7 лучших редакторов HTML для Android
Создаем Web-приложения завтрашнего дня сегодня
Майкл Галпин Опубликовано 18.12.2012
Уже много лет Web-разработчики ожидают появления в новом поколении Web-браузеров поддержки новой функциональности, описанной в спецификации HTML 5. Возможно, вы приятно удивитесь, узнав, как много этих возможностей поддерживается в браузерах уже сегодня. В этой статье вы научитесь определять, какую новую функциональность поддерживает браузер, и узнаете, как ее использовать в своем приложении. Исследуйте мощную функциональность HTML 5, такую как многопоточность, геолокация, встроенные базы данных и встроенное видео.
Начинаем
Самое важное, что нужно иметь для выполнения примеров из данной статьи — это несколько браузеров для тестирования. Я настоятельно рекомендую использовать для тестов последние версии Mozilla Firefox, Apple Safari и Google Chrome. При работе над этой статьей я использовал Mozilla Firefox 3. 6, Apple Safari 4.04 и Google Chrome 5.0.322. Возможно, вы пожелаете проверить работу приложения в браузерах мобильных устройств. Я тестировал свое приложение на браузерах, запущенных на эмуляторах мобильных устройств, с помощью последних версий SDK для Android и iPhone.
6, Apple Safari 4.04 и Google Chrome 5.0.322. Возможно, вы пожелаете проверить работу приложения в браузерах мобильных устройств. Я тестировал свое приложение на браузерах, запущенных на эмуляторах мобильных устройств, с помощью последних версий SDK для Android и iPhone.
Вы можете загрузить исходный код примеров для этой статьи.
Примеры включают в себя очень маленький серверный компонент, который запускался на Java™. Я использовал JDK 1.6.0_17 и Apache Tomcat 6.0.14. Эти инструменты можно загрузить по ссылкам в разделе Ресурсы.
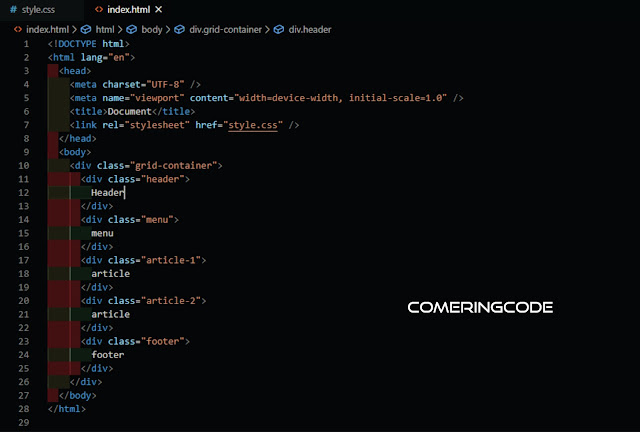
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Регистрация
Нажатие на кнопку — согласие на обработку персональных данных
Скачивание стилей и скриптов
Итак, вы скачали основу сайта, но необходимо добавить туда скрипты и вернуть его дизайн. Для этого нужно скачать css-стили и файлы JavaScript. Найти их можно по таким ссылкам:
Копируем код также, только создавать файлы нужно с другими расширениями: «.css» и «.js». Сохранять их нужно в папках, которые вы создали для скриптов и стилей.
Скачивание изображений
Скачать почти всегда очень просто. Можно зайти на сайт, нажать правой кнопкой мыши и выбрать пункт «Сохранить картинку как».
Однако, не на всех сайтах можно скачать картинки. Если так, то просто переходите по ссылкам, которые указаны в коде, в тегах img или стилях url.
Можно использовать панель разработчика в браузере, нажав на кнопку F12. В ней вы можете увидеть все изображения с сайта. Затем можно скачать их, а после скинуть в папку images.
В ней вы можете увидеть все изображения с сайта. Затем можно скачать их, а после скинуть в папку images.
Начинаем погружение
Для начала скачайте и установите последнюю версию nw.js для Вашей платформы. Далее следуйте указаниям документации для настройки командной строки и алиасов для Вашей операционной системы.
Структура приложения nw.js
Приложение для nw.js состоит из обычных html, css, js файлов, структурированных произвольно. Нет никаких дополнительных правил и условностей по их компоновке.
При запуске nw.js ищет файл манифеста package.json.
