11 бесплатных скриптов фотогалереи на PHP / PHP скрипты и решения / Постовой

Здесь представлено топ 11 из бесплатных PHP скриптов с открытым исходным кодом для создания фотогалереи.
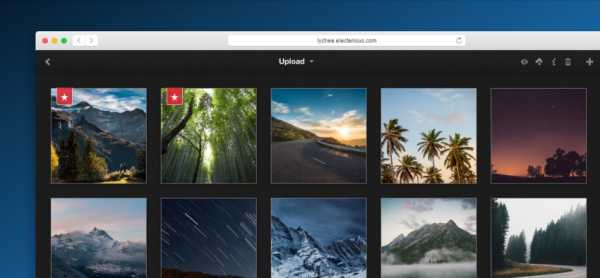
Lychee
Lychee это идеальное место для хранения ваших фотографий. Нет ограничений, сжатий, потери данных. Lychee также поддерживает и отображает EXIF и IPTC. По желанию можно сделать свои фотографии общедоступными всего одним кликом.
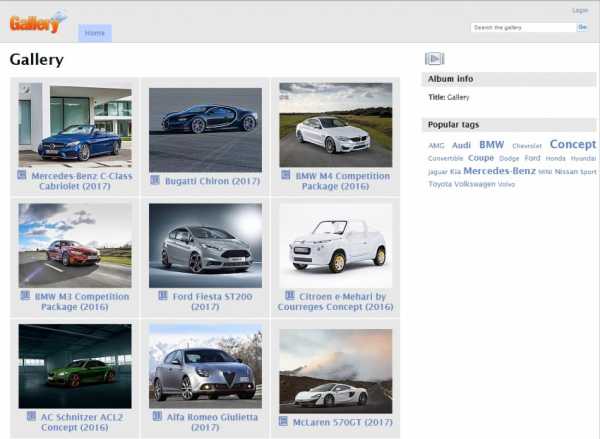
Gallery
Gallery — это скрипт с открытым исходным кодом для создания фотогалереи. С ним вы сможете легко добавить полнофункциональный менеджер изображений на сайт любых масштабов.
Coppermine
Coppermine — это многофункциональная веб-галерея на PHP, которая использует GD и ImageMagick библиотеки. Для хранения данных скрипт использует MySQL.Вы можете бусплатно скачать и использовать скрипт фотогралереи Coppermine.

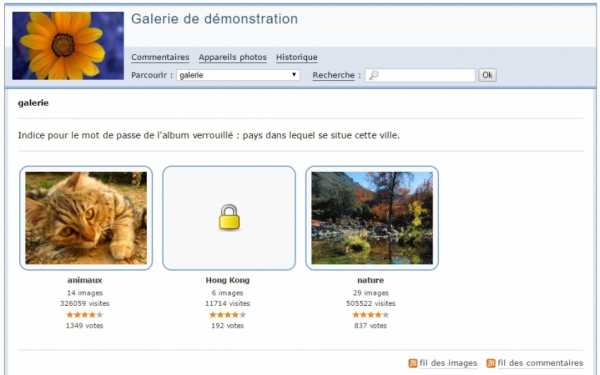
Piwigo
Piwigo — это фотогалерея, которая распространяется по GNU/GP лицензии. Скрипт разработан сообществом активных пользователей и разработчиков, содержит разнообразные расширения для лёгкой кастомизации.
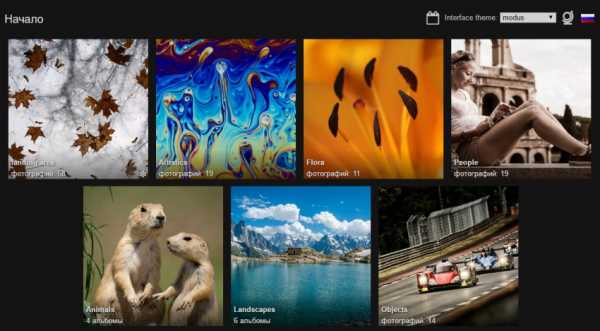
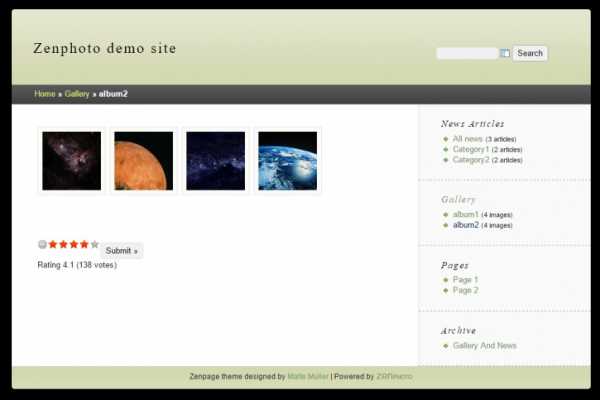
Zenphoto
Zenphoto — это система управления содержимым для сайтов с изображениями. Скрипт поддерживает множество форматов, содержит блог. Также поддерживает видео и аудио форматы, скрипт бесплатный и распространяется по GNU/GPL лицензии.Лучше всего Zenphoto подойдёт для персональных сайтов иллюстраторов, художников, дизайнеров, фотографов, режиссёров и музыкантов.

