Шапка профиля в инстаграм на английском
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
nikolay_nikolaevich
- 5.0
- (915)
Посмотрите другие примеры работ
в профиле nikolay_nikolaevich
Об этом кворке
Выгода данной услуги:
— Вам не надо будет мучиться, чтобы составить отличную шапку для своего аккаунта на английском языке. А я составлю для Вас целых три варианта шапки.
Понятие «шапка аккаунта»
— Название
— Описание
Важность правильной шапки
— Первое, что прочитают люди на Вашем аккаунте — это содержимое шапки. Это mini-презентация.
— Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.
Презент
— Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.
Отчет
— Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля
Важно! Обратите внимание
— Дизайн картинки (аватара) не входит в объем услуг данного кворка
— Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!
Отзывы! Если по данному кворку нет отзывов (у меня много услуг) — все отзывы смотрите в профиле под списком всех кворков: https://kwork.ru/user/nikolay_nikolaevich
<p><strong>Выгода данной услуги:</strong></p><p>- Вам не надо будет мучиться, чтобы составить отличную шапку для своего аккаунта на английском языке. А я составлю для Вас целых три варианта шапки.</p><p></p><p><strong>Понятие «шапка аккаунта»</strong></p><p>- Название</p><p>- Описание</p><p></p><p><strong>Важность правильной шапки</strong></p><p>- Первое, что прочитают люди на Вашем аккаунте — это содержимое шапки. Это mini-презентация.</p><p>- Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.</p><p></p><p><strong>Презент</strong></p><p>- Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.</p><p></p><p><strong>Отчет</strong></p><p>- Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля</p><p></p><p><strong>Важно! Обратите внимание</strong></p><p>- Дизайн картинки (аватара) не входит в объем услуг данного кворка</p><p>- Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!</p><p></p><p><strong>Отзывы!</strong> Если по данному кворку нет отзывов (у меня много услуг) — все <strong>отзывы смотрите в профиле</strong> под списком всех кворков: <strong>https://kwork.
Это mini-презентация.</p><p>- Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.</p><p></p><p><strong>Презент</strong></p><p>- Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.</p><p></p><p><strong>Отчет</strong></p><p>- Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля</p><p></p><p><strong>Важно! Обратите внимание</strong></p><p>- Дизайн картинки (аватара) не входит в объем услуг данного кворка</p><p>- Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!</p><p></p><p><strong>Отзывы!</strong> Если по данному кворку нет отзывов (у меня много услуг) — все <strong>отзывы смотрите в профиле</strong> под списком всех кворков: <strong>https://kwork. ru/user/nikolay_nikolaevich</strong></p>
ru/user/nikolay_nikolaevich</strong></p>
Вид: Написание постов
Соц. сеть: Instagram
Тематика: Другое
Язык перевода:
Объем услуги в кворке: 3 версии шапки
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Английский для дизайнера: обзор основной лексики и произношения | by English For IT | English For IT
Хотите прокачать свое знание дизайнерских терминов и частых фраз на английском? В этой статье мы пройдемся по терминам связанными с версткой текста, страниц, работе с цветом и изображениями, обратим внимание на полезные фразы и исправим ошибки в произношении. Информации очень много, но мы постараемся охватить самые основные и актуальные моменты.
Верстка текста
Верстка текста и верстка страницы — в английском это два разных термина. Верстка текста называется typography (e.g. I want to improve my typography skills). Конечно же, говоря о работе с текстом нельзя не упомянуть еще целый океан терминов:
Верстка текста называется typography (e.g. I want to improve my typography skills). Конечно же, говоря о работе с текстом нельзя не упомянуть еще целый океан терминов:
- Font — шрифт
- Increase \ decrease the font size — уменьшить \ увеличить размер шрифта
- Font weight — насыщенность \ степень жирности шрифта (может быть heavy или light)
- Script font — рукописный шрифт
- Lower case letters — Строчные буквы (написать строчным шрифтом — type in lower case)
- Upper case letters — прописные буквы
- Capitalize — написать прописными буквами (Can you capitalize all the is?)
