Верстка HTML шаблона сайта
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Заявка на HTML верстку
Вёрстка HTML шаблона сайта – это процесс преобразования графического представления того, как должен выглядеть будущий сайт в рабочий шаблон для этого сайта посредством языка разметки гипертекста HTML, таблиц CSS и скриптов JavaScript. Созданная структура будет определять дальнейшее отображение текстовой и графической информации сайта в интернет-браузерах.
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
- Кроссбраузерность — учет особенностей отображения кода веб-страницы во всех популярных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
- Быстрота обработки кода браузером

- Валидность — написание HTML и CSS-кода, соответствующих стандартам W3C (компании, разрабатывающей и внедряющей интернет-стандарты).
- Семантическая корректность — логичное и правильное использование элементов HTML, осмысленное расположение фрагментов кода на странице, правильное использование тегов, понятные название классов и идентификаторов.
- Оптимизация под поисковые системы — верстка должны быть полностью оптимизированная, начиная от наличия тегов title, description, keywords до присутствия alt в картинках и title в ссылках.
- Адаптивность верстки — современным трендом сайтостроения является верстка сайтов адаптирующихся под экраны мобильных устройств. Возможность адаптации усложнят процесс верстки и иногда может значительно увеличить как сроки так и бюджет проекта.
Сайт SurgicalTools.
 ru
ruВеб-дизайн, разработка сетки и интерфейсов, программирование и наполнение адаптивного сайта-каталога хирургических инструментов….
Создание сайта MedMente.ru
Создание интернет-магазина Fotolavka.ru
Создание сайта KAMTEC.RU
Создание сайта Apriele.ru
Создание сайта GoldenHaus.ru
Создание сайта LuckyStone.pro
Создание адаптивного одностраничного сайта производителя декоративного облицовочного камня. Фотосъемка продукции….
Создание сайта MarchGroup.ru
Создание сайта Sensitec.
 ru
ru
Создание сайта Apexmed.ru
Шаблоны CSS Дизайн и FrontEnd для верстки сайта
Шаблоны CSS Дизайн и FrontEnd для верстки сайтаРазделы блога
- Битрикс
- CSS Дизайн и FrontEnd
- JS и Jquery
- Настройка сервера
- Настройки работы
- Микроразметка
Готовая кнопка «гамбургер» для бокового меню на CSS и SCSS
 Кнопка открытия бокового меню для мобильной версии сайта. Универсальная кнопка, которая подойдет для раскрытия бокового меню сайта в адаптивной и мобильной верстке.
Кнопка открытия бокового меню для мобильной версии сайта. Универсальная кнопка, которая подойдет для раскрытия бокового меню сайта в адаптивной и мобильной верстке.Выезжающее мобильное меню Jquery+HTML+CSS
В этой статье разберем процесс создания мобильного меню с плавным выездом слева из-за границы окна на Jquery, JS, CSS и HTML. Меню будет адаптивно, то есть будет возможность применить его и в версии для ПК и планшетов. Ширину для ПК установим примерно в 30% от ширины экрана.
Веб-дизайн сайта: UI Эффект матового стекла на HTML + CSS
Украсить сайт можно с помощью необычного UI решения «Эффект матового стекла» веб-дизайна при помощи HTML и CSS (ну и немного JS).
Иконки социальных сетей на CSS и Base64 для вставки на сайт
Я не сторонница использования сторонних библиотек по типу font awesome, так как не раз сталкивалась с проблемой совместимости с разными версиями браузеров, а также банальными сбоями подключения или шрифтов.
Веб-Дизнайн: Крутые Цветные Градиенты и Тени в Пользовательском Интерфейсе
Сегодня мы посмотрим на уже не новую, но до сих пор актуальную тенденцию веб-дизайна, это цветные градиенты и цветные тени для них. Она немного отличается от классического Flat или по-другому плоского минималистичного дизайна, который используют уже очень долго.
