Скорость загрузки страниц сайта: Google разрушает SEO-мифы
Рубрика: Теория и статистика
В последнем эпизоде SEO-разрушителей мифов Google углубился в скорость загрузки страниц сайта.
Мартин Сплитт из Google обсудил важность скорости страницы и её влияние на SEO в последнем эпизоде передачи «SEO Mythbusting». Вместе с Эриком Энге из Perficient он рассмотрел скорость страниц под разными углами, обсуждая, почему она важна, что считается «хорошей» скоростью загрузки и как сделать страницы быстрее.
Предлагаю вам ознакомиться с краткой выжимкой их разговора и соответствующими таймкодами из видео.
Распространённое заблуждение по поводу скорости страницы и ранжирования (0:00)
В среде SEO-специалистов распространено заблуждение, что скорость загрузки страниц сайта является важным фактором ранжирования в поисковой системе Google. Многие даже считают, что это чуть ли не самый важный фактор. Действительности данное мнение не соответствует.
Почему скорость загрузки сайта важна? (1:57)
Скорость сайта важна, потому что она уменьшает боль и разочарование, связанные с ожиданием загрузки страниц. На свете есть много регионов с низкой скоростью интернета, и их нужно учитывать при разработке сайтов.
На свете есть много регионов с низкой скоростью интернета, и их нужно учитывать при разработке сайтов.
Скорость страницы и релевантность контента (3:00)
Скорость страниц является важным фактором ранжирования, но не настолько, чтобы быстрые страницы превосходили другие, с более релевантным контентом. Google старается предоставлять пользователям поиска наиболее релевантный контент, который не всегда быстро загружается.
Средний и рекомендуемый размер веб-страницы (4:54)
Существует огромное несоответствие между средним и рекомендуемым размером веб-страниц. Средний размер страницы на сайте обычно исчисляется мегабайтами, тогда как в действительности должен составлять около 500 КБ.
Конечно, чем меньше размер страницы, тем быстрее она будет загружаться. «Чем меньше [килобайт], тем лучше», – говорит Сплитт.
Оптимизация скорости загрузки страницы для Google (5:48)
По большей части, оптимизаторы всё делают правильно, когда речь заходит об оптимизации скорости загрузки страницы, но всё же есть некоторые аспекты, которые создают проблемы.
Например, общепризнанно, что минимальный размер изображения выгоден для скорости страницы. Тем не менее, многие сеошники забывают про ленивую загрузку картинок. Она делает так, что изображения, находящиеся за пределами нижней границы экрана, не загружаются до тех пор, пока пользователь не прокрутит страницу вниз.
Проблемы использования Google Lighthouse (7:44)
SEO-специалисты часто зацикливаются на отчётах таких инструментов, как Google Lighthouse, которые предоставляют рекомендации по ускорению сайтов. Lighthouse может показывать, что конкретное действие приведёт к изменению скорости загрузки страниц сайта на определённое количество секунд.
Оптимизатор внедряет рекомендации и разочаровывается в инструменте, поскольку не видит мгновенного изменения в цифрах. Эрик Энге напоминает SEOшникам, что большинство из этих проблем являются «многокомпонентными», то есть для улучшения скорости требуется комбинация изменений.
Скорость страницы на разных пользовательских устройствах и типах подключения (9:18)
Будьте осторожны и не попадите в ловушку, думая, что сайт работает быстро, потому что он молниеносно загружается на вашем высококачественном новеньком смартфоне. Люди заходят на сайты с различных устройств, которые загружают контент с разной скоростью.
Люди заходят на сайты с различных устройств, которые загружают контент с разной скоростью.
Сплитт рекомендует отслеживать устройства, которыми пользуются посетители вашего сайта, и проводить соответствующую оптимизацию. Возможно, стоит даже купить наиболее часто используемое устройство, чтобы лучше понять, как пользователи воспринимают ваш сайт.
Скорость страниц, технология ускоренных мобильных страниц (AMP) и прогрессивные веб-приложения (PWA) (11:36)
Сплитт повторяет в очередной раз, что, когда речь заходит про скорость загрузки страниц сайтов, важно помнить: AMP не является фактором ранжирования. Она важна только постольку, поскольку важна скорость страниц.
Скорость загрузки, как фактор ранжирования в Google (13:06)
Сплитт завершает обсуждение темы тем, что рассказывает о скорости загрузки в разрезе факторов ранжирования в поиске Google. В двух словах: при прочих равных, если в выдаче находятся две одинаковые страницы, и у одной скорость загрузки лучше, то она будет выше.
Полное видео на английском языке доступно в официальном Ютуб-канале «Google Webmasters»:
Перевод:
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Поисковая оптимизация PDF файлов [инструкция от Ahrefs]
- Сообщество для клиентов поможет повысить продажи
- Ahrefs опубликовал самые популярные поисковые запросы на Ютубе в 2020 году
- Чек-лист на 64 пункта для контента, который точно взлетит
- Контент маркетинг в LinkedIn и других социальных сетях [стратегия продвижения]
- Google начал отдавать предпочтение государственным сайтам
- ТикТок демонстрирует, что аккаунты в социальных сетях – высокорисковый актив
- Рекомендации Ютуб: ответы на популярные вопросы от инсайдеров
- Голосовой поиск достиг плато и пошёл на спад
- SEO статистика 2020: 63 интересные цифры от Ahrefs
Тематика: Google, SEM, Переводы
Дата публикации: 29. 07.2020
07.2020
(некоторые ответы перед публикацией проверяются модератором)
Core Web Vitals — Новый алгоритм от Google
Опять они за свое, подумаете вы и будете правы. Сегодня мы также поговорим о важности скорости загрузки, которая сегодня актуальна, как никогда. И советуем вам заранее подготовить свои сайты до максимального ускорения. Уже совсем скоро появится он — Core Web Vitals. Что же это за новую штуку придумал Google? Давайте разбираться в этом вместе.
Core Web Vitals
Итак, это новый фактор ранжирования Google. Данный алгоритм гугл будет определять основные показатели скорости загрузки на основе реального пользовательского опыта. Существуют сотни факторов ранжирования, среди которых и раньше была скорость работы сайта. Однако новый фактор Core Web Vitals будет анализировать больше информации и иметь непосредственное влияние на дальнейшую индексацию. Нужно отметить, что скорость загрузки напрямую не влияет на индексацию. Однако имеет значительное влияние на поведенческие факторы пользователя, которые являются важным сигналом для поисковых алгоритмов гугл.
Однако имеет значительное влияние на поведенческие факторы пользователя, которые являются важным сигналом для поисковых алгоритмов гугл.
Поэтому Google неспроста решил взяться за проверку скорости. Согласно исследованиям, если ресурс будет отвечать пороговым значением Core Web Vitals пользователи будут меньше покидать сайт на целых 24%. И неважно — у вас лендинг или интернет-магазин, все мы хотим увеличить трафик и конверсию сайта. Но если он «висит», сами понимаете — кина не будет.
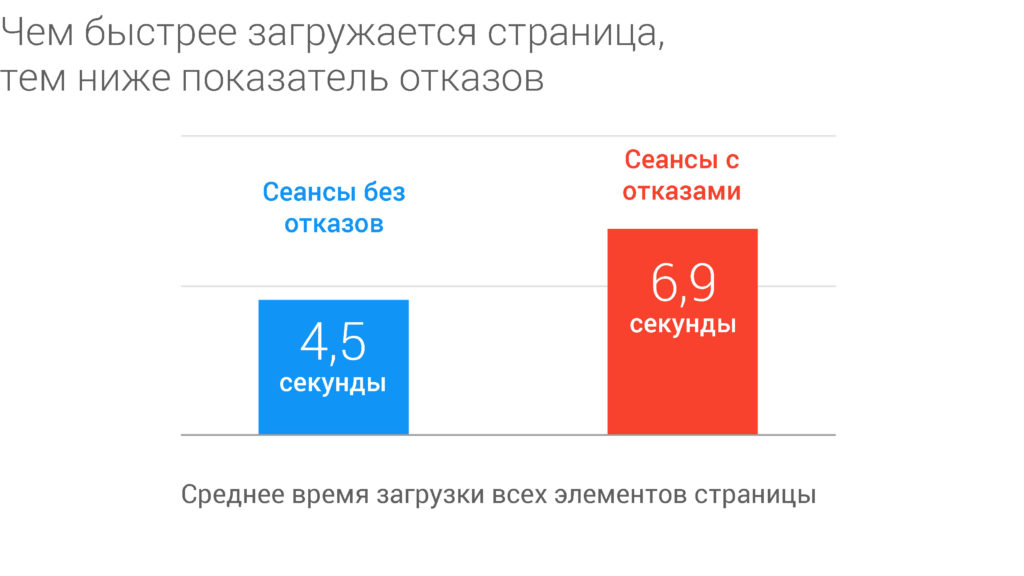
Итак, начнем с того, что 47% пользователей ожидают загрузки страницы до 2 секунд. Согласно отчету Google, если время загрузки увеличивается с 1 до 3 секунд — количество отказов увеличивается на 32%. При увеличении от 1 до 6 секунд — на целых 106%.
Скорость загрузки и ее влияние на эффективность работы сайта
Только посмотрите на эти шокирующие цифры. Трудно даже представить сколько прибыли и посетителей крадут у нас буквально секунды задержки загрузки:
- На 70% меньше находятся пользователи на медленных сайтах.
 Они купят меньше товаров, прочитают меньше информации, пересмотрят меньше рекламы.
Они купят меньше товаров, прочитают меньше информации, пересмотрят меньше рекламы. - 1 секунда «провисания» будет стоить вам 7% потери конверсии.
- 79% недовольных скоростью сайта клиентов не зайдут на него повторно. Более того, около 44% поделятся своим негативным опытом с другими.
- 2 и более секунды задержки во время транзакции сократит количество покупок до 87%. Эта цифра просто поражает. Сейчас интернет-магазины начнут подсчитывать убытки.
- Скорость загрузки на мобильной версии более 5 секунд вдвое уменьшает прибыль от мобильной рекламы. А половина мирового трафика приходится на смартфоны.
- Медленные сайты получают меньшую прибыль, это касается всех видов сайтов. Речь идет об рейтинге среди рекламодателей. На быстрых ресурсах просматривают на 25% больше рекламы. Вот вам и большая прибыль, даже если ваш сайт сам по себе ничего не продает.
- Не забывайте о репутационных потерях. Медленные сайты не вызывают доверие, их не выбирают.
 Тогда как быстрые сайты до 52% повышают лояльность пользователей.
Тогда как быстрые сайты до 52% повышают лояльность пользователей. - Неэффективен маркетинг. Если тратите значительные средства на продвижение сайта, но за счет медленной скорости страницу не посещают, то это деньги на ветер. Лучше потратьте их на оптимизацию сайта.
Как видите, появление Core Web Vitals не просто очередное обновление Google, а очевидная необходимость.
Основные показатели Core Web Vitals
А теперь подробнее, какие именно показатели анализировать данный алгоритм гугл:
- Largest Contentful Paint (LCP) — определяет скорость загрузки страницы и ее крупных визуальных элементов. Это может быть баннер, видео или большой текстовый блок. Хорошо — до 2,5с. Критическое значение — более 4с.
- First Input Delay (FID) — измеряет интерактивность сайта, то есть насколько быстро он становится доступным к взаимодействию после загрузки. Желательным будет показатель до 100мс. Более 300мс — это плохо для сайта.

- Cumulative Layout Shift (CLS) — показывает скорость визуальной стабилизации, то есть насколько быстро все становится на свои места. Вы, наверное, замечали после открытия страницы смещение макета. Сайтe требуется время, чтобы «прийти в себя». Так вот, идеальным будет показатель меньше 0,1 с. Более 0,25 — это очень плохо.