Читайте также: Кратко: Remote Administrator (Radmin), Event Log Explorer, BS.Player, phpMyAdmin, True Launch Bar, Maxthon, MediaCoder, WinHex, Azureus, 7-Zip, Internet Download Manager, Real Alternative
Пример package.json
{ «main»: «index.html», «name»: «dummydemo», «description»: «Dummy demo of nnwjs app», «version»: «0.0.1», «keywords»: [ «demo», «nwjs» ], «window»: { «title»: «Dummy demo», «icon»: «icon. 2.0.0» } }
2.0.0» } }
Этот файл ничем не отличается от обычного package.json в node.js, за исключением того, что он содержит дополнительные параметры: window, user-agent, chromium-args, js-flags и другие. Они позволяют nw.js настраивать и контролировать поведение Chromium и его окружения, добавлять флаги при запуске node.js, менять режим отображения, размеры окна, иконки, точку входа в приложение и множество других установок.
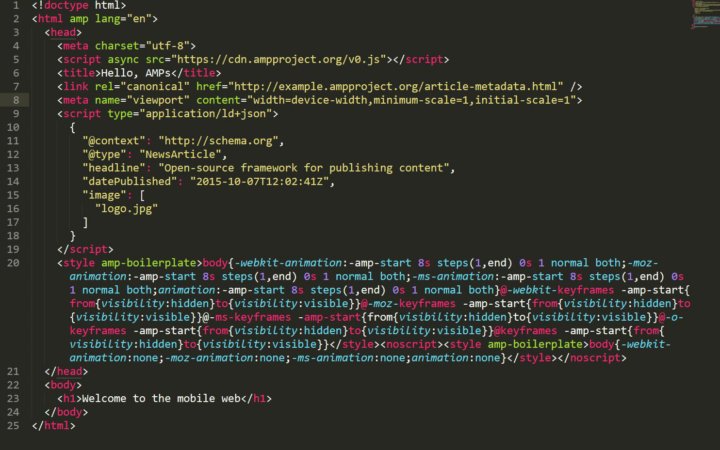
Для примера мы создадим файл index.html и добавим немного CSS.
index.html
Привет, NW.JS!
Затем откроем консоль и наберем:
$ nw my/lovely/app
где my/lovely/app – путь к папке с приложением, а nw – правильно настроенный алиас для nw.js
И все! В результате запустится десктопное приложение, которое выглядит примерно так:
Упаковываем приложение#
Команда для упаковки приложения:
npm run package
Выполнение этой команды потребует некоторого времени. Как только выполнение закончится, проверьте папку out в папке проекта.
Я проверил это на машине c Windows. Была создана папка с именем simple-desktop-app-Electronjs-win32-x64 внутри папки out.
Таким образом, в папке out/simple-desktop-app-Electronjs-win32-x64 команда создала файл .exe для этого приложения. Нажатие на исполняемый файл автоматически запускает десктопное приложение.
При создании приложения на macOS, папка внутри out называется simple-desktop-app-Electronjs-darwin-x64 и создаётся файл .app, который работает точно так же — прим. переводчика.
Имя папки simple-desktop-app-electronicjs-win32-x64 может быть разделено на имя-платформа-архитектура, где:
- имя — simple-desktop-app-electronjs
- платформа — win32 (darwin на macOS — прим. переводчика)
- архитектура — x64
Когда вы запускаете команду без каких-либо параметров, по умолчанию она упаковывает пакеты для платформы, на которой вы разрабатываете.
Допустим, мы хотим пакет для другой платформы и архитектуры. Тогда вы можете использовать следующий синтаксис:
npm run package — —platform=<��������������������
����имер, чтобы упаковать приложение для Linux, вы можете использовать следующую команду:
npm run package — —platform=linux —arch=x64
Это создаст папку с именем simple-desktop-app-electronicjs-linux-x64 внутри папки out.
Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
Специальные программы открывающие HTML не всегда бесплатные, поэтому к выбору сторонних расширений стоит отнестись довольно внимательно. Так, одной из лучших из них становится программа WindowsWord.Она поможет в работе с любыми текстовыми документами (включая редкий формат PDF). Скачать её на персональный компьютер пользователя не составит большого труда.
При этом, официальная версия WindowsWord обладает следующими преимуществами:
- универсальность отработки данных;
- высокая скорость работы;
- полная безопасность, встроенная возможность редактирования;
- возможность работы без активного интернет-соединения.
