используем цветовой круг и другие приемы
Используйте цветовой круг
1. Для монохромного пространства
Если вы хотите воплотить дома монохромный интерьер, вам совсем не обязательно выбирать строго один тон и придерживаться только его. Собирать материалы и мебель в этом случае придется очень долго, а результат может получиться плоским и скучным.
Wikimedia Commons
Посмотрите на цветовой круг и выберите оттенок, который вы решили сделать основным. Теперь обратите внимание на луч из цветов, идущий из центра, в который он попал. Все эти оттенки вы можете использовать в своем интерьере для создания монохрома.
Если в качестве главного цвета вы выбрали светлый приглушенный тон, то для точечных акцентов можно выбирать темные насыщенные тона из этой же линейки, и наоборот.
Unsplash
Instagram: @homeinhoneyfields
Instagram: @_shallash
Instagram: @asma__omer
2. Для двухцветного пространства
Если вы планируете создать яркий и контрастный интерьер, вам понадобятся два разных цвета, которые хорошо перекликаются.
Wikimedia Commons
Например, вам нравится красновато оранжевый, находящийся в середине полоски с оттенками. Посчитайте, на каком месте он от центра. Теперь проведите прямую от него через центр, как бы деля весь круг пополам. Вы попадете на сине-зеленые тона. Отсчитайте от центра то же количество шагов, на котором находится оранжевый, и вы найдете идеальное сочетание для него.
Такие контрастные сочетания из ярких цветов лучше всего использовать в нежилых комнатах: на кухне, в ванной, в коридоре. Для спальни или гостиной выбирайте цвета поближе к центру или краю круга, они мягче и светлее.
Instagram: @retrostylebylinda
Instagram: @houseonmerrittstreet
3. Для трехцветного пространства
В подборе цветовой гаммы можно также руководствоваться правилом «60/30/10». Это значит, что вы выбираете основной цвет, который займет чуть больше половины всего пространства, добавляете к нему один масштабный контрастный оттенок и один точечный.
Это значит, что вы выбираете основной цвет, который займет чуть больше половины всего пространства, добавляете к нему один масштабный контрастный оттенок и один точечный.
Wikimedia Commons
С помощью цветового круга можно выбрать эти цвета так: найти основной оттенок, который вам нравится, а оставшиеся два подобрать на том же расстоянии от центра, но справа и слева от него. То есть три идущих подряд по горизонтали оттенка.
Например, вы взяли в качестве основы лимонный желтый. Рядом с ним находятся оранжевый и лаймовый тона. Получится не кричащее, спокойное решение.
Instagram: @tomfaulknerfurniture
Instagram: @nataliamprojekty
Если предыдущий способ кажется скучным, можно использовать цветовой круг для подбора трех цветов по-другому.
Wikimedia Commons
Найдите тот оттенок, который вы уже выбрали за основу. Дальше мысленно создайте равносторонний треугольник с одной из вершин на выбранном участке круга. Например, вы остановились на оранжевом. На одинаковом расстоянии от него окажутся красные и синие оттенки.
Дальше мысленно создайте равносторонний треугольник с одной из вершин на выбранном участке круга. Например, вы остановились на оранжевом. На одинаковом расстоянии от него окажутся красные и синие оттенки.
В целом, не обязательно придерживаться именно равностороннего треугольника. Вы вполне можете сместить две вершины на один шаг вниз или вверх, вправо или влево.
Instagram: @hus_nr_28
4. Для четырехцветного пространства
Самая сложная схема с точки зрения подбора материалов, декора и мебели, которую вы можете использовать, так как найти нужное количество сочетающихся между собой предметов и поверхностей непросто. Такая схема может пригодиться для крупных помещений или сложных многоцветных стилей, например, для поп-арта или бохо.
Wikimedia Commons
А вот находить сочетающиеся оттенки на цветовом круге в этом случае очень легко.
Вершины геометрической фигуры всегда будут указывать на хорошие сочетания.
Instagram: @sivan.konvalina
Instagram: @jennshomestyle
Instagram: @annlacouture6
Обратите внимание на картины и фотографии
Искать красивые цветовые сочетания самостоятельно необязательно. За вас в свое время это уже сделали художники и фотографы. А вот, что можете сделать вы.
- Взять любимую картину или полотно в цифровом виде и загрузить на сайт, который подбирает оттенки пикселей. Так, щелкая по картинке, вы узнаете, какие в точности цвета сочетаются на выбранном вами изображении и подберете краску или ткань того же тона. Ищите сайты, которые подсказывают цвета по палитре Pantone, чтобы было проще ориентироваться в магазине.
- Загрузить изображение на сайт, который составляет коллажи с основными используемыми оттенками. Этот прием удобнее, если изображение сложное и состоит из десятков разных цветов.
 Программа подберет несколько самых часто используемых вариантов.
Программа подберет несколько самых часто используемых вариантов.
В обеих ситуациях можно также использовать приложения Pantone Studio или Adobe Capture.
