Генератор бензиновый TOR TR6500EW 5,0кВт 220В 25л с кнопкой запуска и колесами по низкой цене в Воронеже
Артикул: 2800031
Характеристики
- 100% медный статор и ротор Да
- Автоматический выключатель Да
- Бренд TOR
- Вид топлива бензин АИ-92
- Габариты, мм 800х600х570
- Двигатель, л.с 13
- Диаметр колеса, мм 254
- Измеритель напряжения Да
- Кнопка запуска Да
- Количество фаз 1
- На колесах Да
- Напряжение, В 220
- Объем двигателя, см3 389
- Объем масляной системы, л 1,1
- Отключение при низком уровне масла Да
- Пиковая мощность, кВт 5,5
- Предупреждение о наличии масла Да
- Родина бренда Россия
- Розетка, В 2х220 и 32 А
- Стабилизатор напряжения (AVR) Да
- Тип альтернатора синхронный
- Топливный бак, л 25
- Частота, Гц 50
- Электрический стартер с аккумулятором, Ач 15
Рекомендуемые товары
Цена
86586. 98р.
98р.
Цена 74033.60р.
Цена 38937.71р.
Цена 32788.60р.
Отзывы
Написать отзыв
Ваше имяРейтинг
Ваш отзывГенератор бензиновый TOR KM3800H 2,5 кВт 220В 16 л с кнопкой запуска и колесами в Санкт-Петербурге
| Характеристика | Значение |
|---|---|
| Двигатель, л.с | 7 |
| Пиковая мощность, кВт | 2,8 |
| Количество фаз | 1 |
| Объем масляной системы, л | 0,6 |
| 100% медный статор и ротор | Да |
Максимальная мощность (при 3600 об/мин), л. с. с. | 70 |
| Частота, Гц | 50 |
| Тип | Одноцилиндровый, 4-х тактный, с воздушным охлаждением |
| Вид топлива | бензин АИ-92 |
| Топливный бак, л | 16 |
| Габариты, мм | 610х460х510 |
| Напряжение, В | 220 |
| Тип запуска | Электронный |
| Тип двигателя | 4-тактный |
| На колесах | |
| Кнопка запуска | Да |
| Номинальная мощность, кВт | 2,5 |
| Масса, кг | 48 |
| ВИ+ | Да |
| Модель генератора | KM-H с кнопкой запуска и колесами |
| Модель | KM170F |
Комментарии и вопросы:
Комментариев пока нет, но ваш может быть первым.
Разметить комментарий или вопрос
Отзывы:
Отзывов пока нет, но ваш может быть первым.Оставить отзыв Масса брутто: 48 кг.
Габариты в упаковке ДхШхВ, мм: 640x480x530 Генератор бензиновый TOR KM3800H 2,5 кВт 220В 16 л с кнопкой запуска и колесами с доставкой в г. Санкт-Петербург: подробные условия и стоимость
Компания-изготовитель оставляет за собой право на изменение комплектации и места производства товара без уведомления!
Обращаем Ваше внимание на то, что информация на сайте не является публичной офертой!
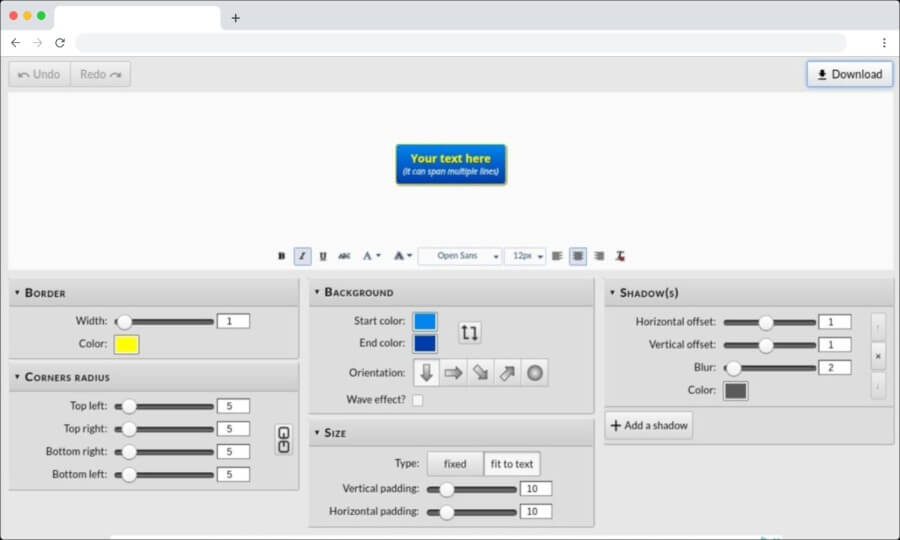
Нажимая кнопку «Создать», вы соглашаетесь с условиями использования. Помощь | Фоновый цвет
Фон Внутренний цвет | Тень Граница NoneInner Shadow DarkInner Shadow LightLines — ColorLines — Black & WhiteLines — BlackLines — DarkLines — LightLines — Top / Bottom Блики NoneTopCurve UpCurve Down Непрозрачность кнопки % Эффекты кнопки
| |||||||||||||||||||
Текст кнопки (необязательно)
| Форма Круглый Размер угла | ||||||||||||||||||||
Изображение (необязательно)
Фоновое изображение кнопки (макс. 500 КБ) 500 КБ)
| Размер кнопки Ширина Высота | ||||||||||||||||||||
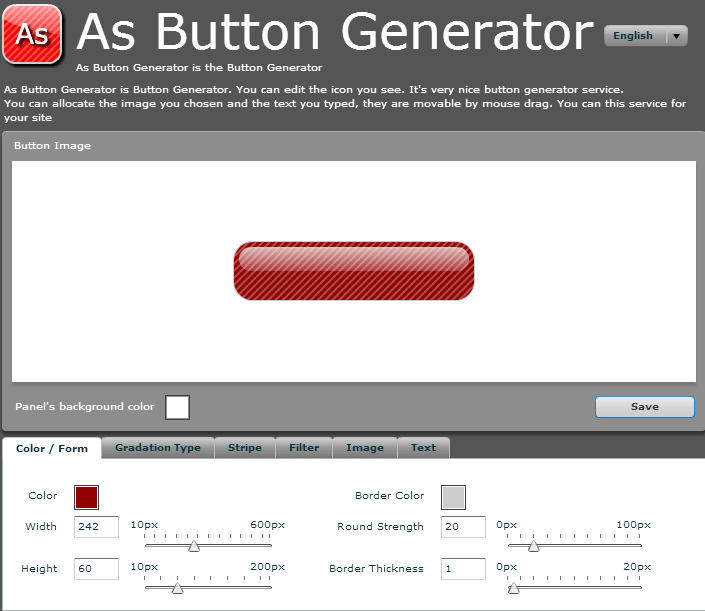
Бесплатный JavaScript Генератор кнопок прокрутки вверх
Значок
Цвет значка
Цвет фона
Тень
Округлость
Размер
Расстояние вправо
Расстояние до низа
Создайте пользовательскую кнопку JavaScript Back to Top для вашего сайта