- Align left \ right \ center — выровнять текст (по левому / правому краю / центру)
- Paragraph indent — отступ абзаца
- Increase / adjust letter spacing/kerning — разрядить буквы (kerning — это профессиональный жаргон, в то время как letter spacing — термин для “простых людей”)
- Increase / decrease line height / leading — увеличить \ уменьшить междустрочный отступ
- Baseline — нижняя линия шрифта
- Drop shadow — оттенить (если применяете какой-нибудь эффект, всегда лучше добавить слово “add”: add drop shadow, add a gradient etc.
 )
) - Two / three / four etc. columns of text — текст в две \ три \ четыре колонки
Верстка страницы
Прежде чем сверстать страницу, необходимо создать ее макет — create a (webpage) layout / design a webpage.
Когда вы непосредственно верстаете страницу с помощью HTML и CSS, можете назвать это простым словом “build” (e.g. It took me 2 days to design and build this webpage). “Build / build out” также используется с другими технологиями в значении “создать” (e.g. He built a game engine all by himself). Кроме этого также можно сказать “create / make / code up a website”.
Другие полезные слова для верстки:
- Markup — HTML составляющая сайта. (e.g. I’m done with the markup and ready to style it.)
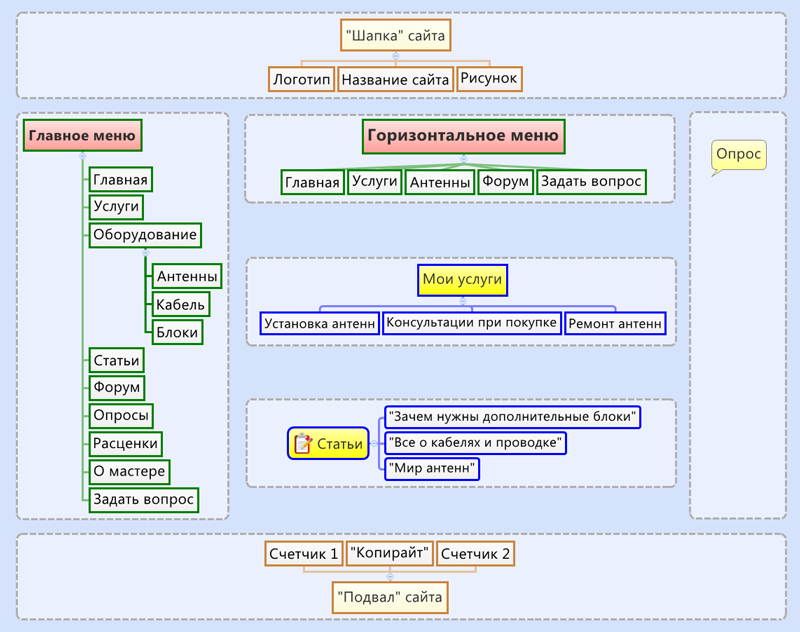
- Header — шапка сайта
- Footer — футер (d’uh)
- White space (negative space) — пробел
- Cluttered layout — слишком громоздкий хаотичный дизайн (обычно это слово используют для макетов, где недостаточно negative space).
 Как синоним, могут также сказать “busy layout”.
Как синоним, могут также сказать “busy layout”. - Grid — сетка (в CSS известная как CSS Grid Layout)
- Responsive layout — гибкий макет (вопрос Is your website responsive? значит: “адаптирован ли твой сайт для разных браузеров и девайсов?”)
- Cross-browser compatibility — кроссбраузерность
- Mobile-first design — ориентированный на мобильный устройства (трендовое направление в веб дизайне, которое предполагает, что вы сначала верстаете мобильную версию сайта, а потом адаптируете ее для настольных компьютеров в отличие от более олдскульного desktop-first. На практике это также означает, что вы немного по другому составляете мультимедийные запросы (media queries), используя свойство min-width вместо max-width и кроме пикселей используете другие единицы измерения, такие как em и rem)
- Hero section — главная часть сайта, которая привлекает внимание юзера (карусель, изображение, крупный текст и т.д.)
