русские кириллические шрифты Archives — Дизайн Мания
На странице собраны все публикации по метке «русские кириллические шрифты»
Шрифты
Что-то давно у нас не было оригинальных шрифтов в блоге. Последний пост и этой рубрики посвящался страшным хоррор шрифтам, которые легко можно использовать для открыток/иллюстраций на хеллоуин. Если же вам надо создать графику в азиатском стиле, то сегодняшняя подборка как раз для вас. Сначала будут материалы с англоязычным алфавитом, а после них — с поддержкой кириллицы. По аналогии со статьей про японские и китайские логотипы мы…
Читать дальше >>
Шрифты
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид.
Читать дальше >>
Полезные сайты Шрифты
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
Читать дальше >>
Шрифты
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Читать дальше >>
Шрифты
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Читать дальше >>
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Читать дальше >>
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
Читать дальше >>
Не смотря на то, что новый год прошел, итоги 2014 подведены я все же решил опубликовать еще одну новогоднюю тематическую заметку — про шрифты. Будет вам «заначка» материалов на следующий 2016. Однако перед тем как перейти непосредственно к новым рождественским шрифтам настоятельно рекомендую заглянуть в прошлую мою статью по этой же теме за 2010 год.
Читать дальше >>
Пообещал в комментариях на днях опубликовать немного русских шрифтов. Сказано — сделано. Действительно, до сих пор я как-то стороной обходил кириллические шрифты, не попадались мне стоящие работы. До сегодняшнего дня. Обновление 11.11.2015: Недавно вышел новый пост про красивые шрифты для Ворда который содержит 30 классных материалов + информацию о их установке. Плюс вы можете глянуть обзор сайтов каталогов русских шрифтов онлайн. Представляю вам подборку из 80-ти…
Читать дальше >>
Страница 1 из 11
Шрифт для сайта, лучшие шрифты для сайта, русские шрифты без засечек
25.03.2017
Олег
Здравствуйте, уважаемые читатели! Сколько среди нас дизайнеров и верстальщиков веб-страниц? Уверены, что не так мало. Это не простая работа, которая требует концентрации и последовательности действий. Желая создать хороший ресурс, мы обращаем внимание на языки программирование и прочие дополнения.
Желая создать хороший ресурс, мы обращаем внимание на языки программирование и прочие дополнения.
Содержание:
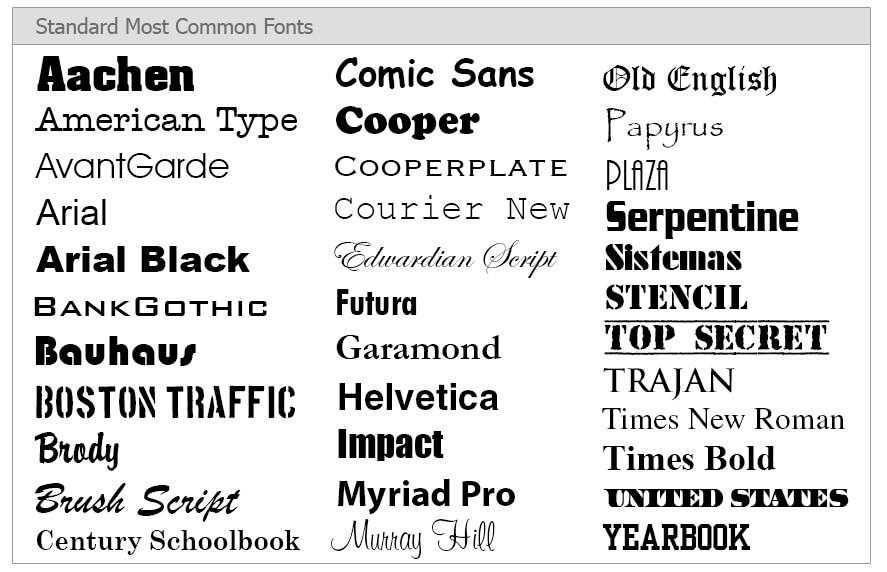
Немаловажным критерием является шрифт для сайта. От его броскости и мягкости зависит популярность будущего ресурса. Оформление должно быть особенным, притягивающим, но, ни в коем случае не отталкивающим. Мы подобрали основные советы по выбору этого критерия и составили список самых популярных шрифтов.
