.
Для получения дополнительной информации ознакомьтесь с полным обзором Divi.
6. Weebly
Weebly — популярное программное обеспечение для веб-строительства и дизайна. Его можно использовать для создания веб-дизайнов для обычных веб-сайтов и интернет-магазинов электронной коммерции — ему доверяют миллионы пользователей в Интернете.Weebly имеет интерфейс перетаскивания, позволяющий создать веб-дизайн всего за несколько минут.
Это размещаемое решение. Функция перетаскивания упрощает разработку дизайна веб-сайта без написания единой строчки кода.
Хотя в бесплатной версии Weebly есть все необходимое для создания красивых веб-сайтов, стоит проверить их платный план, чтобы узнать о дополнительных функциях и возможностях. Подробнее читайте в полном обзоре Weebly от наших экспертов.
7.Adobe Photoshop
Adobe Photoshop — это инструмент премиум-класса для веб-дизайна. В нем есть множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Благодаря бесконечным вариантам цвета и градиента вы можете создавать лучшие шаблоны.
Это чистый холст для воплощения вашего воображения. Вы можете прикреплять изображения, перемещать элементы, рисовать блоки, обрезать края и редактировать шаблон точно так, как вам нужно.Он работает со слоями, что значительно упрощает вашу работу. Вы можете показать / скрыть слой, чтобы эффективно управлять элементами веб-дизайна.
Adobe Photoshop — это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы научитесь его использовать, вы сможете наслаждаться лучшими впечатлениями от веб-дизайна.
8. Adobe Dreamweaver
Adobe Dreamweaver — это современная программа для веб-дизайна. Он поставляется с экраном для написания кода и создания вашего веб-шаблона.Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Вы можете использовать обе функции вместе, что означает, что при написании кода вы можете предварительно просмотреть его в программе Dreamweaver. И, если вы разрабатываете свой шаблон, перетаскивая параметры, вы можете вернуться к экрану кодирования, чтобы внести изменения.
Это отличный инструмент для веб-дизайна для начинающих и продвинутых пользователей. Чтобы использовать Adobe Dreamweaver, вам потребуются базовые навыки программирования.
9. GIMP
GIMP — популярный бесплатный инструмент для веб-дизайна. Как и Adobe Photoshop, он работает с изображениями для создания веб-страниц и шаблонов. Возможно, он не обладает такими же расширенными функциями, как Photoshop, но в нем есть все инструменты, которые понадобятся вам для создания красивого веб-шаблона.
Программа доступна для всех ваших устройств. Вы можете работать с изображениями с высоким разрешением для создания иллюстраций, макетов и веб-дизайна.
10. Набросок
.Sketch — это программа для веб-дизайна для устройств Mac.Это профессиональный инструмент, предназначенный для создания веб-шаблонов и дизайнов. Он работает с векторными изображениями, поэтому вы получите наилучшие результаты с самым высоким разрешением. Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания и управления вашими проектами веб-дизайна.
Также проверьте: Лучшие адаптивные темы WordPress.
Он имеет функцию зеркалирования, которая позволяет тестировать шаблон веб-дизайна на нескольких устройствах, например на мобильном телефоне или планшете. Таким образом, вы можете быть на 100% уверены, как ваш веб-дизайн будет отображаться на экранах разных размеров.
11. Фигма
Figma — это многопользовательская программа для веб-дизайна. Это позволяет вам связаться с вашей командой дизайнеров для работы над одним и тем же веб-шаблоном. Это умный инструмент, позволяющий поделиться проектом с вашим клиентом и внести изменения в дизайн шаблона в реальном времени. Figma выводит веб-дизайн на новый уровень.
В панели редактирования есть шрифты, цвета и другие настройки. Инструменты и параметры великолепны, когда они используются для создания значка или полного веб-шаблона. У Figma есть как бесплатные, так и премиальные планы.
12. Canva
Canva — это бесплатный инструмент для проектирования. Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона. Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн.
Поставляется с сотнями шаблонов, которые облегчают вашу работу. Если у вас нет навыков проектирования, вы можете использовать шаблон в Canva и легко создавать профессионально выглядящие изображения для своего веб-шаблона.