- Slider — карусель (или carousel, это слово также используется)
Работа с изображениями и цветом
- Resize an image — изменить размер изображения
- Edit (text / image) — редактировать текст \ изображение
- Scale up / scale down — увеличить \ уменьшить размер (изображения, объекта)
- Bring up / down — также увеличить \ уменьшить, но не изображение или объект, а например яркость, насыщенность, размер кисти и т.
 д. (Let’s bring down the opacity of this layer)
д. (Let’s bring down the opacity of this layer) - Zoom in on (an area) — увеличить масштаб (какой-то области)
- Crop — обрезать \ скадрировать
- Clip (object) to mask — обрезать (объект) по выделению
- Skew (text / image) — наклонить (текст \ изображение)
- Vibrant colors — яркие \ насыщенные цвета
- Hue — оттенок
- Shade — оттенок (более темный)
- Saturation (desaturate) — насыщенность (обесцветить)
- Background — задний фон
- Foreground — передний фон
- Blur \ add a blur — размыть
- Drag (something) over — перетащить
Произношение. Именно в этих словах чаще всего сделают ошибку:
- Image /ˈɪmɪdʒ/
- Cursor — /ˈkəːsə/ u произносится как слове urgent или her
- Merge — /məːdʒ/ e произносится так же как u в cursor
- Margin — /ˈmɑːdʒɪn/ gin как в “gin and tonic”
- Align — /əˈlʌɪn/ рифмуется с sign
- Opacity — /ə(ʊ)ˈpasɪti/ a как в слове apple
- Opaque — /ə(ʊ)ˈpeɪk/ a как в слове grape
- Gradient — /ˈɡreɪdɪənt/ a такое же как в слове opaque
- Retouch — /riːˈtʌtʃ/ touch произносится не “туш”, а также как оно обычно произносится в английском
- Color scheme — /skiːm/ рифмуется с ice cream
- Visual hierarchy — /ˈhʌɪərɑːki/ hier как в слове higher
- Serif — /ˈsɛrɪf/ рифмуется со словом sheriff (ударение на первый слог)
- Sans serif — sans произносится как в слове croissant (круассан)
- Пройдемся также по цветным моделям.
 Все они произносятся как отдельные буквы алфавита
Все они произносятся как отдельные буквы алфавита - RGB /ɑː(r) — dʒi: — bi:/
- CMYK /siː — əm — wʌɪ — kei/ Аббревиатура цветов “Cyan Magenta Yellow Black”
- HSL /eɪtʃ — əs — əl / “Hue Saturation Lightness”
И напоследок, несколько фраз из дизайнерской жизни.
- Those colors don’t work well together — Эти цвета не сочетаются
- Something is off here — Здесь что-то не так
- This background doesn’t contrast well with the text — Фон плохо контрастирует и текстом
Фразы, которые мы выбрали — маленькая часть из того, что должен знать дизайнер, чтобы общаться с иностранными заказчиками. А помимо профессиональной лексики, дизайнер должен ещё уметь вести коммуникацию на английском, чтобы получать больше новых заказов и повышать цену на свои услуги. Поэтому непрерывно развивайте свои навыки коммуникации на английском.
Ниже делимся списком всех слов из статьи и аудио, как их правильно произносить.
Basic Designer Vocabulary + Audio
- Typography
- Font — шрифт
- Increase \ decrease the font size
- Font weight
- Script font — рукописный шрифт
- Lower case letters — Строчные буквы (написать строчным шрифтом — type in lower case)
- Upper case letters — прописные буквы
- Capitalize — написать прописными буквами (Can you capitalize all the is?)