На чем основывается правильный выбор
Используя даже самые красивые варианты можно легко переусердствовать. Во всем необходимо знать меру. Нельзя использовать сразу несколько вариантов, правильные комбинации уместны, но и в этом нужно знать толк. Особенно, если на странице будет находиться немалое количество причудливых логотипов и заголовков.
Специалисты рекомендуют подобрать лучшие шрифты для сайта, по мнению самого дизайнера. Это позволит умело их скооперировать и избежать излишней вычурности. Выбранный вариант должен быть удобным, приятным и гармоничным. Всегда думайте о гармонии.
Всегда думайте о гармонии.
При выборе шрифта особое внимание уделяется специфике ресурса.
Помните об умеренности, этот критерий позволяет правильно подбирать и регулировать контрасты. Множество вариантов могут вызвать чувство беспорядка и хаоса. Заходя на такой сайт, хочется быстрее его покинуть, даже в том случае, если представленная информация соответствует поиску потенциального клиента.
Всегда делайте ставку на статистику. Экспериментировать и делать уклон на оригинальность – это хорошо, но не во всех случаях оправдано. Многие посетители не оценят ваших трудов. Главной задачей дизайнера является выбор оптимального шрифта, который будет положительно восприниматься рядовыми посетителями.
Всегда стремитесь к гармонии и не забывайте о классике. Стандартные шрифты Times New Roman, Arial или Helvetica никто не отменял. Не забывайте выделять и форматировать подобранные варианты, но и в этом деле все предельно контролируйте.
Анатомия шрифтов
Хорошей и уместной альтернативной стандартным вариантам выступают шрифты без засечек. Они широко применяются в области дизайна. Красивый и стильный внешний вид стандартных вариантов не делает их уникальными.
