как нарисовать сайт на бумаге — статьи на Skillbox / Skillbox Media
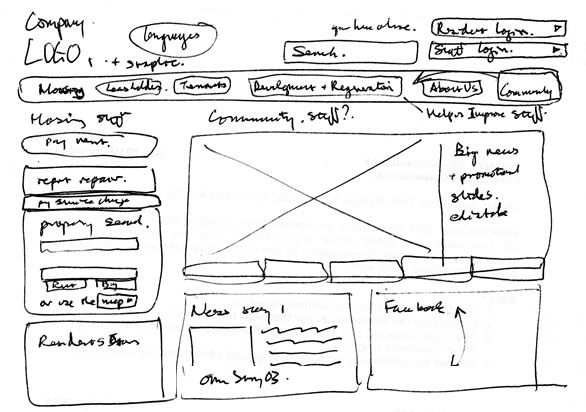
Скетч сайта — это быстро нарисованный план страницы. Он нужен для того, чтобы понять, как сайт будет работать и где будут расположены основные элементы.
Такой рисунок помогает заранее узнать, какие трудности появятся при проектировании сайта. Черновик можно нарисовать сразу на встрече с заказчиком и согласовать расположение главных блоков. Потому что скетч легко перерисовать и внести в него правки. Это простой рисунок, а не готовый макет.
Работа со структурой сайта на первых этапах поможет избежать вопросов и лишних правок уже после того, как дизайнер сделает финальный вариант в графическом редакторе.
А еще схематичный рисунок страницы поможет дизайнеру ничего не забыть при создании готового макета. Скетч напомнит, как расположены все блоки и что еще нужно добавить на сайт.
Скетч сайта — это в первую очередь рисунок, а не строгая схема. А для создания рисунков нужны удобные инструменты. Конечно, можно пользоваться любыми подручными средствами: простыми карандашами, ручками, рисовать в тетради.
А для создания рисунков нужны удобные инструменты. Конечно, можно пользоваться любыми подручными средствами: простыми карандашами, ручками, рисовать в тетради.
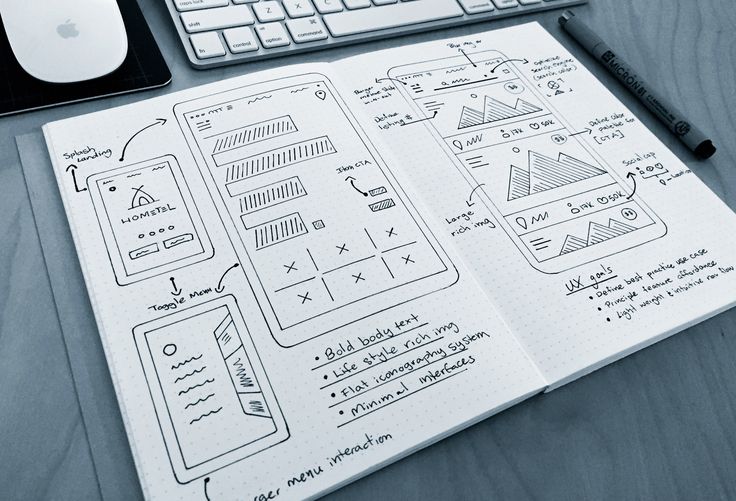
Однако дизайнеры выбирают листы формата А4, специальные блокноты для скетчинга и тетради для прототипирования, а наброски делают с помощью гелевых ручек и маркеров с тонким стержнем.
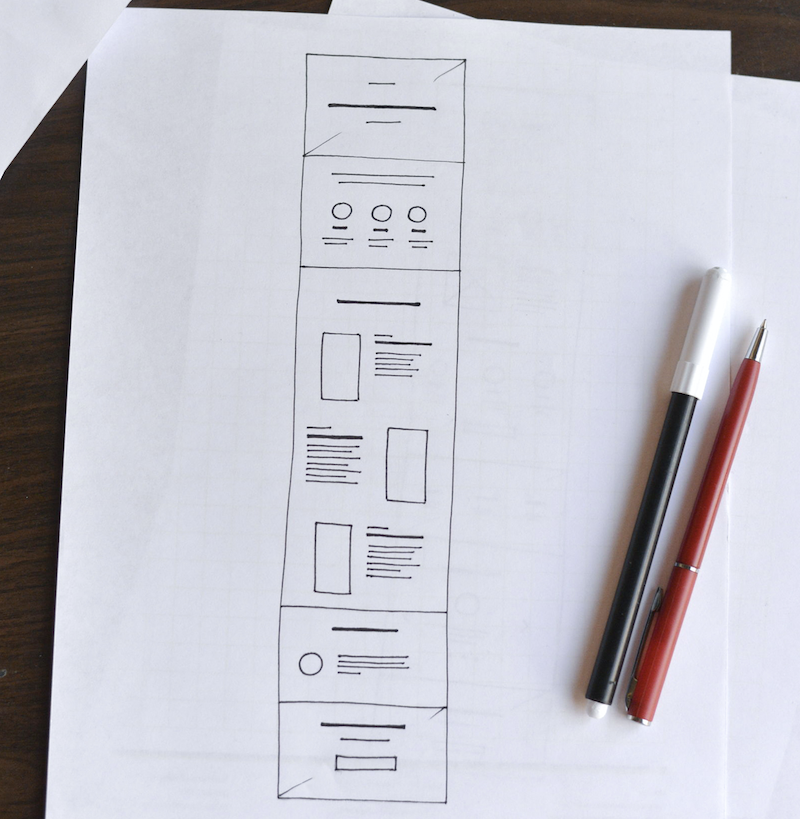
Для скетчинга подойдут обычные листы формата А4. Но они не должны быть слишком тонкими. Тонкие листы просвечивают и на них неудобно рисовать маркерами.