Если у пользователя будут проблемы хотя бы с одним из этих пунктов, Core Web Vitals однозначно занесет вас в свой black list. С каждым таким негативным опытом сайт опускаться все ниже по рейтингу выдачи результатов.
Как измерить показатели
Самое время проверить дотягивает ли ваш сайт до уровня «быстрого». Вот вам несколько сервисов:
- Pingdom Tools
- PageSpeed Insights
- GTmetrix.com
- Loadimpact.com (данный сервис проверит еще и скорость в период большой нагрузки на сайт)
Если после проверки вас не с чем поздравить, тогда вам срочно нужно заняться вопросом повышения скорости. Об этом можно позаботиться еще на этапе создания сайта. В противном случае вам нужна seo-оптимизация сайта.
Об этом можно позаботиться еще на этапе создания сайта. В противном случае вам нужна seo-оптимизация сайта.
Только без паники! К счастью, профессиональные веб-студии знают решение этой проблемы. Итак, что можно сделать:
- Уменьшите размер всех элементов страницы. Только без фанатизма, иначе испортите качество картинки.
- Сократите количество обращений пользователя к базе данных. Квалифицированный программист поймет, о чем речь.
- Используйте сжатие данных (Gzip-скрипты).
- Включите кэширования. Это позволит ускорить доступ к веб-страницам, которые пользователь посещал ранее.
- Меньше редиректов. Не водите хороводы с пользователем по сайту, ему это не понравится.
- Используйте быстрый и качественный хостинг.
- Используйте CDN. Это позволит распределить контент между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем.
Ну и, конечно, не забывайте периодически следить за скоростью работы своего сайта. Быстрое реагирование на любые негативные изменения позволят минимизировать потери от снижения скорости загрузки и вовремя внести необходимые коррективы.
Быстрое реагирование на любые негативные изменения позволят минимизировать потери от снижения скорости загрузки и вовремя внести необходимые коррективы.
Как видите, недостаточно иметь просто хороший сайт, нужно иметь быстрый сайт. Скорость влияет не только на индексацию, а главным образом на конверсию, посещаемость в результате на прибыль. К счастью, гугл не любит сюрпризы и о запуске новых факторов ранжирования предупреждает заранее. Поэтому у вас есть еще время исправить все погрешности к запуску Core Web Vitals. Для кого-то этот алгоритм гугл станет страшным сном, для других — верным другом. В какой команде окажетесь вы, решать вам!
увеличиваем скорость загрузки сайта —
Не так давно в личном кабинете ВКонтакте мне поступило сообщение, в котором человек, представившийся специалистом по оптимизации сайтов, предлагал поработать над моим блогом — за символическую сумму в размере 1000 р. В целом предложение касалось аудита и исправления ошибок, в одном из пунктов говорилось о том, что по Google PageSpeed Insights скорость загрузки сайта должна быть выше.
На тот момент ситуация по блогу и в самом деле была удручающая. Мне приходилось разгребать последствия полученного блогом (в результате взлома) фильтра АГС. А новый хостинг, несмотря на более высокую стоимость и SSD диски, которые, если верить рекламе, должны работать в 5-6 раз быстрее, на деле оказался не столь шустр. Сайт стал загружаться гораздо медленнее, чем раньше. И проверка скорости загрузки сайта инструментами от Google это показывала наглядно:
Бесспорно, требовались меры по исправлению ситуации. И уже практически согласившись на полученное предложение, я решил пробежаться по сайтам тех вебмастеров, над которыми уже была проведена работа. Однако пять первых же просмотренных мной сайтов находились в «красно-желтой» зоне сервиса Google PageSpeed, т.е. грузились недостаточно быстро — это и стало причиной моего отказа от предлагаемых услуг.
Редактирование кода вручную или плагины?
Именно этот вопрос неизбежно появляется у владельца сайта (блога) на WordPress в процессе работы над теми или иными техническими моментами.
Довольно распространенное в блогосфере мнение о том, что «плагины — зло», что они лишь увеличивают нагрузку и замедляют сайт, мне известно. Но есть и другая сторона вопроса: компетентность блогера (наличие необходимых знаний и опыта). Поэтому в каждом конкретном случае выбор неоднозначен.
Увеличить скорость загрузки сайта самостоятельно — вполне реально. Для этого лишь нужно следовать рекомендациям онлайн-сервиса Google Page Speed. Каждый пункт из тех, что появляется после проведенного анализа (оптимизируйте изображения, используйте кеш браузера, сократите CSS, сократите JavaScript и т.д.) сопровождается блоком «Как исправить«, в котором указывается, что и в каких конкретно файлах (страницах) необходимо исправить. Достаточно сделать бэкап сайта и его базы, найти несколько часов (чаще — дней) свободного времени, запастись терпением — и вперед!
При недостатке опыта работы с кодом вносить исправления вручную можно почти бесконечно — или до полной победы над проблемой или до тех пор, пока сайт не перестанет работать. Последний вариант не исключен, когда за дело берется блогер с небольшим стажем знакомства с основами HTML, CSS, JavaScript, PHP.
Последний вариант не исключен, когда за дело берется блогер с небольшим стажем знакомства с основами HTML, CSS, JavaScript, PHP.
Но есть и другой, легкий, путь: установка одного или нескольких плагинов, позволяющих без особых усилий (фактически, за несколько щелчков кнопкой мыши) попасть в «зеленую зону» Google PageSpeed Insights. Плагинов, помогающих увеличить скорость загрузки сайта немало — от самых простых, не имеющих даже страницы настроек, до тяжеловесных «комбайнов» с кучей вкладок и опций.
Мне в результате короткой серии экспериментов удалось подобрать несколько плагинов WordPress, установка и активация которых позволила увеличить показатели скорости загрузки моего блога в три раза. Об этих плагинах мне и хотелось бы рассказать сегодня. Но прежде хотелось бы обозначить основные причины медленной загрузки сайтов.
Почему сайт медленно загружается
- Хостинг. Прежде всего, это предоставляемые хостингом ресурсы. Здесь каждый выбирает сам — по своим потребностям и бюджету.
 Следует лишь помнить о том, что не всегда самый дорогой и самый известный хостинг — лучший. Ситуация, когда хостер, которого вы выбрали и который вас очень долгое время устраивал, начинает «экономить» ресурсы — тоже не редкость. Или в один прекрасный момент выясняется, что ваш блог оказался на одном IP с чужим высоконагруженным проектом. При этом переход на выделенный IP вряд ли моментально избавит от всех проблем. Зачастую, и переезд на другой хостинг — не вариант, хотя бы потому, что однажды вновь найдя хостинг, который будет устраивать вас и характеристиками, и стоимостью, и отзывчивостью техподдержки, вы больше никогда не столкнетесь с проблемой медленной работы сайта.
Следует лишь помнить о том, что не всегда самый дорогой и самый известный хостинг — лучший. Ситуация, когда хостер, которого вы выбрали и который вас очень долгое время устраивал, начинает «экономить» ресурсы — тоже не редкость. Или в один прекрасный момент выясняется, что ваш блог оказался на одном IP с чужим высоконагруженным проектом. При этом переход на выделенный IP вряд ли моментально избавит от всех проблем. Зачастую, и переезд на другой хостинг — не вариант, хотя бы потому, что однажды вновь найдя хостинг, который будет устраивать вас и характеристиками, и стоимостью, и отзывчивостью техподдержки, вы больше никогда не столкнетесь с проблемой медленной работы сайта. - Шаблон. Сегодня выбрать подходящий по дизайну и функциональности шаблон (тему) для информационного (статейного) сайта не составляет большого труда — в репозитории WordPress их тысячи. Все они написаны людьми, имеющими разные представления о структуре и взаимосвязи элементов темы, несмотря на то, что каждый разработчик вынужден отталкиваться от Кодекса.
 Громоздкий неповоротливый шаблон (вид главной, загружаемые скрипты и т.п.) — один из факторов, за который поставить минус сайту могут не только пользователи, но и поисковые системы. Есть шаблоны простые и легкие, как бабочки — без особых настроек и вариаций, установил, загрузил картинку в шапку — и пользуйся, пока не надоест. И есть шаблоны, подобные швейцарскому ножу, глядя на которые через админку сайта, понимаешь, насколько прекрасен WordPress ) И еще понимаешь, что с таким шаблоном обязательно нужно поработать, разобраться с ним, даже если он окажется не таким быстрым как другие. Проверить скорость загрузки сайта с разными шаблонами очень просто, для этого в меню консоли WordPress Внешний вид — Темы достаточно переключиться на нужную тему и вбить адрес своего сайта в поле ввода на странице Google PageSpeed Insights.
Громоздкий неповоротливый шаблон (вид главной, загружаемые скрипты и т.п.) — один из факторов, за который поставить минус сайту могут не только пользователи, но и поисковые системы. Есть шаблоны простые и легкие, как бабочки — без особых настроек и вариаций, установил, загрузил картинку в шапку — и пользуйся, пока не надоест. И есть шаблоны, подобные швейцарскому ножу, глядя на которые через админку сайта, понимаешь, насколько прекрасен WordPress ) И еще понимаешь, что с таким шаблоном обязательно нужно поработать, разобраться с ним, даже если он окажется не таким быстрым как другие. Проверить скорость загрузки сайта с разными шаблонами очень просто, для этого в меню консоли WordPress Внешний вид — Темы достаточно переключиться на нужную тему и вбить адрес своего сайта в поле ввода на странице Google PageSpeed Insights. - Плагины. Да, те самые плагины, о вреде которых столько написано. По большому счету, для нормального функционирования сайта плагины не нужны.
 Но желание блогера облегчить себе процесс публикации различных типов контента (текст, изображения, видео), улучшить защищенность блога и повысить удобство работы с ним посетителей, т.е. тех, для кого и создается контент — все это заставляет нас постоянно улучшать свои сайты с помощью расширяющих их функциональность надстроек — плагинов. На мой взгляд, всегда необходимо придерживаться золотой середины — плагины использовать, но в меру и те, которые на скорость загрузки сайта сильно не влияют. Понять же, насколько сильно нагружает сайт тот или иной плагин можно с помощью замечательного инструмента P3 (Plugin Performance Profiler, который не обязательно держать включенным постоянно.
Но желание блогера облегчить себе процесс публикации различных типов контента (текст, изображения, видео), улучшить защищенность блога и повысить удобство работы с ним посетителей, т.е. тех, для кого и создается контент — все это заставляет нас постоянно улучшать свои сайты с помощью расширяющих их функциональность надстроек — плагинов. На мой взгляд, всегда необходимо придерживаться золотой середины — плагины использовать, но в меру и те, которые на скорость загрузки сайта сильно не влияют. Понять же, насколько сильно нагружает сайт тот или иной плагин можно с помощью замечательного инструмента P3 (Plugin Performance Profiler, который не обязательно держать включенным постоянно. - Изображения. Точнее, их количество на странице и вес. Некоторым типам блогов (о путешествиях, кулинарным, техническим и т.п.) — без изображений никуда. Хорошо иллюстрированный интересный контент всегда пользовался и будет пользоваться повышенным спросом. Оптимизация загружаемых на сайт изображений — уже половина дела в борьбе за скорость сайта.
 Отказываться от изображений и жертвовать их качеством не нужно — необходимо их правильно и своевременно оптимизировать.
Отказываться от изображений и жертвовать их качеством не нужно — необходимо их правильно и своевременно оптимизировать.
Как увеличить скорость загрузки сайта WordPress
Разумеется, с помощью плагинов — тех, о которых шла речь в самом начале.
Regenerate Thumbnails
Плагин для пересоздания миниатюр изображений, загруженных на сайт. Необходим при смене шаблона и изменении размеров любого из типов миниатюр, используемых на сайте. Обратите внимание на количество установок. Плагин русифицирован, проблем при его использовании возникнуть не должно. Работает очень быстро.
