Использование двух шаблонов на Joomla 3
Вступление
Использование двух шаблонов на Joomla 3 заложено в структуре системы и применяется для разнообразия дизайна сайта и расширения функционала его страниц. В качестве второго шаблона сайта может быть использован дубль или копия шаблона по умолчанию и/или сторонний шаблон, установленный на сайт.
Замечу, на одном сайте Joomla 3, можно использовать и три и четыре шаблона. Никаких ограничений для количества шаблонов нет. Правда, советую при выборе количества шаблонов для сайта, руководствоваться здравым смыслом и ограничится двумя, максимум тремя шаблонами.
Использование двух шаблонов на Joomla 3 –общий принцип
Использование двух шаблонов на Joomla 3 основано на следующей особенности системы Joomla. Материал на сайте Joomla 3, появляется, если он прикреплен к разделу, а раздел прикреплен к меню, а меню выведено на сайт в любом модуле.
Так как для любого меню Joomla 3, можно задать стиль шаблона для вывода на сайт, то соответственно, для разных меню можно задать свои шаблоны. Посмотрим, как это сделать на примерах.
Использование копии основного шаблона – вторым шаблоном сайта Joomla 3
Прежде всего, сделайте копию основного шаблона в менеджере шаблонов (основной шаблон это шаблон, назначенный по умолчанию) сайта. Как это сделать, читайте статью: Как сделать копию сайта.
Измените настройки копии, как вам нужно. Поменяйте цвет, ширину, расположение модулей и т.п.
Определите, для себя, какие разделы вы хотите показывать в копии шаблона;
Для этих разделов создайте отдельное меню со своими пунктами меню;
При создании этого меню, в настройках пунктов меню, в разделе «Стиль шаблона» отметьте название копии шаблона;
Если меню, которое вы хотите прикрепить к копии шаблона, было сделано на сайте ранее, то откройте все его пункты для редактирования и в настройках «Стиль шаблона» перекрепите их к копии шаблона.
Аналогичным образом можно использовать не копию шаблона, а его дубль. Об отличие дубля и копии читайте в статье: Чем отличается дублирование Joomla, от копирования.
Использование стороннего шаблона – вторым шаблоном сайта Joomla 3
В качестве второго шаблона сайта Joomla 3 можно использовать сторонний шаблон. Для этого, сначала установите новый шаблон. Далее, делается все аналогично выше изложенной техники, однако следите, чтобы шаблоны не конфликтовали друг с другом.
На этом, про использование двух шаблонов на Joomla 3, все!
©Joomla3-x.ru
Другие статьи раздела: Шаблоны Joomla 3
Шаблоны Joomla! 3 JoomlaShine — Создать свой сайт бесплатно
Уникальные красивые дизайны шаблонов Joomla от JoomlaShine на русском языке.
Визуальный конструктор контента.
Все файлы шаблонов, документацию и QuickStart пакет скачиваете из личного кабинета. Все шаблоны JoomlaShine имеют уникальную особенность установки демо данных, чтобы ваш веб-сайт выглядел так же, как демо-шаблон сайта.
Вы можете выбрать для установки:
Sample Data — легкий пакет только с данными шаблона. Вы установите его на свой готовый сайт Joomla. Выборочные данные будут установлены для общих компонентов Joomla и для поддерживаемых сторонних расширений (K2, Kunena, VirtueMart …), которые уже установлены на вашем сайте.
Если вы установили плагины после установки образца данных, необходимо повторно установить выборки данных, чтобы обновить для этих расширений.
QuickStart пакет — он содержит последнию версию установки Joomla и шаблон.
По умолчанию, бесплатные плагины, например, K2 и Kunena уже включены в пакет с образцами данных. Пакеты QuickStart не содержат коммерческие сторонние расширения, вам необходимо установить эти расширения отдельно.
Вы устанавливаете этот пакет, как правило, как установку Joomla. После этого вы получите совершенно новый веб-сайт Joomla с шаблоном и его демо данные.
Перевод шаблонов на 14 языков:
bg-BG, da-DK, de-DE, el-GR, en-GB, es-ES, fr-FR, hr-HR, it-IT, ja-JP, nl-NL, pl-PL, pt-BR, среди них русский ru-RU.
Бесплатные шаблоны Joomla! 3 JoomlaShine
В комплект входят все бесплатные плагины JSN ImageShow, JSN PowerAdmin, JSN PageBuilder, JSN Mobilize, JSN EasySlider and JSN Uniform.
Настроек шаблона 15, 1 цвет, 1 стиль шрифта, 3 стиля меню, 4 стиля модулей.
Платные шаблоны Joomla! 3 JoomlaShine
Настроек шаблона 40, 6 цветов, 3 стиля шрифта, 6 стилей меню, 8 стилей модулей.
Техподдержка. Responsive layout. Соц.иконки, мега-меню, дополнительные варианты главной страницы и другое.Все шаблоны на фото в статье имеют бесплатные и платные версии.
Шаблоны Joomla для сайтов о кино и видео | Шаблоны Joomla
Все профессиональные веб-разработчики знают, что самое главное в веб-сайте – это его уникальный дизайн, функциональность и качество исполнения. В этом разделе приведены только самые шаблоны Joomla для сайтов о кино, созданные профессионалами студий дизайнерскими, а также наиболее популярные шаблоны Joomla для сайтов о видео, шаблоны. Все эти шаблоны Joomla построены с использованием самых современных технологий и инновационным фреймворков. Они дают возможность веб-мастеру обеспечить максимально гибкое и в тоже время наглядное и простое отображение всей необходимой информации на разрабатываемом им веб-сайте, а также предлагают простую работу с контентом и расширенную функциональность.
Следует подчеркнуть, что здесь приведены лишь несколько описаний самых продвинутых Joomla-шаблонов на момент написания данного материала. Для того чтобы быть в курсе и знать, какие именно бесплатные шаблоны для Joomla, предназначенные для разработки сайтов, порталов и блогов по тематике видео и кино популярны на сегодняшний день, можно рекомендовать постоянно обращаться на сайты профессиональных студий и посещать форумы веб-мастеров. Скачать шаблоны Joomla можно как непосредственно на сайтах их разработчиков, так и на различных торрент-трекерах и форумах, посвящённых вопросам использования шаблонов Joomla.
Кстати, если вы не смотрели новые серии «Молодежки», тогда обязательно рекомендую к просмотру. Рейтинг этого отечественного сериала о спорте просто зашкаливает.
Итак, представим вниманию заинтересованных несколько популярных шаблонов.
JXTC IndieLife – это шаблон для создания кино-порталов. Он является ярким представителем класса шаблонов, относящихся к категории «шаблон Joomla кино». Indie Life разработан известнейшей профессиональной студией дизайна JoomlaXTC. Этот Joomla-шаблон спроектирован специально для любителей независимого кинематографа, арт-хаузных фильмов. Он соединяет в себе одновременно и большое количество функций, и чистый дизайн в сочетании с самыми последними разработками CSS3-стилей и свойствами Joomla последних версий. В Indie Life можно использовать компонент К2, обеспечивающий продвинутый способ публикации статей в комбинации с очень нестандартным стилем, что даёт веб-мастеру в сумме идеальный шаблон, позволяющий ему без особого труда создавать сайт о фильмах или даже портал, посвящённый последним новинкам мирового кинематографа.
Вебмастеру на заметку. Каждый из Вас должен знать, что такое поведенческий фактор. Не секрет, что фото и видеоролики мотивируют посетителя сайта дольше задержаться на сайте, тем самым, увеличивая поведенческий показатель, что в свою очередь благоприятно влияет на успешное развитие веб-ресурса. Поэтому попробуйте создать несколько статей на сайте с видеороликом по теме, и когда страница будет в индексе, проведите аналитику в метрике, посмотрите, как посетители ведут себя на данной странице, сколько времени они присутствуют на странице. Сделать видеоролик можно просто, используя программы для видеомонтажа, даже из нескольких картинок можно создать интересный ролик.
Gk Memovie – это шаблон для создания сайта о новинках видео. Он является ярким представителем класса шаблонов, относящихся к категории «шаблон Joomla видео». Memovie – это один из первых шаблонов, созданный студией дизайна Gavick, который построен на T3 Framework от разработчиков JoomlArt. Дизайнеры студии Gavick благодарны JoomlArt за то, что они разрешили воспользоваться предложенными ими решениями, что позволило создать очень инновационный и утонченный Joomla-шаблон. Этот продвинутый шаблон может прийтись по нраву всем любителям видеоклипов, которые хотят представлять в Сети, например, последние ролики певца или группы, фанатами которых они являются.
Кино и видео шаблоны Joomla вообще очень разнообразны. Они отличаются как своим дизайном, так и структурой построения. Очень многие из доступных в Сети шаблонов имеют встроенные дополнительные компоненты, благодаря наличию которых управление разработанными сайтами становится максимально эффективным и гибким. У каждого владельца веб-сайта на Joomla, к тому же, есть возможность отыскать в Сети шаблон для каждой определенной версии этого «движка». Это очень удобно, так как исключается необходимость периодического обновления CMS и лишние затраты, как следствие, становятся ниже.
Полезное
|
Ресторанный шаблон для Joomla работающий в связке с компонентом K2. Шаблон имеет хороший потенциал среди владельцев сайтов кафе, баров и ресторанов. Анимационные эффекты шаблона просто потрясают своим дизайном и исполнением. Главная страница шаблона может работать в нескольких режимах, включая режим OnePage, что позволяет делать слайдинг по странице без перезагрузки страницы и скроллинга в браузере. | |
|
Очень неплохой шаблон для создания сайта мероприятий и событий на CMS Joomla 2.5/3.x. Шаблон имеет очень привлекательный дизайн макеты с различными анимационными эффектами (слайдинг, движение картинки и пр.). Шаблон в больше степени предназначен с совместной работой компонента K2, т.к. разработчики GavickPro специально для релиза данного шаблона Events создали множество специализированных страниц K2, которые в сочетании с стилями шаблона просто смотрятся великолепно. | |
|
Качественный адаптивный шаблон для вузов на CMS Joomla от профессиональной студии дизайна GavickPro. Шаблон имеет 3 цвета оформления (с возможностью переключения на лету), поддержку многих сторонних расширений и качественно исполненную типографику. | |
|
Легкий шаблон на базе Virtuemart и Joomla 2.5/3.2. Шаблон выполнен в минималистичном белом стиле, но в тоже время поддерживает 10 цветовых решений, которые легко переключить в настройках шаблона. В теме оформления Virtuemart поддерживается анимация и увеличение товара при наведении курсора мышки. | |
|
Качественная тема для создания личного портфолио в интернете. Шаблон создан на базе Joomla в связке с модулями GK News Show Pro и GK Tabs. В шаблоне очень хорошо реализована структура благодаря мощнейшему фреймворку Gavern от студии GavickPro. Шаблон работает на Joomla 2.5 и Joomla 3.2. |
Заказать шаблон Joomla | JoomDesign — разработка и продвижение сайтов
Современное интернет-пространство наполнено миллионами сайтов, созданных руками специалистов различных студий и компаний. При этом вебмастера сходятся во мнении о том, что профессиональный сайт должен иметь оригинальный, а самое главное уникальный дизайн! Это позволяет выделить ваш сайт из множества других проектов, сделать его узнаваемым и подчеркнуть фирменный стиль компании.
Ни для кого не секрет, что многие вебмастера при создании сайтов используют шаблоны joomla, которые в избытке можно увидеть на различных порталах. При этом многие шаблоны для сайтов можно скачать абсолютно бесплатно, что во многом удешевляет стоимость создания сайта.
