Конструктор сайтов SpaceWeb — создайте сайт бесплатно! Удобный онлайн конструктор
С нашим конструктором вы сможете сами
создать сайт своей мечты. Без дизайнеров.
Без программистов. Быстро и легко!
Просто выберите любой из готовых шаблонов
и начинайте творить!
СОЗДАТЬ САЙТ БЕСПЛАТНО
БАЗОВЫЙ НАБОР
ФУНКЦИЙ
Тариф «Free»
- 44 шаблона
- 50 МБ на диске
НУЖНО БОЛЬШЕ
ВОЗМОЖНОСТЕЙ?
Тариф «Universal»
- 190+ шаблонов
- безлимитный диск
- 5 ГБ под почту
от 99 ₽/мес.
ПРОЕКТИРУЕТЕ
ИНТЕРНЕТ-МАГАЗИН?
Тариф «eCommerce»
- 190+ шаблонов
- безлимитный диск
- 10 ГБ под почту
- интернет-магазин
- Подробнее о тарифах
от 399 ₽/мес.
ГОТОВЫЕ ШАБЛОНЫ НА ЛЮБОЙ ВКУС
В вашем распоряжении более 190 современных шаблонов, разделенных по популярным категориям.
Вы сможете изменить каждый из них до неузнаваемости, реализуя свои творческие возможности по максимуму!
СОЗДАТЬ САЙТ БЕСПЛАТНО
КОНСТРУКТОР В ДЕЙСТВИИ
Создавайте восхитительные сайты в интуитивно понятном интерфейсе нашего конструктора.
Посмотрите, как это просто!
импорт существующего сайта
Перенеси сайт откуда угодно прямо в наш конструктор
Инструмент «Импорт» позволяет всего в один клик перенести любой сайт прямо в наш онлайн конструктор. Введите адрес сайта и нажмите на кнопку «Импорт», после чего наш конструктор автоматически скопирует его структуру, дизайн и наполнение
УДОБНЫЕ ТАРИФЫ ДЛЯ КАЖДОГО
«Free»
БЕЗ РЕКЛАМЫ
50 МБ НА ДИСКЕ
44 ШАБЛОНА
- домен .

- —
тестовый период 30 дней
Бессрочно
Заказать
«Universal»
для всех
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .ru .рф .shop бесплатно*
тестовый период 30 дней
99 ₽/мес.
Год
* только при заказе на год
Заказать
«eCommerce»
для магазинов
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .
 ru .рф .shop бесплатно*
ru .рф .shop бесплатно*
тестовый период 30 дней
399 ₽/мес.
Месяц
* только при заказе на год
Заказать
СайтыТариф «Free»1 сайт
| Тариф «Universal»1 сайт
| Тариф «eCommerce»1 сайт
|
ПОЧТАТариф «Free»— | Тариф «Universal»5 ГБ ПОЧТА
| Тариф «eCommerce»10 ГБ ПОЧТА
|
ИНСТРУМЕНТЫ GOOGLEТариф «Free»ИНСТРУМЕНТЫ GOOGLE
| Тариф «Universal»ИНСТРУМЕНТЫ GOOGLE
| Тариф «eCommerce»ИНСТРУМЕНТЫ GOOGLE
|
ИНТЕРНЕТ-МАГАЗИНТариф «Free»— | Тариф «Universal»— | Тариф «eCommerce»ИНТЕРНЕТ-МАГАЗИН
|
БЕСПЛАТНО НА ВСЕХ ТАРИФАХ
БЭКАПЫ
автоматическое резервное копирование и моментальное восстановление данных
ХОСТИНГ
размещение на мощном сервере, который идеально подходит для работы с конструктором
ТЕСТОВЫЙ ПЕРИОД
30 дней бесплатного пользования конструктором в полном объеме
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Готовые технические решения позволяют создавать эффективные лэндинги, сайты для бизнеса, авторские странички и даже интернет-магазины быстро и без лишних затрат.
Для всех сайтов
Сделайте шаг навстречу мечте
и создайте свой первый сайт прямо сейчас!
СОЗДАТЬ САЙТ БЕСПЛАТНО
Как создать сайт бесплатно своими силами с нуля ✍
На этой странице:
Кому нужен бесплатный сайт, созданный своими руками
Правда о создании бесплатного сайта
Где взять шаблон для своего сайта
Программа для редактирования своего сайта
Программа для связи с хостингом
Установка локального сервера
Работа с шаблоном сайта
Установка админки на сайт без CMS
Сайт на CMS
Сайт на Мобирис
Покупка домена
Выбор хостинга
Резюме
Попытки создать свой сайт собственными силами делают многие. И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
Если вы ничего не заплатили, но потратили много времени на создание сайта, это не значит, что вам удалось сделать сайт бесплатно. Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Бесплатно сделать сайт, в буквальном случае нажать на кнопочку и – о чудо! – создать сайт — невозможно. К сожалению, чудес не бывает. Кому-то все равно придется поработать. Резюме такое – бесплатных сайтов не бывает. Как и не бывает ничего бесплатного в нашей жизни. Однако есть варианты создания сайтов — действительно, не очень затратные по деньгам и — вполне доступные по трудозатратам, чтобы создание своего сайта собственными силами осилил обычный человек. О них и поговорим ниже.
О них и поговорим ниже.
Сайт можно сделать на Конструкторе сайтов. Но!
Из самых первых и самых простых вариантов создания сайта своими руками — сделать сайт на Конструкторе сайта на бесплатном хостинге. В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но… Есть большие ‘Но’.
Почему я не рекомендую начинающим делать сайт на Конструкторе бесплатного хостинга.
Во-первых, вы ничему не научитесь. Вы просто поставите текст и фото в предложенных вам рамках и у вас ни к чему не будет доступа. Вы не сможете этот дизайн изменить.
Вы не сможете на сайт добавить что-то, что не предусмотрено этим Конструктором.
Во-вторых, вы не сможете перенести свой сайт на выбранный вами хостинг, потому что онлайн-конструктор сайта — это уже хостинг, часто не с самыми лучшими условиями оплаты.
В-третьих, сайт на конструкоре — не бесплатен! Вам придется потом оплачивать много опций, первая и самая главная из которых — за то, чтобы убрать рекламу бесплатного хостинга с вашего сайта. Подробно про сайт на конструкторе читайте здесь.
Итак, создание бесплатного сайта для того, кто учится создавать сайты, возможно. Возможность зависит от того, какими знаниями обладает человек, а так же от его готовности эти новые знания получать.
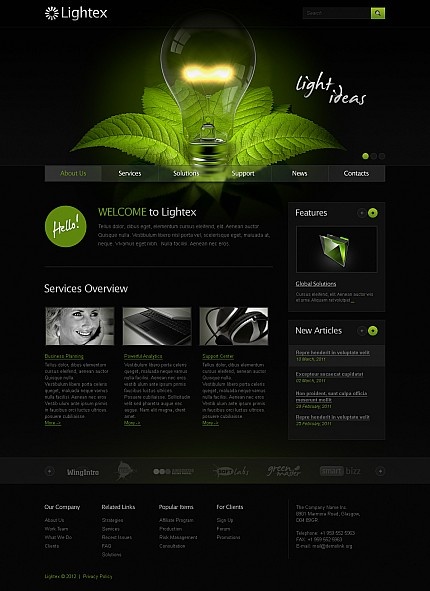
Для создания сайта можно использовать многочисленные шаблоны сайтов, которые можно скачать с разных источников, как в русском сегменте интернета, так и в зарубежном. (шаблоны сайтов c иностранных источников можно найти в интернете по запросу ‘download template of website‘ — в переводе с английского ‘Загрузить шаблон сайта’. Или просто набрать ‘template of website’).
Эти шаблоны сайтов можно использовать начинающему разработчику сайтов, при наличии у него на компьютере специальных, рекомендуемых для создания сайтов программ.
Программы для начинающего вебразработчика
Notepad++ — программа, в которой можно написать сайт, помощник начинающего вебмастера.
Прежде всего, нужно обзавестись Блокнотом Разработчика сайтов, называется он — Блокнот Notepad++. Скачивается в интернете бесплатно с массы источников.(Официальный сайт https://notepad-plus-plus.org/).
Это текстовый редактор, в котором можно ‘написать’ свой будущий сайт в прямом смысле этого слова. Написать на языке программирования, на html, например.
Блокнот Notepad++ поддерживает много языков синтаксиса, в любом случае это прекрасный инструмент для разработчика сайта. Любой шаблон сайта, о котором ниже, как правило, состоит из нескольких страниц, содержание которых можно увидеть в формате этого Блокнота, внести правки, скопировать или создать новые страницы сайта.
Блокнот Notepad++ фиксирует внесенные вами изменения на сайте на языке программирования и преобразует в сложные манипуляции, понятные машинам, в результате чего мы можем увидеть на экране монитора компьютера красивую картинку нашего сайта, оформленные тексты и так далее. Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Далее про другие программы для создания сайта на своем компьютере.
Программа FileZilla ( FTP – клиент). Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
В Рунете( русском интернете) есть так же русифицированные версии. Эта программа (после ее установки на ваш компьютер) по специальному FTP-протоколу соединит ваш компьютер и сервер, на котором находится или будет находиться ваш сайт.
Проще говоря, программа FileZilla — это почтовый голубь, который будет постоянно метаться между вашим компьютером и вашим хостингом (сервером, где находится сайт в интернете).
Установить и использовать программу очень просто. Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
С помощью программы FileZilla можно не только засылать сайт на хостинг, а с хостинга – на ваш компьютер. Прямо в FileZilla можно делать правки файлов, менять их, удалять, добавлять новые и так далее. А теперь вопрос.
Что еще нужно будет установить на ваш компьютер для того, чтобы начать создавать сайты кроме двух вышеописанных программ? Правильно, локальный сервер.
Локальный сервер – это мини-интернет на вашем компьютере
Локальный сервер – это программа, которую обязательно нужно установить на ваш компьютер, если вы хотите заняться разработкой и созданием сайтов. Самые популярные у нас в стране – это Denver и Open Server. Первый – постарше, второй моложе. Суть у них одинакова: программа устанавливается на компьютер, и у пользователя появляется возможность видеть свой сайт ‘как в интернете’. Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
Сайт на локальном сервере, как правило, имеет расширение loc. То есть в интернете ваш сайт имеет адрес ‘vash-sait.ru’, а на локальном сервере он будет иметь адрес ‘vash-sait.loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.
Скачать локальный сервер Denver можно с сайта разработчика http://www.denwer.ru/. Open server скачивается так же с официального сайта https://ospanel.io/. Обе программы бесплатны. Выбирайте из них ту, которая больше нравится.
Все изменения, которые вы делаете с сайтом с помощью программы Блокнот Notepad++, вы можете тут же протестировать на своем локальном сервере. Сохранили изменения в Блокноте, поменяли или дописали html-страницы, поработали со стилями (дизайн сайта), или наоборот что-то удалили, потом обновляете страницу сайта на локальном сервере и тут же видите все изменения.
В целом, сайт, сделанный на Локальном сервере, не отличается от сайта, который вы увидите в интернете, когда зашлете его на хостинг с помощью программы FileZilla.
Таким образом, при разработке сайта, вы имеете полный начальный комплект разработчика.
В Блокноте Notepad++ пишется сайт, тестируется на Локальном сервере, потом, с помощью FileZilla сайт засылается на сервер хостера, то есть – в интернет.