Проверка скорости сайта онлайн сервисом Гугл показала мне, что значительная часть изображений использовалась без миниатюр. Вместо них на главной и в рубриках в анонсах постов выводились оригинальные изображения — своевременно не устраненные последствия слияния двух блогов (экспорт контента с блога на другом шаблоне). После того, как Regenerate Thumbnails пересоздал все миниатюры на блоге, ситуация со скоростью сайта изменилась в лучшую сторону (58/100 для мобильных, 63/100 для компьютеров):
a3 Lazy Load
Плагин, уменьшающий количество запросов к базе данных и улучшающий время загрузки страниц за счет того, что при его активации все изображения в анонсах, постах и виджетах, а также аватары комментаторов загружаются не одновременно, а последовательно — по мере прокрутки посетителем страницы вниз. Чем больше изображений на сайте, тем заметнее эффект. В описании плагина в репозитории приводится ссылка на демо-страницу, содержащую 1000 изображений. Эффект от активации плагина на этом блоге приведен на скриншоте ниже (71/100 для мобильных и 82/100 для компьютеров):
Чем больше изображений на сайте, тем заметнее эффект. В описании плагина в репозитории приводится ссылка на демо-страницу, содержащую 1000 изображений. Эффект от активации плагина на этом блоге приведен на скриншоте ниже (71/100 для мобильных и 82/100 для компьютеров):
WP Super Cache
Плагин кэширования, отдающий посетителям заранее сгенерированные статические страницы вместо динамических, как это делает WordPress по умолчанию. Страница настроек плагина имеет несколько вкладок, все основные пункты меню русифицированы. На моем блоге лучший результат в плане скорости загрузки был достигнут при выборе пункта Упрощенное кэширование. Из трех протестированных плагинов кэширования (Hyper Cache, W3 Total Cache и WP Super Cache) последний оказался лучшим. Эффект от его применения — на скриншоте:
Итоги
В результате активации описанных в статье плагинов оценка скорости загрузки сайта инструментом Google PageSpeed Insights следующая: 73/100 для мобильных устройств и 86/100 для компьютеров. Считаю, неплохой результат с учетом того, что вручную никаких правок в код сайта не вносилось.
Считаю, неплохой результат с учетом того, что вручную никаких правок в код сайта не вносилось.
Разумеется, данный набор плагинов — не панацея для всех без исключения информационных сайтов. И не факт, что эта связка покажет себя столь же хорошо на другом хостинге во взаимодействии с другим шаблоном, а также не будет конфликтовать с уже установленными у вас плагинами.
Что касается плагинов, ускоряющих загрузку JavaScript, CSS и HTML, их было перепробовано достаточно для того, чтобы убедиться, что их включение добавляет в онлайн тесте от Гугл максимум один пункт к уже имеющимся. Поэтому от их использования было решено отказаться. Вот список плагинов, которые были протестированы: Async JavaScript, Async JS and CSS, Autoptimize, Fast Velocity Minify, JS & CSS Script Optimizer, Speed Booster Pack, WP-HTML-Compression. Возможно, на вашем шаблоне какой-либо из этих плагинов покажет более впечатляющие результаты.
Своими способами вывода сайтов в «зеленую зону» Google PageSpeed Insights прошу делиться в комментариях.
Расскажите об этой статье в соцсетях:
8-шаговое руководство по достижению 100% скорости страницы Google
Ничто так не портит отличный веб-сайт, как плохая загрузка. На самом деле, Google заявил, что посетители, у которых время загрузки составляет семь секунд, на 113% чаще покидают страницу.
Скорость страницы настолько важна для пользовательского опыта, что Google начал включать ее в качестве одного из факторов ранжирования в 2018 году. Теперь, даже если вы усердно работаете над стратегиями SEO, низкая скорость страницы может позволить другому сайту — возможно, даже один из ваших конкурентов — чтобы опередить вас на важной странице результатов поисковой системы.
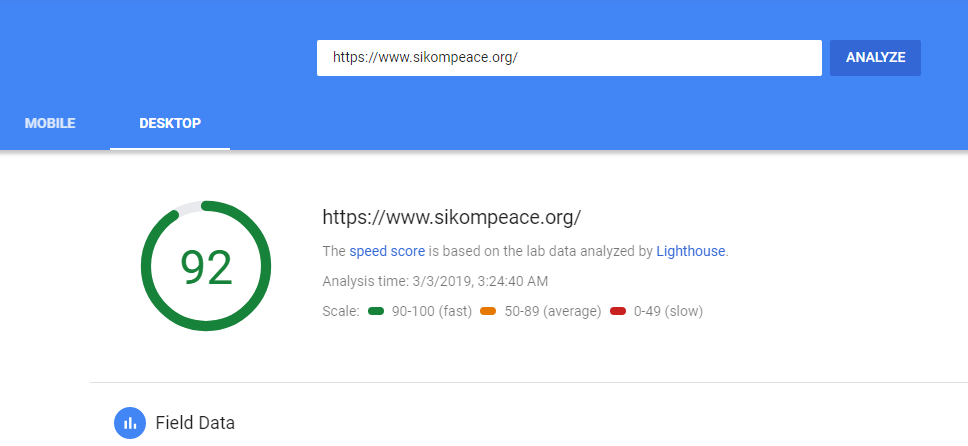
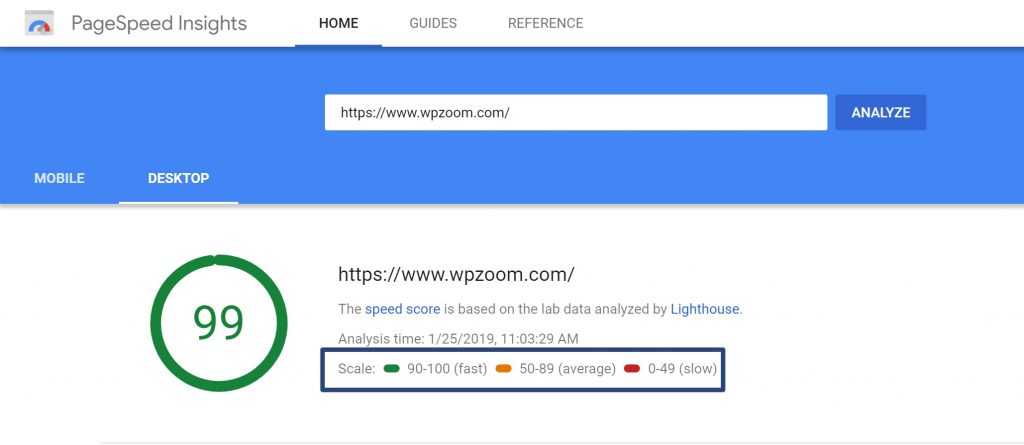
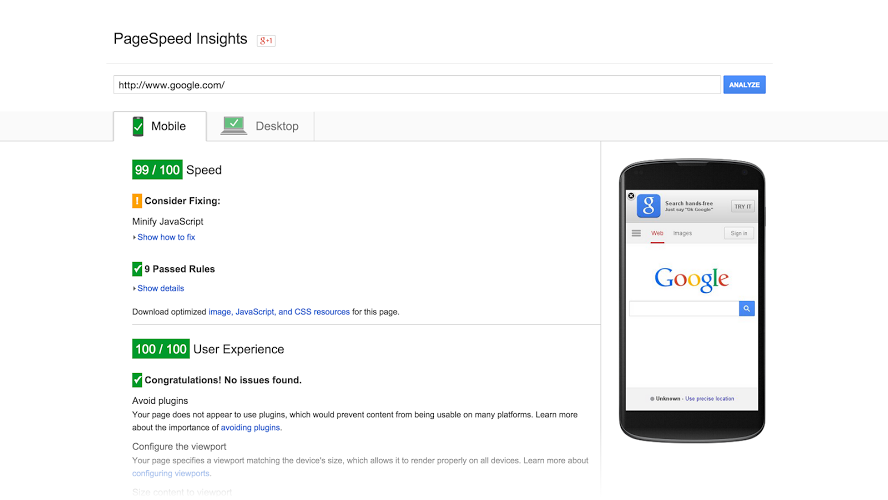
Для тех, кто хочет получить представление о времени загрузки, Google предлагает бесплатный инструмент PageSpeeds Insights, который может оценить вашу страницу по шкале от нуля до 100. Вот краткий пример отчета, который PageSpeed Insights представляет после поиска. «google.com»:
«google.com»:
Отчет выглядит чистым и простым. Но если вы не самый технически подкованный человек, может быть немного сложно понять, что на самом деле означают некоторые из предложений отчета.
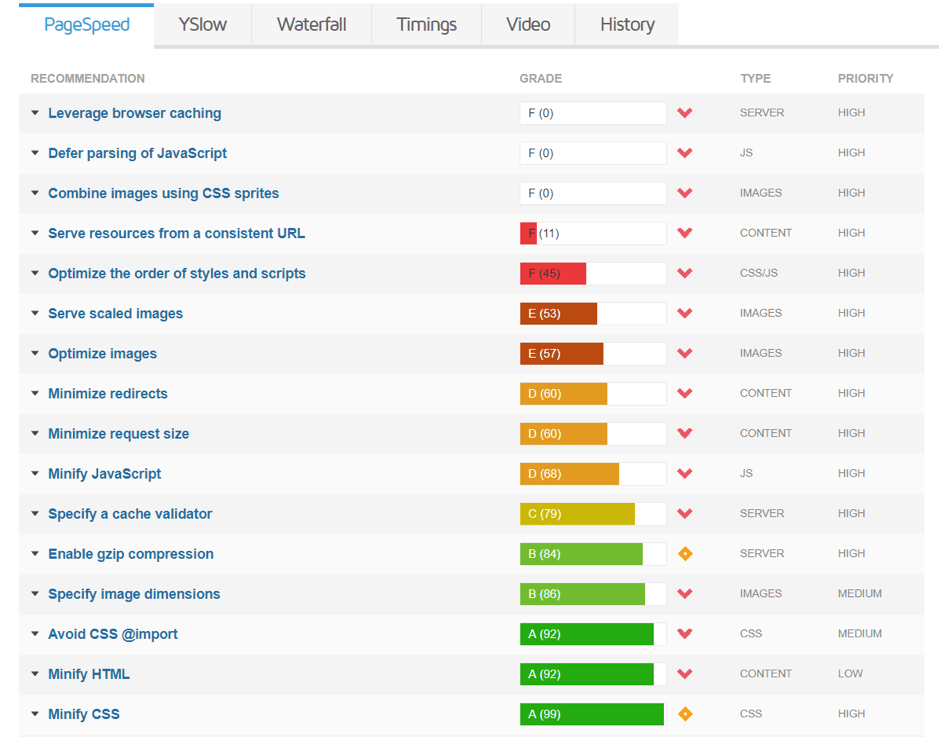
Вот пример отчета с длинным списком жаргонных комментариев:
Хотя приведенный выше жаргон может показаться пугающим, многие из предложений PageSpeed Insights на самом деле могут быть довольно простыми, даже если вы не являетесь веб-разработчиком.
Чтобы помочь вам улучшить взаимодействие с пользователем и решить проблему медленной загрузки, вот руководство из восьми шагов для достижения 100% скорости. Для каждого шага мы объясним, почему это важно, дадим вам представление о том, как это сделать, и сообщим, может ли потребоваться участие технического эксперта.
- Определите, отстаете ли вы и где.
- Сжимайте изображения.
- Сократите или минимизируйте код HTML, CSS и JavaScript.
- Удалите элементы, блокирующие визуализацию.

- Ускорьте свою мобильную скорость.
- Избегайте или минимизируйте перенаправления страниц.
- Увеличьте время отклика сервера.
- Используйте сеть доставки контента.
1. Определите, отстаете ли вы, и если да, то где.
