Слайдеры
Есть множество слайдеров, которые могут украсить ваш сайт, но то, который мы сейчас будем рассматривать имеет просто огромное количество настроек и опций, которым позавидуют многие аналогичные скрипты. Читать далее «Универсальный iview слайдер для сайта»
Автор adminsОпубликовано Рубрики СлайдерыСегодня слайдеры установлены на каждом втором сайте. Они выполняют две функции — украшают сайт разработчика и позволяют выводить полезную информацию, на которую посетитель может обратить внимание.
Чаще всего в слайдерах я вывожу основные направления, которыми занимается компания. Но сейчас не об этом. Хочу представить вашему вниманию очень простой jQuery слайдер, который я сильно усовершенствовал.
Возможности слайдера:
- Можно менять время перелистывания слайдов.

- Можно отображать или скрывать стрелки навигации для перелистывания слайдов.
- Можно отключать/включать пагинацию слайдов снизу.
- Слайдер полностью адаптивный — может легко растягиваться на 100% экрана или div-а, в который вы можете его поместить.
- В самих слайдах вы можете писать любой контент — например, ссылки, картинки, текстовую информацию.
- Вместо картинки в слайдер можно вставить видео, например с youTuba.
Скачать слайдер Демонстрация скрипта
Из преимуществ хочу отметить простоту установки и качество кода — он работал практически на всех сайтах, где бы я его не разместил. В скачанном архиве вы увидите 4 вида подключаемых слайда — с обычной подписью, с сложной подписью, видео, и обычную картинку. Думаю, из этих примеров будет очень легко понять, как добавлять нужные вам виды слайдов.
Что касается css, то его также настолько мало, что править вам придется только первые 4 строчки, чтобы подстроить размер jQuery слайдера под свой сайт.
Автор adminsОпубликовано Рубрики Слайдеры
Организовать слайдшоу на своем сайте не так сложно, как кажется, особенно если правильно подобрать для этих целей функциональный слайдер, каким и является скрипт сделанный на библиотеке diapo.js. Читать далее «Diapo слайдер на jQuery для вашего сайта»
Данная фотогалерея интересна тем, что позволяет выводить фотографии общим списком, например в виде миниатюр, при нажатии на которые происходит открытие полноценного слайдера, где все фотографии можно посмотреть подробнее. Читать далее «Фотогалерея-слайдер Touch.jquery.js для сайта»
Автор adminsОпубликовано Рубрики СлайдерыПоказать содержание рубрики
Рубрики блога
Новые записи
Как создать качественный блог на сайте?
Одним из способов повысить привлекательность сайта является ведение блога. Однако для этого необходимо соблюда
2022-02-06 02:58:23
Вывод статей по теме «jquery»
Вывод статей по теме «jquery»Плавная прокрутка к якорю на JavaScript и jQuery
Читать полностью
Темы:
JavaScriptjQuery
07 июл 2019 г.
32763
Алгоритмы и программирование
Перебор элементов на JavaScript
Рассмотрим способы перебора элементов на javascript и jQuery, выбранных по селектору. Все варианты кода делают одинаковую работу и умещаются в 3 строки.
Все варианты кода делают одинаковую работу и умещаются в 3 строки.
Читать полностью
Темы:
JavaScriptjQuery
14 июн 2019 г.
6312
Алгоритмы и программирование
Вертикальный слайдер для сайта
Создание вертикального слайдера на сайте с применением jquery плагина на примерах и настройка вывода стрелок для прокрутки.
Читать полностью
Темы:
jQuery
22 авг 2018 г.
20102
Разработка сайтов
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные со значениями разрешения экрана, ширины и высоты окна браузера. Они доступны для вызова в любом месте исполняемого кода и могут быть использованы для решения задач, связанных с адаптивностью под разные устройства.
Читать полностью
Темы:
JavaScriptjQuery
04 мар 2018 г.
25402
Алгоритмы и программирование
Оформление placeholder с помощью CSS стилей
Оформляем вывод placeholder для полей input с помощью css стилей. Изменяем цвет и учитываем разные подходы браузеров к его выводу, в том числе IE8 не поддерживающий этот атрибут.
Читать полностью
Темы:
CSSВеб-дизайнjQuery
25 окт 2015 г.
