Pingdom Tools. Сервис замера скорости загрузки сайта
Главная / ИНСТРУМЕНТЫ И МЕТОДЫ / Pingdom Tools. Сервис замера скорости загрузки сайта
Поделиться
Здравствуйте коллеги!
Рассмотрим важный инструмент блогера. Инструмент замера скорости загрузки сайта Pingdom Website Speed Test, к которому можно пройти по ссылке http://tools.pingdom.com/fpt/, просто выделив её здесь и вставив в новую строку браузера.
Этот инструмент должен стать в вашей мастерской постоянно исползуемым. Не реди любопытства, а вполне серьезно использоваться для регулярного тестирования вышего блога на скорость загрузки.
А все потому что в настоящее время поисковики на ряду с другими факторами ранжирования сайтов стали учитывать и скорость загрузки страниц, относящуюся к поведенческим факторам вашего майта.
Поэтому это существенно влияет на продвижения ваших страниц и постов в поисковой выдаче и соответственно благосклонное отношение поисковых роботов к вашему праведному труду.
Да в общем-то и на посещаемости это тоже сильно отразится. Посетители не долго будут задерживаться на вашем сайте если он будет тормозить.
Повышенная скорость уменьшает нагрузку на сервер, что очень полезно для сайтов больших размеров и большой посещаемостью.
Pangdom Tools
Точнее, сервис «Pingdom Website Speed Test». Это бесплатный и надежный онлайн сервис для измерения скорости загрузки сайта.
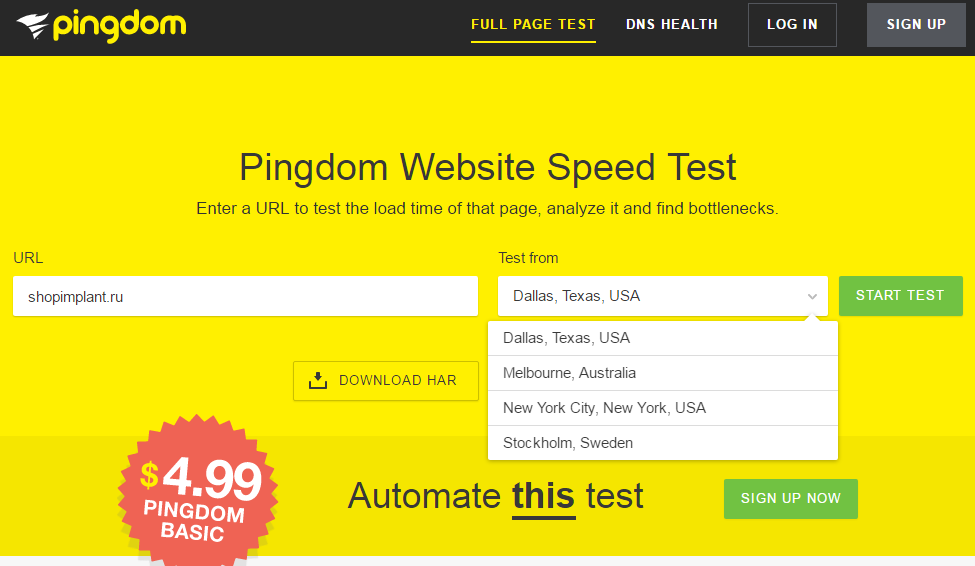
Работать очень просто, вносите URL своего сайта и жмете на кнопку.
