Как ускорить загрузку сайта | Digital Academy
Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Оглавление
- Почему скорость загрузки сайта — это важно?
- Как проводится проверка и к чему нужно стремиться
- Основные показатели скорости загрузки
- Как измерить скорость загрузки сайта в PageSpeed Insights
- Общий балл производительности и показатели
- Оптимизация
- Диагностика
- Какие ещё есть инструменты
- Lighthouse
- WebPageTest
- Google Search Console
- Вкладка Network в браузере Chrome в консоли разработчика
- Вкладка Performance в браузере Chrome в консоли разработчика
- Яндекс Метрика
- Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.
Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Читайте также:
Топ-14 онлайн-курсов по обучению на SEO специалиста
Digital Academy
10 мин.
Как проводится проверка и к чему нужно стремиться
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.
Скриншот стартовой страницы pagespeed.web.dev
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т. н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.
Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.
Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.
Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.
Возможности оптимизации в отчёте
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285×160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Не все критичные для скорости загрузки сайта моменты может исправить разработчик. На неё также влияет плохое интернет-соединение или проблемы на стороне сервера. Кроме того, увеличивать скорость загрузки могут и полезные вещи, вроде подключённой аналитики, виджетов и скриптов.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду:
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Алексей Ерохин
Веб-разработчик
«Программу для проверки скорости загрузки лучше поставить себе на сервер, такая возможность есть у WebPageTest и некоторых Lighthouse-based сервисов. Тогда проверка будет проходить быстрее, без очереди и безлимитно. У некоторых программ есть лимит — всего 300 бесплатных проверок в месяц».
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.
Отчёт в расширении Lighthouse
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.
Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
Читайте также:
Как работать с Google Search Console
Иван Сотников
14 мин.
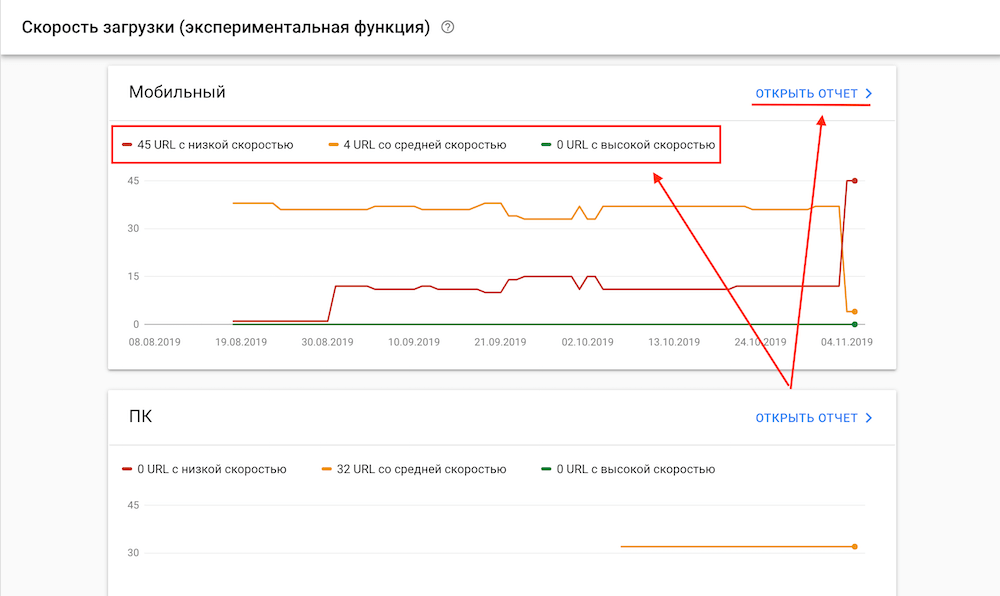
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console.
Проверка скорости загрузки в Google Search Console
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.
Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.
Вкладка Performance в браузере Chrome в консоли разработчика
Красные уголки на вкладке Performance
Яндекс Метрика
В Яндекс. Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.
