Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
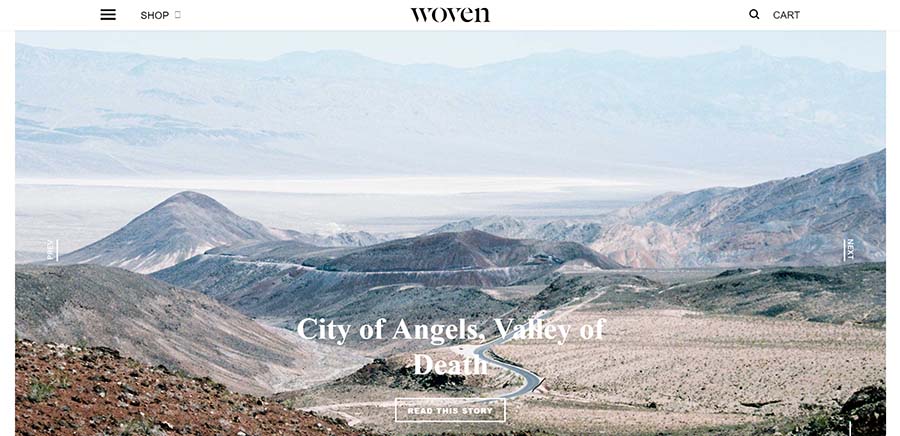
Вариант 1. Интерьерная фотостудия Fusion
.jpg)
Вариант 2. Сеть шиномонтажных центров и автомоек
.jpg)
Вариант 3. Производитель мармелада «Русский кондитер»
.jpg)
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
.jpg)
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
.jpg)
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
.jpg)
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
.jpg)
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
.jpg)
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
.jpg)
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
.jpg)
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
.jpg)
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
.jpg)
А на экране смартфона вот так.

Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
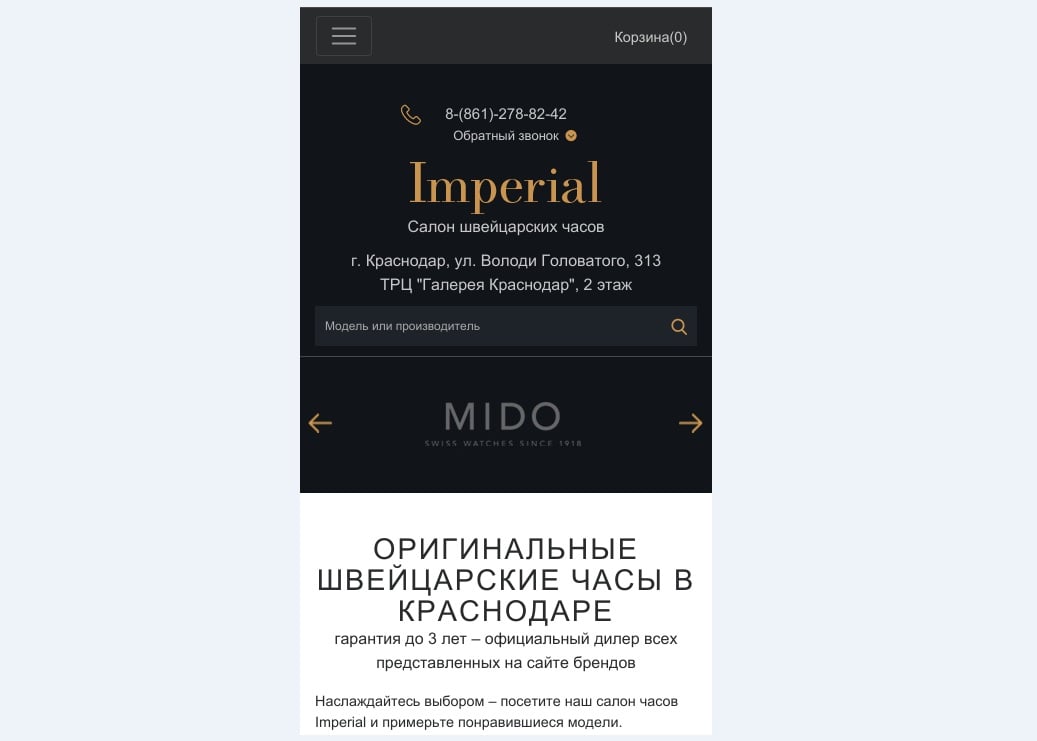
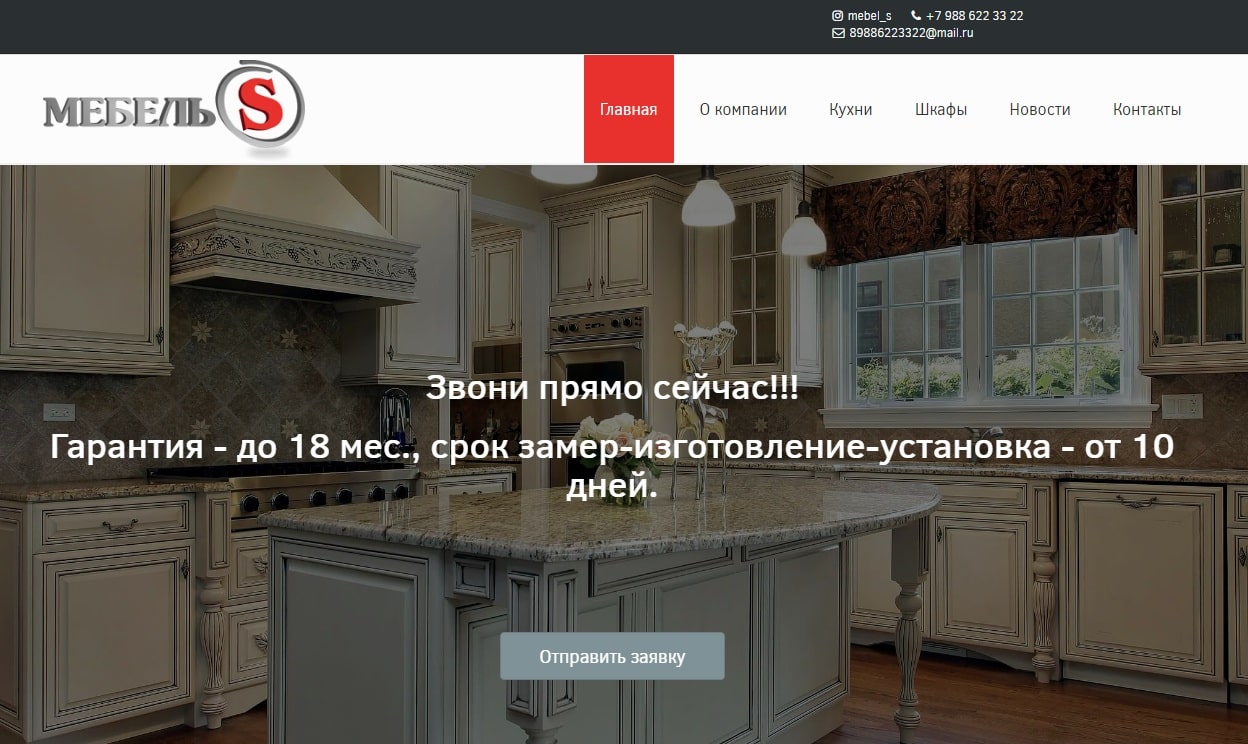
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».

