HTML Шаблоны » SOLUTEAM | Все для MTA/CRMP/RAGE:MP/Minecraft/Web
Все комментарии
HTML Шаблоны
154
Слив сайта RUSH RP
HTML Шаблоны
Слив сайта RUSH RP
Mirokava 4-04-2023, 20:12
Скачать с облака
52
HTML
Сайт V-MP
HTML Шаблоны
Сайт сырой.
 Подойдёт для сайта-визитки.
Подойдёт для сайта-визитки.Mirokava 3-04-2023, 23:27
Скачать с облака
89
Сайт Mordor RP
HTML Шаблоны
Слив сайта mordor-rp.com
Mirokava 3-04-2023, 23:15
Скачать с облака
HTML
Рип сайта Smotra MTA
HTML Шаблоны
Рип сайта Smotra MTA
Avalardo 28-01-2023, 21:28
904
HTML
Рип сайта Суета MTA
HTML Шаблоны
Рип сайта Суета MTA
Avalardo 28-01-2023, 21:26
Скачать с облака
1 566
HTML
Сайт Luxwen-RP SAMP
HTML Шаблоны
Оригинальный сайт Luxwen-RP
Mirokava 18-01-2023, 21:57
Скачать с облака
560
HTML
Сайт Gold-RP SAMP
HTML Шаблоны
Сайт под основу/доработку
Скачать с облака
951
HTML
Сайт Onyx-RP SAMP
HTML Шаблоны
Сайт Onyx-RP SAMP
Mirokava 13-01-2023, 13:36
Скачать с облака
1 621
HTML
Рип сайта «Orion Rp»
HTML Шаблоны
Рип сайта «Orion Rp»
Avalardo 20-11-2022, 20:56
Скачать с облака
2 457
HTML
Рип сайта «RUSSIAN STATE RP»
HTML Шаблоны
Рип сайта «RUSSIAN STATE RP»
Avalardo 20-11-2022, 20:47
Скачать с облака
2 382
HTML
Рип сайта «SMART RP»
HTML Шаблоны
Рип сайта «SMART RP»
Avalardo 20-11-2022, 20:39
Скачать с облака
1 042
HTML
Рип сайта «под доработку»
HTML Шаблоны
Рип сайта «под доработку»
Avalardo 20-11-2022, 20:37
Скачать с облака
HTML
Рип сайта Daimond RP
HTML Шаблоны
Рип сайта Daimond RP
Avalardo 20-11-2022, 20:36
Скачать с облака
757
HTML
Рип сайта ALT RP
HTML Шаблоны
Рип сайта ALT RP
Avalardo 20-11-2022, 20:32
Скачать с облака
3 318
HTML
Сайт Radmir CRMP
HTML Шаблоны
Полностью готовый скрипт сайта Radmir CRMP.
 Дизайн перерисован.
Дизайн перерисован.Avalardo 6-11-2022, 15:55
Скачать с облака
974
HTML
Сайт RadmirMTA
HTML Шаблоны
Исходник переделанного сайта RadmirMTA.
Avalardo 6-11-2022, 15:53
Скачать с облака
965
HTML
Слив сайта Uber Drift
HTML Шаблоны
Полный слив сайта Uber Drift.
 Неплохой дизайн, система доната через freekassa.
Неплохой дизайн, система доната через freekassa.Avalardo 31-10-2022, 19:33
Скачать с облака
655
HTML
Старый шаблон сервера California RP
HTML Шаблоны
Старый шаблон сервера California RP
Avalardo 31-10-2022, 19:31
Скачать с облака
1 236
HTML
Шаблон сервера Severniy RolePlay
HTML Шаблоны
Слив шаблона сервера Severniy RolePlay Шаблон имеет возможность подключения автодоната с
Avalardo 31-10-2022, 19:28
Скачать с облака
612
HTML
Наш Союз — Сайт MTA
HTML Шаблоны
Наш Союз — Сайт MTA
Avalardo 19-10-2022, 17:27
Скачать с облака
616
HTML
Сливаю сайт провинции(радио)
HTML Шаблоны
Дмитрий Комаров 27-09-2022, 22:11
Скачать с облака
SOLUTEAM. RU Copyright © 2022-2023.
