Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.
На этой странице собраны основные сервисы, которыми можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизировать.
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы. Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
- Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.
Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.
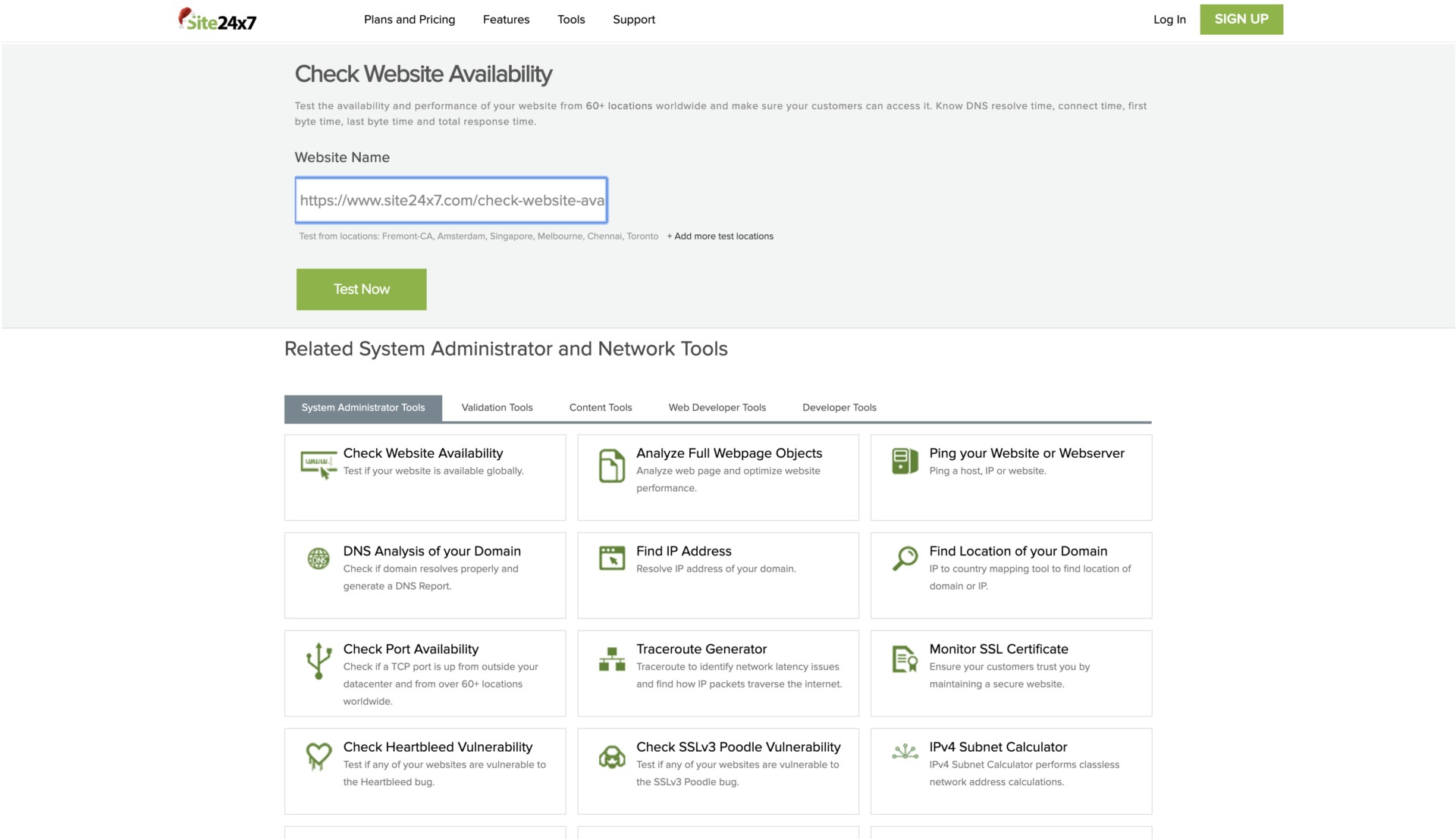
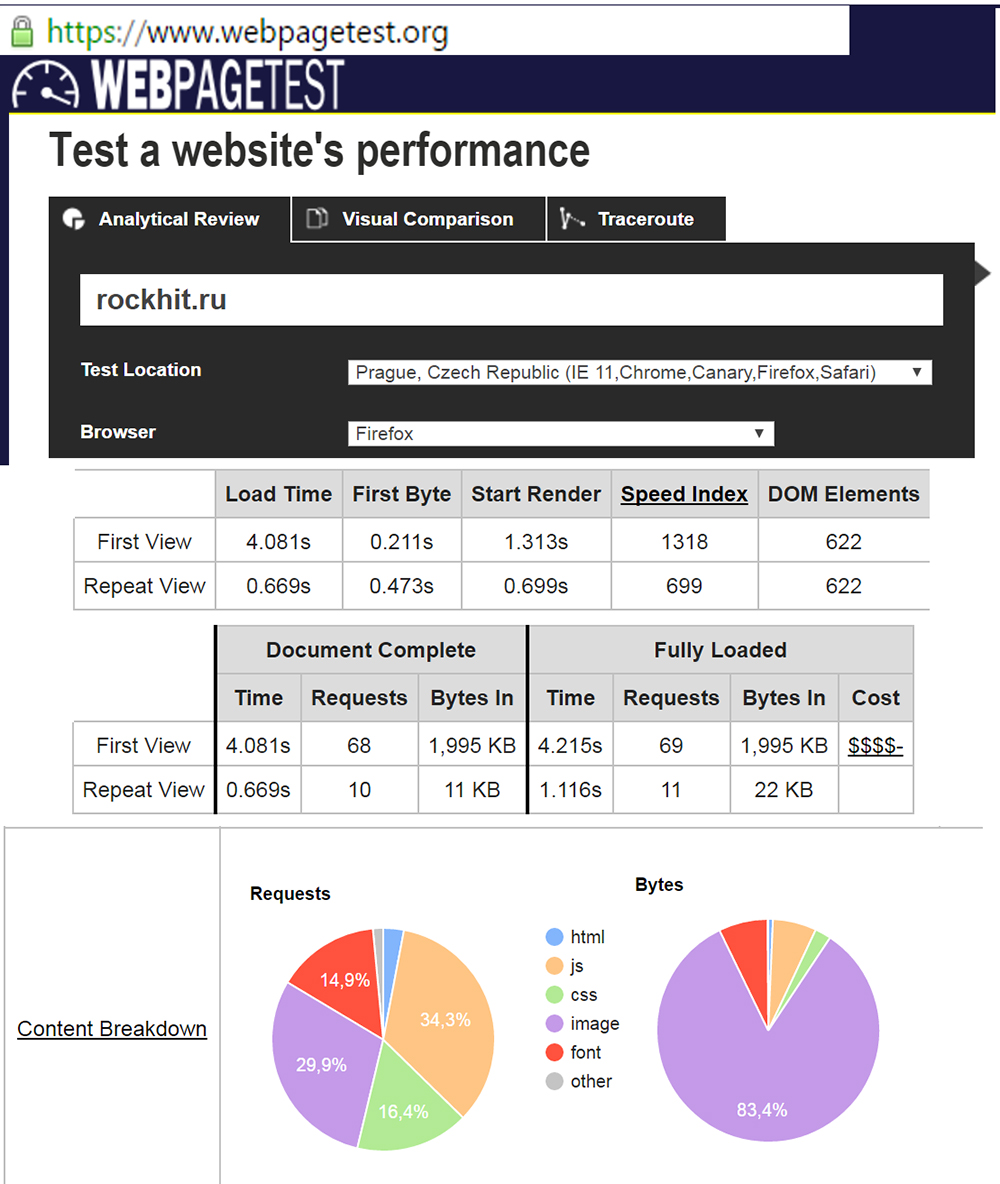
WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
WebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
Сервис проверки скорости SitespeedРезультат проверки скорости по городам- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.

- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.
- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.

- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.
- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
https://www.dotcom-tools.com/
Сервис проверки скорости от Dotcom ToolsЕще один интересный сервис для проверки скорости из разных точек земного шара. Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Также на Dotcom Tools можно найти и другие инструменты: можно отдельно потестировать скорость ответа сервера из разных точек, скорость ответа от DNS и многое другое.
5 инструментов чтобы проверить скорость загрузки сайта в 2021
В этом гайде мы рассмотрим 5 инструментов, в которых можно проверить скоростьи загрузки страниц сайта. Также пофантазируем для чего нам это всё.
Содержание:
Какая скорость загрузки сайта считается нормальной?
Google считает лучшим временем — от 1 до 3 секунд (исследование доступно по ссылке, последний раз информация обновлялась в 2018 году). С Яндексом сложнее, в справках и блогах отсуствуют количественные данные.![]() Единственно, в Яндекс Вебмастере можно найти уведомление о долгом ответе сервера (появляется, если среднее время ответа сервера на сайте больше 3 секунд, что непозволительно много).
Единственно, в Яндекс Вебмастере можно найти уведомление о долгом ответе сервера (появляется, если среднее время ответа сервера на сайте больше 3 секунд, что непозволительно много).
Далее, при просмотре результатов инструментов, мы сможем убедиться, что большая часть ориентируется как раз на 3 секунды, как на наиболее оптимальное время загрузки страницы. Меньшее время — лучше. Большее — значит уже есть серьёзные проблемы, которые необходимо решать. Подробнее о техниках улучшения этих показателей я рассказываю в статье «Как увеличить скорость загрузки сайта». Хороший материал по оптимизации можно найти у самих поисковых систем. Например, рекомендации Yahoo.
Почему важна скорость загрузки страниц?
Помимо того, что хорошая скорость загрузки делает ваших посетителей довольными (какими, например, хочу сделать вас я, дав хорошую скорость загрузки), это также с 2010 года является фактором ранжирования в Google, а с 2018 у данной ПС есть отдельный фильтр для медленных сайтов.
«Speed Update», как мы его называем, будет влиять только на те страницы, которые доставляют пользователям самый плохой и медленный опыт взаимодействия со страницей, и будет влиять только на небольшой процент поисковых запросов. Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы (прим. речь, например, про HTML-шаблоны или SPA-сайты). Интент поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему занимать высокое место в выдаче, если она имеет хороший, релевантный контент.
Также не секрет, что ухудшение скорости загрузки крайне негативно сказывается на росте процента отказов. Ребята из Google даже подготовили краткую наглядную сводку пагубного влияния долгой загрузки страниц:
Изображение со страницы
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
Очевидная вещь: делайте ваши страницы быстрыми, от этого вам будет только польза.
Как и где посмотреть скорость загрузки сайта
loading.express
Этот один из немногих сервисов, который позволит вам проверить скорость загрузки вашего ресурса на территории России. В целом, выдаёт нормальный блок по основным метрикам скорости. Самая полезная фича — время ответа сервера для региона РФ. Не каждый сервис в этом обзоре сможет дать вам адекватное число. По значкам вопроса можно кликать и смотреть подробное описание того что и как измеряется. Из минусов: подходит только для экспресс-аудита ваших страниц, а также нельзя сохранить ссылку на проверку, чтобы вернуться к ней позже. За более подробными рекомендациями по скорости лучше смотреть другие 4 сервиса в обзоре.
loading.express
gtmetrix.com
Один из самых старых и известных в своём роде. Даёт не только хорошее понимание о скорости вашего сайта, но и полную сводку полезных рекомендаций. Прямо копируй и отправляй верстальщику и программисту. Из интересных функций можно выделить деление отчётов на показатели, которые замеряют PageSpeed Insights и YSlow.
