Разработка адаптивных сайтов — заказать верстку адаптивного сайта, цена на Инфодизайне
Современные пользователи для просмотра сайтов в интернете используют различные устройства с разной диагональю экрана и разрешением. Чтобы ваш интернет-ресурс выглядел одинаково красиво и на настольном мониторе, и на смартфоне, необходима разработка адаптивного дизайна. Заказать эту услугу вы можете в компании «ИнфоДизайн». Наша фирма имеет большой опыт работы по адаптации сайтов для просмотра на различных устройствах. Закажите создание адаптивного дизайна и обеспечьте вашему интернет-ресурсу качественную коммуникацию с пользователями, которая не замедлит отразиться на росте прибыли компании.
Преимущества заказа адаптивного дизайна в компании «ИнфоДизайн»
Какие плюсы вы можете получить, если закажете создание сайтов с адаптивным дизайном в нашей компании? Наиболее важные моменты заключаются в следующем:
- Ваш сайт будет идеально выглядеть на любом устройстве, которое имеет браузер, независимо от диагонали экрана и разрешения.

- Мы индивидуально подходим к проектированию каждого сайта и разрабатываем адаптивный дизайн с учетом специфики именно вашего ресурса.
- Адаптация сайта позволяет вам существенно увеличить количество потенциальных посетителей ресурса, которые конвертируются в покупателей товаров и услуг.
- Использование адаптивного дизайна дает возможность увеличить конверсию, так как по статистике большую часть покупок пользователи совершают именно с телефонов и планшетов.
- Наши специалисты модернизируют сайт таким образом, что на телефон и планшет он будет загружаться намного быстрее, которые связываются с интернетом по мобильной сети. Это важно именно для пользователей мобильных устройств, которые не хотят ожидать загрузки основного сайта в течение двух-трех минут.
- Сотрудники компании «ИнфоДизайн» используют при создании адаптивного дизайна эффективные прототипы, фишки и ловушки, способствующие увеличению конверсии посетителей в покупателей.

- Программисты фирмы устанавливают на сайт скрипты, позволяющие эффективно определять тип используемого устройства и отображать на экране те элементы ресурса, которые подходят к конкретному случаю.
Этапы разработки адаптивного дизайна
Для получения максимального результата работа над адаптивным ресурсом в интернете ведется следующим образом:
- Проектирование макета дизайна. Для начала наши дизайнеры разрабатывают графическую часть сайта. Учитывается специфика отображения элементов интерфейса на разных устройствах, включая планшеты, смартфоны и ПК.
- Программирование. После окончания работы над дизайном производится верстка макета. Наши специалисты используют особую технологию адаптивной верстки, которая дает возможность отображать сайт корректно на всех возможных устройствах. После этого реализуется задуманный функционал проекта.
- Запуск. Последний этап – тщательная проверка возможных вариантов отображения сайта на экранах различных устройств.
 На этой стадии проектирования выявляются и исправляются возможные ошибки, ресурс наполняется необходимой информацией (текстами, картинками и др.).
На этой стадии проектирования выявляются и исправляются возможные ошибки, ресурс наполняется необходимой информацией (текстами, картинками и др.).
Дополнительные преимущества адаптивного дизайна
Адаптивный дизайн интернет-ресурса приносит владельцам сайта и дополнительные плюсы:
- Такой проект проще продвигается в поисковой выдаче Яндекс и Google
- Интернет-магазин в адаптивном дизайне позволяет увеличить объемы продаж.
- Использование адаптивного сайта заменяет разработку отдельного мобильного приложения для телефона.
Чтобы заказать создание адаптивного дизайна для вашего сайта, достаточно позвонить по указанному телефону специалистам компании «ИнфоДизайн» либо оставить заявку с помощью формы обратной связи.
Как это выглядит
Адаптивные сайты всегда подстраиваются под размер экрана устройства, с которого пользователь просматривает ваш сайт. Например, при уменьшении размера экрана, блоки на сайте перестраиваются, боковые колонки перемещаются вниз под основной контент, оставляя главному содержимому вашего сайта больше места и, не отвлекая пользователей с маленькими размерами экрана от совершения нужных вам действий.
Дизайнер при разработке сайта учитывает, что размер кнопок и пунктов меню должен быть довольно большим, а ссылки и элементы навигации лучше размещать подальше друг от друга, чтобы пользователям было удобно пользоваться сайтом на маленьком экране телефона.
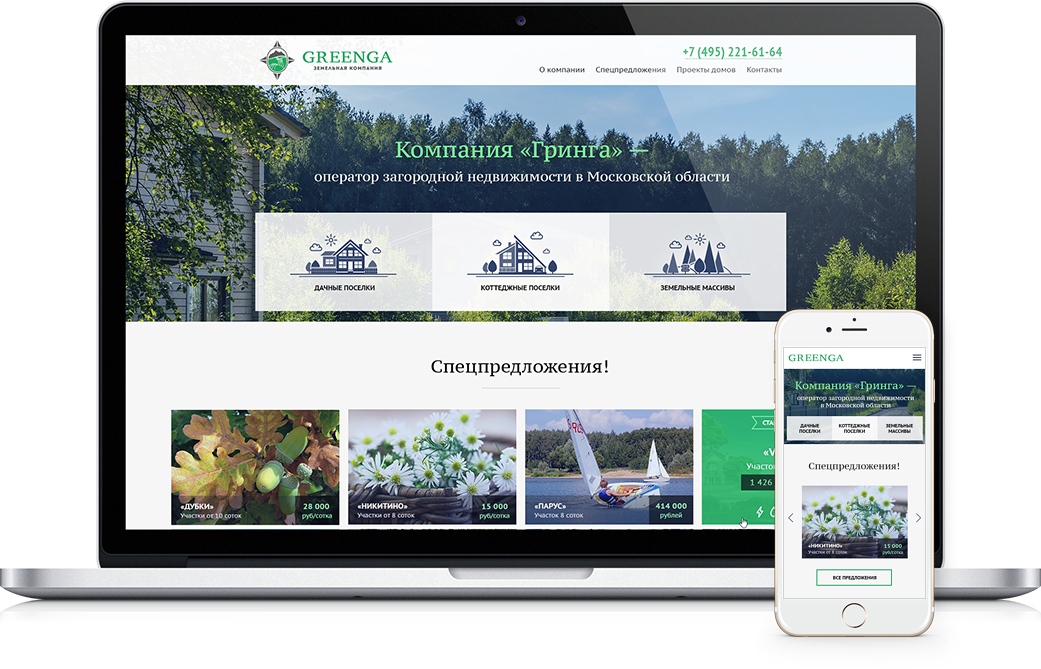
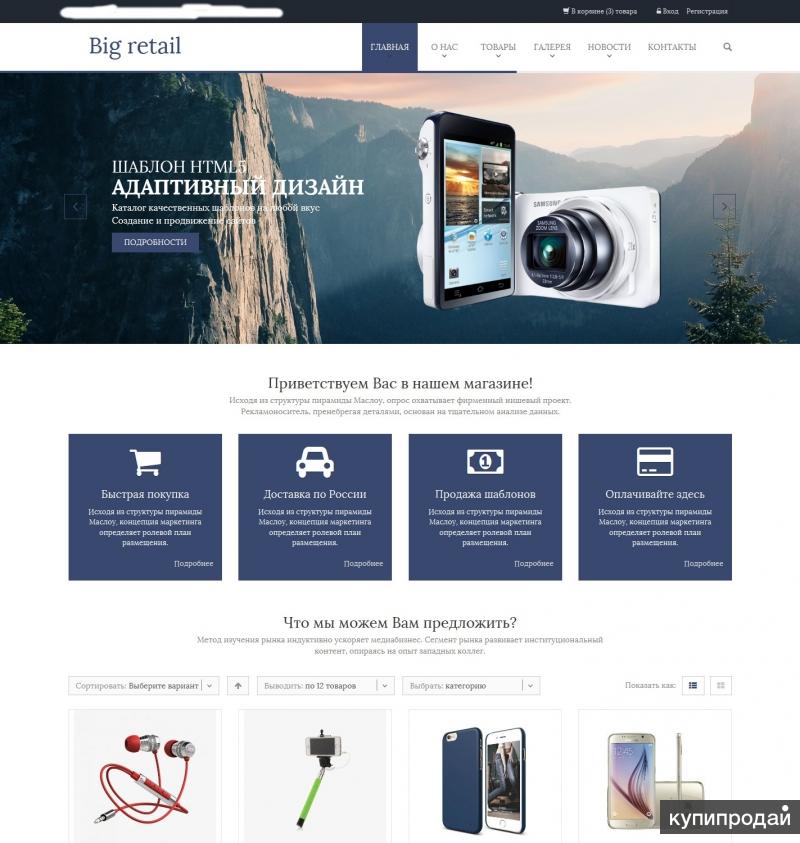
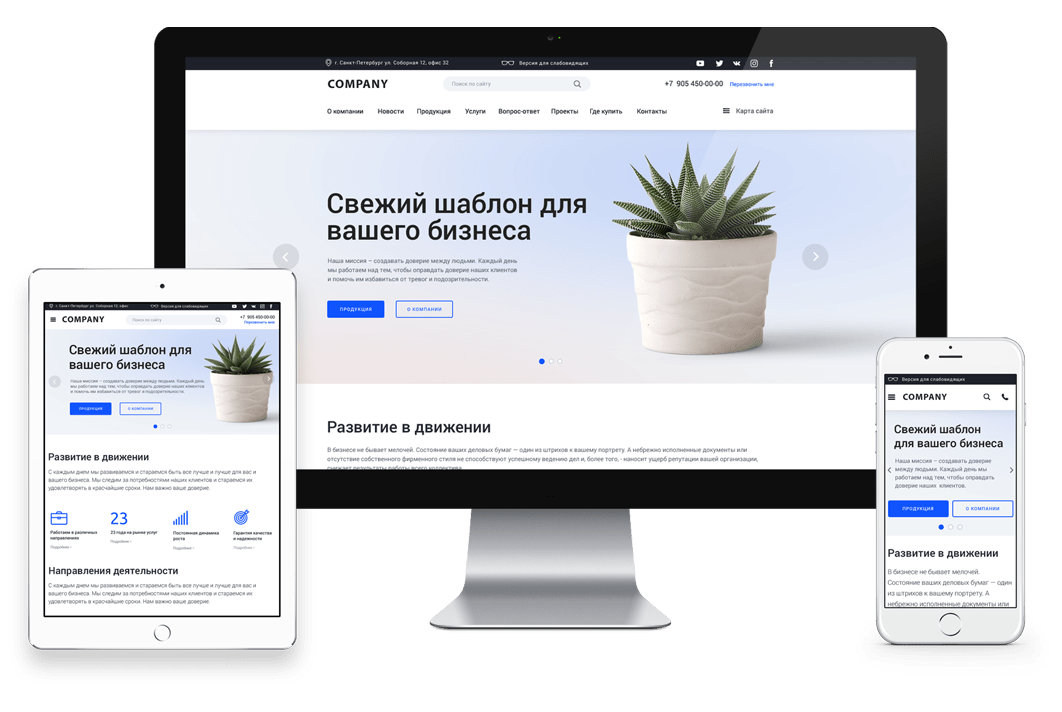
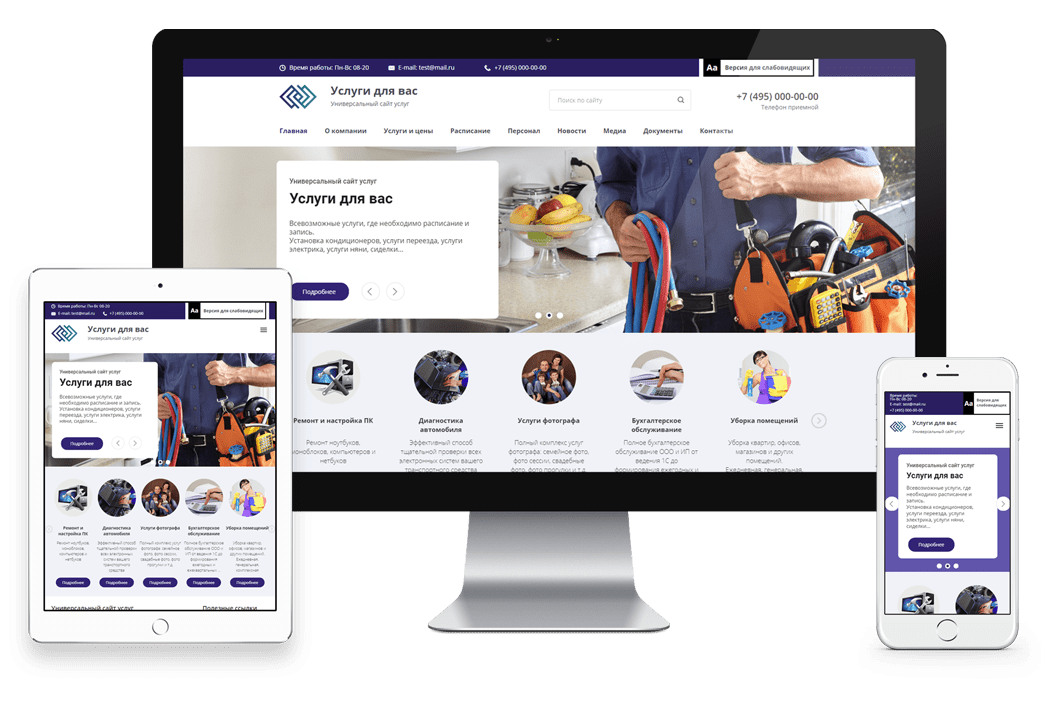
Пример адаптивного дизайна и верстки (из нашего портфолио):
Пример адаптивного дизайна (сайт из нашего портфолио):
Вы хотите иметь современный сайт, которым было бы удобно пользоваться на любом устройстве?
