Адаптив шапки и подвала сайта + меню (обновленное) • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Илья Балабан
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Доброго времени суток!
Исходные данные:
Сайт на OpenCart
Дизайн — адаптив.
—-==== ШАПКА И МЕНЮ ====—-
1. Необходимо что бы при определенном разрешении (размеры обсуждаем с исполнителем) шапка сайта с десктопной менялась на ту что сейчас на смартфонах https://snag.gy/jahLxN.jpg
2. Необходимо что бы при определенном разрешении (размеры обсуждаем с исполнителем — размеры будут как и для шапки) в подвале оставался только один раздел «Следите за нами» https://snag.gy/XlzPRu.jpg
—-==== МЕНЮ ====—-
Сейчас:
ссылка на сайт…
вот как выглядит меню https://snag. gy/0uNrJC.jpg
gy/0uNrJC.jpg
Надо:
вот версия с закрытыми категориями https://snag.gy/4DO2F0.jpg
версия с открытой категорией https://snag.gy/x4fY18.jpg
1. кнопку меню желательно сделать с помощью css (сейчас это два имеджа)
2. при нажатии на меню происходит смещение экрана, черная часть на скрине это видимая часть сайта под фильтром полупрозрачным
3. при клике на ту часть где на скрине черная полоса — возвращаемся на сайт
4. при клике на категории верхнего уровня (на данный момент это пока Парфюмерия и Косметика) идет раскрытие категории а не переход на неё как это сейчас.
Отзыв заказчика о сотрудничестве с Русланом Беем
Адаптив шапки и подвала сайта + меню (обновленное)Качество
Профессионализм
Стоимость
Контактность
Сроки
Все выполнено в срок согласно ТЗ и даже больше по инициативе исполнителя.
Отзыв фрилансера о сотрудничестве с Ильёй Балабаном
Адаптив шапки и подвала сайта + меню (обновленное)Оплата
Постановка задачи
Четкость требований
Контактность
Заказчик просто класс.
Оплата своевременная, задачи точные, всегда на связи.
По больше бы таких. Буду рад сотрудничеству ещё)
Руслан Бей | Сейф
- Ставки 14
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
1 день1200 UAH
1 день1200 UAH
Примерную цену указал, можем всё сделать за сегодня, если всё будет хорошо.
522
1 0
7 дней1000 UAHКонстантин О. 7 дней1000 UAH
7 дней1000 UAHБуду рад сделать.
- фрилансер больше не работает на сервисе
Победившая ставка1 день1000 UAH
Победившая ставка1 день1000 UAH
Выполню с удовольствием. Опыт более двух лет.
Freelancehunt- фрилансер больше не работает на сервисе
2 дня1000 UAH
2 дня1000 UAH
Готов взяться за Ваш проект.
Телефон: +38 063 704 5420 / +38 099 215 1358
E-Mail: [email protected]
viber / whatsapp: 063 704 5420
skype: vladim1r
http://www. vladim1r.esy.es/
vladim1r.esy.es/
Порядочность и выполнение в сроки!- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
1 день600 UAH
1 день600 UAH
Добрый день, с праздником)
Если сегодня ответите, сделаю за сегодня
Имею опыт, готов к сотрудничеству. Гарантирую качественную работу
Готов приступить незамедлительно! Работы в портфолио.
————————————-Контакты для связи:————————————-
Телефон: +380936869935
E-mail: [email protected]- фрилансер больше не работает на сервисе
20 дней10 000 UAH
20 дней10 000 UAH
Привет могу помочь! Напишите мне начну прям щас.

6 лет назад
159 просмотров
Анимированные шапки для сайта — делаем крутые шапки на сайте
Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div>
А блок <div>
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3. |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:
Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
- Полностью анимированное меню на Javascript
- Анимированный появляющийся текст
- Новогодняя анимированная шапка на CSS3
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
Как создать адаптивный заголовок с помощью CSS?
Как создать адаптивный заголовок с помощью CSS?