- Align left \ right \ center — выровнять текст (по левому / правому краю / центру)
- Paragraph indent — отступ абзаца
- Increase / adjust letter spacing/kerning — разрядить буквы (kerning — это профессиональный жаргон, в то время как letter spacing — термин для “простых людей”)
- Increase / decrease line height / leading — увеличить \ уменьшить междустрочный отступ
- Baseline — нижняя линия шрифта
- Drop shadow — оттенить (если применяете какой-нибудь эффект, всегда лучше добавить слово add: add a drop shadow, add a gradient etc.
 )
) - Two / three / four etc. columns of text — текст в две \ три \ четыре колонки
- Markup — HTML составляющая сайта. (e.g. I’m done with the markup and ready to style it.)
- Header — шапка сайта
- Footer — футер (d’uh)
- White space (negative space) — пробел
- Cluttered layout — слишком громоздкий хаотичный дизайн (обычно это слово используют для макетов, где недостаточно negative space). Как синоним, могут также сказать “busy layout”.
- Grid — сетка (в CSS известная как CSS Grid Layout)
- Responsive layout — гибкий макет (вопрос Is your website responsive? значит: “адаптирован ли твой сайт для разных браузеров и девайсов?”)
- Cross-browser compatibility — кроссбраузерность
- Mobile-first design
- Hero section — главная часть сайта, которая привлекает внимание юзера (карусель, изображение, крупный текст и т.д.)
- Slider — карусель (или carousel, это слово также используется)
- Resize an image — изменить размер изображения
- Edit (text / image) — редактировать текст \ изображение
- Scale up / scale down — увеличить \ уменьшить размер (изображения, объекта)
- Bring up / down — также увеличить \ уменьшить, но не изображение или объект, а например яркость, насыщенность, размер кисти и т.
 д. (Let’s bring down the opacity of this layer)
д. (Let’s bring down the opacity of this layer) - Zoom in on (an area) — увеличить масштаб (какой-то области)
- Crop — обрезать \ скадрировать
- Clip (object) to mask — обрезать (объект) по выделению
- Skew (text / image) — наклонить (текст \ изображение)
- Vibrant colors — яркие \ насыщенные цвета
- Hue — оттенок
- Shade — оттенок (более темный)
- Saturation (desaturate) — насыщенность (обесцветить)
- Background — задний фон
- Foreground — передний фон
- Blur \ add a blur — размыть
- Drag (something) over — перетащить
- Image /ˈɪmɪdʒ/
- Cursor — /ˈkəːsə/ u произносится как слове urgent или her
- Merge — /məːdʒ/ e произносится так же как u в cursor
- Margin — /ˈmɑːdʒɪn/ gin как в “gin and tonic”
- Align — /əˈlʌɪn/ рифмуется с sign
- Opacity — /ə(ʊ)ˈpasɪti/ a как в слове apple
- Opaque — /ə(ʊ)ˈpeɪk/ a как в слове grape
- Gradient — /ˈɡreɪdɪənt/ a такое же как в слове opaque
- Retouch — /riːˈtʌtʃ/ touch произносится не “туш”, а также как оно обычно произносится в английском
- Color scheme — /skiːm/ рифмуется с ice cream
- Visual hierarchy — /ˈhʌɪərɑːki/ hier как в слове higher
- Serif — /ˈsɛrɪf/ рифмуется со словом sheriff (ударение на первый слог)
- Sans serif — sans произносится как в слове croissant (круассан)
- RGB /ɑː(r) — dʒi: — bi:/
- CMYK /siː — əm — wʌɪ — kei/ Аббревиатура цветов “Cyan Magenta Yellow Black”
- HSL /eɪtʃ — əs — əl / “Hue Saturation Lightness”
Язык содержимого — HTTP | MDN
Заголовок представления Content-Language используется для описания языка(ов), предназначенного для аудитории , чтобы пользователи могли различать его в соответствии со своим предпочтительным языком.
Например, если установлено « Content-Language: de-DE «, это означает, что документ предназначен для носителей немецкого языка (однако это не означает, что документ написан на немецком языке. Например, может быть написан на английском языке в рамках языкового курса для говорящих по-немецки.Если вы хотите указать, на каком языке написан документ, используйте 9вместо атрибута 0004 lang ).
Если Content-Language не указан, по умолчанию содержимое предназначено для всех языковых аудиторий. Также возможны многоязычные теги, а также применение заголовка Content-Language
| Тип коллектора | Заголовок представления |
|---|---|
| Запрещенное имя заголовка | № |
| Заголовок ответа CORS-списка надежных отправителей | да |
| Заголовок запроса CORS-списка надежных отправителей | да, с дополнительным ограничением, что значения могут быть только 0-9 , A-Z , a-z , пробел или *,-. . |
Язык содержания: de-DE Язык содержания: en-US Язык содержания: de-DE, en-CA
-
языковая метка Несколько языковых тегов разделяются запятой. Каждый языковой тег представляет собой последовательность из одного или нескольких вложенных тегов без учета регистра, каждый из которых разделен символом дефиса (»
-«,%x2D). В большинстве случаев языковой тег состоит из вложенного тега основного языка, который идентифицирует большое семейство родственных языков (например, «en» = английский), за которым может следовать ряд вложенных тегов, уточняющих или сужающих диапазон этого языка (например, , «
Примечание. Языковые теги формально определены в RFC 5646, который опирается на стандарт ISO 639 (довольно часто на список кодов ISO 639-1) для использования языковых кодов.
Указание языка, на котором написан документ
Глобальный атрибут lang используется в элементах HTML для указания языка всего документа HTML или его частей.
…
Использовать ли
Указание целевой аудитории для ресурса
Заголовок Content-Language используется для указания целевой аудитории страницы и может указывать, что это более одного языка.
Язык содержания: de, en
| Спецификация |
|---|
| Семантика HTTP # field.content-language |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.-
- Заголовки HTTP, метаэлементы и информация о языке
- HTML
языкатрибут
Последнее изменение: , участниками MDN
Какое слово определяет категорию, подходящую как для верхнего, так и для нижнего колонтитула?
спросил
Изменено 4 месяца назад
Просмотрено 12 тысяч раз
Итак, я пытался задать вопрос (теперь на SO) на Webmaster.SE, частично используя заголовок
Короче говоря, я несколько запутался в том, как бы я хотел назвать класс, который они разделяют. Все, что я смог придумать, это Xer, HeaderFooter и бутерброд. Подобные группы слов, такие как « суффикс » и « префикс », дают мне ту же проблему, придумывая Xfix, который является просто ужасной номенклатурой!
Что категорически описывает верхние и нижние колонтитулы?
Комментарий: Меня *не* беспокоит аспект веб-дизайна/кодирования.Я мог бы легко использовать: div.CantThinkOfName для моего конкретного случая, если это было проблемой. Я имею в виду верхний/нижний колонтитул, поскольку он применяется к любому документу или настройке на английском языке.
Окончательные результаты : Лучшая чеканка: Бегущие поля с вторым номером, Горизонтальные ленты . Я выбрал бегущие секции в качестве правильного ответа, поскольку эта фраза уже используется при назначении вознаграждения маргиналам (которые в конечном итоге стали бегущими маргиналами)
Это передает прикрепление к полям документа, а также концепцию «движения» указанного потока документов. Подкомпонент потенциально может иметь свои собственные текущие маргиналы.
«Рабочие разделы» и «текущие элементы» предполагают потенциальное существование в контекстах, отличных от полей документа/компонента. Разделы также немного более общие с точки зрения содержания, которое они содержат.
«Маргиналы» сами по себе могут не обязательно использоваться вместе с документом, например, раскрывающиеся списки, легенды карт, масштабы, графические показатели и т. д. Это новое слово удобно в других контекстах, помимо «текущего» разнообразия маргиналов.