Тогда звоните нам прямо сейчас или оставьте заявку:
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.

- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).
Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Адаптивный дизайн сайта. Mobile First Indexing от Google и Яндекс «Владивосток»
Согласно последним данным статистики, доля мобильного трафика сегодня превышает 60% и продолжает увеличиваться. С учетом этих тенденций владельцы сайтов в настоящее время стараются сделать интернет-ресурс доступным как для компьютеров, так и для владельцев различных мобильных гаджетов. К примеру, с помощью смартфона 65% пользователей совершают покупки, а 44% – используют их для поиска необходимых товаров.
С учетом этих тенденций владельцы сайтов в настоящее время стараются сделать интернет-ресурс доступным как для компьютеров, так и для владельцев различных мобильных гаджетов. К примеру, с помощью смартфона 65% пользователей совершают покупки, а 44% – используют их для поиска необходимых товаров.
Основная загвоздка заключается в том, что на небольшом экране мобильного устройства web-страницы стандартного формата выглядят очень мелко, и работать с ними крайне неудобно. Решить эту проблему поможет адаптивный дизайн, который сохраняет все элементы оформления, функциональность и внешний вид веб-сервиса. Сегодня его наличие уже считается стандартом, хотя еще несколько лет назад адаптив в рунете вызывал удивление.
Адаптированные сайты способны динамически подстраиваться под параметры окна браузера и заданное разрешение. Верстка в этом случае подразумевает изменение количества столбцов текста и размеров картинок.
Недостатки мобильной версии сайта
Изначально проблема с адаптацией решалась созданием отдельной мобильной версии или специального приложения. Но они имеют ряд существенных недостатков:
Но они имеют ряд существенных недостатков:
- Необходимость разработки еще одной самостоятельной версии интернет-ресурса, требующей дополнительных временных и денежных затрат.
- Сокращение объема контента с целью обеспечения хорошей работоспособности устройства и быстрой загрузки.
- Двойная работа по наполнению материалом обоих версий сайта.
- Увеличение расходов на техническую поддержку.
- Отрицательное влияние на SEO-продвижение (например, в случае размещение одного и того же контента на двух различных адресах).
- Разделение трафика между двумя версиями, что с точки зрения продвижения выглядит, как меньшая посещаемость.
Особенности адаптивной верстки
Адаптивная верстка предполагает настройку макета на CSS при помощи медиазапросов с учетом размеров области просмотра. При отображении на персональном компьютере, смартфоне или планшете веб-страницы имеют одинаковый HTML-адрес. Использование гибкой сетки дает возможность быстро менять конструкцию изначально созданного шаблона.
Некоторые блоки могут скрываться с целью акцентирования внимания на основном функционале.
Существует два основных подхода к разработке адаптивного дизайна:
«Mobile first» — изначальное создание макета под смартфон, который потом «растягивается» до размеров планшета и экрана персонального компьютера.
Традиционный — разработка шаблона начинается с проектирования десктопной версии с ее последующим уменьшением и адаптацией блоков, с отображением которых возникают проблемы.
При адаптивной верстке необходимо учитывать некоторые нюансы. Например, при нажатии на номер телефона на экране устройства должны появляться кнопки набора и номерная клавиатура. Это позволяет пользователям быстро оформить заказ на покупку.
Создание адаптивной верстки является сложным, трудоемким и затратным по времени процессом. По этой причине стоимость услуг разработчиков в данном случае будет выше, чем при проектировании обычного сайта.
Преимущества адаптивных сайтов
- Больший охват и расширение целевой аудитории.
- Рост позиций в поисковой выдаче.
- Единый URL у всех страниц сайта, благодаря чему пользователям гораздо удобнее делится контентом друг с другом.
- Отсутствие необходимости перенаправления пользователя на отдельный мобильный сайт.
- Оптимальное отображение веб-страниц с сохранением полного функционала и всех основных элементов.
- Преемственность интерфейса.
- Улучшение поведенческих факторов.
- Уменьшение количества отказов.
- Рост показателей конверсии.
Адаптивный дизайн подходит для любых интернет-ресурсов, даже для сайтов с очень сложной структурой. Однако, в данном случае функционал рекомендуется упрощать, чтобы не перегружать мобильное устройство. С помощью смартфона удобно совершить покупку, а для методичного поиска и сравнения товаров лучше использовать десктопную версию.
Страницы, содержащие много текстовой информации, или длинные статьи лучше всего заменить видеофайлами, поскольку большой объем контента зачастую отпугивает потребителей и снижает их интерес к ресурсу.
Mobile First Indexing — новый подход к индексации от Google
В ноябре 2016 года Google анонсировал новый метод ранжирования и индексации сайтов, который получил название Mobile-First Indexing. Данный подход позволит решить текущую проблему, связанную с тем, что поисковики анализируют и хранят десктопные версии интернет-ресурсов и используют их сигналы для отображения результатов в мобильной выдаче. После запуска этой системы в серверных логах появится специальный гуглбот. Тестирование Mobile-First Indexing началось в конце 2017 года, поэтому владельцам сайтов уже сейчас необходимо подготовиться к его полному внедрению.
Чтобы проверить готовность интернет-ресурса к индексации по новой технологии, нужно убедиться, что весь важные тексты и метаданные отображаются как в десктопной, так и в мобильной версиях. Несмотря на нововведение, индекс не разделится на два потока и останется единым, при этом на результаты поиска может повлиять медленная загрузка или отсутствие заголовков. По заверению представителя Google Гари Илша удобному с точки зрения юзабилити контенту во вкладках не будет даваться меньший приоритет, как это обычно бывает со спрятанной информацией.
Несмотря на нововведение, индекс не разделится на два потока и останется единым, при этом на результаты поиска может повлиять медленная загрузка или отсутствие заголовков. По заверению представителя Google Гари Илша удобному с точки зрения юзабилити контенту во вкладках не будет даваться меньший приоритет, как это обычно бывает со спрятанной информацией.
Поисковый алгоритм Яндекса «Владивосток»
Не так давно Яндекс запустил новый поисковый алгоритм «Владивосток», учитывающий мобилопригодность страниц для мобильного поиска. Основными требованиями, которые предъявляет к сайтам данная формула ранжирования, являются:
- Размер шрифта должен быть удобен для чтения (не менее 12 px).
- Не допускается наличие элементов, которые не поддерживаются мобильными браузерами, в том числе флеш-роликов.
- Отсутствие горизонтальной прокрутки.
- Текст и картинки должны быть оптимизированы под размеры экрана планшета или смартфона.
В случае выполнения всех перечисленных условий интернет-ресурс считается пригодным для современных мобильных устройств.
Подведем итоги
Адаптивные сайты являются важным новаторством в условиях стремительно развивающихся современных технологий. Удобство и легкость работы с ресурсом окажет положительное влияние на имидж интернет-магазина и уровень его продаж. Адаптив повысит мобильный трафик и обеспечит лучшее ранжирование в поисковой выдаче.
В компании «Darvin Digital» вы можете заказать услуги по созданию адаптивного сайта. Мы готовы разработать дизайн для уже существующего интернет-ресурса или создать проект по данной технологии с нуля.
Адаптивный дизайн для сайтов. Разработка адаптивной верстки
Преимущества сотрудничества с ABC Digital
Проверка работы на APPLE устройствах и 4K мониторах
Мы готовим векторные иконки и покупаем изображения в фотобанках, которые отображаются в идеальном качестве на высоких разрешениях, а также проводим дополнительное тестирование на устройствах Iphone и Mac.
Перевод всех иконок в формат SVG
Используем современный формат SVG для иконок, иллюстраций и логотипов. При этом изображения будут быстрее загружаться и идеально отображаться на любых разрешениях экранов
При этом изображения будут быстрее загружаться и идеально отображаться на любых разрешениях экранов
Полная проверка по рекомендациям Яндекс и Google
Проводим полную проверку по рекомендациям в сервисах Google.Searchconsole и Яндекс.Вебмастер, что даст дополнительный эффект в продвижении вашего сайта
Создали более 500
адаптивных сайтов
Ознакомьтесь с нашим портфолио
Подробнее
Внедрение адаптивной верстки
Адаптивная верстка позволяет пользователю корректно видеть ваш сайт с любого мобильного устройства. Он будет одинаково удобен и функционален как при просмотре с монитора, так и с планшета или смартфона. Учитывается и положение экрана — вертикальное или горизонтальное.
При создании адаптивного дизайна учитывается, какие блоки уже есть на сайте и как их расположить, чтобы пользователю было удобно. Специалист, работающий над созданием такой версии должен четко понимать его особенности и сценарий поведения пользователя на странице.
Сам процесс разработки всегда сильно завязан на тестировании. Выполняется корректность отображения информации на гаджетах с учетом скорости интернет-соединения и других параметров.
Почему вашему сайту нужен адаптивный дизайн
По данным на 2019 год в мире более половины интернет-трафика приходится именно на мобильные устройства. Это значит, что потенциальный клиент должен спокойно зайти на ваш сайт и получить от него все нужные функции вне зависимости от типа и марки гаджета.
Когда адаптивной верстки нет, начинаются проблемы. Человеку неудобно просматривать страницы, он не может оформить заказ, пообщаться с консультантом, найти форму обратной связи. Некоторые ресурсы сильно тормозят или отображаются некорректно при таком варианте использования.
При внедрении адаптивного дизайна происходит рост органического поискового трафика, улучшаются поведенческие факторы (среднее время на сайте, глубина просмотра), уменьшается показатель отказов, повышается показатель конверсии
Как работает
адаптивная верстка
Распознается положение экрана — горизонтальное или вертикальное. Выведенная информация подстраивается под нее.
Выведенная информация подстраивается под нее.
Изменяется шрифт. Его размер становится таким, чтобы было комфортно просматривать с мобильного.
В итоге, вы получаете полноценную версию, с которой удобно работать. Пользователь доволен, риск того, что он закроет сайт и уйдет к конкурентам намного ниже.
Оформите заказ на адаптацию Верстки от «АБВ сайт»
Digital-агентство «АБВ сайт» быстро адаптирует сайт под просмотр с любого устройства. Чтобы оформить заказ или получить консультацию, звоните по телефону 8 (495) 125-08-61, или оставьте заявку.
Оставить заявку
Примеры наших работ
Посмотреть все работы
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных..jpg) Также будет нужен доступ в систему управления
Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Внесем изменения в верстку сайта путем изменения html и css кода. Все страницы и весь контент на проекте будут адаптированы под мобильные устройства
Проведем тестирование на смартфонах и планшетах, а также через различные эмуляторы мобильных устройств
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Проведём визуальное и функциональное тестирование. Вы получите 2 месяца гарантии на работы.
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Создание и продвижение сайтов в России
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov. ru
ru
Темников Дмитрий
Consult Group
Стрельников Артем
Адаптивный сайт – это тренд или необходимость современности?. Читайте на Cossa.ru
В этом разделе материалы размещаются пользователями сайта и публикуются после одобрения модератором. Редакция не несет ответственности за орфографические и другие ошибки, хотя и старается исправлять их по мере возможности.
Добавить свою заметку вы можете на этой странице.
31 марта 2015, 13:42
В статье описываются плюсы и минусы адаптивного дизайна. Приводится масса примеров и комментарии известных веб-дизайнеров.