Курс по ADOBE XD за 1 ЧАС на Примере | Функции | Прототипы | Анимации | Ускоренный урок Веб-Дизайна
Adobe XD — популярный инструмент UI/UX веб-дизайна и прототипирования пользовательских интерфейсов. Вы изучите все основные функции этого мощного приложения в формате ускоренного курса, создавая при этом пользовательский интерфейс для вымышленного туристического бизнеса.
Кастомный Bootstrap 4 — 3500 строк вместо 11 тысяч
Заводская версия Bootstrap 4 является достаточно объемной и зачастую там присутствует огромное количество классов которые не используются в вашем проекте. Поэтому я уже очень давно урезала в ней стили и использую версию поменьше.
Заполните форму
Шаблоны CSS Дизайн и FrontEnd для верстки сайта
Как к вам обращаться *
Введите e-mail *
Введите номер телефона
Дополнительная информация
Есть промокод
Нажимая «Отправить» Вы даете разрешение на обработку персональных данных
Ваше сообщение отправлено!
Мы свяжемся с Вами в ближайшее время.
Отлично!
веб-шаблонов | Microsoft Узнайте
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
Веб-шаблон — это запись метаданных сайта Power Pages, которая используется для хранения исходного содержимого шаблона. Веб-шаблон обычно содержит Liquid для динамического рендеринга контента и является центральной таблицей, используемой для интеграции шаблонов Liquid с остальными Power Pages.
Веб-шаблоны могут быть включены в другое содержимое или объединены с другими шаблонами с помощью тегов шаблона, и на них ссылаются в этих тегах их атрибут Имя .
Атрибуты веб-шаблона
| Атрибут | Описание |
|---|---|
| Имя | Имя шаблона. Используется для ссылки на этот шаблон, когда он включен в другое содержимое или расширен другими шаблонами. |
| Источник | Исходное содержимое шаблона. Для этого поля в Power Apps предусмотрен редактор исходного кода с подсветкой синтаксиса и другими функциями редактирования кода. |
| Тип MIME | Дополнительно предоставляет тип MIME для содержимого шаблона. Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего содержимого для этого шаблона. |
Веб-шаблоны как настраиваемые макеты страниц
Веб-шаблоны можно использовать с шаблонами страниц для создания новых настраиваемых макетов страниц для сайтов Power Pages.![]()
Чтобы создать новый шаблон страницы на основе веб-шаблона, выберите Тип веб-шаблона при создании новой записи шаблона страницы. Затем выберите веб-шаблон .
Обратите внимание на параметр Использовать верхний и нижний колонтитулы веб-сайта (который отмечен по умолчанию). Если этот флажок установлен, ваш веб-шаблон будет управлять отображением всего содержимого страницы между шапкой и нижним колонтитулом глобального веб-сайта. Если этот флажок не установлен, ваш веб-шаблон будет отвечать за визуализацию всего ответа в случае, если вы визуализируете HTML, это означает все, от типа документа до корневых тегов и всего, что между ними.
Хотя чаще всего веб-шаблоны используются для отображения HTML, отображение всего ответа (путем отмены выбора Использовать верхний и нижний колонтитулы веб-сайта ) дает возможность отображать любой текстовый формат по вашему выбору. Именно здесь становится актуальным атрибут MIME Type веб-шаблона. При отображении шаблона страницы, который не использует верхний и нижний колонтитулы веб-сайта, заголовок Content-Type ответа HTTP будет установлен на тип MIME связанного веб-шаблона (текст/html будет использоваться, если тип MIME не указан. ), предоставляя широкий спектр возможностей для рендеринга контента, отличного от HTML, с помощью Liquid. Обычный вариант использования — рендеринг RSS-канала путем установки MIME-типа application/rss+xml.
При отображении шаблона страницы, который не использует верхний и нижний колонтитулы веб-сайта, заголовок Content-Type ответа HTTP будет установлен на тип MIME связанного веб-шаблона (текст/html будет использоваться, если тип MIME не указан. ), предоставляя широкий спектр возможностей для рендеринга контента, отличного от HTML, с помощью Liquid. Обычный вариант использования — рендеринг RSS-канала путем установки MIME-типа application/rss+xml.
