Колоночные шаблоны для сайта
23.08.2019
6933
В закладкиОтцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
1
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <main> <div> <p>Content</p> </div> </main> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
. wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
2
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
3
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.
header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
4
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
23. 08.2019, обновлено 28.08.2019
08.2019, обновлено 28.08.2019
6933
#CSS #HTML #Лендинги
В закладкиДругие публикации
Создание товарной накладной в PHPExcel
Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…
Модальное окно на затемненном фоне
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет…
📭 Бесплатные HTML шаблоны писем для тематики «Опрос и Обратная связь» — Stripo.email ✔️
Важно и полезно знать, что в вашем бизнесе нравится и не нравится клиентам. Пригласить пройти опрос или попросить оставить отзыв — самый лучший и простой способ узнать это.
Если вас интересует, довольны ли клиенты услугами, которые вы предоставили, или товарами, которые они купили у вас — предложите дать ответ на очень короткий опрос. Поскольку чем меньше шагов требуется сделать вашим клиентам и чем меньше ответов они должны дать — тем больше шансов, что они ответят на ваш емейл и поделятся с вами своим мнением.
Следовательно, наилучший вариант — встроить опросник-анкету в шаблон емейла-опроса или фидбек-емейла.
Опросы
Есть как минимум два способа сделать это:
Способ 1. Вставить ссылки
Я не говорю о ссылках на SurveyMonkey или Google Forms. Я говорю об опросах с одним пунктом, которые вы можете легко создать в любом редакторе без каких-либо дополнительных инструментов. Все, что вам нужно сделать — просто разместить столько изображений, сколько вам нужно, и добавить уникальную ссылку для каждого отдельного изображения.
Здесь идет речь о вопросах “Нравится ли вам наш товар”, “Насколько вероятно, что вы порекомендуете нас своим друзьям” и т.д.
Ваш емейл-провайдер предоставит вам отчет о кликах по каждой ссылке.
Способ 2. Встраивание анкет
Используя этот метод, вы можете задать клиентам столько вопросов, сколько хотите. Просто убедитесь, что вы уточнили приблизительное время, которое может им понадобиться.
Stripo позволяет встраивать опросники в емейл-шаблоны. Перед отправкой емейл-рассылки вам нужно будет создать опрос в Google Forms или SurveyMonkey.
Перед отправкой емейл-рассылки вам нужно будет создать опрос в Google Forms или SurveyMonkey.
Чтобы встроить опрос, перетащите HTML-блок в свой шаблон; затем откройте код емейла, кликнув по блоку HTML — и наконец вставьте код. Всё. Готово!
Примечание: первый способ — веб-безопасный, поскольку сейчас некоторые емейл-клиенты еще не могут передавать такие интерактивные элементы, как встроенные опросы.
Используйте наши бесплатные шаблоны емейл-опросов и отзывов, чтобы узнать, что клиенты думают о вашей компании и продукции. Сделайте эти емейлы удобными для навигации.
Подробную информацию, включая советы и рекомендации по емейл-дизайну обзоров и отзывов, вы найдете в нашей статье.
Отзывы
Иногда нам нужно получить развернутый ответ от клиентов, чтобы узнать причины позитивного или негативного впечатления и, возможно, выслушать предложения относительно нашего сервиса. Лучшая идея — попросить оставить отзыв. Предварительно вам нужно было создать целевую страницу, на которую вы будете отправлять подписчиков.
А затем сделать убедительную кнопку призыва к действию и добавить к ней ссылку.
Мы разработали емейл-шаблоны обратной связи, чтобы вам было проще поддерживать отношения с клиентами. Вставьте свой логотип, добавьте правильные ссылки, примените корпоративные цвета своего бренда — и выходите на связь с клиентами.
Желаем вам получать только положительные отзывы!
Креативных шаблонов веб-сайтов: 30 наших избранных
Креативные шаблоны веб-сайтов могут превратить ваш сайт из серого в ослепительный. Независимо от того, где вы создаете свой веб-сайт (CMS Hub, WordPress или с использованием старого простого HTML), эти креативные шаблоны веб-сайтов помогут поднять ваш веб-сайт и сделать его более привлекательным.
