Проверка разрешения экрана веб-сайта и мобильной совместимости — Сетевое администрирование
by adminОпубликовано
Одна из вещей, в которой вы должны убедиться, как веб-мастер, — это поддержка различных разрешений экрана.
Рост числа просмотров на мобильных устройствах, особенно на смартфонах, а также на устройствах с низким разрешением, таких как планшеты и нетбуки, сделал этот шаг еще более важным. Веб-сайт, который не предлагает оптимизированный контент для популярных устройств и разрешений, из-за этого может потерять много посетителей.
Если вы используете CSM или платформу, такую как WordPress, вы можете использовать плагины для создания автоматических и настраиваемых мобильных версий своего веб-сайта. Вам все равно нужно протестировать их при разных разрешениях и типах устройств, чтобы убедиться, что сайты правильно отображаются на устройствах.
Большинство веб-мастеров не владеют всеми устройствами, которые им необходимы для поддержки. Единственный доступный вариант для проверки разрешений экрана и мобильной совместимости — использовать эмуляцию.
Единственный доступный вариант для проверки разрешений экрана и мобильной совместимости — использовать эмуляцию.
Screenfly — это онлайн-сервис, который может отображать определенный веб-сайт с предварительно определенным разрешением. Веб-мастеров просят ввести веб-адрес в форму на главной странице.
Затем веб-сайт отображается в одном из доступных разрешений. Кнопки в верхней части интерфейса представляют различные типы устройств, которые вы можете имитировать. Щелчок по любому из этих разрешений отображает доступные разрешения, и после выбора разрешения введенный URL-адрес загружается с использованием этих размеров и типа устройства.
Группа настольных компьютеров варьируется от 10-дюймовых нетбуков с разрешением 1024×600 до 1920×1200, родное разрешение 24-дюймового монитора.
Поддержка планшетов доступна для Apple iPad Pro, Microsoft Surface Pro, Samsung Galaxy Tab, Kindle Fire и других устройств.
Категория мобильных устройств включает два Android-смартфона: Apple iPhone 3 и 4, телефон Asus Galaxy 7 Windows 7, Blackberry 8300 и два телефона Motorola RAZR.
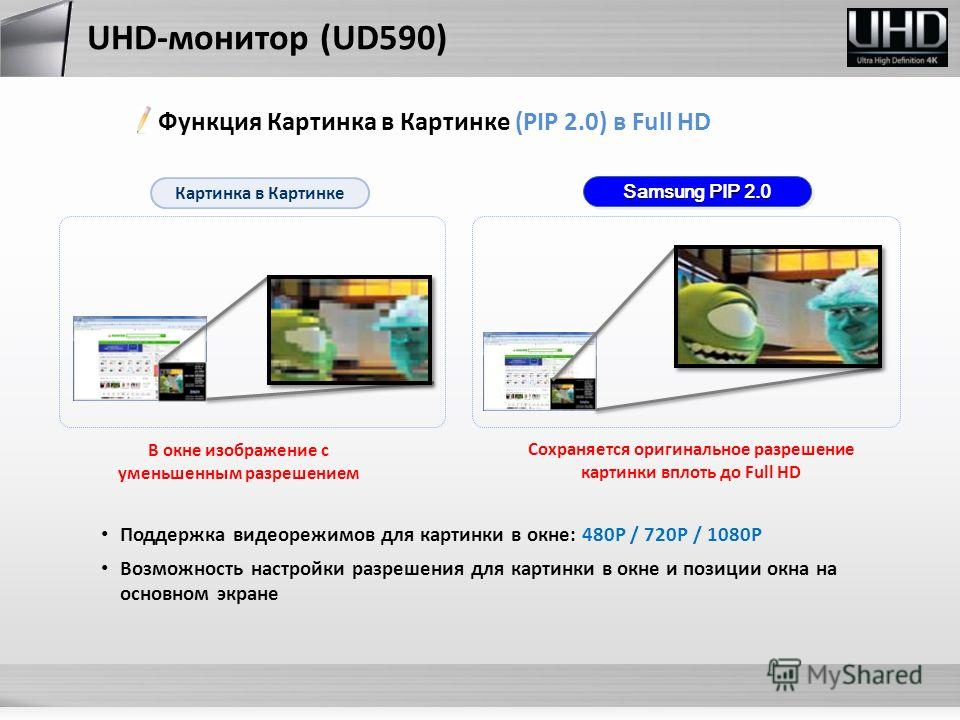
Телевидение, наконец, отображает веб-сайт на экране с разрешением экрана 480, 720 и 1080 пикселей.
Переключение на другое устройство или разрешение — это плавный процесс, который происходит без перезагрузки страницы.
Одна интересная особенность Screenfly — это способность определять мобильные версии веб-сайта. Сервис будет автоматически использовать мобильную версию сайта, если она доступна и поддерживается эмулируемым устройством. Это обнаружение можно использовать для тщательного тестирования мобильной версии сайта.
Единственное, чего не хватает, — это возможность протестировать настраиваемое разрешение экрана. Веб-мастера, которым нужна эта функция, могут попробовать Simures, который поддерживает настраиваемые разрешения экрана.
Screenfly — удобный онлайн-сервис для веб-мастеров, позволяющий протестировать отображение своего веб-сайта на разных разрешениях экрана и на мобильных устройствах.
Как проверить адаптивность сайта? Подборка сервисов
Необходимость мобильной адаптации на данный момент очевидна для любого сайта. Но как оценить, достаточна ли она на вашем ресурсе? Мы подготовили подборку вариантов проверки адаптивности дизайна, которые помогут понять, отображается ли ваш сайт корректно на всех популярных устройствах, или ему необходимы дополнительные работы.