- выбор слова
- однословный запрос
- гиперонимы
11
Из публикации: Заголовок и колонтитул.
Ходовые секции ?
Редактировать Таким образом, это станет div.Running или эквивалентным.
7
Это несколько запоздалый ответ. Не потому, что меня внезапно заинтересовала награда, а потому, что я предполагал, что кто-то другой знает «правильный» ответ.
Теперь стало ясно, что в настоящее время нет ни одного термина с установленным значением, который бы конкретно означал «заголовки 
Поэтому я предлагаю маргинальные номера .
В принципе верхние/нижние колонтитулы могут быть вертикальными маргинальными , а не горизонтальными маргинальными по бокам от основного текста. На практике вам редко понадобится ссылаться на горизонтальный шрифт, потому что мы обычно не помещаем туда «повторяющийся» текст в печатном виде (здесь читатель делает карандашом свои собственные пометки).
Мы могли бы заменить
14
Парни и девушки из Microsoft тоже не смогли придумать ни одного хорошего однозначного названия, поэтому остановились на Верхний и нижний колонтитулы
Судя по всему, ребята из Corel тоже не могли написать
В то время как в Google они вообще не удосужились их сгруппировать (красный кружок — мой)
Команда Open Office тоже не сделала этого
7
Не существует общеупотребительного имени, перегруппирующего как нижние колонтитулы , так и заголовки , поэтому вопрос, который вы должны задать себе, : «Хочу ли я создать новый термин или эта новая терминология оттолкнет пользователей?»
Если вы хотите создать для этого слово, я бы предложил:
- баннеры : очевидным недостатком является то, что оно уже занято, по крайней мере, в контексте веб-страницы
- ленты : подчеркнув, что это горизонтальные блоки текста
- , если вы говорите обо всех элементах, которые украшают страницу, но не являются ядром самой страницы, вы можете выбрать
 д.
д. - наиболее общим термином, который я могу придумать, будет блоков , например, блоков текста , которые вы можете определить по своему желанию: фиксированные блоки , основные блоки заголовка и т. д.
Но идеального решения не существует.
5
Чтобы найти для этого слово, нам нужно посмотреть, что общего между верхними и нижними колонтитулами. Что характеризует верхние и нижние колонтитулы? Ну, они оба являются текстовыми сегментами, расположенными либо в верхнем, либо в нижнем крае документа. Может быть, что-то вроде «краевого текста» или «текста на полях»?
10
Термины исходят из набора текста и печати, и, насколько мне известно, нет терминов, описывающих как верхний, так и нижний колонтитулы.
Однако, если вы хотите проявить творческий подход, возможно, что-то вроде (хотя ни один из них не очень хорош):
- кепка (как в ледяной шапке)
- заканчивается
- конечностей
В модуле макета CSS3 эти области называются «слоты». Вы также можете назвать их регионами или конечными регионами.
Вы также можете назвать их регионами или конечными регионами.
Вы также можете просто придумать что-то, что сочетает в себе «для этого нет слова» и тот факт, что вы кодируете, а не говорите, и просто назовете это «hfRegion» или «affixRegion» или что-то подобное.
Я бы считал верхний и нижний колонтитулы «блоками» контента или данных.
1
что, если вы попробуете (вертикальные) подставки для книг? 🙂
Кусочки веб-браузера вокруг основного окна дисплея называются «хром». Поскольку я зарабатываю на жизнь созданием веб-приложений, я придерживаюсь того же подхода при работе с веб-приложениями/сайтами. То есть биты вокруг основного контента являются «хромом», включая верхний и нижний колонтитулы. Я не думаю, что я один использую эту терминологию; когда я использовал этот термин с другими паутинными людьми, они точно знали, что я имел в виду.
3
Как насчет панелей/зон аннотаций ?
На это предложение меня вдохновил пользовательский интерфейс электронного микроскопа, которым я работаю, который позволяет размещать одну или несколько плавающих « зон данных «.