Учебник HTML 5. Статья «Тег кнопка»
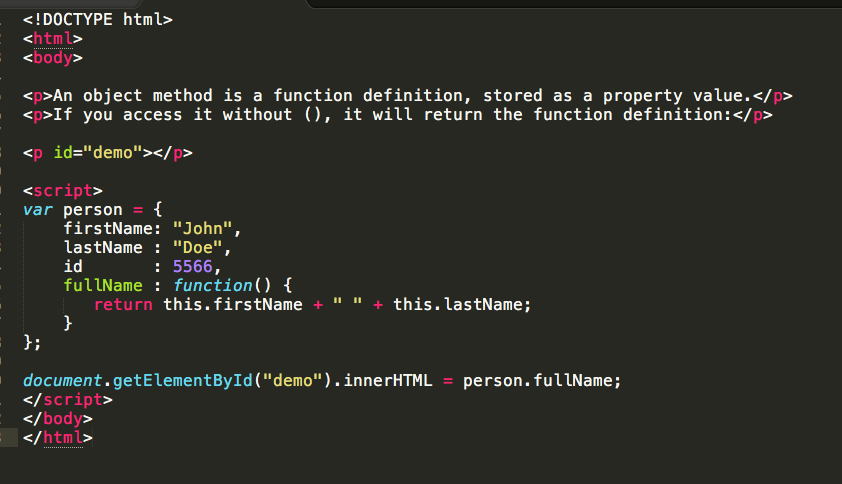
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки
 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке. - Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем).
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два png изображения) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 24.
Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
| HTML (Примеры)
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.

formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу
Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">. ..</button>
..</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">. ..</button>
..</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
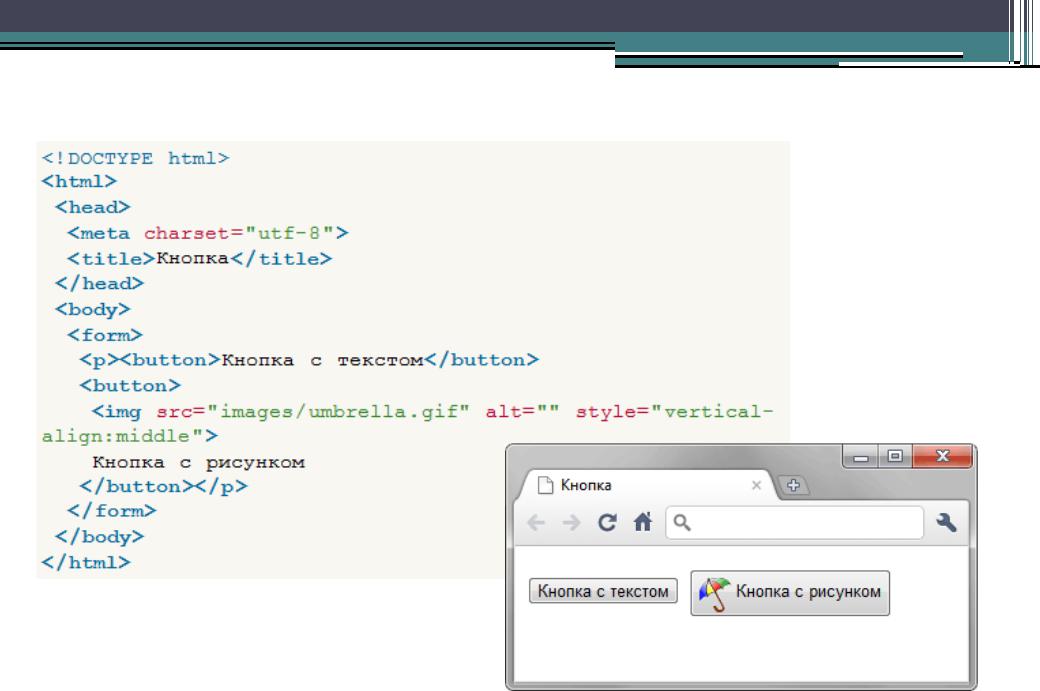
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
— HTML | MDN
HTML-элемент <button> создает кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS.