13. Бутстрап
Bootstrap — популярный фреймворк, используемый для создания веб-дизайна и веб-сайтов. Он создан для технических пользователей, чтобы они могли красиво создавать интерфейсные проекты. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с использованием HTML, CSS и JS.
Он имеет готовые веб-шаблоны, которые отлично работают с платформой Bootstrap. Вы можете полностью редактировать эти шаблоны для получения желаемых результатов.
Связано: 11 лучших альтернатив QuickBooks для малого бизнеса.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна на рынке. Вы также можете ознакомиться с нашим списком лучших конструкторов сайтов для начинающих.
шагов к созданию идеального макета веб-сайта — Palmetto Web Design, Columbia, SC
Создание идеального макета веб-сайта — непростая задача. Многие веб-дизайнеры допускают множество ошибок в своих проектах на начальном этапе, что приводит к дальнейшим изменениям на более продвинутой стадии.Это, в свою очередь, приводит к потере времени и ресурсов.
Следование набору правил может принести вам огромную пользу в том, что касается этого аспекта веб-дизайна. Давайте без лишних слов рассмотрим их все.
- Сначала положите свой дизайн на бумагу
Многие дизайнеры имеют тенденцию сразу переходить к Photoshop, прежде чем серьезно задуматься о поставленной задаче.
Это создает несколько проблем, особенно на более поздних этапах, когда разработчик чувствует необходимость изменить несколько вещей, что приводит к потере времени и ресурсов.
Поэтому настоятельно рекомендуется сначала изложить свои мысли на бумаге; будьте абсолютно уверены в своем дизайне, а затем обратитесь в Photoshop, чтобы вдохнуть жизнь в свои идеи.
Вы сэкономите много времени и денег; отблагодаришь позже.
- Добавьте правильную сетку в файл дизайна Photoshop
Это может показаться довольно простым, но, тем не менее, важным. Прежде чем приступить к созданию любого дизайна в Photoshop, вам понадобится правильная сетка.
Сетка поможет вам структурировать макет различных разделов.Он проведет вас через определенные требования к размеру экрана, обеспечит единообразие при выравнивании и интервале, а также поможет вам создавать адаптивные шаблоны.
- Хорошо выберите свой дизайн типографики
Изучение различных шрифтов и цветов является неотъемлемой частью проекта, особенно в начале. Будьте последовательны в этом выборе.
Существует правило большого пальца, которому вы можете следовать при выборе типографики своего веб-сайта. Не используйте более двух разных шрифтов в макете вашего сайта.
Просто убедитесь, что вы выбрали шрифт, который приятен глазу и в то же время легко читается. Не бойтесь использовать большие шрифты.
- Выбирайте цветовые темы с умом
Выбор цветовых тем и шрифтов должен идти рука об руку. Вы должны подумать о цветах, которые вы планируете использовать для фона, пользовательского интерфейса и текста.
Что касается выбора цвета, то для общего пользовательского интерфейса рекомендуется использовать ограниченный набор тонов и цветов.
Важно, чтобы цвета применялись последовательно. Однако не делайте тему слишком сложной.
Подумайте о таких веб-сайтах, как Quora, Facebook, Twitter и т. Д .; подумайте об их планировке; насколько просты, но эффективны их макеты. Включите эту идею в свой дизайн, и она наверняка поможет.
Всегда помните, что чем проще структура веб-сайта, тем проще пользователям перемещаться по нему. Лучший пример — классическая страница Google.
Что может быть проще? ты можешь?
- Все просто
Каждый раздел сайта должен рассказывать историю. Все, что вы помещаете в макет, должно быть там по какой-то причине. Это просто не может появиться внезапно.
Макет вашего веб-сайта должен дополнять контент, который будет отображаться на вашем веб-сайте. Вы просто не можете добавлять ненужные элементы в свой дизайн, чтобы заполнить пространство.
Как я уже говорил, простой дизайн имеет большое значение.Добавляйте только те элементы, которые считаете необходимыми.
- Уделять особое внимание каждой детали
Да, я должен согласиться с тем, что вы, вероятно, думаете прямо сейчас. Несомненно, этим утверждением злоупотребляют. Но в данном случае я просто не могу исключить его из этого списка из-за его огромного значения.