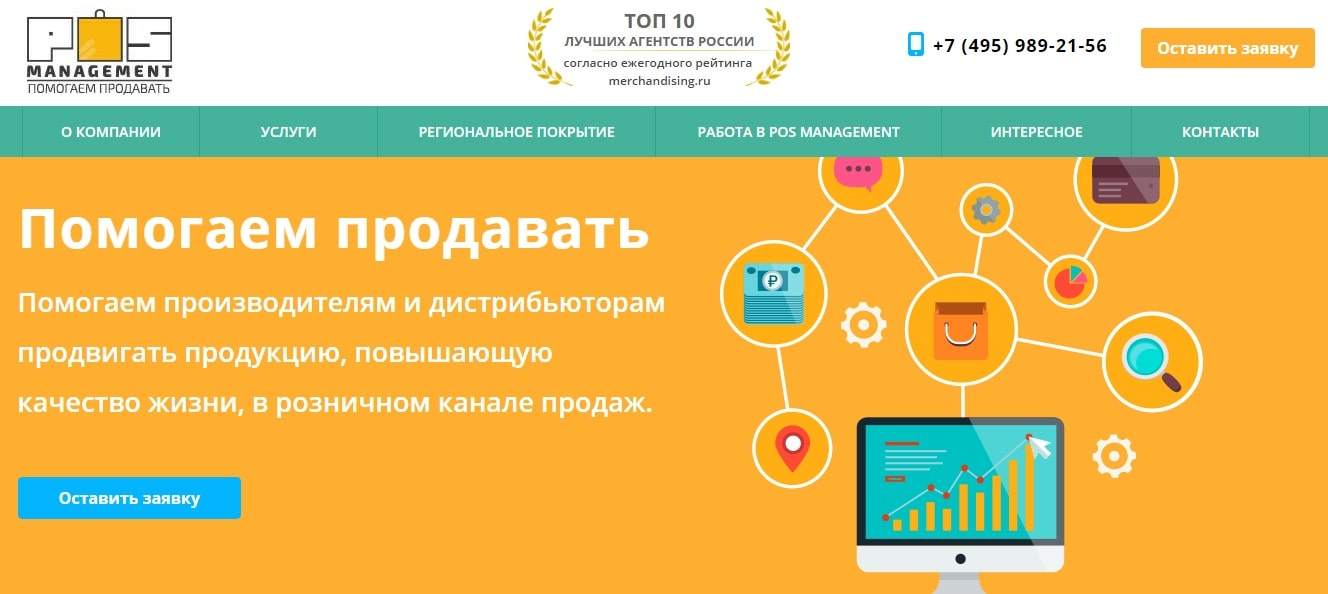
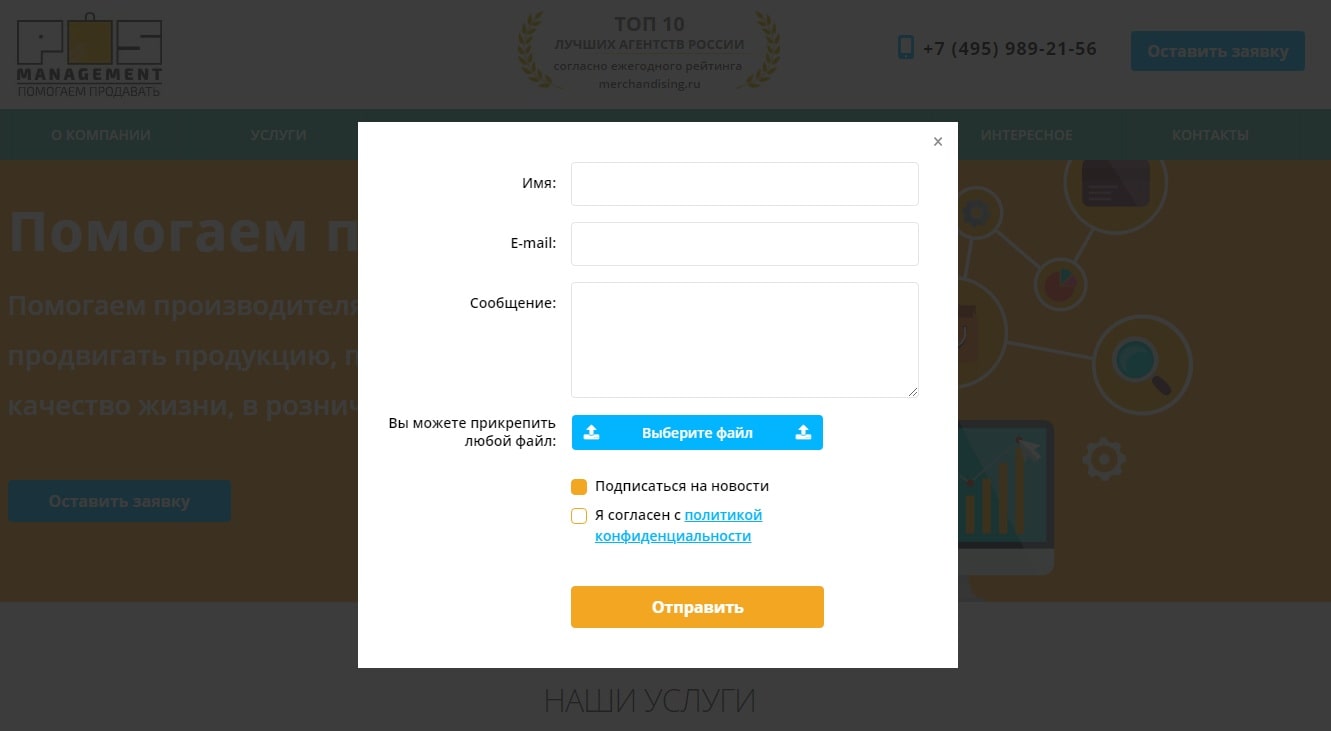
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.

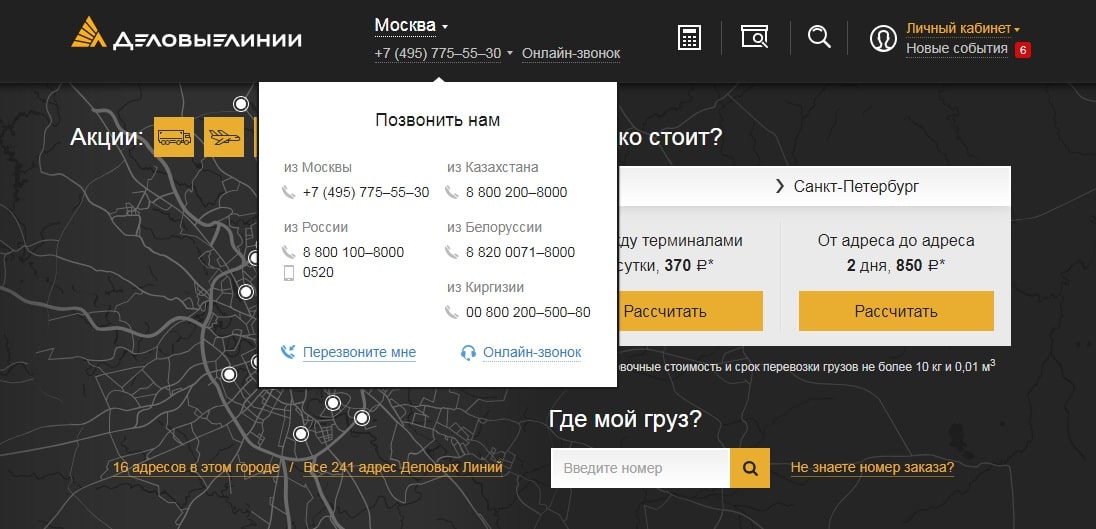
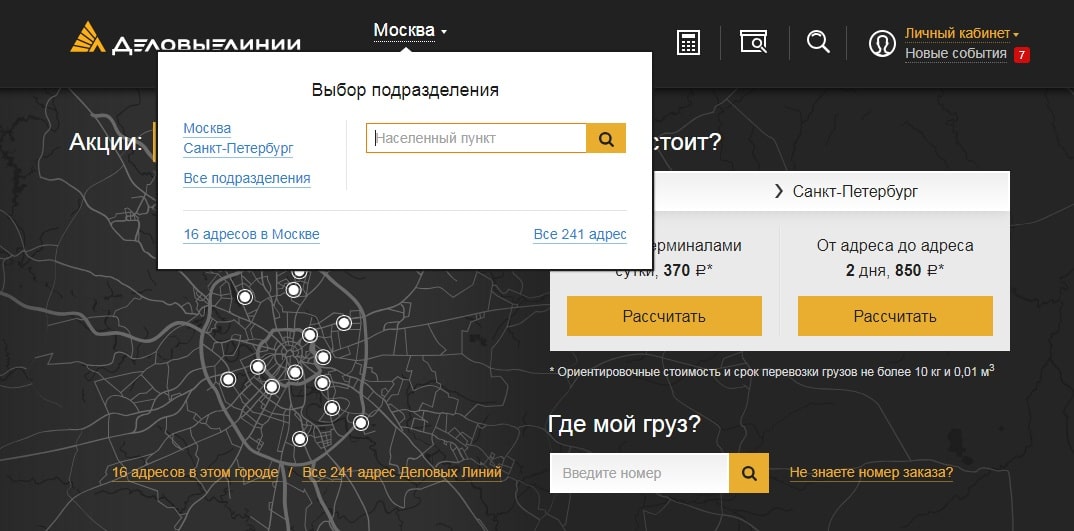
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.


Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.

В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Как сделать и оформить в css шапку сайта

От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРаньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.

Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:

Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;

На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.

Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:

Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика 
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:

Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>

По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
 Перемена
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Хотите сделать шапку сайта с красивым дизайном? Здесь вы найдете примеры готовых оформлений, современные шаблоны типовых видов и решений под разные задачи.
Данная подборка шаблонов делалась из интересных вариантов, найденных мной в интернете. Возможно, что-то также вдохновит и вас. Такая подборка всегда поможет вам, если вы придумываете дизайн, но у вас возникает «затык» и вы не можете придумать интересный вариант размещения того, что должно быть в шапке сайта.
Шапка сайта – одна из главных частей используемого шаблона, на которую возлагается очень важная роль. Особенно важно иметь красивую, функциональную, понятную шапку на главной странице, чтобы любой пользователь сразу понимал, куда он попал, что ему предлагается и что ему нужно сделать дальше.
Что должно быть в шапке сайта, какой она должна быть?
Однозначно нельзя ответить на этот вопрос – т.к. все зависит от конкретного случая, от целей и задач каждого сайта. Но точно могу сказать, что они должны быть адаптивными, впрочем, как и весь шаблон современного сайта.
В современных шапках сайтов часто можно увидеть следующую информацию: логотип, название сайта, контактные телефоны и другие способы связи, форму заказа или кнопку для вызова формы оформления онлайн заявки, слайдер картинок, видео, рекламный баннер, поиск по сайту, навигационное меню и прочую полезную информацию.
Также они очень сильно могут отличаться по внешнему виду, размерам, оформлению. Например, мне на данный момент очень нравятся большие шапки сайтов на весь экран с красивыми фоновыми картинками.
Верстка шапок сайта
К сожалению, пока не появились онлайн сервисы для генерации нормальных шапок сайтов, взяв сгенерированный код из которых вы могли бы вставить его на свой произвольный сайт. Это связано с тем, что для разных CMS может потребоваться особая верстка. Поэтому приходится заниматься версткой самостоятельно.
Если вам нужна помощь в верстке шапки – обращайтесь. Работаю не бесплатно. Стоимость верстки смогу озвучить при обсуждении того варианта, который вам требуется.

Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
Заголовок веб-сайта является одной из наиболее важных частей разработки веб-сайта. Это играет решающую роль в привлечении внимания посетителей и установлении связи с ними. Разработка заголовка веб-сайта, который может должным образом достичь этой цели, может быть сложной, если у вас нет понимания всех сложностей.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок сайта?
- Какого размера должно быть изображение заголовка сайта?
- Что влечет за собой верхний и нижний колонтитулы на сайте?
Часть 1. Что такое заголовок сайта?
Заголовок веб-сайта — это часть вашего веб-сайта, которая отображается в самом верху вашей страницы.Заголовок — это самое первое, что видят ваши посетители, когда попадают на вашу страницу.
Заголовок веб-сайта должен выполнять как минимум две вещи: информировать посетителя о том, что он попал в нужное место, и одновременно направлять посетителя для дальнейшего изучения сайта.
Существует поговорка, в которой говорится, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого ваш дизайн заголовка должен быть уникальным и привлекательным.Ниже приведены некоторые элементы, которые вы можете рассмотреть в своем заголовке:
Во-первых, некоторая идентификация бренда, например, логотип вашей компании, слоган или изображение героя. Во-вторых, ваши контактные данные, включая адрес электронной почты, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых опций, ссылок в социальных сетях, поля подписки и бесплатных пробных версий своих продуктов.
Часть 2. Какого размера должно быть изображение заголовка сайта?
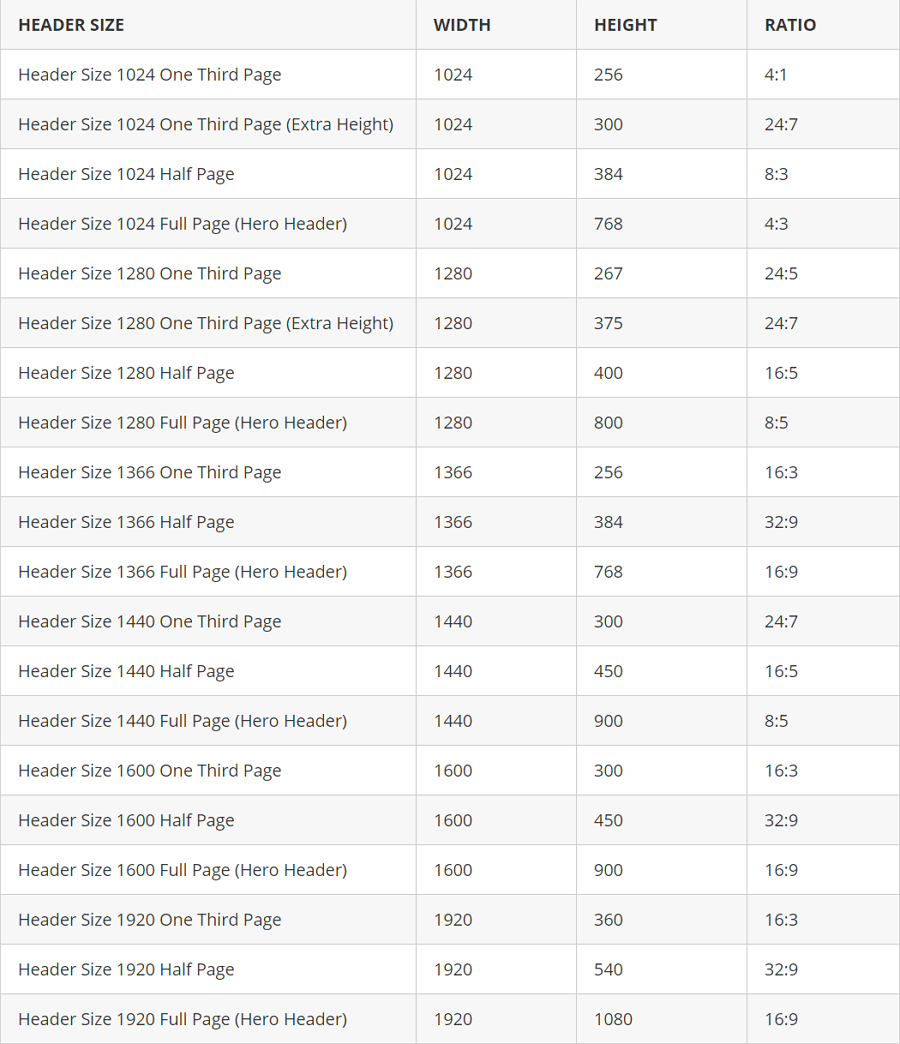
Несмотря на то, что экраны устройств имеют большие размеры, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей.Большинство успешных и популярных сайтов используют одинаковый размер для дизайна заголовка. Если вы хотите узнать больше, проверьте таблицу ниже:

Источник
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на то, что потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или запрос.
Нижний колонтитул так же важен, как и верхний колонтитул, поскольку он дает вам последний шанс привлечь внимание клиентов и побудить их выполнить какое-либо действие, например, сделать покупку или запросить информацию.