Использование бесплатных шаблонов joomla – это неплохой вариант, но он подходит лишь для создания любительских проектов, а не сайтов крупных корпораций. Если вы хотите стать обладателем высококачественного профессионального веб-проекта, тогда вам стоит забыть о бесплатных шаблонах joomla и стандартных шаблонах для сайта, устремив свой взгляд на создателей уникальных шаблонов joomla.
Только представьте, что вы, заказывая корпоративный сайт, решили сэкономить на шаблоне для сайта. С одной стороны вы снизили затраты на создание сайта, но ведь с другой стороны вы, таким образом, поставили под сомнение репутацию своей компании! Выбирая стандартный шаблон joomla, вы лишаете свой сайт уникального и оригинального дизайна, а также фирменного стиля, который имеют все крупные корпорации. Это может оттолкнуть от вас потенциальных покупателей и партнеров, а значит, не стоит экономить на создании уникального шаблона для вашего сайта.
Уникальные шаблоны joomla – это прекрасное решение для владельцев сайтов, которые ценят высокий уровень и профессионализм. А, заказывая шаблон в студии JoomDesign, вы имеете уникальную возможность получить оригинальный и неповторимый, запоминающийся и интригующий шаблон для своего сайта по весьма демократичной цене. Выбирая студию JoomDesign, вы выбираете опыт профессионалов и качество лидеров!
Настраиваем разные шаблоны для разных страниц в Joomla
Не все страницы вашего сайта на Joomla могут иметь одинаковый дизайн и выглядеть одинаково. Некоторые сайты имеют радикально различные цветовые схемы и расположение основных блоков для различных разделов сайта. И Joomla позволяет вам делать это.
В этом уроке мы покажем вам, как использовать различные шаблоны или различные стили одного и того же шаблона, для различных разделов вашего сайта на Joomla.
Шаг 1: Общая информация о шаблонах в Joomla
Joomla имеет три основных шаблона предустановленных по умолчанию: Atomic, Beez5 и Beez2.
Эти три шаблона отмечены как «Site» в столбце «Location» и предназначены для публичной части сайта. Шаблоны Bluestork и Hathor помечены как «Administrator» и предназначены только для админки. Вы можете также установить другие шаблоны сторонних разработчиков или разработать или создать свой собственный шаблон.
Один из шаблонов всегда отмечен как используемый по умолчанию для внешнего сайта и один для админки. Чтобы узнать, какой из них используется по умолчанию, найдите золотую звездочку в колонке «По умолчанию», как показано на рисунке ниже:
Вы можете изменить шаблон по умолчанию в любой момент, просто нажав на одну из пустых звездочек, и тогда она станет золотой, а соответствующий шаблон используемым по умолчанию.
При первой установке Joomla по умолчанию устанавливается шаблон Beez2. Если нажать на название шаблона, вы можете редактировать настройки шаблона.
Как вы можете видеть в этом примере, этот шаблон используется по умолчанию для всех страниц и не требует установки его для каждого пункта меню..
Шаг 2. Вывод различных шаблонов на разных страницах
Давайте взглянем на настройки других шаблонов и посмотрим, как назначить его для определенной категории.
- Откройте Менеджер шаблонов
- Отметьте шаблон Beez5.
- Нажмите кнопку Изменить.
- CMS устанавливает различные шаблоны на разных страницах, основываясь исключительно на ссылках меню. Перейдите в раздел «Привязка к меню», и вы можете выбрать, для каких ссылок меню этот шаблон будет использоваться.
- Для пункта «По умолчанию» установлено значение «Нет», потому что у нас уже установлен другой шаблон по умолчанию.
- Отметьте флажок напротив нужного пункта меню.
- Сохраните эту привязку к меню, а затем проверьте ваш сайт.
- После сохранения вы увидите, что у вас есть шаблон Beez_20, установленный по умолчанию.
- А шаблон Beez5 назначен (Assigned) на отдельный пункт меню и обозначен зеленой галочкой.
Вот так главная страница выглядит с шаблоном по умолчанию — Beez2:
А вот так выглядит категория на которую назначили шаблон Beez5:
Стоит напомнить вам, что изменение шаблона не влияет на содержание. Тем не менее, это изменит заголовок, логотип, оформление и позиции модулей. Это означает, что вы не можете просто сменить шаблон, не проделав некоторую дополнительную работу.
Вам нужно будет изменить логотип для обоих шаблонов и позиции модулей в соответствии с вашей общей структурой сайта.
Шаг 3. Объяснение различных позиций модулей в разных шаблонах
Позиции модулей Beez5 (вверху) и Beez2 (ниже) почти одинаковы, так что это не вызовет больших проблем при изменении дизайна. Однако есть и различия.
Одним из наиболее очевидных различий между двумя шаблонами является позиция модулей вокруг логотипа. В Beez5 модули position-1 и position-0 находятся ниже логотипа:
В Beez 2 модуль position-0 находится над логотипом, а position-1 — ниже:
Это довольно незначительное различие, но хороший пример того, как шаблоны могут отличаться по своим позициям модулей. В данном случае это довольно простой пример, потому что все модули имеют одинаковые имена.
Но что делать, если позиции модулей совершенно разные, в разных местах под разными именами?
- Вернитесь в Менеджер шаблонов и привяжите шаблон Atomic к другой категории.
- Вы увидите, что он имеет совершенно другие позиции модулей, их вы можете посмотреть на картинке ниже:
На этой странице имеются только следующие позиции модулей:
- atomic-topmenu
- atomic-topquote
- atomic-search
- atomic-sidebar
- atomic-bottomleft
- atomic-bottommiddle
Если вы хотите, чтобы этот шаблон был на вашем сайте, в дополнение к Beez2, то вы должны проделать больше работы.
Шаг 4. Добавляем модуль меню для нового шаблона
- Выбираем в меню Расширения > Менеджер модулей и жмем кнопку Создать.
- Выбираем Меню.
- Привязываем новый модуль к позиции atomic-sidebar.
- Новая функция в Joomla 2.5 — поле Примечание. Это поможет вам не запутаться в модулях, при большом их количестве.
- Теперь мы привязываем модуль к определенным страницам.
- Выбираем «Только на выбранных страницах».
- Устанавливаем флажок рядом с пунктом меню, который вам нужен.
- Теперь у меня меню находится в боковой панели. Вы можете видеть, что это горизонтальное меню и места для него там маловато. Мы должны попробовать найти для него лучшую позицию.
- Перейдите в Менеджер модулей и переместите меню в позицию atomic-topmenu. Теперь меню должно выглядеть как на картинке ниже:
Я привел этот пример просто для иллюстрации того, с какого рода проблемами вы можете столкнуться, когда начинаете добавление шаблонов без предварительного исследования.
Вы так же можете использовать копию имеющегося у вас шаблона в качестве темы для альтернативного раздела или страницы. Большим преимуществом является то, что все будет в одном месте, и вам нужно внести только необходимые изменения с CSS и это позволит избежать серьезных переделываний.
Шаг 5. Стили шаблона vs Различные шаблоны
Вместо того, чтобы использовать совершенно разные шаблоны для разных страниц на вашем сайте, можно просто создать различные варианты вашего шаблона по умолчанию. Это новая возможность в Joomla 2.5. Она позволяет создавать различные варианты дизайна на каждой странице без необходимости проходить все шаги, что мы изложили выше.
- Переходим в Менеджер шаблонов.
- Установите флажок рядом с шаблоном, для которого вы хотите создать копию. В данном случае мы будем использовать Beez2.
- Нажмите на иконку «Дублировать».
- Установите флажок рядом с Beez2-Default (2).
- Нажмите кнопку «Изменить».
- Beez2 поставляется с двумя цветовыми схемами, Personal и Nature. Выберите Nature из выпадающего списка.
- Привяжите шаблон к категории в секции «Привязка к меню».
- Обратите внимание, что там есть и другие опции, вы можете изменить также логотип, название сайта, и положение навигации.
- Теперь у вас есть один сайт с двумя разными стилями одного шаблона, привязанными к различным пунктам меню.
- Вы также можете привязывать шаблон при создании пунктов меню.
- Когда вы находитесь в Менеджере меню, можно установить понравившийся вариант шаблона для этого пункта меню (см. ниже).
Перевод статьи с www.ostraining.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Joomla шаблоны, компоненты, модули и плагины для Joomla 3.x
Что такое Joomla?
На первый взгляд — создание веб-сайта кажется процессом, требующим достаточного количества времени, определенных знаний и высокого уровня профессионализма веб-мастера. Но, благодаря Joomla — одной из самых популярных систем управления содержимым (CMS), и возможности использовать систему для работы даже начинающему веб-мастеру, не обладающему специальными навыками и знанием языков программирования, создание уникального сайта становится легкой, приятной и интересной задачей.
Что такое шаблон?
Шаблон Joomla — это своеобразный «фундамент», который определяет внешний вид сайта и работает на принципе копирования стиля, заданного шаблоном, при добавлении и редактировании содержимого сайта: будь то элемент навигации, цвет, размер шрифта или ссылки.
Кто может использовать шаблоны Joomla?
Используя универсальные возможности системы и большой выбор оригинальных шаблонов на любой вкус, которые отвечают за «лицо» веб-страницы, с помощью Joomla можно создавать сайты-визитки, интернет-магазины различной направленности, целые корпоративные порталы. Внешний вид веб-страницы в любом случае будет соответствовать целевой направленности ресурса и индивидуальным предпочтениям владельца сайта. Joomla позволяет создать как простой вариант сайта, так и более прогрессивную страницу с всевозможными блоками или, например, флэш-объектами. Все шаблоны для Joomla легко устанавливаются и редактируются.
Преимущества шаблонов Joomla
Возможности системы предполагают создание базовой структуры страниц, индивидуальное оформление блоков, включающее цветовую гамму, стиль и размер шрифтов, предварительный просмотр создаваемых и редактируемых страниц и полное администрирование сайта. Стоит отметить понятную структуру, постоянную разработку и обновление модулей, компонентов и расширений, которые увеличат функциональность сайта, простой рабочий интерфейс системы, всевозможные шаблоны и различные тематики — все эти преимущества помогут грамотно и быстро создать необходимый функционал. Сайт, созданный при помощи шаблонов Joomla, поможет подчеркнуть стиль и индивидуальность, повысить интерес к посещению страницы, а следовательно — привлечь новых клиентов. Коллекции оригинальных и уникальных шаблонов, созданных грамотными специалистами, помогут определиться с выбором внешнего вида сайта.
лучших шаблонов Joomla 2020 《JoomForest
- Все
- Компания и корпорация
- Креатив и мода
- Магазин и электронная торговля
- Общество и люди
- Спортзал / йога и спа
- Клуб и хобби
- К2
- EasyBlog
- Phoca Cart
- Бесплатно
- Выплачено
JF Simone
Лучший бесплатный шаблон Joomla Gantry 5
JF Сирена
Премиум шаблон Material Design
JF Connecto
Лучший бесплатный адаптивный шаблон
JF Social
Адаптивный премиум шаблон
JF Корпоративный
Бесплатный профессиональный шаблон
JF Хром
Профессиональный премиум шаблон
JF Бизнес
Бесплатный бизнес-шаблон
Мы создаем высококачественные адаптивные шаблоны Joomla
Добро пожаловать в наш клуб шаблонов Joomla .Мы создаем красиво оформленные уникальные бесплатных и премиум лучших шаблонов Joomla, доступных на рынке. Здесь вы можете найти наши профессиональные и высокофункциональные темы для всех версий Joomla, включая шаблонов Joomla 3 . Наши шаблоны построены на популярном фреймворке — Gantry Framework , который обладает удивительными функциями. Наша коллекция красивых бесплатных шаблонов Joomla и премиальных шаблонов Joomla дает вам возможность создать уникальный, профессиональный, современный, супер гладкий, лучший веб-сайт, который будет выделяться среди ваших конкурентов и поможет вам создать успешный онлайн-бизнес.