Виндовс Ворд поможет автоматизировать повседневные задачи профессионального программиста, а также позволит простому пользователю забыть о поиске сложных вариантов для редактирования HTML. Будущему владельцу не придётся платить дополнительные средства за покупку лицензии. Программа совместима со всеми версиями операционных систем.
Программа совместима со всеми версиями операционных систем.
Quoda Code Editor (Free)
Поддерживаются ActionScript, C, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
К сожалению, как и DroidEdit, некоторые из наиболее полезных функций зарезервированы для платной версии. $4 добавляют поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown, интеграцию SFTP и FTP, фрагменты с остановками вкладок и переменными, а также предлагает завершение кода.
Главный процесс и процесс отрисовки
Основное предназначение главного процесса — создание страниц с помощью экземпляра BrowserWindow. Экземпляр BrowserWindow использует процесс отрисовки для запуска каждой страницы.
Любое приложение может иметь только один главный процесс, но много процессов визуализации.
Также возможно взаимодействие между главным процессом и процессом отрисовки. Однако, я не буду останавливаться на этом в текущей статье.
Архитектура Electron, показывающая главный процесс и процессы отрисовки. Названия файлов могут быть другими.
abcd.html показан в качестве второй веб-страницы в приведенной выше архитектуре. Но в нашем коде у нас не будет второй веб-страницы.
Лучшие HTML редакторы
Нами были рассмотрены самые популярные HTML-редакторы. Учитывая определённые различия между вышеприведенным софтом, каждый пользователь выбирает конкретное решение, исходя из собственных предпочтений и, конечно же, имеющегося в написании кода опыта.
Текстовые редакторы
Notepad++, Brackets, Sublime Text и Atom являются одними из наиболее распространённых на сегодня. Нотпад и Брекетс более удобны в управлении для любителей, так как содержат систему русскоязычных подсказок. Для полноценной работы в Саблайм и Атом нужен определённый опыт.
К этой же категории можно отнести следующие утилиты: RJ Texted, Gedit, Jedit, PSPad, Komodo Edit, TinyMCE, TextMate, BlueGriffon, AdetPlus.
IDE для разработки ПО
Относятся к более профессиональным продуктам, так как обладают мощным функционалом, включая всевозможные средства обработки кода, а также специализированные инструменты для создания и тестирования приложений и веб-сайтов. По сравнению с аналогами, Visual Studio получил более привлекательный и интуитивно понятный интерфейс, который сумеют с лёгкостью освоить начинающие верстальщики, дизайнеры и программисты. ДримВивер от компании Адоб идентичен ВижуалСтудио в плане функциональности, однако так и не получил русскоязычной локализации. Эклипс никак не создан для новичков, зато станет отличным средством в руках профессионала.
Кстати, поклонники подобного рода софта отмечают ещё несколько интересных вариантов: Aptana Studio, JetBrains Webstorm, Coffeecup Visual Site Designer, Website x5 Evolution, Bootstrap, PhpStorm, Codelobster IDE.
WYSIWYG редакторы
Расшифровка аббревиатуры – «что видишь, то и получишь» (What You See Is What You Get). Такие решения не требуют знаний HTML и подходят для новичков. Чаще всего, их встраивают в веб-сайты, что заметно упрощает и ускоряет процесс наполнения ресурса контентом. Оформление текста, картинок и прочих элементов веб-страниц производится в визуальном режиме. Позволяют создавать заголовки/подзаголовки, выделять абзацы, делать маркированные списки и т.п. Вы можете сразу видеть, как будут выглядеть внесенные изменения на вашем сайте.
Такие решения не требуют знаний HTML и подходят для новичков. Чаще всего, их встраивают в веб-сайты, что заметно упрощает и ускоряет процесс наполнения ресурса контентом. Оформление текста, картинок и прочих элементов веб-страниц производится в визуальном режиме. Позволяют создавать заголовки/подзаголовки, выделять абзацы, делать маркированные списки и т.п. Вы можете сразу видеть, как будут выглядеть внесенные изменения на вашем сайте.