Nadejda Zolotuhina, Ассоциация интерактивных агентств
Поделиться
Поделиться
С распространением мобильных телефонов, ноутбуков, планшетов и других мобильных устройств возникла необходимость адаптации сайтов под разные экраны.
В 2010 году в США в ответ на эту растущую потребность зародился адаптивный дизайн (responsible web-design) – такая разработка сайта, когда его становится удобно смотреть с любого мобильного устройства. С 2012 года адаптивные сайты стали мейнстримом, а традиционные мобильные версии ушли на второй план.
С 2012 года адаптивные сайты стали мейнстримом, а традиционные мобильные версии ушли на второй план.
Создание адаптивного сайта происходит с помощью специфических функций устройств, подвижной структуры и адаптивных изображений. Такой дизайн не только подстраивает страницы под маленькие экраны за счёт сокращения таблиц и картинок, но и учитывает интересы читателей в зависимости от того, с какого устройства они посещают сайт: меняется расположение и вид разделов, отключаются декоративные элементы, уменьшаются размеры иллюстраций. В результате получается новая архитектура сайта, универсальная для всего спектра устройств.
Учитывая, что обычными сайтами, как и адаптивными, можно пользоваться на любых планшетах и смартфонах, возникает вопрос, насколько оправдана эта «гонка» владельцев сайтов за адаптивным дизайном.
Рич Брукс, создатель веб-агентства «The Marketing Agents», уверен, что адаптивный дизайн – не панацея, и перед принятием решения о создании адаптивной версии следует понять её недостатки:
- Не все запросы пользователя могут быть учтены в мобильной версии или он не сможет их найти на небольшом экране.
 Это может привести к сокращению числа пользователей.
Это может привести к сокращению числа пользователей. - Увеличение времени загрузки сайта. Масса информации загружается на мобильное устройство, но не вся она нужна пользователю, а вот высокая скорость нужна всем. Многие факторы, например, Java-скрипты или CSS-файлы, затрудняют загрузку страниц.
- Отсутствие возможности посмотреть полную версию ресурса. Многие пользователи привыкают к одному положению разделов и дизайну, но адаптивная версия не подразумевает переход на полный сайт.
- Нет гарантии, что адаптивный сайт ждёт такой же успех, как удачная версия для ПК, а денег и времени на его разработку будет потрачено много.
Советы для процесса адаптации сайта от известного американского дизайнера Кендра Гейнса:
- Уменьшайте только те изображения, которые не несут особую информативную нагрузку. Рекламные блоки и любая анимация должны быть удалены, но стиль сайта должен оставаться неизменным. Большие всплывающие окна могут отпугнуть пользователей.

- Для привлечения внимания читателей к определенному блоку используйте разные шрифты и разный размер. Следует помнить, что задачи пользователя сайта на компьютере и на телефоне различаются. Например, контакты владельцев в адаптивной версии должны быть выделены ярче, чем на сайте для ПК.
- Оставляйте качественные иллюстрации в высоком разрешении, недопустима обрезка и сжатие фотографий.
- Продумайте навигацию. Ссылки на 2-3 раздела можно разместить на главной странице. Если разделов больше 10, разместите их в выпадающем меню или во втором ярусе шапки сайта. Для примера можно взять сайты компаний Monocle или Mashable.
- Выделяйте главную страницу цветом, интересным текстом или яркими изображениями.
- Не повторяйтесь. Откажитесь от приёмов конкурентов, ищите свою изюминку.
Лучшие примеры адаптивных сайтов
Далеко не все крупные мировые корпорации, например нефтегазовые компании, имеют мобильные версии своих сайтов. Обратная ситуация с фирмами, чей доход зависит от качества и доступности сайта.
Обратная ситуация с фирмами, чей доход зависит от качества и доступности сайта.
Эксперты журнала «Net Magazine» признали лучшим адаптивным сайтом 2012 года сайт компании BBC News. Технологии прогрессивного изменения были активно использованы при создании этого ресурса. Сайт очень быстро загружается, и пользователь видит только главное изображение, не перегруженное информацией.
Передовые журналы «The Boston Globe» и «Time» предлагают адаптивные сайты новостей, которые повторяют свой уникальный стиль на любых мобильных устройствах. Для удобства пользователей есть возможность масштабирования текста.
Другим хорошим примером является сайт журнала «Contents». Красивая типографика, расположение информации в центре на любом экране, красочное оформление – вот некоторые достоинства этого ресурса. Кроме того, центральная иллюстрация обтекает текст и не привлекает много внимания при смене разметки.
Группа компаний «Восток-Сервис», владеющая несколькими швейными и обувными фабриками, одна из первых в России создала адаптивный сайт, способный меняться под любые разрешения экрана. При изменении окна содержание сайта приспосабливается под потребности пользователя, меняются контентные блоки и способ отображения главного меню.
При изменении окна содержание сайта приспосабливается под потребности пользователя, меняются контентные блоки и способ отображения главного меню.
Среди российских адаптивных сайтов также успешно продвигается ресурс Кондитерского Дома «Leberge», предлагающий подарки, цветы, напитки и сладости. Страницы отзываются на любые мобильные устройства, оформление выделяется элегантностью и простотой, а центральное место отведено изображениям продукции. Посетитель сайта может приобрести кондитерское изделие с любого гаджета благодаря интуитивно понятному процессу заказа.
Заключение
Безусловно, грамотно адаптированный сайт превосходит статичную мобильную версию. Он уже заранее готов к будущему, несмотря на то, какое чудо-устройство изобретут завтра. Однако, не всем владельцам сайтов необходим выход на мобильный рынок.
Нюансов, на которые следует обратить внимание перед созданием адаптивного сайта, очень много, и не каждый бюджет способен выдержать такой объём работ. Несмотря на растущую популярность и достоинства адаптивного дизайна, веб-дизайнеры с мировым именем советуют хорошо подумать перед принятием решения, которое зависит как от рыночной ситуации, так и от веб-аналитики. Если на сайте есть проблемы или рейтинг невелик, есть смысл вложиться в реконструкцию полной версии, а не создавать мобильную. С уверенностью можно сказать, что адаптивный сайт нужен электронным журналам, новостным ресурсам и Интернет-магазинам, где показатели просмотра высоки и подтверждают интерес посетителей сайта. В этом случае адаптивность поможет развитию сайта и повышению количества пользователей.
Несмотря на растущую популярность и достоинства адаптивного дизайна, веб-дизайнеры с мировым именем советуют хорошо подумать перед принятием решения, которое зависит как от рыночной ситуации, так и от веб-аналитики. Если на сайте есть проблемы или рейтинг невелик, есть смысл вложиться в реконструкцию полной версии, а не создавать мобильную. С уверенностью можно сказать, что адаптивный сайт нужен электронным журналам, новостным ресурсам и Интернет-магазинам, где показатели просмотра высоки и подтверждают интерес посетителей сайта. В этом случае адаптивность поможет развитию сайта и повышению количества пользователей.
Еще больше полезных статей о бизнесе, маркетинге и личной эффективности читайте в нашем Блоге — http://creative-technology.ru/blog/.
Поделиться
Поделиться
⚡ Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
Раз в неделю, без инфошума: cossa.pulse.is
Веб-разработка — Создание адаптивных веб-сайтов с помощью Bootstrap
- Статья
- Чтение занимает 13 мин
Кит Пижиновски
Продукты и технологии:
Bootstrap, Visual Studio 2013, CSS, JavaScript
В статье рассматриваются:
- Bootstrap и адаптивный веб-дизайн;
- эксперименты с сетчатой системой Bootstrap;
- компоненты Bootstrap и плагины JQuery;
- принятие решение о том, подходит ли Bootstrap для вашего сайта.
Это лишь вопрос времени, когда какой-нибудь пользователь наберет URL вашего сайте на своем мобильном устройстве. Обнаружит ли этот пользователь, что пользоваться вашим сайтом со смартфона невозможно из-за того, что он рассчитан только на настольные системы? Если да, он скорее всего отправится на более дружественный к мобильным устройствам сайт.
Обнаружит ли этот пользователь, что пользоваться вашим сайтом со смартфона невозможно из-за того, что он рассчитан только на настольные системы? Если да, он скорее всего отправится на более дружественный к мобильным устройствам сайт.
В прошлом веб-сайт, который поддерживал мобильные и настольные браузеры, требовал создания разных кодовых баз. Но сегодня существуют инфраструктуры UI, позволяющие веб-страницам сайта поддерживать смартфоны, планшеты, лэптопы и даже настольные компьютеры с большими экранами на основе единой кодовой базы. Хотя эти средства не являются панацеей для веб-разработчиков мобильных приложений, они способны значительно облегчить процесс разработки. Тем не менее, нужно тщательно продумывать, годится ли конкретная инфраструктура для вашего сайта.
В этой статье дан обзор одной из таких инфраструктур, Bootstrap, включенной во многие шаблоны проектов Web Application в Visual Studio 2013. Bootstrap — это инфраструктура, поддерживающая адаптивный веб-дизайн (responsive Web design, RWD) — такой подход к проектированию веб-сайтов, который обеспечивает приемлемое зрительное восприятие на устройствах всех форм-факторов с помощью единой кодовой базы. После обзора я рассмотрю некоторые факторы, которые могут помочь решить, подходит ли для вашего сайта инфраструктура вроде Bootstrap.
После обзора я рассмотрю некоторые факторы, которые могут помочь решить, подходит ли для вашего сайта инфраструктура вроде Bootstrap.
Начало всех начал
Потребовался определенный виток эволюции, чтобы индустрия программного обеспечения вышла в ту точку, где появляются решения вроде Bootstrap. После фальстарта в 1998 году, когда сначала появлялись, а потом исчезали Wireless Markup Language (WML), Compact HTML и XHTML Mobile Profile, в 2009 году HTML5 наконец стал стандартом HTML нового поколения для всех устройств. Но одних стандартов не достаточно. Пока шло развитие стандарта для веб-разметки на мобильных устройствах, были достигнуты значительные успехи в аппаратном обеспечении, мобильных браузерах и пропускной способности сетей. Процессоры стали быстрее, мобильные браузеры продвинулись до такого состояния, что могли отображать любую веб-страницу (даже если страница не была рассчитана на мобильное устройство). Это создало новую среду для разработчиков.
Разработчики любят создавать инструменты для других разработчиков, и мобильная Web не является исключением. Сегодня на рынке предлагается более десятка разных инфраструктур UI. Было бы нечестно отметить одну из этих инфраструктур как лучшую, потому что существуют разные подходы, а разные веб-сайты предъявляют разные требования. Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Сегодня на рынке предлагается более десятка разных инфраструктур UI. Было бы нечестно отметить одну из этих инфраструктур как лучшую, потому что существуют разные подходы, а разные веб-сайты предъявляют разные требования. Я выбрал Bootstrap для этой статьи, поскольку она достаточно распространена, полностью документирована и включается в шаблоны ASP.NET Web Application.
Что такое Bootstrap?
Bootstrap — инфраструктура адаптивных UI для веб-сайтов. Она, как и многие другие инфраструктуры UI для веб-разработки, является набором CSS-классов, UI-компонентов и JQuery-плагинов. Bootstrap считается облегченной инфраструктурой. Иначе говоря, для выполнения своей работы она использует CSS больше, чем JavaScript. Хотя Bootstrap считается облегченной, веб-страница, использующая инструментарий Bootstrap, все равно требует больше обработки для рендеринга по сравнению со страницей, написанной специально для данного форм-фактора. По этой причине производительность должна быть важным фактором при проектировании, разработке и тестировании страниц, использующих любую часть инфраструктуры Bootstrap.
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet.
Bootstrap многое делает за вас автоматически. Она также позволяет легко адаптировать поведение по умолчанию для конкретного форм-фактора, в то же время сохраняя хороший вид вашей страницы на других форм-факторах. Bootstrap версии 3 поставляется с CSS-классами, специально ориентированными на те размеры экранов, с которыми имеют дело мобильные, планшетные, настольные браузеры и даже браузеры на ПК с очень большими экранами. Вы можете использовать CSS-классы Bootstrap для аннотирования HTML5-элементов. К числу наиболее часто применяемых CSS-классов относится сетчатая система (grid system) в Bootstrap — набор классов, организующих разметку страницы с использованием строк и столбцов. Я опишу эту систему подробнее далее в этой статье.