Что такое шаблоны Joomla?
Шаблоны Joomla — это веб-дизайны для сайтов, работающих на движке Joomla CMS. По сути, это оболочка сайта. Пакет шаблона содержит серию файлов, которые отображают внешний вид веб-сайта после установки вашего контента, подключаемых модулей или модулей. Шаблоны управляют определенными элементами веб-сайта, такими как шрифты, цвета, стили навигации и меню, контент или фоновые изображения, структуры макетов и т. Д. Их гораздо более подробно описать как основу, на которой формируется дизайн и макет вашего веб-сайта.Шаблоны позволяют отделить сам контент вашего сайта от его дизайна. Это позволяет вам быстро переключаться между темами с некоторыми необходимыми изменениями в бэкэнде администратора, вместо того, чтобы полностью перестраивать веб-сайт с нуля. Joomla CMS предлагает вам такую возможность.
Наши лучшие шаблоны построены на базе Gantry Framework , которая имеет множество вариантов настройки. Благодаря мощным опциям бэкэнда Gantry предлагает способ переупорядочить и перенастроить макет веб-сайта без непосредственного изменения кодов шаблона.Gantry Framework — это фреймворк нового поколения для Joomla — простой, быстрый, эффективный, простой в использовании и гибкий для конечных пользователей.
Ключевые особенности лучших шаблонов Joomla
Адаптивный макет
Наши темы веб-дизайна имеют динамический, плавный макет, который автоматически подходит для любого размера экрана, небольшого рабочего стола, широкоформатного настольного монитора или ноутбука, мобильного устройства или планшета. Запросы CSS Media сохраняют макет веб-сайта и размеры изображений относительными, поэтому наши шаблоны реагируют на размер области просмотра браузера.
Богатая типографика
Наши темы богаты множеством элементов типографики, которые сэкономят ваше время при создании вашего контента и сделают его великолепным. Вы можете легко настроить размер шрифта, семейство шрифтов, а также настроить цвета, раскрывающиеся списки, настроить вкладки, аккордеоны, переключатели, диалоговые окна, таблицы цен и т. Д.
Настройки навигации
Как упоминалось выше, наши лучшие шаблоны Joomla основаны на самом популярном фреймворке тем — Gantry, в который встроен мощный редактор визуального меню.Этот редактор меню позволяет настраивать и структурировать иерархию меню, добавлять значки, изображения, позиции модулей, устанавливать цвета, ссылки и т. Д. Кроме того, вы можете выбрать либо стандартное раскрывающееся меню, либо полноразмерное мегаменю.
Мобильное меню
Для лучшей навигации на планшете или мобильных устройствах мы создали специальный бесплатный модуль Joomla Mobile Menu — многоуровневое push-меню с множеством опций, где вы можете настроить цветовые стили, значки, шрифты и так далее. Кроме того, мы также создали расширенную версию этого модуля — JF Mobile Menu Pro, которая имеет больше опций, работает быстро и может использоваться как простое вертикальное меню в любом положении.Еще один мощный инструмент, лучший инструмент навигации для сайтов Joomla на мобильных устройствах — JF Mobile Bar — мобильная панель инструментов, меню и модуль входа в систему, гибкий, профессиональный и простой в использовании модуль, который поддерживает большинство популярных расширений социальных сетей. Все эти красивые виджеты модулей могут улучшить пользовательский опыт ваших клиентов при просмотре вашего веб-сайта на мобильных или планшетных устройствах.
Google Fonts & Font Awesome
В наших шаблонах есть широкий выбор шрифтов Google через фреймворк Gantry, в котором есть средство выбора шрифтов, где вы можете выбрать любой шрифт по своему усмотрению.Кроме того, он позволяет вам устанавливать свои собственные локальные шрифты. Наши шаблоны также поддерживают значки Font Awesome, вы можете легко стилизовать свой контент и придать им солидный профессиональный вид.
Менеджер компоновки
Наши шаблоны, основанные на Gantry 5, имеют простой в использовании менеджер компоновки с перетаскиванием, который упрощает создание макетов шаблонов. Наборы настроек макета помогают быстро и легко переключаться между готовыми макетами для вашего веб-сайта.
Сечения параллакса
Некоторые из наших лучших шаблонов Joomla поставляются с функцией плавной прокрутки фона параллакса — отзывчивый и привлекательный раздел с эффектами параллакса прокрутки фона.Эта функция выводит дизайн вашего веб-сайта на новый уровень.
Световые коробки
Наши лучшие темы Joomla оснащены функцией лайтбокса с изображениями, которая может украсить ваш сайт и вызвать особый интерес у ваших клиентов. Он позволяет вам прикреплять ссылки с YouTube и Vimeo и доставляет удовольствие просматривать их в этих потрясающих лайтбоксах.
Фреймворк начальной загрузки
В некоторые из наших шаблонов включены интегрированные элементы Bootstrap с полными компонентами и функциями, такими как адаптивные сетки, модальные поля, типографика, кнопки, панели навигации и т. Д.Он предоставляет вам широкий спектр функций.
Варианты пользовательских блоков
В наших шаблонах Joomla есть десятки уникальных вариантов настраиваемых блоков, которые позволяют легко стилизовать любой контент вашего веб-сайта, будь то статьи, компонент или модуль. Вы можете легко вписать любой блок в дизайн своего сайта.
Цветовая схема готового шаблона
В наших шаблонах легко изменить цветовые стили веб-сайта с помощью кодирования CSS, но в наших лучших шаблонах Joomla есть панель администратора, где вы можете легко и быстро выбрать выбранные вами цветовые стили, или выбрать уже предопределенную схему, или даже создать свою. собственные специальные.
Поддержка языков RTL
Наши шаблоны поддерживают ориентацию макета справа налево (RTL), что является лучшим выбором для арабских веб-сайтов, требующих правильного адаптивного макета.
Почему выбрать Joomla?
Открытый исходный код и бесплатная CMS
Основная причина, по которой многие веб-разработчики и организации выбирают Joomla, заключается в том, что она бесплатна, у вас есть неограниченные права на CMS и вы можете загружать исходный код программного обеспечения. Вы можете изменять его, распространять и даже улучшать.
Гибкая система контроля доступа
Joomla имеет мощный список управления доступом (ACL), разделенный на две отдельные системы: первая контролирует, какой контент пользователи могут просматривать на веб-сайте, а вторая контролирует, какие действия могут выполнять пользователи. Оба настроены по-разному, и это работает с использованием групп и уровней доступа.
Тысячи интеграций и расширений
Сообщество Joomla — одно из крупнейших в мире. На Joomla доступно более 10000 расширений.Это дает возможность сосредоточиться на создании профессионального сайта Joomla для вашего сайта.
Многоязычный
Еще одним замечательным аспектом Joomla является то, что она предлагает многоязычие для простоты использования. В Joomla CMS вы можете просто установить язык по вашему выбору, что очень полезно для организаций из разных культур и языков. Кроме того, это очень легко переопределить язык. В соответствии с вашими требованиями вы можете легко изменить текст без необходимости кодирования.
Joomla — довольно безопасная CMS
Joomla основана на алгоритме Bcrypt, алгоритме хеширования, который используется для шифрования всех паролей в вашей базе данных, что обеспечивает лучшее шифрование от хакеров. Joomla также использует двухфакторную аутентификацию (2FA), встроенную функцию безопасности Joomla, которая подавляет попытки взлома системы безопасности с использованием любого несанкционированного доступа или взлома пароля. Каждый раз, когда вы пытаетесь войти на свой сайт Joomla, 2FA генерирует временный код, который отправляется на ваш мобильный телефон.Только введя этот код, вы можете получить доступ к разделу администратора в задней части вашего сайта Joomla.
Умный поиск
Joomla имеет базовую функциональность Smart Search, аналогичные методы которой поддерживаются Google. После запуска первой индексации со стороны администратора Joomla это даст возможность создавать предопределенные фильтры, которые предоставляют вашим пользователям определенный набор результатов. Функция интеллектуального поиска помогает улучшить функциональность поиска для посетителей вашего сайта.
Пользовательский интерфейс мирового класса (UI)
Высококачественный дизайн шаблона позволяет реализовать ваши стратегии работы в Интернете и брендинга таким образом, чтобы сэкономить вам и вашей организации ценные деньги и время. Бэкэнд Joomla построен на Bootstrap, который полностью адаптируется к мобильным устройствам — он позволяет вам управлять своим веб-сайтом в офисе или вне его с помощью смартфона или планшета.
Оптимизация для SEO
Поисковая оптимизация (SEO) — это процесс увеличения количества и качества посещений веб-сайтов из поисковых систем.Инструменты Joomla удобны для SEO, потому что они автоматически создают раздел метаданных для каждого меню, которое вы создаете на своем сайте. Это явное преимущество при использовании Joomla.
Многосайтовые решения, профили, репликация и резервное копирование
Существует множество вариантов реализации профилей пользователей и сложных стратегий управления контентом в крупных проектах веб-разработки. В Joomla вы можете управлять несколькими веб-сайтами, и вы можете легко создавать резервные копии или клонировать их.
Развитие сообщества и системы
Joomla имеет огромный онлайн-форум с растущим числом участников сообщества и веб-разработчиков, поэтому вы можете быть уверены, что ваш веб-сайт Joomla будет соответствовать требованиям завтрашнего дня.Сеть разработчиков Joomla позволяет вам легко начинать обсуждения и получать отзывы и советы по любым вопросам, с которыми вы можете столкнуться. Вы можете просто взаимодействовать с другими веб-разработчиками Joomla на официальном форуме и получить необходимую помощь.
120+ профессиональных шаблонов Joomla — лучшая коллекция бесплатных и премиум тем
Добро пожаловать в клуб шаблонов OrdaSoft Joomla! Представляем коллекцию из 120+ лучших профессиональных шаблонов веб-сайтов для Joomla 3 — 3.9. Коллекция шаблонов включает лучшие бесплатные и премиальные шаблоны, разработанные специально для бизнеса, электронной коммерции, портфолио, блога, набора персонала, одностраничных шаблонов и личных веб-сайтов.
Загрузите шаблоны, которые вы получите с полностью адаптивным дизайном, оптимизированным для мобильных устройств, оптимизированным для SEO, поддержкой RTL, потрясающими эффектами JQuery, установкой Quickstart, упакованными с полной документацией, так как вы можете легко создать свой веб-сайт! Кроме того, они обладают профессиональными функциями, элегантным дизайном и легко настраиваемой компоновкой.
Бесплатные шаблоны Joomla
Откройте для себя выбор из 20+ бесплатных шаблонов Joomla с оригинальным дизайном, отвечающим конкретным потребностям пользователей. Коллекция Ordasoft включает самые популярные темы для создания сайтов: недвижимость, электронная коммерция, автосалоны, многоцелевые. Все шаблоны также имеют адаптивный дизайн, настроены для Joomla 3.9 и обладают мощной функциональностью!