При проектировании верхних и нижних колонтитулов вы, вероятно, должны подумать о том, чтобы они имели одинаковый стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4. Лучшие практики дизайна заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков для веб-сайтов и примеры для вашего вдохновения.Наслаждайтесь!
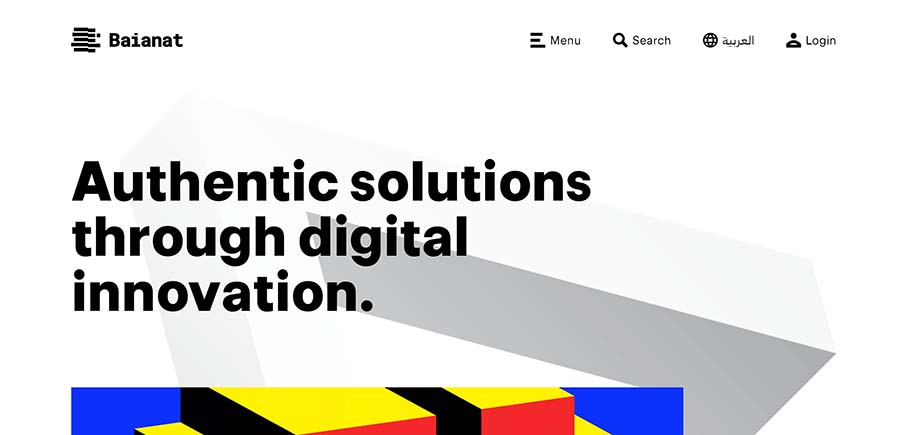
1. Baianat
Baianat — многопрофильная компания с менталитетом, ориентированным на детали, работающая в областях дизайна, бизнеса, развития и технологий. Его дизайн заголовка действительно передает бренд, используя простой, но мощный дизайн. Смелая типография действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.

2. Mockplus Cloud
Mockplus Cloud — это новая платформа для совместной работы по разработке продуктов.Его дизайн заголовка содержит видео, которое воспроизводится автоматически, демонстрируя основные функции продукта. Это также содержит CTA, чтобы привести использования к бесплатной пробной версии.
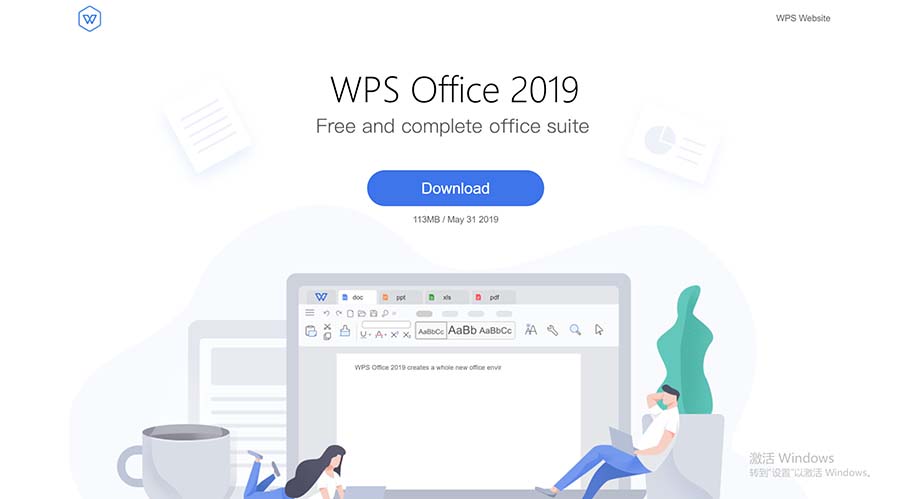
3. WPS
WPS — мощное офисное программное обеспечение, похожее на Word. Его дизайн заголовка использует динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.

4. Godaddy
Чтобы освободить место для окна поиска, Godaddy имеет скрытую навигацию.Причина этого заключается в том, что бизнес Godaddy в значительной степени включает в себя действия по поиску пользователей.

5. Slack
Конструкция заголовка Slack содержит практически все. Логотип, навигация, бесплатный след CTA, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.

6. Классный клуб
Как следует из названия, этот сайт действительно классный.Он включает в себя много интересных микро-взаимодействий. Все CTA содержат микро-взаимодействия при нажатии.

7. Ana-santos
Ana-santos — это личная страница дизайнера UX. Его дизайн заголовка выделяется благодаря смелой типографии, иллюстрации, хорошо продуманному логотипу, привлекательному CTA и навигации.

8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы.Кроме того, сайт также использует изображение большого героя, чтобы привлечь внимание пользователей.

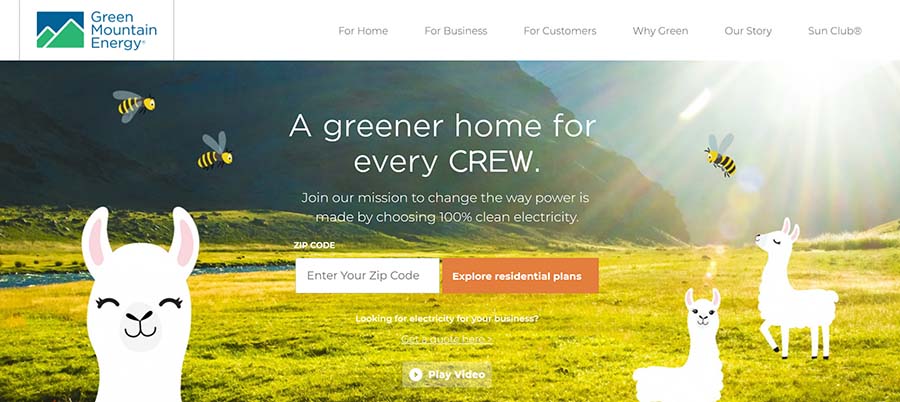
9. Зеленая горная энергия
Конструкция заголовка Зеленой горной энергии очень привлекательна. Особенно примечателен образ героя, на котором изображены овцы в мультяшном стиле в настоящей траве. CTA также очень привлекателен.

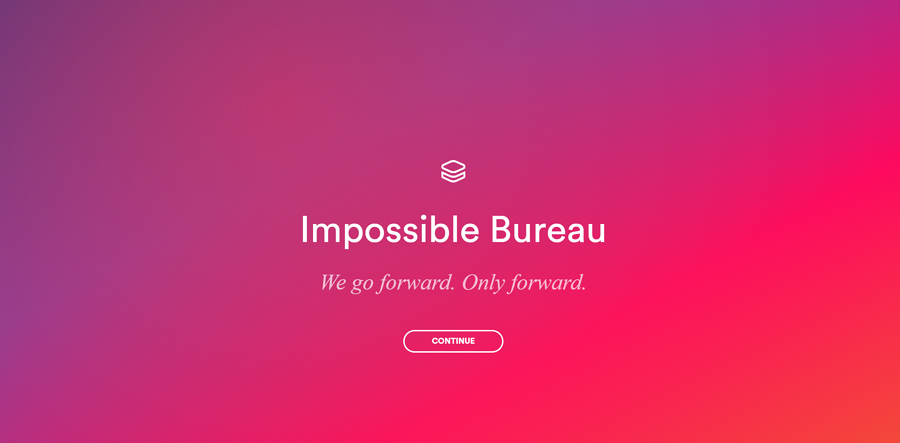
10. Невозможное бюро
Невозможное бюро — один из наиболее привлекательных сайтов в нашем списке. Он использует яркие цвета и текстуры, чтобы сделать страницу более привлекательной.
Одно из лучших решений Google Material Design — это наша готовность использовать в веб-дизайне более яркие цвета, слои и градиенты.

