Зачем мониторить скорость сайта? | ЮвелирСофт
К интернет-магазину нужно относиться как к любой технической системе — вашему автомобилю, серверу в офисе, отопительному котлу на даче. Любая техническая система нуждается в мониторинг и профилактике. Что делать, если тормозить сайт мы писали в одной из своих статей. ПОМОГИТЕ! МОЙ САЙТ ТОРМОЗИТ!
В этой статье рассмотрим способы диагностики и мониторинга “тормозов” сайта. Может возникнуть вопрос — Почему так важна скорость сайта? Ну отрывается от 3-4 секунд, не так критично.
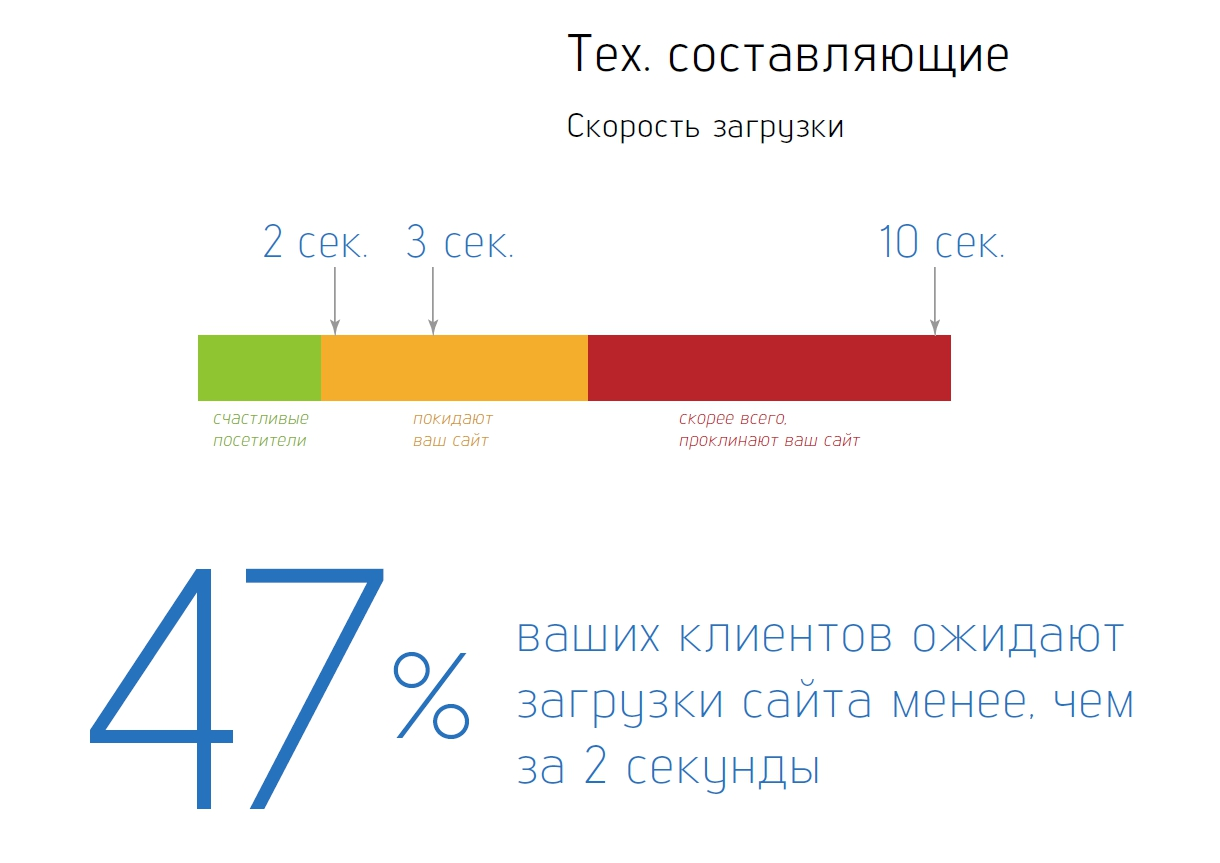
Половина клиентов ожидают, что сайт загрузится не дольше, чем за 2 секунды.Если скорость загрузки сайта выше 3 секунд, более 40% пользователей захотят с него уйти. Свыше 50% посетителей оценивают лояльность к компании по скорости загрузки их сайта. Ожидания загрузки сайта свыше предполагаемого снижают лояльность более чем на 16%.
