Синий цвет в дизайне сайтов

Синий цвет — один из основных в дизайне. Я уже писал о его применении в статье о теории цвета в веб-дизайне. Напомню, что синий цвет может ассоциироваться с печалью, спокойствием, ответственностью. Подборка авторская.
Светло синий может быть освежающим и дружественным. Лёгкий голубой расслабляет и успокаивает. Яркий голубой может быть энергичным и освежающим.
Тёмно синий – более сильный и надёжный. Идеален для корпоративных сайтов, он олицетворяет финансовую мощь и надёжность
Примеры синих сайтов
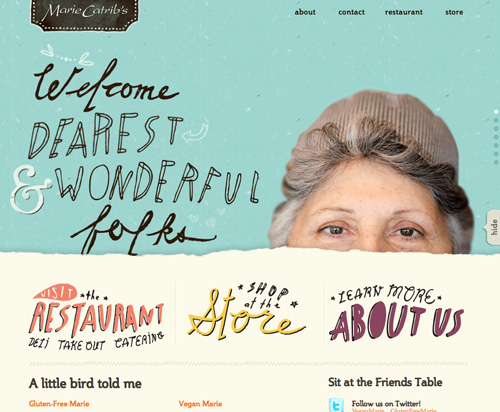
http://mariecatribs.com/
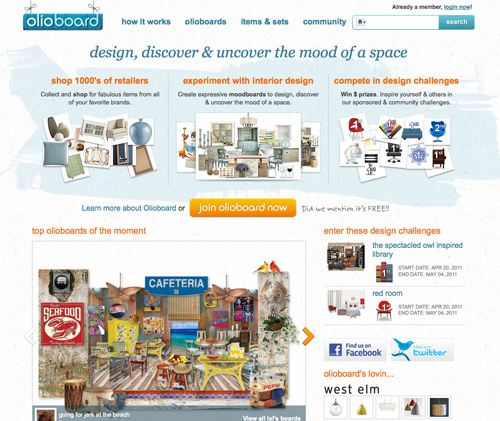
http://www.olioboard.com/
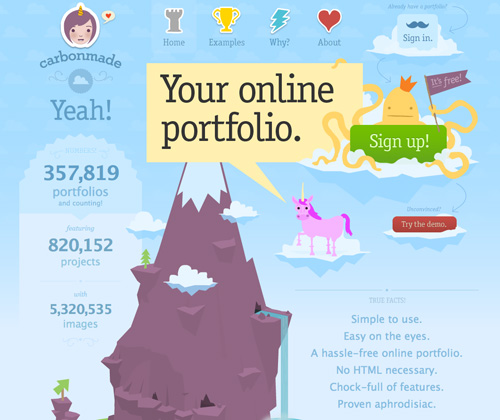
http://carbonmade.com/
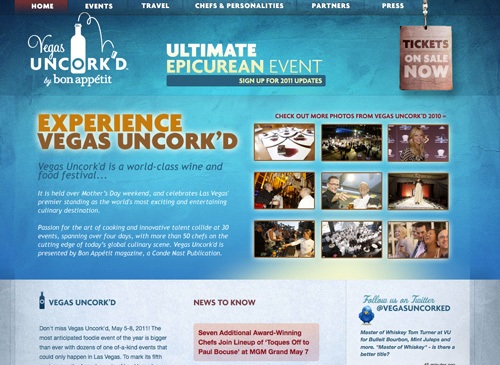
http://www.vegasuncorked.com/
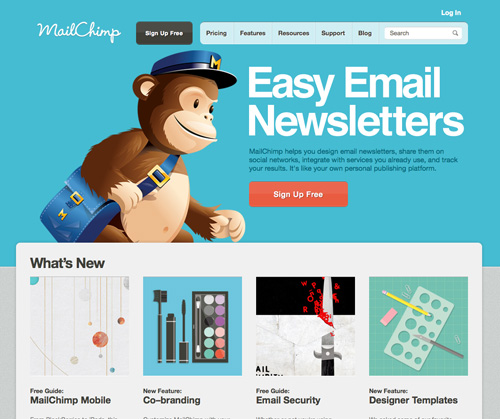
http://mailchimp.com/
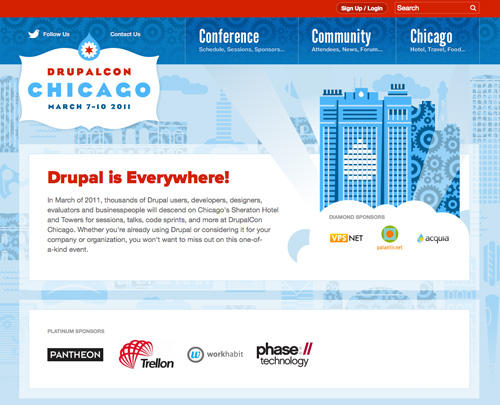
http://chicago2011.drupal.org/
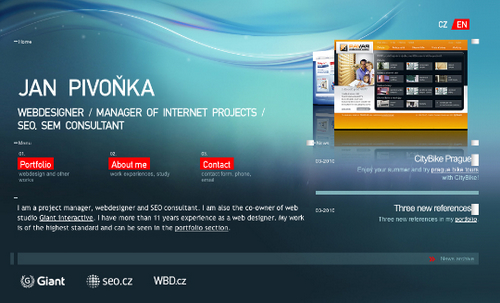
http://www.pivonka.eu/
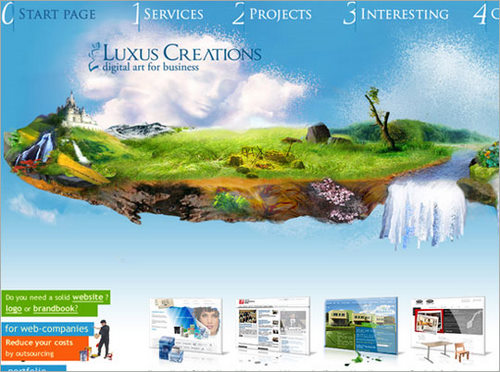
http://www.luxuscreations.com/lt/pradzia/
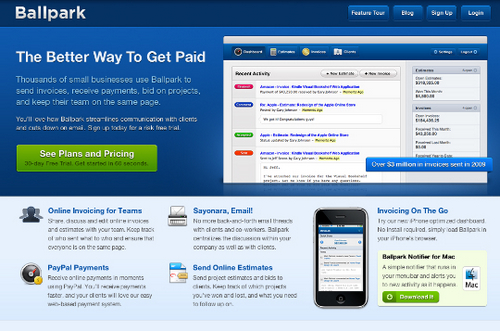
http://www.getballpark.com/
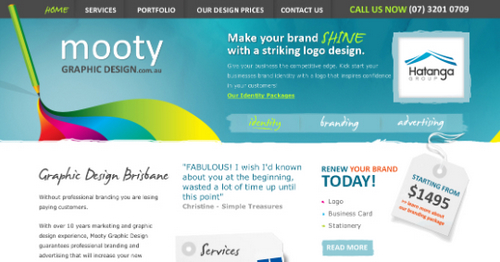
http://www.mootygraphicdesign.com.au/
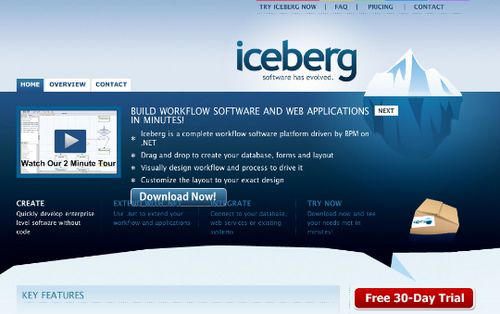
http://www.geticeberg.com/
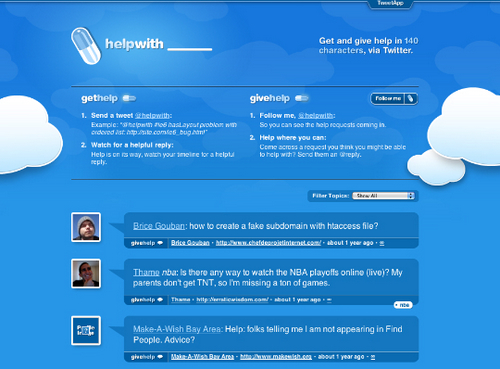
http://helpwith.tweetapp.com/ 
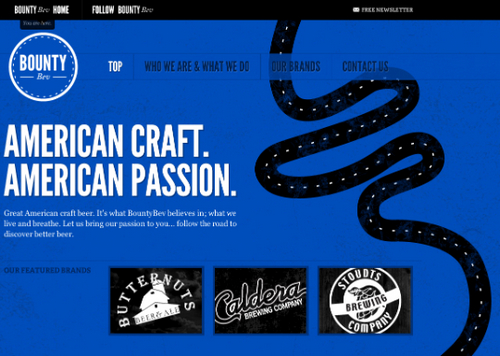
http://www.bountybev.com/home.html
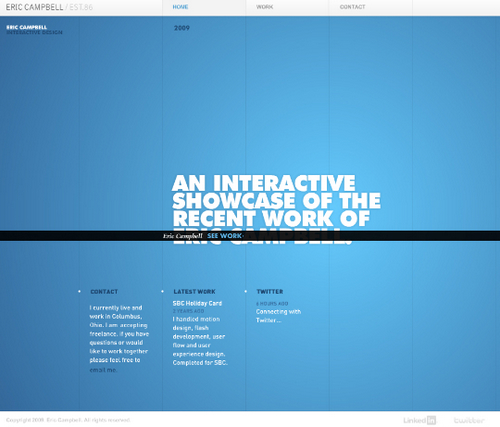
http://www.established1986.com/#/Home
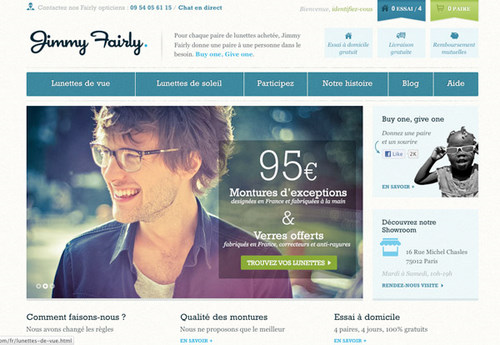
http://www.jimmyfairly.com/
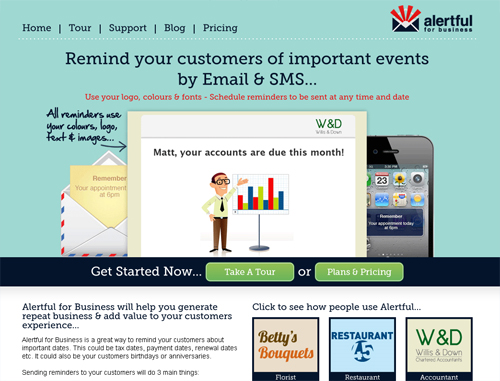
http://www.alertful.com/business/
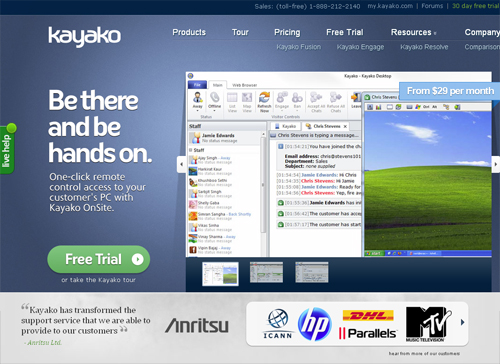
http://www.kayako.com/
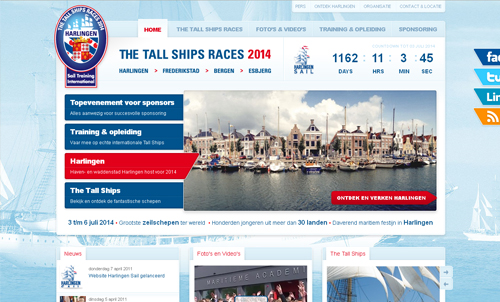
http://www.harlingensail.com/
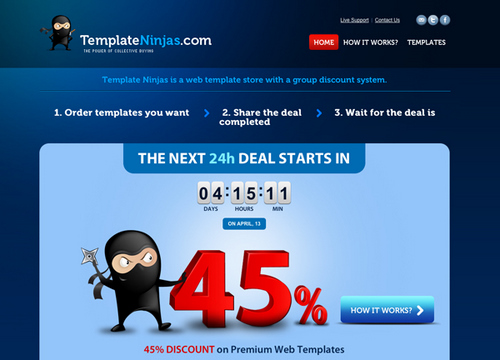
http://www.templateninjas.com/
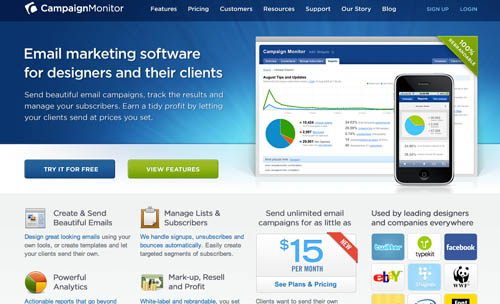
http://www.campaignmonitor.com/
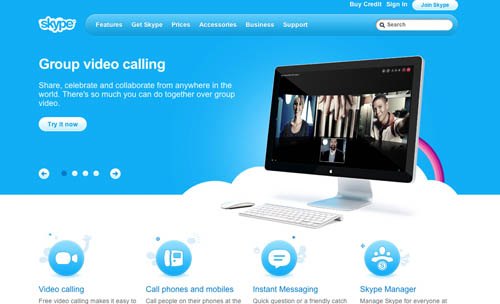
http://www.skype.com/intl/en-gb/home
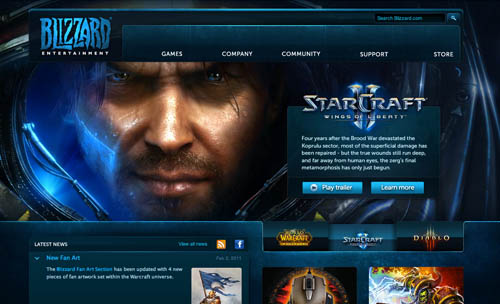
http://us.blizzard.com/en-us/
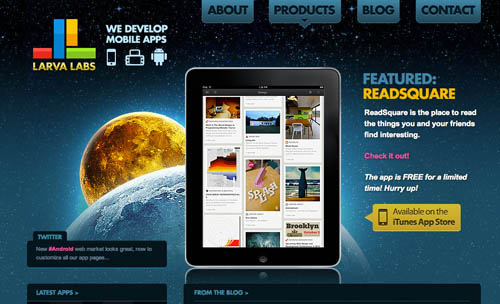
http://larvalabs.com/