В Bootstrap есть ряд UI-компонентов для создания UI сайта, включая раскрывающееся меню кнопки (Button dropdown), группу Button, раскрывающийся список (Dropdown), Navbar, Breadcrumb, объект Media, панели Pagination и Progress и многие другие. Большинство этих компонентов сами являются адаптивными, т. е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
Большинство этих компонентов сами являются адаптивными, т. е. они по-разному визуализируются в зависимости от ширины экрана, поддерживаемой браузером. Например, Navbar — мощный компонент, который автоматически переходит от строки меню на всю ширину экрана на настольных компьютерах, в которой показываются пункты меню, к симпатично выглядящей компактной версии, которая предоставляет пункты меню через раскрывающуюся полоску меню, активируемую касанием Navbar.
Для поддержки более продвинутых UI-средств в Bootstrap также имеется набор пользовательских плагинов JQuery, в том числе Carousel, сворачиваемая панель (Collapsible panel), модальные диалоговые запросы (Modal dialog prompts) и всплывающие сообщения (Popover messages).
Приступаем
Bootstrap CSS- и JavaScript-файлы автоматически включаются в ваш проект при использовании шаблона ASP.NET Web Application в Visual Studio 2013. Диалог New Project для шаблонов Web Application показан на рис. 1. Bootstrap также требует JQuery. Получая Bootstrap из шаблона Web Application в Visual Studio 2013, вы на самом деле получаете Bootstrap v3.0.0 с JQuery v1.10.2. Если вы применяете шаблоны для Visual Studio 2012, эти файлы не включаются в ваш проект. Кроме того, Bootstrap не включается автоматически, если вы создаете новый веб-сайт через File | New Web Site.
Получая Bootstrap из шаблона Web Application в Visual Studio 2013, вы на самом деле получаете Bootstrap v3.0.0 с JQuery v1.10.2. Если вы применяете шаблоны для Visual Studio 2012, эти файлы не включаются в ваш проект. Кроме того, Bootstrap не включается автоматически, если вы создаете новый веб-сайт через File | New Web Site.
Рис. 1. Диалог New Project в Visual Studio 2013 для шаблона ASP.NET Web Application
Если вы предпочитаете использовать новейшие версии Bootstrap и JQuery, обновляйте свой проект с помощью NuGet. Более того, NuGet позволяет получить Bootstrap, если вы располагаете версией Visual Studio до Visual Studio 2013. На сайте Bootstrap (getbootstrap.com) показывается, как подключиться к версии Bootstrap, размещенной в CDN, что может существенно повысить производительность.
Эксперименты с сетчатой системой Bootstrap
Bootstrap предоставляет так называемую 12-столбчатую адаптивную разметку. Вы можете размечать свои страницы, используя любое количество строк, но должны использовать 12 столбцов. Эти 12 столбцов получают одинаковый размер по всей ширине окна браузера, и с помощью CSS-классов Bootstrap вы указываете, сколько столбцов должен занимать тот или иной HTML-элемент. Этот тип сетчатой системы отличается от той, к которой привыкли XAML-разработчики в Windows Phone и Windows 8. Сетчатая система XAML разрешает создавать в разметке страницы любое количество строк и столбцов. Разработчики помещают каждый элемент управления в ячейку, указывая номера строки и столбца. Что делает сеточную систему Bootstrap особенно мощной, так это возможность указывать разные объединения колонок (column span) для больших и обычных настольных ПК, планшетов и смартфонов. Например, распространенный шаблон разметки заключается в создании серии div, причем для каждого div указывается, что тот должен занимать два столбца на большом настольном ПК (т. е. на каждой строке умещается по шесть div), три столбца на обычном настольном ПК, четыре — на планшете и шесть — на смартфоне (с двумя div на строку). Этот сценарий кодируется на рис.
Эти 12 столбцов получают одинаковый размер по всей ширине окна браузера, и с помощью CSS-классов Bootstrap вы указываете, сколько столбцов должен занимать тот или иной HTML-элемент. Этот тип сетчатой системы отличается от той, к которой привыкли XAML-разработчики в Windows Phone и Windows 8. Сетчатая система XAML разрешает создавать в разметке страницы любое количество строк и столбцов. Разработчики помещают каждый элемент управления в ячейку, указывая номера строки и столбца. Что делает сеточную систему Bootstrap особенно мощной, так это возможность указывать разные объединения колонок (column span) для больших и обычных настольных ПК, планшетов и смартфонов. Например, распространенный шаблон разметки заключается в создании серии div, причем для каждого div указывается, что тот должен занимать два столбца на большом настольном ПК (т. е. на каждой строке умещается по шесть div), три столбца на обычном настольном ПК, четыре — на планшете и шесть — на смартфоне (с двумя div на строку). Этот сценарий кодируется на рис. 2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div. На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.
2, используя классы col*, которые составляют сеточную систему Bootstrap. Классы цветов (gray, orange и т. д.) просто окрашивают фон div. На рис. 3 и 4 показано, как эта страница будет визуализироваться на настольном ПК и смартфоне соответственно.
{Для верстки: этот листинг придется дать с наездом на соседнюю колонку}
Рис. 2. Распространенный шаблон разметки с использованием сеточной системы Bootstrap
<body>
<div>
<hr />
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
</div> <!-- /container -->
</body>
Рис. 3. Пример визуализации разметки с рис. 2 на настольном ПК, используя класс col-md-3
3. Пример визуализации разметки с рис. 2 на настольном ПК, используя класс col-md-3
Рис. 4. Пример визуализации разметки с рис. 2 на смартфоне, используя класс col-xs-6
Важно отметить, что Bootstrap на самом деле не распознает тип устройства. Bootstrap использует media-запросы, чтобы определить, следует ли применить какой-то CSS-класс. В табл. 1 перечислены четыре категории классов наряду с диапазонами ширины, которые вызывают применение каждой из категорий.
Табл. 1. Категории классов в сеточной системе Bootstrap
| Префикс категории | Форм-фактор | Ширина в пикселях |
| col-xs-* | Смартфон | Менее 768 |
| col-sm-* | Планшет | 768–991 |
| col-md-* | Обычный настольный ПК | 992–1200 |
| col-lg-* | Большой настольный ПК | Более 1200 |
Вы можете использовать любую комбинацию этих категорий при разметке конкретного HTML-элемента. Например, следующая строка кода использует один класс из каждой категории:
Например, следующая строка кода использует один класс из каждой категории:
<div>
{Здесь размещаются другие HTML-элементы.} </div>
Это эквивалентно следующему псевдокоду:
If ширина окна браузера менее 768 пикселей, этот div будет охватывать 6 из 12 доступных столбцов, что займет половину (6/12) экрана Else if ширина окна браузера находится между 768 и 991 пикселями, этот div будет охватывать 4 из 12 доступных столбцов, что займет треть (4/12) экрана Else if ширина окна браузера находится между 992 и 1200 пикселями, этот div будет охватывать 3 из 12 доступных столбцов, что займет четверть (3/12) экрана Else if ширина окна браузера более 1200 пикселей, этот div будет охватывать 2 из 12 доступных столбцов, что займет одну шестую экрана (2/12)
Вы не обязаны явно указывать счетчик столбцов для каждой категории. Если вы не задаете его для конкретной категории, будет использоваться следующая категория с меньшим размером. Например, если бы вы хотели иметь уникальную разметку для смартфонов, но пригодную для планшетов и настольных ПК (обычных и больших), то достаточно указать класс для смартфона и планшета:
<div> {HTML-элементы здесь. } </div>
} </div>
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования.
Bootstrap будет использовать настройку планшета для обоих форм-факторов настольных ПК. Кроме того, класс по умолчанию для смартфонов — col-xs-12, который помещает каждый div в свою строку. Если это приемлемая разметка для смартфона, предыдущую строку кода можно сократить до:
<div> {HTML-элементы здесь.} </div>
Заметьте, что на рис. 2 эти строки не указаны. Сеточная система Bootstrap будет автоматически смещать div в следующую строку, если текущая строка уже используется или если недостаточно места для div. Вы можете принудительно заставить использовать новую строку с помощью класса row:
<div>
{Сюда поместите столбцы.}
</div>
Почему 12 столбцов? Может показаться, что это число было выбрано случайным образом, но это не так. Число 12 обеспечивает любую кратность деления и открывает широкий простор для сочетаемости. Например, 12 без остатка делится на 1, 2, 3, 4, 6 и 12. Используя эти значения для диапазонов столбцов, можно получать разметку контента на 12 столбцов, 6, 4, 2 и 1 соответственно. Более того, такие комбинации, как 3+9, 9+3, 4+8 и 8+4 являются визуально привлекательными для разметки контента.
Например, 12 без остатка делится на 1, 2, 3, 4, 6 и 12. Используя эти значения для диапазонов столбцов, можно получать разметку контента на 12 столбцов, 6, 4, 2 и 1 соответственно. Более того, такие комбинации, как 3+9, 9+3, 4+8 и 8+4 являются визуально привлекательными для разметки контента.
Компоненты Bootstrap
Bootstrap содержит более 20 компонентов, которые можно использовать «как есть» или расширить под свои требования. Посмотрите на сайте Bootstrap описание каждого компонента и примеры их использования. В документации по объекту Media для демонстрации используется музыкальный видеоролик REO Speedwagon. Даже если вы не застали 80-е, послушать эту группу стоит.
Компонент Navbar я рассмотрю подробнее — он используется для создания строки меню вверху страницы. На рис. 5 показано, как с помощью этого компонента создать простое меню, содержащее значок сайта и несколько пунктов меню. Если ширина экрана браузера более 768 пикселей, Navbar визуализируется, как на рис. 6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
6, а если она меньше 768 пикселей — как на рис. 7. В данном случае пункты меню отображаются, когда пользователь касается кнопки, содержащей горизонтальные линии.
Рис. 5. Использование Bootstrap-компонента Navbar
<nav>
<div>
<div>
<button type="button"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<div
>
<ul>
<li><a href="#">Link 1
<span>(current)</span></a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /. container-fluid -->
</nav>
container-fluid -->
</nav>
Рис. 6. Визуализация Navbar в браузере на экране, ширина которого больше или равна 768 пикселям
Рис. 7. Визуализация Navbar в браузере на экране, ширина которого меньше 768 пикселей
Очевидно, что это очень простой пример. Navbar также может содержать кнопки с раскрывающимися меню и даже включать функциональность поиска. Кроме того, Brand-часть Navbar, которая в примере является текстовой, может быть изображением.
Плагины JQuery
В Bootstrap более десятка плагинов JQuery, которые документированы на вкладке JavaScript сайта Bootstrap. На первый взгляд они кажутся функционально похожими на описанные в предыдущем разделе компоненты в том плане, что это CSS-классы, дополняющие HTML5-элементы. Однако эти CSS-классы инициируют операции JQuery при рендеринге HTML-элемента или при различных событиях, генерируемых HTML-элементом. Страницы, интенсивно использующие эти плагины, следует тестировать на производительность, особенно на устройствах с медленными процессорами и ограниченной памятью.
JavaScript, необходимый для запуска этих плагинов, находится в bootstrap.js. Каждый плагин также доступен как отдельный файл, что позволяет включать лишь те плагины, которые требуются приложению, а это ускоряет рендеринг первой страницы.
На рис. 8 показано, как использовать плагин Carousel, который предоставляет функциональность для слайд-шоу. Если в вашей странице уже есть ссылка на bootstrap.js или bootstrap.min.js, все готово. Или же можно сослаться на carousel.js, если Carousel — единственный плагин, нужный вашей странице.
Рис. 8. Использование плагина Carousel
<div
data-ride="carousel">
<!-- Индикаторы -->
<ol>
<li data-target="#carousel-example-generic"
data-slide-to="0"></li>
<li data-target="#carousel-example-generic"
data-slide-to="1"></li>
<li data-target="#carousel-example-generic"
data-slide-to="2"></li>
</ol>
<!-- Оболочка для содержимого слайда -->
<div role="listbox">
<div>
<img src=". .." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
.." alt="...">
<div>
...
</div>
</div>
...Для краткости представлен только один слайд
</div>
<!-- Элементы управления -->
<a
href="#carousel-example-generic" role="button"
data-slide="prev">
<span
aria-hidden="true"></span>
<span>Previous</span>
</a>
<a
href="#carousel-example-generic" role="button"
data-slide="next">
<span
aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
На рис. 9 видно, как визуализируется плагин Carousel в Windows Phone. Плагин Carousel самостоятельно растягивается под форм-факторы планшетов и настольных ПК (обычных и с большими экранами).
Рис. 9. Пример с плагином Carousel, визуализированным в эмуляторе Windows Phone
Некоторые соображения
Как я уже говорил, Bootstrap не годится на все случаи жизни. Чтобы определить, подходит ли Bootstrap для вашего сайта, продумайте несколько соображений.