Скорость загрузки сайта напрямую связана с конверсией в покупку и с лояльностью клиентов.
Рассмотрим способы мониторинга, мы разделяем их на две группы:
-
Средства мониторинга — используется для контроля скорости загрузки сайта, они не дают данных для анализа причин медленной загрузки, но подходят для ежедневного мониторинга.
-
Средства анализа — с помощью таких программных средств можно не только замерять скорость, но и понять, что является причиной “тормозов”. Такие инструменты обычно используют для детального анализа, когда уже точно понимают, что сайт работает медленно.
Яндекс.Метрика
Нужный отчет находится в меню “Отчеты”-”Стандартные отчеты”-”Мониторинг”-”Время загрузки страниц”
Отчет имеет следующий вид:
-
Время до отрисовки — это время до момента, когда на странице начнут появляться какие-либо элементы. Это важный показатель, т.
 к. Чем быстрее пользователь увидит страницу, тем лучше. Конечно, если на сайте все настроено верно и догрузка данных идет в фоне.
к. Чем быстрее пользователь увидит страницу, тем лучше. Конечно, если на сайте все настроено верно и догрузка данных идет в фоне.
-
Время до загрузки DOM — это время полной загрузки страницы, если оно большое, то пугаться не стоит, т.к. большинство загрузкой происходит в фоне и не влияют на пользовательский опыт. Полная загрузка может занимать достаточное время т.к. Средний размер страницы 2-3 Мб, при скорости интернета 20 Мбит/c такая страница загрузиться ~ 1 секунды к этому времени нужно прибавить еще время ответа сервера, время формирования страницы сервером и еще некоторые параметры. Поэтом размер страницы является важным фактором скорости загрузки, поэтому самая первая рекомендации по увеличению скорости — оптимизировать контент — сжать изображения без потерь, сжать скрипты
Google Аналитика
Нужный отчета находится в меню “Отчеты” — “Поведение” — “Скорость загрузки сайта” — “Время загрузки страниц”
В этом отчете представлено только среднее время загрузки страниц, причем именно полная загрузка, поэтому время в этом отчете может быть больше.
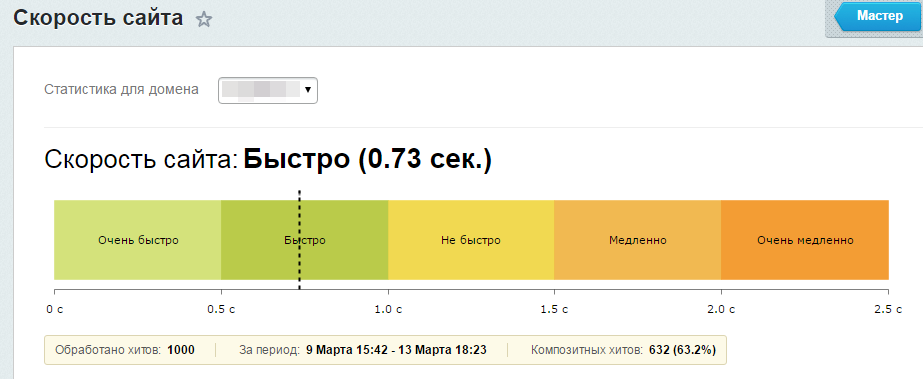
Битрикс Скорость сайта
Если ваш сайт разработан на CMS 1С:Битрикс Управление сайтом, то в административной панели уже есть виджет “Скорость сайта”, который показывает среднее время загрузки страниц для последних 1 000 пользователей. Плюс виджета также в том, что он показывает географическое распределение пользователей. По этим данных вы можете, например, сделать выводы и переносе сайта на сервера ближе к вашей целевой аудитории для увеличения скорости.
И самый 100% метод — секундомер :)
Включаем секундомер и запускаем сайт, после того, как по вашему субъективному мнению страница загрузится, останавливаем секундомер и оцениваем результат.
Средства анализа
Инструменты в это разделе более сложные и скорее подходят техническим специалистам, но и обычный пользователь сможет вынести для себя основные пункты оптимизации.
Google page speed
Схема работы простая — вставляем в строку ввода ссылку на интересующую страницу и нажимаем “Анализировать”.
Несомненные плюсы инструмента в том, что он дает аналитику и для мобильной версии и для версии для ПК. Также по каждому пункту даны ссылки и пояснения, что не так и что нужно сделать.
В большинстве случаев для вывода в зеленую зону достаточно оптимизировать изображения:
Если у вас есть такое предложение, то выполнить вы его можете и самостоятельно — заменив все изображения на сайте на сжатые без потерь, например, TinyPng или Optimizilla. Для пакетного сжатия изображений, например, каталога фото 1С мы пользуемся Riot.
Pingdom
В бесплатной версии сервиса возможно проверить скорость только для 4 геолокаций. Вставляем ссылка на интересующую страницу сайта, выбираем откуда тестировать и проверяем. Для использования сервиса нужны базовые знания английского языка.
После анализа система выдаст результат.
Все, что идет не зеленого цвета нуждается в оптимизации.
Данных достаточно много:
Общая страница по загрузке в разных разрезах.
Сводный график порядка и скорости загрузки страницы:
Gtmetrix
Еще один англоязычный сервис для оценки скорости загрузки страницы.
Результат представляется в таком виде:
Также все пункты не зеленого цвета нужно оптимизировать.
Например, сжатие страниц, с указанием неоптимальных фото:
Самое главное, что нужно помнить, что много данных не бывает, каждый сервис может дать вам новую информацию для анализа, поэтому мы рекомендуем на ежедневной основе использовать средства для мониторинга и как минимум 1 раз в месяц запускать средства для аналитика. Конечно, проверять нужно не весь сайт, а самые популярные страницы, в большинстве случаев это:
Популярные страницы для вашего сайта вы сможете найти в Яндекс. Метрике — “Отчеты”-”Стандартные отчеты”-”Содержание”-”Популярное”:
Метрике — “Отчеты”-”Стандартные отчеты”-”Содержание”-”Популярное”:
Проверяйте скорость вашего сайта, уменьшайте скорость загрузки страницы и получайте довольных клиентов и много заказов!
Почему сайт долго загружается — RU-CENTER
- Что влияет на скорость загрузки сайта?
- Как оптимизировать скорость сайта?
Когда браузер пользователя отправляет серверу запрос на предоставление содержимого страницы, до получения ответа проходит какое-то время. Приемлемым ожиданием принято считать 1–2 секунды. Низкая скорость загрузки сайта (более 3 секунд) может стать причиной потери трафика и позиций в поисковой выдаче. Рассмотрим причины этой проблемы и способы её устранения.
На скорость загрузки влияют четыре основных фактора:
- Скорость работы CMS и скриптов сайта. Зависит от архитектуры приложения, качества и оптимизации кода скриптов, а также запросов к базе данных.

- Скорость работы сервера. Зависит от его комплектующих и используемых технологий. Профессиональные хостинг-провайдеры непрерывно обновляют свои сервера, используя более производительные процессоры, быстрые SSD-диски и т.д.
- Скорость интернет-соединения пользователя. Зависит от сетевых точек доступа, расположенных между устройством пользователя и сервером сайта. Этот параметр влияет на загрузку любых файлов сайта, включая скрипты и изображения.
- Скорость генерации сайта в браузере. Чем «тяжелее» сайт, тем больше времени он потребует — это находится в зоне ответственности вебмастера.
Первое, что необходимо сделать – определить тип запросов, которые нуждаются в оптимизации. Они могут быть статическими или
- Все элементы статического сайта уже загружены на сервер, поэтому пользователю необходимо дождаться их загрузки.
 К ним относятся: изображения, стили, HTML-файлы и др.
К ним относятся: изображения, стили, HTML-файлы и др. - Динамический сайт не отправляет пользователю готовые файлы – он запускает выполнение скриптов на сервере, результат выполнения которых отправляется клиенту. К скриптам относятся, например, файлы .php.