Это может быть что угодно, от маленькой кнопки до неожиданной анимации; просто убедитесь, что вы делаете каждую деталь с особым вниманием.
Какими бы несущественными или незначительными некоторые вещи ни казались, вы НЕ ДОЛЖНЫ игнорировать их. Эти вещи имеют значение, эти маленькие штрихи имеют значение; вы должны помнить об этом.
- Будьте немного необычными
От дизайнеров ждут новаторства. Ожидается, что ваш подход будет свежим.
Считаете ли вы, что у вас есть способность выйти за рамки обычного и пересмотреть несколько установленных правил, чтобы придать вашему дизайну совершенно новую структуру и внешний вид?
Что ж, если вы думаете, что можете, вы должны пойти на это.
Удивительные инструменты для создания идеального каркаса веб-сайта
- MockFlow
Этот инструмент позволяет вам совместно работать и разрабатывать (в реальном времени) макеты пользовательского интерфейса для ваших веб-сайтов и программного обеспечения. Он имеет множество встроенных значков и компонентов.
- Мокапы Balsamiq
Мокапы Balsamiq создают ощущение рисования, но в цифровой форме.
Вы можете легко настраивать и переставлять элементы управления в этом инструменте, и конечный результат будет намного чище.Имея на выбор семьдесят пять встроенных элементов управления, вы сможете создать что угодно — от простого диалогового окна до полномасштабного приложения.
- Проект карандаша
Это бесплатное дополнение для Mozilla Firefox. Некоторые из ключевых функций включают:
- Встроенные трафареты,
- Множественные мнения экспертов,
- Поддержка нескольких документов.
- Cacoo
Cacoo — это онлайн-инструмент, позволяющий рисовать и создавать различные диаграммы, такие как каркасы, карты сайта, сетевые диаграммы и т. Д.
- OmniGraffle
Это приложение для Mac OS, предоставляющее множество возможностей и инструментов для создания потрясающих макетов и макетов веб-сайтов. Он также отлично подходит для одновременного создания диаграмм и диаграмм.
- ProtoShare
Это простой в использовании онлайн-инструмент для создания прототипов, созданный с особым упором на совместную работу. Члены вашей команды могут просматривать вашу работу, своевременно оставлять отзывы и предложения по вашему контенту в соответствии с требованиями.
- iPlotz
Инструмент iPlotz позволяет создавать интерактивные и доступные для навигации каркасы и макеты для создания прототипов веб-сайтов и программных приложений.
- Пересмешник
Mockingbird — еще одно онлайн-приложение, ориентированное на сотрудничество в области дизайна.
Этот инструмент позволяет связывать несколько каркасов вместе, просматривать их в интерактивном режиме, чтобы вы могли почувствовать приложение.
Ну вот и все. Надеюсь, эти советы пригодятся в вашем предстоящем проекте по веб-дизайну. Cheerio!
Создание шаблонов страниц — Дизайн и интерфейс Sitefinity CMS
Как правило, вы работаете с шаблонами страниц, которые основаны на файле макета по умолчанию. Вы изменяете шаблон по умолчанию или создаете новые шаблоны на его основе.
При создании нового проекта по умолчанию выбран фреймворк MVC. Вы также можете работать в гибридном режиме.Для обоих режимов вам не нужно начинать создание нового шаблона с нуля. Вы можете использовать шаблоны по умолчанию, содержащие один заполнитель, а затем изменить его. После того, как вы выберете шаблон и его структуру, если вам потребуется основать шаблон на другом шаблоне в более поздний момент времени, вы можете выбрать только из списка с шаблонами из той же структуры, тем самым избегая любых недостатков, связанных с переключением платформы.
Если этого требует ваш сценарий, у вас по-прежнему есть возможность работать с шаблонами веб-форм, настраивая используемые шаблоны страниц платформы.Для этого перейдите в раздел « Расширенные настройки» » Страницы и установите для рамки Шаблоны страниц значение Все.
Создание шаблонов страниц на основе существующих шаблонов
Для создания шаблона на основе другого шаблона:
- В главном меню серверной части вашего веб-сайта щелкните Дизайн » Шаблоны страниц.