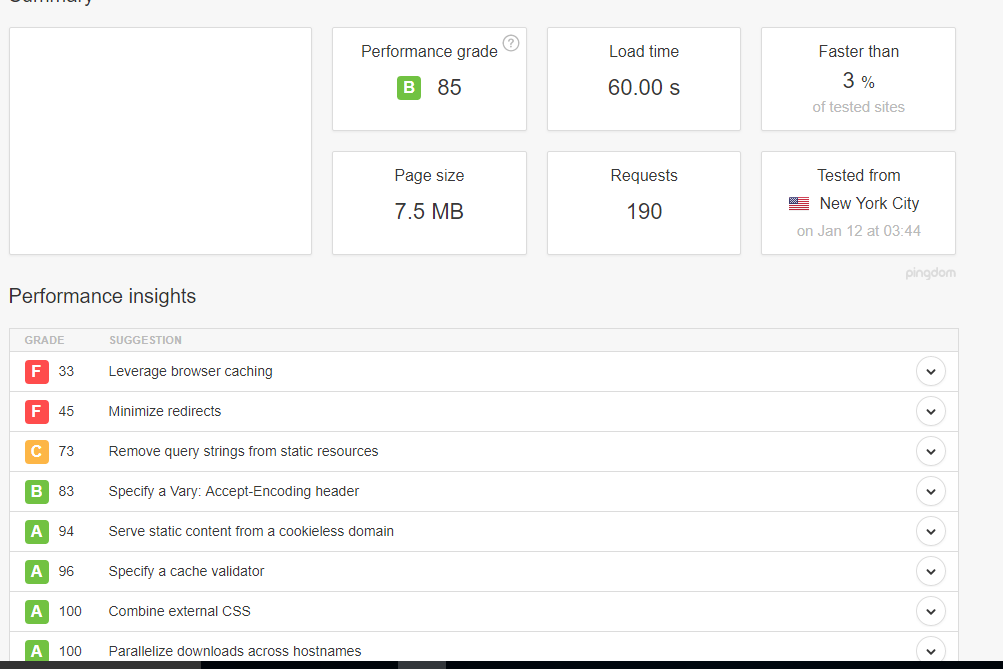
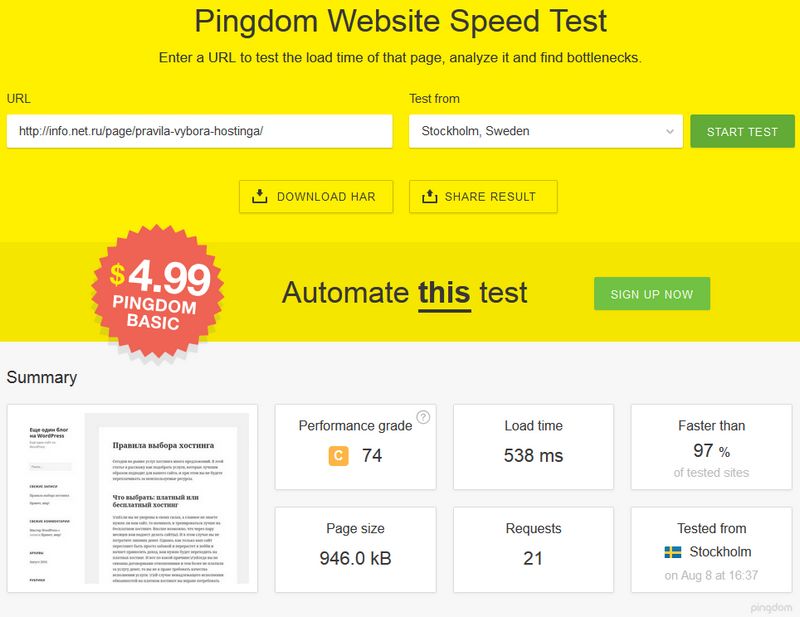
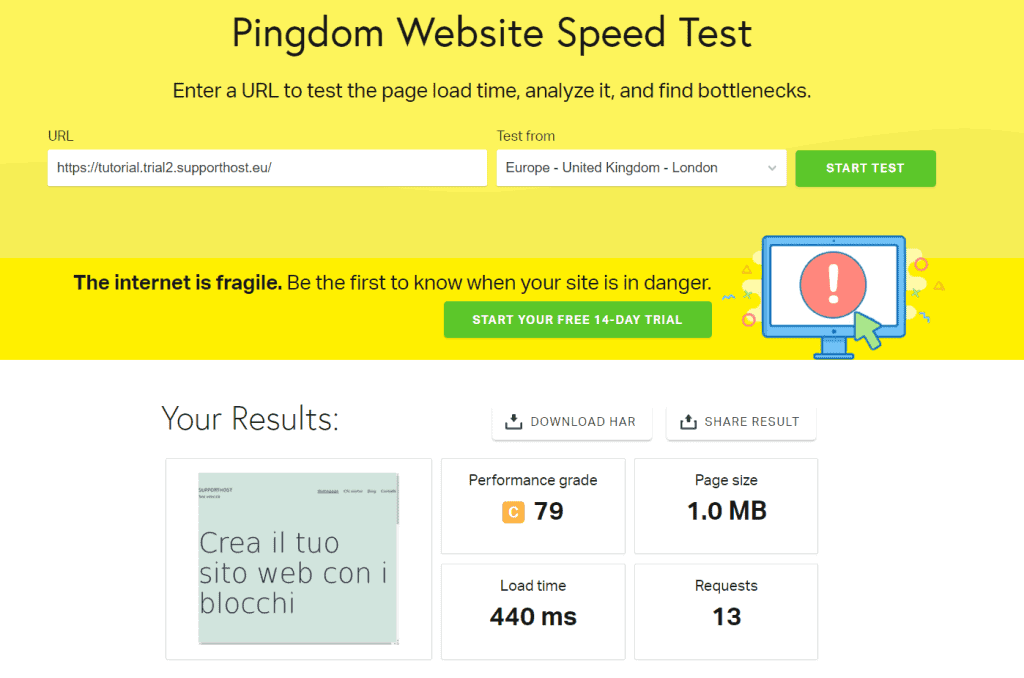
Через насколько секунд вашему вниманию будет представлена такая картина характеристик
Слева направо:
- Производительность в процентах от максимума (текущий рейтинг/максимальный рейтинг)
- Количество запросов к серверу
- Время загрузки страниц (в миллисекундах)
- Размер загружаемой страницы
Да, еще сверху адрес сервера покажет.
И ниже представит более подробную информация о загрузке, по которой вы можете сделать выводы что дальше делать.
Здесь вы найдете URLы загрузок каждого элемента сайта и его характеристики по весу и времен загрузок на каждом этапе.
Наведя на графики показателей высвечивается временнЫе позиции загрузок
Рейтинг показателей загрузки
Чтобы определить рейтинг показателей вашего сайта нужно сравнить с нормативами:
- Рейтинг производительности не должен быть ниже 70
- Количество запросов не должно превышать 50-70
- Время загрузки страницы не более 4 секунд
- А размер страницы не должен быть более 1 Мб.
Лог загрузки сайта
После тестирования смотрим отчет загрузки сайта
В этом логе загрузки страницы мы видим порядок файлов, по которым сервер выдает их клиенту.
Каждый файл загружается с сервера проходя несколько стадий
- DNS — подключается к серверу доменных имен
- Connect — к хостинговому севреру и установливает соединение для передачи данных файлов.
- Send — потом идет передача информации от клиента на сервер (загрузка с сервера не идет).

- Wait — ожидание ответа от сервера и начало выдачи данных.
- Reseive — процесс передачи, а именно получение файла клиентом.
- Total — общее время загрузки файла