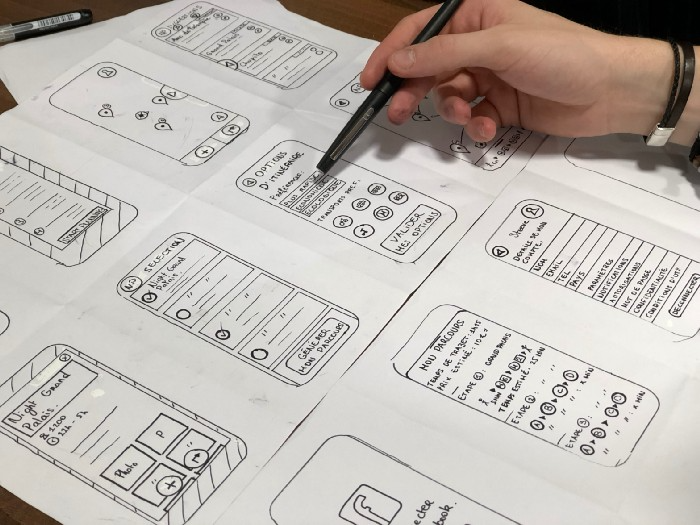
На листе А4 можно разместить несколько экранов веб-страницы и написать комментарии для каждой. А чтобы презентовать структуру сайта нескольким людям, можно нарисовать ее на большом листе формата А3.
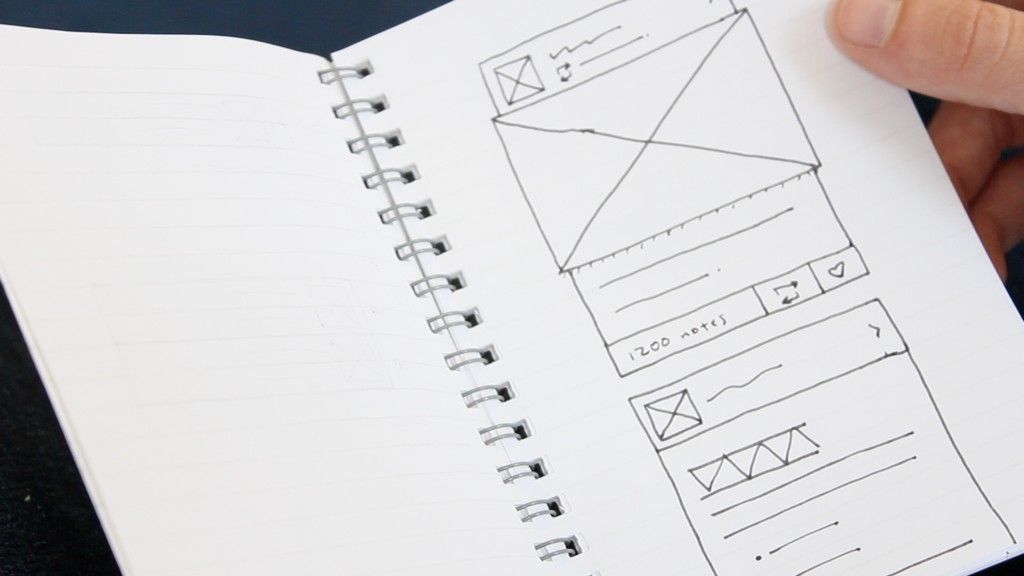
Скетчбуки — небольшие блокноты с плотными листами. Обычно их используют художники для набросков и быстрых зарисовок. Скетчбук идеально подойдет для того, чтобы рисовать сайты и оставлять комментарии.
Так как скетчбук встречается в небольшом формате, его удобно брать с собой и делать наброски в свободное время.
Некоторые дизайнеры пользуются специальными альбомами для прототипирования.
В магазинах они не продаются, поэтому их делают самостоятельно. Необходимо скачать исходники с сайта и распечатать на принтере.
Можно сделать много копий таких листов и отнести в типографию на брошюровку. Получится полноценный альбом, в котором удобно рисовать сайты.
- Paperkit.net — сервис для генерации удобной клетки для прототипирования.
- Альбом для прототипирования Саши Бизикова.
Рисовать сайты удобно тонкими маркерами и гелевыми ручками. Для основных элементов можно выбрать черный цвет, а для создания акцентов и комментариев — красный или зеленый.
Рисунок маркерами и ручками получается живым и ярким. Линии нельзя стереть и исправить, поэтому с первого раза нужно проводить их ровно и точно.
Чем аккуратнее нарисован сайт, тем больше он понравится заказчику. А это значит, что обсуждать структуру и вносить правки будет легче.
А это значит, что обсуждать структуру и вносить правки будет легче.
Схемы сайтов, нарисованные быстро и небрежно, не хочется рассматривать и изучать.
Расскажем, как делать скетчи сайтов так, чтобы они были понятными и аккуратными.
Ровно рисовать линии
Не использовать линейку. Когда фрагмент нарисован от руки, он кажется живым и настоящим. А идеально ровные линии делают рисунок скучным.
Упрощать элементы
Скетч — это схема будущего сайта. Поэтому не стоит тратить время на детали и прорисовывать каждый элемент. Не нужно подробно рисовать иконки, писать текст и заголовки.
Подбирать оптимальный размер рисунка
Скетч не должен быть слишком большим. Если рисуете на листе формата А4, то его можно визуально разделить две части. В первой нарисовать сайт, а вторую оставить для комментариев.
В первой нарисовать сайт, а вторую оставить для комментариев.
В основе любого рисунка — прямые линии. Все базовые элементы сайта нарисованы с помощью них. Если линии рисовать ровными, то скетч будет выглядеть аккуратным.