Многие CMS имеют встроенные инструменты или параметры плагинов, которые могут помочь вам понять, почему весь ваш веб-сайт или конкретная страница загружаются медленно. Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вы должны использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить фактические шаги, которые необходимо предпринять, чтобы улучшить время загрузки вашего веб-сайта.
Вот пять бесплатных инструментов, которые вы можете попробовать:
- Google PageSpeed Insights
- Веб-грейдер
- ГТМ Метрикс
- Тест скорости веб-сайта KeyCDN
- Пингдом
Google PageSpeed Insights, о котором мы говорили выше, может быть одним из ваших лучших руководств, особенно если вашей целью является достижение высокой скорости страницы Google.
Некоторые другие перечисленные инструменты также полезны, потому что они могут дать вам краткий обзор других деталей, связанных со скоростью вашего сайта.
Например, KeyCDN позволит вам увидеть, как быстро загружается ваша страница в разных странах. Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
2. Сжимайте изображения.
Большие изображения — одна из наиболее частых причин медленной загрузки страниц. Существует много разных мнений о том, что такое оптимальный размер файла. В то время как некоторые хосты говорят, что вы должны стремиться к файлам размером менее 200 КБ, блог Shopify предлагает использовать размер менее 70 КБ. Разработчики Google предлагают сделать изображение как можно меньше, прежде чем потеряете четкость.
Чтобы уменьшить изображения без полной потери качества, мы предлагаем сжимать файлы с помощью бесплатного онлайн-приложения, такого как Squoosh. app или Compress.io. Вы также можете использовать Photoshop.
app или Compress.io. Вы также можете использовать Photoshop.
Перед загрузкой изображения используйте Photoshop или другое программное обеспечение для редактирования, чтобы обрезать или изменить его размер до точного разрешения, которое оно будет отображаться на сайте.
Размер экрана не совпадает с размером файла. Размер дисплея — это просто размер изображения на вашем веб-сайте.
Размер вашего файла равен размеру фактического изображения, которое вы загрузили. Если у вас есть большой файл и небольшой размер дисплея, для загрузки большого файла по-прежнему требуется столько же времени, как если бы он имел гигантский размер дисплея. Наоборот, если вы загрузите небольшой файл и представите его на небольшом экране, он будет загружаться быстро.
Хорошее эмпирическое правило: обрезать изображение до точного размера дисплея, которое оно будет отображать на странице, а затем сжать файл изображения, чтобы он занимал меньше места на диске.
Например, если ваша CMS автоматически обрезает или изменяет размер изображения до 500 на 300 пикселей, вам все равно следует обрезать его до того же точного размера вручную перед загрузкой. Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения все равно может способствовать серьезному замедлению работы.
Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения все равно может способствовать серьезному замедлению работы.
3. Сократите или минимизируйте код HTML, CSS и JavaScript.
CSS, HTML и JavaScript могут содержать много лишнего, избыточного или совершенно бесполезного кода. Подобно изображениям, эти данные могут замедлить работу вашей страницы.
Чтобы этого избежать, разработчики Google предлагают «минимизировать» ваш код. Минимизация уменьшает ваш код, удаляя бесполезный язык, примечания и пробелы, которые могли остаться позади, когда страница создавалась или обновлялась.
4. Удалите элементы, блокирующие визуализацию.
Иногда страница кодируется для загрузки менее важных элементов, таких как боковая панель или баннер, перед основным содержимым. Вы хотите расставить приоритеты в своем коде, чтобы ваш основной контент был первым в верхней части страницы.
Как только вы узнаете, где находятся эти элементы, вы можете использовать это краткое руководство, чтобы узнать, как их устранить.
5. Увеличьте скорость своего мобильного телефона.
В 2018 году 60 % поисковых запросов Google выполнялись с мобильных устройств. Наряду с поощрением оптимизированных для мобильных устройств сайтов в рейтинге результатов поиска, Google также даст вам более высокую оценку скорости страницы и, возможно, более высокий рейтинг, если ваш мобильный сайт загружается быстро.
PageSpeed Insights может показать вам, как оценивается ваш мобильный сайт. После того, как вы выполните поиск по URL-адресу и просмотрите отчет, вы можете переключаться между вкладками для настольных компьютеров и мобильных устройств, чтобы увидеть отдельные оценки для каждого формата.
Если вы отстаете, попробуйте оптимизировать то, что посетитель просматривает на мобильном сайте. Скройте или сверните элементы сайта для настольных компьютеров, такие как фотографии или дополнительные текстовые поля, которые могут показаться неуклюжими или ненужными на маленьком экране.
Такие сервисы, как AMP (сокращение от Accelerated Mobile Pages), могут помочь вам в создании упрощенных веб-страниц, которые быстро загружаются и автоматически настраиваются в зависимости от размера браузера или устройства.
6. Избегайте или минимизируйте перенаправления страниц.
Перенаправление — это когда посетитель щелкает или вводит одну ссылку, а затем автоматически направляется в одно или несколько разных мест, прежде чем попадет на нужную веб-страницу. Поскольку это может отнять драгоценное время от скорости вашей страницы, вы должны использовать перенаправления только в случае крайней необходимости.
Примером этого может быть ребрендинг компании или веб-сайта. В этом случае в этом посте рассказывается о том, как создать SEO-дружественную переадресацию 301.
7. Сократите время отклика вашего сервера.
Google предлагает установить время отклика сервера менее 200 миллисекунд. Медленный сервер может быть вызван рядом разных причин, включая хост вашего веб-сайта.
Обращение к отстающему серверу может оказаться немного сложнее, чем последние несколько шагов. В этом руководстве по борьбе с ошибкой 502 Gateway есть несколько полезных советов по диагностике и устранению проблем, связанных с сервером.
Если ваш веб-сайт использует серверы принимающей компании, например GoDaddy, обращение к знающему представителю также может помочь вам определить и решить проблему.
8. Используйте сеть доставки контента.
Сеть доставки контента (CDN) — это группа глобально распределенных серверов, которые могут хранить кэш браузера вашего веб-сайта и быстро загружать его для посетителей со всего мира. Когда кто-то из удаленного географического места посещает ваш веб-сайт, страницы будут загружаться с ближайших к посетителю серверов CDN, а не с вашего собственного сервера.
Зачем тебе это? Потому что посетители, которые находятся далеко от вашего сервера, могут увеличить время загрузки страницы. Например, если ваши серверы расположены в Калифорнии, посетитель из Германии увидит меньшую скорость веб-сайта, чем кто-то в соседнем месте, например в Сиэтле.
Благодаря своему глобальному расположению серверы CDN предотвращают эту проблему и повышают скорость сайта для посетителей из других стран.
Если вы создали свой сайт с помощью CMS, такой как HubSpot, возможно, он уже работает на CDN. GoDaddy и Squarespace — другие примеры программного обеспечения для управления контентом, предлагающего услугу CDN. Пользователи WordPress также могут установить ряд бесплатных плагинов, таких как CDN Enabler.
Если вы не думаете, что у вас есть CDN, несколько провайдеров CDN включают Amazon CloudFront, Cloudflare и сеть доставки контента AT&T.
В следующий раз, когда вы будете просматривать отчет Google PageSpeed Insights, держите этот список шагов под рукой. Эти советы помогут вам быстро свернуть и оптимизировать ваши страницы, если вы стремитесь к идеальному 100-процентному результату.
Первоначально опубликовано 18 июня 2019 г., 7:00:00, обновлено 26 августа 2022 г.
Темы:
SEO-стратегия
Не забудьте поделиться этим постом!
Оптимизация страницы для рекомендованного Google времени загрузки страницы
Техническое SEO
Содержание
Прежде чем углубиться в как получить рекомендуемое Google время загрузки страницы и другие шаги по оптимизации работы страницы для повышения скорости и удобства пользователей, позвольте мне рассказать вам о том, как понятие скорости развивалась с годами.
Если вы посмотрите на историю, всегда существовала одержимость скоростью.
Вы заметите, что каждое поколение в свое время вносило свой вклад в повышение скорости, будь то в области технологий, науки или искусства.
Однако сегодня решающим фактором стала скорость.
Будь то покупка машины, которую вы используете для поездок на работу, или оценка курьера, который только что вручил вам курьера.
Производительность каждого оценивается по скорости выполнения определенного задания.
Если вы уже знаете, что скорость стала вездесущей в нашей жизни, зачем отворачиваться от плохого восприятия страниц вашего веб-сайта, вызванного медленной скоростью загрузки страницы ?
Какое время загрузки страницы рекомендуется Google?Рекомендуемое время загрузки страницы для веб-сайтов как на мобильных, так и на настольных устройствах составляет <3 секунды, сообщает Google.
Тем не менее, по словам поискового гиганта, текущее среднее время загрузки веб-страниц на мобильных устройствах составляет 22 секунды.
Если вы проанализируете некоторые из наиболее посещаемых веб-сайтов в Интернете, вы можете обнаружить аналогичную закономерность — все они имеют скорость загрузки менее 4 секунд.
Если вы расстроены, проезжая через медленно движущийся трафик, вы будете еще больше разочарованы, просматривая медленно загружаемый веб-сайт.
В отличие от медленно движущегося трафика, у вас есть несколько вариантов, когда дело доходит до Интернета.
Если вы окажетесь на веб-сайте с плохой скоростью загрузки страницы , вы всегда можете вернуться к поисковой системе и выбрать непосредственного конкурента.
Если это не так, вы можете напрямую ввести адрес другого веб-сайта, предоставляющего аналогичные услуги, и получить к нему доступ.
Если вы владелец веб-сайта, подумайте об этом с точки зрения вашей целевой аудитории.
Если ваш веб-сайт загружается более трех секунд, возможно, вы оказываете услугу своим конкурентам, перенаправляя целевых пользователей.
Согласно исследованию, проведенному AKAMAI в 2018 году, традиционное время Скорость загрузки страницы необходимо изменить, поскольку ожидания пользователей растут вместе со сложностью страницы.
В исследовании говорится, что средний пользователь Интернета в 2018 году ожидает, что веб-страница будет полностью интерактивной, как только она загрузится.
В нем говорится, что первоначальная реакция пользователя, заходящего на страницу, — либо нажать на кнопку, либо прокрутить вниз.
К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость кликов», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
Вот почему владельцам веб-сайтов крайне важно понимать, сколько времени требуется для загрузки веб-страницы, в какой момент пользователь впервые взаимодействует со страницей и, прежде всего, получает ли пользователь эффект погружения на страницу.
SEO-агентства и веб-мастера вводят новшества в эти аспекты, и в ближайшие дни можно ожидать множество улучшений в Интернете, чтобы гарантировать, что работа со страницей останется приятной и привлекательной для пользователей.
Компания Google была в авангарде ускорения работы страниц, и она разработала Lighthouse — автоматизированный инструмент с открытым исходным кодом для повышения качества скорости веб-сайта.
Lighthouse предварительно загружается вместе с браузером Chrome, что позволяет даже неопытному пользователю проверить скорость загрузки страниц веб-сайта.
Что такое Google Page Experience?Google активно ищет стратегии, которые могут помочь пользователям улучшить поиск.
Поскольку вся экосистема поиска основана на качестве предоставляемых результатов, Google систематически совершенствует свой алгоритм, чтобы предоставлять пользователям наилучшие результаты поиска.
Говоря о результатах поиска, Google в первые дни своего существования больше концентрировался на аспектах содержания и ссылок.
Однако теперь, когда пользователи получают доступ к информации (в том числе очень конфиденциальной) и обмениваются ею с самых разных устройств, Google усилил свои сигналы ранжирования, включив в них опыт работы со страницей.
Page Experience — это набор сигналов, которые Google использует для оценки общего качества пользовательского опыта, обеспечиваемого страницей.