RU Copyright © 2022-2023.
Настройка шаблонов сайта
- Платформа parts-soft.ru /
- Возможности системы /
- Настройка шаблонов сайта
Функционал Шаблоны сайта призван улучшить работу с кастомными (разработанными под требования клиентов) шаблонами, дать возможность переключаться между шаблонами в панели администратора.
При желании шаблоны можно редактировать и дорабатывать самостоятельно либо через наших специалистов.
Действия с шаблонами
Список шаблонов располагается в меню Сайт → Шаблоны → Список. По умолчанию в списке будут присутствовать базовые шаблоны. Также будут дорабатываться новые шаблоны.
По умолчанию в списке будут присутствовать базовые шаблоны. Также будут дорабатываться новые шаблоны.
Вы можете как создать новый шаблон (1), так и отредактировать файлы текущего шаблона (2).
После нажатия на кнопку «Установить» (5) выбранный шаблон начнет отображаться на Вашем сайте.
Если Вы хотите вернуть предустановленный внешний вид для всех шаблонов, нажмите на кнопку «Отключить шаблоны» (7).
При нажатии на кнопку «Установить контент» (4) система создает меню по умолчанию (верхнее меню, плитка на главной странице). Также создаются баннеры для данного шаблона, определенное количество тестовых страниц.
Создаваемое наполнение позволит шаблону выглядеть так, как это задумано. Впоследствии Вы сможете это редактировать.
При нажатии на кнопку «Выгрузить» (6) выпоняется сохранение архива шаблона на локальном кмпьютере.
Фото 1. Список шаблонов сайта
Список шаблонов сайта
Файлы шаблона
При переходе в файлы шаблона (2) (см. фото 1) мы видим список файлов, которые составляют данный шаблон:
- scss, javascript, liquid файлы – файлы стилей, javascript и шаблонов;
- yaml файлы – для переводов;
- файлы графики и шрифтов – располагаются отдельным списком в нижней части страницы.
Вы можете создать новый файл (1) или отредактировать (2) текущий с помощью встроенного онлайн редактора файлов (см. фото 3).
При нажатии на кнопку «Сброс» (3) файл будет восстановлен до его исходного состояния, если этот файл присутствовал в системном шаблоне.
При нажатии на кнопку «Загрузить данные по умолчанию» (4) ВСЕ файлы перезапишутся исходниками, если эти файлы были в начальном системном шаблоне. Созданные Вами файлы останутся без изменений.
Фото 2. Файлы шаблона
Файлы шаблона
ВАЖНО! Если Вы находитесь на базовом шаблоне, мы рекомендуем минимально вмешиваться в шаблоны, созданные нами.
Если Вы измените, например, файл _search_panel, который отвечает за панель поиска, то при внесении нами каких-либо изменений у Вас они работать не будут. И пока Ваши изменения не будут отменены, Вы не сможете увидеть наши доработки и улучшения.
Мы рекомендуем выбирать минимальные объекты для изменений.
Например, файл application.html отвечает за главную страницу (за главный шаблон, оболочку). Если Вы находитесь на стандартном шаблоне, то мы рекомендуем менять его в наименьшей степени, так как в него периодически вносятся доработки.
Если Вы разрабатываете свой шаблон, то данный файл обязательно должен присутствовать.
Если Вам нужно переопределить базовые стили, это можно сделать с помощью онлайн редактора.
Разместить свой стиль Вы можете в файле включения _user_styles. css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
Фото 3. Онлайн редактор файлов шаблона
Включение шаблона
Каждый шаблон Вы можете посмотреть на главной странице Вашего сайта. Кнопки включить и отключить для себя на странице файлов шаблона позволяют посмотреть шаблон, не включая его для всех клиентов.