Премиум дизайнов сайтов
Изучите коллекцию из 100+ премиальных дизайнов веб-сайтов для Joomla! Простая и быстрая установка, полностью удобный для мобильных устройств дизайн, в него уже включены самые мощные плагины и модули! В премиальной коллекции вы найдете шаблоны веб-дизайна, которые идеально подходят для электронной коммерции, бизнеса, недвижимости, автосалона, аренды автомобилей, портфолио, блога, мероприятия, сообщества, авторов, набора персонала, образования, шаблонов веб-сайтов о красоте!
Совершая покупку на нашем сайте, вы получаете не только профессиональный шаблон для Joomla CMS, но и уже установленные к нему расширения с возможностью автоматического обновления до последней версии.
Присоединяйтесь к нашему клубу разработчиков Standard или Joomla сегодня и загрузите весь набор шаблонов по низкой цене.
Часто задаваемые вопросы о шаблонах Joomla
❓ Есть ли у шаблонов Ordasoft Joomla адаптивный дизайн?
Да, вся коллекция шаблонов Joomla — 100% мобильна. Шаблоны обеспечивают прекрасный опыт для ваших клиентов на любом устройстве: мобильном телефоне, десктопе, компьютере.
❓ Как установить шаблон joomla?
Все шаблоны Ordasoft Joomla содержат установочный пакет Quickstart.В него входит подробная документация, установочные файлы и готовый дизайн шаблона. Достаточно установить его на Joomla cms и вы получите дизайн и готовую структуру сайта, как в демо-версии шаблона! Как установить пакет Joomla Quickstart ◄ смотрите здесь.
❓ Смогу ли я изменить дизайн в шаблоне сайта?
Конечно! Вы можете самостоятельно изменить что угодно в дизайне шаблона.
❓ Как я могу получить скидку на премиум шаблоны Joomla?
Наша команда разработчиков сайтов всегда рада новым клиентам! ‣ Напишите нам и мы будем рады сделать покупку на нашем сайте еще более приятной!
❓ Могу ли я написать в службу поддержки, если я скачал бесплатный шаблон Joomla?
Команда разработчиков Ordasoft всегда готова помочь! Даже если вы скачали бесплатный шаблон, мы с радостью ответим на все ваши вопросы и поможем настроить.Просто напишите в нашу контактную форму https://ordasoft.com/contact-us-form
Получите более 101 шаблонов и расширений Joomla за 189 долларов
Как создать веб-сайт на Joomla, Пошаговое руководство
Joomla — это система управления контентом с открытым исходным кодом (CMS) для публикации веб-контента. Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
В этом пошаговом руководстве по Joomla мы узнаем, как использовать платформу для создания любого веб-сайта, который вам нужен.Мы расскажем, как установить Joomla на ваш сервер, и дадим вам обзор ее функций.
В конце концов, мы хотим, чтобы вы чувствовали себя комфортно, начав изучать Joomla самостоятельно и продолжая наращивать свои знания.
Готовы? Давайте начнем.
1. Получите план веб-хостинга и выберите доменное имяПодсказка: если у вас уже есть доменное имя и веб-хостинг, перейдите к шагу 2.
Прежде чем вы сможете начать создавать свой сайт на Joomla, вам понадобится доменное имя и веб-хостинг.Если вы даже не знаете, с чего начать по этой теме, прочитайте наш пост о том, как выбрать доменное имя и наше сравнение услуг веб-хостинга.
Мы рекомендуем выбрать что-нибудь дешевое, чтобы начать свой проект. Тем не менее, какой бы веб-хостинг вы ни выбрали, убедитесь, что он соответствует системным требованиям Joomla.
2. Установите и настройте Joomla
Первый шаг учебника: как установить и настроить Joomla. Есть два способа:
2а. Использование Bluehost и быстрой установки
После того, как вы зарегистрировались и получили домен в Bluehost, войдите в свою учетную запись и нажмите Advanced в левом столбце.
Прокрутите вниз, найдите значок Joomla и щелкните по нему.
На следующем экране нажмите Установить сейчас .
Откроется экран установки.
Вот как его заполнить:
- Настройка программного обеспечения — Вы заметите, что ваш домен Bluehost включен по умолчанию. Если у вас нет веской причины его изменить, просто оставьте все как есть.
- Настройки сайта — это имя и описание сайта, которое будет отображаться в поисковых системах.Поэтому рекомендуется изменить значение по умолчанию. Тем не менее, вы также можете сделать это позже внутри самой Joomla, поэтому не беспокойтесь об этом слишком сильно.
- Параметры базы данных — это возможность включить образцы данных на ваш сайт. Поскольку в этом руководстве мы хотим изучить Joomla с нуля, оставим его на Нет .
- Учетная запись администратора — Обязательно выберите безопасное имя пользователя и пароль для своей учетной записи администратора и введите свое настоящее имя и адрес электронной почты.
- Выберите язык — Если вы хотите, чтобы ваша установка Joomla была на любом другом языке, кроме английского, вы можете изменить его здесь.
- Дополнительные параметры — Здесь вы можете изменить имя своей базы данных, префикс таблицы, отключить уведомления по электронной почте о доступных обновлениях и указать, должна ли Joomla обновляться автоматически или нет. Все эти настройки являются необязательными, и обычно вы можете оставить их как есть.
По завершении нажмите Установить внизу.Когда вы это сделаете, вы можете столкнуться с предупреждением ниже.
Однако не беспокойтесь об этом. Это просто страница по умолчанию index.php . Просто установите флажок и снова нажмите Установить . После этого установка будет продолжаться, пока вы не увидите этот экран успеха:
Поздравляю! Вы только что установили Joomla в свой домен Bluehost.
2б. Ручная установка (любой хостинг)
Если вы работаете с хостинг-провайдером, у которого нет указанной выше опции, вам придется установить Joomla вручную.Не волнуйтесь, это очень просто.
1. Создайте базу данных и загрузите файлы
Первый шаг — создать базу данных MySQL. Здесь Joomla хранит весь ваш контент, и это жизненно важная часть любого веб-сайта, созданного с помощью CMS. Вы должны найти параметры для его создания в панели управления вашего хоста.
Для установки Joomla вам потребуется следующая информация:
- Имя (пустой) базы данных
- Имя пользователя, связанного с этой базой данных
- Пароль этого пользователя
- Адрес вашего сервера базы данных
Как только вы его получите, пора загрузить Joomla на ваш сервер.Для этого перейдите в раздел загрузки на главной странице Joomla и нажмите большую зеленую кнопку загрузить (на момент написания этой статьи Joomla 3 является последней основной версией, а Joomla 4 находится в статусе бета).
Обязательно сохраните zip-файл на жесткий диск, а когда он будет готов, извлеките все файлы. После этого подключитесь к своему серверу через FTP (например, через FileZilla) и загрузите извлеченные файлы туда, куда указывает ваш домен (обычно в корневой каталог). Как только это будет сделано, пора переходить к следующему шагу.
2. Запустите ручную установку
Когда все файлы будут на вашем сервере, откройте окно браузера и введите URL-адрес вашего сайта. Если вы все сделали правильно, должен начаться процесс установки Joomla.
Убедитесь, что в верхней части страницы выбран правильный язык для вашего сайта. Ниже введите название вашего сайта и, при желании, описание. Как уже упоминалось, это то, что будет отображаться в поисковых системах, но вы также можете все это изменить позже, если вас не устроит ваш первый выбор.
Справа вам будет предложено ввести информацию для вашей учетной записи суперпользователя. Это главный администратор, поэтому обязательно введите действующий адрес электронной почты, имя пользователя, которое нелегко угадать, и надежный пароль (дважды).
Наконец, внизу вы можете выбрать перевод внешнего интерфейса вашего сайта в автономный режим после установки. Таким образом, его увидят только зарегистрированные пользователи. Это может иметь смысл для проектов разработки и зависит от вас. Когда вы закончите, нажмите Далее .
3. Подключите Joomla к базе данных MySQL
Следующий экран такой:
Здесь вам понадобится информация о базе данных, полученная ранее. Заливаем все так:
- Тип базы данных — В большинстве случаев вы можете просто оставить все как есть.
- Имя хоста — это место размещения вашей базы данных. Измените его, если это что-то другое, кроме localhost .
- Имя пользователя — имя пользователя, связанное с вашей базой данных.
- Пароль — В этом поле находится пароль для вашей базы данных MySQL.
- Имя базы данных — Здесь укажите имя базы данных, к которой вы хотите подключить свой веб-сайт Joomla.
- Префикс таблицы — Если у вас нет веской причины изменить это, используйте случайно сгенерированный префикс, предлагаемый установкой.
- Старый процесс базы данных — Если в вашей базе данных уже есть какие-либо данные, вы можете выбрать, следует ли Joomla удалить или сохранить их.
Снова, когда вы будете готовы, нажмите кнопку Далее .
4. Завершите установку
Последний экран установки Joomla — это в основном сводка всего, что вы сделали до сих пор, следуя руководству.
Вверху вы можете выбрать, устанавливать ли какие-либо образцы данных. Для целей этого руководства по Joomla оставьте его на Нет . В разделе Обзор определите, должна ли установка отправлять конфигурацию на адрес электронной почты вашего суперпользователя.
Кроме того, вам нужно только проверить, все ли так, как вам нравится, и соответствует ли ваша серверная среда требованиям Joomla. Когда все это так, вы можете нажать Установить . Затем Joomla настроит CMS на вашем сервере. По завершении вы увидите этот экран:
(В идеале) он сообщает вам, что Joomla была успешно установлена. У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить папку установки , нажав желтую кнопку.Это избавит вас от конфиденциальных файлов на вашем сервере.
Вот и все! Круто, вы только что полностью установили Joomla вручную.
3. Ознакомьтесь с основами JoomlaНа этом этапе, когда вы переходите по адресу, где находится ваш новый веб-сайт Joomla, интерфейс выглядит так:
Не очень впечатляет, правда? Чтобы внести какие-либо изменения, мы сначала должны войти в серверную часть Joomla. Для этого перейдите по адресу yourdomain.com/administrator.
На следующем экране введите выбранное имя пользователя и пароль, чтобы попасть в панель управления Joomla.
Мы будем использовать многие из меню, которые вы можете видеть здесь в этом руководстве по Joomla, однако давайте начнем с краткого обзора.
Очевидно, что вы можете избавиться от двух синих прямоугольников, включив или отключив Joomla сбор статистических данных, а затем прочитав (и скрыв) сообщения после установки.
Слева вы найдете ярлыки для часто используемых частей области администрирования, таких как создание новых статей, изменение структуры меню или установка расширений. Справа важная информация о состоянии вашего сайта.
Сердце Joomla: Панель задач
Однако самая важная часть — это панель задач вверху.
Здесь вы найдете те же параметры, что и на панели управления, а также некоторые другие. Вот что содержат разные меню:
- Система — доступ к панели управления, настройкам сайта, ожидающим или заблокированным элементам контента, возможность очистки кеша и просмотра системной информации (сайт, сервер и среда).
- Пользователи — Управляйте пользователями, группами пользователей и уровнями доступа, добавляйте заметки о пользователях, обрабатывайте запросы, связанные с конфиденциальностью, просматривайте журналы пользователей и отправляйте массовые рассылки по электронной почте всем на вашем сайте.
- Меню — Как следует из названия, он содержит все параметры создания и управления меню.
- Контент — добавляйте статьи и таксономии, назначайте избранный контент и управляйте медиафайлами своего сайта.