Из минусов: регион сканирования находится слишком далеко от СНГ, что немного сказывается на точности и числовых показателях скорости.
gtmetrix.com
pingdom.com
Для меня второй по точности рекомендаций инструмент после gtmetrix. Ещё и красивый. Даёт примерно такое же количество полезной контентной нагрузки про скорость вашего сайта.
pingdom.com
webpagetest.org
Неизменное золото в сфере исследования быстродействия ваших страниц. Особенность заключается в проведении нескольких тестов чтобы сделать объективное заключение по увеличенной выборке данных. Также позволяет тонко настраивать браузер и местоположение откуда будет производиться проверка скорости сайта (СНГ в этом списке нет). Также дополнительно сервис сформирует вам видео того, как грузится страница.
webpagetest.org
dotcom-tools.com
Главная фишка данного инструмента — проверка скорости загрузки из 25 разных регионов, включая Северную и Южную Америку, Европу, Азию, Африку.
dotcom-tools.com
Где ещё можно посмотреть скорость загрузки?
Google Analytics
Чтобы получить информацию, нужно перейти в отчёт:
Поведение > Скорость загрузки сайта
Самый ценный инстурмент в данных отчётах — это сводка «Ускорение загрузки».
Если сформулировать кратко, то гугл аналитка для каждой страницы сайта проводит проверку в Google Pagespeed Insights и формирует ссылки на отчёты. Очень удобно отследить на какой именно странице из всего сайта медленная загрузка.
Яндекс Метрика
Для этого нужно перейти в отчёт:
Стандартные отчёты > Мониторинг > Время загрузки страниц.
Больше подходит для сравнения реальных показателей у пользователей и того, что насчитали в секундах сервисы сверху. Также очень выручает если нужно заглянуть в историю сайта и проследить как меняются со временем показатели у пользователей.
Google Search Console
Новый инструмент в панели вебмастера Google сигнализирует о текущих проблемах на сайте. Нравится, что идёт довольно подробная детализация в чём именно проблема, есть большая инструкция по исправлению ситуации со скоростью. Полезной особенностью является разделение на декстоп и мобильный сайт. Как в случае с Яндекс Метрикой, позволяет увидеть динамику показателей за долгое время.
Что делать с этой информацией?
Необходимо локализовать проблему и составить план действий по оптимизации времени загрузки.
Я постарался собрать основные доработки в своём гайде по оптимизации скорости загрузки сайта. Выполнение рекомендаций, описанных в той статье позволит избавиться от 90% проблем.
Я желаю больше быстрых сайтов в вашей жизни. К хорошему привыкаешь быстро и терпеть медленную загрузку уже не хочется.
Оцените статью:
Опубликовано: 05.02.20
Изменено: 06.03.21
Написал: Александр Штеркель
Зацените и другие статьи:
Рассказываю какими инструментами пользуюсь и на что обращаю внимание при ускорении сайта. Приведу реальные примеры и покажу результаты оптимизации скорости сайта.
Практические рекомендации по настройке PWA на сайте. Настраиваем Manifest.json и добавляем Service Worker, тестируем доработки и не понимаем зачем это всё.
Сервисы для проверки скорости загрузки сайта
Одна из возможных причин низкой конверсии при работе с трафиком — долгая скорость загрузки сайта у конечного пользователя. Особенно это заметно при работе с Азией и странами, где между дата-центром, на котором хостятся ваши сайты, и конечным пользователем тысячи километров, а качество покрытия мобильного интернета значительно уступает привычному СНГ.
Чтобы предотвратить такие казусы, используйте сервер вблизи целевого ГЕО, либо подключайте CDN. А перед запуском трафика проверяйте скорость загрузки ваших лендингов сторонними сервисами, которые позволяют отправлять запрос из необходимой страны, попутно эмулируя устройство и браузер пользователя.
Мы собрали для вас список актуальных бесплатных сервисов, которые позволяют проверить скорость загрузки сайтов онлайн, без смс и регистрации, и сохранить ваш бюджет. Пользуйтесь!
Сервисы для проверки скорости загрузки сайта
Webpagespeed
Для быстрой проверки достаточно выбрать необходимую страну (присутствуют все регионы, большой выбор среди tier-1-2 стран, но также есть Азия, Африка, правда в меньшем количестве) и браузер (chrome, firefox).
Также доступны продвинутые настройки теста с подробными настройками — возможностью отключения javascript, эмуляцией мобильного устройства, типа соединения и др.
Ping-admin
Русскоязычный чеккер с возможностью проверки скорости загрузки сайта сразу в нескольких регионах одновременно. Будет удобно для тех, кто работает с трафиком со всего мира — за одну проверку можно охватить все необходимые страны. Из функционала доступен только выбор страны.
Из функционала доступен только выбор страны.
dotcom-tools
Хороший вариант для проверки одновременно скорости загрузки во всех регионах с возможностью выбора платформы, а также модели мобильного устройства. Сервис делает тест первой скорости первой загрузки, а также повторной. В результате получаем компактный отчет по всем странам.
Uptrends
Хорошая альтернатива вышеперечисленным сервисам. Помимо платного пакета, предоставляет бесплатную возможность замера скорости загрузки страниц с выбором региона, платформы и параметров устройства. На выходе также дает развернутый отчет по загрузке отдельных элементов для дальнейшей оптимизации.
Pingdom
Еще один тулз, позволяющий замерять скорость загрузки сайтов с платным тарифом и широким функционалом, а также триальными, более простыми, проверками. Есть выбор нескольких регионов, но на этом, к сожалению, все. Инструмент будет более полезен SEO-шникам для дальнейшей оптимизации, для медиа-баеров можно взять на вооружение как дополнительный сервис, чтобы брать средние данные для объективности.
GTmetrix
Профессиональный сервис для анализа сайта с подробной выгрузкой скорости по всем элементам сайта. Подробно, интересно, но, наверное, даже в избытке, при работе с лендингами. Для SEO-специалиста и тех, кто ведет сайт на дистанции, будет полезно, а для наших задач и быстрой проверки лендинга можно взять попроще по нескольким причинам: небольшой выбор стран для теста, отсутствие мобильной платформы в базовой версии, есть ограничение по количеству сканируемых страниц. Тем не менее, уверены, что PRO версия откроет новые горизонты для вебмастеров.
Не забывайте про особенности покрытия других регионов (особенно, при работе с мобильным трафиком в бурже), работайте над скоростью загрузки сайтов и будьте еще на шаг ближе к профиту!
Как увеличить скорость загрузки сайта [Инфографика]
Автор Илья Чигарев На чтение 16 мин. Просмотров 297 Обновлено
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет. Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
“Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам. »
»
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
Среднее время загрузки для 2017 года
Нижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
- время загрузки в 1-3 секунды повышает вероятность отказа на 32%
- время загрузки в 1-5 секунд повышает вероятность отказа на 90%
- время загрузки в 1-6 секунд повышает вероятность отказа на 106%
- время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»
Как точно измерить среднее время загрузки страницы
Прежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
Проверка скорости сайта через GtmetrixGTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через WebpagetestWebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix.com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Проверка скорости сайта через PingdomPingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed siteGoogle PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest.org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpactLoad Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайта
Проверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устранения
Некоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова.
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность \и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решения
Некоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?
Быстрые страницы – это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильных
Помните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает – при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата – например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы
— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите “Поведение”, а затем “Скорость сайта”. Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Ссылка на оригинал статьи: How Speed Affects Your Website (Infographic).
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе. Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
- Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.
- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.
- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов. Также позволяет проанализировать прогрузку сайта в целом и составных компонентов.
- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы. Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
Проверка скорости загрузки сайта: 12 бесплатных инструментов
Проверка скорости загрузки сайта — один из самых важных этапов улучшения производительности любого веб-ресурса. В наше время все постоянно развивается и меняется, поэтому от современных сайтов ожидают высокой производительности и молниеносной скорости работы. Современные пользователи не хотят подолгу ждать, пока загрузится нужная им веб-страница. Если страница загружается дольше нескольких секунд, они попросту покидают сайт.
В связи с подобным поведением пользователей Google сделал скорость загрузки одним из критериев ранжирования сайтов. Таким образом, если вы хотите, чтобы ваш сайт получил высокие позиции в поисковой выдаче, вам стоит поработать над скоростью его загрузки. Но для начала вам стоит определить, насколько быстро загружается ваш сайт и какие факторы могут на это влиять.
Проверка скорости загрузки сайта: обзор инструментов
В этом обзоре я расскажу вам о бесплатных инструментах, благодаря которым проверка скорости загрузки сайта не вызовет у вас никаких трудностей.
Google PageSpeed Tools
Для того, чтобы пользователи и вебмастера могли с легкостью проверять скорость загрузки сайтов, Google разработал Google Site Speed Test Tool. Этот набор инструментов оценивает ваш сайт с учетом последних требований Google и показывает, какие страницы замедляют его работу. Проверка скорости загрузки сайта с PageSpeed может проводиться несколькими способами: вы можете воспользоваться онлайн-сервисом или установить расширение для Chrome, чтобы анализировать сайты прямо в своем браузере. Вы также можете установить PageSpeed на сервер Apache или Nginx.
GTmetrix
GTmetrix тестирует ваш сайт и оценивает скорость его загрузки. Вы можете воспользоваться бесплатным онлайн-сервисом, чтобы определить основные факторы, замедляющие загрузку вашего сайта, а можете зарегистрировать платный аккаунт, чтобы проверка скорости сайта была более подробной. Платный аккаунт позволит вам протестировать также мобильную версию сайта (Android).
Yslow
Инструмент Yslow от Yahoo! анализирует производительность сайта, основываясь на 23 критериях Yahoo. Сайты оцениваются по одному из трех стандартных наборов правил. Пользователь также может задать собственный набор правил для проверки производительности сайта. Yslow доступен для Chrome, Firefox, Safari и Opera, а также для PhantomJS и Node.js Server.
Web Page Analyzer
Web Page Analyzer — еще один бесплатный инструмент, с помощью которого проводится проверка скорости загрузки сайта. Инструмент оценивает структуру сайта, его размер и время загрузки страниц. Затем система обрабатывает полученную информацию и выдает рекомендации по улучшению производительности сайта, сформированные с учетом правил и техник WebsiteOptimization.com.
Pingdom Website Speed Test
Pingdom может похвастаться не только красивым интерфейсом, но и мощным функционалом для оценки скорости загрузки сайта и его производительности. Инструмент Website Speed Test анализирует скорость загрузки вашего сайта в разных местах США и Европы. Вы можете бесплатно ознакомиться со статистикой и получить советы по улучшению производительности вашего сайта. Pingdom выполняет анализ сайта в режиме реального времени, поэтому вы можете быть уверены, что результаты вашей работы будут заметны сразу.