| Категории контента | Общий поток, текстовый контент, интерактивный контент, listed, labelable, и submittable form-associated элемент, очевидный контент. |
|---|---|
| Разрешённый контент | Текстовый контент. |
| Tag omission | Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский контент | Любой элемент с поддержкой текстового контета. |
| Разрешённые роли ARIA |
|
| DOM interface | HTMLButtonElement |
| Тип | Строчный |
Элемент поддерживает глобальные атрибуты.
autofocusHTML5- Данный булевый атрибут позволяет указать, будет ли кнопка автоматически сфокусирована после загрузки страницы, до тех пор, пока пользователь не изменит фокус в ручную, например выбрав другой элемент. Только один связанный с формой элемент в документе может иметь данный атрибут.
autocompleteЭто API не было стандартизировано.- Использование данного атрибута на элементе
<button>не описано в стандарте и используется только в Firefox браузере. По умолчанию, в отличие от прочих браузеров, Firefox сохраняет назначенное динамически отключенное состояние для элемента<button>при последующих загрузках страницы. Установка для данного атрибута значенияoffотключает подобное поведение. Смотрите баг 654072. disabledБулевый атрибут, указывающий, что пользователь не может взаимодействовать с кнопкой.
 Если атрибут не установлен, то кнопка наследует его от элемента-контейнера, в котором она расположена, например от
Если атрибут не установлен, то кнопка наследует его от элемента-контейнера, в котором она расположена, например от <fieldset>; если отсутсвует элемент-контейнер, с установленным атрибутом disabled, то кнопка доступна для взаимодействия.Firefox по умолчанию, в отличие от прочих браузеров, сохраняет назначенное динамически отключенное состояние для элемента
<button>, даже при обновлении страницы. Чтобы изменить поведение браузера в этом случае, используйте атрибутautocomplete.formHTML5- Атрибут form позволяет указать элемент
<form>, с которым связана кнопка. Данный атрибут должен хранить значение id элемента<form>. Если данный атрибут не установлен, то элемент<button>будет связан с родительским элементом<form>, если последний существует. - Атрибут работает независимо от расположения элементов в документе, поэтому он позволяет связать элемент
<button>с формой, даже в случае, если<button>не является наследником элемента<form>.
formactionHTML5- Ссылка на обработчик формы. Если атрибут определен — он переопределит атрибут
actionу формы-родителя. formenctypeHTML5- Если
buttonимеет типsubmit, то этот атрибут определяет тип контента, отправляемого на сервер. Возможные значения данного атрибута:application/x-www-form-urlencoded: значение по умолчанию, если атрибут не указан.multipart/form-data: следует использовать это значение, если форма содержит элемент<input>со значением атрибутаtypefile.text/plain
Если этот атрибут определен, он переопределяет атрибут
enctypeу формы-родителя. formmethodHTML5- Если
buttonимеет типsubmit, то этот атрибут определяет метод HTTP-запроса для отправки данных на сервер. Возможные варианты:
Возможные варианты:post: данные формы включаются в тело сообщения и отправляются на сервер.get: данные формы отправляются на сервер в виде ссылки, состоящей из URI атрибутаactionи непосредственно данных, отделенных знаком ‘?’. Данные формы будут иметь вид ключ/значение и разделены амперсандом, например name=Name&id=35. Следует использовать этот метод только если нет побочных эффектов и данные формы содержат лишь ASCII-символы.
Если этот атрибут определен, он переопределяет атрибут
methodу формы-родителя. formnovalidateHTML5- Булевый атрибут. Указывает, что данные формы не будут валидироваться при отправке.
- Если этот атрибут определен, он переопределяет атрибут
novalidateу формы-родителя. formtargetHTML5- Если
buttonимеет типsubmit, этот атрибут является именем или ключевым словом,указывающим, где отображать ответ, полученный после отправки формы.
 This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the targetattribute of the button’s form owner. The following keywords have special meanings:_self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified._blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
name- The name of the button, which is submitted with the form data.