- Компоненты — Создание и управление баннерами сайта, контактами, обновлениями сайта, личными сообщениями, многоязычными ассоциациями и новостными лентами. Он также обеспечивает доступ к сообщениям после установки (мы уже рассмотрели их), позволяет настраивать перенаправления (хотя для этого вам нужен плагин), просматривать условия поиска по сайту, использовать интеллектуальный поиск (опять же, для этого нужен плагин) и управлять тегами.
- Расширения — Позволяет устанавливать, обновлять, управлять, настраивать, находить и устранять неполадки расширений. В этом меню вы также можете увидеть состояние вашей базы данных и обновить свой сайт.
- Справка — Прямой доступ к важным разделам справки в официальной документации.
Пока все ясно? Тогда пойдем дальше.
4. Выберите шаблон для своего сайтаКак и другие CMS, Joomla предлагает способ изменить дизайн вашего сайта без программирования, что мы и рассмотрим на этом этапе руководства.В Joomla внешний вид и функциональность всего вашего веб-сайта полностью зависят от так называемых шаблонов .
Доступны бесплатные и платные (платные) шаблоны Joomla. Однако найти его может быть непросто. К сожалению, в CMS нет центрального каталога для этого. Поэтому вам нужно поискать их в магазинах. Многие из тех, кто продает премиальные темы, также предлагают бесплатные версии, которые вы можете протестировать. Вот несколько мест, с которых можно начать:
При выборе шаблона, помимо собственного вкуса, обратите внимание на несколько важных характеристик:
- Поддержка — Приятно иметь включенную техническую поддержку, когда есть кто-то, кто поможет вам с проблемами.
- Обновления — Joomla постоянно обновляет свою систему. Убедитесь, что ваш поставщик шаблонов делает то же самое со своими продуктами, чтобы они работали с последней версией.
- Документация — Время от времени вам нужно будет проверять некоторые функции, чтобы узнать, как они работают. Убедитесь, что есть место, где это можно сделать.
- Возможность настройки — Узнайте, какие функции шаблона можно настроить самостоятельно. Например, поищите шаблоны, в которых много позиций модулей (подробнее об этом скоро).
5. Установите шаблон Joomla
Установить шаблон в Joomla в принципе довольно просто. После того, как вы сделали выбор, вы обычно получаете его в виде zip-файла. Вы можете просто загрузить его в меню «Расширения »> «Управление»> «Установить ».
Либо перетащите файл в поле, либо нажмите кнопку Или найдите кнопку , чтобы найти его на жестком диске. Выберите его, и Joomla сделает все остальное сама. Кроме того, вы также можете установить шаблон через его URL-адрес, если вы знаете, где находится пакет.
После этого вам все еще нужно активировать шаблон в разделе Расширения> Шаблон> Стили . Здесь щелкните значок звездочки справа от имени шаблона, чтобы сделать его значением по умолчанию для всего сайта.
Когда вы теперь вернетесь к интерфейсу вашего сайта, вы увидите, что весь его дизайн изменился. Такова сила шаблонов.
Обратите внимание, что при загрузке вашего шаблона вы можете получить дополнительные файлы, такие как quickstart , settings, и extension .
Первая — это полная версия Joomla, включая шаблон. Когда вы его установите, ваш новый дизайн будет готов к работе, когда ваш сайт будет настроен, часто включая демонстрационный контент. Это ярлык, если вам нужен именно тот дизайн, который рекламируется в шаблоне. Все, что осталось сделать, это обменяться контентом.
Два других файла относятся к материалам, которые вы могли видеть на демонстрационном сайте шаблона, например к ползункам и т. Д.
6. Настройте дизайн
Большинство шаблонов имеют по крайней мере некоторые параметры настройки.Вы можете получить к ним доступ, щелкнув имя шаблона в списке.
В настройках вы можете настроить такие параметры, как цвета, шрифты, логотипы, размеры и многое другое. В этом случае шаблон даже поставляется со своей собственной страницей настроек, на которую мы попадаем, когда нажимаем Template Options .
В некоторых шаблонах Joomla также есть опция предварительного просмотра, где вы можете видеть изменения в режиме реального времени. В любом случае не забудьте проверить, что предлагает ваш шаблон, и сохранить любые изменения, которые вы внесли, чтобы перевести их на свой сайт.Например, ниже мы изменили социальные профили и контактную информацию в верхней панели, отключили брендинг внизу и переместили верхнюю панель в нижнюю часть страницы с помощью параметров Layout .
7. Создание контента с помощью модулей Joomla
Сейчас, даже если он выглядит лучше, ваш сайт все еще довольно пуст. Пора это изменить. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
К сожалению, мы должны начать с одной из самых сложных тем — модулей. Это небольшие блоки контента, которые могут появляться во многих местах на странице как строительные блоки. К их использованию нужно привыкнуть, так что давайте попробуем на главной странице.
Чтобы понять ваши варианты, лучше всего начать с включения режима предварительного просмотра для позиций модулей. Для этого перейдите в Система > Глобальная конфигурация> Шаблоны . Здесь установите Preview Module Positions to Enabled , сохраните и закройте.
Затем вернитесь к списку шаблонов и нажмите кнопку Preview (значок глаза).Затем отобразятся все доступные позиции на вашей странице, куда вы можете добавить модули и названия позиций.
Примечание. Не забудьте выключить предварительный просмотр, когда закончите назначать модули.
8. Назначьте модули позициям
Хорошо, теперь, когда вы знаете, куда могут идти ваши модули, как вы назначите их на эти позиции? Все это происходит в разделе Расширения> Модули .
Здесь вы можете увидеть все модули, активные в настоящее время на вашем сайте, а также должности, страницы, пользователей и языки, которым они назначены.Чтобы избавиться от всего, что уже есть на вашем сайте, например от формы входа и хлебных крошек, просто нажмите кнопку со стрелкой вниз под заголовком Status и выберите Trash .
Если вы хотите добавить больше модулей на свой сайт, в разделе Новый в верхнем левом углу вы найдете множество вариантов.
Допустим, вы хотите добавить на главную страницу текст о себе и своем сайте. Первое, что нужно проверить, это где на странице он должен быть. В данном случае это нижнего содержимого.
Затем перейдите в меню Modules , создайте новый модуль с помощью зеленой кнопки в верхнем левом углу и выберите Custom в качестве типа. Это позволяет вам создавать свой собственный блок контента с помощью редактора WYSIWYG (то, что вы видите, то и получаете).
Это просто инструмент для создания и форматирования контента, который позволяет вам просматривать то, что вы делаете. К сожалению, если мы пройдемся по всем параметрам на этом экране, руководство по Joomla получится слишком длинным. Однако, если вы когда-либо использовали текстовый процессор, все должно выглядеть очень знакомо.
Кроме того, вы можете навести указатель мыши на любой из значков, чтобы получить описание его функций. Таким образом, вы сможете быстро понять, как писать и форматировать текст, вставлять заголовки, изображения и другие носители, а также все, что он может предложить.
Когда вы закончите, убедитесь, что при сохранении, Статус справа установлен на Опубликован и что вы выбрали правильное расположение шаблона под Position (обратите внимание, что вы также выбрали свою активную тему!).В этом случае мы также хотим скрыть заголовок модуля.
Затем перейдите к Назначение меню (вкладка под заголовком) и используйте раскрывающееся меню, чтобы выбрать страницы, на которых вы хотите отобразить этот модуль. В данном случае это . Только на выбранных страницах , а затем Домашняя страница .
Сохраните, и вы должны увидеть это на своей домашней странице (и только там).
Вы можете использовать этот же метод для вставки других вещей на страницы Joomla, таких как сообщения в блогах (мы поговорим об этом позже в этом руководстве), баннеры, меню, изображения и фреймы.Кроме того, вы также можете добавлять новые модули через расширения (подробнее об этом ниже).
Например, так выглядит домашняя страница, когда мы добавляем основное изображение в виде слайдера в позицию hero-section с помощью плагина и перемещаем текстовый модуль на content-top :
Уже лучше, не правда ли?
9. Создание новых страниц
Теперь кое-что попроще: страницы. Первое, чему здесь нужно научиться, это то, что вы создаете их в одном месте и заставляете их появляться в другом.На протяжении всего руководства следует помнить о том, что все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
В этой CMS страницы просто называются статьями . Это может немного сбивать с толку вас, если вы имеете опыт ведения блога, но пусть это вас не расстраивает. Вы можете создавать статьи через Содержимое> Статьи> Добавить новую статью . Или используйте ярлык на панели управления. Оба приведут вас к очень похожему экрану редактирования, который вы использовали раньше.
Создавайте и форматируйте контент так же, как и раньше. Когда вы закончите, под Псевдоним вы можете определить постоянную ссылку (то есть URL-адрес страницы). Часто имеет смысл указать здесь ключевое слово вместо названия статьи. В разделе «Состояние » убедитесь, что для него установлено значение «». Опубликовать перед сохранением.
10. Назначьте страницы меню навигации Joomla
Чтобы позволить посетителям получить доступ к вашей новой странице, пора назначить ее в меню. Для этого в меню найдите меню с назначенным ему значком дома.Это ваш активный в настоящее время.
Чтобы назначить ему новую ссылку, наведите на нее курсор и выберите Добавить новый элемент меню . Откроется экран, показанный ниже.
В разделе Тип элемента меню выберите Артикул> Отдельный артикул . Затем в разделе Select Article, вы можете выбрать существующий контент на своем сайте через Select и затем щелкнув заголовок того, который вы хотите назначить.
Теперь вам нужно только ввести Заголовок меню вверху (это текст, который будет отображаться в меню) и убедиться, что меню для его назначения выбрано справа.Теперь, когда вы сохраните и закроете, вы можете использовать трехточечный значок слева, чтобы перетаскивать элементы меню и изменять их порядок.
Когда вы удовлетворены и вернетесь на свой сайт, должен появиться новый элемент.
11. Добавьте раздел в блог
Публикация сообщений в блоге в Joomla в основном работает так же, как создание страниц. Единственное отличие: вы относите свои сообщения в блог к категории. Для этого нам сначала понадобится один.
Перейдите к Содержимое> Категории> Добавить новую категорию .Вы попадете в тот же редактор, что и раньше. В этом случае вам нужно только ввести имя вверху (например, Blog ), затем сохранить и закрыть.
После этого вы можете назначить категорию своему меню так же, как вы делали это со страницей ранее. Только на этот раз в разделе Тип элемента меню выберите Статьи> Блог категории .
Убедитесь, что вы выбрали категорию Blog под Выберите категорию . Затем убедитесь, что оно назначено правому меню, и дайте ему понятное название.Сохраните и закройте, чтобы разместить на своем сайте. С этого момента любая статья, которую вы назначаете категории Blog , будет отображаться в виде сообщения в блоге под этим пунктом меню.
12. Установите расширения
Последнее, о чем мы хотим поговорить в этом руководстве для начинающих по Joomla, — это расширения. С их помощью вы можете привнести на свой сайт новые функции и возможности. Вы найдете их в официальном каталоге расширений Joomla.
Просто введите поисковый запрос, используйте категории или расширенный поиск, чтобы найти то, что вы ищете.Имея более 6000 доступных расширений, может быть сложно сделать выбор, поэтому вы можете начать с таких коллекций:
Когда вы знаете, что установить на свой сайт, у вас есть несколько способов сделать это. Вы можете найти все расширения в разделе Расширения> Управление> Установить . Когда вы находитесь там впервые, вверху используйте опцию для настройки Установить из Интернета . Когда вы это сделаете, он дает вам доступ ко всему в каталоге расширений Joomla прямо из вашего внутреннего интерфейса.