http://me.frankchimero.com/
http://www.pixlogix.com/
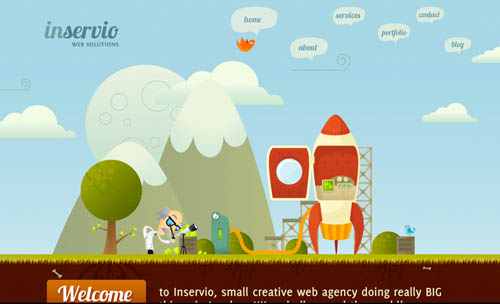
http://inserviowebsolutions.co.uk/
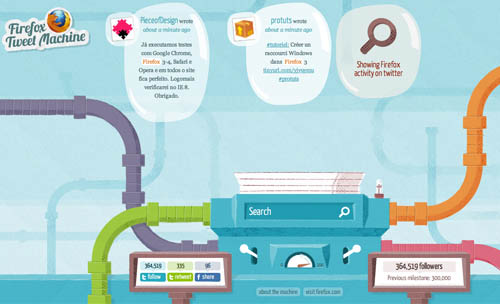
http://firefoxtweetmachine.com/
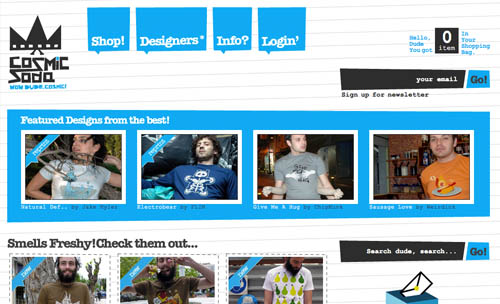
http://www.cosmicsoda.com/
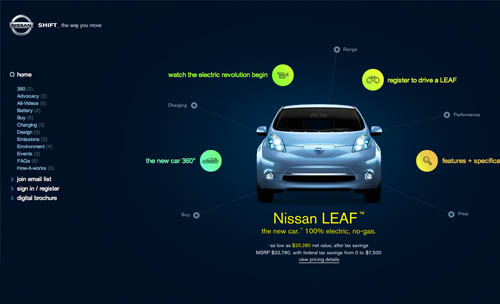
http://www.nissanusa.com/leaf-electric-car/index#/leaf-electric-car/index
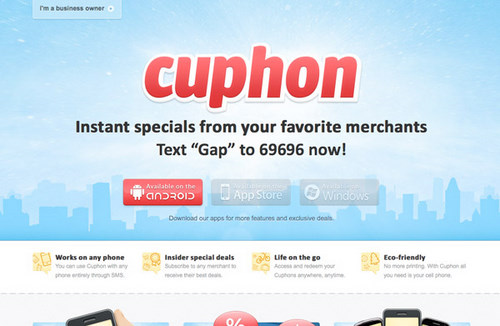
http://www.cuphon.com/
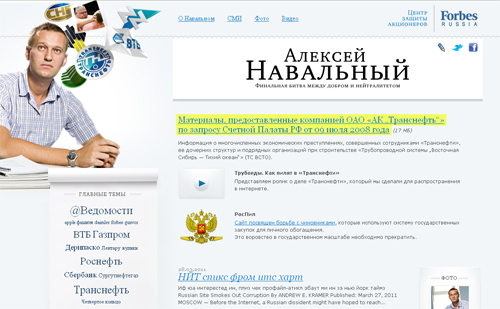
http://navalny.ru/
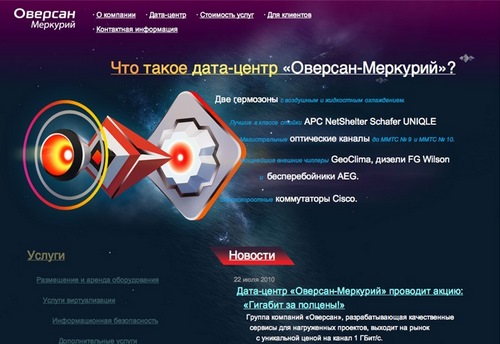
http://www.oversunmercury.ru/
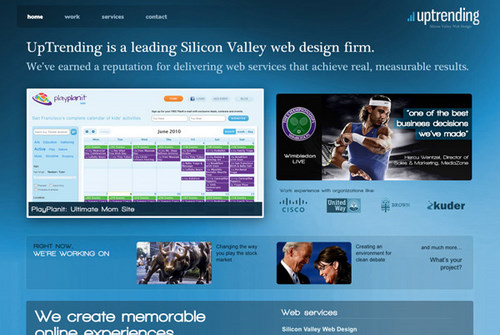
http://www.uptrending.com/
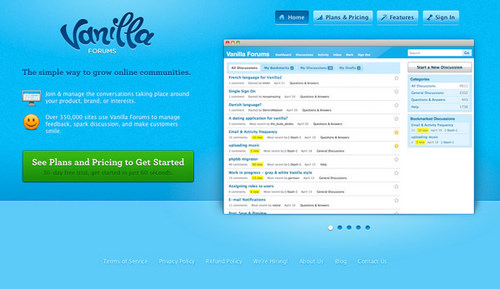
http://www.vanillaforums.com/
http://www.drupal-works.com/
http://www.stormondemand.com/cloud-hosting/servers/
http://orangeapple.com/
http://upthemes.com/
http://www.psd2html.com/
http://doorstepdairy.com/
http://www.urlsquid.com/
http://www.psdtohtmlexperts.com/
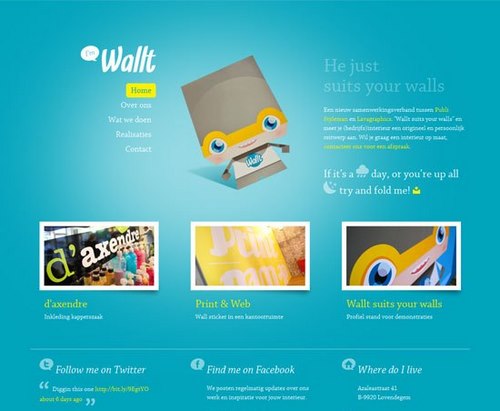
http://www.wallt.be/
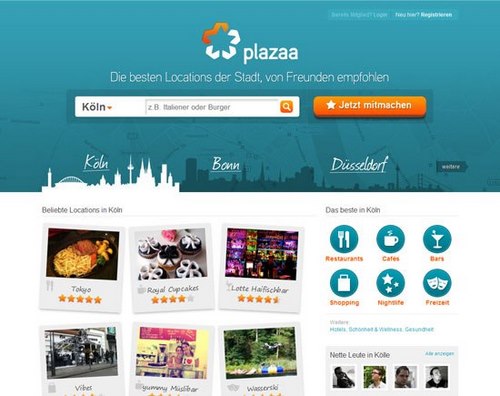
http://plazaa.de/
http://druck-deine-diplomarbeit.de/
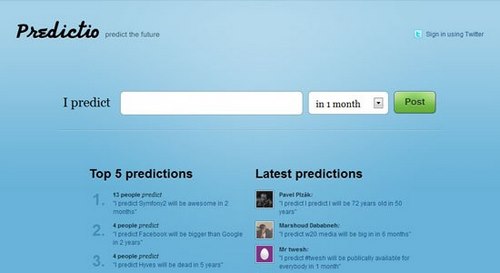
http://prdct.io/
http://launchlist.net/
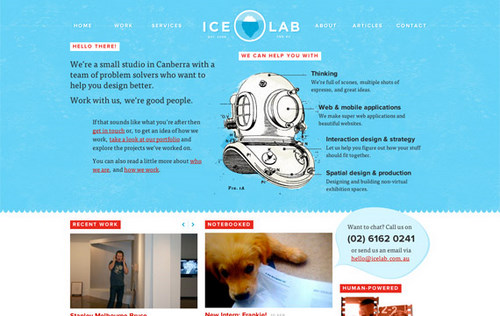
http://www.icelab.com.au/
http://www.peter-clement.com/
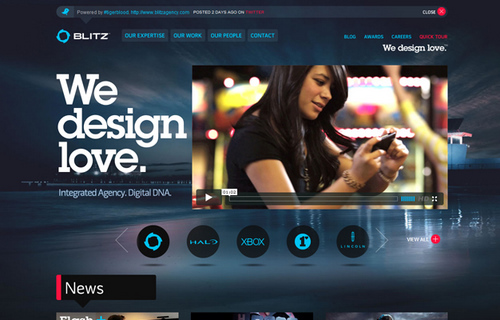
http://www.blitzagency.com/
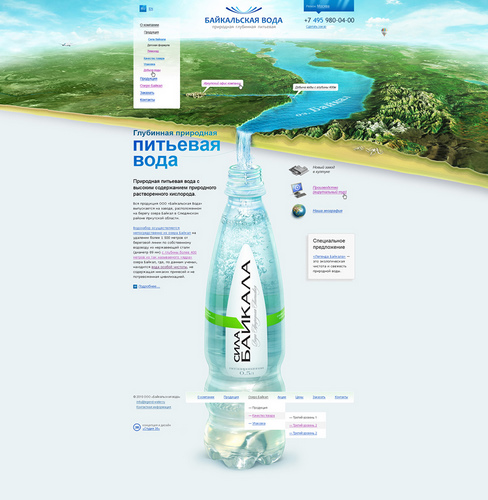
Вода Байкала
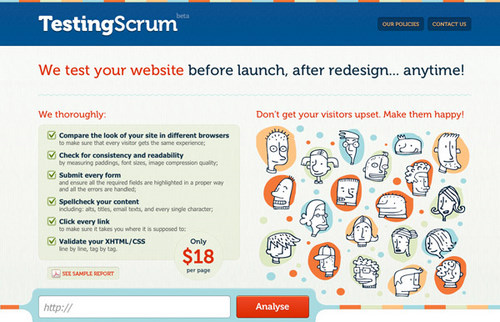
http://www.testingscrum.com/
Naikom » Дизайн » Веб-дизайн
naikom.ru
Цветовая гамма и дизайн сайта
Продолжаем говорить про дизайн интернет сайта. Теперь с точки зрения подбора цветовой гаммы.
Цвет мой зеркальце: дизайн интернет сайта запросто может увеличить конверсию
Не секрет, что цвет играет огромную роль в человеческих отношениях и эмоциях. Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Исследования показывают, что 90% оценки покупателем дизайна упаковки продукта, так или иначе связано с цветом. Очень часто именно цвет становится ключевым параметром в пользу определенного выбора. Вне всякого сомнения, для абсолютно любого сайта цвет имеет не меньшее значение, потому что цветовое решение даже самого незначительного, казалось бы, элемента влияет на конверсию.
Смысл такой: используйте правильные цвета – и вы выиграете.
Что такое цветовая психология?
Чтобы лучше воспринять наши подсказки, в каком цвете сделать дизайн интернет сайта, вам не помешает краткий экскурс в предмет.
Цветовая психология – наука, которая изучает, как цвет влияет на поведение человека. Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Клиенту, как правило, хватает всего 90 секунд для того, чтобы составить свое мнение о продукте. И 62-90% этого мнения основывается, в первую очередь, на цвете.
Цветовая психология обязательна к изучению для любого предпринимателя, а не только для маркетолога или дизайнера. А может быть, вы готовитесь стать родителями и не можете выбрать, в какой цвет покрасить стены в детской? Поверьте, цвет имеет значение. Наш успех зависит от того, как мы его используем.
Где использовать цвет?
Давайте ориентироваться на наш контекст. Так как цвет вездесущ, нужно понять, где и когда применять свои знания о нем. Несомненно, здесь и сейчас – когда речь заходит о веб-дизайне, это ключевой вопрос. Мы рассмотрим цветовую гамму веб-сайтов, а главными героями станут оттенки заголовков, границ, фонов и кнопок.
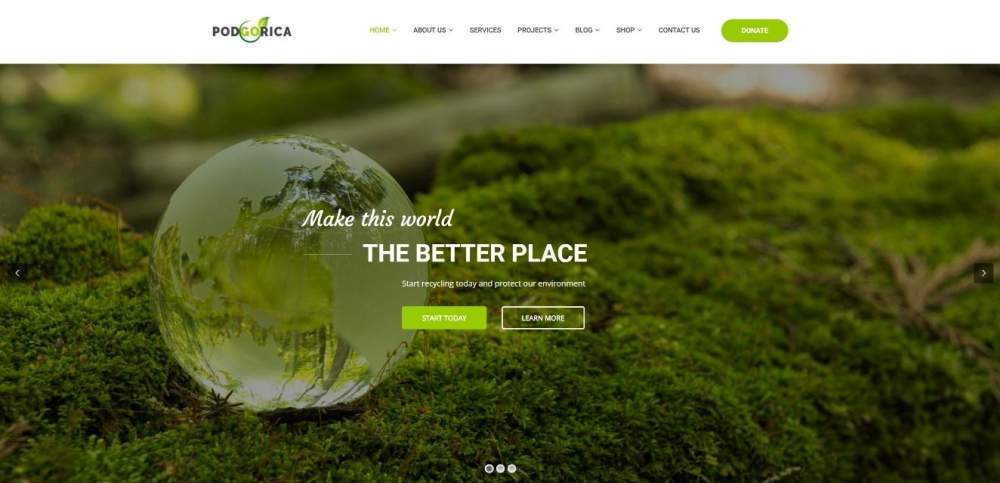
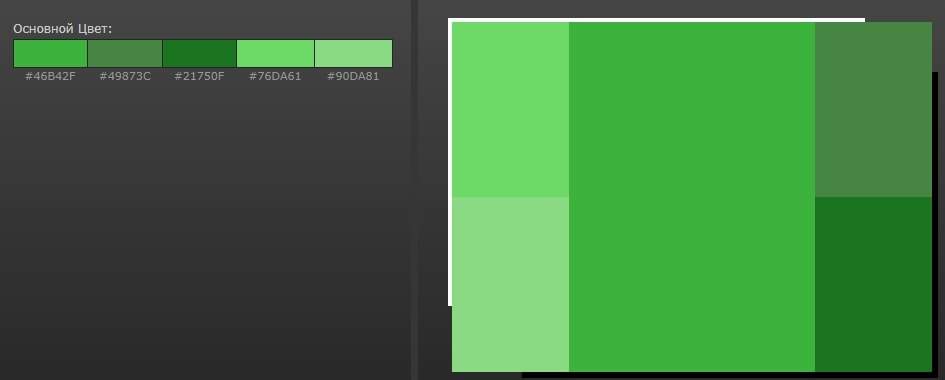
На картинке ниже сайт использует зелено-желто-красную гамму для своего логотипа, номера телефона, анимации, строки меню, графики, заголовков и т.д. Мы подскажем вам, как грамотно выбрать цвет для всех этих деталей.
Используйте правильный цвет с умом
Цвет – хитрая штука. Нужно уметь им пользоваться – в правильное время, для правильной аудитории, с правильной целью. Чтобы преуспеть в цветовой психологии, не забывайте об этих ключевых принципах.
Например, если вы открываете свой ресторанчик фастфуда с ориентацией на семейную аудиторию, вряд ли ваш дизайн интернет сайта будет включать в себя много черного цвета.
Вам захочется побольше ярких и живых цветов – возможно, красного, зеленого и желтого. Если вы замахнулись на женскую аудиторию, вряд ли во главе вашей цветовой концепции окажутся коричневый и оранжевый цвета. Например, компания Loreal выбрала для фирменного стиля своего веб-сайта сочетание черного и белого с нежным сиреневым акцентом.
Почему так, а не иначе?
В ходе многочисленных опросов около 35% женщин отметили синий как свой любимый цвет, 23% предпочли фиолетовый и 14% — зеленый. Самым нелюбимым цветом оказался оранжевый, за ним идут коричневый и серый.