Unsplash
Instagram: @manders_kraski
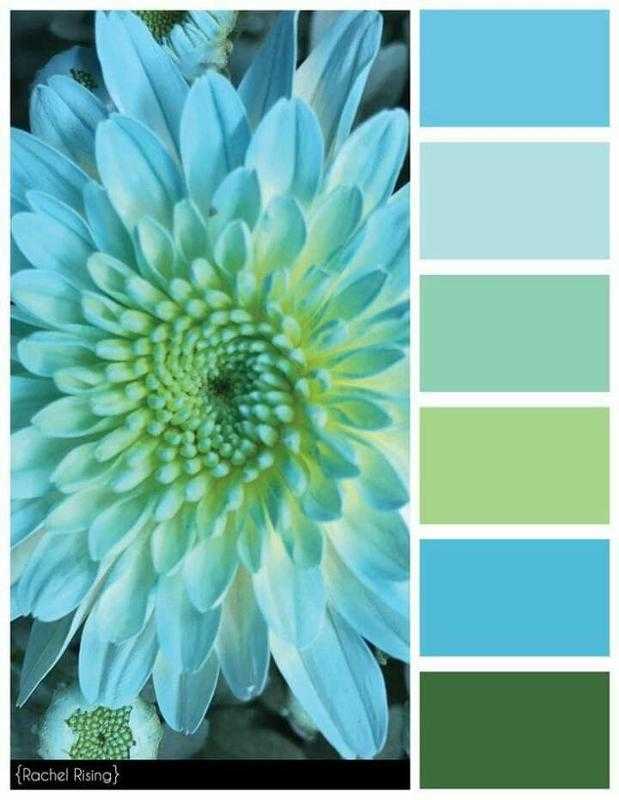
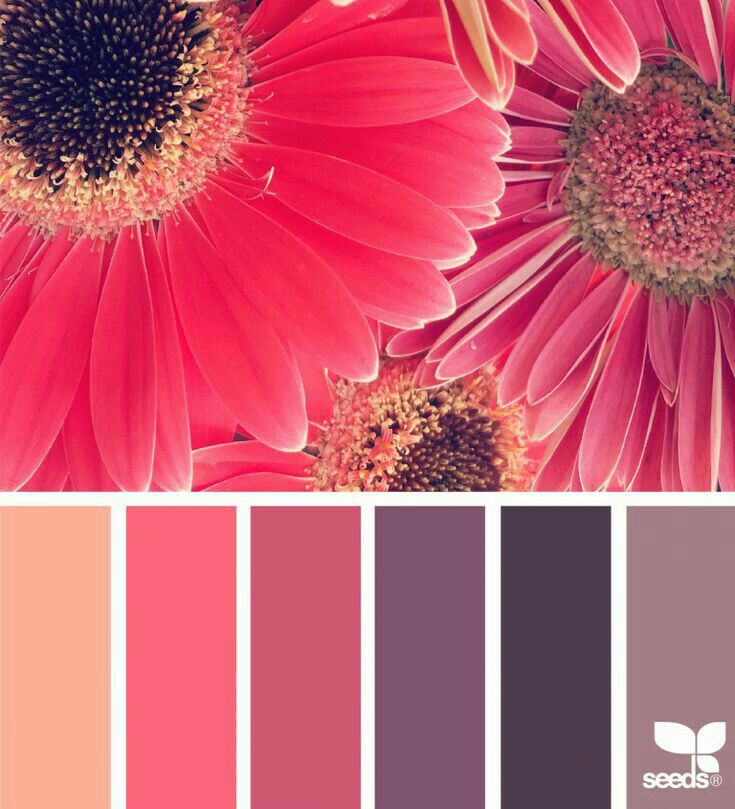
Вдохновитесь природой
Можно отталкиваться от цветовых сочетаний, которые окружают вас в природе, в ней все гармонично. Попробуйте подбирать цвета, которые сочетаются в вашем любимом времени года. Для весны подойдут холодные яркие и светлые оттенки: салатовый, розовый, голубой, сиреневый, лимонный. Для лета — теплые и насыщенные: зеленый с оттенком желтого, красный, коричневый, оранжевый. Для осени — теплые и в желто-оранжевой цветовой гамме. Для зимы — сочетание белого с синим или серым.
Instagram: @likemyhome
Instagram: @gooddom43
Instagram: @loft.ds
Instagram: @prorooms
Прибегните к психологическим тестам
Не стоит тратить время на шаблонные стереотипы о том, что красный — цвет страсти, а желтый — оттенок интеллектуальной деятельности. Психология цвета гораздо глубже и интереснее. Попробуйте пройти самостоятельно или с помощью знакомого психолога цветовой тест Люшера. Его результат предложит вам четыре оттенка, которые будут ассоциироваться у вас с самоуважением, доверием к себе, развитием и ограничениями. При этом оттенки будут лежать в стандартной гамме: красный, зеленый, синий и желтый.
Психология цвета гораздо глубже и интереснее. Попробуйте пройти самостоятельно или с помощью знакомого психолога цветовой тест Люшера. Его результат предложит вам четыре оттенка, которые будут ассоциироваться у вас с самоуважением, доверием к себе, развитием и ограничениями. При этом оттенки будут лежать в стандартной гамме: красный, зеленый, синий и желтый.