Несмотря на то, что качество контента и ссылок по-прежнему имеет значение, удобство страницы будет действовать как один из многих вспомогательных факторов, определяющих рейтинг веб-страницы.
Сигнал страницы становится критическим фактором ранжирования, когда несколько веб-сайтов предоставляют пользователям высокорелевантный контент. В таких случаях алгоритм Google теперь будет придавать больший вес страницам, которые передают все сигналы взаимодействия со страницей.
По словам Терри Кайла, генерального директора WPX Hosting, «даже если скорость загрузки страницы никак не повлияла на ваш рейтинг в Google (помимо других факторов, она оказывает влияние), какой опыт вы хотите, чтобы посетители вашего сайта получали? Эти посетители — это люди — потенциальные клиенты — которых вы вложили время, деньги и энергию, привлекая их на свой сайт в первую очередь, так зачем испытывать их терпение из-за медленного веб-сайта?»
Что такое новое дополнение к алгоритму Google Page Experience?
Core Web Vitals теперь является частью алгоритма Google и присоединился к набору сигналов о взаимодействии со страницей, включая удобство для мобильных устройств, HTTPS и навязчивые межстраничные объявления.
В сентябре 2021 года гигант поисковых систем подтвердил, что обновление интерфейса страницы полностью развернуто.
Сигнал ранжирования страницы появится в поиске на ПК к февралю 2022 г. Google заявил, что развертывание будет завершено к концу марта 2022 года.Помимо того, что страница должна быть оптимизирована для мобильных устройств, это обновление будет включать в себя все текущие сигналы мобильной версии обновления интерфейса страницы.
«Это ранжирование будет основано на тех же сигналах, которые мы запустили для мобильных устройств ранее в этом году, — сказал Джеффри Хосе, менеджер по продукту поиска в Google.
Мы знали, что это произойдет; Google заявил, что это произойдет еще в мае 2021 года во время Google I/O.
Настольные и мобильные Web VitalsКакие элементы будут включены в эту настольную версию? За исключением требования для мобильных устройств, которое самоочевидно, Google указал их все.
Это означает, что вы должны серьезно подумать об оптимизации скорости страницы, чтобы предотвратить падение веб-рейтинга.
Вы плохо знакомы с концепцией Core Web Vital?
Не волнуйтесь.
Большинство владельцев сайтов не знают о Core Web Vitals и не знают, как проверить свой сайт на соответствие требованиям.
Исследование, проведенное ScreemingFrog среди 20 000 URL-адресов, показало, что только 12 % результатов для мобильных устройств и 13 % для настольных компьютеров прошли эту новую оценку Google PageSpeed.
Это означает, что владельцам веб-сайтов предстоит пройти долгий путь, чтобы обеспечить высокую скорость загрузки страниц.
Вот почему мы решили предоставить краткие ответы на некоторые из наиболее часто задаваемых вопросов о новом дополнении Google к сигналу ранжирования страницы.
Что такое Web Vitals?Согласно Google, Web Vitals — это сигнал взаимодействия с пользователем, который анализирует качество веб-страницы.
Это унифицированное руководство, которое веб-мастера могут использовать в качестве эталона. Широко распространено мнение, что сайты, дружественные к Web Vitals, обеспечивают пользователям превосходный опыт работы со страницей.
В Web Vitals есть 9 метрик, которые можно найти в отчете о пользовательском опыте Chrome. Веб-мастера могут оптимизировать взаимодействие с пользователем на своем веб-сайте, используя эти 9ключевые показатели пользовательского опыта.
Эти показатели используются для интерпретации поведения страниц веб-сайтов либо с помощью анализа полевых данных PageSpeed Insights, либо с помощью моделирования в реальном времени.
Первый
Краска
Первая отрисовка относится к ключевым моментам после того, как браузер начинает рендеринг страницы. Это включает в себя рендеринг фоновых красок, отличных от стандартных.
Это критический момент в рендеринге веб-страницы, когда браузер отображает любой текст или изображения (не обязательно с точными стилями CSS). Это первый раз, когда пользователи видят визуальный элемент в окне своего браузера.
- DOMContentLoad
DOMContentLoaded — это период времени, в течение которого исходный HTML-код полностью визуализируется.
- Под нагрузкой
Это момент, когда загружаются все зависимые ресурсы, включая таблицы стилей и изображения.
- Задержка первого входа
FID измеряет взаимодействие пользователя с частично загруженной страницей.
В этот момент пользователи видят основной критический контент на странице.
Пользователи могут столкнуться с изменением макета после того, как страница загрузит CSS. Если этот сдвиг происходит, когда пользователь находится на грани решительного шага, это приводит к плохому сигналу взаимодействия с пользователем.
Как можно меньшее совокупное смещение макета придает странице визуальную стабильность и обеспечивает лучшее взаимодействие с пользователем.
- Название до первого байта
Время до первого байта — это метрика взаимодействия с пользователем, которая помогает узнать скорость отклика веб-сервера и других сетевых ресурсов.
API уведомлений позволяет веб-страницам управлять отображением системных уведомлений для конечного пользователя.
Из этих 9 основных показателей веб-показателей три имеют решающее значение для сигналов взаимодействия с пользователем, и они объединяются, чтобы сформировать основные показатели веб-показателей.
Что такое Core Web Vitals?Отличный контент, дополненный качественными ссылками, должен помочь вам занять первое место, верно?
Извините, это старая поговорка, и с 2021 года вся эта динамика веб-рейтинга пошла прахом.
Вот почему.
В настоящее время Google оценивает показатель Core Web Vitals ваших веб-страниц вместе с другими факторами ранжирования, прежде чем определять позиции в рейтинге.
По сути, это означает, что у вас есть еще один известный фактор ранжирования, присоединившийся к списку из 200+ сигналов алгоритма Google.
Хорошо, что вы знаете, что такое Core Web Vitals, и оптимизируете свой сайт.
Возможно, вы уже думаете о том, что это за новый фактор ранжирования и как ваш веб-сайт может достичь идеального показателя Web Vitals.
Но перед этим позвольте мне уточнить: Core Web Vitals — это набор показателей взаимодействия со страницей, которые анализируют скорость загрузки страницы, интерактивность и, самое главное, визуальную стабильность.
Google будет анализировать каждый из них отдельно, чтобы узнать общее впечатление пользователя от страницы.
Какие 3 основных показателя Web Vitals?Самое большое содержание контента: LCP относится к самому большому фрагменту контента на странице. Обычно это изображение или видео, для отображения которых требуется максимальное время при загрузке страницы.
По данным Google, в идеале, чтобы самая большая содержательная отрисовка не превышала 2,5 секунды. Все, что превышает 4 секунды, считается плохим и может повлиять на рейтинг в Интернете, начиная с 2021 года.
Данные связаны с откликом страницы, когда пользователь впервые пытается взаимодействовать с ней, например, щелкнув ссылку «Подробнее». Идея FID составляет менее 100 мс.
Идея FID составляет менее 100 мс.
Оценка Google CLS является наиболее важным аспектом оценки Coreweb и связана со стабильностью веб-страницы.
Google считает визуальную стабильность страницы важным фактором удобства использования.
Смещение элементов дизайна может сбить пользователя с толку, а иногда даже привести к непреднамеренным действиям.
Это сильно раздражает пользователей, и теперь Google хочет, чтобы такие страницы выпадали из результатов поиска.
Любое неожиданное изменение макета, которое происходит во время загрузки страницы, в основном из-за изменения положения в области просмотра, приводит к низкому CLS. Идеальное измерение CLS составляет менее 0,1.
Я рекомендую вам официальное видео Google, в котором объясняются жизненно важные функции Core Veb для лучшего понимания.
Важность Core Web Vitals Объявляя скорость страницы как сигнал ранжирования, гигант поисковых систем делает жесткое заявление о том, что они обеспокоены удовлетворенностью пользователей, которые посещают страницы в результатах поиска.
Это означает, что начиная с 2021 года, несмотря на высококачественный контент и бесчисленное количество обратных ссылок, сайт может не ранжироваться на первой странице, если качество страницы, которое он обеспечивает, не соответствует стандартам.
Объектно-ориентированный подход к анализу скорости страницы эффективнее, чем все используемые в настоящее время показатели (например, оценка, предоставляемая сторонними инструментами)
Здесь Google присваивает определенный балл каждому элементу объекта — LCP, FID, CLS.
С помощью комбинированной оценки, в которой каждый элемент оценивается отдельно, Google решает, является ли страница хорошей или плохой.
Компания Google выяснила, что множество сайтов еще не адаптированы для Web Vitals.
Желание, чтобы все эти сайты соответствовали стандартам WebVitals, что тоже в мае 2021 года казалось надуманным желанием (не только для нас, оптимизаторов, но и для Google).
Тем не менее, Google сделал объявление, которое помогло многим оптимизаторам вздохнуть с облегчением.
Гигант поисковых систем во время Google I/O заявил, что Core Web Vitals повлияет не только на результаты мобильного поиска, но и на результаты настольных компьютеров.
Само по себе это было довольно громкое объявление. Это был первый случай, когда Google заранее предупреждает о последствиях предстоящего фактора ранжирования.
Было много дискуссий после того, как Google сделал это важное заявление на прошлой неделе, и одно из них касалось веб-сайтов, на которых включена технология AMP.
Как вы знаете, AMP ускоряет засветку страниц, а поскольку страницы рендерятся из кеша Google, они загружаются на мобильных устройствах за доли секунды. Значит ли это, что такие страницы с поддержкой AMP автоматически становятся дружественными к Web Vitals?
Согласно ответу на часто задаваемые вопросы, предоставленному Google на Core WebVitals, почти наверняка все страницы AMP соответствуют минимальным требованиям для прохождения оценки WebVitals.
За последние несколько месяцев мы в Stan Ventures обнаружили, что оптимизация мобильного Page Speed Experience сложна и требует множества внутренних настроек.
Поскольку AMP предназначен для быстрой загрузки сайтов из собственного кеша Google, он обеспечивает наилучшую скорость загрузки страниц.
Это означает, что большинство сайтов уже стали дружественными к Web Vitals без особых усилий.
Google также предупреждает, что, несмотря на то, что большинство страниц с поддержкой AMP могут быть дружественными к сети, тяжелые изображения и вещи, неподконтрольные AMP, могут повлиять на скорость.
Итак, если у вас есть веб-сайт с поддержкой AMP, проверьте, как он работает в кешированной версии Google.
Вы прошли Web Vitals Check?Если нет, вам следует получить профессиональную помощь по SEO, чтобы проанализировать его, или сделать это самостоятельно, выполнив шаги, которые я объясню ниже.
Перед этим позвольте мне дать вам краткое представление об этом новом сигнале веб-рейтинга Google и о том, как он привлек все это внимание за такой короткий период.
Скорость страницы долгое время была частью обсуждения SEO, и веб-мастера старались изо всех сил, чтобы убедиться, что они получают общий балл выше 80% или 90%.
Если вы использовали такие инструменты, как Pingdom или GTMetrix, добавление подключаемого модуля кеша или минимизация CSS или JavaScript может дать вам хороший показатель скорости, что, конечно же, заставляет вас чувствовать себя хорошо.
Но анализом занимаются боты, а не настоящие люди.
Скорость теперь является второстепенным фактором, а пользовательский опыт занял центральное место.
Здесь на помощь приходят Web Vitals.
Вот как я проверил скорость одной из наших страниц AMP.Шаг 1: Откройте Inspect Element в Chrome и выберите любой адаптивный дизайн из переключателя.
Шаг 2: Выполните поиск в Google по ключевому слову, которое вы ранжируете, чтобы увидеть AMP-версию страницы в поиске.
Шаг 3: Нажмите на результат, чтобы увидеть AMP-версию страницы, созданную с сервера Google.
Шаг 3: Скопируйте URL-адрес и вставьте его в инструмент PageSpeed Insights.