iGalerie
iGalerie — это бесплатный плагин на PHP с открытым исходным кодом, который поможет вам создать на своём сайте фотогалерею.
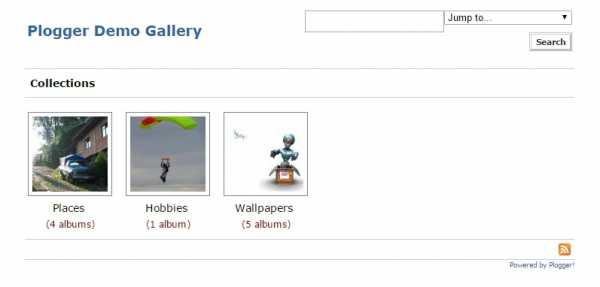
Plogger
Plogger — скрипт фотогалереи нового поколения. Это простой и в то же время многофункциональный инструмент, распространяющийся по лицензии GNU General Public. Содержит панель администратора для управления галереей.
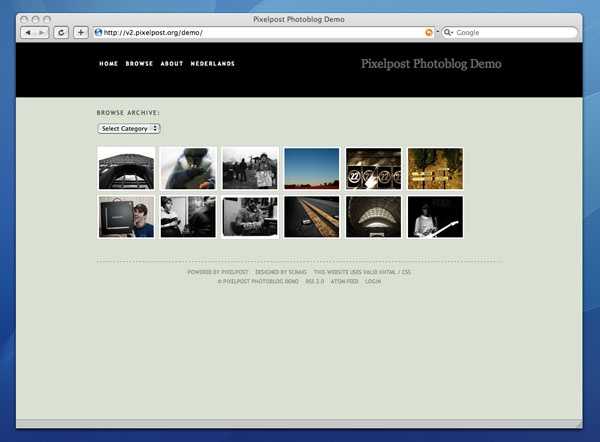
Pixelpost
Pixelpost это простой в настройке плагин для маленького фотоблога. В отличие от большинства подобных плагинов, Pixelpost не пытается решить все ваши проблемы. Но он крайне эффективен при работе с изображениями.
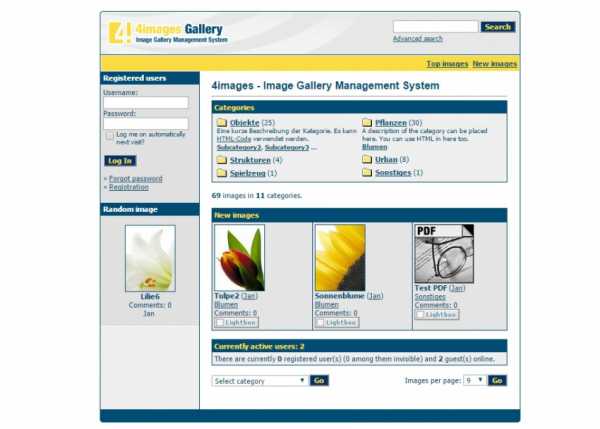
4images
4images это скрипт для отображения изображений на сайте, реализован с помощью PHP и MySQL. 4Images поддерживает как стандартные форматы (JPG, GIF и PNG), так и более редкие. Плагин простой в кастомизации внешнего вида, благодаря системе шаблонов, а также его можно легко перевести, так как весь текст хранится в отдельном файле.
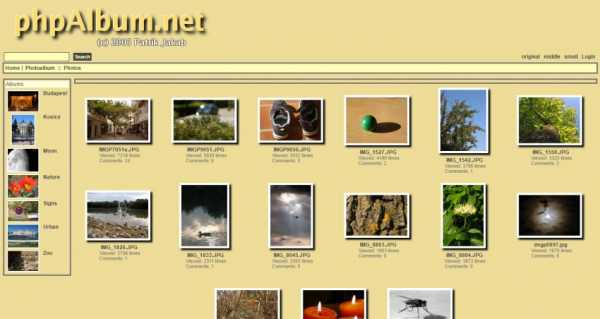
phpAlbum
PhpAlbum — PHP скрипт с открытым исходным кодом для создания персонального фотоальбома за несколько секунд. Не требует базы данных. После загрузки скрипта на сайт, вы сразу же сможете загружать на него изображения, создавать разные галереи и тому подобное.
TinyWebGallery
TinyWebGallery это бесплатный скрипт для фотоальбома и галереи на PHP. Не требует базы данных, так как использует xml файлы, очень простой в настройке и использовании.
postovoy.net
галерея » Страница 2 » Скрипты для сайтов
1 237 SliderГалерея с «круглой» навигацией
Галерея с красивым эффектом наведения на кнопки навигации с помощью CSS3. Идея состоит в том, чтобы при наведении на стрелку, происходило её расширение по диаметру с появлением внутри превьюшки того изображения, к которому будет совершен переход.
