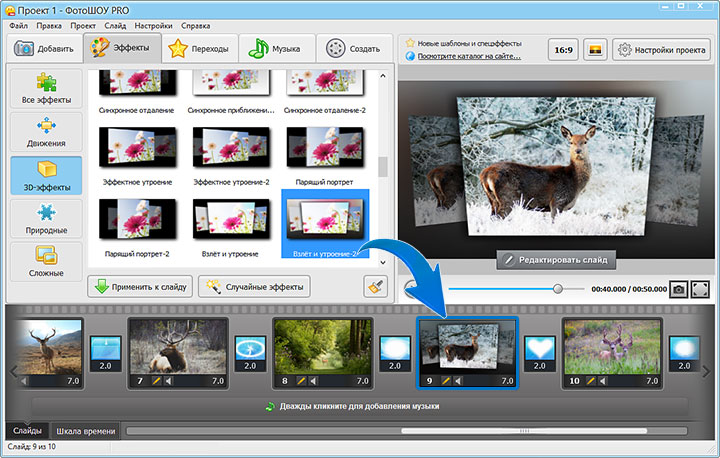
Создание слайд-шоу (только в ОС Windows)
Функции и интерфейс этого элемента улучшены в Elements Organizer 2018. Соответствующая статья для Elements Organizer 2018 доступна по этой ссылке.
Слайд-шоу — веселый способ презентации файлов мультимедиа. С помощью Elements Organizer можно задавать собственные пользовательские настройки слайд-шоу, использовать музыкальное сопровождение, графические заготовки (клипарт), текст и даже речевой комментарий. Изображения в формате PDF не отображаются в слайд-шоу.
После создания слайд-шоу вы можете выбрать несколько способов обмена им со своими друзьями и знакомыми.
Можно сохранить его в формате PDF, преобразовать в WMV-файл или записать на компакт-диск для видео (VCD).
Можно также сохранить файл локально для печати с помощью приложения Acrobat.
Вы также можете записать слайд-шоу на высококачественный диск DVD, если на вашем компьютере также установлена программа Adobe® Premiere® Elements.

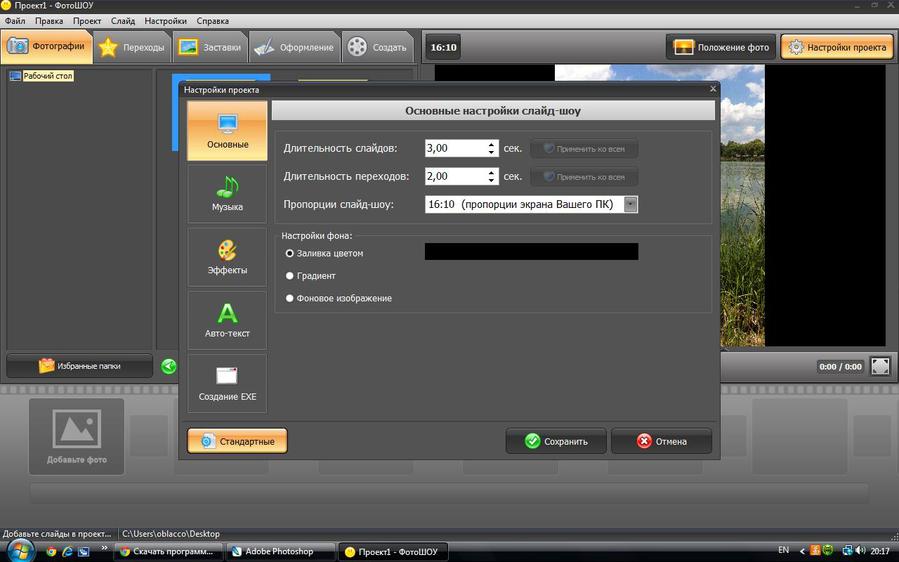
Для создания слайд-шоу предназначено диалоговое окно слайд-шоу. Для предварительного просмотра слайд-шоу в любое время нажмите кнопку «Просмотр во весь экран» в верхней строке диалогового окна создания слайд-шоу. Также для просмотра слайд-шоу можно воспользоваться кнопкой воспроизведения.
В режиме просмотра «Мультимедиа» выберите медиафайлы для использования в слайд-шоу.
На вкладке «Создание» выберите «Слайд-шоу».
Нажмите «ОК». Отобразится диалоговое окно «Слайд-шоу».
В этом окне выберите «Редактирование» > «Установки слайд-шоу» и настройте параметры слайд-шоу.
Все инструменты, необходимые для создания слайд-шоу, сосредоточены в диалоговом окне слайд-шоу. Файлы мультимедиа, которые вы выбрали для использования в своем слайд-шоу, появятся внизу экрана.
Слайд-шоу можно отредактировать следующим образом.
Переупорядочить слайды с помощью функции перетаскивания для изменения последовательности слайдов.

Изменить размер фотографии на слайде. Изменить размер видеофайла не удастся.
Добавить новый пустой слайд. Например, вы можете создать титульную страницу на пустом слайде.
Нажмите правой кнопкой мыши на слайде и выполните команду «Удалить слайд», чтобы удалить его из слайд-шоу.
Добавить музыкальное сопровождение.
Добавить клипарт или отформатированный текст на слайд.
Добавить графику или текст в видеофайл не удастся.
Добавить текстовые подписи к слайду.
Добавить эффект движения к слайду.
Применение эффекта к слайду.
Добавить переход между двумя слайдами или изменить длительность переходов.
Добавить голосовой комментарий, если к вашему компьютеру присоединен микрофон.
Отрегулировать время показа каждого слайда.
Просматривать слайд-шоу по команде «Просмотр во весь экран».
 Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.
Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.Нажмите «Сохранить проект». Рекомендуется регулярно сохранять слайд-шоу.
Изменить порядок слайдов
Выполните одно из следующих действий.
Перетащите слайд в новое место на шкале времени.
Нажмите «Быстрое переупорядочивание». В диалоговом окне измените порядок слайдов и затем нажмите «Назад».
Выберите параметр в меню «Порядок слайдов».
Чтобы переместить верхний слайд вниз, перетащите слайд вниз в редакторе слайд-шоу и оставьте его там; таким образом будет активирована функция прокрутки.
Изменение порядка слайдов с помощью функции «Быстрое переупорядочивание».
Добавление нового слайда
Выполните одно из следующих действий.
Редактирование и коррекция слайда
Если в слайд нужно внести минимальные изменения, можно применить автоматическое исправление, используя функции в диалоговом окне «Слайд-шоу». Для более детальной коррекции можно использовать редактор слайдов. Если фотография не совпадает с размерами слайда, измените размеры фотографии и ее положение.
Для более детальной коррекции можно использовать редактор слайдов. Если фотография не совпадает с размерами слайда, измените размеры фотографии и ее положение.
Выберите слайд, затем нажмите фотографию в главном окне просмотра.
Выполните одно из следующих действий на панели «Свойства».
Для быстрой цветокоррекции фотография нажмите «»Умная» коррекция».
Для устранения эффекта «красных глаз» на фотографии, нажмите «Автокоррекция «красных глаз»».
Если фотография нуждается в более масштабном редактировании, нажмите «Другие виды редактирования», чтобы фотография открылась в режиме «Редактор». После завершения работы в режиме «Редактор» сохраните фотографию, чтобы вернуться к прежнему месту в диалоговом окне слайд-шоу.
Для изменения размера фотографии выделите ее и перетащите ползунок изменения размера или перетащите уголок рамки выделения фотографии.
Чтобы фотография полностью заполнила собой слайд, нажмите «Обрезать по размеру».

Для показа всей фотографии полностью нажмите «Подогнать к размеру слайда». Области слайда, вокруг фотографии будут залиты фоновым цветом. Цвет фона можно изменить в настройках слайд-шоу.
Добавление музыкальной дорожки к слайд-шоу
Музыкальное сопровождение добавляет эффектности слайд-шоу. Музыку можно импортировать из каталога Elements Organizer или любой другой папки на компьютере.
В диалоговом окне слайд-шоу нажмите «Добавить объекты» и выполните одну из следующих команд:
Аудио из Elements Organizer
Позволяет выбрать аудио клип из каталога. В диалоговом коне «Добавить аудио файл» нажмите «Обзор». Выберите аудиоклип и нажмите кнопку «ОК».
В диалоговом окне «Добавить аудио файл» можно прослушать аудиоклип, выделив его и выполнив команду «Воспроизведение».
Аудиозапись из папки
Предоставляет возможность выбора аудио клипа, который не используется в Elements Organizer.

Для синхронизации показа слайд-шоу с музыкой, выполните команду «Совместить слайды со звуком» (длительность каждого слайда обновляется на шкале времени).
Внедрение клипарта в слайд
На панели «Вспомогательные элементы» диалогового окна слайд-шоу реализована возможность внедрения клипарта в слайды. Вы можете выбирать и добавлять столько изображений, сколько посчитаете нужным, однако помните, что чрезмерное использование графики снижает производительность (по причине увеличения размера файла).
Вам не удастся добавить графику или текст к слайдам, содержащим видеофайлы.
Перетаскивание графики на слайдНа панели «Вспомогательные элементы» диалогового окна слайд-шоу нажмите «Графика».
Найдите нужный клипарт. Графические изображения упорядочены по категориям и отображаются по умолчанию на панели «Вспомогательные элементы».
 Если содержимое не отображается, нажмите треугольник в названии категории.
Если содержимое не отображается, нажмите треугольник в названии категории.Чтобы внедрить графику в слайд, выполните одно из следующих действий:
Перетащите клипарт на слайд.
Дважды нажмите клипарт.
Нажмите правой кнопкой мыши на клипарте и выполните команду «Добавить к выбранным слайдам» контекстного меню.
После того как графика появится на слайде, выполните одно из следующих действий:
Чтобы изменить размер изображения, перетащите уголок рамки выделения.
Чтобы переместить картинку, нажмите в центре клипарта и перетащите его в новое место.
Чтобы изменить порядок расположения клипарта в слоях, нажмите картинку, затем выберите нужный параметр из меню «Редактирование» > «Порядок».
Внедрение текста в документ
На панели «Вспомогательные элементы» диалогового окна слайд-шоу выберите начертание текста для добавления текста на слайды.
Чтобы добавить текстовый блок, выполните одно из следующих действий:
Для использования заданных текстовых эффектов нажмите «Текст» на панели «Вспомогательные элементы» и перетащите образец текста на слайд.
Чтобы добавить текст, нажмите кнопку «Добавить текст» .
Дважды нажмите текст и введите текст в диалоговом окне «Редактирование текста» (чтобы изменить образец текста, который в нем содержится), затем нажмите «ОК».
На панели «Коррекция» задайте любой из следующих параметров.
Свойства текста, указанные здесь, станут настройками по умолчанию для внедрения текста.
Гарнитура
Задает гарнитуру для текста. Выберите гарнитуру из списка в левой части диалогового окна.
Размер шрифта
Задает размер шрифта текста. Выберите размер шрифтов из списка справа в диалоговом окне.

Цвет
Задает цвет текста. Нажмите палитру цветов и с помощью инструмента «Выбор цвета» выберите нужный цвет.
Непрозрачность
Задает степень прозрачности текста. Чтобы содержимое слайда виднелось под текстовой надписью, выберите низкий процент.
Выравнивание по левому краю
Задает выравнивание текста по левому краю.
Выравнивание по центру
Задает выравнивание текста по центру.
Выравнивание по правому краю
Задает выравнивание текста по правому краю.
Начертание
Задает начертание шрифта (например «полужирный», «курсив», «подчеркивание» или «перечеркивание»). Нажмите значок начертания, чтобы применить его.
Тень
Применяет тень к тексту, придавая эффект трехмерности.

Цвет тени
Изменяет цвет тени.
Для редактирования текущего текста, нажмите кнопку «Редактировать текст».
Добавление голосового комментария к слайду
Вы можете записать голосовой комментарий и добавить его к сладу с помощью микрофона, если он присоединен к вашему компьютеру. Голосовой комментарий также можно добавить в качестве звукового заголовка к определенной фотографии.
Добавление голосового комментария к слайду.A. «Громкость» B. Кнопка «Запись» C. Кнопка «Воспроизведение» D. Длительность голосового комментария E. Кнопка «Удалить» F. Кнопка «Открыть»
На панели «Вспомогательные элементы» в диалоговом окне слайд-шоу нажмите «Звуковой комментарий».
Для записи звукового комментария нажмите кнопку «Запись» и говорите в микрофон.

После того как вы записали звуковой комментарий, выполните любое из действий:
Нажмите «Воспроизвести» для воспроизведения записанного комментария.
Нажмите «Удалить», затем выполните команду «Удалить этот звуковой комментарий», чтобы переписать его или выполните команду «Удалить все звуковые комментарии», чтобы удалить все комментарии из слайд-шоу.
Чтобы использовать уже существующий аудиозаголовок в качестве голосового комментария, нажмите «Открыть» и выберите один из указанных параметров:
Использовать существующую аудиоподпись
Использует существующий аудиозаголовок, внедренный в фотографию.
Обзор
Предоставляет возможность поиска и выбора другого аудиозаголовка.
Нажмите «Следующий слайд» для записи голосового комментария для следующего слайда.
Применение эффекта масштабирования и панорамирования
В диалоговом окне слайд-шоу можно применить индивидуальный эффект панорамирования и масштабирования к каждому слайду. Определите начальную и конечную точку, поместив рамку выделения на области фотографии. Границы рамки выделения можно изменить; чем меньше рамка выделения, тем драматичней и привлекательней будет эффект панорамирования и масштабирования. К слайду также можно добавить дополнительные начальную и конечную точку для эффекта панорамирования и масштабирования. Конечная точка предыдущего эффекта панорамирования и масштабирования отмечает начало применения следующего эффекта панорамирования и масштабирования.
Определите начальную и конечную точку, поместив рамку выделения на области фотографии. Границы рамки выделения можно изменить; чем меньше рамка выделения, тем драматичней и привлекательней будет эффект панорамирования и масштабирования. К слайду также можно добавить дополнительные начальную и конечную точку для эффекта панорамирования и масштабирования. Конечная точка предыдущего эффекта панорамирования и масштабирования отмечает начало применения следующего эффекта панорамирования и масштабирования.
Эффект панорамирования и масштабирования можно применить к фотографиям, но не к видеофайлам.
На шкале времени нажмите слайд, к которому требуется применить эффект панорамирования и масштабирования.
На панели «Свойства» диалогового окна слайд-шоу выберите «Включить панорамирование и масштабирование».
Начальная рамка выделения имеет зеленые границы. В главном окне просмотра перетащите уголок ограничительной рамки, чтобы изменить ее размеры.

Перетащите начальную рамку выделения на область фотографии, с которой должен начаться эффект панорамирования и масштабирования. Измените размер рамки так, чтобы она ограничивала область, которую вы хотите приблизить.
Установка начальной точки после применения эффекта панорамирования и масштабированияНажмите миниатюру с обозначением «Конец». Конечная рамка выделения имеет зеленые границы. Перетащите конечную ограничительную рамку на область фотографии, на которой должен завершиться эффект панорамирования и масштабирования.
Чтобы добавить дополнительную область к зоне панорамирования и масштабирования, нажмите «Применить доп. панорамирование и масштабирование к этому слайду». После этого на шкалу раскадровки будет добавлен новый слайд со значком «Связь», обозначающим дополнительный эффект панорамирования и масштабирования. Предыдущая конечная точка и начальная точка связаны (при изменении одной точки меняются обе). Перетащите конечную рамку выделения так, чтобы она ограничивала область, на которой эффект панорамирования и масштабирования должен заканчиваться.

