Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
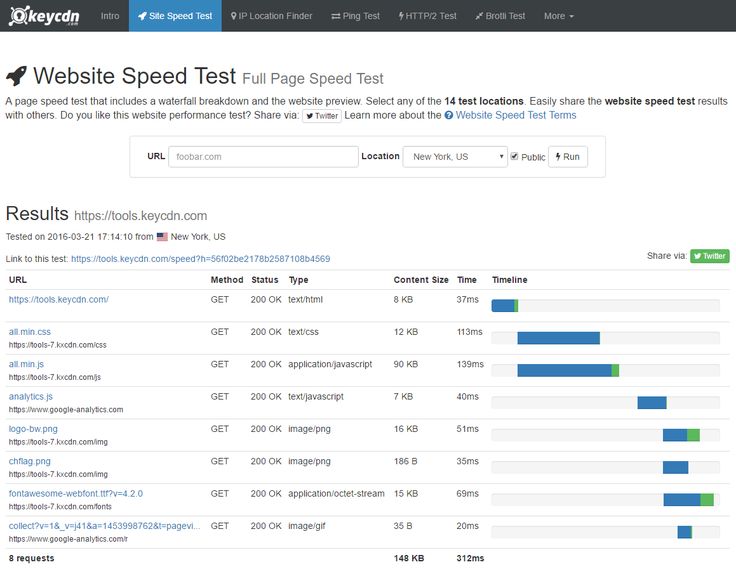
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс). -
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт.
Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию).
-
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений.

И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.
 к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта; - Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Как увеличить скорость работы веб-сайта?
Как увеличить скорость работы веб-сайта?
О способах оптимизации сайта для лучшего пользовательского опыта и успешного бизнеса
Веб-разработка
26 марта 2020
Технологический прогресс увеличил скорость нашей жизни как минимум в 2-3 раза. Время – это самый ценный ресурс 21 века как для деловых людей, так и для их клиентов. По статистике 40% пользователей уходят с посещаемого ими ресурса, если через 3 секунды сайт не дал ответа.
Время – это самый ценный ресурс 21 века как для деловых людей, так и для их клиентов. По статистике 40% пользователей уходят с посещаемого ими ресурса, если через 3 секунды сайт не дал ответа.
Мы стали нетерпеливыми и привыкли к мгновенному поиску информации, поэтому медленные страницы – это риск потери не только клиентов, но и денег. Более того, даже самый красивый сайт может оставить после себя негативный пользовательский опыт из-за длительного времени загрузки содержащегося на нем контента. Исходя из этого можно сделать вывод, что оптимизация веб-сайта сегодня является приоритетной задачей для веб-разработчика и в этой статье мы расскажем о способах ее решения.
1.Узнать скорость и «тормоза» сайта
Самым первым и важным действием является определение скорости сайта до начала оптимизации, чтобы наглядно проследить за улучшением после проделанных действий. Для проверки можно использовать Google PageSpeed Insights – официальный инструмент, который стал самым популярным среди веб-разработчиков и SEO-специалистов. Определяет время загрузки страниц, а также дает оценку слабых мест сайта, которые тормозят процесс, и предлагает решения по их устранению.
Определяет время загрузки страниц, а также дает оценку слабых мест сайта, которые тормозят процесс, и предлагает решения по их устранению.
2.Выбрать качественный хостинг
Многие люди на начальных этапах развития веб-сайта выбирают самый дешевый хост. Однако с ростом функционала и размера ресурса, дешевого хостинга становится недостаточно и выбранный план начинает тормозить всю работу сайта. В этом случае настанет момент, чтобы задуматься над покупкой дополнительных ресурсов или перехода на более качественный хостинг.
3.Оптимизировать изображения
Использование картинок объемом, измеряемом в мегабайтах не приведет ни к чему хорошему. Каждая страница сайта будет загружаться огромное количество времени. Именно поэтому необходимо сжать все тяжелые изображения в несколько раз без потери качества. Сделать это возможно с помощью сервисов TinyPNG, Compressor, ImageOptimizer и др.
