Скорость загрузки ТОП-50 сайтов компаний мира – Plerdy
Скорость загрузки ТОП-50 сайтов компаний мира – PlerdyРубрики
SEO-блогБизнесИнтернет-маркетинг
- Автор записи Автор: Andrew Chornyy
- Дата записи 17 июнь 2022
Что может быть хуже, чем медленный сайт? Время ожидания иногда кажется бесконечным, и плохо это не только для пользователей, но и для владельца этого сайта. В период цифровой эпохи, если твой бизнес не представлен в интернете, то шансы на эффективное развитие значительно снижаются. Независимо от того, что вы продаете, предлагаете какие-либо услуги или просто хотите поделиться с миром полезной информацией, веб-сайт может стать отличной платформой для развития. При этом он должен быть эффективным, а одним из ключевых факторов, которые делают его таким, является скорость.
Почему время загрузки сайта такое важное?
Cкорость загрузки сайта может, как повысить трафик, так и снизить его, зависимо от того, какое время загрузки. Это в любом случае скажется на трафике, просмотре страниц, конверсии, продажах и общей репутации веб-ресурса. Если все будет настроено хорошо и показатели скорости будут отличными, то и бизнес будет расти благодаря росту трафика.
Это в любом случае скажется на трафике, просмотре страниц, конверсии, продажах и общей репутации веб-ресурса. Если все будет настроено хорошо и показатели скорости будут отличными, то и бизнес будет расти благодаря росту трафика.
По исследованиям около 47% людей ожидают, что время загрузки сайта не должно превышать две секунды. Более того, если время превышает три секунды, то 40% покинут такой веб-ресурс, не дожидаясь результатов. Именно поэтому очень важную роль в раскрутке бизнеса играет скорость веб-сайта. При запуске собственного ресурса стоит уделить особое внимание этому пункту, иначе вы не сможете конкурировать с другими фирмами.
Стоит помнить, что при ускорении работы сайта, вы получаете не только отличные показатели конверсии и просмотра страниц, но и делаете более удобной работу с ним для своих постоянных клиентов. Вы должны понимать, что даже если сайт разработан по всем современным требованиям, но время загрузки занимает целую вечность, то большинство посетителей, просто не дождется момента, чтобы убедится в идеальности этого веб-ресурса. Поэтому без этого показателя, все остальные малозначимые.
Поэтому без этого показателя, все остальные малозначимые.
Почему скорость загрузки сайта важна для SEO?
Время загрузки страницы привлекает или отталкивает не только пользователей, но и поисковые системы. Стоит понимать, что, чем быстрее грузятся страницы ресурса, тем выше он в рейтинге поисковиков. В SEO важно добиться максимально высоких позиций в поисковой выдаче. При этом все знают, что Google отдает предпочтение быстрым сайтам, и позволяет им занимать более высокие позиции в результатах поиска. Конечно, что это не единственный фактор, который влияет на ваши позиции, но и далеко не последний. Следовательно, снижая время загрузки страниц, вы улучшаете свои рейтинги SEO.
Также низкая скорость загрузки сайта значит, что поисковые системы смогут просканировать меньше страниц, используя выделенный бюджет сканирования, а это также негативно повлияет на индексацию.
Что такое тестирование продуктивности сайта?
Тест производительности веб-сайта позволяет определить скорость загрузки и скорость отклика. Он необходим всем без исключения сайтам, так как благодаря ему вы сможете оценить, насколько компания функциональна, как инструмент продаж и маркетинга. Как мы уже писали, сегодня в любом бизнесе лучшим помощником для развития может стать веб-сайт. Именно так можно привлечь пользователей и обратить их в потенциальных клиентов. С помощью тестирования производительности вы будете понимать, соответствует ли ваш сайт бизнес-целям и сможет ли достичь необходимой аудитории.
Он необходим всем без исключения сайтам, так как благодаря ему вы сможете оценить, насколько компания функциональна, как инструмент продаж и маркетинга. Как мы уже писали, сегодня в любом бизнесе лучшим помощником для развития может стать веб-сайт. Именно так можно привлечь пользователей и обратить их в потенциальных клиентов. С помощью тестирования производительности вы будете понимать, соответствует ли ваш сайт бизнес-целям и сможет ли достичь необходимой аудитории.
Какие преимущества дает тест на производительность?
Провести подобный анализ сайта с современными инструментами совсем не сложно, при этом вы получаете много преимуществ. Ведь благодаря тестированию производительности можно выявить сразу несколько проблем, которые присущи вашему веб-ресурсу. Начиная от контента, из-за которого увеличивается время загрузки страницы, заканчивая CSS-файлами, которые влияют на отображение сайта в разных устройствах конечных пользователей.
Есть три основных компонента теста производительности сайта:
- планирование;
- само тестирование;
- анализ с получением выводов.

Первое, с чего стоит начать – выбор конкретных страниц для анализа. Благодаря таким инструментам отслеживания, как Google Analytics, можно легко определить самые популярные страницы сайта. При этом для анализа стоит подбирать не только страницы с лучшей конверсией, но и с худшей, ведь только их сопоставление позволит создать более четкую картину результатов.
С помощью тестов производительности веб-сайта будет определено несколько факторов, связанных со скоростью сайта и временем загрузки страниц. Как мы уже писали выше, без качественных показателей скорости вы не получите эффективной работы. Эти тесты оценивают страницы по нескольким показателям, среди которых:
- время отображения, то есть момент от запроса пользователя до отображения в браузере определенных элементов страницы;
- время до первого байта;
- время до завершения документа.
Самой важной частью тестирования является анализ результатов и выполнение оптимизации. Создание плана по устранению проблем позволит вам сделать свой сайт более эффективным и соответственно увеличить прибыль. Большинство инструментов для анализа производительности дают подробные отчеты об элементах, которые препятствуют высокой скорости сайта. Некоторые из этих инструментов даже предлагают способы решения проблемы. Важно, чтобы вы не просто увидели эти отчеты, а исправили ошибки и занялись оптимизацией сайта. Это не обязательно будут сложные изменения в коде, могут понадобиться всего лишь небольшие замены ключевых слов, но вы все равно будете двигаться в правильном направлении.
Большинство инструментов для анализа производительности дают подробные отчеты об элементах, которые препятствуют высокой скорости сайта. Некоторые из этих инструментов даже предлагают способы решения проблемы. Важно, чтобы вы не просто увидели эти отчеты, а исправили ошибки и занялись оптимизацией сайта. Это не обязательно будут сложные изменения в коде, могут понадобиться всего лишь небольшие замены ключевых слов, но вы все равно будете двигаться в правильном направлении.
Сайт – это важная часть бизнеса, не зависимо от того, в какой сфере вы работаете. И для того чтобы он был максимально эффективным, необходимо постоянно поддерживать его в форме, следя за трафиком и ростом потенциальных клиентов. Тестирование производительности один из инструментов, который вам в этом поможет, но это не одноразовый прием. Его следует проводить для того, чтобы знать все слабые места сайта и реализовать качественные изменения.
Мы предлагаем вам посмотреть, как делать анализ скорости сайта на примере 50 популярных в мире веб-ресурсов.
Содержание:
- Walmart
- Exxon Mobil
- Berkshire Hathaway
- Apple
- UnitedHealth Group
- McKesson
- CVS Health
- Amazon
- AT&T
- General Motors
- Ford Motor
- AmerisourceBergen
- Chevron
- Cardinal Health
- Costco
- Verizon
- Kroger
- General Electric
- Walgreens Boots Alliance
- JPMorgan Chase
- Fannie Mae
- Alphabet
- Home Depot
- Bank of America Corp
- Express Scripts Holding
- Wells Fargo
- Boeing
- Phillips 66
- Anthem
- Microsoft
- Valero Energy
- Citigroup
- Comcast
- IBM
- Dell Technologies
- State Farm Insurance Cos
- Johnson & Johnson
- Freddie Mac
- Target
- Marathon Petroleum
- Procter & Gamble
- MetLife
- UPS
- PepsiCo
- Intel
- DowDuPont
- Archer Daniels Midland
- Aetna
- FedEx
- United Technologies
1.
 Walmart
WalmartWalmart – сеть магазинов, которая насчитывает более 11 тысяч супермаркетов в 27 странах и сайтами электронной коммерции в 10 странах. Компания предоставила около 2,2 миллионов рабочих мест (1,5 из них в США) и покорила сердца десятков миллионов покупателей во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: www.stock.walmart.com
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 8,7 mb; Performance grade — 68 D; Load time — 5.22s.
90% веса страницы — это изображения - Google page speed insights:
- мобильная 30
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отражения. Избегайте смены направления нескольких страниц - пк 67
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения.
- мобильная 30
- Google Lighthouse: Performance — 57, Accessibility — 59, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширование; Присутствующие редиректы; Не все изображения оптимизированы.
2. Exxon Mobil
ExxonMobil — один из крупнейших мировых поставщиков энергии и производителей химической продукции, разрабатывает и применяет технологии следующего поколения, которые помогают безопасно и ответственно отвечать растущим в мире потребностям в энергии и высококачественных химических продуктах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.exxonmobil.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 1,3 mb; Performance grade — 71С; Load time — 4,61s.
45% веса это изображения; 25% — JS файли, 17% — шрифты. - Google page speed insights:
- мобильная 34
Показывайте изображения в новых форматах. Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение.
Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение. - пк 76
Уменьшите время ответа сервера (TTFB)
- мобильная 34
- Google Lighthouse: Performance — 47, Accessibility — 64, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Відсутнє кешування; Немає gzip зжимання; Присутні редіректи та не всі зображення оптимізовані; Також рекомендується зжати JS файли.
3. Berkshire Hathaway
Американская холдинговая компания Berkshire Hathaway занимается инвестициями и страхованием. За время существования она расширилась до более 40 компаний в таких секторах, как финансовые услуги, кондитерское производство, издательское дело, ювелирный бизнес, производство мебели, ковров, стройматериалов и не только.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.berkshirehathaway.com/
- Ниша рынка: Insurance: Property and Casualty (Stock)
- Скорость загрузки сайта PingDom Tools: Page size — 6,7 kb; Performance grade — 98 A; Load time — 150ms.

