Веб-тезаурус: словарь IT сленга
Иногда понять профессионала бывает очень непросто. Ведь слова, которые мы часто используем в обычной жизни, могут означать совсем другое в жизни профессиональной.
Чтобы помочь клиенту лучше понять разработчика, мы решили запустить проект веб-тезаурус, где и будем публиковать примеры IT сленга.
а
Вы по—прежнему считаете, что адаптивный и отзывчивый сайты синонимы? В адаптивном сайте спецкод определяет тип устройства (настольный ПК, телефон или планшет), а затем подгружает соответствующую HTML—версию сайта. А теперь сравним: отзывчивый дизайн — один макет для всех устройств, адаптивный дизайн — один макет для каждого вида устройства.
Адрес сайта — это место, где физически расположен ваш сайт и где его может найти браузер, чтобы показатель посетителю по запросу. В структуре адреса сайта, как и в адресе проживания человека, нет лишних элементов. В адресе обязательно присутствуют: http или https — это протокол передачи гипертекста, www.
Меню в стиле «аккордеон» — один из самых востребованных типов меню при разработке сайта. Подобно одноименному музыкальному инструменту это меню раскрывается по клику, существенно экономя место на сайте. Это особенно актуально, когда на данной странице достаточно много контента, разбитого по разделам. Меню предоставляет посетителю возможность раскрыть только ту часть контента, которая его заинтересовала.
б
В IT эта характеристика обычно применяется к понятию «файл». В результате различных сбоев, например, при скачивании мы получаем неработоспособный битый файл, в котором утеряна вся или часть информации. С помощью восстановления иногда получается «вылечить» беднягу.
Сокращенная форма от слова «робот» предназначена специальной программе, которая выполняет определенный набор действий через пользовательский интерфейс. Образно говоря, шагающий человечек в ботах, который проверяет, удобно ли пользователю работать с вашим интерфейсом.
в
Это сленговое словечко используется в любой сфере жизни человека и везде несет одно и тоже значение, а именно «нечто неоригинальное, давно известное всему свету». Веб—сфера не является исключением.
Взлом программного обеспечения означает, что его защита устранена и теперь взломщик имеет полный доступ к закрытой ранее информации и функциональным возможностям объекта. Данное действие является противозаконным и, следовательно, уголовно наказуемым.
Вирусы отличаются крайней вредоносностью и невообразимым разнообразием, а также очень легко попадают внутрь организма. Компьютерный вирус обладает тем же «джентльменским набором». Единственное лечение — антивирусный препарат/программа, да и, пожалуй, крепкий иммунитет / надежное антивирусное программное обеспечение.
г
Что для знатоков немецкого языка «счастье, везение», то для русскоговорящих «галлюцинация и сбой в работе программы». Глюки — это неудавшаяся попытка программы выйти из зоны комфорта и заняться недокументированной деятельностью.
д
Движок, или система управления сайтом (CMS), — это сердце сайта. Задача движка — свести вместе дизайн, контент и функционал сайта. С его помощью разработчики комфортно взаимодействуют с базами данных, а менеджеры без IT—навыков могут по мере необходимости менять, добавлять или удалять контент.
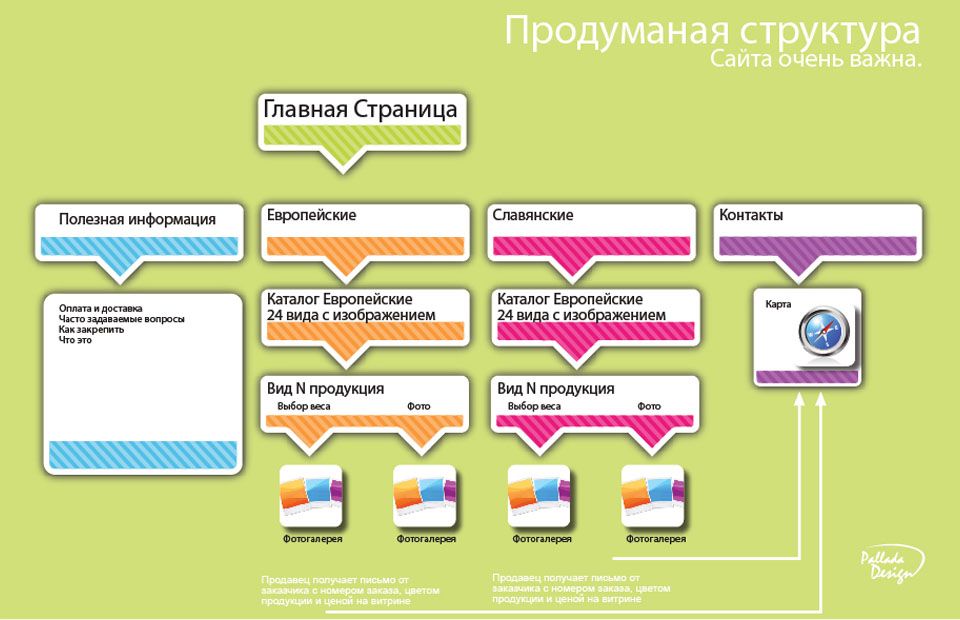
Дерево, как жизненная форма с главной осью, т.е. стволом, является 100% ассоциацией структуры данных в ИТ. В ней также есть корневой узел, корень, листовой (терминальный) узел и внутренний узел.
з
Заливать значит перенести (закачать) информацию с флешки, жесткого диска или любого другого носителя на сервер. Таким образом, залить в Интернет можно всё, что угодно: текст, картинки, фотографии, программы и др.
и
Иконка (англ. icon — образ, символ, икона), или как специалисты Microsoft осторожно переводят на русский язык «значок», — это графический элемент интерфейса, который облегчает идентификацию и обеспечивает быстрый переход к приложению, программе, папке, файлу, каталогу. Сфера применения значков не ограничивается локальным гаджетом, она распространяется на сайты. Целые серии значков создаются в единой тематике или стилистике, облегчая работу дизайнерам сайтов.
Сфера применения значков не ограничивается локальным гаджетом, она распространяется на сайты. Целые серии значков создаются в единой тематике или стилистике, облегчая работу дизайнерам сайтов.
к
Карусель (или слайдер) на сайте — распространенный функционал, который часто используется для демонстрации специальных предложений. Автоматическое переключение картинок с текстом плюс подходящий интервал позволят удержать внимание посетителя и кратко ознакомить его с основной информацией.
Кнопки бывают разными, но их объединяет одно: при нажатии на нее происходит некое событие. В обычной жизни и в мире IT результат может быть непредсказуемым: «событие» может иметь одинаково негативный результат, если это кнопка на стуле преподавателя или «левая» кнопка на сайте, которые запускают цепочку весьма нерадостных последствий.
В обычной жизни код защищает материальные ценности от посягательств сторонних лиц. Эту же функцию он выполняет и в сфере IT: с помощью кода мы шифруем свои личные данные и ограничиваем доступ к ним. Кроме того, различные виды кода (php—код, js—код, html—код) хранят, передают и позволяют обрабатывать информацию, которую мы видим на сайте.
Кроме того, различные виды кода (php—код, js—код, html—код) хранят, передают и позволяют обрабатывать информацию, которую мы видим на сайте.
Соприкосновение, взаимодействие, связь, сотрудничество… Без контактов ни в повседневной жизни, ни в любой другой сфере нельзя достичь взаимодействия и наладить связь между кем или чем бы то ни было.
По сути контейнер в ИТ полностью соответствует своему значению в обычной жизни, а именно «ёмкость, вместилище». Как элемент интерфейса контейнер содержит в себе другие элементы интерфейса программы, объединяет их и позволяет ими управлять.