Шаг 4: Нажмите «Анализ», чтобы создать отчет.
Повышение PageSpeed само по себе не является секретным рецептом для ранжирования в Google!
Контент и ссылки останутся основными элементами, определяющими первичный рейтинг страницы в результатах поиска. Считайте Web Vitals второстепенным фактором ранжирования.
Как я всегда говорю, у Google более 200 сигналов ранжирования, и не все из них имеют одинаковый вес.
Просто не исключайте контент и ссылки из своей стратегии, так как на них найдется много покупателей (ваши конкуренты), которые только и ждут, чтобы воспользоваться этой возможностью.
The Core Web Vitals найдет золотую середину в том же разделе алгоритма Google, где размещены навязчивые межстраничные объявления, удобный для мобильных устройств, безопасный просмотр и HTTPS.
Все эти факторы напрямую связаны с удобством страницы для пользователей. Тем не менее, Web Vitals может получить преимущество или большую долю сигналов по сравнению с остальными.
Тем не менее, Web Vitals может получить преимущество или большую долю сигналов по сравнению с остальными.
Загвоздка здесь в том, что Google говорит, что метрика Page Experience может меняться по мере развития интернет-экосистемы.
Это важный пункт в объявлении, сделанном в июне, о котором мало кто знал.
Компания Google заявила, что новые показатели Page Experience будут дополнены в ближайшие годы, поскольку компания планирует ежегодно оценивать и добавлять новые объекты взаимодействия с пользователем.
Знайте свой показатель основных показателей жизнедеятельности с помощью расширения ChromeПрежде чем я дам вам советы по улучшению оценки качества страницы, вам необходимо оценить текущую производительность веб-сайта.
Еще раз спасибо Google, они предоставили бесплатное расширение Chrome для проверки сигналов взаимодействия со страницей путем анализа всех трех объектов в Core Web Vitals.
Просто загрузите его с Github и распакуйте расширение в браузере Chrome.
Вы можете просмотреть общий отчет с подробной информацией об индивидуальной оценке, полученной по всем трем факторам взаимодействия с пользователем.
Это надежное и наиболее рекомендуемое расширение, поскольку оно использует библиотеку web-vitals, которую Google начал использовать с 2021 года для ранжирования и индексации.
Как анализировать основные показатели веб-показателей для мобильных и настольных компьютеровТеперь, когда вы установили расширение Chrome, вы хотите проверить этот показатель.
Но прежде чем вы это сделаете, вы должны кое-что знать. Оценка будет отличаться для мобильных и настольных компьютеров.
Не волнуйтесь, одно и то же расширение можно использовать для проверки обоих устройств или, если вам неудобно устанавливать расширение Google из соображений конфиденциальности, что мы все понимаем. Просто используйте инструмент Google LightHouse или инструмент PageSpeed Insight.
Оба инструмента Google позволяют анализировать рейтинг вашего веб-сайта.
Шаг 1: Откройте сайт в вашем браузере
Шаг 2: Выберите «Разработчик». на вкладке LightHouse справа
Шаг 4: Переключение между мобильным и настольным компьютером
Шаг 5: Нажмите «Создать отчеты и проверьте производительность». Если страница новая и Google не может получить достаточно образцов для создания агрегированных полевых данных, выполняется симуляция загрузки страницы и отображается оценка.
Шаг 1: Перейти к инструменту PageSpeed Insights
Шаг 2: Введите свой URL -адрес и анализируйте
Шаг 3: Между мобильными и рабочими столами
Шаг 4: Поищите данные или стимулированные данные (лабораторные данные)
поля.
Как проверить основные проблемы Web Vitals с помощью Google Search Console В дополнение к этим инструментам Google Search Console также предлагает большой объем информации о производительности страницы.
Недавно они добавили Web Vitals в качестве функции Page Experience на консоли поиска, которая теперь показывает, все ли страницы на сайте совместимы с Web Vitals.
Проверка проблем со скоростью страницы с помощью Google Search Console
Шаг 1: Войдите в панель инструментов Google Search Console
Шаг 2: Нажмите Core Web Vitals на вкладке Experience
Check Step 3: Оценка для мобильных и настольных устройствШаг 4: Открытие отчетов для просмотра проблем
Разница между лабораторными данными и полевыми даннымиКогда вы начнете выполнять вышеупомянутый процесс, вы можете столкнуться с расхождениями в данных.
Я не говорю о различных показателях скорости, которые вы получаете при проверке нескольких страниц. Но я конкретно говорю о данных, которые вы видите для одной и той же страницы с помощью нескольких инструментов, упомянутых выше.
Лабораторные данные, которые вы видите, больше связаны с стимуляцией, выполняемой API браузера Google Chrome. Эти данные собираются на основе сработавших таймеров событий, а также путем расчета приблизительной интерактивности пользователя.
Когда реальный пользователь посещает страницу, в зависимости от факторов, включая скорость соединения и используемое устройство, эта оценка подвергается изменениям.
С другой стороны, полевые данные собираются на основе данных о взаимодействии с пользователем Chrome, которые собираются в течение 28 дней из различных образцов. Эти данные более точны или ближе к пользовательскому опыту в реальном времени.
Если вы не получаете полевые данные, полагайтесь на лабораторные данные для оптимизации взаимодействия со страницей. На более позднем этапе проверьте консоль поиска на наличие реальных данных о пользовательском опыте для отдельных страниц и внесите изменения.
Не думайте, что это высокотехнологичный SEO-материал. Если Google добавил Core Web Vitals в поисковую консоль, SEO-специалисты должны изучить его последствия наизнанку, и то же самое относится и к разработчикам.
Если Google добавил Core Web Vitals в поисковую консоль, SEO-специалисты должны изучить его последствия наизнанку, и то же самое относится и к разработчикам.
Согласно недавнему исследованию, проведенному Google, лучшие веб-сайты проводят мониторинг производительности каждые шесть месяцев, чтобы убедиться, что их пользователи остаются довольны общим опытом. В недавнем I/O Google, который завершился 8 мая, инженеры Google ввели новый термин под названием «Бюджет производительности».
Бюджет производительности устанавливает стандарты для оценки производительности вашего веб-сайта. Бюджет производительности веб-сайта можно оценить на основе различных факторов. Эти факторы помогают веб-мастерам выявлять и устранять проблемы до того, как с ними столкнутся пользователи.
- TTI — вы можете установить TTI или время до взаимодействия в качестве одной из метрик, чтобы понять, получают ли пользователи бесперебойную работу в Интернете.

- Ресурсы. Если на вашей веб-странице менее 150 КБ ресурсов в виде текста, изображений и js, это обычно считается хорошим. Чем меньше размер JavaScript, тем быстрее будет загружаться страница.
- Индекс производительности Lighthouse. Если общий показатель скорости сайта в Lighthouse превышает 90, это обычно считается положительным сигналом скорости загрузки.
Многие ведущие компании, такие как Walmart и Twitter, уже установили бюджет производительности, чтобы гарантировать, что окончательная сборка, которая будет запущена для пользователей, не будет отставать. Если новый ресурс страницы влияет на бюджет производительности не менее чем на 1%, ресурс отправляется технической команде для исправления.
В дополнение к этому Google также объявил, что инструмент Lighthouse теперь будет поддерживать JSON-файл бюджета количества ресурсов, который можно загрузить в интерфейсе командной строки Lighthouse.
Новая функция LightWallet гарантирует, что цели бюджета производительности, установленные вашими разработчиками, соответствуют ожиданиям. Эта новая функция в настоящее время доступна в CLI-версии Lighthouse. Это было специально создано для малого бизнеса, чтобы без особых хлопот контролировать скорость загрузки своего веб-сайта.
Эта новая функция в настоящее время доступна в CLI-версии Lighthouse. Это было специально создано для малого бизнеса, чтобы без особых хлопот контролировать скорость загрузки своего веб-сайта.
Базовый файл бюджета, созданный в виде сценария JSON, включает типы ресурсов, выделенный бюджет и общее количество запросов. Если у вас возникли проблемы с созданием файла Budget.json, вы можете посетить сайт Performance Budget Calculator, который может создать отчет для вашего веб-сайта.
Согласно исследованию, проведенному Google в сотрудничестве с Awwwards, было обнаружено, что Скорость загрузки страницы оказывает наибольшее влияние на работу пользователя с мобильными устройствами.
В исследовании также говорится, что скорость загрузки страницы следует считать критической. Другие факторы, такие как простота поиска того, что ищут пользователи, насколько хорошо сайт вписывается в экран, простота и привлекательность сайта, менее важны, чем скорость загрузки страницы.
Связь между высокой скоростью загрузки и показателем отказов — тема, не требующая представления. Вы уже знаете, что если у вас есть сайт, который долго загружается, пользователи, попадающие на страницу, уходят без взаимодействия.
Недавнее исследование, проведенное Google, показало, что сайт, который загружается в течение 1-3 секунд, имеет возможное увеличение показателя отказов на 32%. Более того, сайт, который загружается за 1-5 секунд, может иметь 90-процентное увеличение показателя отказов.
С точки зрения бизнеса скорость загрузки вашего веб-сайта напрямую влияет на рентабельность инвестиций и успех вашего бизнеса.
Представьте себя владельцем продуктового веб-сайта, который загружается за 6 секунд. Если 90% ваших посетителей уходят с сайта из-за низкой скорости, это может снизить количество продаж и просмотров страниц, что повлияет на общий успех вашего бизнеса. По словам Google, вложение времени и денег в оптимизацию вашего сайта для повышения скорости окупится.
Google недавно привел пример во время Google I/O о том, как Pinterest и Tinder увеличили рентабельность инвестиций, улучшив скорость загрузки страницы . Стоит отметить, что Pinterest и Tinder являются официальными партнерами Google.
Пример использования веб-сайта TinderTinder, у которого уменьшилось количество пролистываний на своем веб-сайте, решил уменьшить полезную нагрузку до 210 КБ. Чтобы достичь бюджета производительности в 210 КБ, разработчики уменьшили основную загрузку JavaScript до менее 150 КБ и установили изображения для ленивой загрузки менее 50 КБ.
РезультатПосле улучшения скорости Tinder смог сократить TTI до менее 6 секунд в сети 3G, что привело к большему количеству пролистываний с веб-сайта, чем с мобильных устройств.
Пример использования Pinterest В Pinterest наблюдалось снижение вовлеченности пользователей, и компания приступила к выполнению бюджета по результатам. Они использовали передовые инструменты, чтобы уменьшить размер полезной нагрузки JavaScript на 200 КБ.
Они использовали передовые инструменты, чтобы уменьшить размер полезной нагрузки JavaScript на 200 КБ.
Вскоре после внедрения новой сборки время до взаимодействия уменьшилось на 6 секунд. Прежде всего, новый веб-сайт, оптимизированный по скорости, начал обеспечивать более высокую рентабельность инвестиций для Pinterest, и ежемесячный рост доходов составил 44%. Веб-сайт теперь является их основным источником для большего количества регистраций.
Собрав все это вместе, Google в основном пытается донести до веб-мастеров, что его основной бизнес, то есть поиск, использует скорость как один из основных факторов для ранжирования и отображения веб-сайтов, Точка.
Как рассчитать идеальный бюджет производительности для вашего веб-сайта? Для веб-сайта, который стремится к TTI в 4 секунды, может потребоваться уменьшить размер изображений, JavaScript и других ресурсов до менее 400 КБ. В частности, говоря о JavaScript, Google говорит, что каждые дополнительные 100 КБ JavaScript могут увеличить TTI на 1 секунду.
Не думаете, что оптимизация веб-сайтов для повышения скорости загрузки страниц является задачей разработчика?
Специалисты по поисковой оптимизации должны обладать техническими знаниями, чтобы идти в ногу с меняющимися тенденциями.