Как создать адаптивный заголовок с помощью CSS?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучение
8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
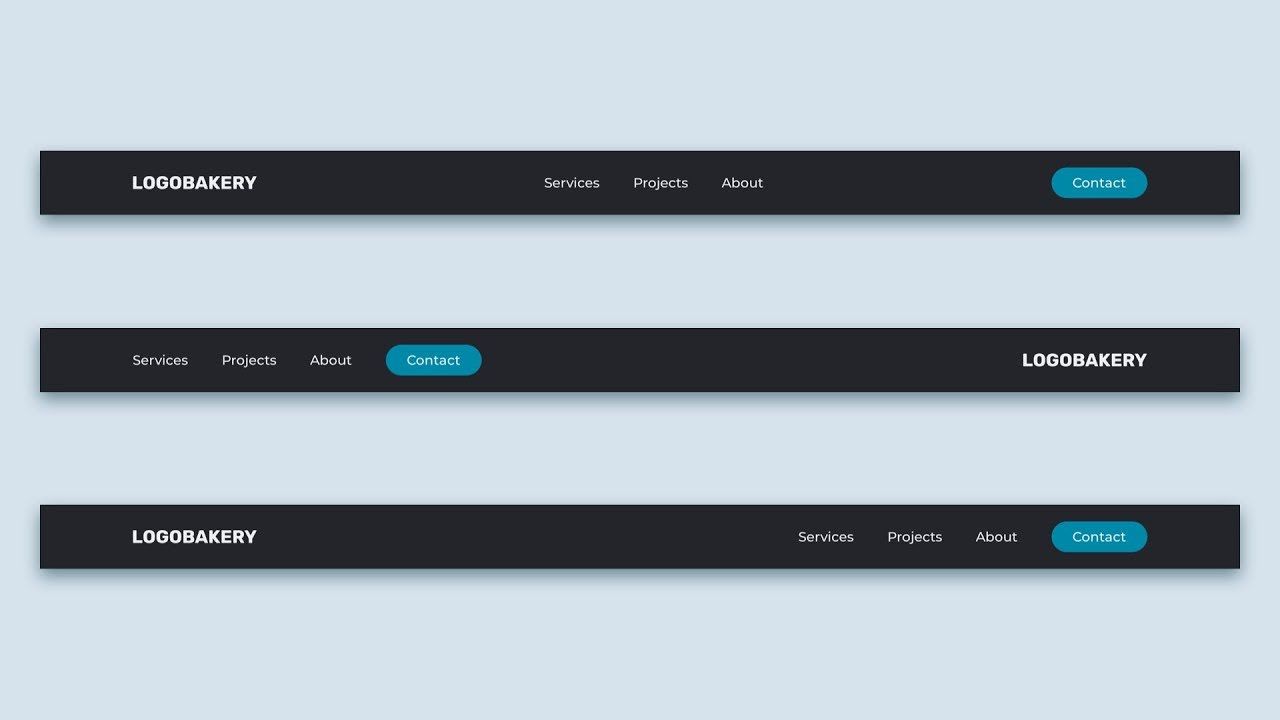
Вы знакомы с заголовками на веб-сайтах и знаете, что независимо от размера экрана они точно соответствуют вашему устройству. Пример CSS оформления такого заголовка показан ниже. Обратите внимание, что этот заголовок меняется в зависимости от размера экрана и идеально соответствует ширине устройства.
Заголовок, видимый на рабочем столе:
Заголовок, видимый на мобильном устройстве:
И многие люди в настоящее время предпочитают использовать мобильные телефоны вместо настольных компьютеров для просмотра веб-сайтов. Заголовки играют важную роль в навигации по всему веб-сайту, поэтому он должен выглядеть чистым на всех устройствах. В этом разделе мы узнаем, как можно создать дизайн CSS для заголовка, чтобы он хорошо выглядел на устройствах всех размеров.
Предварительные условия
- Функции JavaScript
- Свойство позиции в CSS
- Запросы мультимедиа CSS
- переменные CSS
Техника
Существует не только один правильный способ, но и множество способов разработки и построения дизайна заголовков CSS.