Ассоциация с магазинной тележкой задействует одну из самых важных потребностей человеческого организма — питание. Именно поэтому посетители стремятся положить что-то в виртуальную корзину. По этой же причине значок корзины не требует сопроводительного текста.
Костыль — обходной приём в программировании, который позволяет быстро и экономично решить проблему, устранив ее последствия, но не причины её появления.
В ИТ, а также и в обычной жизни благодаря молодежному сленгу, брус дверной или оконной рамы превратился в банальную ошибку. Традиционное выражение «совершить ошибку» теперь красочно звучит как «накосячить».
Спецсимвол «крестик» указывает на возможность закрыть страницу, форму, приложение. Не стоит его путать со знаком умножения. По одной из версий этот значок происходит от японского символа batsu («х») — символ некорректности.
Кэш представляет собой промежуточный буфер с быстрым доступом. Так же как и его клон в обычной жизни кэш позволяет быстро получить желаемое, однако по объему он гораздо меньше, чем банковский счет… то есть хранилище исходных данных.
л
Лепить из глины, создавая красивые фигурки, — это правильно и необходимо (душа требует красоты). Чем плотнее прилегают друг к другу слои, тем гармоничнее смотрится изделие. Однако в дизайне «лепить» строчки, не заботясь о приемлемом для глаз интерлиньяже, — это полный провал проекта в целом.
м
И опять на выручку приходит транслитерация, самый популярный прием освоения ИТ-терминов. Итак, поиграем мускулами, или май-эс-кью-Элами. MySQL — система управления реляционными базами данных. Широко используется при разработке информационных систем.
н
«Накатить» значит закачать новую информацию или код на сервер. Таким образом, и в реальной жизни, и в ИТ—мире действие приведет к изменению состояния. Если состояние Вам не понравится, вы всегда можете откатить (если, конечно, сохранили предыдущие настройки).
о
Так изящно называют браузер Internet Explorer, IE. Видимо, чудеса русской транслитерации вернули кого-то в детские воспоминания об ослике Иа. В любом случае разработка этой программы—браузера закончилась в 2015—м году, а на смену ей пришел Microsoft Edge и, начиная с Windows 10, стал неотъемлемой частью операционной системы семейства Windows.
Отзывчивый сайт, в отличие от адаптивного, подстраивается под любое устройство, не меняя своей сущности (кода) и обеспечивая плавный переход от одного размера к другому. Таким образом, отзывчивость сайта помогает избежать дублей страниц, что очень нравится поисковым роботам.
Таким образом, отзывчивость сайта помогает избежать дублей страниц, что очень нравится поисковым роботам.
На языке IT—специалистов откат системы означает возврат ее к прежнему состоянию. Эта необходимость обычно возникает, когда в новой версии обнаружены ошибки и требуется вернуть прежние настройки на время доработки новой версии.
п
Необходимый атрибут перфекциониста, укротитель хаоса, да и просто удобная система хранения, как бумажных документов, так и электронных аналогов. Позволяет быстро найти нужный документ/программу и не быть погребенным в ворохе важности и необходимости.
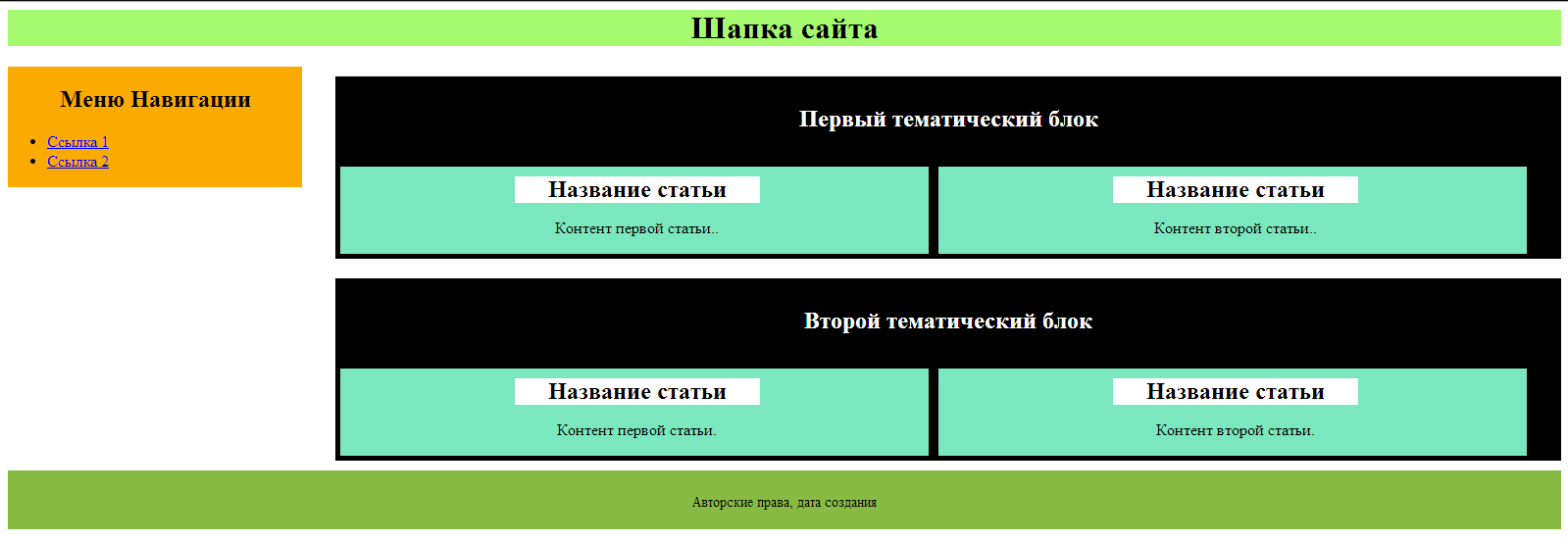
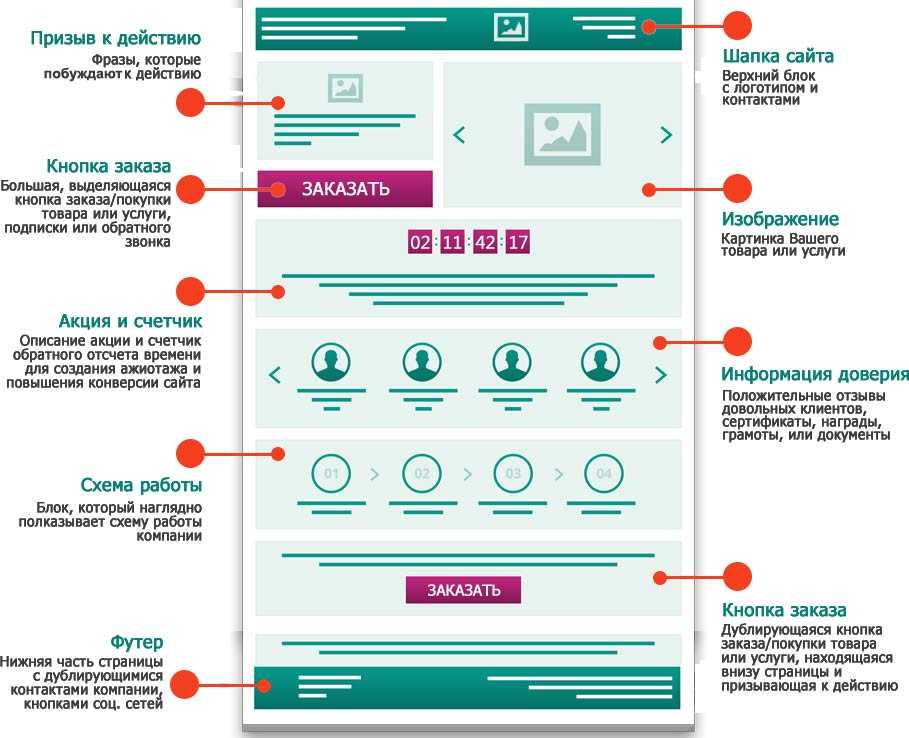
В подвалах домов обычно скрыта вся коммуникация, там тепло и сухо. В ИТ-сфере эта параллель сохраняется: в подвале сайта (его еще называют «футером») размещается дополнительная информация, копирайты, счетчик, кнопки соцсетей и/или дублируется основное меню и контактная информация компании.