Но как оценить, достаточна ли она на вашем ресурсе? Мы подготовили подборку вариантов проверки адаптивности дизайна, которые помогут понять, отображается ли ваш сайт корректно на всех популярных устройствах, или ему необходимы дополнительные работы.
Способы проверки адаптивности
1. Самый очевидный вариант, но его одного недостаточно: открыть сайт на мобильном устройстве и «походить» по нему какое-то время, оценить удобство.
2. В браузере Google Chrome нажмите F12 (или щелкните правой кнопкой мыши на экране – «Просмотреть код» в выпавшем контекстном меню; или перейдите в «Настройка и управление» – «Дополнительные инструменты» – «Инструменты разработчика»).
Проверьте, что в открывшейся справа части окна с кодом активен вот этот значок
На экране отобразится вид вашего сайта на том устройстве, которое выбрано сверху. Устройство можно выбрать из списка, или ввести необходимое разрешение экрана.
Инструмент позволяет взаимодействовать с сайтом, например, переходить по ссылкам на другие страницы.
3. Аналогичный инструмент присутствует в Mozilla Firefox. Разница в том, что у него инструменты разработчика появляются в нижней части экрана. Чтобы включить его из контекстного меню, необходимо выбрать пункт «исследовать элемент». Клавиша F12 также работает.
4. Инструмент Google Mobile Friendly

5. Iloveadaptive.com
Сервис позволяет увидеть отображение сайта на популярных устройствах: смартфонах на Android и iOS, планшетах, десктопах. Также можно задать свое разрешение.
Функционал сервиса аналогичен предыдущему. Также можно указать необходимое разрешение.
7. responsivetesttool.com
В данном сервисе представлено самое большое количество устройств, в том числе 8К-телевизор. Можно указать и собственное разрешение.
Для наиболее полной оценки адаптивности вашего сайта необходимо использовать комбинацию инструментов. Например, просмотр на реальном устройстве, Google Mobile Friendly и какой-либо из остальных сервисов.
А если вы выяснили, что ваш сайт недостаточно адаптивен, вы всегда можете перенести его на одно из наших готовых решений или заказать доработку.
ui testing — Проверьте, как мой сайт отображается на разных устройствах
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 2к раз
У меня есть веб-сайт nuxt.js, и я заметил, что когда я открываю свой сайт на телефоне друга (что-то вроде Huawei), изображения не отображаются и кажутся неработающими.
Мой вопрос: есть ли способ проверить, как мое веб-приложение выглядит на разных устройствах? Что-то вроде Трэвиса, но для пользовательского интерфейса?
Например, я хочу проверить, нормально ли отображается мой сайт на всех телефонных устройствах Huawei. Есть ли способ сделать это? Как получить скриншот для каждого из них? Может сервис?
- тестирование пользовательского интерфейса
2
Самый простой способ проверить, как что-то будет работать на мобильных устройствах, — это Инструменты разработчика F12 ‘реактивный режим ( F12 , затем CTRL + SHIFT + M ).
Если инструменты разработчика не помогут, и вам нужно посмотреть, как устройство выглядит на реальном эмулируемом телефоне, существуют бесплатные веб-сайты, которые могут эмулировать несколько устройств, например MobileTest.Me .
И есть также платные альтернативы, такие как BrowserStack (который может делать такие вещи, как делать снимки экрана и получать доступ к журналам устройств), если вы ищете что-то более комплексное.
Вы можете использовать инструменты разработчика Chrome, чтобы увидеть, как ваш сайт выглядит в адаптивном режиме на нескольких устройствах. Это не настоящие устройства, а скорее эмуляторы, показывающие, как страница будет выглядеть на разных размерах экрана.
Существует также возможность использовать симулятор iOS XCode или эмуляторы Android Studio Android для запуска браузера на эмулируемых устройствах. Это ближе к тому, как будет выглядеть ваша страница, но она все еще работает на эмулируемом устройстве.
Если вы хотите протестировать на реальных устройствах, вам придется либо создать свою собственную мини-лабораторию для тестирования мобильных устройств, либо использовать такой сервис, как TestingBot, который размещает несколько физических устройств в центре обработки данных, который вы можете использовать для проверки своего веб-сайта. на.
То, что вы заметили, объясняется тем, что разные устройства и браузеры отображают каждую веб-страницу по-разному. Чтобы проверить, как ваш веб-сайт выглядит на разных устройствах, вы можете сделать следующее:
- Вы можете использовать платформу для кросс-браузерного тестирования, такую как LambdaTest, в которой вы можете делать снимки экрана на разных устройствах, а также выполнять живое тестирование на разных устройствах.

введите здесь описание изображения
- Если вы хотите протестировать изображение в разных разрешениях, то вместе с инструментом вы также можете сделать это прямо из браузера Chrome. Для этого:
а) Нажмите на элемент проверки в браузере или нажмите (Ctrl+Shift+I) на клавиатуре.
b) Щелкните значок Toggle Device между элементами select и ‘Elements’. введите здесь описание изображения
c) Теперь вид вашей веб-страницы будет меняться в соответствии с выбранным разрешением. Вы можете выбрать из списка или ввести собственное разрешение в зависимости от устройства. введите описание изображения здесь
Дайте мне знать, если это поможет!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как убедиться, что сайт подходит для всех разрешений экрана?
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 54к раз
Только что потратил несколько часов на написание нового сайта. .. отлично смотрится в моем разрешении, 1366×768… Однако даже уменьшение до 1024×768 означает, что не все помещается в ширину экрана!!
.. отлично смотрится в моем разрешении, 1366×768… Однако даже уменьшение до 1024×768 означает, что не все помещается в ширину экрана!!
Пробовал:
