Готовые CSS шаблоны и генераторы
Готовые CSS шаблоны для сайтов в последнее время стали очень
популярными. Поставил движок — и за пару минут установил на него любой понравившийся дизайн. Это если нет желания и навыков делать дизайн для своего сайта или блога.
Если такое желание есть, то можно воспользоваться заготовками, которые сделаны в соответствии со стандартами и позволят сделать на их основе прекрасный дизайн, легкий и красивый, который будет нормально отображаться во всех браузерах. Использование готовых CSS заготовок для дизайна экономит массу времени и сил, позволяя сосредочиться на креативности и уникальности дизайна.
Кроме готовых CSS шаблонов и заготовок для дизайна, существует ряд он-лайн сервисов, которые генерируют CSS шаблоны.
Генераторы CSS шаблонов:
https://www.ibdjohn.com/csstemplate/
https://csscreator.com/?q=tools/layout
https://www.maketemplate.com/
https://www.positioniseverything. net/
net/
Готовые CSS шаблоны:
https://www.opensourcetemplates.org/
https://www.freecsstemplates.org/
https://www.ex-designz.net/
https://www.templateworld.com/ Высылают PSD на e-mail
https://www.csstemplates.net/
Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
Заготовки для CSS дизайна:
https://www.intensivstation.ch/en/templates/
https://www.free-css-templates.com/
https://www.designshack.co.uk/
https://blog.html.it/layoutgala/
https://www.sixshootermedia.com/free-templates/
https://maxdesign.com.au/
Готовые CSS шаблоны для блогов
CSS дизайны для блогов на сервисе Blogspot. com:
com:
https://blogger-templates.blogspot.com/
https://finalsense.com/services/blogs_templates.html
https://blogspottemplates.blogspot.com/
https://freetemplates.blogspot.com/
CSS шаблоны для блогов на движке Movable Type:
https://www.blogfashions.com/
CSS шаблоны для блогов на движке Textpattern:
https://www.textplates.com/templates
https://textgarden.org/
https://txp-templates.com/
Вспомогательные CSS генераторы для веб-дизайна
CSS генератор оформления текста:
https://www.somacon.com/p334.php
CSS генераторы круглых углов:
https://www.neuroticweb.com/
https://wigflip.com/cornershop/
CSS генератор полосы прокрутки браузера:
https://www.iconico.com/CSSScrollbar/ Не работает в Firefox
Глобатор
P.S. Cегодняшний постскриптум — рисуем Nintendo Mii.
Подпишитесь на рассылку блога с полезными материалами по SEO
Категория: CSS Теги: CSS
Фрілансер по життю — курс по верстці.
 HTML CSS JavaScript
HTML CSS JavaScriptОсінь
2023
Вересень
Записатись
на курс
Для кого цей курс?
Ви новачок і маєте велике бажання потрапити в IT та навчитись створювати сайти? Ви веб-дизайнер та бажаєте розуміти усі процеси етапу верстки? Ви бекенд розробник та бажаєте вивчити верстку для просування власної кар’єри?
Тоді цей курс для вас!
В чому відмінність від безкоштовного курсу на каналі?
Основна відмінність — це зворотний зв’язок, ком’юніті та проведення курсу під конкретну групу людей. Ви не навчаєтесь наодинці, а знаходитесь в оточенні таких же як ви хлопців та дівчат. Разом розвиваєтесь допомагаючи один одному. Звісно у вас буде підтримка менторів та Жені Андріканича. Варто додати, що на платному курсі набагато більше практики та нових ідей.
Записатися на курсМене звуть Женя Андріканич,
я IT-спеціаліст, більше ніж 10 років займаюсь розробкою сайтів.
HTML, CSS, основи JavaScript.
Gulp, Figma. Аналіз макетів.
Фріланс. Мотивація.
+ Бонус
Стартовий шаблон з наробками
«Чертоги Фрілансера»
Старт 07 вересня 2023
30 уроків по три години
два рази на тиждень
майже чотири
місяці навчання
Четвер та неділя
З 16:00 до 19:00
Київський час (лишається запис)
Уроки
Прямі ефіри які веде Жека Андріканич.
Записи уроків лишаються назавжди
?
Ментори та Жека перевірять домашні роботи, дадуть відповіді на питання. Спілкування: чати у дискорді
Сертифікат про закінченняЯк потрапити на курс?
- Мати бажання вчитися
- Зареєструватись у сервісі discord та додатись на сервер навчання
- Забронювати місце сплативши бронювання (2500грн, не повертається), чи за весь курс (12000грн).