Перемещение стартовой рамки выделения для дополнительного эффекта панорамирования и масштабирования влияет на конечную рамку выделения предыдущего эффекта панорамирования и масштабирования.
Чтобы поменять начальную и конечную точку местами, выделите точку и выполните команду «Поменять местами». Чтобы поместить начальную и конечную точку на одном слайде, нажмите «Копировать начальную точку в конечную» или «Копировать конечную точку в начальную».
Исходный эффект панорамирования и масштабирования (вверху) и после изменения эффекта панорамирования и масштабирования (внизу)Предварительный просмотр эффекта панорамирования и масштабирования осуществляется при нажатии кнопки «Воспроизведение».
Для увеличения длительности фокусировки на конечной точке перед переходом следует использовать дополнительный эффект панорамирования и масштабирования.
Применение эффекта к слайду
Возможности пакета включают преобразование цветной фотографии в черно-белую или применение эффекта «сепия» к любому снимку слайд-шоу.
На шкале истории выберите нужный слайд. Нажмите фотографию в главном окне просмотра.
На панели «Свойства» нажмите значок «Черно-белая» или «Сепия», чтобы применить требуемый эффект к фотографии. Чтобы вернуть исходные цвета фотографии, нажмите «Нормальная».
Добавление и редактирование эффектов перехода между слайдами
Переходы — эффекты, изменяющие способ следования слайдов. Elements Organizer предлагает несколько вариантов переходов. Длительность переходов можно редактировать по отдельности или как группу. Способ перехода указывает значок между слайдами. Чтобы изменить переходы для всего слайд-шоу на этапе его создания, выберите переходы на шкале времени и тип перехода или выберите параметры в настройках слайд-шоу.
Изменение переходаЧтобы изменить переход, выполните любое из указанных действий:
Чтобы применить одинаковый переход к каждому слайду, выполните команду «Редактирование» > «Выделить все переходы».
 Затем выберите параметр из списка переходов на панели «Свойства».
Затем выберите параметр из списка переходов на панели «Свойства».Чтобы изменить отдельный переход, нажмите значок перехода (расположен между соседними слайдами), затем выберите параметр из списка переходов на панели «Свойства». (Вы также можете нажать треугольник справа от перехода.)
Чтобы изменить длительность перехода, выполните одно из следующих действий.
Чтобы изменить длительность отдельного перехода, нажмите значок перехода (расположен между соседними слайдами), затем выберите параметр из списка переходов на панели «Свойства».
Чтобы изменить длительность всех переходов, выполните команду «Редактирование» > «Выделить все переходы». Затем выберите вариант длительности перехода из списка «Несколько переходов» на панели «Свойства».
Настройка времени показа отдельного слайда
Выполните одно из следующих действий.
Нажмите значение длительности на шкале раскадровки внизу слайда, затем выберите вариант из появившегося меню.
 Выбрать слайд и изменить его длительность также можно из меню «Свойства».
Выбрать слайд и изменить его длительность также можно из меню «Свойства».При создании первого слайда или слайд-шоу задайте длительность слайдов в настройках слайд-шоу.
Для синхронизации слайд-шоу с музыкальным фоном нажмите «Совместить слайды со звуком».
На слайде невозможно изменить время отображения для видеофайла.
Внедрение фотографии или видео из каталога в слайд-шоу
В диалоговом окне «Редактор слайд-шоу» нажмите «Добавить объекты» и выберите «Фотографии и видео из Elements Organizer».
В диалоговом окне «Добавить объекты» выберите один или несколько параметров отображения набора файлов мультимедиа:
Все медиафайлы
Все медиафайлы, отображаемые в текущий момент в режиме просмотра «Мультимедиа».
Медиафайлы из сетки
Все медиафайлы в каталоге, отображающиеся в данный момент на сетке, в режиме просмотра «Мультимедиа».

Показывать медиафайлы с рейтингом
Отображение медиафайлов с рейтингом.
Показывать скрытые медиафайлы
Отображение скрытых медиафайлов.
Дополнительно
Нажмите «Дополнительно», чтобы развернуть следующие параметры просмотра мультимедиа:
Альбом
Выберите альбомы, из которых необходимо добавить мультимедиа.
Ключевые слова
Выберите ключевые слова, для которых необходимо добавить мультимедиа.
Люди
Выберите людей в раскрывающемся списке, чтобы добавить мультимедиа, помеченные их именем и существующие в стопке людей. Например, все фотографии с меткой «подруга Джона» в стопке людей.
Памятные места
В раскрывающемся списке выберите места, чтобы добавить медиафайлы, идентифицированные и прикрепленные к стопкам мест.
События
В раскрывающемся списке выберите события, чтобы добавить мультимедиа в определенной стопке события.

Выберите элементы для включения в слайд-шоу. Воспользуйтесь комбинацией клавиш Ctrl+A (или нажмите кнопку «Выделить все») для выделения всех отображенных объектов или Shift-Ctrl+A (или нажмите кнопку «Отменить выделение для всех») для отмены выделения всех объектов.
Выберите один из следующих параметров:
Добавить выбранные объекты
Выбор данного параметра внедряет объекты, удаляет флажки, при этом окно «Добавить фотографии» остается открытым для выбора других параметров.
Готово
Добавление выбранных медиафайлов в проект, закрытие диалогового окна и открытие диалогового окна слайд-шоу.
При создании нового слайд-шоу будет полезным сформировать альбом, объединяющий все медиафайлы, которые необходимо использовать в проекте. Альбом отображается в режиме просмотра «Мультимедиа», что позволяет с легкостью изменять порядок медиафайлов и редактировать подписи к ним.
 С помощью кнопки «Добавить объект» альбом добавляется в проект.
С помощью кнопки «Добавить объект» альбом добавляется в проект.Добавить медиафайл в слайд-шоу также можно, выбрав следующий параметр.
Фотографии и видеозаписи из папки
Отображение локальных и сетевых дисков. Выберите папку и нажмите «Открыть», чтобы импортировать их в слайд-шоу.
Настройка параметров слайд-шоу
В диалоговом окне слайд-шоу, выполните команду «Редактирование» > «Установки слайд-шоу».
Выберите один из указанных параметров и нажмите кнопку «ОК»:
Статическая продолжительность
Выбор данного параметра задает длительность показа каждого слайда по умолчанию.
Переход
Выбор данного параметра задает эффект перехода между слайдами.
Длительность перехода
Выбор данного параметра задает длительность переходов.
 При выборе более эффектного перехода потребуется большая длительность.
При выборе более эффектного перехода потребуется большая длительность.Фоновый цвет
Выбор данного параметра задает цвет заднего фона вокруг фотографии на каждом слайде.
Применить панорамирование и масштабирование ко всем слайдам
При выборе данного параметра применяется эффект панорамирования и масштабирования на всех слайдах.
Включить подписи фотографий в качестве текста
При выборе данного параметра к слайду добавляется подпись, примененная к медиафайлу в Elements Organizer.
Включить аудиоподписи в качестве звуковых комментариев
При выборе данного параметра к слайду добавляется сопроводительная аудиоподпись, примененная к медиафайлу в режиме просмотра «Мультимедиа».
Повторять звуковую дорожку до последнего слайда
При выборе данного параметра аудио клип повторяется до конца слайд-шоу.

Обрезать до размера слайда
Выбор данного параметра выполняет обрезку фотографии до размеров слайда, удаляя черную рамку, которая может появиться на фотографии при различном форматное соотношении. Выберите параметр «Ландшафтные фотографии» или «Портретные фотографии» в зависимости от ориентации файлов мультимедиа.
Настройки предварительного просмотра воспроизведения
Выберите качество воспроизведения из меню. При выборе параметра «Высокое» качество воспроизведения слайд-шоу будет хорошим, но на его загрузку требуется много времени.
Показывать этот диалог каждый раз при создании слайд-шоу
При выборе данного параметра при создании нового слайд-шоу на экран каждый раз выводится диалоговое окно настроек.
Как только слайд-шоу готово, его пора показать друзьям и знакомым. Слайд-шоу можно экспортировать в формат PDF или видеофайл, записать в формате видео на CD или DVD на компьютере или экспортировать в Adobe Premiere Elements для использования в видеопроекте.
В диалоговом окне слайд-шоу нажмите «Вывод» .
Выберите нужный параметр и нажмите «ОК»:
Сохранить как файл
Выберите этот параметр для создания файла, предназначенного для публикации в сети или отправке по электронной почте. При выборе данного параметра слайд-шоу сохраняется в формате PDF или импортируется в видеоформат (WMV).
В случае PDF-файлов выберите формат файла, исходя из целевой аудитории, на которую рассчитана демонстрация слайд-шоу.
Например, если вы хотите отправить документ в формате PDF пользователю ноутбука с небольшим экраном, выберите небольшой формат слайда.
Если вы намерены отправить слайд-шоу пользователю настольного компьютера с большим монитором, выберите большой формат слайда.
Для автоматического воспроизведения слайд-шоу по его окончании выберите «Непрерывно».
Если вы не хотите, чтобы воспроизведение зацикливалось, выберите «Ползунок ручного управления».

Для просмотра PDF-файла после его создания выберите «Показать слайд-шоу после сохранения».
Некоторые свойства слайд-шоу не поддерживаются при сохранении слайд-шоу в формате PDF. Эффект панорамирования и масштабирования в PDF-файле не проявляется. Если в слайд внедрены видеоклипы, слайд сохраняется без них. Кроме того, некоторые переходы выглядят по-иному при сохранении в формате PDF (например, «Вытеснение фигурой из центра» и «Радиальное вытеснение» в формате PDF становятся эффектом «Постепенное исчезновение»).
Аудио или музыкальные файлы не воспроизводятся в фоновом режиме слайд-шоу PDF, если в него добавлено более 200 слайдов.
В случае видеофайла выберите формат файла, исходя из целевой аудитории, на которую рассчитана демонстрация слайд-шоу.
- Например, чтобы отправить видеофайл пользователю ноутбука с небольшим экраном, выберите небольшой формат слайда.
- Если вы намерены отправить слайд-шоу пользователю для просмотра на экране телевизора, выберите большой формат слайда.

Записать на диск
Выбор данного параметра сохраняет слайд-шоу на DVD или видео-CD (VCD). DVD-диски используют сжатие в режиме MPEG-2 и обеспечивают более высокое качество воспроизведения. Запись на DVD возможна при наличии Adobe Premiere Elements в системе.
Диски VCD воспроизводит большинство компьютерных проигрывателей CD-ROM и DVD-ROM (при условии наличия необходимого программного обеспечения проигрывателя) и некоторые DVD-проигрыватели. VCD-диски используют сжатие в режиме MPEG-1 и имеют разрешение 352×240 пикселей. При воспроизведении диска VCD на экране телевизора изображение с разрешением 352×240 растягивается до 720×480 (формат NTSC) или 720×576 (формат PAL). Это уменьшает качество изображения и увеличивает сжатие и пикселизацию.
Редактирование с использованием Premiere Elements
Экспорт слайд-шоу в Adobe Premiere Elements через Elements Organizer, если на компьютере установлено приложение Adobe Premiere Elements.

Экспорт слайд-шоу на DVD
Если приложение Adobe Premiere Elements установлено, с помощью приложения Elements Organizer можно экспортировать слайд-шоу непосредственно на DVD-диск высокого качества, который воспроизводится в большинстве DVD-проигрывателей.
Создание слайд-шоу с помощью команды, которая открывает диалоговое окно «Редактор слайд-шоу». См. раздел Создание слайд-шоу (только в ОС Windows).
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Записать на диск».
Из списка типов записываемых дисков выберите «DVD».
Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
(Необязательно) Чтобы экспортировать другие проекты слайд-шоу или WMV-файлы на диск, выберите «Включить дополнительные слайд-шоу, созданные мной на этом диске» и нажмите «ОК».
Если вы решили включить дополнительные слайд-шоу, откроется диалоговое окно «Создать DVD с меню».

Выберите папку для новых WMV-файлов и нажмите «Сохранить».
Photoshop Elements создаст WMV-файл (Windows Media Video) для каждого включенного слайд-шоу. (В любой момент вы можете нажать кнопку «Отмена», чтобы остановить процесс формирования файлов.)
Adobe Premiere Elements добавляет WMV-файлы на свои панели «Мультимедиа» и «Мой проект». Автоматически открывается рабочая среда DVD, где можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Добавление дополнительных слайд-шоу
Если на компьютере установлено приложение Adobe Premiere Elements, можно добавить несколько слайд-шоу и экспортировать их на DVD-диск. Выполните действия по созданию слайд-шоу. См. раздел Создание слайд-шоу (только в ОС Windows). Чтобы добавить дополнительные слайд-шоу, выполните указанные ниже действия.
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Записать на диск».
Из списка типов записываемых дисков выберите «DVD».

Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
Чтобы добавить другие проекты слайд-шоу или WMV-файлы на диск, выберите «Включить дополнительные слайд-шоу, созданные мной на этом диске» и нажмите «ОК». Сохраните текущее слайд-шоу.
Откроется диалоговое окно «Создать DVD с меню». В этом окне можно добавлять или удалять слайд-шоу.
Нажмите «Добавить слайд-шоу и видео» .
В окне «Добавить слайд-шоу и видео» отображаются существующие слайд-шоу и видеофайлы.
Выберите нужные слайд-шоу и видео, затем нажмите кнопку «ОК».
В окне создания DVD с меню отображаются выбранные слайд-шоу и видеофайлы.
(Необязательно) Нажмите «Удалить слайд-шоу и видео» , чтобы удалить ненужные слайд-шоу и видеофайлы.
Нажмите кнопку «Далее», чтобы экспортировать слайд-шоу и видеофайлы на DVD.

