Шапка сайта. Типовое решение «GS: Atelier
- Главная
- Документация
- Типовое решение «GS: Atelier — Сайт ателье»
- Шапка сайта
Большая часть элементов в шапке сайта представлена включаемыми областями. Исключение: кнопка «Записаться на сервис», Форма поиска, Заказать звонок.
Включаемые области
1. Адрес компании
2. Email
3. Картинка логотипа
4. Текст логотипа
5. Текст о компании
6. Телефон
7. График работы
Редактирование включаемых областей
Для редактирования включаемой области можно воспользоваться нашей инструкцией: Редактирование включаемых областей
1.
 Адрес компании
Адрес компании2. Email
3. Картинка логотипа
Вместо данного кода вы можете прописать путь к своему изображению. Предварительно изображение необходимо подготовить (оптимизировать, подобрать размер) и загрузить на сайт. Все изображения рекомендуется загружать в корень сайта в папку images.
Предположим у вас есть изображение логотипа с именем logo.png
Во включаемой области вместо <i aria-hidden=»true»></i> вы можете прописать следующий код:
<img src=»/images/logo.png» alt=»Ваша компания» title=»Ваша компания»>
Для загрузки изображения:
1. Переходим во вкладку Администрирование
2. Контент — Структура сайта — Файлы и папки — images (если папки images нет, её необходимо создать)
3. Загружаем файл logo.png в папку images
Отредактировать размер и расположение картинки логотипа относительно других элементов в шаблоне можно в файле стилей style. css.
css.
4. Текст логотипа
Если в логотипе предполагается только картинка, то текст логотипа можно удалить.
5. Текст о компании
6. Телефон
7. График работы
Элементы шапки редактируемые через шаблон
1. Кнопка «Оставить заявку»
2. Ссылка «Заказать звонок»
3. Форма поиска на сайте
1. Кнопка «Оставить заявку»
Отредактировать кнопку можно в коде шаблона сайта.
Вместо <?=GetMessage(«HEADER_ZAYVKA»)?> вы можете указать свой текст ссылки.
2. Ссылка «Заказать звонок»
Отредактировать код ссылки «Заказать звонок» можно в коде шаблона сайта.
Вместо <?=GetMessage(«CALLBACK»)?> вы можете указать свой текст ссылки.
3. Форма поиска на сайте
Отредактировать форму поиска можно в коде шаблона сайта.
Как изменить шапку сайта
Красиво оформленная шапка позволяет создать бренд сайта. Если владельцу требуется узнать, как изменить шапку сайта, нужно понимать, в чем заключаются ее особенности и функции.
Если владельцу требуется узнать, как изменить шапку сайта, нужно понимать, в чем заключаются ее особенности и функции.
Зачем нужен хедер?
Основной его функцией является индивидуализация ресурса на joomla или wordpress среди сотен других. Это знак, который позволит узнать посетителю вашу страницу.
Статистика говорит о том, что человек оценивает содержимое страницы в течение первых трех секунд. В этот временной промежуток он определит, интересно ли содержание и будет ли он читать предложенную информацию.
Можно выяснить, какие требования существуют к шапке ресурса. Она должна:
- быть яркой и запоминающейся;
- раскрывать тематику сайта;
- делать клиенту предложение, от которого он не может отказаться.
Если необходимо поменять шапку сайта, следует подойти к этой задаче ответственно. Нужно понимать, насколько она удачна и сможет ли заинтересовать посетителя в течение короткого времени.
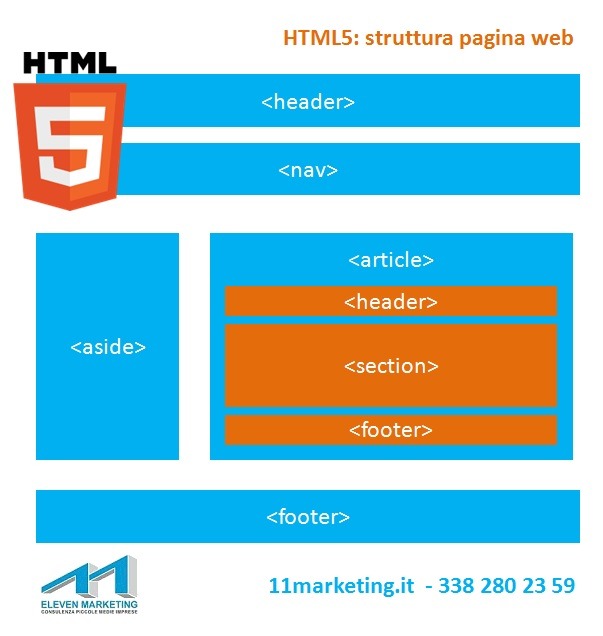
Из чего может состоять шапка сайта на joomla или wordpress?
