А давайте шапку увеличим?!
А давайте не будем.
Да, начнем сразу и с места в карьер. Но для начала все же проясним что называется «шапкой» в контексте сайта.
Шапкой или хедером называется самый верх сайта, в котором находится логотип, основное меню, номер телефона. То есть те места, которые с первых секунд приковывают внимание пользователя и очень сильно влияют на его мнение о сайте, равно как и на количество конверсий. Если по каким-то причинам на вашем сайте до сих пор нет номера телефона, по которому пользователь может оперативно с вами связаться, то немедленно это исправьте — ведь вы теряете до 75% потенциальных заявок и продаж.
Поэтому естественно, что в процессе разработки возникает непреодолимое желание сделать хедер побольше, повыше, покрасивее.
Основные причины почему предприниматели его увеличивают:
- у них есть только вертикальный вариант логотипа, который просто необходимо втиснуть любым способом;
- все разделы сайта хочется разместить в основном горизонтальном меню.

Мы не рекомендуем производить увеличение до недопустимой высоты в первую очередь из-за мобильной версии сайта.
Правки всегда хочется внести на версии для ПК, но важно помнить, что с мобильной они одно целое, они неделимы. И если мы увеличиваем максимально высоту шапки на ПК, то с телефона она отобразится заполонив весь первый экран, обеспечив вас высокими отказами (при условии что ваша шапка не убирается в меню с мобильных).
Что заглушит в вас желание портить сайт?
1. Используйте горизонтальный вариант логотипа, а не вертикальный.
В мобильной версии вертикальный логотип будет «съедать» пространство. Что в купе с ссылками меню в столбик сделает сайт неудобоваримым для пользователя.
2. Проверяйте отображение как на телефоне, так и на ПК.
Это одна из главных ошибок людей, которые только начинают получать клиентов из интернета. Даже если ваши подрядчики сделали вам потрясающую версию лендинга для ПК, для мобильных она может оказаться лишь жалкой пародией — и наоборот. Отнеситесь к проверке со всей внимательностью.
Отнеситесь к проверке со всей внимательностью.
3. Не старайтесь все разделы разместить в основном меню.
Как и писали выше, разделы с 90%-й вероятностью будут прописаны в столбик, что максимально уменьшит пространство главного экрана и может вызвать дискомфорт у пользователя.
Понравилась статья? Другие полезные материалы вы сможете прочитать в наших соц. сетях ВК, Instagram, Facebook.
Советы и вопросы по эффективности работы сайта, СЕО, интернет-рекламы вы можете получить у нашего менеджера, связавшись с ним по телефону или написав сообщение в удобном мессенджере.
Предыдущая запись
Чем отличается сайт на шаблоне от индивидуального дизайна
Следующая запись
Где сайт? Я деньги вчера оплатил
Возврат к списку
Что мы умеем делать:
- Создание сайтов
- Разработка интернет-магазинов
- Фирменный стиль
- 3D Моделирование
- Забота о сайтах
- Разработка мобильных приложений
- Сопровождение сайтов
- Фотосъемка
- Аудит сайта
- Реклама в интернете
- Медийная реклама
- Поисковое продвижение
- Корпоративный портал
Cпасибо за заявку!
Мы свяжемся с Вами в течение половины рабочего дня.
Cпасибо за заявку!
Мы свяжемся с Вами в течение половины рабочего дня.
Записаться на встречу
Телефон
Нажимая на кнопку «Оставить заявку», вы соглашаетесь с правилами обработки персональных данных
Cпасибо за заявку!
Мы свяжемся с Вами в течение половины рабочего дня.
Заказать экспресс-аудит
Телефон
РекламаSEOСайтКонсультация по развитию бизнесаНаправление
Нажимая на кнопку «Заказать», вы соглашаетесь с правилами обработки персональных данных
Cпасибо за заявку!
Мы свяжемся с Вами в течение половины рабочего дня.
13 слов для общения с веб-разработчиками
Александр Гусев
Веб-разработчик, it-волонтёр, фотограф
Помните стихотворение Джанни Родари: «Пахнет кондитер орехом мускатным, доктор в халате — лекарством приятным»? У каждой профессии есть не только свой запах, но и язык. Профессиональный сленг часто понятен лишь специалистам. Я собрал для вас несколько слов и фраз, которые пригодятся при общении с веб-разработчиками. Каких-то узко специализированных слов здесь нет. Но этот «словарь» точно пригодится вам при заказе или доработке сайта.
Профессиональный сленг часто понятен лишь специалистам. Я собрал для вас несколько слов и фраз, которые пригодятся при общении с веб-разработчиками. Каких-то узко специализированных слов здесь нет. Но этот «словарь» точно пригодится вам при заказе или доработке сайта.
CMS
Как эту аббревиатуру только не произносят. Причем и разработчики, и заказчики. Слышал и «эс-эм-эс», и «си-эм-си». Вообще, это Content Management System. То есть система управления контентом. Чуть проще — система управления сайтом. Тот же WordPress, например, это CMS. Кстати, иногда это еще называют «движок сайта».