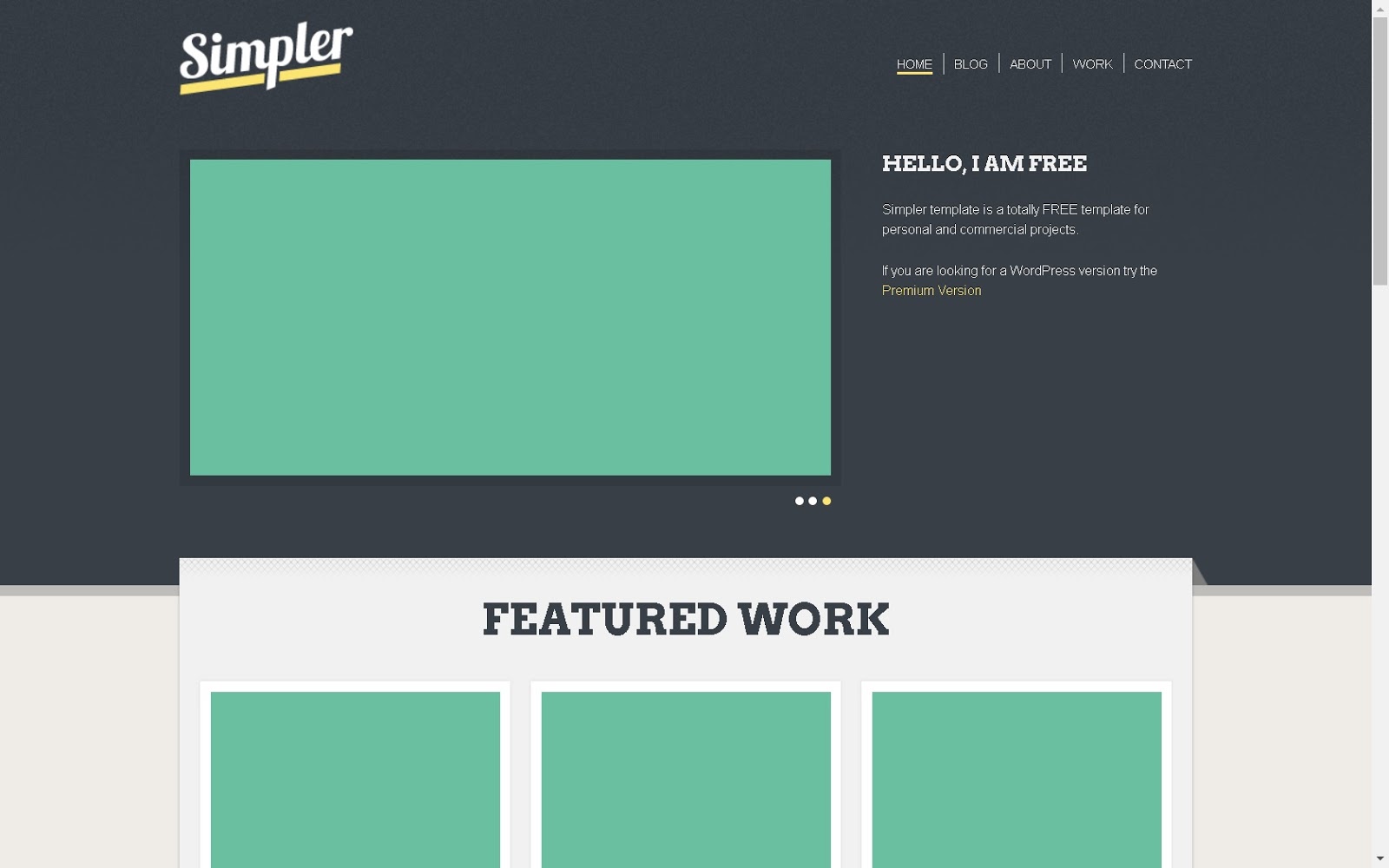
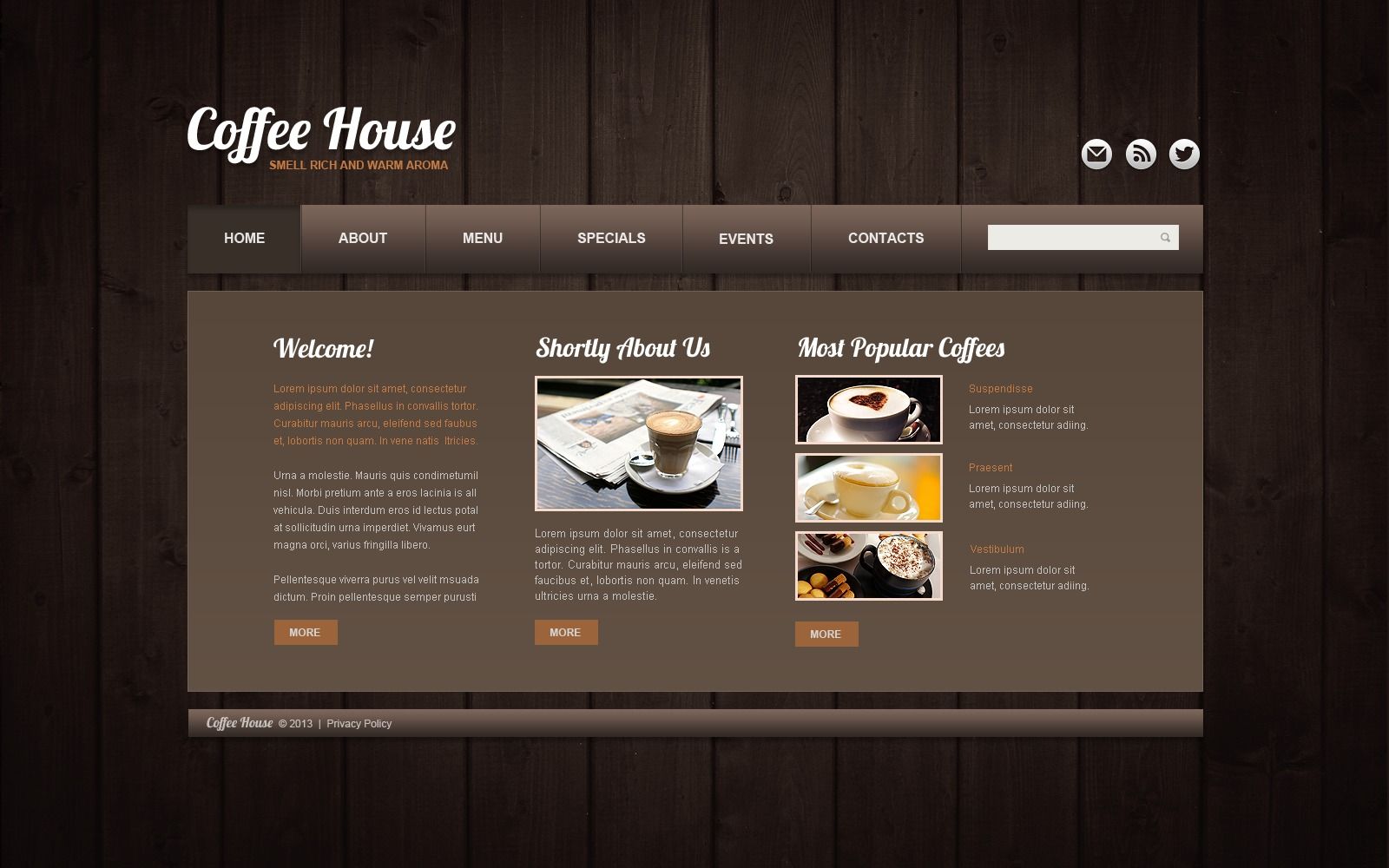
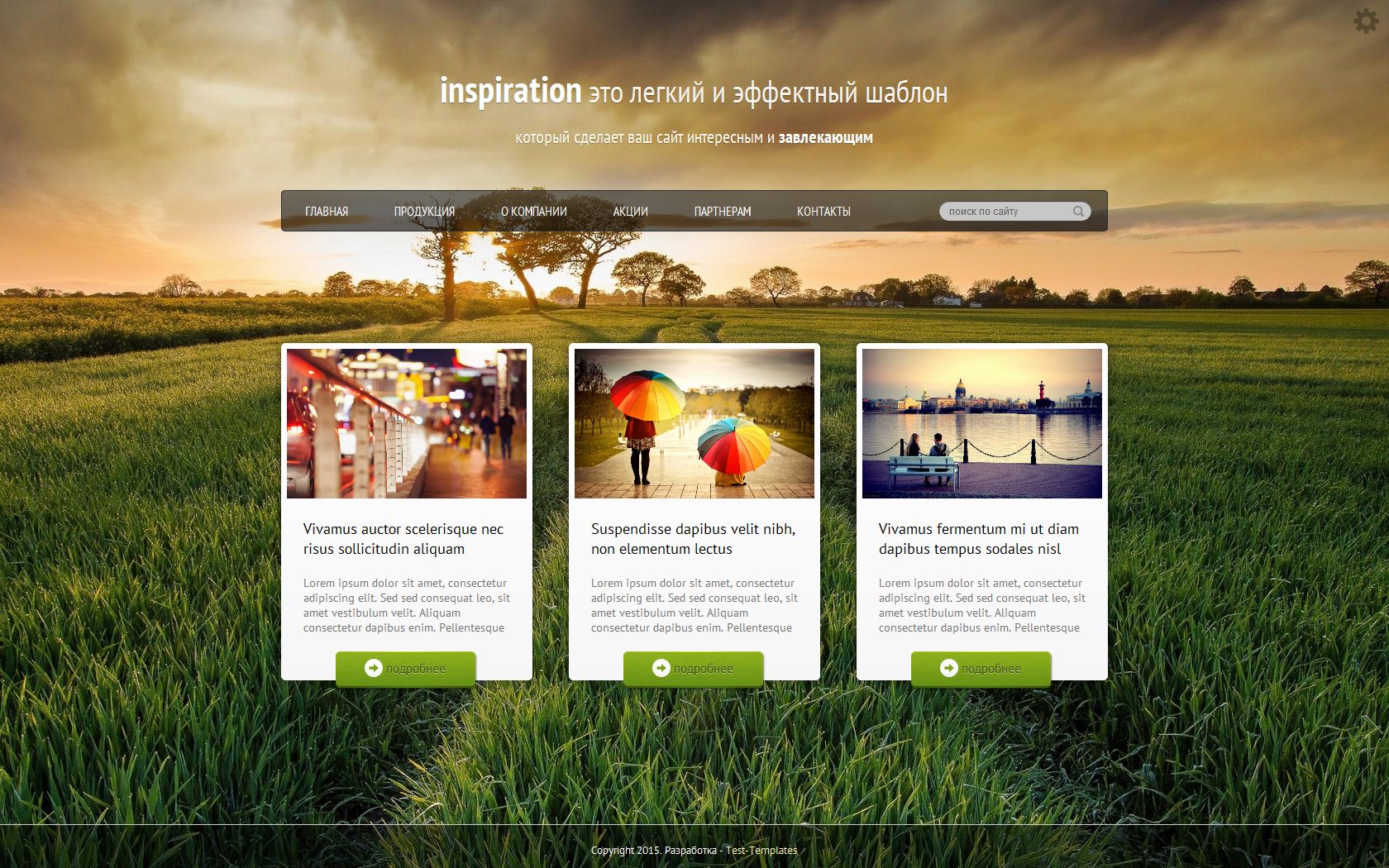
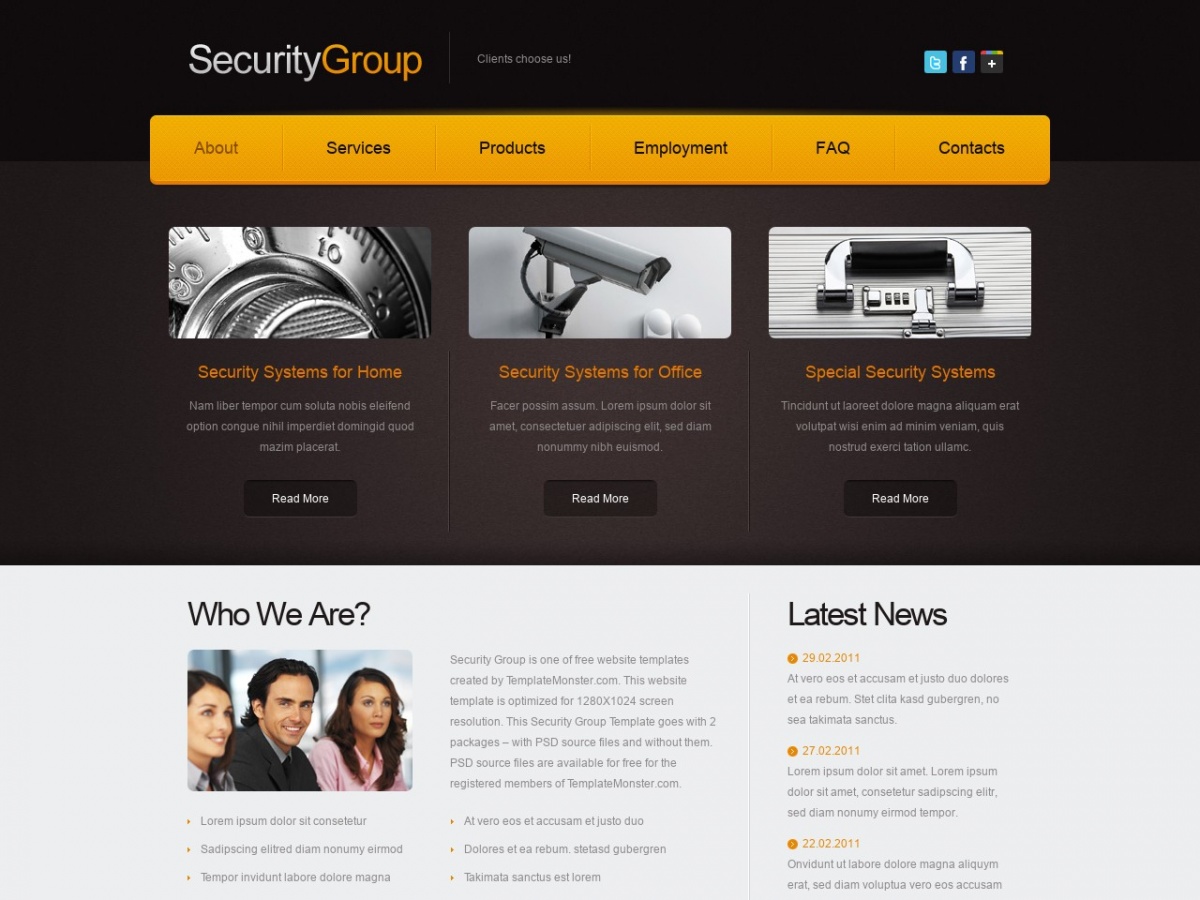
Независимо от того, работаете ли вы в творческой сфере и поэтому ищете креативные шаблоны дизайна веб-сайта, соответствующие вашим потребностям, или хотите придать своему сайту индивидуальность, эти шаблоны позволят вам добиться этого. Вот 30 наших любимых.
Шаблоны креативного дизайна веб-сайта: CMS Hub
Шаблоны креативного дизайна веб-сайта: WordPress
Креативные HTML-шаблоны веб-сайтов