Веб-шаблоны также можно использовать для переопределения глобального верхнего и нижнего колонтитула, используемых Power Pages. Установите в поле Шаблон заголовка или Шаблон нижнего колонтитула вашего веб-сайта веб-шаблон по вашему выбору. Если вы переопределяете Заголовок веб-сайта , выбранный вами шаблон берет на себя ответственность за отрисовку основной навигации, ссылок входа/выхода, интерфейса поиска и т. д. для элементов интерфейса вашего сайта, которые обычно обрабатываются шаблоном заголовка по умолчанию.
Встроенные веб-шаблоны
В Power Pages доступен набор готовых шаблонов Liquid. Чтобы использовать их, вы должны включить их по имени, используя приведенный ниже список в качестве ссылки.
| Имя | Описание | Код |
|---|---|---|
| Объявление | Этот шаблон отображает объявление по имени или случайное объявление из рекламного места. | {% include 'ad' ad_name:'Name' %}{% include 'ad' ad_placement_name:'Placement Name' %} |
| Блоги | Этот шаблон отображает последние записи блога в группе списка. | {% включают «блоги» %} |
| Панировочные сухари | Этот шаблон отображает ссылки страниц-предков на домашнюю страницу с текущей страницы. | {% включают "хлебные крошки"%} |
| Группа дочерних ссылок | Этот шаблон отображает ссылки на любые дочерние страницы текущей страницы в группе списка. | {% include 'child_link_list_group' %}{% include 'child_link_list_group' title_only:true %}{% include 'child_link_list_group' image_width:'64px', image_height:'64px' %} |
| События: предстоящие | Этот шаблон отображает ссылки на события, которые происходят в промежутке между настоящим моментом и через 60 дней. | {% include 'events_upcoming' %}{% include 'events_upcoming' number_of_days_in_advance:60 %} |
| Форумы | Этот шаблон отображает список форумов веб-сайта с соответствующим количеством тем и сообщений. | {% включает "форумы" %} |
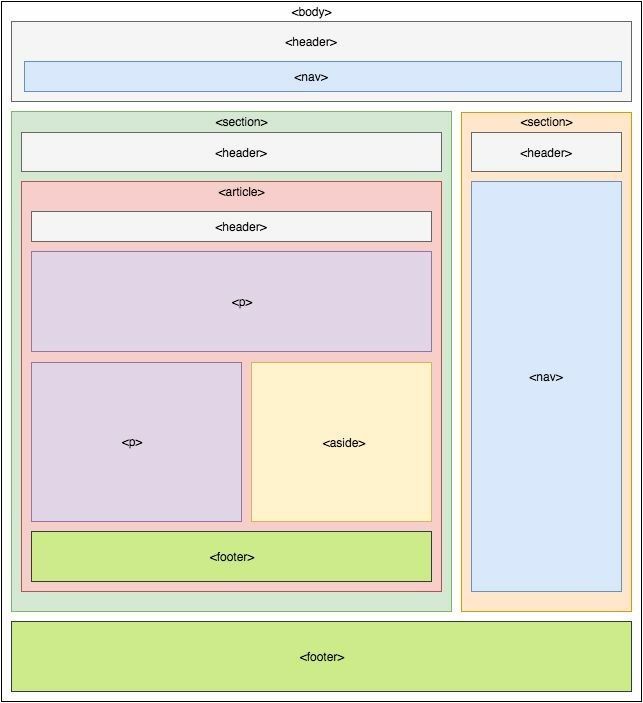
| Макет 1 Столбец | Этот шаблон отображает макет с одним столбцом, содержащий навигационные крошки, заголовок страницы и содержимое копии страницы. | {% extends 'layout_1_column' %}{% block main %}... {% endblock %} |
| Макет 2 столбца по ширине слева | Этот шаблон отображает макет из двух столбцов. Левая колонка шире правой. Он содержит хлебные крошки, заголовок страницы вверху страницы, а содержимое копии страницы расположено в левой колонке. Левая колонка шире правой. Он содержит хлебные крошки, заголовок страницы вверху страницы, а содержимое копии страницы расположено в левой колонке. | {% extends 'layout_2_column_wide_left' %}{% основной блок %}...{% endblock %}{% блок в стороне %}...{% endblock %} |
| Макет 2 столбца по ширине справа | Этот шаблон отображает макет из двух столбцов. Правая колонка шире левой. Он содержит хлебные крошки, заголовок страницы в верхней части страницы, а содержимое копии страницы расположено в правом столбце. | {% extends 'layout_2_column_wide_right' %}{% основной блок %}...{% endblock %}{% блок в стороне %}...{% endblock %} |