82 % веса страницы это HTML; 18% — изображения - Google page speed insights:
- мобильная 100
- пк 100
- мобильная 100
- Google Lighthouse:Performance — 100, Accessibility — 71, Best Practices — 79, SEO — 67
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать HTTP Keep-Alive
4. Apple
Одна из самых известных во всем мире технологических компаний из США Apple. Она занимается разработкой бытовой электроники, программного обеспечения и онлайн-сервисов. Среди самых известных приборов, разработанных компанией смартфон iPhone, планшет iPad, плеер iPod, персональный компьютер Mac и умные часы Apple Watch. Среди программного обеспечения операционные системы OS X и iOS, медиа-плеер iTunes, браузер Safari и приложения iLife та iWork. Также есть онлайн серверы: iTunes Store, iOS App Store, Mac App Store и iCloud.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 apple.com/
apple.com/ - Ниша рынка: Computers, Office Equipment
- Скорость загрузки сайта PingDom Tools: Page size — 1,2 mb; Performance grade — 80 C; Load time — 671ms.
47% — шрифты ; 26% — JS файлы; 18% — изображения - Google page speed insights:
- мобильная 35
Нужно устранить ресурсы, которые блокируют отображение - пк 85
Нужно устранить ресурсы, которые блокируют отображение
- мобильная 35
- Google Lighthouse:Performance — 47, Accessibility — 90, Best Practices — 86, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширования; JS файлы стоит сжать.
5. UnitedHealth Group
Компания UnitedHealth Group занимается вопросами здоровья и благополучия, как в США, так и во всем мире. Они созданы, чтобы научить людей вести более здоровый образ жизни и помочь системе здравоохранения выйти на новый уровень. Они постоянно внедряют инновационные подходы, продукты и услуги, которые помогают улучшить здоровье населения в местных общинах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.unitedhealthgroup.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,8 mb; Performance grade — 61 D; Load time — 1,86s.
60% — JS файлы; 13% изображения - Google page speed insights:
- мобильная 18
Удалите ресурсы, которые блокируют отображение. Включите сжатие текста. Отложите содержание CSS, который не используется - пк 70
Удалите ресурсы, которые блокируют отображение. Включите сжатие текста. Отложите содержание CSS, который не используется
- мобильная 18
- Google Lighthouse: Performance — 34, Accessibility — 64, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжимание и браузерное кеширование. Также рекомендовано сжать JS файлы.
6. McKesson
Крупная фармацевтическая компания McKesson является дистрибьютором лекарственных средств и оператором сети аптек. Они предоставляют продукты, технологии и ресурсы, которые им необходимы для более эффективной работы, снижения затрат и улучшения здоровья пациентов.
Они предоставляют продукты, технологии и ресурсы, которые им необходимы для более эффективной работы, снижения затрат и улучшения здоровья пациентов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.mckesson.com/
- Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,7 mb; Performance grade — 66 D; Load time — 8,39s.
40% — JS файлы; 36% — изображения - Google page speed insights:
- мобильная 12
Удалите ресурсы, которые блокируют отражения. Правильно выберите размер изображений. Отложите закадровые изображения. Показывайте изображения в новых форматах - пк 57
Удалите ресурсы, которые блокируют отображения. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB)
- мобильная 12
- Google Lighthouse:Performance — 63, Accessibility — 65, Best Practices — 79, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется сжать и настроить последовательность исполнения JS файлов.
 Также нужно настроить браузерное кеширование
Также нужно настроить браузерное кеширование
7. CVS Health
CVS Health является единственной в своем роде медицинской компанией, которая помогает пациентам получать необходимую им помощь через канал, который им лучше всего подходит. Каждый день они помогают миллионам людей на пути к улучшению здоровья. Это цель компании, и они развиваются ради ее достижения.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.cvshealth.com/
- Ниша рынка: Health Care: Pharmacy and Other Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,7 mb; Performance grade — 71 С; Load time — 1,80s.
75% — изображения; 20% — JS файлы - Google page speed insights:
- мобильная 6
Нужно оптимизировать изображения, уменьшить их вес, размер и уменьшить количество редиректов - пк 42
Нужно устранить ресурсы, которые блокируют отображение и использовать современный формат изображений
- мобильная 6
- Google Lighthouse:Performance — 20, Accessibility — 77, Best Practices — 50, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS
com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также нужно сжать JS файлы и оптимизировать CSS
8. Amazon
Один из первых интернет-сервисов для продажи реальных товаров массового потребления. На сегодня Amazon самая большая в мире компания за оборотом, которая продает товары в сети. Они расширяются на рынки Интернет-торговли по всему миру. Их сайты для торговли есть в США, Англии, Ирландии, Франции, Канаде, Испании, Германии, Италии, Австралии, Китае, Индии и не только. В 2018 году бренд Amazon назвали самым дорогим в мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.amazon.com/
- Ниша рынка: Internet Services and Retailing
- Скорость загрузки сайта PingDom Tools: Page size — 2,6 mb; Performance grade — 85 В; Load time — 1,06s.
81% — изображения - Google page speed insights:
- мобильная 43
Показывайте изображения в новых форматах. Отложите закадровые изображения. Эффективно кодируйте изображения. Правильно выберите размер изображений
Правильно выберите размер изображений - пк 72
Уменьшите время ответа сервера (TTFB)
- мобильная 43
- Google Lighthouse:Performance — 38, Accessibility — 92, Best Practices — 93, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендется настроить браузерное кеширование для всех страниц
9. AT&T
Одна из самых крупных мировых телекоммуникационных компания AT&T и крупнейший медиаконгломерат. Это второй по величине сотовый оператор в США. Также они поставляют прямое спутниковое вещание в Америке через DirecTV. Количество их абонентов уже давно превысило цифру в 135 миллионов, что вывело компанию в список самых дорогих брендов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.att.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 2,5 mb; Performance grade — 69 D; Load time — 3,27s.
80% — JS файлы - Google page speed insights:
- мобильная 2
Удалите ресурсы, которые блокируют отображение. Отложите закадровые изображения
Отложите закадровые изображения - пк 29
Уменьшите время ответа сервера (TTFB)
- мобильная 2
- Google Lighthouse:Performance — 5, Accessibility — 69, Best Practices — 43, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Найдено проблемы с единым форматом url. Есть редиректы. Также найдено проблемы с редиректами
10. General Motors
Один из известнейших в мире автомобильный концерн, который был основан в Америке. Их лозунг – будущее без аварий, вредных выбросов и заторов. Компания обслуживает 6 континентов, в ее штате более 180 тысяч сотрудников, которые говорят на 70 языках. В мире сложно найти людей, которые не слышали об этом бренде.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.gm.com/
- Ниша рынка: Motor Vehicles and Parts
- Скорость загрузки сайта PingDom Tools: Page size — 4,7 mb; Performance grade — 69 D; Load time — 2,21s
68% — изображения; 20% — JS файлы - Google page speed insights:
- мобильная 8
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения - пк 54
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
- мобильная 8
- Google Lighthouse: Performance — 12, Accessibility — 71, Best Practices — 64, SEO — 73
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить последовательность выполнения JS файлов, оптимизировать изображения, уменьшить количество редирект и настроить браузерное кэширование
11. Ford Motor
Крупная автомобилестроительная компания США, основанная еще 1903 году. Автомобили от компании Ford Motor можно увидеть практически во всех странах. Это четвертая по масштабам производства автостроительная компания в мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.corporate.ford.com/
- Ниша рынка: Motor Vehicles and Parts
- Скорость загрузки сайта PingDom Tools: Page size — 3,9 mb; Performance grade — 76 С; Load time — 848ms
80% веса страницы это изображения - Google page speed insights:
- мобильная 39
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения - пк 74
Показывайте изображения в новых форматах
- мобильная 39
- Google Lighthouse:Performance — 32, Accessibility — 23, Best Practices — 57, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует браузерное кэширование, также рекомендуется провести работы над оптимизацией изображений
12. AmerisourceBergen
Американская фармацевтическая компания, которая уже успела завести партнеров по всему миру, предоставляя фармацевтические продукты и бизнес-решения, улучшающие доступ к медицинской помощи. Они поддерживают выход медицинских инноваций на рынок и отмечают, что главная цель – здоровое будущее для всех.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.amerisourcebergen.com/
- Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,5 mb; Performance grade — 80 С; Load time — 2,08s
38% — JS файлы; 24% — изображения; 17% та 16% CSS файлы и шрифты - Google page speed insights:
- мобильная 58
Включите сжатие текста. Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение
Отложите содержание CSS, которое не используется. Удалите ресурсы, которые блокируют отображение - пк 81
Включите сжатие текста
- мобильная 58
- Google Lighthouse: Performance — 38, Accessibility — 90, Best Practices — 86, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжатие. Также следует уменьшить количество редирект и настроить последовательность выполнения JS файлов
13. Chevron
Интегрированная энергетическая компания США, которая является одной из самых крупных мировых корпораций. Она добывает нефть в разных уголках планеты, отмечая, что их успех связан с командой сотрудников, которые стремятся получать лучшие результаты. В их арсенале инновационные технологии и много возможностей для постоянного развития.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.chevron.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 1,6 mb; Performance grade — 73 С; Load time — 1,06s
68% веса это изображения - Google page speed insights:
- мобильная 48
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется
Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется - пк 84
Показывайте изображения в новых форматах
- мобильная 48
- Google Lighthouse: Performance — 40, Accessibility — 100, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения и настроить браузерное кэширование
14. Cardinal Health
Cardinal Health – глобальная интегрированная компания, предоставляющая медицинские продукты и услуги, а также индивидуальные решения для больниц, аптек, амбулаторий, клинических лабораторий и систем здравоохранения по всему миру. Их цель предоставить экономически эффективные фармацевтические препараты, и интегрировать лучший уход пациентам. Их офисы есть в 46 странах, и компания вошла в 25 лучших в рейтинге Fortune 500.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.cardinalhealth.
 com/
com/ - Ниша рынка: Wholesalers: Health Care
- Скорость загрузки сайта PingDom Tools: Page size — 1,7 mb; Performance grade — 69 D; Load time — 1,28s
57% — изображения; 24% — JS файлы - Google page speed insights:
- мобильная 32
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение - пк 82
Удалите ресурсы, которые блокируют отображение
- мобильная 32
- Google Lighthouse:Performance — 37, Accessibility — 65, Best Practices — 71, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование. Нужно оптимизировать работу js файлов и изображений
15. Costco
Costco Wholesale Corporation – одна из самых крупных в мире сетей складов самообслуживания клубного типа. Она занимает пятое место среди розничных торговых предприятий в США по величине продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.costco.com/
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 1,6 mb; Performance grade — 73 С; Load time — 1,06s
81% — изображения - Google page speed insights:
- мобильная 9
Удалите ресурсы, которые блокируют отображения. Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB)
Отложите содержание CSS, который не используется. Предварительно загружайте основные запросы. Уменьшите время ответа сервера (TTFB) - пк 62
Уменьшите время ответа сервера (TTFB)
- мобильная 9
- Google Lighthouse: Performance — 22, Progressive Web App — 31, Accessibility — 66, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует кэширование, также стоит оптимизировать работу cookies, минимизировать количество редирект, подключить gzip сжатие и оптимизировать изображения
16. Verizon
Verizon – самый крупный по количеству абонентов оператор мобильной связи в США. Еще в 2006 году их клиентская база включала более 56 миллионов абонентов, а зона покрытия была самой широкой на рынке мобильной связи Америки. Сегодня компания продолжает развитие, постоянно внедряя инновационные технологии.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.verizon.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 2,8 mb; Performance grade — 70 D; Load time — 1,63s
44% — изображения 43% JS файлы - Google page speed insights:
- мобильная 22
Отложите закадровые изображения - пк 76
Правильно выберите размер изображений
- мобильная 22
- Google Lighthouse: Performance — 40, Accessibility — 100, Best Practices — 64, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие
com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, уменьшить количество редирект, сжать JS файлы и настроить gzip сжатие
17.Kroger
Крупная американская сеть супермаркетов The Kroger Co стала третьей по объемам продаж в сфере розничной торговли США после Wal-Mart і The Home Depot. 94% их бизнеса – это продовольственные магазины, но также есть ювелирные магазины и производственные мощности, которые обеспечивают оставшуюся часть общего объема продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.thekrogerco.com/
- Ниша рынка: Food and Drug Stores
- Скорость загрузки сайта PingDom Tools: Page size — 9 mb; Performance grade -70 D; Load time — 6,01s
47% — изображения; 31% — видео контент - Google page speed insights:
- мобильная 17
Показывайте изображения в новых форматах. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отображения - пк 62
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
Удалите ресурсы, которые блокируют отображение
- мобильная 17
- Google Lighthouse:Performance — 42, Accessibility — 47, Best Practices — 43, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование и исправить проблемы с единственным зеркалом сайта
18. General Electric
Американская корпорация General Electric многоотраслевая. Они стали крупным производителем многих видов техники, включая электрические установки, атомные реакторы, локомотивы, газовые турбины, медицинское оборудование, двигатели, пластмассу, герметики и многое другое. Она по праву считается одной из самых крупных публичных компаний мира.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ge.com/
- Ниша рынка: Industrial Machinery
- Скорость загрузки сайта PingDom Tools: Page size — 2,3 mb; Performance grade — 71 С; Load time — 1,40s
72% — изображения - Google page speed insights:
- мобильная 5
Удалите ресурсы, которые блокируют отображения. Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 29
Удалите ресурсы, которые блокируют отображения. Отложите закадровые изображения
- мобильная 5
- Google Lighthouse:Performance — 42, Accessibility — 78, Best Practices — 50, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить единый формат URL, оптимизировать JS и CSS файлы, подключить кэширование, а также поработать над изображениями
19. Walgreens Boots Alliance
Одна из самых крупных в мире аптечных сетей Walgreens Boots Alliance образовалась относительно недавно, но за это время расширила сеть до более 13 тысяч аптечных пунктов, магазинов косметики и парфюмерии в 11 странах. Кроме того это крупнейший в мире фармидистрибутор с 400 центрами дистрибуции, которые поставляют свои лекарства в более чем 200 тысяч аптек и медицинских центров в 25 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 walgreensbootsalliance.com/
walgreensbootsalliance.com/ - Ниша рынка: Food and Drug Stores
- Скорость загрузки сайта PingDom Tools: Page size — 1,5 mb; Performance grade — 69 D; Load time — 2,30s
41% — JS файлы 34% изображения - Google page speed insights:
- мобильная 49
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение - пк 97
Показывайте изображения в новых форматах
- мобильная 49
- Google Lighthouse: Performance — 47, Accessibility — 81, Best Practices — 50, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование и минимизировать JS файлы
20. JPMorgan Chase
JPMorgan Chase – самый крупный по размеру активов банковский холдинг в США. Он входит в «большую четверку» банков Америки и ведет деятельность в области финансовых услуг, инвестиций, руководство личными капиталами и не только. Многие банки разных стран открывают в нем корреспондентские счета.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.jpmorganchase.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 5,2 mb; Performance grade — 76 С; Load time — 1,50s
80% — изображения - Google page speed insights:
- мобильная 7
Отложите закадровые изображения. Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Удалите ресурсы, которые блокируют отображение - пк 59
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
- мобильная 7
- Google Lighthouse: Performance — 0, Accessibility — 63, Best Practices — 64, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения, подключить кэширование, оптимизировать JS файлы и уменьшить количество редиректов
21. Fannie Mae
Fannie Mae – одно из крупнейших ипотечных агентств Америки. Корпорация называет своей основной целью расширение вторичного ипотечного рынка. Для этого они скупают кредиты у банков, консолидируя их в пулы и выпуская под их обеспечение ипотечные ценные бумаги, продаваемые на открытом рынке. На сегодня они финансируют около 20% всех ипотечных кредитов в США.
Корпорация называет своей основной целью расширение вторичного ипотечного рынка. Для этого они скупают кредиты у банков, консолидируя их в пулы и выпуская под их обеспечение ипотечные ценные бумаги, продаваемые на открытом рынке. На сегодня они финансируют около 20% всех ипотечных кредитов в США.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.fanniemae.com/
- Ниша рынка: Diversified Financials
- Скорость загрузки сайта PingDom Tools: Page size — 10,6 mb; Performance grade — 61 D; Load time — 1,42s
78% — изображения - Google page speed insights:
- мобильная 6
Отложите закадровые изображения. Показывайте изображения в новых форматах. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 45
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение
- мобильная 6
- Google Lighthouse: Performance — 6, Progressive Web App — 15, Accessibility — 51, Best Practices — 60, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов
com/ Canada: Нужно провести работы над оптимизацией изображений, настроить кэширование, подключить gzip сжатие и уменьшить количество редиректов
22. Alphabet
Alphabet Inc. – это международный конгломерат компаний, который был создан в 2015 году американскими предпринимателями и программистами. В него входит компания Google, а также все компании, которыми владели сами предприниматели лично или через Google. Они заявляют, что сделали это объединение, чтобы проще управлять компаниями, независимо от того, насколько они связаны между собой, так как работают в разных сферах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.abc.xyz/
- Ниша рынка: Internet Services and Retailing
- Скорость загрузки сайта PingDom Tools: Page size — 228 kb; Performance grade — 85 В; Load time — 188ms
57% — изображения - Google page speed insights:
- мобильная 100
- пк 100
- мобильная 100
- Google Lighthouse: Performance — 100, Progressive Web App — 58, Accessibility — 95, Best Practices — 93, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения
com/ Canada: Рекомендуется настроить кэширование и оптимизировать изображения
23. Home Depot
Крупнейшая в мире торговая сеть по продаже инструментов, строительных материалов и всего для ремонта и декора дома The Home Depot имеет более двух тысяч магазинов в США, Мексике, Канаде и Китае. В ее штате около 355 тысяч сотрудников, а товары из этой сети пользуются популярностью во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.homedepot.com/
- Ниша рынка: Specialty Retailers: Other
- Скорость загрузки сайта PingDom Tools:Page size — 3,1 mb; Performance grade — 76 С; Load time — 1,40s
52% — JS файлы; 25% — изображения - Google page speed insights:
- мобильная 30
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах - пк 53
Удалите ресурсы, которые блокируют отображение
- мобильная 30
- Google Lighthouse: Performance — 30, Progressive Web App — 23, Accessibility — 55, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов
com/ Canada: Рекомендуется подключить кэширование, уменьшить изображения и количество редиректов, настроить единственное зеркало и вес запросов
24. Bank of America Corp
Bank of America – один из самых больших в США. Они выделяют свою основную цель в помощи улучшить финансовую жизнь благодаря силе каждой связи. Компания делает акцент на экологическом, социальном и управленческом лидерстве. Банк обслуживает более 67 миллионов клиентов и является мировым лидером в управлении активами, корпоративном и инвестиционном банкинге и торговле в широком диапазоне классов активов, обслуживая корпорации, правительства, учреждения и частных лиц по всему миру.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.bankofamerica.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 1,2 mb; Performance grade — 90 В; Load time — 519ms
44% — JS файлы; 29% — изображения - Google page speed insights:
- мобильная 32
Удалите ресурсы, которые блокируют отображение - пк 71
Уменьшите время ответа сервера (TTFB)
- мобильная 32
- Google Lighthouse: Performance — 43, Progressive Web App — 58, Accessibility — 84, Best Practices — 80, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL
com/ Canada: Рекомендуется минимизировать вес запросов и настроить единый формат URL
25. Express Scripts Holding
Американский холдинг Express Scripts является 25-й по величине компанией в США по общему объему выручки. Также они стали одной из самых крупных в Америке организацией по управлению выплатами аптек. Они предоставляют комплексные услуги по управлению аптечными льготами, управлению льготами в специализированных аптеках через свою дочернюю компанию Accredo, консультированию по выгодному дизайну, обзору использования наркотиков, формульному управлению и услуги по анализу медицинских данных и данных о наркотиках для управления планами по лекарственным средствам для планов медицинского страхования.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.express-scripts.com/
- Ниша рынка: Health Care: Pharmacy and Other Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,1 mb; Performance grade — 73 С; Load time — 1,12s
49% — JS файлы; 35% — изображения - Google page speed insights:
- мобильная 45
Удалите ресурсы, которые блокируют отображение - пк 73
Удалите ресурсы, которые блокируют отображение
- мобильная 45
- Google Lighthouse: Performance — 52, Progressive Web App — 31, Accessibility — 80, Best Practices — 80, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL
com/ Canada: Рекомендуется минимизировать количество редиректов, настроить кэширование, оптимизировать изображения и единый формат URL
26. Wells Fargo
Wells Fargo – американская транснациональная банковская и финансовая холдинговая компания. Она вошла в «Большую Четверку» самых крупных банков США и стала четвертой по размеру общих активов и второй по размеру депозитов и количеству эмитированных платежных карточек. Эта компания представлена в 35 странах и насчитывает более 70 миллионов клиентов во всем мире.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.wellsfargo.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 977 kb; Performance grade — 79 С; Load time — 1,51s
77% изображения - Google page speed insights:
- мобильная 68
Удалите ресурсы, которые блокируют отображение - пк 87
Удалите ресурсы, которые блокируют отображение
- мобильная 68
- Google Lighthouse: Performance — 66, Progressive Web App — 58, Accessibility — 85, Best Practices — 67, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование
com/ Canada: Рекомендуется оптимизировать изображения и CSS изображения, а также подключить кэширование
27. Boeing
The Boeing Company – крупнейшая мировая аэрокосмическая и защитная корпорация. Они являются самым большим производителем самолетов в мире по количеству заказов, поставок и уровню доходов. В ценовом эквиваленте это самый крупный экспортер в США.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.boeing.com/
- Ниша рынка: Aerospace and Defense
- Скорость загрузки сайта PingDom Tools: Page size — 2,9 mb; Performance grade — 62 D; Load time — 1,58s
47% — изображения; 38% — JS файлы - Google page speed insights:
- мобильная 10
Правильно выберите размер изображений. Включите сжатие текста. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображения. Эффективно кодируйте изображения - пк 63
Включите сжатие текста
- мобильная 10
- Google Lighthouse: Performance — 12, Progressive Web App — 15, Accessibility — 72, Best Practices — 67, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы
com/ Canada: Отсутствует gzip сжатие и кэширование. Рекомендуется уменьшить количество редиректов, оптимизировать изображения и JS файлы
28. Phillips 66
Это диверсифицированная энергетическая компания с 140-летним опытом и возможностями для удовлетворения глобальных потребностей в энергии. Компания занимается производством и логистикой, специализируясь на нефтепереработке, добыче полезных ископаемых, химической промышленности и маркетинге.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.phillips66.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 4,6 mb; Performance grade — 76 С; Load time — 4,33s
80% веса — изображения - Google page speed insights:
- мобильная 12
Показывайте изображения в новых форматах. Отложите закадровые изображения. Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB). Отложите содержание CSS, который не используется - пк 62
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB)
Удалите ресурсы, которые блокируют отображение. Уменьшите время ответа сервера (TTFB)
- мобильная 12
- Google Lighthouse: Performance — 25, Progressive Web App — 31, Accessibility — 51, Best Practices — 67, SEO — 78
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения, настроить последовательность выполнения JS файлов, подключить кэширование и минимизировать CSS файлы
29. Anthem
Американская компания Anthem занимается медицинским страхованием. С 1940-х и до 2014 года была известна, как WellPoint, Inc. Это одна из крупнейших коммерческих компаний в области управления медицинскими услугами, которая входит в ассоциацию Blue Cross и Blue Shield.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.antheminc.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 773 kb; Performance grade — 79 С; Load time — 528ms
72% — изображения - Google page speed insights:
- мобильная 72
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 91
Удалите ресурсы, которые блокируют отображение
- мобильная 72
- Google Lighthouse: Performance — 86, Progressive Web App — 46, Accessibility — 68, Best Practices — 53, SEO — 78
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется подключить кэширование и поработать над изображениями
30. Microsoft
Есть ли еще страны, где не знают компанию Microsoft или как минимум ее продукцию? Наверное, нет. Эта многонациональная корпорация компьютерных технологий со 124 тысячами сотрудников в 102 странах стала самой большой в мире компанией-производителем программного обеспечения. Главный офис в Редмонде (штат Вашингтон, США).
- Скрин главной страницы сайта
- URL адрес сайта: https://www.microsoft.com/
- Ниша рынка: Computer Software
- Скорость загрузки сайта PingDom Tools: Page size — 1,1 mb; Performance grade — 86 В; Load time — 706ms
39% и 38% веса страницы — это изображение и JS файлы соответственно - Google page speed insights:
- мобильная 73
Удалите ресурсы, которые блокируют отображение - пк 98
Удалите ресурсы, которые блокируют отображение
- мобильная 73
- Google Lighthouse: Performance — 67, Progressive Web App — 58, Accessibility — 96, Best Practices — 93, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Рекомендуется только уменьшить количество редиректов
com/ Canada: Рекомендуется только уменьшить количество редиректов
31. Valero Energy
Вертикально интегрированная нефтяная компания США. На сегодня владеет 18 нефтеперерабатывающими заводами совокупной мощностью 3,3 млн. баррелей нефти в сутки. В компании также есть розничная сеть автозаправок, которая насчитывает более 5000 станций.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.valero.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 3,1 mb; Performance grade — 74 С; Load time — 1,62s
85% — изображения - Google page speed insights:
- мобильная 24
Отложите закадровые изображения. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Эффективно кодируйте изображения. Старайтесь избегать перенаправления нескольких страниц - пк 67
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах
- мобильная 24
- Google Lighthouse: Performance — 58, Progressive Web App — 58, Accessibility — 53, Best Practices — 60, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит оптимизировать изображения и подключить кэширование
com/ Canada: Стоит оптимизировать изображения и подключить кэширование
32. Citigroup
Это транснациональная банковская и финансовая корпорация США со штаб-квартирой в Нью-Йорке. Она работает с 1998 года, после слияния Citicorp и Travelers Group. Основой группы стал Citibank, который является одним из самых крупных банков в Америке. У них есть дочерние банки и представительства в 36 странах, что и дало возможность войти в список десяти самых больших банков мира.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.citigroup.com/
- Ниша рынка: Commercial Banks
- Скорость загрузки сайта PingDom Tools: Page size — 4,8 mb; Performance grade — 61 D; Load time — 1,36s
63% — изображения 25% — JS файлы - Google page speed insights:
- мобильная 3
Показывайте изображения в новых форматах. Предварительно загружайте основные запросы. Эффективно кодируйте изображения. Правильно выберите размер изображений. Избегайте перенаправлений нескольких страниц - пк 37
Предварительно загружайте основные запросы. Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Правильно выберите размер изображений. Эффективно кодируйте изображения
- мобильная 3
- Google Lighthouse: Performance — 7, Progressive Web App — 23, Accessibility — 93, Best Practices — 60, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование. Стоит оптимизировать изображения, JS файлы и уменьшить количество редиректов
33. Comcast
Comcast Corporation – это мультинациональная масмедиа корпорация. Они владеют самой большой в США кабельной сетью, а также являются крупнейшим Интернет-провайдером Америки.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.comcastcorporation.com/
- Ниша рынка: Telecommunications
- Скорость загрузки сайта PingDom Tools: Page size — 25,6 mb; Performance grade — 67 D; Load time — 1,02s
72% — изображения 14% — JS - Google page speed insights:
- мобильная 2
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется. Эффективно кодируйте изображения
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется. Эффективно кодируйте изображения - пк 40
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений
- мобильная 2
- Google Lighthouse: Performance — 1, Progressive Web App — 31, Accessibility — 80, Best Practices — 60, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Отсутствует gzip сжатие и кэширование. Стоит оптимизировать изображения, сжать CSS и JS файлы и уменьшить количество редиректов
34. IBM
International Business Machines Corporation – полное название американской электронной корпорации. Это один из крупнейших мировых производителей разных типов компьютеров и программного обеспечения. Также один из самых больших провайдеров глобальных информационных сетей. Корпорация по праву занимает шестое место в списке самых больших компаний мира. Их штат давно превысил 330 тысяч сотрудников по всему миру, консультанты есть в 170 странах.
Корпорация по праву занимает шестое место в списке самых больших компаний мира. Их штат давно превысил 330 тысяч сотрудников по всему миру, консультанты есть в 170 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ibm.com/
- Ниша рынка: Information Technology Services
- Скорость загрузки сайта PingDom Tools: Page size — 2,7 mb; Performance grade — 63 D; Load time — 1,60s
46% — изображения; 40% — файлы JS - Google page speed insights:
- мобильная 24
Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах. Избегайте перенаправления нескольких страниц. Предварительно загружайте основные запросы - пк 76
Удалите ресурсы, которые блокируют отображение
- мобильная 24
- Google Lighthouse: Performance — 32, Progressive Web App — 31, Accessibility — 58, Best Practices — 87, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Найдено промежуточные редиректы и не подключено кэширование.
 Стоит оптимизировать изображения, настроить gzip сжатие, уменьшить вес запросов и настроить последовательность выполнения JS файлов
Стоит оптимизировать изображения, настроить gzip сжатие, уменьшить вес запросов и настроить последовательность выполнения JS файлов
35. Dell Technologies
Dell Technologies Inc. – крупная американская транснациональная корпорация, работающая в сфере информационных технологий. Она стала результатом слияния Dell и EMC Corporation. Среди их продуктов компьютеры, серверы, смартфоны, телевизоры, компьютерное программное обеспечение, компьютерная безопасность и сетевая безопасность, а также службы информационной безопасности.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.delltechnologies.com/
- Ниша рынка: Computers, Office Equipment
- Скорость загрузки сайта PingDom Tools: Page size — 9,1 mb; Performance grade — 60 Е; Load time — 10,58s
81% — изображения - Google page speed insights:
- мобильная 8
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение
Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение - пк 53
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Эффективно кодируйте изображения
- мобильная 8
- Google Lighthouse: Performance — 9, Progressive Web App — 31, Accessibility — 44, Best Practices — 67, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Не подключено кэширование и найдены промежуточные редиректы. Стоит оптимизировать изображения, JS файлы и настроить единый формат URL
36. State Farm Insurance Cos
State Farm Insurance – это группа компаний США, которая занимается предоставлением финансовых и страховых услуг. Она названа крупнейшим страховщиком автотранспортных средств в Америке с 1942 года. Кроме того у нее есть представительство в Канаде.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.statefarm.com/
- Ниша рынка: Insurance: Property and Casualty (Mutual)
- Скорость загрузки сайта PingDom Tools: Page size — 1,9 mb; Performance grade — 64 D; Load time — 2,17s
53% — изображения 33% — JS файлы - Google page speed insights:
- мобильная 27
Удалите ресурсы, которые блокируют отображение - пк 73
Удалите ресурсы, которые блокируют отображение
- мобильная 27
- Google Lighthouse: Performance — 42, Progressive Web App — 54, Accessibility — 82, Best Practices — 67, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит оптимизировать изображения, подключить кэширование и уменьшить количество редиректов
com/ Canada: Стоит оптимизировать изображения, подключить кэширование и уменьшить количество редиректов
37. Johnson & Johnson
Всемирно известная компания Johnson & Johnson – это крупнейший производитель косметических и санитарно-гигиеничных товаров, а также медицинского оборудования. Корпорация состоит более чем с 230 дочерних компаний в 50 странах, а продукция реализуется в более 175 странах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.jnj.com/
- Ниша рынка: Pharmaceuticals
- Скорость загрузки сайта PingDom Tools: Page size — 4.8 mb; Performance grade — 85 B; Load time — 1,07s
80% — изображения - Google page speed insights:
- мобильная 58
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 93
Показывайте изображения в новых форматах. Правильно выбирайте размер изображений
- мобильная 58
- Google Lighthouse: Performance — 61, Progressive Web App — 58, Accessibility — 53, Best Practices — 73, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит настроить размеры изображений gzip сжатие и кэширование
com/ Canada: Стоит настроить размеры изображений gzip сжатие и кэширование
38. Freddie Mac
Freddie Mac – это крупное ипотечное агентство. Компания была основана в 1970 году для расширения и поддержания вторичного рынка ипотеки в Америке. Их основная деятельность заключается в покупке ипотечных кредитов на вторичном рынке, объединении их в пулы и продаже в качестве залогового обеспечения инвесторам на открытом рынке.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.freddiemac.com/
- Ниша рынка: Diversified Financials
- Скорость загрузки сайта PingDom Tools: Page size — 2,6 mb; Performance grade — 66 D; Load time — 1,08s
68% — изображения - Google page speed insights:
- мобильная 39
Показывайте изображения в новых форматах. Включите сжатие текста. Отложите содержание CSS, который не используется. Удалите ресурсы, которые блокируют отображение - пк 78
Включите сжатие текста. Отложите содержание CSS, который не используется
- мобильная 39
- Google Lighthouse:
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Не подключено кэширование и gzip сжатие. Стоит минимизировать CSS файлы и количество редиректов
com/ Canada: Не подключено кэширование и gzip сжатие. Стоит минимизировать CSS файлы и количество редиректов
39. Target
Компания Target является крупной американской сетью магазинов розничной торговли, которые работают под двумя торговыми марками – Target и SuperTarget. Она является шестым по величине ретейлером в США. Также сеть этих магазинов на третьем месте среди продавцов музыки в Соединенных Штатах.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.target.com/
- Ниша рынка: General Merchandisers
- Скорость загрузки сайта PingDom Tools: Page size — 2,2 mb; Performance grade — 67 D; Load time — 2,91s
75% — JS; 17% — изображения - Google page speed insights:
- мобильная 92
Правильно выберите размер изображений - пк 90
Правильно выберите размер изображений. Предварительно загружайте основные запросы
- мобильная 92
- Google Lighthouse: Performance — 44, Progressive Web App — 38, Accessibility — 84, Best Practices — 93, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит правильно настроить браузерное кешувание
com/ Canada: Стоит правильно настроить браузерное кешувание
40. Marathon Petroleum
Marathon Petroleum Corporation – это нефтеперерабатывающая, маркетинговая и транспортная компания, которая была дочерней компанией Marathon Oil до 2011 года. На сегодня она стала крупнейшим оператором нефтепереработки в Америке, владея 16 нефтеперерабатывающими заводами, мощности которых перерабатывают три миллиона баррелей в день.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.marathonpetroleum.com/
- Ниша рынка: Petroleum Refining
- Скорость загрузки сайта PingDom Tools: Page size — 562 kb; Performance grade — 76 С; Load time — 616ms
66% — изображения; 26% — JS файлы - Google page speed insights:
- мобильная 96
Используйте форматы видео для анимированного содержимого. Удалите ресурсы, которые блокируют отображение
. - пк 100
- мобильная 96
- Google Lighthouse: Performance — 95 , Accessibility — 85, Best Practices — 71, SEO — 64
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество редиректов
com/ Canada: Стоит уменьшить количество редиректов
41. Procter & Gamble
Транснациональная корпорация США, которая имеет свои региональные представительства в более чем 80 странах по всему миру. В 45 из этих стран, она имеет собственное производство, а под ее контролем находится около 300 торговых марок, продажа которых ведется в 145 странах. В компании около 150 тысяч рабочих мест и более миллиона акционеров.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.pg.com/
- Ниша рынка: Household and Personal Products
- Скорость загрузки сайта PingDom Tools: Page size — 1,3 mb; Performance grade — 74 С; Load time — 1,18s
59% — JS; 29% — изображения - Google page speed insights:
- мобильная 21
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется - пк 73
Уменьшите время ответа сервера (TTFB)
- мобильная 21
- Google Lighthouse: Performance — 30, Progressive Web App — 31, Accessibility — 66, Best Practices — 80, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество промежуточных редиректов и подключить кэширование
com/ Canada: Стоит уменьшить количество промежуточных редиректов и подключить кэширование
42. MetLife
MetLife – крупная международная страховая компания, которая предлагает разнообразные программы страхования жизни, здоровья и пенсионного обеспечения. У нее огромная сеть дочерних компаний, филиалов, банков-партнеров и каналов прямого маркетинга. Она лидирует не только на рынке США, но и Японии, Латинской Америки, Европы, Ближнего Востока и не только.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.metlife.com/
- Ниша рынка: Insurance: Life, Health (stock)
- Скорость загрузки сайта PingDom Tools: Page size — 3,3 mb; Performance grade — 64 D; Load time — 1,54s
36% — JS; 32% — изображения; 26% — видео контент - Google page speed insights:
- мобильная 24
Правильно выберите размер изображений. Удалите ресурсы, которые блокируют отображения. Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется - пк 72
Показывайте изображения в новых форматах. Отложите содержание CSS, который не используется
Отложите содержание CSS, который не используется
- мобильная 24
- Google Lighthouse: Performance — 26, Progressive Web App — 31, Accessibility — 74, Best Practices — 60, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит уменьшить количество промежуточных редиректов, настроить размеры изображений, подключить кэширование и настроить последовательность воспроизведения JS файлов
43. UPS
United Parcel Service, Inc. или UPS – компания, которая специализируется на экспресс-доставке и логистике. Ежедневно сотрудники доставляют около 17 миллионов грузов для 9,5 миллион клиентов по всему миру (в более чем 220 стран). Основное направление экспресс-доставка грузов и документов. У них есть собственная авиакомпания с 237 реактивными самолетами, что вывело ее на первое место по размеру флота.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.ups.com/
- Ниша рынка: Mail, Package, and Freight Delivery
- Скорость загрузки сайта PingDom Tools: Page size — 1,1 mb; Performance grade — 72 С; Load time — 1,47s
72% — JS; 17% — CSS - Google page speed insights:
- мобильная 23
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется. Избегайте перенаправлений нескольких страниц
Отложите содержание CSS, который не используется. Избегайте перенаправлений нескольких страниц - пк 82
Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
- мобильная 23
- Google Lighthouse: Performance — 17, Progressive Web App — 23, Accessibility — 100, Best Practices — 73, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется настроить кэширование, последовательность воспроизведения JS файлов и уменьшить количество редиректов
44. PepsiCo
Pepsico является одной из ведущих мировых компаний по производству продуктов питания и напитков. Сегодня она обслуживает более 200 стран и территорий по всему миру. За многие годы компания качественно развивалась и превратилась из фирмы, производящей снеки и газированные напитки в большую коллекцию мировых брендов (Pepsi и Quaker, Gatorade и Tropicana, Frito-Lay и другие).
- Скрин главной страницы сайта
- URL адрес сайта: https://www.
 pepsico.com/
pepsico.com/ - Ниша рынка: Food Consumer Products
- Скорость загрузки сайта PingDom Tools: Page size — 7,9 mb; Performance grade — 87 В; Load time — 1,09s
94% — изображения - Google page speed insights:
- мобильная 53
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Правильно выберите размер изображений. Отложите закадровые изображения - пк 96
Показывайте изображения в новых форматах. Эффективно кодируйте изображения. Правильно выберите размер изображений
- мобильная 53
- Google Lighthouse: Performance — 68, Progressive Web App — 31, Accessibility — 76, Best Practices — 67, SEO — 82
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется поработать над последовательностью воспроизведения JS файлов
45. Intel
О процессорах Intel вы наверняка слышали, но эта корпорация занимается далеко не только производством лучших процессоров. Они изобретают решения, объединяющие разные технологии, чтобы создавать лучшие возможности для бизнеса и каждого человека отдельно.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.intel.com/
- Ниша рынка: Semiconductors and Other Electronic Components
- Скорость загрузки сайта PingDom Tools: Page size — 2 mb; Performance grade — 66 D; Load time — 2,14s
50% — изображения; 32% — JS файлы - Google page speed insights:
- мобильная 5
Удалите ресурсы, которые блокируют отображение. Избегайте перенаправлений нескольких страниц. Показывайте изображения в новых форматах. Эффективно кодируйте изображения - пк 45
Удалите ресурсы, которые блокируют отображение. Избегайте перенаправлений нескольких страниц. Правильно выберите размер изображений
- мобильная 5
- Google Lighthouse: Performance — 53, Progressive Web App — 23, Accessibility — 76, Best Practices — 80, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется поработать над редиректом, подключить кэширование, настроить последовательность воспроизведения JS и единый формат URL
46.
 DowDuPont
DowDuPontDowDuPont – лидер в области сельского хозяйства и специализированных продуктах, который объединяет ресурсы и возможности наследия Dow и DuPont. Она стала крупнейшей в мире химической компанией по объему продаж.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.dow-dupont.com
- Ниша рынка: Agriculture, Materials Science and Specialty Products
- Скорость загрузки сайта PingDom Tools: Page size — 2.5 mb; Performance grade — 69 D; Load time — 1,60s
65% — изображения - Google page speed insights:
- мобильная 49
Предварительно загружайте основные запросы. Удалите ресурсы, которые блокируют отображение. Показывайте изображения в новых форматах - пк 90
Правильно выберите размер изображений. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение
- мобильная 49
- Google Lighthouse: Performance — 49, Progressive Web App — 42, Accessibility — 72, Best Practices — 60, SEO — 80
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит подключить кэширование и оптимизировать изображения
com/ Canada: Стоит подключить кэширование и оптимизировать изображения
47. Archer Daniels Midland
Archer Daniels Midland – это международная агропромышленная корпорация, которая занимается производством, хранением, транспортировкой, переработкой и продажей сельскохозяйственной продукции. Основные сегменты ее работы: производство кукурузы, растительные масла и сервис.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.adm.com/
- Ниша рынка: Food Production
- Скорость загрузки сайта PingDom Tools: Page size — 608 kb; Performance grade — 78 С; Load time — 1,84s
46%- JS; 26% — шрифты; 22% — изображения - Google page speed insights:
- мобильная 76
Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Уменьшите время ответа сервера (TTFB) - пк 97
Уменьшите время ответа сервера (TTFB). Удалите ресурсы, которые блокируют отображение
- мобильная 76
- Google Lighthouse: Performance — 78, Progressive Web App — 58, Accessibility — 78, Best Practices — 87, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.
 com/ Canada: Стоит уменьшить количество редиректов и подключить gzip сжатие, сжать JS файлы и настроить кэширование
com/ Canada: Стоит уменьшить количество редиректов и подключить gzip сжатие, сжать JS файлы и настроить кэширование
48. Aetna
Aetna Inc. – большая страховая компания, основная специализация которой медицинское страхование. Помимо этого есть еще два направления, таких как коллективное страхование сотрудников компаний и пенсионное страхование. Их клиентами стали более 47 миллионов человек.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.aetna.com/
- Ниша рынка: Health Care: Insurance and Managed Care
- Скорость загрузки сайта PingDom Tools: Page size — 2.9 mb; Performance grade — 65 D; Load time — 4.87s
45% — JS; 22% — CSS - Google page speed insights:
- мобильная 7
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется. Показывайте изображения в новых форматах. Уменьшите время ответа сервера (TTFB) - пк 53
Уменьшите время ответа сервера (TTFB). Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
Включите сжатие текста. Удалите ресурсы, которые блокируют отображение. Отложите содержание CSS, который не используется
- мобильная 7
- Google Lighthouse: Performance — 8, Progressive Web App — 31, Accessibility — 100, Best Practices — 73, SEO — 91
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит подключить gzip сжатие, включить Keep-Alive и настроить кэширование, уменьшить количество редиректов, оптимизировать JS и HTML файлы
49. FedEx
О компании FedEx Corporation знают практически во всем мире. Эта американская компания предоставляет почтовые, курьерские и другие логистические услуги по всей планете. В ее штате более 400 тысяч сотрудников, которые трудятся для того, чтобы все грузы были доставлены по адресу в кратчайшее время.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.fedex.com/
- Ниша рынка: Mail, Package, and Freight Delivery
- Скорость загрузки сайта PingDom Tools: Page size — 4,5 mb; Performance grade — 72 С; Load time — 949ms
63% — изображения - Google page speed insights:
- мобильная 33
Отложите закадровые изображения. Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Эффективно кодируйте изображения
Показывайте изображения в новых форматах. Удалите ресурсы, которые блокируют отображение. Правильно выберите размер изображений. Эффективно кодируйте изображения - пк 83
Правильно выберите размер изображений. Показывайте изображения в новых форматах
- мобильная 33
- Google Lighthouse: Performance — 26, Progressive Web App — 31, Accessibility — 95, Best Practices — 73, SEO — 100
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Стоит оптимизировать изображения, подключить кэширование, уменьшить количество редиректов и поработать над JS файлами
50. United Technologies
Это глобальная технологическая группа, основанная одними из величайших изобретателей мира и привержена решению некоторых из самых серьезных проблем общества. В их арсенала много ведущих мировых компаний, которые работают в разных областях промышленности и финансов.
- Скрин главной страницы сайта
- URL адрес сайта: https://www.utc.com/
- Ниша рынка: Aerospace and Defense
- Скорость загрузки сайта PingDom Tools: Page size — 3,2 mb; Performance grade — 77 С; Load time — 1,27s
75% — изображения - Google page speed insights:
- мобильная 27
Показывайте изображения в новых форматах. Отложите закадровые изображения. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется
Отложите закадровые изображения. Эффективно кодируйте изображения. Отложите содержание CSS, который не используется - пк 72
Показывайте изображения в новых форматах. Отложите закадровые изображения
- мобильная 27
- Google Lighthouse: Performance — 38, Accessibility — 54, Best Practices — 50, SEO — 90
- Cкорость загрузки сайта https://gtmetrix.com/ Canada: Рекомендуется оптимизировать изображения и минимизировать JS файлы
Выводы
Как вы уже поняли, сегодня очень важно иметь быстрый сайт. Пользователи уже настолько привыкли к качественным веб-ресурсам, что от любого сайта ожидают молниеносной работы, и если их ожидания не оправдываются, они просто уходят. Из-за этого вы теряете трафик веб-сайта и соответственно ваш доход. Именно поэтому так важно постоянно проводить тест производительности и обеспечивать бесперебойную работу, повышая скорость загрузки сайта и качественно выделяясь среди конкурентов.
Мы описали проблемы, которые есть даже на сайтах 50 лучших мировых компаний, чтобы вы могли понять, как именно можно повысить скорость вашего веб-ресурса. Ведь некоторые проблемы могут казаться совершенно незначительными, но именно они являются причиной длительной загрузки страниц и потери трафика.
Ведь некоторые проблемы могут казаться совершенно незначительными, но именно они являются причиной длительной загрузки страниц и потери трафика.
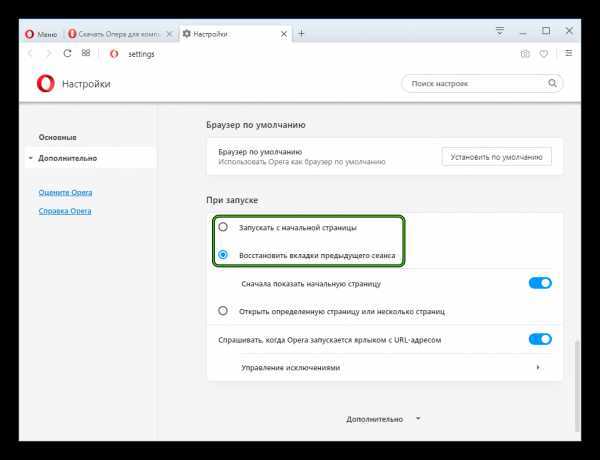
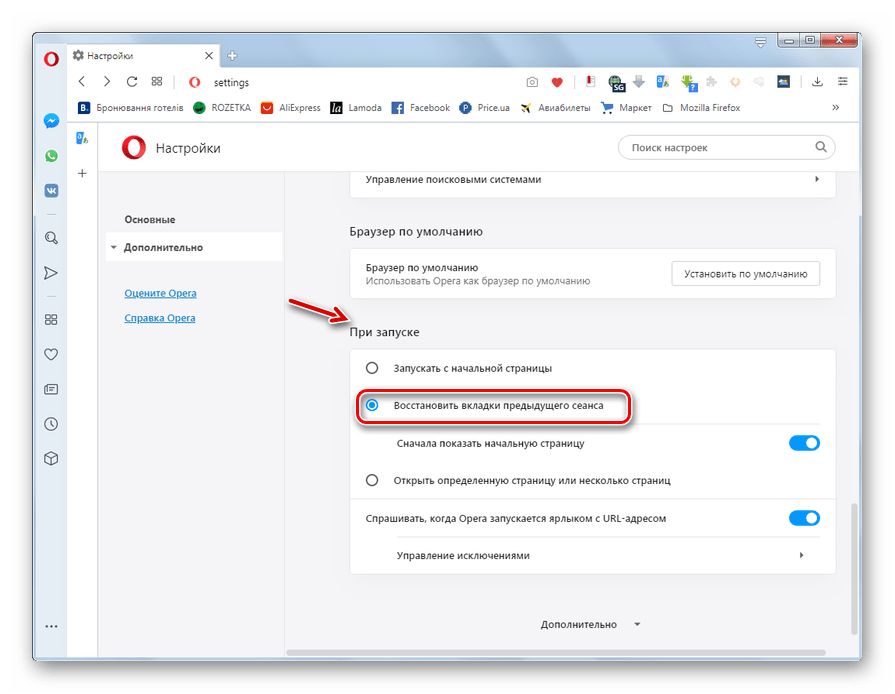
Разбираем отчет «Скорость загрузки сайта» в Google Analytics
Скорость загрузки сайта может вызвать целый ряд проблем: проблемы с индексированием новых страниц, «глюки» на сайте, ошибки в веб-аналитике и другие технические сбои. Все это может повлиять на развитие сайта в долгосрочной перспективе и сказаться на его ранжировании в поисковиках. Сегодня узнаем, как разобраться в отчетах Google Analytics, связанных со скоростью загрузки, и сделать из них корректные выводы.
Как проверяет скорость загрузки большинство начинающих вебмастеров? Правильно – никак. Иногда просто забывают, иногда не считают нужным. В лучшем случае вводят домен в Speed insights и в итоге бьют тревогу при результате в 20–40 баллов.
Во-первых, проверять нужно не только главную, но и другие страницы сайта. Делать далеко идущие выводы, получив данные только по 1 странице, не следует.
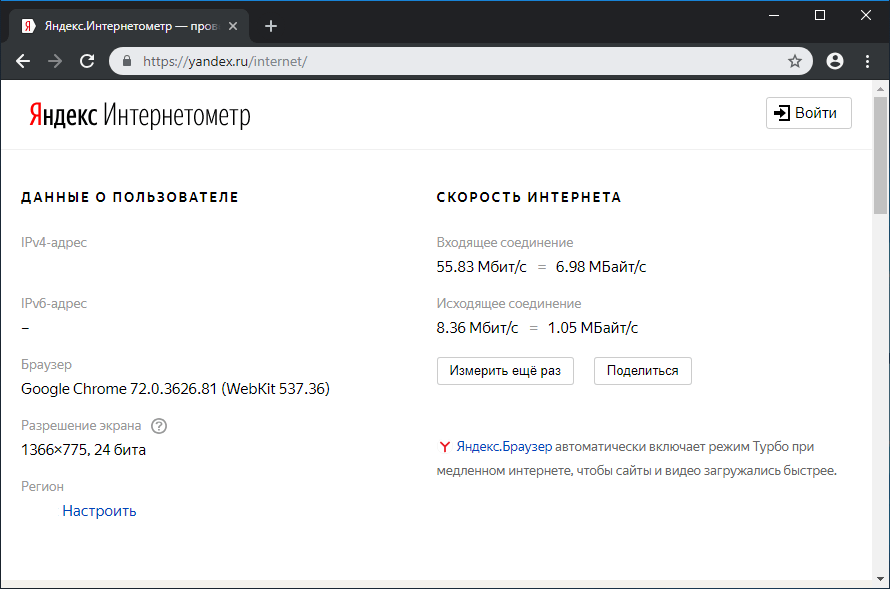
Во-вторых, оценка Speed insights является условной. Cама загрузка включает в себя несколько основных стадий. На каждую из них могут отрицательно повлиять и второстепенные факторы. Например, устаревшее железо смартфона или его же недостаточно быстрое соединение с интернетом.
В-третьих, любые отчеты нуждаются в детальном анализе. Их нельзя трактовать однозначно. Давайте разберемся как раз с последним пунктом.
Для отслеживания времени загрузки Google использует стандартизированный показатель Navigation Timing. Эту функцию поддерживают практически все браузеры.
Сквозная аналитика для чайников: подводные камни и тонкости настройки
Главное преимущество GA (Google Analytics) заключается в том, что она измеряет скорость даже промежуточных этапов загрузки веб-страницы. Нас интересуют 6 таких временных фаз:
- общая загрузка страницы – начиная с клика по URL и заканчивая конечной визуализацией веб-страницы в браузере;
- выполнение загрузки страницы;
- переадресации;
- ответ сервера;
- соединение с сервером;
- поиска домена.