Они широко применяются в области дизайна. Красивый и стильный внешний вид стандартных вариантов не делает их уникальными.
Serif — шрифты с засечками, sans-serif — без засечек.
Поверьте, использование Arial или Georgia – это банально. Необходимо обращать внимание и на другие варианты. Не бойтесь экспериментировать. Вы можете создать свой уникальный пользовательский шрифт без особых проблем.
Наконец, избавьтесь от мысли о том, что бесплатные и популярные шрифты, гораздо, хуже стандартных вариантов. Именно пользовательские типажи делают сайт уникальным. Вы легко можете придумать свою личную вариацию.
Рассмотрим лучших их лучших
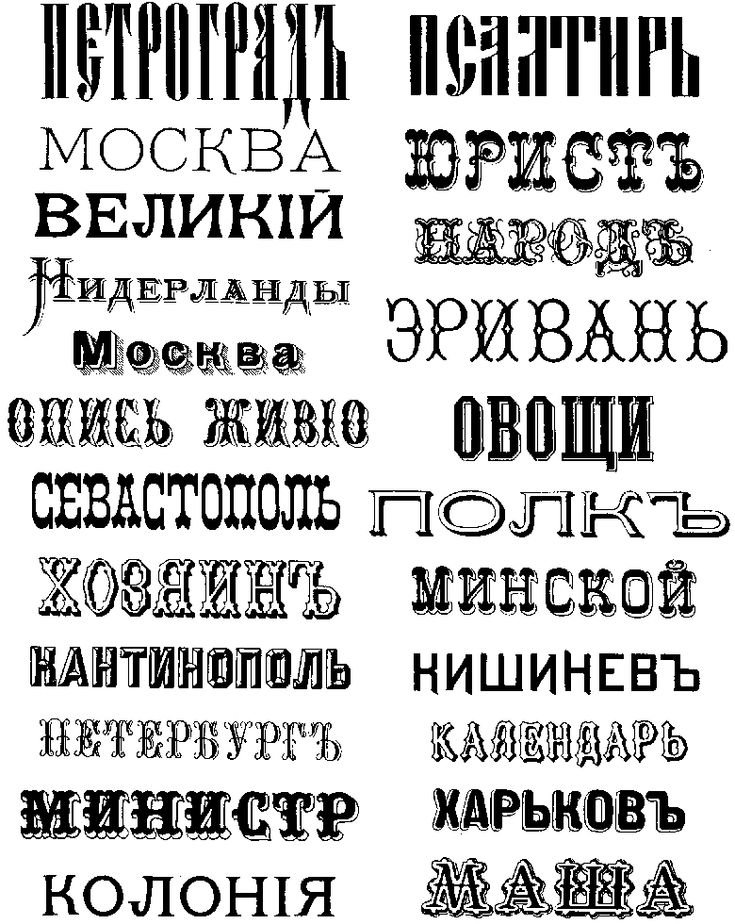
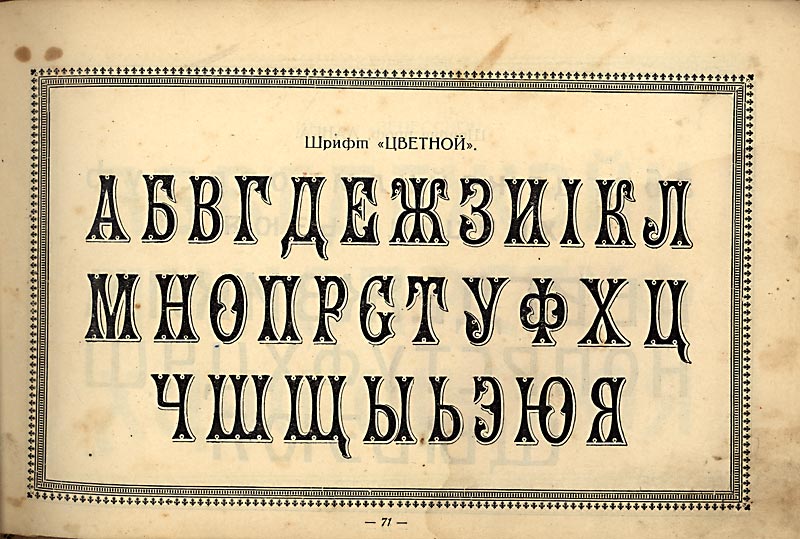
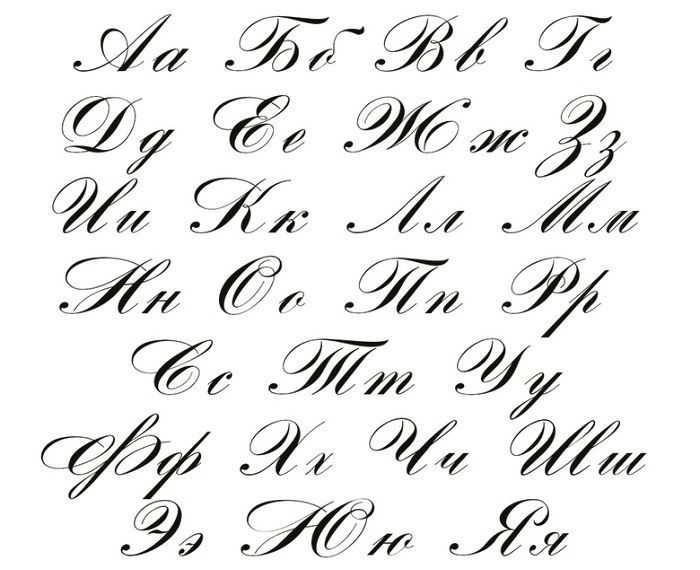
Кириллические шрифты хорошего качества
Качественные кириллические шрифты отыскать довольно сложно. Однако на сегодняшний день их не так мало. Мы подобрали для вас уникальный список оформлений, они подойдут под любое «мероприятие» и даже для особого случая.
Nord – его главное преимущество заключается в круглых краях и уникальных элементах. Он прекрасно подойдет для подчеркивания заголовков, шрифт выпускается в четырех вариациях Light, Medium, Regular и Bold.
Он прекрасно подойдет для подчеркивания заголовков, шрифт выпускается в четырех вариациях Light, Medium, Regular и Bold.
Lora — прекрасный вариант для оформления основного текста.
Mateur – рукописный шрифт, идеально сочетается с иллюстрациями. Часто используется для их оформления
Lato – обладает уникальной синхронизацией, в его арсенале находится около 150 языков.