- Щелкните Создать шаблон .
- В поле ввода Имя введите имя для вашего шаблона.
- Выберите Использовать шаблон и щелкните Выберите другой шаблон .
Щелкните шаблон, который будет служить основой для вашего нового шаблона. - Щелкните Готово .
- Щелкните Создайте этот шаблон .
Ваш новый шаблон откроется в редакторе макета, где вы можете разделить и переупорядочить блоки по своему желанию.
При создании шаблона страницы на основе другого шаблона имейте в виду следующее:
- Изменения шаблона применяются к его дочернему шаблону.
- Вы не можете редактировать родительский шаблон во время редактирования дочернего шаблона.
- Если вы удалите шаблон, все его дочерние шаблоны и все страницы, использующие этот шаблон, также будут удалены.
Затем вы изменяете шаблон в соответствии с дизайном. Для получения дополнительной информации см. Изменение шаблонов страниц.
Создание макета веб-сайта с помощью CSS Grid
Здесь мы используем синтаксис «ASCII art» макета сетки CSS для создания макета веб-сайта с тремя столбцами.
Grid включает в себя интуитивно понятный синтаксис «ASCII art», в котором вы можете виртуально «видеть» макет в коде, что упрощает создание и изменение макета. Даже серьезные изменения можно сделать за несколько секунд. Этот интуитивно понятный синтаксис также помогает в адаптивном веб-дизайне. Создание разных макетов для разных устройств при использовании сетки становится довольно тривиальным делом.
Теперь создадим макет веб-сайта, который будет выглядеть так:
До того, как появился макет сетки CSS, этот макет часто называли «макетом святого Грааля» из-за проблем, связанных с его правильной работой.С помощью макета сетки CSS создать такой макет очень просто.Вот код:
Попробуй
Давайте подробнее рассмотрим этот код.
Разметка HTML выглядит так:
Мы сделаем элемент body контейнером сетки, так что все остальные элементы станут элементами сетки.
Итак, давайте посмотрим на то искусство ASCII, о котором я говорил:
сетка-шаблон-области: «заголовок заголовок заголовок» «реклама навигационных статей» «нижний колонтитул нижний колонтитул»;
Это бит, который определяет фактический макет. Просто взглянув на код, мы видим, что это сетка 3×3 (три строки и три столбца).Таким образом, имеется пять областей сетки в девяти ячейках сетки (некоторые области сетки занимают несколько ячеек).
Мы также можем видеть, что заголовок занимает всю первую строку (три ячейки), а нижний колонтитул занимает всю нижнюю строку (три ячейки). Разделы навигации, статьи и рекламы используют вторую строку (по одной ячейке в каждой).
Теперь мы можем назначить каждую из этих областей сетки элементу:
#Заголовок страницы { область сетки: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { сетка-область: статья; } #mainNav { область сетки: nav; } #siteAds { grid-area: реклама; }
Свойство grid-area — это сокращенное свойство, которое позволяет размещать элементы сетки внутри сетки.В этом случае мы просто ссылаемся на имена, которые мы ранее предоставили свойству grid-template-sizes .
Большая часть макета завершена. Остальная часть кода просто касается размеров, желобов, высоты и т. Д.
В частности, следующий код устанавливает размер строк и столбцов:
сетка-шаблон-строки: 60px 1fr 60px; сетка-шаблон-столбцы: 20% 1fr 15%;
Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся место.
Первый столбец — 20 процентов, а третий столбец — 15 процентов (относительно встроенного размера контейнера сетки). Второй столбец занимает оставшееся место.
См. grid-template-rows и grid-template-columns для получения дополнительной информации о размерах дорожек.
Изменение макета
Вы можете изменить макет, просто переставив области сетки, предоставленные свойству grid-template-sizes .
Итак, если мы изменим его на это:
сетка-шаблон-области: «заголовок навигационного заголовка» «реклама навигационных статей» «реклама в нижнем колонтитуле навигации»;
Получаем так:
Новый макет с использованием тех же элементов сетки. Это изменение заняло менее 10 секунд.Однако вам может потребоваться отрегулировать размер дорожки, если вы переместите меньший элемент сетки в большее пространство.