Оптимизация статических элементов
Статические элементы могут загружаться долго по двум причинам: большой размер файлов и использование сторонних серверов.
Первое, что нужно сделать — оптимизировать контент сайта. Измените формат и размер используемых изображений, а также сократите код HTML, CSS и JS. Уже на этом этапе сайт будет загружаться заметно быстрее.
Если вы используете внешние серверы, такие как CDN, то неправильные настройки, высокая загруженность, географическая удаленность — всё это может стать причиной долгой загрузки. В этом случае необходимо выбрать более производительный сервер.
Также может помочь настройка кеширования и сжатия данных. Это делается, как правило, на стороне хостинг-провайдера.
Оптимизация динамических элементов
Крупные порталы или интернет-магазины часто обращаются к базе данных и задействуют в работе много PHP-скриптов, потребляющих серверные ресурсы.
Начните с анализа скриптов и запросов к БД. Если необходимые для оптимизации навыки отсутствуют, то обратитесь за помощью к разработчикам сайта, либо задайте вопрос на тематическом форуме — каждая ситуация индивидуальна. Обратите внимание, что современные версии PHP (7.x) производительнее предыдущих – 5.x.
После этого перейдите к настройке кеширования исполняемого кода. Во всех популярных CMS присутствуют необходимые для этого плагины. К примеру, в Joomla и MODX они поставляются «из коробки», а для WordPress разработан бесплатный плагин WP Super Cache. Кеширование поможет снизить нагрузку на хостинг, а также увеличит скорость загрузки сайта.
Если в своей работе сайт использует сторонние ресурсы, то обращение к ним может занимать слишком много времени. К примеру, если скрипты не могут получить доступ к внешнему ресурсу, то сервер потратит довольно много времени на его ожидание. Мы рекомендуем полностью отказаться от этой практики, потому что контролировать быстродействие и работоспособность чужих серверов очень сложно.
Мы рекомендуем полностью отказаться от этой практики, потому что контролировать быстродействие и работоспособность чужих серверов очень сложно.
Проверка на вирусы
Часто причиной медленной загрузки сайта становятся вирусы. Вредоносные программы устанавливают удаленные подключения, запускают ресурсоемкие процессы и т. д. Из-за этого сервер перегружается и ему не хватает ресурсов для обслуживания сайта. Чтобы исключить эту причину, проверьте файлы на наличие вирусов.
Переход на VDS, Dedicated или Гибридный сервер
Решением проблемы долгой загрузки также может стать переход на VDS-сервер, физический выделенный сервер или гибридный сервер: они обладают высокой производительностью и подразумевают гибкую настройку программного обеспечения, однако требуют навыков администрирования.
Туториалы:
Что проверить, если сайт медленно загружается. Часть 1
Что проверить, если сайт медленно загружается. Часть 2
Как скорость страницы влияет на работу пользователей в Интернете | by uxplanet.
 org Опубликовано в
org Опубликовано в·
Чтение: 6 мин.·
29 декабря 2019 г.Представьте, что вы ищете определенную информацию в Интернете, и введите поисковый запрос. Вы видите список результатов и хотите изучить первый вариант, который кажется вам подходящим. Но как только вы кликаете по ссылке, вы видите пустой экран и понимаете, что страница загружается. Вы ждете несколько секунд, но ничего не происходит; вы нажимаете кнопку «Назад» и выбираете следующий вариант в списке.
Скорость загрузки страницы, показатель того, насколько быстро загружается контент на вашей странице, оказывает огромное влияние на удовлетворенность посетителей и вашу конверсию. Google указал скорость сайта (и, как следствие, скорость страницы) в качестве фактора ранжирования. Когда дело доходит до пользовательского опыта, страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице.
Якоб Нильсен определил 3 предела времени отклика, которые определяются способностями человеческого восприятия:
- 0,1 секунды .
 Этот предел дает пользователям ощущение мгновенного отклика. Этот уровень реагирования необходим для поддержания чувства прямого манипулирования. Это также идеальное время отклика для веб-сайта.