Фото 4. Просмотр шаблона
В новых шаблонах мы используем Bootstrap 4. Соответственно при своих доработках Вы также можете использовать его плагины, модальные окна и другой инструментарий.
Кнопка «Установить» (3) (см. фото 1) включает шаблон для всех Ваших клиентов.
Использовать несколько шаблонов для разных клиентов НЕЛЬЗЯ.
ВАЖНО! Для получения возможности переключаться между шаблонами в панели администратора необходимо сменить базовый шаблон на специальный.
Протестировать шаблоны можно без каких-либо серьезных изменений – просто обновите версию сайта.
Таким образом, если Вы захотите разработать свой полноценный дизайн и перейти на него в рамках новой системы шаблонизации, нужно будет предварительно обратиться в техническую поддержку. Наши специалисты сменят Ваш основной шаблон на Basis 1, и Вы сможете полноценно переключать шаблоны через список шаблонов сайта.
Создание шаблона
Для создания нового шаблона нажмите на кнопку «Создать шаблон» (1) в общем списке (см. фото 1). В открывшейся форме укажите:
- Название;
- Код шаблона – должен быть уникальным, допустимы только латинские буквы и цифры. Используется для подключения, к примеру, графики;
- Включить кэширование – опция активируется, если Вы уже закончили всю разработку и если используете тэги кэширования (cache).

Также если Вы перешли на один из наших базовых шаблонов и данная опция отключена, Вы можете ее активировать; - Шаблон из одного столбца – необходимо поставить галочку, если шаблон не двухколоночный. То есть на сайте отсутствует меню слева, в котором должны отображаться фильтры каталогов масел, шин и т.д.;
- Дебаг режим для рендеринга шаблонов – включает верстальщик сайта, если необходимо выводить HTML комментарии с именем подшаблонов, отвечающих за рендеринг различных элементов страницы.
Нажмите на кнопку «Создать» в нижней части формы.
Фото 5. Создание нового шаблона
Bootcamp Website Template using HTML and CSS
- это великий путь для до. 0008 |
11 Лучшие ботиль 15 февраля 2023 г.

Как выбрать лучший дизайн для своего веб-сайта из 1000 доступных HTML-шаблонов Bootstrap? Мы создали эту коллекцию, поэтому вам не нужно выполнять утомительную работу.
Наш выбор основывался на качественном коде, гибком макете, легкой настройке и красивом внешнем виде по умолчанию. Мы также стараемся сделать коллекции максимально универсальными.
Имея это в виду, вы можете создавать различные веб-сайты, не создавая ничего с нуля.
Разве не приятно знать, что любое решение правильное? Кроме того, каждый шаблон HTML также поставляется с исчерпывающей документацией и дружелюбной поддержкой.
Если вы хотите закодировать свой сайт, этот список — отличная отправная точка!
1. WebMag
Как следует из названия, WebMag — идеальный шаблон для начала работы над онлайн-журналом. Неважно, хотите ли вы создать нишевый или общий, WebMag справится со всем этим.
С точки зрения дизайна WebMag сохраняет чистоту и минимализм. Ваш контент имеет наибольшее значение и, конечно же, пользовательский опыт. Макет на 100% адаптивный, поэтому просматривать ваш сайт на любом устройстве будет приятно.
Ваш контент имеет наибольшее значение и, конечно же, пользовательский опыт. Макет на 100% адаптивный, поэтому просматривать ваш сайт на любом устройстве будет приятно.
Одной из замечательных особенностей WebMag является плавающая навигация, которая появляется только после того, как вы начнете прокручивать страницу вверх. Он также имеет различные внутренние страницы, социальные иконки и контактную форму.
Начните делиться первоклассным контентом со всем миром, активировав WebMag.
Загрузить предварительную версию
2. Glint
Glint позволит вам насладиться чудесами онлайн благодаря своему оригинальному и креативному одностраничному дизайну. Этот HTML-шаблон отлично подходит для любого творческого человека, фрилансера, черта или даже агентства.