Время загрузки страницы
Время загрузки страницы – это показатель, который демонстрирует усредненное время полной загрузки веб-страницы. Здесь никаких уточнений не требуется – это просто суммарное время, в течение которого веб-страница загружается у пользователя. GA использует значение среднего арифметического от всех посещений и далее везде будет подразумеваться именно это.
Расти этот показатель может вследствие двух проблем.
Первая проявляется, когда нагрузка на сервер обычная: конечный пользователь, загружающий веб-страницу, пользуется небыстрым интернетом.
Вторая причина проявляется, когда суммарная нагрузка на сервер становится чрезмерно высокой: пропускной способности недостаточно.
Переадресация
Среднее время переадресации – временные затраты на обработку редиректов. Повлиять на показатель можно, если целиком избавиться от всех перенаправлений на сайте. Нужно ли это делать – другой вопрос. Даже в норме при открытии сайта и его страниц браузер должен затрачивать определенное количество времени на обработку перенаправлений. Они могут быть настроены не только между страницами, но и в рекламных URL, например. URL содержит ссылку на HTTP-версию сайта (значит, на сайте не установлен SSL сертификат) и браузер потратит еще какое-то количество секунд на обработку самого редиректа (URL содержит HTTP, и нужно перенаправить его на URL, включающий HTTPS-протокол).
Они могут быть настроены не только между страницами, но и в рекламных URL, например. URL содержит ссылку на HTTP-версию сайта (значит, на сайте не установлен SSL сертификат) и браузер потратит еще какое-то количество секунд на обработку самого редиректа (URL содержит HTTP, и нужно перенаправить его на URL, включающий HTTPS-протокол).
Конечно, избавиться от большинства редиректов между страницами вполне реально, но делать это только ради улучшения среднего времени переадресации вряд ли стоит.
Ответ сервера
Среднее время ответа сервера – просто суммарное время отклика сервера. Повлиять на эту характеристику довольно сложно. Все зависит не столько от вашего сайта (оптимизация кода, форматы / кодировка / размер изображений, наличие неиспользуемого кода JS и CSS, показ текста, разрастание DOM-структуры, влияние стороннего кода, кэш статики, суммарное время выполнения JS), сколько от характеристик и настройки используемого сервера, а также от того, насколько хорошо оптимизирована каждая конкретная страница.
Посмотреть, насколько хорошо и быстро работает ваш сайт, поможет платформа Measure. Просто укажите свой домен и сразу получите советы по улучшению пользовательского опыта. В разделе «Производительность» доступен аудит показателей: первая отрисовка и время до интерактивности (для определения задержки). В разделе «Лучшие практики» – анализ всех показателей.
Соединения с сервером
Среднее время соединения с сервером – время установки ТСP-соединения. Зависит от суммарного числа серверов, задействованных в цепочке работы вашего сайта. Играет роль также скорость соединения посетителя и его географическое расположение.
Среднее время поиска домена
Среднее время поиска домена или Avg. Domain Lookup Time – общее количество времени, которое тратится на поиск IP и установление его принадлежности к определенному домену. Показатель зависит от тех же причин, что и предыдущий. Ускорить время DNS поиска можно, задействуя сервер на территории страны, откуда идет основной трафик.
Также можно внедрить CDN – это технология дистрибуции контента, которая ускоряет загрузку медиафайлов и других данных сайта (для пользователей со всего мира, а не только конкретной страны).
Перечисленные способы потребуют немалых денежных затрат, поэтому, если речь идет о небольшом сайте, который никак не монетизируется и не связан с бизнесом, внедрять эти решения не имеет смысла.
Как файл htaccess может улучшить ваш сайт: топ-10 лайфхаков для начинающего вебмастера
Эти этапы обычно составляют малую часть суммарного времени загрузки сайта. Не менее существенное количество времени тратится на итоговую визуализацию веб-страницы. Перед визуализацией происходит подгрузка иных элементов сайта, включая большое количество скриптов, CSS, медиаконтент. Ускорить загрузку страницы можно при помощи минимизации HTML, оптимизации кода, внедрения кэширования содержимого веб-страниц, уменьшения размера медиафайлов.
Почему выросло время загрузки сайта: на что обратить внимание
Первым делом необходимо убедиться, что отчет по скорости открытия страниц получен на основе значительной выборки посетителей. Другими словами, не стоит делать выводы, если на ваш сайт зашло 3-4 посетителя. Если вы занимались выборками и анализом данных, то знаете: усредненные значения всегда неточны и чувствительны по отношению к нестандартным значениям. Например, страница загрузилась в течение 0,5 секунд у 50 посетителей, а еще у 2 посетителей она загрузилась в течение 4 секунд. Данные о двух аномальных посетителях попадут в отчет и подпортят его.
Другими словами, не стоит делать выводы, если на ваш сайт зашло 3-4 посетителя. Если вы занимались выборками и анализом данных, то знаете: усредненные значения всегда неточны и чувствительны по отношению к нестандартным значениям. Например, страница загрузилась в течение 0,5 секунд у 50 посетителей, а еще у 2 посетителей она загрузилась в течение 4 секунд. Данные о двух аномальных посетителях попадут в отчет и подпортят его.
Как узнать точное время загрузки страниц: по технологии, источнику трафика, пользователю и поведению
Проблемы со скоростью могут быть актуальны только для определенного канала трафика. Например, сайт медленно загружается только у посетителей, пришедших из социальной сети Facebook. В некоторых случаях проблемы со скоростью загрузки страниц возникают только у посетителей с определенным ГЕО.
Получить полную информацию по общему времени загрузки с учетом технических и поведенческих особенностей можно в отчете GA. Открываем вкладку «Поведение», выбираем пункт «Скорость загрузки страниц» и «Обзор»:
 Например, из конкретного браузера:
Например, из конкретного браузера:
Для посетителей из определенных стран:
Для конкретных страниц сайта:
Главная прелесть GA в том, что она позволяет узнать суммарное время загрузки с учетом сразу по нескольких параметров. Среди них:
- браузер и его версия;
- город;
- домен;
- имя хоста;
- источник;
- канал;
- ключевое слово;
- континент;
- операционная система;
- поддержка Java;
- пользовательское значение;
- разрешение экрана;
- регион;
- страна;
- страница входа;
- субконтинент;
- тип пользователя;
- цвет;
- экрана,
- язык.
Кстати, в «Яндекс.Метрике» также есть функциональные и весьма удобные отчеты по некоторым из этих параметров.
Обзор самых важных отчетов «Яндекс. Метрики»: оцениваем ЦА, эффективность продвижения и юзабилити
Метрики»: оцениваем ЦА, эффективность продвижения и юзабилити
Чтобы настроить отчет с учетом интересующего вас параметра необходимо открыть раздел «Поведение», выбрать «Скорость загрузки страниц» и подраздел «Время загрузки страниц». В пункте «Основной параметр» находим «Другое» и отмечаем интересующий нас параметр:
Благодаря такому разнообразию параметров можно точно идентифицировать проблемы со скоростью загрузки, возникающие при совпадении определенного условия у посетителя.
Как проверить сайт: 18 сервисов для бесплатного экспресс-аудита
Обязательно проанализируйте скорость загрузки сайта за прошедший месяц, квартал, год. Период для анализа выбирается стандартно:
Задача – найти момент увеличения скорости загрузки. Еще совсем недавно скорость загрузки оставалось приемлемой, но за короткий период она значительно снизилась? Значит, проблемное событие произошло совсем недавно. Также обратите внимание на сезонность: в определенные месяцы может наблюдаться общее снижение / увеличение скорости загрузки страниц.
Даже если скорость загрузки страниц в последнее время несколько снизилась, не стоит сразу бить тревогу. Сперва необходимо убедиться в том, что пострадал трафик сайта и снился его доход. Если эти показатели в норме или даже продолжают увеличиваться, лучше не предпринимать никаких действий по оптимизации скорости загрузки сайта и его страниц. Так можно только навредить.
Послесловие
В аналитике Google следить за временем загрузки страниц сайта – одно удовольствие. Все удобно и быстро. Несколько видов отчетов позволяют решить даже сложные задачи, связанные с анализом скорости загрузки, поведенческими и техническими параметрами буквально в 1-2 клика.
Все отчеты различаются по назначению, и вдумчивый анализ поможет вовремя предотвратить целый ряд проблем и опасностей в дальнейшем.
Если вы только планируете запускать сайт, то проблемы с долгой загрузкой стоит предотвращать на старте. Мы, разрабатывая сайты для клиентов, учитываем все факторы, на которые реально можно повлиять. На странице вы найдете несколько кейсов по разработке сайтов от TexTerra.
На странице вы найдете несколько кейсов по разработке сайтов от TexTerra.
проверенные методы от агентства интернет-маркетинга
- SEO
- Разработка
Нравится статья?
Понравится и работать с нами.
Начать
- Что мы имеем в виду под скоростью сайта
- От чего зависит скорость сайта
- Как проверить скорость сайта
- Как ускорить загрузку сайта
- Всегда ли нужно ускорять сайт
- Как поддерживать стабильную работу сайта
Скорость оценивают и учитывают при ранжировании поисковые системы, особенно сегодня, в эпоху мобильного интернета, а еще она крайне важна для реальных пользователей. Мало кто спокойно смотрит по 5-10 секунд на страницу загрузки – до 75% людей просто выбирают более быстрые ресурсы.
Поэтому советуем обязательно включить в стратегию SEO-продвижения работу со скоростью: без этого ваши потенциальные клиенты уходят, даже не увидев сайт. Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Что мы имеем в виду под скоростью сайта
«Скорость загрузки» кажется абстрактным понятием, пока мы не знаем, что именно замеряется. Рассказываем, из каких показателей складывается общая скорость сайта:
- Время, за которое отвечает сервер – как только загрузился первый байт информации, ответ получен. В идеале это должно занимать доли секунды.
- Время, за которое отрисовываются страницы. Когда информация с сервера начала загружаться, на экране пользователя появляются очертания страниц с выделенным местом под фото, интерактивные элементы и другие блоки.
- Время, за которое загружается контент. Когда на устройстве пользователя отобразились все картинки, кнопки и текст с вашего сервера, можно считать страницу полностью загруженной.
Чем меньше времени занимают все 3 этапа, тем выше ваша скорость работы сайта по сравнению с конкурентами. Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
От чего зависит скорость сайта
Вот основные факторы, которые могут тормозить или ускорять загрузку вашего сайта:
- Количество и вес контента на странице (сколько вы используете картинок и встроенных элементов, в каком разрешении).
- Тип и возможности движка (системы управления сайтом, CMS).
- Техническая сложность сайта, HTML-верстка.
- Пользовательские факторы – вы не можете на них влиять, но они тоже определяют скорость загрузки сайта. Это вид и модель устройства, с которого просматривают страницу, а также тип соединения и скорость интернета. Понятно, что скоростной домашний или офисный Wi-Fi выигрывает по сравнению с 3G-сетями.
- Тип хостинга, который вы используете, технические возможности сервера, а также физическое расстояние от пользователя до дата-центра.
Что еще почитать: Выбор хостинга для SEO продвижения. Рейтинг 2019
Как проверить скорость сайта
Для проверки можно использовать инструменты Яндекс. Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Посмотрим, как проверять скорость загрузки сайта в Google Page Speed – бесплатном официальном сервисе. Тест занимает менее 1 минуты, причем вы видите не только общую скорость в секундах, но и полезную дополнительную информацию.
Чтобы запустить проверку скорости сайта Google, скопируйте в строку URL любой страницы.
Сервис покажет в секундах и миллисекундах время отрисовки страниц, ответа сервера и других процессов.
А еще система сразу предложит несколько решений, чтобы оптимизировать загрузку.
Помимо мгновенного теста, вы можете постоянно мониторить время загрузки отельных страниц – делать это позволяет, например, сервис вебаналитики Google Analytics.
Как ускорить загрузку сайта
Если онлайн-проверка скорости сайта показала, что ваши посетители ждут загрузку больше 4-5 секунд, советуем использовать приемы из списка ниже.
«Облегчаем» графику
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта, если вы их не оптимизируете.
Чтобы сократить общий вес графики на странице в 1,5-2 раза, делаем следующее:
- Удаляем лишние элементы, но не увлекаемся: страница должна остаться привлекательной для пользователя визуально.
- Везде, где возможно, заменяем PNG-картинки изображениями в формате JPEG: его проще уменьшить без потери качества.
- Сжимаем слишком крупные JPEG-картинки. Уменьшаем разрешение всего на 25-50% и значительно выигрываем в скорости загрузки страниц сайта.
- Вместо больших масштабируемых изображений добавляем несколько файлов разного формата – для десктопов, планшетов и мобильных устройств. Чтобы браузер сам каждый раз выбирал и загружал картинку в нужном формате, используем плагин Imager.
Внешне сайт с оптимизированными картинками ничего не теряет, если использовать формат JPEG и сжимать изображения в пределах разумного.
Что еще почитать: Каким должен быть дизайн сайта
Применяем сжатие данных
Технологии сжатия zip или gzip на 50-75% уменьшают объем страниц. Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Кэшируем данные
Этот способ увеличивает скорость загрузки сайта для тех, кто уже был на вашем ресурсе. Во время первого посещения объемные элементы страниц сохранятся в браузере пользователя и в дальнейшем будут быстро отображаться из кэша.
Упрощаем JavaScript и CSS-файлы
Уменьшаем объем элементов JavaScript и CSS и экономим время загрузки – удаляем из кода ненужные комментарии, пробелы и т.д. Для этого используем сервисы: например, CSS Drive или CSS Compressor.
Еще один лайфхак с JavaScript-файлами: их лучше размещать в конце страницы, чтобы браузер не тратил время на скрипты, а загружал в первую очередь основные элементы.
Применяем CDN
Если сайт медленно загружается из-за удаленности сервера в пространстве, решаем проблему с помощью CDN-сети доставки контента. Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Подключаем Турбо и AMP-страницы
Альтернативный способ – не только оптимизировать основной сайт, но и создать ускоренные версии страниц для мобильной выдачи.
Сайт с Яндекс Турбо буквально взлетает: ускоренные страницы подгружаются плюс-минус за 1 секунду. Страницы Яндекс-Турбо и AMP Google имеют упрощенный стандартный дизайн, весят примерно в 10 раз меньше обычных и хранятся на серверах поисковиков.
Что еще почитать: Турбо и AMP страницы: как работают и чем удобны
Всегда ли нужно ускорять сайт
Бывает, что сервис проверки показывает плохой результат, а на практике причин паниковать нет. Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
В каких случаях ускорять страницы не нужно, даже если сервис проверки советует это сделать:
- Когда речь идет о непопулярных и неосновных страницах сайта, на которые практически не переходят из поиска. Они могут загружаться медленно, и в этом нет ничего страшного.
- Когда на статистику влияет ваш целевой трафик. Бывает, что с сайтом всё в порядке – просто у большинства пользователей медленный интернет или недостаточно мощные смартфоны.
- Когда причина медленной загрузки – ненадежный хостинг или тарифные ограничения сервера. В этом случае бесполезно оптимизировать сайт: нужно либо переезжать на другой сервер, либо попробовать тариф с большим пакетом опций.
- Когда все важнейшие показатели растут – конверсия и продажи в норме, сайт по-прежнему в ТОПе выдачи. Если реальных ухудшений нет, скорость допустимо оставить в пределах «хорошо, но можно лучше».
Что еще почитать: Как приручить перфоманс-маркетинг
Как поддерживать стабильную работу сайта
Для успешного продвижения сайта важна не только скорость, но и стабильность – чтобы страницы всегда были доступны пользователям, отвечали на запросы поисковиков, не выдавали ошибок. Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Чтобы поддерживать стабильную работу сайтов, у нас в «Эврике» есть собственный робот «Обходчик». Он ежедневно мониторит сайты наших клиентов: проверяет скорость загрузки и доступность всех основных страниц, оперативно сигнализируя о проблемах.
Продвижение сайтов в «Эврике»
Технологии, кейсы, стоимость
Обсудить проект
Поделитесь с друзьями
Еще по теме
Выбор хостинга для SEO продвижения. Рейтинг 2019
Чем отличаются разные виды хостингов и какой подойдет вам. Рекомендуемые сервисы
Турбо и AMP страницы: как работают и чем удобны
Как использовать страницы с ускоренной загрузкой для SEO продвижения
Как выбрать систему управления сайтом: наш рейтинг CMS
Какие бывают CMS и как выбрать лучшую с учетом специфики сайта и бюджета
Продвижение сайтов в ТОП 10 Яндекса
Специфика продвижения сайта в поисковой системе Яндекс. Особенности и отличия от Google
Особенности и отличия от Google
Юзабилити в теории и в реальности: как и зачем тестировать сайт
Пошаговый план и примеры тестирования сайта на реальных пользователях
ИКС: новый показатель качества сайта от Яндекса
Суть нововведения и комментарии специалиста «Эврики»
Подписаться
Отзывы клиентов
novinsky18.ru
Спортивная одежда премиум-класса
Сотрудничаем с 2012 года
К февралю 2013 более 70% запросов было в ТОП-10. Совместная работа в 2013 году привела к значительному росту посещаемости. В декабре 2014 года сайт посетило 48 000 человек. Благодарны компании «Эврика» за оперативное внесение необходимых изменений и профессиональные консультации. Рекомендуем компанию «Эврика» как надежного и интересного партнера.
Читать полностью
abn.ru
Крупнейший дистрибутор материалов и оборудования для СКС
Благодарим за разработку сайтов abn.ru и hyperline.ru.
Благодарим ООО «Эврика» за работу по проектам abn.
 ru и hyperline.ru. Наше сотрудничество началось в 2015 году. По проекту abn.ru был спроектирован и реализован новый дизайн, выполнена адаптация верстки под мобильные устройства, а благодаря продвижению сайта трафик из поисковых систем увеличился в 2 раза.
ru и hyperline.ru. Наше сотрудничество началось в 2015 году. По проекту abn.ru был спроектирован и реализован новый дизайн, выполнена адаптация верстки под мобильные устройства, а благодаря продвижению сайта трафик из поисковых систем увеличился в 2 раза.Читать полностью
mir-nagrad.ru
Магазин наград
Благодаря «Эврике» не закрыл магазин
Я доволен своим интернет-магазином и уверен, что он полностью удовлетворяет запросы моих дорогих покупателей! Понравилось отношение ко мне и моему проекту, очень дружелюбное, и некоторые нюансы (правки по сайту, консультации по непонятной мне теме) проходят быстро, гладко, без нервов и без ударов по карману.
Читать полностью
www.snegovik.ru
Магазин подарков
Профессионализм и оперативность
Благодаря услугам продвижения и рекламы, оказанных компанией «Эврика», на сайт был привлечен качественный и эффективный целевой трафик по основным направлениям деятельности.