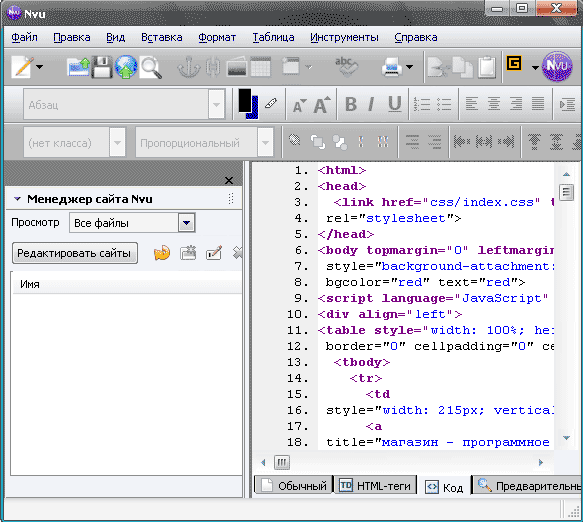
Распространёнными WYSIWYG-редакторами являются: CKEditor, WYSIWYG Web Builder, Cut Editor, KompoZer, Nvu, Amaya, YUI Rich Text Editor.
Онлайн HTML редакторы
Помимо рассмотренных нами сервисов Be1 и Filyanin, существует много функционально схожих онлайн-редакторов. К примеру, Rendera, Vulk Editor, Web Page Maker, JSBin, Cloud9ide, ShiftEdit, Dirty Markup и так далее. В любом из них вы найдёте базовые опции, а также сможете загрузить фрагмент кода и увидеть, как будет смотреться результат на сайте через браузер.
anWriter (Free)
Я завершу свой обзор anWriter. Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, имеет возможность автозаполнения для всех поддерживаемых языков и синтаксическое выделение.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
DroidEdit (Free)
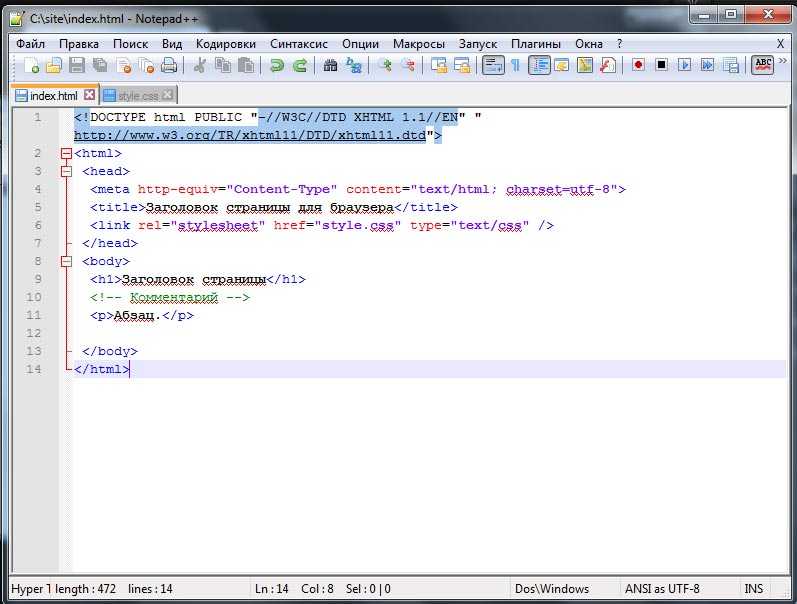
DroidEdit сопоставим с Notepad++ на Windows. В дополнение к обычным четырем языкам HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться лучшей подсветкой синтаксиса из всех приложений в этом списке —- цветовые контрасты более яркие и легко отслеживаемые.
Платная версия стоит $2, но добавляет несколько полезных функций.
WebMaster’s HTML Editor Lite (Free)
WebMaster’s HTML Editor Lite — это редактор кода, который поддерживает JavaScript, CSS, PHP и HTML.
Программа не предлагает много дополнительных функций, но очень хорошо справляется с базовыми. Стоит отметить подсветку синтаксиса, нумерацию строк и встроенный файловый менеджер. Также программа обеспечивает поддержку FTP-сервера.
Редактор имеет встроенные виртуальные клавиши для тэгов и популярных ключевых фраз, поддерживает функции undo/redo. Доступны ночной и дневной режим, поиск и замена в тексте, и переход к строке по номеру строки. Идеально подходит для веб-программирования на ходу. Имеющиеся кодировки: ASCII, UTF-8, Win-1252, Win-1250, KOI-8, Win-1251, и др.
Способ 2: Перетаскивание
Реализовать поставленную задачу можно и выполнив простое перетаскивание файла.
- Если браузер уже запущен, откройте папку с файлом и перетяните его в адресную строку обозревателя.