Научиться проводить ровные линии без линейки можно с помощью специальных упражнений. Поэтому стоит потратить несколько часов на освоение этого навыка, он потом пригодится.
Упражнение 1. Отметьте на листе две точки и соедините их линией. Ведите руку плавно и ровно в среднем темпе. Делайте так, чтобы рука не дрожала, а линия не провисала и была достаточно ровной.
Упражнение 2. Рисуйте линии одну под другой или рядом друг с другом. Старайтесь, чтобы они были параллельны друг другу. Не нажимайте на маркер слишком сильно. Легко касайтесь листа, намечая траекторию.
Сайт — это набор определенных блоков, которые в свою очередь состоят из разных элементов. Чтобы узнать, как делать скетчи сайта, нужно научиться рисовать все базовые элементы.
Чтобы узнать, как делать скетчи сайта, нужно научиться рисовать все базовые элементы.
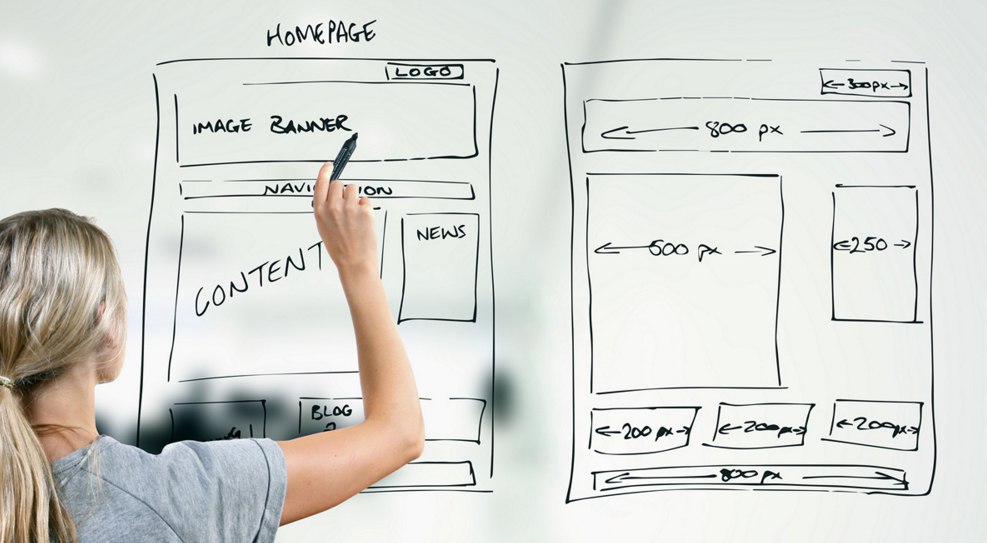
Все заголовки и обычный текст рисуют сплошными линиями разной толщины.
В скетче сайта не должно быть много деталей, поэтому слова и буквы не используют.
- Вместо логотипа — короткая сплошная линия.
- Заголовок — толстая линия нужной длины.
- Блок текста — несколько разных линий одной толщины.
Изображения на странице показывают с помощью прямоугольника с двумя пересекающимися линиями внутри. Если изображение широкое и занимает всю страницу, его рисуют по всей ширине.
Видео обозначают как прямоугольник с треугольником по центру. Треугольник означает кнопку запуска воспроизведения.
Слайдер рисуют так же, как и картинки, с помощью перечеркнутого прямоугольника. К нему добавляют еще элементы управления: стрелки и пагинатор.
Иконки, кнопки и другие элементы изображают схематично в упрощенном виде. Однако нужно соблюдать форму и делать элементы такими, какими они будут на макете.
Если нужна прямоугольная кнопка, рисуем прямоугольник. Иконку можно обозначить маленьким кругом.
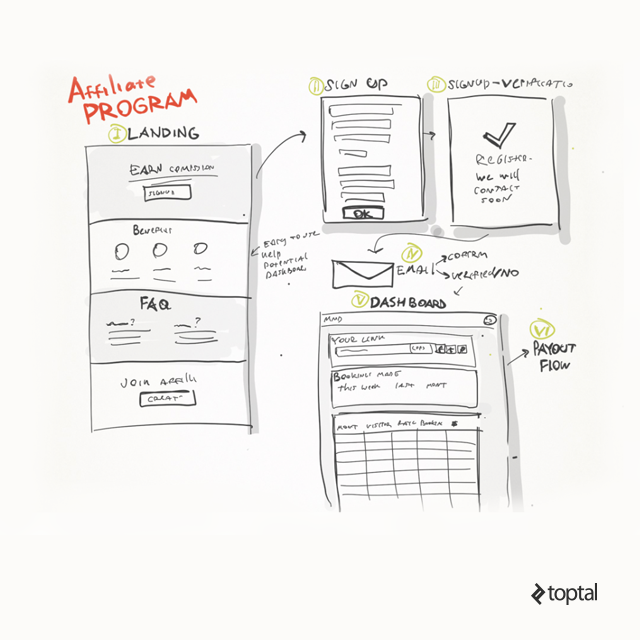
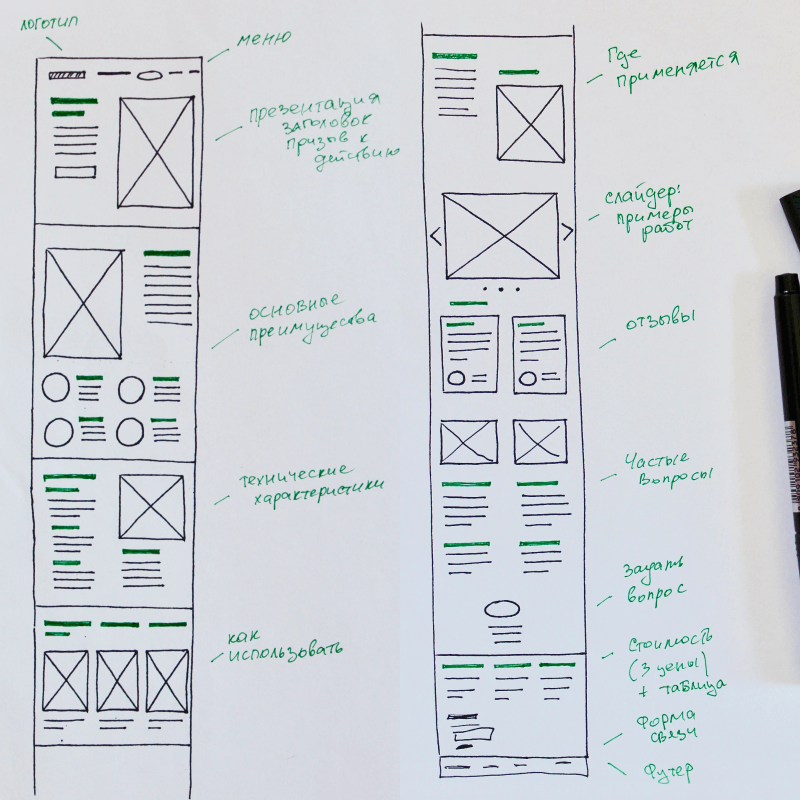
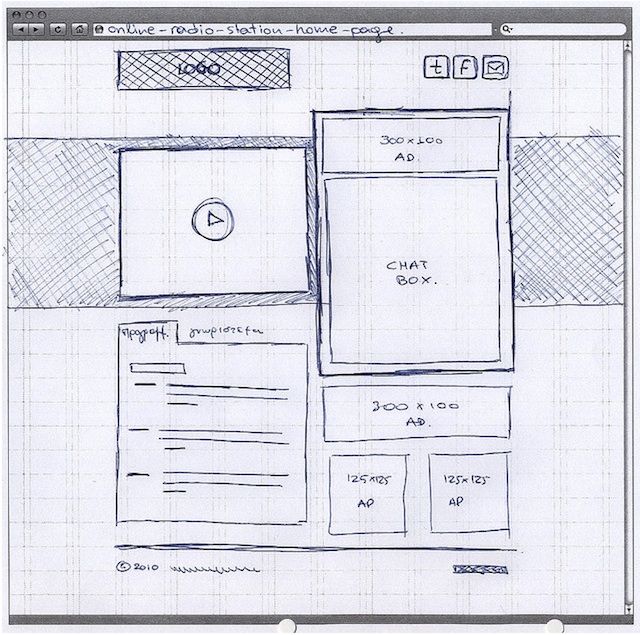
Чтобы нарисовать сайт целиком, нужно комбинировать все элементы: изображения, заголовки и текст, слайдеры, кнопки и иконки.
Например, нужно нарисовать макет сайта для нового строительного материала.
Сначала подумаем над структурой будущей страницы. Так как это лендинг, то нужны такие блоки:
- Привлечение внимания, заголовок и предложение.
- Описание товара или услуги.
- Сравнение с аналогами.