Например, для этого:
Еще одно (простое) изменение макета.Nav теперь занимает место, где было , артикул , поэтому размер гусеницы пришлось отрегулировать. В противном случае у нас была бы узкая статья и действительно широкая панель навигации.
Итак, код теперь выглядит так:
сетка-шаблон-области: «заголовок заголовок заголовок» «article nav ads» / * Раньше это было «nav article ads» * / «нижний колонтитул нижний колонтитул»; сетка-шаблон-строки: 60px 1fr 60px; сетка-шаблон-столбцы: 1fr 20% 15%; / * Раньше это было ‘20% 1fr 15% ‘* /
Топ-6 базовых элементов веб-дизайна
Веб-дизайн иногда может казаться чем-то вроде алхимии, особенно для непосвященных.Хотя новички обычно могут понять, что делает хороший веб-сайт, создание идеального эликсира с нуля случается редко.
Пока веб-дизайнеры трудятся над пузырящимися жидкостями, сложными инструментами и постоянно утомительными преобразованиями между цветами RGB и шестнадцатеричными кодами, все они надеются найти волшебную комбинацию, которая обеспечивает идеальный баланс между инновациями, творчеством и деловым мастерством. Успех означает всю жизнь, полную гордости и богатства, в то время как неудача подвергает безумного ученого целой жизни разочарований и бесконечных экспериментов.
через GIPHY
Создание надежного дизайна для вашего нового или существующего веб-сайта может показаться волшебным процессом преобразования, создания и сочетания. Профессиональные темы и шаблоны изобилуют почти для каждой бизнес-цели и творческого начинания, но всегда кажется, что чего-то не хватает, что делает сплав не таким прочным, как вы предполагаете.
Дизайн вашего веб-сайта, как и таинственный рецепт получения золота, представляет собой сложный, загадочный, иногда приводящий в бешенство процесс, который стоит получить как следует.
Современный дизайн веб-сайтов — это больше, чем просто визуальные элементы и эстетика; он также влияет на ваш SEO и рейтинг, усиливает восприятие вашей аудиторией вашего бренда и влияет на поведение ваших посетителей. Дизайн и макет вашего сайта влияют на ваше присутствие в Интернете.
Начинаете ли вы с нуля, модернизируете ли вы свой вечный фиксатор верха или оцениваете бесконечный поток шаблонов, есть несколько ключевых рецептов, которым нужно следовать, и ингредиентов, которые можно использовать. Здесь мы рассмотрим базовые элементы, которые при правильном использовании и измерении могут превратить ваш онлайн-бизнес и дизайнерские мечты в золото.
Во-первых, позаботьтесь о технических вещах или попросите хозяина сделать это за вас
Вы думали, что веб-дизайн — это выбор правильной цветовой палитры и изображений, верно? Что ж, по сути, вы не ошиблись. Мы просто более подробно рассмотрим использование дизайна, чтобы улучшить взаимодействие с пользователями на вашем сайте и повлиять на него.
Лучший в мире дизайн не имеет значения, если посетители не видят ваш сайт или задерживаются на нем достаточно долго, чтобы совершить конверсию. Независимо от вашей аудитории, интернет-потребители — несколько нетерпеливые люди — примерно 30 процентов из них ожидают, что сайт загрузится за одну секунду или меньше, в то время как почти половина считает, что сайт появится в течение двух секунд.Любая миллисекунда сверх этого увеличивает ваши шансы навсегда потерять этого читателя или покупателя.
через GIPHY
То же самое можно сказать и о сайтах, которые вообще не загружаются. По данным Ponemon Institute, перебои в работе центра обработки данных могут стоить предприятиям в среднем 9000 долларов за минуту недоступности их веб-сайта. Почти три четверти посетителей покидают сайт, если он загружается более пяти секунд.
Регистрация у надежного провайдера веб-хостинга снимает все эти болевые точки без каких-либо хлопот или головной боли.Например, DreamHost использует на наших серверах высокопроизводительные твердотельные диски, которые как минимум на 200% быстрее традиционных жестких дисков. Гарантии безотказной работы — еще один важный показатель, который следует учитывать при оценке надежности. DreamHost — один из немногих провайдеров, которые обещают, что ваш сайт будет в сети 100% времени — мы даже возместим вам стоимость хостинга на целый день за каждый час, когда ваш сайт недоступен.