Instagram: @dondecor_life
Материал подготовила
Мария Ревина
Правила сочетания цветов в одежде от экспертов
- Главная
- Статьи
- Правила сочетания цветов в одежде
Умение правильно и гармонично подбирать цветовую гамму одежды и аксессуаров – важная составляющая совершенного образа. Неудачно подобранный к лицу цвет жакета или неблагозвучная комбинация тонов в луке способны испортить впечатление даже от самого модного гардероба.
Для того чтобы в любой ситуации выглядеть модно и элегантно, необходимо лишь усвоить несколько несложных правил комбинирования цветов в одежде. Поверьте, эти принципы работают на все 100%.
Классификация цветов и оттенков
Прежде чем подробнее остановиться на тонкостях цветовой палитры и ее сочетаний, давайте подробнее разберемся в классификации цветов и оттенков. В природе существует лишь три основных эксклюзивных цвета – красный, желтый и синий. Все остальные тона получены путем их смешивания. Также цвета делятся на виды:
- хроматические – все основные цвета и их оттенки (те самые семь цветов радуги и их производные)
- ахроматические цвета – оттенки серого в диапазоне от белого к черному цвету, характеризующиеся только светлотой.
Все хроматические цвета делятся на 2 подтипа по «температуре»:
- «теплые» оттенки – оранжевый, желтый и красный цвета и все оттенки, в которых выражена их частичка.
 Эти цвета согревают своим теплом, напоминают солнце и огонь.
Эти цвета согревают своим теплом, напоминают солнце и огонь. - «холодные» оттенки – цвета, в которых преобладает синий. Психологически ассоциируются с зимой, водой, лунным светом и льдом.
Вся многообразная палитра красок наиболее полно представлена в цветовом круге Иттена. 12 секторов подробно раскрывают каждый исходный цвет и его вариации в светлых и темных тонах.
Принципы теории цветового круга
Цветовой круг – неоценимый помощник для тех, кто стремится постичь науку гармоничного сочетания красок в одежде. Используя классические схемы комбинации цветов, вы всегда будете выглядеть безукоризненно и стильно.
- Монохромное сочетание – оттеночная гамма подбирается в рамках одного цветового сектора, однако, важно учитывать, что оттенки не должны сливаться друг с другом, удачной будет комбинация светлых и темных тонов (например, нежно-персиковый и шоколадный, темно-зеленый и мятный).
- Гармония родственных оттенков – сопоставление в гардеробе близких цветов дает мягкую, располагающую и элегантную комбинацию.
 Для сочетания выбираются два или три, расположенных рядом друг к другу, сектора круга. Как вариант – рубашка горчичного оттенка с шоколадными брюками; темно-синие юбка/брюки и жакет в сочетании с небесно-голубым верхом и туфлями яркого синего цвета.
Для сочетания выбираются два или три, расположенных рядом друг к другу, сектора круга. Как вариант – рубашка горчичного оттенка с шоколадными брюками; темно-синие юбка/брюки и жакет в сочетании с небесно-голубым верхом и туфлями яркого синего цвета. - Гармония контраста или комплементарное сочетание цветов, расположенных на противоположных сторонах цветового круга. Для того чтобы подобрать идеальную комбинацию оттенков – стоит лишь провести диагональ от понравившегося цветового сектора. Один цвет доминирует, другой представлен в виде акцента. Так, платье вишнево-красного цвета прекрасно дополнят изумрудные туфельки, лимонный сарафан – фиолетовые аксессуары.
- Органичный пример созвучия оттенков в одежде представляет классическая триада – комбинация цветов, расположенных на равном расстоянии друг от друга (по типу треугольника). В идеале один цвет доминирует, второй дополняет, а третий представляет собой яркий акцент.
Пять правил цветовой гармонии
- Ахроматическая классика – союз черного и белого актуален во все времена и к лицу практически каждому.
 Яркий пример – строгая элегантность – белая блузка и черная юбка-карандаш присутствует в арсенале каждой девушки. Не менее эффектно смотрятся белые мужские футболки с коротким рукавом в сочетании с черным пиджаком или брюками.
Яркий пример – строгая элегантность – белая блузка и черная юбка-карандаш присутствует в арсенале каждой девушки. Не менее эффектно смотрятся белые мужские футболки с коротким рукавом в сочетании с черным пиджаком или брюками. - Доминирование одного цвета над другим – лучше всего, если в вашем наряде лидирует один тон, а остальные – дополняют и акцентируют образ.
- Не более трех-четырех оттенков в одежде – подбирая гардероб, важно избегать пестроты. В одном цвете образ рискует оказаться скучным, не лучшая альтернатива – весь спектр радуги в вашем наряде, от такого разноцветия красок у окружающих будет рябить в глазах.
- Сочетание пастельных оттенков – все краски мягкой пастельной гаммы гармонируют друг с другом – так бежевый верх прекрасно дополнят светло-шоколадные брюки, коралловую юбку дополнит блуза цвета зеленого чая и пудровый кардиган.