Шаблоны креативного дизайна веб-сайта: CMS Hub
Давайте рассмотрим шаблоны креативного дизайна веб-сайта в CMS Hub. На рынке тем CMS Hub представлено более 400 тем, поэтому будет преуменьшением сказать, что существует множество вариантов. Вот 10 наших любимых креативных шаблонов веб-сайтов, которые вы можете найти здесь.
(Psst: Хотите посмотреть, что предлагает CMS Hub, прежде чем переходить на платную версию? Вы можете быстро начать работу бесплатно с CMS Hub Fee.)
1. StudioCanvas
Прежде всего, у нас есть StudioCanvas. Это один из самых универсальных шаблонов на нашем рынке. Он включает визуально привлекательные настраиваемые модули, пять шаблонов страниц и 15 системных шаблонов. Он также известен своей невероятной поддержкой. В шаблоне достаточно свободного места, чтобы сделать его хорошо сбалансированным и удобным для мобильных устройств. И с более чем 59% глобальных посещений веб-сайтов с мобильных устройств в четвертом квартале 2022 года, мы действительно не можем не подчеркнуть, насколько важна мобильная отзывчивость.
И с более чем 59% глобальных посещений веб-сайтов с мобильных устройств в четвертом квартале 2022 года, мы действительно не можем не подчеркнуть, насколько важна мобильная отзывчивость.
2. Юпитер бесплатно
Следующий Юпитер. Этот бесплатный шаблон — великолепный вариант независимо от того, какой тип сайта вы хотите создать с помощью креативных шаблонов дизайна веб-сайта. Он включает в себя надежную функцию галереи для демонстрации ваших продуктов или изображений, имеет модуль для представления вашей команды посетителям сайта, предлагает модуль временной шкалы, чтобы посетители могли узнать больше о создании вашей организации, и даже может похвастаться разделом портфолио.