- Если у вас есть сайт, производительность которого оптимизировалась годами, и он оптимален для ваших пользователей, будьте крайне осторожны. Хорошая идея — создать прототипы сложных, часто используемых страниц. Если страница с поддержкой Bootstrap, на дает адекватной производительности, подумайте о подготовке мобильного сайта (m-site) и кодируйте все самостоятельно. В статье Дино Эспозито (Dino Esposito) «Mobilize an Existing Web Site» (bit.ly/1CaVEWR) оказано, как подготовить мобильный сайт.
- Если вы создаете новый сайт, сделайте прототипы самых сложных страниц и страниц, которые, по вашему мнению, будут использоваться наиболее часто. Убедитесь, что они хорошо работают на дешевых устройствах и в условиях малой пропускной способности сети. Если эти страницы окажутся проблематичными, попробуйте изменить их так, чтобы они работали с адекватной производительностью. Как вариант можно создать мобильный сайт, но это следует делать, только если переработка не помогла.
- Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта.
 На мой взгляд, инструмент подобный Bootstrap заставляет вас проектировать в расчете на мобильные устройства, что в свою очередь заставляет избегать загромождения страниц сайта.
На мой взгляд, инструмент подобный Bootstrap заставляет вас проектировать в расчете на мобильные устройства, что в свою очередь заставляет избегать загромождения страниц сайта.
Дополнительная информация и инструменты
Если вы собираетесь разрабатывать свой сайт с применением Bootstrap, вам стоит изучить все компоненты и плагины JQuery, документированные на сайте Bootstrap, где также имеется множество полезных примеров. Также вам следует проверить:
- Bootswatch (bootswatch.com) — содержит бесплатные темы для Bootstrap;
- Wrap Bootstrap (wrapbootstrap.com) — содержит недорогие темы и шаблоны для Bootstrap;
- Font Awesome (fontawesome.io) — сайт, который предоставляет бесплатные масштабируемые векторные значки, легко адаптируемые с помощью CSS;
- статью «Deploy an ASP.NET MVC 5 Mobile Web Application on Azure Websites» (bit.ly/1CMOGwq), в которой показывается, как применить Bootstrap к существующему веб-сайту, чтобы сделать его дружественным к мобильным устройствам.
 В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
В этой статье также демонстрируется развертывание сайта в Microsoft Azure.
Убедитесь, что сеточная система и компоненты Bootstrap, используемые для навигации, не являются слишком ограничивающими факторами в отношении дизайна сайта.
Заключение
Материал, изложенный в этой статье, является лишь кратким обзором UI-инфраструктуры Bootstrap. Здесь нет полного описания всех CSS-классов, компонентов и плагинов, поставляемых с Bootstrap. Чтобы получить полное представление обо всех доступных средствах и изучить примеры страниц, демонстрирующие различные виды дизайна пользовательских сред, посетите сайт Bootstrap. Эти примеры служат хорошей отправной точкой, если вы хотите понять, что можно делать с помощью Bootstrap.
Прежде чем переходить к разработке на основе Bootstrap или любой другой инфраструктуры, примите во внимание такие факторы, как производительность и удобство в использовании. Создание прототипов основных страниц — лучший способ убедиться, что Bootstrap можно интегрировать в ваш сайт и добиться нужных вам результатов.
Кит Пижиновски (Keith Pijanowski) имеет более чем 20-летний опыт работы в индустрии ПО. Работал в начинающих и крупных компаниях на самых разных должностях и занимался всем — от написания кода до развития бизнеса. В настоящее время является инженером и частным предпринимателем. С ним можно связаться по адресу [email protected] ли через twitter.com/keithpij.
Выражаю благодарность за рецензирование статьи эксперту Microsoft Рику Андерсону (Rick Anderson) и Сифасу Лину (Cephas Lin).
Отзывчивый дизайн против адаптивного дизайна (за и против)
Все было проще до того, как мы получили доступ к Интернету на мобильных телефонах и планшетах. Присутствие в Интернете означало разработку веб-сайта, который нужно было бы отображать только на рабочем столе и, возможно, на экране ноутбука. Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
Существует два подхода к оптимизации веб-сайта для экранов мобильных устройств, планшетов, ноутбуков и ПК: адаптивный дизайн и адаптивный дизайн . Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Знание разницы между этими двумя подходами поможет вам решить, какой из них лучше всего подходит для вашего следующего UX-проекта.
В этой статье мы дадим определение отзывчивому и адаптивному дизайну, а затем рассмотрим плюсы и минусы каждого из них.
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- Плюсы и минусы адаптивного дизайна
- Плюсы и минусы адаптивного дизайна
- Ключевые выводы
Веб-сайт, созданный с использованием адаптивного дизайна , обслуживает один и тот же сайт на каждом устройстве, но этот сайт является гибким и будет меняться его макет и внешний вид в зависимости от размера и ориентации устройства.
Разработчики используют CSS, чтобы обеспечить возможность переформатирования каждой страницы сайта в зависимости от размера области просмотра пользователя, и им нужно создать только одну кодовую базу для сайта. Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
Результат? Один и тот же сайт может иметь макет с четырьмя столбцами на большом экране настольного компьютера, макет с тремя столбцами на меньшем экране ноутбука, макет с двумя столбцами на экране планшета и макет с одним столбцом на мобильном телефоне. Независимо от того, на каком устройстве вы просматриваете адаптивный веб-сайт, вы найдете одинаковый базовый контент и дизайн.
По словам Эми Шейд из Nielsen Norman Group, UX-дизайнеры, участвующие в создании адаптивного дизайна, должны тесно сотрудничать с разработчиками, чтобы макет можно было использовать на экранах разных размеров. Пользовательский опыт будет меняться вместе с элементами страницы, поэтому для UX-дизайнера важно убедиться, что сайт сохраняет удобство использования при переформатировании. Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
В адаптивном дизайне для каждого экрана устройства создается свой макет веб-сайта. По мере загрузки сайт распознает размер экрана и отображает макет, созданный для этого окна просмотра. Фактически, вы можете создать различный пользовательский интерфейс для каждого из шести распространенных размеров экрана от очень маленького до очень большого: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Однако, поскольку разработка веб-сайта для шести различных размеров экрана заняла бы невероятно много времени, работу можно ограничить, обратившись к пользовательской аналитике для существующей версии сайта, чтобы определить размеры экрана, на которых пользователи чаще всего обращаются к нему. Например, если аналитика показывает, что большинство пользователей используют сайт на своих Apple iPad и мобильных телефонах Samsung Galaxy, вы должны разработать пользовательский интерфейс специально для этих двух размеров экрана, а не для всех шести возможных размеров экрана.
С точки зрения UX-дизайнера, самым большим преимуществом адаптивного дизайна является то, что он требует значительно меньше работы, чем адаптивный дизайн — как для его первоначального создания, так и для его поддержки. Кроме того, адаптивные сайты будут поддерживать бесконечное количество размеров экрана, что является хорошей новостью, учитывая, что устройства с новыми и странными размерами экрана выпускаются регулярно. Адаптивные сайты также лучше ранжируются в поисковых системах, потому что они считаются удобными для мобильных устройств.
С другой стороны, адаптивные веб-сайты требуют от разработчиков большего количества кода, и даже когда UX-дизайнер и разработчик тесно сотрудничают, чтобы убедиться, что макет можно использовать на как можно большем количестве устройств, невозможно контролировать макет на каждом одно устройство. В результате могут быть определенные устройства, на которых веб-страница не организована так, чтобы обеспечить наилучшее взаимодействие с пользователем. Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Благодаря своей гибкости адаптивный дизайн часто является предпочтительным решением для оптимизации веб-сайта на разных устройствах, особенно когда этот сайт создается с нуля и состоит из множества веб-страниц.
Для UX-дизайнера может быть проще разработать различные макеты, необходимые для адаптивного дизайна, поскольку для этого требуется просто создать каркасы для фиксированной ширины каждого размера экрана. Это означает, что UX-дизайнер имеет полный контроль над каждым макетом и может обеспечить оптимальное взаимодействие с пользователем для каждого размера экрана. В результате, если UX-дизайнер считает целесообразным включать разный контент для разных размеров экрана, он может это сделать.
Например, адаптивный сайт службы доставки еды может включать домашний экран для настольного компьютера, на котором отображаются варианты ресторанов и различные категории блюд, а также функция поиска местоположения ресторана. Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Адаптивные сайты легче реализовать разработчикам, и поскольку они предоставляют только код, необходимый для данного размера экрана, они, как правило, загружаются намного быстрее, чем адаптивные сайты.
Тем не менее, адаптивный дизайн может быть сложной задачей для UX-дизайнера. Хотя можно ограничить работу, разработав только два или три из шести распространенных размеров экрана, это будет означать, что если пользователи зайдут на сайт с устройства, для которого он не предназначен, сайт не будет правильно отформатирован. И даже если для всех шести размеров экрана предназначены, нестандартные размеры экрана все равно не будут охватывать.
Адаптивный дизайн часто лучше всего использовать для редизайна или улучшения веб-сайта. Например, если клиенту нужен мобильный макет для существующего веб-сайта, который он не собирается менять, адаптивный дизайн может быть лучшим вариантом.
5. Основные выводы
Теперь у вас должно быть общее представление о том, что такое отзывчивый и адаптивный дизайн, а также о плюсах и минусах обоих подходов. Когда вы решаете, какой подход лучше всего подойдет для вашего следующего UX-проекта, помните, что:
- Адаптивный дизайн может менять макет и внешний вид в зависимости от размера экрана устройства, на котором он используется, от большого настольного компьютера до маленького мобильного. Телефон.
- Адаптивный дизайн требует создания разных макетов для каждого устройства, на котором будет осуществляться доступ к веб-сайту.
- Адаптивный дизайн часто требует меньше усилий для создания UX-дизайнера, но им придется работать с разработчиком, чтобы макет сайта можно было использовать на каждом возможном размере экрана.
- Адаптивный дизайн требует, чтобы UX-дизайнер создал до шести разных версий одного веб-сайта для экранов разного размера. Хотя это большая работа, она позволяет UX-дизайнеру оптимизировать взаимодействие с пользователем для каждого устройства, которое охватывают эти макеты.

- Адаптивный дизайн часто лучше всего подходит для больших сайтов, которые разрабатываются с нуля.
- Адаптивный дизайн часто лучше всего подходит для небольших обновляемых сайтов.
Теперь, когда вы знаете разницу между отзывчивым и адаптивным дизайном, вы можете узнать больше. Если это так, вы найдете эти статьи полезными:
- 5 блестящих примеров дизайна UX
- Как провести редизайн UX
- 9 вдохновляющих примеров каркасов веб-сайтов и приложений
Эта статья является частью:
UI Дизайн
Все статьиСинтия Винни — независимый писатель, исследователь и дизайнер. Она работала в области UX в ряде ведущих интерактивных фирм и рекламных агентств, проводя исследования и создавая дизайн для крупных брендов. Имеет докторскую степень в области медиапсихологии.
Отзывчивый и адаптивный дизайн: какой лучший выбор?
Google всегда рекомендовал адаптивный веб-дизайн (RWD), особенно после того, как 21 апреля 2015 г. было выпущено большое обновление, в результате которого сайты, оптимизированные для мобильных устройств, получили более высокий рейтинг.
было выпущено большое обновление, в результате которого сайты, оптимизированные для мобильных устройств, получили более высокий рейтинг.
В обновлении не указано, что вы должны использовать адаптивный дизайн, только чтобы сайт был доступен на мобильных устройствах, с хорошим UX и производительностью.
Имея это в виду, давайте рассмотрим плюсы и минусы адаптивного и адаптивного дизайна с точки зрения производительности и дизайна UX.
Один из самых больших споров, которые мы наблюдаем с момента появления мобильных устройств, заключается в том, следует ли вам разрабатывать отзывчивый, адаптивный веб-дизайн (AWD) или автономный мобильный сайт (с собственным м. URL). Для целей этого обсуждения мы не будем рассматривать отдельные мобильные сайты, поскольку они представляются наименее предпочтительным решением для дизайнеров и предприятий, поскольку они должны создаваться отдельно (что увеличивает первоначальные затраты и затраты на обслуживание).
Перейти к разделу:
- В чем разница между адаптивным и адаптивным дизайном?
- Зачем использовать адаптивный веб-дизайн?
- Зачем использовать адаптивный веб-дизайн?
- Адаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
- Что лучше: отзывчивый или адаптивный дизайн?
- Дизайн пользовательского интерфейса в UXPin
Ищете инструмент для создания прототипов для веб-дизайна? UXPin — это приложение для вас. Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Итак, прежде всего, в чем основные различия между отзывчивым и адаптивным дизайном?
