Что нужно знать об HTML5
Почти 85% сайтов используют технологию HTML. Последняя версия — HTML5. На ней работает около 90% HTML-сайтов.
Рассказываем все, что нужно знать об HTML5.
HTML5: что это и для чего нужно
HTML — язык разметки, который используют для создания веб-страниц. Один из его основных элементов — теги. Между начальным и конечным тегом находится текст, который показывает свое значение, функции, вид или размер. Например, <large> и </large> отображается с большим размером, чем основной текст.
Теги формируют текстовую структуру с помощью элементов, обозначенных символами «<» и «>».
В старом HTML для работы других языков требовалось дополнительное ПО. Код HTML по-прежнему обеспечивает базовую структуру, но теперь он также включает каскадные таблицы стилей (CSS) и Javascript. HTML5 объединяет все основные языки интернет-дизайна. В последней версии HTML разработчики также могут интегрировать аудио и видео.
HTML и HTML5: в чем разница
Одно из главных различий — размещение мультимедиа (аудио и видео на страницах). Раньше это было возможно только с помощью большого HTML-кода и дополнительных программ. В HTML5 для этого нужен только один тег.
Также в HTML5 можно использовать Canvas, SVG и другую виртуальную векторную графику. Раньше для этого требовались дополнения — VML, Silverlight и Flash.
В старом HTML только кэши браузера могли использовать базы данных SQL. Последняя версия HTML позволяет всем страницам временно хранить данные в кэше приложения через онлайн-базу данных. Благодаря этому Javascript может работать в фоновом режиме браузера.
В новой структуре HTML5 также отсутствует стандартный обобщенный язык разметки (SGML). Это обеспечивает улучшенную совместимость. HTML5 избавился от устаревших элементов — noframes, acronym, font, big, strike, center и frame. Он вводит новые типы элементов — электронная почта, дата и время, диапазон, номер, URL-адрес, поиск.
Преимущества HTML5 для разработчиков
- Лучше поддерживаются функции веб-приложений
Раньше для использования веб-приложений нужны были расширения браузера и серверные технологии. HTML5 объединяет все важные элементы (например, Flash и Javascript).
- Стандартизированная обработка ошибок
До HTML5 нужно было использовать разные браузеры для выполнения тестов искаженных HTML-документов. Благодаря улучшенным алгоритмам синтаксического анализа, сейчас проверку можно проводить в одном браузере.
- Расширенная семантика элементов
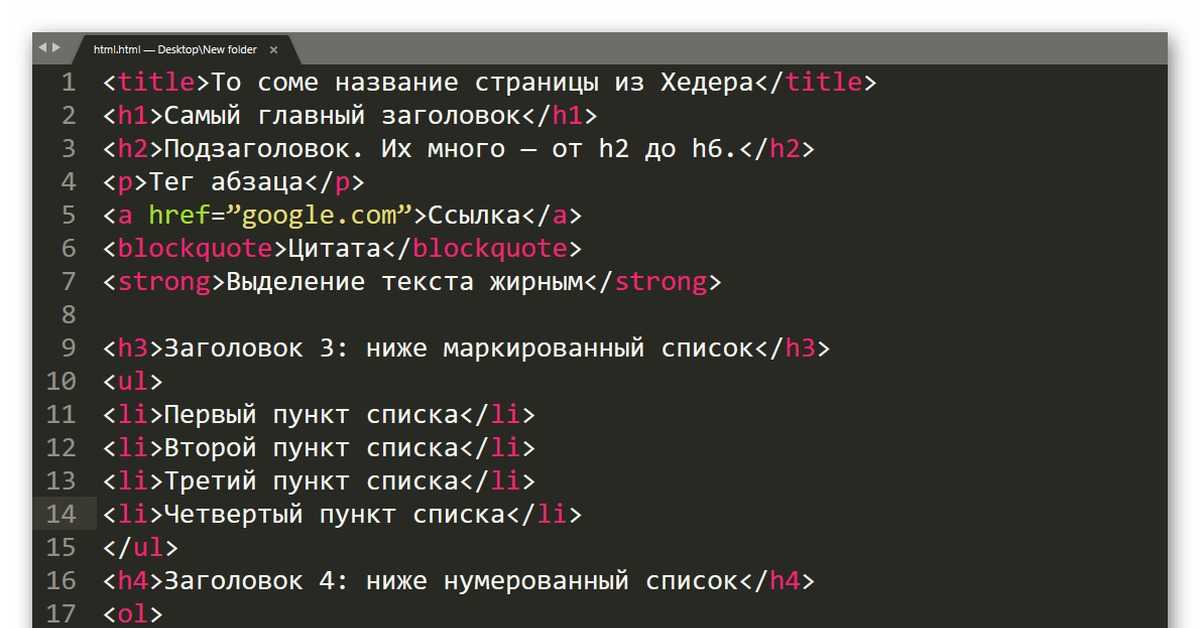
В HTML5 появились заголовки, упорядоченные и неупорядоченные списки, абзацы, изображения, элементы формы и ссылки. Еще в этой версии ввели четыре секционных элемента: <article>, <aside>, <nav> и <section>.
- Персонализированные атрибуты данных
Разработчики и раньше могли добавлять собственные атрибуты, но часто они вызывали недействительные и неверные документы или останавливали работу страницы. Атрибут «data- *» в HTML5 решает эти проблемы. Его функция — хранить дополнительную информацию об элементах. Например, нужно определить тип блока DOM (section, footer) и присвоить ему идентификатор, чтобы позже добавить CSS-стили. Для этого в HTML 5 добавили атрибуты данных.
- Версия для смартфонов
Код HTML5 стал лучше поддерживаться смартфонами и планшетами.
- Веб-хранилище
HTML5 использует веб-хранилище или локальное хранилище для замены файлов cookie, которые могут содержать лишь небольшой объем данных.
Однако срок их действия может истекать, они могут замедлять работу сервера, передавая дополнительные скрипты.
С другой стороны, веб-хранилище позволяет держать данные на компьютере клиента постоянно (если пользователь не стирает их), оно также имеет больший объем данных (5 МБ вместо 4КБ).
Ключевые плюсы HTML5 для пользователей
- Уменьшает количество сбоев мобильного браузера.
- Делает мобильную версию сайта более удобной для пользователя.