Если всего этого недостаточно, чтобы убедить вас, подумайте о проверке ежемесячных планов хостинга, которые позволят вам попробовать тип производительности, надежности и обслуживания клиентов, с которыми вы можете столкнуться.(Кстати, это еще одна область, в которой DreamHost преуспевает, по мнению специалистов HostingAdvice.com).
Элементы дизайна веб-сайта, упрощенные
Создавайте красивый сайт с уверенностью, используя наш конструктор веб-сайтов с перетаскиванием.
6 ключевых компонентов веб-дизайна
Теперь мы можем заняться такими забавными вещами, как цвета, типографика, кнопки с призывом к действию, пробелы и навигация! Каждый дизайнер, веб-разработчик и владелец сайта могут использовать свой подход к созданию веб-сайта, но существует стандартный контрольный список элементов и концепций, которые следует учитывать.
Конечно, несмотря на общепринятые принципы дизайна, прелесть веб-дизайна в том, что это искусство, а не наука. Хороший дизайн выделяется из общей массы, но будьте уверены, что риски, на которые вы идете, просчитаны и обратимы, если они не оправдывают ваших ожиданий.
А теперь пора перевернуть альбом и начать проектировать! Вот шесть важных элементов дизайна, которые вы захотите использовать правильно.
1. Общий вид и внешний видВнешний вид вашего сайта, конечно же, является важным компонентом веб-дизайна.Мы используем эти общие термины, чтобы охватить ряд реакций, которые вы хотите, чтобы посетитель вашего веб-сайта. Первое впечатление имеет решающее значение, поэтому вы хотите поразить свою целевую аудиторию, как только веб-страница загрузится. Пользователям понадобится всего 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте или компании, и от этого будет зависеть, останутся они или уйдут.
Это означает, что ваш дизайн должен соответствовать нескольким успокаивающим прилагательным: он должен быть простым, знакомым, интуитивно понятным, чистым и доступным. Используйте много пробелов (или отступов и полей), чтобы элементы вашего сайта могли дышать, и используйте сеточные дизайны, чтобы элементы дизайна были организованы и упорядочены.
Яркие фотографии, значки или графика предоставляют дополнительную информацию к вашему тексту, но убедитесь, что изображения дополняют друг друга и бренд, который вы хотите представлять.
Каждая часть вашего веб-сайта должна быть размещена в соответствии с визуальной иерархией, которую вы хотите назначить. Независимо от того, стремитесь ли вы к F-образцам или Z-образцам, вы можете направлять взгляд и поведение посетителей в зависимости от вашего дизайна. Оба шаблона подчеркивают верхнюю горизонтальную область вашего сайта или место, где большинство дизайнеров размещает логотип бренда, навигацию, а иногда и окно поиска.Все три элемента способствуют узнаваемости бренда и взаимодействию с пользователем.
Связано: Как создать логотип для вашего сайта, который понравится посетителям
2. Цветовая схемаНаконец, элементы, которых вы, вероятно, ожидали больше всего, когда начали читать. Ваша цветовая палитра и шрифты будут напрямую информировать посетителей о вашем сайте, и именно с них начинают большинство начинающих дизайнеров. Поверьте, наработанный вами фундамент поможет вам добиться большего успеха, чем Рой Дж.Бив один.
Что касается выбора цветовой схемы, то уделение внимания перспективам вашего бренда или отрасли — наряду с демографическими данными вашей целевой аудитории — сделает это в некоторой степени безболезненным процессом. Всегда ищите способы сузить диапазон до примерно 7 миллионов различимых оттенков, которые может уловить глаз.
Например, для юристов и бухгалтеров лучше всего использовать темно-синий или зеленый цвет, чтобы показать профессионализм, в то время как фотограф может полагаться на черно-белое изображение, чтобы действительно продемонстрировать яркость своих изображений.Не ограничиваясь отраслью вашего бренда, обратите внимание на ожидания ваших читателей: родителям новорожденных понравятся мягкие розовые, синие и желтые цвета, а детям до 6 лет — яркие основные цвета. Подростки и молодые люди смелы, а взрослые, бабушки и дедушки немного более утонченные и зрелые.