Инфографика о гендерных цветовых предпочтениях. Это важно учитывать, создавая дизайн интернет сайта.Другие исследования также подтвердили вывод, что женщины не склонны отдавать предпочтение землистым тонам. Привлекательными оказались основные цвета и их оттенки. Проверить, так ли это – очень легко. Зайдите практически на любой сайт интернет-магазина с женской целевой аудиторией, и вы увидите там именно такую цветовую палитру.
У Yves Rocher, в основном, женская клиентская база. Поэтому на их главной странице нет ни оранжевого, ни серого, ни коричневого.
Woman’s Day использует все три любимых женских цвета и до сих пор остается очень популярным сайтом среди своей целевой аудитории.
Большинство людей наивно полагает, что универсально любимый цвет всех женщин – розовый. Это не так. Лишь малый процент женщин выбрали его в качестве любимого. Оттенки розового могут восприниматься нежными, а потому – женственными, однако, в большинстве случаев, это все же стереотип. Практика показывает, что именно синий, сиреневый и зеленый приведут на ваш сайт больше женской аудитории. А это, в свою очередь, скажется и на увеличении конверсии.
Если ваша продукция ориентирована на мужчин, держитесь подальше от сиреневого, оранжевого и коричневого. Лучшим вариантом снова опять же синий и зеленый, а также черный. Эти цвета принято ассоциировать с мужественностью.
Но давайте отойдем от гендерно-цветового деления и посмотрим, какие цветовые комбинации может сочетать в себе дизайн интернет сайта.
Красный: Молодость, Сила и отВажность
Наиболее стимулирующий цвет, красный настолько заряжает энергией, что его используют для улучшения циркуляции крови. Красный сразу привлекает внимание и символизирует страсть и силу. На картинке сверху – темные, насыщенные оттенки красного использованы для интернет-магазина сладостей, что в сочетании цвета и контента усиливает эффект желания что-то у них заказать.
Однако будьте аккуратны. Красный может спровоцировать агрессию или перевозбуждение. Если вы стремитесь к более расслабляющей атмосфере своего виртуального пространства, попробуйте убавить интенсивность этого цвета, остановитесь на более светлых оттенках или вовсе откажитесь от него.


Дружелюбный и энергичный Оранжевый
Несмотря на данные, приведенные выше, многие крупные и успешные компании выбирают оранжевый в качестве фирменного цвета. Как наиболее приглушенный из теплых цветов, оранжевый вполне универсален. В качестве основного цвета он заряжает и бодрит, а будучи вторичным, он передает это же настроение, но более деликатно и ненавязчиво.
Фанта выбрала оранжевый не только в качестве главного цвета для своего фирменного стиля – он очень хорошо вписался в легкий мультяшный стиль их веб-сайта. Сохранив узнаваемый миллионами цвет бренда, компания по-новому обыграла его, освежив и омолодив свой облик.
Однажды журнал «Форбс» поставил такой вопрос: «Оранжевый – значит дешевый?» Ответом стало дружное «Да». Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите».
Счастье с энтузиазмом: Желтый
Портал Business Insider пишет, что «бренды используют желтый, чтобы показать, какие они веселые и дружелюбные». Вероятно, желтый воспринимается как игривый цвет. Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Цветовая психология тесно связана с памятью и опытом. Так, если у кого-то был очень приятный опыт общения с человеком в желтой рубашке, сытного обеда в кафе с желтыми столиками или счастливого детства на бабушкиной даче с желтым забором, тогда желтый, безусловно, может вызывать радость – по причине воспоминаний.
Но, в целом, желтый тоже является одним из наиболее универсальных цветов – в зависимости от оттенка.
Яркий желтый – один из самых энергичных цветов, но уже без тяжести красного. Средние тона желтого дают ощущение комфорта, сохраняя бодрящий эффект. Темные оттенки (включая золотой) привнесут впечатление старины и некий дух безвременья, мудрости, любознательности.
Спокойный и надежный Синий
Как в случае с желтым цветом, смысл синего сильно варьируется в зависимости от оттенка. В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет сайта для сайта «Охотоморье» было продиктовано визуальным образом – морем, но в то же время, гармония светлых и темных оттенков позволила передать как красоту морских глубин, так и психологический посыл о надежности бренда.
Марк Цукерберг, основатель самой крупной социальной сети в мире Facebook, предпочел для своего сайта оттенки синего. Для компании, заявляющей о прозрачности и доверии как о своих главных ценностях, это, надо думать, не случайно.


Зелень: Развитие и стабильность
Зеленый – мостик между теплыми и холодными цветами, хотя его чаще относят к прохладной палитре. Зеленый имеет расслабляющий, безмятежный эффект синего, но сохраняет некоторые позитивные качества желтого. Таким образом, этот цвет участвует в создании сбалансированной и устойчивой атмосферы. Темные оттенки – это цвета доллара, что вашему придаст сайту некое денежное ощущение.
Зеленый определенно станет частью цветовой палитры вашего сайта, если его контекст связан с эко-тематикой. А также это идеальный цвет для кнопок типа «купить», «заказать», «позвонить» и т.д. Подробнее об этом психологическом моменте мы расскажем далее.
Роскошный пурпур
Фиолетовый исторически ассоциируется с королевской кровью. Этот цвет предполагает щедрость и богатство, что делает его частым выбором в индустрии моды и люксовой продукции. Более светлые оттенки, как, например, лавандовый, подходят для стиля романтик, участь темных – роскошь и таинственность. Не менее роскошным оказался и следующий цвет.


Сила Черного
Практический каждый дизайн интернет сайта так или иначе включает в свою палитру самый сильный из нейтральных тонов.
Черный способен подстроиться под любую характеристику – в зависимости от дополняющих цветов. Или доминировать над всеми, если он использован в избытке. Привычный, нейтральный черный шрифт может использоваться для длинных блоков текста, а в качестве основного цвета он привносит утонченность и изысканность.
В создании дизайна сайта для фотоагентства Flash Forward мы опирались на пожелания клиента – стильно, лаконично и информативно. Получившееся цветовое решение определенно стильное и лаконичное. В качестве дополнительного к черному цвета мы выбрали резкий красный, отлично подходящий для расставления акцентов.