| Макет 3 колонки посередине | Этот шаблон отображает макет из трех столбцов. Средняя колонка шире левой и правой. Макет содержит хлебные крошки, а заголовок страницы находится в верхней части страницы, а содержимое копии страницы расположено в средней колонке. | {% extends 'layout_3_column_wide_middle' %}{% block left_aside %}. |
| Копирование страницы | Этот шаблон отображает редактируемое содержимое копии страницы в формате HTML с поддержкой встроенного Liquid. | {% включает 'page_copy' %} |
| Заголовок страницы | Этот шаблон отображает заголовок страницы. | {% включает 'page_header' %} |
| Опрос | Этот шаблон отображает опрос по имени или случайный опрос из места размещения опроса. | {% include 'poll' poll_name:'Name' %}{% include 'poll' poll_placement_name:'Placement Name' %} |
| Поиск | Этот шаблон отображает базовую форму поиска с одним вводом текста и кнопкой поиска. | {% включает «поиск» %} |
| Боковая навигация | Этот шаблон отображает навигацию в виде вертикального дерева. Он имеет ссылки на страницы-предки обратно на первый уровень (или заданное смещение глубины), ссылки на одноуровневые страницы текущей страницы и ссылки на дочерние страницы текущей страницы. Он имеет ссылки на страницы-предки обратно на первый уровень (или заданное смещение глубины), ссылки на одноуровневые страницы текущей страницы и ссылки на дочерние страницы текущей страницы. | {% include 'side_navigation' %}{% include 'side_navigation' depth_offset:1 %} |
| Фрагмент | Этот шаблон отображает редактируемый фрагмент содержимого HTML по имени. | {% включает «фрагмент» snippet_name: «Имя» %} |
| Верхняя навигация | Этот шаблон отображает редактируемую панель навигации с раскрывающимися меню для набора веб-ссылок основной навигации. | {% включают 'top_navigation' %} |
| Группа списка веб-ссылок | Этот шаблон отображает группу ссылок для набора веб-ссылок. | {% включает 'weblink_list_group' weblink_set_name: 'Name' %} |
См. также
- Создание пользовательского макета страницы
- Понимание операторов жидкости
- Жидкие типы
- Условный
- Жидкие объекты
- Жидкие метки
- Жидкостные фильтры
Обратная связь
Просмотреть все отзывы о странице
Более 50 способов начать свою Академию стильно
Содержание
Представляем новые шаблоны школьных веб-сайтов, идеально подходящие для любой отрасли и стиля!
Вам не нужно быть дизайнером, чтобы создать профессиональный, потрясающий веб-сайт электронного обучения, который доносит миссию вашей академии до вашей аудитории. Если вы ищете красивый шаблон веб-сайта для своей академии, не ищите дальше! У нас есть все, что вам нужно, чтобы начать!
Если вы ищете красивый шаблон веб-сайта для своей академии, не ищите дальше! У нас есть все, что вам нужно, чтобы начать!
Шаблоны веб-сайтов — отличный способ повысить уровень веб-сайта вашей академии быстрее и без усилий без единой строчки кода. Поскольку они создаются опытными веб-дизайнерами и разрабатываются командой LearnWorlds, вам нужно сосредоточиться только на создании контента и внесении изменений, которые соответствуют вашему бренду.