Читать полностью
цвет-жизни.рф
Благотворительный фонд
У нас заработал новый сайт!
Совершенно новый, современный, удобный и функциональный. Теперь нам очень приятно заходить на zvet-zhizni.ru. За разработку сайта спасибо фирме Эврика и лично Олегу Галину.
Читать полностью
Оставьте заявку
Ваше имя
Электронная почта
Телефон *
Нажимая на кнопку Отправить, я даю согласие на обработку персональных данныхПри прочих равных условиях, позиции будут выше у того сайта, который быстрее загружается. Ориентировочные стандарты загрузки страницы:
Google получает данные о скорости загрузки сайта/страницы из
В каких случаях нужно проверять скорость сайта и давать рекомендации:
Как узнать скорость загрузки сайта Переходим по ссылке: https://developers.google.com/speed/pagespeed/insights Вводим название сайта в строку проверки и нажимаем проверить. После чего получаем отчет для мобильных устройств и для компьютеров: В данном отчете уже будут готовые рекомендации, которые нужно будет перенести в Тз: Какими еще инструментами можно воспользоватся для измерения скорости загрузки сайта: а) Ping Dom Показывает загрузку всех объектов (images, CSS, JavaScripts, RSS, Flash, frames/iframes) сайта в секундах.
б) Gt Metrix Много развернутой информации по загрузке сайта. в) LoadImpact Особое внимание заслуживает данный ресурс. Он создает небольшую ddos-атаку на сайт, благодаря чему удается определить не только скорость загрузки сайта, но и оценить, насколько большой поток посетителей он способен выдержать. Проще говоря, сервис имитирует одновременное посещение сайта большого числа людей. Их максимальное количество – 50 «имитированных» пользователей. Начиная с первого «искусственного» посетителя, сервис постепенно, равномерно увеличивает их количество до 50-ти. При этом показано количество одновременных запросов, нагрузка на сервер сайта (скорость работы хостинга) и ряд других менее важных параметров. Всего ddos-атака на веб-ресурс длится пять минут. После этого сервис нарисует график, по которому можно судить об устойчивости сайта. Как ускорить загрузку сайта? Скорость загрузки сайта зависит от двух составляющих: первая – это серверная часть (генерация страницы на сервере), а вторая – это клиентская часть (отображение сайта в браузере пользователя). Для оптимизации сайта на стороне сервера необходимо индивидуально подходить к проблеме, есть некоторые факторы, которые влияют на загрузку сайта:
Данные показатели напрямую зависят от хостинга. Поэтому ответственно подойдите к его выбору, чтобы избежать проблем в дальнейшем. А вот для клиентской части есть несколько простых советов, которые помогут загрузке сайта быстрее:
Работа с кодом страницы Первое, на что нужно обратить внимание, так это на исходный код сайта и его страниц. Он должен быть оптимизирован с точки зрения скорости работы. И в данном направлении следует выделить три основных вида действий. 1. Настройка CSS. Сначала необходимо настроить CSS-код (файл стилей сайта). Во-первых, если есть возможность реализовать какой-то элемент страницы не в виде плагина или скрипта, а CSS, то именно файлу стилей следует отдать предпочтение. CSS имеет приоритет над другими вариантами кода. Во-вторых, в общем коде сайта или страницы необходимо подключение CSS. И лучше, если подключение к CSS-файлам будет прописано в «хедере» (header), а не в «теле» (body) кода. Благодаря этому страница сможет загружаться постепенно, т.к. при этом сразу будут применяться файлы стилей. Если же файлы CSS будут подключаться где-то в «body», то страница, пока все ее элементы не загрузятся, может не отображаться. 2. Минимализация кода. При любых ситуациях, да и на любых сайтах, стоит стремиться уменьшать объем кода (особенно скриптов и сценариев). Чем их будет меньше, тем меньший объем информации придется загружать браузеру пользователя, а значит и увеличится скорость работы страницы. «Выкинув» все скрипты, без которых можно обойтись, затем следует «почистить» код. 3. Оптимизация кода. И наконец, проделав два предыдущих действия, стоит заняться оптимизацией кода. Речь идет о грамотном расположении элементов, входящих в состав кода. Все сценарии следует располагать как можно ниже по коду, чтобы сначала загружалась более важная информация – тексты, видео, картинки и т.д. – а лишь после них отрабатывались скрипты. Конечно, скорость загрузки всей страницы окажется при этом такой же, но теперь пользователи получают нужную им информацию до того, как страница полностью загрузится. Другими словами, раньше посетителям приходилось ждать загрузки всей страницы, а теперь они могут пользоваться сайтом, как только загрузится основной контент, что происходит намного раньше. Работа с изображениями 1. Выбор правильного расширения. GIF – формат, подходящий в тех случаях, когда огромного качества изображения не требуется. Файлы с расширением .gif занимают меньший вес, нежели картинки других форматов, поэтому и скорость загрузки сайта будет выше. Отсюда вывод – стремитесь использовать изображения в формате .gif. Но нужно иметь ввиду, что используя GIF, вы «теряете» в цветопередаче, т.е. при этом ухудшается качество изображения. JPG – еще один формат изображений, подходящий для фотографий. Данный формат стоит использовать, когда требуется получить золотую середину между качеством изображения и его объемом. PNG – самый качественный формат, но и объем таких файлов наибольший. Использовать .png нужно только в тех случаях, когда требуется сохранить изображение в высоком качестве. Во всех других ситуациях лучше отдавать предпочтение . 2. Сжатие изображений. Помимо выбора правильного формата можно также и сжимать изображение. За уменьшение объема файла приходится платить его качеством, поэтому увлекаться данным процессом особо не стоит. Существует немалое количество сервисов, позволяющих оптимизировать картинки, поэтому проблем с данным действием возникнуть не должно. Оптимизация изображений для увеличения скорости загрузки страниц сайта 3. Уменьшение размеров изображений. И наконец, можно уменьшать размеры изображений, от чего автоматически снижается размер файла. Очевидно, что в этом случае скорость загрузки страницы сайта повышается. Уменьшить размер картинки или фото позволяет любой графический редактор, даже встроенный в операционную систему Windows «Paint». Очень важно загружать на сервер сайта уже уменьшенное в графическом редакторе изображение, а не добавлять картинки на сайт, а затем уменьшать их с помощью возможностей редактора в админ-панели движка. Использование кеша И третье направление, над которым нужно работать, это использование кеша. Кеширование – это «запоминание» определенных деталей страницы браузером. Первый раз браузер загружает всю страницу (все скрипты и css-параметры) и при этом запоминает некоторые элементы. При повторных загрузках данного сайта все кешированные элементы не загружаются повторно, а берутся из браузера. Поэтому скорость загрузки страницы возрастает, причем значительно. У кеширования есть один серьезный недостаток – из-за того что некоторые динамические элементы страницы (скрипты и стили css) запоминаются браузером, то при их изменении на сайте о них пользователю будет неизвестно (т.к. браузер показывает ему тот вариант, который он запомнил). Лишь когда кеш обновится станет заметно изменение. Существует несколько способов включения кеширования. Во-первых, это можно сделать с помощью плагинов. Существуют специальные плагины, которые формируют кеширование, что позволяет увеличить скорость загрузки сайта. Для каждого движка существуют свои плагины, например, для WordPress можно использовать «Hyper Cache». Во-вторых, можно подключить специальные скрипты, по сути выполняющие те же действия, что и плагины. Однако качество их работы выше, но есть и серьезный недостаток – они платные. Одним из таких скриптов кеширования является MaxCache (стоимость около 10 долларов), позволяющий снизить нагрузку на сервер и увеличить скорость загрузки страницы в 100 раз. Пример рекомендаций в Тз: Сократите код JavaScript на следующих ресурсах, чтобы уменьшить их размер на 19,5 КБ:. Сокращение http://www.site.com.ua/…RJwb5n2cPerOtTw34B6mzRiUNi1rZJbaQLiGU.js позволит уменьшить размер на 10,7 КБ после сжатия. Сокращение http://www.site.com.ua/…mcLz8_00RMt9A9Ud5xsS4fiSi3ArVfSZMKjy4.js позволит уменьшить размер на 4,7 КБ после сжатия. Сокращение http://www.site.com.ua/…MLrjr9xXAC0JufqSSch4oAbkZstSqYdc4uuck.js позволит уменьшить размер на 4,2 КБ после сжатия. Для сокращения кода, можно использовать:
|
Что такое время загрузки страницы сайта, какая величина оптимальна и как его проверить
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI
Performance Marketing в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Время загрузки страницы — это время за которое производится полная прорисовка всех элементов сайта (изображения, текст и т. д.).
д.).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Основные понятия
Скорость загрузки сайта разделяется на два типа: клиентская загрузка и серверная. Они одинаково важны для скорости загрузки страницы, но у каждой из них свои особенности. Серверная загрузка отвечает на все запросы и этапы связанные со скоростью работы сервера (DNS запрос, установление защищенного соединения, запрос HTML страницы и ожидание и т.д.) Клиентская отвечает за все этапы загрузки страницы, зависящие от сайта и его изначального наполнения.
Среднее время загрузки страницы сайта варьируется от улучшенного времени загрузки (1-1,5 секунды) до оптимального в 2 секунды. Замедление скорости загрузки страницы даже на 200 милисекунд приводит к потере тридцати шести процентов переходов за шесть недель. Если же время загрузки замедлится еще вдвое (400 мс) то процент переходов упадет на семьдесят шесть процентов.
Медленными считаются сайты на загрузку которых тратится от 3 секунд и более.
По статистике величина при которой на результат не влияет период загрузки сайта не более одного процента пострадавших пользователей.
Измерение скорости работы сайта
Один из самых животрепещущих вопросов, связанных с измерением скорости сайта – это что измерять? Ниже представлены основные важные пункты важный для того, чтобы проверить время загрузки страницы сайта:
- Загрузка основных элементов страницы.
- Полная загрузка сайта.
- TTFB – time to first bite. Это время, за которое страницы выдает первые результаты загрузка.
- Начало рендеринга (измерения покажет время от конца «белого экрана» до прорисовки элементов страницы).
Эти главные метрики измеряются в секундах. Также не лишним будет иметь оценку объема трафика для третьего и четвертого пунктов. Это нужно знать, чтобы оценивать скорость соединения.
Для того чтобы измерить скорость загрузки сайта можно воспользоваться одним из четырех представленных способов.
- Использовать панель разработчика в браузере.
- Запустить аудит сайта (через вкладку Audits. Используя плагин, мы получаем скорость работы сайта на мобильных устройствах).
- Использовать веб-сервис (например WebPagetest. Сервис загрузит сайт в браузере и даст отчет по этапам и метрикам).
- Воспользоваться сервисом Google PageSpeed Insights (не дает детального отчета, но поможет быстро сформировать основные моменты из-за которых сайт «тормозит»).
Эти способы связаны с измерением клиентской скорости. Когда измеряется серверная скорость, чаще всего это делает веб-мастер и для измерения скорости он проверяет:
- Ресурсы хостинга,
- Сервисы базы данных,
- Влияние CMS и программного кода,
- Кэширование.
Оптимизация скорости работы сайта
Оптимизация скорости загрузки страницы это одна из самых важных глав для успешности вашего сайта.
Google и Яндекс, например, оценивает скорость загрузки сайта как фактор по которому распределяется место выдачи. Чем выше скорость загрузки – тем выше по списку будет стоять ваш сайт. Это происходит по одной простой причине – если первыми по списку будут стоять сайты с низкой скоростью, то со временем пользователь откажется от использования поисковика, который выдает такие результаты.
Чем выше скорость загрузки – тем выше по списку будет стоять ваш сайт. Это происходит по одной простой причине – если первыми по списку будут стоять сайты с низкой скоростью, то со временем пользователь откажется от использования поисковика, который выдает такие результаты.
Для того чтобы ускорить работу сайта нужно для начала определить с какой стороны будет проводится оптимизация.
Клиентская
Если оптимизация будет проводится со стороны клиентской скорости загрузки, то уместнее всего будет использовать следующие способы:
- Воспользоваться готовыми сервисами от поисковиков, которые не только проверят скорость работы вашего сайта, но и выдадут рекомендации как улучшить их работу.
Есть несколько популярных примеров.
Самый известный сервис для проверки скорости это Google PageSpeed Insights. Он довольно точно и наиболее широко укажет что именно в работе вашего сайта нужно поправить для его ускорения.
https://developers.google.com/speed/pagespeed/insights/?hl=ru
Также довольно точным является Pingdom Tools. Советов и рекомендаций он не даст, но зато предоставит подробную сводную таблицу с процентным соотношением, которая покажет какой из элементов вашего сайта замедляет интернет.
Советов и рекомендаций он не даст, но зато предоставит подробную сводную таблицу с процентным соотношением, которая покажет какой из элементов вашего сайта замедляет интернет.
https://tools.pingdom.com/
- Провести анализ основного контента сайта. Сжимание размера картинок и оптимизируя дизайн можно сильно ускорить время загрузки сайта.
- Сократить количество рекламы.
Да, безусловно, количество рекламы напрямую влияет на вашу прибыль. Но не стоит забывать, что ее излишнее количество, увеличивая оптимальное время загрузки сайта уведет от вас потенциального пользователя, а значит повлияет на целевую аудиторию. Реклама влияет как на скорость загрузки, так и на поведенческий фактор. Избыток рекламных баннеров отпугнет потенциального посетителя. - Проанализировать ошибки в коде (валидация).
- Воспользоваться хорошим хостингом.
Несмотря на то, что этот вид оптимизации относится к серверу, кое-что можно сделать с клиентской стороны. Однако часто бывает, что с клиентской стороны нельзя повлиять на скорость работы сервера, а значит, остается только выбирать надежный хостинг.
Однако часто бывает, что с клиентской стороны нельзя повлиять на скорость работы сервера, а значит, остается только выбирать надежный хостинг.
Серверная
Для того чтобы ускорить загрузку с серверной стороны, необходимо, оценить в первую очередь оценить ресурсы хостинга. Если их недостаточно, то необходимо их увеличить, но если стоимость этого пункта больше чем другие способы ускорения работы сайта, то следует перейти к следующим способам:
- Сбрасывание кэша.
Самый простой и популярный способ ускорения работы сервера. Этот способ связан с тем, что не все элементы страницы легко кэшируются, и если вопрос замедления можно решить этим способом, то он наиболее эффективен. - Улучшение сервиса базы данных.
Один из мощных способов, с помощью которого, можно получить действительно сильное ускорение. - Оптимизация «движка» сайта.
В частности, оценить все дополнительные модули, плагины, которые работают не только с серверной стороны, но и со стороны создателей страницы и сайта.
- Вынос статического контента.
Перенос статического контента в память и снятие этой задачи с сервера.
Если помнить о том, что среднее время загрузки сайта не должно превышать трех секунд и руководствоваться этими приемами оптимизации, повышение скорости загрузки страницы сайта перестанет быть проблемой и станет легко решаемым.
Оптимизация скорости загрузки сайта и способы ускорить загрузку страницы
Скорость загрузки сайта является одним из ключевых факторов ранжирования, для показа ресурса в ТОП-5 по высокочастотным запросам. Поисковые системы заинтересованы предоставлять пользователям релевантные ответы в максимально короткие сроки. Яндекс и Google продвигают рекомендации по оптимизации загрузки сайта, вводя данный фактор в свои алгоритмы ранжирования сайтов. Например, Яндекс будет помечать наличие долгого ответа сервера как критическую ошибку, а Google реализовал отдельный инструмент «Основные интернет-показатели», который аккумулирует в себе проблемы загрузки страниц.
Низкая скорость загрузки сайта негативно влияет на конверсию. По данным исследований Google, даже самые незначительные изменения оказывают ощутимый эффект на количество заказов с сайта.
Уменьшив время загрузки сайта на 0,1 сек., вы можете повысить коэффициент конверсии на 8 %. 77 % пользователей смартфонов с большей вероятностью совершат покупку, если мобильная версия сайта или приложение предоставляет возможность сделать это быстро.
* По данным сервиса https://www.thinkwithgoogle.com/intl/ru-ru/feature/testmysite/
Google активнее других поисковых систем продвигает идеи оптимизации скорости загрузки страниц. Одним из инструментов стимуляции развития сайтов в данном направлении является модель индексации — Mobile First Index. Это специальное обновление основного алгоритма поиска, которое направлено на анализ мобильной версии сайтов. Удобство и скорость просмотра сайта на мобильных устройствах является сильным фактором ранжирования. Важно не пренебрегать оптимизацией скорости загрузки — есть риск проиграть важные позиции в ТОПе. В данной статье мы рассмотрим основные способы увеличения скорости загрузки сайта.
В данной статье мы рассмотрим основные способы увеличения скорости загрузки сайта.
Какая скорость загрузки считается оптимальной?
Показатель оптимальной скорости загрузки различается — сайты бывают разного размера по формату, типу контента и его сложности. «Тяжелые» сайты со сложным функционалом сложно ускорить, в то время как простые статьи или страницы товаров должны отвечать всем требованиям скорости получения информации. Также, можно ориентироваться на показатели конкурентов, чтобы выявить приемлемые рамки.
Среди точных показателей важно выделить время ответа сервера. Это время, за которое сервер успевает сообщить информацию поисковому роботу или браузеру. Чем меньше времени занимает данный процесс, тем быстрее будет загружаться сайт. 200 миллисекунд является тем порогом, который нельзя переступать — в противном случае страница и сайт будут помечены как «медленные», что негативно отразится на позициях и трафике.
Google группирует сайты и страницы по следующим показателям:
*Информация из сервиса ThinkWithGoogle.
Также можно ориентироваться на средние показатели в сервисах по замеру скорости. Например, сервис https://gtmetrix.com/ сравнивает анализируемый сайт со средними показателями всех исследованных им страниц за последние 30 дней
Средние показатели по скорости на сегодняшний день:
От чего зависит скорость загрузки
Скорость загрузки сайта зависит от нескольких факторов. Разделим данные зависимости на серверные (бэкенд) и видимые части сайта (фронтенд).
К серверным зависимостям относятся:
Это факторы, которые отвечают за «быстроту реакции» сайта. Как правило, проблему долгого ответа сервера можно решить выбором другого тарифа на хостинге с улучшенной пропускной способностью.
Для оптимизации CMS сайта, также следует обратить внимание на хостинг. Лучше подобрать тот, который полностью отвечает «системным» требованиям CMS. Основные хостинг-компании имеют специальные тарифы под определённую систему.
При выборе местоположения сервера необходимо учитывать, где находится ваша основная целевая аудитория. Рекомендуем выбирать тот хостинг, который предлагает размещение сайта ближе всего к вашим пользователям.
Рекомендуем выбирать тот хостинг, который предлагает размещение сайта ближе всего к вашим пользователям.
Смена сервера, на котором размещается сайт — рядовая процедура, ею не нужно пренебрегать. В большинстве случаев процесс не сказывается на отсутствии доступа к сайту, всё проходит незаметно.
К зависимостям видимой части сайта относятся:
Это факторы, отвечающие за объем страниц сайта, которые необходимо скачать пользователю, чтобы увидеть весь контент. Оптимизация размера и объёма, а также количества данных файлов и строк кода может значительно сократить период времени, за который страница полностью отобразится.
Как проверить скорость загрузки?
Чтобы определить текущие показатели скорости загрузки, можно воспользоваться набором бесплатных инструментов. Информация, представленная в данных инструментах даёт полное понимание основных проблем сайта, связанных со скоростью, а также содержит рекомендации по их исправлению.
Google PageSpeed Insights
Данный сервис имитирует полноценный процесс загрузки страницы и формирует рекомендации для каждой возникающей ошибки. Список анализируемых ошибок постоянно расширяется:
Список анализируемых ошибок постоянно расширяется:
Webpagetest.org или GTmetrix.com
Данные сервисы показывают примерно те же данные, что и PageSpeed Insights, но позволяют в удобном виде выгрузить ссылки на проблемные изображения, файлы стилей или скриптов. GTmetrix также сравнивает результаты проверки скорости страниц со средними показателями всех сайтов за последние 30 дней, что дает дополнительную информацию, на которую можно опираться в процессе оптимизации сайта.
Google Search Console
Панель Вебмастера Google содержит в себе отдельный инструмент «Основные интернет-показатели», который собирает информацию о вашем сайте и определяет основные проблемы со скоростью страниц, но уступает в количестве и качестве информации предыдущим сервисам.
Яндекс Вебмастер
Яндекс Вебмастер позволяет узнать среднее время ответа сервера, а также освещает отдельным уведомлением критические проблемы, касающиеся данного вопроса.
Системы аналитики Яндекс Метрика и Google Analytics
Данные системы имеют в своём арсенале отчёты по скорости загрузки, информацию для которых они “собирают” на основе статистики от пользователей конкретного сайта. Их удобно использовать для сегментации данных при анализе скорости загрузки для пользователей из разных регионов или использующих разные устройства, операционные системы и браузеры.
Их удобно использовать для сегментации данных при анализе скорости загрузки для пользователей из разных регионов или использующих разные устройства, операционные системы и браузеры.
Как увеличить скорость загрузки сайта
Выполнив основные рекомендации по оптимизации, представленные ниже, можно заметно увеличить скорость загрузки страниц.
Оптимизация работы сервера
Оптимизацию сервера можно разделить на две взаимно важные части:
Увеличение скорости ответа.
Как уже было отмечено в статье — здесь, как правило, требуется сменить хостинг, чтобы получить больше ресурсов для безупречной работы сайта.
Использование GZIP-сжатия.
Сжатие на стороне сервера позволяет сократить размер файлов, которые требуется загрузить пользователям. Следует применять независимо от общей оптимизации файлов. В таком случае оптимизированные файлы будут “весить” еще меньше.
Настройка кеширования файлов.