3. Bold
Bold — это причудливый, забавный и творческий шаблон веб-сайта, который добавит индивидуальности вашему сайту. Поскольку этот шаблон более игривый, чем другие в этом списке, убедитесь, что он соответствует брендингу вашей компании. Тем не менее, это один из наших любимых примеров из-за того, насколько он настраиваемый. Меняйте цвета темы или анимацию Lottie, чтобы сделать ваш сайт более привлекательным. Шаблон имеет 25 модулей, с которыми можно проявить изобретательность, и он адаптирован для мобильных устройств.
Меняйте цвета темы или анимацию Lottie, чтобы сделать ваш сайт более привлекательным. Шаблон имеет 25 модулей, с которыми можно проявить изобретательность, и он адаптирован для мобильных устройств.
4. Играть
С технической точки зрения, эта бесплатная тема CMS Hub предназначена для индустрии искусства и развлечений. Однако вы можете легко персонализировать этот шаблон и сделать его применимым. Вам не нужны знания программирования, чтобы начать; этот сайт также имеет функцию перетаскивания. Сайт также оптимизирован для скорости, поэтому вам не придется бороться с медленной загрузкой страниц. Существует девять шаблонов страниц и несколько функций, которые вы можете добавить, например модуль схемы SEO, при обновлении до премиум-версии.
5. AUSTYLE
AUSTYLE — это модный шаблон CMS Hub, и мы понимаем, почему. Он утонченный, но легко усваиваемый, задающий тенденции, но неподвластный времени. Это один из наших любимых креативных шаблонов веб-сайтов для тех, кто создает сайт электронной коммерции. Он полностью адаптивен, предлагает пользовательский опыт и лучшие интерфейсы для электронной коммерции, а также предлагает различные модули, чтобы сделать ваш сайт более привлекательным.
Он полностью адаптивен, предлагает пользовательский опыт и лучшие интерфейсы для электронной коммерции, а также предлагает различные модули, чтобы сделать ваш сайт более привлекательным.
6. Креатив
Очень подходит для одного из наших любимых креативных шаблонов дизайна веб-сайта с названием «Креатив», верно? Как только вы ознакомитесь с этим шаблоном, вы быстро поймете, почему. Если вы хотите создать сайт, на котором будете регулярно публиковать контент, Creativ может стать отличным выбором. Эта тема фантастическая, потому что вы можете реализовать различные шаблоны страниц, 18 модулей и даже шаблон настроек подписки.
Тем не менее, вы должны знать одну вещь о Creativ: это премиум-класс, поэтому вам придется заплатить, чтобы разместить его на своем сайте.
7. Leonas
Leonas — один из самых современных креативных шаблонов дизайна веб-сайтов, представленных в этом обзоре. Нам он нравится, потому что он чистый, гладкий, но визуально привлекательный и предлагает 28 модулей. Leonas, как и Creativ, является платной темой, так что имейте это в виду. Если вы создаете блог и вам нужна креативная тема веб-сайта, вам может подойти Leonas.
Leonas, как и Creativ, является платной темой, так что имейте это в виду. Если вы создаете блог и вам нужна креативная тема веб-сайта, вам может подойти Leonas.
8. Generator
Generator — бесплатная тема CMS Hub с быстрым временем загрузки страницы. Вам не нужно никакого опыта программирования, чтобы сделать это самостоятельно — плюс, это в первую очередь для мобильных устройств, поэтому вы можете быть уверены, что посетители на телефонах и планшетах получат беспрепятственный опыт. Эта тема имеет визуально привлекательные кнопки призыва к действию (CTA) и 16 модулей.
9. WebTrappers
WebTrappers предлагает возможность создания веб-сайтов без кода, поэтому это оптимально, если вам нужны креативные шаблоны веб-сайтов, но вы не обладаете знаниями в области программирования. Эта тема оптимизирована для поисковых систем, поэтому она помогает повысить ваши шансы на ранжирование на странице результатов поисковой системы (SERP). Шаблон также полностью адаптивен и совместим с разными браузерами.
Шаблон также полностью адаптивен и совместим с разными браузерами.
10. Relaxm
Relaxm — это бесплатная CMS Hub с настраиваемым дизайном модулей. Изначально это тема здоровья и ухода, но вы можете легко обновить ее под свои нужды, какими бы они ни были. Мобильный отзывчивый шаблон имеет баланс пробелов, чтобы сделать ваш сайт более привлекательным.
Шаблоны креативного дизайна веб-сайта: WordPress
Готовы погрузиться в лучшие шаблоны креативного дизайна веб-сайта для WordPress? Вот 10 наших фаворитов, чтобы оживить ваш сайт на этой платформе.