-
Примеры результата.

- Цены.
- Отзывы, частые вопросы.
- Форма обратной связи.
На основе этой структуры набросаем рисунок будущего сайта.
Обычно такие зарисовки делает менеджер во время встречи с клиентами или дизайнер, которому предстоит создать макет для будущего сайта.
В любом случае к этому нужно отнестись серьезно: нарисовать, обсудить с заказчиком, утвердить структуру. Все вопросы лучше решать на этапе набросков и черновиков, а не во время создания макетов.
Корректировка финального результата отнимает много времени и у заказчика, и у дизайнера. Поэтому наброски и скетчи на раннем этапе помогут заработать быстрее и сохранить ресурсы.
Рисовать макеты сайтов на бумаге не сложнее, чем делать их в графическом редакторе. Потому что здесь важно не то, как хорошо вы рисуете, а то, насколько аккуратно и понятно изложена информация.
Зачем нужны скетчи сайта?
Сегодня без наличия своего сайта, информационной рассылки или мобильного приложения практически невозможно представить, как наиболее эффективно решить бизнес-задачи: информирование, привлечение средств, сбор информации и тому подобное.
Разработка собственного проекта требует концентрации сил нескольких специалистов, но на этапе зарождения идеи, бизнес-аналитики и начала проектирования можно сделать набросок вашего будущего сайта, который далее я буду называть «скетч».
Чтобы сразу разобраться, скетч – это быстрый набросок будущего сайта, который позволяет понять, как будет выглядеть структура, и как тот или иной элемент в макете будет решать поставленную бизнес-задачу.
Для того чтобы сделать подобный набросок совсем необязательно уметь рисовать. Достаточно делать простые фигуры на бумаге при помощи ручек и маркеров, затем перевести это в программу, для презентации идеи и более четкого понимания, поскольку эскиз изначально, может быть понятен только его создателю.
Достаточно делать простые фигуры на бумаге при помощи ручек и маркеров, затем перевести это в программу, для презентации идеи и более четкого понимания, поскольку эскиз изначально, может быть понятен только его создателю.
Прежде, чем приступить к скетчам, необходимо собрать требования. Хороший проект появляется на пересечении требований бизнеса, пользователя и технологий. Мы используем скетчи, чтобы думать, документировать, экспериментировать, объяснять и общаться, совершать 80% ошибок и найти верное решение.