- Низ на пару тонов темнее верха (исключение белый цвет) – такое сочетание делает фигуру визуально стройнее.

Сочетание базовых элементов гардероба в различной оттеночной гамме (можно предусмотрительно купить женские футболки оптом в разных цветовых решениях) – верный способ выглядеть безупречно, ярко и стильно. Соблюдая гармонию цвета и подбирая оттенки, выгодно подчеркивающие вашу внешность, вы всегда будете в тренде.
Лучшие цветовые сочетания для вашего веб-сайта — Graphy
В этом блоге мы расскажем о 10 лучших цветовых сочетаниях для вашего веб-сайта и о важности цвета для вашего бренда.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
Думаете ли вы, как создатель, что выбор цвета веб-сайта сбивает вас с толку и ставит перед дилеммой? Ну, для новичка это определенно сложно, когда вы видите так много потенциальных цветов в цветовых палитрах. Но теперь вопрос в том, как решить на лучших цветовых комбинаций для вашего сайта ?
Выбор лучших цветовых комбинаций для вашего веб-сайта может стать для вас легким, если вы хорошо разбираетесь в цветах. Ведь у всех нас есть любимые цвета. Но когда мы думаем использовать наш любимый цвет на веб-сайте, он может не соответствовать сущности нашего бренда. Так опытный дизайнер понимает суть цветовой схемы исходя из вашего бренда и значений цветов.
Ведь у всех нас есть любимые цвета. Но когда мы думаем использовать наш любимый цвет на веб-сайте, он может не соответствовать сущности нашего бренда. Так опытный дизайнер понимает суть цветовой схемы исходя из вашего бренда и значений цветов.
Однако цвета также вызывают эмоциональные отклики в зависимости от используемой вами палитры, а также это первое, что люди видят, когда посещают ваш сайт. Поэтому при планировании и выборе цветов, которые вы хотите использовать, это оказывает положительное влияние на посетителей. Помните, что ваша цветовая палитра должна поддерживать ваш бренд, облегчать чтение и навигацию по сайту, а также должна хорошо выглядеть.
В этой статье мы поговорим о 10 лучших цветовых сочетаниях для вашего сайта , которые сделают ваш сайт привлекательным и привлекут внимание посетителей.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Содержание
Начнем.
Однако не существует универсальной цветовой комбинации, которая может привести к продажам и привлечению потенциальных клиентов на ваш сайт. Поэтому при выборе цветов для своего веб-сайта учитывайте следующие две вещи:
- Теория цвета
- Психология цвета
Теория цвета поможет вам выбрать цвета, которые хорошо работают, а психология цвета поможет создать стимулирующую атмосферу. Здесь мы отобрали 10 лучших цветовых комбинаций для вашего веб-сайта , которые вы можете попробовать сами.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
1.
 Кораллово-красный и викинг
Кораллово-красный и викингКораллово-красный: #F93943 и викинг: #7EB2DD
Викинг — легкий бледно-голубой, который привносит успокаивающий глоток свежего воздуха на ваш веб-сайт, а кораллово-красный создает шок контраста без преувеличивая его насыщенность. Вы также можете настроить красный цвет, если он слишком громкий для вашего сайта. Но в целом это один из лучших контрастов для любого веб-сайта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Желтовато-коричневая кожа, киноварь и акапулько
киноварь: #FF420E, коричневая кожа: #F98866 и акапулько: #80BD9E
Если вы любите апельсины, но желаете более яркого, тогда Tan Hide и Vermilion — это прекрасный закат. -подобные цвета. Наряду с этим, вы можете использовать Acapulco, чтобы смягчить цвет сайта.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
3.
 Непал, корабельный серый и боттичелли
Непал, корабельный серый и боттичеллиНепал: #90AFC5, корабельный серый: #3E363F и Botticelli: #C4DFE6
Корабельно-серый — еще один отличный вариант для скучного черного текста с его сверхтемным контрастом, а также эффектом переигрывания. хорошо сочетается с бледно-серо-голубыми оттенками Непала и Боттичелли.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
4. Желтые бархатцы, ледяной и голубой
Желтые бархатцы: #F6E278, Ледяной холодный: #BCF4F5 и Синий цвет Vista: #98DBC6 Ледяной холодный синий, несмотря на идентичную цветовую схему. В результате получается тихое, но веселое изменение цвета.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5. Пряности, тоскана, яффо, бязь и желтый металл
Пряности: #6E352C, Тоскана: #CF5230, Яффо: #F59A44, Калико: #E3C598 и желтый металл: #6E612F
Пастель — новый черный . Насыщенные красные цвета Spice, Tuscany и темно-желтые цвета Jaffa и Yellow Metal придают дизайну остроту и пикантность. Используйте эти лучших цветовых комбинаций для своего веб-сайта и посмотрите на различия.