Более 50 профессионально разработанных шаблонов для создания онлайн-мира тренировок, который вы хотите
Готовы к захватывающей части? Мы только что выпустили коллекцию из более чем пятьдесят (50) профессионально разработанных и лучших в отрасли шаблонов веб-сайтов , которые придадут стильный вид вашему веб-сайту!
Потрясающие шаблоны веб-сайтов на выбор
- Шаблоны искусства и дизайна
- Шаблоны коучинга
- Шаблоны обучения клиентов
- Шаблоны для НПО и некоммерческих организаций
- Шаблоны для медицины и питания
- Шаблоны для здоровья и фитнеса
- Профессиональные шаблоны стилей
Запустите Прекрасную Академию
Каждый шаблон полностью настраиваемый, поэтому вы можете проявить себя как профессиональный дизайнер и создать веб-сайт, который вы всегда представляли! Наверняка вы найдете вдохновение среди этих потрясающих дизайнов веб-сайтов. Узнайте, что возможно, и создайте идеальный веб-сайт с помощью мощного конструктора сайтов LearnWorlds.
Узнайте, что возможно, и создайте идеальный веб-сайт с помощью мощного конструктора сайтов LearnWorlds.
От искусства и дизайна до коучинга и обучения клиентов, мы не останавливаемся на этом: более 50 красивых, готовых к работе свежих дизайнов ждут вас, чтобы повысить уровень вашей академии.
Давайте вместе изучим наши шаблоны, чтобы выяснить, какой дизайн вам нравится больше всего!
Шаблоны искусства и дизайна
Открытие академии искусства и дизайна
Эта коллекция стильных и креативных веб-шаблонов предназначена для компаний и частных лиц в индустрии дизайна. Вы художник, музыкант, танцор или хореограф, графический дизайнер или просто любите творчество? Раскройте суть вашей художественной школы в красочной форме с помощью этого профессионального и красочного сочетания шаблонов сайтов.
Чем выделяется эта коллекция?
- Сделайте свои изображения яркими с фантастическим фоном, будь то красочный, чтобы сделать смелое заявление, или темный, чтобы выглядеть стильно.

- Четкие линии и острые углы создают профессиональный вид.
За каждым дизайном стоит интересная история. Дизайн вашей академии — это ваш шанс поделиться своим!
Майри Кристаки, младший веб-дизайнер LearnWorlds
Шаблоны коучинга
Запуск Академии коучинга
Независимо от того, являетесь ли вы лайф-коучем, карьерным коучем или личным тренером, оживите свою академию, используя эту современную тему с красочными и разнообразными иллюстрациями. Мы разработали потрясающую, ведущую в отрасли коллекцию, отвечающую потребностям вашего бизнеса, чтобы помочь вам донести мощное послание с помощью ярких, вдохновляющих цветов, цитат и отзывов.
Чем выделяется эта коллекция?
- Простые, но привлекательные шаблоны дизайна, предназначенные для консультантов и коучей.i
- Аккуратный и организованный макет для демонстрации всего, что вам нужно.
Шаблоны обучения клиентов
Запуск Академии обучения клиентов
Вам нравится обучение клиентов? Мы вас прикрыли!
Воспользуйтесь дизайном вашей академии, чтобы завоевать доверие аудитории и зарекомендовать себя как эксперт в своей области. LearnWorlds здесь, чтобы помочь вам независимо от ваших потребностей: масштабирование вашего бизнеса, обучение ваших сотрудников, информирование клиентов или обучение отраслевых партнеров. Просто выберите шаблон, который лучше всего соответствует вашим потребностям, добавьте свой контент, и вы готовы к работе!
LearnWorlds здесь, чтобы помочь вам независимо от ваших потребностей: масштабирование вашего бизнеса, обучение ваших сотрудников, информирование клиентов или обучение отраслевых партнеров. Просто выберите шаблон, который лучше всего соответствует вашим потребностям, добавьте свой контент, и вы готовы к работе!