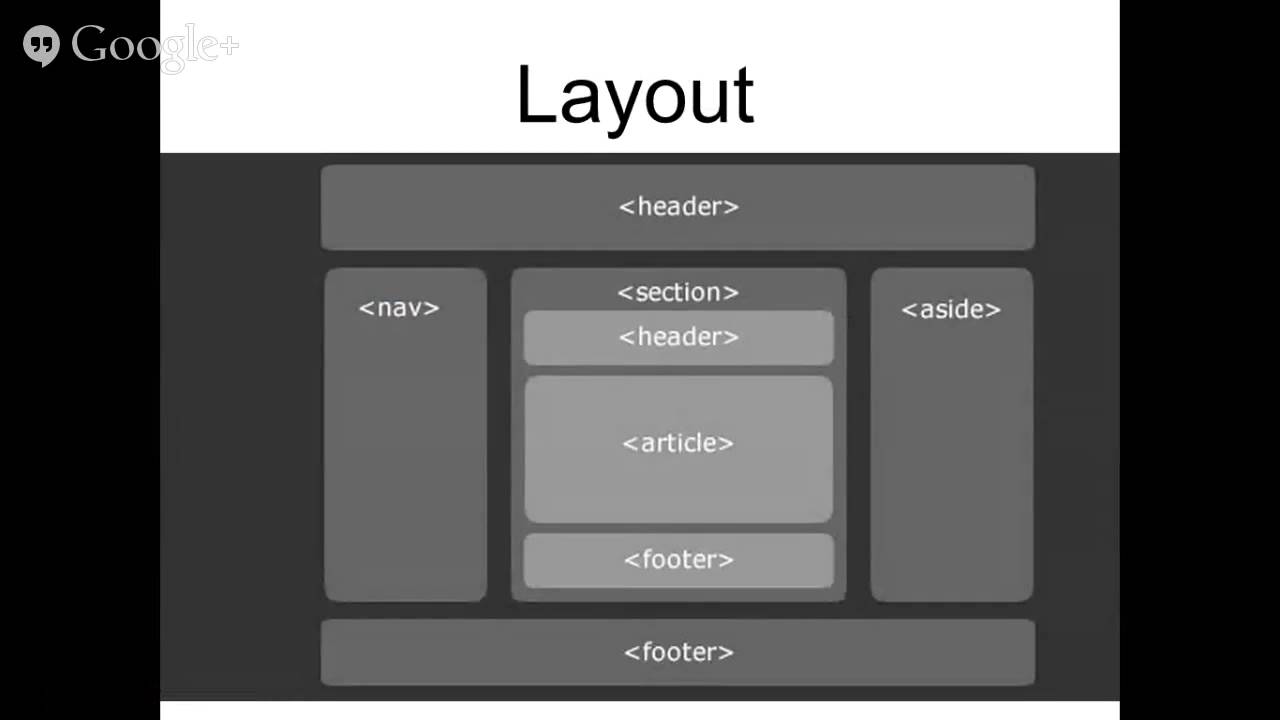
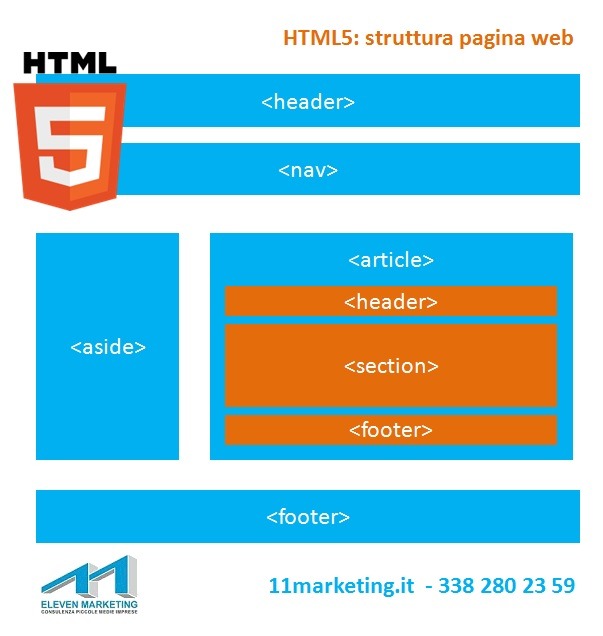
В этой статье мы собираемся создать заголовок с помощью CSS flexbox. Заголовок разделен на три раздела, и внутри заголовка есть некоторый контент или ссылки для навигации по веб-сайту.
Три раздела включают:
Средний раздел: Содержит гиперссылки для навигации по веб-сайту.
Левая часть: Логотип компании или брендинг компании.
Правая часть: Кнопка призыва к действию.
Хотя это не единственный способ оформления CSS заголовков, в этой статье мы собираемся создавать такие заголовки, следуя описанной выше технике.
Код — HTML, CSS и JavaScript
Теперь давайте рассмотрим пример оформления заголовка CSS.