- Поддерживает исходные аудио- и видеоэлементы без дополнительных плагинов.
- Некоторые данные можно держать на девайсе пользователя. Это позволяет приложениям работать офлайн.
Ошибка HTML5 — что значит и как ее исправить?
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Оцените материал
Рейтинг статьи 5 / 5. Голосов: 1
Пока нет голосов! Будьте первым, кто оценит этот пост.
HTML5 | Введение — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 10 янв, 2023
Улучшить статью
Сохранить статью
Введение: HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. HTML — это аббревиатура от гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа в теге, определяющем структуру веб-страниц.![]() HTML 5 — это пятая и текущая версия HTML. Он улучшил разметку, доступную для документов, и представил интерфейсы прикладного программирования (API) и объектную модель документа (DOM).
HTML 5 — это пятая и текущая версия HTML. Он улучшил разметку, доступную для документов, и представил интерфейсы прикладного программирования (API) и объектную модель документа (DOM).
Особенности:
- Он представил новые мультимедийные функции, которые поддерживают управление звуком и видео с помощью тегов
- Добавлены новые графические элементы, включая векторную графику и теги.
- Обогатить семантическое содержимое, включив
, - Перетаскивание. Пользователь может захватить объект и перетащить его дальше, перетащив в новое место.
- Службы геолокации. Помогают определить географическое местоположение клиента.
- Веб-хранилище, предоставляющее методы веб-приложений для хранения данных в веб-браузере.
- Использует базу данных SQL для автономного хранения данных.
- Позволяет рисовать различные фигуры, такие как треугольник, прямоугольник, круг и т.
 д.
д. - Способен обрабатывать неправильный синтаксис.
- Простая декларация DOCTYPE, т. е.
- Простая кодировка символов, т. е.
Removed Elements Use Instead Elements CSS CSS CSSS CSS CSSS . </td><td> </td></tr><tr><td> <isindex></td><td> </td></tr><tr><td> <strike></td> 7 0 90 6 9 <del> CSS, <s0> or0060<td> <tt></td><td> CSS</td></tr></tbody></table><p> <strong> Новые добавленные элементы в HTML 5: </strong></p><ul><li> <strong><article>: </strong> Тег<article> используется для представления статьи.<img loading="lazy" src="/800/600/http/cf3.ppt-online.org/files3/slide/p/PmxhtDMBoHXa4Ly5pV0sUu89GRQA7vNr3e2kFq/slide-0.jpg"><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/p/PmxhtDMBoHXa4Ly5pV0sUu89GRQA7vNr3e2kFq/slide-0.jpg' /></noscript> В частности, содержимое тега<article> не зависит от другого содержимого сайта (даже если оно может быть связано).</li><li> <strong><aside>: </strong> Тег<aside> используется для краткого описания основного объекта веб-страницы, например, маркера. Он в основном идентифицирует контент, связанный с основным контентом веб-страницы, но не являющийся основной целью основной страницы. Тег<aside> содержит в основном информацию об авторе, ссылки, связанный контент и так далее.</li><li> <strong><figcaption>: </strong> Тег<figcaption> в HTML используется для установки подписи к элементу рисунка в документе.</li><li> <strong><figure>: </strong> Тег<figure> в HTML используется для добавления в документ самостоятельного содержимого, такого как иллюстрации, диаграммы, фотографии или коды. Это связано с основным потоком, но его можно использовать в любом месте документа, и рисунок идет с потоком документа, и если его удалить, это не должно влиять на поток документа.</li><li> <strong><header>: </strong> Содержит заголовок раздела, а также другой контент, такой как навигационные ссылки, оглавление и т.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/f/8/4f8edc3ff569156716e4f27ace05b3e1.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/f/8/4f8edc3ff569156716e4f27ace05b3e1.jpeg' /></noscript> д.</li><li> <strong><footer>: </strong> Тег<footer> в HTML используется для определения нижний колонтитул HTML-документа. Этот раздел содержит информацию нижнего колонтитула (информация об авторе, информация об авторских правах, носителях и т. д.). Тег нижнего колонтитула используется внутри тега body. Тег<footer> является новым в HTML 5. Для элементов нижнего колонтитула требуется начальный тег, а также конечный тег.</li><li> <strong><main>: </strong> Очерчивает основное содержимое тела документа или веб-приложения.</li><li> <strong> <mark>: </strong> Тег <mark> в HTML используется для определения выделенного текста. Он используется для выделения части текста в абзаце.</li><li> <strong><nav>: </strong> Тег<nav> используется для объявления раздела навигации в документах HTML. На веб-сайтах обычно есть разделы, посвященные навигационным ссылкам, которые позволяют пользователю перемещаться по сайту. Эти ссылки могут быть размещены внутри тега навигации.</li><li> <strong><section>: </strong> Разграничивает тематическую группу контента.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/35/0b/3e/350b3e2aedb50833bc767df6265aa655.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/35/0b/3e/350b3e2aedb50833bc767df6265aa655.png' /></noscript></li><li> <strong> <details>: </strong> Тег <details> используется для содержимого/информации, которая изначально скрыта, но может быть отображена, если пользователь захочет ее увидеть. Этот тег используется для создания интерактивного виджета, который пользователь может открыть или закрыть. Содержимое тега деталей видно при открытии заданных атрибутов.</li><li> <strong> <summary>: </strong> Тег <summary> в HTML используется для определения сводки для элемента <details>. Элемент <summary> используется вместе с элементом <details> и предоставляет сводку, видимую пользователю. Когда пользователь щелкает сводку, становится видимым содержимое, размещенное внутри элемента <details>, которое ранее было скрыто. Тег <summary> был добавлен в HTML 5. Тег <summary> требует наличия как начального, так и конечного тега.</li><li> <strong> <time>: </strong> Тег <time> используется для отображения удобочитаемых данных/времени. Его также можно использовать для кодирования даты и времени в машиночитаемой форме.<img loading="lazy" src="/800/600/http/slideplayer.com/slide/12273035/72/images/4/HTML5+Structures+HTML5+replaced+the+most-used+DIVs+with+semantic+elements%3A+Header.+Nav.