Как и любое кафе, ресторан, кинотеатр, магазин, интернет-сайт прекратит свое существование, если не будет посетителей. Эта категория людей является потенциальными клиентами, потребителями предоставляемых услуг.
Эта категория людей является потенциальными клиентами, потребителями предоставляемых услуг.
р
По аналогии с кнопками в автомобильных радиоприемниках, которые были популярны лет эдак N назад и использовались для переключения радиостанций, радиокнопки в ИТ — это элемент интерфейса, с помощью которого пользователь выбирает одну опцию из определенного набора или группы.
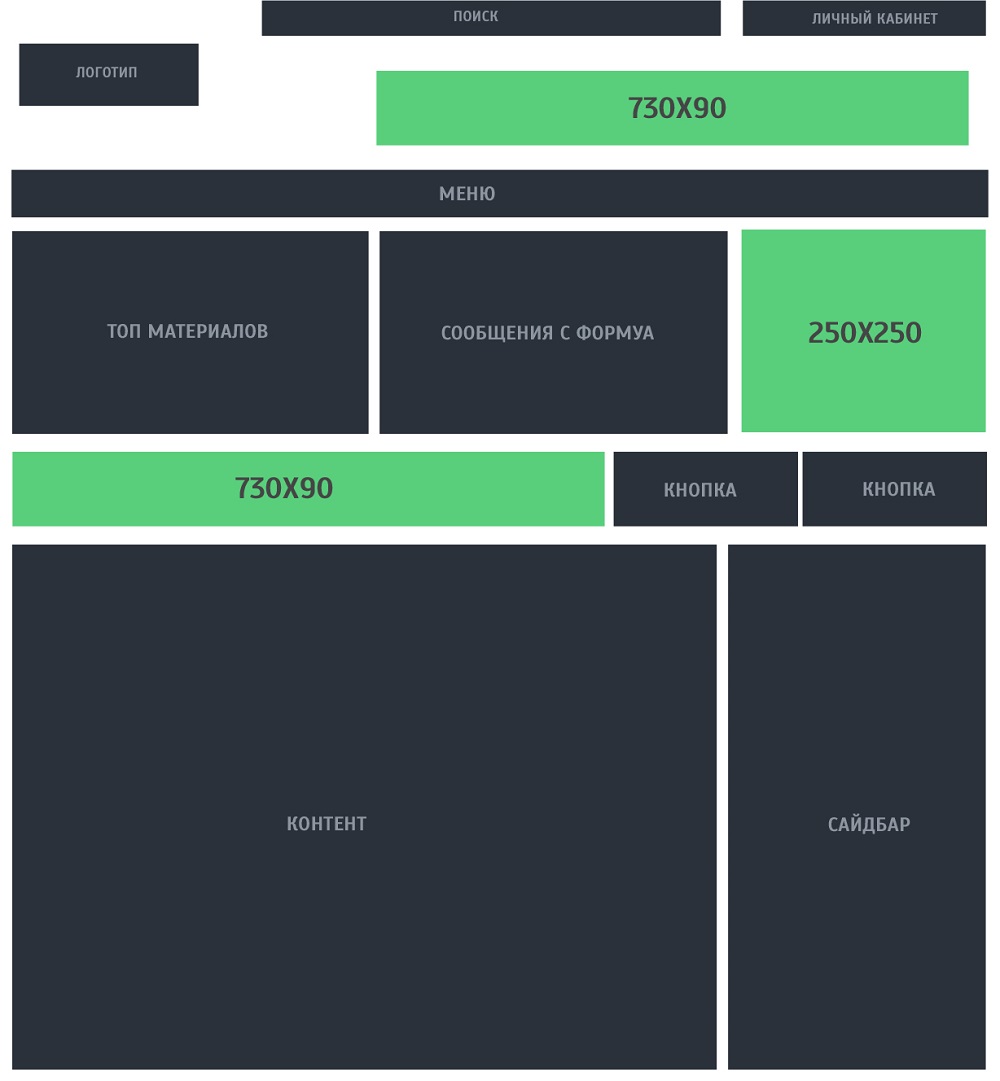
Для создания и успешного функционирования сайта разметка также важна, как и на дороге. С помощью разметки создается структура ресурса, а на ее основе происходит дальнейшее оформление сайта. Без структуры сайт просто не будет корректно работать.
Разрешение монитора или изображения — это не их размеры, а количество точек на единицу площади. Чем выше разрешение, тем точнее представление оригинала, то есть тем выше качество изображения.
Визуальный (WYSIWYG*) редактор кода — это текстовый редактор, который позволяет создавать и редактировать контент страниц сайта. Обычно редактор кода встраивается в интегрированную среду разработки. Редактор позволяет добавлять изображения, таблицы, настраивать стили оформления текста, встраивать видео. WYSIWYG является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь».
Редактор позволяет добавлять изображения, таблицы, настраивать стили оформления текста, встраивать видео. WYSIWYG является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь».
с
Подобно крупной и мелкой рыбешке, в сеть Internet попадает и сохраняется любая информация, видео— и аудио—контент. Однако помимо ценных артефактов в нее очень часто попадают и рваные башмаки, то есть непроверенные сведения и откровенный фейк.
Слои в Photoshop, пожалуй, самая главная палитра программы. Каждый слой в картинке, как и слой в невероятно вкусном торте, наполнен собственным содержанием, сквозь который пробивается содержимое нижних слоев. Слои можно перемещать, чтобы изменить положение картинки, создавая неповторимое изображение.
Значок @ используется для обозначения электронной почты. Например, адрес [email protected] следует читать как «почтовый ящик с именем info на почтовом сервере telemark-it.ru». Как только не называют этот значок: слоновий хобот, булочка с корицей, улитка, мышонок и прочее. В России большинство предпочитает называть его «собака» или «собачка» (своеобразный эвфемизм).
В России большинство предпочитает называть его «собака» или «собачка» (своеобразный эвфемизм).
В реальной жизни счетчик — это устройство, которое «считает» или измеряет какое-либо действие/явление, передавая данные в требуемых единицах. В ИТ счетчики, например, ставятся на сайт, чтобы отслеживать деятельность посетителей (количество переходов, время пребывания на сайте и многое другое).
Сэндвич, или гамбургер, (спец.) — это кнопка-иконка в графическом интефейсе пользователя в виде трех горизонтальных линий (как слои сэндвича), которая разворачивает меню страниц или параметров.
у
Указатель мыши — «путеводная звезда» наших перемещений на экране. Он повторяет движения мыши, указывая на объекты, с которыми мы хотим взаимодействовать. Стандартный вид указателя — белая стрелка. Но так как это элемент графического интерфейса, вид указателя можно отрисовать (стилизовать) под конкретный проект.