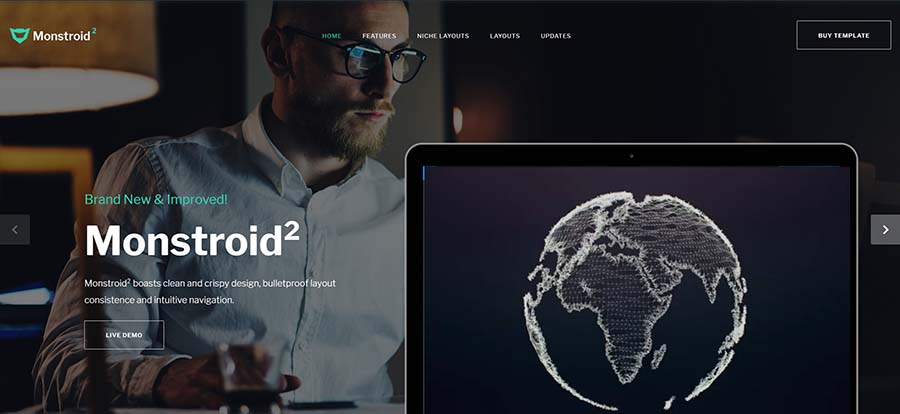
11. Monstroid2
Monstroid2 — это многофункциональный шаблон веб-сайта с привлекательным дизайном заголовков. Он имеет огромный образ героя и может похвастаться чистым, четким дизайном. Это также показывает пуленепробиваемую последовательность расположения и интуитивную навигацию. Кроме того, он предлагает множество настраиваемых нишевых макетов, с помощью которых вы можете создать свой веб-сайт.Он также полностью адаптивен и адаптируется к любому мобильному или планшетному устройству.

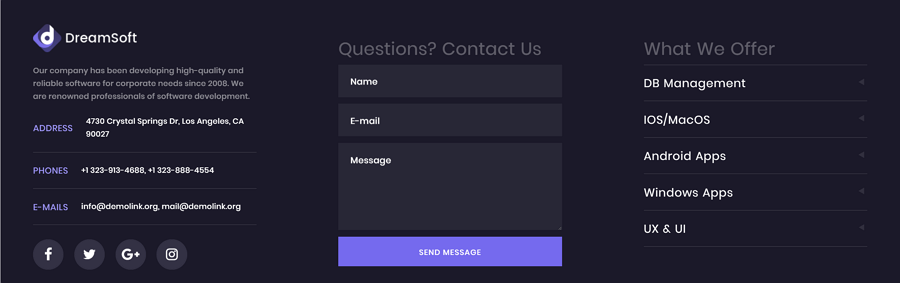
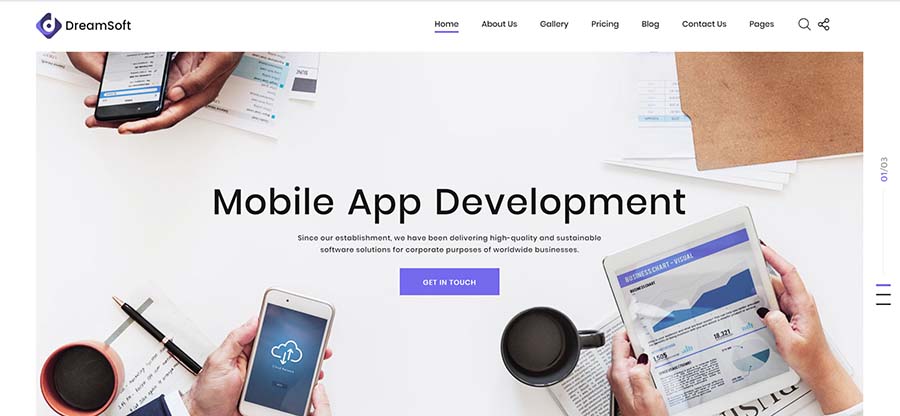
12. DreamSoft
DreamSoft — это многостраничный шаблон веб-сайта, разработанный для компании-разработчика программного обеспечения. Его заголовок ставит продукт на первое место вместе с броским заголовком в смелой типографии, чтобы посетители могли быстро понять суть дела. Демонстрация нового или самого продаваемого продукта — хороший способ привлечь внимание пользователей.

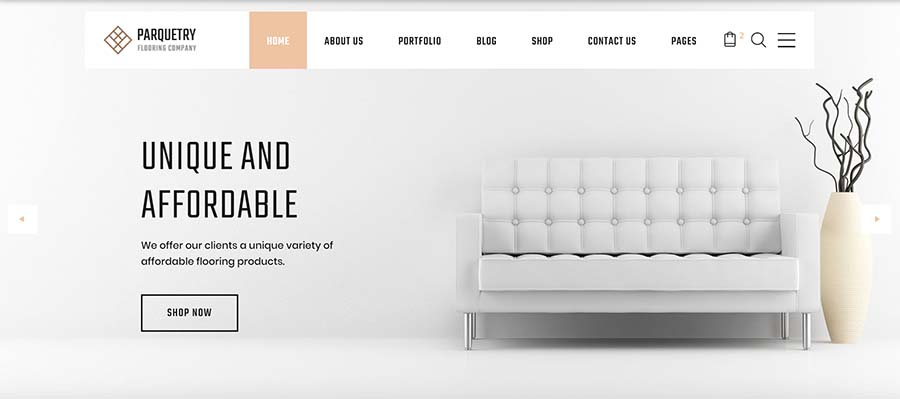
13. Perquetry
Perquetry — это многостраничный HTML-шаблон сайта для элегантной компании по производству напольных покрытий.Это один из лучших шаблонов дизайна заголовков в этом списке. Он использует современные конструктивные особенности для создания лучшего пользовательского опыта. Три примечательных элемента сайта включают в себя:
- Мощный топ-баннер с логотипом, кнопкой поиска и CTA.
- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки параллакса, выделяющий сайт.

Если вы хотите просмотреть больше веб-сайтов с прокруткой параллакса для вдохновения, вы можете проверить эти 23 лучших примера.
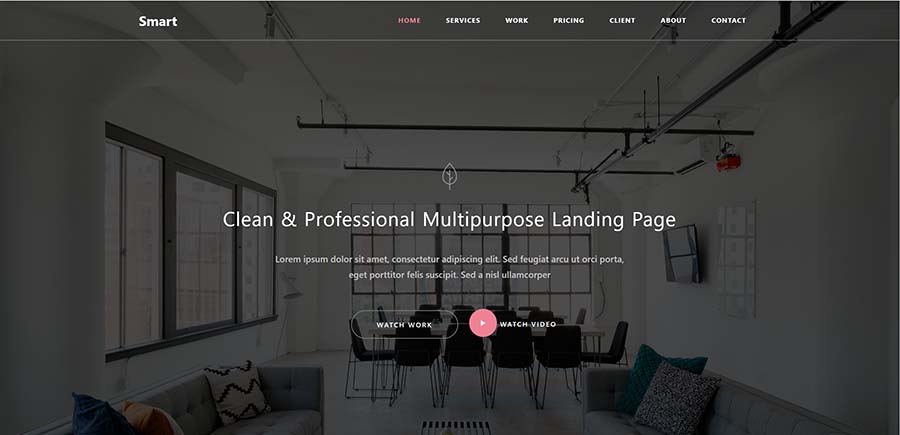
14. Smart
Smart имеет адаптивный дизайн начальной страницы 4 CSS-заголовка. Он использует видео в качестве фона. Видео фон до сих пор является одним из лучших решений для разработки заголовка домашней страницы.