4.
 Использовать систему распределенной доставки контента (CDN)
Использовать систему распределенной доставки контента (CDN)Система CDN делает копии всего контента веб-сайта на серверы провайдера, которые расположены по всем уголкам мира. Для каждого пользователя загрузка происходит не с одного сервера, а с того, что максимально территориально близок, поэтому время загрузки сайта значительно сокращается.
5.Минимизировать HTML, JavaScript и CSS
Ускорить работу сайта можно с помощью оптимизации файлов с его кодом. Начать стоит с очистки лишнего – пробелов, символов и комментариев.
Размещайте JavaScript в конце HTML-страницы, а не в начале. Такой метод не только не будет препятствовать быстрой загрузке сайта, но и поможет избежать возникновения ошибок, которые способны привести к коллапсу. Поместив CSS вперед, у JavaScript появится дополнительное время для полной загрузки, тем временем как пользователь уже будет видеть контент.
6.Делать компрессинг файлов
Существует еще один способ, помогающий ускорить загрузку сайта – сжимать файлы с помощью инструмента Gzip. Эта технология создает архив, который сможет быстрее загрузиться в браузере, а уже после распаковывает его и восстанавливает данные без единой потери. Более того, Gzip имеет довольно простую и легкую процедуру подключения – необходимо лишь добавить определенные строчки кода в файл .htaccess. Готово!
Эта технология создает архив, который сможет быстрее загрузиться в браузере, а уже после распаковывает его и восстанавливает данные без единой потери. Более того, Gzip имеет довольно простую и легкую процедуру подключения – необходимо лишь добавить определенные строчки кода в файл .htaccess. Готово!
7.Сократить количество http-запросов
По данным исследований, около 80% времени загрузки сайта занимает прогрузка элементов страницы. За их отображение отвечают HTTP-запросы и чем больше объектов на сайте, тем тяжелее процесс загрузки. В этом случае необходимо использовать настройки инструментов разработчика и определите сколько запросов обрабатывает сайт, а затем оптимизируйте его – упростите дизайн или удалите лишнее.
Большое количество ненужных перенаправлений тоже будут тормозить загрузку, создавая дополнительные HTTP-запросы. Их следует сократить. Определить лишние перенаправления поможет инструмент Screaming Frog и оставить только самые необходимые.
Ускорение времени загрузки сайта одна из важнейших задач веб-разработчика. Ведь именно от этого ключевого фактора зависит не только первое впечатление пользователя, пользовательский опыт, но и наличие спроса на товары и услуги бизнеса.
Читайте другие статьи
SQL и NoSQL: в чем разница?
SQL — язык программирования для создания, модификации и управления данными в БД, тогда NoSQL — это просто отрицание этого определения? А вот и нет! В статье разбираемся, в чем отличие этих терминов и почему о них важно знать каждому программисту.
Веб-разработка
17 мая 2021
Лучшие инструменты для frontend-разработчика
В этой статье мы собрали подборку самых полезных и нужных инструментов CSS и JavaScript для верстальщиков.
Веб-разработка
26 февр. 2021
Кто такие frontend, backend, full stack-разработчики?
Из этой статьи вы узнаете, кто это такие эти разработчики, чем каждый из них занимается и чем их задачи отличаются.
Веб-разработка
5 дек. 2019
Вы знаете, что такое хорошая скорость сайта?
Ни для кого не секрет, что скорость сайта — это новая валюта, которая определяет успех вашей цифровой стратегии. Google показал еще в 2018 году, что они используют скорость вашего сайта на мобильных устройствах в качестве сильного фактора ранжирования поиска, эффективно направляя видимость и трафик на сайты, которые обеспечивают самое быстрое и плавное мобильное взаимодействие.
Кроме того, несколько исследований , проведенных за последние годы, показали, что современные потребители не только ожидают неизменно быстрой работы при просмотре веб-страниц, но также считают производительность веб-сайта важным фактором, определяющим, будут ли они рекомендовать его. услуги друзьям и коллегам.