Этот предел дает пользователям ощущение мгновенного отклика. Этот уровень реагирования необходим для поддержания чувства прямого манипулирования. Это также идеальное время отклика для веб-сайта. - 1 секунда. Одна секунда делает поток пользователя почти бесшовным. Хотя пользователи замечают небольшую задержку, они по-прежнему чувствуют, что контролируют процесс.
- 10 секунд — лимит внимания пользователя. При задержке более 10 секунд пользователи могут выполнять другие задачи, ожидая завершения работы компьютера. 10-секундная задержка в сети без какой-либо обратной связи часто заставляет посетителей немедленно покинуть сайт.
В последние годы лимит времени ответа продолжал сокращаться. Несмотря на то, что 10 секунд — это предел для внимания пользователя, во многих случаях посетители покинут ваш сайт, если он не загрузится через несколько секунд.
Время загрузки страницы и вероятность отказов. Изображение предоставлено: Google Но даже если они останутся, у них не будет приятного опыта. Во-первых, когда людям приходится ждать контента, они переключают внимание на сам факт ожидания, а не на задачу, которую хотят выполнить. В результате они с меньшей вероятностью преуспеют в любой сложной задаче. Во-вторых, неожиданное ожидание заставит пользователей почувствовать, что у них нет контроля над системой.
Во-первых, когда людям приходится ждать контента, они переключают внимание на сам факт ожидания, а не на задачу, которую хотят выполнить. В результате они с меньшей вероятностью преуспеют в любой сложной задаче. Во-вторых, неожиданное ожидание заставит пользователей почувствовать, что у них нет контроля над системой.
Люди больше взаимодействуют с сайтом, когда они могут свободно перемещаться и сосредоточиться на содержании, а не на времени ожидания.
Вот несколько распространенных причин, которые сегодня вызывают медленный рендеринг страниц:
Задержки сервера
Время отклика сервера измеряет, сколько времени требуется для загрузки необходимого HTML, чтобы начать рендеринг страницы с вашего сервера. Как правило, время ответа сервера не должно превышать 200 мс. Существуют десятки потенциальных факторов, которые могут замедлить реакцию вашего сервера, но их можно сгруппировать в три категории:
- Медленная логика приложения (неоптимизированные запросы к БД, код и т.
 д.)
д.) - Недостаточные аппаратные ресурсы (недостаточно ЦП, ОЗУ и т. д.)
- Медленное сетевое соединение
2-я и 3-я группы факторов имеют прямое отношение на хостинг. Вот почему выбор хостинга, а также его физическое местоположение оказывает огромное влияние на время загрузки.
Регион сервера также влияет на время загрузки страницы . Изображение предоставлено: WixНенужные перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ. Очень важно выявлять и сокращать редиректы. Yslow покажет вам, насколько хорошо работает ваш сайт.
Тяжелые файлы CSS, HTML и JavaScript
Крайне важно уменьшить размер любых файлов CSS, HTML или JavaScript, размер которых превышает 150 байт. Включение сжатия gzip может уменьшить размер передаваемого ответа до 90%, что позволяет значительно сократить время загрузки ресурса. Но не используйте gzip для файлов изображений!
Но не используйте gzip для файлов изображений!
Тяжелые изображения
Форматы GIF, PNG и JPEG составляют более 90% всего трафика изображений в Интернете. Крайне важно оптимизировать изображения для использования в Интернете — уменьшайте размер их файлов, не оказывая существенного влияния на их визуальное качество. Чем меньше байтов браузер должен загрузить, тем быстрее он сможет загрузить и отобразить контент на экране. Это особенно важно сделать для мобильных пользователей, потому что изображения по-прежнему могут вызывать задержки на мобильных устройствах.
- Используйте правильные форматы файлов. Некоторые форматы изображений тяжелее других. PNG обычно лучше подходят для графики с менее чем 16 цветами, а JPEG — для фотографий. GIF и PNG — это форматы без потерь, и они тяжелее, чем JPG.
- Используйте такие инструменты, как TinyPNG, для сжатия изображений без особого влияния на визуальное качество.