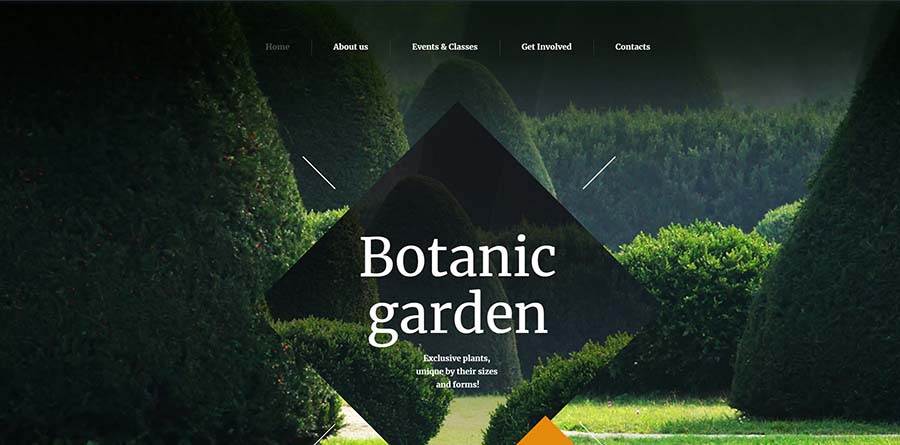
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большую картинку, которая тесно связана с темой сайта. Кроме того, изображение может создавать контраст и подчеркивать основную информацию. Он также отличается адаптивным дизайном, PSD-файлами с прозрачной структурой слоев, изменениями содержимого, кодом заголовка сайта и интеграцией с cms.

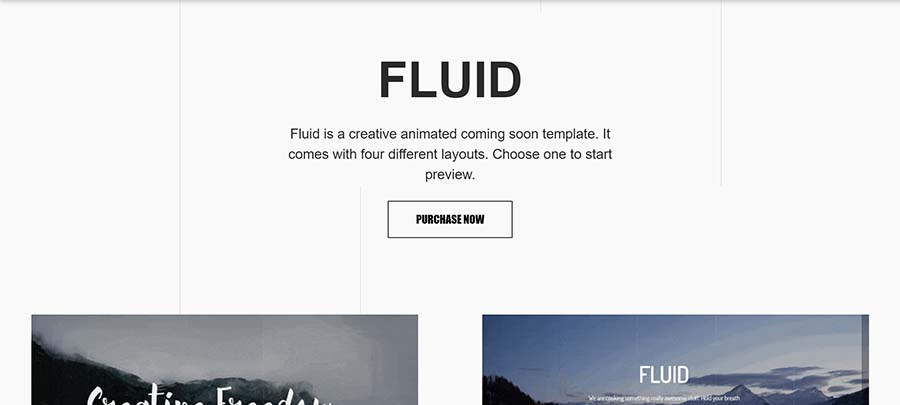
16. Fluid
Fluid — это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя различными макетами. Существует четыре типа дизайна заголовков на выбор. На первом изображен фоновый рисунок, на втором — ползунок, на третьем — видео-фон, а на последнем — минимальное расположение.

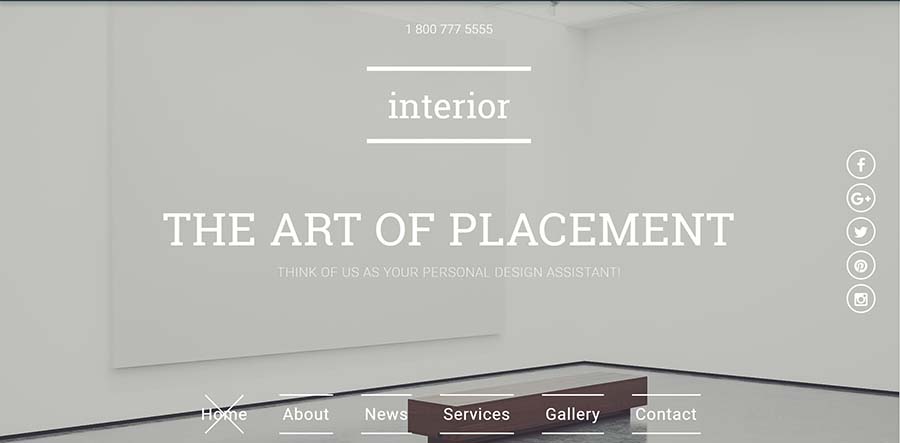
17. Интерьер
Интерьер — это адаптивный шаблон сайта для интерьера и мебели. Отличается очень простым и чистым дизайном.Если вы наведите курсор мыши на CTA, он ответит микро-взаимодействием. Есть много вариантов социальных сетей справа, чтобы вы были на связи. Он также использует смелые веб-шрифты Google, чтобы сделать весь интерфейс более сплоченным.

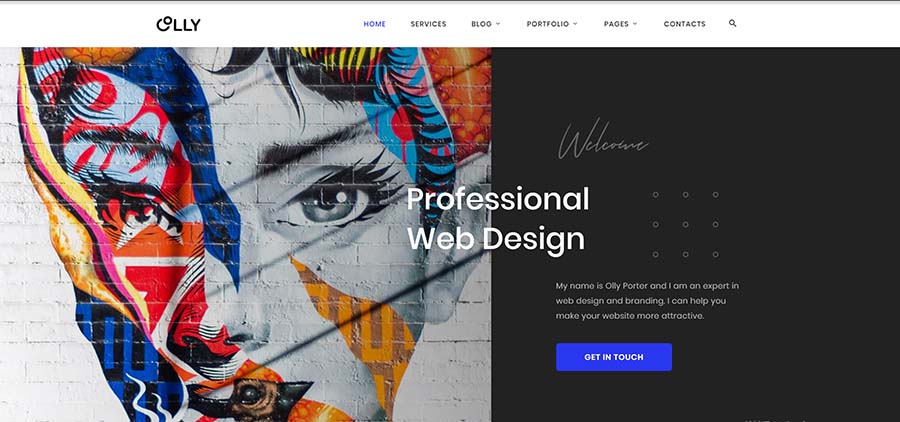
18. Olly
Olly — это стильное, быстрое и красивое рекламное многостраничное HTML5-агентство. Шаблон имеет самый удивительный заголовок, включая навигацию, логотип, CTA и кнопку поиска. Слева изображена привлекательная картинка, а справа — типография и CTA для связи.Изображения и черный фон создают резкий, но привлекательный контраст.

Другие шаблоны сайтов HTML: 20 лучших простых шаблонов сайтов HTML для бесплатного скачивания в 2019 г.
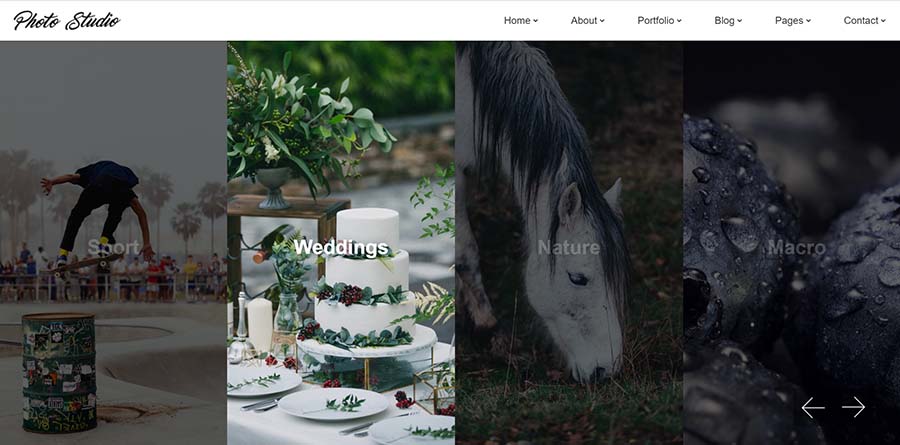
19. Фотостудия
В качестве полностью адаптивного и современного шаблона сайта HTML5 Bootstrap, Photo Studio использует карусель категорий в своем дизайне заголовка , Каждое изображение представляет категорию, и если вы наведите курсор мыши, она будет выделена. Это также показывает продвинутый комплект пользовательского интерфейса, отзывчивость и огромную коллекцию художественных работ и тем.

20. Мебель
Цветовая схема для этого адаптивного шаблона смело использует желтый в качестве основного цвета и центрированную типографику для представления сайта. Изображение мебели отображает подробную информацию при наведении.

Больше ресурсов кодирования заголовков:
Ресурсы кода заголовка веб-сайта
Дизайн заголовка в HTML-ресурсах
Ресурсы CSS по дизайну заголовка веб-сайта
Выше были приведены примеры, которые следует учитывать при разработке заголовка веб-сайта.Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров оформления заголовков веб-сайтов вдохновят вас. Мы пропустили какой-нибудь другой удивительный дизайн заголовка сайта? Если мы сделали, пожалуйста, дайте нам знать!
,заголовков HTTP — веб-технология для разработчиков
HTTP-заголовки позволяют клиенту и серверу передавать дополнительную информацию с помощью HTTP-запроса или ответа. Заголовок HTTP состоит из имени без учета регистра, за которым следует двоеточие (: ), а затем его значение. Пробелы перед значением игнорируются.
исторически использовались с префиксом X-, но это соглашение устарело в июне 2012 года из-за неудобств, вызванных тем, что нестандартные поля стали стандартом в RFC 6648; другие перечислены в реестре IANA, исходное содержание которого было определено в RFC 4229.IANA также ведет реестр предлагаемых новых заголовков HTTP.
Заголовки могут быть сгруппированы в соответствии с их контекстами:
- Общие заголовки применяются как к запросам, так и к ответам, но не имеют отношения к данным, передаваемым в теле.
- Заголовки запроса содержат больше информации о ресурсе, который нужно получить, или о клиенте, запрашивающем ресурс.
- Заголовки ответа содержат дополнительную информацию об ответе, например его местонахождение или о сервере, предоставившем его.
- Заголовки сущностей содержат информацию о теле ресурса, например его длину контента или тип MIME.
Заголовки также могут быть сгруппированы в соответствии с тем, как прокси обрабатывают их:
- Сквозные жатки
- Эти заголовки должны быть переданы конечному получателю сообщения: серверу для запроса или клиенту для ответа. Промежуточные прокси-серверы должны повторно передавать эти заголовки без изменений, а кэши должны их хранить.
- хоп-хоп заголовки
- Эти заголовки имеют смысл только для одного соединения транспортного уровня, и не должен повторно передаваться прокси или кэшироваться. Обратите внимание, что только общие заголовки могут быть установлены с использованием общего заголовка
Connection.
Аутентификация
-
WWW-Authenticate - Определяет метод аутентификации, который должен использоваться для доступа к ресурсу.
-
Авторизация - Содержит учетные данные для аутентификации агента пользователя на сервере.
-
прокси-аутентификации - Определяет метод аутентификации, который должен использоваться для доступа к ресурсу за прокси-сервером.
-
Прокси-Авторизация - Содержит учетные данные для аутентификации агента пользователя с прокси-сервером.
Кеширование
-
Возраст - Время в секундах, в течение которого объект находился в прокси-кэше.
-
Cache-Control - Директивы для механизмов кэширования в запросах и ответах.
-
Clear-Site-Data - Очищает данные просмотра (например, файлы cookie, хранилище, кэш), связанные с запрашивающим веб-сайтом.
-
Истекает - Дата / время, после которого ответ считается устаревшим.
-
Pragma - Специфичный для реализации заголовок, который может иметь различные эффекты в любом месте цепочки запрос-ответ. Используется для обратной совместимости с кешами HTTP / 1.0, где еще нет заголовка
Cache-Control. -
Предупреждение - Общее предупреждение о возможных проблемах.
Клиентские намеки
HTTP Client подсказки находятся в стадии разработки. Актуальную документацию можно найти на веб-сайте рабочей группы HTTP.
-
Accept-CH Серверы - могут рекламировать поддержку клиентских подсказок, используя поле заголовка
Accept-CHили эквивалентный элемент HTMLhttp-эквивалент( [HTML5] ). -
Accept-CH-Lifetime Серверы - могут попросить клиента запомнить набор клиентских подсказок, которые сервер поддерживает в течение определенного периода времени, чтобы включить доставку клиентских подсказок при последующих запросах к источнику сервера ( [RFC6454] ).
-
Ранние данные - Указывает, что запрос был передан в ранних данных.
-
Content-DPR - Число, указывающее соотношение между физическими пикселями и пикселями CSS выбранного отклика изображения.
-
ДПР - Число, указывающее текущее соотношение пикселей устройства (DPR) клиента, которое представляет собой отношение физических пикселей к пикселям CSS (раздел 5.2 из [CSSVAL] ) окна просмотра макета (раздел 9.1.1 из [CSS2] ) ) на устройстве.
-
Device-Memory - Технически часть API памяти устройства, этот заголовок представляет приблизительный объем оперативной памяти, которую имеет клиент.
-
Save-Data - Логическое значение, которое указывает предпочтение агента пользователя для сокращения использования данных.
-
Viewport-Width Число, указывающее ширину области просмотра макета в пикселях CSS. Предоставленное значение пикселя представляет собой число, округленное до наименьшего следующего целого числа (то есть предельного значения).
Если
Viewport-Widthвстречается в сообщении более одного раза, последнее значение переопределяет все предыдущие вхождения.-
Ширина Поле заголовка запроса
Width— это число, которое указывает желаемую ширину ресурса в физических пикселях (т.е.е. внутренний размер изображения). Предоставленное значение пикселя представляет собой число, округленное до наименьшего следующего целого числа (то есть предельного значения).Если требуемая ширина ресурса не известна во время запроса или у ресурса нет ширины отображения, поле заголовка
.Ширинаможет быть опущено. ЕслиШиринавстречается в сообщении более одного раза, последнее значение переопределяет все предыдущие вхождения
Условные
-
Последнее изменение - Дата последнего изменения ресурса, используется для сравнения нескольких версий одного и того же ресурса.Он менее точен, чем
ETag, но его легче рассчитать в некоторых средах. Условные запросы с использованиемIf-Modified-SinceиIf-Unmodified-Sinceиспользуют это значение для изменения поведения запроса. -
ETag - Уникальная строка, идентифицирующая версию ресурса. Условные запросы с использованием
If-MatchиIf-None-Matchиспользуют это значение для изменения поведения запроса. -
If-Match - Делает запрос условным и применяет метод, только если сохраненный ресурс соответствует одному из заданных ETag.
-
If-None-Match - Делает запрос условным и применяет метод, только если сохраненный ресурс не соответствует ни одному из указанных ETag. Это используется для обновления кэшей (для безопасных запросов) или для предотвращения загрузки нового ресурса, когда он уже существует.
-
If-Modified-Since - Делает запрос условным и ожидает, что объект будет передан, только если он был изменен после указанной даты. Это используется для передачи данных только тогда, когда кэш устарел.
-
, если не изменено - с - Делает запрос условным и ожидает, что объект будет передан, только если он не был изменен после указанной даты. Это обеспечивает согласованность нового фрагмента определенного диапазона с предыдущими или реализацию оптимистической системы управления параллелизмом при изменении существующих документов.
-
Варь - Определяет, как сопоставить заголовки запроса, чтобы решить, можно ли использовать кэшированный ответ, а не запрашивать новый с исходного сервера.
Управление соединением
-
Соединение - Контролирует, остается ли сетевое соединение открытым после завершения текущей транзакции.
-
Keep-Alive - Контролирует, как долго постоянное соединение должно оставаться открытым.
-
Принять - Сообщает серверу о типах данных, которые могут быть отправлены обратно.
-
Accept-Charset - Какие кодировки символов понимает клиент.
-
Accept-Encoding - Алгоритм кодирования, обычно алгоритм сжатия, который можно использовать в отправленном ресурсе.
-
Accept-Language - Сообщает серверу о человеческом языке, который сервер должен отправить обратно. Это подсказка, которая не обязательно находится под полным контролем пользователя: сервер всегда должен обращать внимание на то, чтобы не отменять явный выбор пользователя (например, выбор языка из выпадающего списка).
Органы управления
-
Ожидайте - Указывает на ожидания, которые должны быть выполнены сервером для правильной обработки запроса.
-
Макс-Форвардс
Печенье
-
Cookie - Содержит сохраненные файлы cookie HTTP, ранее отправленные сервером с заголовком
Set-Cookie. -
Set-Cookie - Отправка файлов cookie с сервера пользователю-агенту.
-
Cookie2 - Содержит файл cookie HTTP, ранее отправленный сервером с заголовком
Set-Cookie2, но был устаревшим .Вместо этого используйтеCookie. -
Set-Cookie2 - Отправляет файлы cookie с сервера пользовательскому агенту, но устарела . Вместо этого используйте
Set-Cookie.
CORS
Узнайте больше о CORS здесь.
-
Access-Control-Allow-Origin - Указывает, можно ли поделиться ответом.
-
Access-Control-Allow-Credentials - Указывает, может ли быть предоставлен ответ на запрос, если флаг учетных данных имеет значение true.
-
Access-Control-Allow-Headers - Используется в ответ на запрос предварительной проверки, чтобы указать, какие заголовки HTTP можно использовать при выполнении фактического запроса.
-
Методы контроля доступа - Указывает методы, разрешенные при доступе к ресурсу в ответ на запрос предварительной проверки.
-
Access-Control-Expose-Headers - Указывает, какие заголовки могут быть отображены как часть ответа, перечисляя их имена.
-
Access-Control-Max-Age - Указывает, как долго могут кэшироваться результаты предварительного запроса.
-
Заголовки контроля доступа-запроса - Используется при выдаче предварительного запроса, чтобы сообщить серверу, какие заголовки HTTP будут использоваться при выполнении фактического запроса.
-
Access-Control-Request-Method - Используется при выдаче запроса предварительной проверки, чтобы сообщить серверу, какой метод HTTP будет использоваться при выполнении фактического запроса.
-
Происхождение - Указывает, откуда происходит выборка.
-
Timing-Allow-Origin - Указывает источники, которым разрешено просматривать значения атрибутов, извлеченных с помощью функций API Resource Timing, которые в противном случае были бы указаны как ноль из-за ограничений между источниками.
Не отслеживать
-
DNT - Выражает предпочтения отслеживания пользователя.
-
тк - Указывает статус отслеживания соответствующего ответа.
скачиваний
-
Контент-распоряжение - Указывает, должен ли передаваемый ресурс отображаться в строке (поведение по умолчанию без заголовка) или должен обрабатываться как загрузка, и браузер должен отображать диалоговое окно «Сохранить как».
Сообщение тела информации
-
Контент-длина - Размер ресурса, в десятичном числе байтов.
-
Тип содержимого - Указывает тип носителя ресурса.
-
Content-Encoding - Используется для указания алгоритма сжатия.
-
Контент-язык - Описывает человеческий язык (и), предназначенный для аудитории, так что он позволяет пользователю различать в соответствии с предпочтительным языком пользователя.
-
Content-Location - Указывает альтернативное местоположение для возвращаемых данных.
Прокси
-
Переправлено - Содержит информацию от клиентской стороны прокси-серверов, которая изменена или потеряна, когда прокси-сервер участвует в пути запроса.
-
X-Forwarded-For - Определяет исходные IP-адреса клиента, подключающегося к веб-серверу через HTTP-прокси или балансировщик нагрузки.
-
X-Forwarded-Host - Идентифицирует исходный хост, запрошенный клиентом для подключения к вашему прокси или балансировщику нагрузки.
-
X-Forwarded-Proto - Определяет протокол (HTTP или HTTPS), который клиент использовал для подключения к прокси-серверу или балансировщику нагрузки.
-
Via - Добавляется прокси, как прямого, так и обратного прокси, и может появляться в заголовках запросов и заголовков ответов.
Перенаправляет
-
Расположение - Указывает URL-адрес для перенаправления страницы.
Запрос контекста
-
от - Содержит адрес электронной почты в Интернете для пользователя-пользователя, который управляет запрашивающим агентом пользователя.
-
Host - Указывает имя домена сервера (для виртуального хостинга) и (необязательно) номер порта TCP, который прослушивает сервер.
-
рефери - Адрес предыдущей веб-страницы, с которой следовала ссылка на запрашиваемую в данный момент страницу.
-
Referrer-Policy - Указывает, какая информация о реферере, отправленная в заголовке
Referer, должна быть включена в сделанные запросы. -
User-Agent - Содержит характеристическую строку, которая позволяет одноранговым сетевым протоколам идентифицировать тип приложения, операционную систему, поставщика программного обеспечения или версию программного обеспечения запрашивающего программного агента пользователя.Смотрите также ссылку на строку агента пользователя Firefox.
Контекст ответа
-
Разрешить - Перечисляет набор методов HTTP-запросов, поддерживаемых ресурсом.
-
Сервер - Содержит информацию о программном обеспечении, используемом исходным сервером для обработки запроса.
Диапазон запросов
-
Accept-Ranges - Указывает, поддерживает ли сервер запросы диапазона, и если да, то в какой единице может быть выражен диапазон.
-
Диапазон - Указывает часть документа, которую сервер должен вернуть.
-
If-Range - Создает запрос условного диапазона, который выполняется, только если данный etag или дата соответствуют удаленному ресурсу. Используется для предотвращения загрузки двух диапазонов из несовместимой версии ресурса.
-
Контент-диапазон - Указывает, где в сообщении полного тела принадлежит частичное сообщение.
Безопасность
-
Политика перекрестного происхождения и внедрения(COEP) - Позволяет серверу объявлять политику внедрения для данного документа.
-
Политика кросс-исходных открытий(COOP) - Запрещает другим доменам открывать / управлять окном.
-
Политика перекрестного происхождения ресурсов(CORP) - Запрещает другим доменам читать ответ ресурсов, к которым применяется этот заголовок.
-
Content-Security-Policy(CSP) - Управляет ресурсами, которые пользовательский агент может загружать для данной страницы.
-
Content-Security-Policy-Only-Report - Позволяет веб-разработчикам экспериментировать с политиками, отслеживая, но не применяя их эффекты.Эти отчеты о нарушениях состоят из документов JSON, отправленных через запрос HTTP
POSTна указанный URI. -
Expect-CT - Позволяет сайтам принимать участие в отчете и / или обеспечивать соблюдение требований прозрачности сертификатов, что предотвращает использование незамеченных сертификатов для этого сайта незамеченным. Когда сайт включает заголовок Expect-CT, он запрашивает у Chrome проверку того, чтобы любой сертификат для этого сайта появлялся в общедоступных журналах CT.
-
Feature-Policy - Предоставляет механизм, позволяющий и запрещающий использование функций браузера в его собственном фрейме и во встроенных фреймах.
-
Strict-Transport-Security(HSTS) - Принудительная связь с использованием HTTPS вместо HTTP.
-
Обновление-небезопасные запросы - Отправляет на сервер сигнал, выражающий предпочтение клиента для зашифрованного и аутентифицированного ответа, и о том, что он может успешно обрабатывать директиву «обновить-небезопасные запросы».
-
X-Content-Type-Options - Отключает анализатор MIME и заставляет браузер использовать тип, указанный в
Content-Type. -
X-Download-Options - HTTP-заголовок
X-Download-Optionsуказывает, что браузер (Internet Explorer) не должен отображать параметр «Открыть» файл, который был загружен из приложения, чтобы предотвратить фишинговые атаки, поскольку файл в противном случае получил бы доступ к выполнить в контексте приложения. (Примечание: связанная ошибка MS Edge). -
X-Frame-Options(XFO) - Указывает, следует ли браузеру отображать страницу в