В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Веб-разработчик
Skypro
5.0
139 572 ₽
3 877 ₽/мес
12 месяцев
Сайт школы
Профессия веб-разработчик
Loftschool
4. 8
8
46 690 ₽
1 945 ₽/мес
4.5 месяца
Сайт школы
Курсы по созданию сайтов
Бруноям
4.8
34 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Основы Web-разработки с 0
ProductStar
4.6
39 900 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Веб-разработчик c нуля до PRO
Skillbox
4.6
85 296 ₽
7 108 ₽/мес
9.5 месяцев
Сайт школы
Веб-разработчик с нуля
Нетология
4.6
159 000 ₽
6 625 ₽/мес
21 месяц
Сайт школы
Факультет веб-разработки
GeekBrains
4.4
150 000 ₽
4 948 ₽/мес
16 месяцев
Сайт школы
Больше курсов
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений
Размер кода CSS. Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).
Читайте также:
Что такое хорошо и что такое плохо: разбираемся с критериями юзабилити
Рузана Анчек
11 мин.
Время загрузки страниц — важный фактор юзабилити и ранжирования сайта в поисковиках. Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Что влияет на скорость загрузки страницы?
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.
- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.

Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.
- Сформированный ответ перенаправляется браузеру. Он содержит точную закодированную информацию о том, как именно должна выглядеть веб-страница. Отправка данных осуществляется пакетами, которые отвечают за отдельные элементы будущей страницы, видимой пользователю.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Адрес сайта
Что происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
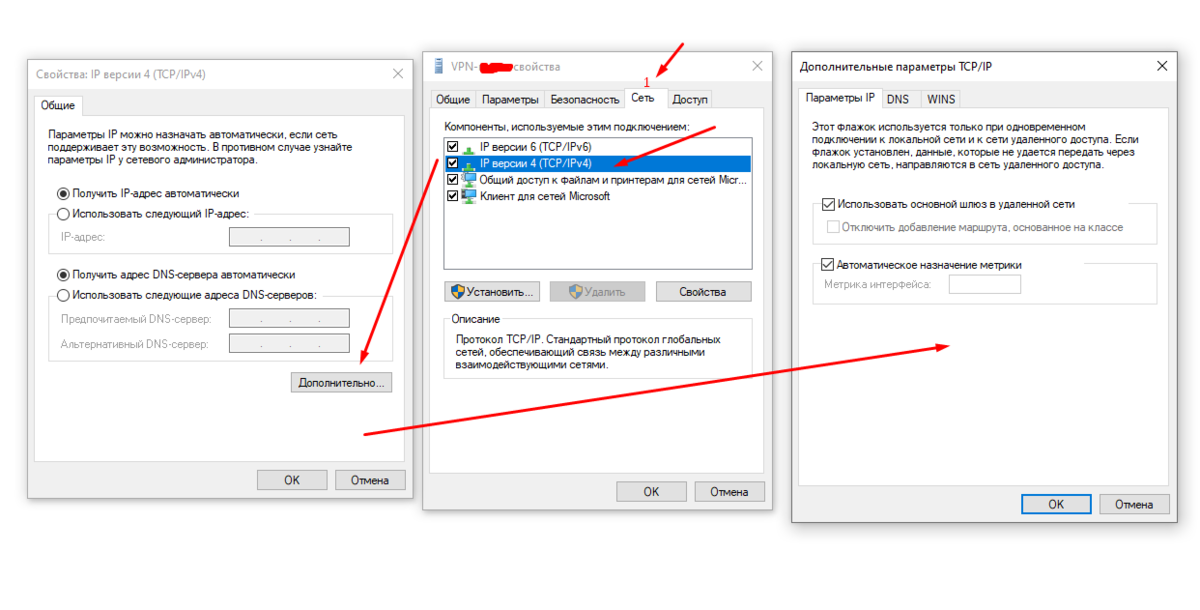
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера.
 Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга. - Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображение их содержимого согласно внутреннему алгоритму. Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации. Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы. В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.

Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
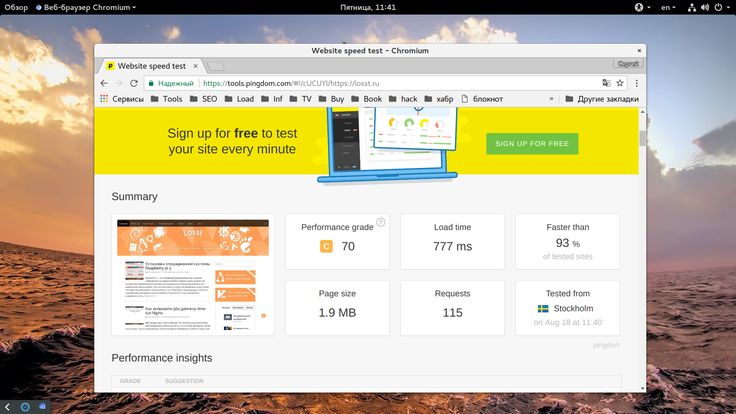
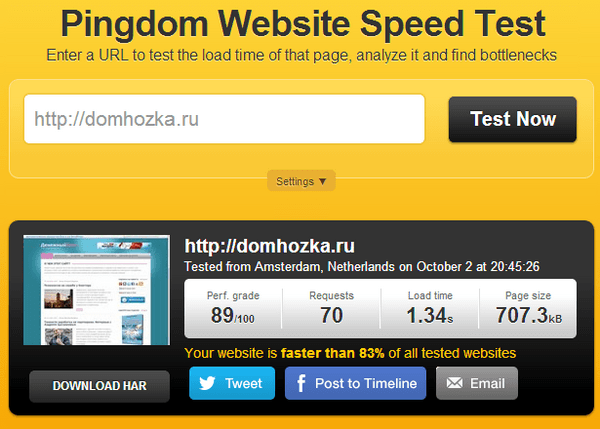
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
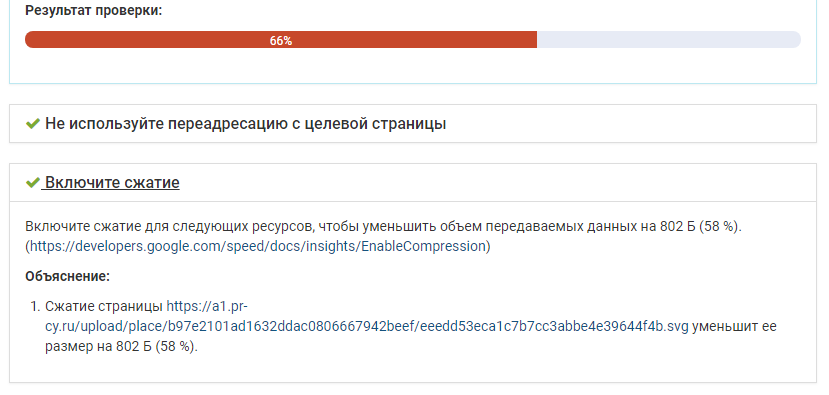
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.
Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов. Учитывайте формат экрана устройств, используемых посетителями сайтов;
- используйте форматы по назначению.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; - задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.
Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
WebPageTest PRO | Получите доступ к нашему Developer-First API
Как определить тестовый прогон? К каким показателям я могу получить доступ с помощью API?
Тестовый запуск WebPageTest определяется как одиночный запуск в рамках теста, настроенного для измерения производительности веб-страницы в определенном браузере и месте. Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Вы можете получить доступ ко всем метрикам производительности, которые вы бы получили при запуске ручного теста на WebPageTest, перечисленных здесь. Включая просмотр кинопленки, а также захват видео. API WebPageTest также предоставляет дополнительные показатели, которые вы получаете в JSON/XML.
Какие страны и браузеры поддерживает API WebPageTest?
С помощью WebPageTest API вы можете проводить тестирование в 30 точках по всему миру, включая материковый Китай.
WebPageTest API всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest API также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
Есть ли дневной/месячный лимит на выполнение тестов? Как долго у меня есть доступ к результатам теста?
Существует месячный лимит на общее количество тестов, которые вы можете запустить с помощью WebPageTest API, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Предоставляете ли вы какие-либо интеграции, которые я могу использовать с API?
В настоящее время мы поддерживаем следующее:
— оболочка API WebPageTest: пакет NPM, который включает API WebPageTest для NodeJS в виде модуля и инструмента командной строки
— GitHub Actions: GitHub Action позволяет автоматически запускать тесты WebPageTest для изменений кода, устанавливать и применять бюджеты производительности, а также автоматически добавлять данные о производительности в запросы на вытягивание, чтобы перенести обсуждение производительности непосредственно в существующий рабочий процесс разработки.
Существует также несколько существующих интеграций, созданных членами нашего сообщества, которые вы можете попробовать создать поверх WebPageTest API. Посмотрите некоторые из них здесь.
Как будет взиматься плата?