+Section..jpg"><noscript><img loading='lazy' src='/800/600/http/slideplayer.com/slide/12273035/72/images/4/HTML5+Structures+HTML5+replaced+the+most-used+DIVs+with+semantic+elements%3A+Header.+Nav.+Section..jpg' /></noscript> Основное преимущество для пользователей заключается в том, что они могут предложить добавить напоминания о днях рождения или запланированные события в свои календари, а поисковые системы могут выдавать более точные результаты поиска.</li><li> <strong> <bdi>: </strong> Тег <bdi> относится к двунаправленной изоляции. Он отличает текст от другого текста, который может быть отформатирован в другом направлении. Этот тег используется, когда пользователь создает текст с неизвестным направлением.</li><li> <strong> <wbr>: </strong> Тег <wbr> в HTML обозначает возможность разрыва слова и используется для определения позиции в тексте, которая рассматривается браузером как разрыв строки. В основном он используется, когда используемое слово слишком длинное и есть вероятность, что браузер может разорвать строки в неправильном месте для размещения текста.</li><li> <strong> <datalist>: </strong> Тег <datalist> используется для предоставления функции автозаполнения в файлах HTML. Его можно использовать с тегом ввода, чтобы пользователи могли легко заполнять данные в формах, используя выбор данных.<img loading="lazy" src="/800/600/http/host-base.ru/wp-content/uploads/9/7/3/973211d811ca2c4eb6281398466bce33.jpeg"><noscript><img loading='lazy' src='/800/600/http/host-base.ru/wp-content/uploads/9/7/3/973211d811ca2c4eb6281398466bce33.jpeg' /></noscript></li><li> <strong> <keygen>: </strong> Тег <keygen> в HTML используется для указания поля генератора пары ключей в форме. Назначение элемента <keygen> — обеспечить безопасный способ аутентификации пользователей. При отправке формы генерируются два ключа: закрытый ключ и открытый ключ. Закрытый ключ хранится локально, а открытый ключ отправляется на сервер. Открытый ключ используется для создания сертификата клиента для аутентификации пользователя в будущем.</li><li> <strong><output>: </strong> Тег<output> в HTML используется для представления результата вычисления, выполненного клиентским скриптом, например JavaScript.</li><li> <strong> <прогресс>: </strong> Используется для представления хода выполнения задачи. Он также определяет, сколько работы сделано и сколько осталось для загрузки задачи. Он не используется для представления дискового пространства или соответствующего запроса.</li><li> <strong> <svg>: </strong> Масштабируемая векторная графика.</li><li> <strong><canvas>: </strong> Тег<canvas> в HTML используется для рисования графики на веб-странице с помощью JavaScript.<img loading="lazy" src="/800/600/http/freeonlinecourses.ru/wp-content/uploads/2021/06/%D0%92%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B0-HTML-CSS.jpg"><noscript><img loading='lazy' src='/800/600/http/freeonlinecourses.ru/wp-content/uploads/2021/06/%D0%92%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B0-HTML-CSS.jpg' /></noscript> Его можно использовать для рисования контуров, блоков, текстов, градиента и добавления изображений. По умолчанию он не содержит рамки и текста.</li><li> <strong> <аудио>: </strong> Определяет музыку или аудиоконтент.</li><li> <strong> <embed>: </strong> Определяет контейнеры для внешних приложений (обычно это видеоплеер).</li><li> <strong> <источник>: </strong> Определяет источники для <видео> и <аудио>.</li><li> <strong> <дорожка>: </strong> Определяет дорожки для <видео> и <аудио>.</li><li> <strong><video>: </strong> Определяет видеоконтент.</li></ul><p> <strong> Преимущества: </strong></p><ul><li> Поддерживаются все браузеры.</li><li> Больше удобства для устройств.</li><li> Простота использования и реализации.</li><li> HTML 5 в сочетании с CSS, JavaScript и т. д. может помочь в создании красивых веб-сайтов.</li></ul><p> <strong> Недостатки: </strong></p><ul><li> Необходимость написания длинных кодов требует много времени.</li><li> Поддерживаются только современные браузеры.<img loading="lazy" src="/800/600/http/userscontent2.emaze.com/images/41cef57d-8f80-4f56-8eed-7320a4f02603/fb0df880b34e49ac94931cfe0f70fe0b.jpg"><noscript><img loading='lazy' src='/800/600/http/userscontent2.emaze.com/images/41cef57d-8f80-4f56-8eed-7320a4f02603/fb0df880b34e49ac94931cfe0f70fe0b.jpg' /></noscript></li></ul><p> <strong> Поддерживаемые браузеры: </strong> Поддерживается всеми современными браузерами.</p><p> Примеры ниже иллюстрируют содержимое HTML 5.</p><p> <strong> Example 1: </strong> </p><h3><span class="ez-toc-section" id="html"> html </span></h3><table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td><p data-readability-styled="true"> <code> <!DOCTYPE html> </code></p><p data-readability-styled="true"> <code> < </code> <code> html </code> <code> > </code></p><p> </p><p data-readability-styled="true"> <code> < </code> <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> title </code> <code> >HTML 5</ </code> <code> title </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <strong>9 стиль</p><p data-readability-styled="true"> <code> </code> <code> h2 { </code></p><p data-readability-styled="true"> <code> </code> <code> font-size:50px; </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> style </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> </p><p data-readability-styled="true"> <code> < </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> body </code> <code> > </code></p><p> </p><p data-readability-styled="true"> <code> </ </code> <code> html </code> <code> > </code></p></td></tr></tbody></table><p> <strong> Output: </strong></p><p></p><p> <strong> Пример 2: </strong> </p><h3><span class="ez-toc-section" id="html-2"> html </span></h3><table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td><p data-readability-styled="true"> <code> <!DOCTYPE html> </code></p><p data-readability-styled="true"> </strong> html < </strong>0 html0299 > </code></p><p> </p><p data-readability-styled="true"> <code> < </code> <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> title </code> <code> >HTML 5 Demo</ </code> <code> title </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> </p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> стиль </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> .