Dotcom — Page Speed
Инструмент Page Speed от Dotcom также проверяет производительность вашего сайта в разных точках по всему миру. Вы сможете узнать, насколько эффективно ваш сайт работает в различных браузерах, включая Chrome, Safari и Firefox. Также вы сможете оценить эффективность работы вашего сайта на Android-устройствах. В результате вы получите набор отчетов, таблиц, диаграмм и другой полезной информации, которая поможет вам увеличить скорость загрузки страниц.
Webpage Test
Как и все вышеупомянутые инструменты, Web Page Test помогает провести проверку производительности сайта в различных точках земного шара и в различных браузерах (включая IE и Chrome). При простом тестировании инструмент анализирует реальную скорость соединения. В расширенном режиме учитываются еще такие факторы, как блокировка контента, загрузка видео и т.д.. По завершении исследования вы сможете ознакомиться с результатами и получить советы по улучшению производительности сайта.
Pagescoring — Website Speed Test
Инструмент Website Speed Test от Page Scoring отличается простым и понятным интерфейсом. С помощью этого инструмента может быть выполнена простая проверка скорости загрузки сайта и его компонентов. В отчете вы сможете увидеть среднее время загрузки сайта, время редиректа, ошибки URL и скорость загрузки 15.74 Кб данных.
Show Slow
Show Slow использует инструменты с открытым кодом для тестирования производительности сайта. Система анализирует данные Yahoo! Yslow, Google’s Page Speed Insights и других похожих инструментов, а после собирает полученные результаты в общую таблицу. Онлайн-сервис хранит ваши данные в течение 90 дней, но вы можете воспользоваться оффлайн-версией и хранить информацию о скорости вашего сайта на своем компьютере.
Sitespeed
SiteSpeed тестирует доступность URL вашего сайта из множества точек по всему миру. Вы сможете увидеть лучшее и худшее время загрузки из различных локаций и оценить среднее время загрузки страницы.
Load Impact
Бесплатный онлайн-инструмент от LoadImpact позволяет осуществить глубокий анализ производительности вашего сайта. Вы сможете ознакомиться с информацией о скорости загрузки сайта на компьютерах пользователей (анализ проводится с использованием виртуальных машин) и количестве обрабатываемых запросов в секунду. Вы также сможете оценить, насколько хорошо сервер справляется с запросами пользователей и насколько быстро на них отвечает.
SiteTimer
SiteTimer от OctaGate предоставляет вам всю необходимую информацию о производительности страниц вашего сайта. Вы вводите URL и получаете страницу с результатом, содержащую информацию о том, сколько времени заняла загрузка страницы. Вы с легкостью сможете определить, какие объекты на странице замедляют ее загрузку и принять необходимые меры.
Проверка скорости загрузки сайта может быть выполнена и с помощью других инструментов, которые легко найти в интернете. Если вы знаете инструменты, не вошедшие в подборку, расскажите нам о них в комментариях! А как только вы проанализируете скорость загрузки вашего сайта, попробуйте увеличить ее — это наверняка понравится вашим посетителям.
Скорость хостинга — 5 способов проверить
Скорость загрузки страницы является важным фактором для ранжирования веб-сайта поисковиками. Быстро работающие сайты удобны для пользователей, они улучшают общее качество поисковой выдачи интернета, а дополнительный трафик на такие проекты коммерчески выгоден их владельцам. Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Еще в 2010 году Google объявил о том, что скорость загрузки сайта является одним из факторов поискового ранжирования (медленные сайты будут понижаться в результатах поисковой выдачи).
Что и почему следует проверить на хостинге сайта
Низкая скорость загрузки сайта в окне браузера может вызвать большой процент отказов – пользователь не дождется показа страницы и закроет ее, не получив никакой информации.
Поисковые системы воспринимают такое поведение, как негативный фактор и понижают релевантность сайтов в выдаче по ключевым запросам. В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
Какую скорость можно считать хорошей?
- Сайт, который загружается в течение 2 секунд, считается быстрым.
- Если сайт загружается менее 1,5 секунды, он считается очень быстрым.
Обратите внимание – загрузка всех скриптов и форм на сайте может происходить дольше (на многих сайтах полная загрузка страницы занимает более 10 секунд), но визуально сайт должен предоставить необходимую информацию в течение 1,5-2 секунд. Например, вот что увидит посетитель нашего сайта уже через секунду:
Чтобы проверить Ваш сайт – в Google Chrome нажмите F12, переключитесь на вкладку «Network» и обновите страницу (сочетание клавиш Ctrl+F5). Через желаемый интервал времени (например, 1-3 секунды) нажмите Ctrl+E – это остановит загрузку сайта.
Нужно стремиться к лучшему показателю для сайта, независимо от его размера. Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
При недостаточно высокой скорости потребуется оптимизировать целевые страницы сайта или даже сменить хостинг-провайдера. Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Во многих случаях веб-сайты размещаются на виртуальном хостинге, где на одном севере находятся десятки и сотни других сайтов. Когда их количество доходит до критической отметки, сервер начинает испытывать проблемы с распределением нагрузки, снижая среднюю скорость доступа к сайту.
Онлайн-сервисы — 5 сервисов для проверки скорости
Скорость загрузки сайта зависит от нескольких факторов, включая время суток, географическое местоположение посетителя и скорость работы сети. Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
С хорошим интернетом вы можете не заметить загрузки «тяжелого» сайта, а при плохом соединении даже «легкий» сайт будет загружаться долго. Поэтому рекомендуется выполнить проверку через несколько разных онлайн-сервисов, чтобы получить среднюю оценку. Такие инструменты не учитывает скорость вашего интернет-провайдера, т.к. сайт загружается сервисом. Т.е. хороший у вас интернет или нет – никак не влияет на проверку, вы увидите результаты для среднестатистической аудитории вашего проекта.
pr-cy.ru — проверяем скорость работы хостинга
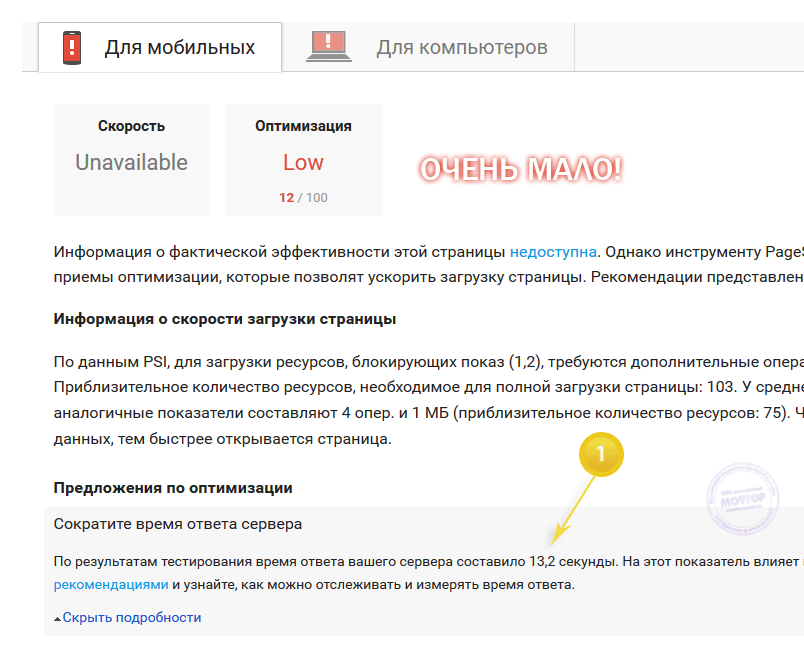
http://pr-cy.ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
Следует с осторожностью относиться к указаниям по оптимизации изображений, поскольку она подразумевает уменьшение разрешения и глубины цвета картинки. В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
host-tracker.com — поможет измерить скорость загрузки из разных точек мира
Сервис http://www.host-tracker.com/ способен замерить время загрузки сайта из разных точек земного шара, поэтому подойдет для ресурсов, рассчитанных на иностранную аудиторию.
Если сайт предназначен для российских пользователей, смотрите на замеры из городов РФ. Расположение сервера в той же стране, что и аудитория проекта, не гарантирует быстрой загрузки сайта, но при прочих равных условиях этот фактор работает в вашу пользу. Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
whoishostingthis.com
Сервис определяет хостера сайта, его IP-адрес, показывает регистрационные данные о хостинг-провайдере и расположение серверов. Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
В случае с реселлером довольно сложно и затратно по времени решать возникающие проблемы с оборудованием, поскольку географически сервера могут находиться в стране, не совпадающей с расположением офиса хостинг-провайдера.
Google Page Speed Insights
Этот сервис измеряет работоспособность страницы как для настольных компьютеров, так и для мобильных устройств. Результат выдается по 100-бальной системе, в которой 85 и выше означает, что страница работает хорошо. Оценка базируется на двух параметрах: полном времени загрузки сайта и времени, которое прошло с момента запроса страницы пользователем до момента вывода браузером первого экрана.
Сервис выдает предложения с цветными индикаторами приоритета по возможным улучшениям, которые должны повысить скорость загрузки сайта. Если основной трафик идет с планшетов и смартфонов, убедитесь, что этот сервис дает хорошую оценку для мобильных устройств. Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
network-tools.com
Для работы сервиса необходимо указать IP-адрес или имя хоста. Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Если скорость загрузки низкая
Что делать, если онлайн-сервисы показывают проблемы с загрузкой страницы? Для начала оцените тип вашего сайта. Например, для крупного портала с преимущественно поисковым трафиком время загрузки главной страницы не критично, поскольку 80% поисковых запросов ведут сразу на целевые страницы, а главная «весит» много из-за обилия информации и рекламы. В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
Чтобы оптимизировать страницу и повысить скорость ее загрузки в браузер, рассмотрите следующие вопросы:
- оцените работу внешних скриптов;
- используйте кэш браузера;
- объедините внешние файлы стилей;
- сведите к минимуму DNS-запросы;
- удалите запросы из статических страниц;
- используйте кеширование страниц;
- минимизируйте переадресацию страниц.
Убедитесь, что ваш хостинг подходит под требования сайта к пропускной способности. Онлайн-сервисы помогут провести тесты и разобраться, в чем заключается проблема: в сайте или хостере. В последнем случае стоит задуматься о смене хостинг-провайдера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает об эффективности страницы как на мобильных устройствах, так и на компьютерах. устройств и предлагает варианты улучшения этой страницы.
PSI предоставляет лабораторные и полевые данные о странице. Лабораторные данные полезны для отладки проблемы с производительностью, поскольку он собирается в контролируемой среде. Однако это не может выявить узкие места в реальном мире.Полевые данные полезны для фиксации реальных, реальных пользователей. опыт, но имеет более ограниченный набор показателей. Смотрите, как думать About Speed Tools для получения дополнительной информации о 2 типах данных.