Уронить сервер означает вывести его из строя (а не уронить физически). Обычно это происходит вследствие большой нагрузки на сервер, когда превышено количество запросов или скрипты сайта работают некорректно. При этом в браузере может отдаваться 503 ошибка (Service Temporarily Unavailable).
При этом в браузере может отдаваться 503 ошибка (Service Temporarily Unavailable).
ф
В ИТ флаг относится к кодированному представлению возможных состояний или статусов объектов. Собственно говоря, в реальной жизни флаг призван выделить тот или иной объект (страну, организацию, отрасль, город и т.д.) среди своего типа.
Привлекательные формы не только облегчат жизнь предпринимателям, но и будут способствовать продуктивной коммуникации с посетителями сайта. Главное — не увлекаться: формы должны быть компактными, требовать минимум информации от посетителя и соответствовать всем требованиям политики конфиденциальности.
х
«Навигация — это наше всё!» К сожалению, Гензель и Греттель ошиблись в выборе материала, и птицы склевали «указатели». Однако их принцип надежно закрепился в IT, и сейчас «хлебные крошки» показывают пользователю путь от корня сайта до текущей страницы.
ш
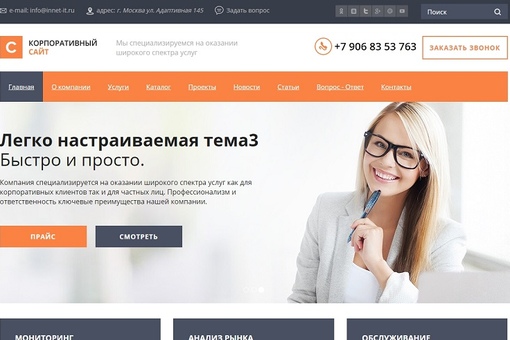
В отличие от своего брата-омонима ИТ-шапка обязана всегда присутствовать на веб-ресурсе и находиться в верхней части сайта, ее нельзя «снять», даже если «мама разрешила». В шапке сайта присутствует самая важная информация для посетителя сайта, так как это первое, что он видит, когда заходит на сайт. Обычно здесь располагается логотип компании, номера телефонов, адрес и E-mail.
В шапке сайта присутствует самая важная информация для посетителя сайта, так как это первое, что он видит, когда заходит на сайт. Обычно здесь располагается логотип компании, номера телефонов, адрес и E-mail.
В отличие от русского разговорного эквивалента, означающего «разбираться в чем-то», слово «шарить» в ИТ происходит от английского «share — делиться». Оно стало особо популярным с развитием соцсетей, где можно расшарить картинку или группу, чтобы их увидело большое количество людей.
я
Настолько вкусное яблоко, что невозможно удержаться и не откусить от него хотя бы кусочек. То же самое можно сказать и об американской корпорации Apple, которая производит одни из самых востребованных ПК, планшетных компьютеров, телефонов, а также программное обеспечение.
Яша и Гоша — так ласково разработчики называют две самые крупные поисковые системы — Яндекс и Гугл. У каждого пользователя свои предпочтения, однако, утверждать можно лишь одно: обе поисковые системы ответят практически на любой вопрос. А иногда и повторят 100500 раз.
А иногда и повторят 100500 раз.
Дело в «шапке»… Правильный дизайн header’а сайта
Любой современный интернет-магазина держится на трех китах: usability, организации корзины и шапке. Без всего этого он не то чтобы сразу утонет, но держаться на воде будет плохо. И самый неуправляемый кит – третий.Если говорить об оформление сайта, его, скажем так, экстерьере, то главную роль в нем выполняет именно шапка, которую правильней все же называть header. Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Их нравы
Самое неприятное в дизайне шапки то, что никто не может с точностью сказать, какой она должна быть. Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Вот шапки четырех крупнейших, по данным Forbs, интернет-магазинов в мире.
Как видите во всех вариантах царит оголтелый минимализм. Может даже показаться, что ставя перед дизайнерами техническое задание, компании несколько раз настойчиво попросили их ничего нигде не трогать. У всех отсутствуют каких-либо графические элементы, не только тяжеловесные и сложные, любые. Строка поиска сразу в шапке. Но это только один полюс. Совсем рядом нас ждет совершенно другой мир.
Вот header небольшого магазина marchanddetrucs.com, который торгует магическими принадлежностями и посвященной фокусам литературой. Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Или забавный дизайн noodoll.com, который хоть и сделан с использованием минимального количества деталей, но уж фантазии отличается от многих магазинов.
Как видите, единого решения и подхода в мире нет. Максимум о чем можно говорить – это некие тенденции, дизайнерская мода.
Наши достижения
Мир за железным занавесом, конечно, интересен, но как он соотносится с тем, что происходит на российском рынке электронной коммерции? В целом организация продаж, а значит и дизайн торговых площадок в Интернете, тут идет в русле мировых трендов. Но в России есть один очень важный нюанс, который приходится учитывать владельцам ИМ и web-дизайнерам: россияне очень любят поговорить, но при этом не любят что-то писать, оформлять заказы и оставлять какие-то свои следы.
И, хотя современные платежные системы уже довольно глубоко влезли в быт рядового обывателя, те все еще не любят расплачиваться карточкой, предпочитая наличные. Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Большая часть сайтов вообще постарались нагрузить header по максимуму. Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Вторую группу можно условно назвать «скромниками». Они, конечно, не забыли про номера телефона и другие элементы, но по сравнению с первыми тут в header’е, прямо скажем, пустовато.
Самый устаревший дизайн из гигантов, как ни странно у holodilnik.ru. Это касается не только шапки, но и всего сайта, что не мешает ему собирать выручку на сумму более $250 млн. и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
А вот самый современный header у enter.ru. Модный не только по российским меркам, но и согласно мировых тенденций. А ведь сайт разработан еще в 2011 году.
А ведь сайт разработан еще в 2011 году.
Отдельно хочется отметить vseinstrumenti.ru. Мужик в каске в лучах восходящего солнце – это за гранью добра, зла и здравого смысла. Символизм этой шапки, что называется, зашкаливает. Что-то одно – мужика или лучи солнца – лучше все же убрать.
Креатифф
Консерватизм гигантов интернет-коммерции понятен. Они большие, у них много посетителей, угодить всем креативным дизайном просто невозможно. Поэтому они выбирают что-то нейтральное, скучное, делая упор на то, что способствует продажам. Непонятно почему небольшие ИМ, на страницах которых «лежат» креативные подарки или товары для творчества, выглядит так, словно на них заказывают исключительно металлопрокат. Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Яркий header у магазина razvivashkino.ru. Действительно сразу понимаешь, что тут предлагают что-то веселое и радостное. Основной ассортимент – это детские игры. И шапка всем своим видом намекает, что скучно не будет.
Магазин good-hobby.ru предназначен для тех, кто занимается рукодельем. Делать фенечки, шить куклы и тратить часы на декупаж комода – это особый склад ума и соответствующее состояние души. И сайт прекрасно подготовился к наплыву таких посетителей.
Сайт с названием «33короФки» (33korofki.ru) не мог подвести. И хотя коровок почему-то четыре, а одну из них зачем-то бросили в море, рискну предположить, что для красоты, шапку у него действительно сумасшедшая.
Интернет-магазин «удивительных товаров» «БабрБабр» (babrbabr.ru) тоже не разочаровал. Оскорбить Angry Birds скучным сайтом – было бы чересчур жестоко к этим несчастным птичкам, которым так много пришлось выдержать.
Великолепный дизайн сайта в целом и шапки в частности у магазина «Красный Куб» (redcube.ru). Он получился немного наивным, детским и сразу располагающим к себе. Даже «взрослый» черный фон, удалось приятно разбавить веселыми рисунками.