2 601 LightboxПлагин для создания портфолио
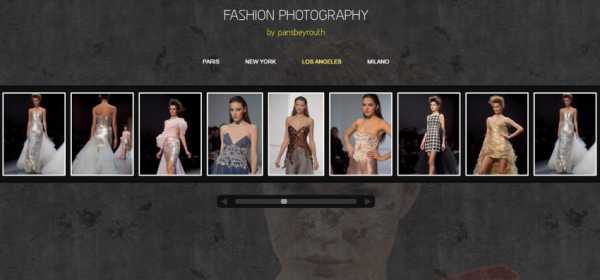
Используется jQuery плагин jmFullWall для получения действительно впечатляющих портфолио из фотографий.
1 457 GalleryГалерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера. Изображение центрируется, но не показывается полностью, так как параметр overflow:hidden — в состоянии включен. При наведении мыши на картинку, overflow:hidden переходит в состояние выключен и рубашка показывается полностью.
1 458 SliderПолноэкранное слайдшоу со звуком
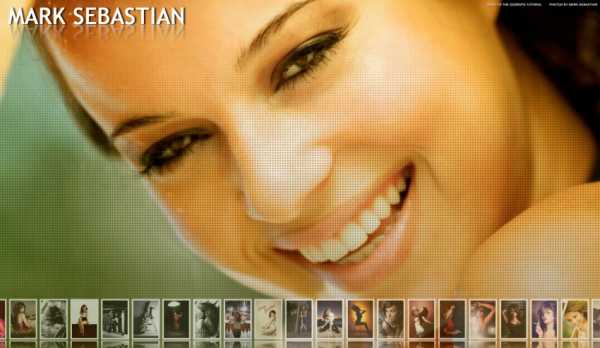
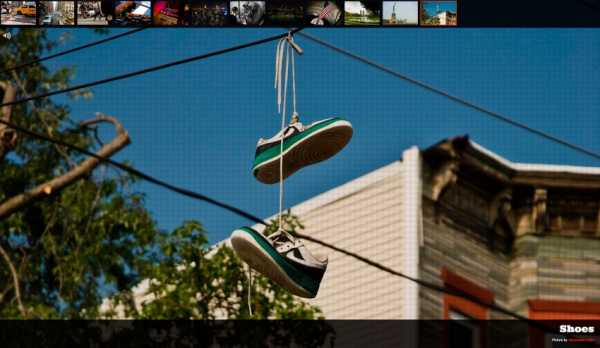
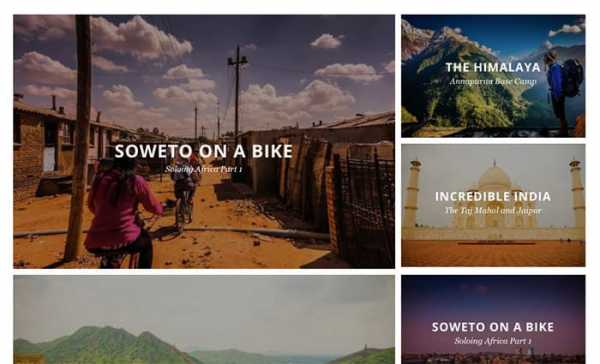
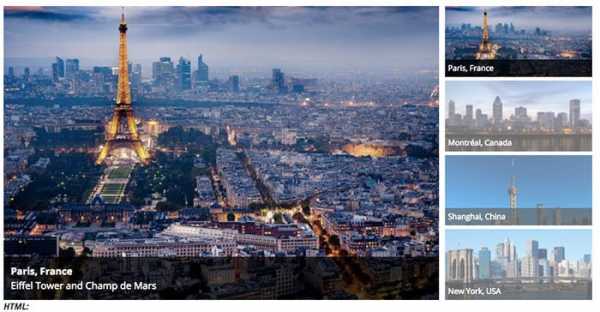
Слайдшоу из изображений во весь экран с элементами HTML5 аудио, чтобы придать динамичности и вдохнуть жизнь в фотографии, в данном случае в галерею Нью-Йорка. Для создания слайдшоу и полноэкранного режима используется плагин jquery.vegas.js, аудио будет управлять buzz.js, миниаютюры будут прокручиваться благодаря jquery.jscrollpane.js и плюс несколько эффектов от jquery.easing.js.
3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
16 239 SliderГалерея в 4 строчки кода
Простейшая галерея выполненная на jQuery и состоящая всего из 4 строчек вызывающего кода.
1 386 GalleryПрикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
2 104 GalleryАнимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
1 782 SliderСлайдшоу галерея
Минималистичная слайдшоу галерея
Простое и симпатичное слайдшоу-галерея. Имеется блок с вашими картинками и функции для их просмотра: кнопки Пауза, Перемещение влево и вправо; выдвигающаяся панель с миниатюрами изображений.
2 376 GallerySpacegallery — простая галерея