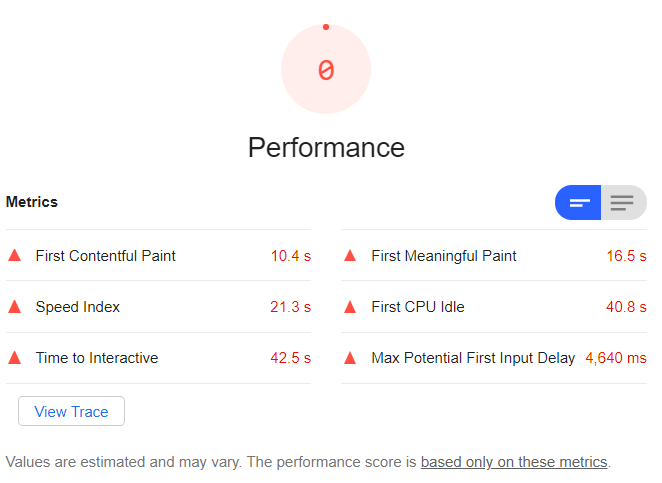
Оценка производительности
В верхней части отчета PSI предоставляет оценку, которая обобщает эффективность страницы. Этот счет определяется запуском Lighthouse для сбора и анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей.От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Реальные полевые данные
Когда PSI получает URL-адрес, он будет искать его в пользовательском интерфейсе Chrome. Набор данных отчета (CrUX). Если возможно, PSI сообщает о первом Contentful Paint (FCP), задержка первого ввода (FID), Самая большая содержательная краска (LCP) и совокупный макет Данные метрики сдвига (CLS) для источника и, возможно, URL-адреса конкретной страницы.
Хорошая оценка, требуется улучшение, плохая
PSI также классифицирует полевые данные по 3 сегментам, описывая опыт, который считается полезным, а также потребности. улучшение или плохое. PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого, на основе нашего анализа набора данных CrUX:
| Хорошо | Требует улучшения | Плохо | |
|---|---|---|---|
| FCP | [0, 1000 мс] | (1000 мс, 3000 мс) | более 3000 мс |
| FID | [0, 100 мс] | (100 мс, 300 мс) | более 300 мс |
| LCP | [0, 2500 мс] | (2500 мс, 4000 мс) | более 4000 мс |
| CLS | [0, 0.1] | (0,1, 0,25] | более 0,25 |
Распределение и выбранные значения метрики
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон значений FCP, FID, LCP и CLS для этой страницы или источника. Это распределение также разделены на три категории: хорошие, нуждаются в улучшении и плохие, обозначенные зеленым, оранжевым, и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех наблюдаемые значения FCP находятся между 1000 мс и 3000 мс.Эти данные представляют собой сводное представление всех загрузок страниц за предыдущий 28-дневный период сбора.
Над столбцами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран, чтобы разработчики могли понять самый разочаровывающий пользовательский опыт на их сайте. Эти значения показателей поля классифицируются как хорошо / нуждается в улучшении / плохо, применив те же пороговые значения, указанные выше.
Core Web Vitals
Core Web Vitals — это общий набор сигналов, важных для всей сети. опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями. пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль все три показателя хороши. В противном случае страница не проходит оценку.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и отчетом о пользовательском опыте Chrome на BigQuery заключается в том, что данные PSI обновляются ежедневно за последний 28-дневный период.Данные установлены на BigQuery обновляется только ежемесячно.
Лабораторные данные
PSI использует Lighthouse для анализа заданного URL-адреса и получения оценки производительности, оценивающей эффективность страницы по разным показателям, в том числе по следующим параметрам: Первый содержательный Краска, Самая большая содержательная краска, Скорость Индекс, совокупный сдвиг макета, время до Интерактивное и общее время блокировки.
Каждый показатель оценивается и обозначается значком:
- Товар отмечен зеленой галочкой
- Требуется улучшение обозначается оранжевым информационным кружком
- Плохое состояние обозначается красным предупреждающим треугольником
Аудит
Lighthouse делит свои проверки на три части:
- Возможности предоставляют предложения, как улучшить показатели производительности страницы.Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если улучшение реализовано.
- Диагностика предоставляет дополнительную информацию о том, как страница лучше всего придерживается практики для веб-разработки.
- Пройденные аудиты указывает аудиты, которые прошли страницу.
Часто задаваемые вопросы (FAQ)
Какие устройства и условия сети использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse моделирует загрузку страницы на устройстве среднего уровня (Moto G4) на Мобильная сеть.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на моделировании загрузки страницы на одном устройстве и фиксированной набор сетевых условий. В результате значения могут отличаться.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Сосредоточив внимание на 75-м значения процентилей для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем. в самых сложных условиях устройства и сети.
Почему FCP в v4 и v5 имеет разные значения?
FCP в версии 5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).Почему у FID в v5 разные значения?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.Какова хорошая оценка лабораторных данных?
Любой зеленый результат (90+) считается хорошим.
Почему оценка производительности меняется от запуска к запуску? На своей странице я ничего не менял!
Вариативность измерения производительности вводится через ряд каналов с разными уровни воздействия.Несколько общих источников изменчивости показателей — это доступность локальной сети, доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Почему для URL-адреса недоступны реальные данные о скорости в отчете о пользовательском опыте Chrome?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы URL-адрес был общедоступным (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление производительности URL.
Почему данные о скорости в реальном отчете о пользовательском опыте Chrome недоступны для источника?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы корневая страница источника была общедоступной (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление эффективности происхождения по всем URL-адресам, которые посещаются в этом источнике.
Еще вопросы?
Если у вас есть конкретный и ответственный вопрос об использовании PageSpeed Insights, задайте свой вопрос на английском в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните ветку в списке рассылки.
Обратная связь
Была ли эта страница полезной?
да Большой! Спасибо за ваш отзыв!Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в список рассылки. Нет Жаль это слышать. Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в список рассылки.Лучшие инструменты для тестирования скорости веб-сайтов в 2021 году
Лучшие инструменты для проверки скорости веб-сайта могут помочь вам ускорить просмотр веб-страниц, чтобы лучше помочь пользователям и поисковым системам.
Лучшие инструменты для проверки скорости веб-сайтов
Тесты на скорость веб-сайтов становятся все более важными для маркетинга и веб-разработки. Хотя всегда предполагалось, что для пользователей лучше загружать ваш веб-сайт быстрее, разработчики веб-сайтов не всегда это принимали во внимание.
Даже в эпоху коммутируемого модема некоторые веб-разработчики все еще настаивали на больших изображениях, загрузка которых может занять время. А появление высокоскоростного широкополосного доступа позволило ленивым веб-разработкам сосредоточиться на раздувающемся коде, а не на пользовательском опыте.
Это само по себе может быть проблемой, когда дело доходит до маркетинга, но это также становится проблемой при поисковой оптимизации (SEO), потому что поисковые системы, такие как Google, теперь принимают во внимание скорость загрузки страницы в качестве показателя ранжирования. Другими словами, если ваша целевая веб-страница загружается долго, Google будет отдавать предпочтение веб-страницам конкурентов, которые этого не делают.
Это вызвало новый всплеск интереса к оптимизации скорости загрузки страниц веб-сайтов. Хотя существует множество разработчиков, которые всегда придерживались передовых методов, сейчас все находятся под дополнительным давлением, требуя экономии времени загрузки страницы — или рискуют потерять важный веб-трафик из результатов поисковой системы.
Поэтому здесь мы перечислим лучшие инструменты для проверки скорости веб-сайта, чтобы убедиться, что вы даете максимальную отдачу от взаимодействия с пользователем.
(Изображение предоставлено Google)1. PageSpeed Insights
Лучшие инструменты для тестирования производительности веб-сайтов
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Бесплатно + Простота использования + Диагностика + Предложения
PageSpeed Insights — это поставщик инструментов для разработчиков от Google, работающий на их платформе Lighthouse, которая также доступна через браузер Chrome, а также в Google Analytics (User Behavior> Site Speed).Тем не менее, отдельная веб-страница PageSpeed Insights — один из наиболее доступных способов получить больше информации, которая вам нужна для повышения скорости вашего веб-сайта.
Просто введите целевой URL-адрес в соответствующее поле, и он предоставит отчет по ключевым областям, на которые следует обратить внимание, а также предложения по улучшению. Любопытно, однако, отметить, что веб-страница может предоставлять другую оценку, чем доступ к Lighthouse через Chrome или Google Analytics.
Тем не менее, помимо общей оценки, существуют вспомогательные индикаторы, такие как скорость появления первого текста и изображений, а также время, необходимое для того, чтобы страница стала интерактивной.Также есть два основных полезных раздела, таких как «Возможности», которые предлагают способы легко улучшить скорость загрузки страницы, и «Диагностика», которые предоставляют более подробную информацию об областях, требующих улучшения.
Это отличный бесплатный инструмент для предоставления общего обзора, но он больше нацелен на веб-разработчиков, чем на веб-мастеров, поэтому обычному пользователю не следует ожидать, что он сможет понять всю предоставленную информацию.
(Изображение предоставлено GTmetrix)2. GTmetrix
Лучшее средство проверки скорости веб-сайта
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Удобный интерфейс + Сильный уровень бесплатного пользования + Комплексные предложения
GTmetrix предоставляет отличное средство проверки скорости веб-сайта, которым легко пользоваться благодаря чистому пользовательскому интерфейсу.После того, как вы ввели свой URL-адрес, он предоставляет красиво оформленный набор информации о вашем тесте скорости, основанный на сервере в Канаде. Хотя другие места могут быть предпочтительнее, предоставленная информация превосходна.
Для начала предоставляется длинный список потенциальных проблем, которые ранжируются по предполагаемой важности и дополнительно оцениваются в зависимости от того, насколько хорошо вы справляетесь. Кроме того, каждый раздел может быть расширен за счет конкретных примеров файлов, которые могут потребовать вашего внимания, например файлов JavaScript или изображений.
Также доступны платные планы с расширенным набором опций, таких как моделирование устройства, переопределение пользовательского агента, разрешение экрана и соотношение пикселей, переопределение DNS и индивидуальные предустановки. Профессиональная версия также позволяет отслеживать большее количество URL-адресов и более удобную временную основу.
Даже придерживаясь бесплатной версии, есть с чем поработать, и даже лучше, что большинство веб-мастеров смогут понять большую часть терминологии и, таким образом, смогут решать хотя бы некоторые проблемы со скоростью веб-сайта напрямую, не прибегая к помощи кодер.
(Изображение предоставлено: Dareboost)3. Dareboost
Лучший инструмент для проверки скорости страницы
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Глобальные параметры геолокации + Подробный отчет
Dareboo2 + Четкая презентация
предлагает бесплатный тест скорости страницы, который предоставляет отчет о качестве и производительности с помощью простого и удобного графического интерфейса. Это включает длинный список ключевых указателей, которые четко представлены и предлагают полезную информацию, доступную как неопытным пользователям, так и веб-разработчикам.
Основная информация представлена в виде серии диаграмм, которые обеспечивают быстрый визуальный обзор производительности веб-сайта и скорости загрузки страницы. Кроме того, показан список советов и передовых методов и их применимость к вашему веб-сайту, охватывающий как области, которые следует улучшить, так и области, в которых вы разбираетесь. Вы можете просматривать их как общий список или по категориям, например, для оценки влияния на доступность, безопасность или SEO. Информация хорошо представлена, и при необходимости детализированы четкие объяснения.
Dareboost также предоставляет платные планы для более обширного мониторинга, что позволяет увеличить количество страниц и интервалы между проверками мониторинга. Вы можете настроить свой собственный план или использовать один из существующих планов по умолчанию, оба из которых предлагают многопользовательский доступ, а также неограниченное количество аналитических отчетов.
В целом, Dareboost предлагает отличный бесплатный инструмент для предоставления общего обзора, который прост в использовании для обычных пользователей и может быть особенно полезен для новичков, просто пытающихся получить полезную информацию о том, как улучшить скорость своих страниц.