Данная доработка позволит указать браузеру пользователя какие файлы следует сохранить в памяти компьютера или смартфона, чтобы при повторном посещении не скачивать их повторно. Этот параметр не влияет на скорость загрузки при первичном посещении сайта, однако положительно сказывается на последующих визитах.
Использование CDN для изображений, файлов JS и CSS.
CDN (Content Delivery Network) даёт возможность децентрализованной загрузки файлов с серверов в разных регионах, выбирая при этом ближайший к пользователю. Например, если компания реализует продукцию или услуги по всей территории России (включая Калининград и Камчатку), тогда следует использовать CDN, который работает на территории РФ, чтобы пользователи удалённых регионов могли одинаково быстро получать полезный контент.
Обновление до новейшей версии PHP.
Эту доработку следует отнести к серверной части оптимизации, так как PHP является связующей частью между сервером сайта и его CMS.
 С каждой новой версией PHP получает сильный прирост к скорости работы, поэтому данный пункт следует обязательно включить в проработку при комплексной оптимизации сайта.
С каждой новой версией PHP получает сильный прирост к скорости работы, поэтому данный пункт следует обязательно включить в проработку при комплексной оптимизации сайта.Уменьшение количества HTTP-запросов.
Уменьшение количества запросов (реквестов) к серверу необходимо рассмотреть подробнее. Чем меньше мы обращаемся к серверу за какой-либо информацией, тем быстрее страница загрузится.
Постарайтесь уменьшить количество изображений, чтобы при формировании страницы браузер пользователя запрашивал у сервера меньше информации. Например, совсем маленькие изображения или иконки можно загружать специальным кодом в формате Base64, или же использовать для их отображения CSS-спрайты.
Также можно сократить количество реквестов, если встроить небольшой код стилей оформления или скриптов сразу в HTML-код страницы. В таком случае браузеру не придётся спрашивать сервер и скачивать отдельный файл.
Ещё один способ сокращения количества реквестов — объединение нескольких небольших файлов с JS или CSS в один файл.
Такой микроменеджмент может существенно сократить время работы с сервером, что повышает общую скорость загрузки.
Оптимизация изображений
Как и многие другие факторы, оптимизацию изображений можно разделить на несколько направлений:
Оптимизация под использование в WEB.
Изображения для сайтов необходимо сжимать и сокращать в размере, чтобы их объём был максимально малым. Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.
Оптимизация масштаба изображений на странице.
Необходимо использовать на сайте изображения только такого размера, в котором они будут показаны на странице. Не следует растягивать маленькое изображение на странице или же сжимать в размерах большое.
 Это негативно скажется на скорости формирования страницы — браузер затрачивает дополнительное время каждый раз, когда требуется изменить настоящий размер скачанного изображения.
Это негативно скажется на скорости формирования страницы — браузер затрачивает дополнительное время каждый раз, когда требуется изменить настоящий размер скачанного изображения.Использование Lazy Load, или же «ленивой загрузки».
Эта техника позволяет загружать изображения только на первом экране, а остальные — после скролла дальше. В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
Оптимизация файлов JS и CSS
Прежде чем описать основные направления оптимизации данных файлов, следует отметить, что они могут как загружаться отдельным файлом с указанием ссылки на него, так и сразу встраиваться в код страницы сайта. В современной практике данные файлы загружаются каждый по отдельности, и представляют собой набор строк кода, который тоже можно заметно оптимизировать.
Давайте рассмотрим основные направления:
Встраивание небольшого кода сразу в HTML-код.
Файлы в несколько строк кода следует сразу разместить в код страницы. Это сокращает количество HTTP-запросов к серверу.
Минимизирование файлов или же минификация.
Этот процесс нацелен на удаление лишних символов и строк в коде JS или CSS. Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.
Приоритезация загрузки.
Необходимо определить какой код JS и CSS строго необходим для корректной загрузки полезного для пользователя контента, и загружать его в первую очередь. Весь остальной код, который не используется на странице или используется позже (например, заказ обратного звонка или модуль подписки на новости в нижней части сайта), следует загружать в самом конце.
Хорошей практикой является отложенная загрузка малополезного контента и функционала. Это позволяет в кратчайшие сроки дать пользователю самый важный и ценный контент, что положительно сказывается на его поведении, конверсии.
Это позволяет в кратчайшие сроки дать пользователю самый важный и ценный контент, что положительно сказывается на его поведении, конверсии.
Особенности увеличения скорости загрузки сайта на разных CMS
Описанные в данной статье способы оптимизации скорости загрузки сайта могут быть уже встроены в вашу CMS, поэтому вам придётся только настроить точнее необходимые функции. Также для практически любой популярной CMS на данный момент существуют плагины, которые направлены на оптимизацию скорости.
Например:
Если нет возможности установить плагин для оптимизации, необходимо привлекать программиста и верстальщика, которые смогут настроить всё корректно по тем рекомендациям, которые дадут сервисы по проверке скорости загрузки сайта.
Выполнение данных рекомендаций не сложный, но ответственный процесс. Не следует пренебрегать рекомендациями поисковых систем и игнорировать проблемы с работой сайта.
Скорость загрузки сайта является важным фактором ранжирования в поисковых системах. Этот фактор, наряду с контентом и внешними ссылками, оказывает сильное влияние на видимость сайта и его доступность для пользователей. Контроль возникающих проблем и своевременная оптимизация скорости загрузки сайта может значительно увеличить видимость, трафик, а главное — конверсии.
Этот фактор, наряду с контентом и внешними ссылками, оказывает сильное влияние на видимость сайта и его доступность для пользователей. Контроль возникающих проблем и своевременная оптимизация скорости загрузки сайта может значительно увеличить видимость, трафик, а главное — конверсии.
Как быстро должен загружаться мой сайт?
Вернуться к сообщениям
24 ноября 2019 г.
By Blue Corona
Узнайте среднее время загрузки страницы и как увеличить скорость сайта
Как быстро должен загружаться мой сайт?
Если вам нужен быстрый ответ, рекомендуемое Google время загрузки страницы составляет менее двух секунд: «Две секунды — это порог приемлемости веб-сайта электронной коммерции. В Google мы стремимся к менее чем полсекунды».
Скорость имеет значение, особенно когда речь идет об обслуживании клиентов. Именно по этой причине фаст-фуд стал основным продуктом питания, по этой причине Amazon Prime процветает благодаря немедленной доставке, и именно по этой причине я дал вам краткий ответ в первом абзаце этой статьи.
Ниже вы узнаете все тонкости скорости веб-сайта/веб-страницы, в том числе что это такое, почему это важно, как она измеряется, где устанавливается текущая полоса и как вы можете оптимизировать свой собственный сайт, чтобы сделать его быстрее .
Что такое время загрузки страницы (или скорость веб-страницы) и как оно измеряется?
Вообще говоря, время загрузки страницы веб-сайта — это время, которое требуется пользователю, чтобы увидеть содержимое после того, как он попал на веб-страницу.
Однако ответ на самом деле не такой четкий и сухой. Высказывание «мой сайт загружается за X.X секунд» не соответствует действительности. Почему? Скорость веб-сайта — понятие гибкое по двум причинам:
- Веб-страницы не загружаются все сразу — они загружаются по частям
- Скорость веб-сайта варьируется от веб-страницы к веб-странице и от пользователя к пользователю, в зависимости от атрибутов каждой страницы и браузера пользователя, устройства и скорости Интернета
Если вы хотите получить более подробную информацию, скорость веб-страницы можно разделить на две разные категории: First Contentful Paint (FCP) и DOMContent Loaded (DCL).
Что такое First Contentful Paint веб-страницы (FCP)?
Первая отрисовка контента (FCP) — это время, которое требуется вам, чтобы увидеть первую часть контента на веб-странице после того, как вы на нее попали.
Обычно веб-страницы загружают каждый элемент по отдельности, а не все одновременно. Вы когда-нибудь нажимали на веб-страницу и обнаруживали, что верхняя половина загружена, а нижняя все еще работает? Или вы попали на веб-страницу, где сначала появляются некоторые части, а затем более подробные? Тогда вы испытали First Contentful Paint (FCP).
Что такое загруженный DOMContent веб-страницы (DCL)?
Различные части веб-страницы не загружаются одновременно. DOMContent Loaded (DCL) — это время, необходимое для загрузки каждого бита кода вверху и внизу веб-страницы. Это включает в себя все, что есть в First Contentful Paint (FCP), и все, что последует за ним.
Как измеряется скорость веб-страницы?
Вам нужно перестать думать о скорости вашего сайта как о фиксированном числе. Почему? Потому что есть разница в том, что говорят вам объективные данные, и в том, как они воспринимаются в реальном мире.
Почему? Потому что есть разница в том, что говорят вам объективные данные, и в том, как они воспринимаются в реальном мире.
Лучше всего об этом сказал Google:
«…нагрузка — это не отдельный момент времени — это опыт, который ни одна метрика не может полностью зафиксировать. Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь ее как «быструю», и если вы просто сосредоточитесь на одном, вы можете пропустить неприятные события, которые случаются в остальное время».
Вот пример: допустим, два человека заходят на одну и ту же веб-страницу с разных устройств и с разной скоростью интернета. Во время обоих посещений веб-странице требуется одинаковое количество времени для полной загрузки. Однако первый пользователь может увидеть, что изображения загружаются сразу, если не все сразу. Второму пользователю предоставляется пустой белый экран до тех пор, пока не загрузится вся страница, что заставляет пользователя задаться вопросом, работает ли она вообще.
Как видите, у разных пользователей разный опыт.
Какое среднее время загрузки страницы для веб-сайтов в США?
Итак, как быстро должен загружаться сайт? Если вы привыкли думать о скорости страницы в секундах, я дам вам следующее: согласно недавнему отчету о скорости страницы без отказов, среднее время загрузки веб-сайта в 2019 году составляет 15 секунд.
Среднее время загрузки самых популярных веб-сайтов в Google составляет менее трех секунд, и, учитывая, что 57% людей покидают страницу, загрузка которой занимает более трех секунд, у вас есть огромная возможность увеличить трафик веб-сайта, просто увеличив скорость сайта. . Люди нетерпеливы, а с появлением микромоментов хотят всего НЕМЕДЛЕННО.
Не только скорость сайта варьируется от пользователя к пользователю, но и средняя скорость страницы также варьируется от отрасли к отрасли:
- Автомобильная промышленность: 6,3 секунды
- Потребительские товары: 6,6 секунды
- Финансы: 5,9 секунды
- Здравоохранение: 5,4 секунды
- Медиа и развлечения: 5,5 секунды
- Розничная торговля: 6,3 секунды
- Технология: 6,7 секунды
- Путешествие: 6 секунд
Почему среднее время загрузки страницы имеет значение как для настольных компьютеров, так и для мобильных устройств
Почему скорость веб-сайта имеет значение? Ознакомьтесь со статистикой времени загрузки веб-сайта:
- После загрузки страницы пользователи формируют мнение за 0,05 секунды.

- Почти 70% потребителей признают, что скорость страницы влияет на их вероятность совершить покупку
- Только 15% веб-сайтов работают с приемлемой скоростью страницы
- 57% посетителей покидают сайт, если загрузка занимает более 3 секунд
- Три из четырех основных сигналов SEO UX зависят от скорости страницы
Сложите их вместе, и вот что вы получите:
Скорость веб-сайта имеет значение для SEO — В 2010 году Google сделал скорость веб-сайта фактором ранжирования. По их собственным словам:
«Ускорение работы сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты приносят довольных пользователей, и наши внутренние исследования показали, что, когда сайт отвечает медленно, посетители проводят на нем меньше времени. Но более быстрые сайты не просто улучшают взаимодействие с пользователем; последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы».
— Гугл
Подумай об этом. Google хочет предоставить абсолютные ЛУЧШИЕ результаты поиска, а высокий показатель отказов (отказ = кто-то попадает на вашу веб-страницу, недоволен и сразу же «отскакивает» обратно к результатам поиска) является признаком того, что веб-страница не соответствует требованиям. потребности пользователя.
Фактор скорости сайта имел значение только для настольных устройств до января 2018 года, когда было объявлено, что те же стандарты будут использоваться для мобильных устройств.
Скорость имеет значение для коэффициента конверсии . По данным Google, 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд, что увеличивает показатель отказов и снижает коэффициент конверсии.
Скорость имеет значение для вашей прибыли — Мало того, что почти 70% потребителей признают, что скорость страницы влияет на их вероятность совершить покупку, но недавнее исследование времени загрузки страницы Google также доказало, что скорость веб-сайта имеет значение для вашей прибыли и может стоит вам дохода. Они обнаружили, что даже снижение скорости страницы на одну секунду может снизить коэффициент конверсии на 7%.
Они обнаружили, что даже снижение скорости страницы на одну секунду может снизить коэффициент конверсии на 7%.
Они даже создали нагрузочный тест веб-сайта , который показывает , сколько дохода крадет у вас скорость вашего сайта. Например, если бы этот веб-сайт увеличил скорость своего веб-сайта с 5 секунд до двух секунд, он мог бы увеличить доход на 48,39 долларов США.4.
Увеличьте его еще больше до 1,5 секунд, и этот сантехник может увеличить доход более чем на 100 000 долларов.
PageSpeed Insights от Google в режиме реального времени и что они означают
Если вам интересно, как быстро загружается веб-сайт, зайдите на Google PageSpeed Insights. Это инструмент, который поможет вам выяснить, как другие видят ваш веб-сайт и сколько времени в среднем требуется для загрузки вашего веб-сайта, путем усреднения времени FCP и DCL пользователей.
Затем Google классифицирует страницы как быстрые, средние и медленные. Как это делается, глядя на медианное значение FCP и DCL. Но разные пользователи испытывают разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Как это делается, глядя на медианное значение FCP и DCL. Но разные пользователи испытывают разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Например, представьте, что два человека заходят на одну и ту же веб-страницу на смартфоне; мы назовем их Боб и Джо.
- Джо, чьим интернет-провайдером является Verizon, переходит на веб-сайт с помощью браузера Google Chrome на телефоне Android.
- Боб, интернет-провайдером которого является AT&T, переходит на веб-сайт с помощью браузера Safari на iPhone.
- Джо видит, как первое изображение на сайте появляется через 0,42 секунды.
- Боб (используя другой браузер и другого интернет-провайдера) видит первое всплывающее изображение через 1,8 секунды.
Какая скорость веб-страницы является точной?
Ну и оба.
Чтобы учесть все переменные, связанные со скоростью страницы, Google усредняет время загрузки каждого отдельного пользователя — независимо от браузера, устройства и интернет-провайдера — и каталогизирует его. Каждой метрике присваивается скорость Fast, Slow или Average, в зависимости от того, где она находится в распределении:
Каждой метрике присваивается скорость Fast, Slow или Average, в зависимости от того, где она находится в распределении:
- Быстро: Среднее значение метрики находится в трети самых быстрых загрузок страниц.
- Медленно: Среднее значение метрики находится в самой медленной трети всех загрузок страниц.
- Среднее значение: Среднее значение показателя находится в средней трети всех загрузок страниц.
Общая оценка скорости рассчитывается путем просмотра категорий для каждой метрики:
- Быстро: Если каждая метрика страницы является быстрой.
- Медленно: Если какая-либо метрика страницы имеет значение Медленно.
- В среднем: Все остальные случаи.
Почему веб-сайт медленно загружает страницу?
Представьте, что два бегуна соревнуются в беге на 50 ярдов. У одного бегуна новейшая облегченная ходовая часть, а другому приходится нести 100-фунтовый вес. При прочих равных условиях, как вы думаете, какой из бегунов покажет более быстрое время?
При прочих равных условиях, как вы думаете, какой из бегунов покажет более быстрое время?
Если вы угадали тот, у которого нет лишнего веса, вы правы.
Веб-страницы работают так же.
Большая часть времени загрузки страницы — фактически 80 % — уходит на отрисовку всех различных закодированных элементов на странице. Каждый элемент на вашем сайте имеет определенный «вес». Это включает в себя все, от таблиц стилей и плагинов до контактных форм и изображений. Чем больше неоптимизированных элементов на ваших веб-страницах, тем они «тяжелее». Чем он «тяжелее», тем дольше будет рендериться.
Итак, каков средний вес веб-страниц в США? 3,2 МБ.
Как уменьшить среднее время загрузки страницы моего веб-сайта?
Если вы хотите сократить время загрузки страницы для всех пользователей, попробуйте найти, исправить и оптимизировать следующее:
- Веб-сайт не отвечает (не оптимизирован для мобильных устройств)
- Много 301 редиректов
- Включение сжатия
- Медленное время отклика сервера
- Кэширование веб-сайтов для изображений и ресурсов
- Слишком много ресурсов или элементов на странице
- Неоптимизированные изображения
- Неоптимизированный CSS
- Много кодов JavaScript, блокирующих рендеринг
- Использование синхронной версии скрипта
- Слишком много плагинов
- Веб-сайт не отвечает или область просмотра имеет неправильный размер
- Слишком маленький размер шрифта
- Типографика, неудобная для поисковых систем
Чтобы получить конкретные советы для вашего веб-сайта, введите URL-адрес вашего веб-сайта в инструмент Google PageSpeed Insights. Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, характерные для вашего сайта.
Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, характерные для вашего сайта.
Однако, вот несколько общих советов, которые могут быть использованы большинством сайтов:
- Оптимизируйте изображения – Сжимайте изображения. Существует множество программ и методов, которые вы можете использовать, но одним из самых простых является программа под названием Smush.it.
- Оптимизируйте свой контент – Чем меньше у вас элементов на странице, тем светлее будут ваши веб-страницы. Чтобы сделать ваши страницы более легкими, объедините свои файлы, чтобы уменьшить количество HTTP-запросов, в том числе объедините сценарии и объедините CSS в единую таблицу стилей.
- Часто кэшируйте свой веб-сайт . Каждый раз, когда кто-то посещает вашу страницу, ваш веб-сайт должен загружать все элементы с нуля, если только он не кэшируется. Кэширование веб-сайта — это действие по созданию «моментального снимка» вашего веб-сайта и сохранению данных на устройстве пользователя для использования в будущем.
 После того, как вы кэшируете веб-страницу, браузер веб-сайта должен загружать обновленные или новые фрагменты страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету.
После того, как вы кэшируете веб-страницу, браузер веб-сайта должен загружать обновленные или новые фрагменты страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету. - Заархивируйте. — вызов метода сжатия gzip может уменьшить вес веб-страницы на 70%.
- Избегайте перенаправлений на целевые страницы . Хотя перенаправления 301 не обязательно навредят вашему присутствию в Интернете, слишком многие из них могут замедлить работу вашего сайта. По словам Google, «поскольку перенаправления вызывают дополнительный цикл HTTP-запрос-ответ и добавляют дополнительную задержку в оба конца, важно свести к минимуму количество перенаправлений, выдаваемых вашим приложением».
11 инструментов, помогающих сократить время загрузки страницы
Так как же уменьшить среднее время загрузки страницы? Используйте следующие инструменты:
ИЗМЕРЕНИЕ:
- Проверка веб-страницы
- Пингдом
- Консоль поиска Google
- Калькулятор скорости страницы Google
- YSlow.
 org
org
СЖАТИЕ ИЗОБРАЖЕНИЙ:
- Изменение размера изображения в Photoshop
- Пиксель
- Веб-изменитель размера
ТЕХНИЧЕСКАЯ ОПТИМИЗАЦИЯ:
- Общий кэш W3
- CloudFlare
- Компрессор YUI
Ваш сайт слишком медленный? Вам может понадобиться новый дизайн веб-сайта
Дизайн вашего веб-сайта может навредить вам, если он не полностью оптимизирован для скорости веб-сайта. Если вы сделали все возможное для оптимизации существующего веб-сайта, но по-прежнему видите «медленный» анализ скорости страницы, я настоятельно рекомендую вам провести аудит веб-сайта у профессионала. Они найдут то, что вы не сможете найти, и направят вас на правильный путь к успеху в скорости страницы.
Об авторе: Редакция Blue Corona полна решимости помочь вам увеличить число потенциальных клиентов и объемы продаж, оптимизировать расходы на маркетинг и выделить ваш бренд, передавая наши знания. Команда бдительно следит за последними новостями в области цифрового маркетинга, предоставляя вам лучшие идеи с экспертными комментариями. Хотите увидеть в нашем блоге то, чего еще не видели? Отправьте нам электронное письмо, и наша маркетинговая команда приступит к работе.
Команда бдительно следит за последними новостями в области цифрового маркетинга, предоставляя вам лучшие идеи с экспертными комментариями. Хотите увидеть в нашем блоге то, чего еще не видели? Отправьте нам электронное письмо, и наша маркетинговая команда приступит к работе.
Посмотреть другие блоги Blue Corona
Шестишаговое руководство по ускорению загрузки вашего мобильного сайта
Пользователи ожидают, что ваш сайт будет загружаться быстро. Если этого не произойдет, вы можете потерять тонну трафика.
Как быстро, спросите вы?
Некоторые исследования показывают, что если страница не загружается буквально в мгновение ока, люди могут потерять к ней интерес. Это примерно 400 миллисекунд.
Задержка всего в одну секунду может снизить удовлетворенность клиентов на 16 процентов, а каждый четвертый посетитель покидает сайт, если загрузка занимает более четырех секунд.
Не говоря уже о том, что могущественный Google говорит, что скорость сайта является фактором ранжирования для мобильных сайтов.
Так что, если ваш сайт не быстрый, и ваша аудитория, и Google будут думать о нем плохо. Вы потеряете видимость и трафик.
Итак, насколько быстр ваш сайт?
Потому что, если загрузка занимает больше одной или двух секунд, вы теряете трафик прямо сейчас.
Ничего страшного, если ваш сайт работает медленно. Есть шаги, которые вы можете предпринять, чтобы ускорить процесс и не позволить ни одному посетителю ускользнуть из ваших рук. Вот как.
Шаг 1. Проверьте скорость вашего мобильного сайтаПрежде чем делать что-либо еще, вы должны проверить, насколько быстро работает ваш мобильный сайт.
Вы можете подумать, что он загружается нормально, но это может быть медленнее, чем вы думаете.
Один из лучших мобильных тестов от Ubersuggest. Вот как это работает:
Шаг №1: Введите URL-адрес и нажмите «Поиск»
Шаг №2: Нажмите «Аудит сайта» на левой боковой панели
Шаг № 3: Прокрутите вниз до «Скорость сайта»
Здесь вы найдете время загрузки как для настольных компьютеров, так и для мобильных устройств. Это показывает, что время загрузки моего сайта на мобильных устройствах составляет 2 секунды, что является оценкой «отлично».
Он также тестирует скорость, связанную с шестью ключевыми элементами вашего веб-сайта:
- Первая содержательная отрисовка
- Индекс скорости
- Время до интерактивности
- Первая осмысленная отрисовка
- Первый бездействие процессора
- Задержка ввода
Если скорость вашего сайта отличная, вам не о чем беспокоиться. Но если есть возможности для улучшения, не ждите, чтобы принять меры. Каждые дополнительные 0,5 секунды, необходимые для загрузки вашего сайта, увеличивают процент посетителей, которые уйдут.
Я расскажу о наиболее распространенных причинах медленной работы мобильных сайтов и объясню, что вы можете сделать, чтобы улучшить свою.
Шаг 2. Улучшите дизайн своего мобильного сайтаВспомните, когда вы создавали свой сайт.
Вы имели в виду мобильные устройства?
Думаю, нет. (Если вы это сделали, похлопайте себя по спине.)
Если вы этого не сделали, сейчас самое время переосмыслить свой дизайн с учетом ориентации на мобильные устройства.
Мобильные сайты сильно изменились за последние несколько лет.
Раньше у сайтов было две версии: одна для мобильных и одна для компьютеров.
Мобильный сайт легко узнать по букве «m». subdomain:
В этой ситуации мобильный и настольный сайты — это два совершенно разных зверя, работающих отдельно друг от друга.
Это больше не так. Сейчас большинство сайтов используют адаптивный дизайн.
Адаптивный дизайн позволяет вам иметь один сайт, который динамически меняется в зависимости от того, как к нему обращаются.
Таким образом, пользователи мобильных и настольных компьютеров будут просматривать один и тот же сайт, но на каждом устройстве он будет отображаться по-разному.
Это на самом деле то, что предпочитает Google. Они формулируют это довольно просто:
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google».
Вы, наверное, думаете: «Хорошо, круто, но какое это имеет отношение к скорости?»
Адаптивный дизайн обычно загружается быстрее, чем сайты только для мобильных устройств, поэтому вы получаете огромное преимущество в SEO.
Если вы используете адаптивный дизайн, ваш сайт привлечет больше внимания в виде социальных сетей, что также повысит вашу поисковую оптимизацию.
Сделать сайт адаптивным полезно как в краткосрочной, так и в долгосрочной перспективе. Если у вас еще нет адаптивного сайта, я рекомендую изучить его как можно скорее.
Шаг 3. Сделайте свой сайт легким Легко увлечься созданием самого лучшего и привлекательного дизайна.
Иногда вы слишком увлекаетесь, и в результате ваш сайт становится все медленнее и медленнее, потому что вы добавляете все больше и больше.
Это состояние, которое разработчики называют раздуванием кода.
Раздувание кода происходит, когда ваш сайт перегружен избыточным кодом.
В большинстве случаев раздувание кода происходит, когда дизайнер слишком сосредоточен на визуальном представлении сайта.
Не поймите меня неправильно. Внешний вид сайта чрезвычайно важен.
Но производительность не может уступать внешнему виду.
К счастью, это не обязательно. Вы можете получить свой торт и съесть его тоже. Вот несколько советов, которые следует учитывать при разработке сайта:
Не усложняйтеЛеонардо да Винчи сказал о простоте следующее:
Простота — это высшая степень изощренности.
Сейчас, спустя почти пятьсот лет, его слова по-прежнему звучат правдоподобно.
Оглянись вокруг. На смену сложным конструкциям прошлого пришел минималистичный дизайн будущего.
На смену сложным конструкциям прошлого пришел минималистичный дизайн будущего.
Это относится и к веб-сайтам. Особенно мобильных сайтов.
На мобильном экране сайты могут легко стать слишком переполненными, поэтому важно, чтобы все было открыто и не захламлено.
Как правило, на странице должен быть только один призыв к действию. Это поможет вам сократить объем используемого кода, а также улучшит пользовательский интерфейс вашего сайта.
Возможно, вы также захотите рассмотреть более простой дизайн, подобный этому, от Rug Doctor :
Он не бросается в глаза, но привлекает внимание своим элегантным стилем.
Вам не нужно много ярких цветов и фотографий, чтобы ваш сайт выделялся. Когда дело доходит до мобильного дизайна, часто лучше меньше.
Устранение шаговЧем меньше вашим пользователям придется делать, тем лучше.
Подумай об этом. Почему между покупателем и продажей должно быть семь шагов, когда их может быть только три?
Это эффективно сокращает вашу воронку продаж, но также упрощает работу пользователей.
Многие сайты электронной коммерции используют эту стратегию для увеличения продаж.
На мобильном сайте Boden купить товар очень просто. Вы добавляете его в корзину, нажимаете «Оформить заказ» и оплачиваете.
Все просто и по делу. Нет лишних шагов.
Это, естественно, помогает избавиться от раздувания кода. Трудно переборщить с кодом, если на вашем сайте нет тонны страниц.
Вырезание ненужных шагов — одна из лучших вещей, которую вы можете сделать для своих посетителей. Мобильные пользователи с большей вероятностью останутся на вашем сайте, если им не нужно много делать.
Сэкономьте своим пользователям несколько кликов, и вы получите гигантские награды.
Используйте меньше изображенийПрежде чем перейти к этому, я хочу сказать, что хорошие изображения, безусловно, важны для любого сайта, и они также имеют преимущества SEO.
Однако хорошего может быть и слишком много.
В этом случае вы можете сойти с ума от изображений и замедлить работу вашего сайта в процессе.
Возможно, вы не думаете, что это имеет большое значение, но изображения составляют примерно 63 процента «веса» страницы.
С 2011 по 2015 год размер средней мобильной страницы утроился.
Это означает, что изображения являются одними из самых требовательных элементов на вашем сайте. Они занимают много места, поэтому иметь слишком много нехорошо.
Одним из решений является простое сокращение изображений.
Другим (вероятно, более практичным) решением является сжатие изображений и уменьшение размера их файлов.
Сжатие в основном уменьшает ваши изображения без ухудшения качества. Это сокращает время загрузки вашего сайта.
В качестве бонуса это также сокращает время, необходимое роботам поисковых систем для сканирования и индексации вашего сайта.
Такие сайты, как Compressor.io могут сделать это в мгновение ока.
На самом деле, это лучшая практика, которую вы должны принять, даже если ваш сайт уже молниеносно работает.
Не использовать пользовательские шрифты Мне, как и всем остальным, нравятся красивые пользовательские шрифты, но некоторые из них действительно требуют особого ухода.
Некоторые шрифты используют тонны CSS, в то время как другие сильно зависят от JavaScript. В любом случае, вы видите тонну кода.
Если вы хотите по-настоящему подробно изучить эту тему, прочтите этот пост на сайте Google Web Fundamentals.
Если вам нужна короткая версия, вот она: Используйте пользовательские шрифты только тогда, когда они абсолютно необходимы.
Шаг 4: Сократите свой кодМинификация — очень полезная техника для оптимизации вашего кода.
Вот краткое определение того, что значит «минифицировать» код:
По сути, минимизация кода удаляет все лишнее и ненужное. Это гарантирует, что ваш сайт использует только тот код, который ему нужен.
Это поможет сделать ваш сайт легковесным.
Вы можете минимизировать код вручную (инструкции здесь), но если у вас нет опыта программирования, это может быть немного пугающе.
К счастью, есть несколько бесплатных инструментов, которые можно использовать для минимизации кода в кратчайшие сроки.
Minifycode.com предлагает несколько инструментов для минимизации, позволяющих упростить HTML, CSS, JavaScript и многое другое.
Если ваш сайт работает на WordPress, у вас есть еще больше возможностей благодаря таким плагинам, как Better WordPress Minify:
Используя эти инструменты, вы можете минимизировать свой код всего за несколько кликов, и вы будете на пути к более быстрый сайт.
Конечно, вы должны сделать все возможное, чтобы не было лишнего кода, но ошибки случаются. Эти инструменты позволяют исправить эти ошибки и одновременно улучшить ваш сайт.
Шаг 5: Сократите количество переадресацийЯ люблю переадресации. Они могут быть действительно полезны для SEO и пользовательского опыта.
Но, как и код, перенаправления имеют ограниченное применение. Вы не можете использовать перенаправления повсюду и ожидать, что ваш сайт будет работать хорошо.
Это потому, что перенаправления по своей сути замедляют работу вашего сайта.
Когда вы нажимаете на обычную мобильную ссылку, сервер предоставляет документ, найденный по этой ссылке.
Но перенаправление означает, что по этой конкретной ссылке нет документа. Из-за этого сервер должен перейти на страницу, где находится документ, и получить его.
Этот процесс должен происходить с каждым файлом на веб-странице. Это означает, что каждое изображение, файл CSS и файл JavaScript будут проходить перенаправление.
В результате до загрузки нужной страницы может пройти несколько секунд. К тому времени ваши пользователи могут уже давно уйти.
Я рекомендую использовать Screaming Frog для проверки редиректов.
Затем вы можете отследить корни ваших перенаправлений и изменить те, которые не являются абсолютно необходимыми.
Чем меньше работы требуется вашему сайту, тем быстрее он будет работать. Хотя у перенаправлений есть время и место, не злоупотребляйте ими и не становитесь зависимыми от них.
Шаг 6. Сначала загрузите в верхнюю часть страницы Очевидно, что пользователи видят содержимое в верхней части страницы раньше, чем что-либо еще.
Так зачем сразу загружать всю страницу?
Почему бы не загружать сначала только то, что находится выше, а затем загружать остальное по мере необходимости?
Эта концепция называется «ленивой загрузкой», и она может творить чудеса для скорости сайта.
Бьюсь об заклад, если бы у вас был выбор, вы бы скорее подняли три фунта, чем 30. Я прав?
Ленивая загрузка — это точно такая же концепция, применяемая к веб-сайтам.
Реализуя ленивую загрузку, вы просите свой сайт выполнять ровно столько работы, сколько ему нужно, и не больше.
Если вам удобно работать с кодом, вы можете использовать этот плагин jQuery.
Для сайтов WordPress на помощь приходят такие плагины, как BJ Lazy Load.
Если ни один из этих вариантов не подходит, возможно, вам придется нанять разработчика, который поможет вам.
Это более продвинутый метод, но он может избавить ваш сайт от выполнения большого объема работы в долгосрочной перспективе.
Заключение Скорость не только для гоночных автомобилей. Это один из самых фундаментальных компонентов отличного мобильного сайта.
Это один из самых фундаментальных компонентов отличного мобильного сайта.
Более быстрый сайт для мобильных устройств может увеличить трафик и привлечь новых клиентов и конверсий.
Неудивительно.
Мобильный телефон здесь, и он здесь, чтобы остаться.
Производительность настольных компьютеров по-прежнему имеет значение, но мобильные устройства — это настоящее и будущее.
Короче говоря, сделайте свой сайт максимально быстрым и уменьшите нагрузку на него.
В этой статье Think With Google идеально сказано: «Если скорость волнует, трение убивает».
Повышение скорости вашего мобильного сайта — это один-два шага, которые сделают ваш сайт лучше для ваших пользователей и для поисковых систем.
Если вы еще не сосредоточились на мобильных устройствах, я призываю вас начать сегодня.
Какие из этих методов вы собираетесь использовать для ускорения своего мобильного сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика.
 Смотрите реальные результаты.
Смотрите реальные результаты. - Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Закажите звонок
10 советов по сокращению времени загрузки веб-страницы
Терпение — это добродетель , но для многих это часто трудно применять на практике. Это особенно актуально для веб-пользователей, посещающих веб-сайт, который долго загружается. Пользователи в восторге от быстрых веб-сайтов, и когда сайт отвечает медленно, посетители теряют терпение и с меньшей вероятностью вернутся.
Повышение скорости вашего веб-сайта важно не только для пользователей, но и для рейтинга в поисковых системах. В апреле прошлого года Google объявил, что теперь они включают скорость веб-сайта в свои алгоритмы поискового ранжирования. Хотя это включение не имеет такого же веса, как многие другие сигналы ранжирования Google, его все же следует учитывать при планировании SEO-усилий вашего сайта.
Вам нужно следить за тем, как загружается ваш сайт, и выяснять, почему он загружается медленно, если это так. Ниже приведены несколько советов по сокращению времени загрузки веб-страницы.
1. Проверьте текущую скорость веб-сайта
Первое, что вам нужно сделать, это проанализировать текущую скорость страницы. Это позволяет вам отслеживать ваши улучшения и гарантировать, что любые внесенные вами изменения улучшат время загрузки вашей страницы. Существует множество бесплатных инструментов для проверки того, сколько времени требуется для загрузки вашего сайта.
Вот некоторые из них:
- Pingdom предлагает простой в использовании тест скорости сайта, который имитирует способ загрузки страницы в веб-браузере.
- Page Speed — это надстройка Firefox с открытым исходным кодом, которая помогает вам оценивать производительность ваших веб-страниц. Он также содержит рекомендации по устранению проблем с производительностью.