type- The type of the button. Possible values are:
submit: The button submits the form data to the server. This is the default if the attribute is not specified, or if the attribute is dynamically changed to an empty or invalid value.reset: The button resets all the controls to their initial values.button: The button has no default behavior. It can have client-side scripts associated with the element’s events, which are triggered when the events occur.- menu: The button opens a popup menu defined via its designated
<menu>element.
value- The initial value of the button.
<button name="button">Тык!</button>
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1. 0 0 | 1.0 (1.7 или ранее) | (Да) | (Да) | (Да) |
formaction attribute | 9.0 | 4.0 (2.0) | 10 | ? | ? |
formenctype attribute | 9.0 | 4.0 (2.0) | 10 | 10.6 | ? |
formmethod attribute | 9.0 | 4.0 (2.0) | 10 | ? | ? |
autofocus attribute | 5.0 | 4.0 (2.0) | 10 | 9.6 | 5.0 |
menu value for type attribute | Нет | Нет[1] | Нет | Нет | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Да) | 1. 0 (1.0) 0 (1.0) | (Да) | (Да) | (Да) |
formaction attribute | ? | 4.0 (2.0) | ? | ? | ? |
formenctype attribute | ? | 4.0 (2.0) | ? | ? | ? |
formmethod attribute | ? | 4.0 (2.0) | ? | ? | ? |
menu value for type attribute | ? | ? | ? | ? | ? |
[1] Gecko does not implement this feature yet. See баг 1241353.
Clicking and focus
Whether clicking on a <button> causes it to (by default) become focused varies by browser and OS. The results for <input> of type="button" and type="submit" were the same.
| Desktop Browsers | Windows 8. 1 1 | OS X 10.9 |
|---|---|---|
| Firefox 30.0 | Yes | No (even with a tabindex) |
| Chrome 35 | Yes | Yes |
| Safari 7.0.5 | N/A | No (even with a tabindex) |
| Internet Explorer 11 | Yes | N/A |
| Presto (Opera 12) | Yes | Yes |
| Mobile Browsers | iOS 7.1.2 | Android 4.4.4 |
|---|---|---|
| Safari Mobile | No (even with a tabindex) | N/A |
| Chrome 35 | No (even with a tabindex) | Yes |
<button> elements are much easier to style than <input> elements. You can add inner HTML content (think <em>, <strong> or even <img>), and make use of :after and :before pseudo-element to achieve complex rendering while <input> only accepts a text value attribute.
IE7 has a bug where when submitting a form with <button type="submit" name="myButton" value="foo">Click me</button>, the POST data sent will result in myButton=Click me instead of myButton=foo.
IE6 has an even worse bug where submitting a form through a button will submit ALL buttons of the form, with the same bug as IE7.
This bug has been fixed in IE8.
Firefox will add, for accessibility purposes, a small dotted border on a focused button. This border is declared through CSS, in the browser stylesheet, but you can override it if necessary to add your own focused style using button::-moz-focus-inner { }
Firefox will, unlike other browsers, by default, persist the dynamic disabled state of a <button> across page loads. Setting the value of the autocomplete attribute to off disables this feature. See баг 654072.
Firefox <35 for Android sets a default background-image gradient on all buttons (see баг 763671). This can be disabled using
This can be disabled using background-image: none.
Other elements that are used for creating forms: <form>, <datalist>, <fieldset>, <input>,<keygen>, <label>, <legend>, <meter>, <optgroup>, <option>, <output>, <progress>, <select>, <textarea>.
— HTML | MDN
Элемент <input> с типом button отображаются как простые кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы, например, назначить функцию обработки события (обычно для события click).
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github. com/mdn/interactive-examples and send us a pull request.
com/mdn/interactive-examples and send us a pull request.