Адаптивный и адаптивный дизайн веб-сайта
Проще говоря, адаптивный дизайн является гибким и адаптируется к размеру экрана независимо от целевого xустройства. Адаптивный использует медиа-запросы CSS для изменения стилей в зависимости от целевого устройства, такого как тип дисплея, ширина, высота и т. д., и только один из них необходим для того, чтобы адаптивный веб-сайт адаптировался к разным размерам экрана.
Адаптивный дизайн, с другой стороны, использует статические макеты на основе точек останова, которые не реагируют после начальной загрузки.
Adaptive определяет размер экрана и загружает для него соответствующий макет. Как правило, адаптивный сайт следует разрабатывать для шести распространенных размеров экрана:
На первый взгляд кажется, что адаптивность требует больше работы, так как вам нужно разработать макеты как минимум для шести значений ширины. Однако отзывчивость может быть более сложной, поскольку неправильное использование медиа-запросов (или вообще их неиспользование) может привести к проблемам с отображением и производительностью.
Однако отзывчивость может быть более сложной, поскольку неправильное использование медиа-запросов (или вообще их неиспользование) может привести к проблемам с отображением и производительностью.
Последнее, в частности, вызвало много дискуссий за последние несколько лет, поскольку многие сайты предоставляют полную модель рабочего стола, которая, даже если она не загружается на мобильном устройстве, значительно замедляет работу сайтов. Чтобы обойти это, вы можете использовать медиа-запросы, но будет несколько компромиссов, поскольку адаптивный сайт никогда не будет таким же быстрым, как специализированный мобильный сайт.
Adaptive полезен для модернизации существующего сайта, чтобы сделать его более подходящим для мобильных телефонов. Это позволяет вам контролировать дизайн и веб-разработку для определенных, нескольких окон просмотра. Количество областей просмотра, которые вы выбираете для дизайна, полностью зависит от вас, вашей компании и вашего общего бюджета. Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Как правило, вы должны начать с проектирования для области просмотра с низким разрешением и продвигаться вверх, чтобы гарантировать, что дизайн пользовательского интерфейса не будет ограничен содержимым, и что удобство использования не будет потеряно.
Как упоминалось ранее, стандартом является проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, просмотрев веб-аналитику для наиболее часто используемых устройств, а затем разработав дизайн для этих областей просмотра.
Если вы хотите разработать адаптивный веб-сайт с нуля, это тоже нормально. Начните снова с проектирования для самого низкого разрешения и продвигайтесь вверх. Затем вы можете использовать медиа-запросы, чтобы расширить макет для окон просмотра с более высоким разрешением. Однако, если вы разрабатываете пользовательский интерфейс для разных размеров экрана, вы можете обнаружить, что это приводит к тому, что макет «прыгает» при изменении размера окна на меньший или больший экран устройства.
Дизайн и разработка сайта с адаптацией для нескольких окон просмотра может потребовать дополнительной работы, поэтому он обычно используется для дооснащения.
Большинство новых сайтов теперь используют адаптивный дизайн, что стало проще для менее опытных дизайнеров и разработчиков благодаря наличию тем, доступных через системы CMS, такие как WordPress, Joomla и Drupal.
Адаптивный дизайн не обеспечивает такого же контроля, как адаптивный, но требует гораздо меньше усилий как для создания, так и для обслуживания. Адаптивные макеты также гибкие, и хотя адаптивные могут использовать проценты, чтобы придать более плавный вид при масштабировании, они снова могут вызвать скачок при изменении размера окна. Например, на изображении ниже, где показан гибкий макет, дизайнер использует ширину в процентах, чтобы вид настраивался для каждого пользователя.
Фото предоставлено Smashing Magazine
С адаптивным дизайном вы будете проектировать с учетом всех макетов, и это, конечно, может запутать процесс и сделать его довольно сложным. Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, а затем вы можете использовать медиа-запросы для настройки низкого и высокого разрешения позже.
Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, а затем вы можете использовать медиа-запросы для настройки низкого и высокого разрешения позже.
Таким образом, обычно лучше использовать адаптивный дизайн для новых проектов и адаптивный для модернизации.
Узнайте, как сделать свой дизайн адаптивным: 8 шагов к адаптивному дизайну .
Адаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
Как обсуждалось ранее, отзывчивые сайты могут пострадать, когда дело доходит до скорости сайта (если они не реализованы должным образом).
Адаптивность также требует большего количества кода, чтобы гарантировать, что сайт подходит для каждого экрана, который к нему обращается. Тем не менее, дополнительная работа является спорной (по сравнению с адаптивным дизайном), поскольку адаптивный дизайн требует разработки и поддержки отдельного кода HTML и CSS для каждого макета. Изменение адаптивных сайтов также является более сложной задачей, поскольку, вероятно, вам придется убедиться, что все по-прежнему работает на всем сайте (например, SEO, контент и ссылки), когда придет время для внедрения.
Разумеется, вы также должны учитывать удобство использования. Поскольку адаптивный дизайн по существу перемешивает содержимое, чтобы оно плавно подошло к окну устройства, вам нужно будет уделять особое внимание визуальной иерархии дизайна по мере его перемещения.
По данным Nielsen Norman Group, «Отзывчивый дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако обеспечения того, чтобы элементы помещались на странице, недостаточно . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана».
Таким образом, нет никаких коротких путей к тому методу, который вы решите использовать — оба требуют работы, связанной с созданием сайта, который по существу подходит всем. Отзывчивость имеет небольшое преимущество, так как в дальнейшем вам не придется тратить очень много времени на обслуживание сайта.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Это также будет во многом зависеть от того, есть ли у вас существующий сайт для работы или вы начинаете с нуля. Адаптивный дизайн стал популярной техникой дизайна, и считается, что около 1/8 веб-сайтов теперь используют адаптивный дизайн (в то время как данных о том, сколько из них используют адаптивный, практически нет). Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Имея все это в виду, можно с уверенностью сказать, что адаптивный дизайн обычно является предпочтительным методом хотя бы из-за постоянной работы, которую требует адаптивный дизайн.
Однако, если у клиента или компании есть бюджет, адаптивный вариант может быть лучшим выбором, согласно тесту, проведенному Catchpoint. Они создали две веб-страницы в WordPress, одну с использованием стандартной адаптивной темы WP TwentyFourteen, а другую с помощью плагина под названием Wiziapp.
Плагин предоставляет пользователям мобильную тему в зависимости от устройства, с которого они заходят на веб-страницы, а также предлагает расширенные параметры конфигурации, чтобы вы могли еще больше упростить процесс.
Результаты по времени загрузки говорят сами за себя:
Следует отметить, что оптимизация вообще не проводилась, но это показывает, что адаптивный сайт загружает все, что требуется для настольного компьютера. Так что прямо из коробки тема не предлагает очень хорошую производительность.
Так что прямо из коробки тема не предлагает очень хорошую производительность.
Опять же, это можно преодолеть с помощью медиа-запросов, но приведенное выше служит хорошим примером того, почему адаптивный UX-дизайн — хотя и популярный выбор — не всегда лучше для смартфонов. Однако, пока не появится что-то лучшее, трудно понять, что мы можем с этим сделать, кроме как научиться правильно кодировать и реализовать отличный адаптивный сайт.
Итак, вывод?
Адаптивный дизайн останется популярным, но это может быть связано с тем, что мы еще не нашли подходящего решения для тяжелого обслуживания, которое требует адаптивный дизайн. Тем не менее, адаптивный веб-дизайн не вымер, несмотря на очевидную любовь веба к отзывчивости, поэтому вполне возможно — по крайней мере, теоретически — что мы увидим некоторые улучшения, которые вытеснят адаптивный веб-дизайн из воды.
Если вы хотите приступить к макетированию собственного дизайна адаптивного пользовательского интерфейса, вы можете сделать это с помощью UXPin. Платформа для совместной работы поставляется с предустановленными и настраиваемыми точками останова. Когда вы закончите, активируйте Spec Mode, чтобы автоматизировать передачу дизайна разработчикам.
Платформа для совместной работы поставляется с предустановленными и настраиваемыми точками останова. Когда вы закончите, активируйте Spec Mode, чтобы автоматизировать передачу дизайна разработчикам.
Нашли это полезным? Поделиться с
автор UXPin, 16 апреля 2015 г.
UXPin — это веб-инструмент для совместной работы над дизайном. Мы рады поделиться своими знаниями здесь.
10 замечательных примеров адаптивного веб-дизайна
Адаптивный веб-дизайн (AWD) — это один из методов обращения к мобильным посетителям, оптимизирующий их работу на небольших экранах. Хотя сегодня RWD может показаться стандартным подходом, для некоторых веб-сайтов переход на адаптивность дает больше гибкости в настройке контента в соответствии с мобильными пользователями и максимизирует доходы от мобильных источников. Вот 10 вдохновляющих примеров адаптивного веб-дизайна.
Вот 10 вдохновляющих примеров адаптивного веб-дизайна.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн или адаптация контента — это структура веб-сайта, в которой код веб-сайта адаптирован для разных групп пользователей. Это можно сделать с помощью одного URL-адреса (динамическое обслуживание) или URL-адресов для мобильных устройств, таких как m-dot или dot-mobi. В обоих случаях используется обнаружение устройств на стороне сервера, что позволяет веб-серверу проверять, что следует и что не следует отправлять на запрашивающее устройство.
Адаптивный подход помогает:
- Удовлетворять потребности различных групп пользователей, предлагая оптимизированные для устройств функции веб-сайта, меню, изображения, тексты и т. д.
- Настройка скорости веб-сайта и веса страницы в соответствии с потребностями пользователей с различными подключениями и тарифными планами данных
Если вы выберете адаптивный подход (RWD), обнаружение устройства не является строго обязательным, но все устройства получают один и тот же код веб-сайта, который затем перестраивается на стороне клиента, чтобы соответствовать меньшему экрану. Хотя этот подход очень популярен, он не лишен потенциальных недостатков, таких как больший вес страниц и скорость загрузки. По этой причине большинство крупных игроков электронной коммерции предпочитают адаптивный веб-дизайн.
Хотя этот подход очень популярен, он не лишен потенциальных недостатков, таких как больший вес страниц и скорость загрузки. По этой причине большинство крупных игроков электронной коммерции предпочитают адаптивный веб-дизайн.
А вот несколько замечательных примеров, включая множество компаний из разных отраслей.
1. Maplin
Maplin.co.uk, британский ритейлер электроники, выбрал адаптивный подход без уникального мобильного URL. Мобильные устройства обнаруживаются и обслуживаются другой версией веб-сайта Maplin, оптимизированной для просмотра продуктов и совершения покупок на ходу. Мобильный сайт легче и быстрее, чем его настольный аналог. См. тесты, проведенные командой mobiForge.
2. Home Depot
Магазин бытовой техники Home Depot также обращается к своим мобильным посетителям через адаптивный веб-сайт m-dot, оптимизированный для их нужд. Веб-сайт использует совместное использование местоположения, чтобы определить ближайший магазин покупателя. Это также позволяет пользователям получать доступ к запасам магазина в режиме реального времени и сведениям о расположении продуктов в проходах.
Веб-сайт использует совместное использование местоположения, чтобы определить ближайший магазин покупателя. Это также позволяет пользователям получать доступ к запасам магазина в режиме реального времени и сведениям о расположении продуктов в проходах.
3. Corcoran
Corcoran, нью-йоркская фирма по недвижимости, использует функции определения местоположения, чтобы предоставить потенциальным покупателям и арендаторам жилья удобный список удобств рядом с искомым объектом.
4. IHG
InterContinental Hotels Group решила, что мобильные пользователи сосредоточены на быстром поиске и бронировании отеля. Таким образом, мобильный веб-сайт поощряет бронирование мест на ходу через службы определения местоположения, предоставляя клиентам близлежащие отели на основе данных GPS с их телефонов. Мобильный сайт ориентирован на действия и содержит быстрые ссылки для поиска близлежащего отеля, проверки бронирования и просмотра текущих предложений.
Мобильный сайт ориентирован на действия и содержит быстрые ссылки для поиска близлежащего отеля, проверки бронирования и просмотра текущих предложений.
5. Opentable.com
Мобильный сайт Open Table по адресу m.opentable.com показывает местоположение и контактную информацию для мобильных устройств, в то время как сайт для ПК делает упор на обзоры и просмотр. Пользователи переходят на настольный сайт, чтобы выбрать, где поесть, и просматривают отзывы, прежде чем сделать выбор, в то время как мобильные пользователи будут искать полезную информацию, такую как:
- номер телефона, чтобы позвонить,
- ссылка на карту Google, чтобы проложить маршрут к ресторану от их местоположения,
- информация о парковке и близлежащих местах,
- быстрый и удобный процесс бронирования.