Насыщенные красные цвета Spice, Tuscany и темно-желтые цвета Jaffa и Yellow Metal придают дизайну остроту и пикантность. Используйте эти лучших цветовых комбинаций для своего веб-сайта и посмотрите на различия.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
6. Горный луг и магнолия
Горный луг: #1B998B и магнолия: #F8F1FF
Зеленый и розовый не очень распространенные цвета, поэтому мы не часто видим их в паре. Тем не менее, это странное сочетание хорошо работает на веб-сайте, потому что Magnolia светлая, имеет склонность к розовому и не конфликтует с зеленым.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
7. Сладко-горький, космос, голубой Нил и чайка
Сладко-горький: #FE7773, Космос: #FFD8D8, Голубой Нил: #194049 и Чайка: #87CEEB
Бледно-голубой чайки и бледно-розовый Космоса больше всего подходят смелый коралл цвета Bittersweet и темно-синий Nile Blue. Для смелого образа используйте основные цвета в дизайне.
Для смелого образа используйте основные цвета в дизайне.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
8. Серый голубь и синий aero Blue
Голубой серый: #666666 и Голубой аэродинамический: #AEFFF1
Живописный бирюзовый цвет можно сочетать с приглушенным серым голубем. немного жгучей смелости, Aero Blue — подходящий вариант.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
9. Тюльпановое дерево и пунга
Тюльпанное дерево: #F2AB39 и Пунга: #563C16
Тюльпанное дерево глубокого, насыщенного горчичного цвета, которое делает большой анонс. Сочетание его с темным оранжевым оттенком, таким как Punga, создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
10. Восточная бухта, Moonraker и призрак
Восточная бухта: #424874, Moon Raker: #DCD6F7 и Ghost: #CACFD6
синий, который является прекрасной альтернативой. Используйте белый фон с бледно-серым цветом Ghost, а затем добавьте бледные акценты, такие как лавандовый Moon Raker, для мягких, насыщенных акцентов.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Почему цвета веб-сайта так важны
Для создателя онлайн-курсов ваш веб-сайт и его цвета играют жизненно важную роль в продаже онлайн-курсов. Если ваш веб-сайт не привлекателен и не приятен, ваша аудитория или студенты не останутся на нем надолго.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
1.
 Они подчеркивают вашу визуальную уникальность.
Они подчеркивают вашу визуальную уникальность.Выбор цветовой схемы становится вашей визуальной идентификацией, и речь идет о вашем бренде и о том, как он находит отклик у вашей аудитории. Фирменный цвет также способствует узнаваемости бренда. Эта форма визуальной идентичности выступает в качестве точки соприкосновения между вами и вашей аудиторией. Цветовые схемы также представляют сообщения вашего бренда, поэтому они контролируют большую часть вашего пользовательского опыта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Он производит первое впечатление
Создавайте и используйте цвета, которые оставляют первое впечатление у ваших посетителей. Как создатели веб-сайтов, мы всегда думаем о том, как сделать его лучше. Чтобы привлечь своих посетителей, вам нужно понять, какие цветовые схемы лучше всего подходят для вас и в чем заключается бизнес. Сделайте первый шаг и получите лучшее сочетание цветов для своего сайта.
Сделайте первый шаг и получите лучшее сочетание цветов для своего сайта.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
3. Установите эмоциональные связи
Различные цветовые палитры вызывают в глазах зрителя разные эмоции и ассоциации. В зависимости от того, как вы хотите передать свою аудиторию и посетителей, выбор цветов сыграет важную роль в формировании вашего голоса и тона. Поскольку цвет играет прекрасную роль в соединении эмоций.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5 Правила выбора цветовой схемы веб-сайта
Зная важность цвета веб-сайта, теперь вы должны понимать цветовую схему веб-сайта, чтобы лучше играть с цветами.
1. Знание цветового круга
Основы теории цвета начинаются со знания первичных, вторичных и третичных цветов. Основными цветами являются красный, синий и желтый, а также основные цвета цветового круга. Вторичные цвета — это те, которые вы смешали с любым из трех основных цветов. В конечном счете, третичные цвета известны как средние цвета. Это то, что вы получаете, когда включаете основной цвет и вторичный цвет. Таким образом, для создателя или графического дизайнера очень важно знать цветовой круг.
Основными цветами являются красный, синий и желтый, а также основные цвета цветового круга. Вторичные цвета — это те, которые вы смешали с любым из трех основных цветов. В конечном счете, третичные цвета известны как средние цвета. Это то, что вы получаете, когда включаете основной цвет и вторичный цвет. Таким образом, для создателя или графического дизайнера очень важно знать цветовой круг.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Понимание цветовых смесей
Каждый цвет несет в себе индивидуальность и важные отношения между каждым цветом. Когда вы выбираете цветовую комбинацию, убедитесь, что вы передаете определенное сообщение посетителю вашего сайта. Хорошо смешайте и растушуйте цвет, так как он показывает вашу индивидуальность. Если вы выберете два или более цвета, которые будут иметь приятный баланс, а также другую атмосферу. Вам решать, какой тип цветового сочетания лучше использовать для вашего веб-сайта.