Заметка: Хотя элементы <input> с типом button по-прежнему являются абсолютно корректными в HTML, новый элемент <button> теперь является предпочтительным способом создания кнопок. Учитывая, что текст элемента <button> вставлен между открывающим и закрывающим тегами, вы можете включить в тег HTML, даже изображения.
| Значение | DOMString используется в качестве метки кнопки |
| Событие | click |
| Поддерживаемые общие атрибуты | type и value |
| Атрибуты IDL | value |
| Методы | None |
Атрибут значения элементов <input type="button"> elements’ value содержит строку DOMString , которая используется в качестве метки кнопки.
<input type="button" value="Нажми на меня">Если вы не укажете value, вы получите пустую кнопку:
Элементы <input type="button"> не имеют поведения по умолчанию (их двоюродные братья, <input type="submit"> и <input type="reset"> используются для отправки и сброса форм соответственно). Чтобы кнопки делали что-либо, вы должны написать код JavaScript для выполнения работы.
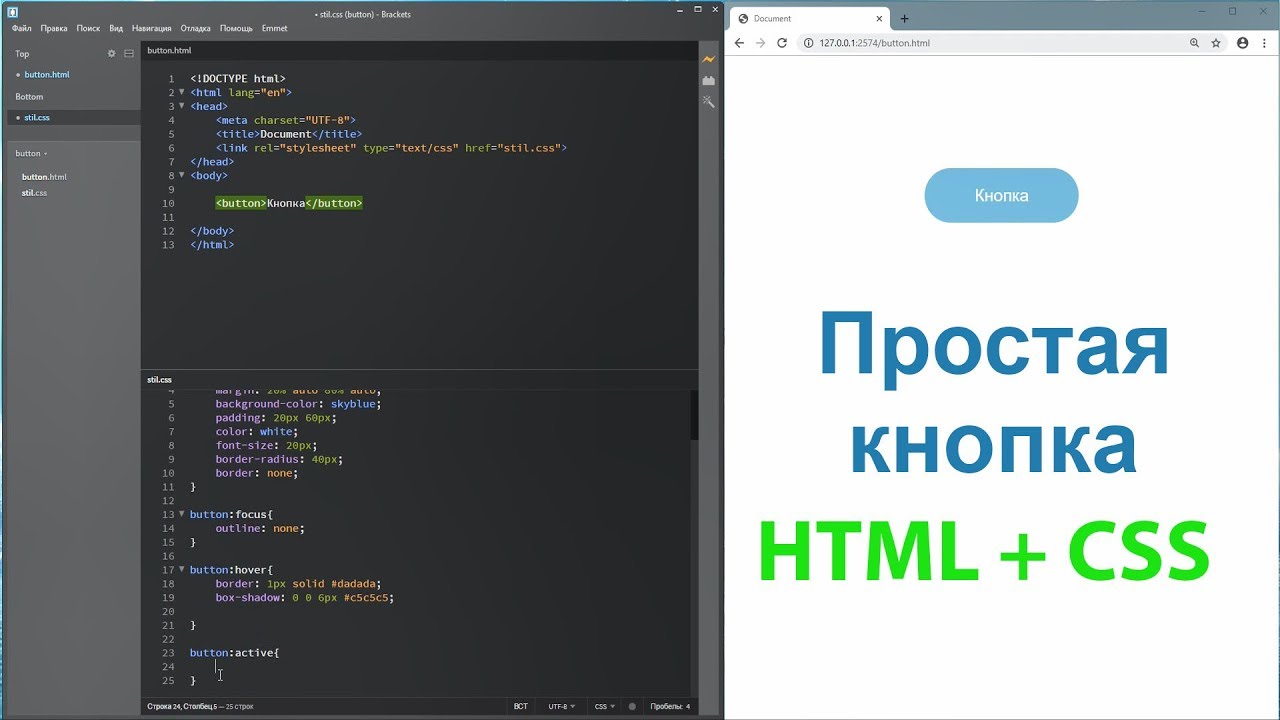
Простая кнопка
Мы начнем с создания простой кнопки с обработчиком события click , который запускает наш компьютер (ну, он переключает value кнопки и текстовое содержимое следующего абзаца):
<form>
<input type="button" value="Запустить ПК">
</form>
<p>ПК выключен.</p>const button = document.querySelector('input');
const paragraph = document.querySelector('p');
button.addEventListener('click', updateButton);
function updateButton() {
if (button. value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}
value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}Сценарий получает ссылку на объект HTMLInputElement, представляющий <input> в DOM, сохраняя этот параметр в переменной button. Затем addEventListener() используется для установки функции, которая будет запускаться, когда на кнопке происходят события click.