Sangha – это настоящее воплощение индийских мотивов. Встретить данный шрифт можно на тематических сайтах посвященных тематике Востока.
Arvo — относится к варианту типа Terminal. Он применяется для отображения кода на странице.
Frenchpress – этот тип подойдет исключительно для особых случаев. Его применяют для оформления пригласительных и билетов.
Proba Pro — доступен только в бесплатной версии Regular и Italic. Его использование позволит добиться качественного оформления на любом ресурсе.
Intro Condensed — считается уплотненной вариацией всеми известного Intro. Разработчики рекомендуют применять его для заголовков и плакатов. Вариации Black и Light находятся в бесплатном доступе.
Poiret One — это элегантный шрифт, которому нет равных. Он уместно сочетается на веб-страницах.
Латиница в моде
Русские шрифты без засечек пользуются особой популярностью. Однако найти их в свободном доступе сложно. Больше привилегий у англоязычных сотрудников. Латиница открывает безграничные возможности по оформлению ресурсов.
Многие создатели шрифтов делают их доступными как для общего, так и коммерческого пользования. Однако для получения полного комплекта расширений необходимо доплачивать. Мы собрали для вас самые популярные вариации из мира латиницы.
Volkorn – является одним из первых вариантов в основе которого лежат засечки. Популярен в вариации Google Fonts.
Kaushan Script – считается самым аккуратным и читабельным шрифтом рукописного типа. Его можно применять как для оформления веб-страниц, так и печатных материалов.
Его можно применять как для оформления веб-страниц, так и печатных материалов.
Stroke — желаете создать неповторимый слоган или заголовок? Непременно используйте Stroke.
Montserrat – идеальное решение для заголовков.
Oswald – представитель классического шрифта без засечек. Он прекрасно выглядит на любых типах устройств.
Jura – поражает своей элегантностью и округлыми формами. Идеальное оформление для основного текста.
Exo 2 – технологический тип, прекрасное дополнение к большинству текстовых элементов на странице.
Pompiere – умеренная элегантность и серьезность.
Aclonica – яркость, уместная для запоминающихся заголовков.
Museo – прекрасно выглядит в любом размере, подходит для отображения пунктов меню. Доступен только в варианте Museo Sans 500 и Museo Sans.
Как видите, шрифтов множество и каждый из них уникален.![]() Вы можете выбрать как из представленных вариаций, так и создать свой оригинальный тип оформления.
Вы можете выбрать как из представленных вариаций, так и создать свой оригинальный тип оформления.
До встречи в следующей статье!
Скачать все шрифты
364
Похожие записи:
Пожалуйста, рад, что статья оказалась полезной для вас. Подписывайтесь на обновления ресурса 🙂
Спасибо за ответ
Шрифт без засечек — простой, ровный, легко читаемый шрифт.
 Как логотип на этом сайте 🙂
Как логотип на этом сайте 🙂Скачиваете по ссылке —> распаковываете —> двойным кликом мыши устанавливаете —> выбираете его в редакторе при написании текста
И если скачать по вашей ссылке все шрифты, то потом как их использовать?
Олег, поясните, что такое — шрифт без засечек? А вообще, статьи у вас очень понятные и интересные.
Fontspring Шрифты с поддержкой русского языка
Proxima Nova
Студия Марка Симонсона
16 стилей
От $29.
Купить
Proxima Nova Condensed Студия Марка Симонсона 16 стилей
Купить
Proxima Nova Extra Condensed Студия Марка Симонсона 16 стилей От $29.00
Купить
Аверта Костас Барцокас 48 стилей От $15.00
Купить
Minion® Pro Adobe 65 стилей От 29,00 $
Купить
София Про Мостардизайн 17 стилей 1 шрифт бесплатно!
Купить
Гарет Введите вперед 23 стиля 2 шрифта бесплатно!