Минус всех этих креативных шапок только один: они предназначены, чтобы создавать настроение, радовать и веселить посетителей, а не продавать. Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Сайты обозревал Максим Усачев
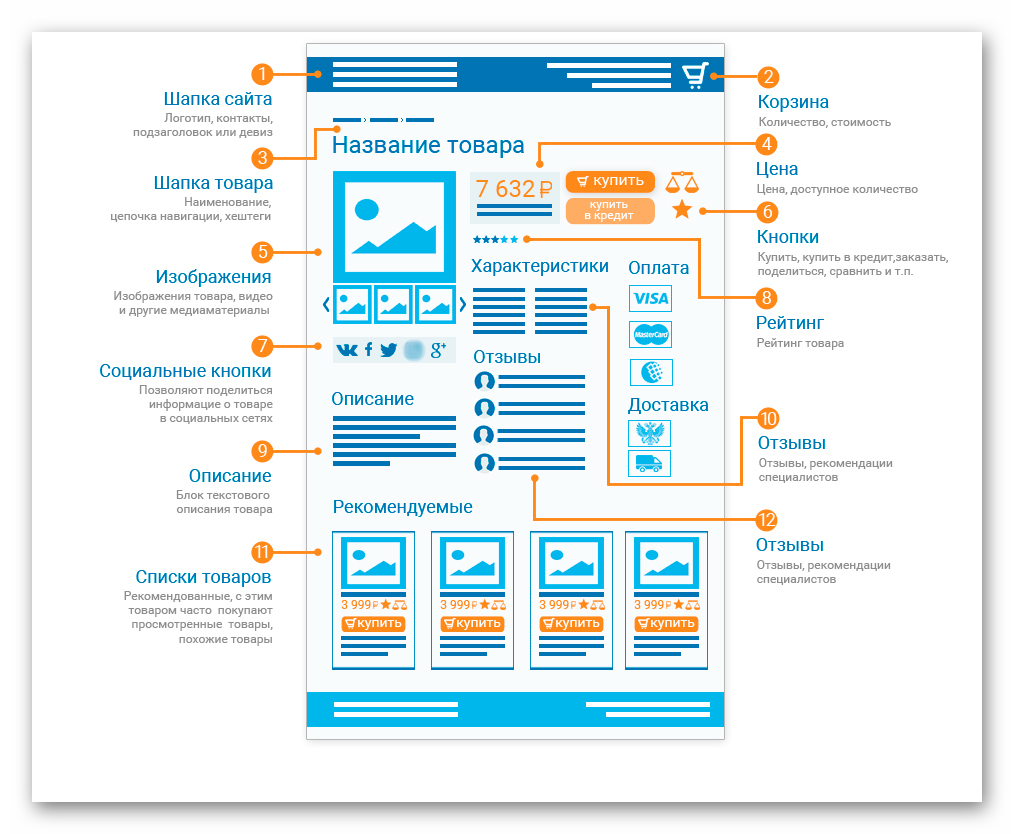
Что такое шапка сайта?
Заголовок, пожалуй, самая важная часть любого веб-сайта.
Это первое, что вы видите при посещении сайта. И это задает тон всему остальному сайту. Кроме того, это устанавливает брендинг вашего бизнеса.
Хороший заголовок позволит людям узнать, на чьем веб-сайте они находятся, позволит им легко перемещаться по вашему веб-сайту и создавать приятные впечатления.
Но создайте плохой заголовок, и люди не задержатся на вашем сайте надолго. Стоит потратить время на то, чтобы придумать идеальный заголовок.
Итак, сегодня давайте рассмотрим, что такое заголовок веб-сайта, из каких элементов он состоит, и несколько примеров действительно хороших заголовков, на основе которых вы можете смоделировать свой.
Содержание
- Что такое заголовок веб-сайта?
- Разница между шапкой и главным разделом
- Разница между шапкой и шапкой
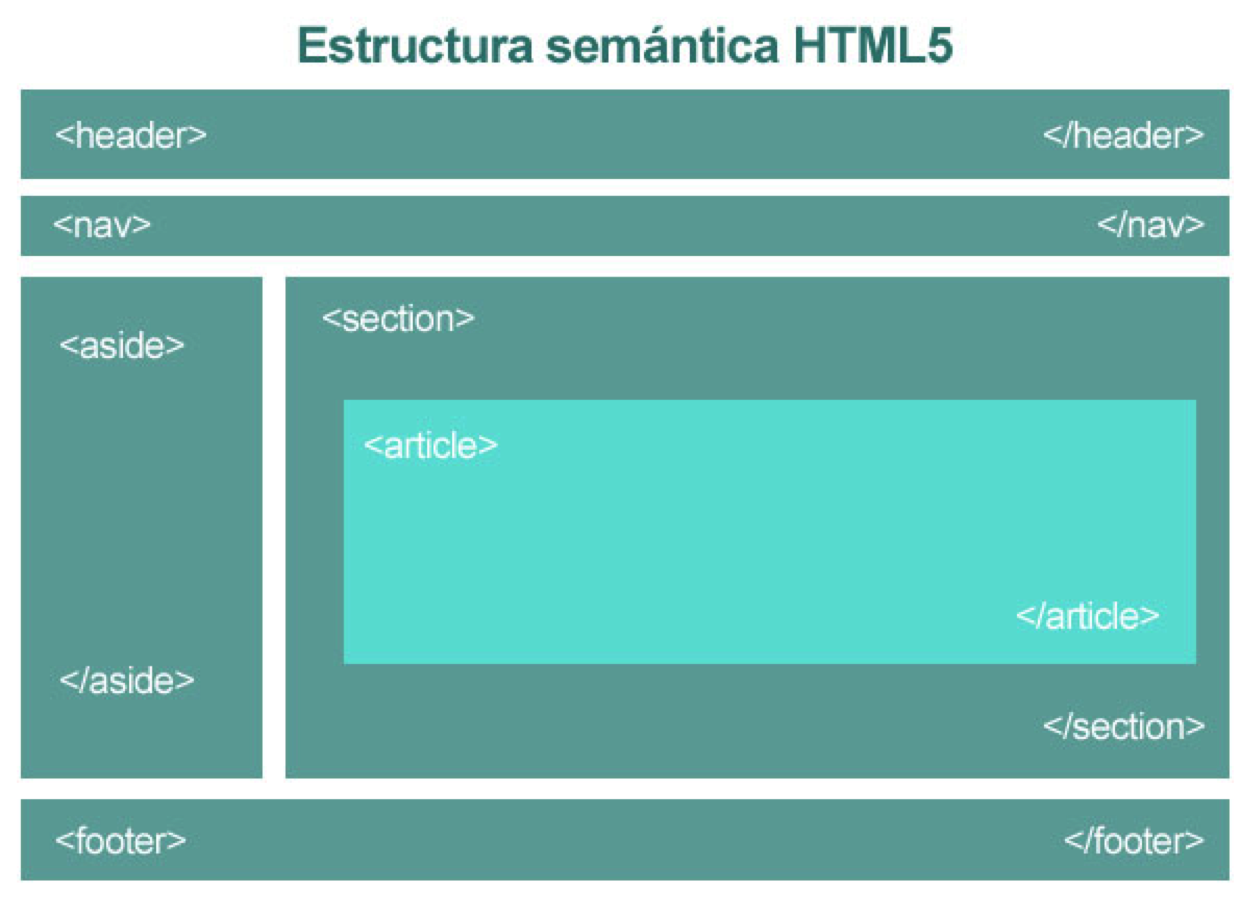
- Семантический тег шапки
- Элементы шапки веб-сайта
- Заголовок/Лого/Заголовок
- Навигация
- Панировочные сухари
- Социальные сети
- Использовать тег h2 или нет
- Разметка схемы для шапки веб-сайта
- Что делает шапку хорошей веб-страницы
- Что делает шапку плохой веб-страницы
- Лучшие примеры шапки веб-сайта 900 14
- Нью-Йорк Таймс
- The Athletic
- Apple
- The Prince Ink
- Почтовый ящик
Проще говоря, заголовок веб-сайта — это верхняя часть сайта. , хотя иногда это может быть вместе сторона страницы. Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.