(Изображение предоставлено: Solarwinds)4. Pingdom
Лучший тест скорости сайта
ЛУЧШИЕ СДЕЛКИ НА СЕГОДНЯ
Причины для покупки
+ Выбор геолокации + Хороший для новичков
+ Быстрый общий обзор
Pingdom предлагает бесплатный тест скорости веб-сайта, цель которого — предоставить полезную информацию как для новичков, так и для опытных пользователей, чтобы помочь определить способы повышения скорости вашего веб-сайта.Сами результаты представлены в простой и понятной форме, обеспечивая краткий набор показателей, которые были протестированы, а также информацию о содержании и запросах файлов с использованием четкого набора диаграмм.Это помогает определить, какие типы файлов могут особенно замедлять работу вашего сайта, будь то CSS, изображения, JavaScript или даже домены, с которых они загружаются.
Ключевым плюсом является то, что вы можете запускать тест из разных геолокаций, чтобы увидеть не только, насколько быстро или медленно загружается ваш веб-сайт, но и то, как он работает по мнению пользователей из множества мест по всему миру. Это делает его полезным не только для ускорения вашего веб-сайта, но и для выявления потенциальных узких мест для пользователей по всему миру.
Бесплатный тест Pingdom является относительно простым и предоставляет менее полезную информацию, чем некоторые другие, перечисленные здесь, что позволяет неопытным пользователям контролировать скорость своего веб-сайта, но, возможно, не так полезен для разработчиков, за исключением предоставления быстрого общего обзора .
Однако этот инструмент является лишь одним из большого набора более сложных инструментов, доступных по платному плану, для помощи в общем мониторинге веб-сайта и взаимодействия с пользователем.
(Изображение предоставлено Alertra)5. Alertra
Лучший сайт для тестирования ping
САМЫЕ ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯ
Причины для покупки
+ Мониторинг веб-сайтов + Глобальные тесты ping + Сервисные проверки
Aler простой и бесплатный сервис ping для мониторинга работоспособности вашего сайта (ов).Хотя технически это не тест скорости веб-страницы, а скорее пинг для проверки глобальных подключений, он по-прежнему остается лучшим и самым популярным сервисом ping.
Бесплатный тест в основном предназначен только для того, чтобы определить, работает ли ваш веб-сайт и доступен ли он для пользователей Интернета, и предоставляет результаты из более чем дюжины мест по всему миру, а именно из Северной Америки, Европы и Азии. Затем они предоставляют время отклика и скорость, чтобы помочь определить, насколько быстро ваш веб-сайт загружается по всему миру, и выявить любые потенциальные узкие места с подключением.
Однако реальная ценность Alertra заключается в использовании ее плана подписки, который позволяет вам легко контролировать несколько страниц вместе с несколькими службами веб-сайта, такими как HTTP, PING, TCP, SMTP, POP3, IMAP4, TELNET, SSH, DNS, NNTP, FTP и MySQL.
В то время как обязательная часть этого руководства сосредоточена просто на повышении скорости загрузки веб-страниц, служба мониторинга веб-сайтов, такая как Alertra, заслуживает места в списке из-за того, что не имеет значения, насколько сильно вы настраиваете свой CSS, JavaScript, или рендеринг изображений, если ключевая служба не работает, ваш веб-сайт, скорее всего, не просто замедлится, но и не сможет работать должным образом, что должно быть ключевым фактором, на который следует обратить внимание наряду с общей оптимизацией.
Тест скорости веб-сайта | Пантеон
Предварительно настроенные рабочие процессы
Включите автопилот на своем сайте одним щелчком мыши (правда!) И получайте эквивалент часов ручной работы по обеспечению качества каждый месяц.
Тестирование визуальной регрессии без помощи рук
С уверенностью утверждайте обновления и обеспечивайте целостность сайта с помощью тщательного тестирования нескольких сред.
Расширенный глобальный CDN
Управляйте качеством обслуживания клиентов на периферии, стимулируйте рост за счет итераций, контролируйте брендинг и повышайте безопасность корпоративного уровня.
Глобальные регионы
Расположение наших глобальных центров обработки данных позволяет повысить производительность и удовлетворить региональные потребности в размещении данных.
Расширенное кэширование страниц
Самое быстрое решение для Drupal и WordPress со встроенным кешированием всей страницы и детальным контролем кеширования.
Расширенный мониторинг сайта
Pantheon выполняет более миллиона проверок в день, предупреждая вас о любых потенциальных проблемах с производительностью.
10 способов сделать точный тест скорости веб-сайта для вашего блога
Если ваш блог работает медленно, вы быстро потеряете читателей. Это также навредит вашему SEO. Вот почему вам всегда нужно проводить тест скорости веб-сайта.
Вот десять бесплатных инструментов для проверки скорости веб-страницы, которые помогут убедиться, что ваш веб-сайт или блог обеспечивает быструю загрузку страниц для ваших читателей.
В каждом тесте скорости сайта используются разные способы измерения производительности сайта.Никогда не следует доверять только одному инструменту для получения точных результатов теста скорости.
Лучший способ проверить время загрузки страницы — это использовать различные инструменты и проводить тестирование из разных мест.
Вы можете исправить медленный сайт
Если ваш сайт работает медленно, основными причинами являются размер страницы, большие изображения, плагин javascript и виджеты социальных сетей.
С помощью перечисленных ниже инструментов вы можете проверить и улучшить эти критические области.
Если у вас есть технические ноу-хау, вы также можете улучшить использование javascript и CSS с помощью кэширования и минификации.
Вот мои рекомендуемые приложения и веб-сайты для проверки и повышения скорости вашего сайта.
1. Google Page Speed Insights
Google Page Speed Insights использовался в качестве эталонного инструмента для мониторинга производительности. Но в последние годы это стало немного устаревшим.
Несмотря на то, что он давал вам основные сведения, иногда было трудно понять, что он рекомендовал вам делать.
Но новая обновленная статистика Google Pagespeed Insights теперь предоставляет более реалистичные данные о времени загрузки вашего сайта.Особенно для скорости мобильного сайта, которая становится реальной проблемой для многих сайтов.
Итак, теперь я могу сказать, что это уже не так уж и давно, и стоит использовать инструменты тестирования скорости веб-сайта для отслеживания и повышения скорости вашего сайта.
Если вы используете Google Analytics, вы будете знать, что Google проверяет скорость страницы. Но он усредняет ваш рейтинг скорости, включая некоторые страны и местоположения, которые хорошо известны своей ужасно низкой скоростью загрузки.
Итак, Pagespeed Insights — это общее руководство, но все же не самый точный способ проверить скорость вашего сайта в Интернете.
Если получится хороший результат, то отлично.
Но стоит копнуть глубже, если у вас оценка ниже. Как вы увидите ниже, доступны лучшие инструменты с более продвинутыми функциями.
2. Pingdom
Pingdom — одна из самых известных программ проверки скорости страницы.
Это очень точный тест скорости веб-сайта, который дает вам отличное представление о скорости вашей веб-страницы из четырех разных мест по всему миру.
Каскадная диаграмма очень полезна для поиска частей вашей страницы или сайта, которые могут замедлять работу.
Единственным недостатком является то, что он очень популярен, поэтому иногда вам приходится ждать в длинной очереди, прежде чем ваша страница будет протестирована.
3. GTmetrix
GTmetrix — одно из моих популярных приложений для проверки моих сайтов.
Он предлагает тесты из семи мест по всему миру и дает вам больше информации о любом бесплатном провайдере веб-услуг.
Вы также можете настроить бесплатный мониторинг веб-сайта для ежедневной проверки и получения еженедельных отчетов по электронной почте.
Лучшая особенность — многоступенчатый водопадный отчет.Щелкните любую часть, чтобы получить более подробную информацию. На этой диаграмме вы можете быстро найти элементы, требующие вашего внимания.
Часто это инструменты социальных сетей на боковой панели, такие как кнопки «Нравится» в Facebook и виджеты общего доступа, которые убивают скорость. Также обратите внимание на большие изображения, которые также могут значительно снизить скорость.
4. Тест веб-страницы
Тест веб-страницы высоко ценится профессиональными блоггерами.
Вы можете запустить тест практически в любой точке мира и на целом ряде браузеров и мобильных устройств.
Для запуска теста требуется немного времени, но он того стоит, поскольку он может запустить максимальное количество тестов и оценивает работу реального браузера.
5. Инструменты Dotcom Monitor — Скорость веб-сайта
Инструменты Dotcom Monitor — Скорость веб-сайта делает то, чего не могут сделать другие.
Он может проверить скорость вашего сайта из нескольких точек тестирования по всему миру с помощью одного простого теста.
В разных странах всегда есть различия в надежности и скорости.
С Dotcom-Monitor вашу тестовую работу можно будет оценить в 24 точках. То, что одна страна работает медленно, не означает, что ваш сайт тоже.
Вы также можете выбрать разные браузеры для своих тестов.
6. Инструменты разработчика Chrome
Один из лучших инструментов для проверки и мониторинга скорости вашего веб-сайта находится прямо у вас под носом.
Если вы используете Chrome, Firefox или Vivaldi, все, что вам нужно сделать, это открыть в браузере Инструменты разработчика.
Затем выберите Сеть в верхнем меню.
Теперь нажмите CTRL + R, чтобы запустить тест скорости.
Вы можете изменить тест скорости мобильного веб-сайта, щелкнув значок устройства в верхнем левом углу верхнего меню.
Еще одна функция находится на вкладке «Покрытие» на нижней панели. В нем перечислены все загружаемые элементы с указанием их размера и неиспользуемых компонентов.
Есть много других опций и параметров, которые вы можете установить и протестировать.
Для пользователей Safari вы можете выполнить тот же тест, используя Safari Web Inspector в его инструментах разработчика.
7. Statuscake
StatusCake имеет базовую функцию проверки скорости, но это не лучшая его функция.
Что он делает очень хорошо, так это измеряет время вашего сайта до первого байта (TTFB). Вы можете оставить его включенным, чтобы посмотреть, насколько быстро работает сервер вашего хоста.
TTFB измеряет продолжительность от момента выполнения пользователем или клиентом HTTP-запроса до первого байта страницы, полученной браузером клиента. Полсекунды считаются очень хорошим показателем.
Приложение также ведет базовый учет времени простоя вашего сервера.
8. Расширение API Google PageSpeed Insights
Это тест скорости веб-сайта бесплатного расширения Chrome от Google PageSpeed Insights, который дает быструю, но базовую информацию о производительности вашего веб-сайта.
Вы используете его, когда находитесь на своем сайте, и всего одним щелчком мыши вы можете увидеть, где могут быть проблемы.
Хотя он измеряет только три параметра, вы можете перейти по ссылке «Требуется больше».
Это удобный инструмент для быстрой ежедневной проверки.
9. Bytecheck
Bytecheck в другом приложении для проверки TTFB.
В этом нет ничего особенного, но он выполняет свою работу, для которой предназначен.
Но он делает немного больше, чем Statuscake, потому что разбивает процесс получения первого байта на шесть частей, чтобы вы могли точно увидеть, как реагирует ваш сервер.
10. Freshping
Freshping позволяет легко отслеживать ваш сайт и среднее время отклика.
С помощью бесплатной версии приложения вы можете добавить до 50 сайтов.После того, как вы настроите свои сайты, вам больше нечего делать, кроме как каждый день проверять состояние и работоспособность вашего сайта.
Одна функция, которая мне очень нравится в этом приложении, — это оценка Apdex. Это шкала удовлетворенности конечного пользователя.
Freshping также отслеживает время простоя и предупредит вас, если один из ваших сайтов выйдет из строя по какой-либо причине.
Заключение
Скорость веб-сайта не следует путать с вашим подключением к Интернету, скоростью загрузки или тем, насколько быстро ваш компьютер может получать информацию.
Если вы хотите проверить скорость вашего собственного Интернет-соединения, вы можете использовать тест скорости, такой как Ookla.
Это проведет тест с использованием вашего IP-адреса, чтобы проверить, насколько быстро вы можете получать из Интернета, а затем второй тест, чтобы проверить, насколько быстро ваш компьютер может отправлять в Интернет.
Десять перечисленных выше приложений представляют собой отличные бесплатные инструменты, которые помогут вам отслеживать и улучшать производительность вашего веб-сайта или блога.
7 лучших сайтов для тестирования скорости интернета на 2021 год
Попробуйте представить, что у вас нет интернета связь в современном мире.Скорее всего, у вас возникнут трудности общаться с близкими, работать максимально эффективно и даже платить ваши счета. Есть причина, по которой ООН считает это правом человека .
Тем не менее, во многих случаях пост подключение к Интернету так же важно, как и подключение к Интернету в все. Видеозвонки становятся нормой, как и потоковая передача контента, требующего все больше и больше пропускной способности. Пандемия COVID-19 только еще больше продемонстрировала необходимость, и все больше из нас приспосабливаются к цифровой жизни, чем когда-либо прежде.Мир двигаться вперед в предположении более быстрого Интернета, и ваша семья Лучше не отставайте, получая хорошее обслуживание.
Следовательно, нужно получить скорость интернета, которую вам обещал ваш интернет-провайдер, и отсутствие помех ваше соединение. В этом вам помогут тесты скорости. Еще какой из них (их бесчисленное множество) следует использовать, и каковы лучшие способы используй их? Продолжайте читать, чтобы узнать все, что вам нужно знать.
Чем полезен тест скорости? Люди использовать их по многим причинам.Наиболее частые причины, по которым вы можете захотеть его использовать:
· Вы хотите убедиться, что вы получаете от своего интернет-провайдера именно то, за что вы заплатили, и что вы не быть задушенным любым способом.
· Чтобы определить, насколько ваш домохозяйство нуждается в обновлении. Средняя скорость интернета в американском доме составляла 5 Мбит / с в 2009 году. В 2018 году это число выросло до 96,25 , и это всего лишь ожидается продолжение роста. Каждой семье нужно будет изменить свой план; в конце концов, это просто вопрос, когда.
· Вы задаетесь вопросом, устройство или приемник работает правильно, или вам может понадобиться починка или периферийное устройство.
· Вы тоже обеспокоены тем, что есть большая нагрузка в настоящее время на сеть с количеством устройств.
· Вам нужно проверить дополнительный показатель, такой как скорость загрузки или скорость пинга, вероятно, для работы или игр целей. Это поможет вам не тратить деньги на устройства, которые вы не можете получить максимум от.
Естественно, есть и другие причины и используется для теста скорости, и, возможно, вы уже имеете его в виду.Они все кипят вплоть до необходимости получения дополнительной информации о вашем домашнем (или рабочем) Интернете ситуации и что вам понадобится в будущем. Информация, если она точный, и вы знаете, как его интерпретировать, никогда не ошибетесь.
Рекомендации по тестированию скорости
Как максимально использовать скорость контрольная работа? Мы рекомендуем следующие передовые практики, чтобы обеспечить точное чтение. и чтобы помочь вам более легко определить причину проблемы, если она есть:
· Попробуйте проверить скорость (в идеале тот же тест скорости) с нескольких устройств в одном и том же месте.Это будет помочь определить, связана ли проблема с устройством.
· Тест при нормальной работе условия и идеальные условия. Если есть несколько устройств, которые всегда использовать небольшую пропускную способность, не выключайте их для первого теста, но включите их для другого. Вы можете узнать свою скорость в обоих условиях, в зависимости от того, беспокоитесь ли вы о своем интернет-провайдере или просто у вас есть достаточно пропускной способности, чтобы что-то сделать.
· Перепроверьте заранее, что ваша скорость загрузки и выгрузки должна быть на самом деле.Убедитесь, что нет непонимание вашего плана.
· Выполните несколько тестов над день. В зависимости от типа вашего интернет-сервиса будут часы, когда ваш Интернет работает не так быстро из-за использования в другом месте в вашем районе. Этот следует измерять и учитывать при принятии решений.
Что мы ищем в тесте
Вскоре мы поговорим о лучшие варианты, сначала вы должны знать, что важно в тесте скорости, с все ключевые аспекты, перечисленные ниже:
Точность: Если тест скорости не настолько точен, насколько это возможно, то какой используй это?
Простота использования: Сайт для проверки скорости никогда не должен вводить пользователя в заблуждение.В лучшем случае вам следует нужно ввести несколько бит информации и нажать кнопку запуска, возможно с некоторыми опциями, доступными сбоку для специального использования.
Предоставлена информация: Хотя скорость загрузки, вероятно, наиболее важна для большинства пользователей, есть и другие важные показатели (в частности, скорость загрузки и скорость пинга). Кроме того, чем больше информации, тем лучше, если она представлена четко и лаконично.
Возможность моделирования реального мира Условия: Способ проведения теста скорости может повлиять на результаты.Хотя некоторые тесты могут быть лучшими для нейтрального измерения данных, большинство людей используют свой Интернет для нескольких вещей, например для потоковой передачи фильмы, видеозвонки и игры в сети. Тем более тест скорости может смоделируйте такие ситуации, тем лучше.
Хороший дизайн: Хорошо спроектированная площадка для проверки скорости должна содержать всю информацию легко, легко читать и понимать, и быть хорошо организованным. Что-нибудь лишнее — это вред тесту. Сложные конструкции и настройки из сайт потенциально может помешать результатам.
Серверы в нескольких областях: В идеале вы должны использовать тест скорости с серверами рядом с вашим область. В противном случае на результаты (особенно на скорость пинга) повлияет ваш регион. У лучших сайтов для тестирования скорости есть серверы по всей стране (или world) для получения наиболее точных показаний.
Свобода от предвзятости: Многие тесты скорости выполняются интернет-провайдерами, но можете ли вы быть уверены, что эти у тестов нет повестки дня? Наверняка они захотят создавать свои собственные услуги выглядят хорошо, а другие выглядят неаккуратно.Хотя некоторые интернет-провайдеры не будут участвовать в этом тип поведения, вопрос является необходимым, и потенциальные предубеждения отмечаются.
7 лучших сайтов для проверки скорости
Без лишних слов, вот наши лучшие выбор. Пожалуйста, прочтите каждый выбор, чтобы выбрать лучший тест для ваши потребности для достижения наилучших результатов.
1. Speedtest.net
Наш лучший выбор — Ookla Speedtest.net — одна из старейших и самых популярных скоростных тесты на рынке.Несмотря на свой возраст (или, что более вероятно, отчасти из-за него), мы обнаружите, что это лучший тест для большинства людей, и вам следует попробовать его в первую очередь.
Здесь есть практически все, что вы могли бы захотеть пройти тест скорости, со всей доступной базовой информацией и обширный список серверов по всей стране, обеспечивающий точное считывание нет независимо от того, где вы находитесь.
Кроме того, если вы создадите учетную запись, вы можете вести записи своих предыдущих тестов. Это может быть особенно полезно если вы хотите измерять изменения, помнить о различных устройствах или отслеживать улучшения после изменения планов или внесения изменений в настройки.Это позволяет для оптимизации с меньшими усилиями с вашей стороны.
Главный недостаток, который мы обнаружили с сайтом является то, что появляется реклама. Пока мы понимаем, что сайту необходимо поддерживает себя, реклама потенциально может помешать измерениям, в зависимости от характера рекламы и вашего подключения.
2. Speedof.me
Если вы ищете хорошую меру согласованности вашего соединения, то Speedof.me — это тест, который вам стоит попробовать. Они показывают вам не только окончательные результаты, но и то, насколько последовательны ваши соединение присутствует на протяжении всего теста, что очень важно, если вы проверяете цели, связанные с видеозвонками или онлайн-играми.
Однако больше данных может означать, что данные немного сложнее интерпретировать. Возможно, вам придется потратить немного больше времени анализ результатов, что не идеально, если вам нужно сразу провести тест или в спешке.
Тест также различается между мобильные и настольные. Мобильная версия немного доступнее (даже без необходимо использовать приложение), и по этой причине speedof.me может быть отличным выбором для мобильных пользователей всех мастей.
3. TestMy.net
Комплексный вариант, который ищут люди за точность (а всем должно быть) полюбите TestMy.net — это тест, который запускается на HTML5 и не зависит от каких-либо источников предвзятости. Он фокусируется на функции прежде всего, и он прекрасно работает.
На это может быть труднее смотреть по сравнению с другими сайтами тестирования, и вам, возможно, придется просмотреть несколько больше страниц. Тем не менее, они предоставляют одни из самых подробных данных, доступных из тест скорости и позволит вам сравнить свои результаты со средними показателями для вашего города, ваш хозяин и многое другое.
Как и некоторые другие сайты для проверки скорости, вы может создать учетную запись для отслеживания результатов с течением времени.Это в сочетании с широким предоставленный массив данных — отличное сочетание.
4. Xfinity Speed Test
Простой и легкий в использовании Xfinity Speed Test ни в коем случае не кричащий, но это именно то, что некоторые люди находясь в поиске. Он предоставляет стандартную информацию, надежен и имеет приятный, хотя и несколько загроможденный на некоторых устройствах дизайн.
Чем отличается Xfinity от что он предоставляет контекстную информацию о скорости вашего интернета, что делает его полезный инструмент для тех, кто может не знать, что означают все числа.Для Например, тест скорости предоставит несколько пунктов о том, что вы можете делать с текущую скорость загрузки и дайте несколько советов, как убедиться, что тест работает максимально точно. Это делает его одним из самых удобных в использовании. тесты для тех, кто не слишком часто пользуется техникой.
Xfinity обеспечивает этот тест скорости. Хотя мы считаем это поводом для беспокойства, мы не обнаружили предвзятости. тест, вам не нужно быть подписчиком какого-либо вида их услуг, и показания были точными по сравнению с другими тестами.Нет возможности спасти тесты, и для некоторых экран может показаться слишком загроможденным, но мы, как правило, доволен тем, что он может дать людям.
5. Internet Health Test
Исходя из того, что мы можем определить, это вариант Ookla Speedtest.net. Интернет-тест здоровья — отличный способ быстро получить больше данных, чем при другом «быстром» тестировании сайты доступны. Но это не только быстро и просто, но и более универсально. чем конкуренция.Вы можете выбрать своего хозяина из множества мест, позволяя вам адаптировать свой тест. Вы увидите, насколько стабильно соединение через какое-то время, чтобы вы знали, возникнет ли проблема с согласованностью. Все основные информация есть.
Мы не нашли некоторых данных функции ведения журнала, найденные в других тестах скорости, но вы можете поделиться своими результатами на социальные сети (хотя зачем вам), и вы можете отправить их себе по электронной почте для Бухучет, ведение учета, делопроизводство.
В целом мы рекомендуем эту услугу тем, кто ищет дополнительную информацию о том, как их соединение будет работать в различные ситуации и для тех, кто ищет дополнительный тест в качестве точки сравнения.
6. Speedsmart
Наша следующая рекомендация — Speedsmart, который прост в использовании, основан на HTML5 и доступен из самых разных устройств. Они прилагают огромные усилия, чтобы вы получали наиболее точные возможны показания, что позволяет отправлять и получать больше данных для обеспечения качественные результаты, в том числе результаты пинга для тех, кому они нужны.
Если вам нужен доступ к записям предыдущие тесты и ни один из других вариантов не кажется вам приемлемым, тогда Speedsmart поможет вам независимо от того, какое устройство вы используете.Вы можете использовать учетная запись, чтобы отслеживать все и позволить себе сравнить данные, будь то для сети или местоположения.
Есть несколько дополнительных информация на странице тестирования, и мы хотели бы видеть еще несколько серверов (хотя в их случае это не является препятствием.) Speedsmart — сильный вариант для людей, помешанных на точности.
7. Fast.com
При первой загрузке Fast.com все, увидит большой и простой дисплей скорости загрузки, легко читаемый без путаницы.Если это все, что вы ищете, fast.com позволит вы, чтобы получить информацию и выйти. Через несколько секунд вы также сможете простыми словами, определите вашу скорость пинга и скорость загрузки. Нет даже кнопка запуска; это просто идет.
Что интересно в Fast.com, так это что сайт принадлежит Netflix, который использует огромное количество Интернета пропускная способность по всему миру. Они кровно заинтересованы в том, чтобы знать, сколько данные, которые они используют, и убедитесь, что их клиенты могут использовать их сервис эффективно.Инвестиции для них имеют смысл, учитывая историю компании. работы с дросселированными соединениями.
Дополнительных настройки, из-за чего мы не решаемся рекомендовать его для общих целей или получить наиболее конкретные чтения, но стримеры могут и должны прийти к Сначала Fast.com.
И последнее замечание: пока мы оцените их и подумайте, что некоторые из них помогут большему количеству людей, чем другие, у всех есть разные приоритеты. Какой из них лучше всего будет зависеть от того, что ты ищешь.Подумайте о своих потребностях и прежде чем остановиться на одном, или попробуйте несколько (это вам ничего не будет стоить)
Причины медленного интернета?
Чтобы диагностировать медленный интернет или знать есть ли у вас проблема в первую очередь, вам нужно знать некоторые причины. Хотя есть более длинные руководства по этой теме, если у вас есть сложная проблема или вам нужно разобраться в этом вопросе, вы можно начать с изучения следующих возможных причин:
· Сетевые помехи: Есть ли что-нибудь, что может мешать работе сети? Дополнительные аномальные сигналы? Некоторые радиочастоты могут вызвать проблемы.если ты удалите или выключите эти устройства, и ваша скорость интернета возрастет, у вас есть нашел виновника.
· Несоответствующее оборудование: Сколько лет вашему оборудованию и способно ли оно справиться с вашим оборудованием? интернет-план? Хотя обычно это не проблема для тех, кто арендует оборудование, это все еще проблема для многих домохозяйств. Убедитесь, что вы проверили наличие этих проблем как с точки зрения вашего модема / маршрутизатора, так и любых используемых вами приемников. Если ваш роутер может передавать гигабитные скорости интернета, но ваш USB-приемник может обрабатывать только 100 Мбит / с, это значительный спад.
· Плохое размещение оборудования: В качестве альтернативы, ваше оборудование может работать нормально; просто что он находится в месте, где сигнал не может быть передан или получен без труда. Убедитесь, что устройства расположены достаточно близко к маршрутизатору (или просто подключены через Ethernet-кабель) и в месте, где они могут эффективно передавать сигналы.
· Фоновые программы: Иногда у вас может быть много программ или приложений, работающих в фон, съедая пропускную способность, даже не подозревая об этом.В зависимости от вашего привычки использования, вы можете отключить некоторые из них без каких-либо различий в ваших онлайн жизнь. Проверьте приложения и программы по умолчанию, которые могут быть запущены в задний план.
· Too Many Users: Ваше интернет-соединение может показаться медленным, если пользователей слишком много в сети, или, точнее говоря, слишком много устройств борются за пропускную способность. Если у вас одновременно работает много устройств, вы можете подумать о включении некоторых из них. выключить, обновить тарифный план или обновить оборудование.
· Отказ или чрезмерное использование сети: На улице может быть шторм или дорожно-транспортное происшествие. задействован телефонный столб. В зависимости от типа вашей услуги линии могут быть повреждены. или отключен, что может вызвать проблемы (либо полное отключение, либо замедление, как информация перенаправляется).
· Регулирование ISP: Если ваши скорости ниже ожидаемых и других нет очевидный ответ, возможно, ваш интернет-провайдер ограничивает ваше соединение. Они могут сделать это в ответ на кажущееся незначительное превышение месячного лимита данных (если есть одна) или другая причина.Проверьте, почему это может произойти и дросселирование справедливо.
· Проблемы с компьютером или вредоносное ПО: Вредоносное ПО также может вызывать медленную скорость Интернета. Убедитесь, что вы практиковать хорошую кибербезопасность и выполнять сканирование через регулярные промежутки времени. А поврежденное устройство также может привести к плохому соединению и, вероятно, будет иметь другие симптомы тоже.
Есть и другие причины, но одна из выше, вероятно, будет виновником, если ваш тест скорости показывает более медленную скорость, чем обычное или ожидаемое.Обязательно проверяйте время от времени, когда появляются новые проблемы и Причины медленного интернета могут возникать регулярно.
Что делать с информацией о тестировании скорости
Теперь, когда у вас есть свои выводы, вы возможно, придется принять некоторые решения. Если вы проверили свое соединение несколько раз и даже с несколькими разными тестами, и все не так, как вы Например, вы должны без колебаний предпринять одно из следующих действий:
· Если вы обнаружите, что ваш интернет-провайдер не выполняет обещанного, позвоните им и узнайте, смогут ли они объяснить проблему.Хотя у большинства интернет-провайдеров есть диапазон, в котором они могут упасть ниже заявленных тарифов, следует отмечать любые существенные отклонения и не допускать их, особенно если в вашем регионе есть солидный конкурент. Однако может быть временное проблема из-за поврежденного оборудования, которую вы можете ожидать в ближайшее время.
· Вы можете обновить свой планировать или менять поставщиков. Это может быть дорогостоящим, поэтому обязательно проведите исследование. заранее, но вы также можете получить выгодную сделку или купить нового интернет-провайдера из вашего старого контракта.Обязательно прочитайте все, что написано мелким шрифтом.
· Вы можете использовать тест приводит как к микросхеме согласования . Если вы появитесь чтобы провести исследование, ваш провайдер примет ваши угрозы, чтобы переключить больше шутки в сторону.
· Вы можете изменить свой Интернет в вашем доме, в основном это касается используемого вами оборудования и его размещение. Проводное соединение всегда лучше, чем беспроводное, и ваш маршрутизатор вдали от устройств или мест, которые могут вызывать помехи.В качестве альтернативы вы можете приобрести расширитель диапазона.
· Вы можете двигаться вперед со своим планы, для которых вы в первую очередь выполнили тест скорости. Например, обновления умного дома могут быть дорогостоящими и требовать постоянной пропускной способности, но они могут стоит того, если вы можете положиться на свое соединение.
Заключение
Время от времени ваше соединение — отличный способ убедиться, что вы получаете услуги, которые платят и могут помочь вам выяснить источник любого вмешательства.Мы надеюсь, что один из указанных выше сайтов для проверки скорости поможет вам узнать, что вам нужно и получите точные показания. Что бы вы ни делали, мы желаем вам всего наилучшего удачи и быстрого решения любых проблем.
Инструменты для проверки скорости веб-сайтов — все, что вам нужно знать в 2021 году
Низкая скорость работы — это то, чего не хочет видеть ни один владелец веб-сайта. Следите за общей производительностью вашего сайта, чтобы этого не случилось с вами.
Инструмент проверки скорости веб-сайта позволяет отслеживать скорость вашей страницы и указывать на ее слабые места.Таким образом, вы сможете вносить необходимые улучшения, когда они понадобятся.
В этой статье будут рассмотрены причины, по которым вам следует заботиться о времени загрузки веб-сайта, а также 20 лучших инструментов для проверки скорости для ваших будущих нужд.
Почему скорость страницы имеет значение?
Как посетитель, что вы чувствуете, если сталкиваетесь с веб-сайтом, который долго загружается?
Если ваш ответ не рифмуется со словом «раздражен», мы приветствуем ваше терпение.
Потому что, согласно Kissmetrics, 40% посетителей уходят с сайта, если процесс загрузки занимает более трех секунд.
По этой причине скорость страницы важна по следующим причинам:
- Влияет на поисковую выдачу — У поисковой системы есть немного времени для сбора результатов. Если ваша страница не загружается в течение этого короткого промежутка времени, ваш рейтинг в списке результатов поисковой системы будет ниже.
- Влияет на посещаемость веб-сайта — это то, что мы имели в виду в приведенном выше примере. Медленный процесс загрузки равен 40% риску потерять потенциальных посетителей (или, что еще хуже, покупателей).
- Влияет на SEO — У поисковых систем есть собственная репутация, которую необходимо поддерживать, и низкая скорость вашей страницы может нанести вред их пользовательскому опыту.
В целом, каждый владелец сайта должен поддерживать производительность своего веб-сайта, чтобы обеспечить максимально удобное взаимодействие с пользователем. Один из способов сделать это — проводить периодические веб-проверки с помощью инструментов проверки скорости веб-сайта.
Хотя мы не рассматриваем тему веб-оптимизации, вы можете проверить этот список руководств о том, как улучшить скорость загрузки.
20 лучших бесплатных инструментов для проверки скорости веб-сайтов
Существует множество инструментов для проверки скорости, которые могут удовлетворить ваши потребности.Мы составили список из 20 лучших бесплатных, чтобы сэкономить ваше время.
1. GTmetrix
Ключевые функции GTmetrix, связанные с оптимизацией скорости и производительности веб-сайта, подходят для большинства видов мониторинга веб-производительности.Он предоставит вам сводку ключевых показателей эффективности, мониторинг веб-сайтов и возможность протестировать свой веб-сайт из нескольких регионов по всему миру. Все бесплатно.
Вы также можете провести тест с ограничением количества подключений, чтобы увидеть, насколько хорошо ваш веб-сайт работает на различных скоростях подключения.
2. WebPagetest
Инструмент проверки скорости WebPagetest позволяет проводить тест скорости из нескольких мест по всему миру, используя Internet Explorer и Chrome бесплатно.Его ключевые функции включают многоэтапное тестирование транзакций, захват видео и блокировку контента.
К концу теста вы получите водопадные диаграммы загрузки ресурсов, проверки оптимизации скорости загрузки страниц и предложения по улучшению.