Ещё одна простая галерея на jQuery.
3 191 GalleryФотогалерея
Довольно типичная фото галерея построенная на HTML5, jQuery и CSS3. Сущетсвует возможность редактирования через CMS PageLime.
pcvector.net
Скрипт галереи на JavaScript
Вы здесь: Главная — JavaScript — JavaScript Скрипты — Скрипт галереи на JavaScript
Описание: Не так давно я выложил на сайт скрипт, открывающий изображения в новом окне. Однако, иногда бывает нужно, чтобы изображение не открывалось в новом окне, а просто подставлялось в определённую область, где оно будет выводиться в большом размере. Именно такой скрипт галереи на JavaScript я и представляю Вашему вниманию сегодня.
Результат:
Код JavaScript (вставлять между тегами <head> и </head>):
<script type="text/javascript">
function setBigImage(foto) {
document.getElementById("bigimg").src = foto.src;
}
</script>
Код HTML (вставлять между тегами <body> и </body>):
<div>
<p style = 'text-align: center;'>
<img id = 'bigimg' src = 'gallery1.jpg' height = '150' alt = 'Главное изображение' />
</p>
<table style = 'margin: 0 auto;' border = '1'>
<tr>
<td>
<img src = 'gallery1.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 1' />
</td>
<td>
<img src = 'gallery2.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 2' />
</td>
<td>
<img src = 'gallery3.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 3' />
</td>
</tr>
<tr>
<td>
<img src = 'gallery4.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 4' />
</td>
<td>
<img src = 'gallery5.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 5' />
</td>
<td>
<img src = 'gallery6.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 6' />
</td>
</tr>
</table>
</div>- Создано 09.06.2011 22:14:11
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
7 адаптивных галерей изображений в виде слайдера

Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.
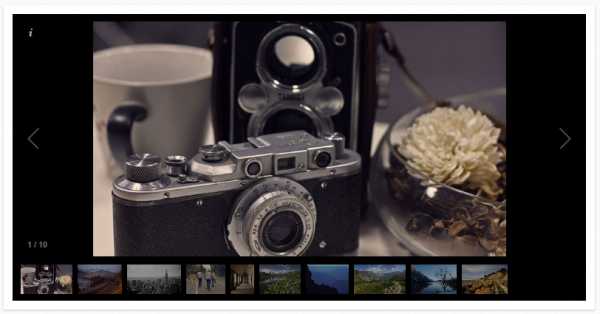
3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.
4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.

5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.
7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.
postovoy.net
Скрипт галереи iload
iLoad это скрипт галереи изображений для вашего сайта написанный на javascript. iLoad распространяется бесплатно для некоммерческих проектов при условии сохранения копирайтов и ссылок в файле. На этой странице вы всегда можете скачать свежую версию этого скрипта фото галереи и найдете информацию о том как работать с iLoad.
Cкрипт галереи iload
Галерея iLoad позволит вам удобно и эффектно показать фотографии вашим посетителям. Внешний вид галереи легко изменяется и вы быстро сможете настроить галерею под стиль своего сайта. iLoad позволяет показывать одиночные изображения, группировать изображения и создавать слайд шоу. Галерея поддерживает все современные браузеры, а так же InternetExplorer с 6 по 9 версию. iLoad не использует сторонние фреймворки, такие как jQuery, Prototype и так далее!
Cкачать iload, версия файла 3.3.5
Установка iload
Скачайте и распакуйте zip-архив с тремя файлами галереи iLoad, затем загрузите файлы на свой сайт. Откройте файл iLoad.js и измените путь до папки с изображениями на путь до папки с файлами iLoad на вашем сайте. Затем откройте страницу, на которой вы собираетесь использовать галерею, и подключите скрипт перед закрывающим тегом </body> так, как показано ниже. Не забудьте изменить путь до файла со скриптом.
<script type='text/javascript' src='/js/iLoad.js'></script>На этом установка закончена. Для корректной работы галереи DOCTYPE не обязателен. Если вы хотите подключить iLoad в шапку сайта, то уберите из самого конца файла скрипта вызов функции включения:
После этого вы сможете подключить скрипт в любое место страницы а инициализацию скрипта выполнить в нужный момент после загрузки страницы:
<body onload="L.create()">Использование
Для использования iLoad в обычном режиме к ссылке на изображение достаточно добавить атрибут rel=»iLoad» , и изображение будет открываться не на новой странице а в галерее:
<a href="ссылка на большое изображение" rel="iLoad"> Превью изображения или текст </a>Название и описание
iLoad читает название и описание фотографии из атрибута title. Для того чтобы добавить название к фотографии, пропишите его в аттрибуте title в ссылке на большое изображение:
<a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии"> Превью изображения или текст </a>Для добавления описания так же пропишите его в том же атрибуте, но на этот раз используйте разделитель | . Сам разделитель можно изменить в параметре L.splitSign в файле iLoad.js . Посмотрите как оформляется название и описание:
<a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии|Описание фотографии"> Превью изображения или текст </a>Вы можете указать только описание без названия, просто пропустив его:
<a href="ссылка на большое изображение" rel="iLoad" title="|Описание фотографии без названия"> Превью изображения или текст </a>Сеты фотографий
Галерея изображений iLoad позволяет создавать сеты фотографий, то есть наборы (альбомы). Открыв фотографию, состоящую в сете, вы можете просматривать фотографии всего сета не закрывая iLoad и не перезагружая страницу. Так же группирование фотографий позволяет использовать слайдшоу. Чтобы создать сет используя ссылки, в атрибуте rel после «iLoad» поставьте разделитель | и напишите название сета. Вот пример создания простого сета:
<a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Первая фотография"> Превью изображения или текст </a>
<a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Вторая фотография"> Превью изображения или текст </a>Навигация
В зависимости от выбранной конфигурации панелей, кнопки управления появятся либо сразу под фотографией, либо чуть ниже на графической панели. Они идентичны. Панели можно отключить в настройках.
В сете переключение между соседними фотографиями возможно щелчками на левую и правую части изображения, при этом справа и слева будут показываться небольшие стрелки (если эта опция включена в скрипте).
Закрыть iLoad можно нажав на темной области вокруг вьюпорта, либо щелкнув по кнопке с крестиком на одной из панелей.
Возможно управление с клавиатуры. Для переключения в сете можно использовать стрелки влево и вправо или клавиши «П» и «С». Так же для открытия определенной фотографии можно воспользоваться одной из цифр. Слайдшоу запускается клавишей «Shift» или «Ш», а выключается клавишей «Ctrl» или «З». iLoad выключается клавишей «Esc».
Настройки
Ниже достаточно подробно описаны все настройки галереи. Вы можете изменять их динамически даже после инициализации галереи. Некоторые настройки потребуют для своего применения перезагрузить галерею функцией L.recreate()
Нажмите чтобы скачать iload, версия файла 3.3.5
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
s-sd.ru
Галерея
8 181 GalleryАдаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
6 344 GalleryФотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
3 180 GalleryЭффект фокусировки на изображении
Эффект фокусировки на изображении. При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
4 043 GalleryCSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
1 769 GalleryДиагональное вращение изображений
Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
3 293 GallerygpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
2 418 GalleryКруглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
1 457 GalleryГалерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера. Изображение центрируется, но не показывается полностью, так как параметр overflow:hidden — в состоянии включен. При наведении мыши на картинку, overflow:hidden переходит в состояние выключен и рубашка показывается полностью.
2 602 Gallery3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
1 386 GalleryПрикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
2 104 GalleryАнимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
1 495 GalleryПредпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
- Назад
- 1
- 2
- Вперёд
pcvector.net
20 бесплатных jQuery галерей и слайдеров
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для портфолио и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
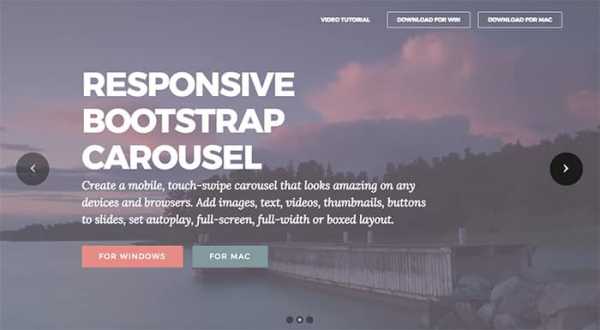
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.