Это система, которая связывает между собой отдельные модули сайта и позволяет публиковать новости, создавать страницы, добавлять изображения. И все это можно делать из админки сайта. То есть из консоли WordPress. Ну, либо из консоли любой другой системы. Например, Joomla или Bitrix.
Так что, когда веб-разработчики спрашивают вас про «си-эм-эску» или «движок», хотят знать, на какой системе вы планируете получить сайт.
Домен
Это очень просто. Это адрес сайта, который вы набираете в адресной строке браузера. У сайта Теплицы это te-st.ru. А есть еще поддомен. Например, itv.te-st.ru.
Хостинг
Где домен, там и хостинг, хост, хостер — все слова однокоренные и все про одно. Хостинг — это такое место в Интернете, где физически хранятся файлы вашего сайта. То есть, буквально, там лежат все картинки, тексты и прочие файлы.
Если вас спрашивают, есть ли у вас хостинг, то это именно про наличие у вас аккаунта на одном из сервисов хостинга. Сайт без хостинга работать не будет. Есть, правда, одно исключение, но про него я как-нибудь расскажу отдельно.
FTP/SSH
Если хостинг у вас уже есть, то разработчик попросит доступ на этот самый хостинг. Для этого понадобятся логин и пароль для FTP или SSH. Оба слова — это протоколы передачи данных. Просто первый — более старый и небезопасный, второй — более современный и безопасный. На ваш хостинг можно попасть по обоим протоколам. Настройки доступа можно найти на главной странице панели управления вашего хостинга.
Настройки доступа можно найти на главной странице панели управления вашего хостинга.
SSL
Это тоже из мира безопасности. Secure Socket Layer — уровень защищенных сокетов в прямом переводе. Понятнее от перевода не стало, так что на разговорном уровне будем считать, что SSL — это такой сертификат безопасности домена сайта.
В вашем браузере посмотрите на адресную строку. Там слева от названия сайта будет закрытый замочек. Это означает, что сайт работает по безопасному протоколу. В контексте работы некоммерческих организаций ssl-сертификат понадобится для подключения плагина «Лейка». Да и вообще, современное сайтостроительство уже по умолчанию предполагает наличие такого сертификата. С ним надежнее.
Бэкап
Если на вашем существующем сайте нужно исправить какую-то ошибку или что-то доработать, разработчик может спросить у вас про бэкапы. Есть ли они в принципе, как часто делаются? Сейчас объясню.
Бэкап (backup) — это резервная копия сайта. Хорошим тоном (да и для всеобщего спокойствия) будет убедиться перед началом работы, что эти самые копии на хостинге есть. Причем создаются они регулярно и содержат в себе все важные составляющие сайта. Самый простой способ проверить это — зайдите в личный кабинет своего хостинга и найдите там раздел «Резервные копии» (иногда он еще называется «Backup»). Посмотрите, какие там внутри файлы и как часто они создаются.
Причем создаются они регулярно и содержат в себе все важные составляющие сайта. Самый простой способ проверить это — зайдите в личный кабинет своего хостинга и найдите там раздел «Резервные копии» (иногда он еще называется «Backup»). Посмотрите, какие там внутри файлы и как часто они создаются.
Внутри каждой резервной копии сайта должен быть архив самого сайта и архив базы данных. Все это нужно для одного простого, но важного случая. Если что-то пойдет не так и сайт перестанет работать, то можно будет восстановить сайт из последней резервной копии. То есть сделать бэкап. Еще есть такая фраза, как «откатить сайт». Смысл тот же, нужно восстановить сайт из бэкапа.
Рефы, или референсы
Когда готовится дизайн сайта или во время других работ у вас могут поинтересоваться рефами (референсами). Слово reference в английском языке имеет несколько значений. Но в контексте разработки дизайна и сайта в целом это будет про примеры, отсылки к чему-то, варианты. Вы говорите: «Хочу на сайте галерею для фотографий». Вам в ответ: «Референсы есть?».
Вам в ответ: «Референсы есть?».