Белый: просто и ясно
В западной культуре белый цвет, в основном, ассоциируется с чистотой и простотой.
Минималистичные, «упрощенные» сайты часто используют этот цвет для своего бэкграунда. Не привлекая к себе внимания, белый легко позволяет акцентировать другие цвета на странице.
Всем известная страница Google выбрала белый цвет, сделав акцент на ярких буквах логотипа, чтобы ничего не отвлекало пользователей от поиска нужной информации.
Меланхоличный и нейтральный серый
Хотя в определенных случаях серый может показаться скучным и грустным, этот цвет остается популярным выбором для сдержанного, стильного и профессионального облика сайта. Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
В соединении с более яркими цветами и минималистичном дизайном серый цвет на вашем сайте придаст ему элегантности.


Беж — Подчеркивает окружающее
Бежевый – это своеобразный джокер. Его главная особенность состоит в выделении других цветов.
Сам по себе, беж достаточно скучный, хотя он может подчеркнуть, например, скромность. В любом случае, бежевый цвет может стать хорошим фоном для других цветов, что делает его интересным дизайнерским инструментом. Поэтому беж почти всегда на вторых ролях.
Темные оттенки бежевого привнесут землистую, бумажную текстуру, а светлые тона придадут ощущение свежести и нежности. Оттенки бежевого идеально впишутся в дизайн свадебного сайта.
Айвори: просто, но со вкусом
С точки зрения эмоций, цвет слоновой кости схож с белым. Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для сайта студии Piproject мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии, что придало ощущение теплоты.
Еще одна небольшая хитрость
Как мы уже упоминали, важно обратить внимание на цвет call-to-action кнопок. На кнопки, окрашенные в красный, зеленый, оранжевый или желтый цвет, подсознательно хочется нажать сильнее, чем на серые или черные.
Например, все элементы конверсии на сайте Dell – зеленые.
Вновь обратившись к исследованиям, вспомним, что оранжевый редко встречается среди любимых цветов у респондентов. Но, как ни странно, именно оранжевые и желтые кнопки приносят больше откликов. Оказывается, психологически «неэстетичные» цвета цепляют больше внимания, чем те, которые входят в почетный список «эстетичных». А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
Вместо заключения
Интернет – очень пестрое пространство, и многое здесь зависит от того, насколько правильно, вовремя, для кого и зачем вы используете силу цвета. Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Наше креативное брендинговое агентство MindRepublic поможет вам правильно подойти к такому ключевому аспекту качественного брендинга, как цветовая палитра, учитывая все психологические, творческие и деловые моменты.
Понравилась наша статья, поделитесь с друзьями!

mindrepublic.ru
Синий цвет в дизайне сайта. Спокойствие и загадочность | Веб-сайты
12 октября 2010
Каждый цвет занимает свое особое место. Мы видим огромное количество цветов каждый день, каждый час, каждую минуту, но никогда не задумываемся, почему было выбрано именно это цветовое сочетание. Так же и с сайтами. Зайдя на очередной интересный блог, корпоративный сайт или портал, мы перелистываем его красочные и разноцветные страницы и никогда не задумываемся, почему выбран именно синий, или например, желтый цвет для дизайна. А ведь этот выбор был сделан неспроста.
Мы продолжаем цикл статьей «Анатомия дизайна». Рассказав в первой статье о желтом цвете, сегодня вы узнаете и увидите сайты основным цветом которых является синий.
«Синий — цвет, который сохраняет свой характер во всех его тонах, это и отличает его от всех остальных» — Рауль Дюфи.
Немного терминов
Синий — наименование группы цветов. Спектральный синий цвет ощущается человеком под действием излучения с длиной волны около 440—485 нм (иногда диапазон указывают шире — 420—490). Один из «основных цветов» в системе КЗС. Шестнадцатеричное обозначение цвета в системе RGB — #0000ff.
Почему выбирают синий?
Синий — цвет, который наиболее часто в качестве любимого выбирают как мужчины, так и женщины. Главная причина выбора обусловлена тем, что синий — цвет спокойствия. Он никогда не раздражает глаз и, как следствие, очень популярен в дизайне. Так же он передает человеку чувство доверия и защищенности. Он никогда не сможет выглядеть мрачным или страшным. Темные оттенки цвета подразумевают стабильность и единство. Но, несмотря на положительные ассоциации, при злоупотреблении синим, может создаться ощущение тоски или тяжести.
Наиболее часто
Отдельное место в оттенках синего занимает голубой цвет. Он подразумевает воздух, небо, воду и чистоту, символизирует здоровье, понимание и мягкость, а также считается любимым цветом более чем половины населения мира. Все эти преимущества делают его идеальным для использования в веб-дизайне.
Преимущества синего
Символизируя доверие, стабильность, мудрость, верность и искренность, синий является самым популярным цветом. В этом так же есть и заслуга таких стихий как воздух и вода. Небо над головой и морская гладь представляют именно синий цвет. С этим же связано то, что синий способен вызывать состояние отдыха и успокоения.
Эти же свойства являются главными при создании корпоративного дизайна. Этот цвет можно найти на сайтах многих крупных компаний. Светлые оттенки синего преимущественно используются на сайтах, рассказывающих о здоровье, путешествиях и отдыхе. Темные оттенки применяют в таких сферах как спорт и политика. Такой выбор связан с тем, что синий цвет символизирует знание, честность, серьезность, мужественность и опыт. А, например, темно-синий великолепно отражает мощь и безопасность. Также, благодаря отличному сочетанию с серым, синий распространен и в других отраслях.
Если отвлечься от дизайна, то нельзя не упомянуть о том, что если вы идете на собеседование или деловую встречу, лучше всего выбрать одежду синего цвета т.к. она символизирует верность. Также отмечено, что работа идёт гораздо быстрее и продуктивнее, если в помещении присутствует синий цвет.
Несмотря на все плюсы, синий может иметь и негативный эффект, становясь холодным и угнетающим, если его чересчур много на странице.
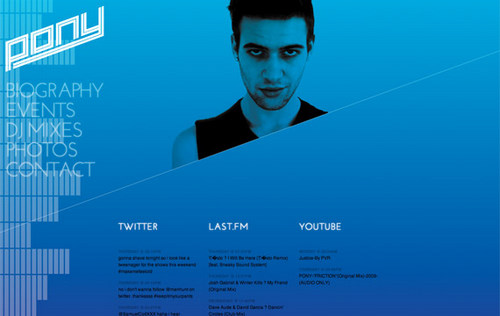
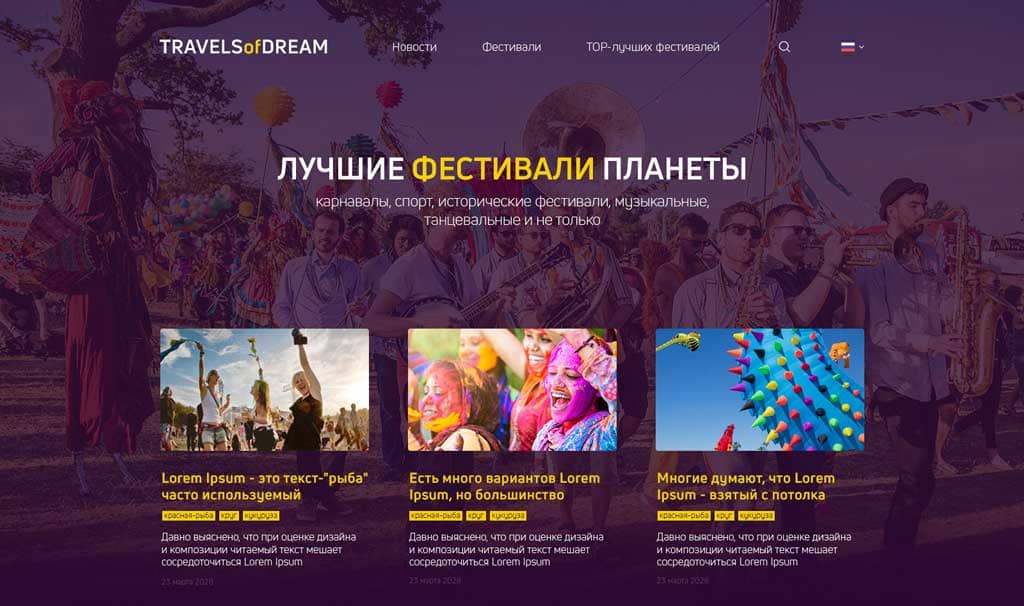
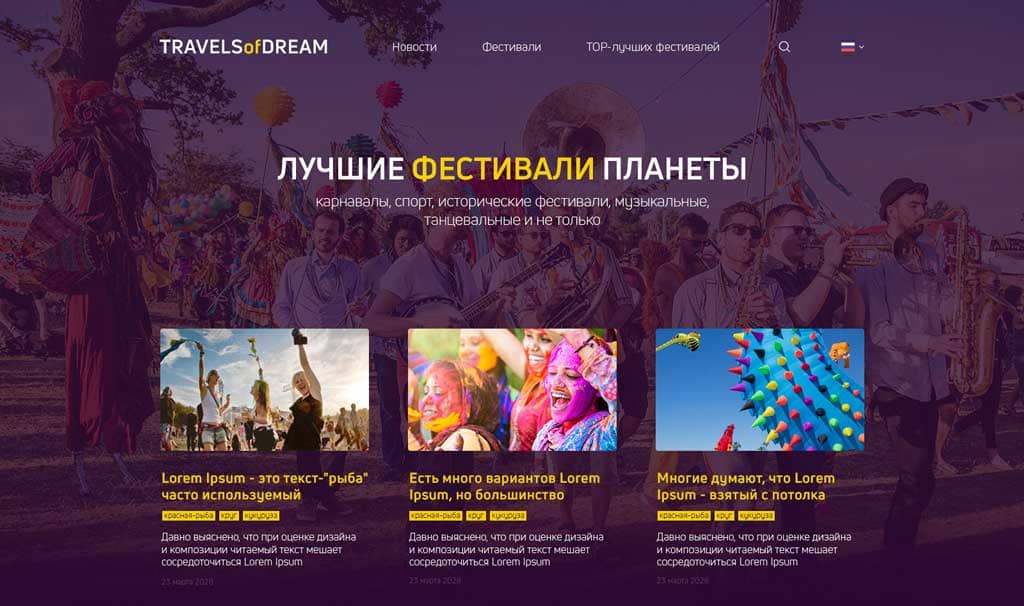
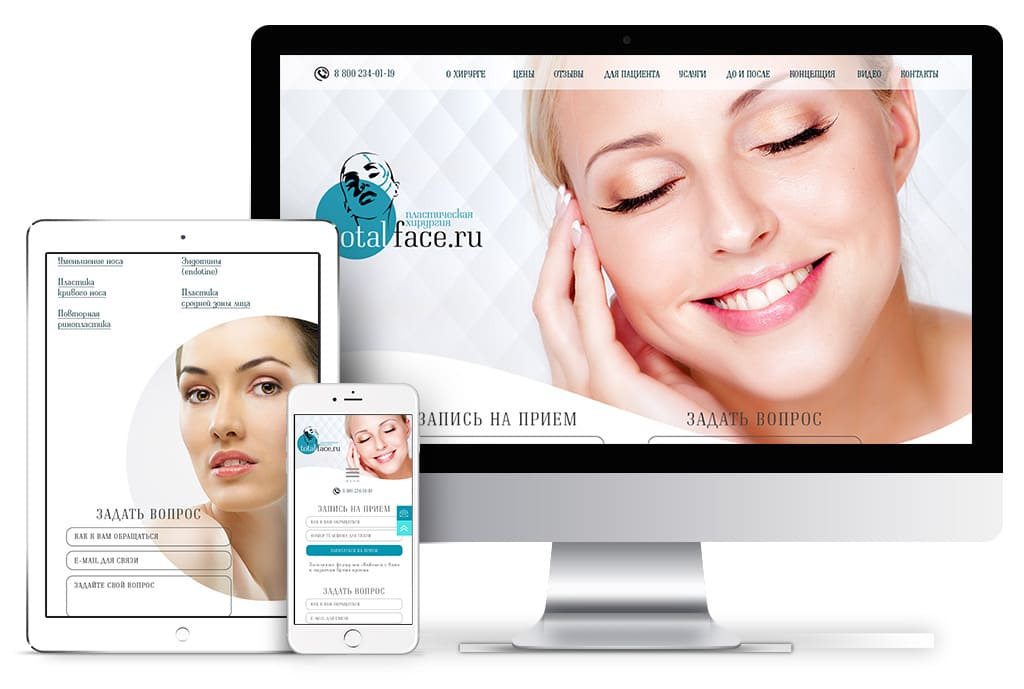
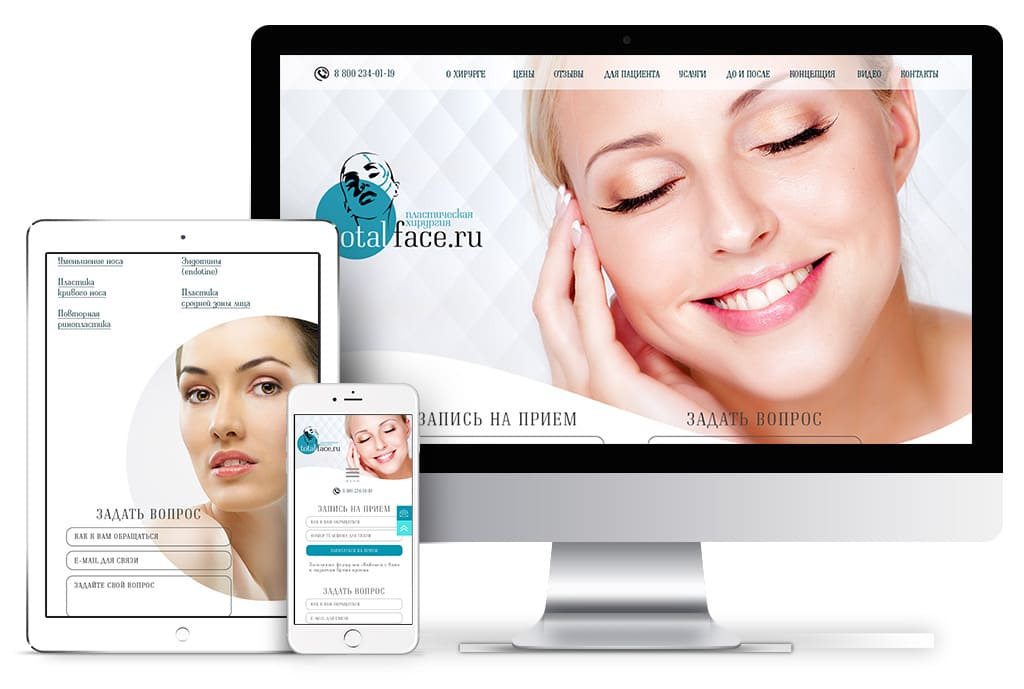
Загадочные синие сайты
womtec.ru
Роль цвета в оформлении сайтов