На самом деле, согласно недавним исследованиям, 66 % онлайн-клиентов заявили, что производительность веб-сайта влияет на их впечатление о компании, а 33 % этих клиентов негативно относятся к компаниям с медленными веб-сайтами.
Это имеет огромное значение для компаний, которые используют Интернет как часть своей общей стратегии, независимо от того, продаете ли вы напрямую потребителям, продвигаете ли вы свой бренд или предоставляете услуги через цифровые каналы. Если ваш сайт не быстрый, это будет стоить вам серьезного бизнеса. Если вам нужны практические советы о том, как повысить скорость вашего сайта, обязательно ознакомьтесь с нашей статьей на эту тему.
Итак, мы знаем, что медленный веб-сайт представляет огромную проблему, но насколько быстрым должен быть ваш веб-сайт, чтобы соответствовать ожиданиям пользователей? Чтобы ответить на этот вопрос, нам сначала нужно узнать, каковы на самом деле ожидания потребителей: согласно данным Shopify, 47 % потребителей ожидают, что страница загрузится в течение 2 секунд, а 40 % посетителей начнут покидать страницу после ожидания более 3 секунды. Более половины всех пользователей мобильных устройств ожидают, что веб-сайты будут загружаться на их мобильные устройства так же быстро, как и на их компьютеры.
Как измерить скорость и удобство веб-сайта
Чтобы определить скорость веб-сайта, к которой вы должны стремиться, сначала необходимо определить, как вы должны измерять скорость вашего веб-сайта. Это изменилось с годами, так как наше понимание важности скорости веб-сайта, а также инструменты, доступные для ее измерения, улучшились, что позволяет нам быть все более и более точными с точки зрения определения того, насколько быстро сайт в настоящее время работает для разных пользователей. .
Изменяющийся ландшафт для измерения скорости веб-сайта
Раньше, когда смартфоны не были основным продуктом повседневной жизни (вспомните до 2009 года, когда вышел iPhone 3GS), измерение скорости и производительности веб-сайта было очень простым и немного наивным с точки зрения измерения.
В то время важной метрикой было время загрузки страницы, и улучшить его было довольно просто, используя различные каскадные представления. Это означает, что вы можете просто удалить или изменить порядок различных элементов и компонентов на странице, чтобы сократить время загрузки страницы, тем самым увеличив скорость.
Однако в настоящее время смартфоны превзошли настольные компьютеры по объему трафика и коренным образом изменили наши ожидания как посетителей и пользователей. Сегодняшние веб-пользователи в основном ожидают, что веб-сайты и электронные услуги обеспечат отличное взаимодействие с их мобильными устройствами. В то время как веб-сайты обеспечивают все более и более совершенную функциональность, больше внимания уделяется интерактивности и пользовательскому вводу, а не простому использованию веб-сайтов в качестве статических информационных порталов.
Когда произошли эти изменения, веб-профессионалы и отраслевые эксперты обратили на них внимание, обновив свое понимание скорости веб-сайта и наши термины для объяснения и понимания того, что отличает быструю работу веб-сайта от медленной. В настоящее время считается лучшей практикой разделить старую метрику времени загрузки страницы на подкатегории: визуальный контент и интерактивность.
1. Визуальный контент
Визуальный контент относится к визуальной информации, которую пользователь может воспринять, с целью предоставления этой информации пользователю как можно быстрее. Даже если страница загружена не полностью, представление визуального контента, информирующего пользователя о том, на какую страницу он попал, с каким брендом он взаимодействует или на какую статью он нажал, поможет снизить показатель отказов и увеличить вероятность что пользователь задержится до полной загрузки страницы.
Даже если страница загружена не полностью, представление визуального контента, информирующего пользователя о том, на какую страницу он попал, с каким брендом он взаимодействует или на какую статью он нажал, поможет снизить показатель отказов и увеличить вероятность что пользователь задержится до полной загрузки страницы.