<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/de/de/e5/dedee50a20b2106775a62ce7e53ae56e--best-practice-bad.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/de/de/e5/dedee50a20b2106775a62ce7e53ae56e--best-practice-bad.jpg' /></noscript> GFG { </code></p><p data-readability-styled="true"> <code> </code> <code> размер шрифта; </code></p><p data-readability-styled="true"> <code> </code> <code> font-weight:bold; </code></p><p data-readability-styled="true"> <code> </code> <code> цвет:зеленый; </code></p><p data-readability-styled="true"> <code> </code> <code>} </code></p><p data-readability-styled="true"> <code> </code> <code> Body {</code></p><p data-readability-styled="true"> <code> </code> <code> Text-Align: Center; </code></p><p data-readability-styled="true"> <code> </code> <code>} </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> Стиль </code> <code>> </code></p><p data-readability-styled="true"> <code>.0003<p> </p><p data-readability-styled="true"> <code> < </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> div </code> <code> class = "GFG">GeeksforGeeks</ </code> <code> div </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> aside </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> div </code> <code> >Информатический портал для гиков</ </code> <code> div </code> <code> > </code> </strong>9 </code> <code> </ </code> <code> aside </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> body </code> <code> > </code></p><p> </p><p data-readability-styled="true"> <code> </ </code> <code> html </code> <code> > </code></p></td></tr></tbody></table><p> <strong> Output: </strong></p><p></p> <br/><p> Статьи по теме</p><p> Что нового</p><h2><span class="ez-toc-section" id="HTML5-2"> HTML5: язык, на котором работает Интернет </span></h2><p> <strong> <em> HTML5 определяется как пятая версия HTML, языка разметки, используемого веб-браузерами для визуализации кода.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/83/c7/d0/83c7d06752e6cbf1f585a4c058649742.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/83/c7/d0/83c7d06752e6cbf1f585a4c058649742.png' /></noscript> Он включает несколько улучшений возможностей веб-сайта, разработку веб-контента и многое другое. В этой статье рассматриваются значение, элементы и преимущества HTML5. </em> </strong></p><h4><span class="ez-toc-section" id="i"> Содержание </span></h4><em/></h4><ul><li></li><li> Что такое HTML5?</li><li> Элементы HTML5</li><li> Преимущества HTML5</li></ul><h3><span class="ez-toc-section" id="_HTML5-8"> Что такое HTML5? </span></h3><p> <strong> HTML5 — это пятая версия языка гипертекстовой разметки (HTML), используемого веб-браузерами для визуализации кода. Он включает в себя несколько улучшений возможностей веб-сайтов, </strong> <strong> разработку веб-контента </strong> <strong> и многое другое. </strong> <strong/></p><h4><span class="ez-toc-section" id="_HTML"> Эволюция HTML </span></h4><p> На заре существования Всемирной паутины ведущие производители веб-браузеров, такие как Microsoft Internet Explorer и Mosaic Netscape, разработали элементы для конкретных браузеров, чтобы улучшить внешний вид веб-страниц для своих браузеров. К концу 1990-х они создали отдельные версии веб-сайтов для Internet Explorer и Netscape.<img loading="lazy" src="/800/600/http/slideplayer.com/slide/12159872/71/images/5/HTML5%3A+Form+Input+Types+Number+Date+Time+Color+Range++URL+Search.jpg"><noscript><img loading='lazy' src='/800/600/http/slideplayer.com/slide/12159872/71/images/5/HTML5%3A+Form+Input+Types+Number+Date+Time+Color+Range++URL+Search.jpg' /></noscript></p><p> В 1996 году недавно созданный Консорциум World Wide Web (W3C) рекомендовал создание HTML 3.2. Этот стандарт охватывал часто используемые элементы HTML того времени. Он также включал презентационные расширения HTML, такие как центральные элементы и шрифты, созданные во время «войн браузеров» Internet Explorer-Netscape.</p><p> Вскоре появились HTML 4.0 (1998 г.) и HTML 4.01 (1999 г.), подчеркивающие разделение представления и структуры при одновременном повышении доступности. Эти обновления перенесли элементы презентации в соответствии с недавно созданным стандартом каскадных таблиц стилей (CSS).</p><h4><span class="ez-toc-section" id="_HTML5-9"> Появление HTML5 </span></h4><p> Вскоре после рубежа тысячелетий представители Mozilla, Opera и Apple объединились, чтобы создать Рабочую группу по технологиям веб-гипертекстовых приложений (WHATWG). Целью этой организации, которая отличалась от W3C, было улучшение разработки HTML таким образом, чтобы язык мог выполнять новые требования, вытекающие из реальных методов разработки и поведения браузера.<img loading="lazy" src="/800/600/http/rosloto.net/public/userfiles/blog/2018-09/html5-igry-2.jpg"><noscript><img loading='lazy' src='/800/600/http/rosloto.net/public/userfiles/blog/2018-09/html5-igry-2.jpg' /></noscript> Веб-приложения 1.0 и Веб-формы 1.0, первоначальные документы WHATWG, были объединены для создания HTML5.</p><p> Сегодня WHATWG поддерживает «живой» стандарт HTML, который не классифицируется с помощью чисел. Работа WHATWG также послужила основой для создания W3C собственной рабочей группы по HTML5. HTML5 официально получил статус «Рекомендации» в октябре 2014 года.</p><p> Спецификации стандарта HTML5 поддерживаются обеими организациями наряду друг с другом, что иногда приводит к небольшим несоответствиям. Большинство разработчиков браузеров полагаются на версию WHATWG для справки по реализации.</p><p> HTML 4.01 Strict, версия без элементов представления и других устаревших атрибутов, послужила основой для HTML5. Это привело к тому, что большая часть HTML5 создается с использованием тех же совместимых с браузером элементов, которые использовались в предыдущие годы. Он также представил много новых элементов и глобальных атрибутов и сделал многие устаревшие атрибуты и элементы из HTML 4.<img loading="lazy" src="/800/600/http/studprosvet.ru/upload/009/u938/0/f/kurs-sozdanie-saita-na-html-i-css-dlja-detei-i-shkolnikov-photo-big.png"><noscript><img loading='lazy' src='/800/600/http/studprosvet.ru/upload/009/u938/0/f/kurs-sozdanie-saita-na-html-i-css-dlja-detei-i-shkolnikov-photo-big.png' /></noscript> 01 устаревшими. Ключевой особенностью HTML5 является включение стандартного протокола для обработки устаревшей и искаженной разметки браузерами.</p><h4><span class="ez-toc-section" id="_HTML5-10"> Что отличает HTML5 </span></h4><p> До этого обновления в HTML основное внимание уделялось элементам, используемым для разметки содержимого для визуализации веб-страниц. HTML5 идет вперед, предлагая множество новых методов для выполнения задач. В случае с предыдущими версиями HTML эти задачи требовали специального программирования или проприетарных подключаемых модулей, таких как Silverlight или Flash.</p><p> Функции HTML5 включают элементы разметки и сценариев, а также интерфейсы прикладного программирования (API) для таких функций, как добавление видео и аудио на страницу, локальное хранение данных, автономные операции и использование данных о местоположении. Поскольку HTML5 поддерживает стандартные функции веб-разработки, командам разработчиков не нужно создавать функциональность с нуля для каждого приложения, а вместо этого они могут полагаться на встроенные возможности браузера.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/262094346/original/824fad07a5a988626b03daaf2993186f06cec2db/convert-psd-to-html-pdf-to-html-figma-to-html-css-bootstrap-5.jpg"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/262094346/original/824fad07a5a988626b03daaf2993186f06cec2db/convert-psd-to-html-pdf-to-html-figma-to-html-css-bootstrap-5.jpg' /></noscript></p><p> <strong> Узнать больше: </strong> <strong> Что такое телематика? Значение, работа, типы, преимущества и приложения в 2022 году </strong></p><h3><span class="ez-toc-section" id="_HTML5-11"> Элементы HTML5 </span></h3><p> В HTML5 появилось множество новых элементов, поддерживаемых большинством основных веб-браузеров. Ниже перечислены ключевые элементы HTML5.</p><h4><span class="ez-toc-section" id="1"> 1. </span></h4><article></h4><p> Этот новый элемент разделения используется для обозначения определенного содержимого как части статьи. Затем этот контент обрабатывается независимо от другого контента на веб-сайте, даже если могут быть совпадения.</p><h4><span class="ez-toc-section" id="2"> 2. </span></h4><aside></h4><p> Этот элемент определяет содержимое помимо содержимого, которое содержится внутри. Он часто используется в боковых панелях документов. Хотя этот элемент не отображается в определенной форме в браузере, для его стилизации можно использовать CSS.</p><p> Этот элемент предназначен для идентификации контента, связанного с основным контентом страницы, но не являющегося частью ее основного назначения. Например, его можно использовать для выделения информации об авторе и ссылок «увидеть больше».<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/4/6/346ffe2cac570892b618f7f3b3c8bf71.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/4/6/346ffe2cac570892b618f7f3b3c8bf71.jpeg' /></noscript></p><h4><span class="ez-toc-section" id="3"> 3. </span></h4><audio></h4><p> Этот элемент позволяет пользователям встраивать звуковое содержимое страницы, например музыку или аудиопотоки. Тег <audio> используется с одним или несколькими тегами <source> для разграничения источников звука. Браузер запустит первый поддерживаемый источник. Поддерживаемые аудиоформаты включают MP3, OGG и WAV. Если браузер не поддерживает этот элемент, он отобразит текст между тегами <audio> и </audio>.</p><h4><span class="ez-toc-section" id="4"> 4. </span></h4><bdi></h4><p> Название этого элемента означает двунаправленную изоляцию. Его функция состоит в том, чтобы изолировать текстовый сегмент, который можно отформатировать в направлении, отличном от направления текста вне элемента. <bdi> помогает встраивать пользовательский контент, содержащий текст с неизвестным направлением форматирования.</p><h4><span class="ez-toc-section" id="5"> 5. </span></h4><canvas></h4><p> Этот элемент использует JavaScript для рисования графики (блоков, контуров, градиентов, текста) и добавления изображений на страницу. Границы и текст по умолчанию не включаются, а теги прозрачны и служат только контейнером для нарисованной графики.<img loading="lazy" src="/800/600/http/smartanimate.com/wp-content/uploads/2014/06/Future-of-Web-Animation.jpg"><noscript><img loading='lazy' src='/800/600/http/smartanimate.com/wp-content/uploads/2014/06/Future-of-Web-Animation.jpg' /></noscript> Эта графика может быть сгенерирована с использованием скрипта, отличного от элемента. Если элемент не поддерживается или в браузере отключен JavaScript, будет отображаться любой текст внутри тегов<canvas>.</p><h4><span class="ez-toc-section" id="6"> 6. </span></h4><data></h4><p> Этот элемент используется для добавления машиночитаемой информации к содержимому. Машиночитаемое значение предоставляется обработчиками данных, в то время как удобочитаемое значение также предлагается для отображения веб-браузерами.</p><h4><span class="ez-toc-section" id="7"> 7. </span></h4><datalist></h4><p> Этот элемент обеспечивает функцию «автозаполнения» для элемента <input> путем указания раскрывающегося списка предустановленных параметров, которые браузер будет представлять пользователям при вводе данных. Атрибут id элемента <datalist> должен быть равен атрибуту списка элемента <input>, чтобы связать их.</p><h4><span class="ez-toc-section" id="8"> 8. </span></h4><details> и <summary></h4><p> Содержимое, содержащееся в этом элементе, изначально скрыто и отображается только тогда, когда пользователь хочет его увидеть. Он может включать любой контент.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/0/6/e/06ed6bb99d978c09788e96345308b89a.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/6/e/06ed6bb99d978c09788e96345308b89a.jpeg' /></noscript></p><p> Для этой цели создается интерактивный виджет, который пользователь может открыть или закрыть. Этот виджет закрыт по умолчанию и расширяется после открытия для отображения содержимого внутри.</p><p> Тег <summary> определяет видимый заголовок виджета <details>, с которым можно взаимодействовать для просмотра или скрытия содержимого.</p><h4><span class="ez-toc-section" id="9"> 9. </span></h4><dialog></h4><p> Этот элемент определяет диалоговое окно или подокно, упрощая создание всплывающих диалогов и модальных окон на веб-странице.</p><h4><span class="ez-toc-section" id="10"> 10. </span></h4><embed> </h4><p> Этот элемент используется для встраивания сторонних приложений, которые обычно имеют форму мультимедийного контента, например видео или аудио. Он служит контейнером для встраивания пользователями плагинов, таких как Flash-анимация. Для реализации этого элемента в HTML5 требуется только начальный тег. Следует отметить, что многие современные браузеры больше не поддерживают подключаемые модули и апплеты Java, элементы управления ActiveX или Shockwave Flash, что ограничивает удобство использования этого элемента.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-kQwqCrBFw0w/X1AtDnxCuyI/AAAAAAAAAhM/xLj7oWTaCV4VtM9sN4HC1bH5EdUQ4n6FACLcBGAsYHQ/s804/screen-12.png"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-kQwqCrBFw0w/X1AtDnxCuyI/AAAAAAAAAhM/xLj7oWTaCV4VtM9sN4HC1bH5EdUQ4n6FACLcBGAsYHQ/s804/screen-12.png' /></noscript></p><h4><span class="ez-toc-section" id="11"> 11. </span></h4><figure> и<figcaption></h4><p> Этот элемент используется для указания автономного содержимого, такого как диаграммы, иллюстрации, списки кодов и фотографии. Его содержание связано с основным потоком; однако его положение не зависит от основного потока, и поток страниц обычно остается неизменным, если элемент удаляется. Элемент<figcaption> позволяет пользователям добавлять подпись к<figure>.</p><h4><span class="ez-toc-section" id="12"> 12. </span></h4><footer></h4><p> Этот элемент определяет нижний колонтитул для раздела или страницы. Обычно он содержит информацию об авторе, контактные данные, авторские права, ссылки «наверх», карту сайта, связанную литературу и так далее. Один документ может содержать несколько элементов<footer>. Контактные данные обычно вставляются внутри тега <address> этого элемента.</p><h4><span class="ez-toc-section" id="13"> 13. </span></h4><header> </h4><p> Этот элемент обычно содержит информацию, относящуюся к заголовку и названию страницы. Как правило, он описывает контейнер для вводной информации или навигационных ссылок. Это также полезно для визуализации одного или нескольких элементов заголовков (от<h2><span class="ez-toc-section" id="i-2"> до </span></h2><h6><span class="ez-toc-section" id="i-3">), логотипов, значков и авторов.</span></h6><img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /></noscript> Этот элемент можно даже использовать для обертки формы поиска или оглавления раздела. Хотя один документ может содержать множество элементов<header>, теги<header> нельзя размещать внутри <address>,<footer> или другого элемента<header>.</p><h4><span class="ez-toc-section" id="14"> 14. </span></h4><keygen></h4><p> Этот элемент используется в формах для указания поля генератора пары ключей. Его цель — предоставить пользователям безопасный метод аутентификации. После отправки формы генерируются открытый и закрытый ключи. Последний хранится локально, а первый передается на сервер и используется для создания клиентских сертификатов для аутентификации пользователя в будущем. Этот элемент также полезен для создания и проверки цифровых подписей.</p><h4><span class="ez-toc-section" id="15"> 15. </span></h4><главная></h4><p> Этот элемент описывает основное содержимое страницы, которое должно быть уникальным для данного конкретного документа. Содержимое, повторяющееся в документах, такое как навигационные ссылки, боковые панели, логотипы сайтов, формы поиска и данные об авторских правах, не должно содержаться в этом элементе.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/1/1nuz8DFLYQoZ5NGrgBMthispJqVTxwfUCc9mbd/slide-64.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/1/1nuz8DFLYQoZ5NGrgBMthispJqVTxwfUCc9mbd/slide-64.jpg' /></noscript> В одном документе не может быть более одного элемента<main>, и этот элемент не может быть потомком элемента<aside>,<article>,<header>,<footer> или<nav>.</p><h4><span class="ez-toc-section" id="16"> 16. </span></h4><знак></h4><p> Этот элемент определяет текст, который должен быть выделен или отмечен внутри абзаца.</p><h4><span class="ez-toc-section" id="17"> 17. </span></h4><meter> </h4><p> Этот элемент, также известный как датчик, используется для определения скалярных измерений в пределах предопределенного диапазона и дробных значений. Например, <meter> может определять использование диска или релевантность результатов запроса.</p><h4><span class="ez-toc-section" id="18"> 18. </span></h4><nav></h4><p> Этот элемент выделяет разделы веб-сайта, обычно предназначенные для навигационных ссылок, ведущих либо в другое место на текущей странице, либо на другую страницу. Общие элементы<nav> включают таблицы, меню и указатели.</p><p> Не следует включать каждую ссылку в документе внутри элемента<nav>; скорее, он предназначен только для больших блоков навигационных ссылок. Программы чтения с экрана и браузеры с аналогичными функциями могут использовать<nav>, чтобы узнать, когда можно пропустить начальный рендеринг контента.<img loading="lazy" src="/800/600/http/images.slideplayer.com/24/7231201/slides/slide_4.jpg"><noscript><img loading='lazy' src='/800/600/http/images.slideplayer.com/24/7231201/slides/slide_4.jpg' /></noscript></p><h4><span class="ez-toc-section" id="19"> 19. </span></h4><output></h4><p> Этот элемент представляет результат вычисления, например, выполненного с помощью JavaScript или другого сценария. Его атрибуты включают <strong> для </strong> (для указания связи между результатом расчета и элементами, используемыми при расчете), <strong> форма </strong> (для указания формы, которой принадлежит элемент вывода), и <strong> имя </strong> (для именования элемента вывода).</p><h4><span class="ez-toc-section" id="20"> 20. </span></h4><progress></h4><p> Этот элемент отображает ход выполнения задачи, например объем выполненной работы или продолжительность загрузки. Обычно он используется вместе с JavaScript.</p><h4><span class="ez-toc-section" id="21"> 21. </span></h4><ruby>, <rt> и <rp></h4><p> Этот элемент используется для указания рубиновых аннотаций, т. е. дополнительного текста мелким шрифтом, прикрепленного к основному тексту. Рубиновый текст предназначен для того, чтобы направлять пользователей в значении или произношении символов (обычно используется для японского контента).</p><p> <ruby> регулярно используется вместе с <rt> и <rp>.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/l/LAeB5wloEpNirYzdnb3XD6t0FscvkfJqOUWCQh/slide-9.