Хедер — это часть страницы, которая остается неизменной на каждом разделе. На нем размещают:
На нем размещают:
- название ресурса;
- логотип;
- девиз;
- блоки контекстной рекламы;
- баннеры;
- кнопки для управления и др.
Как правило, пользователи обращают свое внимание на хедер, поскольку эта часть наиболее наполнена графическими элементами. Часто первое впечатление о сайте портится из-за недостаточно качественно разработанной шапки сайта. В этой ситуации на их мнение уже не сможет повлиять даже интересный контент.
Из-за этого поменять шапку сайта на joomla или же на wordpress необходимо только в том случае, если вы полностью уверены в том, что она оправдает ваши ожидания и сможет создать у пользователя положительное впечатление о ресурсе. Нередко случается, что при смене шапки на менее удачную сайты теряют значительное количество посетителей.
Каким образом самостоятельно поменять шапку ресурса, созданного на wordpress?
Практически все шаблоны ресурсов wordpress позволяют сменить хедер довольно быстро и просто, поскольку у них есть функция замены шапки сайта. Чтобы сменить шапку, достаточно перейти в подходящий раздел панели и вставить заранее заготовленное изображение. Особое внимание следует обратить на размер будущего хедера, поскольку при загрузке он может быть уменьшен.
Как поменять шапку сайта на wordpress этим способом, можно увидеть на фото:
Следует учесть рекомендуемые размеры изображения, которые указываются под цифрой один. Далее нужно загрузить файл с рисунком (цифра два) и сохранить все внесенные изменения.
Но функция смены хедера есть не в каждом шаблоне сайта на wordpress. Если первый способ вам не подходит, вы можете воспользоваться вторым.
Как правило, изображение, которое отвечает за шапку сайта на wordpress, имеет название heder.jpg. Найти его можно в папке images. Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Этот файл нужно извлечь на свой компьютер. Это позволяет узнать его размер и внести необходимые корректировки. Изображение можно отредактировать, либо создать на его основании свое.
Далее отредактированная картинка должна вернуться на прежнее место. Имя файла менять не нужно. После этого достаточно зайти на свой сайт и обновить его. Иногда изображение меняется не сразу, а по истечении определенного промежутка времени.
Как сменить хедер сайта на joomla?
Процесс смены происходит достаточно просто. Нужно нажать кнопку «изменить CSS», и вы попадете в редактор шаблона ресурса, созданного на joomla. Далее вам необходимо отметить директорию template.css, после чего требуется нажать кнопку «изменить». Подробнее можно увидеть на фото:
Далее следует выполнить поиск. Можно использовать комбинацию клавиш CTRL+F. Требуется найти изображение, которое соответствует шапке ресурса, как на фото:
Посмотрите на строку background:url. Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Остается только сохранить все изменения заголовка сайта на joomla.
Изменить шапку сайта довольно просто, с этой задачей можно справиться самостоятельно. Следует лишь знать, как создать действительно удачный хедер, поскольку от внешнего вида шапки во многом зависит популярность вашего ресурса.
— Бесплатные уроки Squarespace CSS от InsideTheSquare — InsideTheSquare.co
БЕСПЛАТНЫЕ ОБУЧЕНИЯ ПО SQUARESPACE
Добро пожаловать в мою коллекцию бесплатных обучающих видео по Squarespace здесь InsideTheSquare! Просмотрите категории ниже или найдите именно то, что вам нужно.
Архив- Версия 7
- Версия 7.