Это время, которое проходит каждый загрузочный файл с момента начала загрузки страницы и до её окончательного завершения
Сразу скажу, показатели эти приблизительно условны, и подход к скорости загрузки должен быть индивидуальным. Кроме этого желательно провести тест несколько раз и вывести среднюю величину
Performance Grade (Представленная оценка)
В меню сервиса можно увидеть все влияющие факторы на скорость загрузки с предложениями по оптимизации
Page Analysis (Анализ страниц).
Здесь показаны размеры и время по каждому типу контента (HTML, CSS, скриптов и изображений)
History (История).
История показателей с момента обращения этим сервисом.
Проверка сайта на его быстродействие, при помощи этого сервиса не требует регистрации. Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
Поделиться
Меткисайт
предыдущая статья Популярные поисковые системы не только Яндекс и Гугл хром
следующая статья Как удалить страницу из индекса поиска
Проверьте также
Кэш это что такое? Что скрыто под этим таинственным названием? Давайте кратко разберем это понятие …
В этой статье мы рассмотрим как правильно осветить фон. В нашем случае зеленый фон (хромакей). …
И так приступаем к завершающему этапу восстановления системы. Следует проштудировать все части Восстановления системы: Часть …
Что такое Boot меню? Это когда при запуске или перезагрузке системы, открывается окно, где предлагается …
В предыдущих статьях мы последовательно рассматривали процесс восстановления системы. Смотрите и изучайте Часть 1, Часть …
Продолжаем осваивать очень нужную тему, Восстановление системы Виндовс, Создание загрузочного диска Windows 10. Кто пропустил …
Кто пропустил …
Что такое Pingdom tools, применение для анализа скорости работы сайта.