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/l/LAeB5wloEpNirYzdnb3XD6t0FscvkfJqOUWCQh/slide-9.jpg' /></noscript> <ruby> содержит символы, требующие объяснения, <rt> содержит информацию, которую необходимо предоставить, а необязательные теги <rp> используются для определения отображаемого содержимого в случае, если браузеры не поддерживают обычные рубиновые аннотации.</p><h4><span class="ez-toc-section" id="22"> 22. </span></h4><section> </h4><p> Этот элемент определяет определенные разделы веб-страниц, включая верхние и нижние колонтитулы. Он используется для разделения страницы на разделы и подразделы, особенно когда требуется более одного верхнего, нижнего колонтитула или другого маркера раздела. Он группирует общие блоки связанного контента.</p><h4><span class="ez-toc-section" id="23"> 23. </span></h4><svg></h4><p> Этот элемент создает контейнер для графики SVG. Он имеет множество методов для рисования прямоугольников, путей, кругов, графических изображений и текста.</p><h4><span class="ez-toc-section" id="24"> 24. </span></h4><time></h4><p> Этот элемент отображает дату и время в удобочитаемом формате, а также используется для кодирования данных даты и времени в машиночитаемом формате. Его приложения включают напоминания о днях рождения, планирование событий календаря и повышение качества результатов поиска.<img loading="lazy" src="/800/600/http/hyperhci.com/wp-content/uploads/2019/05/nutanix-prism-architecture1-1.jpg"><noscript><img loading='lazy' src='/800/600/http/hyperhci.com/wp-content/uploads/2019/05/nutanix-prism-architecture1-1.jpg' /></noscript></p><h4><span class="ez-toc-section" id="25">25. </span></h4><video class="lazy lazy-hidden"></h4><p> Этот элемент используется для встраивания видеоконтента в веб-страницу. Он должен содержать теги <source> для обозначения различных источников видео, и браузер будет воспроизводить первый поддерживаемый источник. Поддерживаемые форматы видео включают MP4, OGG и WebM. Если браузер не поддерживает этот элемент, вместо него будет отображаться текст между тегами<video class="lazy lazy-hidden"><noscript><video></h4><p> Этот элемент используется для встраивания видеоконтента в веб-страницу. Он должен содержать теги <source> для обозначения различных источников видео, и браузер будет воспроизводить первый поддерживаемый источник. Поддерживаемые форматы видео включают MP4, OGG и WebM. Если браузер не поддерживает этот элемент, вместо него будет отображаться текст между тегами<video></noscript> и</video>.</p><h4><span class="ez-toc-section" id="26"> 26. </span></h4><wbr></h4><p> Название этого элемента означает возможность разрыва слова. Он указывает места в текстовой строке, где при необходимости может быть добавлен разрыв строки. Это полезно, когда используются слишком длинные слова, которые могут быть нарушены браузером не в том месте.</p><p> <strong> Узнать больше: </strong> <strong> Что такое GNSS (глобальная навигационная спутниковая система)? Значение, работа и применение в 2022 году </strong></p><h3><span class="ez-toc-section" id="_HTML5-12"> Преимущества HTML5 </span></h3><p> Мы уже видели, как элементы, представленные в HTML5, облегчают интеграцию мультимедийного контента и повышают семантическую ценность.<img loading="lazy" src="/800/600/http/2.bp.blogspot.com/-2ih0kEbUBWE/WP6XbzAOnII/AAAAAAAAAQQ/9zwngsghp0Ysq-MbrLVnNUMyDXgXmefdQCLcB/s1600/HTML5.jpg"><noscript><img loading='lazy' src='/800/600/http/2.bp.blogspot.com/-2ih0kEbUBWE/WP6XbzAOnII/AAAAAAAAAQQ/9zwngsghp0Ysq-MbrLVnNUMyDXgXmefdQCLcB/s1600/HTML5.jpg' /></noscript> Теперь мы более подробно рассмотрим преимущества HTML5.</p><h4><span class="ez-toc-section" id="1-2"> 1. Семантическое обогащение </span></h4><p> Семантическая разметка описывает разметку, связанную с определенным значением, а не просто создающую определенный визуальный вывод. Например, тег<h2><span class="ez-toc-section" id="i-4"> четко разграничивает основной заголовок веб-страницы. Хотя можно добиться того же результата, сделав текст заголовка жирным и крупным, используя соответствующие теги форматирования вместо тега </span></h2><h2>, семантическое значение не будет сохранено.</p><p> Предыдущие версии HTML также имели семантическую разметку, такую как теги заголовков, ссылки и метаданные документа. Однако общие структурные элементы, такие как меню навигации, заголовки страниц и разделы основного контента, не были семантически дифференцированы. Вместо этого все они использовали тег<div>.</p><p> HTML5 решает эту проблему с помощью множества новых семантических элементов, таких как<header>,<main>,<section>,<nav>,<aside>,<article> и<footer>. Кроме того, новые встроенные семантические элементы, такие как <address> и <time>, помогают сетевым службам, таким как поисковые системы, быстро находить нужные данные на странице.<img loading="lazy" src="/800/600/http/images.slideplayer.com/24/7231192/slides/slide_19.jpg"><noscript><img loading='lazy' src='/800/600/http/images.slideplayer.com/24/7231192/slides/slide_19.jpg' /></noscript> Существующие встроенные разметки, такие как жирный шрифт, курсив и подчеркивание, также были усовершенствованы и теперь связаны с определенными семантическими значениями.</p><h4><span class="ez-toc-section" id="2-2"> 2. Мультимедийные возможности без подключаемых модулей </span></h4><p> По мере того, как скорость Интернета становится все выше, мультимедийные возможности стали основной частью работы в Интернете. В то время как HTML изначально служил языком разметки для гипертекстовых документов (и, возможно, нескольких изображений), HTML5 по своей сути поддерживает мультимедийные элементы с помощью таких элементов, как<video> и <audio>.</p><p> Помимо того, что эта функция функциональна и удобна для разработчиков, у этой функции есть еще одно преимущество: отказ от плагинов. Некоторые недостатки плагинов, таких как Java и Flash, включают низкую производительность, меньшее количество пользовательских опций, недостатки безопасности и отсутствие видимости для поисковых систем.</p><p> Кроме того, HTML5 предоставляет пользователям новые элементы форм и превосходную интеграцию с CSS и JavaScript, упрощая создание полномасштабных мультимедийных веб-приложений без использования подключаемых модулей.