Если вы не знакомы с программированием, вам следует попытаться понять, как исправления улучшат скорость сайта и удобство для пользователей. Это очень важно, если вы хотите дать правильные инструкции разработчикам.
Установка плагина кеша, минимизация CSS и JavaScript могут помочь ускорить работу сайта, и это некоторые из исправлений, которые может сделать даже новичок в поисковой оптимизации. Но улучшит ли все это Web Vitals?
Ответ на этот вопрос и да, и нет. Причина в том, что некоторые исправления могут помочь в небольшом улучшении, но когда дело доходит до цели улучшения веб-жизненных функций, они малоэффективны.
Это совершенно очевидно из исследования, проведенного здесь, в Stan Ventures. Мы проанализировали оценку Web Vitals некоторых внутренних веб-сайтов после внесения незначительных изменений.
Мы проанализировали оценку Web Vitals некоторых внутренних веб-сайтов после внесения незначительных изменений.
- Установлен плагин кэша
- Свернутый CSS
- Свернутый JavaScript
- Используемый атрибут отсрочки
- Включен GZip
- Включена ленивая загрузка
В результате не было ничего впечатляющего, о чем стоило бы рассказывать. Инструмент GTMetrics и Pingdom сказал, что у нас все отлично, но расширение Google Web Vitals заявило, что сигналы взаимодействия со страницей отстойные.
Суть нашего исследования заключалась в том, что перемещение элементов сверху вниз и удаление javascript, блокирующего рендеринг, помогут вам, только если у вас есть сильная техническая поддержка.
Вот почему:
1. Время отклика сервера можно улучшить, установив подключаемый модуль кеша, но он работает только тогда, когда пользователи повторно посещают ваш сайт. Это очень полезно, когда ваши пользователи просматривают несколько страниц. Но допустим, что вы не установили правильный срок действия для ресурсов, вся цель добавления плагина кеша может быть бесполезной.
Но допустим, что вы не установили правильный срок действия для ресурсов, вся цель добавления плагина кеша может быть бесполезной.
2. Внесение радикальных изменений в последовательность загрузки JavaScript и CSS может привести к ухудшению работы страницы. Те, которые вы можете получить 90+ в сторонних инструментах, пользователи могут столкнуться с непостоянными изменениями по мере того, как страница разворачивается в браузере.
3. Нет одной панацеи от всех фиксов скорости страницы. Если вы используете сайт WordPress или любую другую CMS, вам необходимо установить несколько плагинов для оптимизации. Это может еще больше ухудшить скорость работы сайта.
Оптимизация изображений для увеличения скорости страницыОдной из основных причин плохой работы страницы является большое количество полезных изображений, отображаемых браузерами при загрузке страницы.
Улучшенная оптимизация изображений ускорит работу сайта и поможет вам добиться идеального результата Web Vitals. Вот несколько причудливых способов оптимизации изображений:
Вот несколько причудливых способов оптимизации изображений:
Использование CDN изображений: Если у вас есть дизайн с большим количеством изображений, ваш сервер уже загружен при доставке ресурсов в браузер пользователя. Он также одновременно предоставляет другие ресурсы в полезной нагрузке для браузера, заставляя пользователя долго ждать загрузки всей страницы.
Используя серверы CDN изображений, вы снимаете нагрузку с вашего сервера, поскольку изображения обслуживаются с помощью серверов CDN, находящихся в непосредственной близости от местоположения пользователя. В настоящее время AWS и Cloudflare являются лучшими провайдерами Image CDN на рынке.
Формат WebP: Вы когда-нибудь пробовали использовать формат WebP для своих изображений? Это одобренный Google формат изображения, который уменьшает размер изображения как минимум на 36 % по сравнению с JPEG.
Большинство современных CDN доставляют изображения в формате WebP, поскольку он поддерживает прозрачность и, как правило, обеспечивает в 3 раза меньший размер файлов по сравнению с PNG.
LazyLoad: LazyLoad существует уже давно, и это проверенная стратегия снижения скорости загрузки.
Мы обнаружили, что ленивая загрузка изображений улучшит оценку веб-жизненных показателей, поскольку сервер не загружается запросами изображений внезапно.
При включенной отложенной загрузке только начальный набор изображений отображается, когда пользователи попадают на страницу, что обеспечивает беспрепятственный пользовательский интерфейс.
Другие изображения загружаются только тогда, когда пользователи достигают определенной точки обзора.
Оптимизация Java и CSS- GZIP-сжатие
Когда вы включаете сжатие GZIP, это может значительно уменьшить размер передаваемого ресурса и, следовательно, сократить время загрузки ресурсов. Сжатие GZIP стало стандартной практикой для большинства веб-сайтов.
- Минимизация ресурсов
Минификация — это процесс удаления избыточных данных из файлов JS и CSS. Это сделано для уменьшения времени загрузки веб-сайтов и использования полосы пропускания.
Это сделано для уменьшения времени загрузки веб-сайтов и использования полосы пропускания.
Для минимизации файлов JS, CSS и HTML необходимо удалить комментарии и лишние пробелы. Это можно сделать с помощью большинства плагинов оптимизации.
Когда вы объединяете файлы Javascript и CSS, это уменьшает количество запросов и ускоряет процесс рендеринга. Например, если ваша страница загружает по 5 внешних файлов Javascript и CSS, их объединение приведет к уменьшению количества запросов на 8.
Кроме того, все файлы CSS отображаются с блокировкой, а это означает, что чем больше файлов CSS загружено, тем выше вероятность прерывания критического пути страницы. Несколько файлов Javascript также могут ограничить синтаксический анализ вашего HTML-документа при неправильной отсрочке.
Низкая скорость PageSpeed часто является результатом чрезмерного использования Javascript и CSS. Прежде чем устранять сценарии, блокирующие рендеринг, необходимо определить, какие сценарии вызывают проблему. Вы можете использовать инструмент PageSpeed Insights, чтобы проанализировать, какие скрипты замедляют работу вашего сайта.
Вы можете использовать инструмент PageSpeed Insights, чтобы проанализировать, какие скрипты замедляют работу вашего сайта.
Вы можете заставить файлы JS ждать загрузки, пока другие элементы страницы не будут готовы. Один из самых востребованных способов отложить JS — это асинхронная загрузка.
Если вы не используете CDN, вы используете пропускную способность вашего сервера для загрузки файлов Javascript и CSS. Без CDN можно снизить нагрузку на ваш сервер, но только до определенной степени.
Мы проанализировали, что веб-сайты, на которых включены перечисленные ниже функции, успешно снижают нагрузку на сервер и ускоряют отрисовку.
- Оптимизация шрифта
Пользовательские шрифты могут сделать ваш сайт действительно привлекательным, но такое поведение шрифта может увеличить нагрузку на серверы и замедлить работу вашего сайта.
Чтобы устранить эту проблему, убедитесь, что ваша CDN может переопределять поведение рендеринга шрифтов.
Таким образом, ваш CDN может поменять местами визуализированный текст и отобразить исходный текст по мере его загрузки в CSS. Поскольку оба ресурса доставляются одновременно с одного сервера, действия происходят за несколько микросекунд.
- Коды встраивания
Встроенные изображения и видео могут снизить скорость работы веб-сайта. Многие компании не могут игнорировать эти функции на своем сайте. Для них Google рекомендует ленивую загрузку, что означает, что эти медиафайлы будут загружаться только при продвижении пользователями.
Реализация этой техники показала повышение производительности LightHouse на 70%.
ЗаключениеCore Web Vitals может показаться сложной концепцией, но достижение идеального результата не является гигантской задачей. Это улучшит пользовательский опыт в несколько раз и поможет увеличить конверсию.
Если ваша веб-страница долго загружается, люди предпочтут покинуть ваш сайт и посетить ваших конкурентов, или они будут продолжать нажимать на вашу веб-страницу в отчаянии. Это действие известно как «ярость кликов», что является полезным для многих веб-мастеров, чтобы улучшить скорость загрузки своего сайта.
Это действие известно как «ярость кликов», что является полезным для многих веб-мастеров, чтобы улучшить скорость загрузки своего сайта.
Компания Google установила, что средняя скорость загрузки веб-страниц на мобильных устройствах и компьютерах составляет 3 секунды. Большинство высокорейтинговых веб-сайтов подпадают под этот порог скорости. Благодаря этому новому фактору ранжирования Google теперь гарантирует, что веб-сайты будут отдавать предпочтение пользовательскому опыту превыше всего остального. Невыполнение этого требования приведет к таким последствиям, как потеря веб-трафика и рейтинга SERP.
Часто задаваемые вопросы о скорости страницы В. Какова идеальная скорость страницы для любого контента, чтобы лучше ранжироваться в поисковой выдаче? Ответ. Google измеряет скорость страницы, классифицируя страницы как действительно хорошие или довольно плохие. По словам Мартина Сплитта из Google, с точки зрения алгоритма Google между двумя крайностями не так уж много порога. Из этого утверждения можно понять, что идеальной скорости, которую ищет Google, не существует. Вам просто нужно убедиться, что страницы загружаются достаточно быстро, и заставит ли это посетителя остаться или покинуть ваш сайт.
Из этого утверждения можно понять, что идеальной скорости, которую ищет Google, не существует. Вам просто нужно убедиться, что страницы загружаются достаточно быстро, и заставит ли это посетителя остаться или покинуть ваш сайт.
Ответ. Джон Мюллер из Google рекомендует использовать различные типы этих инструментов и анализировать данные, чтобы обнаружить сбои на ваших веб-страницах, которые замедляют работу веб-сайта. Каждый из этих инструментов измеряет немного разные вещи и по-разному представляет результаты; поэтому Splitt от Google предлагает владельцам сайтов помнить об этом и выбирать лучший для своей аудитории.
В. На какие показатели лучше всего обратить внимание при принятии решения о том, является ли скорость страницы «хорошей» или нет? Почему / почему бы нам не сосредоточиться на показателях, таких как FCP (First Contentful Paint) / FMP (First Meaningful Paint), а не на оценках, предоставляемых такими инструментами, как PageSpeed Insights? Ответ. Это зависит. Важность этих показателей зависит от того, что пользователи делают на вашем сайте. Если они намерены посетить ваш сайт, чтобы просто прочитать контент и ни с чем не взаимодействовать, тогда FMP и FCP будут лучшими показателями, на которые стоит обратить внимание. С другой стороны, если люди заходят на вашу страницу и сразу взаимодействуют с вещами, лучшими показателями будут TTI и FCI. Сплитт и Мюллер из Google рекомендуют владельцам сайтов просматривать несколько наборов данных и находить области для улучшения в зависимости от того, что важно для аудитории.
Это зависит. Важность этих показателей зависит от того, что пользователи делают на вашем сайте. Если они намерены посетить ваш сайт, чтобы просто прочитать контент и ни с чем не взаимодействовать, тогда FMP и FCP будут лучшими показателями, на которые стоит обратить внимание. С другой стороны, если люди заходят на вашу страницу и сразу взаимодействуют с вещами, лучшими показателями будут TTI и FCI. Сплитт и Мюллер из Google рекомендуют владельцам сайтов просматривать несколько наборов данных и находить области для улучшения в зависимости от того, что важно для аудитории.
Автор
Дилип Теккетил
Дилип Теккетил, аспирант факультета журналистики, ранее работала в американском интернет-журнале и является заместителем директора по цифровому контенту в Stan Ventures. Он частый блогер, который следит за последними обновлениями в области SEO и технологий. Связаться со мной @ Почта | LinkedIn | Твиттер | Facebook или Посмотреть все сообщения от Dileep
КомментарииКак достичь 90+ баллов скорости страницы Google для вашего веб-сайта электронной коммерции?
Знаете, что общего между топовыми позициями в Google?
У них есть веб-сайты с высокой скоростью загрузки страниц.
Да, это чудо, которое может сделать быстро меняющаяся веб-страница.