Чем выделяется эта коллекция?
- Свежая, воздушная планировка с большим количеством пустого пространства создает ощущение утонченности и зрелости.
- Тонкие разделители и мягкая анимация указывают на движение.
- Простая в использовании и хорошо структурированная, чтобы облегчить адаптацию клиентов.
Наша миссия: Предоставить вам возможность легко и красиво создать свою онлайн-школу, чтобы удовлетворить потребности вашего бизнеса.
София Ламприду, младший веб-дизайнер, LearnWorlds
Шаблоны для НПО и некоммерческих организаций
Создать некоммерческую академию
Вы возглавляете некоммерческую или неправительственную организацию? Согласуйте членов, доноров и волонтеров со своей миссией и внесите изменения, которые вы хотите, с помощью наших специально отобранных, профессионально разработанных шаблонов для вашей отрасли.
Чем выделяется эта коллекция?
- Элегантный и профессиональный дизайн, который выделит вашу миссию.
- Макет простой и современный, с привлекательными заголовками, которые расширяют возможности читателя.
Дизайн — это общение.
Мощный способ передать наши сообщения и эмоции, не говоря ни слова.
Тина Биниари, младший веб-дизайнер в LearnWorlds
Шаблоны для медицины и питания
Запуск академии медицины или питания
Эффективное присутствие в Интернете имеет важное значение для академий, специализирующихся в области медицины и питания. К вашим услугам LearnWorlds предлагает обширную коллекцию профессионально разработанных шаблонов веб-сайтов, адаптированных к отраслевым потребностям вашей академии. Эти шаблоны — отличный способ создать свой собственный веб-сайт, и их можно легко настроить в соответствии с вашими конкретными потребностями, в конце концов… «хорошее начало — половина дела!».
Чем выделяется эта коллекция?
- Стильные и полностью настраиваемые страницы
- Великолепный пользовательский интерфейс благодаря отзывчивому дизайну с точностью до пикселя и современному внешнему виду
- Идеально подходит для клиник, врачей, преподавателей и терапевтов по питанию, диетологов или корпоративных консультантов по здоровому образу жизни.

Шаблоны для здоровья и фитнеса
Запустить Академию здоровья и фитнеса
Хотите привести свою академию фитнеса в форму? Или, может быть, вы хотели бы изменить стиль своей образовательной программы в области здравоохранения? Независимо от того, являетесь ли вы опытным личным тренером или открываете собственную академию здравоохранения, мы обеспечим вас.
Вы можете стильно запустить свою академию с потрясающими шаблонами веб-сайтов о здоровье и фитнесе, которые позволят вам проявить себя как профессиональный дизайнер. Все, что вам нужно сделать, это выбрать шаблон сайта, адаптированный к потребностям вашей отрасли, и сделать его по-своему одним щелчком мыши!
Чем выделяется эта коллекция?
- Мощный и изысканный дизайн с привлекательными визуальными эффектами привлекает внимание людей и подчеркивает то, что вы предлагаете.
- Являетесь ли вы влиятельным лицом в области фитнеса с процветающим бизнесом по обучению или это одна из ваших целей? Наши фитнес-шаблоны ставят вас и вашу историю на первое место.

- Идеально подходит для медицинских центров, поставщиков медицинских услуг (таких как физиотерапевты, мануальные терапевты, ортопедические клиники и реабилитационные центры), а также специалистов по фитнесу и клубов здоровья, спортивных залов или студий.
Наличие профессионально разработанного веб-сайта является ключом к созданию первого положительного впечатления у потенциальных учащихся, чтобы показать им, что может предложить ваша академия. Выбрав шаблон, соответствующий вашей профессии, вы сэкономите себе много времени и усилий, обеспечив при этом профессиональное и привлекательное присутствие вашей академии в Интернете.
Чем выделяется эта коллекция?