Добавление сочетаний клавиш на кнопки
Keyboard shortcuts, also known as access keys and keyboard equivalents, let the user trigger a button using a key or combination of keys on the keyboard. To add a keyboard shortcut to a button — just as you would with any <input> for which it makes sense — you use the accesskey global attribute.
In this example, s is specified as the access key (you’ll need to press s plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
<form>
<input type="button" value="Start machine" accesskey="s">
</form>
<p>The machine is stopped.</p>
Note: The problem with the above example of course is that the user will not know what the access key is! In a real site, you’d have to provide this information in a way that doesn’t intefere with the site design (for example by providing an easily accessible link that points to information on what the site accesskeys are).
Disabling and enabling a button
To disable a button, simply specify the disabled global attribute on it, like so:
<input type="button" value="Disable me" disabled>You can enable and disable buttons at run time by simply setting disabled to true or false. In this example our button starts off enabled, but if you press it, it is disabled using button.disabled = true. A
A setTimeout() function is then used to reset the button back to its enabled state after two seconds.
If the disabled attribute isn’t specified, the button inherits its disabled state from its parent element. This makes it possible to enable and disable groups of elements all at once by enclosing them in a container such as a <fieldset> element, and then setting disabled on the container.
The example below shows this in action. This is very similar to the previous example, except that the disabled attribute is set on the <fieldset> when the first button is pressed — this causes all three buttons to be disabled until the two second timeout has passed.
Buttons don’t participate in constraint validation; they have no real value to be constrained.
The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we’ll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
<div>
<input type="color" aria-label="select pen color">
<input type="range" min="2" max="50" value="30" aria-label="select pen size"><span>30</span>
<input type="button" value="Clear canvas">
</div>
<canvas>
<p>Add suitable fallback here.</p>
</canvas>var canvas = document.querySelector('.myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight-85;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
var colorPicker = document.querySelector('input[type="color"]');
var sizePicker = document.querySelector('input[type="range"]');
var output = document.querySelector('.output');
var clearBtn = document.querySelector('input[type="button"]');
function degToRad(degrees) {
return degrees * Math. PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();
PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();BCD tables only load in the browser
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input. Синтаксис такой команды выглядит следующим образом:
<input type="button" value=надпись на кнопке>
2. С помощью тега button:
<button>Надпись на кнопке</button> Пример кода, который выполняет создание кнопки в <b>html</b> сразу двумя этими способами: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Кнопочка1 "></p> <p><button>Кнопочка2</button></p> </form> </body> </html>
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html, код для них немного разный.
 Не имеет значения, как создать кнопку в html.
Не имеет значения, как создать кнопку в html.Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button.
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>Выглядит это следующим образом:
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
Как создать HTML кнопку, которая действует как ссылка
- org/BreadcrumbList»>
- Snippets
- ›
- HTML
- ›
- Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
onclick event¶- к HTML <button> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<button>Click Here</button>
</body>
</html>Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<input type="button" value="w3docs"/>
</form>
</body>
</html>Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
- атрибут action
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/">
<button type="submit">Click me</button>
</form>
</body>
</html>Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/" method="get" target="_blank">
<button type="submit">Click me</button>
</form>
</body>
</html>Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<button type="submit" formaction="https://www.w3docs.com">Click me</button>
</form>
</body>
</html>Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.button {
background-color: #FF4500;
border: none;
color: white;
padding: 20px 34px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<a href="https://www.w3docs.com/">Click Here</a>
</body>
</html>Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location. href='https://bloggood.ru/';
}
</script>
href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
— HTML: язык разметки гипертекста
элементов типа button отображаются как простые кнопки, которые можно запрограммировать для управления настраиваемыми функциями в любом месте веб-страницы по мере необходимости при назначении функции обработчика событий (обычно для события click ) .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Примечание : хотя элементы типа button по-прежнему являются вполне допустимым HTML, новый элемент теперь является предпочтительным способом создания кнопок. Учитывая, что текст ярлыка вставлен между открывающим и закрывающим тегами, вы можете включать HTML в ярлык, даже изображения.