- Используйте сети распространения контента (CDN).
 CDN — это сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего контента (обычно изображений) хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
CDN — это сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего контента (обычно изображений) хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Причудливые анимированные эффекты или виджеты страниц
Причудливая анимация и сложные виджеты требуют сложной обработки данных как на стороне сервера, так и на стороне клиента. Некоторые веб-дизайнеры считают, что динамическая загрузка (процедура, когда анимация или данные виджета отрисовываются после того, как страница появляется на экране пользователя) может спасти ситуацию. На самом деле посетители легко могут не заметить виджет с динамическим содержимым, поскольку считают, что контейнер с виджетом пуст.
Тонкие анимированные эффекты хороши не только с точки зрения удобства использования, но и с точки зрения времени загрузки страницы. Например, если вы хотите предоставить пользователям информацию о загрузке контента, лучше использовать для этого каркасный экран.
Процедура оптимизации скорости начинается с исследования и анализа текущего поведения нагрузки. Прежде всего, вам нужно получить общий отчет о том, насколько хорошо ваша страница работает с точки зрения времени загрузки. Для этого рекомендуется использовать PageSpeed Insights или GTmetrix. Оба инструмента анализируют содержимое веб-страницы и генерируют предложения о том, как сделать эту страницу быстрее.
PageSpeed Insights анализирует страницу, чтобы определить, соответствует ли она рекомендациям Google по обеспечению рендеринга страницы менее чем за секунду в мобильной сети. Этот инструмент сообщает о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL). Во-вторых, вам необходимо провести углубленное исследование загрузки и увидеть каждую вещь, загруженную вашей страницей. Когда вы видите, сколько времени требуется для загрузки каждой вещи, легко решить, какой контент вы хотите удалить или оптимизировать, чтобы увеличить время загрузки. И в Google Chrome, и в Mozilla Firefox есть консоль веб-разработчика с разделом «Сеть». В этом разделе вы можете увидеть водопад со всеми загружаемыми объектами на вашей странице. Это поможет вам выявить ненужные навороты и удалить их.
И в Google Chrome, и в Mozilla Firefox есть консоль веб-разработчика с разделом «Сеть». В этом разделе вы можете увидеть водопад со всеми загружаемыми объектами на вашей странице. Это поможет вам выявить ненужные навороты и удалить их.
Когда дело доходит до веб-разработки, ваша цель — поддерживать интерес посетителя к странице и обеспечивать оптимальную работу независимо от устройства или типа сети. Чем быстрее пользователь зайдет на ваш сайт, тем больше у вас шансов на конверсию.
Насколько быстрым должен быть сайт 🤔
Блог Enterspeed
Руководства и учебные пособияЭмиль Расмуссен
CTO в Enterspeed
Нас часто спрашивают, насколько быстрым должен быть веб-сайт.
Отличный вопрос, мы думаем. И мы рады ответить.
Но будьте осторожны… Ответ немного сложен. Однако давайте бросим вам несколько показателей. Вы можете использовать их в качестве ориентира при оценке веб-сайта. В рамках пакета мы также предоставим немного знаний, которые вы сможете применить на практике.
В рамках пакета мы также предоставим немного знаний, которые вы сможете применить на практике.
Прежде чем мы перейдем к конкретным цифрам, мы хотим, чтобы вы помнили, что производительность следует рассматривать в связи с бизнесом. Как правило, чем быстрее веб-сайт, тем лучше бизнес. Не просто оптимизируйте производительность ради лучшей производительности, оптимизируйте производительность вашего веб-сайта, чтобы улучшить бизнес.
Самый простой способ оценить, стоит ли оптимизация производительности затраченных усилий, — сравнить свой веб-сайт с веб-сайтом ваших конкурентов. И если вы хотите выделиться по производительности, вы должны поставить перед собой цель быть на 20% быстрее, чем ваш самый быстрый конкурент.
Но давайте перейдем к этому и рассмотрим 10 самых важных показателей производительности веб-сайта на 2023 год. b = лабораторные испытания а не настоящие пользователи (иначе синтетическое тестирование)
Жирный шрифт = рекомендуемая техника измерения
Мы организовали список таким образом, чтобы вы узнали больше из первых 2 или 3 пунктов, а затем вы получали все больше и больше подробностей о своей работе по оптимизации производительности.