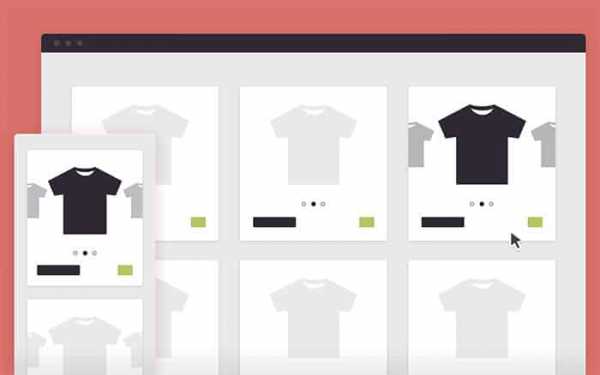
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.

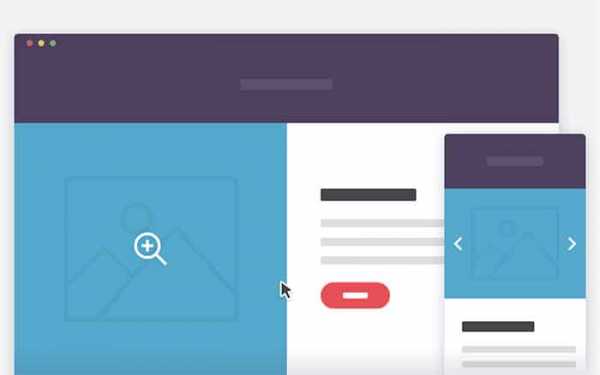
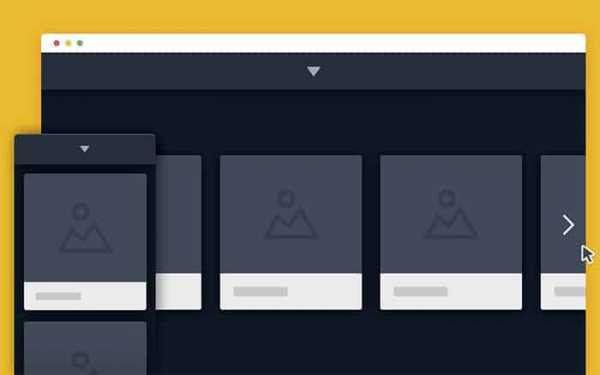
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.