2. Интерактивность
Интерактивность, тем временем, измеряет время, которое пользователь должен ждать, пока он не сможет взаимодействовать со страницей, внести свой вклад в функции, предоставляемые страницей, и выполнить то, что он пытается сделать на странице. .
Для страниц с четкой целью, такой как элемент призыва к действию (CTA), поле поиска или различные функции выбора, это становится очень ценным и важным, поскольку мы хотим, чтобы пользователи могли достичь того, чего они хотят, как можно быстрее.
Шкала оценки Google Lighthouse
Чтобы помочь нам отделить высокоскоростные страницы от низкоскоростных, нам нужна эффективная шкала, которая может дать нам ясность. К счастью, Google предоставляет нам очень удобную шкалу оценок через свой проект Lighthouse с открытым исходным кодом.
К счастью, Google предоставляет нам очень удобную шкалу оценок через свой проект Lighthouse с открытым исходным кодом.
Эта шкала оценки объединяет многие факторы, упомянутые ранее, а именно время загрузки страницы, визуальный контент, интерактивность и т. д., в одну общую оценку, которая показывает, насколько быстро работает веб-сайт в целом. Это позволяет легко сравнивать разные страницы и выяснять, чем мы отличаемся от конкурентов, лидеров отрасли и других соответствующих сайтов.
Итак, что такое хорошая скорость сайта и к чему мне стремиться?
Взглянув на все эти факторы, становится легче определить, к чему вы должны стремиться, и достаточно ли быстр ваш веб-сайт, чтобы заинтересовать посетителей. Исследования рекомендуют, чтобы ваш веб-сайт предоставлял визуальный контент в течение 2 секунд после того, как пользователь пытается получить доступ к сайту. По возможности сайт должен стать интерактивным в течение 5 секунд.
Используя шкалу Google от 0 до 100 и ключевые показатели, упомянутые ранее, также становится возможным предоставить агрегированное представление. Согласно собственной документации Google, оценка по их шкале от 0 до 50 считается плохой, от 51 до 9.0 считается хорошим, а 90+ считается отличным. После того, как вы решите несложные задачи и наберете легкие баллы по этой шкале, ознакомьтесь с нашими советами о том, как еще больше увеличить скорость вашего сайта и удобство для пользователей.
Согласно собственной документации Google, оценка по их шкале от 0 до 50 считается плохой, от 51 до 9.0 считается хорошим, а 90+ считается отличным. После того, как вы решите несложные задачи и наберете легкие баллы по этой шкале, ознакомьтесь с нашими советами о том, как еще больше увеличить скорость вашего сайта и удобство для пользователей.
Сказав это, большинство исследований показывают, что когда дело доходит до скорости веб-сайта и выяснения того, насколько быстро достаточно быстро, чем быстрее, тем лучше. Это продолжает масштабироваться по мере того, как вы становитесь все быстрее и быстрее, поскольку скорость положительно влияет на такие показатели, как показатель отказов, видимость в поиске (SEO), коэффициенты конверсии и т. д.
После того, как вы установили приемлемую цель с точки зрения скорости вашего веб-сайта, рекомендуется постоянно отслеживать ее с течением времени и стараться поддерживать высокую скорость работы для ваших пользователей. Использование инструмента мониторинга производительности, такого как Siteimprove Performance, может помочь вам контролировать и отслеживать ваш прогресс в будущем, чтобы вы могли точно видеть, как ваши посетители воспринимают загрузку страницы.
Конверсии, лояльность и рейтинг в поиске Google — онлайн-продажи (2022 г.)
В наши дни большинство руководств по успешному цифровому маркетингу для предприятий электронной коммерции сосредоточены на таких факторах, как платный маркетинг, контент, социальные сети и дизайн. Еще одним важным фактором, который часто упускают из виду или считают само собой разумеющимся, является производительность веб-сайта или, точнее, скорость веб-сайта.
Скорость сайта является ключом к успеху электронной коммерции. Это напрямую влияет на ваши коэффициенты конверсии, повторные продажи и рейтинг в поисковых системах. А в связи с недавними изменениями в рейтинге поиска Google высокая скорость загрузки вашего веб-сайта стала еще более важной в качестве конкурентного преимущества.