- аккордеон
- тревога
- анимация
- панель объявлений
- фон
- фоны
- блоки
- блог
- размытие
- граница
- границы
- кнопка
- календарь
- тележка
- диаграмма
- коллекция
- страница коллекции
- цвет
- цвета
- содержание
- обратный отсчет
- Таймер обратного отсчета
- css
- обычай
- свидание
- дизайн
- эльфийское зрение
- мероприятие
- События
- жидкостный двигатель
- шрифт
- шрифты
- нижний колонтитул
- форма
- матовое стекло
- галерея
- градиент
- заголовок
- горизонтальный
- парить
- эффект наведения
- HTML
- значок
- изображение
- картинки
- запуск
- макет
- ссылка на сайт
НАЧНИТЕ ЗДЕСЬ
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ УСБ,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ УСБ,
ВЕРСИЯ 7.1
внутри квадрата
Squarespace имеет встроенный эффект наведения для значка корзины в заголовке вашего веб-сайта, и этот урок научит вас, как сделать его еще лучше!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1, ВЕРСИЯ 7 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1, ВЕРСИЯ 7 внутри квадрата
Этот учебник Squarespace покажет вам, как переместить заголовок в нижнюю часть экрана при загрузке вашего сайта. Когда посетитель вашего веб-сайта прокручивает страницу вниз, ваш заголовок будет прилипать к верхней части страницы, создавая эффект прокрутки.
Когда посетитель вашего веб-сайта прокручивает страницу вниз, ваш заголовок будет прилипать к верхней части страницы, создавая эффект прокрутки.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как создать выпадающее меню полной ширины в Squarespace 7.1
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как использовать CSS, чтобы заголовок вашего сайта всегда был виден на мобильных устройствах.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Вы можете заменить значок мобильного меню на собственный текст в Squarespace, и это руководство научит вас, как шаг за шагом очень просто!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1,
ВЕРСИЯ 7
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1,
ВЕРСИЯ 7
внутри квадрата
1,
ВЕРСИЯ 7
внутри квадрата
В этом руководстве мы сделаем мобильное меню вашего сайта Squarespace видимым на рабочем столе и используем небольшой код для его дальнейшей настройки.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
В этом учебном пособии Squarespace вы узнаете, как использовать свое собственное изображение для фона меню заголовка (также известного как основная навигация) вашего веб-сайта Squarespace.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
В этом кратком уроке я хотел показать вам, как можно изменить цвет кнопки в шапке основного сайта при наведении!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
В этом уроке я покажу вам, как использовать пользовательский CSS для создания шапки веб-сайта с матовым стеклом на вашем веб-сайте Squarespace.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
Якорные ссылки работают, называя раздел страницы, и при нажатии перемещают этот «якорь» в верхнюю часть окна браузера. Узнайте, как легко создавать с помощью Squarespace в этом руководстве от InsideTheSquare!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ УСБ,
ВЕРСИЯ 7,
ВЕРСИЯ 7. 1
внутри квадрата
1
внутри квадрата
Из этого туториала вы узнаете, как изменить цвет значков социальных сетей в Squarespace, а также как создать эффект наведения для этих значков!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как изменить внешний вид раскрывающегося списка в основной навигации сайта. В этом руководстве рассматриваются коды для сайтов версий 7.1 и 7, созданных с помощью Brine.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата
В этом руководстве показано, как использовать изображение в качестве фона заголовка на сайтах Squarespace 7.1 и более ранних версиях, созданных с помощью версии 7.0 на теме Brine
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как изменить мобильное меню на изображение без потери каких-либо функций меню! Это характерно для сайтов Squarespace 7. 1.
1.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7 внутри квадрата
Из этого туториала вы узнаете, как изменить мобильное меню на изображение без потери каких-либо функций меню! Это характерно для сайтов Squarespace 7.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
Многие люди используют этот код, чтобы превратить обычную страницу в целевую, предоставляя вам немного больше функциональных возможностей, чем обычная титульная страница. В этом уроке я расскажу, как добавить этот код на весь сайт или выделить отдельную страницу.
Подробнее
Как добавить код верхнего и нижнего колонтитула в WordPress (простой способ)
Вас когда-нибудь просили добавить несколько фрагментов кода в раздел
Часто вас просят добавить код верхнего и нижнего колонтитула в WordPress при попытке интеграции с такими веб-сервисами, как Google Analytics, Facebook Pixel, Google Search Console и т. д. пользовательский код CSS или JavaScript в верхний или нижний колонтитул WordPress.