11. Bridge
Bridge — отличная тема WordPress для тех, кто хочет использовать креативный шаблон, чтобы оживить свой сайт. Он предлагает более 600 демоверсий, без проблем работает с Elementor и позволяет импортировать демоверсии, что упрощает начало работы.
12. Alioth
Далее идет Alioth, отличный пример креативных шаблонов дизайна сайта для WordPress. Эта тема совместима с WooCommerce, поэтому, если вы хотите добавить функцию электронной коммерции на свой творческий сайт, вы можете сделать это быстро. Он предлагает переходы страниц Ajax, темный и светлый режимы для повышения доступности и даже анимацию параллакса.
Эта тема совместима с WooCommerce, поэтому, если вы хотите добавить функцию электронной коммерции на свой творческий сайт, вы можете сделать это быстро. Он предлагает переходы страниц Ajax, темный и светлый режимы для повышения доступности и даже анимацию параллакса.
13. Impeka
С чего начать, говоря о том, что нам нравится в Impeka? Этот шаблон выведет ваш сайт на новый уровень, сделав его интерактивным и привлекательным для пользователей. Impeka — отличный выбор, потому что он обладает индивидуальностью, использует продвинутую систему сетки и интегрируется с WooCommerce.
14. Oshine
В Oshine вы можете использовать 52 демонстрационных сайта. Кроме того, тема предлагает более 100 уже созданных образцов страниц, чтобы вдохновить вас. Вы можете импортировать демо-сайт на свой собственный одним щелчком мыши. Кроме того, добавление разделов параллакса на ваш сайт с помощью этой темы очень просто.
15. Stockholm
Stockholm — один из самых универсальных шаблонов в этом списке. С более чем 140 демонстрационными версиями начать работу не может быть проще. Кроме того, он хорошо документирован и отзывчив. Благодаря этой теме вы можете легко добавить на свой сайт возможность публикации в блоге или социальных сетях. Нам также нравится, что эта тема готова к SEO.
С более чем 140 демонстрационными версиями начать работу не может быть проще. Кроме того, он хорошо документирован и отзывчив. Благодаря этой теме вы можете легко добавить на свой сайт возможность публикации в блоге или социальных сетях. Нам также нравится, что эта тема готова к SEO.
16. Axtra
Axtra предлагает более 30 демонстрационных сайтов в дополнение к 200 шаблонам разделов. С помощью этого шаблона вы можете сделать его ярким и игривым или гладким и крутым, как захотите. Он очень гибкий, работает с Elementor и имеет адаптивный дизайн, поэтому он будет отлично выглядеть независимо от того, как посетители заходят на сайт.
17. Hiroshi
Hiroshi — адаптивный и оптимизированный под Gutenberg шаблон WordPress для создания вашего сайта. Хотя изначально он был создан для архитектурных фирм, вы можете сделать его своим, поскольку он настраивается. Независимо от того, используете ли вы функцию импорта в один клик или начинаете создавать из разных шаблонов страниц, ваш сайт с Hiroshi будет гладким, визуально привлекательным и совместимым с WooCommerce.
18. Тампа
Далее идет Тампа. Эта минималистичная тема WordPress утонченная, обтекаемая и гладкая. Он оптимизирован для SEO, содержит более 80 элементов и имеет адаптивный дизайн. Кроме того, вы можете добавить уникальные анимации, которые оживят ваш сайт. Изображения также включены, поэтому, если они соответствуют теме вашей компании, вы можете использовать их.
19. Swipy
Swipy — один из самых экономичных вариантов в этом списке. Хорошо задокументированная тема имеет возможность импорта демо одним щелчком мыши, предлагает 15 демонстрационных домашних страниц и более 55 внутренних страниц и совместима с Elementor.
20. Орбито
Последний Орбито. Этот шаблон WordPress является многоцелевым, поэтому вы можете настроить его в соответствии с вашим веб-сайтом. Кроме того, вы можете легко импортировать демо-сайт одним нажатием кнопки. Он интегрируется с WooCommerce, предлагает более 50 разделов, которые вы можете смешивать и сочетать, чтобы создать свой идеальный сайт, и он отзывчивый.