Давайте посмотрим, почему скорость сайта так важна, как скорость сайта станет важной частью рейтинга в поиске Google и как вы можете улучшить скорость своего сайта.
Ярлыки ✂️
- Почему важна скорость сайта?
- Обновление скорости сайта для ранжирования в поиске Google
- Как улучшить скорость вашего сайта
- Почему скорость сайта важна Часто задаваемые вопросы
Скорость вашего сайта важна по целому ряду причин. В общем, вы не удивитесь, узнав, что медленный веб-сайт ухудшает общее впечатление пользователя от просмотра вашего интернет-магазина. Тем не менее, есть еще несколько конкретных преимуществ увеличения скорости вашего сайта.
В общем, вы не удивитесь, узнав, что медленный веб-сайт ухудшает общее впечатление пользователя от просмотра вашего интернет-магазина. Тем не менее, есть еще несколько конкретных преимуществ увеличения скорости вашего сайта.
В эпоху мгновенного удовлетворения скорость сайта является главным приоритетом для онлайн-покупателей. На самом деле, быстрые веб-сайты и страницы связаны с более низкими показателями отказов и более высокими коэффициентами конверсии.
По данным Google, увеличение скорости веб-сайта на одну секунду может увеличить конверсию для мобильных пользователей на 27%. А учитывая, что 70% покупателей совершают покупки с мобильных устройств, очевидно, что скорость сайта оказывает огромное влияние на ваш потенциальный доход.
Улучшение скорости сайта на одну секунду может увеличить конверсию с мобильных устройств на 27%.
Сохраняя время загрузки страницы на низком уровне, вы снизите вероятность того, что клиент уйдет без покупки, и увеличите свои возможности для совершения продаж.
Хотя негативное первое впечатление клиента о вашем медленном веб-сайте является проблемой, долгосрочное воздействие медленных страниц может быть еще хуже.
Возможно, это звучит знакомо: «Дешевле убедить текущих клиентов совершить повторную покупку, чем найти новых». Большую роль в этом играет скорость сайта. Фактически, Skilled обнаружил, что 79% клиентов с меньшей вероятностью совершат повторную покупку в интернет-магазине, если они были «недовольны» скоростью работы сайта (т. е. у вас больше шансов получить постоянных клиентов, если у вас быстрый сайт).
Чтобы снизить затраты на привлечение клиентов в будущем, инвестируйте в сокращение времени загрузки и увеличение скорости страниц на своем веб-сайте уже сейчас.
Рейтинг в Google Поиске Помимо улучшения взаимодействия с пользователем, скорость сайта также является важным фактором ранжирования в более широкой области поисковой оптимизации.
Чем выше рейтинг в поисковых системах, таких как Google, тем больше потенциальных клиентов узнают о вашем бизнесе. Google — самая популярная поисковая система, которой принадлежит 92,47% мирового рынка по состоянию на январь 2021 года, — использует скорость сайта в качестве фактора ранжирования результатов поиска. По состоянию на май 2021 года более быстрые сайты занимают в Google еще более высокое место в рейтинге, что упрощает их поиск для новых клиентов.
Обновление скорости сайта для ранжирования в поиске GoogleМиссия поиска Google — помочь пользователям находить наиболее релевантные и качественные сайты в Интернете. Он делает это с помощью системы ранжирования, предназначенной для сортировки миллиардов веб-страниц и предоставления пользователям того, что они ищут.
По состоянию на май 2021 г. более быстрые сайты занимают более высокие позиции в поиске Google.
В мае 2021 года Google добавил сигналы Core Web Vital в свой алгоритм ранжирования поиска, объединив их с существующими поисковыми сигналами, чтобы измерить, как пользователи воспринимают веб-страницу. Проще говоря, эти сигналы измеряют, насколько быстро пользователи считают ваш сайт.
Проще говоря, эти сигналы измеряют, насколько быстро пользователи считают ваш сайт.