- После перетаскивания в строке отобразится локальный адрес документа — нажмите Enter, чтобы перейти по нему. Файл откроется в этой же вкладке.
- При закрытом либо свернутом браузере файл достаточно перетянуть на ярлык. Это позволит в два счета запускать для просмотра файл в любом другом приложении, поддерживающем чтение HTML.
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XPВикиЧтение
Недокументированные и малоизвестные возможности Windows XP
Клименко Роман Александрович
Содержание
Программа просмотра HTML-кода сайта
С помощью реестра можно определить программу, в которой будет открываться HTML-код страницы после выбора из меню Вид команды Просмотр HTML-кода. Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Открытие созданного ранее документа для просмотра и редактирования кода
Область просмотра
Область просмотра
Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным.
Виды просмотра
Виды просмотра Таблицы бывают маленькими, средними, а иногда очень и очень большими. Для гигантских размеров «простыней» даже современных размеров широкоэкранных мониторов бывает мало. На помощь приходят режимы просмотра таблиц, которых в данном пакете целых три!
19.6.14 Просмотр исходного кода HTML
19.6.14 Просмотр исходного кода HTML Чтобы хорошо изучить HTML, нужно познакомиться с исходными кодами документов. Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Проверка ошибок кода в HTML-документах
Проверка ошибок кода в HTML-документах
Если вы используете программное обеспечение для редактирования гипертекста, ваши файлы будут соответствовать действующему стандарту HTML. Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Уход с сайта после просмотра одной страницы
Уход с сайта после просмотра одной страницы Предыдущий опыт пребывания на сайте нельзя недооценивать. По данным службы StatMarket – подразделения компании WebSideStory:– для того чтобы попасть на сайт, 74 % посетителей вводят URL в адресную строку браузера или пользуются
4. Программа для создания и публикации сайта
4. Программа для создания и публикации сайта Мы используем Macromedia Dreamweaver. Сейчас есть классные плагины, например WP Page или Optima Express, сервис Quick Pages, где можно прямо в веб-интерфейсе создавать страницы подписки и мини-сайты. Но если вы делаете все сами на компьютере, как мы, то
Программы для просмотра видео
Программы для просмотра видео
Начнем с программ, предназначенных для просмотра видео. В современных дистрибутивах, как правило, все содержится, и при щелчке на видеофайле запустится один из проигрывателей, который начнет его воспроизведение. Несмотря на обилие решений,
В современных дистрибутивах, как правило, все содержится, и при щелчке на видеофайле запустится один из проигрывателей, который начнет его воспроизведение. Несмотря на обилие решений,
Глава 6 Программа просмотра рисунков
Глава 6 Программа просмотра рисунков Постановка задачи Разработать программу для просмотра рисунков. Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Удаление просмотра
Удаление просмотра Оператор DROP VIEW позволяет владельцу просмотра удалять его описание из базы данных. Он не влияет на базовые таблицы, связанные с просмотром.Синтаксис:DROP VIEW имя-просмотра;Операция DROP VIEW не будет выполнена, если вы не соединены как владелец просмотра, или
Порядок просмотра документа
Порядок просмотра документа
Узлы дерева XML-документа находятся в определенном порядке, который называется порядком просмотра документа (англ.
Программа Nero Express Лучшая программа для записи дисков
Программа Nero Express Лучшая программа для записи дисков Записывать диски средствами Windows неинтересно. Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Продолжение просмотра
Программы для просмотра
Программы для просмотра
Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений.
— подайте заявку
Шаг 1
Подать заявкуЭтап 2
Отбор кандидатовШаг 3
Если вас выбралиШаг 4
Подтвердите свою квалификациюШаг 5
Подача заявления на иммиграционную визу и регистрацию иностранца
Шаг 6
Предоставление подтверждающих документовШаг 7
ИнтервьюШаг 8
Подготовка к интервьюШаг 9
Собеседование с кандидатомШаг 10
После интервью
Существует ограниченный период времени, в течение которого вы можете зарегистрироваться для участия в программе иммиграционной визы для иностранцев (DV) в течение каждого финансового года.
Все заявки должны быть представлены в электронном виде на веб-сайте Electronic Diversity Visa (E-DV) в течение указанного периода регистрации. Поздние записи или бумажные заявки не принимаются. Закон разрешает только одну запись для каждого лица в течение каждого периода регистрации. Государственный департамент использует сложную технологию для обнаружения множественных записей. Если вы подадите более одной заявки, вы будете дисквалифицированы.