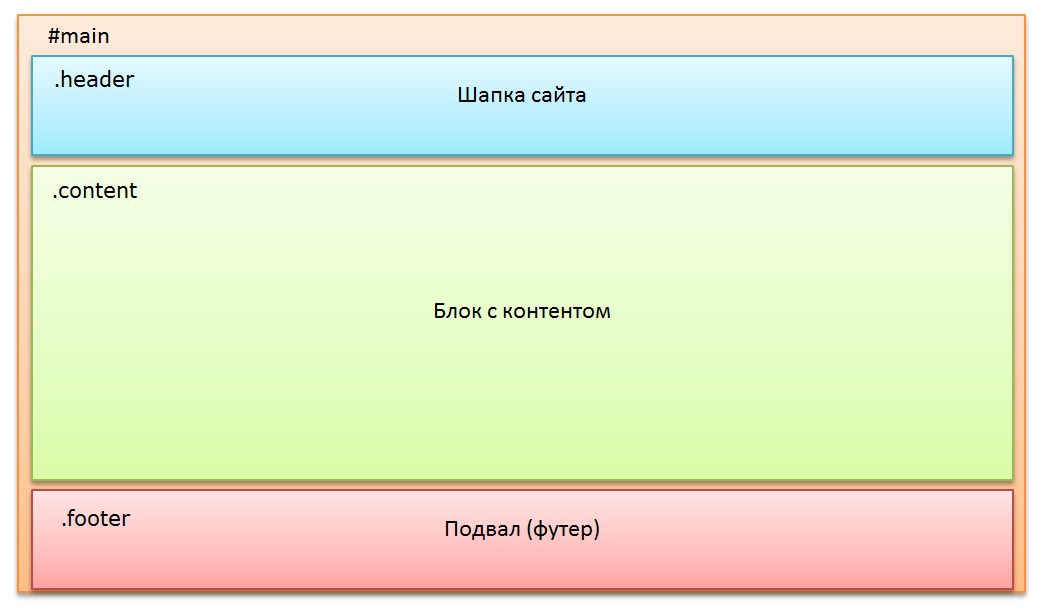
Хедер, или шапка
Хедер (header), или шапка сайта, — в обиходе оба слова обозначают одно. Это верхняя область на сайте, где находятся (чаще всего) логотип, главное меню, поиск. Эта часть обычно видна на каждой странице сайта. Шапкой называется, потому что находится сверху.
Футер, или подвал
А есть футер (footer), или подвал сайта. То есть, в противоположность предыдущему пункту, футер находится внизу сайта. Область тоже видна на любой странице сайта.
Сайдбар
На сайте может быть боковая колонка (слева или справа). Обычно там располагается форма поиска, подписки на рассылку, баннеры партнеров и другая информация. Это и есть сайдбар, что в переводе «в лоб» означает боковую панель. Вам на сайте нужен сайдбар? Теперь вы знаете, что ответить на такой вопрос.
Админ
Сразу скажу, что речь идет о пользовательской роли, не о логине. Разработчик может попросить у вас доступ на сайт. В 99% случаев он попросит админский доступ, то есть доступ с полными правами на управление сайтом.
Из своего опыта точно скажу, что на сайтах встречаются учетные записи с логином admin. При этом админскими правами такие учетки не наделены. Немного странная ситуация, но этим она мне и запомнилась. Если у вас просят админский доступ на сайт, то нужна учетная запись с самыми полными правами на управление сайтом.
Редирект
Это перенаправление. Когда вы переходите на какую-то страницу по ссылке, а вас тут же перебрасывает на главную, например. Значит, сработал редирект. Зачем и почему — отдельная история. Чаще говорят именно «редирект». Это слово банально короче русского аналога.
Брейкпоинт (точка останова)
Да-да, именно «точка останова». В Интернете встречается такое написание. Просто знайте, что это так перевели слово brakepoint. Слово довольно редко используется, но пусть в вашем словаре будет. Брейкпоинт — это когда на телефоне фон вашего сайта будет белым, а на экране компьютера — зеленым. Цвета тут исключительно для примера.
Той самой точкой (брейкпоинтом) будет определенное разрешение экрана. В коде сайта будет прописано, что при ширине экрана до 800 пикселей фон будет белым, а начиная с 801 пикселя по ширине — уже зеленым. Вообще, на сайте можно изменить очень много элементов, которые будут отображаться по-разному на разных устройствах. Можно менять их цвет, размер, положение. И брейкпоинты и есть те самые контрольные точки, при достижении которых будет меняться состояние элемента.
В коде сайта будет прописано, что при ширине экрана до 800 пикселей фон будет белым, а начиная с 801 пикселя по ширине — уже зеленым. Вообще, на сайте можно изменить очень много элементов, которые будут отображаться по-разному на разных устройствах. Можно менять их цвет, размер, положение. И брейкпоинты и есть те самые контрольные точки, при достижении которых будет меняться состояние элемента.
Подведем итог
Это такой базовый и наиболее популярный набор слов и фраз, которые понадобятся вам при общении с веб-разработчиком. Есть что добавить от себя? Пишите в комментарии, у всех свой опыт, и будет интересно узнать ваш.
Что такое шапка сайта?
Заголовок, пожалуй, самая важная часть любого веб-сайта.
Это первое, что вы видите при посещении сайта. И это задает тон всему остальному сайту. Кроме того, это устанавливает брендинг вашего бизнеса.
Хороший заголовок позволит людям узнать, на чьем веб-сайте они находятся, позволит им легко перемещаться по вашему веб-сайту и создавать приятные впечатления.
Но создайте плохой заголовок, и люди не задержатся на вашем сайте надолго. Стоит потратить время на то, чтобы придумать идеальный заголовок.
Итак, сегодня давайте рассмотрим, что такое заголовок веб-сайта, из каких элементов он состоит, и несколько примеров действительно хороших заголовков, на основе которых вы можете смоделировать свой.
Содержание
- Что такое заголовок веб-сайта?
- Разница между заголовком и основной секцией
- Разница между заголовком и заголовком
- Семантический тег заголовка
- Элементы заголовка сайта
- Заголовок/Лого/Заголовок
- Bread1bs
- Навигация
- 0018
- Социальные сети
- Использовать тег h2 или нет
- Разметка схемы для шапки веб-сайта
- Что делает шапку хорошей веб-страницы
- Что делает шапку плохой веб-сайта
- Лучшие примеры шапки веб-сайта
- New York Times 90
- The Athletic
- Apple
- The Prince Ink
- Почтовый ящик
 Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.
Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.Обычно заголовок состоит из шапки (или логотипа, или названия), навигации, хлебных крошек и ссылок на социальные сети. И он может или не может оставаться в верхней части страницы при прокрутке вниз. Это зависит только от предпочтений дизайнера.
Кроме того, заголовок, скорее всего, останется одним и тем же от страницы к странице на всем веб-сайте.
Если вы изучали заголовки веб-сайтов, вы, вероятно, видели, как некоторые люди смешивают традиционный заголовок с основным разделом или верхней частью веб-сайта. Я выбираю не делать этого. Раздел героя обычно настолько отличается от заголовка, что не имеет смысла включать их два.
Если вы немного разбираетесь в HTML, вы, вероятно, знаете, что каждая веб-страница имеет раздел заголовка и раздел тела. Раздел заголовка не совпадает с заголовком. Этот раздел не отображается на веб-сайте, и именно здесь на вкладке появляется заголовок страницы, добавляются метаданные, а также добавляются JavaScript и CSS. Заголовок отображается на странице.
Заголовок отображается на странице.
Кроме того, если вы немного изучали HTML, вы, вероятно, видели семантический тег заголовка. Большинство заголовков веб-сайтов оборачивают этот тег; однако на самом деле это не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Узнайте, как создать идеальный веб-сайт для вашего бизнеса
Готовы сделать следующий шаг к созданию нового веб-сайта, но не знаете, что это за следующий шаг? Не волнуйся. Загрузите руководство, которое проведет вас через каждый этап процесса, чтобы вы точно знали, что делать, чтобы создать веб-сайт, который поможет вашему бизнесу расти в Интернете.
Узнайте больше о том, как создать идеальный веб-сайт
Элементы заголовка веб-сайта
Теперь, когда мы узнали немного больше о том, что такое заголовок веб-сайта, давайте рассмотрим различные элементы, из которых он состоит.
Заголовок/логотип/заголовок
Самым большим элементом заголовка является заголовок, логотип или название сайта. Действительно, они все одинаковые. Заголовок — это пережиток газетного термина, обозначающего верхнюю часть первой страницы, где было название газеты.
Этот раздел позволяет читателю узнать, на чьем веб-сайте он находится. Здесь должно быть ваше имя или название компании, чтобы люди знали, что они в нужном месте. Хотя ваш логотип не должен быть очень большим, вы должны убедиться, что он четкий и выглядит профессионально. Это первое впечатление о вашем сайте.
Навигация
Следующим по величине элементом заголовка является меню навигации. Здесь люди будут переходить в разные разделы вашего сайта.
Ключом к хорошей навигации является ее правильная организация. У вас не должно быть более восьми ссылок, которые видны в состоянии меню по умолчанию. Беспорядочная навигация верхнего уровня будет ошеломлять читателя, чего вы не хотите делать. При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
Кроме того, вы можете выделить важную ссылку верхнего уровня в качестве призыва к действию. Это может быть «Магазин», «Позвонить сейчас» или «Зарегистрироваться». И вы можете отличить его от других времен, задав ему другой цвет фона.
На моем веб-сайте Sports Bench я выделил «Купить сейчас» золотым фоном, чтобы привлечь к нему внимание и, надеюсь, заставить людей нажать на него.
Хлебные крошки — необязательный элемент заголовка, но они могут дать некоторые преимущества. Это раздел со ссылками, которые возвращаются на главную страницу. Это помогает читателям понять, где на веб-сайте они сейчас находятся. И это помогает им вернуться на сайт. И если вы используете правильную схему, они могут дать вам повышение SEO.
Наконец-то у нас есть ссылки на социальные сети. Это не обязательно обязательно, и они могут быть в верхнем или нижнем колонтитуле (у меня внизу в нижнем колонтитуле). Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Использовать тег h2 или нет
Один из вопросов, который может возникнуть в связи с заголовком, заключается в том, следует ли использовать тег h2 для заголовка сайта. Как правило, на странице должен быть только один тег h2, как для целей SEO, так и для обеспечения доступности.
Обычно я удостоверяюсь, что на главной странице заголовок сайта имеет тег h2, но для каждой второй внутренней страницы он возвращается к тегу абзаца.
Но вы можете делать все, что лучше для вас, пока на каждой странице есть только один тег h2.
Схема — это HTML-атрибуты, которые помогают поисковым роботам Google и поисковым системам понять структуру вашего веб-сайта, что помогает им лучше индексировать ваш сайт. И есть определенные схемы, которые вы захотите использовать в своем заголовке, если вы создаете его самостоятельно.
Весь заголовок должен иметь тип элемента WPHeader. Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь свойство элемента URL.
Для хлебных крошек контейнер должен иметь тип элемента BreadcrumbList, и каждый элемент должен иметь свойство элемента itemListElement и тип элемента ListItem, а свойство элемента ссылки — элемент.
Если вы хотите узнать больше о схеме, вы должны проверить их веб-сайт, где перечислены все.
Создайте профессиональный веб-сайт, соответствующий вашему бюджету
Беспокоитесь о том, что новый веб-сайт опустошит ваш бюджет? Не беспокойтесь больше. Давайте работать вместе, чтобы создать новый веб-сайт, который отлично выглядит, делает все, что вам нужно, и не обходится в кругленькую сумму. Новый сайт ближе, чем вы думаете.
Начните создавать новый веб-сайт прямо сейчас
Итак, если заголовок так важен, что делает его хорошим? Ну, во-первых, это устанавливает брендинг вашего бизнеса. Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Далее, это действительно не должно занимать много места. У вас есть только ограниченное пространство «над сгибом» на экранах. И это место должно быть занято контентом, который привлечет читателя. Поэтому убедитесь, что ваш заголовок не занимает слишком много места.
С другой стороны, плохой заголовок неуклюж и занимает много места. Это раздражает, трудно обойти и, возможно, бельмо на глазу. Он может даже сильно отличаться от остальной части веб-сайта. И это затрудняет навигацию по сайту.
Теперь, когда мы лучше понимаем, что такое заголовок веб-сайта, давайте взглянем на несколько замечательных примеров, которые вы, возможно, захотите смоделировать для себя.
New York Times
The New York Times имеет один из лучших заголовков, которые я когда-либо видел. Им действительно удалось принести свой физический заголовок и легко разместить его в верхней части своего веб-сайта. Он выделяется, но при этом не занимает много места, что очень важно.
Он выделяется, но при этом не занимает много места, что очень важно.
Он обеспечивает баланс между наличием большого количества информации и не перегружает читателя или его компьютер. И наличие сегодняшней даты — это круто, и это было необходимо большую часть последних 12 месяцев.
У меня две проблемы с их заголовком. Во-первых, реклама, которая появляется над ней, раздражает и выглядит странно. И я также не понимаю меню боковой панели, которое появляется и для рабочего стола. Похоже, он должен отображаться только для размеров экрана мобильных устройств и планшетов.
Тем не менее, это хороший сайт для создания шапки.
The Athletic
The Athletic также имеет прекрасный заголовок. Он чрезвычайно минималистичный и не занимает больше места, чем нужно.
Мне очень нравится, как устроена навигация. Все виды спорта / лиги — это пункты меню верхнего уровня, но когда вы наводите на них курсор, вы получаете каждую из команд под ним, организованную в свои подразделения. Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Плюс строка поиска просто замечательная.
Единственная проблема, с которой я столкнулся, заключается в том, что логотипы обсуждений и подкастов не всегда легко понять сразу, и я бы предпочел, чтобы они были напечатаны.
Но в целом у Атлетик отличный заголовок.
Apple
Следующим в списке идет Apple. Если вы хотите поговорить об очень минималистичных заголовках, это, вероятно, первое место в списке.
С самого начала вы знаете, что это веб-сайт Apple, что является отличным брендингом. Он определенно не занимает много места, и он очень чистый и на него легко смотреть. И ориентироваться на сайте довольно легко.
Единственная проблема, с которой я столкнулся, заключается в том, что значок сумки может не сразу понять, что это ваша тележка. Но это тоже своего рода мелкая придирка.
Тем не менее, если вы можете справиться с этим, пойти по пути Apple с заголовком вашего веб-сайта может быть хорошим решением.
Чернила принца
Чернила принца радикально отличаются от других, о которых я уже говорил, и поэтому он в списке.
Я большой поклонник логотипа посередине основной навигации. Это крутая маленькая дизайнерская вещь, и я использовал ее для своего веб-сайта в течение года или около того. И справляются с этим безукоризненно.
Это правильный размер для заголовка, но у меня есть проблема с размером шрифта для навигации. Можно было бы на пару пикселей лучше, чтобы улучшить читаемость.
Вы не ошибетесь, если смоделируете свой заголовок на основе The Prince Ink.
Почтовый ящик
Наконец у нас есть почтовый ящик. Это чрезвычайно простой дизайн заголовка веб-сайта.
Мне очень нравится простота меню. Одна общая проблема, с которой сталкиваются многие люди в своих меню, заключается в том, что они пытаются добавить каждую страницу под солнцем на верхний уровень меню. Вам не нужно этого делать. И Postbox показывает вам, почему.
При этом движение по меню ни куда не исчезает на странице. Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Тем не менее, это хорошее напоминание о том, что для отличной основной навигации не требуется тонна элементов.
Итак, вы готовы разработать отличный новый веб-сайт для своего бизнеса? Большой! Я хотел бы помочь вам разработать веб-сайт вашей мечты и что-то, что поможет вашему бизнесу расти. И мы можем начать сегодня.
Хотите получать больше советов, идей и обсуждений о веб-сайтах для малого бизнеса и маркетинге в своем почтовом ящике хотя бы раз в месяц? Затем подпишитесь на информационный бюллетень веб-сайтов для малого бизнеса ниже. Вы будете получать ежемесячный информационный бюллетень по электронной почте, который поможет вам лучше понять свой веб-сайт и цифровой маркетинг, чтобы вы могли сделать свой веб-сайт как можно лучше. Кроме того, вы получите различные коды скидок на такие продукты, как JM Simple Small Business Local SEO. И это совершенно бесплатно!
- Имя
Первый Последний
- Электронная почта*
- Соответствие GDPR*
- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.

- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.
Что такое шапка веб-сайта?
Заголовки — это элементы, которые можно найти на подавляющем большинстве веб-сайтов. Но задумывались ли вы когда-нибудь, правильно ли они спроектированы? Даже если вы думаете, что они кажутся незначительными, заголовки сайта важны не только для пользователей, но и для роботов поисковых систем. Как создать качественные заголовки веб-сайтов, привлекающие как пользователей, так и роботов Google? Узнай себя!
Содержание:
- Что такое заголовок веб-сайта?
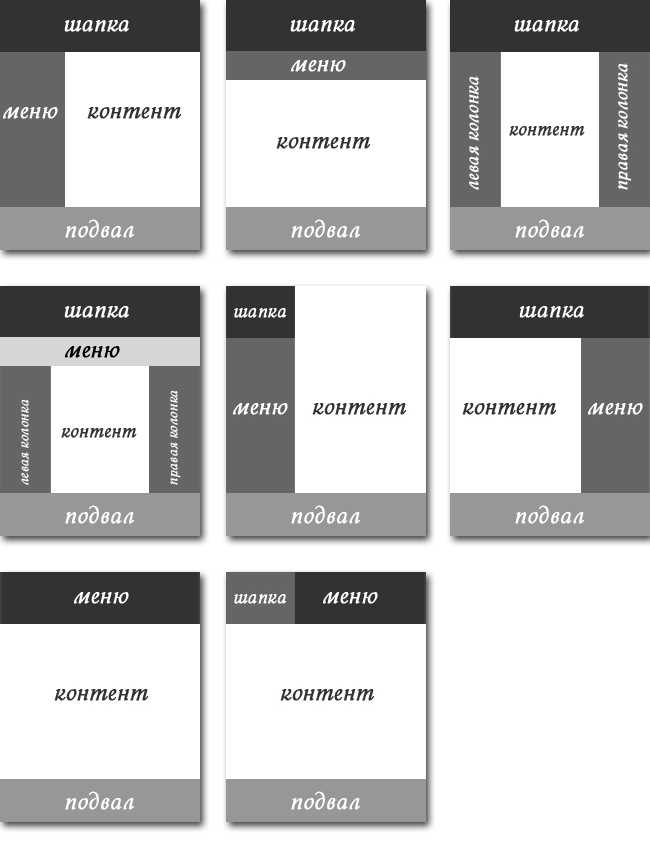
- Эффективная структура заголовка веб-сайта — как она выглядит?
- 3 элемента, которые вы должны включить в заголовок веб-сайта
- Название компании
- Логотип
- Призыв к действию
- 6 лучших практик дизайна шапки веб-сайта
- Размер и стиль шрифта
- Единый дизайн
- Заголовки с сообщением
- Добавить иллюстрацию или анимацию
- Добавить видео
- Добавьте хороший призыв к действию
- Инновационные заголовки веб-сайтов
- Фиксированный заголовок веб-сайта
- Скрытая навигация
- Уменьшение заголовка веб-сайта
- Мобильный заголовок
- Заголовки веб-сайтов — вынос
Проще говоря, заголовки веб-сайтов представляют собой онлайн-версию заголовков, которые можно найти в обычной печатной прессе.
Вышеупомянутые заголовки и подзаголовки находятся в разделе
содержимого и также известны как теги заголовков.Когда вы их используете, вы различаете выбранные фрагменты контента, обычно увеличивая шрифт и выделяя его жирным шрифтом. Благодаря этому пользователям легче заметить наиболее важные детали на веб-сайте и получить общее представление о том, о чем будет контент. Это, в свою очередь, облегчает навигацию по сайту.