Core Web Vitals — это ориентированные на пользователя показатели, которые помогают пользователям воспринимать веб-страницу максимально быстро:
- Загрузка измеряется с помощью наибольшего содержимого (LCP). Эта метрика позволяет пользователям узнать, когда сайт имеет статус 9.0148 полезно , измеряя, сколько времени требуется для загрузки основного содержимого страницы.
- Интерактивность измеряется с задержкой первого ввода (FID). Эта метрика позволяет пользователям узнать, когда сайт можно использовать , измеряя время от момента, когда пользователь впервые взаимодействует со страницей, например, щелкает текст с гиперссылкой или кнопку, до момента, когда браузер фактически может реагировать на это взаимодействие.
- Визуальная стабильность измеряется с помощью Cumulative Layout Shift (CLS). Эта метрика гарантирует, что у пользователей есть наилучший возможный опыт путем измерения того, как часто пользователи сталкиваются с неожиданным изменением макета.

Итак, что все это означает для вашего бизнеса? Улучшение скорости вашего сайта поможет вам занять более высокие позиции в поиске Google и в результате вас найдут больше потенциальных клиентов.
Как повысить скорость вашего сайтаБлагодаря нашей быстрой глобальной сети и архитектуре веб-сайта интернет-магазины, созданные на Shopify, уже по умолчанию работают быстро. Однако каждый раз, когда вы добавляете новые функции в свой интернет-магазин, такие как, например, видео, мультимедийные материалы, чаты или отзывы клиентов, скорость вашего сайта может снизиться, что понизит ваш рейтинг в поиске Google.0003
Если вы не проводили аудит скорости сайта в течение нескольких лет, мы рекомендуем провести его в свете обновления 2021 года для сигналов ранжирования в поиске Google.
Поскольку ваш рейтинг в поиске Google является ключом к привлечению новых клиентов, мы рекомендуем провести аудит скорости сайта в свете обновления Google Search «Page Experience» в 2021 году.
Вы можете повысить скорость своего сайта, выполнив следующие действия:
- Узнайте текущую скорость вашего сайта. Прежде чем вы сможете углубиться в улучшения, важно сделать шаг назад и получить полную картину производительности вашего сайта. Посетите отчет о скорости интернет-магазина в панели администратора, чтобы проверить скорость своего сайта и сравнить ее с аналогичными предприятиями.
- Улучшить скорость сайта. Определите, где вы можете внести изменения в свой интернет-магазин, чтобы повысить скорость сайта, следуя этим инструкциям или этим 11 советам по увеличению скорости вашего сайта. Вы также можете обратиться к эксперту Shopify, чтобы провести аудит скорости сайта и предложить, как вы можете улучшить.
- Оптимизация изображений. Некоторые проблемы со скоростью сайта связаны с техническими внутренними улучшениями. Но одно из самых важных мест, на которое следует обратить внимание при решении проблемы медленной скорости сайта, — это изображения на вашем сайте.
 От сжатия фотографий продуктов до выбора правильных форматов файлов для элементов дизайна вашего веб-сайта усилия по оптимизации изображений могут значительно сократить время загрузки.
От сжатия фотографий продуктов до выбора правильных форматов файлов для элементов дизайна вашего веб-сайта усилия по оптимизации изображений могут значительно сократить время загрузки. - Повторить! Скорость сайта всегда должна быть на первом месте при внесении любых изменений в ваш интернет-магазин. Следите за своим показателем скорости и вносите улучшения по мере необходимости, чтобы вы всегда были оптимизированы для конверсии, лояльности и рейтинга в поиске Google.
Почему важна скорость сайта Часто задаваемые вопросы
Что вызывает низкую скорость сайта?
Низкая производительность веб-сайта вызвана рядом факторов, включая плохую оптимизацию изображений, неподдерживаемые шрифты, неэффективный CSS, проблемы с хостингом и проблемы со сторонними приложениями или плагинами.
Что такое скорость страницы?
Скорость страницы — это время, необходимое для полной загрузки отдельных страниц вашего веб-сайта для посетителя.