Вы можете заявить о себе в Интернете, что поразит всех, кто его увидит. И это именно то, что вы хотите — привлечь их внимание! Фон с эффектом параллакса над сгибом — это то, что оживляет общее впечатление.
И как только вы представите свои услуги, проекты и прочее, вам будет намного легче завоевывать новых клиентов. Вы также можете включить отзывы, социальные иконки и воспользоваться слайдером с логотипом бренда.
Загрузить предварительную версию
3. Mediplus
Mediplus — это универсальный HTML-шаблон веб-сайта, который легко сортирует страницы для различных медицинских целей. Врачи, клиники, больницы, да, вы можете использовать Mediplus для всех них.
Вы можете использовать стандартную версию или внести изменения и улучшения. Любая работа по кодированию, которую вы планируете выполнять, будет легкой благодаря организованному и хорошо структурированному коду. Даже если вы только изучаете HTML, вы без труда освоите Mediplus.
Функции Mediplus включают эффект параллакса, анимацию прокрутки, плавающую панель навигации и интеграцию с Google Maps. Вы также получаете предустановленные формы для консультаций и контактов, а также раздел блога. Последний может отлично работать для контент-маркетинга, обмена советами и многого другого.
Последний может отлично работать для контент-маркетинга, обмена советами и многого другого.
Загрузить предварительную версию
4. DeCoffee
Несмотря на то, что DeCoffee по умолчанию ориентирован на кофейни, рестораны и даже фаст-фуды могут его использовать. Теперь вы можете быстро создать новый веб-сайт, демонстрирующий ваше вкусное меню, красивое место и многое другое.
Совет: вы даже можете включить отзывы/отзывы, чтобы повысить лояльность клиентов.
DeCoffee делает все с особой тщательностью, чтобы обеспечить удобство работы с веб-сайтом. Будучи шаблоном Bootstrap 5, DeCoffee следует всем последним тенденциям и правилам Интернета.
Единственное, над чем я мог бы немного поработать, это раздел меню. Я нахожу это немного неясным, но минимальным, что является плюсом.
Загрузить превью
5. Jackco
Если вы хотите быть смелым, вы хотите пойти с Jackco. НО! Вы можете легко заменить ярко-зеленый фон другим цветом, если это не ваш стиль.
Можно даже использовать какой-нибудь другой (даже более) палящий цвет! 🙂
Как бы то ни было, Jackco занимается созданием личного веб-сайта, который не будет выглядеть так, как все остальные. Вам не составит труда выделиться из массы с Jackco – и это гарантия!
Что действительно здорово в Jackco, так это то, что вы можете использовать его для создания как одностраничных, так и многостраничных веб-сайтов.
Так. Много. Параметры.
Скачать Предварительный просмотр
6. Pageone
Одна страница или Pageone? Сбивает с толку? Не совсем. Бизнес-сайты с одностраничной структурой становятся все более популярными. Почему бы не использовать Pageone для его создания?
Мы на 100% уверены, что вам понравится использовать его для создания своего онлайн-сайта так же, как вашим пользователям/потенциальным клиентам понравится его просмотр.
Pageone — это HTML-шаблон с чистым и простым дизайном, с творческими штрихами, которые делают его уникальным.
Эффекты при наведении курсора, многоуровневое выпадающее меню, плавающая навигация и работающая контактная форма — все это плюсы, которые вы получаете. Вы даже можете продемонстрировать свое местоположение на Google Maps!
Скачать Превью
7. Балай
Дизайнерам интерьеров и архитекторам наверняка понравится то, как Balay делает все возможное, чтобы представить свой бизнес в Интернете. Творчески!
Этот шаблон на основе Bootstrap отличается уникальным дизайном с множеством творческих элементов. Но не слишком много, чтобы отвлекать внимание.
Производительность вашего веб-сайта будет одинаково высокой как на ПК, так и на мобильных устройствах. Тем не менее, вы можете пройти A-тест, открыв предварительный просмотр демо-версии.
Наряду с уникальным в своем роде дизайном, еще одним особым приемом Балая является липкая боковая панель/навигация.
Расскажите о своих услугах, проектах и захватывающих историях в Интернете вместе с Balay. Вы поблагодарите себя позже.
Вы поблагодарите себя позже.
Загрузить предварительную версию
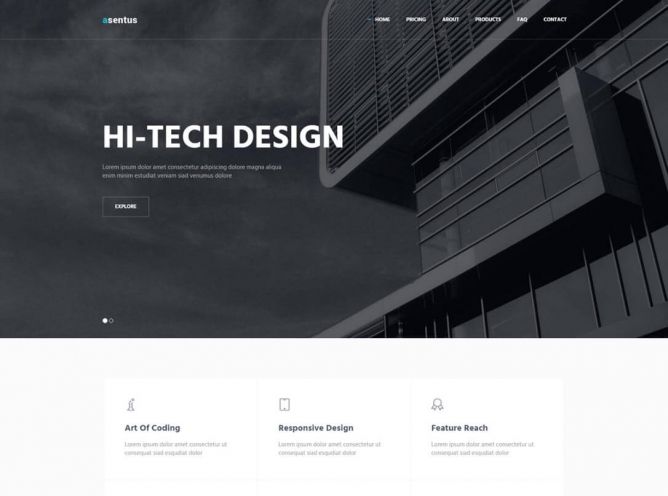
8. Unapp
Unapp — один из лучших HTML-шаблонов, доступных для приложений и программного обеспечения. Вы можете легко создать полноценную презентацию своего нового проекта, что необходимо для успеха, которого вы хотите достичь.
Хотя Unapp предлагает быстрый старт, используя его по умолчанию, ничто не должно мешать вам настроить его. Какой бы подход вы ни выбрали, отличный конечный продукт уже не за горами.
Приложение Unapp проверено на качество и может работать на разных устройствах и в разных браузерах.
Вы можете выбрать один из трех вариантов ценообразования: однократный (19 долларов США), членский (129 долларов США) и пожизненный (349 долларов США).
Скачать Preview
9. Фотогалерея
Нет, мы не забыли о фотографах. Я вам скажу одно: не так просто выбрать лучший дизайн среди ТАКОГО МНОЖЕСТВА замечательных.
Но мы остановились на Фотогалерее. Это минимально, но не слишком. С другой стороны, это креативно, но не слишком креативно.
Это минимально, но не слишком. С другой стороны, это креативно, но не слишком креативно.
Все ваши фотографии будут сиять в Интернете, если вы выберете Фотогалерею. Создайте прекрасную галерею, поделитесь подробностями, начните вести блог — да, вы нашли лучшее в этой области.
Кроме того, раздел контактов также оснащен рабочей формой и интеграцией с Google Maps. Что еще очень круто в PhotoGallery, так это (относительно широкая) боковая панель навигации на рабочем столе.
Загрузить предварительный просмотр
10. Европа
Кроме того, существуют веб-сайты, посвященные гостиничному бизнесу и гостиничному бизнесу. Сортировка с Европой. К счастью, этот шаблон дает вам достаточно места, чтобы отобразить ваше красивое место во всей его красе.
Он поставляется с формой бронирования/доступности, различными внутренними страницами, выпадающим меню, поддержкой видео и Google Maps, и это лишь некоторые из них.
Благодаря более общему подходу к дизайну, Europa предлагает широкий выбор отелей, курортов, мотелей и даже роскошных вилл и апартаментов.

 0"
0"  fontawesome.com/releases/v5.8.1/css/all.css"
fontawesome.com/releases/v5.8.1/css/all.css"  html"
html" 
 это. В сегодняшнем
это. В сегодняшнем 

 .
. 


 com
com