По умолчанию WordPress не предоставляет возможность вставлять код в верхний и нижний колонтитулы вашего сайта. К счастью, для новичков есть простое решение.
В этой статье мы покажем вам, как легко добавить код верхнего и нижнего колонтитула в WordPress. Цель состоит в том, чтобы безопасно добавить код без прямого редактирования файлов темы WordPress.
Лучший способ добавить код верхнего и нижнего колонтитула WordPress
Если вы хотите добавить код верхнего и нижнего колонтитула WordPress, есть три возможных решения:
- Вручную, отредактировав файлы header.php и footer.php вашей темы
- С помощью встроенной в вашу тему функции кода верхнего и нижнего колонтитула
- С помощью плагина добавьте код верхнего и нижнего колонтитула, непосредственно отредактировав файлы header.php и footer.php вручную.
Еще один недостаток использования этого метода заключается в том, что ваш код будет удален, если вы установите обновление для своей темы.
Второй вариант — использовать встроенную функцию вашей темы. Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, предлагают встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.

Если вы используете тему со встроенной функцией, то это кажется безопасным и простым решением. Однако, если вы измените тему, все фрагменты кода, добавленные на ваш сайт, исчезнут. Это включает в себя проверку сайта в Google Search Console, аналитику сайта через Google Analytics и т. д.
Вот почему мы всегда рекомендуем пользователям использовать третий вариант — плагин верхних и нижних колонтитулов. Этот вариант, безусловно, самый простой и безопасный способ добавить код верхнего и нижнего колонтитула в WordPress.
По многочисленным просьбам читателей наша команда создала WPCode, полностью бесплатный плагин для фрагментов кода.
С помощью WPCode вы можете легко добавлять код в верхний и нижний колонтитулы WordPress.
Вот некоторые преимущества использования плагина WPCode:
1. Просто, быстро и организованно : позволяет легко и быстро добавлять коды в верхний и нижний колонтитулы вашего сайта. Кроме того, он позволяет вам быть организованным, позволяя хранить все коды нижнего и верхнего колонтитула в одном месте.

2. Предотвращает ошибки : Умная проверка фрагмента кода помогает предотвратить ошибки, которые могут возникнуть при ручном редактировании файлов темы.
3. Обновите или измените свою тему, не беспокоясь : Плагин сохранит ваш код верхнего и нижнего колонтитула в отдельном месте, поэтому вы можете обновить или изменить свою тему, не беспокоясь о том, что код будет стерт.
Помимо сценариев верхнего и нижнего колонтитула, вы также можете использовать WPCode для простой вставки пользовательских PHP, JavaScript, CSS, HTML и фрагментов текстового кода без редактирования файлов темы.
Кроме того, WPCode имеет встроенную библиотеку фрагментов кода, где вы можете найти все самые популярные фрагменты кода WordPress. Это позволяет вам быстро удалить функции WordPress, которые вам не нужны, такие как REST API, XML-RPC, автоматические обновления, комментарии и многое другое.
Для получения более подробной информации прочитайте наше руководство о том, как легко добавить пользовательский код в WordPress.

С учетом сказанного давайте посмотрим, как легко добавить код верхнего и нижнего колонтитула в WordPress с помощью плагина WPCode.
Видеоурок
Подписаться на WPBeginner
Если вы не хотите смотреть видеоурок, вы можете продолжить чтение текстовой версии ниже:
Добавление кода в верхний и нижний колонтитулы в WordPress
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode.
 Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.После активации плагина перейдите в Фрагменты кода » Верхний и нижний колонтитулы в панели администратора WordPress. После этого вы увидите поле «Заголовок», куда вы можете добавить свой код.
Если вы прокрутите вниз, вы также увидите поля «Основная часть» и «Нижний колонтитул».
Просто вставьте код в одно из трех полей. Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь плагин будет автоматически загружать код в соответствующие места на вашем сайте WordPress.
Вы всегда можете отредактировать и удалить код, который не хотите сохранять.
Вам необходимо постоянно устанавливать и активировать плагин. Деактивация плагина прекратит добавление всего пользовательского кода на ваш сайт.
Если вы случайно деактивируете плагин, код все равно будет безопасно храниться в вашей базе данных WordPress.