Щелкните любое расширение, а затем дважды нажмите кнопку Установить , чтобы автоматически загрузить его на свой сайт. Если по какой-то причине это не сработает, вы можете просто загрузить расширение или скопировать URL-адрес, по которому оно находится. После этого вы сможете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы разместить его на своем сайте.
Обратите внимание, что вам все еще может потребоваться активировать части расширения в разделе Расширения> Управление .
Отсюда вы также можете деактивировать и удалить расширения, которые вам больше не нужны. К сожалению, это немного запутанно и многолюдно, поэтому вам, возможно, придется искать свое расширение по имени.
В этом примере мы установили популярный редактор содержимого JCE. Когда он присутствует и активен, а также после установки его в качестве редактора по умолчанию в разделе «Система »> «Глобальная конфигурация », процесс создания контента заметно меняется.
Учебник Joomla: Последние мысли
Joomla — отличный инструмент для создания веб-сайтов.CMS является мощной, гибкой, широко расширяемой и бесплатной.
В этом руководстве по Joomla вы узнали, как установить платформу, ориентироваться в ее серверной части, изменить дизайн своего сайта, добавить контент и установить расширения.
Конечно, есть чему поучиться. Однако теперь вы знаете достаточно о том, как использовать Joomla, чтобы начать изучение самостоятельно. Если вы хотите глубже погрузиться в платформу, вот несколько рекомендуемых ресурсов:
Мы с нетерпением ждем того, что вы создадите!
Какой у вас опыт использования Joomla? Есть что добавить к руководству выше? Дайте нам знать в комментариях ниже!
Бесплатный шаблон хостинга Joomla
Joomla! 3.Блог: заголовок / мета / контент / группа кнопок перемещены в группу макетов
Версия 1.0.1
- Helix framework 1.7 обновлен
Версия 1.0.0
- Выпущена начальная версия
vHost — мощный и тщательно продуманный шаблон хостинга Joomla для вашего домена и хостинговых потребностей. Он полностью совместим с VirtueMart, K2, vHost, включая 50 дополнительных надстроек, 18 макетов заголовков, 04 предустановленных цвета, 02 макета (широкий и в штучной упаковке) и многое другое! vHost подходит для хостинга веб-сайтов, а также компании, агентства или организации.
Создавайте веб-сайты без программирования с помощью перетаскивания № 1 Joomla! Конструктор страниц
SP Page Builder, которому доверяют более 400 000 человек по всему миру, представляет собой чрезвычайно мощную конструкторскую систему с перетаскиванием. Создавайте что угодно, от простого к сложному, с помощью конструктора макетов с перетаскиванием. Кодирования не требуется.
Темапостроена с помощью фантастического конструктора страниц, очень простого в использовании и редактировании (Back-end или Front-end). Только с помощью перетаскивания можно создавать сложные макеты. С молниеносной скоростью SP Page Builder вы можете легко настроить свой веб-сайт всего за несколько кликов.Самый быстрый и мощный конструктор перетаскивания.
На основе Helix Ultimate Framework
Удобное, современное, настраиваемое и легко интегрируемое решение для создания вашего следующего веб-сайта Joomla 3+ на основе вашей идеи. Идеально подходит для использования в исходном виде или в качестве пустого исходного шаблона для разработки.
Helix Ultimate — это лучший и самый продвинутый фреймворк для шаблонов Joomla, наполненный потрясающими функциями. Дает вам уникальный опыт с потрясающей функцией перетаскивания при создании веб-сайтов с бесконечными возможностями!
Характеристики шаблона хостинга Joomla:
- 02 Макеты: широкий макет и макет в штучной упаковке
- 18 макетов заголовков ( Pro ) с различными закрепленными заголовками и модальными меню / меню вне холста.
- 03 Мобильные макеты с тремя режимами навигации и точкой останова для мобильных устройств.
- 04 готовые цветовые схемы и поддержка настройки цвета.
- Адаптивные варианты макета и типографики
- Сообщение, чтобы информировать ваших посетителей о файлах cookie, используемых вашим веб-сайтом.
- Пользовательские значки социальных сетей, контактная информация, поиск и т. Д.
- Пользовательские макеты блогов и статей (выравнивание, ширина содержимого, буквица, столбцы сетки)…
- Расширенный стиль для поддержки VirtueMart
- Поддержка конструктора страниц SP 3
- Более 50+ дополнительных надстроек для SP PageBuilder включены
- Пользовательская страница 404 и офлайн-страница
- Поддержка языка RTL
- Кроссбраузерная совместимость и оптимизация для SEO
- Легкая и быстрая загрузка
Часто задаваемые вопросы
Как и когда я могу скачать товар после покупки?
После оплаты вы можете моментально скачать товар.Кроме того, мы отправим вам квитанцию по электронной почте со всей информацией о заказе и загрузке, чтобы вы могли вернуться в любое время в будущем.
В чем разница между Pro Standard и Pro Unlimited Editions?
Pro Standard Edition: техническая поддержка предоставляется только для домена 01 .
Pro Unlimited Edition: вы получаете техническую поддержку для любого количества доменов , которое вы хотите.
Какие файлы включены в скачивание пакета шаблонов?
Pro Joomla! Версия шаблона / WordPress Theme, полный пакет быстрого запуска для шаблонов Joomla или тем WordPress.
После покупки я получаю точно такой же сайт, как на демо?
Да, вы можете загрузить пакеты Quickstart и установить их для своего веб-сайта. После этого ваш сайт будет выглядеть как наш живой демонстрационный сайт.
Выберите наиболее подходящий шаблон / версию темы.
Не можете решить, какой шаблон вам нужен? Получите пакет разработчика и скачайте все 99+ Joomla! Шаблоны / темы WordPress всего за 99 долларов.
Как работать с шаблонами в темах Joomla
Тема Themler содержит несколько шаблонов:
Каждый шаблон является независимым и используется для определенного типа контента CMS (отдельная статья, макет блога категории и т. Д.).
Это позволяет создать уникальный дизайн для некоторых страниц сайта без создания дополнительных тем.
Поскольку шаблоны в теме Themler независимы, чтобы отображать какой-либо элемент управления, например горизонтальное меню, на всех страницах веб-сайта, вы должны добавить его во все шаблоны.
В следующей статье о совместном использовании элементов управления между шаблонами описывается, как совместно использовать элементы управления.
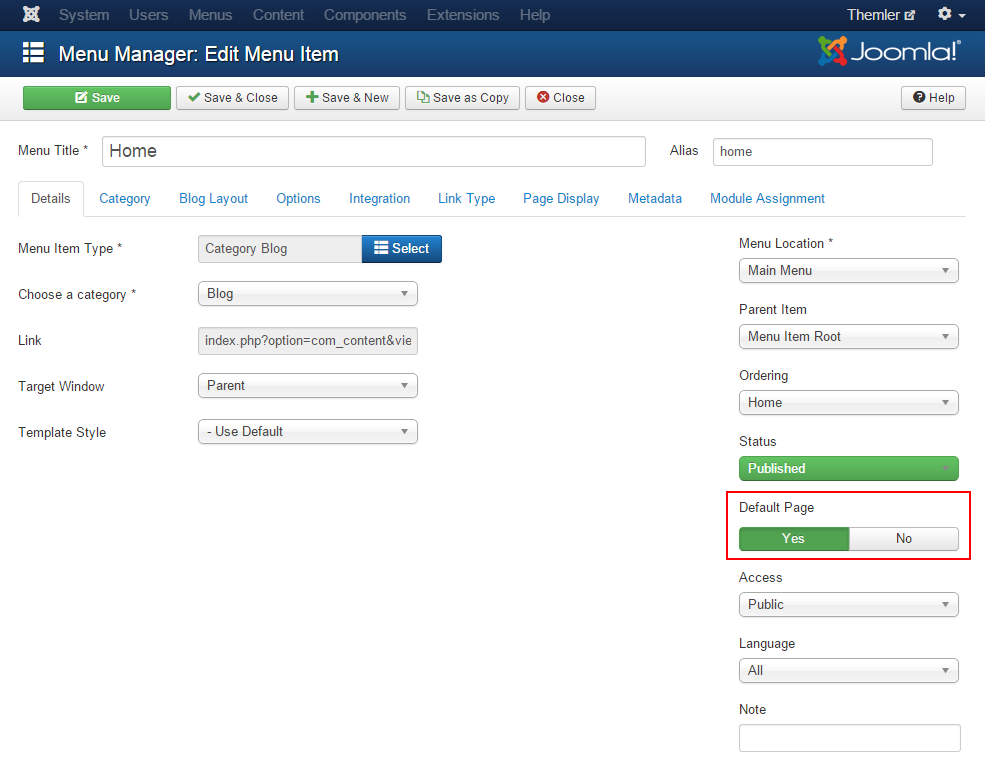
Примечание: Шаблоны всегда включены и автоматически назначаются определенным типам содержимого CMS.Их нельзя удалить или отключить. При создании темы вы должны настроить все шаблоны.
Домашний шаблон используется на главной странице сайта. В Themler можно создать индивидуальный стиль и макет для домашней страницы, и он не будет применяться ни к какой другой странице. В теме Joomla домашний шаблон автоматически применяется к пункту меню, определенному как «Страница по умолчанию» :В теме Joomla шаблон страницы используется для макета одной статьи Joomla .Пожалуйста, не путайте шаблон страницы с шаблоном сообщения . Шаблон сообщения также использует макет одной статьи Joomla , потому что в Joomla нет отдельных типов содержимого сообщений и страниц. Разница в том, что шаблон страницы не содержит метаданных статьи, таких как автор, дата публикации, обращения, категория и т. Д.
После отключения метаданных для статьи из серверной части Joomla, статья будет иметь стиль Page Template . Если включен хотя бы один значок метаданных статьи, в статье будет использоваться шаблон сообщения .
Чтобы создать страницу со стилем Page Template , выполните следующие действия:
- Перейдите в панель администратора Joomla.
- Наведите курсор на вкладку Content и выберите Article Manager >> Добавить новую статью .
- Добавьте заголовок статьи, категорию, содержание и нажмите «Сохранить и закрыть» .
- Наведите курсор на вкладку Меню >> выберите меню >> Добавить новый элемент меню .
- Выберите Отдельный товар в типе пункта меню.
- Нажмите «Выбрать товар» , чтобы выбрать необходимый товар.
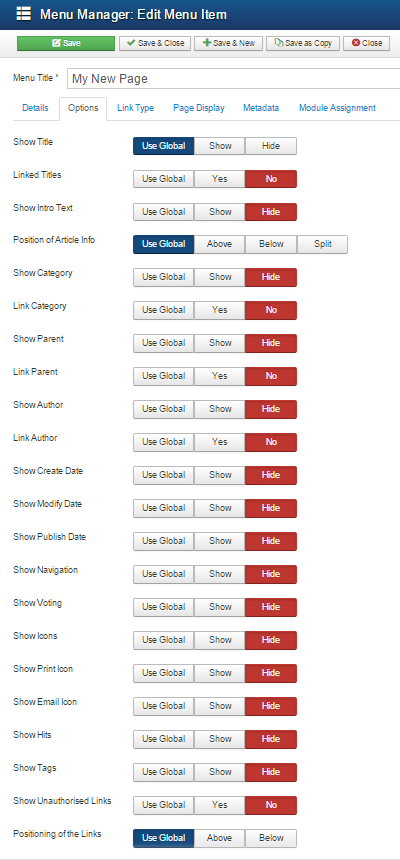
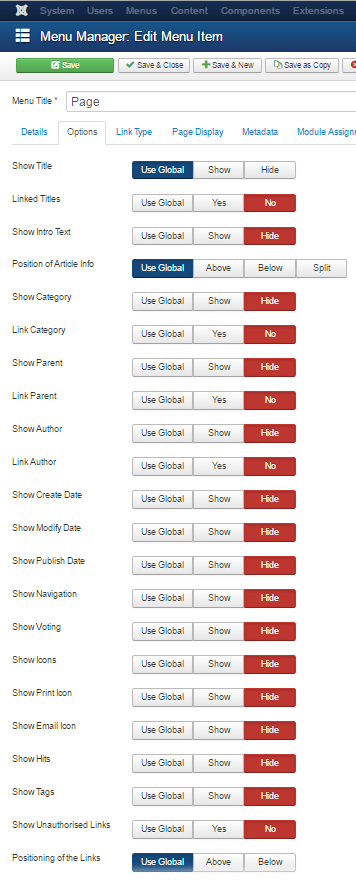
- Скрыть все метаданные статьи на вкладке Параметры .