Вам решать, какой тип цветового сочетания лучше использовать для вашего веб-сайта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
3. Рассмотрите психологию цвета
Мир психологии цвета основан на убеждении, что определенные цвета вызывают определенные чувства и эмоции. Если вы не сталкивались с психологией цвета, то вам следует знать об этом, прежде чем принимать решение о цветах сайта. Психология цвета указывает на выбор цветовой схемы вашего сайта на основе эмоционального опыта. Это не только влияет на индивидуальность вашего бренда, но и вызывает реакцию посетителей.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
4. Сосредоточьтесь на кликабельности
Приятная цветовая палитра является одним из основных факторов, влияющих на взаимодействие с пользователем. Не менее важно сосредоточиться на кликабельности и оформить свой сайт в соответствии с цветами. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, должны играть жизненно важную роль. Используйте яркие цвета на интерактивных кнопках, чтобы посетители могли действовать.
Не менее важно сосредоточиться на кликабельности и оформить свой сайт в соответствии с цветами. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, должны играть жизненно важную роль. Используйте яркие цвета на интерактивных кнопках, чтобы посетители могли действовать.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5. Помните об адаптивном дизайне
Важность адаптивного дизайна — это эмпирическое правило. Но чтобы сделать ваш сайт адаптивным, нужно выйти за рамки размера и макета вашего сайта. Выбор цветовой палитры является жизненно важным фактором, определяющим, как веб-сайт будет выглядеть на мобильных устройствах, и учитывайте адаптивность мобильных устройств при подготовке цветовой палитры, чтобы сделать процесс более удобным. Таким образом, вы можете гарантировать, что ваши текстовые элементы удобочитаемы независимо от размера экрана, а также значки и кнопки видны на мобильных устройствах.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
Заключение
К настоящему моменту у вас есть представление о лучших цветовых сочетаниях для вашего сайта . Наряду со знанием цветовой комбинации для вашего веб-сайта онлайн-курса важно разместить свой онлайн-бизнес на известной платформе. Для такой помощи Graphy является лучшей платформой для размещения, создания и продажи ваших онлайн-курсов. В то же время у всех нас есть полная помощь и эксперты, которые могут поддерживать вас 24/7 все 365 дней, чтобы решить все ваши вопросы и проблемы. Тем не менее, используйте нашу 14-дневную пробную версию, чтобы испытать то, что мы говорим.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
20 лучших цветовых комбинаций для вашего веб-сайта
Введение
Почему вы должны выбирать мудрые цветовые комбинации для своего веб-сайта?
Веб-дизайн — дело непростое. Вы хотите, чтобы ваш сайт был привлекательным и читабельным, но в то же время выглядел профессионально. Для достижения этого баланса важно выбрать подходящую цветовую схему.
Вы хотите, чтобы ваш сайт был привлекательным и читабельным, но в то же время выглядел профессионально. Для достижения этого баланса важно выбрать подходящую цветовую схему.
Цвета, которые вы выберете, зададут тон всему вашему сайту, поэтому очень важно выбрать палитру, отражающую то видение, которое вы хотите воплотить. Яркие, насыщенные цвета могут заявить о себе и помочь вашему сайту выделиться, но они также могут быть подавляющими и трудными для чтения.
Приглушенные тона могут придать вашему сайту более утонченный вид и сделать его пресным и непривлекательным. Тем не менее, вы должны найти баланс, который подходит вам и вашей аудитории.
С таким количеством различных цветовых схем может быть трудно понять, с чего начать. К счастью, есть несколько проверенных комбинаций, которые всегда эффективны.
Классическое сочетание черного и белого; это чистый и стильный и хорошо работает с любым другим цветом. Если вы ищете что-то более смелое, попробуйте сочетать два дополнительных цвета: синий и оранжевый или красный и зеленый.
Если вы избегаете конфликтов цветов, будьте уверены, вы не ошибетесь. Не уставайте экспериментировать, пока не найдете комбинацию, которая вам нравится, а затем придерживайтесь ее на своем сайте, чтобы добиться цельного вида.
Цветовые сочетания и психология пользователя
Целью веб-дизайна является обеспечение удобного взаимодействия с пользователем. И одним из самых важных аспектов UX является цвет. Правильное сочетание цветов может помочь пользователям ориентироваться на вашем сайте, выделить важную информацию и создать общее ощущение сплоченности.
Как узнать, какие цвета выбрать? Все сводится к пониманию психологии цвета.
Разные цвета могут вызывать разные эмоции, поэтому очень важно выбрать палитру, соответствующую посылу вашего бренда и целевой аудитории. Например, если вы разрабатываете сайт для люксового бренда, вы захотите использовать более насыщенные и роскошные цвета.
Но если вы ориентируетесь на более молодую аудиторию, более уместными могут быть более яркие и игривые оттенки. В конечном счете, очень важно поэкспериментировать с различными цветовыми сочетаниями и посмотреть, что лучше всего подходит для вашего конкретного проекта.
В конечном счете, очень важно поэкспериментировать с различными цветовыми сочетаниями и посмотреть, что лучше всего подходит для вашего конкретного проекта.