, хотя иногда это может быть вместе сторона страницы. Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.
Обычно заголовок состоит из шапки (или логотипа, или названия), навигации, хлебных крошек и ссылок на социальные сети. И он может или не может оставаться в верхней части страницы при прокрутке вниз. Это зависит только от предпочтений дизайнера.
Кроме того, заголовок, скорее всего, останется одним и тем же от страницы к странице на всем веб-сайте.
Если вы изучали заголовки веб-сайтов, вы, вероятно, видели, как некоторые люди смешивают традиционный заголовок с основным разделом или верхней частью веб-сайта. Я выбираю не делать этого. Раздел героя обычно настолько отличается от заголовка, что не имеет смысла включать их два.
Если вы немного разбираетесь в HTML, вы, вероятно, знаете, что каждая веб-страница имеет раздел заголовка и раздел тела. Раздел заголовка не совпадает с заголовком. Этот раздел не отображается на веб-сайте, и именно здесь на вкладке появляется заголовок страницы, добавляются метаданные, а также добавляются JavaScript и CSS. Заголовок отображается на странице.
Этот раздел не отображается на веб-сайте, и именно здесь на вкладке появляется заголовок страницы, добавляются метаданные, а также добавляются JavaScript и CSS. Заголовок отображается на странице.
Кроме того, если вы немного изучали HTML, вы, вероятно, видели семантический тег заголовка. Большинство заголовков веб-сайтов оборачивают этот тег; однако на самом деле это не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Узнайте, как создать идеальный веб-сайт для вашего бизнеса
Готовы сделать следующий шаг к созданию нового веб-сайта, но не знаете, что это за следующий шаг? Не волнуйся. Загрузите руководство, которое проведет вас через каждый этап процесса, чтобы вы точно знали, что делать, чтобы создать веб-сайт, который поможет вашему бизнесу расти в Интернете.
Узнайте больше о том, как создать идеальный веб-сайтЭлементы заголовка веб-сайта
Теперь, когда мы узнали немного больше о том, что такое заголовок веб-сайта, давайте рассмотрим различные элементы, из которых он состоит.
Заголовок/логотип/заголовок
Самым большим элементом заголовка является заголовок, логотип или название сайта. Действительно, они все одинаковые. Заголовок — это пережиток газетного термина, обозначающего верхнюю часть первой страницы, где было название газеты.
Этот раздел позволяет читателю узнать, на чьем веб-сайте он находится. Здесь должно быть ваше имя или название компании, чтобы люди знали, что они в нужном месте. Хотя ваш логотип не должен быть очень большим, вы должны убедиться, что он четкий и выглядит профессионально. Это первое впечатление о вашем сайте.
Навигация
Следующим по величине элементом заголовка является меню навигации. Здесь люди будут переходить в разные разделы вашего сайта.
Ключом к хорошей навигации является ее правильная организация. У вас не должно быть более восьми ссылок, которые видны в состоянии меню по умолчанию. Беспорядочная навигация верхнего уровня будет ошеломлять читателя, чего вы не хотите делать. При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
Кроме того, вы можете выделить важную ссылку верхнего уровня в качестве призыва к действию. Это может быть «Магазин», «Позвонить сейчас» или «Зарегистрироваться». И вы можете отличить его от других времен, задав ему другой цвет фона.
На моем веб-сайте Sports Bench я выделил «Купить сейчас» золотым фоном, чтобы привлечь к нему внимание и, надеюсь, заставить людей нажать на него.
Хлебные крошки — необязательный элемент заголовка, но они могут дать некоторые преимущества. Это раздел со ссылками, которые возвращаются на главную страницу. Это помогает читателям понять, где на веб-сайте они сейчас находятся. И это помогает им вернуться на сайт. И если вы используете правильную схему, они могут дать вам повышение SEO.
Наконец-то у нас есть ссылки на социальные сети. Это не обязательно обязательно, и они могут быть в верхнем или нижнем колонтитуле (у меня внизу в нижнем колонтитуле). Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Использовать тег h2 или нет
Один из вопросов, который может возникнуть в связи с заголовком, заключается в том, следует ли использовать тег h2 для заголовка сайта. Как правило, на странице должен быть только один тег h2, как для целей SEO, так и для обеспечения доступности.
Обычно я удостоверяюсь, что на главной странице заголовок сайта имеет тег h2, но для каждой второй внутренней страницы он возвращается к тегу абзаца.
Но вы можете делать все, что лучше для вас, если на каждой странице есть только один тег h2.
Схема — это HTML-атрибуты, которые помогают поисковым роботам Google и поисковым системам понять структуру вашего веб-сайта, что помогает им лучше индексировать ваш сайт. И есть определенные схемы, которые вы захотите использовать в своем заголовке, если вы создаете его самостоятельно.
Весь заголовок должен иметь тип элемента WPHeader. Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь свойство элемента URL.
Для хлебных крошек контейнер должен иметь тип элемента BreadcrumbList, и каждый элемент должен иметь свойство элемента itemListElement и тип элемента ListItem, а свойство элемента ссылки — элемент.
Если вы хотите узнать больше о схеме, вы должны проверить их веб-сайт, где перечислены все.
Создайте профессиональный веб-сайт, соответствующий вашему бюджету
Беспокоитесь о том, что новый веб-сайт опустошит ваш бюджет? Не беспокойтесь больше. Давайте работать вместе, чтобы создать новый веб-сайт, который отлично выглядит, делает все, что вам нужно, и не обходится в кругленькую сумму. Новый сайт ближе, чем вы думаете.
Начните создавать новый веб-сайт прямо сейчас Итак, если заголовок так важен, что делает его хорошим? Ну, во-первых, это устанавливает брендинг вашего бизнеса. Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Далее, это действительно не должно занимать много места. У вас есть только ограниченное количество пространства «над сгибом» на экранах. И это место должно быть занято контентом, который привлечет читателя. Поэтому убедитесь, что ваш заголовок не занимает слишком много места.
С другой стороны, плохой заголовок неуклюж и занимает много места. Это раздражает, трудно обойти и, возможно, бельмо на глазу. Он может даже сильно отличаться от остальной части веб-сайта. И это затрудняет навигацию по сайту.
Теперь, когда мы лучше понимаем, что такое заголовок веб-сайта, давайте взглянем на несколько замечательных примеров, которые вы, возможно, захотите смоделировать для себя.
New York Times
The New York Times имеет один из лучших заголовков, которые я когда-либо видел. Им действительно удалось принести свой физический заголовок и легко разместить его в верхней части своего веб-сайта. Он выделяется, но при этом не занимает много места, что очень важно.
Он выделяется, но при этом не занимает много места, что очень важно.
Он обеспечивает баланс между наличием большого количества информации и не перегружает читателя или его компьютер. И наличие сегодняшней даты — это круто, и это было необходимо большую часть последних 12 месяцев.
У меня две проблемы с их заголовком. Во-первых, реклама, которая появляется над ней, раздражает и выглядит странно. И я также не понимаю меню боковой панели, которое появляется и для рабочего стола. Похоже, он должен отображаться только для размеров экрана мобильных устройств и планшетов.