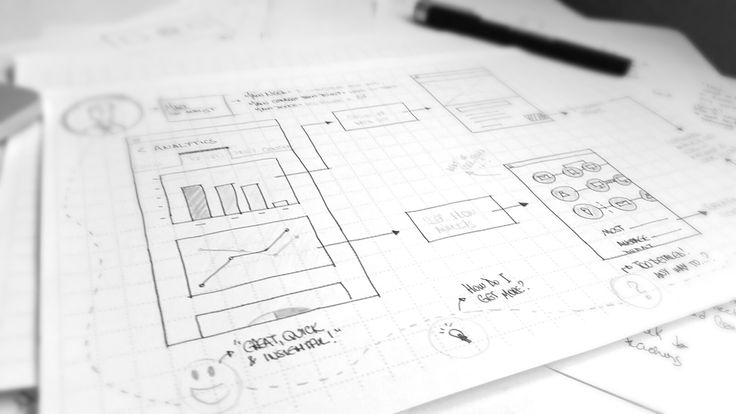
Скетчи могут быть разных типов, конфигураций, степени проработанности. Начиная с быстрых набросков с комментариями и заканчивая оформлением в специальной программе. Они помогают разобраться в том, как будет работать сайт и как он будет решать поставленные бизнес-задачи. Условно, скетчи можно разделить на три типа:
1. Исследовательский
Он отличается тем, что может быть понятен только его создателю, он обладает низкой степенью детализации и имеет много разновидностей. То есть по своей сути он выполняется мгновенно, во время общения, нахождения взаимопонимания, продумывания решения.
То есть по своей сути он выполняется мгновенно, во время общения, нахождения взаимопонимания, продумывания решения.
2. Изящный
Здесь степень детализации уже гораздо выше, он становится понятен большему количество смотрящих. Здесь можно пользоваться сподручными материалами: стикеры, маркеры, карандаши, малярная лента и т.д. Качество такого скетча значительно выше.
3. Детальный
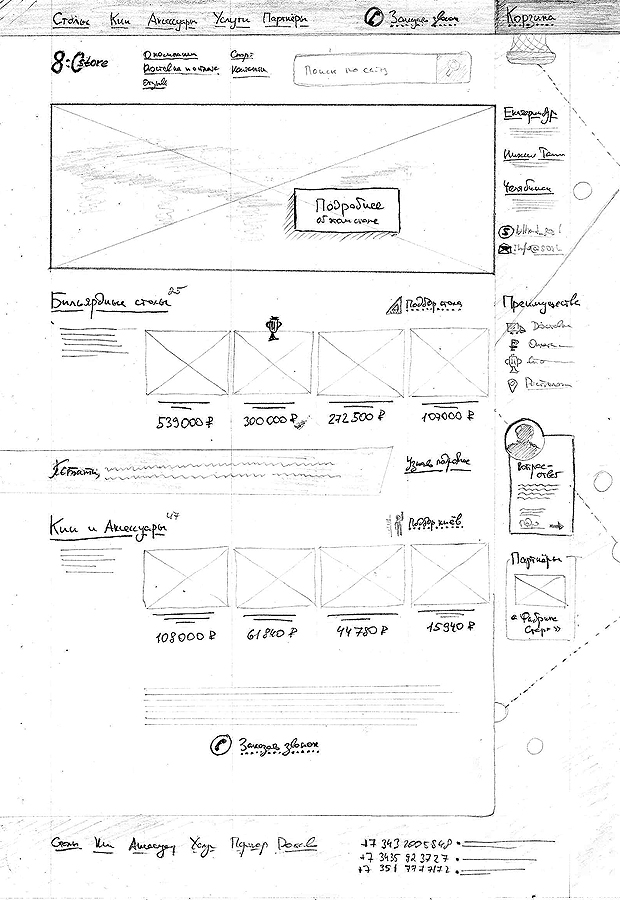
В данном случае идет речь об оформлении интерфейса в специальной программе, но без дизайна. То есть, у таких скетчей нет стиля, они черно-белые, цвет используется только для привлечения внимания к ключевым моментам, причем цвет желательно использовать только один. Разноцветные макеты сложнее воспринимаются, так как внимание рассеивается.
Основные правила скетчинга:
-
Чем быстрее, тем продуктивнее.
-
Чем «страшнее», тем лучше.

-
Чем больше скетчей, тем больше идей.
-
Не критикуйте качество.
-
Не стремитесь к совершенству в оформлении, стремитесь к совершенству в решении бизнес-задачи.
-
Не фокусируйтесь на деталях, но думайте о юзабилити.
Монохромные наброски сайтов из прямоугольников помогают увидеть картину пользовательского поведения целиком, абстрагируясь от мелочей, деталей и стилистического решения. На этом этапе сокращается количество итераций до этапа дизайна. В то время как на этапе дизайна ошибка стоит дороже, как по деньгам, так и по времени.
Скетчи экономят средства. Если ошибка замечена на последнем этапе разработки сайта, то придется начинать все сначала, а это очень большие затраты денег и времени. Крайне выгодно совершить все возможные ошибки на самом начальном этапе, потому что дальше, размер ошибки будет заметно увеличиваться.
Созданием скетчей занимаются представители профессий, в которых требуется креатив, конструирование, понимание основных принципов юзабилити и желание сделать проще жизнь пользователя сайта. Мы работаем в программе Balsamiq Mockups — это сервис для построения макетов пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ. Программа обладает отличной функциональностью и продуманностью своей работы.
Итак, мы разобрались с понятием «скетч» и как его создать, и подошли к ответу на самый главный вопрос: зачем нужны скетчи?