Визуальное решение и выбор цвета в частности не должны подчиняться только эстетической цели. В современных условиях сайту недостаточно хорошо выглядеть, его визуальное решение должно содействовать целям самого бизнеса, а значит, мотивировать клиентов на определенное поведение. Для этого веб-дизайнеры и маркетологи используют различные походы и инструменты.
Для начала рассмотрим, почему именно сегодня вопрос о выборе цветового решения сайта особенно актуален. В последнее время все более популярными становятся яркие, насыщенные цвета. Эта тенденция распространяется на различные сферы бизнеса, в том числе и на новостные сайты, сайты промышленных компаний, для которых уже сформировались традиционные цветовые решения. Такому изменению способствуют два важных фактора: совершенствование разрешений, цветопередачи дисплеев и растущая популярность плоского дизайна. Новые технологии существенно расширили возможности в количестве используемых цветов, они же позволили проводить более глубокий и четкий анализ восприятия цвета людьми. Плоский и материальный дизайн предполагают использование ярких цветов. С популярными палитрами материального дизайна можно ознакомиться
Для того, чтобы подобрать наиболее подходящую цветовую схему, дизайнеры ориентируются на психологию цвета, которая раскрывает эмоциональную, смысловую составляющую цвета, цветовой круг, показывающий отношения между различными цветами. Также во внимание принимаются существующие тренды, устоявшиеся для той или иной сферы деятельности цветовые решения. Решающим моментом является поставленная цель, специфика бизнеса и его аудитории.
Как «работают» разные цвета
Более подробно рассмотрим, как «работают» некоторые цвета, для каких ситуаций они наиболее подходят, какие имеют ограничения при использовании.
Синий цвет
Данный цвет достаточно часто используется в веб-дизайне благодаря тем эмоциям, с которыми он ассоциируется. Синий цвет выражает доверие, порядок, вызывает чувство спокойствия, безмятежности. Можно наблюдать использование этого цвета крупными компаниями, для которых важны прозрачность и доверие, например, Facebook и PayPal. Однако этот цвет имеет ограничение – его не следует использовать для сферы питания, так как в природе существует мало продуктов этого цвета, а иногда синий цвет ассоциируется с ядом.

Красный цвет
Этот цвет ассоциируется с опасностью, страстью, огнем, красотой, счастьем, гневом. Красный вызывает сильные чувства, в связи с чем мы можем наблюдать его частое использование в оформлении сайтов СМИ. Существует множество разнообразных оттенков этого цвета, но сложно связать определенные чувство и настроения с каким-то конкретным оттенком. Красный может быть одним из самых ярких цветов, символом счастья, но при этом и самым агрессивным цветом. Сложность в поиске грани между этими противоречивыми ассоциациями порой заставляет дизайнеров отказаться от использования этого цвета.

Желтый цвет
Для данного цвета также можно выделить ассоциации, которые являются противоречивыми. С одной стороны, желтый – это цвет предупреждения, привлечения внимания. Неспроста мы можем наблюдать в окружающей среде различные предупреждающие знаки желтого цвета. Поэтому не следует использовать данный цвет в больших количествах, чтобы не вызвать излишнего беспокойства. С другой стороны, желтый ассоциируется с радостью, счастьем. Это можно объяснить тем, что желтый цвет оказывает определенное влияние на наш мозг, в результате чего наши эмоции и реакция усиливаются, и порой мы можем принять эти ощущения за радость. Также восприятие цвета связано с нашим предыдущим опытом, поэтому желтый цвет может вызывать ощущения радости в связи с ассоциациями из нашей памяти (например, некоторые люди часто радуются при виде солнца).

Зеленый цвет
Зеленый – цвет природы, поэтому он идеально подойдет для оформления сайтов, посвященных экологическим, натуральным продуктам. Также зеленый цвет способен играть важную роль при призыве к действию, особенно если он выделяется на общем фоне сайта.

Оранжевый цвет
Этот цвет связан с импульсивностью, энергией, активностью, конкуренцией, весельем. Наиболее часто он встречается в визуальных образах спортивных команд, детских товаров. Оранжевый цвет используется для сообщений, к которым важно привлечь внимание ввиду их актуальности и ограниченности по времени, как это делает Amazon. Однако с этим цветом стоит быть осторожным, так как в некоторых ситуациях он ассоциируется с дешевизной.

Черный цвет
Этот же цвет, напротив, ассоциируется с люксовыми брендами, выражает элегантность, власть, роскошь. Его сочетание с другими цветами может добавить мистики. Но необходимо понимать, что для некоторых категорий продуктов обилие черного цвета может оказаться проблемой.
Белый цвет
Обильное использование белого цвета на сайте способно создать ощущение простора, свободы. Использование белого пространства является важным элементом дизайна и активно применяется в популярном плоском и материальном дизайне.
Более подробную информацию об этих цветах ищите здесь.
При выборе цвета для призыва к действию лучше сконцентрироваться на ярких цветах (первичных и вторичных), таких как красный, желтый, зеленый, оранжевый, так как для них характерны более высокие коэффициенты конверсии, чем для темных цветов.
Особенности цветового решения в зависимости от аудитории
Как уже говорилось, выбор цвета во многом зависит от аудитории. В первую очередь речь идет о разделении аудитории по гендерному признаку.
Существует стереотип о том, что большинство женщин любит розовый цвет. На самом же деле оказывается, что, несмотря на то, что розовый цвет с точки зрения психологии цвета ассоциируется с нежностью, он является любимым для незначительной части женщин. Среди нелюбимых цветов наиболее часто упоминают оранжевый, коричневый и серый. Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Мужчины же не любят фиолетовый, оранжевый и коричневый цвета, которых следует избегать в оформлении сайта, ориентированного на мужскую аудиторию. Вместо них следует использовать синий, зеленый и черный цвета, которые традиционно ассоциируются с мужественностью. Об этих и других интересных фактах о цвете читайте здесь.
При выборе цветового решения помимо деления аудитории по гендерному признаку возможно и деление покупателей по свойственной им модели поведения. Например, оранжевый, черный и синий цвета с наибольшей силой привлекают покупателей, склонных к импульсивным покупкам. Подробнее можно узнать здесь.
Ограничения
Существующие теории, подходы к выбору цвета, результаты исследований или рекомендации известных дизайнеров не дают универсального решения. Успешность применения тех или иных решений в значительной степени зависит от специфики сайта и его целевой аудитории, для которых общие правила работают не всегда. В зависимости от культуры, ценностей можно наблюдать различное восприятие одних и тех же цветов. В связи с этим необходимо пробовать и проверять разные цветовые решения, чтобы понять, что является наилучшим именно для вашего пользователя. Также не стоит забывать о различиях в цветопередаче экранов, в связи с чем стоит обратить внимание на отображение вашего сайта на наиболее популярных девайсах вашей аудитории.
www.seonews.ru
Как подобрать цвета сайта — 1C-UMI
Цветовая гамма веб-ресурса очень важна, так как цвет влияет на решение о покупке или заказе у 85% клиентов. От того, насколько удачно будет подобрана палитра, зависит уровень продаж и конверсии на сайте. В этой статье мы узнаем, что означают основные цвета, а также научимся их правильно подбирать.

Значения цветов
Желтый
Ассоциируется с энергией, радостью, развлечением, любопытством и дарит ощущение счастья. Этот цвет обычно используют для привлечения внимания.Красный
Символизирует смелость, азарт, любовь, лидерство и энергию. Применяется для создания сильных эмоций, которые вызывают желание что-либо купить. В то же время, этот цвет может вызвать чувство страха, так как он ассоциируется еще и с опасностью. Вкупе с оранжевым красный привлекает импульсивных покупателей. Такие сочетания чаще всего встречаются в заведениях общепита, на распродажах и в бутиках, где продается одежда.
Фиолетовый
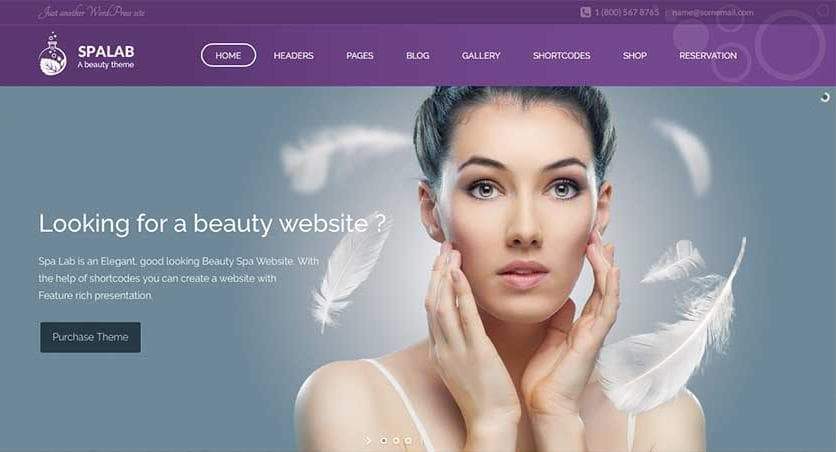
Означает богатство, власть, роскошь, благородство, мудрость и даже магию. Этот цвет нередко можно увидеть на сайтах с косметикой или в салонах красоты.
Голубой
Любимый цвет мужского пола. Связан с миром, стабильностью, надежностью, спокойствием и профессионализмом.
Черный
Цвет символизирует изысканность, опытность, роскошь, элегантность и власть. Подходит для реализации люксовых товаров. Но помните, что большое количество черного цвета может вызвать у посетителей чувство тяжести, поэтому не перебарщивайте с ним.
Зеленый
Один из самых любимых цветов обоих полов. Олицетворяет здоровье, богатство, исцеление, правильное питание и природу. Способен расслабить любого человека.