Мы можем различать 6 типов заголовков, найденных на веб-сайте [h2-H6].
Заголовок h2 является наиболее важным заголовком веб-сайта
Заголовок h2 используется только один раз в качестве заголовка страницы или статьи и играет главную роль в SEO и пользовательском опыте.
Затем у нас есть заголовки h3, которые либо определяют категории, либо являются субтитрами .
Заголовки h4 пригодятся, когда вам потребуется ввести отдельные абзацы, в которых обсуждаются определенные аспекты заголовка h3 . Благодаря им контент выделяется и становится более заметным.
Заголовки h5-H6 являются одними из наименее часто используемых, так как в большинстве случаев нет необходимости в таких различиях.
Количество заголовков h2 и h3 зависит от структуры данного веб-сайта. Иногда сам дизайн страницы предлагает использовать 2 заголовка h2, например, первый в верхней части страницы, а второй как открытие нового раздела.
Мяч на вашей стороне, только не забудьте сделать дизайн логичным и продуманным.
Заголовки веб-сайтов имеют решающее значение, поскольку они обеспечивают навигацию не только для пользователей, но и для роботов Google , которые могут проверять, какой контент находится на странице и о чем он. Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Как создать хорошие заголовки веб-сайтов?
Сначала попытайтесь определить, какие ключевые слова соответствуют данной подстранице, и используйте их при разработке заголовков.
Обратите особое внимание на тег h2, потому что он самый важный, который определяет структуру всей страницы. Поэтому неплохо дополнить этот тег фразой, соответствующей содержанию страницы и той позиции в поисковой системе, которую вы хотите улучшить.
Ниже вы можете увидеть список из трех примерных элементов, которые вы можете включить в заголовок вашего веб-сайта:
Название компании
Правильный заголовок веб-сайта должен содержать самую важную информацию о веб-сайте .
Поэтому вполне естественно, что вы можете включить название компании в заголовок h2. Благодаря этому название вашей компании привлечет внимание пользователей, что поможет повысить узнаваемость вашего бренда.
Логотип
Размещение логотипа или идентификатора вашей компании в шапке поможет пользователям запомнить его дольше.
Логотип и заголовок h2 — это элементы, которые первыми видят посетители веб-сайта, поэтому разработка уникального логотипа дает вам возможность получить конкурентное преимущество над конкурентами на рынке и повысить узнаваемость вашего бренда.
Призыв к действию
Привлекательный логотип и удобная навигация по веб-сайту помогают привлечь внимание пользователей, но этого недостаточно, чтобы побудить посетителей к действию.
Для достижения ваших бизнес-целей вы должны включить CTA в заголовок , чтобы помочь пользователям понять, в каком направлении им следует следовать.
Если вы решили разместить призыв к действию в шапке, убедитесь, что он хорошо виден и прозрачен.
При разработке вашего заголовки веб-сайта , следуйте нескольким рекомендациям, которые позволят вам оправдать ожидания как пользователей, так и роботов Google.
Размер и стиль шрифта
Крайне важно выбрать размер и стиль шрифта, которые не только достаточно велики, но также прозрачны и соответствуют дизайну вашего веб-сайта. Наиболее популярные размеры шрифта варьируются от 18 до 29 пикселей, но это только рекомендация, которой вы можете следовать.
Проанализируйте свой шаблон веб-сайта, чтобы выбрать вариант, который лучше всего подходит для вашего дизайна. Держите заголовки видимыми , но не преувеличивайте — они не должны занимать всю страницу.
Согласованный дизайн
Этот пункт каким-то образом связан с аспектом, упомянутым выше.
Структура вашего заголовка должна соответствовать не только всему содержанию и дизайну сайта, но и остальному тексту на странице.
Поэтому, если вы решили применить определенный шрифт в заголовке h2, используйте тот же стиль в тегах h3 и h4. Таким образом, вы покажете себя прилежным человеком, который заботится о деталях.
Убедитесь, что ваши заголовки содержательны, избегайте пустых слоганов или кликбейтов. И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
Рекомендуется резюмировать содержание данного абзаца в заголовке.
Если вы пишете запись в блоге, используйте заголовки, чтобы задавать вопросы и давать ответы на эти вопросы в отдельных абзацах.
Убедитесь, что ваши заголовки содержат важные ключевые слова . Таким образом, вы повысите свои позиции по этим фразам, и пользователи смогут легко сканировать ваш контент, чтобы найти интересующую их информацию.
Добавить иллюстрацию или анимацию
Добавление минималистичной иллюстрации или анимации в заголовок может сделать его визуально привлекательным.
Если вы хотите привлечь пользователей, вам нужно использовать решения, которые выделяются из толпы. Графика с важной информацией или призыв к действию может побуждать посетителей вашего сайта дольше оставаться на странице . Кроме того, Google любит разнообразный контент, поэтому эта форма может помочь вашему SEO.