Если у начинающего разработчика сайта на компьютер закачаны три программы, о которых сказано выше
Блокнот Notepad++
Локальный сервер ( Денвер или Open Server)
и FTP-клиент Программа FileZilla
то можно уже сказать, что начинающий web-разработчик готов к тому, чтобы поработать с готовыми шаблонами сайтов, которых в сети великое множество и они так же бесплатны и доступны.
Теперь вернемся к теме шаблона сайта.
Что такое шаблон сайта, и как с ним работать далее
Шаблон сайта – это, прежде всего, папка с файлами сайта. Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Для начинающего веб-разработчика, который решил сделать сайт, начать эту работу с готового шаблона, в принципе, неплохая идея. Учитывая, что на компьютере уже есть программы, о которых упомянуто выше. Особенно, Блокнот Notepad++ и Локальный сервер ( Денвер или Open Server).
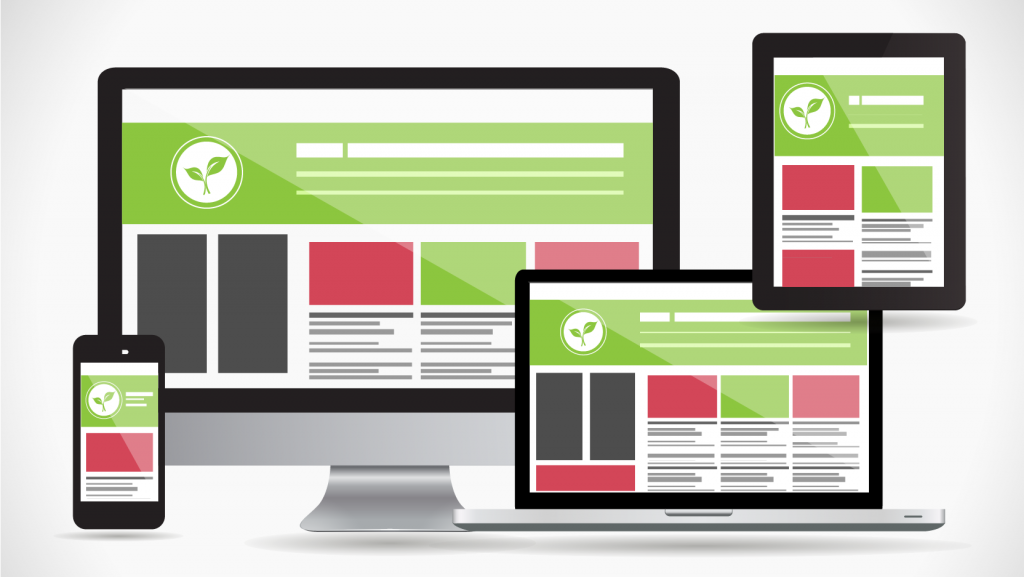
Но большинство шаблонов сайтов, которыми сегодня буквально ‘забит’ интернет, к сожалению, не адаптивны (плохо смотрятся на экране смартфона). Сегодня требования поисковых систем таковы, что раскрутить ( продвинуть) не адаптивный сайт будет очень трудно. А скоро – и вовсе невозможно. Мир давно перешел на поиск в интернете со смартфона; старые сайты, сделанные много лет назад, сейчас переделываются, адаптируются к мобильным устройствам. И это – не просто.
И это – не просто.
Поэтому, совет номер один по работе с шаблонами сайтов таков: при выборе готового шаблона сайта из сети, стоит выбирать только адаптивные шаблоны. Скачивая шаблоны с иностранных источников, выбирайте шаблоны, которые помечены как ‘Responsive template’. ‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.
Современные адаптивные шаблоны сайтов сегодня можно найти на Envato маркете (https://market.envato.com/), но там все платно. Однако, в пользу шаблонов с этого большого магазина по продаже цифровой дистрибуции говорит то, что при покупке одного шаблона, покупатель получает целый пакет фреймворков, который может быть использован в разных комбинациях. И это – адаптивный профессиональный шаблон сайта. На основе такого шаблона может быть сделано множество сайтов, их количество почти безгранично.