- Инновационный дизайн, созданный для любой ниши и отвечающий потребностям вашего бизнеса
- Идеальный инструмент для демонстрации ваших курсов и привлечения потенциальных клиентов
- Профессиональный и чистый вид
Сделайте его идеальным для вашей ниши
По-настоящему настраиваемый и полностью отзывчивый
Назовите свою нишу. У нас есть идеальная пара для этого! Мы включили широкий спектр стилей и вариантов, поэтому вы обязательно найдете то, что идеально подходит для вашей академии.
У нас есть идеальная пара для этого! Мы включили широкий спектр стилей и вариантов, поэтому вы обязательно найдете то, что идеально подходит для вашей академии.
Вы можете проявить себя как дизайнер, создав все, что только захотите. Просто перетащите содержимое на нужное место, чтобы полностью настроить веб-сайт, не касаясь ни строчки кода. Добавляйте новые блоки, используя нашу коллекцию из более чем 400 предварительно созданных разделов страниц, виджетов или всего, что вам нравится, с помощью нашего простого в использовании, но мощного конструктора сайтов.
Хотите увидеть его в действии? Вот короткое видео, которое проведет вас через 👇
Или, позвольте мне немного углубиться в магию Site Builder:
Site Flavors
Вы можете выбрать:
- шаблон веб-сайта для создания мира онлайн-тренировок, который вы себе представляете, или
- , чтобы полностью изменить опыт вашей школы всего за несколько кликов.
 Как? В четыре простых шага!
Как? В четыре простых шага!
Придайте вашему веб-сайту новый вкус:
- Клонирование вашего текущего сайта
- Смена темы
- Настройка дизайна и
- Мгновенное переключение на новый дизайн!
Вы можете создать столько дизайнов, сколько захотите, для любого случая или просто для того, чтобы освежить свою академию. Ваши учащиеся увидят дизайн вашего нового учебного веб-сайта только после его активации.
Распродажи? Создайте версию своего веб-сайта и сделайте ее доступной на этот короткий промо-период. Когда все будет готово, сразу же вернитесь к исходной теме веб-сайта.
Зоны дизайна
Хотите дополнительно настроить каждый блок контента на веб-сайте вашей академии? Без проблем! Вы можете создавать безграничные комбинации макетов, комбинируя зоны дизайна на каждой странице вашего сайта.
Например, вы можете выбрать другой дизайн для своего раздела Hero (он же заголовок вашего веб-сайта), просмотрев готовые дизайны, которые отображают текст, изображения и видеоконтент иначе, чем выбранный вами шаблон.
Добавление виджетов
Работая над оформлением разделов, вы можете добавлять свои виджеты. Выбирайте из более чем 400 готовых заголовков, значков, GIF-файлов, векторной графики, анимации, счетчиков, календарей событий, вкладок, аккордеонов, эффектов ввода, кнопок, кнопок социальных сетей, заполнителей видео и многих других элементов для создания контента, который вы нуждаться.
Персонализация
Какой смысл в индивидуальном обучении для ваших пользователей, если вы не можете сделать его более эффективным? С нашей уникальной системой тегов вы можете добавлять теги для своих учеников. Таким образом, вы можете сегментировать своих клиентов и создавать зоны на своей целевой странице, которые видны только определенным лицам или группе студентов.
… И не забывайте об адаптивном дизайне
Наши шаблоны адаптивны и оптимизированы для всех устройств, поэтому ваш сайт будет отлично смотреться на любом экране. Так зачем ждать? Ознакомьтесь с нашими новыми шаблонами школьных веб-сайтов уже сегодня! Как? Давай выясним!
Получите преимущество и создайте сайт своей академии с помощью LearnWorlds
Готовы начать? Вот как вы можете получить доступ к новым шаблонам:
📌 Если вы используете план Starter или любой другой план более высокого уровня, перейдите в раздел «Создание сайта» → затем «Вкусы сайта» вашей школы, чтобы начать.


 ..{% endblock %}{% block main %}...{% endblock %}{% block right_aside %}...{% endblock %}
..{% endblock %}{% block main %}...{% endblock %}{% block right_aside %}...{% endblock %}