Атрибут элементов содержит DOMString , который используется в качестве метки кнопки.
Если вы не укажете значение , вы получите пустую кнопку:
элементов не имеют поведения по умолчанию (их родственники, и используются для отправки и сброса форм, соответственно ). Чтобы заставить кнопки делать что-либо, вам нужно написать код JavaScript, который сделает эту работу.
Чтобы заставить кнопки делать что-либо, вам нужно написать код JavaScript, который сделает эту работу.
Простая кнопка
Мы начнем с создания простой кнопки с обработчиком события click , который запускает нашу машину (ну, он переключает значение кнопки и текстовое содержимое следующего абзаца):
<форма>
Машина остановлена.
const button = document.querySelector ('ввод');
const параграф = document.querySelector ('p');
button.addEventListener ('щелчок', updateButton);
function updateButton () {
if (button.value === 'Запустить машину') {
button.value = 'Остановить машину';
paragraph.textContent = 'Машина запустилась!';
} еще {
button.value = 'Запустить машину';
paragraph.textContent = 'Машина остановлена.';
}
} Сценарий получает ссылку на объект HTMLInputElement , представляющий в DOM, сохраняя эту ссылку в переменной button .
addEventListener () затем используется для создания функции, которая будет запускаться при щелчках событий на кнопке.
Добавление сочетаний клавиш к кнопкам
Сочетания клавиш, также известные как клавиши доступа и эквиваленты клавиатуры, позволяют пользователю запускать кнопку с помощью клавиши или комбинации клавиш на клавиатуре. Чтобы добавить сочетание клавиш к кнопке — так же, как и с любым , для которого это имеет смысл — вы используете глобальный атрибут accesskey .
В этом примере s указано как клавиша доступа (вам нужно будет нажать s плюс определенные клавиши-модификаторы для комбинации вашего браузера / ОС; полезный их список см. В разделе Accesskey).
<форма>
Машина остановлена.
Примечание : Проблема с приведенным выше примером, конечно, заключается в том, что пользователь не будет знать, что такое ключ доступа! На реальном сайте вам придется предоставить эту информацию таким образом, чтобы это не мешало дизайну сайта (например, предоставляя легкодоступную ссылку, указывающую на информацию о ключах доступа к сайту).
Отключение и включение кнопки
Чтобы отключить кнопку, укажите для нее глобальный атрибут disabled , например:
Вы можете включать и отключать кнопки во время выполнения, задав для отключено значение true или false . В этом примере наша кнопка начинает отключаться включенной, но если вы ее нажмете, она будет отключена с помощью button.disabled = true .Затем используется функция setTimeout () для возврата кнопки в активированное состояние через две секунды.
Если атрибут disabled не указан, кнопка наследует состояние disabled от своего родительского элемента. Это позволяет включать и отключать все группы элементов одновременно, заключая их в контейнер, такой как элемент , а затем устанавливая disabled в контейнере.
Пример ниже показывает это в действии.Это очень похоже на предыдущий пример, за исключением того, что атрибут disabled устанавливается в при нажатии первой кнопки — это приводит к отключению всех трех кнопок до истечения двухсекундного тайм-аута.
Кнопки не участвуют в проверке ограничений; у них нет реальной ценности, которую нужно ограничивать.
В приведенном ниже примере показано очень простое приложение для рисования, созданное с использованием элемента и некоторых простых CSS и JavaScript (для краткости мы скроем CSS).Два верхних элемента управления позволяют выбрать цвет и размер пера для рисования. При нажатии кнопки вызывается функция, очищающая холст.
30
<холст>
Добавьте сюда подходящий запасной вариант.
var canvas = document.querySelector ('. myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight-85;
var ctx = canvas.getContext ('2d');
ctx.fillStyle = 'rgb (0,0,0)';
ctx.fillRect (0,0, ширина, высота);
var colorPicker = document.querySelector ('input [type = "color"]');
var sizePicker = document.querySelector ('input [type = "range"]');
var output = document.querySelector ('. output'););
var clearBtn = document.querySelector ('input [type = "button"]');
function degToRad (градусов) {
вернуть градусы * Math.PI / 180;
};
sizePicker.oninput = function () {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var Press = false;
document.onmousemove = function (e) {
curX = (window.Event)? e.pageX: e.clientX + (document.documentElement.scrollLeft? document.documentElement.scrollLeft: document.body.scrollLeft);
curY = (window.Event)? e.pageY: e.clientY + (document.documentElement. scrollTop? document.documentElement.scrollTop: document.body.scrollTop);
}
canvas.onmousedown = function () {
нажата = правда;
};
холст.onmouseup = function () {
нажата = ложь;
}
clearBtn.onclick = function () {
ctx.fillStyle = 'rgb (0,0,0)';
ctx.fillRect (0,0, ширина, высота);
}
function draw () {
if (нажато) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath ();
ctx.arc (curX, curY-85, sizePicker.value, degToRad (0), degToRad (360), false);
ctx.fill ();
}
requestAnimationFrame (рисовать);
}
рисовать();
scrollTop? document.documentElement.scrollTop: document.body.scrollTop);
}
canvas.onmousedown = function () {
нажата = правда;
};
холст.onmouseup = function () {
нажата = ложь;
}
clearBtn.onclick = function () {
ctx.fillStyle = 'rgb (0,0,0)';
ctx.fillRect (0,0, ширина, высота);
}
function draw () {
if (нажато) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath ();
ctx.arc (curX, curY-85, sizePicker.value, degToRad (0), degToRad (360), false);
ctx.fill ();
}
requestAnimationFrame (рисовать);
}
рисовать(); Таблицы BCD загружаются только в браузере
HTML Button
Эта страница содержит код для создания кнопки HTML.Не стесняйтесь копировать и вставлять код на свой собственный веб-сайт или в блог.
Есть два основных способа создания кнопки HTML; с тегом и с тегом . На этой странице представлен код для обоих методов.
Использование тега
В этом примере используется тег для создания базовой кнопки. В коде мы используем
В коде мы используем type = "button" , чтобы установить элемент управления на кнопку.
В этом примере мы добавили JavaScript для отображения сообщения пользователю, когда он нажимает кнопку.
Пример:
Использование
Tag: В этом примере для создания кнопки используется тег .Это тег специально для создания кнопок.
Атрибут типа принимает 3 возможных значения; кнопка , отправить и сбросить
Пример:
Кнопка HTML с изображением:
Одна из замечательных особенностей тега заключается в том, что он позволяет размещать HTML-код между тегами и . В этом примере сочетаются изображение и некоторый текст.
В этом примере сочетаются изображение и некоторый текст.
Пример:
Разница между тегом
и тегом : На первый взгляд может показаться, что нет большой разницы между использованием тега и . Но есть некоторые отличия.
Но есть некоторые отличия.
Основное отличие состоит в том, что тег позволяет размещать HTML-код между открывающим и закрывающим тегами. Тег - это пустой тег (т. Е. У него нет закрывающего тега), поэтому вы не можете добавлять контент в тег.
Еще одно ключевое различие между этими двумя тегами - это атрибут со значением . Тег использует этот атрибут для отображения метки на кнопке (например,грамм. «Нажми на меня!»). С другой стороны, с тегом атрибут value отправляется вместе с любым содержимым формы и может использоваться для обработки.
Как добавить кнопку HTML, которая действует как ссылка
- Фрагменты
- ›
- org/ListItem»> HTML
- ›
- Как добавить кнопку HTML, которая действует как ссылка
Существует несколько способов создания кнопки HTML , который действует как ссылка (т.е., нажав на нее, пользователь перенаправляется на указанный URL). Вы можете выбрать один из следующих методов, чтобы добавить ссылку на кнопку HTML.