Совет номер два касается предстоящего управления сделанным сайтом. О нем стоит подумать заранее, на стадии сохранения понравившегося шаблона.
Новичок решил сделать сайт. Отлично! Программы закачал, сходил на курсы по html и css, набрался информации, приступил к созданию сайта.
Да. Конечно же нужно начать изучать язык интернета html, на котором написаны все сайты. Нужно понять как работают каскадные таблицы стилей, то, что помогает сайту выглядеть красиво и — именно так как вы задумали ( дизайн сайта создается стилями). Нужно понять как работает серверный язык php. Что такое Базы данных, какому сайту они необходимы, а какому — не очень. Именно в Блокноте Notepad++ нужно начать оттачивать свои навыки начального програмирования и с помощью локального сервера смотреть как выглядят те или иные задумки, воплощенные на страницах своего первого сайта.
Как правило, когда сделанный сайт появляется в Интернете, радости и гордости у новоявленного разработчика – через край. Однако, новичок не предусмотрел, какая система управления будет на сайте.
Однако, новичок не предусмотрел, какая система управления будет на сайте.
Пополнять сайт, используя свои знания по html, css и даже php ( серверный язык программирования), новоявленный разработчик, конечно же сможет. Но вот сделать такой сайт для кого-то, на заказ, уже проблематично. Ведь не заставишь того, кто заказал сайт фирмы, закачать себе на компьютер массу программ, закончить курсы по программированию, чтобы управлять сайтом фирмы без админки.
Админкой упрощенно называют – систему управления сайтом. Проще говоря, эта система создается для того, чтобы тот, кто получил на заказ свой сайт, мог без проблем, используя общие знания и конкретный не сложный мануал ( Инструкция по управлению) пополнять сайт новой информацией, ставить фото, менять контакты, править текст.
То есть, подытожив тему шаблонов сайтов, а именно – можно ли использовать готовые шаблоны сайтов, имея базовые, но минимальные знания по сайтостроению и огромное желание научиться делать сайты, получим ответ на этот вопрос. Да, можно.
Да, можно.
Первое, что нужно тому, кто хочет сделать сайт бесплатно. При разработке сайта шаблоны сегодня стоит выбирать только адаптивные (Responsive template).
Второе, что нужно тому, кто хочет сделать сайт бесплатно – если сайт сделан на чистом коде, без системы управления сайтом, неподготовленному человеку будет невозможно менять содержание сайта и делать необходимые правки, этот сайт нельзя сделать для кого-то на заказ. То есть шаблон сайта без админки трудно использовать для создания на нем сайта на заказ.
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет ‘вписать’ админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту ‘приделать’ можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Из современных текстовых редакторов, пожалуй, лишь система Textolite обладает наиболее широким функционалом. Скачать можно на официальном сайте https://textolite.ru/
Текстолайт или Текстолите можно легко ‘встроить’ в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме. Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Уникальный код фиксирует расширенную версию лишь для одного сайта (домена). Для использования редактора Textolite на других сайтах того же покупателя нужно снова оплачивать 15 долларов.
Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.
Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. ‘Начинался’ WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка. Что такое CMS.
Это – Система управления контентом.
Аббревиатура CMS расшифровывается и как ‘Content Management Software’ (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как ‘Content Management Sistem’, так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все ‘вписано и настроено’.
Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в ‘святая святых’, в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, ‘начинка сайта’, где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом ‘почти’ кроется и самый главный минус любой CMS.
‘ЦМС-ки’ известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные. Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – ‘как сделать сайт с хорошей админкой’. Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций. Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели ‘сделать как лучше’.
Сегодня многое, что сделано ‘миллион лет назад’ разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots.txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. ‘Лучшая CMS – это та, которую ты хорошо знаешь’. Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет — сайты на Mobirise.