Кроме того, Google любит разнообразный контент, поэтому эта форма может помочь вашему SEO.
Добавить видео
Вы можете создавать заголовки видео , загружая файлы прямо на ваш сайт. Такой заголовок будет зацикливаться на вашем сайте, без звука. Это мощный инструмент, поскольку пользователи любят видеоконтент.
Подсчитано, что даже 72% людей предпочитают узнавать об услугах или продуктах из видео, а не читать длинный блок текста.
Кроме того, видео — отличный способ увеличить посещаемость вашего сайта и удерживать пользователей на странице дольше.
Добавьте хороший призыв к действию
Заголовки должны заинтриговать пользователей и мотивировать их на определенные действия.
Убедитесь, что заголовки вашего веб-сайта содержат релевантный призыв к действию, дополненный ключевым словом, которое побудит посетителей ознакомиться с вашим предложением, подписаться на информационный бюллетень, заполнить контактную форму или завершить транзакции. Небо здесь предел.
Небо здесь предел.
Подумайте о своих бизнес-целях и придумайте броские фразы, которые помогут вам их достичь.
Есть несколько передовых идей для заголовков, которые могут вывести ваш сайт на новый уровень. Поэтому, если вы не уверены, какой вариант лучше всего подходит для вашего бизнеса, ознакомьтесь с некоторыми идеями, перечисленными ниже:
Фиксированный заголовок веб-сайта (так называемый прикрепленный заголовок веб-сайта) — это интеллектуальный инструмент навигации, благодаря которому ваш веб-сайт заголовок постоянно отображается вверху сайта , даже когда пользователи прокручивают его вверх и вниз.
В последние годы фиксированные заголовки приобретают все большую популярность среди веб-разработчиков, и их можно создавать с помощью JavaScript, CSS, WordPress и других подобных платформ.
Это решение стоит выбрать, если вы хотите открыть заголовок своего веб-сайта и убедиться, что он постоянно отображается для пользователей.
Исправлена шапка на сайте Delante. Обратите внимание на то, как он следует, когда вы прокручиваете веб-сайт. В любое время вы можете выбрать другую подстраницу, и для этого вам не нужно прокручивать страницу вверх!
Скрытая навигация
Скрытая навигация, также известная как гамбургер-меню, означает, что основные навигационные ссылки скрыты под значками или кнопками . Поэтому, если пользователи хотят увидеть меню, им сначала нужно выполнить действие и нажать на эти значки или кнопки.
Хотя скрытая навигация может помочь вам сэкономить драгоценное место на странице, она может отрицательно сказаться на пользовательском опыте.
В этом случае люди, посещающие ваш веб-сайт, с меньшей вероятностью будут изучать отдельные подстраницы, поскольку они просто не видят их и им может быть труднее получить к ним доступ. Просмотр страниц с гамбургер-меню может быть особенно утомительным на мобильных устройствах, поэтому, прежде чем внедрять это решение, подумайте о его потенциальном влиянии на ваш бизнес .
Уменьшение заголовка — это решение, благодаря которому заголовок вашего веб-сайта становится меньше, когда посетители прокручивают страницу вниз .
Таким образом, если вы установите значение заголовка по умолчанию 0,7, этот элемент уменьшится до 70% от своего первоначального размера. Помимо того, что ваш веб-сайт будет выглядеть более профессионально, сокращение заголовков — отличный способ получить больше места для ценного контента .
Кроме того, они привлекают внимание пользователей к тексту на вашем сайте, так как заголовки больше не являются самыми большими элементами, которые бросаются в глаза. При этом у пользователей есть постоянный доступ к навигационному меню, а значит, они могут комфортно перемещаться по сайту.
Уменьшение размеров заголовков — это рецепт, позволяющий получить лучшее из обоих миров. Они позволяют сделать вашу страницу более просторной и прозрачной, помогая потенциальным клиентам легко перемещаться по веб-сайту и получать доступ ко всем интересующим их элементам.
Поскольку все больше и больше людей просматривают Интернет с мобильных устройств, очень важно, чтобы ваш веб-сайт хорошо выглядел как на смартфонах, так и на настольных компьютерах. В этом случае на помощь приходят мобильные заголовки.
Когда пользователи заходят на веб-сайт со своих мобильных устройств, ваш пользовательский, 9Заголовок рабочего стола 0209 автоматически заменяется его мобильной версией , которая отображает только логотип и переключатель меню с навигацией.
Поэтому стоит изменить настройки, чтобы адаптировать меню и стиль заголовка к вашим потребностям и помочь пользователям перемещаться по сайту. Как вы можете видеть ниже, веб-сайт Delante выглядит на мобильных устройствах совсем иначе, чем на компьютере. Это сделано для того, чтобы обеспечить бесперебойную и удобную работу для всех, кто предпочитает просмотр на мобильных устройствах.
Заголовки веб-сайтов являются одним из наиболее важных элементов, которые часто недооцениваются владельцами сайтов .