Выбранные вами цвета могут значительно повлиять на восприятие вашего сайта пользователями. Например, использование слишком большого количества ярких цветов может утомлять и затруднять чтение текста. С другой стороны, использование более спокойных цветов может создать более успокаивающую атмосферу.
Ключ в том, чтобы найти баланс, который произведет правильное впечатление на вашу целевую аудиторию. Потратив время на тщательное обдумывание выбора цвета, вы можете убедиться, что ваш веб-сайт оказывает положительное влияние на тех, кто его посещает.
Лучшие сочетания цветов для веб-сайтов
1. Красочные и веселые
Определенные цвета могут положительно влиять на настроение и даже способствовать концентрации внимания. Итак, если вы хотите создать привлекательный и приятный опыт для своих пользователей, рассмотрите возможность добавления цвета в свой веб-дизайн.
Вы можете начать с включения красочных элементов в общий дизайн или использования цвета для выделения важной информации или привлечения внимания к определенным областям вашего сайта.
Какой бы подход вы ни выбрали, ваши цветовые сочетания должны быть веселыми и привлекательными.
Теория исследования состоит в том, что люди с большей вероятностью обращают внимание и остаются вовлеченными, когда видят яркие цвета, такие как красный, потому что этот цвет кажется насыщенным. Это также связано с радостью, что делает его идеальным для рекламы продуктов или услуг, чтобы ваши клиенты чувствовали себя хорошо!
2. Черное и белое
Веб-дизайн — это не только создание привлекательного веб-сайта. Это также касается создания практического пользовательского опыта. Еще одним из наиболее важных аспектов взаимодействия с пользователем является цвет.
Вы должны выбрать цвета, которые вы должны использовать на своем веб-сайте, чтобы создать нужное настроение и передать правильное сообщение. Несмотря на безграничные возможности цветовых комбинаций, черный и белый всегда беспроигрышный вариант.
Несмотря на безграничные возможности цветовых комбинаций, черный и белый всегда беспроигрышный вариант.
Черно-белая классическая цветовая схема, используемая в любой отрасли. Он передает ощущение изысканности и профессионализма. Кроме того, черный и белый цвета невероятно универсальны.
Его можно использовать для создания как светлого, так и темного дизайна веб-сайта. Если вы ищете безопасное и стильное сочетание цветов, черный и белый — то, что вам нужно.
3. Земная цветовая схема
Одной из цветовых схем, которая становится все более популярной, являются землистые тона. Эта цветовая палитра включает в себя различные коричневые, зеленые и синие тона, которые могут создать успокаивающее и естественное ощущение.
Этот тип цветовой схемы может быть особенно эффективен для веб-сайтов, посвященных путешествиям, веб-сайтам, посвященным здоровью и здоровому образу жизни, или для любого сайта, который хочет передать ощущение стабильности и спокойствия. В мире, который часто хаотичен и подавляет, землистые тона могут обеспечить столь необходимое чувство покоя.
В мире, который часто хаотичен и подавляет, землистые тона могут обеспечить столь необходимое чувство покоя.
Если вы хотите создать веб-сайт, который произведет неизгладимое впечатление, рассмотрите возможность использования цветовой схемы землистых тонов.
4. Элегантный и простой
Синий ассоциируется с доверием и надежностью, а зеленый часто воспринимается как успокаивающий и расслабляющий. При выборе цветов для вашего веб-сайта важно создать элегантную и простую схему.
Использование большого количества цветов может быть утомительным и мешать посетителям сосредоточиться на содержании вашего сайта. Грамотно подобранная цветовая палитра создаст гармоничный вид, приятный глазу и удобный для навигации.
Тщательно продумав цвета, которые вы используете на своем веб-сайте, вы можете создать привлекательное пространство, отражающее ценности вашего бренда.
5. Элегантный и футуристический
Веб-дизайн является жизненно важным аспектом любого онлайн-бизнеса. Цвета, которые вы выбираете для своего веб-сайта, могут влиять на то, как посетители воспринимают ваш бренд и остаются ли они на вашем сайте.
Цвета, которые вы выбираете для своего веб-сайта, могут влиять на то, как посетители воспринимают ваш бренд и остаются ли они на вашем сайте.
Цвета также могут влиять на рейтинг в поисковых системах и коэффициент конверсии. Хотя при выборе цвета для вашего веб-сайта необходимо учитывать множество факторов, два важнейших фактора — это элегантность и футуризм.
Элегантные цвета передают ощущение изысканности и класса. Они часто ассоциируются с люксовыми брендами и могут сделать ваш сайт более профессиональным.
Футуристические цвета, наоборот, передают ощущение инноваций и прогресса. Они могут сделать ваш сайт более современным и выделить его среди конкурентов.
При выборе цветов для вашего веб-сайта важно сбалансировать элегантность и футуризм. Слишком много любого из них может сделать ваш сайт устаревшим или непрофессиональным.
Лучшие цветовые сочетания для веб-сайтов — элегантные и футуристические, передающие ощущение изысканности и прогресса, которые понравятся как пользователям, так и поисковым системам.