Любой сайт начинается с идеи. Постановка задачи звучит примерно таким образом: «Я хочу сайт, который будет выполнять задачи: А, В и С.» Но такой формулировки недостаточно для того, чтобы создать сайт. Необходимо представление того, что увидит пользователь на каждой странице сайта. Создание скетча заставляет задуматься о пользовательском поведении. Вы уже знаете, ЧТО вы хотите, осталось выяснить, КАК это должно работать, ведя пользователя к желаемому результату. Скетчинг визуализирует интерфейс, который направляет пользователя.
Скетчинг визуализирует интерфейс, который направляет пользователя.
Скетч – это еще не прототип сайта, который позволяет походить по проекту сайта, покликать на кнопки, посмотреть, что произойдет. Его основная задача – это получение базового концепта того, как будет работать сайт, то есть определяется расположение, порядок, наличие элементов. Само собой на этапе исследовательского скетча мы будем далеки от итоговой схемы интерфейса, но без них мы не дойдем до правильного решения.
После создания схемы, концепт станет яснее и четче. Если пропустить стадию скетча, то в конечном итоге придется держать в голове слишком много мелочей одновременно, что мешает сосредоточиться на главном. Это приводит к дополнительной нагрузке специалистов и увеличивает вероятность ошибки в итоге.
Создавайте скетчи, отсекайте 80% ошибок, думайте о пользователе и ваши сайты будут здоровы!
Переключиться на эскиз
Независимо от того, пробуете ли вы Sketch в первый раз или возвращаетесь после продолжительного отпуска (мы по вам скучали!) — нам так много нужно вам рассказать.
Sketch — это приложение для Mac.
И веб-приложение.
Конечно, у нас есть лучший нативный редактор, который идеально подходит для macOS , но это еще не все. Вы также можете работать в автономном режиме и сохранять свои файлы локально, но это все еще только царапает поверхность.
Совместная работа в режиме реального времени
Это правда. Совместная работа в режиме реального времени в приложении для Mac бесплатно включена в вашу подписку — и вы также можете пригласить любого, у кого оно есть.
Подробнее
Инструменты на основе браузера
Не у всех есть Mac. Таким образом, с нашим веб-приложением вы можете бесплатно просматривать свои документы, просматривать проекты, экспортировать активы, комментировать с аннотациями, управлять пользователями и приглашать гостей. В любом браузере. На любом устройстве.
Узнать больше
Эскиз на вашем iPhone
Наше совершенно новое приложение для iPhone позволяет вам брать свои проекты с собой куда угодно.![]() Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Загрузить приложение
Место для всего
Рабочее пространство для эскизов помогает хранить все документы вместе, а системы проектирования распределены, синхронизированы и доступны, где бы ни находилась ваша команда. Вы можете быть частью нескольких рабочих областей, иметь одну только для себя или делиться ею с другими людьми.
Узнать больше
Обеспечьте защиту ваших файлов в будущем
Благодаря нашему полностью открытому формату файлов ваши документы будут защищены от будущих изменений — несмотря ни на что. Это ваши файлы, и вы можете читать, редактировать и перемещать их по своему усмотрению. Вы даже можете автоматизировать действия в своих документах без плагинов — даже без Sketch.
Читайте в нашем блоге
Вы в надежных руках
Мы стремимся обеспечить безопасность вас и ваших документов. От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог взломать ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог взломать ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
Узнать о SSO
Мы делаем вещи
По-нашемуИ по-нашему работает. Мы независимы — и нам это нравится. Мы контролируем наш собственный продукт с тех пор, как мы начали 12 лет назад, и не планируем это менять.
Узнайте больше о нашей позиции
Что нового
Улучшенные переопределения символов 25 окт Переопределение цвета 25 окт Текстовое свойство переопределяет 25 окт Более простое изменение размера 25 окт Аннотации в веб-приложении 20 окт
Посмотреть все обновления
Начать работу еще никогда не было так просто
Оставьте свой синдром самозванца за дверью. Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Попробуйте наши шпаргалки
Наша документация действует как ваш A-Z для Sketch. Независимо от того, насколько вы опытны или чего хотите достичь, он должен охватывать все, что вам нужно знать.
Взгляните на нашу документацию
Sketch 101
Наш бесплатный курс для начинающих — это все, что вам нужно для начала работы. Освойтесь с нашим пользовательским интерфейсом, узнайте о стилях слоев, работе с текстом и многом другом!
Попробуйте Sketch 101 бесплатно
Будьте в курсе
Наш блог — прекрасное место, где вы можете быть в курсе событий, вдохновения и более глубокого погружения в наши последние и самые важные обновления.
Посетите наш блог
scribble-circleAssets / Scribbles / World 7 Sketch — это полностью интегрированная платформа для проектирования и совместной работы, сочетающая в себе лучший собственный редактор Mac с инструментами, которые работают в любом веб-браузере — в любой операционной системе. Джозеф объясняет подробности.
Джозеф объясняет подробности.
Твиттер Джозефа
00:00 / 00:00
Узнайте о нашем приложении для Mac
Наше родное приложение для Mac лежит в основе нашей миссии по созданию наилучшего инструмента для дизайнеров. Хотите услышать что-то дикое? Это было сотрудничество в режиме реального времени в течение почти двух лет. И это еще не все…
00:00 / 00:00
А как насчет Sketch в браузере?
Время разрушать мифы! Оказывается, некоторые люди до сих пор думают, что Sketch — это «всего лишь приложение для Mac». Возможно, это было так, когда мы запускали 12 лет назад, но сегодня это совсем другой инструмент дизайна.
Прозрачное ценообразование
Наш стандартный план стоит всего 9 долларов в месяц. Это охватывает все. Конечно, вы могли бы потратить эти деньги на очень большой необычный кофе или два — может быть, на очень маленький попкорн. Или вы также можете использовать его, чтобы открыть мир дизайнерских возможностей на ваш выбор.