Тем не менее, это хороший сайт для создания шапки.
The Athletic
The Athletic также имеет прекрасный заголовок. Он чрезвычайно минималистичный и не занимает больше места, чем нужно.
Мне очень нравится, как устроена навигация. Все виды спорта / лиги — это пункты меню верхнего уровня, но когда вы наводите на них курсор, вы получаете каждую из команд под ним, организованную в свои подразделения. Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Плюс строка поиска просто замечательная.
Единственная проблема, с которой я столкнулся, заключается в том, что логотипы обсуждений и подкастов не всегда легко понять сразу, и я бы предпочел, чтобы они были напечатаны.
Но в целом у Атлетик отличный заголовок.
Apple
Следующим в списке идет Apple. Если вы хотите поговорить об очень минималистичных заголовках, это, вероятно, первое место в списке.
С самого начала вы знаете, что это веб-сайт Apple, что является отличным брендингом. Он определенно не занимает много места, и он очень чистый и на него легко смотреть. И ориентироваться на сайте довольно легко.
Единственная проблема, с которой я столкнулся, заключается в том, что значок сумки может не сразу понять, что это ваша тележка. Но это тоже своего рода мелкая придирка.
Тем не менее, если вы можете справиться с этим, пойти по пути Apple с заголовком вашего веб-сайта может быть хорошим решением.
Чернила принца
Чернила принца радикально отличаются от других, о которых я уже говорил, и поэтому он в списке.
Я большой поклонник логотипа посередине основной навигации. Это крутая маленькая дизайнерская вещь, и я использовал ее для своего веб-сайта в течение года или около того. И справляются с этим безукоризненно.
Это правильный размер для заголовка, но у меня есть проблема с размером шрифта для навигации. Можно было бы на пару пикселей лучше, чтобы улучшить читаемость.
Вы не ошибетесь, если смоделируете свой заголовок на основе The Prince Ink.
Почтовый ящик
Наконец у нас есть почтовый ящик. Это чрезвычайно простой дизайн заголовка веб-сайта.
Мне очень нравится простота меню. Одна общая проблема, с которой сталкиваются многие люди в своих меню, заключается в том, что они пытаются добавить каждую страницу под солнцем на верхний уровень меню. Вам не нужно этого делать. И Postbox показывает вам, почему.
При этом движения по меню ни куда не исчезают на странице. Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Тем не менее, это хорошее напоминание о том, что для отличной основной навигации не требуется тонна элементов.
Итак, вы готовы разработать отличный новый веб-сайт для своего бизнеса? Большой! Я хотел бы помочь вам разработать веб-сайт вашей мечты и что-то, что поможет вашему бизнесу расти. И мы можем начать сегодня.
Хотите получать больше советов, идей и обсуждений о веб-сайтах для малого бизнеса и маркетинге в своем почтовом ящике хотя бы раз в месяц? Затем подпишитесь на информационный бюллетень веб-сайтов для малого бизнеса ниже. Вы будете получать ежемесячный информационный бюллетень по электронной почте, который поможет вам лучше понять свой веб-сайт и цифровой маркетинг, чтобы вы могли сделать свой веб-сайт как можно лучше. Кроме того, вы получите различные коды скидок на такие продукты, как JM Simple Small Business Local SEO. И это совершенно бесплатно!
- Имя
Первый Последний
- Электронная почта*
- Соответствие GDPR*
- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.

- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.
Что такое шапка веб-сайта?
Заголовки — это элементы, которые можно найти на подавляющем большинстве веб-сайтов. Но задумывались ли вы когда-нибудь, правильно ли они спроектированы? Даже если вы думаете, что они кажутся незначительными, заголовки сайта важны не только для пользователей, но и для роботов поисковых систем. Как создать качественные заголовки веб-сайтов, привлекающие как пользователей, так и роботов Google? Узнай себя!
Содержание:
- Что такое заголовок веб-сайта?
- Эффективная структура заголовка веб-сайта — как она выглядит?
- 3 элемента, которые вы должны включить в заголовок веб-сайта
- Название компании
- Логотип
- Призыв к действию
- 6 лучших практик дизайна шапки веб-сайта
- Размер и стиль шрифта
- Единый дизайн
- Заголовки с сообщением
- Добавить иллюстрацию или анимацию
- Добавить видео
- Добавьте хороший призыв к действию
- Инновационные заголовки веб-сайтов
- Фиксированный заголовок веб-сайта
- Скрытая навигация
- Уменьшение заголовка веб-сайта
- Мобильный заголовок
- Заголовки веб-сайтов — вынос
Проще говоря, заголовки веб-сайтов представляют собой онлайн-версию заголовков, которые можно найти в обычной печатной прессе. Они отмечают заголовки или подзаголовки, а также иерархию контента на веб-сайте.
Они отмечают заголовки или подзаголовки, а также иерархию контента на веб-сайте.
Вышеупомянутые заголовки и подзаголовки находятся в разделе
содержимого и также известны как теги заголовков.Когда вы их используете, вы различаете выбранные фрагменты контента, обычно увеличивая шрифт и выделяя его жирным шрифтом. Благодаря этому пользователям легче заметить наиболее важные детали на веб-сайте и получить общее представление о том, о чем будет контент. Это, в свою очередь, облегчает навигацию по сайту.
Мы можем различать 6 типов заголовков, найденных на веб-сайте [h2-H6].
Заголовок h2 является наиболее важным заголовком веб-сайта , за ним следуют 2 заголовка h3, 3 h4, 4 h5, 5 H5 и 6 H6. Очевидно, что вам не нужно использовать весь диапазон заголовков, гораздо важнее сохранить структуру и правильный порядок.
Заголовок h2 используется только один раз в качестве заголовка страницы или статьи и играет главную роль в SEO и пользовательском опыте.
Затем у нас есть заголовки h3, которые либо определяют категории, либо являются субтитрами .
Заголовки h4 пригодятся, когда вам потребуется ввести отдельные абзацы, в которых обсуждаются определенные аспекты заголовка h3 . Благодаря им контент выделяется и становится более заметным.
Заголовки h5-H6 являются одними из наименее часто используемых, так как в большинстве случаев нет необходимости в таких различиях.
Количество заголовков h2 и h3 зависит от структуры данного веб-сайта. Иногда сам дизайн страницы предлагает использовать 2 заголовка h2, например, первый в верхней части страницы, а второй как открытие нового раздела.
Мяч на вашей стороне, только не забудьте сделать дизайн логичным и продуманным.
Заголовки веб-сайтов имеют решающее значение, поскольку они обеспечивают навигацию не только для пользователей, но и для роботов Google , которые могут проверять, какой контент находится на странице и о чем он. Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Как создать хорошие заголовки веб-сайтов?
Сначала попытайтесь определить, какие ключевые слова соответствуют данной подстранице, и используйте их при разработке заголовков.
Обратите особое внимание на тег h2, потому что он самый важный, который определяет структуру всей страницы. Поэтому неплохо дополнить этот тег фразой, соответствующей содержанию страницы и той позиции в поисковой системе, которую вы хотите улучшить.
Ниже вы можете увидеть список из трех примерных элементов, которые вы можете включить в заголовок вашего веб-сайта:
Название компании
Правильный заголовок веб-сайта должен содержать самую важную информацию о веб-сайте .
Поэтому вполне естественно, что вы можете включить название компании в заголовок h2. Благодаря этому название вашей компании привлечет внимание пользователей, что поможет повысить узнаваемость вашего бренда.
Логотип
Размещение логотипа или идентификатора вашей компании в шапке поможет пользователям запомнить его дольше.