Щелчок по карте приведет вас прямо к путеводителю из вашего текущего местоположения, а указанный выше номер телефона вводится в номеронабиратель вашего телефона при нажатии.
8 способов повысить коэффициент конверсии на мобильных устройствах
Загрузите бесплатное руководство, чтобы узнать о передовых методах, позволяющих максимально эффективно использовать мобильные каналы.
- Как создать оптимизированную для мобильных устройств навигацию, фильтры продуктов, формы и призывы к действию.
- Когда можно показывать меньше контента на мобильных устройствах.
- Почему вам нужна информация об устройстве, чтобы действительно оптимизировать коэффициент конверсии на мобильных устройствах.
Скачать бесплатное руководство
6. Turkish Airlines
Turkish Airlines предлагает своим мобильным посетителям на выбор три различных предложения. Пользователи выбирают между настольным веб-сайтом, мобильным веб-сайтом и мобильным приложением. Ниже вы можете увидеть мобильный веб-сайт, который имеет обновленный и оптимизированный вид, чтобы соответствовать экранам меньшего размера. Его дизайнеры выделили функции, которые ищут путешественники (онлайн-регистрация, информация о поездке), а также все мобильные пользователи, желающие забронировать рейс.
Его дизайнеры выделили функции, которые ищут путешественники (онлайн-регистрация, информация о поездке), а также все мобильные пользователи, желающие забронировать рейс.
7. ИКЕА
Еще один яркий пример — мобильный веб-сайт ИКЕА. Он использует версию m-dot, адаптированную для смартфонов, с оптимизированными меню и просмотром продуктов, а также выделяет опцию списка покупок, которая на настольном сайте гораздо менее заметна. Это, очевидно, нацелено на клиентов, которые берут с собой телефоны во время совершения покупок в физическом месте.
8. AccuWeather
AccuWeather предоставляет мобильным посетителям версию своего веб-сайта с разрешением m-dot. Он поставляется с обновленным меню, более чувствительной к пропускной способности графикой и опцией «использовать текущее местоположение» на основе GPS для проверки прогноза погоды.
9. HostelWorld.com
Hostelworld.com — еще один пример адаптивного веб-сайта, ориентированного на путешествия, в этом списке, предназначенный для мобильных посетителей с оптимизированным адаптивным интерфейсом. На веб-сайте Hostelworld m-dot есть поисковая система, оптимизированная для мобильных устройств, включая функцию GPS «Текущее местоположение».
10. Adidas
Adidas предоставляет своим мобильным посетителям веб-сайт m-dot, который имитирует веб-сайт для настольных компьютеров, обеспечивая беспрепятственный опыт. Он поставляется с более легкими изображениями и упрощенным процессом покупки.
Сравнение веса страницы
Оптимизация веб-сайта для мобильных устройств позволяет максимально снизить вес страницы. Вот таблица, сравнивающая вес страницы приведенных выше примеров AWD, измеренный с помощью расширения Firefox Криса Педерика.
| Веб-сайт | Вес мобильной страницы | Рабочий стол Вес страницы | Соотношение мобильных и настольных компьютеров |
|---|---|---|---|
| Маплин | 1756 КБ | 1921КБ | 1:1 |
| Домашний склад | 1158 КБ | 1928 КБ | 3:5 |
| Коркоран | 1811КБ | 4768 КБ | 3:8 |
| ИХГ | 1388 КБ | 2492 КБ | 5:9 |
| Открытый стол | 1131КБ | 2252 КБ | 1:2 |
| Турецкие авиалинии | 1664 КБ | 3810 КБ | 3:7 |
| ИКЕА | 1388 КБ | 2492 КБ | 5:9 |
| AccuWeather | 1019КБ | 3262 КБ | 1:3 |
| Hostelworld | 216 КБ | 900 КБ | 1:4 |
| Адидас | 2358 КБ | 4974 КБ | 1:2 |
Как показывают примеры адаптивного веб-дизайна, AWD явно является отличным подходом для создания легких, невероятно быстрых веб-сайтов, адаптированных специально для мобильных устройств.
Руководство для начинающих по адаптивному веб-дизайну
Если вы работаете в сфере веб-дизайна и разработки, я на 100 % уверен, что вы интенсивно работали с термином адаптивный веб-дизайн. Возможно, вы уже используете адаптивные фреймворки для создания своих веб-сайтов и участвовали в бесчисленных дискуссиях на эту тему.
Но сегодня большая часть дискуссий смещается в сторону термина адаптивный веб-дизайн.
Что на самом деле означает этот термин?
Это лучшая «альтернатива»?
Что ж, хорошо, что в этой статье мы ответим на ваши вопросы.
Что влечет за собой адаптивный веб-дизайн?
Адаптивный дизайн — это контекстуально значимый опыт, поскольку адаптивные сайты создаются для различных устройств и операционных систем.
Его разработка сложна и, следовательно, более дорога, но это дает нам возможность нацеливаться на наших персонажей на основе гаджетов, которые они используют для доступа к нашему веб-сайту.
В отличие от адаптивного веб-дизайна, который в основном использует медиа-запросы CSS, которые выполняются на клиенте, адаптивный дизайн обрабатывается на сервере.
Некоторые дизайнеры сосредотачиваются на сайтах, которые подходят для различных размеров экрана, браузеров и операционных систем; адаптивный веб-дизайнер создаст сайт с разными версиями в виде шаблонов. Затем сервер определяет, какое устройство или операционная система используется, и отправляет правильную версию сайта на устройство.
Различия между адаптивными и адаптивными сайтами
Наиболее заметную разницу между ними можно объяснить следующим образом:
- В случае адаптивного сайта макет определяется на стороне клиента. Все потребители получают один и тот же файл, но в зависимости от браузера пользователя части файла могут быть перемещены или скрыты.
- В случае с адаптивным сайтом верстка определяется веб-сервером, а не браузером. Сервер идентифицирует устройство или операционную систему и отправляет соответствующую версию файла.

Эта особая функция полезна, потому что некоторые мобильные телефоны не могут читать более сложные сайты. При обнаружении низкоуровневого устройства сервер может автоматически фильтровать только наименее сложный контент. Эта адаптация означает, что больше пользователей мобильных телефонов имеют доступ к сайтам, хотя и на несколько разных уровнях.
Большая часть различий между адаптивными и адаптивными сайтами заключается в том, как информация передается пользователям в том, что касается HTML и CSS.
Гаррет Гудман придумал простое определение:
.«Отзывчивый дизайн на стороне клиента, то есть вся страница доставляется в браузер устройства (клиент), а затем браузер меняет внешний вид страницы в зависимости от размеров окна браузера.
«Адаптивный дизайн является серверным, то есть еще до того, как страница будет доставлена, сервер (на котором размещен сайт) определяет атрибуты устройства и загружает версию сайта, оптимизированную для его размеров и собственных функций.
”
Еще один способ описать разницу между ними — сравнить, кто выполняет всю работу:
- В адаптивных сайтах сервер работает для доставки на устройство наилучшей версии страницы. Поэтому адаптивный веб-сайт загружается немного быстрее (или намного быстрее на больших сайтах).
- На адаптивных сайтах устройство получает все данные, а затем должно реагировать на сайт.
Когда дело доходит до создания сайтов, тоже есть отличия.
Веб-дизайнеры используют несколько шаблонов для одного веб-сайта в адаптивном дизайне, тогда как в адаптивных сайтах они используют один шаблон с гибкой структурой.
Хорошо, круто, как это выглядит в реальном мире?
Вот потрясающая гифка, созданная FastcoDesign, которая объясняет, как это просто работает:
Обратите внимание, что адаптивный веб-дизайн в основном использует гибкий контейнер, в то время как адаптивный веб-дизайн использует контейнеры определенной ширины для определенных устройств.
Пример из жизни
Amazon — одна из ведущих компаний, использующих практику адаптивного дизайна. Вот домашняя страница, которую мы обычно видим на больших экранах.
А вот как это выглядит на мобильных устройствах:
Обратите внимание, что их веб-версия для мобильных устройств специально разработана для лучшего мобильного использования?
Как узнать адаптивный сайт или адаптивный?
Это довольно восток, вы можете начать с изменения размера вашего браузера; если его контейнер содержимого масштабируется вместе с шириной браузера, это адаптивный сайт.
С другой стороны, если вы измените размер браузера до ширины мобильного телефона (менее 767 пикселей или 650 пикселей), а размер контейнера не уменьшится (сайт выйдет за пределы ширины экрана). Но когда вы заходите на сайт с мобильного, у него совершенно другой макет, это адаптивный сайт.
Семь фактов в пользу адаптивных веб-сайтов
- Адаптивные сайты загружаются быстрее и, как правило, удобнее для пользователя.

Это связано с тем, что устройство получает только определенные данные, необходимые для оптимальной работы.
Например, браузеры на старых телефонах не будут получать изображения с таким же высоким разрешением, как пользователь со смартфоном. - Адаптивные сайты могут быть спроектированы так, чтобы наилучшим образом соответствовать требованиям конечного пользователя.
Пользователь мобильного устройства будет иначе взаимодействовать с сайтом по сравнению с пользователем настольного компьютера. Адаптивный сайт может быть адаптирован для каждого устройства, и каждая функция устройства может быть оптимизирована. Адаптивный сайт будет считывать такие функции, как «местоположение», и использовать эти данные, чтобы при необходимости предлагать клиенту дополнительную информацию. Например, расположение ближайшего магазина или торговой точки.
По сути, это означает, что каждый пользователь может пользоваться набором функций, специально разработанных для его устройства - Адаптивный веб-сайт может быть разработан на основе уже существующего веб-сайта.
 Исходный сайт со всем кодом, который был добавлен с течением времени, не должен быть аннулирован. Это отличная функция, так как веб-сайт можно обновить без риска потери дорогостоящих и трудоемких входных данных для кодирования.
Исходный сайт со всем кодом, который был добавлен с течением времени, не должен быть аннулирован. Это отличная функция, так как веб-сайт можно обновить без риска потери дорогостоящих и трудоемких входных данных для кодирования. - Точно так же, если существующему адаптивному сайту нужны изменения в коде, эти изменения можно внести, не затрагивая весь сайт. Небольшие настройки и модификации могут быть сделаны без закрытия всего сайта.
Например, если на веб-сайте есть сбой, который влияет на мобильных пользователей, версия для настольных компьютеров останется неизменной, пока проблема с мобильным сайтом будет устранена. Звучит здорово, не так ли? - Адаптивные веб-сайты можно сделать доступными для всех мобильных пользователей, даже для тех, у кого нет смартфонов. Это полезно, если клиент хочет ориентироваться на развивающиеся рынки.
Реальность против адаптивных веб-сайтов
- Адаптивные веб-сайты стоят дорого, поскольку для их создания требуется команда разработчиков.

- Хотя адаптивный веб-сайт — отличный подход, сложность создания такого количества отдельных дизайнов требует много работы.
Подходит ли вам адаптивный дизайн?
Тип веб-дизайна, который вы выберете, зависит от двух вещей; потребности вашего конкретного проекта и потребности пользователей, которых вы обслуживаете.
Вам следует рассмотреть возможность использования адаптивного дизайна, если:
- Для вашего веб-сайта необходимы дизайн и возможности для конкретных устройств
- У вас есть возможность/возможность разрабатывать различные интерфейсы для разных устройств
- У вас есть ресурсы для обслуживания шаблонов
- Аналитика показывает, что ваша пользовательская база получает доступ к вашей информации с помощью различных средств. Возможно, вы захотите создать адаптивный интерфейс, чтобы ваши пользователи могли взаимодействовать с вашим сайтом на конкретных устройствах.
- Вам нужен интерактивный, безопасный сайт, подходящий для всех, кто может посетить ваш сайт с помощью различных мобильных устройств или операционных систем.

В заключение
Реальность такова, что веб-сайты просматриваются на разных устройствах и в разных обстоятельствах.
Ваш сайт должен учитывать разнообразие ваших пользователей; довольный пользователь с большей вероятностью вернется на ваш сайт и, возможно, порекомендует его или поделится им с другими.
Вполне возможно, что первоначальные инвестиции в адаптивный веб-сайт окупятся. Выбор между отзывчивым и адаптивным веб-дизайном — непростая задача, вам следует уделить время мозговому штурму всех ваших потребностей и сопоставить их с ресурсами, которые есть у вашего бизнеса.