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами — Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно.
Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
(Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг.
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне ‘ru’ стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе ‘ПОКУПКА ДОМЕНА И ВЫБОР ХОСТИНГА’. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге несколько лет мои сайты стоили мне по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.
 ;
; - Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Когда у вас есть сайт, а у сайта есть содержание, сайт имеет имя и располагается на хостинге, все, ваша задача выполнена. Вы сделали сайт своими силами и , можно сказать бесплатно, если вы все это осилили самостоятельно.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
- Для создания сайта нужно скачать на свой компьютер программы: Блокнот Notepad++( программа для создания и редактирования файлов html, php, css и других), FileZilla (FTp- клиент, программа для связи компьютера и сервера хостинга), Denver или Open Server (локальный сервер)
- Использовать только адаптивные шаблоны сайтов, потому что мы уже не вернемся к монополии большого монитора.

- Как приятное дополнение – сайты Mobirise, попробуйте, вам понравится. По ссылке — подробная инструкция — как управлять сайтом на Мобирайс, как создавать страницы, пользоваться настройками и публиковать сайт в Интернете.
- P.S. Упомянутые в тексте ссылки на платные программы и маркеты по продаже цифрового товара, сделаны автором абсолютно бескорыстно, это не реклама, а выводы, сделанные на основании собственного опыта. Учитывая, что основной моей задачей было описать варианты создания бесплатного сайта сегодня, таковы итоги.
Если вас предстоящие работы по созданию своего сайта не напугали, почитайте как создать сайт по шаблону.
А так же есть большая пошаговая инструкция
Как продвинуть молодой сайт самостоятельно и бесплатно своими силами.
Если вы пришли в ужас от прочитанного и не хотите иметь весь этот массив трудов: скачивать на свой комп все перечисленные выше программы и создавать свой сайт самостоятельно и бесплатно, тогда милости просим почитать ИЗ ЧЕГО СОСТОИТ РАБОТА НАД САЙТОМ И СКОЛЬКО ОНА СТОИТ, если вы решите сайт заказать, о цене создания обычного небольшого сайта без особых амбиций.
А так же почитайте про то, как Грамотно и правильно заказать создание сайта.
На эту же тему познавательный текст про главные ошибки при заказе сайта.
СЛУЧАЙНЫЙ ВЫБОР СЛЕДУЮЩЕГО ТЕКСТА. КАК ПРАВИЛЬНО ДАТЬ ЗАДАНИЕ ПО СОЗДАНИЮ ВАШЕГО САЙТА. Само создание сайта не решает ни одной задачи. основная работа начинается после того, как сайт создан. Тык
Скачать 1560 Бесплатные веб -шаблоны
Скачать 1560 Бесплатные веб -шаблоны — Envato ElementsРЕКОЛЬЗОВАНИЕ
РЕКЛАГОМ С помощью
Связанные:
- Logistic
- Transport
- Продукт 000
- Transport 9000
- . Продукт.
- seo
Сортировать по релевантнымПопулярнымНовым
Электронный информационный бюллетень — универсальный шаблон электронной почты
Автор webduck в веб-шаблонах
Добавить в коллекцию
Скачать
Velbox — Startup & Sass Template
от PxelCode в веб -шаблонах
Добавить в коллекцию
Скачать
Zorka — Template HTML5
By Nootmemes
By Nootmemes
By Nootmemes
By Nootmemes
.