Смотрите наши планы
Гости идут бесплатно
Вы платите только за редакторов — людей в вашей команде, которые должны заниматься дизайном. Зрители и гости бесплатны. Это означает, что вы не столкнетесь с какими-либо скрытыми затратами, когда поделитесь своим файлом с более широкой командой.
Все инструменты по одной цене
Более того, вы найдете все необходимое для прототипирования и передачи разработчикам, включенным в эту цену. Это означает, что вам не нужно платить за дополнительные плагины, такие как Zeplin или Abstract.
Бесплатно для образования
Вы студент, преподаватель или учебное заведение? У нас есть бесплатный уровень исключительно для образования, поэтому Sketch для вас бесплатен!
Узнать больше
Смэтчингс
@Смутчингс
Мне нравится, что @sketch теперь бесплатен для студентов и преподавателей, что позволяет учащимся проще и дешевле практиковаться в использовании отраслевых инструментов.
Джордан Киклайтер
@jwkicklighter
Использование переопределений и макетов в символах обеспечивает отличный рабочий процесс, когда базовый набор элементов пользовательского интерфейса (вводные данные формы, кнопки, стили текста и т. д.) сначала создается. Чтобы оставаться в соответствии с вашей системой дизайна, нужно гораздо меньше думать.
Ник Хир
@nickheer
Основное различие между Sketch и любым продуктом Adobe заключается в том, что я с нетерпением жду творчества в Sketch, в то время как продукты Adobe заставляют меня ненавидеть свой выбор профессии. Любая компания может свободно использовать этот отзыв.
Мак Панкевич
@макпанкевич
У меня до сих пор установлен @sketch 2.4 на MacBook Air моей жены. Хорошие времена! Вы, ребята, подтолкнули дизайнеров к чему-то новому. Тогда я с удовольствием переключился с Photoshop на Sketch. Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Мэтью
@matthewmorek
Внезапно решение оставаться верным @Sketch все эти годы выглядит очень удачной ставкой. Примерно в 2014 году я официально отказался от Adobe, потому что влюбился в Sketch. Благодарим вас за то, что продолжаете делать лучший инструмент для дизайна пользовательского интерфейса для Mac.
Блейк
@blake_cricht0n
У меня больше нет продуктов Adobe, и я живу в @sketch по 8 часов в день. Это прекрасно
Если это не ваше первое родео, легко продолжить с того места, где вы остановились. Если вы отменили подписку и хотите повторно активировать ее, просто выполните следующие простые действия.
Выясни как
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Новое в Sketch: Все, что вам нужно знать о веб-приложении Sketch в 2022 году
- Новое в Sketch: Все, что вам нужно знать о приложении Sketch для Mac в 2022 году
Раньше у меня была лицензия. Нужно ли мне его продлевать?
Если у вас есть устаревшая лицензия, скорее всего, вы используете старую версию приложения для Mac. Это означает, что у вас не будет доступа к нашим новейшим функциям.
Чтобы пользоваться всеми возможностями Sketch, мы рекомендуем создать учетную запись на основе подписки. Вы получите доступ к приложению для Mac, веб-приложению, приложению для iPhone и всем другим замечательным функциям, которые мы недавно выпустили.

Если вы не уверены в своей лицензии, обратитесь за помощью в нашу службу поддержки.
Я хочу еще раз попробовать Sketch, но в прошлом у меня уже была бесплатная пробная версия. Могу ли я попробовать снова бесплатно?
Да! Даже если у вас была бесплатная пробная версия в прошлом, вы можете попробовать Sketch бесплатно еще раз.
Я студент. Могу ли я получить бесплатную подписку на Sketch?
Абсолютно. У Sketch есть бесплатный уровень для студентов, преподавателей и академических учреждений.
Могу ли я сотрудничать с другими дизайнерами в режиме реального времени?
Да! Мы поддерживаем совместную работу в режиме реального времени прямо в нашем приложении для Mac с 2021 года.
 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.Я хочу поделиться своей работой с товарищами по команде, разработчиками и клиентами. Могу ли я сделать это бесплатно?
Да, вы можете бесплатно приглашать людей просматривать, комментировать и проверять ваши документы из любого браузера в любой операционной системе. Просто сначала убедитесь, что у них есть учетная запись Sketch!
У меня уже есть приложение «Зеркало». Нужно ли мне по-прежнему загружать новое приложение для iPhone?
Наше новое приложение для iPhone — это серьезное обновление нашего старого приложения «Зеркало».
 Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Начните знакомство со Sketch
Благодаря нашей 30-дневной бесплатной пробной версии вы настроите и будете готовы к работе за считанные минуты. Даже если у вас уже была пробная версия, вы можете начать новую сегодня.
Начните бесплатно
Определение эскиза сайта | Law Insider
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.
означает планы, упомянутые в Приложении 1, с указанием территории города Порт-Кеннеди и прилегающих земель и водоемов, которые должны быть застроены в рамках Проекта;
означает изменения, внесенные в Программное обеспечение для конкретного штата без внесения изменений в Исходный код или модель структурных данных.
означает инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.

или «A/E» означает Лицо, указанное в Соглашении, ответственное за предоставление профессиональных услуг по проектированию и администрирование строительных контрактов для Проекта. A/E должен быть (1) зарегистрированным архитектором, имеющим лицензию и свидетельство о разрешении, выданным Советом архитекторов Огайо в соответствии с главой 4703 ORC, (2) ландшафтным архитектором, имеющим лицензию и свидетельство о разрешении, выданным ландшафтными архитекторами Огайо. Правление в соответствии с главой 4703 ORC, или (3) профессиональный инженер или профессиональный геодезист, имеющий лицензию и свидетельство о полномочиях, выданное Советом инженеров и геодезистов штата Огайо в соответствии с главой 4733 ORC. Используемый в Соглашении термин A/E может включить архитектора критериев или инженера для проекта Design-Build.