Выбрав доминирующий цвет, подумайте, какую цветовую палитру вы хотите. Предположим, вы хотите, чтобы ваша аудитория сосредоточилась на определенном фрагменте контента или кнопке или вызвала определенный тип взаимодействия.В этом случае вам понадобится дополнительный цвет с другой стороны цветового круга. Мы потратили целую публикацию в блоге на изучение выбора цвета, так что отправляйтесь туда за дополнительной помощью.
3. ТипографикаТе же отраслевые и демографические принципы, как правило, можно сказать и о типографике (или шрифтах), которую вы выбираете для передачи своего сообщения. Более формальные роли, такие как эти юристы и бухгалтеры, вероятно, захотят придерживаться выдающихся шрифтов с засечками (у которых есть лишние части, свисающие в конце букв), в то время как мы предполагаем, что фотограф будет использовать очень легкий и воздушный без засечек (нет лишние биты) гарнитура.
Как и в случае с общим дизайном и макетом сайта, вам нужно сбалансировать нормальность и свежесть. Поклонники дизайна сразу заметят Arial или Times New Roman. Ищите что-нибудь немного другое — но что бы вы ни делали, даже не рассматривайте Comic Sans.
Ваш текст должен быть легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Использование дополнительного шрифта идеально подходит для заголовков или акцентов, но не выходите за рамки трех шрифтов или ненужных корректировок размера.
Конечно, вы должны убедиться, что между вашим текстом и цветами фона сайта есть большой контраст, что обычно означает светлый цвет в паре с темным тоном — избегайте этого резкого красного шрифта на зеленом фоне.
Мы удвоили посещаемость нашего блога с помощью WordPress
Мы покажем вам, как это сделать. Присоединяйтесь к 150 000+ других, которые получают нашу ежемесячную новостную рассылку с инсайдерскими советами по WordPress!
4. НавигацияНавигация по вашему сайту — не место для творчества.Во-первых, не попадайтесь в ловушку чрезмерно анимированных эффектов наведения и сложных многоуровневых субнав. Элементы навигации, которые могут присутствовать в заголовке, теле и нижнем колонтитуле сайта, просто служат для того, чтобы как можно быстрее направить ваших посетителей к нужной информации.
Прямо вверху страницы владельцы сайтов столкнутся с принципиально поляризующим дизайнерским решением: гамбургер или не гамбургер? Гамбургер-меню, представленное тремя параллельными горизонтальными линиями, обеспечивает экономичный способ сэкономить место, скрывая навигацию за пределами сайта.Однако он скрывает важную информацию и взаимодействия от посетителей и, как правило, имеет более низкую частоту кликов.
Надежная навигация выходит за рамки главного меню в заголовке. Например, для длинных дизайнов с усиленной прокруткой или одностраничных дизайнов вы можете захотеть включить стрелки направления, которые помогут направлять пользователей по каждому разделу. Большинство сайтов также выиграют от добавления липкой кнопки «Вернуться к началу», которая быстро возвращает посетителей в начало страницы (вот несколько основанных на исследованиях предложений от Nielsen Norman Group о том, как лучше всего реализовать этот элемент навигации).
Наконец, не игнорируйте меню навигации нижнего колонтитула. Пользователи склонны прокручивать дальше, чем вы могли ожидать, а некоторые бренды даже стали свидетелями на 50% больше конверсий с оптимизированным нижним колонтитулом. Если читатель застрял там достаточно долго, чтобы дойти до конца вашей главной или целевой страницы, ему нужно будет куда-нибудь еще пойти или что-то еще, например, подписаться на рассылку новостей от вашей компании по электронной почте.
Связанные: все, что вам нужно знать о нижних колонтитулах веб-сайтов
5.СодержимоеТочно так же, как дизайнеры интерьера не останавливаются после того, как покрашены стены, вы не закончите, когда выберете макет, цветовую схему, шрифты и красивые элементы по вашему выбору. Пора принести диван и повесить семейные фотографии на стену — обращая внимание на то, как ваши сообщения взаимодействуют с вашим дизайном.