 коллекция
коллекцияСкачать
HTML-шаблон лендинга приложения
By MarkhorThemes in Web Templates
Добавить в коллекцию
Скачать
Sware SaaS & Software Landing HTML5 Page Template
By zytheme in Web Templates
Add to collection
Download
Sabujcha — Tea Store HTML Template
By codecarnival in Web Templates
Add to collection
Скачать
Rano — HTML-шаблон целевой страницы
Автор: themesflat in Веб-шаблоны
Добавить в коллекцию
Скачать
Персональный тренер — Шаблон HTML5 на одну страницу
Автор AA-Team в Веб-шаблоны
Добавить в коллекцию
Скачать
Лидия — Шаблон сайта для фотографий и журналов
60Добавить в веб-коллекцию
60Скачать
Hustbee — Шаблон хостинга
By brandio in Веб-шаблоны
Добавить в коллекцию
Скачать
Креативный HTML-шаблон на одну страницу
от nasirwd в веб -шаблонах
Добавить в коллекцию
Скачать
BESI — Бизнес и агентство HTML Шаблон
By Templatebuce в веб -шаблонах
Добавить в коллекцию
.
 Шаблон визитной карточки CV
Шаблон визитной карточки CVBy suelo в Веб-шаблоны
Добавить в коллекцию
Скачать
AllStore — MultiConcept eCommerce Shop Template
от Real -Web в веб -шаблонах
Добавить в коллекцию
Скачать
Shree — Ecommerce Multiprose PSD Шаблон
от Ashishmaraviya в веб -шаблонах
. Шаблон
By Templines in Web Templates
Добавить в коллекцию
Скачать
Sigma — HTML-шаблон целевой страницы приложения
By Aspirity in Web Templates
Добавить в коллекцию
Скачать
One Page Bootstrap Html Landing Learg -Theme в веб-шаблонах
Добавить в коллекцию
Скачать
Universo — курсы, события, образование и университет
By ThemeStarz в веб-шаблонах
Добавить в коллекцию
Скачать
ARCH — Многоцелевая OnePage & Multiage HTML Templ
By WebROAD в веб -шаблонах
Добавить в коллекцию
Скачать
Medenin — Medical и Health Seb.
99989889008 emplate
emplate. in Web Templates
Добавить в коллекцию
Скачать
Zehen — Шаблон целевой страницы
By themesdesign in Web Templates
Добавить в коллекцию
Скачать
Хант Этанта — Персональный шаблон HTML OnePage
от PAUL_TF в веб -шаблонах
Добавить в коллектив
Скачать
Curv: одна страница. Шаблоны
Добавить в коллекцию
Скачать
Lexio — Onepage Creative HTML Template
By Fami_Themes in Web Templates
Добавить в коллекцию
Скачать
Mailee Adpressive Multoclose Mustpred Email Semplate
от Avagon в веб -шаблонах
Добавить в коллекцию
Скачать
Boxster — Creative Multi -Purse Template
AdvateSninJa -Template
AddeNININJA.
 collection
collectionDownload
Canoe — CV Resume Personal Muse Template
By Squirrel92 in Web Templates
Добавить в коллекцию
Скачать
Предварительная книга — Целевая страница электронных книг Отзывчивая начальная загрузка
от Muse -Master в веб -шаблонах
Добавить в коллекцию
Скачать
Tianna — One Page HTML5 Templet Добавить в коллекцию
Загрузить
Сенатор — Политическая избирательная партия HTML-шаблон
Автор: themeim в веб-шаблонах
Добавить в коллекцию
Download
Vie — React Creative Portfolio & Agency template
By ThemesCamp in Web Templates
Add to collection
Download
Martyn — CV/Resume/Portfolio/vCard HTML Template
By Az_Template in Веб-шаблоны
Добавить в коллекцию
Скачать
Bozz — Корпоративный и бизнес PSD шаблон
By nelly-k in Веб-шаблоны
Добавить в коллекцию
Скачать
Atelier — Multoclose HTML -шаблон
от TheMeaterier в веб -шаблонах
Добавить в коллекцию
Скачать
1992 Creative E -Commerce PSD Template
на DZO -Templat
Скачать
Citrix — Агентство Многоцелевой шаблон HTML5
By Th4s in Web Templates
Добавить в коллекцию
Скачать
DESART — Treative Web Design Studio Template
от George_fx в веб -шаблонах
Добавить в коллекцию
Скачать
LIME — Апенийвенный административный шаблон
.