3. Google PageSpeed Insights
Поскольку Google владеет этим инструментом для проверки скорости, показатели взаимодействия с пользователем основаны на производительности веб-сайта в отчете Chrome UX, как на мобильных, так и на настольных устройствах.Тест предоставит вам лабораторные и полевые данные. Первое связано с проблемами производительности, а второе содержит данные об эффективности в реальном времени, с которыми сталкиваются ваши посетители.
Этот инструмент для проверки скорости используется малым и средним бизнесом, а также независимыми владельцами веб-сайтов, которые ищут простой и понятный способ поддерживать свою производительность в Интернете.
4. Скорость сайта (Google Analytics)
Как часть Google Analytics, Site Speed оценивает вашу веб-производительность по трем параметрам: время загрузки страницы, скорость выполнения и продолжительность синтаксического анализа.Отчет о тестировании содержит подробный анализ производительности отдельных страниц и ресурсов, а также индивидуальные советы по оптимизации.
5. Google Test My Site
Поскольку в наши дни мобильные телефоны становятся все более и более распространенными, мобильные сайты должны поддерживать такую же производительность, как и настольные.Test My Site измеряет скорость загрузки веб-сайта на мобильных устройствах, сравнивает с конкурентами и предоставляет настраиваемый отчет вместе с предложениями о том, как улучшить производительность ваших страниц.
6.YSlow
Этот бесплатный проект с открытым исходным кодом и инструмент для проверки скорости анализируют производительность сайта на основе 23 из 34 правил Yahoo! Для высокопроизводительных веб-сайтов. Он поставляется в виде плагинов для веб-браузеров и сценариев командной строки для сервера Node.js и PhantomJS.Будучи веб-браузером, в котором изначально был реализован YSlow, Firefox обеспечивает полный доступ к информации о компонентах страницы через Firebug Net Panel .
7. Pingdom
Pingdom не только проводит тщательный мониторинг веб-производительности, но и контролирует время простоя.Pingdom использует более 70 глобальных избирательных участков для тестирования веб-страниц. К концу теста вы получите представление о производительности и узких местах, которые снижают скорость загрузки страницы.
Если вам нужен более тщательный мониторинг, вы можете купить их платные планы и получить другие услуги, такие как мониторинг времени безотказной работы, мониторинг скорости страницы, мониторинг транзакций, анализ посетителей и мониторинг серверов. Если возникнет проблема, функция оповещения сразу же сообщит вам об этом.
8. Тест скорости веб-сайта KeyCDN
С возможностью проведения теста скорости из 14 разных мест, онлайн-проверки KeyCDN служат практическим инструментом проверки скорости на ходу.Помимо полностраничного теста скорости и проверки геолокации, инструмент также может выполнять тестер атак SSL FREAK , чтобы гарантировать безопасность SSL / TLS вашего веб-сайта.
9. Дотком-Монитор
Бесплатные инструменты Dotcom позволяют проводить тестирование времени загрузки на основе браузера с помощью различных настольных и мобильных веб-браузеров из 20 точек тестирования по всему миру.Положительным моментом инструментов Dotcom является то, что все географические тесты можно проводить одновременно. По его окончании вы получите индивидуальный отчет об эффективности и водопад для каждого местоположения.
10. Dareboost
Инструмент тестирования скорости Dareboost способен проводить мониторинг производительности из 13 точек тестирования и семи устройств. К последним относятся различные типы мобильных устройств.К основным функциям этого инструмента относится возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены для выявления виновников низкой производительности в Интернете.
Тест представляет собой подробный отчет с рекомендациями, разделенными на несколько категорий. Кластеры упрощают определение приоритетов необходимых улучшений.
11. Вспышка компьютерщика
Geek Flare обеспечивает стандартный мониторинг производительности, как и любые другие инструменты для проверки скорости. Вы сможете протестировать скорость загрузки своего веб-сайта на настольных или мобильных устройствах из множества мест по всему миру.Метрики тестирования включают размер страницы, снимки экрана, количество запросов по типу и время до первого байта.
12. New Relic
Как компания, занимающаяся аналитикой программного обеспечения, New Relic знает все тонкости сектора производительности приложений.Их бесплатный онлайн-тест синтетики позволяет вам протестировать вашу работу в Интернете из девяти различных регионов.
Если вам требуется более широкий спектр тестирования, их платные планы позволяют отслеживать динамически изменяющиеся системы, моделировать поведение, чтобы изолировать проблему, и анализировать влияние производительности вашего веб-сайта на бизнес.
13. Ударная нагрузка
Инструмент для нагрузочного тестирования в облаке специализируется на проблемах с производительностью в Интернете, приложениях и API. Используя k6 в качестве инструмента нагрузочного тестирования с открытым исходным кодом, управляемого из командной строки, проблемы можно легко обнаружить в течение жизненного цикла разработки программного обеспечения.Хотя тест скорости страницы доступен бесплатно, вам нужно купить их тарифный план, чтобы использовать эти инструменты.
14. Анализатор веб-страниц
Этот бесплатный инструмент позволяет рассчитать размер страницы, состав, время загрузки и размер отдельных компонентов вашего веб-сайта.На основе этих данных составляются индивидуальные рекомендации: рекомендации по размеру веб-страницы, а также тенденции и методы веб-оптимизации.
15. Инструмент анализа изображений (Cloudinary)
Если ваш сайт содержит много изображений, скорость загрузки может быть снижена.Используйте этот инструмент Cloudinary для оценки проблем, связанных с изображениями, таких как размер, формат, качество и кодировка.16. Монитис
Бесплатный инструмент Monitis для проверки скорости позволяет узнать время загрузки элементов вашего веб-сайта. Тест проводится одновременно из США, Европы и Азии.С их платными планами вы получаете более широкий спектр мониторинга: веб-сайт, сеть, сервер и приложение. Вы также можете проводить индивидуальный мониторинг вашей системы и бизнес-показателей с помощью API.
17.Инструменты разработчика Chrome
Вот еще один инструмент Google, который может помочь сократить время загрузки вашего сайта. Инструменты, предназначенные для разработчиков как основных пользователей, облегчают процесс редактирования страниц на лету и диагностику проблем.Инструмент встроен прямо в браузер Chrome. На его официальной домашней странице представлены учебные пособия для новичков, которые хотят заняться простым программированием, и советы по веб-оптимизации.
18. GiftOfSpeed
Оцените время загрузки вашего сайта из восьми разных мест с помощью теста скорости GiftOfSpeed.Вы также можете напрямую улучшить свою веб-производительность, используя другие их бесплатные инструменты, такие как тест оптимизации CSS, тест неработающих запросов и компрессор JavaScript.19. Восходящие тенденции
Uptrends предоставляет бесплатный инструмент для проверки скорости, который оценивает время загрузки вашего сайта на настольных или мобильных устройствах из десяти разных мест. Вы также можете настроить регулирование полосы пропускания и веб-браузер, в котором будет проводиться тест.Инструмент для мониторинга веб-сайтов также доступен бесплатно. Его функции включают в себя широкий спектр тестовых местоположений, оповещение по электронной почте и панели мониторинга.
20. Скорость партии
Инструмент BatchSpeed, включающий API-интерфейс Google PageSpeed, специализируется на сканировании веб-сайтов, нескольких URL-адресов и XML-файлов карты сайта перед проведением тестирования скорости.Результат можно отсортировать по скорости, размеру, рекомендациям или уровням приоритета.
Заключение
Производительность в сети — важный аспект, который требует внимания каждого владельца сети. Поскольку у большинства посетителей нет времени заниматься медленной загрузкой веб-сайтов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Медленное время загрузки также играет важную роль в том, что ваша сеть страдает от низкого рейтинга в поисковой выдаче и низкого веб-трафика. Суть в том, что вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
Для этого существует множество инструментов для проверки скорости, но их мало, что соответствует вашим потребностям.
Если вы ищете простой в использовании, у Google есть множество удобных инструментов, таких как PageSpeed Insights и Test My Site, которые могут с этой задачей справиться. Они бесплатны и встроены непосредственно в Google Chrome, поэтому доступны всем.
Если ваш веб-сайт содержит большое количество изображений, инструмент анализа изображений — идеальный выбор для вас. Это помогает улучшить использование высококачественных изображений без ущерба для времени загрузки.
Для большего количества вариантов мониторинга тестов и методов оптимизации, Pingdom и Monitis — лишь немногие из ваших лучших вариантов. Их репутация и опыт работы с крупномасштабными веб-сайтами позволяют вам проводить самые лучшие тесты мониторинга веб-производительности и обнаруживать узкие места.
В общем, нет оправдания, чтобы не следить за вашей работой в Интернете.
АвторДжордана Александра
Джордана — автор цифрового контента Hostinger. Она увлечена разработкой веб-сайтов, поисковой оптимизацией и развитием информационных систем. В свободное время она увлекается вольным стилем и последними игровыми новостями.
Webspeed
Web Speed измеряет, насколько быстро загружаются веб-сайты.
Некоторые веб-сайты загружаются медленно даже при быстром подключении к Интернету.В то время как Speedtest измеряет скорость вашего интернет-соединения, Web Speed показывает скорость веб-сайтов, составляющих Интернет, и знание того и другого дает вам больше информации о вашем опыте работы в Интернете.
Как использовать скорость Интернета
Чтобы использовать скорость Интернета, посетите URL-адрес веб-сайта, который вы хотите измерить. Откройте расширение Speedtest Chrome после или во время загрузки веб-сайта, который вы посещаете. Скорость веб-сайта, измеренная в секундах, появится в окне Speedtest Chrome Extension.
Что измеряет скорость Интернета
Когда веб-сайт загружается, происходит ряд событий. Вы можете узнать больше об этих событиях из рекомендаций W3C по навигации по времени.
Скорость Интернета, показанная в расширении Speedtest Chrome, использует событие domComplete, чтобы отметить конец загрузки страницы.
Конфиденциальность и безопасность
Speedtest анонимно собирает данные о времени загрузки страницы, чтобы определить скорость веб-сайта и определить, какие интернет-провайдеры обеспечивают наилучшее взаимодействие с Интернетом. Поступая так, мы предоставляем вам больше информации, чтобы отстаивать наилучшее возможное обслуживание и помогать вам улучшить работу в Интернете в целом.
Информация о скорости загрузки веб-сайтов и о том, насколько хорошо интернет-провайдеры предоставляют доступ к сети, собирается анонимно и агрегируется только для того, чтобы помочь проанализировать работу в сети. Эта информация скоро будет включена в расширение Chrome и опубликована на нашем веб-сайте.
Здесь, в Ookla, мы ботаники и уважаем конфиденциальность и безопасность этой информации. Мы намеренно создали систему, в которой мы не можем просматривать данные от отдельного пользователя. Все данные, которые мы собираем, агрегированы, и мы не храним журналы отдельных транзакций или журналы запросов.Мы понимаем и признаем, что это технически возможно, но стремимся создать функцию, которая в первую очередь уделяет приоритетное внимание конфиденциальности.
Если вы больше не хотите использовать скорость Интернета, вы можете отключить эту функцию в расширении Speedtest для Chrome, щелкнув значок входа в учетную запись в правом верхнем углу и сняв флажок рядом с параметром Скорость Интернета.