Посетители вашего сайта и потенциальные клиенты хотят быстро получать информацию — заслуживает ли доверия ваш бренд? Опытный? Способны предоставлять первоклассные продукты и услуги? Учитывая непродолжительное внимание людей и молниеносное первое впечатление, четкое общение имеет решающее значение.Информация должна быть удобной для чтения и усвоения.
Присмотритесь к каждому слову: оно вам действительно нужно? Эффективность является ключевым моментом, поскольку лишние слова могут помешать и притупить основные преимущества вашего бренда. Используйте заголовки и отображайте текст, чтобы организовывать разделы и быстро сообщать читателям, какую информацию вы предоставляете. Вместо использования длинных бессвязных предложений разбейте длинные списки на упорядоченные или неупорядоченные. Подумайте коротко и мило!
Что касается контентной стратегии, не забывайте выходить за рамки своего блога или домашней страницы.Убедитесь, что ваши страницы «О нас» и «Контакты» имеют соответствующий тон и передают правильную информацию. Например, блогер о стиле жизни захочет поделиться своим личным и семейным путешествием, в то время как агент по недвижимости, скорее всего, будет больше ориентирован на профессиональные результаты.
По теме: 17 страниц о нас, которые вдохновят вас
6. Не забывайте о мобильныхУф! Наконец, мы приближаемся к концу нашей одиссеи веб-дизайна с элегантным, компактным и удобным веб-сайтом.Готовы повторить все это снова, но поменьше?
Объем мобильного веб-трафика превысил трафик настольных компьютеров пять лет назад и не показывает никаких признаков снижения.
Чтобы лучше обслуживать посетителей, которые заходят на ваш сайт с телефона или планшета, Google почти шесть лет назад представил индекс, ориентированный на мобильные устройства, для ранжирования сайтов в результатах поиска. А в мае 2021 года поисковая система внедрит Core Web Vitals, набор показателей для измерения того, насколько хорошо ваш сайт обеспечивает удобство для пользователей. Чем лучше ваш сайт работает для пользователей (в том числе на мобильных устройствах), тем больше вероятность, что Google повысит ваш рейтинг.
Короче говоря, оптимизированные для мобильных устройств веб-сайты больше не просто приятная модная функция — они просто необходимы.
Большинство тем или шаблонов WordPress, которые вы покупаете у разработчика, уже подготовлены для мобильного трафика. Однако, если вы разрабатываете свой собственный внешний вид или нанимаете веб-дизайнера, вам необходимо убедиться, что вы охватываете один из двух основных вариантов: адаптивный шаблон, который адаптируется к различным размерам экрана, или внешний вид, предназначенный только для мобильных устройств. который активируется, когда устройство, не являющееся настольным компьютером, пытается получить доступ к вашему сайту.
Создайте потрясающий веб-сайт, созданный с нуляТеперь, когда вы узнали о ключевых элементах веб-дизайна, пора создать свой веб-сайт!
В DreamHost мы упрощаем для домашних мастеров быстрый запуск веб-сайта с помощью нашего конструктора веб-сайтов WP с возможностью перетаскивания. Но если вы ищете безупречный индивидуальный веб-сайт на WordPress, который на 100% уникален для вашего бренда, подумайте о нашей услуге индивидуального дизайна веб-сайтов.
Вот как работает этот процесс: вы начнете с личного разговора с менеджером проекта, который проведет вас через форму требований, в которой мы собираем контент и определяем ваши цели.Затем мы соберем ваш существующий логотип и ключевые материалы по брендингу в простой одностраничный справочный лист, чтобы убедиться, что дизайн вашего веб-сайта соответствует вашему бренду.
Затем наши профессиональные дизайнеры создадут индивидуальный прототип вашего нового веб-сайта, чтобы вы могли легко высказать свое мнение. После того, как вы одобрите, мы закодируем его в высокопроизводительный веб-сайт WordPress. Мы заботимся о том, чтобы вы остались довольны конечным продуктом, добавляя исправления с самого начала; вы получите два раунда доработки дизайна и два раунда доработки кода для каждой страницы вашего сайта.