- Web Page Test — еще один отличный инструмент, который показывает скорость и производительность вашего сайта в разных браузерах.
2. Оптимизируйте свои изображения
Знайте, когда использовать подходящий формат файла для ваших изображений. Переход на другой формат файла может значительно уменьшить размер файла изображения.
- GIF идеально подходит для изображений с небольшим количеством цветов, таких как логотипы.
- JPEG отлично подходит для изображений с большим количеством цветов и деталей, таких как фотографии.
- PNG — это выбор, когда вам нужны прозрачные изображения высокого качества.
Ознакомьтесь с этими ресурсами, чтобы узнать больше об оптимизации изображений:
- Подробное руководство по сохранению изображений для Интернета
- JPEG 101: Ускоренный курс по JPEG
- Руководство веб-дизайнера по формату изображения PNG
- 8 отличных инструментов для оптимизации изображений
3.
 Не уменьшайте изображения
Не уменьшайте изображения Избегайте использования большего изображения, чем вам нужно, только потому, что вы можете установить атрибуты ширины и высоты элементов в HTML. Если вам нужно изображение размером 100×100 пикселей, а у вас есть изображение размером 700×700 пикселей, используйте редактор изображений, такой как Photoshop, или один из этих веб-редакторов изображений, чтобы изменить размер изображения до необходимых размеров. Это уменьшает размер файла изображения, что помогает сократить время загрузки страницы.
4. Сжатие и оптимизация содержимого
Задача сжатия содержимого веб-сайта может иметь огромное влияние на сокращение времени загрузки. При использовании HTTP-сжатия все данные вашей веб-страницы отправляются в одном файле меньшего размера, а не в запросе, состоящем из множества разных файлов. Для получения дополнительной информации см. эту статью Википедии о HTTP-сжатии.
Вы также можете оптимизировать и сжимать файлы JavaScript и CSS, комбинируя их и минимизируя исходный код.
5. Разместите ссылки на таблицы стилей вверху
Перемещение ссылок на таблицы стилей в вашего HTML-документа поможет вашим страницам почувствовать, что они загружаются быстрее, потому что это позволяет вашим страницам отображать стили постепенно. Кроме того, не помешает, что это стандарт W3C.
6. Поместите ссылки на скрипты внизу
Браузеры могут загружать только два компонента на одно имя хоста одновременно. Если вы добавите свои скрипты вверх, он заблокирует все остальное под ним при начальной загрузке страницы. Из-за этого кажется, что страница загружается медленнее.
Чтобы избежать этой ситуации, размещайте ссылки на скрипты как можно дальше в HTML-документе, желательно прямо перед закрывающим тегом .
7. Поместите JavaScript и CSS во внешние файлы
Если ваши JavaScript и CSS находятся непосредственно в HTML-документе, они загружаются каждый раз, когда запрашивается HTML-документ. Таким образом, не используется кэширование браузера и увеличивается размер HTML-документа. Всегда размещайте свои CSS и JavaScript во внешних файлах; это лучшая практика, упрощающая обслуживание и обновление вашего сайта.
Таким образом, не используется кэширование браузера и увеличивается размер HTML-документа. Всегда размещайте свои CSS и JavaScript во внешних файлах; это лучшая практика, упрощающая обслуживание и обновление вашего сайта.
8. Минимизация HTTP-запросов
При посещении новой веб-страницы большая часть времени загрузки страницы тратится на загрузку компонентов этой страницы (например, изображений, таблиц стилей и скриптов). Минимизируя количество запросов, которые должна сделать веб-страница, она будет загружаться быстрее.
Чтобы уменьшить HTTP-запросы к изображениям, вы можете использовать спрайты CSS для объединения нескольких изображений. Если у вас есть несколько таблиц стилей и библиотек JavaScript, рассмотрите возможность их объединения, чтобы уменьшить количество HTTP-запросов.
9. Кэшируйте свои веб-страницы
Если вы используете систему управления контентом, которая динамически генерирует ваши веб-страницы, вам следует статически кэшировать свои веб-страницы и запросы к базе данных, чтобы уменьшить нагрузку на сервер и ускорить страницу. время рендеринга. Когда вы кешируете свою страницу, она сохраняет ее статическую версию для представления пользователю, а не воссоздает ее каждый раз, когда она запрашивается. Для WordPress ознакомьтесь с WP Super Cache и W3 Total Cache (также прочитайте эту запись кодекса WordPress об оптимизации/кешировании WordPress).
время рендеринга. Когда вы кешируете свою страницу, она сохраняет ее статическую версию для представления пользователю, а не воссоздает ее каждый раз, когда она запрашивается. Для WordPress ознакомьтесь с WP Super Cache и W3 Total Cache (также прочитайте эту запись кодекса WordPress об оптимизации/кешировании WordPress).
Ядро Drupal имеет собственное кэширование.
10. Уменьшить количество переадресаций 301
Каждый раз, когда используется переадресация 301, браузер переходит на новый URL-адрес, что увеличивает время загрузки страницы. По возможности избегайте использования 301 редиректа.
Заключение
Скорость веб-страницы — это показатель, который нельзя игнорировать, если вы заинтересованы в обеспечении оптимального взаимодействия с пользователем. Вы должны проверять это время от времени, а затем ссылаться на свою базовую отметку, чтобы убедиться, что она постоянно улучшается. Это можно сделать с помощью пользовательского отчета.
Эти советы носят общий характер, но могут помочь вашему сайту ускорить работу независимо от того, являетесь ли вы продавцом лодок или рестораном, поэтому вы должны найти в них применение. Хотите больше информации о том, как уменьшить время загрузки страницы вашего веб-сайта? Прочтите раздел Google о скорости страницы, в котором представлены инструменты, статьи и отзывы сообщества о скорости веб-сайта.
Хотите больше информации о том, как уменьшить время загрузки страницы вашего веб-сайта? Прочтите раздел Google о скорости страницы, в котором представлены инструменты, статьи и отзывы сообщества о скорости веб-сайта.
Удачи и удачной оптимизации!
Связанный контент
- Оптимизация WordPress для поисковых систем
- Руководство веб-дизайнера по формату изображений PNG
- 7 невероятно полезных инструментов для оценки веб-дизайна
- Связанные категории : Веб-разработка и веб-дизайн
22 способа ускорить медленно загружаемый сайт [2022]
У вас медленный сайт?
Если ваш веб-сайт загружается медленно, вы можете ускорить его, используя более быстрый хостинг, компоновщики страниц, плагины и изображения. Также должна помочь настройка решения для кэширования и CDN, а также оптимизация сторонних скриптов, таких как Google Fonts. Наконец, обязательно очистите базу данных и используйте PHP 7. 4.
4.
Что, если я скажу вам, что мой веб-сайт загружается менее чем за 1 секунду со 100% оценками GTmetrix? И что я уже написал одно из самых популярных руководств по скорости WordPress с более чем 400 комментариями?
Некоторые оптимизации специфичны для WordPress, другие универсальны. Но все они являются лучшей практикой, даже если вы используете Squarespace, Shopify, Wix и другие платформы для создания веб-сайтов.
- Протестируйте свой сайт в GTmetrix
- Изменение размера больших изображений
- Сжатие изображений
- Добавить кэширование
- Обновление до PHP 8.0
- Проверка времени отклика сервера
- Переместиться в облако или на хостинг LiteSpeed
- Добавить CDN Cloudflare
- Отключить хотлинкинг
- Сократить файлы
- Объединить файлы
- Избегайте тяжелых плагинов
- Очистите базу данных
- Оптимизация внешних ресурсов
- Объединить шрифты Google
- Ленивая загрузка изображений + видео
- Избегайте рекламы
- Рассмотрим AMP
- Поиск медленных страниц в Google Analytics
- Оптимизация для WordPress
- Оптимизация WooCommerce
- Наймите того, кто знает, что делает
- Часто задаваемые вопросы
1.
 Протестируйте свой сайт в GTmetrix
Протестируйте свой сайт в GTmetrixGTmetrix показывает:
- Время загрузки (основной показатель)
- Какие изображения нужно оптимизировать
- Какие плагины загружаются медленно (проверьте вкладку Waterfall)
- Ваше время до первого байта (указывает скорость вашего хостинга)
- Выполняет ли ваш плагин кэширования свою работу (я рекомендую WP Rocket)
- Используете ли вы сеть доставки контента (я рекомендую Cloudflare)
- Медленная загрузка Внешние ресурсы (AdSense, Карты, вставки YouTube/Facebook)
Быстрые исправления?
Хостинг — фактор №1 в официальном руководстве по оптимизации WordPress (безусловно). Это может не улучшить показатели GTmetrix, но может сократить время загрузки на несколько секунд, особенно если вы переходите с медленного хоста (Bluehost, HostGator, GoDaddy) на быстрый хост (Cloudways). Они получили самые высокие оценки в недавних опросах Facebook, которые я собрал из нескольких групп WordPress Facebook и тех, кого я использую.
Они получили самые высокие оценки в недавних опросах Facebook, которые я собрал из нескольких групп WordPress Facebook и тех, кого я использую.
Плагины кэширования оказывают наибольшее влияние на результаты, а также сокращают время загрузки. WP Rocket лучше, чем W3 Total Cache или WP Fastest Cache, поскольку он имеет больше функций (например, отложенную загрузку, очистку базы данных и оптимизацию Google Font + Analytics), в то время как другие плагины кеша не имеют.
Видеоруководство по ускорению WordPress
Если вы используете WordPress, я потратил много часов на создание этого 28-минутного видео об ускорении сайтов WordPress. Вы можете использовать временные метки в описании видео для перехода к определенным разделам.
Вот мой отчет GTmetrix. Время загрузки 1,3 с быстрое, когда у вас размер страницы 2,56 МБ, 89 запросов, более 400 комментариев при показе Gravatar, более 70 изображений и встроенное видео.

Это означает, что вы загружаете большие изображения с неправильными размерами. Каждый раздел вашего веб-сайта имеет определенные размеры (слайдеры, эскизы, карусель, полноразмерные изображения и изображения на боковой панели).
Например, я знаю, что ширина содержимого моего блога составляет 680 пикселей. Любые полноразмерные изображения, которые я использую для своего блога, всегда должны быть изменены до этих размеров.
GTmetrix показывает все неоптимизированные изображения (и правильные размеры, до которых они должны быть изменены), но только для одной тестируемой страницы. Все, что вам нужно сделать, это изменить размер этих изображений и заменить старую версию новой.
Бонус: создайте шпаргалку — запишите все изображения разных размеров на ваш сайт .
- Логотип: 200 x 58 пикселей
- Фавикон: 16 x 16 пикселей
- слайдеров: 1903 x 400 пикселей
- Карусель изображений: 115px
- Изображения виджета: 420 x 250 пикселей
- Избранные изображения: 250 x 250 пикселей
- Полноразмерные изображения поста в блоге: 680px
- Yoast Twitter OG Изображение: 1024 x 512px
- Yoast Facebook OG Изображение: 1200 x 630px
Темы Squarespace, Wix и WordPress должны содержать инструкции по изменению размера изображений.
3. Сжатие изображений
Это то, что означает оптимизация изображений в GTmetrix.
Для этого есть много инструментов (я использую плагин ShortPixel WordPress). Не забудьте удалить данные EXIF , чтобы изображения загружались еще быстрее, что также можно сделать с помощью некоторых инструментов ниже.
Инструменты сжатия изображений
- Photoshop
- ГИМП
- Короткий пиксель
- JPEGмини
- TinyPNG
- Смуш
- Компрессор
Потеряю ли я качество?
Даже если вы выберете сжатие без потерь, вы можете заметить небольшую потерю качества. Вот почему лучше заранее протестировать пару изображений и сделать резервную копию, если вы выполняете массовую оптимизацию всех изображений.
4. Добавьте кэширование
Если вы не используете WordPress , ваша платформа должна позаботиться о кэшировании, минимизации, объединении файлов и других оптимизациях в GTmetrix, для которых обычно требуется плагин.
Если вы используете WordPress , спросите себя:
- Используете ли вы плагин кэширования?
- Какой подключаемый модуль кэша вы используете?
- Настроили ли вы его на оптимальные параметры?
Эти 3 фактора окажут наибольшее влияние на ваши оценки в GTmetrix, Google PageSpeed Insights и практически любых инструментах для тестирования скорости. Кэширование и хостинг очень важны!
Какой плагин кэширования лучше?
Я рекомендую WP Rocket, плагин кэширования премиум-класса. Он поставляется со многими функциями, которых нет у других плагинов кеша (очистка базы данных, контроль пульса, отложенная загрузка, оптимизация Google Fonts + Analytics, интеграция с CDN). Если вы хотите использовать эти функции с другими плагинами кеша, вам нужно будет установить около 6 дополнительных плагинов, чтобы позаботиться об этих оптимизациях, в то время как WP Rocket имеет все встроенное. Ближайший бесплатный кеш-плагин, который делает это, — Swift.
WP Rocket также занял первое место в нескольких опросах Facebook:
5. Обновление до PHP 8.0
Это применимо только в том случае, если вы купили хостинг (например, SiteGround, Bluehost, GoDaddy).
Обновление до PHP 7+ очень простое и должно существенно повлиять на время загрузки.
Шаг 1 : Войдите в свою учетную запись хостинга и найдите диспетчер версий PHP (или аналогичный).
Шаг 2 : Обновите PHP до самой высокой версии, доступной в вашей учетной записи хостинга (например, PHP 8.0).
Шаг 3 : Проверьте свой веб-сайт на наличие ошибок. Если вы их видите, это, вероятно, связано с несовместимыми плагинами WordPress, и в этом случае вы можете использовать средство проверки совместимости PHP. Этот инструмент покажет вам несовместимые плагины; вы должны либо удалить их, либо вернуться к более ранней версии PHP.
Шаг 4 : Поддерживайте актуальность версии PHP. Если ваш хост выпускает новую стабильную версию PHP, используйте ее.
Если ваш хост выпускает новую стабильную версию PHP, используйте ее.
6. Проверьте время отклика сервера
Google PageSpeed Insights сообщит вам, если у вас медленное время отклика сервера (Google рекомендует, чтобы оно не превышало 200 мс). Очевидно, что серверы контролируются вашим хостингом.
Как улучшить время отклика сервера
- Получите лучший хостинг (например, Cloudways)
- Держитесь подальше от хостов EIG, которые печально известны своей медлительностью
- Убедитесь, что на вашем сайте включено кэширование
- Используйте сеть доставки контента, такую как CDN Cloudflare
- Удалите все тяжелые и неиспользуемые плагины на вашем сайте
- Используйте премиум-провайдера DNS (получите его через свой хост)
7. Перейдите в облако или на хостинг LiteSpeed
Rocket.net со своим бесплатным Cloudflare Enterprise превзойдет по производительности любой «основной хост», поскольку вы получаете 32 ядра ЦП + 128 ГБ ОЗУ, хранилище NVMe, Redis и полное кэширование страниц Cloudflare + Argo Smart Routing. Я использую их и усредняю глобальный TTFB <100 мс (или просматриваю мои посты).
Я использую их и усредняю глобальный TTFB <100 мс (или просматриваю мои посты).
12 вещей, которые нужно знать о хостинге/TTFB
- Хостинг — фактор №1 скорости сайта.
- TTFB — ключевой показатель производительности хостинга.
- TTFB является частью основных веб-жизненных функций и составляет 40% LCP.
- TTFB также влияет на INP (поскольку задержка является частью TTFB).
- SpeedVitals тестирует TTFB в 35 точках — используйте этот инструмент!
- Протестируйте свой сайт 3 раза , чтобы получить точные цифры в SpeedVitals.
- Это гарантирует правильную работу кэширования и CDN.
- Проверьте свой средний показатель TTFB по всему миру в третьем тесте SpeedVitals.
- Google помечает ваш TTFB, если он превышает 600 мс, но лучше менее 200 мс.
- PageSpeed Insights (и другие инструменты тестирования) тестируют TTFB только в 1 месте.