Логотип и заголовок h2 — это элементы, которые первыми видят посетители веб-сайта, поэтому разработка уникального логотипа дает вам возможность получить конкурентное преимущество над конкурентами на рынке и повысить узнаваемость вашего бренда.
Призыв к действию
Привлекательный логотип и удобная навигация по веб-сайту помогают привлечь внимание пользователей, но этого недостаточно, чтобы побудить посетителей к действию.
Для достижения ваших бизнес-целей вы должны включить CTA в заголовок , чтобы помочь пользователям понять, в каком направлении им следует следовать.
Если вы решили разместить призыв к действию в шапке, убедитесь, что он хорошо виден и прозрачен.
При разработке вашего заголовки веб-сайта , следуйте нескольким рекомендациям, которые позволят вам оправдать ожидания как пользователей, так и роботов Google.
Размер и стиль шрифта
Крайне важно выбрать размер и стиль шрифта, которые не только достаточно велики, но также прозрачны и соответствуют дизайну вашего веб-сайта. Наиболее популярные размеры шрифта варьируются от 18 до 29 пикселей, но это только рекомендация, которой вы можете следовать.
Проанализируйте свой шаблон веб-сайта, чтобы выбрать вариант, который лучше всего подходит для вашего дизайна. Держите заголовки видимыми , но не преувеличивайте — они не должны занимать всю страницу.
Согласованный дизайн
Этот пункт каким-то образом связан с аспектом, упомянутым выше.
Структура вашего заголовка должна соответствовать не только всему содержанию и дизайну сайта, но и остальному тексту на странице.
Поэтому, если вы решили применить определенный шрифт в заголовке h2, используйте тот же стиль в тегах h3 и h4. Таким образом, вы покажете себя прилежным человеком, который заботится о деталях.
Убедитесь, что ваши заголовки содержательны, избегайте пустых слоганов или кликбейтов. И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
Рекомендуется резюмировать содержание данного абзаца в заголовке.
Если вы пишете запись в блоге, используйте заголовки, чтобы задавать вопросы и давать ответы на эти вопросы в отдельных абзацах.
Убедитесь, что ваши заголовки содержат важные ключевые слова . Таким образом, вы повысите свои позиции по этим фразам, и пользователи смогут легко сканировать ваш контент, чтобы найти интересующую их информацию.
Добавить иллюстрацию или анимацию
Добавление минималистичной иллюстрации или анимации в заголовок может сделать его визуально привлекательным.
Если вы хотите привлечь пользователей, вам нужно использовать решения, которые выделяются из толпы. Графика с важной информацией или призыв к действию может побуждать посетителей вашего сайта дольше оставаться на странице . Кроме того, Google любит разнообразный контент, поэтому эта форма может помочь вашему SEO.
Кроме того, Google любит разнообразный контент, поэтому эта форма может помочь вашему SEO.
Добавить видео
Вы можете создавать заголовки видео , загружая файлы прямо на ваш сайт. Такой заголовок будет зацикливаться на вашем сайте, без звука. Это мощный инструмент, поскольку пользователи любят видеоконтент.
Подсчитано, что даже 72% людей предпочитают узнавать об услугах или продуктах из видео, а не читать длинный блок текста.
Кроме того, видео — отличный способ увеличить посещаемость вашего сайта и удерживать пользователей на странице дольше.
Добавьте хороший призыв к действию
Заголовки должны заинтриговать пользователей и мотивировать их на конкретные действия.
Убедитесь, что заголовки вашего веб-сайта содержат релевантный призыв к действию, дополненный ключевым словом, которое побудит посетителей ознакомиться с вашим предложением, подписаться на информационный бюллетень, заполнить контактную форму или завершить транзакции. Небо здесь предел.
Небо здесь предел.
Подумайте о своих бизнес-целях и придумайте броские фразы, которые помогут вам их достичь.
Есть несколько передовых идей для заголовков, которые могут вывести ваш сайт на новый уровень. Поэтому, если вы не уверены, какой вариант лучше всего подходит для вашего бизнеса, ознакомьтесь с некоторыми идеями, перечисленными ниже:
Фиксированный заголовок веб-сайта (так называемый прикрепленный заголовок веб-сайта) — это интеллектуальный инструмент навигации, благодаря которому ваш веб-сайт заголовок постоянно отображается вверху сайта , даже когда пользователи прокручивают его вверх и вниз.
В последние годы фиксированные заголовки приобретают все большую популярность среди веб-разработчиков, и их можно создавать с помощью JavaScript, CSS, WordPress и других подобных платформ.
Это решение стоит выбрать, если вы хотите открыть заголовок своего веб-сайта и убедиться, что он постоянно отображается для пользователей.
Исправлена шапка на сайте Delante. Обратите внимание на то, как он следует, когда вы прокручиваете веб-сайт. В любое время вы можете выбрать другую подстраницу, и для этого вам не нужно прокручивать страницу вверх!
Скрытая навигация
Скрытая навигация, также известная как гамбургер-меню, означает, что основные навигационные ссылки скрыты под значками или кнопками . Поэтому, если пользователи хотят увидеть меню, им сначала нужно выполнить действие и нажать на эти значки или кнопки.
Хотя скрытая навигация может помочь вам сэкономить драгоценное место на вашей странице, она может отрицательно сказаться на пользовательском опыте.
В этом случае люди, посещающие ваш веб-сайт, с меньшей вероятностью будут изучать отдельные подстраницы, поскольку они просто не видят их и им может быть труднее получить к ним доступ. Просмотр страниц с гамбургер-меню может быть особенно утомительным на мобильных устройствах, поэтому, прежде чем внедрять это решение, подумайте о его потенциальном влиянии на ваш бизнес .
Уменьшение заголовка — это решение, благодаря которому заголовок вашего веб-сайта становится меньше, когда посетители прокручивают страницу вниз .
Таким образом, если вы установите значение заголовка по умолчанию 0,7, этот элемент уменьшится до 70% от своего первоначального размера. Помимо того, что ваш веб-сайт будет выглядеть более профессионально, сокращение заголовков — отличный способ получить больше места для ценного контента .
Кроме того, они привлекают внимание пользователей к тексту на вашем сайте, так как заголовки больше не являются самыми большими элементами, которые бросаются в глаза. При этом у пользователей есть постоянный доступ к навигационному меню, а значит, они могут комфортно перемещаться по сайту.
Уменьшение размеров заголовков — это рецепт, позволяющий получить лучшее из обоих миров. Они позволяют сделать вашу страницу более просторной и прозрачной, помогая потенциальным клиентам легко перемещаться по веб-сайту и получать доступ ко всем интересующим их элементам.
Поскольку все больше и больше людей просматривают Интернет с мобильных устройств, очень важно, чтобы ваш веб-сайт хорошо выглядел как на смартфонах, так и на настольных компьютерах. В этом случае на помощь приходят мобильные заголовки.
Когда пользователи заходят на веб-сайт со своих мобильных устройств, ваш пользовательский, 9Заголовок рабочего стола 0209 автоматически заменяется его мобильной версией , которая отображает только логотип и переключатель меню с навигацией.
Поэтому стоит изменить настройки, чтобы адаптировать меню и стиль заголовка к вашим потребностям и помочь пользователям перемещаться по сайту. Как вы можете видеть ниже, веб-сайт Delante выглядит на мобильных устройствах совсем иначе, чем на компьютере. Это сделано для того, чтобы обеспечить бесперебойную и удобную работу для всех, кто предпочитает просмотр на мобильных устройствах.
Заголовки веб-сайтов являются одним из наиболее важных элементов, которые часто недооцениваются владельцами сайтов .