Бесплатный инструмент для создания свитка вверху с вашим предпочтительным значком, цветом, размером и другими свойствами
Настройка кнопки
Выберите значок, цвет, размер, положение и другие параметры для кнопки
Получить код JavaScript
Нажмите кнопку «Получить код», чтобы скопировать код в буфер обмена
Добавить на свой сайт
Добавить код кнопки на свой сайт
Могу ли я добавить кнопку прокрутки вверх на мой сайт на вордпресс? Да, следуйте приведенным ниже инструкциям.
Если вам нужна кнопка «Наверх» на Wix, вы можете добавить ее так же, как и на других сайтах. Проверьте шаги ниже, чтобы увидеть, как это делается.
Могу ли я добавить кнопку «Наверх» в свой магазин Shopify?Да. Ниже у нас есть пошаговое руководство, которое также подойдет для добавления скрипта кнопки «Наверх» в Shopify.
Могу ли я добавить кнопку «Наверх» на свой сайт Squarespace?Добавить JavaScript-код кнопки прокрутки вверх на Squarespace так же просто, как и на любом другом сайте. Просто следуйте нашим стандартным инструкциям в разделе ниже.
Этот веб-сайт создан на основе Softr
Присоединяйтесь к более чем 150 000 компаний и авторов, уже использующих Softr.
Хотите создать свою?
О JavaScript Генератор кнопок прокрутки вверх
Вы, вероятно, видели кнопки «Вверх» на многих сайтах, которые позволяют быстро перейти к началу страницы после начала прокрутки вниз. Это небольшой, но полезный элемент навигации, который улучшает взаимодействие с пользователем на сайте. С помощью нашего генератора кнопок JS Scroll to Top вы можете легко добавить их на свой сайт на нужные вам страницы.
Это небольшой, но полезный элемент навигации, который улучшает взаимодействие с пользователем на сайте. С помощью нашего генератора кнопок JS Scroll to Top вы можете легко добавить их на свой сайт на нужные вам страницы.
Инструмент предоставляет широкий спектр параметров настройки для настройки кнопки в соответствии с внешним видом вашего сайта. Как только вы получите правильный дизайн, вам просто нужно нажать «Получить код» и вставить код JavaScript на свой сайт. Итак, давайте подробнее рассмотрим процесс настройки и применения кнопки.
Шаг 1: Настройте кнопку
Итак, как создать кнопку «Наверх»? Во-первых, давайте рассмотрим параметры, которые вы можете настроить для настройки дизайна и расположения кнопки:
- Значок. Здесь мы предоставили вам наиболее распространенные варианты значков для кнопок прокрутки вверх.
- Цвет значка. После выбора значка вы также можете изменить его цвет.
- Цвет фона.
 И, конечно же, можно изменить цвет фона кнопки.
И, конечно же, можно изменить цвет фона кнопки. - Тень. При необходимости можно добавить тень к кнопке.
- Округлость. Установить уровень округлости кнопки (от квадрата до круга).
- Расстояние вправо. Расстояние от правого края экрана.
- Расстояние до дна. Расстояние от нижнего края экрана.
Как только вы достигнете желаемого макета, вы будете готовы генерировать код.
Шаг 2: Получите код
Просто нажмите кнопку «Получить код», чтобы скопировать код JavaScript в буфер обмена.
Шаг 3: Примените код на своем сайте
Чтобы добавить код на свой сайт, вам просто нужно вставить его в заголовок (перед тегом ) или нижний колонтитул (перед тегом тег