- Нажмите «Сохранить и закрыть» , чтобы сохранить пункт меню.
В теме Joomla шаблон блога используется для макетов блогов категорий и избранных статей , если они не являются главной страницей веб-сайта.
Чтобы создать страницу блога, выполните следующие действия:
- Создайте категорию со статьями в содержимом Joomla.
- Создайте категорию в Joomla >> Контент >> Менеджер категорий >> Добавить новую категорию.
- Сохраните категорию.
- Создайте статью в Joomla Content >> Article Manager >> Add New Article.
- Добавьте заголовок, категорию и содержание статьи.
- При желании пометьте статью как рекомендуемую.
- Опубликовать статью.
- После того, как вы создали категорию с одной или несколькими статьями, вам необходимо связать ее с меню вашего веб-сайта. Для этого в меню Joomla создайте меню или выберите существующее и нажмите «Добавить новый элемент меню».
- Укажите тип элемента меню «Блог категории» или «Избранные статьи».
- Выберите категорию.
- Опубликуйте объект.
Макеты блога
ТемаThemler поддерживает использование либо настроек макета блога Joomla, либо настроек макета тематического блога.
Макет тематического блога можно настроить в разделе Themler >> Blog Template >> выберите Posts control >> Layout menu:
Здесь вы можете настроить количество столбцов для каждого адаптивного режима отдельно.
Примечание: Если вы указали количество ведущих статей в Joomla, тема Themler будет использовать этот параметр.Ведущие статьи будут отображаться во всю ширину.
Если все поля в параметрах макета Themler Posts пусты, вместо этого будет использоваться макет блога Joomla по умолчанию:
В теме Joomla шаблон сообщения используется для макета одной статьи Joomla . Пожалуйста, не путайте шаблон сообщения с шаблоном страницы . Шаблон страницы также использует макет одной статьи Joomla , потому что в Joomla нет отдельных типов контента для сообщений и страниц.Разница в том, что шаблон сообщения содержит метаданные статьи статьи, такие как автор, дата публикации, обращения, категория и т. Д.
Чтобы создать страницу со стилем Post Template , выполните следующие действия:
- Перейдите в панель администратора Joomla.
- Наведите курсор на вкладку Content и выберите Article Manager >> Добавить новую статью .
- Добавьте заголовок статьи, категорию, содержание и нажмите «Сохранить и закрыть» .
- Наведите курсор на вкладку Меню >> выберите меню >> Добавить новый элемент меню .
- Выберите Отдельный товар в типе пункта меню.
- Нажмите «Выбрать товар» , чтобы выбрать необходимый товар.
- Включите метаданные статьи, переключив состояние соответствующего параметра на «Показать» или сохраните состояние «Использовать глобальный» (если глобальный параметр установлен на «Показать») на вкладке Параметры .
- Нажмите «Сохранить и закрыть» , чтобы сохранить пункт меню.
Кроме того, шаблон по умолчанию будет применяться к страницам, созданным внешними компонентами Joomla , за исключением страниц VirtueMart, которые имеют свои собственные шаблоны.
Чтобы включить шаблон по умолчанию, просто создайте пункт меню выбранного типа, у которого нет другого подходящего шаблона.
Примечание: Пункт меню должен быть доступен из внешнего интерфейса веб-сайта.
Шаблон продуктов заменяет шаблоны электронной коммерции для VirtueMart, когда он отключен или не установлен.
Вы видите этот шаблон в двух случаях:
Вы работаете в Themler Cloud или Themler Desktop и выбрали тему без VirtueMart.
Чтобы включить шаблоны VirtueMart, зайдите в Панель администратора Joomla >> Расширения >> Менеджер расширений >> Управление и включите компоненты и модули VirtueMart.
- Вы работаете в на вашей CMS , и у вас не установлено расширение VirtueMart.
- Загрузите последнюю стабильную версию здесь.
Разархивируйте загруженный файл com_virtuemart.2.x.y.extract_first.zip
Будет извлечено еще два zip-файла:
- com_virtuemart.2.x.y.zip — содержащий основной компонент VirtueMart.
- com_virtuemart.2.x.y_ext_aio.zip — содержащий все модули и плагины, необходимые для VirtueMart.
- Войдите в панель администратора Joomla и перейдите в менеджер расширений .
- Сначала установите расширение com_virtuemart.2.x.y.zip .
- Во-вторых, установите расширение com_virtuemart.2.x.y_ext_aio.zip .
Чтобы установить VirtueMart, выполните следующие действия:
Шаблоны Post и Page описаны выше. Вот краткий вывод:
| Шаблон сообщения | Шаблон страницы |
|---|---|
| Разница между шаблонами сообщений и страниц в настройках метаданных в соответствующих пунктах меню: Joomla >> Меню >> Пункт меню >> Вкладка Параметры. | |
См. Также
Как создавать и использовать собственные шаблоны
Как делиться элементами управления между разными шаблонами
Устранение неполадок с темой Joomla

В теме Joomla шаблон страницы используется для макета отдельной статьи Joomla.Не путайте шаблон страницы с шаблоном сообщения . Шаблон сообщения также использует Joomla макет отдельной статьи , потому что в Joomla нет отдельных типов содержимого сообщений и страниц. Разница в том, что Шаблон страницы не содержит метаданных статьи, таких как Автор, Дата публикации, Хиты, Категория и т. Д.
После отключения метаданных для статьи из серверной части Joomla статья будет иметь стиль Шаблон страницы .Если включен хотя бы один значок метаданных статьи, в статье будет использоваться шаблон сообщения .
Чтобы создать страницу со стилем Шаблон страницы , выполните следующие действия:
- Перейдите в панель администратора Joomla.
- Наведите указатель мыши на вкладку Содержание и выберите Менеджер статей >> Добавить новую статью .
- Добавьте заголовок статьи, категорию, содержание и нажмите «Сохранить и закрыть» .
- Наведите указатель мыши на вкладку Меню >> выберите меню >> Добавить новый элемент меню .
- Выберите Отдельная статья в типе элемента меню.
- Нажмите «Выбрать статью» , чтобы выбрать нужную статью.
- Скрыть все метаданные статьи на вкладке Параметры .
- Нажмите «Сохранить и закрыть» , чтобы сохранить пункт меню.

В теме Joomla шаблон блога используется для макетов блога категорий и избранных статей Joomla, если они не являются главной страницей веб-сайта.
Чтобы создать страницу блога, выполните следующие действия:
- Создайте категорию со статьями в содержимом Joomla.
- Создайте категорию в Joomla >> Контент >> Менеджер категорий >> Добавить новую категорию.
- Сохраните категорию.
- Создайте статью в содержимом Joomla >> Менеджер статей >> Добавить новую статью.
- Добавьте заголовок статьи, категорию и содержание.
- При желании отметьте статью как рекомендуемую.
- Опубликуйте статью.
- После того, как вы создали категорию с одной или несколькими статьями, вам необходимо связать ее с меню вашего веб-сайта. Для этого в меню Joomla создайте меню или выберите существующее и нажмите «Добавить новый элемент меню».
- Укажите тип элемента меню «Блог категории» или «Избранные статьи».
- Выберите категорию.
- Опубликуйте элемент.
Макеты блога
Тема Themler поддерживает использование либо настроек макета блога Joomla, либо настроек макета тематического блога.
Макет тематического блога можно настроить в меню Темлер >> Шаблон блога >> выберите элемент управления Записи >> Макет:

Здесь вы можете настроить количество столбцов для каждого адаптивного режима отдельно.
Примечание. Если вы указали количество ведущих статей в Joomla, тема Themler будет использовать этот параметр. Ведущие статьи будут отображаться во всю ширину.
Если все поля в параметрах макета сообщений Themler пусты, вместо него будет использоваться макет блога Joomla по умолчанию:

В теме Joomla шаблон сообщения используется для макета отдельной статьи Joomla.Не путайте шаблон сообщения с шаблоном страницы . Шаблон страницы также использует Joomla макет отдельной статьи , потому что в Joomla нет отдельных типов содержимого для публикации и страницы. Разница в том, что шаблон сообщения содержит метаданные статьи статьи, такие как автор, дата публикации, обращения, категория и т. Д.
Чтобы создать страницу со стилем Шаблон сообщения , выполните следующие действия:
- Перейдите в панель администратора Joomla.
- Наведите указатель мыши на вкладку Содержание и выберите Менеджер статей >> Добавить новую статью .
- Добавьте заголовок, категорию, содержание статьи и нажмите «Сохранить и закрыть» .
- Наведите указатель мыши на вкладку Меню >> выберите меню >> Добавить новый элемент меню .
- Выберите Отдельная статья в типе элемента меню.
- Нажмите «Выбрать статью» , чтобы выбрать нужную статью.
- Включите метаданные статьи, переключив состояние соответствующего параметра на «Показать», или сохраните состояние «Использовать глобальный» (если глобальный параметр — «Показать») на вкладке Параметры .
- Нажмите «Сохранить и закрыть» , чтобы сохранить пункт меню.

Кроме того, шаблон по умолчанию будет применяться к страницам, созданным внешними компонентами Joomla , за исключением страниц VirtueMart, у которых есть свои собственные шаблоны.
Чтобы включить шаблон по умолчанию, просто создайте элемент меню выбранного типа, у которого нет другого подходящего шаблона.
Примечание. Этот пункт меню должен быть доступен из внешнего интерфейса веб-сайта.
Шаблон продуктов заменяет шаблоны электронной коммерции для VirtueMart, когда он отключен или не установлен.
Вы видите этот шаблон в двух случаях:
Вы работаете в Themler Cloud или Themler Desktop и выбрали тему без VirtueMart.
Чтобы включить шаблоны VirtueMart, войдите в панель администратора Joomla & gt; & gt; Расширения & gt; & gt; Менеджер расширений & gt; & gt; Управляйте и включайте компоненты и модули VirtueMart.
- Вы работаете в своей CMS , и у вас не установлено расширение VirtueMart.
- Загрузите последнюю стабильную версию здесь .
Разархивируйте загруженный файл com_virtuemart.2.x.y.extract_first.zip
Будет извлечено еще два zip-файла:
- com_virtuemart.2.x.y.zip — содержащий основной компонент VirtueMart.
- com_virtuemart.2.x.y_ext_aio.zip — содержащий все модули и плагины, необходимые для VirtueMart.
- Войдите в свою панель администратора Joomla и перейдите в Менеджер расширений .