Разработка каждого веб-сайта электронной коммерции — это результат многих рабочих дней и бесчисленных часов правок.
Мы уверены, что вы когда-нибудь были свидетелями этого процесса.
А теперь представьте,
Вы создали веб-сайт с инновациями, идеями и целью.
Красиво выходит, и запускаешь с большими ожиданиями.
И как раз когда вы радовались счастью от успеха вашей бесшовной разработки веб-сайта электронной коммерции, вы увидели ПРОБЛЕМУ.
Это не так быстро, как вы ожидали, и не так, как должно быть!
Теперь мы все знаем, как медленная веб-страница может убить атмосферу и рвение пользователей. Кроме того, это влияет на конверсию.
Медленный веб-сайт приведет к тому, что люди будут возвращаться быстрее и оставят их разочарованными.
Ну, разработка веб-сайта электронной коммерции трудна. Особенно когда причин проблем может быть много.
Например, это может быть плохо написанный код или огромные изображения, другие элементы и т. д.
Если вы разбираетесь в технологиях, вы можете придумать кое-что, чтобы решить проблему.
Но что, если вы ничего не знаете и не знаете, как диагностировать проблему и устранить ее?
Именно для этого существуют профессионалы и компании по разработке веб-сайтов электронной коммерции, такие как Clarion Technologies !
Благодаря нашим знаниям и опыту, мы можем помочь вам достичь скорости 90+ страниц Google для вашего веб-сайта и защитить разработку вашего веб-сайта электронной коммерции от Google.
Мы вернемся к этой части позже, но прежде давайте прольем свет на факты и точные цифры.
Вот как изменяется показатель отказов при увеличении времени загрузки веб-страницы.
- Если страница занимает,
- Загрузка от 1 до 3 секунд, возможность увеличения показателя отказов на 32%
- Загрузка от 1 до 5 секунд, возможность увеличения показателя отказов на 90%
- Если загрузка занимает около 6 секунд, вероятность отказов увеличивается на 106%
- В течение 10 секунд показатель отказов может подняться до 123%
- Для веб-сайта с количеством элементов от 400 до 6000 коэффициент конверсии может упасть до 95%
- 53% людей покинут страницу и не вернутся, если загрузка займет более 3 секунд
Почему важна скорость страницы?
Вы когда-нибудь задумывались, почему люди стремятся занять место на первой странице Google?
Потому что большинство посетителей не будут прилагать усилия, чтобы нажать на вторую страницу. Следовательно, первые 10 будут генерировать большинство кликов. И, в конце концов, повышение скорости страницы поможет вам создать процветающую организацию и веб-сайт, обеспечивающий конверсию.
Следовательно, первые 10 будут генерировать большинство кликов. И, в конце концов, повышение скорости страницы поможет вам создать процветающую организацию и веб-сайт, обеспечивающий конверсию.
А разве мы все здесь не ради больших денег и славного успеха нашей организации?
Вот способы, которые помогут вам достичь 90+ баллов скорости страницы Google!
Если вы находитесь в пузыре, который легко получить идеальную оценку скорости загрузки страниц за одну ночь, позвольте нам лопнуть этот пузырь для вас!
Это не легкая прогулка, это потребует и много беготни, процесс станет утомительным. Но если вы стремитесь увеличить количество конверсий, добиться бесперебойной разработки веб-сайта электронной коммерции и открыть ворота для увеличения доходов, это способ сделать это.
Как добиться 90% скорости страницы Google для вашего сайта?
1. Стремитесь к лучшему First Contentful Paint (FCP)
FCP — это не что иное, как время, измеряемое между навигацией пользователя и первой страницей содержимого веб-страницы. Эта оценка важна, потому что она напрямую связана с «отзывчивостью на загрузку» и «воспринимаемой скоростью загрузки». Кроме того, если вы хотите, чтобы Google считал вас отличным UX, по крайней мере 75% пользователей должны иметь оценку FCP менее 1 секунды.
Эта оценка важна, потому что она напрямую связана с «отзывчивостью на загрузку» и «воспринимаемой скоростью загрузки». Кроме того, если вы хотите, чтобы Google считал вас отличным UX, по крайней мере 75% пользователей должны иметь оценку FCP менее 1 секунды.
Согласно исследованию, большинство плохих URL-адресов в Google Search Console являются результатом низких оценок FCP.
FCP можно измерить с помощью многих инструментов, таких как
- Pagespeed Insights
- Маяк
- GT Метрикс
- Инструменты разработчика Chrome
Итак, что происходит, когда вы достигаете лучшего FCP?
- Уменьшает показатель отказов
- Повышает коэффициент конверсии в два раза
- Помогает создать лучшее впечатление о бренде и повышает надежность
2. Улучшите задержку первого ввода
Задержка первого ввода, признанная самой интересной метрикой производительности, действительно является реальной пользовательской метрикой, измеряемой в миллисекундах. Эту метрику можно описать как время задержки между двумя действиями.
Эту метрику можно описать как время задержки между двумя действиями.
Во-первых, когда вы нажимаете на какую-то ссылку или кнопку, а во-вторых, браузеру требуется время для ответа.
Так почему это важно? Потому что это создает впечатление о вашей производительности в Интернете. Исследования показывают, что максимальная блокировка сайтов происходит в начальные моменты жизненного цикла страницы. FCP поможет вам решить проблемы с загрузкой важных ресурсов и сделает ваш сайт стабильным и отзывчивым.
Почему вы должны подумать об усилении FID?
- Положительно влияет на рейтинг вашего сайта
- Это одна из трех метрик, которые Goggle хочет продвигать
Если вы когда-нибудь почувствуете, что ваша оценка FID не так хороша, как должна быть, проблема может заключаться в том, что ваш JavaScript или CSS недостаточно оптимизированы. Эта проблема может быть легко решена вашей компанией, занимающейся веб-разработкой электронной коммерции. Поэтому мы рекомендуем вам сотрудничать с опытной и проверенной организацией.
Поэтому мы рекомендуем вам сотрудничать с опытной и проверенной организацией.
3. Придание важности отрисовке самого большого содержимого (LCP)
LCP — это основной важный показатель, который вычисляет время, необходимое для того, чтобы самый большой элемент стал видимым. И самое интересное, что он составляет 25% от общей оценки PageSpeed. Хорошая оценка LCP составляет 2,5 секунды, и все, что выше этого показателя, указывает на то, что вам нужно улучшить.
Инструмент для измерения краски Largest Contentful,
- Маяк
- Инсайты PageSpeed
- Консоль поиска
- Chrome DevTools
Если вы считаете, что информации слишком много для понимания, вы можете просто выбрать экспертов и нанять компанию, занимающуюся веб-разработкой электронной коммерции.
4. Совокупное смещение макета
Совокупное смещение макета — это один из показателей, который Goggle использует для анализа производительности веб-страницы. Это отражает визуальную стабильность веб-сайта. Кроме того, это очень важно для новых факторов ранжирования и лучшего пользовательского опыта. Оценка CLS считается хорошей, если она меньше 0,1.
Это отражает визуальную стабильность веб-сайта. Кроме того, это очень важно для новых факторов ранжирования и лучшего пользовательского опыта. Оценка CLS считается хорошей, если она меньше 0,1.
Как получить хороший балл CLS?
- Укажите атрибуты размера ширины и высоты
- Предварительная загрузка и оптимизация
- Позаботьтесь о пространстве и размере рекламных мест
- Управление динамическим содержимым
Есть много других способов получить более высокий балл CLS. И лучший способ получить максимальный результат – доверить это профессионалам.
5. Оптимизация изображений
Изображения заманчивы, и с их помощью легко поддерживать интерес наших посетителей. Но они также являются причиной медленных страниц и низких оценок.
Таким образом, одним из лучших способов решения проблемы с изображением является сжатие его размера.
Тестировщики Google сказали: «Графические изображения на нашем веб-сайте, такие как логотипы, изображения продуктов и т. д., составляют до двух третей общего веса страницы. Очевидно, что это представляет огромную угрозу для скорости страницы».
д., составляют до двух третей общего веса страницы. Очевидно, что это представляет огромную угрозу для скорости страницы».
К счастью для нас, у нас есть множество опций, упрощающих оптимизацию этих изображений. Простой трюк, например, переключение PNG на изображение JPEG, может облегчить вашу веб-страницу.
Также существуют разные плагины для разных сайтов. Таким образом, вы можете сформировать полный ассортимент по своему усмотрению.
6. Используйте кэширование в браузере
Если вы стремитесь к небольшим усилиям и большому результату, тогда кэширование в браузере — ваш инструмент.
Отслеживает ранее загруженные ресурсы, чтобы избежать постоянной перезагрузки одного и того же сайта каждый раз.
Вот как это работает,
Логотипы, нижние колонтитулы и т. д. одинаковы на всех страницах. Таким образом, когда посетитель переходит с одной страницы на другую, это избавляет ваш сайт от загрузки одних и тех же элементов снова и снова.
И в результате это повысит скорость вашей страницы.
Если вам интересно, как это реализовать, будьте уверены, потому что для этого также есть плагин. Все, что нужно, это небольшое исследование.
7. Минимизация HTML
Говоря простым языком, минимизация HTML означает удаление или сжатие дубликатов или нежелательных данных HTML без влияния на фактический HTML-код.
Этого можно достичь с помощью таких методов, как сокращение кода, удаление неиспользуемого кода, форматирование и исправление кода.
Самое приятное то, что для этого не нужно быть гением программирования. Плагин снова к нам на помощь.
А если вы не хотите делать это сами, есть масса организаций, которые помогут вам в этом.
Итак, дерзайте и получите мгновенный эффект.
8. Внедрение AMP
AMP означает ускоренные мобильные страницы. И это намеренно курируется Google, чтобы быстрее загружать мобильные страницы.
Это один из самых популярных методов, поскольку он удаляет весь ненужный контент, чтобы ваши мобильные страницы загружались мгновенно.
Clarions Take
У нас есть команда, и вы можете нанять хорошо разбирающихся и проверенных веб-разработчиков электронной коммерции. Да, вы можете использовать одну или две хитрости из вышеупомянутых техник. Но мало что идет глубже.
Что делать, если вы стремитесь к совершенно новой веб-разработке для электронной коммерции и хотите иметь показатель скорости 90+?
Или Что делать, если вы не хотите рисковать, беря все в свои руки?
Именно для этого и нужна компания по разработке веб-сайтов электронной коммерции. Мы помогли множеству компаний, похожих на вашу, добиться идеальной скорости. проверить истории успеха здесь.
Итак, что мы делаем, чтобы помочь вам набрать 90+ очков?
1. Мы остаемся прилежными
Каждый созданный нами сайт проходит тщательное тестирование и проверку на каждом этапе разработки. Таким образом, всякий раз, когда мы добавляем новый код или вносим какие-либо изменения, мы гарантируем, что это не повлияет на скорость, и если это произойдет, мы пресекаем эту проблему в зародыше.
Мы не боимся избавляться от ненужных компонентов
Такие функции, как объявления Google, карты Google и Google Analytics, сегодня являются неотъемлемой частью веб-сайтов. К сожалению, они также могут замедлять и снижать производительность вашего сайта.
Следовательно, необходимо выделить самое необходимое и оставить в стороне то, без чего веб-сайты могут обойтись.
Так долго работая в отрасли, мы получили представление о бизнесе. Итак, всякий раз, когда мы создаем сайт и выбираем функции, мы спрашиваем: действительно ли эта функция необходима?
Мы знаем все нужные плагины
Почти все знают плагины, доступные на рынке. Что действительно имеет значение, так это знание, чтобы определить правильные. Наш опыт позволяет нам распознавать плагины, которые принесут значительные преимущества вашим сайтам, не тратя много времени и не жертвуя качеством. Мы гарантируем использование плагинов, которые являются источником потрясающих функций.