- WP Hosting Benchmark также тестирует производительность хостинга (вот мои результаты).
- Сочетание хорошего хоста и сети CDN, возможно, является лучшим способом улучшить TTFB (использование хоста с улучшенными характеристиками поверх Cloudflare Enterprise позволяет достичь двух зайцев одним выстрелом).
Основные хосты (такие как SiteGround, Hostinger и WPX) не имеют большого количества ЦП/ОЗУ , используют более медленные твердотельные накопители SATA и виртуальный хостинг со строгими ограничениями ЦП, которые вынуждают вас обновлять планы. Облачный хостинг работает быстрее, но Kinsta по-прежнему использует твердотельные накопители SATA с низким уровнем ЦП/ОЗУ, рабочими процессами PHP и ежемесячными посещениями (Redis также стоит 100 долларов в месяц). Cloudways Vultr HF — это то, что я использовал ранее, но опять же, они начинаются только с 1 ЦП + 1 ГБ ОЗУ на более медленных серверах Apache, PHP-FPM и GZIP.
Вот Rocket.net:
Все планы используют 32 ядра ЦП + 128 ГБ ОЗУ с NVMe (быстрее, чем SATA), Redis (лучше, чем memcached), PHP от LiteSpeed и Brotli (меньшее сжатие, чем GZIP). У них нет ограничений на рабочую силу PHP, поскольку только около 10% трафика достигает вашего источника из-за их Cloudflare Enterprise.
| SiteGround | Хостингер | Кинста | Cloudways Vultr HF | Rocket.net | |
|---|---|---|---|---|---|
| Тип хостинга | Общий | Общий | Облако | Облако | Частное облако |
| Хранение | САТА | САТА | САТА | NVMe | NVMe |
| Ядра процессора | Нет в списке | 1-2 | 12 | 1 | 32 |
| ОЗУ (ГБ) | Нет в списке | . 768 – 1.536 768 – 1.536 | 8 | 1 | 128 |
| Кэш объектов | Мемкэш | х | Redis (100 долларов в месяц) | Redis (Pro) | Редис |
| Сервер | Nginx | LiteSpeed | Nginx | Апач | Nginx |
| PHP-обработка | FastCGI | LiteSpeed | FastCGI | ФПМ | LiteSpeed |
| Сжатие | Бротли | Бротли | Бротли | GZIP | Бротли |
| Ограничения процессора | Очень часто | Недостаточно памяти | Работники PHP | Средний | Нет |
Зачем вам Cloudflare Enterprise
Потому что вы получаете Enterprise с такими функциями , как более 270 точек присутствия, приоритетная маршрутизация, полное кэширование страниц, HTTP/3, WAF и оптимизация изображений. 3 проблемы с большинством CDN — это их небольшая сеть (PoP) и отсутствие полного кэширования страниц или оптимизации изображений. Например, RocketCDN от WP Rocket использует StackPath, который был удален с cdnperf.com, и не включает оптимизацию изображения с посредственной скоростью 65+ Тбит/с. CDN SiteGround имеет только точки присутствия 14. QUIC.cloud CDN (для LiteSpeed) и BunnyCDN хороши, но они все еще не превосходят Cloudflare Enterprise. Конечно, вы можете платить 5 долларов в месяц за APO Cloudflare, но вы все равно упускаете все другие корпоративные функции.
3 проблемы с большинством CDN — это их небольшая сеть (PoP) и отсутствие полного кэширования страниц или оптимизации изображений. Например, RocketCDN от WP Rocket использует StackPath, который был удален с cdnperf.com, и не включает оптимизацию изображения с посредственной скоростью 65+ Тбит/с. CDN SiteGround имеет только точки присутствия 14. QUIC.cloud CDN (для LiteSpeed) и BunnyCDN хороши, но они все еще не превосходят Cloudflare Enterprise. Конечно, вы можете платить 5 долларов в месяц за APO Cloudflare, но вы все равно упускаете все другие корпоративные функции.
3 популярных хоста с Cloudflare Enterprise
Cloudflare Enterprise от Rocket.net бесплатен, настраивается автоматически и использует полное кэширование страниц (в отличие от Cloudways). И в отличие от Kinsta, Rocket.net имеет интеллектуальную маршрутизацию Argo (особенно хорошо подходит для сайтов WooCommerce), балансировку нагрузки и оптимизацию изображений. Генеральный директор Rocket.net Бен Габлер также был директором по продуктам StackPath и дошел до того, что построил центры обработки данных Rocket. net в тех же местах, что и Cloudflare. И, в отличие от обоих хостов, Rocket.net не ограничивает PHP-работников (нет ограничений по ЦП), а ежемесячные лимиты посещений в 10-25 раз больше, чем у Kinsta.
net в тех же местах, что и Cloudflare. И, в отличие от обоих хостов, Rocket.net не ограничивает PHP-работников (нет ограничений по ЦП), а ежемесячные лимиты посещений в 10-25 раз больше, чем у Kinsta.
| Cloudflare Enterprise (Кинста) | Cloudflare Enterprise (Облачные решения) | Cloudflare Enterprise (Rocket.net) | |
|---|---|---|---|
| Точки присутствия CDN | 270 | 270 | 270 |
| Приоритетная маршрутизация | ✓ | ✓ | ✓ |
| Кэширование всей страницы | ✓ | х | ✓ |
| HTTP/3 | ✓ | ✓ | ✓ |
| WAF | ✓ | ✓ | ✓ |
| Интеллектуальная маршрутизация Argo | х | ✓ | ✓ |
| Балансировка нагрузки | х | ✓ | ✓ |
| Оптимизация изображения | х | ✓ | ✓ |
| Автоматическая конфигурация | х | х | ✓ |
| Цена | Бесплатно | $5/мес (1 домен) | Бесплатно |
Проблемы с основными хостами
Я написал несколько довольно плохих отзывов о медленном TTFB SiteGround, ограничениях ЦП и о том, почему SG Optimizer плохо справляется с основными веб-жизненными показателями (они также контролируют несколько групп Facebook и угрожают подать в суд людям, которые пишут плохие отзывы). Hostinger пишет поддельные обзоры и стоит дешево только потому, что вы получаете меньше ресурсов, таких как процессор / оперативная память. Kinsta и WP Engine слишком дороги для того количества ресурсов, рабочих PHP и ежемесячных посещений, которые вы получаете. Наряду с крупными инцидентами, такими как сбой WPX по всему миру и блокировка DNS SiteGround Google на 4 дня (и WPX, и SiteGround отрицают свою ответственность). Ясно одно: большинство ведущих хостов больше заинтересованы в прибыли, чем в производительности. Прежде чем получить совет, проведите собственное исследование.
Hostinger пишет поддельные обзоры и стоит дешево только потому, что вы получаете меньше ресурсов, таких как процессор / оперативная память. Kinsta и WP Engine слишком дороги для того количества ресурсов, рабочих PHP и ежемесячных посещений, которые вы получаете. Наряду с крупными инцидентами, такими как сбой WPX по всему миру и блокировка DNS SiteGround Google на 4 дня (и WPX, и SiteGround отрицают свою ответственность). Ясно одно: большинство ведущих хостов больше заинтересованы в прибыли, чем в производительности. Прежде чем получить совет, проведите собственное исследование.
Начало работы
Шаг 1 : Создайте учетную запись Rocket.net, и вам будет предложено добавить купон. Зарегистрируйтесь с купоном OMM1, чтобы получить свой первый месяц за 1 доллар (продление на 30 долларов в месяц или 25 долларов в месяц при оплате ежегодно). Если вы зарегистрируетесь с моим купоном или партнерскими ссылками, я получу комиссию, которую очень ценю.
Шаг 2 : Запросите бесплатную миграцию. Они сделали это в тот же день и позволили мне просмотреть мой веб-сайт до его запуска без простоев. Для справки, их поддержка лучше, чем у Кинсты, и вы можете связаться с Беном Габлером или его командой (по телефону/чату/электронной почте), если у вас есть вопросы.
Шаг 3 : Обновите PHP до версии 8.1 и попросите техподдержку установить Redis (они используют Redis Object Cache). Это единственное, что я делал с тех пор, как Cloudflare Enterprise и резервное копирование были автоматическими.
Шаг 4 : Повторно проверьте TTFB в SpeedVitals и просмотрите свои страницы, чтобы увидеть разницу. Вы также можете найти в их профиле TrustPilot людей, упоминающих «TTFB», где их рейтинг 4,9/5.
Ранее я использовал Cloudways Vultr HF , и это было здорово, но их Cloudflare Enterprise не использует полное кэширование страниц (пока) и стоит 5 долларов в месяц с раздражающими страницами с вызовами. Даже если их Cloudflare Enterprise был идентичен, Rocket.net по-прежнему превосходит их с лучшими характеристиками, такими как больше ЦП/ОЗУ, Brotli и PHP от LiteSpeed (плюс лучшая поддержка, простота в использовании и, как правило, цена). Хотя Cloudways значительно лучше, чем большинство хостов, вы уже тратите 18 долларов в месяц на самый низкий план Vultr HF с 1 ЦП с Cloudflare Enterprise. В этот момент дополнительные 7 долларов в месяц, которые вы будете тратить на Rocket.net, того стоят. Панель инструментов Rocket.net также намного проще.
Даже если их Cloudflare Enterprise был идентичен, Rocket.net по-прежнему превосходит их с лучшими характеристиками, такими как больше ЦП/ОЗУ, Brotli и PHP от LiteSpeed (плюс лучшая поддержка, простота в использовании и, как правило, цена). Хотя Cloudways значительно лучше, чем большинство хостов, вы уже тратите 18 долларов в месяц на самый низкий план Vultr HF с 1 ЦП с Cloudflare Enterprise. В этот момент дополнительные 7 долларов в месяц, которые вы будете тратить на Rocket.net, того стоят. Панель инструментов Rocket.net также намного проще.
Для небольших сайтов с ограниченным бюджетом План Turbo Cloud от NameHero аналогичен Hostinger между LiteSpeed, cPanel и ценами. Однако план Turbo Cloud от NameHero имеет примерно в 1,5 раза больше ресурсов (3 ЦП + 3 ГБ ОЗУ) с хранилищем NVMe. Поддержка/время безотказной работы NameHero также лучше показаны в обзорах TrustPilot. Это одна из самых быстрых настроек по бюджету… вы получаете сервер LiteSpeed + кэш LiteSpeed + CDN QUIC. cloud и хостинг электронной почты. Главный минус в том, что их дата-центры находятся только в США и Нидерландах. Если они не находятся рядом с вашими посетителями, обязательно настройте CDN QUIC.cloud с кэшированием HTML (в идеале платный план, который использует все 70 точек присутствия).
cloud и хостинг электронной почты. Главный минус в том, что их дата-центры находятся только в США и Нидерландах. Если они не находятся рядом с вашими посетителями, обязательно настройте CDN QUIC.cloud с кэшированием HTML (в идеале платный план, который использует все 70 точек присутствия).
8. Добавьте CDN Cloudflare
CDN (сеть доставки контента) означает, что ваш веб-сайт размещен в нескольких центрах обработки данных по всему миру. Это уменьшает географическое расстояние между вашим сервером и посетителем, одновременно разгружая ресурсы в эти центры обработки данных (облегчая нагрузку на ваш собственный сервер). Вы даже можете использовать несколько CDN, таких как StackPath или KeyCDN, что добавляет еще больше центров обработки данных.
Cloudflare бесплатен и имеет более 250 центров обработки данных, что намного больше, чем у большинства премиальных CDN.
Шаг 1 : Проверьте, позволяет ли ваш хост включить Cloudflare в вашей учетной записи. Если они это сделают, активируйте Cloudflare, и все готово. Если они этого не сделают, вам нужно будет изменить серверы имен, начиная с шага 2.
Если они это сделают, активируйте Cloudflare, и все готово. Если они этого не сделают, вам нужно будет изменить серверы имен, начиная с шага 2.
Шаг 2 : Зарегистрируйтесь в Cloudflare, выберите бесплатный план, добавьте свой веб-сайт, затем позвольте Cloudflare запустить сканирование. Cloudflare проведет вас через набор страниц, пока не назначит вам 2 сервера имен.
Шаг 3 : Войдите в свой регистратор доменов и найдите возможность установить пользовательские серверы имен (Google «настраиваемые серверы имен в хостинговой компании XYZ)». Замените эти серверы имен на серверы Cloudflare.
9. Отключить горячие ссылки
Если на вашем веб-сайте есть изображения высокого качества, люди могут «одалживать» их для использования на своих сайтах. Но вместо того, чтобы сохранять и загружать изображения, люди будут копировать/вставлять их с вашего сайта на свой. Это означает, что вы размещаете эти изображения на своем сервере (нехорошо).
Вы можете включить защиту от хотлинков в Cloudflare или часто в своей учетной записи хостинга. Это не позволяет людям использовать ваши драгоценные ресурсы сервера, копируя/вставляя ваши изображения.
10. Сократить файлы
GTmetrix предложит вам уменьшить файлы HTML, CSS и JavaScript.
Ваш плагин кеша должен позаботиться об этом (если нет, убедитесь, что его настройки включены).
11. Объединение файлов
Если у вас есть несколько файлов CSS или JavaScript, попробуйте объединить их в один файл.
Чем меньше у вас файлов CSS и JavaScript, тем меньше запросов будет загружаться на ваш сайт.
Шаг 1 : Найдите файлы CSS (или JavaScript).
Шаг 2 : Скопируйте/вставьте содержимое, чтобы оно было в одном файле.
Или, большинство подключаемых модулей кэширования имеют возможность сочетать CSS + JavaScript:
на свой веб-сайт, убедитесь, что они не увеличивают время загрузки (используйте GTmetrix для тестов).

Наиболее распространенные медленные плагины связаны с портфолио, ползунками, социальным обменом, компоновщиками страниц, чатом, календарями, статистикой (аналитикой), контактной формой или соответствующими плагинами для постов.
Как найти медленные плагины на вашем веб-сайте
Если вы видите, что один и тот же плагин появляется несколько раз в отчете GTmetrix, а время его загрузки на вкладке «Водопад» слишком велико, рассмотрите возможность его удаления и замены более легким плагином. . Для WordPress вы также можете использовать Query Monitor, чтобы увидеть ваши самые медленные плагины.
Какие плагины следует избегать
Полный список см. в этих 70+ медленных плагинах WordPress.
- Добавить это
- AdSense Click Fraud Monitoring
- Универсальный календарь событий
- Резервный друг
- Бобровый строитель
- Улучшение WordPress Google XML Sitemaps
- Средство проверки неработающих ссылок
- Постоянный контакт для WordPress
- Контактная форма 7
- Контекстные похожие сообщения
- Цифровые автоматические ссылки
- Система комментариев Disqus
- Диви Строитель
- Элементор
- Чат Facebook
Бонус: выборочное отключение плагинов
Используйте подключаемый модуль, например Assets Manager, для выборочного отключения запуска подключаемых модулей на определенных страницах. Например, если вы используете контактную форму только на странице контактов, отключите ее везде.
Например, если вы используете контактную форму только на странице контактов, отключите ее везде.
13. Очистите базу данных
Когда вы обновляете сообщения, устанавливаете и удаляете плагины или выполняете другие задачи на своем веб-сайте, ваша база данных начинает накапливаться. Лучше чистить раз в 2 недели.
Очистить базу данных можно с помощью бесплатного плагина WP-Optimize или использовать WP Rocket:
14. Оптимизация внешних ресурсов
Внешние ресурсы — это что угодно, от встроенных видео YouTube до Google Fonts, Google Analytics, Gravatar и всего, что требует получения информации с внешнего веб-сайта. Они могут разрушить ваш отчет GTmetrix, особенно Google AdSense, поскольку он выполняется на каждой странице.
Советы по оптимизации внешних ресурсов
- Disques – использовать условную загрузку.
- Контактная форма 7 Асинхронная загрузка — загружать асинхронно.

- Google AdSense — используйте Ad Balancer и Cloudflare Rocket Loader.
- Google Analytics — разместите его локально с помощью WP Rocket или CAOS Analytics.
- Карты Google — используйте их только на тех страницах, где они вам нужны (например, контактная форма)
- Google Fonts — объедините Google Fonts в WP Rocket, выполните автооптимизацию или попробуйте самостоятельно размещенные Google Fonts/OMGF. Или размещайте шрифты локально, загружая их непосредственно из Google Fonts, конвертируя их в файлы веб-шрифтов в Transfonter, а затем добавляя их в свой CSS.
- Gravatars — попробуйте Optimum Gravatar Cache, FV, Harrys или WP User Avatar.
- Асинхронный JavaScript — попробуйте Aysnc JavaScript для асинхронной загрузки других скриптов.
- Embedded YouTube Videos — ленивая загрузка видео и замена iframe изображениями предварительного просмотра с помощью WP Rocket (в разделе мультимедиа) или используйте плагин WP YouTube Lyte.

- Prefetching — это помогает браузеру предвидеть внешние ресурсы. Скопируйте эти общие домены для предварительной выборки, а затем вставьте их в WP Rocket, Perfmatters или сделайте это вручную.
- Выборочная загрузка плагинов с помощью внешних скриптов — используйте Asset Cleanup или Perfmatters, чтобы отключить загрузку плагинов (особенно с внешними скриптами) для определенного контента.
15. Объединить шрифты Google
Используете ли вы Google Fonts, Font Awesome или другие внешние шрифты?
Это, вероятно, вызовет дополнительные запросы в GTmetrix, поскольку они являются внешним ресурсом.
Советы по оптимизации шрифтов Google
- Локальный хост Google Fonts
- Выбирайте только нужные шрифты/жирность
- Объединить несколько файлов шрифтов в 1 файл (вручную или через WP Rocket или Autoptimize)
16.
 Ленивая загрузка изображений и видео
Ленивая загрузка изображений и видеоЛенивая загрузка означает, что изображения, видео и фреймы загружаются только после того, как пользователи прокрутят страницу вниз и действительно увидят их. Это может значительно улучшить начальное время загрузки ваших страниц.
Встроенные видео могут быть одним из самых тяжелых элементов на странице — ленивая загрузка 2 видео (и замена iframe изображением для предварительного просмотра) сократила один из моих постов на целых 4 секунды.
Для WordPress вы можете использовать WP Rocket, WP YouTube Lyte или плагин Lazy Load.
Для Squarespace попробуйте функцию отложенной загрузки.
17. Избегайте рекламы
Google AdSense печально известен тем, что замедляет загрузку веб-сайтов, и это даже не так выгодно. Вы можете попробовать Ad Balancer и Rocket Loader, но в любом случае у вас будет много ошибок в отчете GTmetrix, и вам лучше монетизировать с помощью партнерского маркетинга. Забудьте об AdSense — большинство успешных людей, зарабатывающих более 50 тысяч долларов, используют партнерские ссылки, которые не замедляют работу вашего сайта.
18. Обратите внимание на AMP
AMP (ускоренные мобильные страницы) ускорит загрузку мобильных страниц и поставит вам отметку AMP в результатах мобильного поиска. Проблема в том, что это меняет дизайн ваших мобильных страниц. Вы можете использовать плагин AMP для WP, чтобы настроить их, но это не то же самое. Конверсии Kinsta упали на 58% при добавлении AMP, поэтому я решил отключить их на своем сайте. Но это стоит учитывать. Вот учебник AMP для Squarespace, если вы его используете.
19. Поиск медленных страниц в Google Analytics
Вы можете найти страницы с самой медленной загрузкой в Google Analytics в разделе Поведение → Скорость сайта → Предложения по скорости .
Чаще всего эти страницы загружаются медленно из-за большого количества изображений, видео или внешних ресурсов. Это потому, что большинство факторов скорости применяются ко всему вашему сайту, а не только к одной странице.
20.
 Оптимизация для WordPress
Оптимизация для WordPressЯ уже рассмотрел несколько оптимизаций для WordPress, но вот еще несколько.
- Используйте плагин кэширования с самым высоким рейтингом, такой как WP Rocket
- Используйте хороший плагин для оптимизации изображений, например ShortPixel .
- Используйте подключаемый модуль Heartbeat Control для отключения Heartbeat API
- Удалите все плагины, которые вы не используете, и используйте облегченные плагины
- Чаще очищайте базу данных с помощью WP-Optimize или WP Rocket
- Кэш Gravatar с использованием плагина, такого как Harrys Gravatar Cache, FV или Optimum
- Используйте Asset Manager для выборочного отключения загрузки подключаемых модулей на определенных страницах
- Разместите Google Analytics локально с помощью плагина, такого как WP Rocket или CAOS Analytics
- Размещайте Google Fonts локально с помощью подключаемого модуля, такого как OMGF или Self-Hosted Google Fonts
21.
 Оптимизация WooCommerce
Оптимизация WooCommerceПо умолчанию WooCommerce добавляет на ваш веб-сайт дополнительные скрипты, стили и фрагменты корзины. Они также обычно требуют дополнительных плагинов. Вот почему при выборе плана хостинга вы, вероятно, захотите использовать VPS, облачный или полувыделенный хостинг, чтобы убедиться, что он может справиться с дополнительным потреблением ресурсов. В противном случае на виртуальном хостинге вы можете превысить ограничения ЦП вашего хоста.
Отключить фрагменты корзины — фрагменты корзины обновляют товары и общее количество в корзине, но их загрузка может занять от 1 секунды до 10 секунд. Лучше всего отключить фрагменты корзины на главной странице + посты, так как там они не используются. Следуйте этому руководству.
Отключить скрипты WooCommerce — WooCommerce также может загружать около 8 различных скриптов на ваш сайт. Чтобы отключить их, возьмите этот код с Github и добавьте его в свой файл functions. php.
php.
Отключить стили WooCommerce — В WooCommerce также есть стили, которые загружаются на каждой отдельной странице. Вот руководство по их отключению.
Perfmatters — этот отличный плагин от Kinsta позволяет легко отключать фрагменты корзины, скрипты и стили. Если вам нужен простой способ отключить их без редактирования кода, попробуйте этот премиальный плагин.
Очистить сеансы клиентов — если ваш сайт WooCommerce работает медленно, попробуйте очистить сеансы клиентов.
Увеличьте лимит памяти до 256 МБ — WooCommerce требует, чтобы вы увеличили лимит памяти до 256 МБ, но вы действительно должны сделать это для большинства веб-сайтов. Вот учебник для этого.
22. Наймите того, кто знает, что делает
Нужна помощь в устранении медленной загрузки веб-сайта?
Я работаю с несколькими разработчиками, которые специализируются на оптимизации скорости WordPress. Вы можете ознакомиться с их портфолио на этой странице, и я благодарен им за то, что они довели мои баллы GTmetrix до 100%. Коул руководит всеми проектами по оптимизации скорости, с ним можно связаться по адресу [email protected].
Вы можете ознакомиться с их портфолио на этой странице, и я благодарен им за то, что они довели мои баллы GTmetrix до 100%. Коул руководит всеми проектами по оптимизации скорости, с ним можно связаться по адресу [email protected].
23. Часто задаваемые вопросы
Какие факторы оказывают наибольшее влияние на время загрузки?
Выбор правильного хостинга, плагинов и плагина кэширования может оказать наибольшее влияние на время загрузки. Оптимизация изображений и отказ от внешних ресурсов, таких как Google AdSense, также очень важны. Использование бесплатной сети доставки контента, такой как Cloudflare, также поможет.
Какой инструмент лучше всего подходит для тестирования скорости?
GTmetrix имеет самые надежные рекомендации из всех инструментов тестирования скорости. Google PageSpeed Insights в первую очередь хорош для одной вещи — измерения времени отклика сервера.
Как определить, что замедляет работу моего веб-сайта?
GTmetrix сообщает вам, какие изображения необходимо оптимизировать, независимо от того, используете ли вы CDN, и плагины, которые могут появляться несколько раз в вашем отчете или в водопаде GTmetrix. Он также измеряет время до первого байта, что является хорошим показателем того, работает ли ваш хостинг медленно.
Он также измеряет время до первого байта, что является хорошим показателем того, работает ли ваш хостинг медленно.
Какие малоизвестные советы по скорости?
Многие люди не обновляют свои версии PHP и не оптимизируют внешние ресурсы, такие как Google Fonts и видео на YouTube. Ленивая загрузка изображений и видео, а также локальный хостинг Google Fonts и Google Analytics могут исправить многие проблемы в GTmetrix. Вы также должны присоединиться к группам Facebook, чтобы получить непредвзятое мнение о лучших хостинг-провайдерах, чтобы избежать партнерских ловушек.
Какой хостинг лучше?
Cloudways получил высокие оценки в опросах Facebook и имеет отличную репутацию в группах Facebook.
Какой плагин кэша лучше?
WP Rocket был оценен плагином кеша № 1 в нескольких опросах Facebook, поскольку он имеет множество функций оптимизации скорости, которых нет в большинстве плагинов кеша (отложенная загрузка, очистка базы данных, локальное размещение Google Fonts и Google Analytics). Вы должны получить оптимальные результаты с WP Rocket, в противном случае Swift Performance — хорошая альтернатива бесплатному плагину.
Вы должны получить оптимальные результаты с WP Rocket, в противном случае Swift Performance — хорошая альтернатива бесплатному плагину.
Я очень надеюсь, что это руководство было полезным. Если вам нужна помощь, оставьте свой отчет GTmetrix в комментариях, и я дам вам несколько предложений. Или подумайте о том, чтобы нанять моего оптимизатора скорости.
Ура,
Том
Как ускорить работу вашего веб-сайта (2022)
Если вы новичок и новый владелец веб-сайта, в большинстве случаев вы не будете беспокоиться о скорости веб-сайта.
После того, как вы создадите свой веб-сайт или запустите свой блог, может показаться, что все на своих местах. Ваш сайт прекрасен, поэтому это должно означать, что у людей не возникнет проблем с ожиданием еще пары секунд, чтобы он загрузился должным образом, верно?
Нет, это не так.
Согласно исследованиям Google, чем дольше загружается страница, тем больше людей покидают веб-сайт.
Кроме того, Google представил Web Core Vitals (который считается фактором ранжирования веб-сайтов), в котором еще более подробно рассматривается скорость загрузки веб-сайтов. Чем быстрее ваш сайт, тем больше у вас шансов попасть на первую страницу результатов поиска Google.
Чем быстрее ваш сайт, тем больше у вас шансов попасть на первую страницу результатов поиска Google.
14 шагов для повышения скорости сайта
- Шаг 1. Проведите тест скорости
- Шаг 2. Получите быстрый и надежный веб-хостинг
- Шаг 3. Внедрите службу сети доставки контента (CDN)
- Шаг 4. Минимизируйте файлы CSS и JavaScript
- Шаг 5. Включите браузер кэширование
- Шаг 6. Оптимизация и очистка базы данных WordPress
- Шаг 7. Использование оптимизированных/премиальных и простых тем
- Шаг 8. Оптимизация всех изображений на вашем веб-сайте
- Шаг 9. Отложенная загрузка изображений и видео
- Шаг 10: Предотвратите хотлинкинг изображений
- Шаг 11: Разместите видео на сторонних сервисах и разгрузите большие медиафайлы
- Шаг 12: Сведите количество плагинов к минимуму/найдите плагины, которые замедляют вашу работу
- Шаг 13: Включите перенаправления ваш веб-сайт
- Шаг 14.
 Оптимизация контента (использование выдержек, разделение длинных статей и комментариев и т. д.)
Оптимизация контента (использование выдержек, разделение длинных статей и комментариев и т. д.)
Шаг 1. Проведите тест скорости
Прежде чем что-либо делать, важно провести надлежащий тест. Хотя вы можете многое сделать и без него, я настоятельно рекомендую провести хотя бы один тест скорости, чтобы у вас был эталон, который поможет вам понять, насколько хорошо работает ваш сайт и насколько хорош результат после того, как вы закончите все улучшения. шаги.
Бесплатные инструменты
К счастью, всем доступны бесплатные тесты скорости. Вам просто нужно выбрать один, ввести свой URL-адрес и позволить инструменту выполнить свое волшебство.
Google PageSpeed Insights
Поскольку большинство людей оптимизируют свой сайт для Google, первым инструментом, который я упомяну, является Google PageSpeed Insights. Это довольно просто, и вы можете получить результат за считанные секунды.
- Откройте Google PageSpeed Insights.
- Введите URL вашего сайта.

- Нажмите кнопку «Анализ».
В моем случае для завершения теста потребовалось всего 10-15 секунд, и я показал результаты, представленные на снимке экрана ниже.
После того, как вы увидите зеленое число вверху, где вы стремитесь получить 100 баллов, будет несколько других сегментов, которые вы хотите тщательно изучить. Это:
- Первая отрисовка контента (FCP)
- Самая большая отрисовка контента (LCP)
- Совокупное смещение макета (CLS)
Все три элемента являются частью Web Vitals, которые теперь включены в основные показатели Google, показывающие, насколько быстр или медленнен ваш сайт. Вы можете узнать больше о Web Vitals в нашем руководстве о том, как оптимизировать свой мобильный сайт.
GTmetrix
Одним из самых популярных тестов скорости сайта является GTmetrix. Это совершенно бесплатно, и это можно сделать менее чем за минуту:
- Перейти на GTmetrix.
- Введите полный URL вашего сайта.