Автор:Александр Милютин Опубликовано: Обновлено:
Оглавление
- 1 Pingdom tools что это?
- 2 Что можно анализировать с помощью pingdom tools:
- 3 Видео использования PingdomTools
- 4 Инструкция проверки скорости работы сайта в Pingdom Tools
- 4.1 Общие показатели эффективности скорости сайта
- 4.2 Детализация отчета по загрузке файлов
Pingdom tools что это?
Инструмент анализа скорости загрузки сайта с детальными отчетами по типам загружаемых файлов. Сервис хорошое дополнение проверки скорости страниц сайта вместе с Google Page Speed Test.
Что можно анализировать с помощью pingdom tools:
- время загрузки страницы
- количество запросов для формирования страницы
- сколько времени ожидает, загружается документ
Отличный вспомогательный инструмент для технического анализа сайта вместе с Google Page Speed Tools.
Как оптимизировать сайт (курс) >>>
Видео использования PingdomTools
Подробные инструкции на сайте pingdom.com — https://www.pingdom.com/tutorials/
Инструкция проверки скорости работы сайта в Pingdom Tools
- Указываем сайт или страницу (обратите внимание, что указывая адрес сайта, выполняется проверка главной страницы. а сервис может проверять каждый URL в отдельности, что и нужно делать при оптимизации и продвижении сайта — проверять продвигаемые страницы)
- Выбираем регион сервера с которого будет идти запрос (ближайший к нашему сайту)
- Запускаем проверку
Общие показатели эффективности скорости сайта
- Общий рейтинг скорости сайта (выше 80% зеленый — хороший показатель, красный — плохая скорость)
- Время загрузки страницы (нужно смотреть в сравнении с остальными страницами сайта и сайтов конкурентов)
- Размер страницы (чем меньше, тем лучше.

- количество запросов (меньше 100 — хороший показатель, больше 250 — слишком много)
Детализация отчета по загрузке файлов
- Сортировка по… времени загрузки, статусам и еще 15 показателей
- указание значения для сортировки (например при сортировке по типам файлов, сюда указывается тип файла)
- Показывает размер загружаемого файла
- Распределение времени загрузки (DNS, SSL, Connect, Wait …)
- Детализация ответа сревера по ресурсу
Александр Милютин
Founder & CEO в Академии IMT, 13 лет в маркетинге из них 10 в Digital Marketing. Автор курсовSEO, SMM, интернет-маркетинг. Спикер конференций. Организатор ежегодной конференции Digital Marketing Trends
Похожие записи
Энциклопедия
YouTube
АвторАлександр Милютин
Самый популярный видео хостинг. Любой пользователь, у которого есть аккаунт в Google может зарегистрироваться в YouTube загружать, упорядочиваться в плейлисты и зарабатывать на популярных видео. Чем больше подписчиков у канала, тем больше просмотров, показов рекламы получает видео.
Любой пользователь, у которого есть аккаунт в Google может зарегистрироваться в YouTube загружать, упорядочиваться в плейлисты и зарабатывать на популярных видео. Чем больше подписчиков у канала, тем больше просмотров, показов рекламы получает видео.
Читать далее YouTubeПродолжить
Энциклопедия
Пагинация
АвторАлександр Милютин
Разделение каталога товаров на страницы. Пример пагинации: Для чего делают пагинацию? Для удобства пользователя, видеть не весь ассортимент на одной странице, а частями по 20, 30 позиций Для ускорения загрузки страниц категорий товаров Какие проблемы возникают с пагинацией? Страницы по сути являются дубликатами первой страницы, отличаясь только товарами, но и название товаров так-же является содержимым…
Читать далее ПагинацияПродолжить
Время загрузки веб-сайта в 2021 году: насколько быстро достаточно?
Сегодня, в быстро меняющемся цифровом мире, организациям крайне важно разрабатывать веб-сайты, обеспечивающие удобство работы пользователей в Интернете. Компании вкладывают средства в инструменты и инфраструктуру, чтобы обеспечить постоянный мониторинг и оптимизацию производительности своих сайтов в режиме реального времени. Время загрузки является одним из важнейших компонентов, влияющих на взаимодействие с пользователем.
Компании вкладывают средства в инструменты и инфраструктуру, чтобы обеспечить постоянный мониторинг и оптимизацию производительности своих сайтов в режиме реального времени. Время загрузки является одним из важнейших компонентов, влияющих на взаимодействие с пользователем.