При этом запускается приложение Adobe Premiere Elements, в котором можно воспользоваться эффективными функциями редактирования DVD и видео. Adobe Premiere Elements добавляет файлы на свои панели «Мультимедиа» и «Мой проект». Автоматически открывается рабочая среда DVD. Здесь можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Запись имеющегося слайд-шоу на DVD
Если установлена программа Adobe Premiere Elements, Photoshop Elements может записать любой существующий проект слайд-шоу непосредственно на диск DVD высокого качества. Полученный DVD совместим с большинством DVD-проигрывателей.
В Elements Organizer в режиме просмотра «Мультимедиа» выберите один или несколько проектов слайд-шоу.
Перейдите на вкладку «Создание» и выберите «DVD с меню».
Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
(Необязательно) Чтобы добавить на диск другие проекты слайд-шоу или WMV-файлы, нажмите «Добавить слайд-шоу и видео».
 Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК».
Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК».Если вы установили флажок «Включить дополнительные слайд-шоу, выполните одно из следующих действий, затем нажмите «Далее»:
Нажмите «Далее».
Выберите папку для новых WMV-файлов и нажмите «ОК».
Photoshop Elements создаст WMV-файл (Windows Media Video) для каждого включенного слайд-шоу. (В любой момент вы можете нажать кнопку «Отмена», чтобы остановить процесс формирования файлов.)
Adobe Premiere Elements добавляет WMV-файлы на свои панели «Мультимедиа» и «Мой проект» и автоматически открывает рабочую среду DVD. В рабочей среде DVD можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Добавить слайд-шоу Photoshop Elements к видеопроектам
С помощью Elements Organizer можно создавать слайд-шоу из фотографий добавить музыкальное сопровождение, голосовой комментарий, эффекты перехода между слайдами, текст и многое другое. Как только проект готов, вы можете экспортировать его в Adobe Premiere Elements и использовать в видеороликах и DVD.
Как только проект готов, вы можете экспортировать его в Adobe Premiere Elements и использовать в видеороликах и DVD.
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Редактировать в Premiere Elements Editor», а затем нажмите кнопку «ОК». Если программа спросит о необходимости сначала сохранить проект, нажмите «ОК», введите имя проекта, а затем нажмите кнопку «Сохранить».
Откроется диалоговое окно, подтверждающее, что слайд-шоу завершено. Слайд-шоу появится в верхней части режима просмотра «Мультимедиа» в Elements Organizer. Если приложение Adobe Premiere Elements открыто, слайд-шоу также появляется на панели «Проект» > «Мультимедиа» приложения Adobe Premiere Elements. Слайд-шоу можно перетащить на шкалу сцен или шкалу времени.
Как создать слайд-шоу с заголовком на бесплатном сайте Weebly?
Нажмите кнопку + напротив вкладки «Тип заголовка» и создайте новый тип заголовка под названием «Nivo-Bar». Мы хотим добавить слайд-шоу заголовка Nivo с темой Bar в этот тип заголовка.
Создание нового типа заголовка
Скопируйте все содержимое из «no-header.html» и вставьте в заголовок типа «Nivo-Bar.html».
Новый тип заголовка для слайд-шоу
Шаг 4 — Изменение типа заголовка Nivo-Bar.html
В макет «Nivo-Bar.html» нужно добавить три части — CSS, скрипты и HTML. Вставьте приведенный ниже CSS в заголовок макета.
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
В редакторе это должно выглядеть так:
Вставка CSS в тип заголовка
Вставьте приведенные ниже сценарии непосредственно перед закрытием тега body.
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
В редакторе это должно выглядеть так:
Вставка скриптов в заголовок
Последняя часть — вставить приведенный ниже HTML-код прямо над разделом «main-wrap». Не забудьте заменить URL-адреса изображений и гиперссылок своими собственными.
Не забудьте заменить URL-адреса изображений и гиперссылок своими собственными.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" /> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
В редакторе это должно выглядеть так:
Вставка HTML в заголовок
Окончательный код типа заголовка «Nivo-Bar.html» должен быть таким, как показано ниже. Помните, что это находится на бесплатном сайте Weebly, и мы использовали тему «Ace Soccer — Birdseye».
Помните, что это находится на бесплатном сайте Weebly, и мы использовали тему «Ace Soccer — Birdseye».
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
</head>
<body>
<div>
<div>
<div>
<div>
<div>{logo}</div>
<div>{menu}</div>
<label><span></span></label>
</div>
</div>
</div>
<div>
<div>
<img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" />
<a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up. jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.
jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins. js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>
js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>Сохраните изменения и опубликуйте свой сайт.
Шаг 5 — Выбор типа заголовка слайдера
Если вы хотите, чтобы слайд-шоу заголовка отображалось на странице, выберите тип заголовка «Nivo-Bar» на вкладке «Страницы» для этой конкретной страницы.
Выбор типа заголовка для конкретной страницы
Настройка слайд-шоу заголовков
Слайд-шоу предлагается с 4 различными темами и 12 эффектами перехода изображения. Тему можно изменить, изменив класс CSS в коде HTML. В приведенном выше примере у нас есть тема пользовательской панели с классом CSS «theme-bar», в качестве альтернативы вы можете использовать «theme-default», «theme-dark» или «theme-light». Вы также можете создать четыре разных типа заголовков и выбрать нужный стиль темы для разных страниц.
По умолчанию к каждому изображению будет применен случайный эффект перехода. Вы можете указать конкретный тип перехода для каждого изображения, используя функцию «data-transition» в HTML. Ниже приведен пример HTML-кода, использующего разные эффекты перехода для каждого изображения с темой по умолчанию.
Ниже приведен пример HTML-кода, использующего разные эффекты перехода для каждого изображения с темой по умолчанию.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" data-transition="sliceDownRight"/> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="up.jpg" alt="Up" title="Enter Your Caption Here" data-transition="fold"/></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" data-transition="boxRainGrow" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" data-transition="boxRainGrowReverse" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
Вы можете прочитать полные параметры настройки для изменения эффекта перехода, темы, скорости анимации, элементов управления навигацией и добавления миниатюр.
Ищете слайдер в стиле аккордеон, как показано ниже? Узнайте, как добавить слайдер-гармошку на свой сайт Weebly.
Слайдер аккордеона Weebly
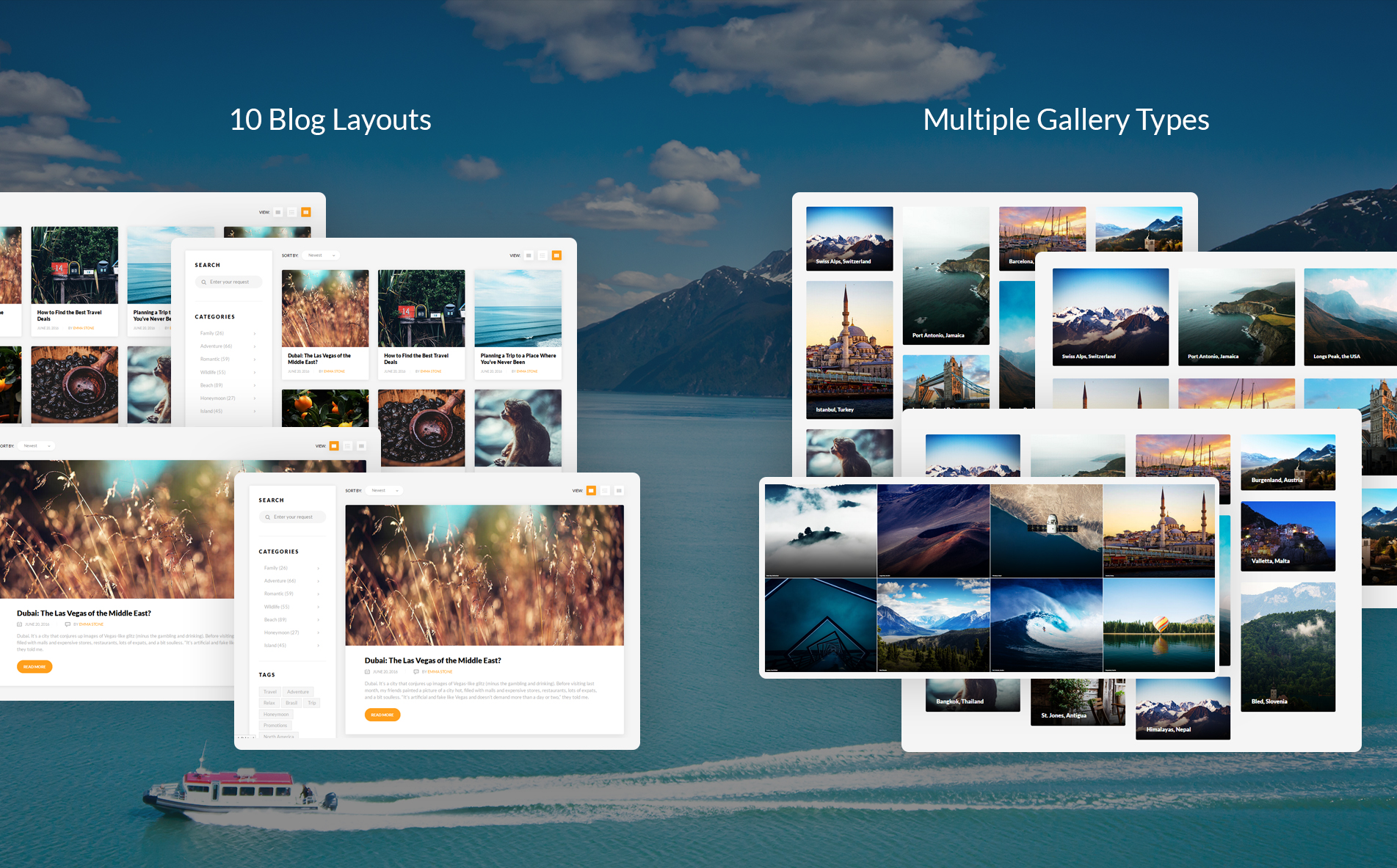
Прокрутить вверх20 адаптивных изображений галереи и слайд-шоу (2018)
Если ваш веб-сайт имеет большое количество изображений, например, портфолио или веб-сайт с фотографиями и т. Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Однако в моем сегодняшнем посте будет обсуждаться список адаптивных галерей изображений и слайд-шоу. Эти галереи и слайд-шоу выполнены в разных стилях и оснащены различными функциями для оптимизированного просмотра в браузере и на мобильных устройствах. Давайте рассмотрим особенности каждого элемента в деталях.
Читайте также: бесплатные галереи изображений и слайдеры jQuery — лучшие из
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
WOW Slider
Слайдер WOW — это слайдер изображений на основе jQuery, который обладает удивительными визуальными эффектами и помогает создавать слайдеры с помощью нескольких щелчков мыши. Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Он также предлагает множество предварительно разработанных тем, функций импорта и экспорта, а также включает в себя альтернативу no-jQuery, только CSS.
Привет слайдер
Hi Slider помогает создавать слайдеры изображений с нулевым кодированием. Он предоставляет красивые темы и эффекты перехода, а также поддерживает разработку пользовательских шаблонов. Удивительно, но он помогает вам в публикации ваших слайдеров и генерирует HTML или модули для WordPress, Drupal и Joomla.
Наконец, вы можете добавить мультимедиа из нескольких источников, включая YouTube.
Jssor Slider
Jssor Slider — это интересный слайдер контента и изображений с более чем 300 эффектами перехода. Он поддерживает как слайдеры jQuery и no-jQuery, так и плагин для WordPress. Что мне понравилось, так это то, что он предоставляет множество демонстраций и примеров, которые помогут любому быстро приступить к работе с этим слайдерным решением.
Тем не менее, он не поддерживает многие издательские платформы или контент-сервисы, такие как Flickr и YouTube, как несколько вышеперечисленных решений.
Коробка сока
Juicebox — это впечатляющий создатель галереи изображений, который позволяет создавать веб-галереи без кодирования. Если вам не требуется HTML, вы можете установить и использовать один из его плагинов для WordPress, Lightroom, Photoshop и других.
Он поставляется с векторными значками, поддержкой Flickr и т. Д., А также имеет гораздо больше функций в своей профессиональной версии, таких как параметры социального обмена, поддержка корзины покупок, поддержка музыки, расширенные темы и т. Д.
cssSlider
cssSlider — это решение для слайдеров с чистым CSS, т.е. без jQuery, без JavaScript. Он предлагает множество анимационных эффектов и функций редактирования изображений. Вы можете выбрать из готовых цветовых схем для создания легких слайдеров изображений.
Кроме того, его функции слайд-шоу включают поддержку полной ширины, опцию автозапуска, поддержку навигации и миниатюры и т. Д.
Д.
Cincopa
Cincopa — это облачное решение для создания слайд-шоу с помощью простого мастера создания слайд-шоу. Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
И последнее, но не менее важное: он предлагает множество шаблонов (таких как сетка, журнал, портфолио и т. Д.) И поддержку, включая Google Analytics.
Удивительный слайдер
Amazing Slider — это слайдер jQuery с поддержкой видео с YouTube. Вы можете создавать слайдеры в HTML для встраивания в веб-страницы или использовать их в редакторах, таких как Dreamweaver или Frontpage. Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Наконец, его интуитивно понятный пользовательский интерфейс с помощью мастера слайдеров помогает создавать превосходные слайдеры с готовыми оболочками и несколькими эффектами перехода за минимальное время.
Галерея Bootstrap
Bootstrap Gallery — это простой создатель галерей, бесплатный как для личного, так и для коммерческого использования, включая сетку макетов кладки и модальный лайтбокс. Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Кроме того, он предоставляет множество опций настройки, включая параметры для изменения цвета, заголовков и т. Д.
Galleria
Galleria — это основанная на JavaScript инфраструктура галереи изображений. Удивительно, но вы можете вставлять фотографии и видео с Flickr, Vimeo и YouTube с помощью всего лишь нескольких строк кода. Он предлагает несколько бесплатных тем и неофициальный плагин для WordPress.
Тем не менее, это не так легко использовать, как решения выше и требует обработки исходного кода.
Слайдер ниндзя
Ninja Slider — это решение для создания слайдшоу изображений с поддержкой HTML. Это позволяет встраивать нативные аудио и видео и видео с YouTube и Vimeo. Ninja Slider не требует jQuery и поддерживает функцию отложенной загрузки, которая загружает изображение в фоновом режиме, когда пользователь прокручивает его достаточно, чтобы увидеть.
Кроме того, он также позволяет текст в ползунках, и вы можете настроить его внешний вид с помощью CSS.
Slider Maker
Slider Maker — это создатель слайдшоу jQuery, который требует нулевого кодирования. Он доступен на нескольких языках и поддерживает временные несколько слоев на одном изображении. Кроме того, он использует интеллектуальную ленивую загрузку изображений и различные эффекты перехода для создания удивительных слайдеров и предлагает множество тем.
Вы также можете интегрировать его в любую панель администратора, однако это платное решение.
SlideAwesome
SlideAwesome — это программа для создания слайдшоу фотографий, которая не требует знаний в области кодирования. Он работает с большинством CMS, включая WordPress, Drupal и другие, хотя официального плагина для них нет, и вы должны встроить его код.
Удивительно, но вы можете включить видео с Vimeo и YouTube в свои слайдеры. Кроме того, он предлагает скрытый режим, который позволяет вам просматривать слайд-шоу на вашем живом сайте, не показывая его посетителям.
Читайте также: 9 плагинов WordPress для повышения производительности изображений
PhotoSnack
PhotoSnack — это интерактивное средство для создания слайдшоу фотографий, которое поддерживает загрузку фотографий из хранилища фотографий и социальных сетей, таких как Google Photos, Facebook, Instagram и т. Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Более того, вы можете выбрать стиль из его набора шаблонов и поделиться слайд-шоу напрямую с друзьями в социальных сетях в несколько кликов.
Flickr Embed
Flickr Embed — это инструмент для генерации кода, позволяющий создавать слайд-шоу из фотографий Flickr, которые впоследствии можно будет встроить на свой веб-сайт. Что мне понравилось, так это то, что он позволяет получать изображения из различных источников, включая пользователя или группу. Он предоставляет список параметров и создает слайд-шоу с использованием выбранных параметров.
Вы можете скопировать и вставить современный JavaScript или устаревший код iFrame на свой веб-сайт, чтобы показать новое слайд-шоу.
comSlider
comSlider — это создатель слайд-шоу в Интернете, который предлагает модные переходы и визуальные эффекты. Хотя его интерфейс может вас не впечатлить, но он не менее интересен в любом случае. Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
И последнее, но не менее важное: вы можете легко интегрировать его на любую веб-страницу, скопировав его код, как Flickr Embed.
Image Slider Maker
Image Slide Maker — создатель слайдеров, работающий полностью онлайн. Он основан на jQuery, как и comSlider, и позволяет создавать слайды с текстом, ссылками, фотографиями, а также эффектами анимации. Вы можете настроить его функции, а также элементы дизайна, такие как кнопки и размеры, переходы между слайдами, шрифт текста, стиль текста и т. Д.
PgwSlider
PgwSlider — это библиотека слайдеров для jQuery и Zepto, которую можно использовать для создания слайдеров изображений. Хотя это не удобно для пользователя, как некоторые из приведенных выше решений, все же оно работает безупречно, и вы можете заставить его работать с небольшим количеством кода. Его веб-сайт предоставляет подробную информацию о вариантах внешнего вида и демонстрационные примеры, которые помогут вам быстро начать работу.
jQuery Gridder
jQuery Gridder — это плагин jQuery для создания галерей изображений. Он отображает сетку с миниатюрами изображений с красивым расширяющимся предварительным просмотром изображения, похожим на Google Images.
Однако, как и PgwSlider, он требует некоторого кодирования с вашей стороны. Есть несколько параметров конфигурации, а также возможность включить обратные вызовы для различных событий.
SlidesJS
SlideJS — это плагин слайд-шоу для jQuery. Он имеет плавные переходы и множество параметров конфигурации, но SlideJS требует от вас опыта программирования. Что мне понравилось, так это, например, jQuery Gridder, вы можете добавлять функции обратного вызова, чтобы делать что-то во время различных событий слайд-шоу, например, когда слайд загружается, запускается или завершается.
поколотить
Wallop — это библиотека слайдеров, которая лучше всего подходит для показа и скрытия вещей. Используя эту небольшую, но полезную библиотеку, вы можете создавать слайдеры изображений, а также настраивать нумерацию страниц благодаря слушателю событий.
Наконец, он предлагает список переходов и параметров, а также набор API-интерфейсов для управления и настройки слайдера изображений или любого другого творения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Ваша новейшая библиотека jQuery Slideshow с 17 популярными плагинами
jQuery — это легкая библиотека JavaScript. Например, вы можете выполнить одну и ту же задачу с помощью одной строки вместо множества строк. Более того, jQuery может упростить не только коды JavaScript, но также вызовы AJAX и манипулирование DOM. Чтобы быть более конкретным, вы можете получить вдвое больший результат при использовании JavaScript на своем веб-сайте.
Таким образом, в этой статье представлены 17 популярных слайд-шоу jQuery плагины. Что ж, добавление слайд-шоу больше не проблема. Каждый код слайд-шоу JavaScript имеет свою уникальную особенность. Вы можете прочитать и получить свой любимый плагин jQuery здесь.
- Часть 1: Лучшие 17 плагинов jQuery Slideshow
- Часть 2: Лучшая альтернатива слайдшоу jQuery для начинающих
Часть 1: Лучшие 17 плагинов jQuery Slideshow
Это горячие плагины для JavaScript и слайд-шоу jQuery. Имейте в виду, что слишком большое количество jQuery-кодов может замедлить скорость загрузки страницы. Так что использование одного плагина jQuery для слайдера на странице — хороший выбор для вас.
Топ 1: СлайдыJS
Веб-сайт: http://slidesjs.com/
jQuery SlidesJS предлагает сенсорный и CSS3 переходы. Вы можете создать адаптивное слайд-шоу, которое легко адаптируется к любому экрану. Таким образом, ваш сайт работает правильно как на компьютере, так и на смартфоне.
Топ 2: Skitter
Веб-сайт: https://skitter-slider.net/
Skitter — это адаптивный бесплатный плагин jQuery для слайдеров. Например, вы можете использовать точки, стрелки или цифры в качестве навигации.
Топ 3: JQuery Цикл
Сайт: http://jquery. malsup.com/cycle/
malsup.com/cycle/
Это плагин слайд-шоу jQuery, который поддерживает многие виды эффектов перехода. Вы можете установить паузу при наведении, автоматическую подгонку, автостоп и другие. Как видно из названия, вы можете легко добиться эффекта «цикла».
Топ 4: Слайдер Nivo
Веб-сайт: https://themeisle.com/plugins/nivo-slider/
С помощью слайдера jQuery Nivo вы можете получить 16 эффектов перехода, а также навигацию с помощью клавиатуры и настраиваемые параметры. Более того, этот плагин-слайдер jQuery работает и на WordPress. Если вы хотите, вы также можете сделать слайд-шоу Tumblr в WordPress тоже.