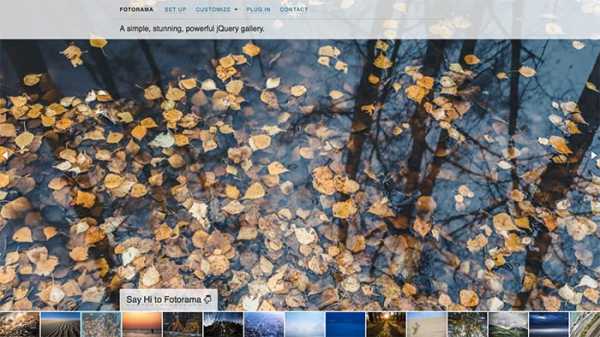
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.

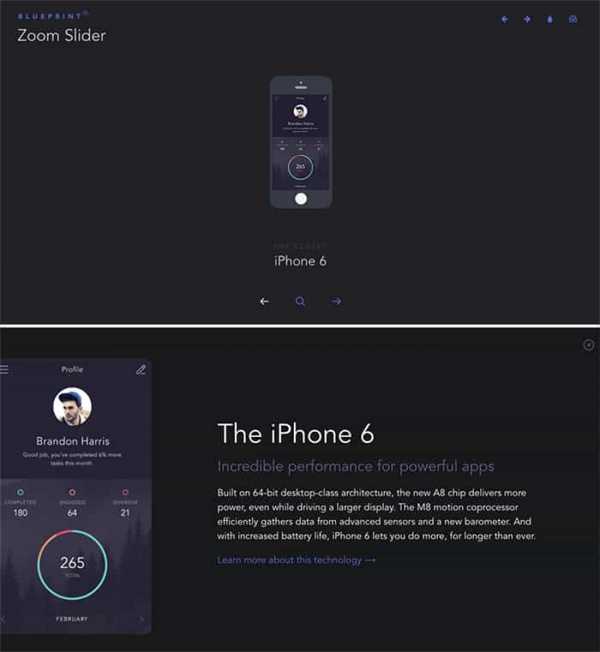
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.

Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.

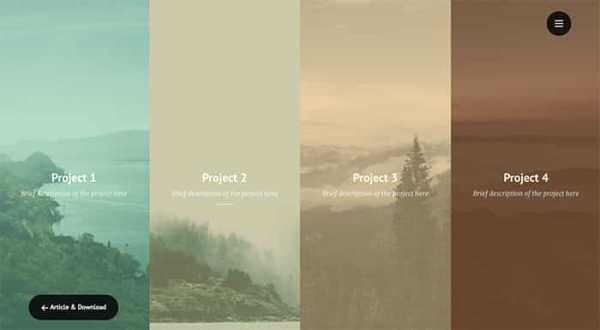
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.

Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.

Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.

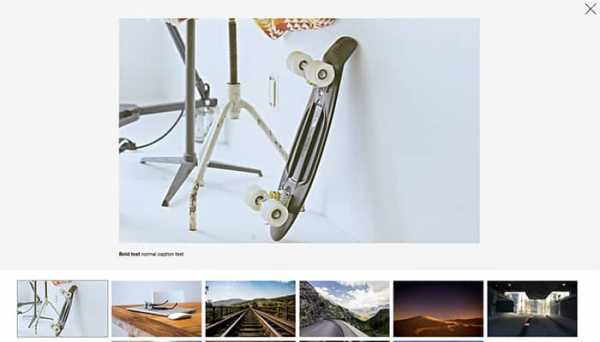
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.

PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.

Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.

Bouncy Content Filter – идеальное решение для интернет-магазинов и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.

Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.

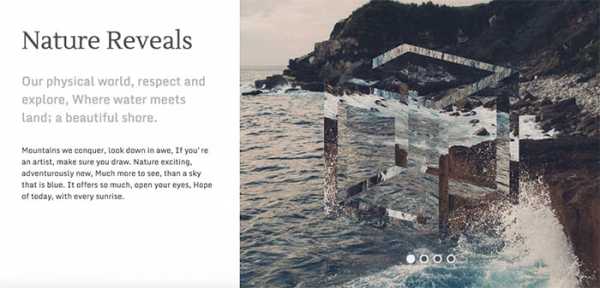
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.

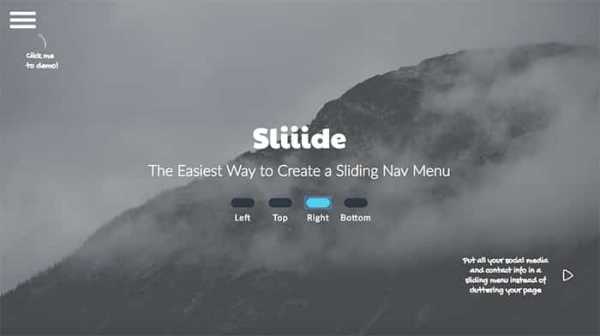
Функциональность этого фантастического плагина превосходит любые ожидания. Sliiide поможет вам создать интерактивное меню навигации, которое можно добавить сверху, снизу, слева и справа страницы.

Это простая галерея с возможностью увеличивать изображения. Она отлично подойдет для интернет-магазинов.

Prism Effect Slider – отличный плагин для блогеров. Этот слайдер позволяет добавить логотип на каждое изображение, который меняется при прокрутке.

Этот потрясающий слайдер позволяет добавлять на изображения крупный текст. Вы можете легко настроить шрифт, его размер, цвет и скорость анимации.

Галереи и слайдеры – отличное решение для современных сайтов. Они позволяют экономить место на странице, улучшают юзабилити и опыт пользователей, а интересная анимация и эффекты сделают ваш проект запоминающимся.
rusability.ru