12116
Разработка сайтов
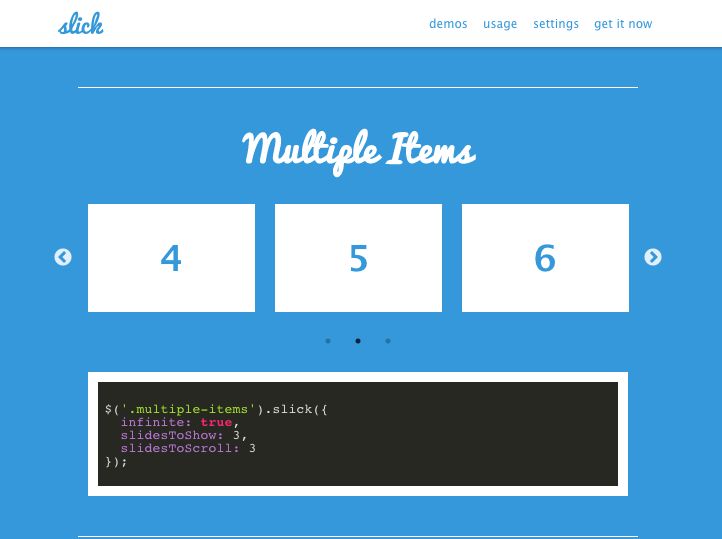
Slick — лучший адаптивный слайдер для сайта
Примеры подключения и настройки jquery плагина «slick slider» для создания карусели на сайте. Рассматрим реализацию адаптивности под разные разрешения экрана, параметры, методы и события.
Читать полностью
Темы:
jQueryВеб-дизайн
26 июл 2015 г.
280750
Разработка сайтов
Плагин jquery для показа и скрытия элементов по клику
Маленький jquery плагин, который позволяет скрыть и показать блок при клике по другому элементу. Быстрое подключение и настройка.
Читать полностью
Темы:
jQueryHTMLJavaScript
01 мар 2015 г.
7123
Алгоритмы и программирование
Всплывающие подсказки на jquery
Сделать всплывающую подсказку на jquery можно за несколько минут. Рассмотрим два способа реализации. Первый предполагает нажатие на элемент для появления подсказки, а второй — наведение курсора мыши.
Читать полностью
Темы:
jQueryJavaScript
22 фев 2015 г.
34129
Алгоритмы и программирование
© REALADMIN.RU 2022 г.
Страница сгенерирована: 0,1969 s | 4 mb.
upПотрясающая галерея слайдеров во всю ширину
- Убийственные эффекты
- Для Windows и Mac
- Ютуб и Вимео
Как удалить водяной знак слайдера wowКак двигать несколько изображений одно за другим в AndroidКак слайдерКак показать веб-страницу в свайпе с помощью ajax на ПК карусель jquery слайдер Граничная кожа с анимацией размытия
Другие демонстрации: загрузочная карусель, Крутой слайдер, HTML-слайдер, Шикарная карусель, загрузочная карусель, HTML-слайд-шоу, Слайд-шоу CSS, карусель jQuery, Карусель изображений
См.
 Подробнее
Подробнее- Slideshow Gallery WordPress,
- изображение слайдера jquery,
- шаблон галереи Wordpres ротатор изображений,
- горизонтальный скроллер изображений,
- галерея плагинов wordpress,
- слайдер jquery для домашней страницы,
- полностраничный слайдер jquery,
- код запроса j, который перемещает эффект на другую страницу,
- слайд-шоу страницы jquery,
- как сделать домашнюю страницу галереей слайдеров,
- код для слайдера jquery на веб-страницу в jquery
- слайд-шоу css3 html5 jquery,
- слайдер javascript пример,
- слайдер wordpress nivo
- 29 января 2013 Как сделать слайдеры в html для css
Во-первых, полюбите свой продукт. Я только что купил неограниченную лицензию. Как добавить автоматическое слайд-шоу изображений в html5.
- 04 октября 2013 г. Как сделать 3D-ротатор в jquery tutorial
 Я использую wowslider 7. Как добавить слайдер изображений в css wordpress.
Я использую wowslider 7. Как добавить слайдер изображений в css wordpress. - 20 марта 2014 г. Как кодировать jquery для автоматической прокрутки изображений
На моей странице есть несколько слайдеров. Все с разными параметрами (например: в одном слайдере тумбы разного размера, а в другом нужно показывать 6 картинок за раз, а не одну и т.д.). Как сделать 3d гору со снегом на вершине.
- 11 апреля 2014 г. Как сделать слайдер галереи в html
Я готов попробовать что угодно! Если я покупаю версию с неограниченным количеством веб-сайтов за 99 долларов, мне говорят, что я получаю две установки. Как создать чистое слайд-шоу изображений в jquery.
- 16 декабря 2013 г. Как использовать шорткод для плагинов slider3d
Не каждый слайд. Надеюсь, это возможно. И мне нравится ваше программное обеспечение. Как создать слайдер изображений html5.
- 24.
 04.2014 Как сделать слайд-шоу из фото для сайта
04.2014 Как сделать слайд-шоу из фото для сайтаЯ сделал копию нашей текущей домашней страницы в Dreamweaver и настроил тестовую страницу, чтобы отключить карусель. Как сделать слайдшоу из картинок на html и css.