Что такое время загрузки веб-сайта?
Время загрузки веб-сайта определяется как среднее время, необходимое веб-сайту для полной загрузки его содержимого. Хотя время загрузки веб-сайта зависит от различных факторов, таких как хост-сервер, пропускная способность при передаче, дизайн веб-страницы, элементы страницы, браузер и тип устройства, идеальное время загрузки веб-сайта должно составлять не более 2 секунд. Вероятность отказов увеличивается на 32%, если время загрузки страницы увеличивается с 1 до 3 секунд. Веб-сайты и веб-сервисы, которые загружаются быстро, как правило, лучше вовлекают пользователей и имеют более высокий коэффициент конверсии. Предприятия используют передовые и надежные инструменты, такие как SolarWinds 9. 0007 ® Pingdom ® для измерения времени загрузки веб-сайта.
0007 ® Pingdom ® для измерения времени загрузки веб-сайта.
Давайте разберемся, в чем причина медленной загрузки сайта и как это можно исправить.
Проблемы с JavaScript
Хотя подключаемые модули JavaScript и jQuery используются для создания динамических и интерактивных веб-страниц, их загрузка, интерпретация и выполнение занимают больше времени. Чтобы обеспечить быструю загрузку веб-сайта, командам разработчиков необходимо регулярно проверять данные JavaScript, чтобы можно было удалить медленно работающие скрипты или избыточные данные. Следует использовать асинхронную загрузку для обработки кода JavaScript параллельно с остальным содержимым веб-сайта.
Неоптимизированное изображение
Одной из основных причин медленной загрузки веб-сайта являются неоптимизированные изображения. Загрузка больших и высококачественных изображений увеличивает размер веб-страницы и требует большей пропускной способности для загрузки. Формат изображения является еще одним важным фактором при проверке скорости страницы. Форматы изображений PNG и GIF также замедляют работу веб-сайтов.
Форматы изображений PNG и GIF также замедляют работу веб-сайтов.
Разработчики, маркетологи и владельцы бизнеса должны проверить размер файла изображения веб-сайта и убедиться, что он не превышает 1 МБ. Вместо использования форматов изображений PNG и GIF используйте изображения JPEG небольшого размера, которые ускорят загрузку веб-страницы. Компании также могут использовать каскадные диаграммы для измерения размера изображения.
Множественные HTTP-запросы
Когда пользователь посещает веб-сайт, браузер отправляет несколько HTTP-запросов для доступа к содержимому веб-сайта. Однако, если на веб-сайте слишком много изображений, CSS и JavaScript, обработка этих запросов занимает больше времени, что снижает скорость загрузки страницы. Команды разработчиков должны использовать спрайты CSS, чтобы уменьшить HTTP-запросы и количество файлов на странице. Сократите файлы JavaScript и CSS, чтобы сократить время загрузки и использование полосы пропускания на веб-сайтах.
Чрезмерное содержимое флэш-памяти
Flash-контент включает аудио, изображения, видео и анимацию, что делает веб-сайт более интерактивным и выразительным. Несмотря на ряд преимуществ, Flash-контент имеет большой размер, поэтому замедляет скорость работы сайта. Чтобы сократить время загрузки веб-сайта, разработчики могут либо минимизировать размер Flash-контента, либо полностью удалить его, либо заменить его HTML-альтернативами.
Несмотря на ряд преимуществ, Flash-контент имеет большой размер, поэтому замедляет скорость работы сайта. Чтобы сократить время загрузки веб-сайта, разработчики могут либо минимизировать размер Flash-контента, либо полностью удалить его, либо заменить его HTML-альтернативами.
Игнорирование методов кэширования
Команды разработчиков должны использовать кэширование для экономии времени и повышения производительности веб-сайта. Кэш временно хранит данные. Это помогает обслуживать повторяющиеся запросы к одному и тому же контенту, упрощая и ускоряя процесс извлечения данных. Команды разработчиков могут применять различные типы кэширования, такие как кэширование данных, выходных данных и распределенное кэширование, для повышения производительности веб-сайта.