- Сначала установите расширение com_virtuemart.2.x.y.zip .
- Во-вторых, установите расширение com_virtuemart.2.x.y_ext_aio.zip .
Чтобы установить VirtueMart, выполните следующие действия:


Как редактировать шаблон Joomla 3
Во многом как Joomla 2.5, серия Joomla 3.x включает редактор шаблонов , доступный на панели администратора. Редактор шаблонов позволяет редактировать шаблон прямо в браузере. Это полезно, а иногда и более эффективно, чем редактирование файлов с помощью ftp или другого метода.
В этом руководстве мы проведем вас через этапы редактирования файла шаблона в Joomla 3.
Обратите внимание! Из этого туториала Вы узнаете, как редактировать файлы шаблонов. Перед редактированием любого файла шаблона мы рекомендуем сначала сделать резервную копию исходного файла.
Joomla 3.0
- Войдите в панель администратора joomla 3
- В верхнем меню нажмите Extensions , а затем нажмите Template Manager
- В левом меню нажмите Templates
- Вы увидите список установленных вами шаблонов. Найдите шаблон, который хотите отредактировать, а затем щелкните ссылку Сведения о шаблоне и файлы .
- Щелкните файл, который хотите отредактировать
Теперь вы находитесь на странице настройки шаблона .В левом меню страницы отображается основных файла шаблона , а в правом меню — таблицы стилей . Щелкните любой из файлов в этих двух списках, чтобы отредактировать соответствующий файл. Ниже приведен список файлов, которые вы можете редактировать:
Редактировать шаблон главной страницы : index.php
Редактировать шаблон страницы ошибок : error.php
Редактировать шаблон представления для печати : компонент . php
Отредактируйте css / template.css : css / template.css - Отредактируйте файл и затем нажмите «Сохранить».
. Щелкнув один из вышеуказанных файлов, вы попадете на страницу «Диспетчер шаблонов : редактировать файл ». На этой странице вы увидите редактор, который можно использовать для редактирования кода выбранного файла. Внесите желаемые изменения и затем нажмите кнопку Сохранить в верхнем меню. Поздравляем, вы только что отредактировали свой шаблон!
Результаты нашего тестирования Joomla 3.0
В нашем тестировании мы работали с Protostar Details и файлами и выбрали опцию Edit main page template .Под открытием тега body мы добавили следующий текст:
Слушайте, я редактировал свой шаблон!
Ниже вы можете увидеть скриншоты, показывающие, где мы сделали правку и как она изменилась. наш шаблон:
Внесение изменений в редактор шаблонов Просмотр сохраненных нами изменений
Joomla 3.1
Шаги по редактированию шаблона в Joomla 3.1 такие же, как в Joomla 3.0.
Joomla 3.2
- Войдите в панель администратора joomla 3
- В верхнем меню нажмите Extensions , а затем нажмите Template Manager
- В левом меню нажмите Templates
- Вы увидите список установленных вами шаблонов. Найдите шаблон, который хотите отредактировать, а затем щелкните ссылку Сведения о шаблоне и файлы .
- Щелкните файл, который нужно отредактировать
По умолчанию отображается вкладка Editor .В левом меню вы увидите список файлов и папок для выбранного вами шаблона. Щелкните имя файла, который хотите отредактировать.
- Отредактируйте файл и нажмите кнопку Сохранить
После щелчка имени файла вы увидите редактор, показывающий код в этом файле. Внесите желаемые изменения и затем нажмите кнопку Сохранить в верхнем левом углу страницы.
Результаты тестирования Joomla 3.2
В ходе тестирования мы редактировали индекс.php файл. Под открытием тега body мы добавили следующий текст:
Я редактировал свой шаблон !!!!
Как вы можете видеть на скриншотах ниже, после сохранения изменений и перехода на нашем веб-сайте мы видим внесенные изменения.
Внесение изменений в редактор Просмотр результатов изменения
Журнал изменений
Joomla 3.0 в Joomla 3.2
Самым большим изменением в функции редактора шаблонов между Joomla 3.0 и Joomla 3.2 является доступ к файлам, которые вы можете редактировать. В Joomla 3.0 вы по умолчанию ограничены редактированием только файлов index.php , error.php , component.php и css / template.css . В Joomla 3.2 у вас фактически есть доступ ко всем файлам шаблонов. Вы можете перемещаться и выбирать, какие файлы редактировать, используя файловый менеджер (показано на скриншоте ниже).
Joomla 3.0 Joomla 3.2
10 лучших бесплатных шаблонов Joomla 1.5 2010 г.
Идея возникла, когда мы использовали Quasar на сайте клиентов, и им это понравилось. Это был лучший шаблон для работы, и он оказался бесплатным. Поэтому мы начали искать другие высококачественные бесплатные шаблоны Joomla. Они есть, но их трудно найти. Мы были удивлены, увидев, сколько высококачественных бесплатных шаблонов было доступно.
Это потребовало некоторой работы, но мы обыскали все сайты разработчиков шаблонов и составили список лучших бесплатных шаблонов Joomla 2010 года.Надеюсь, вам понравится список, и если вы знаете о другом шаблоне, который следует добавить, дайте нам знать.
Quasar от rockettheme
Демо: http://demo.rockettheme.com/free/quasar/
Информация: http://www.rockettheme.com/joomla-templates/quasar
Загрузить: http://www.rockettheme.com/ joomla-downloads / club / 1226-quasar
Поистине минималистичный шаблон с огромным выбором дополнительных функций. Шаблон Quasar построен на сложной структуре, что делает его «простым в настройке, расширении и достаточно мощным, чтобы справиться с чем угодно».Он поставляется с большим выбором значков, типографики, цветов, позиций модулей и этот список можно продолжить. Его даже можно настроить для мобильных устройств. Быстрая загрузка и простота этого бесплатного шаблона просто необходимы!
Гранж от rockettheme
Демо: http://demo.rockettheme.com/free/garage/
Информация: http://www.rockettheme.com/joomla-templates/g Гранж
Загрузить: http: //www.rockettheme .com / joomla-downloads / club / 1496-grunge
Это действительно потрясающе — видеть ведущую компанию по разработке шаблонов Joomla, которая время от времени создает бесплатные шаблоны GPL.Особенно, если он оснащен функциями и современным профессиональным дизайном. Опять же, этот шаблон основан на платформе Gantry и действительно не экономит на дизайне или блике каждого объекта, от границ изображения до дат; У каждой части этого шаблона действительно есть свой стиль. Для тех, у кого ограниченный бюджет и любит гранж, это действительно замечательно.
YouGrids от youjoomla
Демо: http://www.joomla1.5.youjoomla.info/yougrids/
Информация: http: // www.youjoomla.com/yougrids-free-joomla-template-yjsg-powered.html
Загрузить: http://www.youjoomla.com/free-joomla-downloads-95.html
Приятно изящный шаблон 2.0 с регулируемыми размерами сетки и 51 модульной позицией! Шаблон очень прост в использовании и изменении с помощью диспетчера шаблонов. Меню может иметь множество вариантов стиля, а полный стиль шаблона может быть изменен с сетки на металл. Он также поставляется с набором типографики и некоторыми значками, поэтому вы не ошибетесь, загрузив его бесплатно.
Purewhite от joomspirit
Демо: http://www.joomspirit.com/template-joomla/template_white/
Информация: http://www.joomspirit.com/help/template_white/index.html
Загрузить: http : //www.joomspirit.com/free-joomla-1.5-templates/template-pure-white.html
Очень простой шаблон на белой основе, который идеально подходит для тех, кто хочет ощущать супер минималистичность, сохраняя при этом некоторая элегантность.Благодаря очень простому использованию типографики и добавлению отличных фотографий Purewhite действительно может сделать акцент на продукте или услуге. Шаблон представляет собой бескабольный дизайн, 7 позиций модулей и очень быстро загружается из-за небольшого веса.
JoomSpirit, автор — joomspirit
Демо: http://www.joomspirit.com/template-joomla/template_18/index.php
Информация: http://www.joomspirit.com/help/template_18/manual.html
Скачать: http: // www.joomspirit.com/free-joomla-1.5-templates/template-joomspirit_18.html
Опять же, еще один простой шаблон от joomspirit, но тот, который, кажется, выделяется. Это очень приятно для глаз и поэтому делает изображения действительно яркими. Домашняя страница поставляется с модулем вращающегося баннера с переходами, хорошо округленной типографикой и 16 хорошими позициями для модулей. Я думаю, что этот шаблон отлично подходит для компаний, у которых есть простое сообщение и изображения для демонстрации.
Bloq, автор joomlapraise
Демо: http: // demo.joomlapraise.com/?t=bloq
Информация: http://www.joomlapraise.com/joomla/templates/free/bloq.php
Загрузить: http://store.pixelpraise.com/index.php ? dispatch = products.view & product_id = 29871
Компактный модуль, который отлично подходит для новостных сайтов, портфолио и блогов. Bloq имеет 31 позицию модуля и таблицу стилей css3. Bloq также поставляется с настраиваемыми цветовыми параметрами
, и исходное изображение можно настроить. Восемь тем, простые, чистые.
Средний от joomlapraise
Демо: http://medium.joomlapraise.com/
Информация: http://www.joomlapraise.com/joomla/templates/free/medium.php
Загрузить: http: //store.pixelpraise .com / index.php? dispatch = products.view & product_id = 29871
Супер простая тема, которая поставляется с подключаемым модулем cooliris для уникального отображения изображений. Этот шаблон быстрой загрузки имеет небольшой вес, но в то же время сохраняет стилизованные заголовки и шрифты.
Деми, автор joomlapraise
Демо: http://demi.joomlapraise.com/
Информация: http://www.joomlapraise.com/joomla/templates/free/demi.php
Загрузить: http: // store .pixelpraise.com / index.php? dispatch = products.view & product_id = 29791
Замечательный шаблон, который отлично подойдет блоггерам. Здесь все стилизовано, модули расположены идеально. Цветовая палитра, использованная в этом шаблоне, заслуживает похвалы и хорошо воспринимается глазом.Приятно видеть, что такие отточенные шаблоны предлагаются бесплатно.
Cloudbase через облачный доступ
Демо: http://newbase.cloudaccess.net/
Информация: http://www.cloudaccess.net/cloud-base-joomla-template.html
Загрузить: http://www.cloudaccess.net /cloud-base-joomla-template.html
Cloudbase поставляется с огромными 8 цветными версиями и 32 громоздкими модулями, что делает этот поистине замечательный бесплатный шаблон. Он легкий и современный, оптимизирован для портативных устройств и iPhone, а также поддерживает языки справа налево.Благодаря совместимости практически со всеми платформами Cloudbase является настоящим конкурентом в мире бесплатных шаблонов.
Nova от joomlashack
Демо: http://demotemplates.joomlashack.com/nova/
Информация: http://www.joomlashack.com/download-free-joomla-templates/320-js-nova-template
Загрузить : http://www.joomlashack.com/download-free-joomla-templates/320-js-nova-template
Гладкий чистый шаблон, который поставляется без хлопот и суеты.Простые позиции, простые значки и еще более простое использование цвета и типографики. Все эти простые функции делают этот шаблон незаменимым для бизнеса. Я вижу, что это используется, например, для продажи приложений.
Мы надеемся, что этот список оказался для вас полезным. Если вам известны какие-либо другие бесплатные шаблоны Joomla, которые, по вашему мнению, должны быть в списке, мы будем рады услышать о них, и вы можете подписаться на нас в Twitter.