Купить
Реколета латинотип 14 стилей От $29.00
Купить
Проксима Софт
Студия Марка Симонсона
16 стилей
От $29. 00
00
Купить
Greycliff CF Дизайн шрифта Коннари Фагена 18 стилей От $25,00
Купить
Myriad® Pro Adobe 40 стилей От $35.00
Купить
Futura PT Паратип 22 стиля От $30.00
Купить
Баллинджер Тип сигнала Литейный завод 16 стилей
Купить
TT Commons Classic Тип 24 стиля От $35.00
Купить
Goldenbook Студия Марка Симонсона 6 стилей От $29.00
Купить
Проксима Вара Студия Марка Симонсона 1 стиль От $99.00
Купить
Trajan® Pro 3 Adobe 6 стилей От $35.00
Купить
TT Firs Neue
Тип
22 стиля
От $35. 00
00
Купить
Монт. Шрифтовая фабрика 20 стилей От $39.00
Купить
Миньон 3 Adobe 32 стиля От $35.00
Купить
Висбю CF Дизайн шрифта Коннари Фагена 16 стилей От $25.00
Купить
Пелаго Adobe 12 стилей От $35.00
Купить
Формула Браунфокс 13 стилей От $28.00
Купить
TT Norms® Pro Тип 82 стиля От $35.00
Купить
Пантон Шрифтовая фабрика 54 стиля От $19.00
Купить
TT Lakes Neue Тип 91 стиль От $39.00
Купить
Гротеск Акеруса Тип горизонта 20 стилей 2 шрифта бесплатно!
Купить
ТТ Фирс
Тип
18 стилей
От $39. 00
00
Купить
Вердана Про Картер и Конус 20 стилей От $35.00
Купить
Mazzard H Тип перца 18 стилей От $30.00
Купить
DietDidot Паратип 9 стилей От $30,00
Купить
Sugo Pro Зетафонты 20 стилей От $39.00
Купить
ДИН 2014 Паратип 18 стилей
Купить
Cocogoose Pro Зетафонты 27 стилей
Купить
Core Sans CR Счет 18 стилей От $20.00
Купить
Карос кретип 18 стилей От $20.00
Купить
Тоби
Родриго Типо
3 стиля
От $19. 00
00
Купить
Articulat CF Дизайн шрифта Коннари Фагена 20 стилей От $25.00
Купить
Глобер Шрифтовая фабрика 18 стилей
Купить
TT Rounds Neue Тип 55 стилей От $39.00
Купить
Sonrisa CastleType 8 стилей От 29 долларов.00
Купить
Куинси CF Дизайн шрифта Коннари Фагена 16 стилей От $25.00
Купить
Riffic InkyType 7 стилей 1 шрифт бесплатно!
Купить
NCT Гранит НКТ 18 стилей От $10.00
Купить
Литтера Плейн РЕФЕРАТ 5 стилей От $30.00
Купить
Гилам
Шрифтовая фабрика
18 стилей
От $39. 00
00
Купить
Колено Sudetype 14 стилей От $50,00
Купить
Cocomat Pro Зетафонты 18 стилей От $39.00
Купить
Wildwords Комикс 4 стиля От $49.00
Купить
Фрейгейст Студия Рене Бидер 74 стиля От $29.00
Купить
11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет. Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Познакомьтесь с некоторыми из лучших шрифтов для веб-дизайна и варианты Slab были лидерами среди пользователей Webflow в течение последних нескольких лет.
Монография сочетает шрифт без засечек Roboto со специальным шрифтом с засечками.Семейство шрифтов Roboto предлагает широкий выбор вариантов веса, ширины и стиля, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и ивритский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный и универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Этот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
Операционные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
O0 Дизайн использует Inter для элементов меню и основного текста Inter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
SourceНабор символов Source Sans Pro охватывает более 200 языков и вариантов, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит. Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Poppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg)
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
DM Sans
DM Sans предлагает чистый современный внешний вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
ИсточникБлагодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков. Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а скорее представляют собой три версии одной и той же мощной библиотеки иконочных шрифтов. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
Source FA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Joe Sovcik использует Rubik для заголовков и пунктов меню. Rubik не только хорошо работает с алфавитами на основе латиницы, но и поддерживает языки с кириллицей, такие как русский или болгарский.
Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм букв с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
ИсточникВ дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к поиску баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.
25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемое чтение
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo-box
Получайте самые свежие и самые крутые дизайны, которые будут доставлены в код каждую неделю, и самые крутые.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