означает любые строительные работы или улучшение улиц, дорог, парковок, тротуаров, дренажных сооружений и коммуникаций.
означает метод реализации проекта, при котором детальное проектирование и последующее строительство осуществляется в рамках единого контракта с проектно-строительной фирмой; команда, товарищество или юридическое лицо, в которое входят профессионалы в области дизайна и строитель.
 Поставка проекта «Дизайн-строительство» должна осуществляться в соответствии с Кодексом правительства штата Техас, § 2166.2531.2
Поставка проекта «Дизайн-строительство» должна осуществляться в соответствии с Кодексом правительства штата Техас, § 2166.2531.2означает деятельность, связанную с удалением покоса при подготовке участка к посадке, и включает скарификацию и/или сжигание покоса.
означает те стратегии, которые сводят к минимуму воздействие застройки на окружающую среду и улучшают здоровье, безопасность и благополучие жителей за счет строительства долговечного, не требующего особого ухода, ресурсоэффективного жилья при оптимальном использовании существующей инфраструктуры и сообщества. Сервисы.
означает земли и другие пространства выше и ниже уровня земли, на которых должны выполняться работы, любые другие земли или места, предоставленные Владельцем для целей Контракта.
означает лицо, зарегистрированное в качестве архитектора в соответствии с Tex. Occ. Кодекс Энн., Гл. 1051 г. в качестве ландшафтного архитектора в соответствии с Tex.
 Occ. Кодекс Энн., Гл. 1052, лицо, имеющее лицензию профессионального инженера в соответствии с Tex. Occ. Кодекс Энн., Гл. 1001, и/или фирма, нанятая Владельцем или Подрядчиком по проектированию и строительству для предоставления профессиональных архитектурных или инженерных услуг и несения общей ответственности за проектирование Проекта или его значительной части, а также для выполнения обязанностей по администрированию контракта, изложенных в Договор.
Occ. Кодекс Энн., Гл. 1052, лицо, имеющее лицензию профессионального инженера в соответствии с Tex. Occ. Кодекс Энн., Гл. 1001, и/или фирма, нанятая Владельцем или Подрядчиком по проектированию и строительству для предоставления профессиональных архитектурных или инженерных услуг и несения общей ответственности за проектирование Проекта или его значительной части, а также для выполнения обязанностей по администрированию контракта, изложенных в Договор.означает геодезиста или инженера, нанятого частным лицом или нанятого им.
означает обратный поток воды или других жидкостей, смесей или веществ в распределительные трубы системы питьевого водоснабжения из любого источника, кроме предполагаемого источника снабжения питьевой водой.
означает окончательные архитектурные планы и спецификации, а также инженерные планы и спецификации для улучшения недвижимого имущества, которые должны быть построены Арендатором в Помещении с достаточной детализацией, чтобы быть представленными для получения правительственных утверждений и разрешений на строительство и служить детальным проектом строительства.
 чертежи и спецификации для подрядчика, и должны включать, среди прочего, все перегородки, двери, разводку HVAC (системы отопления, вентиляции и кондиционирования воздуха), потолочные системы, светильники, сантехнику, электрические установки и розетки, телефонные установки и розетки , любые другие установки, требуемые Арендатором, противопожарные системы и системы жизнеобеспечения, отделка стен и напольные покрытия, независимо от того, будут ли они установлены заново или требуют изменений по сравнению с состоянием «как есть» на дату заключения Договора аренды;
чертежи и спецификации для подрядчика, и должны включать, среди прочего, все перегородки, двери, разводку HVAC (системы отопления, вентиляции и кондиционирования воздуха), потолочные системы, светильники, сантехнику, электрические установки и розетки, телефонные установки и розетки , любые другие установки, требуемые Арендатором, противопожарные системы и системы жизнеобеспечения, отделка стен и напольные покрытия, независимо от того, будут ли они установлены заново или требуют изменений по сравнению с состоянием «как есть» на дату заключения Договора аренды;означает максимальный объем сточных вод, который, по оценкам, образуется жилым или нежилым помещением в сутки. Он включает в себя как типичную рабочую мощность, так и резервную мощность системы во время периодического интенсивного использования. Размеры и конструкция компонентов местной системы очистки сточных вод основываются на расчетном потоке.
и/или «Крытая площадь» в отношении Квартиры означает площадь пола этой Квартиры, включая площадь балконов и террас, если они к ним пристроены, а также толщину стен (внешних или внутренних) и колонны и колонны в ней При условии, что если какая-либо стена, колонна или колонна являются общими между двумя Квартирами, то половина площади под такой колонной стены или колонной должна быть включена в застроенную площадь каждой такой Квартиры.

означает лицо, имеющее лицензию на занятие ландшафтной архитектурой в Кодексе бизнеса и профессий штата Калифорния, раздел 5615.
означает многое, кроме углового участка.
означает подготовку спецификаций, выявление и решение проблем интерфейса, разработку требований к тестированию, оценку тестовых данных и надзор за проектированием.
означает участок суши или акватории, являющийся предметом обследования или предполагаемый для проведения обследования.
означает помещение или определенное пространство на рабочем месте, где производятся или используются опасные химические вещества и где присутствуют работники.
означает концептуальный чертеж, достаточный для обеспечения указанных средств управления ливневыми стоками, требуемых на момент утверждения.
означает архитектора, нанятого Арендатором для проектирования и надзора за строительством Улучшений.
означает чистящее средство, предназначенное для удаления жира, копоти, масла и других загрязнений с внешних поверхностей двигателей и других механических частей.