6. Роскошный и премиум-класс
При выборе цветов для вашего веб-сайта необходимо учитывать множество факторов, но важно помнить одну важную вещь: бренды класса люкс и премиум-класса часто используют насыщенные насыщенные цвета для создания высококлассного вида.
Использование ярких цветов может помочь вам передать ощущение роскоши и изысканности, что может быть полезно, если вы пытаетесь привлечь клиентов высокого класса.
Конечно, очень важно использовать цвет с умом, так как слишком много хорошего может быть ошеломляющим. Но при правильном использовании смелые цветовые сочетания могут придать вашему сайту элегантный и роскошный вид.
7. Пастельные и приглушенные
Вообще говоря, пастельные и приглушенные цвета — хороший выбор для веб-сайтов. Они приятны для глаз и помогают создать более спокойную и расслабленную атмосферу.
Вы также можете использовать пастельные тона, чтобы создать ощущение утонченности и элегантности, что может быть полезно для компаний, которые пытаются создать имидж высокого класса.
8. Спокойствие и привлекательность
Успокаивающие цвета могут подсознательно успокаивать посетителей, повышая вероятность того, что они останутся на вашем сайте и изучат ваши товары или услуги. И наоборот, агрессивные или резкие сочетания цветов могут привести к тому, что посетители уйдут с вашего сайта, не задумываясь.
Для этого необходимо тщательно продумать цветовую палитру вашего сайта. Если вы сомневаетесь, придерживайтесь приглушенных оттенков, которые создают ощущение спокойствия и расслабления.
Это сделает ваш сайт более привлекательным и поможет вам выделиться в море перегруженных веб-сайтов.
9. Женственность и сила
Правильные цвета могут передать правильное сообщение и помочь вам создать эффективный веб-сайт, который найдет отклик у вашей аудитории. Выбирая цвета для своего веб-сайта, вы должны учитывать как женственные, так и интенсивные цвета.
Выбирая цвета для своего веб-сайта, вы должны учитывать как женственные, так и интенсивные цвета.
Женские цвета часто воспринимаются как мягкие, нежные и успокаивающие. Они могут создать успокаивающую и уютную атмосферу. Насыщенные цвета часто воспринимаются как мощные, уверенные в себе и привлекающие внимание.
Вы можете использовать их, чтобы сделать смелое заявление или создать энергичную и захватывающую атмосферу. Сочетая женственные и яркие цвета, вы можете создать визуально привлекательный и выразительный веб-сайт.
10. Надежность и профессионализм
При выборе цветов для вашего веб-сайта важно учитывать эстетику и эмоции. Вы хотите, чтобы ваш веб-сайт был визуально привлекательным, но вы также хотите, чтобы посетители ассоциировали ваш бренд с надежностью и профессионализмом.
Лучший способ достичь обеих целей — подобрать приятные для глаз сочетания цветов и передать правильное сообщение. Выбирая цвета, ассоциирующиеся с надежностью и профессионализмом, вы создадите сайт, на который посетители будут эмоционально и визуально притягиваться.
20 лучших цветовых комбинаций для вашего веб-сайта
- Черно-белый
- Синий и зеленый
- Красный и желтый
- Оранжевый и синий
- Фиолетовый и желтый
- Green and Pink
- Blue and Purple
- Red and Orange
- Yellow and Green
- Magenta and Cyan
- Blue and Brown
- Black and Grey
- Cyan and Orange
- Purple and Blue
- Yellow and Grey
- Зеленый и серый
- Синий и черный
- Коричневый и оранжевый
- Красный и фиолетовый
- Желтый и синий
Как понять, что сочетания цветов на вашем сайте неверны?
Как сложный процесс, веб-дизайн включает в себя множество различных элементов, от макета страниц до используемых цветов и шрифтов. Важным аспектом веб-дизайна является выбор правильной цветовой схемы.
Цвета, которые вы используете, могут сильно повлиять на общий вид вашего сайта, поэтому очень важно выбирать их тщательно.
О чем следует помнить, выбирая цвета для своего веб-сайта?
- Во-первых, вы должны убедиться, что используемые вами цвета дополняют друг друга. Это означает, что они должны работать вместе, чтобы создать приятный эффект.
- Также следует избегать использования слишком большого количества цветов, которые могут сбивать с толку пользователей.
- Наконец, вы хотите рассмотреть психологическое воздействие различных цветов. Например, синий часто воспринимается как успокаивающий и расслабляющий, а красный — как стимулирующий.
Все, что вам нужно, это помнить об этом, и вы сможете убедиться, что цветовая схема вашего веб-сайта хорошо продумана и эффективна.
Какие из лучших тенденций сочетания цветов в 2022 году можно попробовать на своем веб-сайте? 9№ 0079
- Ярко-синий и белый: это классическое сочетание идеально подходит для создания ощущения элегантности и изысканности.
- Черный и золотой: эти два цвета создают роскошный и стильный вид, идеально подходящий для высококлассных веб-сайтов.