Оранжевый
Ассоциируется с творческим началом, игривостью, восторгом и дружелюбностью. Цвет способен побудить человека к действию ― например, отправить заявку или совершить покупку.
Серый
Данный цвет олицетворяет спокойствие, нейтральность, логичность и простоту. Ассоциируется с производством, контролем, аккуратностью и т. д.
Белый
Символизирует чистоту, невинность, свежесть и доброту. Неплохой выбор для свадебных агентств или религиозных организаций.
Розовый
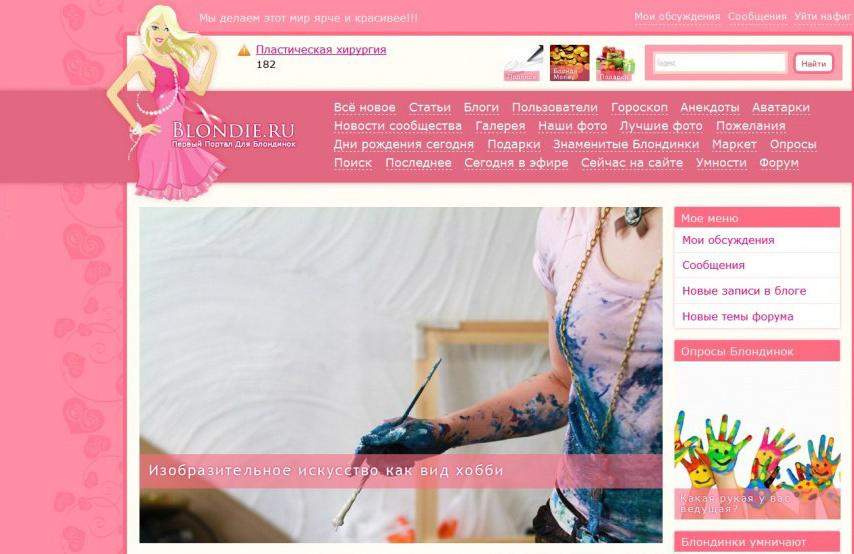
Очень женственный и романтичный цвет, который преобладает на женских ресурсах, наподобие товаров для женщин или услуг для прекрасных дам.

Коричневый
Ассоциируется с уверенностью, комфортом, приземленностью, долговечностью и надежностью.
Синий
Схож по ассоциациям с голубым цветом. Также символизирует стабильность, спокойствие, безопасность и умиротворенность. Часто используется банковскими учреждениями и крупными компаниями для демонстрации серьезности и солидности.
Как выбрать цвета ― подборка инструментов
Выберите один из тех цветов, который лучше всего привлекает внимание вашей целевой аудитории и побуждает ее к совершению нужного вам действия (покупка, заявка и т. д.). Это и будет преобладающий цвет на сайте. Где он используется?- На вкладках меню.
- В шапке и подвале сайта.
- В боковых панелях страниц.
- В логотипе.
- На кнопках.
- В названиях и заголовках.
Теперь необходимо подобрать цвета, которые будут служить акцентом на вашем сайте.
Сделать это можно при помощи следующих онлайн-инструментов:
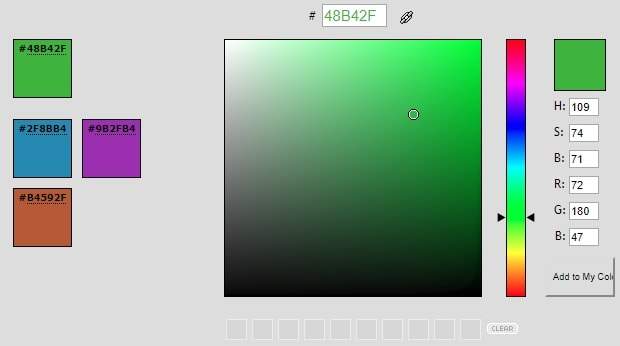
Рассмотрим процесс подбора цветов на примере сервиса ColorScheme. Он русскоязычный и обладает удобным интерфейсом. Это не единственный подобный инструмент, и если вам больше нравятся другие, пользуйтесь ими без угрызений совести.
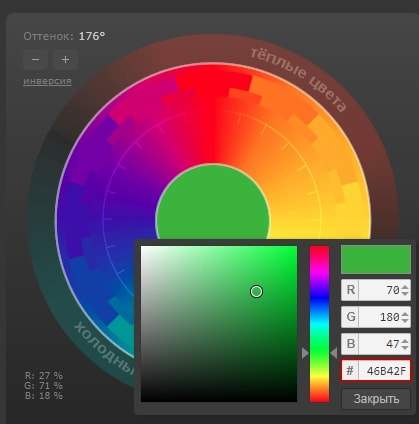
Прежде всего, нам нужно узнать код основного цвета. Это можно сделать посредством ресурса ColorPiker или браузерного расширения Eye Dropper.

Скопированный код вставляем в значение RGB на сайте ColorScheme.

Цвет поменяется, а рядом с ним будут показаны комплементарные цвета. При нажатии на любой из них или на вкладку «Список цветов» отобразятся соответствующие им коды.

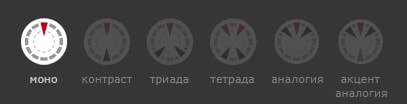
Цветовые схемы
В самом верху можно выбирать цветовые схемы. Давайте вкратце поясним, какая из них что обозначает.
Один цвет и не более двух его оттенков, которые располагаются на цветовом круге рядом.
Цвета, находящиеся на противоположных сторонах цветового круга.
Данные цвета соединяются вершинами равностороннего треугольника.
Цвета, которые соединены вершинами прямоугольника на цветовом круге.
Цвета, располагающиеся рядом в цветовом круге.
- Акцент аналогия.
Состоит из 4 цветов, три из которых находятся рядом друг с другом, а четвертый располагается напротив центрального.

Схему можете использовать любую, какая больше понравится. Главное, чтобы цвета сочетались и гармонировали друг с другом.
При желании основной и остальные цвета можно поменять простым вращением цветового круга.
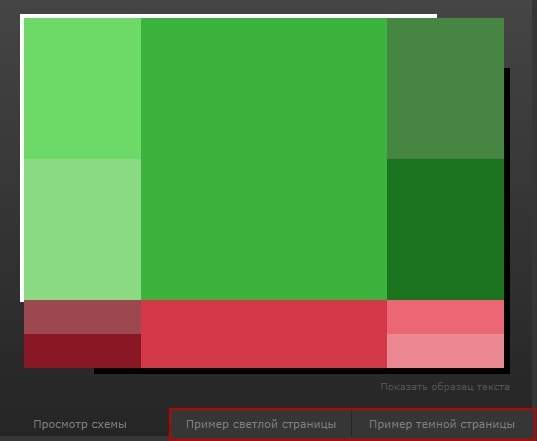
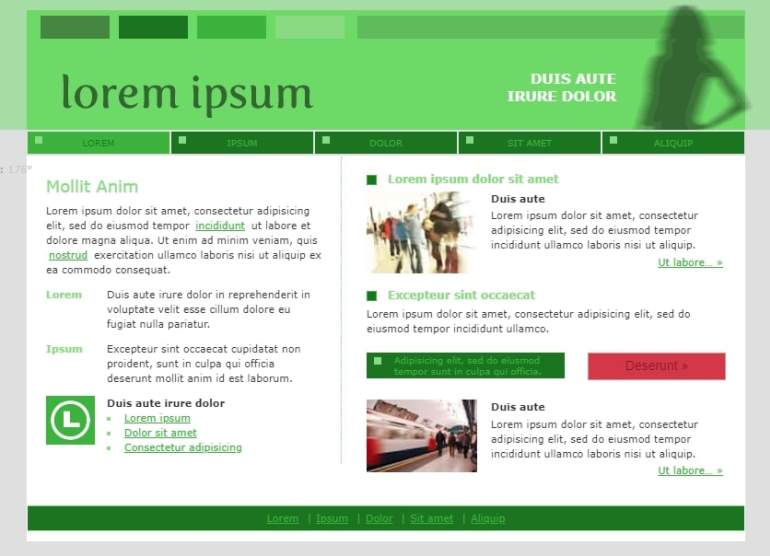
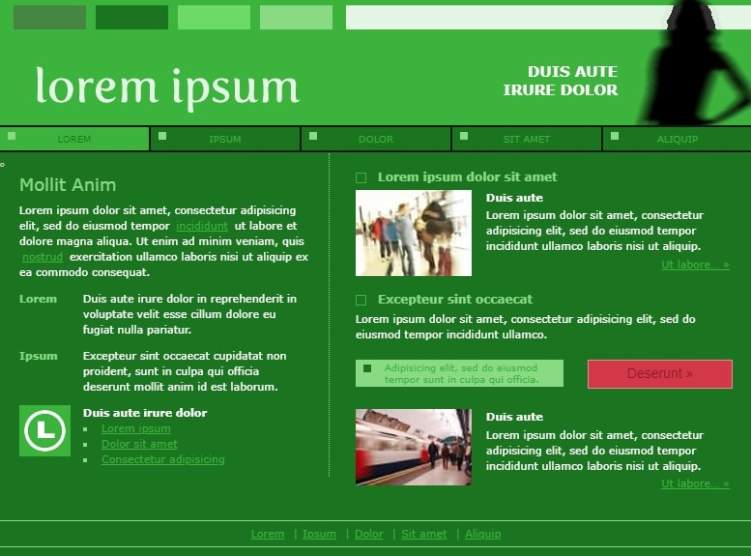
Чтобы посмотреть, как данные цвета будут выглядеть на веб-сайте, воспользуйтесь вкладками «Пример светлой страницы» и «Пример темной страницы».

В первом случае будет показана версия со светлым оттенком.

Во втором — с темным оттенком цвета.

Посмотрите, какой из вариантов вам больше нравится и реализуйте его на своем ресурсе.
Таким же образом, при помощи цветового круга и схем можно подобрать вспомогательные цвета. Ими выделяются подзаголовки, диалоговые окна, вторые по важности кнопки или заливается фоновое пространство.
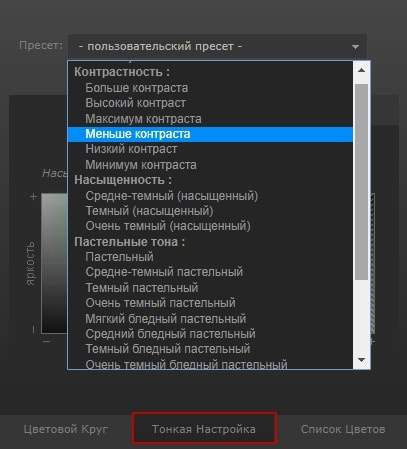
В режиме тонкой настройки появляется возможность отрегулировать параметры цветовой схемы или выбрать готовый набор.

Несколько важных советов
- Используйте контрастные цвета, чтобы тексты на сайте легко читались.
- Не нужно задействовать слишком много цветов. Достаточно будет 2 или 3.
- Для привлечения покупателей применяйте интенсивные цвета (красный).
- Используйте цвета своего фирменного стиля, если он у вас уже есть.
- Если вы не разбираетесь в веб-дизайне, доверьте выбор цветовой гаммы профессиональному дизайнеру.
umi.ru
12 важных советов по выбору цветовой схемы для сайта
А Вы знали, что 85% покупателей принимают решение о покупке продукта, основываясь на его цвете? Секретами выбора цветовых решений делится известный американский маркетолог – Нил Пател. Оригинал статьи взят с сайта neilpatel.com: 12 Essential Tips to Picking a Website Color Scheme

Рис. 1 85 % покупателей принимают решение о покупке продукта, основываясь на его цвете
Подумайте о крупнейших мировых брендах. У большинства из них, как правило, четкая цветовая схема, ассоциирующаяся с их фирменным стилем.
У McDonald’s это красный и желтый цвета.

Рис. 2. У всех крупных мировых брендов есть свой фирменный цвет
Для «Dell» – синий.

Рис. 3. У всех крупных мировых брендов есть свой фирменный цвет
И так далее.
Цвет и бренд
Мы все знаем, что работа над узнаваемостью бренда является жизненно необходимой.
Это ключевой ингредиент в налаживании доверия. Именно узнаваемость бренда позволяет потребителям чувствовать себя комфортно, превращая их в долгосрочных сторонников вашего продукта.
Что же является неотъемлемой частью узнаваемости бренда?
Это его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, будет всегда ассоциироваться с ее фирменным стилем.
Согласно исследованиям цвет повышает узнаваемость бренда на 80 %.