Подробное руководство по заполнению онлайн-формы заявки содержится в Инструкции DV.
После того, как вы отправите полную заявку, вы увидите экран подтверждения, содержащий ваше имя и уникальный номер подтверждения. Распечатайте этот экран подтверждения для своих записей. Крайне важно сохранить номер подтверждения . Это единственный способ проверить статус вашей заявки, и он понадобится вам для получения дальнейших инструкций или записи на собеседование для получения визы, если вас выберут.
Крайне важно сохранить номер подтверждения . Это единственный способ проверить статус вашей заявки, и он понадобится вам для получения дальнейших инструкций или записи на собеседование для получения визы, если вас выберут.
Регистрация в программе DV бесплатная. Вам настоятельно рекомендуется заполнить анкету самостоятельно, без участия «визового консультанта», «визового агента» или другого посредника, который предлагает свою помощь. Если кто-то еще помогает вам, вы должны присутствовать при подготовке вашей заявки, чтобы вы могли дать правильные ответы на вопросы и сохранить страницу подтверждения и свой уникальный номер подтверждения.
Департамент по связям с общественностью штата Нью-Джерси
Домашняя страница > Подразделения и офисы > Жилищно-коммунальные ресурсы > Офисы и программы > Энергетическая помощь > Энергетическая помощь малоимущим (LIHEAP)
- Жилищная помощь
- Жилищное производство
- Энергетическая помощь
- Коммунальные услуги
- Программы соседства
Видеообращение вице-губернатора Шейлы Оливер о Программе помощи в области энергоснабжения малоимущих. Если вы или кто-то из ваших знакомых изо всех сил пытается согреть свой дом, знайте, что помощь находится на расстоянии одного телефонного звонка.
Нужна помощь с большим остатком на счетах за коммунальные услуги?
Период подачи заявок на получение помощи с просроченными счетами за электричество и газ скоро заканчивается. Подайте заявку здесь:
https://dcaid.dca.nj.gov/dcaid-services Посмотрите следующие видео, чтобы узнать, как подать заявку.
Программа помощи домохозяйствам с низкими доходами – подать заявку сейчас
Интерактивное руководство по подаче заявления LIHWAP
youtube.com/embed/BJrIDYMFY0w» frameborder=»0″ allowfullscreen=»»>
Программа помощи в обеспечении энергией дома помогает жильцам с очень низким доходом оплачивать счета за отопление и охлаждение, а также обеспечивает аварийное обслуживание системы отопления и аварийную помощь с топливом в рамках Home Energy Программа помощи.
Как подать заявку на получение помощи по энергоснабжению дома :
1. Узнайте, имеете ли вы право на участие в программе
Ознакомьтесь с информационным бюллетенем программы Energy Assistance и рекомендациями по доходам
2. Если вы соответствуете требованиям, заполните заявку
Загрузите, распечатайте и заполните заявку на участие в программе Home Energy/USF/Weatherization Program [pdf 389kB]
3. Отправьте заполненную заявку по адресу Местное агентство действий сообщества
Выберите из списка контактную информацию местного агентства по подаче заявлений
Чтобы получить дополнительную информацию или найти ближайшее к вам агентство, позвоните на бесплатную горячую линию по телефону 1-800-510-3102
Помощь в обеспечении энергией дома – Краткие сведения :
Помощь оказывается: Лицам с очень низким доходом.
Тип помощи: Финансовые гранты.
Источник финансирования: Министерство здравоохранения и социальных служб США
Процедура подачи заявки: Межведомственное соглашение
Период присуждения: с 1 октября по 30 сентября. 3102 [email protected] или [email protected]
Итоговый типовой план программы помощи домохозяйствам с низким доходом в штате Нью-Джерси (LIHWAP)
RFP LIHEAP 2021 [pdf 184kB]
Уведомление об общественных слушаниях поправок к типовому плану на 2020 финансовый год[pdf 12kB]
Подробный типовой план LIHEAP на 2020 финансовый год[pdf 4B] 90k
LIHEAP Handbook v2 [pdf 275 kB]
Предложение по программе LIHEAP [pdf 99kB]
Предложение по сертификату 2018 [pdf 115 kB]
Прочтите о других программах помощи в области энергетики на сайте www.nj.gov/bpu/assistance/programs
Портал помощи при оплате коммунальных услуг (UAP)