Топ 5: jQuery Popeye
Веб-сайт: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye позволяет пользователям отображать различные изображения, не выходя из обычного потока страниц. Таким образом, вы можете сэкономить место, используя эту альтернативу лайтбокс.
Топ 6: Галерея
Веб-сайт: https://galleria.io/
Galleria — это классическая тема jQuery, выпущенная под лицензией MIT. Ну, вы можете легко создавать фотогалереи для веб-и мобильных устройств. Кроме того, вы также можете перейти на премиум-версию, чтобы получить больше тем.
Ну, вы можете легко создавать фотогалереи для веб-и мобильных устройств. Кроме того, вы также можете перейти на премиум-версию, чтобы получить больше тем.
Топ 7: Простая галерея управления
Веб-сайт: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Очевидно, что вы можете запустить Simple Controls Gallery для отображения изображений в виде слайд-шоу. Этот плагин jQuery позволяет пользователям управлять слайд-шоу вручную или автоматически.
Топ 8: SlideViewer
Веб-сайт: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Вы можете написать несколько строк HTML, чтобы создать галерею изображений с неупорядоченным списком изображений. Следовательно, вы можете просматривать галерею вперед или назад, быстро щелкая.
Топ 9: Монетный слайдер
Веб-сайт: http://workshop.rs/projects/coin-slider/
Coin Slider — это легкий плагин для слайдшоу jQuery, совместимый с Android и iPhone. Ну, вы также можете получить уникальные эффекты перехода и действительные функции макияжа здесь.
Топ 10: суперразмерный
Веб-сайт: https://extensions.typo3.org/extension/frsupersized/
Плагин jQuery Supersized позволяет пользователям создавать слайд-шоу фотографий с полноэкранным фоном. Ну, вы можете сделать фоновый баннер или баннер слайд-шоу. Поэтому, если вы полагаетесь на большое количество изображений, вы можете запустить этот код слайдера изображений jQuery.
Топ 11: Орбита
Веб-сайт: https://zurb.com/playground/orbit-jquery-image-slider
Orbit — это легкий плагин для слайдшоу jQuery, разработанный Zurb. Вы можете получить полные HTML подписи с параметрами. Например, вы можете добавить диапазон с настраиваемым классом и идентификатором.
Топ 12: FSVS
Веб-сайт: https://github.com/lukesnowden/FSVS
FSVS — это аббревиатура от Full Screen Vertical Slider. Этот плагин jQuery использует CSS-переходы. Вы можете пользоваться колесиком мыши, клавишами со стрелками, сенсорными жестами и другими функциями.
Топ 13: Skippr
Веб-сайт: http://austenpayan. github.io/skippr/
github.io/skippr/
Настройка Skippr довольно проста. Вам просто нужно поместить jquery.skippr.css внутри тега head. Затем вставьте skippr.js перед закрывающим тегом body. Позже вы можете свободно указать тип перехода, который вам нужен.
Топ 14: ItemSlide.js
Сайт: http://itemslide.github.io/
Вы можете использовать эту карусель jQuery для достижения функций прокрутки и прокрутки колесика мыши. Ну, это поддерживается для просмотра элементов в слайд-шоу здесь. В результате будет гораздо проще, чем раньше, создать автоматический слайд-шоу HTML.
Топ 15: Flexisel
Веб-сайт: http://9bitstudios.github.io/flexisel/
Плагин FlexQel Responsive Carousel jQuery был выпущен в том же году вместе с jQuery. Сравнивает с другими изображениями карусели, имеет давнюю историю. После того, как вы адаптируете этот плагин jQuery, ваша страница автоматически изменит размер, чтобы соответствовать длине окна. Итак, Flexisel — это популярный слайдер карусели jQuery для мобильных и планшетных устройств.
Топ 16: FilmRoll
Веб-сайт: http://straydogstudio.github.io/film_roll/
FilmRoll может разумно центрировать выбранный элемент на странице. Если выбранное изображение меньше контейнера, оно не будет вращаться или вносить дополнительные изменения. Кроме того, движение пальцем и внешние кнопки также поддерживаются здесь.
Топ 17: BookBlock
Веб-сайт: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
С помощью BookBlock вы можете создавать подобные буклету компоненты с пользовательским содержимым. На самом деле, все изображения или тексты, которые вы вставили, могут быть преобразованы с помощью навигации по страницам.
Что если вы хотите, чтобы ваш WordPress был более привлекательным? Ну, вы можете проверить пост, чтобы узнать больше о WordPress плагины для слайдшоу.
Часть 2: Лучшая альтернатива слайдшоу jQuery для начинающих
Если вы хотите создать слайд-шоу видео / музыки / фотографий, вам не нужно использовать плагины jQuery для слайд-шоу JavaScript. Вы можете отправиться в Aiseesoft Создатель слайд-шоу чтобы получить простые в использовании и мощные функции, а также. В течение 3 шагов, вы можете создать потрясающее слайд-шоу без особых усилий.
Вы можете отправиться в Aiseesoft Создатель слайд-шоу чтобы получить простые в использовании и мощные функции, а также. В течение 3 шагов, вы можете создать потрясающее слайд-шоу без особых усилий.
- • Широкая поддержка исходных файлов, включая онлайн-видео, загруженные видео и фотографии.
- • Обеспечить различные темы в разных стилях, таких как фестиваль, свадьба, путешествия, бизнес и т. Д.
- • Получить встроенные эффекты, чтобы настроить слайд-шоу видео.
- • Добавить фоновую музыку в MP3, MP2, AAC, AC3, WAV и других аудио форматах.
- • Предварительный просмотр самостоятельно созданный проект слайд-шоу во время редактирования.
Вот видео о создании слайд-шоу для вас. Нажмите, чтобы проверить.
Кроме того, вы можете вывести созданный файл слайд-шоу в любой нужный вам формат. Разрешение видео можно отрегулировать до 1080 HD. Это также поддерживается, если вы хотите воспроизвести слайд-шоу на iPhone X и других портативных устройствах. В общем, как начинающие, так и профессионалы могут воспользоваться библиотекой слайд-шоу jQuery.
В общем, как начинающие, так и профессионалы могут воспользоваться библиотекой слайд-шоу jQuery.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе голосов 291)
15 декабря 2020 г. 15:07 / Обновлено Эндрю Миллер в Редактирование видео
Как создать слайдер изображений с нуля в HTML / CSS / JS
Хотите создать слайдер изображений с нуля для использования на любом веб-сайте?
В этом руководстве вы узнаете, как создать простой веб-сайт, отображающий слайд-шоу изображений. Этот код не идеален, но недавно я использовал этот метод для создания сверхбыстрого слайд-шоу без использования чего-либо, кроме базового файла js и 56 изображений с высоким разрешением. Этот метод загружает одно изображение за раз в зависимости от ввода пользователя, и если вы будете следовать этому руководству, в конце у вас должно быть полностью функционирующее слайд-шоу с супер базовым дизайном и знаниями, чтобы внедрить его на свой собственный веб-сайт!
Вы можете найти весь код на GitHub!
Перво-наперво, настройте новую папку. Я назову свой «img-slider», но вы можете называть свой как хотите.
Я назову свой «img-slider», но вы можете называть свой как хотите.
Затем добавьте еще 3 папки к той, которая называется «js», «css» и «img».
Идите вперед и откройте эту первую папку в текстовом редакторе по вашему выбору, я использую Sublime Text, и создайте новый файл с именем index.html в корне вашего проекта.
затем создайте файл «style.css» в папке css и файл «init.js» в папке js.
Теперь у вас должен быть проект, который выглядит примерно так:
Итак, давайте продолжим и добавим базовый код в этот файл index.html:
Теперь продолжайте и добавьте свои изображения в папку img, не имеет значения, сколько, какой размер или какой формат, но название очень важно.
Чтобы это сработало, вам нужно переименовать все изображения следующим образом:
Теперь давайте свяжем одно из этих изображений и проверим, все ли работает!
Затем откройте этот файл index.html в своем браузере, и вы должны увидеть что-то вроде этого:
Теперь пришло время для javascript, первое, что нужно сделать, это настроить массив, содержащий имена img, поскольку мы хотим начать с 1, первое имя будет «null», второе: «img_1. jpeg» и так далее. Я буду использовать 4 случайных изображения из Интернета, все они в формате JPEG, но в этом нет необходимости. Если вы не переименовывали изображения, как описано ранее, сделайте это сейчас.
jpeg» и так далее. Я буду использовать 4 случайных изображения из Интернета, все они в формате JPEG, но в этом нет необходимости. Если вы не переименовывали изображения, как описано ранее, сделайте это сейчас.
Итак, в вашем файле «init.js» настройте функцию, которая будет обрабатывать работу ползунка:
Этой функции будет передано значение «n» в качестве параметра, таким образом мы сообщим ей, переходить ли к следующему или предыдущему слайду, используя 1 или 0 соответственно.
По сути, функциональный слайд будет находить изображение на сайте с помощью jQuery, а затем изменять его SRC для отображения следующего изображения.
Для этого нам нужно сначала получить имя изображения из SRC и разделить его, чтобы получить число из этого имени изображения, затем, в зависимости от ввода пользователя и нашей позиции в списке, мы будем двигаться вперед или назад по списку (увеличивая или уменьшив число в имени изображения), затем с нашим новым числом мы перестроим путь к файлу нового изображения и вставим его в код html, изменив отображаемое изображение на новое.
Давайте нырнем!
Чтобы упростить задачу позже, мы собираемся сохранить имя изображения, используя такую переменную:
Эта новая строка кода найдет изображение и получит его имя из пути к файлу, затем она отделит «img_» от имени нашего изображения, оставив нам номер и расширение, которые сохраняются в переменной imgName. . Для первого изображения в папке оно будет изменяться с «img_1.jpeg» на «1.jpeg».
Когда все готово, мы можем приступить к написанию логики для этой функции. Поскольку мы перейдем либо к предыдущему изображению, либо к следующему, нам понадобится здесь оператор if / else, чтобы проверить, равно ли n 0 или 1. В нашем html-коде у нас будут кнопки с функциями onclick, соответствующими этим значениям. , но об этом мы поговорим позже.
А пока создайте простой оператор if / else для проверки значения n:
Сначала давайте создадим логику для перехода к предыдущему слайду, нам нужно убедиться, что если мы на первом изображении, мы не пытаемся перейти к img_0, поскольку он не существует, поэтому сначала мы должны увидеть если мы на первом изображении. Добавьте это в свой код:
Добавьте это в свой код:
imgName сохраняет значение «1.jpeg» для нашего первого изображения, поэтому, если мы разделим его и настроим таргетинг на «.», мы можем получить массив, содержащий [«1», «jpeg»]
Этот код получает целочисленное значение из первого элемента в нашем вновь созданном массиве, который будет получать числовое значение 1. Поскольку мы находимся на первом изображении, мы не пройдем этот тест, и программа перейдет к еще часть.
А теперь приступим к работе над этой частью. Это весь мозг операции здесь, где мы фактически меняем текущее изображение на новое. Сначала нам нужно получить доступ к изображению в DOM, используя тот же код, что и ранее:
Как только программа захватит этот объект, мы собираемся заменить его нашими новыми данными. В настоящее время в html-коде то, что мы получили выше, выглядит так: “<img class=”slider-img” src=”img/img_1.jpeg”>”
Данные, хранящиеся в imgName, будут выглядеть так:
это: [“<img class=”slider-img” src=”img/”, “1. jpeg”>”]
jpeg”>”]
Итак, мы хотим заменить внешний HTML-код этого изображения обновленной версией строки, содержащей нашу новую информацию. чтобы перейти к предыдущему изображению, если мы начинаем с 1, нам нужно перейти к 4. В html мы хотим, чтобы наш конечный результат выглядел так: “<img class=”slider-img” src=”img/img_4.jpeg”>”
Чтобы создать эту строку кода, нам понадобится первый элемент переменной imgName для большей части html-кода, который мы объединим с именем нашего нового изображения. Имя нового изображения будет извлечено из созданного ранее массива с именем imgNames. Сначала мы получим числовое значение позиции текущего изображения в списке, в нашем случае это 1. Чтобы перейти к предыдущему слайду, мы хотим перейти к изображению 4, поэтому мы добавим 3 к индексу, если мы находимся на изображении 1. и нажмите кнопку «предыдущий». Код для всего этого будет выглядеть так:
imgName[0] + imgNames[parseInt(imgName[1]. split(‘.’)[0]) + 3] + “\”>”;
split(‘.’)[0]) + 3] + “\”>”;
Это даст нам правильный образ.
Добавьте это в свой код:
$(‘div#slider.slider img.slider-img’)[0].outerHTML = imgName[0] + imgNames[parseInt(imgName[1].split(‘.’)[0]) + 3] + “\”>”;
Эта красная стрелка показывает, куда он должен идти:
Теперь скопируйте ту же строку кода в часть if:
Если вы помните, мы строим логику «предыдущего слайда», когда начинаем с первого слайда, это было сложно, но вы сделали это! Ура! Теперь нам нужно построить логику «предыдущего слайда», когда вы не на первом слайде. Это код, который вы только что скопировали во второй раз, изображенный на рисунке 1, и вместо добавления 3 (поскольку мы не были на первом слайде) все, что нам нужно, это вычесть 1. Ближе к концу этой строки кода (обведено красным) выше), вы хотите изменить его с + 3 на - 1, чтобы при переходе на img_2 он вернулся к img_1.
Здорово! Самое сложное позади. Теперь нам просто нужно скопировать ту же логику в оператор else, потому что, когда мы хотим перейти к следующему слайду, скопируйте содержимое синей области в красную область в вашем собственном коде:
Теперь нам просто нужно скопировать ту же логику в оператор else, потому что, когда мы хотим перейти к следующему слайду, скопируйте содержимое синей области в красную область в вашем собственном коде:
Теперь, поскольку эта часть нашего кода обрабатывает логику «Следующий слайд», нам действительно нужен эффект, противоположный тому, что мы получили выше. Достичь этого очень просто. Вместо тестирования, чтобы увидеть, находимся ли мы на первом слайде, нам нужно проверить последний слайд, в строке 12 на рисунке 2 вы увидите тесты кода на эквивалентность 4, если у вас в папке 56 изображений, это 4 должно быть 56. Затем вместо ВЫЧИТАНИЯ единицы в строке 13 (рис. 2) вы захотите ДОБАВИТЬ один, а вместо ДОБАВЛЕНИЯ 3 в строке 15 (рис. 2) вы захотите ВЫЧИТАТЬ 3.
Вам может быть интересно, откуда в моем коде цифра «3». Это число должно быть равно общему количеству изображений в вашей папке минус 1. Если у вас 56 изображений, это число должно быть 55.
Увы, неприятный взлом javascript завершен. Пришло время добавить функциональности на нашу HTML-страницу с помощью двух простых кнопок, использующих функции onClick, например:
Пришло время добавить функциональности на нашу HTML-страницу с помощью двух простых кнопок, использующих функции onClick, например:
Теперь обновите окно браузера, в котором вы тестировали изображение ранее, и вы должны получить что-то вроде этого
Слайд-шоу
drive.google.com
Успех! Вы только что создали слайд-шоу изображений с помощью HTML и JS, НО, прежде чем идти, почему бы не добавить несколько простых CSS и немного очистить вещи?
Давайте сделаем это немного менее хаотичным. Каждый раз, когда мы видим ‘div#slider.slider img.slider-img’ , мы должны использовать вместо этого переменную. Назовем это selector.
Добавь это:
Еще одна неприятная вещь в этом файле. Давайте возьмем каждый экземпляр parseInt(imgName[1].split(‘.’)[0])out и поместим его в переменную с именем imgNum.
Сделаем еще один шаг:
Создайте новую функцию с именем getPath(), которая будет обрабатывать некоторые повторения в коде.
А теперь займемся еще некоторыми уродливыми вещами!
Измените этот код:
Чтобы выглядеть так:
Теперь у вас должно получиться что-то вроде этого:
Мы можем использовать встроенный оператор if, чтобы сделать его еще более читаемым!
Ура! Здесь все прибрано, давайте сделаем еще ОДНУ вещь!
Откройте этот файл style.css и добавьте этот код:
ИЛИ вы можете использовать свою любимую основу, чтобы сделать малышку красивой.
Поздравляю! Ваш готовый проект должен выглядеть примерно так:
Надеюсь, вам это понравилось так же, как и мне!
Как сделать слайд-шоу из фотографий: 3 способа!
Всем всего доброго!
Фотографии сегодня делает чуть ли не каждый человек (ведь камеры установлены практически в каждом телефоне!). Но как упорядочить эти фотографии и сделать их просмотр еще более привлекательными?
Одним из неплохих способов является создание красочного слайд-шоу (кстати, так же можно создать коллаж из фотографий — тоже весьма привлекательно!).
Слайд-шоу — это своего рода презентационный ролик, состоящий из фото, размещенных в определенном порядке. Как правило, слайд-шоу красочно оформлено, фото размещены на каком-нибудь тематическом фоне, играет музыка, вставлены переходы, анимация и прочие украшения.
В этой статье рассмотрю несколько способов, как сделать такое красочное слайд-шоу (за несколько минут без всякой подготовки!). Статья ориентирована в первую очередь на начинающего пользователя, чтобы любой смог разобраться, как и куда нажимать, чтобы получить результат…👌
*
Содержание статьи
- 1 3 способа сделать слайд-шоу
- 1.1 В программе Фото-ШОУ
- 1.2 В Power Point
- 1.3 Онлайн-способы
→ Задать вопрос | дополнить
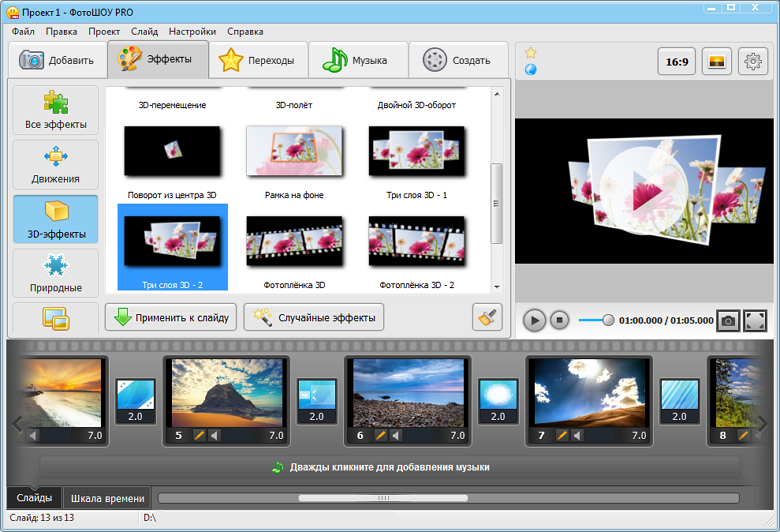
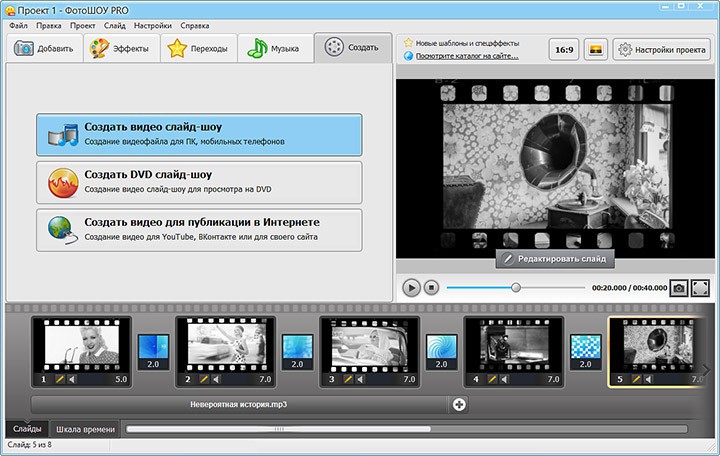
Официальный сайт: http://fotoshow.su/
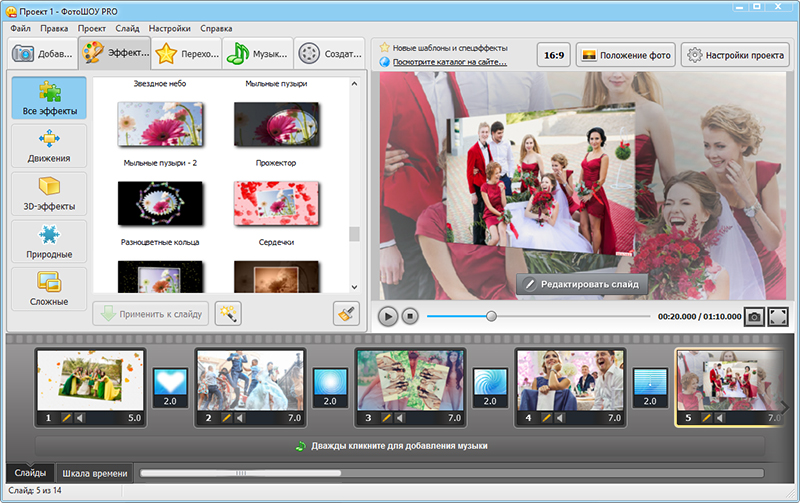
Отличная программа для создания современных и красочных слайд-шоу. Всего за 5-10 минут из своих фотографий вы сможете легко и самостоятельно красиво их оформить в красочное видео, приятно удивив своих родственников и друзей.
Одно из главных достоинств программы — наличие пошагового мастера, который поможет пройти через все «тернии» даже тому, кто только вчера сел за компьютер! Кстати, программа полностью на русском, работает во всех версиях Windows XP, 7, 8, 10, 11.
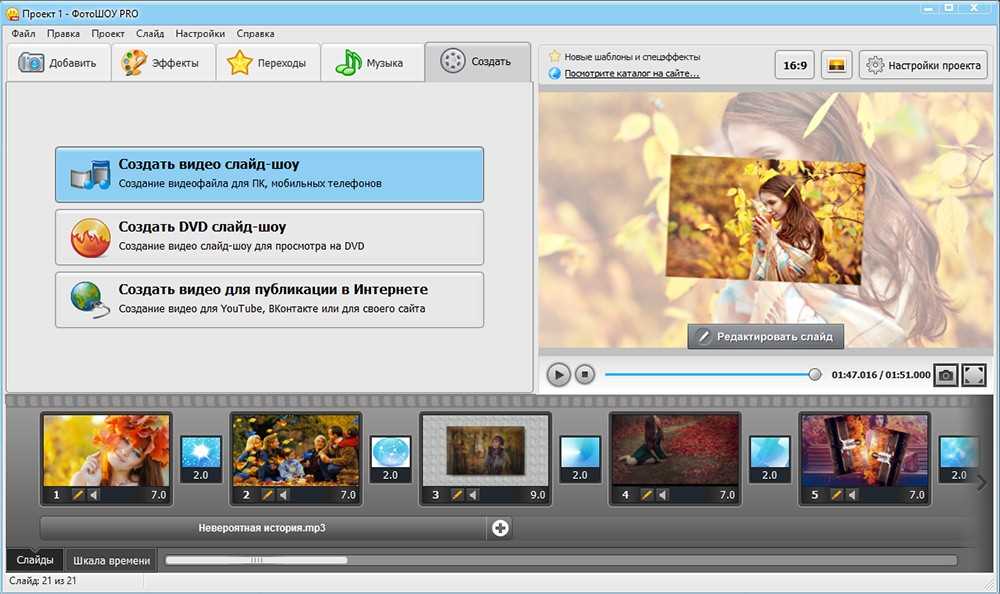
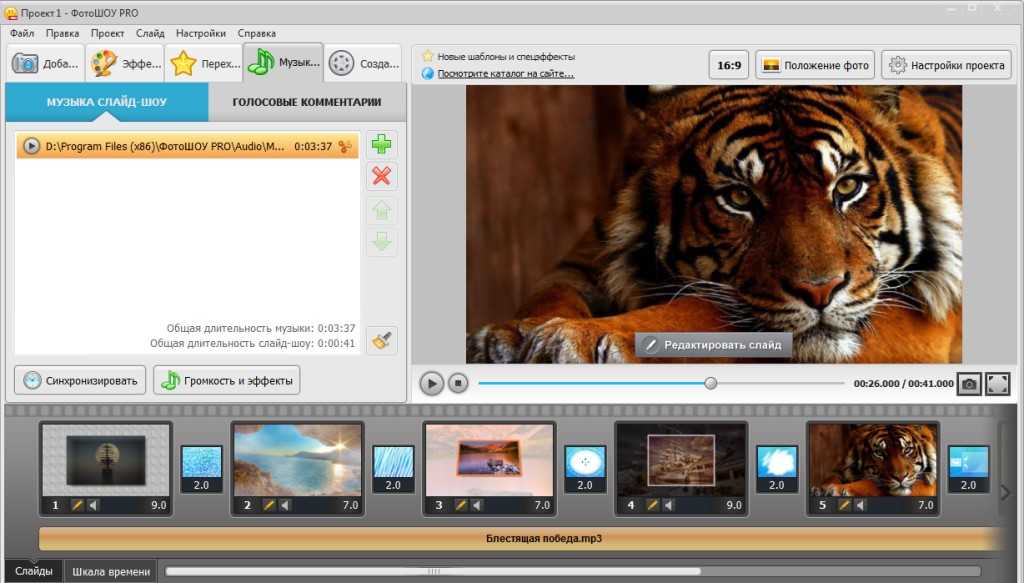
Собственно, перехожу к главному — к примеру создания слайд-шоу, в программе «Фото-ШОУ».
- Итак, сначала необходимо установить из запустить программу. Далее в первом окне выберите ссылку «Мастер создания слайд-шоу».
Мастер созданий слайд-шоу
- Затем необходимо выбрать вариант оформления вашей работы: для тех, кто зашел впервые в программу, рекомендую первый вариант — по шаблону. Собственно, я в своем примере выбрал именно этот вариант.
По шаблону
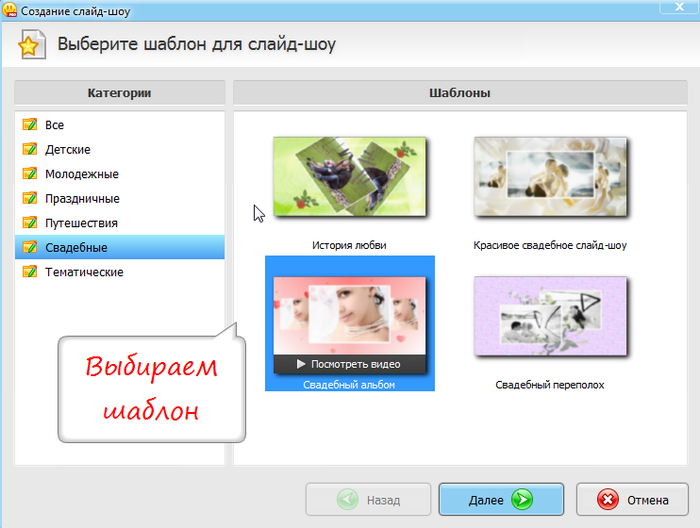
- Далее необходимо выбрать шаблон. Здесь есть где развернуться, категорий достаточно много: простые, старинные, свадебные, детские, путешествия, праздничные, модерн и пр. В своем примере выбрал шаблон про летние каникулы.

Выбор шаблона
- Следующий шаг — загрузка фотографий. Тут ничего сложного нет — можно не комментировать (рекомендую только расположить фотографии в том порядке, в котором вы хотите их смотреть).
Добавление фото
- После добавление фотографий, программа предложит вам добавить фоновую музыку (рекомендую это сделать, слайд-шоу с музыкой смотрится куда эффектнее, чем без него). Кстати, обратите внимание на общую длительность музыки и общую длительность слайд-шоу — просто некоторые пользователи добавляют музыки куда больше, чем длительность самого слайд-шоу.
Добавление фоновой музыки
- Теперь самое интересное — Фото-ШОУ подготовит вам предварительный проект, который можно уже запустить и посмотреть, как будет всё выглядеть. Если вы делали первый раз слайд-шоу — думаю, вам почти всё понравиться! Для запуска просмотра слайд-шоу — нажмите кнопку воспроизведения в нижней левой части окна (см. скрин ниже). 👇
Просмотр проекта
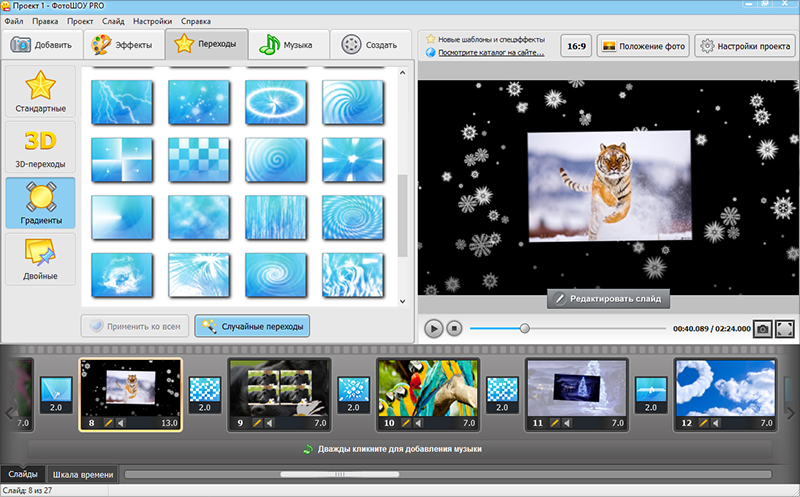
- Что касается дальнейшей доводки слайд-шоу до совершенства — то здесь простор для работы довольно широк: можно добавить переходы, заставки, выбрать другое оформление.
 Дабы всего этого добра в программе несколько десятков! 👉Например, какие есть заставки: авто, Египет, дорога, книга природы, лето, космос, свадьба и т.д. Добавьте к этому, что есть статические и анимированные варианты, а также вы сами можете создать свою собственную заставку.
Дабы всего этого добра в программе несколько десятков! 👉Например, какие есть заставки: авто, Египет, дорога, книга природы, лето, космос, свадьба и т.д. Добавьте к этому, что есть статические и анимированные варианты, а также вы сами можете создать свою собственную заставку.Настройка заставок, оформления
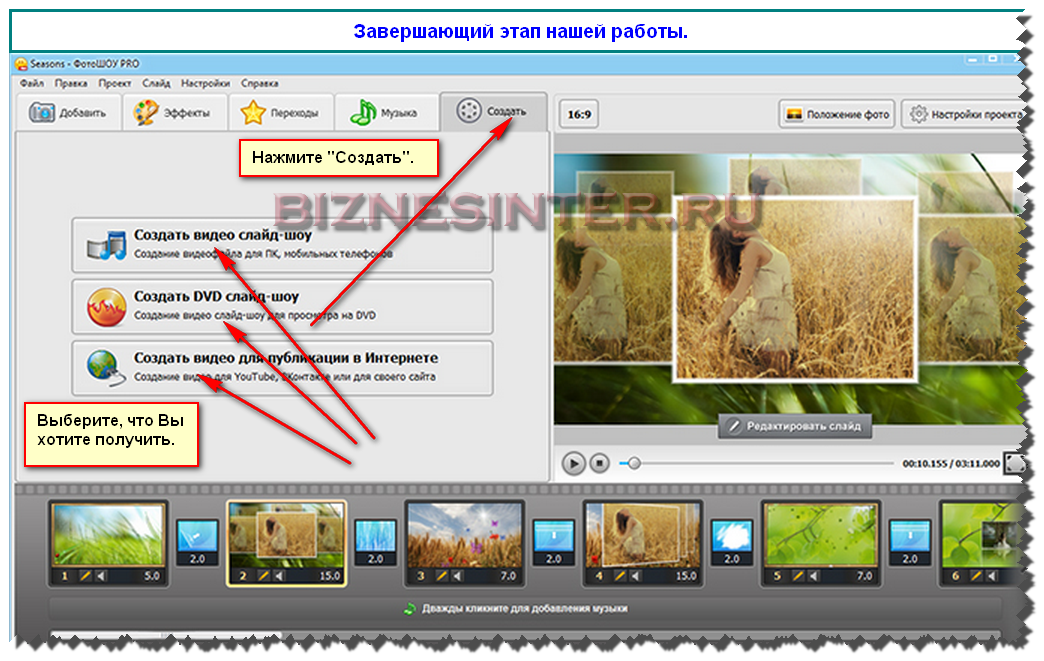
- Последний шаг — сохранение готового проекта. Для этого нажмите кнопку «Создать» в верхнем меню программы. На выбор вам дается несколько вариантов сохранения: в форме видео; DVD-диск, в форме экранной заставки, и исполняемый EXE-файл (как какая-нибудь программа).
Сохранение готового слайд-шоу
- Собственно, выбрав вариант сохранения — вам останется только подождать, пока все файлы будут перекодированы и сохранены в выбранном вами варианте. На этом мои поздравления — слайд-шоу готово!
*
В Power Point
Power Point — это одна из самых популярных программ для создания презентаций. Входит в пакет Microsoft Office, который установлен на каждом третьем домашнем компьютере. Собственно, именно поэтому также хочу рассмотреть вариант создания слайд-шоу в ней (тем более, что в ней есть все необходимые функции, и делается всё достаточно просто).
Собственно, именно поэтому также хочу рассмотреть вариант создания слайд-шоу в ней (тем более, что в ней есть все необходимые функции, и делается всё достаточно просто).
📌 Примечание!
Если Microsoft Office возможности установить у вас нет — рекомендую обратить внимание на бесплатные аналоги: https://ocomp.info/chem-zamenit-word-i-excel.html (прим.: помимо Excel и Word, в этих программных пакетах есть полноценная замена и Power Point).
Рассмотрю все действия по шагам (на примере Power Point 2016, как одной из самых последних версии на сегодняшний день).
- После запуска Power Point пред вами предстанет окно с выбором шаблонов и тем. Рекомендую остановиться на «Пустая презентация».
Пустая презентация
- Далее необходимо открыть раздел «Вставка» и щелкнуть по инструменту «Фотоальбом».
Вставка — фотоальбом
- После чего щелкните по кнопке «Файл или диск» и добавьте все фотографии, которые вы бы хотели видеть в своем слайд-шоу.

Добавление фото в проект
- Затем отметьте галочками все добавленные фото и нажмите кнопку «Создать» (пример сего действия показан на скрине ниже).
Создание альбома из фото
- Собственно, фотоальбом готов (т.е. слайд-шоу)! Теперь можно переходить к его детальной настройке.
Фотоальбом готов
- Для настройки времени показа — зайдите в раздел «Слайд-шоу» и кликните по пункту «Настройка времени»: должен запуститься просмотр вашего слайд-шоу, где можно установить время показа каждого слайда.
Слайд-шоу — настройка времени
- Весьма эффектно смотрятся различные переходы между фотографиями (рекомендую их добавить). Для их настройки — откройте раздел «Переходы» и выберите оный на каждый слайд. Выбор достаточно широкий, среди них есть: выцветание, сдвиг, появление, панорама, вырезание и т.д.
Переходы между фотографиями
- Музыка. Для вставки музыки в свою работу — используйте раздел «Вставка», затем подраздел «Мультимедиа/Звук».

Вставка музыки
- Довольно частый вопрос у пользователей — «Как сохранить свое слайд-шоу из Power Point в формате видео». Если у вас современная версия Power Point — до достаточно нажать «Файл/Сохранить как», затем выбрать папку для сохранения, и указать тип файла, например, «Видео Mpeg-4». В этом плане в Power Point очень много различных форматов для сохранения!
Сохранить как видео (Power Point)
*
Онлайн-способы
В сети сейчас есть десятки (если не сотни) сайтов, предлагающих создать слайд-шоу вообще без всяких программ, просто загрузив десяток-другой фото на сайт. С одной стороны, удобно, но не всегда подходит: не у всех хороший и быстрый интернет, не всегда есть желание загружать очень личные фото на незнакомый сайт…
Но тем не менее, способ рабочий, и набирает популярность!
Примечание: рекомендую обновить Adobe Flash Player (Если давно этого не делали), т.к. на многих сайтах используется флеш-анимация.
О том, как это делается, см. здесь — https://ocomp.info/ustarel-adobe-flash-player.html
http://slide-life.ru
Темы и шаблоны
Отличный сайт с огромным набором самых различных тематик слайд-шоу: свадебные, поздравительные, детские, путешествия и т.д. Все действия выполняются легко и непринужденно. За высококачественные слайд-шоу придется немного раскошелится…
https://fromfoto.com/
Еще один сайт с несколькими интересными бесплатными шаблонами для создания слайд-шоу. Кстати, на этом сервисе можно создать достаточно большие слайд-шоу — из 20-30-40 фотографий! Настоящий простор для любителей пофотографировать.
*
На этом у меня всё, всем хороших и приятных просмотров!
Удачи!
👋
Первая публикация: 13.05.2017
Откорректировано: 11.07.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
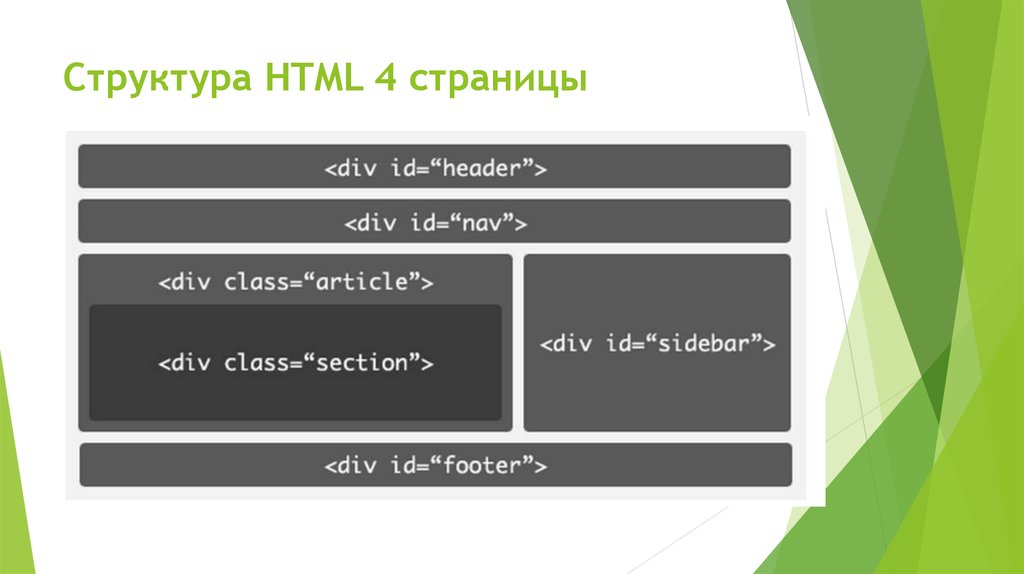
Что такое слайд-шоу в формате HTML? (с картинками)
`;
Р. Диллон
Слайд-шоу на языке гипертекстовой разметки (HTML) представляет собой серию изображений, последовательно просматриваемых с помощью веб-браузера. Изображения в слайд-шоу HTML меняются, когда пользователь нажимает кнопку для просмотра следующего или предыдущего слайда, или в соответствии с таймером. Кроме того, в некоторых слайд-шоу таймер сочетается с пользовательскими элементами управления. Слайд-шоу в формате HTML можно закодировать, используя только HTML или комбинацию HTML и других языков, таких как JavaScript™ и Flash®. В зависимости от типов кода, используемого для создания слайд-шоу в формате HTML, слайд-шоу может включать дополнительные функции, такие как возможности масштабирования и возможность просмотра всего слайд-шоу на одной веб-странице.
Изображения в слайд-шоу HTML меняются, когда пользователь нажимает кнопку для просмотра следующего или предыдущего слайда, или в соответствии с таймером. Кроме того, в некоторых слайд-шоу таймер сочетается с пользовательскими элементами управления. Слайд-шоу в формате HTML можно закодировать, используя только HTML или комбинацию HTML и других языков, таких как JavaScript™ и Flash®. В зависимости от типов кода, используемого для создания слайд-шоу в формате HTML, слайд-шоу может включать дополнительные функции, такие как возможности масштабирования и возможность просмотра всего слайд-шоу на одной веб-странице.
Самое простое слайд-шоу HTML позволяет зрителю щелкнуть ссылки или кнопки, ведущие к следующему или предыдущему слайду, и использует только код HTML. Этот тип слайд-шоу не использует таймер и не предоставляет никаких дополнительных функций, таких как возможность увеличения слайда. Для создания этого типа слайд-шоу создается одна HTML-страница для каждого слайда, и каждая страница содержит ссылки, по которым пользователь щелкает, чтобы продвигаться по показу. Каждый слайд может содержать изображения, подписи к изображениям и дополнительный текст. Страницы в слайд-шоу должны быть оформлены с использованием схожих стилей или одинаковых шаблонов HTML-страниц, что позволяет зрителю воспринимать контент как слайд-шоу, а не как отдельные веб-страницы.
Этот тип слайд-шоу не использует таймер и не предоставляет никаких дополнительных функций, таких как возможность увеличения слайда. Для создания этого типа слайд-шоу создается одна HTML-страница для каждого слайда, и каждая страница содержит ссылки, по которым пользователь щелкает, чтобы продвигаться по показу. Каждый слайд может содержать изображения, подписи к изображениям и дополнительный текст. Страницы в слайд-шоу должны быть оформлены с использованием схожих стилей или одинаковых шаблонов HTML-страниц, что позволяет зрителю воспринимать контент как слайд-шоу, а не как отдельные веб-страницы.
Слайд-шоу HTML с синхронизацией можно создать с помощью метатега HTML http-equiv refresh . Можно добавить дополнительные пользовательские элементы управления, в том числе кнопки, позволяющие пользователю перейти к следующему изображению или вернуться к предыдущему. Как и в самом простом слайд-шоу HTML, создается одна HTML-страница для каждого слайда. Веб-программист добавляет метатег обновления http-equiv на HTML-страницу каждого слайда и определяет количество секунд ожидания перед загрузкой следующего слайда, добавляя параметр содержимого к метатегу. Унифицированный указатель ресурсов (URL), определяющий местоположение следующего слайда, также находится в метатеге с использованием параметра URL.
Можно добавить дополнительные пользовательские элементы управления, в том числе кнопки, позволяющие пользователю перейти к следующему изображению или вернуться к предыдущему. Как и в самом простом слайд-шоу HTML, создается одна HTML-страница для каждого слайда. Веб-программист добавляет метатег обновления http-equiv на HTML-страницу каждого слайда и определяет количество секунд ожидания перед загрузкой следующего слайда, добавляя параметр содержимого к метатегу. Унифицированный указатель ресурсов (URL), определяющий местоположение следующего слайда, также находится в метатеге с использованием параметра URL.

Большинство слайд-шоу в формате HTML создаются с использованием комбинации языков, включая HTML, Flash®, JavaScript™, jQuery и каскадные таблицы стилей (CSS). Эти слайд-шоу предоставляют больше возможностей, чем те, которые закодированы только с помощью HTML. Помимо синхронизированных слайдов и пользовательских элементов управления, которые позволяют зрителям пропускать слайды, можно добавить масштабирование, панорамирование и встроенные эскизы слайдов. Миниатюры слайдов особенно полезны для слайд-шоу, содержащих большое количество слайдов, поскольку каждая миниатюра, на которую можно щелкнуть, отображает предварительный просмотр связанного слайда и позволяет пользователю перейти к любому слайду, который он или она хочет просмотреть. Кроме того, использование дополнительных языков позволяет дизайнерам веб-сайтов встраивать все слайд-шоу на одну веб-страницу.
Для добавления многофункционального слайд-шоу в формате HTML, в котором используется комбинация языков, разработчик веб-сайта должен знать как минимум два языка программирования. К счастью, код, необходимый для создания этих слайд-шоу, напечатан в книгах по веб-программированию и находится в свободном доступе в Интернете. Кроме того, некоторые системы управления контентом (CMS) поддерживают добавление подключаемых модулей, и доступны некоторые подключаемые модули для слайд-шоу. Эти подключаемые модули позволяют добавлять HTML или многоязычное слайд-шоу на веб-страницу без изучения HTML или каких-либо других языков.
К счастью, код, необходимый для создания этих слайд-шоу, напечатан в книгах по веб-программированию и находится в свободном доступе в Интернете. Кроме того, некоторые системы управления контентом (CMS) поддерживают добавление подключаемых модулей, и доступны некоторые подключаемые модули для слайд-шоу. Эти подключаемые модули позволяют добавлять HTML или многоязычное слайд-шоу на веб-страницу без изучения HTML или каких-либо других языков.
Вам также может понравиться
Рекомендуется
28 слайд-шоу CSS
Коллекция бесплатных слайд-шоу HTML и CSS код: простой, адаптивный, анимированный, горизонтальный, вертикальный, и т. д. Обновление коллекции за март 2019 года. 4 новый пример.
д. Обновление коллекции за март 2019 года. 4 новый пример.
- Вертикальные слайд-шоу
- Горизонтальные слайд-шоу
- Слайдеры CSS
О коде
Заставка «Собачка»
Довольно халтурная попытка воссоздать плавающую заставку для фотогалереи.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу Ваниль JS
Пользовательское слайд-шоу с поэтапными переходами. Построен на ванильном JS.
О коде
Слайдер без названия
Небольшой эксперимент, который быстро перерос в нечто большее.
О коде
Параллакс Слайд-шоу
HTML, CSS и JS слайд-шоу с эффектом параллакса.
Разделить Slick Slideshow
Вертикальное слайд-шоу на разделенном экране.
Сделано Фабио Оттавиани
29 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Презентация в виде слайд-шоуПрезентация в виде слайд-шоу
Навигация с помощью клавиш со стрелками вверх и вниз.
Сделано Китом Дриссеном
9 марта, 2016
скачать демо и код
Демонстрационное изображение: двойное слайд-шоуДвойное слайд-шоу
Просто поэкспериментируйте с концепцией слайд-шоу с двумя панелями.
Сделано Джейкобом Дэвидсоном
17 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Слайд-шоу на чистом CSS3Слайд-шоу на чистом CSS3
Переход рассматривает каждую часть фотографии как жалюзи, закрывает их все вместе, а когда они снова открываются, под ними открывается новая фотография.
Сделано Статисом
3 октября 2013 г.
скачать демо и код
О коде
Слайд-шоу только с CSS
Идея для слайд-шоу шапки страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу с вращающимся фоновым изображением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу с HTML/CSS
Слайд-шоу, созданное с помощью HTML/CSS. Используется любой код javascript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Жуткий Страшный Клип Текст
Spooky Слайд-шоу изображений только на CSS с обрезкой текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция слайд-шоу
Концепция слайд-шоу на чистом CSS и HTML. Чтобы добавить или удалить слайды: 1. добавьте новый шаблон слайда в HTML; 2. обновить
Чтобы добавить или удалить слайды: 1. добавьте новый шаблон слайда в HTML; 2. обновить $slide-count Переменная SCSS; 3. цвета вкладок: обновите переменную $c-slides SCSS 4. всплывающие изображения слайдов: обновите переменную $b-slides SCSS. Используйте вкладки ниже, чтобы изменить слайд.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-шоу с увеличением силуэта
Слайд-шоу , где человек в текущем кадре используется для увеличить в следующем кадре.
О коде
Геометрические птицы — Слайд-шоу
83 треугольника, которые превращаются и меняют цвет в разных птиц.
О коде
Компонент слайд-шоу пузырьков
Это компонент Vue, который использует clip-path для интересного эффекта перехода слайд-шоу.
О коде
Параллакс слайд-шоу
Параллакс слайд-шоу с TweenMax. js
js
Слайд-шоу с разделенным экраном
Слайд-шоу с разделенным экраном HTML, CSS и JavaScript.
Сделано Шоном Фри
9 января 2017 г.
скачать демо и код
Демонстрационное изображение: Только эффект слайд-шоу CSSТолько эффект слайд-шоу CSS
Эффект слайд-шоу Кена Бернса Только CSS.
Сделано Димой
12 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Красивое слайд-шоу с эффектом размытияКрасивое слайд-шоу с эффектом размытия
Слайд-шоу с эффектом размытия в HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
11 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: CSS FadeshowCSS Fadeshow
Это расширенная версия галереи слайд-шоу на чистом CSS http://codepen.io/alexerlandsson/pen/RaZdox, которая поставляется с более простыми настройками и кнопками «предыдущий/следующий».
Сделано Александром Эрландссоном
24 октября 2016 г.
скачать демо и код
О коде
Трехмерное слайд-шоу с разделенными изображениями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Слайд-шоу TweenMaxСлайд-шоу TweenMax
Настраиваемое слайд-шоу TweenMax.
Сделано Матеусом Вериссимо
28 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Слайд-шоу NautilusСлайд-шоу Nautilus
Слайд-шоу Nautilus с HTML, CSS и JavaScript.
Сделано Николасом Пейном
9 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное слайд-шоу GreensockАнимированное слайд-шоу Greensock
Полноэкранное слайд-шоу, своего рода отзывчивое, анимированное с помощью Greensocks TweenLite/Tweenmax.
Сделано Арден
12 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Полностраничное слайд-шоуПолностраничное слайд-шоу
Полностраничное слайд-шоу на основе руководства Джонатана Снука, которое можно найти по адресу http://snook.ca/archives/javascript/simplest-jquery-slideshow.
Сделано webinyoureyes
10 февраля 2015 г.
скачать демо и код
О коде
Слайд-шоу CSS в стиле ретро
Сделано на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Встроить презентацию на веб-страницу или в блог
PowerPoint для Интернета Дополнительно… Меньше
Если вы хотите поделиться презентацией или слайд-шоу изображений с друзьями, семьей или коллегами, сохраните их в OneDrive, а затем вставьте на веб-страницу или в блог.
Код для встраивания, который вам нужен , должен быть получен из веб-приложения PowerPoint. Он недоступен в версиях PowerPoint для ПК или Mac.
Он недоступен в версиях PowerPoint для ПК или Mac.
Получить код встраивания
Сохраните презентацию на OneDrive.com. (Сохранение презентации в общедоступной сетевой папке позволяет встроить ее на веб-страницу.)
Откройте презентацию в PowerPoint для Интернета. На вкладке Файл ленты щелкните Поделиться , а затем щелкните Встроить .
Чтобы создать код HTML для встраивания файла на веб-страницу, нажмите Создать .
- org/ListItem»>
В поле Встроить в разделе Размеры выберите правильные размеры для блога или веб-страницы.
В разделе Вставить код щелкните код правой кнопкой мыши, выберите Копировать , а затем щелкните Закрыть .
Вы будете использовать этот код для встраивания в следующей процедуре. Вы можете вставить его куда-нибудь под рукой, например в Блокнот, чтобы не потерять.
HTML-код, скопированный со страницы OneDrive, представляет собой тег iframe, который поддерживается во многих системах веб-разработки и службах блогов. Приведенные здесь шаги работают в некоторых из самых популярных сервисов ведения блогов, таких как WordPress, Blogger и TypePad.
- org/ListItem»>
Несмотря на то, что обычно WordPress не разрешает использование фреймов iframe в сообщениях, делается исключение для фреймов iframe, в которых размещается Office для Интернета. Чтобы использовать редактирование HTML, не используйте команду New Post в верхней части страницы. Перейдите на панель инструментов своего блога и нажмите Сообщения > Добавить новый .
В TypePad не используйте редактор Quick Compose. Перейдите к Blogs , щелкните имя своего блога, а затем щелкните Compose , где вы можете переключиться с форматированного текста на редактирование HTML.
В Blogger измените окно создания сообщения на Изменить HTML. Вы можете вернуться в режим создания после завершения следующего шага.
- org/ItemList»>
В редакторе блога или веб-страницы напишите содержимое, а затем переключитесь на редактирование HTML.
Если вы используете службу ведения блога, которая не поддерживает iframe в сообщениях, обратитесь за помощью к поставщику службы ведения блога.
С тегом HTML, скопированным со страницы OneDrive, в качестве самого последнего элемента в буфере обмена, нажмите ⌘+V.
Закончите писать свой пост. Предварительный просмотр и публикация, как обычно.
Обновления презентации в OneDrive автоматически отражаются на странице, на которую встроена презентация.
Если у вас есть код для внедрения, как описано выше, вы также можете встроить презентацию в вики SharePoint. В этом случае вы вставляете только часть src скопированного тега iframe в веб-часть средства просмотра страниц.
В этом случае вы вставляете только часть src скопированного тега iframe в веб-часть средства просмотра страниц.
На вики-странице нажмите Редактировать .
С тегом HTML, который вы скопировали со страницы OneDrive, в качестве самого последнего элемента в вашем буфере обмена, нажмите Ctrl+V, чтобы вставить тег на вики-страницу. Это делается для того, чтобы можно было легко скопировать часть тега в веб-часть. Вы удалите тег со страницы вики, прежде чем закончите.
Скопируйте часть тега между кавычками, которая начинается с http .
 Не включайте кавычки.
Не включайте кавычки.На вкладке Инструменты редактирования щелкните Вставить , а затем щелкните Веб-часть.
В списке категорий нажмите Медиа и контент .
В списке веб-частей щелкните Средство просмотра страниц , а затем щелкните Добавить .
Чтобы вставить адрес, скопированный на шаге 3, щелкните , откройте панель инструментов , а затем в поле Ссылка нажмите ⌘+V.
- org/ListItem»>
Нажмите Применить для предварительного просмотра страницы.
Внесите нужные изменения в веб-часть. Например, в редакторе средства просмотра страниц разверните Внешний вид и укажите высоту 332 пикселя и ширину 407 пикселов, чтобы презентация поместилась во фрейме без полос прокрутки.
Когда вы закончите, нажмите OK в редакторе просмотра страниц и удалите тег iframe со страницы вики.
Обновления презентации в OneDrive автоматически отражаются на странице, на которую встроена презентация.
Методы создания слайд-шоу между страницами
Методы создания слайд-шоу между страницами
Вы, несомненно, видели в сети веб-страницы, которые меняются на
другой через несколько секунд. Часто эти страницы используются для перенаправления
пользователей на новую страницу в другом домене. Межстраничное слайд-шоу
в основном серия страниц, которые все меняются через некоторое время. Слайд-шоу
циклически перебирает каждую страницу с заданным интервалом между каждым циклом. Считать
из него в виде онлайн-презентации. В этом уроке мы обсудим три
методы, доступные для создания механизма, который приводит в действие такое слайд-шоу.
Часто эти страницы используются для перенаправления
пользователей на новую страницу в другом домене. Межстраничное слайд-шоу
в основном серия страниц, которые все меняются через некоторое время. Слайд-шоу
циклически перебирает каждую страницу с заданным интервалом между каждым циклом. Считать
из него в виде онлайн-презентации. В этом уроке мы обсудим три
методы, доступные для создания механизма, который приводит в действие такое слайд-шоу.
Начнем скользить, не так ли?
Использование метатегов HTML для создания слайд-шоу
Метатеги — это просто специальные теги HTML, используемые для
сервер, что делать с документом HTML, когда он отправляет документ в
браузер. Варианты этих тегов обычно используются, чтобы помочь поисковым системам
индексировать документ, сообщить браузеру, когда срок действия документа истек (и получить
свежая копия с сервера), указать синтезаторам речи, как
интерпретировать текст в документе (английский, китайский и т. д.) и т.д.
д.) и т.д.
В этом разделе мы рассмотрим вариант метатег, сообщающий браузеру, когда следует перейти к другому html-документу. Это создаст документ, который автоматически изменится после указанного время. Межстраничное слайд-шоу — это просто серия html-документов, каждый из которых содержащий метатег такого типа.
Давайте посмотрим, как именно выглядит такой тег:
Как видите, метатег вложен в
ярлык. «3» выше указывает задержку в секундах перед сменой страницы, а «page2.htm» указывает, на какой URL следует перейти. URL-адрес не должен быть полным URL-адресом (как показано выше), например: «http://www.yoursite.page2.htm», при условии, что исходная и целевая страницы находятся в пределах одного и того же каталог. Давайте посмотрим на простой пример страницы, которая меняется на другую после 3 секунды: В этом примере только первая страница содержит метатег. Чтобы создать слайд-шоу, просто добавьте метатег на каждую страницу.
Чтобы создать слайд-шоу, просто добавьте метатег на каждую страницу.
Использование местоположения свойство JavaScript для создания слайд-шоу
Другой идентичный метод создания слайд-шоу заключается в использовании свойство местоположения JavaScript вместо метатега. Местоположение свойство принимает URL-адрес и изменяет текущий документ в браузере на этот URL. Используя это свойство вместе с предварительно созданным setTimeout() метод управления изменением URL-адреса, мы можем дублировать точно такой же функция метатега, показанного ранее:
<голова>
<тип сценария="текст/javascript">
setTimeout("window.location='page2.htm'",3000)
Использование замены метод JavaScript для создания слайд-шоу
Независимо от того, какой из двух методов выше вы выберете использовать, все они имеют один фундаментальный «недостаток». Чтобы продемонстрировать этот недостаток, щелкните ниже, чтобы снова увидеть слайд-шоу:
Просто из любопытства, что вы сделали, чтобы вернуться из
слайд-шоу на текущую страницу? Нажав кнопку «назад» в вашем браузере
три раза, я полагаю. Это немного хлопотно, не так ли? Что если я
было слайд-шоу из 200 страниц. Возвращение из слайд-шоу
тогда было бы все равно, что вернуться из мира фитнеса. Кроме того, если
интервал между каждым слайдом в слайд-шоу очень короткий (1/2 секунды, для
Например), вы даже не сможете вернуться. Каждый раз, когда вы нажимаете кнопку
кнопку «назад», слайд-шоу сразу же снова переместит вас вперед. Все это
может быть или не быть в порядке, в зависимости от ситуации. Существует альтернатива
создание слайд-шоу, которое не имеет этой потенциальной проблемы, и это
с помощью метода replace объекта местоположения (тот же объект местоположения
используется во втором методе) JavaScript. Метод replace позволяет нам заменить текущий документ с указанным, выбрасывая текущий
из списка истории в вашем браузере (и тем самым удалив его из списка
URL-адреса, которые кнопка «Назад» использует для перехода назад).
Это немного хлопотно, не так ли? Что если я
было слайд-шоу из 200 страниц. Возвращение из слайд-шоу
тогда было бы все равно, что вернуться из мира фитнеса. Кроме того, если
интервал между каждым слайдом в слайд-шоу очень короткий (1/2 секунды, для
Например), вы даже не сможете вернуться. Каждый раз, когда вы нажимаете кнопку
кнопку «назад», слайд-шоу сразу же снова переместит вас вперед. Все это
может быть или не быть в порядке, в зависимости от ситуации. Существует альтернатива
создание слайд-шоу, которое не имеет этой потенциальной проблемы, и это
с помощью метода replace объекта местоположения (тот же объект местоположения
используется во втором методе) JavaScript. Метод replace позволяет нам заменить текущий документ с указанным, выбрасывая текущий
из списка истории в вашем браузере (и тем самым удалив его из списка
URL-адреса, которые кнопка «Назад» использует для перехода назад).
Синтаксис метода replace следующий:
Приведенный выше код при выполнении заменяет текущий документ с помощью page2.htm и удаляет текущий документ из списка истории.
Хорошо, теперь давайте воспользуемся этим свойством, чтобы создать «лучшее» слайд-шоу. Приведенный ниже код при вставке в несколько документов делает просто что:
<голова>
<скрипт>
setTimeout("window.location.replace('page2.htm')", 3000)
Обратите внимание, как вы вернулись из слайд-шоу-» всего лишь одним щелчком мыши!»
Лучшее HTML-приложение для слайд-шоу 2022 года
Поздравляем с выходом вашего бизнеса в Интернет с помощью HTML!
Но вот возникает следующий важный вопрос, о котором владельцы бизнеса часто не задумываются, когда только начинают: как заставить людей, посещающих ваш веб-сайт, взаимодействовать с вашими продуктами и услугами. Вы противостоите как большому, так и малому бизнесу, соревнуясь за ограниченное внимание посетителей веб-сайта и будущих клиентов. Люди засыпаны онлайн рекламой, социальными сетями и многим другим. Как ваша компания выделяется из масс?
Люди засыпаны онлайн рекламой, социальными сетями и многим другим. Как ваша компания выделяется из масс?
HTML-плагин Slideshow — это инструмент, который вам нужен для достижения успеха благодаря проверенной способности получить больше потенциальных клиентов для HTML-сайтов.
Некоторые малые предприятия пытаются разработать веб-сайт со слайд-шоу в одиночку или нанять веб-дизайнера, который утверждает, что может создать слайд-шоу.
Другие пытаются найти приложения для слайд-шоу с открытым исходным кодом или иностранные компании, которые якобы предлагают приложения для слайд-шоу по минимальным ценам.
Но на самом деле эти маршруты дороги и требуют много времени. Например, в то время как слайд-шоу может выглядеть нормально на вашем компьютере, для посетителей на мобильном устройстве или в другом веб-браузере слайд-шоу может показаться непривлекательным, искаженным или даже не отображаться вовсе.
Кроме того, для настройки этих приложений обычно требуются знания в области кодирования или другой дизайнер, который обновит их для вас, что на самом деле требует дополнительных ресурсов с течением времени.

Кроме того, по мере расширения вашего бизнеса хакеры могут рассматривать это незащищенное слайд-шоу как возможность использовать ваш бизнес и ваших клиентов.
Не говоря уже о том, что ваше слайд-шоу может справиться с любым увеличением трафика, которое может произойти, что, к сожалению, может привести к увеличению времени загрузки и проблемам с отображением вашего слайд-шоу. Что может быть более разочаровывающим, если ваше слайд-шоу падает, а трафик стремительно растет из-за фантастической кампании?
Как видите, по мере развития веб-технологий наем «веб-мастера» или использование других собственных решений для добавления плагина слайд-шоу на ваш HTML-сайт станет неэффективным и дорогостоящим .
Вот почему квалифицированные услуги хостинга Решения для слайд-шоу, такие как POWR, являются важными услугами веб-сайтов для большинства предприятий.
Прежде всего, POWR Slideshow для хостинга предоставляет простую в использовании настройку, не требующую кода. Редактор POWR дает вам возможность делать мгновенные и живые обновления для вашего плагина слайд-шоу.
Редактор POWR дает вам возможность делать мгновенные и живые обновления для вашего плагина слайд-шоу.
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и выделить приложение.
Адаптивный для мобильных устройств
POWR Слайд-шоу автоматически адаптируются на мобильных устройствах, планшетах и в любом веб-браузере.
Навыки программирования не требуются
Так же просто, как скопировать и вставить прямо на ваш HTML-сайт.
Начать бесплатно
POWR обладает потрясающими современными функциями безопасности, рассчитан на масштабирование и в настоящее время поддерживает сайты с большими объемами.
Более того, POWR предоставляет круглосуточную поддержку клиентов и справочный центр, поэтому кто-то всегда готов ответить на все ваши неотложные вопросы!
Наше слайд-шоу поставляется с командой опытных инженеров, которые постоянно работают для вас, чтобы убедиться, что ваше слайд-шоу всегда работает без сбоев.
Встраивание приложения для показа слайдов в HTML-сайт еще никогда не было таким простым
Создайте собственное HTML-приложение для показа слайдов, подберите стиль и цвета своего веб-сайта и добавьте слайд-шоу на свою HTML-страницу, запись, боковую панель, нижний колонтитул или куда угодно на Вашем сайте.
Прежде всего, слайд-шоу POWR имеет проверенные временем результаты. Тематические исследования показали, что слайд-шоу POWR повышает конверсию более чем на 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Установка слайд-шоу
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было бесшовным
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще не верите нам, мы уверены, что Rbia Shades убедит вас. Rbia Shades производит феноменальные солнцезащитные очки из устойчивого дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.
Всего несколько месяцев спустя они увидели 250-процентное увеличение контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200 % активнее и проводили на сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они искали способ эффективно собирать подписки по электронной почте на своем веб-сайте и начали с POWR Popup. Перенесемся на 8 месяцев вперед, и они генерируют на 250% больше контактов по электронной почте по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Рост числа контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени менее 5 минут на создание и настройку.
Будь то онлайн-конструктор форм для создания подписок, всплывающее окно, чтобы уменьшить количество отказов от корзины, слайдер изображений, чтобы продемонстрировать ваши последние продукты, или таймер обратного отсчета, чтобы потребители были в восторге от вашей следующей продажи.
Приложения для генерации лидов
После того, как вы получили посетителей на свой сайт, очень важно получить их контактную информацию. Это называется сбором лидов. Есть много приложений POWR, которые могут помочь вам сделать это на вашем веб-сайте, и самое приятное то, что вы можете начать прямо сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
Это называется сбором лидов. Есть много приложений POWR, которые могут помочь вам сделать это на вашем веб-сайте, и самое приятное то, что вы можете начать прямо сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
Другие пользователи POWR обнаружили, что использование решений POWR помогло им удвоить количество лидов, собранных на их веб-сайте. Небольшой флоридский бизнес Robert Is Here смог собрать колоссальные 15 000 подписей под петицией всего за 3 месяца, используя решения POWR.
Приложения для увеличения числа конверсий
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы можете превратить их в платных клиентов. Фантастическая новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии веб-сайта вашего хостинга.
Компания POWR, основанная в 2014 году, в настоящее время пользуется доверием более чем 12 миллионов веб-сайтов и используется крупными и малыми предприятиями, в том числе:
Начать бесплатно
О POWR
Компания Powr, основанная в 2014 году, помогает малым предприятиям расти в Интернете с помощью более 60 веб-приложений службы хостинга, предназначенных для привлечения большего количества потенциальных клиентов и повышения конверсии. Наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, позволяющему разместить приложения POWR на вашем сайте менее чем за 5 минут. С формами всех видов, включая формы предложений, формы заказов, контактные формы, формы поддержки и многое другое, вы можете предоставить посетителям вашего веб-сайта четкий способ связаться с вами. Всплывающие окна, помогающие увеличить конверсию, и социальные каналы, помогающие расширить аудиторию в Интернете, — одни из самых популярных наших приложений. Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью доступны для редактирования и совместного использования как на сайте службы хостинга, так и в социальных сетях.
Наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, позволяющему разместить приложения POWR на вашем сайте менее чем за 5 минут. С формами всех видов, включая формы предложений, формы заказов, контактные формы, формы поддержки и многое другое, вы можете предоставить посетителям вашего веб-сайта четкий способ связаться с вами. Всплывающие окна, помогающие увеличить конверсию, и социальные каналы, помогающие расширить аудиторию в Интернете, — одни из самых популярных наших приложений. Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью доступны для редактирования и совместного использования как на сайте службы хостинга, так и в социальных сетях.
HTML-слайд-шоу — npm
Создавайте слайд-шоу с помощью HTML и Markdown и просматривайте их на одной HTML-странице.
Вы записываете все свои слайды в один html файл. Каждый слайд написан в своем собственном теге Проверьте При добавлении атрибута См. Подсветка синтаксиса включена по умолчанию при использовании Сначала создайте слайд с заполнителем для кода, где Затем создайте элемент скрипта, содержащий код и использующий тот же идентификатор, что и Когда слайд будет создан, он возьмет код, соответствующий См. Добавив атрибут класса, вы можете применить к слайду индивидуальный стиль с помощью классов CSS. Вот пример с Таблица стилей содержит следующий класс Вот как класс используется на слайде. См. Вы можете выбрать любую тему в качестве темы по умолчанию, добавив ее класс css как часть элемента html. См. Вы можете добавить свой собственный стиль, создав встроенный CSS как часть html-документа слайд-шоу или добавив внешний файл css. Вы также можете добавить свои изменения в исходный код и построить новую цель. Это объясняется ниже. Есть набор тем по умолчанию. Вы можете переключаться между темами с помощью клавиш с 1 по 5. Просмотрите исходный код Вы можете клонировать этот репозиторий и встроить в него свои собственные настройки. Исходный код доступен в Внешние библиотеки хранятся в Обновите исходный код и создайте новый дистрибутив, подобный этому. Файлов сборки генерируется до После успешной сборки они копируются в Это библиотеки, используемые для создания html-слайд-шоу, которые включены в комплект html-слайд-шоу. Версия v1. Есть и другие подобные проекты, просмотрите их и сравните. Мне нужен был простой способ создания слайд-шоу с использованием чистого HTML, и я нашел прекрасную реализацию mithril-slides, в которой для создания слайдов используется файл конфигурации JSON. Я взял мифриловые слайды и разрешил записывать каждый слайд внутри элемента htdocs/html.html для примеров. Слайд с уценкой
data-markdown слайд может содержать как Markdown, так и HTML. Это включается с помощью showdown.js .
htdocs/markdown.html для примеров. Подсветка синтаксиса в исходном коде
highlight. . Вам нужно отделить код от слайда, так как создание слайда в настоящее время реализовано в исходном коде как двухступенчатая ракета. js
js data-code="placeholder-id" используется для ссылки на заполнитель.
id="заполнитель-id" . Также добавьте data-role="code" , чтобы заполнитель отображался как код с подсветкой синтаксиса, и используйте data-language="php" для установки языка.
data-code="placeholder-id" с id="placeholder-id" , и пропустит его через более высокий синтаксис.
htdocs/code.html для примеров. Индивидуальный стиль слайда
class="center" , который выравнивает элементы на слайде по центру. .center . .центр {
ч2,
h3,
h4,
п,
фигура {
выравнивание текста: по центру;
}
}
htdocs/class.html для примеров. Установить тему слайд-шоу по умолчанию
htdocs/class. для примеров. html
html Как изменить стиль
Как изменить тему
src/less/html-slideshow.less , чтобы узнать, как создать собственную тему. Как создать свои собственные настройки
клон git https://github.com/mosbth/html-slideshow.git
cd html-слайд-шоу
сделать установку
make # чтобы показать, что можно сделать
src/ в следующих файлах. src/js/html-slideshow.js как исходный код JavaScript.
src/less/html-slideshow.less компилируется в html-slideshow.css . src/js/lib и src/css/lib . make test # Выполнить все тесты
make build # Сборка и компиляция
make bundle # Связываем новую сборку с внешними библиотеками
сборка/ . htdocs/ , где можно использовать файлы примеров *.html для проверки того, что новый пакет работает должным образом. Используемые библиотеки
 0 и v1.1.0 комплекта html-слайдшоу включает следующие версии внешних библиотек.
0 и v1.1.0 комплекта html-слайдшоу включает следующие версии внешних библиотек. Другие проекты HTML-слайд-шоу
История