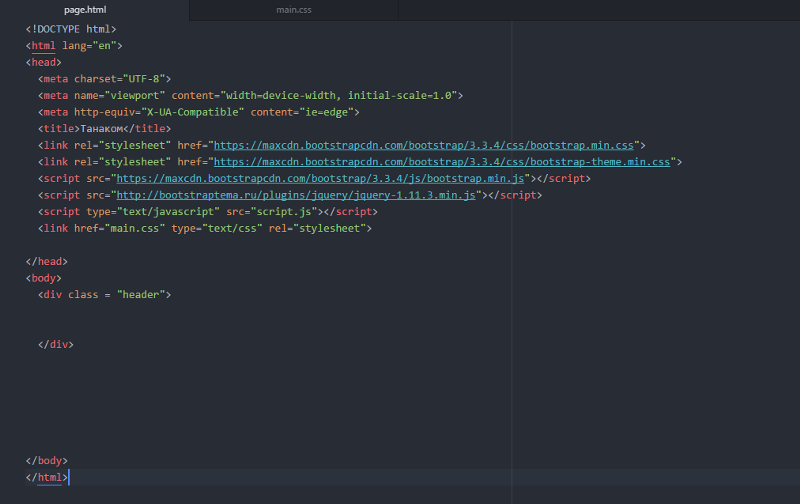
HTML
Вышеприведенный HTML-код дает следующий результат. Как показано в выводе ниже, в CSS дизайна заголовка нет рисунков или цветов. Кроме того, заголовок не полностью структурирован должным образом.
Выход:
Вы можете применить CSS, как показано ниже, чтобы добавить дизайн, цвет и выравнивание заголовка.
CSS
Вывод заголовка с прикрепленным к нему файлом CSS показан ниже:
Вывод:
Как вы можете видеть на изображении ниже, заголовок еще не отвечает. При уменьшении размера экрана ломается CSS оформления шапки и все содержимое шапки не выравнивается как раньше.
Вывод:
Итак, чтобы сделать его адаптивным, вам нужно добавить еще немного CSS, который используется для придания заголовку адаптивного поведения.
Добавление отзывчивости
Добавление приведенного ниже кода CSS к вышеперечисленным программам добавляет отзывчивости к дизайну заголовков CSS. Когда размер экрана уменьшается, заголовок принимает новую форму с меню-гамбургером.
Отзывчивость
Вывод:
Как показано в выводе выше, заголовок реструктурирован в соответствии с адаптивным дизайном, добавленным в код CSS. JavaScript используется для открытия и закрытия гамбургер-меню, которое показано в коде ниже:
JavaScript используется для открытия и закрытия гамбургер-меню, которое показано в коде ниже:
JavaScript
Результат:
Заключение
- В этой статье вы узнали, как создать адаптивный дизайн заголовка с помощью CSS.
- Отзывчивость в заголовке может быть включена с помощью различных приемов CSS, таких как метод flexbox, медиа-запросы и т. д.
- В приведенном выше примере мы использовали медиа-запросы и функции JS, чтобы добавить адаптивное поведение в заголовок.
css — Как использовать HTML для печати верхнего и нижнего колонтитула на каждой печатной странице документа?
нижний колонтитул {
размер шрифта: 9px;
цвет: #f00;
выравнивание текста: по центру;
}
заголовок {
размер шрифта: 9px;
цвет: #f00;
выравнивание текста: по центру;
}
@страница {
размер: А4;
поля: 11 мм 17 мм 17 мм 17 мм;
}
@медиа печать {
нижний колонтитул {
положение: фиксированное;
внизу: 0;
}
заголовок {
положение: фиксированное;
сверху: 0;
переполнение: избегать;
}
. content-блок, р {
разрыв страницы внутри: избегать;
положение: родственник;
ширина: 100%;
верх: 1em; //соответствует размеру заголовка
слева: 0px;
справа: 0 пикселей;
}
HTML, тело {
ширина: 210 мм;
рост: 297мм;
}
.скрытая печать{
дисплей: нет;
}
content-блок, р {
разрыв страницы внутри: избегать;
положение: родственник;
ширина: 100%;
верх: 1em; //соответствует размеру заголовка
слева: 0px;
справа: 0 пикселей;
}
HTML, тело {
ширина: 210 мм;
рост: 297мм;
}
.скрытая печать{
дисплей: нет;
} <голова> <тело>несекретно Пример документа
<дел>Это пример документа, который показывает, как сделать так, чтобы нижний колонтитул повторялся внизу каждой страницы, но при этом не закрывался текстом абзаца.

 js"></script>
js"></script> Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor.
Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt.
Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien.
Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis.
Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero.
Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam.
Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar. Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla.
У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla.