Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
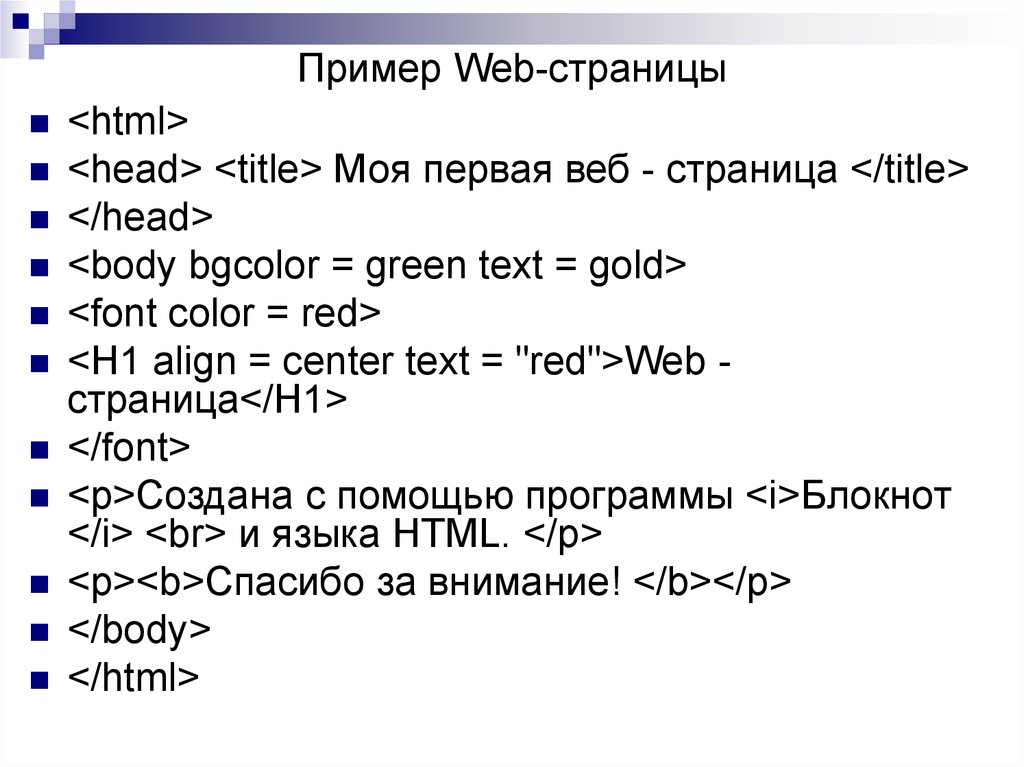
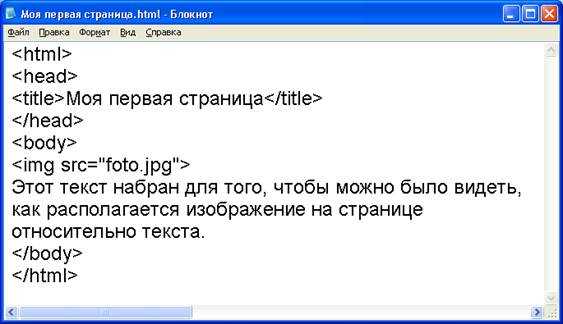
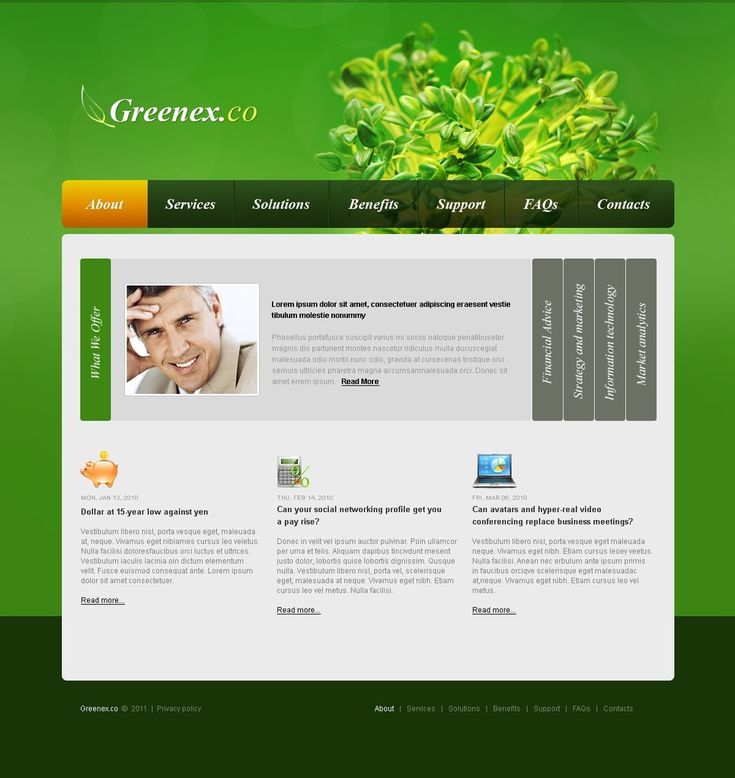
Сейчас создадим вот такой сайт.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Заголовок страницы</title>
</head>
<p>Текст абзаца</p>
</body>
</html>
Блокнот с кодом HTML-страницы
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Список базовых тегов:
<p></p> | Абзац |
<i></i> | Курсив |
<b></b> | Полужирный |
<u></u> | Подчеркнутый |
<h3></h3> | Заголовок |
<a href=””></a> | Ссылка |
Это только самые базовые теги. Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Альтернативы блокноту
Блокнот — самый неудобный редактор кода. Есть лучше и тоже бесплатные. Например: Codepen, Notepad, Brackets, Sublime Text.
Редакторы лучше блокнота, потому что подсвечивают код, подсказывают теги, указывают на ошибки. И поддерживают еще много других возможностей, которые упрощают и ускоряют работу.
Не делайте сайт в блокноте, сделайте на WordPress!
WordPress — это 4000 бесплатных шаблонов сайтов! Подходит как для блогов, портфолио, сайтов-визиток, так и для интернет-магазина.
Создать сайт на WordPress проще, чем в блокноте, так как не надо писать код. Начать работу с этой CMS помогает Vepp — специальный сервис для управления сайтами. Посмотрите вот:
Попробовать Vepp
How to Maintain a Website
Check out how to automate WordPress launch and maintenance
Watch the video
Сайт для колледжа — шаблон бесплатно
Вы владелец частного колледжа, но все еще пользуетесь мессенджерами для уведомлений и электронной почтой для рассылок материалов? Если вас останавливал вопрос поиска разработчика и другие организационные моменты, с конструктором сайтов Nethouse вам бояться нечего.
Создание сайта для колледжа — бесплатно
Пришло время создать собственный веб-сайт — представительскую страницу с дополнительными функциями. Сайт для колледжа можно создать за час, используя адаптивный шаблон с множеством функций и приятным дизайном.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Создание собственного сайта для колледжа позволит вам разместить все необходимые разделы с информацией в одном месте:
- расписание занятий для всех учебных групп;
- графики приема преподавателей;
- расписание экзаменов;
- архивы учебных материалов;
- важная информация для студентов и преподавателей, новости;
- блог и полезные статьи;
- история колледжа в фотографиях, видеозаписях.

Примеры сайтов на Nethouse
Шаблоны для сайта колледжа
Шаблон «Основной»
Отлично подходит для создания сайта колледжа
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Блокнот»
Универсальный вариант для коммерческих сайтов, в том числе для сайта колледжа
Принципиальное отличие и выгода собственного сайта от социальных сетей состоит в возможности гибко настраивать все функции и возможности.
Используйте контекстную и прямую рекламу, а также способы поисковой оптимизации, чтобы о ваших услугах узнали потенциальные студенты. Конструктор также позволяет осуществлять рассылки на электронную почту, настраивая их прямо в панели управления сайтом.
Без затрат на дизайнера и разработчика вы получите надежно работающий сайт на раскрученном домене с технической поддержкой и с возможностью заказать дополнительные услуги за отдельную плату.
Какие еще сайты можно создать на Nethouse?
Создавая сайт для колледжа с помощью Nethouse, вы получаете удобную платформу для общения студентов, преподавателей и администрации и собираете все официальные сведения в одном месте. Раздел с информацией для абитуриентов значительно упростит и сделает прозрачной процедуру поступления в колледж.
Раздел с информацией для абитуриентов значительно упростит и сделает прозрачной процедуру поступления в колледж.
Также при помощи сайта вы сможете оперативно уведомлять всех заинтересованных лиц о любых изменениях, используя рассылку на электронную почту.
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Учебник: Создание вашего первого веб-сайта с использованием бесплатного шаблона веб-сайта (часть 2)
Публикация 236 из 262
26 октября 2010 г. Андреас ВиклундLearn27 комментариев
Это вторая часть серии сообщений в блоге, в которых объясняется, как использовать бесплатный шаблон веб-сайта для создания и публикации полноценного веб-сайта. Прочтите часть 1, чтобы ознакомиться с руководством и инструкциями о том, как следовать ему и как отправлять отзывы, которые повлияют на последующие части.
В первой части этой серии руководств я попросил совета, какой шаблон использовать в качестве примера.
Бесплатные или платные шаблоны?
Если вы решили создать веб-сайт с использованием шаблона веб-сайта, первое, что нужно сделать, — это найти отправную точку, соответствующую вашим потребностям. Есть много веб-сайтов, которые предлагают высококачественные шаблоны, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны веб-сайтов более продвинуты и содержат гораздо больше материалов, чем бесплатные шаблоны. Таким материалом могут быть различного рода скрипты, исходные файлы для дизайна, шрифты, руководства пользователя и/или стоковые фотографии, которые можно использовать на своем сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют изменять фон и изображения заголовков, а если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты. Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон можно будет использовать вообще.
Есть много веб-сайтов, которые предлагают высококачественные шаблоны, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны веб-сайтов более продвинуты и содержат гораздо больше материалов, чем бесплатные шаблоны. Таким материалом могут быть различного рода скрипты, исходные файлы для дизайна, шрифты, руководства пользователя и/или стоковые фотографии, которые можно использовать на своем сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют изменять фон и изображения заголовков, а если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты. Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон можно будет использовать вообще.
Шаблоны на andreasviklund.com не содержат никаких исходных изображений, но в этом нет необходимости, поскольку весь текст, отображаемый в шаблоне, записывается непосредственно в HTML-код, что позволяет вам редактировать все содержимое, не прибегая к помощи графического редактора. . Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут показывать фотографию серверной стойки в шапке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече. Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона никоим образом не выделяется как уникальный. Это, конечно, не всегда верно. На коммерческом рынке есть общие шаблоны, а также бесплатные шаблоны с конкретными темами, но они менее распространены.
. Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут показывать фотографию серверной стойки в шапке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече. Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона никоим образом не выделяется как уникальный. Это, конечно, не всегда верно. На коммерческом рынке есть общие шаблоны, а также бесплатные шаблоны с конкретными темами, но они менее распространены.
Первый шаг: поиск и загрузка шаблона
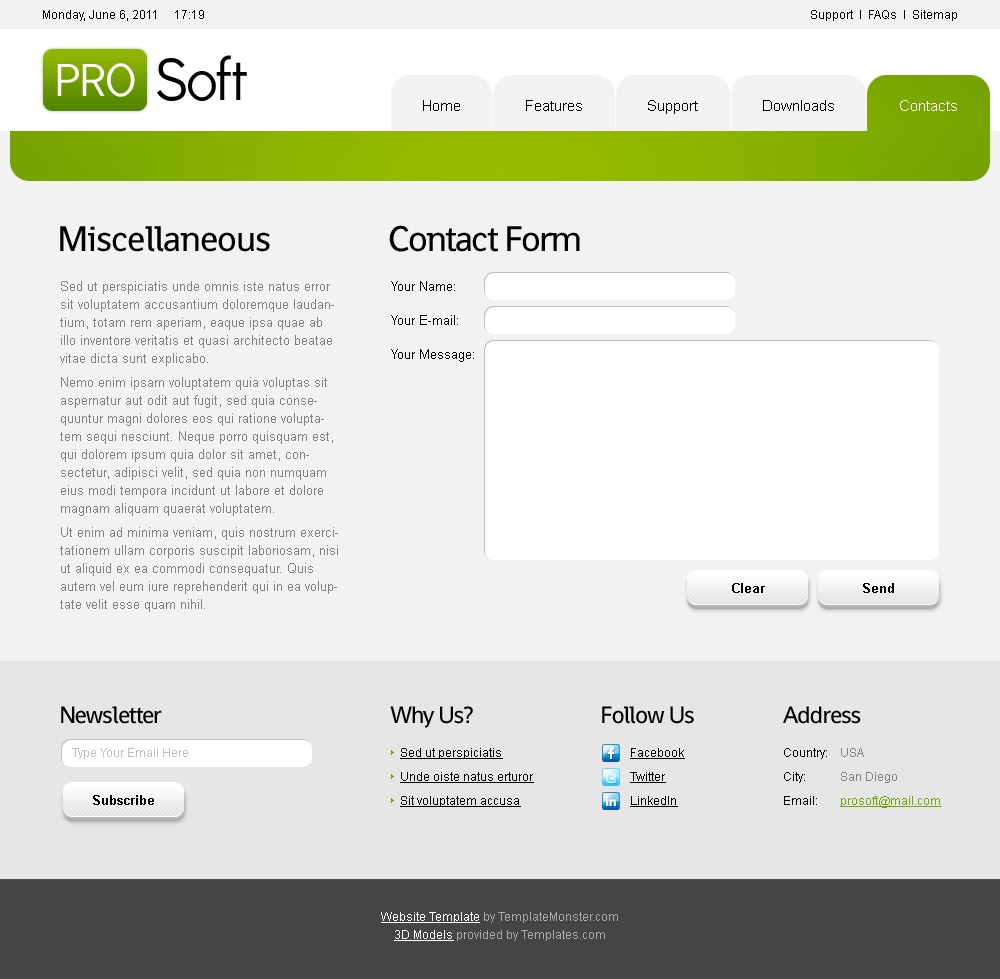
Целью этого руководства является создание простого и полезного веб-сайта на основе общего шаблона из галереи шаблонов andreasviklund.com, поэтому первое, что нужно сделать, это просмотреть различные шаблоны. чтобы найти тот, который выглядит подходящим. На странице шаблонов вы можете увидеть эскизы, которые дают вам представление о том, как выглядят различные шаблоны. Если щелкнуть одно из изображений или заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
чтобы найти тот, который выглядит подходящим. На странице шаблонов вы можете увидеть эскизы, которые дают вам представление о том, как выглядят различные шаблоны. Если щелкнуть одно из изображений или заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
На каждой отдельной странице шаблона есть ссылка для скачивания (для некоторых шаблонов несколько ссылок для скачивания для разных версий шаблона), информация о размере загружаемого файла, дата выпуска шаблона и ссылка на живую демонстрацию шаблон. Также есть краткое описание шаблона и один или несколько эскизов скриншотов. На миниатюры можно щелкнуть, чтобы увидеть изображения в больших форматах, включая полноразмерные изображения. Существует один снимок экрана для каждого варианта макета, входящего в шаблон, а в некоторых шаблонах есть снимки экрана, показывающие альтернативные версии шаблона, в которых дизайн или макет были изменены. Например, andreas08 доступен в двух версиях, где одна версия имеет разные цвета и возможность использовать фоновые изображения.
Найдя понравившийся дизайн, щелкните ссылку для загрузки, чтобы загрузить шаблон на свой компьютер. Шаблоны упакованы в ZIP-архив, поэтому каждый шаблон загружается одним файлом. Как уже упоминалось, я буду использовать Variant Duo в качестве примера. Вы можете скачать его прямо по этой ссылке.
Второй шаг: распакуйте шаблон
После загрузки шаблона откройте (или разархивируйте) файл .zip, и вы найдете папку с тем же именем, что и файл .zip, в этом примере «вариант-дуо ». Переименуйте папку в «Мой веб-сайт» или как-нибудь еще, как вы хотите, и откройте ее. В папке вы найдете три файла:
- index.html — HTML-файл. Этот файл включает фактическое содержимое (заголовок, заголовки, тексты и код для отображения изображений содержимого) и общую структуру шаблона.
- variant-duo.css — файл CSS, также называемый таблицей стилей. Это файл, который определяет, как содержимое HTML-файла представляется при просмотре в веб-браузере.

- sample1.jpg — единственное изображение, используемое в шаблоне, широкая фотография (980×250 пикселей), показывающая цветы, которая используется в качестве изображения заголовка в дизайне шаблона. Он отображается через строку кода в файле HTML.
Распаковав шаблон на свой компьютер, вы можете просмотреть его, открыв в веб-браузере. Когда вы начнете работать с шаблоном, вы будете редактировать эти файлы и просматривать все изменения через веб-браузер. Только на более позднем этапе, когда шаблон будет преобразован в полноценный веб-сайт, он будет опубликован в Интернете, поэтому при просмотре шаблона в браузере вы пока просматриваете только свои локальные файлы.
Третий шаг: поиск программного обеспечения для редактирования шаблона
Как объяснялось в первой части этой серии, существует множество способов создания веб-сайта, даже если вы решили использовать шаблон веб-сайта в качестве отправной точки. Для редактирования шаблона на вашем собственном компьютере вы можете использовать два разных типа редакторов.
Первый тип — это визуальный HTML-редактор, который открывает шаблон так же, как это делает веб-браузер, но позволяет вам редактировать содержимое. Визуальные редакторы часто называют редакторами WYSIWYG («Что видишь, то и получаешь»), что означает, что вы видите весь дизайн шаблона, а код, формирующий дизайн и создающий структуру контента, не отображается. Использование визуального редактора — это простой способ редактирования шаблона веб-сайта, и многие визуальные редакторы включают шаблоны веб-сайтов, чтобы дать разработчикам веб-сайтов быстрый старт. Одним из таких примеров является Style Master (коммерческий редактор, доступный для Windows и Mac, стоит 59 долларов США)..99), который включает в себя ряд моих шаблонов. Другой пример — бесплатный редактор NVU (доступно бесплатно для Windows, Linux и Mac).
Второй тип, который я буду использовать в этом руководстве, — это редактор кода. В отличие от визуального редактора, который отображает дизайн, редактор кода показывает код HTML и CSS, из которого состоят веб-сайты. Код в основном представляет собой обычный текст, поэтому для его редактирования можно использовать любой текстовый редактор. Но специализированные редакторы кода включают в себя инструменты, облегчающие редактирование, например, окрашивая разные части кода в разные цвета, чтобы было легче увидеть, что вы редактируете. Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. И, используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи небольшими шагами. В этом руководстве я буду использовать бесплатный редактор кода Notepad++ (доступен только для Windows), но есть редакторы с аналогичными функциями для всех операционных систем, например Smultron для Mac и BlueFish для Linux (оба бесплатны).
Код в основном представляет собой обычный текст, поэтому для его редактирования можно использовать любой текстовый редактор. Но специализированные редакторы кода включают в себя инструменты, облегчающие редактирование, например, окрашивая разные части кода в разные цвета, чтобы было легче увидеть, что вы редактируете. Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. И, используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи небольшими шагами. В этом руководстве я буду использовать бесплатный редактор кода Notepad++ (доступен только для Windows), но есть редакторы с аналогичными функциями для всех операционных систем, например Smultron для Mac и BlueFish для Linux (оба бесплатны).
Вот как выглядит Notepad++, когда в программе открыты index.html и variant-duo.css (щелкните, чтобы увидеть увеличенную версию):
Существуют также редакторы, которые позволяют редактировать как в режиме WYSIWYG, так и в режиме сам код. Для дальнейшего чтения о редакторах я рекомендую список редакторов HTML в Википедии и статью о редакторе HTML, в которой также объясняется, почему редакторы кода дают больший контроль над результатом. Если у вас есть какие-либо вопросы по редакторам, пишите их в комментарии к этому посту, и я постараюсь ответить.
Для дальнейшего чтения о редакторах я рекомендую список редакторов HTML в Википедии и статью о редакторе HTML, в которой также объясняется, почему редакторы кода дают больший контроль над результатом. Если у вас есть какие-либо вопросы по редакторам, пишите их в комментарии к этому посту, и я постараюсь ответить.
Двигаемся дальше…
Перейдем к части 3, где объясняется структура HTML и начинается редактирование кода…
изучаем css, шаблоны, учебные пособия, дуэт вариантов
Эта статья написана Андреасом Виклундом
Веб-дизайнер, писатель и творческий двигатель этого веб-сайта. Автор большинства бесплатных шаблонов веб-сайтов, а также некоторых тем WordPress.
Шаблон веб-сайта Открыть блокнот с закладками Стоковое Изображение от ©Droidworker #79245058
Шаблон веб-сайта Открытый блокнот с закладками Стоковое изображение от ©Droidworker #79245058Изображения
ВидеоРедактированиеМузыка и звуковые эффекты
Инструменты
Предприятие
Цены
Все изображения
ВойтиРегистрация
Чтобы скачать это изображение,
уже зарегистрированы
? Войти
Я согласен с Пользовательским соглашениемПолучать рассылки и специальные предложения
Шаблон сайта Открыть блокнот с закладками
— Вектор от Droidworker
Получите это изображение всего за €1 с нашим новым гибким планом
Попробуйте сейчас Стоковые видеоролики: Time Lapse Internet SurfingИнтернет-серфинг поисковые веб-сайты, социальные сети, интернет-аукционы, экранные изображения, замедленная съемка, 21 сек, только для редакционного использованияКИЕВ, УКРАИНА, 7 ФЕВРАЛЯ 2012 г. : На экране отображаются популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). На экране отображаются популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, Gmail, B&H, Amazon). Интернет-серфинг timelapseИнтернет-серфинг timelapse с различными социальными сетями и интернет-магазинами КИЕВ, УКРАИНА, 7 февраля 2012 г.: Экран отображает популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). ВИЛЬНЮС, ЛИТВА — 23 НОЯБРЯ 2019 г.: Пользователь интернет-магазина использует онлайн-магазин на сайте ebay, чтобы найти рождественское нижнее белье в 2019 году. Популярный сайт по продаже товаров. Компьютерная запись экрана. На экране отображаются популярные бизнес-сайты Yahoo, Amazon, wikipedia, ebay, MSN. Таймлапс интернет-серфингаИнтернет-серфинг с различными социальными сетями и интернет-магазинамиНью-Йорк, США — 16 апреля 2020 г.: Интернет-серфинг коронавируса covid-19 в новостях США на экране компьютера.
: На экране отображаются популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). На экране отображаются популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, Gmail, B&H, Amazon). Интернет-серфинг timelapseИнтернет-серфинг timelapse с различными социальными сетями и интернет-магазинами КИЕВ, УКРАИНА, 7 февраля 2012 г.: Экран отображает популярные социальные сети и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). ВИЛЬНЮС, ЛИТВА — 23 НОЯБРЯ 2019 г.: Пользователь интернет-магазина использует онлайн-магазин на сайте ebay, чтобы найти рождественское нижнее белье в 2019 году. Популярный сайт по продаже товаров. Компьютерная запись экрана. На экране отображаются популярные бизнес-сайты Yahoo, Amazon, wikipedia, ebay, MSN. Таймлапс интернет-серфингаИнтернет-серфинг с различными социальными сетями и интернет-магазинамиНью-Йорк, США — 16 апреля 2020 г.: Интернет-серфинг коронавируса covid-19 в новостях США на экране компьютера. КИЕВ, УКРАИНА, 7 ФЕВРАЛЯ 2012 г.: Экран отображает популярную социальную сеть и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). ВИЛЬНЮС, ЛИТВА — 23 НОЯБРЯ 2019 г.: пользователь компьютера просматривает веб-сайт ebay в поисках рождественских подарков в 2019 году. Запись экрана. Анонимный пользователь ищет товар в интернет-магазине. Интернет-серфинг с различными социальными сетями и интернет-магазинами. Экран отображает популярные социальные сети и бизнес-сайты
КИЕВ, УКРАИНА, 7 ФЕВРАЛЯ 2012 г.: Экран отображает популярную социальную сеть и бизнес-сайты (Google, Facebook, Twitter, MySpace, Blogger, Flickr, Yahoo, LinkedIn, EBay, Amazon). ВИЛЬНЮС, ЛИТВА — 23 НОЯБРЯ 2019 г.: пользователь компьютера просматривает веб-сайт ebay в поисках рождественских подарков в 2019 году. Запись экрана. Анонимный пользователь ищет товар в интернет-магазине. Интернет-серфинг с различными социальными сетями и интернет-магазинами. Экран отображает популярные социальные сети и бизнес-сайтыПодробнее
Информация об использовании
закладки» для личных и коммерческих целей в соответствии со Стандартной или Расширенной лицензией. Стандартная лицензия распространяется на большинство вариантов использования, включая рекламу, дизайн пользовательского интерфейса и упаковку продуктов, и позволяет издавать до 500 000 печатных копий. Расширенная лицензия разрешает все варианты использования в рамках Стандартной лицензии с неограниченными правами печати и позволяет вам использовать загруженные векторные файлы для продажи, перепродажи продукта или бесплатного распространения.