Рис. 4. Цвет повышает узнаваемость бренда на 80 %
Поэтому я считаю справедливым утверждение, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда соотносится со стоимостью бренда.
Взгляните на следующие показатели:

Рис. 5. Статистика влияния цвета на стоимость продукции бренда
Дорогие бренды очень тщательно подходят к вопросу выбора цвета. Очень!
Если бы они не подходили к этому со всей ответственностью, восприятие бренда поменялось бы полностью.
Взгляните на следующие примеры с сайта TheLogoFactory.com

Рис. 6. Примеры экспериментов с цветами известных брендов с сайта TheLogoFactory.com
Вы мгновенно находите неправильные логотипы и чувствуете подвох!
Цветовая схема для веб-сайта
Крайне важно правильно выбрать цвет для логотипа своего бренда. Но выбор правильного цвета для веб-сайта играет не менее важную роль.
Нельзя выбирать цветовую схему наугад или обосновывать выбор словами «это выглядит круто».
Конечно, вы хотите позаботиться об эстетике и сделать так, чтобы цвет выделялся. Нужно хорошо обдумать цветовую схему.
Почему?
«Люди делают подсознательный вывод о продукте в течение 90 секунд после его первоначального осмотра. От 62 до 90 % этой оценки основывается исключительно на цвете».
Если вам удалось выбрать правильную цветовую схему, ориентированную на демографию вашей целевой аудитории, считайте, что вы уже выиграли половину битвы.
В следующей части статьи я хотел бы поделиться с вами 12 основными советами по выбору идеальной цветовой схемы на основе проведенных исследований и моего личного опыта.
1. Необходимо понимать, как цвет влияет на эмоции человека
Первое, что я рекомендую сделать, – это ознакомиться с информацией о том, как цвет влияет на людей на эмоциональном уровне.
Вот как различные цвета кнопки призыва к действию влияют на покупателей в Северной Америке.

Рис. 7. Как цвет кнопки призыва к действию влияет на покупателя из Северной Америки
Обратите внимание на то, что цвет зависит от географии.
Например, цвет, который нравится американским покупателям, не обязательно понравится покупателям из Индии.
Мне попалось вот такое руководство о цветах и эмоциях, ассоциирующихся с ними. Здесь также есть примеры нескольких брендов, которые используют определенный цвет.

Рис. 8. Руководство о цветах и эмоциях, ассоциирующихся с ними
Советую вам потратить какое-то время на изучение этого руководства и подумать о психологическом влиянии разнообразных цветов на человека.
2. Проанализируйте демографические данные своих потребителей
А теперь подумайте о своей целевой аудитории, а именно о демографических данных.
Какие эмоции вы хотели бы вызвать у потребителя?
Это крайне важные вопросы – их просто необходимо себе задать.
Посмотрите на следующие данные от компании Fast Company – они объясняют эмоции и психологию, связанную с цветом.

Рис. 9. Как на людей влияет красный цвет?

Рис. 10. Как на людей влияет желтый цвет?

Рис. 11. Как на людей влияет синий цвет?

Рис. 12. Как на людей влияет оранжевый цвет?

Рис. 13. Как на людей влияет зеленый цвет?

Рис. 14. Как на людей влияет фиолетовый цвет?
Подумайте об индивидуальности и эмоциях вашей целевой аудитории.
Затем выберите лучший цвет, который станет основной цветовой схемы вашего сайта.
Например, если вы выпускаете органические продукты питания, вам, очевидно, стоит выбрать зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Принимайте во внимание пол потребителей
Это не подходит для всех компаний, но некоторые компании выпускают продукцию для определенного пола. Если вы занимаетесь именно таким бизнесом, вам стоит узнать, какие цвета больше всего любят, а какие не любят мужчины и женщины.
Согласно исследованию, проведенному компанией Colour Assignments Джо Хеллока, у каждого пола есть свои цветовые предпочтения.
Вот, что я имею в виду.

Рис. 15. Наиболее и наименее любимые цвета мужчин и женщин
Как видите, мужчинам очень нравится синий цвет и не нравятся коричневый и фиолетовый цвета.
Женщинам нравятся синий и фиолетовый и не нравятся коричневый и оранжевый цвета.
Помните об этом.
4. Подумайте о возрастных группах
Вот еще кое-что не очевидно, о чем стоит подумать – возрастная группа.
Знаете ли вы, что цветные предпочтения человека могут меняться с возрастом? Согласно исследованиям Джо Хэллока это действительно так.
Вот любимые цвета людей по возрастным группам.

Рис. 16. Любимые цвета людей по возрастным группам
А вот наименее любимые цвета людей по возрастным группам.

Рис. 17. Наименее любимые цвета людей по возрастным группам
Если в демографии вашей целевой группы преобладает определенная возрастная группа, этот фактор стоит учитывать.
5. Пройдите цветовой тест
Если вам нужна небольшая помощь в выборе основного цвета, попробуйте пройти тест от Grasshopper.
Вам придется отвечать на вопросы вроде вот этого: «Что лучше всего характеризует ваших клиентов?», или «Какой продукт вы им предлагаете?».
Это быстрый и простой тест (всего семь вопросов), но он может направить вас, если вы не знаете, в каком направлении двигаться дальше.
6. Избавьтесь от предубеждений
Вот ошибка, которую совершают многие компании при выборе цветовой схемы.
Они основывают свой выбор на личных предпочтениях, а не на психологии.
Если ваш любимый цвет синий, использовать синий цвет в качестве основного – заманчивая перспектива.
Но если вы выпускаете косметику и ориентируетесь в первую очередь на женщин, такое решение будет ошибочным. Вам больше подойдет фиолетовый или розовый цвет.
Помните об этом. Нельзя, чтобы ваши личные предпочтения в конечном итоге негативно влияли на ваши продажи и бренд.
7. Решите, сколько цветов использовать
Итак, если вы прошли все предыдущие этапы, у вас должен быть основной цвет.
Теперь пришло время выяснить, сколько цветов стоит использовать всего.
Здесь нет единой формулы для всех, но существует правило 60-30-10.
Это правило используется для создания цветовых схем в дизайне интерьера и моде и предполагает разделение трех цветов на проценты для создания «идеальной гармонии».
Вот как это выглядит:
- 60 % принадлежит главному цвету;
- 30 % уходит на второй по важности цвет;
- 10 % – это акцентирующий цвет.
Это означает, что основной цвет должен занимать примерно 60 % пространства на веб-сайте, второй цвет – 30 %, а акцентирующий цвет – 10 %.
Если вам нужен пример, иллюстрирующий правило 60-30-10, зайдите на сайт QuickSprout.

Рис. 18. Пример правила 60-30-10 с сайта QuickSprout
Обратите внимание, что зеленый цвет является основным на сайте, белый – вторичным, а черный – акцентирующим цветом.
Когда вы все это совместите, вы поймете, что идеальное количество цветов… 3!
Я не утверждаю, что всегда обязательно нужно использовать всего три цвета, но это действительно оптимальное количество.
Использование более четырех и более цветов усложнит потребителю задачу и может даже изуродовать ваш сайт.
8. Выберите свой набор цветов
Теперь необходимо определиться с тем, какой именно набор цветов использовать.
Я не эксперт в сфере дизайна, но могу точно сказать, что вам стоит попытаться достичь контраста.
Лично я предпочитаю те сайты, где есть контраст светлого фона с более темным цветом на переднем плане.
Так проще глазам и это создает эффект эстетической привлекательности.
Вот хороший пример.

Рис. 19. Хороший пример контраста цвета на сайте
Хотя сайты с темным фоном тоже могут смотреться очень выигрышно.
Например, сайт бренда Wonder Bread.

Рис. 20. Пример более темного фона с сайта WonderBread
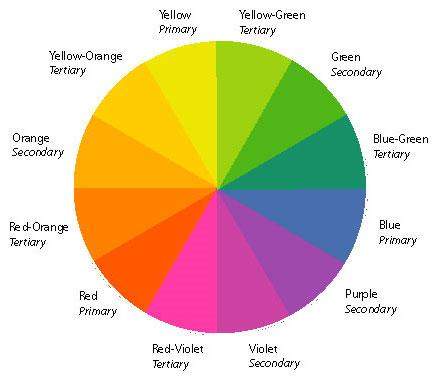
9. Изучите цветовое колесо
Помните, как на уроках рисования вам рассказывали о «цветовом колесе»?
Оно очень вам пригодится в выборе цветовой схемы сайта.
Стоит выбирать либо «аналогичные цвета», похожие друг на друга, находящиеся рядом на цветном колесе, либо «взаимодополняющие цвета», то есть цвета, находящиеся напротив друг друга.
Вот, о чем я говорю.

Рис. 21. Как выбирать цвета с помощью цветового колеса?
Один из вариантов сочетания взаимодополняющих цветов – это желтый и фиолетовый.
Еще один пример – сочетание зеленого и оранжевого.
Вариант сочетания аналогичных цветов – это оранжевый и красный.
Еще один – зеленый и синий.
10. Используйте вспомогательные инструменты
Во вам совет по оптимизации процесса.
Используйте вспомогательные инструменты, например Colorspire.

Рис. 22. Пример использования вспомогательных инструментов
Это быстрый и простой способ протестировать различные цветовые комбинации, чтобы вы лучше понимали, как они будут выглядеть на вашем сайте.
Это сэкономит вам время и поможет найти правильную комбинацию цветов.
Если вам не нравится Colorspire, я рекомендую вам продолжать поиски, чтобы найти правильный инструмент.
11. Изучите своих конкурентов
Вы можете многому научиться у конкурентов в своей отрасли.
Рекомендую вам посетить как минимум три веб-сайта своих непосредственных конкурентов и проанализировать их цветовую схему.
Это даст вам представление о том, какой стиль они используют.
Затем у вас есть два варианта.
- Создать аналогичную цветовую схему, традиционную и общепринятую.
- Двигаться в противоположном направлении, чтобы отличаться от большинства.
Лично я являюсь сторонником второго варианта – это более правильный путь, если вы хотите создать бренд, выделяющийся на фоне остальных.
12. Сравните несколько разных цветовых схем
Вот что.
Не обязательно останавливаться на первой же придуманной вами цветовой схеме.
На самом деле такая стратегия может оказаться ошибочной.
Предлагаю вам придумать три или четыре разные цветовые схемы и посмотреть на них в сравнении.
Попросите своих коллег или деловых партнеров оценить ваши цветовые схемы, чтобы понять, что работает, а что нет.
Затем сужайте выбор, пока не найдете ту цветовую схему, которая соответствует вашему бренду во всех отношениях.
Вывод
Не нужно быть всемирно известным художником, чтобы придумать эффективную цветовую схему сайта.
Это всего лишь вопрос понимания психологии цвета и эмоций, связанных с цветом.
Вам необходимо иметь базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Немного поэкспериментировав, вы сможете найти оптимальную цветовую схему для своего сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и предотвратить уход пользователей с сайта, увеличив проведенное ими время на вашем сайте, а это, в свою очередь, повысит уровень конверсии.
Все это, в конечном итоге, может оказать огромное влияние на ваш бизнес.
Источник: neilpatel.com
o-es.ru
Как найти идеальный цвет для веб-сайта
Синди Ли объясняет, как правильный подбор цветового оформления сайта может сыграть на руку и объединить внешнюю привлекательность с превосходной юзабилити.
Когда мне было примерно 10 лет, я побывала в студии Disney MGM. Там я увидела громадную стену с полочками, сплошь уставленными банками красок всех возможных цветов и всех мыслимых оттенков. В работе над анимацией художники использовали все цвета, различаемые человеческим глазом. Наверное, именно тогда я поняла, что мне судьбой предопределено стать гиком от мира дизайна.
Мне нравится, когда обстановка вокруг насыщена красками: это стимулирует мозг. Более того, меня потрясает влияние красок на наши чувства: мы видим счастье на лице человека, который смотрит на чистое голубое небо, или улыбку расположения, когда он получает красный конверт с поздравлениями на День всех влюблённых. У каждого цвета есть своё значение, полученное в результате влияния культуры или ассоциативного мышления.
Размышления о цвете
Во время работы я много времени уделяю осмыслению того, почему я использую какой-то определённый цвет. Я вспоминаю всё, что связано с выбранным цветом в современной культуре, однако не забываю проанализировать и его использование в обществе прошлого. Я думаю об этих вещах, потому что работаю для Глобальной сети и знаю, что выбранный мною цвет увидят тысячи и даже миллионы людей. Многие разработчики тратят уйму времени на создание языковой поддержки сайта, но задумывались ли они когда-нибудь об использованных ими цветовых решениях? При этом цвет — важный источник смысла, информации, и зачастую наши предположения о том, как сработает выбранное оформление, бывают ошибочными.
Возьмём, к примеру, свадебные сайты. На Западе невесты обычно надевают белые платья, и этот цвет невинности и чистоты учитывается при оформлении тамошних сайтов о свадебной церемонии. Однако китайские невесты предпочитают красную одежду, потому что белый цвет в Китае считается цветом траура, а красный для китайцев — цвет счастья, любви и удачи. Добавьте немного жёлтой краски, и вы получите тамошний цвет богатства и власти.
Со всеми этими культурными различиями трудно понять, как подобрать цвет, который действительно подходит. В общем и целом, самые безопасные цвета для дизайнера — это синий и фиолетовый. Синий обычно используется для передачи благоприятного послания – оптимизма, счастья и уверенности. Однако существуют и исключения из этого правила. В таких странах, как Индия и Япония, этот цвет имеет совершенно другие значения. В индии синий — цвет грусти, а в Японии — вообще цвет злодеяния.
Ещё один цвет, который считается безопасным — фиолетовый. Как правило, этот цвет ассоцируется с богатством и властью — это наследие прошлых времён, когда фиолетовый был символом высокого социального статуса. Почему именно фиолетовый? Историки выяснили, что фиолетовый краситель, изготовляемый из морских улиток, не выцветал под воздействие солнечного света, а становился ярче. Однако в Таиланде фиолетовый не любят: таиладцы считают его цветом скорби.