Для планов ежемесячной и годовой подписки с вашей кредитной карты будет автоматически списываться счет при регистрации и покупке подписки. запускать более 25000 тестов в месяц, пожалуйста, свяжитесь с нами здесь.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Какие способы оплаты вы поддерживаете?
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay). Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Мы не принимаем и не будем просить вас производить оплату наличными или физическим чеком.
Для корпоративных планов, требующих более 25 тысяч тестов в месяц, мы предлагаем выставление счетов. Связаться с нами.
Насколько безопасен мой платеж?
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
Могу ли я добавить больше пользователей в план подписки?
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для покупки WebPageTest API. Однако вы можете сгенерировать до 30 ключей для нескольких вариантов использования и команд из одной учетной записи API WebPageTest. Сгенерируйте новый ключ, нажав «+ Потребитель API».
Однако вы можете сгенерировать до 30 ключей для нескольких вариантов использования и команд из одной учетной записи API WebPageTest. Сгенерируйте новый ключ, нажав «+ Потребитель API».
В будущем мы планируем поддерживать добавление нескольких пользователей и определение ролей.
Каковы правила отмены бронирования?
Вы можете отказаться от подписки в любое время в течение периода подписки. После того, как вы решите отменить подписку, подписка WPT API не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода. При отмене вы отменяете только подписку. У вас по-прежнему будет доступ к учетной записи WebPageTest и истории ручных тестов, которые вы выполняли с этой учетной записью. Обратите внимание, что все подписки продлеваются автоматически, если они не отменены явным образом.
Как проверить скорость загрузки сайта?
После разработки веб-приложения или любого нового элемента веб-страницы это не означает, что оно готово к развертыванию. Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Ключевые метрики для проверки скорости загрузки веб-сайта:
- Время до первого байта (TTFB): Эта метрика вычисляет время, необходимое пользователю для запроса страницы и получения первого байта данных с сервера. Низкий TTFB показывает, что сервер быстро обрабатывает запросы.
- Документ завершен: Этот индикатор измеряет, сколько времени требуется для загрузки всего содержимого страницы и его отображения в браузере. На быструю загрузку страницы указывает низкое время завершения документа.
- Время полной загрузки: Этот индикатор измеряет, как долго ресурсы страницы, такие как графика и скрипты, могут полностью загружаться. Страница загружается быстро, если время полной загрузки низкое.
- Индекс скорости: Оценивает, насколько визуально завершена веб-страница при загрузке.
 Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее. - Размер страницы: Весь объем данных, который необходимо загрузить для отображения страницы в браузере, называется размером страницы. Поскольку большая страница загружается дольше, оптимизация изображений, сокращение запросов и использование как можно меньшего количества лишнего кода имеют решающее значение.
Теперь вы хорошо знаете, какие показатели нужно учитывать при тестировании скорости загрузки вашего сайта. Вы можете выполнить шаги, указанные ниже, чтобы проверить скорость загрузки веб-страницы
- Используйте инструменты мониторинга производительности веб-сайта: Различные бесплатные онлайн-ресурсы могут оценить скорость загрузки веб-страницы, включая GTmetrix, Google PageSpeed Insights и WebPageTest. Эти инструменты предлагают идеи по улучшению производительности страницы и обширную информацию о времени загрузки страницы, включая время до первого байта (TTFB) и время полной загрузки.

- Кросс-браузерное тестирование: Крайне важно протестировать страницу на нескольких устройствах и в разных браузерах, чтобы убедиться, что она загружается быстро для всех пользователей, поскольку разные устройства и браузеры могут иметь разные характеристики производительности. Иногда некоторые элементы веб-страницы несовместимы с браузером, что влияет на скорость загрузки страницы. Вы можете выполнять кросс-браузерное тестирование на облачной платформе LambdaTest, где вы можете протестировать свою веб-страницу в более чем 3000 браузерах, ОС и устройствах.
- Проверьте коды страниц и ресурсы: Изучите код и ресурсы страницы, чтобы найти любые проблемы, которые могут вызывать слишком долгое время загрузки. Это может повлечь за собой оптимизацию изображения, уменьшение количества запросов и сокращение использования лишнего кода.
- Мониторинг производительности страницы: Часто проверяйте производительность страницы, чтобы убедиться, что она продолжает быстро загружаться, даже если содержимое или функции страницы изменяются.