<img loading="lazy" src="/800/600/http/mini-server.ru/images/stories/mini-server/site/html-5/page/img-002.jpg"><noscript><img loading='lazy' src='/800/600/http/mini-server.ru/images/stories/mini-server/site/html-5/page/img-002.jpg' /></noscript></p><h4><span class="ez-toc-section" id="3_XML"> 3. Совместимость с XML </span></h4><p> Благодаря XML-сериализации HTML5 (также известной как XHTML5) код может быть написан с использованием «более строгого» синтаксиса XML. Это полезно для разработчиков, предпочитающих аккуратность, предлагаемую правильно построенным XHTML, включая значения атрибутов в кавычках, имена элементов в нижнем регистре и закрытие всех элементов. В тех случаях, когда ожидается, что код будет работать с другими XML-приложениями, документы HTML5 должны обслуживаться как XML.</p><h4><span class="ez-toc-section" id="4-2"> 4. Разделение дизайна и содержимого </span></h4><p> Помимо поощрения семантической разметки, HTML5 не поощряет бессмысленную разметку, которая предназначена только для того, чтобы помочь браузеру визуализировать вещи (например, объявления для шрифта, цвета текста, выравнивания текста и т. д.). В этом стандарте объявлены устаревшими многие элементы, обеспечивающие такую визуализацию, а некоторые поддерживаемые функции отображают предупреждения «не рекомендуется».</p><p> Разделение дизайна и контента упрощает обслуживание и редизайн веб-сайта, поскольку CSS обрабатывает объявления стилей.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/y/Yln6POLWF2SrIixUTJgQD3Kzkd1CwpBeayv9bV/slide-14.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/y/Yln6POLWF2SrIixUTJgQD3Kzkd1CwpBeayv9bV/slide-14.jpg' /></noscript> Кроме того, дизайнерские решения, которые хорошо смотрятся на одной платформе (скажем, на рабочем столе), не обязательно будут хорошо смотреться на другой (мобильной). HTML5 решает эту проблему, предоставляя семантический контекст и позволяя адаптировать контент.</p><h4><span class="ez-toc-section" id="5-2"> 5. Доступность и отзывчивость дизайна </span></h4><p> Ранние версии HTML не были полностью совместимы с многочисленными размерами экрана и соотношениями сторон современных технологий. Сюда входят мобильные телефоны, планшеты, электронные книги, вспомогательные технологии, такие как преобразователи текста в речь, программы для чтения с экрана, подавляющие стилизацию при одновременном увеличении увеличения и контрастности текста, а также интерпретаторы Брайля. Эти технологии сдерживались разметкой, которая пыталась «жестко закодировать» стили и дизайн в контент страницы.</p><p> Однако благодаря семантическим тегам и доступным многофункциональным интернет-приложениям (ARIA) создавать доступные и адаптивные веб-сайты с помощью HTML5 намного проще.<img loading="lazy" src="/800/600/http/techieapps.com/wp-content/uploads/2017/03/html5-elements.jpg"><noscript><img loading='lazy' src='/800/600/http/techieapps.com/wp-content/uploads/2017/03/html5-elements.jpg' /></noscript> Например, программы чтения с экрана могут легче интерпретировать содержимое HTML5, что упрощает работу в Интернете для людей с нарушениями зрения.</p><h4><span class="ez-toc-section" id="6-2"> 6. Интерфейсы прикладного программирования </span></h4><p> Более ранние спецификации HTML документировали только элементы, значения и атрибуты, разрешенные в языке. Это работало для простых текстовых сайтов, но мало помогало в создании веб-приложений, требующих программирования и написания сценариев.</p><p> HTML5 совершил большой прорыв, определив множество новых API, которые упрощают взаимодействие с приложениями. Он представляет API для функций, для которых ранее требовались плагины или настраиваемый код, включая веб-хранилище, перетаскивание, геолокацию и микроданные.</p><p> Это помогло стандартизировать определенные механизмы, упростив сложные задачи кодирования и позволив разработчикам добавлять функциональные возможности, которые беспрепятственно работают в браузерах на разных платформах.</p><h4><span class="ez-toc-section" id="7-2"> 7. Постоянное локальное хранилище </span></h4><p> HTML5 поддерживает локальное хранилище браузера, которое служит гибридом файлов cookie и клиентских баз данных.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/1/7/c/17c9a3931f09df640cb99a2ac3694653.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/7/c/17c9a3931f09df640cb99a2ac3694653.jpeg' /></noscript> Эта функция позволяет браузерам поддерживать хранение в нескольких окнах одновременно, повышая безопасность и производительность и обеспечивая сохранность данных даже после закрытия браузера.</p><p> Постоянное локальное хранилище позволяет работать в автономном режиме и предотвращает негативное влияние удаления файлов cookie на работу браузера, поскольку хранилище данных на стороне клиента на основе HTML5 теперь поддерживается в большинстве современных браузеров. Это также позволяет приложениям, использующим функциональность HTML5 вместо сторонних плагинов, работать без сбоев.</p><p> <strong> Узнать больше: </strong> <strong> Что такое Bluetooth LE? Значение, работа, архитектура, использование и преимущества </strong></p><h4><span class="ez-toc-section" id="i-5"> Вывод </span></h4><p> Компании, занимающиеся технологиями, уже переходят на HTML5, и вскоре он станет предпочтительным языком разметки во всех отраслях. Ни один онлайн-бизнес не может позволить себе игнорировать этот стандарт, если он надеется оставаться актуальным.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/e/e/4eed4151357ac46295fa75dcdd6d0a29.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/e/e/4eed4151357ac46295fa75dcdd6d0a29.jpeg' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/sajt/sketch-sajta-kak-narisovat-sajt-na-bumage-stati-na-skillbox-skillbox-media.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Скетч сайта: как нарисовать сайт на бумаге — статьи на Skillbox / Skillbox Media</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/lichka-v-kontakte-lichka-ls-chto-eto-znachit-kak-napisat-v-lichku.html" rel="next"><span class="meta-nav">Следующая запись</span> Личка в контакте: Личка, ЛС. Что это значит? Как написать в личку?</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html5-eto-html5-novaya-versiya-standarta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='36675' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="e9ea4d80a00e9b97861ff20f-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="6e9c46b385d69ca0f88cc4ca-|49" defer></script>