Меня удивляет, что так много стран используют разные цвета для передачи печали от смерти дорогого человека. В США и Великобритании традиционно используют чёрный, но из вышеприведённых данных видно, что в мире существует множество вариаций (см. табл. выше).
Определение аудитории
«Так не лучше ли просто отбросить многозначность всех этих ассоциаций?» – спросите Вы. Нет, это не тот случай. Научитесь применять цвет с выгодой для Вашего контента. Изучите свою целевую аудиторию и подстройтесь под неё. Если Ваша аудитория раскидана по всему миру, создайте локализации сайтов либо через свой портал, либо через целевую CSS.
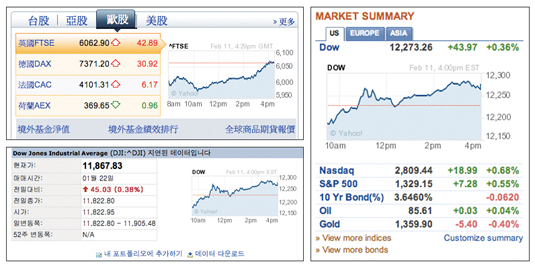
В использовании комбинаций разных цветов тоже есть свои секреты. Возьмём для примера фондовый рынок. В США, Великобритании и Японии положительный индикатор выгодного скользящего среднего графика горит зелёным или голубым, а отрицательный — красным. Однако на Тайване и в Корее значения цветов прямо противоположны. В этих двух странах красный символизирует процветание и удачу — то есть вещи положительные. Таким образом, дизайнер должен обладать не только хорошим вкусом на цвета, но и пониманием особенностей разных культур. При выборе цветового решения важно знать эти мелкие, но очень важные детали во избежание непонимания.

В Противоположность в Великобритании и США, для Кореи и Тайваня красный индикатор означает положительный сдвиг, а зелёный — негативный, когда дело касается торговли.
Также необходимо помнить, что по статистике один из двенадцати людей на земном шаре не способен различать оттенки (цветовая слепота). Цвета, как и фотографии или иллюстрации, должны содействовать донесению послания, а не быть самим посланием.
Дизайнер обладает множеством инструментов, которые следует использовать с большой осторожностью. Я видела множество сайтов с фоном ярко-красного цвета, который нельзя не увидеть даже на большом расстоянии — эдакий вырви-глаз для пользователя. Такой фон был бы ужасным выбором для сайтов о здоровье. Сильно насыщенный красный заставлял бы глаза бедных посетителей кровоточить. Они испытали бы стресс, а последнее, чего хочет человек, у которого и так проблемы со здоровьем — расшатанные нервы. Это крайний пример, но он хорошо иллюстрирует основную идею.
Если Вам придётся сталкиваться с больничным персоналом, обратите внимание, во что они одеты. Их униформа обычно нейтрально белая или окрашена в приглушенные пастельные тона вроде зелёного, сиреневого или синего. Выбор цвета не случаен: мягкие пастельные цвета расслабляют, успокаивают и обнадёживают пациентов. При разработке сайтов о здоровье Вам тоже лучше использовать спокойные, успокаивающие цвета, а не яркие, агрессивные и волнующие краски.
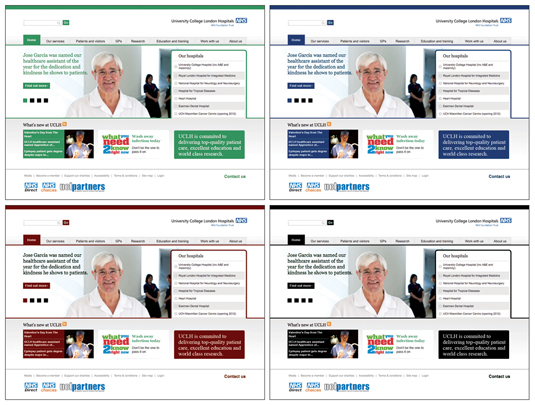
Простое изменение цвета может очень сильно повлиять на восприятие сайта. Возьмём сайт университетского медицинского колледжа Лондона. Я взяла оригинальный дизайн и на его основе создала четыре новых с разными цветовыми акцентами (см. выше).

Изменяя цветовую схему, мы изменяем и смысл контента и можем прийти к нежелательным решениям
Разные решения дизайнера осмысляются и «чувствуются» пользователем по-разному. Так, чёрный цвет подразумевает профессионализм, строгость, но вместе с тем означает кончину. Сайт колледжа в оформлении красным выглядит неплохо, но красный — это цвет крови и предполагает скорее травмы, но никак не реабилитацию. По моему мнению, и зелёный, и синий могли бы сработать неплохо, но из двух вариантов я бы выбрала синий. Причина в том, что зелёный — это яркий цвет, который может отвлечь от одной из целей сайта — расслабить и успокоить посетителя.
Вносим оживление
Сайты, ориентированные на детей, отличаются от разобранного выше примера изменения цветового решения сайта медицинского колледжа. Дети любят яркие, насыщенные тона, тона, которые стимулируют мозг и привлекают внимание. Использование большого количества весёлых цветов заставит ребёнка исследовать сайт, заинтересует его. Как правило, тёплые оттенки красного и жёлтого, разбавленные синими и жёлтыми тонами, работают превосходно. Если Вы выбираете цветовую палитру для интерфейса сайта о детях, черпайте вдохновение из дизайна детских игрушек. Заметьте, что их производители стабльны в выборе окраски — это всегда яркие и одновременно простые цвета.
И наконец, последний пример — сайты о еде. Когда Вы создаёте дизайн для этой отрасли, Вы должны использовать цвета, которые вызывают голод. Так как продукты питания приходят к потребителю в самых разных оттенках, хорошую цветовую гамму зачастую трудно подобрать. В общем говоря, такие цвета, как красный, жёлтый, оранжевый и зелёный, способствуют усилению чувства голода, а также создают ощущение тёплой домашней обстановки. Не случайно Burger King, La Tasca, Mcdonalds используют эти цвета для брендинга и веб-сайтов. Их цветовые палитры максимально направлены на привлечение потенциального покупателя. Они заставляют пускать слюнки. Синий, с другой стороны, служит для

Эти сайты используют цвета, которые заставляют Вас чувствовать голод
Надеюсь, моя статья помогла Вам осознать, какое большое значение в дизайн-проектировании имеет выбор цветовой гаммы. Кроме того, я постаралась познакомить Вас с историей цвета, теорией его подбора и культурными архетипами, связанными с цветами. Помните, что дизайнер должен использовать свою силу с умом и осторожностью.
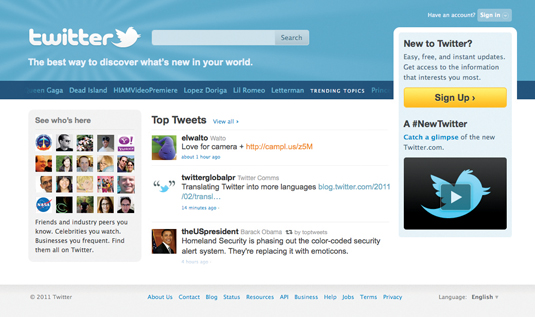
Объект изучения: Twitter
Когда Вы впервые сталкиваетесь с веб-сервисом Twitter, Вы замечаете, что его цветовая палитра почти полностью состоит из оттенков синего. Теперь мы знаем, что синий — безопасный для использования в Интернете цвет, так что неудивительно, что Twitter использует именно его, особенно если вспомнить, что он поддерживает английский, французский, японский, немецкий, итальянский, корейский и испанский. Поддержка такого большого числа языков означает и наличие большого числа самых разных мировых культур.

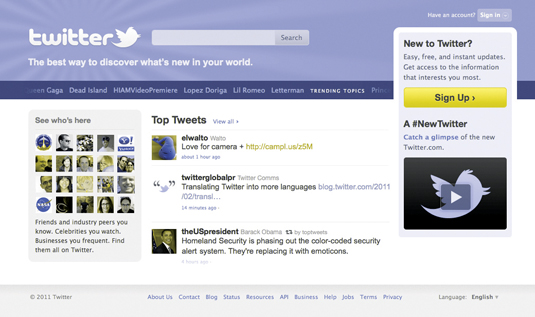
Мы уже знаем, что один из двенадцати человек не различает цвета. Что же произойдёт с сайтом, если взглянуть на него глазами, невосприимчивыми к краскам?
Если цвета, использованные в палитре, слишком похожи, а контрастность небольшая, часть Вашей аудитории просто-напросто не сможет увидеть содержимое. Есть много инструментов эмуляции эффектов цветовой слепоты. Мой любимый — программа Сolor Oracle, бесплатный эмулятор цветовой слепоты для Windows, Mac и Linux, созданный Бернардом Дженни и Натаниэлем ван Келсо.
Вы наверняка знаете, что такое прогрессивное улучшение? Этот термин предполагает, что веб-интерфейсы создаются поэтапно ,от простого к сложному. На каждом из этапов должен получаться законченный веб-интерфейс, который будет лучше предыдущего. А что насчёт отказоустойчивости? Отказоустойчивость — проверка сайта, созданного с использованием новейших компонентов, в устаревших браузерах. Такая проверка выполняется, чтобы убедиться в том, что сайт функционирует даже при отсутствии самых современных компонентов. Эта идея может быть применена и к использованию цвета. Создавайте сайты, используя цвета, выбранные заранее, а затем с помощью Color Oracle или Photoshop проверяйте, смогут ли люди с цветовой слепотой пользоваться Вашим интерфейсом.
Итак, давайте подведём итоги. Цвет — не единственный, но вместе с тем очень важный инструмент дизайнера. Используйте его, грамотно выделяя контент, не забывайте про юзабилити. С той же целью тестируйте Вашу палитру, используя Color Оracle. Помните, что Ваш интерфейс будут использовать тысячи или даже миллионы, и делайте всё возможное, чтобы использование интерфейса было приятным и простым.
Дейтеранопия

Люди, страдающие дейтеранопией, видят Twitter так
Этот вид частичной цветовой слепоты затрагивает пять процентов мужчин и 0.35 процентов женщин. Он характеризуется пониженной чувствительностью к красному и зелёному.
Протанопия

Для людей с протанопией домашняя страничка Twitter выглядит так
Симптом этого вида частичной цветовой слепоты — подмена красного цвета очень тёмными тонами. Протанопия менее распространена: касается только одного процента мужчин. Однако передаётся по наследству.
Тританопия

Для людей, страдающих Тританопией, Twitter представляется таким
Самый редкий тип цветовой слепоты, Тританопия вредит менее чем 0.3 процента мужчин и женщин. Люди с тританопией не могут различать синий, фиолетовый и зелёный цвета.
Перевод : Шамиль Шакиров
say-hi.me