Креативные HTML-шаблоны веб-сайтов
21. Harington
Этот шаблон готов к работе с сетчаткой и быстро загружается, поэтому вы можете быть уверены, что посетители не уйдут из-за низкой скорости загрузки страницы. Тема также оптимизирована для поисковых систем и имеет различные варианты цвета для настройки вашего сайта. Вы также можете сделать его более привлекательным с помощью переходов страниц Ajax.
22. Humpton
Humpton — еще один из наших любимых креативных шаблонов веб-сайтов для HTML. Если вам нужен полностью адаптивный шаблон, который идеально подходит для создания портфолио или сайта для вашего агентства, вам не нужно искать дальше, чем здесь. Эта тема хорошо документирована, предлагает переходы страниц Ajax, анимацию GSAP и позволяет добавлять на страницы собственные цвета.
23. Tilia
С технической точки зрения, этот креативный HTML-шаблон веб-сайта предназначен для сайтов свадебной фотографии, но вы можете легко изменить его, чтобы он соответствовал вашим потребностям. Этот шаблон полностью адаптивен и хорошо документирован, а также предлагает 12 страниц галереи, 11 макетов домашней страницы и более 20 вариантов страниц портфолио. Кроме того, мы упоминали, что этот шаблон оптимизирован для поисковых систем?
Этот шаблон полностью адаптивен и хорошо документирован, а также предлагает 12 страниц галереи, 11 макетов домашней страницы и более 20 вариантов страниц портфолио. Кроме того, мы упоминали, что этот шаблон оптимизирован для поисковых систем?
24. XOXO
Далее следует XOXO, HTML-тема блог-журнала. Этот шаблон похож на Bold на CMS Hub, поскольку он графический, забавный и блочный. Точно так же, если вы хотите использовать этот шаблон, убедитесь, что он соответствует вашему брендингу. Этот шаблон оптимизирован для SEO, быстро загружается и имеет небольшой вес. Кроме того, он имеет пять уникальных макетов, с которыми вы можете проявить творческий подход. Эта премиальная тема стоит 17 долларов по разумной цене.
25. PANORAMA
PANORAMA — отличный вариант для творческих HTML-шаблонов веб-сайтов, потому что он простой и красивый. Этот шаблон подойдет тем, кто хочет продемонстрировать великолепные фотографии продуктов или создать портфолио изображений. Он имеет высокое разрешение, хорошо документирован и отзывчив. Это тема премиум-класса, но она по разумной цене, поэтому не сломит банк.
Он имеет высокое разрешение, хорошо документирован и отзывчив. Это тема премиум-класса, но она по разумной цене, поэтому не сломит банк.
26. Droow
Droow — это SEO-оптимизированный сайт с более чем 40 повторно используемыми компонентами для создания вашего идеального сайта. (Psst: существует также версия этого шаблона для WordPress, так что выбирайте то, что вам больше подходит.)
27. Nui
Nui — очень гибкая тема, которую легко настроить и которая отличается адаптивным дизайном. Вы можете включить плавную прокрутку для улучшения взаимодействия с пользователем, поэкспериментировать с различными стилями меню и реализовать эффекты параллакса, которые могут сделать сайт более привлекательным.
28. Pixlab
Это один из наших любимых HMTL-шаблонов, потому что его легко настроить и он содержит готовые страницы, чтобы вы могли запустить свой сайт как можно быстрее. Кроме того, вы можете создавать собственные файлы HTML.
29. Slope
Далее идет Slope, стильный HTML5-шаблон, идеально подходящий для творческих сайтов. Вы можете выбрать одну из нескольких домашних страниц; есть плавные переходы страниц, чтобы сделать весь пользовательский опыт бесшовным. Этот сайт также легко настраивается, поэтому сделайте его в соответствии с вашим брендом.
30. Collax
Наконец, Collax — одна из наших любимых креативных HTML-тем для веб-сайтов, потому что она модная и содержит различные страницы для создания полностью индивидуального сайта. Он отзывчивый, визуально привлекательный независимо от устройства и хорошо документирован. Он также может похвастаться более чем 35 файлами HTML5, соответствующими веб-стандартам W3. Вы также можете смешивать и сочетать более 65 разделов. Нам также нравится, как этот шаблон удобен для сенсорного управления.
Используйте креативные шаблоны веб-сайтов, чтобы вывести свой веб-сайт на новый уровень.
Креативные шаблоны веб-сайтов помогут вам сделать свой сайт свежим, интересным и привлекательным для посетителей.

 wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}