- 05 июня 2012 г. Как разместить слайд-шоу с полным заголовком в блоггере
Посмотрев на вашу бесплатную программу, я понял, что она работает не так, как должна. Как я могу добавить ссылки на изображение.
Плагины слайдера jQuery — Страница 1
Загрузите бесплатные плагины jQuery Image Slider, Content Slider, Carousel и Range Slider в нашем разделе jQuery Slider. Страница 1 .
- ДемоСкачать
— Слайдер — 136 просмотров
Плагин jQuery, который берет несколько разделов контента на веб-странице и превращает их в отзывчивый сенсорный слайдер (swiper).
- ДемоСкачать
— Слайдер — 254888 просмотров
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных закусок/слайдеров на ваших мобильных веб-сайтах и в приложениях.
- ДемоСкачать
— Слайдер — 30666 просмотров
Glide.js — это легкая и гибкая библиотека слайдеров/каруселей ES6 JavaScript, которая помогает создавать адаптивные слайдеры с сенсорным управлением и быстрыми и эффективными переходами CSS3.
- ДемоСкачать
— Слайдер — 311 просмотров
Легкий плагин jQuery для создания сенсорных и оптимизированных для SEO каруселей из любых элементов (например, списков HTML или селекторов HTML5).
- ДемоСкачать
— Слайдер — 258 просмотров
Плагин слайдера на базе jQuery/jQuery UI, обеспечивающий переход между элементами слайда (например, изображениями и текстом) точно так же, как в видеоплеере.
- ДемоСкачать
— Слайдер — 2643 просмотров
Совершенно новый плагин слайдера/карусели jQuery для представления вашего контента любым удобным для вас способом.
- ДемоСкачать
— Слайдер — 14355 просмотров
SmartTab — это мощный плагин jQuery с широкими возможностями настройки для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
— Слайдер — 394 просмотров
Круговой слайдер на основе jQuery и CSS/CSS3, позволяющий выбрать карту из колоды карт, расположенных по кругу.
- ДемоСкачать
— Слайдер — 514 просмотров
Полноэкранный слайдер 3D-кубической страницы, созданный с помощью преобразований и переходов jQuery и CSS3.
- ДемоСкачать
— Слайдер — 703 просмотров
Слайд-шоу/слайдер/карусель на основе jQuery с очень плавным эффектом плавного перехода. Он использует переходы CSS3 для анимации между слайдами.
- ДемоСкачать
— Слайдер — 1243 просмотров
Непрерывная карусель изображений (также известная как слайдер), которая обеспечивает отличный способ демонстрации нескольких изображений на вашем веб-сайте.
- ДемоСкачать
— Слайдер — 897 просмотров
Легкий, ориентированный на разработчиков плагин jQuery для создания настраиваемых элементов управления ползунками для медиаплееров, таких как аудио- и видеоплееры.
- ДемоСкачать
— Слайдер — 3089 просмотров
Небольшой скрипт jQuery, который поможет вам создать полностью адаптивную, удобную для мобильных устройств вертикальную карусель с использованием новейшей платформы Bootstrap 5.
- ДемоСкачать
— Слайдер — 13715 просмотров
Подключаемый модуль InfiniteSlide jQuery позволяет создавать адаптивные скроллеры с автоматической прокруткой и бесконечным циклом, использующие анимацию CSS3 для эффекта плавной прокрутки.
- ДемоСкачать
— Слайдер — 11605 просмотров
Сценарий jQuery для расширения компонента карусели Bootstrap 5, который позволяет отображать несколько элементов в одном представлении.
- ДемоСкачать
— Слайдер — 18411 просмотров
roundSlider — это подключаемый модуль jQuery для преобразования элемента DIV в ползунок кругового диапазона, который помогает перемещать диапазон значений с помощью перетаскивания мышью.
- ДемоСкачать
— Слайдер — 1052 просмотров
Слайдер отзывов, написанный на jQuery и CSS, который демонстрирует авторские изображения, каждое из которых содержит цитату и текст отзыва.
- ДемоСкачать
— Слайдер — 26229 просмотров
flickity — универсальный, гибкий, модульный плагин слайдера jQuery для создания отзывчивых сенсорных слайдеров/галерей/слайд-шоу/каруселей контента с основанной на физике анимацией и полнофункциональными API.
- ДемоСкачать
— Слайд-шоу — 4127 просмотров
Адаптивный и полнофункциональный плагин слайд-шоу/слайдера/карусели для элегантной демонстрации ваших изображений.
- ДемоСкачать
— Слайдер — 1254 просмотров
Плагин jQuery для прокрутки одной страницы, который позволяет пользователю прокручивать разделы страницы так же, как колоду карт.