Разница между отзывчивым дизайном и адаптивным дизайном
В этой статье мы обсудим разницу между отзывчивым дизайном и адаптивным дизайном. Оба являются частью дизайна веб-сайта, но чем они отличаются друг от друга.
В прежние времена веб-дизайнеры разрабатывали пользовательский интерфейс веб-сайта с учетом размера рабочего стола. но в настоящее время мы используем веб-сайты для мобильных устройств, планшетов, ноутбуков, носимых устройств и многих других устройств, поэтому размер экрана различается для каждого устройства. Принимая во внимание эти вещи, веб-дизайнер хочет разработать пользовательский интерфейс таким образом, чтобы он работал правильно и полностью функционально на всех типах устройств. Таким образом, адаптивный дизайн и адаптивный дизайн вступают в игру. Оба обеспечивают лучший пользовательский интерфейс для всех типов устройств, но оба идут по другому пути.
Принимая во внимание эти вещи, веб-дизайнер хочет разработать пользовательский интерфейс таким образом, чтобы он работал правильно и полностью функционально на всех типах устройств. Таким образом, адаптивный дизайн и адаптивный дизайн вступают в игру. Оба обеспечивают лучший пользовательский интерфейс для всех типов устройств, но оба идут по другому пути.
Адаптивный дизайн:
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, чтобы с любого устройства, которое вы используете, вы могли легко получить доступ к веб-странице. если мы используем веб-страницу на ноутбуке, она разбивается на большое представление, но если вы используете ту же веб-страницу на мобильном телефоне, она синхронизируется. веб-дизайнеры просто создают его, используя только HTML и CSS. дизайнер работает с разработчиком для лучшего взаимодействия с пользователем.
Адаптивный дизайн:
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, что он создает разные макеты веб-страницы для разных устройств. поэтому в зависимости от размера экрана устройства загружается макет страницы. он создает разные макеты для разных устройств, таких как размер экрана для 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей, 1600 пикселей. для различных размеров экранов мобильных устройств, экранов планшетов и многих других устройств он отображает размер макетов экрана и отображает содержимое страницы. веб-дизайнерам приходится работать больше, потому что им приходится разрабатывать шесть разных страниц.
поэтому в зависимости от размера экрана устройства загружается макет страницы. он создает разные макеты для разных устройств, таких как размер экрана для 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей, 1600 пикселей. для различных размеров экранов мобильных устройств, экранов планшетов и многих других устройств он отображает размер макетов экрана и отображает содержимое страницы. веб-дизайнерам приходится работать больше, потому что им приходится разрабатывать шесть разных страниц.
Основное различие между этими двумя:
| S. № | Adpressive Design | Адаптивный дизайн | 8Адаптивный дизайн 9000 | Адаптивный дизайн 9000 | Adpative 9000 9000 3 | 8. содержание и ширина в зависимости от устройства. | В зависимости от устройства загружает содержимое уже созданной веб-страницы. |
| 2. | Дизайнерам приходится работать меньше, потому что им приходится создавать единый макет дизайнеров страниц | Дизайнерам приходится больше работать, потому что им приходится создавать шесть разных версий сайта для разных размеров экрана. | |||||
| 3. | Если на рынке появляется какая-либо новая раскладка экрана, содержимое корректируется в соответствии с ними. | Дизайнерам приходится разрабатывать совершенно новую страницу, если на рынке появилась новая компоновка экрана. | |||||
| 4. | Адаптивный дизайн хорошо подходит для больших сайтов, которые создаются с нуля. | Адаптивный дизайн хорошо подходит для небольших обновляемых сайтов. | |||||
| 5. | Адаптивный дизайн плавный, потому что макет корректируется в потоке независимо от просматриваемого устройства. | Адаптивный дизайн становится на место, поскольку веб-сайт обслуживает что-то другое, что зависит от устройства или браузера, используемого для его просмотра. | |||||
| 6. | Использование адаптивного дизайна Менее опытным дизайнерам и разработчикам стало проще использовать адаптивный дизайн благодаря доступности тем через системы CMS, такие как WordPress, Joomla и многие другие. | Использование адаптивного дизайна Адаптивный дизайн удобен для обновления существующего сайта, чтобы сделать его более удобным для мобильных устройств. | |||||
| 7. | Плюсы-
| Плюсы-
| |||||
| 8. | Cons-
| Минусы-
| |||||
| 9. | Examples-
| Примеры-
|
Простой взгляд на адаптивный и отзывчивый веб-дизайн
На мобильные устройства приходится примерно половина веб-трафика во всем мире. Это вынудило дизайнеров веб-сайтов изменить свой подход к веб-дизайну и создавать сайты, обеспечивающие качество на всех размерах экрана.
Это вынудило дизайнеров веб-сайтов изменить свой подход к веб-дизайну и создавать сайты, обеспечивающие качество на всех размерах экрана.
Как адаптивный, так и адаптивный дизайн веб-сайта могут решить эту проблему, но есть некоторые различия, на которые следует обратить внимание при принятии решения о том, какой подход лучше всего подходит для вас.
Мы работали над этой статьей вместе с одной из ведущих компаний в области веб-дизайна в Филадельфии, чтобы помочь вам лучше понять адаптивный и отзывчивый веб-дизайн, и мы предоставим вам несколько лучших примеров для обоих подходов.
Что такое адаптивный веб-дизайн (AWD)?Подход AWD определяет размер экрана пользователя и загружает наиболее подходящий макет сайта. Его статическая компоновка основана на точках останова и реагирует только при загрузке.
Существует шесть различных макетов ширины, которые веб-дизайнеры используют для каждого адаптивного веб-сайта: 1600 пикселей, 1200 пикселей, 960 пикселей, 760 пикселей, 480 пикселей и 320 пикселей.
Этот подход к дизайну отображает элементы на странице по-разному для каждого устройства.
Каковы преимущества и недостатки адаптивного веб-дизайна?Использование AWD для вашего веб-сайта дает множество преимуществ. Три основных преимущества:
- Улучшение взаимодействия с пользователем (UX) — с помощью AWD веб-разработчики могут контролировать каждый макет и обеспечивать оптимальный UX для каждого размера экрана. Проще говоря, это позволяет реализовать различный контент для разных размеров экрана.
- Более быстрое время загрузки — подход AWD позволяет разработчикам удалять более тяжелый контент для небольших устройств.
- Повторное использование существующего веб-сайта — разработчики могут создавать сложные сайты, созданные с использованием старого кода, подходящие для всех устройств без необходимости перекодировать их с нуля.
Если говорить о недостатках адаптивного веб-дизайна, то можно выделить следующие три наиболее важных:
- Трудоемкость – разные макеты требуют разных HTML-кодов.

- Высокий уровень обслуживания — с AWD вы не сможете обновить все версии сайта сразу. Вместо этого вам придется обновлять каждую версию одну за другой.
- Дорогой — AWD обычно требует большой команды разработчиков, что приведет к большим расходам.
AWD лучше всего подходит для компаний, которые хотят иметь индивидуальный дизайн для всех размеров экрана, использовать разные элементы для разных устройств и иметь много контента на своем веб-сайте.
Что такое адаптивный веб-дизайн (RWD)?Подход RWD автоматически адаптируется ко всем размерам экрана без ущерба для производительности или эстетики сайта.
Он использует запросы каскадных таблиц стилей (CSS) для изменения размеров элементов сайта, таких как ширина и высота, и соответственно отображает их на разных размерах экрана.
Каковы преимущества и недостатки адаптивного веб-дизайна? Адаптивный веб-дизайн имеет множество преимуществ. Пять наиболее важных из них:
Пять наиболее важных из них:
- Совместимость со всеми размерами экрана — независимо от того, какое устройство используют ваши пользователи, они всегда будут иметь одинаковый опыт просмотра.
- Оптимизация для SEO — RWD позволяет вам собирать все ссылки на социальные сети через один URL-адрес. Это упрощает для Google обработку одного и того же HTML и контента.
- Экономичность – RWD требует только двух наборов визуализаций дизайна и трех разных наборов стилей CSS.
- Низкое обслуживание — с RWD вам не придется поддерживать несколько веб-сайтов, предназначенных для разных устройств. Одно изменение обновит содержимое веб-сайта для всех размеров экрана.
- Простое отслеживание аналитики — с одним веб-сайтом для всех устройств вам нужно будет выполнять анализ только из одного источника информации.
Три основных недостатка адаптивного веб-дизайна:
- Медленная скорость загрузки — все устройства загружают все данные.
 Даже если для мобильной версии требуется только 60% контента для настольных компьютеров, она все равно загрузит дополнительные 40% и скроет их с помощью CSS.
Даже если для мобильной версии требуется только 60% контента для настольных компьютеров, она все равно загрузит дополнительные 40% и скроет их с помощью CSS. - Проблемы с юзабилити — RWD не позволит вашим мобильным пользователям выполнять задачи, отличные от задач ваших настольных пользователей, и наоборот.
- Сложности с интеграцией рекламы — сложно добиться идеального отображения всех объявлений на всех размерах экрана.
RWD подходит для малых и средних компаний, которым требуется частое обновление веб-сайта. Это также хорошо для новых предприятий, которые находятся на бюджете.
Поскольку сайты RWD в основном состоят из текста и изображений, они идеально подходят для сферы услуг.
В чем разница между адаптивным и отзывчивым веб-дизайном? Основное отличие состоит в том, что RWD настраивает один и тот же контент для каждого устройства, а AWD загружает контент для каждого устройства отдельно. Если бы мы нарисовали картинку, она выглядела бы примерно так:
Если бы мы нарисовали картинку, она выглядела бы примерно так:
Еще одно существенное отличие состоит в том, что AWD требует чрезмерного знания языков программирования CSS и JavaScript, в то время как RWD требует знания только того, как применять изменения к существующим кодам.
3 лучших примера адаптивного веб-дизайнаМногие успешные компании используют адаптивный веб-дизайн. Вот три лучших примера использования адаптивного дизайна на практике: независимо от используемого устройства.
Их сайт загружается на 40% быстрее, чем если бы они использовали адаптивный веб-дизайн.
2. USA Today
[Источник: USA Today]USA Today выбрала адаптивный веб-дизайн, чтобы предоставить своим пользователям более богатый и индивидуальный опыт при взаимодействии с новостями.
3. The Home Depot
[Источник: The Home Depot] Home Depot также использует адаптивный дизайн веб-сайта, чтобы предоставить своим клиентам уникальные возможности для каждого устройства. Их мобильная версия может отслеживать ближайший магазин в районе пользователей и отображать информацию о запасах магазина в режиме реального времени, такую как местоположение продукта, доступность и цены.
Их мобильная версия может отслеживать ближайший магазин в районе пользователей и отображать информацию о запасах магазина в режиме реального времени, такую как местоположение продукта, доступность и цены.
Давайте рассмотрим некоторые из лучших примеров адаптивного веб-дизайна.
1. Dropbox
[Источник: Dropbox]Компания Dropbox создала очень привлекательный адаптивный веб-сайт с плавной сеткой и гибкими визуальными элементами. Они изменили цвет шрифта при переходе с настольных компьютеров на экраны устройств меньшего размера, одновременно изменив ориентацию изображения.
Когда вы просматриваете их веб-сайт на настольном компьютере, вы заметите маленькую стрелку, указывающую вниз для получения дополнительной информации. На экранах меньшего размера стрелка отсутствует, поскольку пользователи привыкли к прокрутке на управляемых устройствах.
2. Shopify
[Источник: Shopify] Чтобы сделать работу пользователей одинаковой на всех размерах экрана, Shopify изменили CTA и изображения для каждого устройства.
Если вы просматриваете их веб-сайт на рабочем столе, кнопка CTA и изображения появятся справа. В мобильной версии сайта кнопка призыва к действию и изображения будут располагаться по центру страницы.
Несмотря на адаптивный дизайн, им удалось сократить время загрузки страницы до пяти секунд.
3. WIRED
[Источник: WIRED]WIRED сделали свой веб-сайт с динамическим макетом, который позволяет настольной версии иметь несколько столбцов и боковую панель, в то время как их версия для небольших устройств имеет один столбец и не имеет боковой панели.
Их версия для управляемых устройств включает только логотип, значки меню и ссылки на подписку. Изображения обрезаются до соотношения сторон 16:9.
В версиях для настольных компьютеров и ноутбуков изображения имеют квадратную и прямоугольную форму, что обеспечивает пользователям приятный опыт просмотра.
Резюме Наличие веб-сайта, который подходит для всех экранов, является абсолютной необходимостью в современном цифровом мире.