1. Самая большая отрисовка содержимого
Самая большая отрисовка содержимого (LCP) является наиболее важным показателем скорости загрузки вашего веб-сайта. Если вы отслеживаете только одну метрику, это она.
Рекомендуемое целевое значение для LCP составляет 2,5 секунды для 75-го процентиля.
О LCPLCP является частью Google Core Web Vitals и представляет собой показатель производительности, ориентированный на пользователя. Ориентированные на пользователя показатели производительности направлены на количественную оценку пользовательского опыта работы веб-сайта. LCP измеряет время с момента, когда пользователь запрашивает страницу, до момента, когда пользователю представляется самый важный визуальный элемент (текст или мультимедиа).
Понимание того, как вы измеряете LCP, имеет решающее значение при интерпретации результата. Рекомендуемая цель в 2,5 секунды должна соответствовать большинству ваших пользователей. Мы рекомендуем вам следовать определению Google и определить 2,5-секундную цель для 75-го процентиля.
Мы рекомендуем вам следовать определению Google и определить 2,5-секундную цель для 75-го процентиля.
Рекомендуемая стратегия для измерения LCP заключается в мониторинге и сборе измерений производительности ваших реальных пользователей с помощью инструмента Real User Monitoring (RUM).
Следует отметить, что хотя LCP уже несколько лет является показателем производительности, в настоящее время он доступен только в браузерах на основе Chrome.
2. Время отклика сервера
Низкое время отклика сервера является необходимым условием для всех других показателей. Если контент не доставляется пользователям своевременно, у вас нет шансов.
Рекомендуемое целевое значение для времени ответа сервера составляет 300 миллисекунд для 75-го процентиля.
О времени отклика сервера Время отклика сервера, также известное как время до первого байта (TTFB), возможно, является самым старым показателем в области веб-производительности. Это просто измерение того, насколько быстро страница обслуживается пользователем, но при измерении и оптимизации времени отклика сервера в игру вступают многие факторы.
Это просто измерение того, насколько быстро страница обслуживается пользователем, но при измерении и оптимизации времени отклика сервера в игру вступают многие факторы.
Наиболее важным фактором, влияющим на время отклика сервера, обычно является веб-приложение, обслуживающее страницы, часто CMS, но географическое положение пользователей также может значительно влиять на время отклика сервера.
Наша рекомендуемая цель в 300 мс — агрессивная цель, но, поскольку время отклика сервера — это основа, от которой зависит все остальное, это не то место, где вы хотите быть небрежным. С годами рекомендуемый показатель времени отклика сервера изменился. В 2019 году определение «быстрого» веб-сайта, используемое веб-альманахом HTTP Archive 2019, составляло 200 мс. До начала 2022 года цель Google для оценки времени отклика сервера как «хорошего» составляла 500 мс, а в настоящее время порог составляет 800 мс. Из-за множества факторов, влияющих на время отклика сервера и реальную веб-производительность в целом, мы считаем, что 300 мс — это амбициозная, но реалистичная цель для разных устройств и регионов.
Рекомендуемая стратегия измерения времени отклика сервера заключается в мониторинге и сборе показателей производительности ваших реальных пользователей с помощью инструмента Real User Monitoring (RUM). Наличие данных RUM из поля особенно важно для времени отклика сервера из-за множества факторов, влияющих на это для конкретного пользователя.
3. Общий вес страницы
Это показатель, который просто измеряет, сколько данных пользователю необходимо загрузить при просмотре вашей страницы. Общий вес страницы — очень хороший показатель производительности веб-страницы.
Максимальный рекомендуемый для общего веса страницы составляет 2,5 МБ.
Об общем весе страницы Существует сильная корреляция между объемом данных, которые пользователь должен загрузить, и скоростью загрузки страницы, но фактическое влияние на производительность зависит от типа подключения пользователя и возможностей его устройство. Это показатель, в котором вы можете выбрать разные цели для мобильных и настольных пользователей.