Нечистый код
Чрезмерное пустое пространство, пустые новые строки, ненужные комментарии и встроенные стили делают таблицы стилей веб-сайта больше. Команды разработчиков могут использовать специальные инструменты для удаления этих элементов, уменьшения размера файла или сжатия кода для сокращения времени загрузки веб-сайта. Этот процесс известен как минификация. Кроме того, избегайте создания нескольких таблиц стилей CSS — это поможет сократить количество HTTP-запросов и ускорить загрузку веб-сайта.
Этот процесс известен как минификация. Кроме того, избегайте создания нескольких таблиц стилей CSS — это поможет сократить количество HTTP-запросов и ускорить загрузку веб-сайта.
Не используется сжатие
Изображения, CSS и JavaScript являются необходимыми элементами веб-сайта. Их нельзя удалить полностью; вместо этого вы можете сжать эти элементы, используя сжатие GZIP для более быстрой передачи по сети. Сжатие GZIP является стандартной практикой для уменьшения размера данных, отправляемых запрашивающему браузеру, для более быстрой загрузки веб-сайта.
Pingdom: Мониторинг времени загрузки веб-сайта и показателей производительности
Pingdom — это решение для мониторинга веб-сайтов, предназначенное для предоставления информации и предупреждений о производительности и доступности веб-сайта. Инструмент поможет вам обеспечить бесперебойную работу в Интернете для ваших конечных пользователей. С помощью Pingdom команды разработчиков могут быстро просматривать размеры файлов, время загрузки и другие сведения об элементах веб-сайта, чтобы определить причины медленной загрузки веб-сайта. Инструмент предоставляет расширенные функции, такие как показатели диафильма и временной шкалы, для захвата элементов веб-страницы через каждые 500 миллисекунд, чтобы понять, как загружается страница. Кроме того, этот инструмент может проверить время загрузки вашего веб-сайта с более чем 100 серверов по всему миру. Организации также могут устанавливать оценки производительности и анализировать такие показатели производительности, как время до первого байта, время загрузки и показатель Apdex, чтобы измерить степень удовлетворенности клиентов. Кроме того, инструмент может имитировать взаимодействие посетителей, чтобы постоянно отслеживать взаимодействие с конечным пользователем. Он отслеживает время безотказной работы, тестирует производительность из нескольких мест, выполняет анализ основных причин, уведомляет о сбоях с помощью расширенных функций оповещения и позволяет командам делиться производительностью веб-сайта на общедоступных страницах состояния.
Инструмент предоставляет расширенные функции, такие как показатели диафильма и временной шкалы, для захвата элементов веб-страницы через каждые 500 миллисекунд, чтобы понять, как загружается страница. Кроме того, этот инструмент может проверить время загрузки вашего веб-сайта с более чем 100 серверов по всему миру. Организации также могут устанавливать оценки производительности и анализировать такие показатели производительности, как время до первого байта, время загрузки и показатель Apdex, чтобы измерить степень удовлетворенности клиентов. Кроме того, инструмент может имитировать взаимодействие посетителей, чтобы постоянно отслеживать взаимодействие с конечным пользователем. Он отслеживает время безотказной работы, тестирует производительность из нескольких мест, выполняет анализ основных причин, уведомляет о сбоях с помощью расширенных функций оповещения и позволяет командам делиться производительностью веб-сайта на общедоступных страницах состояния.




 Однако разница между временем загрузки страницы и временем отклика не очевидна сразу, равно как и преимущества их независимого отслеживания.
Однако разница между временем загрузки страницы и временем отклика не очевидна сразу, равно как и преимущества их независимого отслеживания.

 Сюда входят все элементы страницы, такие как HTML, скрипты, CSS, изображения и сторонние ресурсы.
Сюда входят все элементы страницы, такие как HTML, скрипты, CSS, изображения и сторонние ресурсы. Кроме того, он содержит предложения по увеличению скорости загрузки.
Кроме того, он содержит предложения по увеличению скорости загрузки. Недовольные пользователи будут стоить вам лидов, продаж и конверсий.
Недовольные пользователи будут стоить вам лидов, продаж и конверсий.
 Pingdom предоставляет подробные отчеты о времени загрузки вашей страницы, позволяя вам детализировать и определять компоненты, вызывающие проблемы.
Pingdom предоставляет подробные отчеты о времени загрузки вашей страницы, позволяя вам детализировать и определять компоненты, вызывающие проблемы.