Добавить встроенное событие onclick¶
Вы можете добавить встроенное событие onclick в тег
Это может не сработать, если кнопка находится внутри элемента
Попробуйте сами »Ссылки не будут работать, если отключен JavaScript, и поисковые системы могут игнорировать такие ссылки.Используйте атрибут action или formaction.¶
Другой способ создания кнопки, которая действует как ссылка, — это использование атрибута action или formaction внутри элемента
Попробуйте сами »Атрибут formaction используется только с кнопками, имеющими type =" submit ". Поскольку этот атрибут специфичен для HTML5, его поддержка в старых браузерах может быть плохой.
Поскольку этот атрибут специфичен для HTML5, его поддержка в старых браузерах может быть плохой.Стиль ссылки как кнопки¶
Добавьте ссылку в стиле кнопки со свойствами CSS. Атрибут href является обязательным атрибутом тега . Он определяет ссылку на веб-странице или место на той же странице, по которому пользователь переходит после нажатия на ссылку.
Пример стилизации ссылки как кнопки с помощью CSS: ¶
Название документа
<стиль>
.кнопка {
цвет фона: # 1c87c9;
граница: нет;
цвет белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
Нажмите здесь
Попробуйте сами » Поскольку требуется сложное оформление, это может не работать в некоторых браузерах.
Рассмотрим еще один пример.
Пример оформления ссылки как кнопки: ¶
Название документа
<стиль>
.кнопка {
дисплей: встроенный блок;
отступ: 10 пикселей 20 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
цвет: #ffffff;
цвет фона: # 7aa8b7;
радиус границы: 6 пикселей;
наброски: нет;
}
Тег кнопки HTML
Попробуйте сами »Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
HTML-кнопка Ссылки с onclick href
На этой странице показано, как создать ссылки кнопки HTML с onclick и href с использованием тега 
Один из самых простых способов создания ссылок на кнопки HTML — создать HTML
Хотя этот метод прост благодаря минимальному количеству кода, кнопка выглядит довольно просто. Однако можно создать великолепно выглядящие кнопки гиперссылок, добавив код CSS.Продолжайте прокручивать, чтобы увидеть примеры.
Это пример того, как оформить ссылку на кнопку с помощью встроенного CSS. Код можно использовать, напрямую вставив его в HTML так же, как в первом примере. При необходимости измените цвет и другие свойства.
Совет: Посетите html-color-names.com или htmlColorCodes.org для сопоставления цветовых палитр.
Если на одном веб-сайте требуется более одной стилизованной кнопки или если вам нужны дополнительные эффекты, такие как изменение цвета при наведении указателя мыши на кнопку, рекомендуется использовать внутреннюю или внешнюю таблицу стилей для более быстрого редактирования нескольких кнопок. однажды. См. Пример ниже ..
однажды. См. Пример ниже ..
Этот код кнопки имеет небольшое, но важное отличие от кнопки с другим стилем, потому что атрибут class был добавлен со значением MyButton , чтобы он мог выбирать правила CSS из таблицы стилей.При необходимости измените значения MyButton .
Вышеупомянутый в и кода JavaScript в тегах внутри вашего HTML тело .
- это не тег, это как грамматика, которая отмечает, что это HTML5.
Примечание. HTML-комментариев начинаются с и заканчиваются -> . Эти комментарии не отображаются на веб-странице, но мы можем прочитать их, если просмотрим исходный код страницы. Для содержимого между тегами, которые содержат фактический код (например, стиль и сценарий ), мы заключаем комментарии между / * и * / .
HTML, CSS и JavaScript в отдельных файлах
Вместо того, чтобы писать HTML, CSS и JavaScript в одном файле, вы должны отделить их от отдельных файлов, чтобы упростить обслуживание, редактирование, минимизацию и уменьшить громоздкость, которую может иметь один файл.
Представьте, что у нас есть 3 файла: index.html , style.css и script.js :
- Поместив
css" type = "text / css">, гдеstyle.css- это путь к файлу.cssв заголовке . (то есть между тегамиhref. - Поместив