- Нажмите кнопку «Выполнить тест» и подождите около 30 секунд.
После этого вы получите оценку, которая покажет вам, насколько быстр ваш сайт. Тест также покажет вам такие детали, как производительность вашего сайта, его структура, а также веб-жизненные показатели, которые теперь являются основным фактором ранжирования для Google.
Если вы еще не работали над оптимизацией своего сайта для повышения скорости, скорее всего, вы не получите высший балл. Но не волнуйтесь, вы можете добиться этого, если начнете выполнять все шаги.
Шаг 2. Получите быстрый и надежный веб-хостинг
Быстрый сайт начинается с хорошего хостинга. Как бы вы ни старались обеспечить наилучшее взаимодействие с пользователем, если ваш хостинг отстой, скорость вашего сайта пострадает.
Лучшие хостинговые компании позаботятся обо всем, и вам не обязательно понимать, что происходит за закрытыми дверями. От качественного и хорошо обслуживаемого оборудования до регулярно обновляемых программных компонентов — хостинг может многое сделать для повышения скорости вашего сайта.
Чтобы начать с правильного пути, разместите свой сайт на Bluehost, одной из редких хостинговых компаний, официально рекомендованных WordPress.org. Многолетний опыт и миллионы размещенных веб-сайтов делают эту хостинговую компанию одной из лучших в своей области, что легко превратится в надежный веб-сайт.
Шаг 3. Внедрение службы сети доставки контента (CDN)
Наш мир огромен. Хотя скорость интернета за последние годы значительно улучшилась, физическое расстояние между компьютерами и серверами по-прежнему играет важную роль в скорости онлайн-соединения. Это означает, что загрузка информации с сервера из вашей страны, как правило, будет быстрее, чем загрузка данных со всего мира, так же как вам проще купить журнальный столик в ИКЕА в вашем родном городе, чем ехать за ним в другую страну. .
Здесь на помощь приходят сети доставки контента. Они позволяют разместить ваш веб-сайт на нескольких серверах по всему миру. CDN может распознавать ближайшее местоположение для каждого отдельного пользователя, загружающего ваш сайт, и загружать контент с ближайшего сервера. Так, если посетитель попытается загрузить ваш сайт из США, он получит контент с одного из серверов в США, а посетитель из Европы загрузит ваш сайт через сервер, расположенный рядом с ним, например, в Лондоне.
Так, если посетитель попытается загрузить ваш сайт из США, он получит контент с одного из серверов в США, а посетитель из Европы загрузит ваш сайт через сервер, расположенный рядом с ним, например, в Лондоне.
Если вы размещаете сайт на Bluehost, вы можете найти их TrueSpeed CDN в панели управления. Просто настроив его, ваш сайт станет глобальным и будет быстрее загружаться для людей со всего мира.
Вы также можете получить сторонние услуги CDN. Наиболее популярными CDN являются:
- Cloudflare
- KeyCdn
- StackPath
- Google Cloud CDN
- Rackspace
- Cachefly
- Weepbront
.
Шаг 4. Сократите файлы CSS и JavaScript
Современные веб-сайты заполнены файлами CSS и JavaScript, которые работают вместе, чтобы веб-страницы выглядели красиво и работали в интересах пользователей. Строка за строкой кода эти файлы становятся излишне большими, что может быстро замедлить работу вашего сайта.
Веб-дизайнеры (те же люди, которые создают шаблоны, которые вы в конечном итоге покупаете) любят, чтобы их код был аккуратным. Это означает, что они делают код красивым и понятным. Однако наличие этих пробелов, дополнительных строк и символов только увеличивает вес файла, который можно легко уменьшить путем минимизации.
Это означает, что они делают код красивым и понятным. Однако наличие этих пробелов, дополнительных строк и символов только увеличивает вес файла, который можно легко уменьшить путем минимизации.
Вот пример простого кода CSS:
body {
padding:10px;
цвет:#f35123;
фон:#f22f12;
}
Его можно преобразовать в следующее:
body{padding:10px;color:#f35123;background:#f22f12}
Хотя это простое отличие не окажет существенного влияния на ваш сайт, представьте, что происходит, когда у вас есть тысячи и тысячи ненужных пробелов и линий.
К счастью, для минимизации файлов CSS и JavaScript вам не нужно просматривать код и вносить изменения самостоятельно. Есть плагины, которые сделают это автоматически за вас и обеспечат правильную работу:
- Перейдите в «Плагины > Добавить новый».
- Найдите «Автооптимизация».
- Установите и активируйте «Автооптимизацию».
- Перейдите в «Настройки -> Автооптимизация».

- Установите флажок «Оптимизировать код JavaScript?» и «Агрегировать JS-файлы?».
- Установите флажок «Оптимизировать код CSS?» и «Агрегировать CSS-файлы?».
Подробнее:
Как минимизировать CSS, HTML и Javascript вашего веб-сайта
Шаг 5. Включите кэширование в браузере
Включив кэширование в браузере, вы позволяете контенту сохраняться в браузерах людей. Это означает, что если посетитель решит вернуться на ваш сайт, ему не придется снова загружать все файлы с сервера, поскольку они уже сохранены в их браузере.
Кэширование в браузере может значительно повысить скорость вашего сайта для постоянных пользователей.
Чтобы включить это на своем сайте, все, что вам нужно, это бесплатный плагин WordPress, например:
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
Если вы используете, например, W3 Total Cache , все, что вам нужно сделать, это установить плагин:
- Перейдите в Плагины -> Добавить новый.

- Найдите «Общий кэш W3».
- Установите и активируйте плагин.
- Пройдите настройку, позволив плагину проверить настройки вашего сайта и сервера.
Плагин автоматически настроит ваши настройки кеширования и они тут же начнут работать в вашу пользу. Если вы решите углубиться в детали, вы можете открыть вкладку «Производительность», которая теперь видна в левой части меню WordPress, где видны все настройки плагина. Здесь вы можете изменить другие параметры, если это необходимо.
Шаг 6. Оптимизация и очистка базы данных WordPress
Ваш сайт WordPress не может работать без базы данных. Все, что вы делаете и имеете на сайте, хранится там. Как вы можете себе представить, темы и плагины не всегда поддерживают его в чистоте, поэтому даже если вы удалите определенный плагин, он оставит некоторые данные в вашей базе данных. Со временем база данных станет загроможденной и неэффективной, что приведет к замедлению работы веб-сайта.
Хотя можно очистить базу данных вручную, это означает, что вы должны понимать, как это работает. И даже если вы это сделаете, есть вероятность, что вы все равно можете все испортить.
И даже если вы это сделаете, есть вероятность, что вы все равно можете все испортить.
К счастью, существуют бесплатные плагины для WordPress, которые оптимизируют и очищают базу данных. Однако, прежде чем что-либо делать, обязательно создайте полную резервную копию своего веб-сайта или имейте возможность отменить изменения. Несмотря на то, что WP-Optimize — известный и безопасный плагин, прямое редактирование базы данных иногда может пойти не так.
Итак, если что-то пойдет не так, я предлагаю WP Reset. Этот плагин создаст снимок вашего сайта и позволит вам быстро откатить любые сделанные изменения. Таким образом, если что-то пойдет не так, вы сможете восстановить базу данных за пару минут, в отличие от восстановления полной резервной копии, которое может занять больше времени.
- Перейдите в Плагины -> Добавить новый.
- Найдите WP-Optimize, установите и активируйте его.
- Выберите нужные параметры и нажмите кнопку, чтобы начать оптимизацию.

Шаг 7: Используйте оптимизированные/премиум и простые темы
Шаблоны и темы не только визуальные. Чтобы создать их, веб-дизайнеры должны закодировать функции, параметры и вставить изображения, которые будут объединены в единую рабочую тему.
Как вы понимаете, шаблон, который загружает, например, пять файлов и три изображения, будет загружаться намного быстрее, чем тот, который поставляется с десятью файлами и двадцатью изображениями. Само число — не единственный важный фактор, но также важно, насколько хорошо все оптимизировано.
Поскольку доступно так много тем и шаблонов WordPress, трудно определить лучшие из них. Вот некоторые из популярных тем WordPress, которые хорошо выглядят и быстро загружаются:
- Hello Elementor
- Astra
- GeneratePress
- OceanWP
- Sydney
Шаг 8: Оптимизируйте все изображения на вашем веб-сайте может легко стать одной из основных проблем скорости вашего сайта.
 Неоптимизированные изображения останутся излишне большими и их будет трудно загрузить. Если вы используете слишком много из них, пользователям будет трудно загрузить всю страницу вашего веб-сайта, и, вероятно, в конечном итоге они уйдут, не увидев контент.
Неоптимизированные изображения останутся излишне большими и их будет трудно загрузить. Если вы используете слишком много из них, пользователям будет трудно загрузить всю страницу вашего веб-сайта, и, вероятно, в конечном итоге они уйдут, не увидев контент.К счастью, оптимизировать изображения не так сложно. Важно, чтобы вы изучили свою тему/шаблон, чтобы узнать, какие размеры изображений вам нужны. Затем вы можете позаботиться об изображении перед его загрузкой, изменив его размер и настройки качества.
Если вам нужно оптимизировать только пару изображений, вы можете использовать сторонний сервис, например TinyPNG. Этот инструмент оптимизации изображений позволит вам загружать исходные изображения, после чего они будут автоматически оптимизированы. Просто перетащите изображения, и пусть Panda творит чудеса. Затем вы сможете загрузить оптимизированные версии ваших изображений, которые вы можете безопасно разместить на своем веб-сайте.
Если у вас уже есть активный веб-сайт и у вас нет времени оптимизировать изображения по одному, есть бесплатный плагин, который решит все ваши проблемы. ShortPixel Image Optimizer позаботится обо всех ваших изображениях, доступных в вашей медиатеке. Он также отлично работает с NextGEN, Foo Gallery и другими плагинами для галерей и слайдеров.
ShortPixel Image Optimizer позаботится обо всех ваших изображениях, доступных в вашей медиатеке. Он также отлично работает с NextGEN, Foo Gallery и другими плагинами для галерей и слайдеров.
Бесплатная версия позволяет обрабатывать до сотни изображений. Некоторые из функций включают в себя:
- Оптимизация размера и качества изображений.
- Преобразование форматов в другой.
- Работает с WebP и AVIF.
Все, что вам нужно сделать, это установить плагин и настроить параметры так, как вы хотите. Выберите необходимое сжатие, установите размер изображений и нажмите кнопку, когда будете готовы к тому, что плагин начнет процесс оптимизации.
Шаг 9: Ленивая загрузка изображений и видео
Обычно, когда пользователь открывает веб-сайт, весь контент, который должен отображаться, начинает загружаться автоматически. Таким образом, даже если пользователю нужен только вышеуказанный контент на сгибе, у него все равно будет загружено все, что доступно на этой странице.
Вместо этого, отложенная загрузка изображений и видео, позволяет пользователям загружать только тот контент, который виден на экране. Как только пользователь начнет прокручивать, начнут загружаться изображения и видео, которые перемещаются в видимую область экрана. Таким образом, весь сайт будет загружаться быстрее и будет удобнее для пользователей.
Как включить ленивую загрузку в WordPress:
- Перейдите в Плагины -> Добавить новый.
- Поиск отложенной загрузки от WP Rocket.
- Установите и активируйте плагин.
- Отметьте содержимое, которое вы хотите отложенно загрузить, и сохраните настройки.
Горячая ссылка — это действие, которое включает копирование источника изображения с одного веб-сайта для использования на другом. Хотя изображение будет отображаться без проблем, на самом деле оно не загружается с вашего сервера. Вместо этого он использует все ресурсы оригинального сайта и фактически считается незаконным.
Предотвратив хотлинкинг, вы можете предотвратить кражу ваших изображений другими людьми. Таким образом, вы экономите ресурсы на собственном хостинге, а это означает, что ваш сайт будет единственным, использующим эти ресурсы, что приведет к более быстрой работе сайта для ваших посетителей.
Таким образом, вы экономите ресурсы на собственном хостинге, а это означает, что ваш сайт будет единственным, использующим эти ресурсы, что приведет к более быстрой работе сайта для ваших посетителей.
Есть несколько способов предотвратить хотлинкинг:
- Использование CDN : в большинстве популярных CDN, таких как Cloudflare и KeyCDN, уже включена защита от хотлинкинга.
- Использование плагинов безопасности : Плагин All In One WP Security & Firewall позволяет вам контролировать хотлинкинг.
- Отключение щелчка правой кнопкой мыши на ваших изображениях : используйте плагин, такой как Предотвратить кражу контента [Отключить щелчок правой кнопкой мыши].
- Изменение файла .htaccess : более продвинутые пользователи могут отключить хотлинкинг напрямую, изменив код в файле .htaccess.
Шаг 11. Разместите видео на сторонних сервисах и разгрузите большие медиафайлы
При запуске веб-сайта имеет смысл разместить все ваши видео и большие медиафайлы на собственном сервере. Однако вы можете упустить то, что хранение и воспроизведение больших файлов занимает ресурсы сервера. Когда дело доходит до скорости вашего сайта, гораздо удобнее разгружать видео и большие медиафайлы на сторонних сервисах для экономии трафика.
Однако вы можете упустить то, что хранение и воспроизведение больших файлов занимает ресурсы сервера. Когда дело доходит до скорости вашего сайта, гораздо удобнее разгружать видео и большие медиафайлы на сторонних сервисах для экономии трафика.
Видео, загруженное с YouTube, будет работать так же хорошо (если не лучше), как и загруженное с вашего сервера. И если у вас более высокий трафик, это означает меньшее влияние на вашу пропускную способность, что приводит к более быстрому сайту.
Что касается видео, вы можете разместить их на:
- YouTube;
- Vimeo; или
- Вистия.
Шаг 12. Сократите использование плагинов/найдите плагины, которые замедляют вашу работу
Каждый плагин улучшает ваш сайт. Однако каждая новая функция также означает новые файлы, которые занимают место и полосу пропускания. Кроме того, не все плагины написаны одинаково, поэтому есть вероятность, что у вас есть плагин, который замедляет работу вашего сайта, загружая ненужные элементы, о которых вы, возможно, даже не подозреваете.
Перед тем, как начать отключать все плагины, предлагаю провести тест скорости.
- Перейдите в Плагины -> Добавить новый.
- Поиск P3 (Профилировщик производительности подключаемого модуля).
- Установите и активируйте плагин.
- Перейдите в Инструменты -> Профилировщик подключаемых модулей P3.
- Начать сканирование.
Этот плагин проведет несколько тестов на вашем веб-сайте и покажет вам график и детали. Здесь вас интересует вкладка «Время выполнения по плагинам», на которой будет отображаться график, показывающий все ваши активные плагины и их влияние на сайт.
Найдите самые большие «кусочки пирога» на графике, показывающем самые медленные плагины на вашем сайте. Обратите внимание, что это не означает, что вам нужно избавиться от этого конкретного плагина.
Этот тест позволит вам проанализировать все ваши надстройки, чтобы вы могли взвесить все за и против и решить, какие медленные плагины вы можете удалить или найти альтернативу.
Шаг 13. Управляйте переадресацией на своем веб-сайте
Наличие переадресации улучшает взаимодействие с пользователем и даже может улучшить вашу поисковую оптимизацию, если все сделано правильно. Наличие активных редиректов не окажет негативного влияния на ваш сайт. Однако с каждым перенаправлением ваш сайт становится немного медленнее. Таким образом, если у вас слишком много редиректов (создается так называемая цепочка редиректов), миллисекунды будут складываться, и ваш сайт станет медленнее.
Одним из самых популярных инструментов для обработки редиректов является Screaming Frog. Вы также можете проверить:
- Redirect Checker
- Sitebulb
- Deepcrawl
Установив программное обеспечение или запустив онлайн-сканирование (в зависимости от выбранного вами инструмента), вы сможете сканировать свой веб-сайт. Он покажет вам подробный анализ веб-сайта и быстро покажет вам URL-адреса перенаправления. Поскольку одно только знание того, что URL-адрес перенаправлен, не имеет большого смысла, вам понравится функция, которая показывает вам источник перенаправления. Это поможет вам понять ваш веб-сайт и позволит вам воздействовать на редиректы, удаляя ненужные.
Это поможет вам понять ваш веб-сайт и позволит вам воздействовать на редиректы, удаляя ненужные.
Если вы обнаружите цепочку перенаправлений, которая замедляет работу вашего сайта, решение простое: вместо перенаправления со ссылки A на ссылку B, ведущую к ссылке C, вы должны просто изменить перенаправление на последнюю ссылку в цепочке.
Для обработки перенаправлений в WordPress вы можете использовать бесплатный плагин WP 301 Redirects, который поможет вам управлять всеми вашими перенаправлениями.
Шаг 14: Оптимизируйте контент (используйте выдержки, разделяйте длинные статьи и комментарии и т. д.)
Иногда можно многое сделать, изменив мелочи. Если вы ведете блог, вы можете добиться более быстрого сайта, контролируя его содержимое. При показе последних статей из блога используйте выдержки вместо загрузки всей статьи.
Если вы используете классический редактор, отобразить пользовательский отрывок относительно просто:
- Перейдите на панель управления WordPress -> Записи -> Добавить новую.

- Нажмите кнопку «Параметры экрана».
- Включить опцию окна выдержки.
- Прокрутите вниз, найдите поле выдержки и напишите собственное резюме.
Теперь отображение отрывка на главной странице зависит от вашей темы. Возможно, он уже включен, или вам, возможно, придется проверить параметр где-то в вашей теме. Я предлагаю проверить документацию или обратиться в службу поддержки, потому что каждая тема отличается.
Если вы склонны писать длинные статьи, вы можете быстро разделить их на две или более частей. Если вы используете редактор блоков, вам не нужны внешние плагины. Просто отредактируйте длинный пост, нажмите на значок «плюс» и найдите блок «Разрыв страницы», который разделит вашу статью пополам.
Если вы используете классический редактор, просто добавьте тег , который сделает то же самое.
Наконец, для тех, у кого много комментариев, вы можете разбивать комментарии на страницы, а не загружать их все сразу:
- Перейдите в Настройки WordPress -> Обсуждение.

- Найдите параметр «Разбить комментарии на страницы».
- Введите количество комментариев, которые должны отображаться на одной странице.
- Сохранить настройки.
Продолжайте тестировать скорость вашего веб-сайта
Даже если вы выполните все шаги из этого руководства и успешно ускорите свой веб-сайт, это не означает, что вы закончили. Все может быстро измениться, и вы никогда не знаете, как будет вести себя ваш сайт завтра или через месяц. Вот почему так важно регулярно проводить тесты скорости и регулярно улучшать свой сайт.
Вы можете добавить этот туториал в закладки на тот случай, если вы забудете, где и как протестировать свой сайт, а также вспомнить, какие шаги нужно пройти, чтобы ускорить его.
Как медленный веб-сайт может навредить вам
Даже если вы не возражаете против загрузки сайтов, у большинства людей с этим возникают проблемы. И если вы пренебрегаете проблемой, это может навредить вам в долгосрочной перспективе. Как?
Как?
- Более высокие показатели отказов . Даже если ваш посетитель решит дождаться загрузки страницы, это не означает, что он будет терпелив на протяжении всего посещения. Вы рискуете увеличить показатель отказов, из-за чего люди покинут ваш сайт после посещения первой страницы.
- Потеря денег . Если вы продаете товары или услуги на своем веб-сайте, медленный сайт будет отталкивать потенциальных покупателей и будущих клиентов.
- Потеря трафика – Вы хотите больше трафика, который будет продвигать ваш сайт? В этом случае вы не можете позволить себе потерять посетителя, потому что ваш сайт не оптимизирован должным образом.
- Более низкий рейтинг SERP – Google и другие поисковые системы учитывают скорость загрузки. Более медленная страница может привести к перемещению вниз по странице результатов поисковой системы, даже если ваш контент хорош.
Все еще не считаете, что скорость важна? Я надеюсь, что эти четыре причины убедят вас в том, что скорость веб-сайта имеет решающее значение, и что вы готовы сделать свой сайт лучше.
Заключение
Все любят красивые и хорошо оформленные сайты. Однако, если это означает ожидание загрузки веб-сайта в течение нескольких дополнительных секунд, есть вероятность, что вы потеряете определенный процент посетителей.
Итак, что бы вы ни делали, не жертвуйте скоростью ради эстетики. Можно иметь и то, и другое; вам просто нужно набраться терпения и работать над своим сайтом, чтобы улучшить его.
Как повысить скорость страницы вашего веб-сайта
Амин — технический предприниматель и писатель. В настоящее время он является директором по маркетингу в Regal Assets и генеральным директором IronMonk Solutions.
getty
Если вы владелец веб-сайта и хотите увеличить свои маркетинговые расходы, вам следует уделять приоритетное внимание SEO. Но SEO — это долгосрочная игра; на самом деле, реализация некоторых аспектов SEO-стратегии может занять месяцы, если не годы. Однако, к счастью, некоторые из них можно реализовать за несколько часов.
Однако, к счастью, некоторые из них можно реализовать за несколько часов.
Согласно моей книге, самое простое улучшение SEO, которое вы когда-либо делали, — это повышение скорости страницы. В 2018 году Google объявил, что время загрузки как мобильных, так и настольных компьютеров будет влиять на его рейтинг, а это означает, что любое сокращение времени, необходимого для отображения веб-сайта, может улучшить его рейтинг. Хорошей новостью является то, что вы можете ускорить время загрузки своего веб-сайта без необходимости вкладывать тысячи долларов в свою контент-стратегию или ждать месяцами, пока преимущества материализуются.
Как владелец двух полнофункциональных маркетинговых агентств, я помог многим клиентам значительно улучшить SEO при ограниченном бюджете благодаря повышению скорости страницы. Чтобы помочь вам освоиться ( гм ), я составил краткое руководство по ускорению загрузки.
Скорость страницы 101: что это такое?
Помимо других факторов (например, качества), время загрузки веб-сайта влияет на его рейтинг в Google. Вот почему стратегии SEO всегда должны строиться вокруг надежного, но легкого контента — то есть вы должны создавать страницы без интенсивного использования сценариев или больших файлов изображений. Если вы можете справиться с этим, вы должны быть на пути к рейтингу.
Вот почему стратегии SEO всегда должны строиться вокруг надежного, но легкого контента — то есть вы должны создавать страницы без интенсивного использования сценариев или больших файлов изображений. Если вы можете справиться с этим, вы должны быть на пути к рейтингу.
ДОПОЛНИТЕЛЬНО ДЛЯ ВАС
Скорость страницы просто означает количество времени, которое требуется для полной загрузки вашего веб-сайта и его отображения в веб-браузере зрителя. Как правило, вы хотите стремиться к скорости страницы в две секунды или меньше. В конце концов, 53% людей покидают мобильные веб-сайты, если они загружаются дольше трех секунд, согласно исследованию Google, обсуждаемому Marketing Dive в 2016 году. страница результатов поисковой системы (SERP) составляет 1,65 секунды (хотя исследование не обнаружило корреляции между скоростью сайта и рейтингом Google).
Как повысить скорость страницы
Ниже я перечислил ключевые шаги, необходимые для повышения показателей скорости страницы.
1. Выполните начальную проверку скорости
Первым шагом является диагностика скорости страницы. Таким образом, вы можете узнать, какой тест вы хотите превзойти, а также проверить, не страдает ли ваша страница серьезной проблемой скорости. Есть несколько бесплатных онлайн-сервисов, которые предлагают надежные отчеты о производительности.
Чтобы не рисковать, вы можете запустить бесплатный тест на нескольких службах и использовать среднее значение для приблизительной скорости вашей страницы. Если ваше среднее значение быстрее 1,5 секунды, у вас уже все хорошо, но вы все еще можете улучшить результаты. Если вы превысите 2,5 секунды, возможно, вам придется внести серьезные улучшения.
2. Избавьтесь от лишнего веса
Ваш следующий шаг — сделать ваш сайт компактнее — не с точки зрения содержания, а с точки зрения размера файла. Самый простой способ — сжать все изображения, появляющиеся на странице, которые должны измеряться в килобайтах, а не в мегабайтах. Повторно загружайте изображения на свой веб-сайт после того, как вы сжали их с помощью службы сжатия изображений.
Самый простой способ — сжать все изображения, появляющиеся на странице, которые должны измеряться в килобайтах, а не в мегабайтах. Повторно загружайте изображения на свой веб-сайт после того, как вы сжали их с помощью службы сжатия изображений.
Вес вашей страницы определяется не только вашими файлами изображений. Не менее важно, чтобы вы уменьшали беспорядок и раздувание другими способами, главным образом:0003
• Выбор облегченной темы веб-сайта (без значительного использования кода).
• Использование платформы AMP.
• Устранение ненужных API и минимизация сторонних сценариев.
• Устранение ненужных шрифтов (и в идеале использование единого шрифта).
Если вы используете систему управления контентом с открытым исходным кодом, такую как WordPress, вы можете реализовать многие из этих оптимизаций, просто установив плагины. Если нет, вы можете проконсультироваться со своим веб-разработчиком, чтобы применить эти изменения для всего сайта.
3. Используйте сеть распространения контента (CDN)
Используйте сеть распространения контента (CDN)
CDN, по сути, берет данные вашего веб-сайта и распределяет их копии по разным местам во всемирной сети доставки. Если вы используете CDN, вы увеличиваете вероятность того, что иностранные посетители смогут получить доступ к вашему сайту с высокой скоростью. В противном случае посетители, которые географически удалены от ваших серверов, могут столкнуться с низкой скоростью загрузки.
4. Включить кэширование браузера
Ваш сайт будет загружаться быстрее, если браузер посетителя «запомнит» данные и ресурсы, которые ему требуются. Если вы включите кеширование браузера, которое предварительно загружает (или сохраняет) некоторые данные вашего веб-сайта на стороне посетителя, вы можете значительно сократить время загрузки страницы. К счастью, некоторые подключаемые модули с открытым исходным кодом предлагают кэширование браузера, которое сводит к минимуму количество элементов, которые браузерам ваших посетителей придется загружать.
5. Рассмотрите возможность изменения хостинга
После внесения перечисленных выше изменений повторно оцените скорость страницы вашего веб-сайта. Если он все еще страдает (т. Е. Это больше двух секунд), рассмотрите возможность переключения веб-хостов. Некоторые веб-хосты, как правило, быстрее, чем другие.
Заключение
Когда дело доходит до SEO, скорость имеет значение. В течение многих лет скорость была фактором ранжирования Google, и конкурирующие веб-сайты не должны игнорировать его. И если вы хотите, чтобы ваш сайт ранжировался по высококонкурентным поисковым запросам, вы не должны этого делать.
К счастью, следуя описанным выше шагам, вы можете уменьшить вес своего веб-сайта до приемлемого уровня. Оттуда вы можете вносить внутренние корректировки и изменения хостинга по мере необходимости, если вы все еще не удовлетворены своими результатами. В конце концов, у вас должен быть более быстрый и удобный веб-сайт, который поможет вам победить алгоритм Google PageRank.


 Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.
Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.

 Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы.
Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы. Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта.
Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта. gif или .jpg.
gif или .jpg. Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.
Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.