Скачать
Fotofly | Фотография HTML-шаблон
Автор Frenify in Web Templates
Добавить в коллекцию
Скачать
Rexo — Параллакс на одной странице
По темаминдустрия в Веб-шаблоны
Добавить в коллекцию
Скачать
Cafe360 | Restaurant One Page HTML Template
By The_Krishna in Web Templates
Add to collection
Download
CV Portfolio — Portfolio HTML Template
By kamleshyadav in Web Templates
Add to collection
Download
Startesk — Логистика и транспорт HTML5 шаблон
от ThemeBeyond в веб -шаблонах
Добавить в коллекцию
Скачать
Doughboibakery
от Ficeeeep в веб -шаблонах
Add в коллекцию
Скачать
Hexagon -Agence -Agency и SA SARATE и SA SAMAPU tempload в веб-шаблонах
Добавить в коллекцию
Скачать
Slam — Шаблон запуска и SaaS
By Brex-Theme в веб-шаблонах
Add to collection
Download
Related:
- logistic
- transport
- product
- store
- seo
12345
33 pages
Related searches from other categories
Fonts
бесплатный шрифтheavy metal fontdopedj fontdecor
Графические шаблоны
admin-templatesmokupsketchchartsшаблон предложения
Фотографии
feelfamily moving inraw beefgiveaway
Presentation Templates
animationimage slideshowpresentationslidesicons
Stock Video
free womanwho am ifeelnicechild learning
Video Templates
fcpfinal cut propolaroidfcpx titlesfinal cut pro intro
WordPress
themesyogainsurancechurchgrid
Free Web Template designs , темы, шаблоны и загружаемые графические элементы на Dribbble
View Stacks — совершенная система дизайна пользовательского интерфейса
Стеки — совершенная система проектирования пользовательского интерфейса
Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
Посмотреть бесплатный макет iPhone в руке
Бесплатный макет iPhone в руке
Посмотреть udix.
 — Набор веб-интерфейса Figma
— Набор веб-интерфейса Figmaудикс. — Набор веб-интерфейса Figma
Посмотреть бесплатный шаблон веб-дизайна и визитной карточки
Бесплатный шаблон веб-дизайна и визитной карточки
View udix — новый набор пользовательского интерфейса Figma
udix — новый набор пользовательского интерфейса Figma
Посмотреть Бахрам | Мультиконцептуальная тема эскиза блога
Бахрам | Тема эскиза блога с несколькими концепциями
Посмотреть Freebie Time: Survival БЕСПЛАТНЫЙ шаблон XD
Freebie Time: Survival FREE XD Template
View The Screens 4 — Бесплатный шаблон мокапа в формате PSD
The Screens 4 — Бесплатный мокап шаблона PSD
Посмотреть Вердо© | Дизайн веб-сайта агентства — видео [01]
Вердо© | Дизайн веб-сайта агентства — Видео [01]
View udix — Figma UI Kit для лендингов
udix — Figma UI Kit для лендингов
View udix — Лендинги Figma UI Kit
udix — Landings Figma UI Kit
Посмотреть дизайн веб-сайта для хранения данных
Дизайн веб-сайта для хранения данных
View Free XD — веб-сайт о моде
Free XD — сайт модной одежды
Посмотреть бесплатный шаблон Keynote
Бесплатный шаблон Keynote
Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Посмотреть целевую страницу скейтборда.

Целевая страница скейтборда.
Посмотреть udix. — Демонстрация № 8 набора пользовательского интерфейса
удикс. — Демонстрация № 8 комплекта пользовательского интерфейса
View udix — Figma Web UI Kit для лендингов
udix — Figma Web UI Kit для лендингов
Посмотреть udix.


 Маркет и другие торговые площадки
Маркет и другие торговые площадки