- Повідомити про те що ви сплатили курс/бронювання у телеграм для приєднання до чатів навчання
Загальна програма курсу
Тільки необхідні знання для роботи
- Вступ
- Програми та інструменти
- HTML Теги. Теги для побудови
- HTML Теги. Теги для роботи з контентом
- CSS Знайомство та синтаксис
- CSS стилі шрифту та тексту
- CSS підключення шрифтів
- CSS властивості блоків
- CSS властивості оформлення блоків
- CSS властивість background
- CSS псевдокласи
- CSS псевдоелементи
- CSS позиціонування
- CSS FlexBox
- CSS анімація
- Адаптивна верстка
- SCSS препроцесор
- Робота з картинками
- CSS Grid Layout
- JS Введення та синтаксис
- JS Змінні та масиви
- JS робота з DOM
(взаємодія JS HTML CSS) - Тестування верстки
- Практика на вибір групи
- Огляд можливостей стартового шаблону «Чертоги Фрілансера»
Сплатити курс

Я погоджуюсь з умовами договору оферти
Я даю свою згоду на обробку персональних даних згідно з умовами
190 Testimonials CSS Templates
Testimonials Templates представляют отзывы клиентов в шаблонах. Это очень качественные решения для отзывов. На страницах отзывов или в разделах темы WordPress пользователи могут найти отзывы или комментарии от довольных клиентов. Адаптивные темы WordPress для отзывов просты и популярны. У них есть страница отзывов, с которой не составит труда разобраться как опытному веб-дизайнеру, так и новичку. Шаблон бизнес-страницы отзывов WordPress имеет интеграцию с социальными сетями. Отзывы пользователей, особенно комментарии с призывом к действию, хорошо влияют на ваших клиентов. Используйте бизнес-темы WordPress и отображайте отзывы клиентов. Изучите лучшие примеры отзывов и бизнес-тем для веб-сайтов, потому что они помогут вам создать современные страницы в социальных сетях. Ознакомьтесь с рекомендациями и советами по примерам использования шаблонов страниц. Тема WordPress с конструктором Elementor, например, сборщик отзывов веб-сайтов, тема WordPress отзывов клиентов, может быть настроена или создана с нуля. Социальное доказательство того, насколько великолепна тема WordPress, вы можете узнать из отзывов.
Тема WordPress с конструктором Elementor, например, сборщик отзывов веб-сайтов, тема WordPress отзывов клиентов, может быть настроена или создана с нуля. Социальное доказательство того, насколько великолепна тема WordPress, вы можете узнать из отзывов.
Отзывчивая тема WordPress Testimonials является бесплатной, открытой, и здесь вы можете посмотреть на платформу, где пользователи могут найти все отзывы клиентов и тематические исследования от клиентов о компании. Плагины WordPress для веб-дизайна отзывов напрямую ориентированы на поисковые системы. Целевая страница отзывов — это всего лишь одна страница, которая поможет вам создать успешный и популярный бизнес-сайт. Бизнес-тема WordPress с более быстрым веб-дизайном, видеорасширениями и страницей отзывов клиентов может быть настроена в соответствии с вашими потребностями. Портфолио тем WordPress, таких как тема WordPress Unbounce, готовы к переводу, адаптивны и оптимизированы для SEO. Убедитесь, что с отзывами пользователей, загрузите лучшие примеры отзывов темы WordPress. Тема WordPress для портфолио с различными типами отзывов следит за тем, чтобы посетители посещали ваш сайт. Получите отзыв о сайте с лучшими практиками и сделайте макеты главных страниц сайта: главная, о нас, функции, галерея, контакты и создатель логотипа.
Тема WordPress для портфолио с различными типами отзывов следит за тем, чтобы посетители посещали ваш сайт. Получите отзыв о сайте с лучшими практиками и сделайте макеты главных страниц сайта: главная, о нас, функции, галерея, контакты и создатель логотипа.
Цитаты, обзоры книг с социальными доказательствами или комментарии из социальных сетей укрепляют вашу репутацию, потому что они вызывают особое доверие у всех. Кейсы успеха особенно помогают убедиться, что люди принимают решения, даже если они не покупали ваш продукт в прошлом году. Хорошие примеры отзывов или даже 15 креативных обзоров гарантируют вам успех. Шаблоны страниц отзывов упрощают публикацию статей, постов в блогах или темы WordPress для тематического исследования компаний, занимающихся недвижимостью, на целевых страницах. Builder позволяет вам изменить форму регистрации, контактную форму и т. д. Передовой опыт старых клиентов и их отзывы — вот что должен помнить новый клиент. Тема Coach WordPress с конструктором WPBakery и создателями логотипов недвижимости обеспечивает социальное доказательство. Читайте под описанием, как использовать тему WordPress для отзывов клиентов, узнайте новые истории из различных тематических исследований, мнения посетителей, отзывы клиентов о теме WordPress, их дизайны отзывов клиентов и т. Д. В шаблоне целевой страницы, теме WordPress и макете отзывов веб-сайта. встроенные шрифты Google, которые можно выбрать и настроить в редакторе живых тем для разработки шаблонов.
Читайте под описанием, как использовать тему WordPress для отзывов клиентов, узнайте новые истории из различных тематических исследований, мнения посетителей, отзывы клиентов о теме WordPress, их дизайны отзывов клиентов и т. Д. В шаблоне целевой страницы, теме WordPress и макете отзывов веб-сайта. встроенные шрифты Google, которые можно выбрать и настроить в редакторе живых тем для разработки шаблонов.
8 лучших бесплатных адаптивных CSS-шаблонов для создания вашего веб-сайта | Эми Смит | HackerNoon.com
Опубликовано в·
Чтение: 5 мин.·
18 ноября 2018 г.Шаблон веб-сайта — лучший выбор для быстрого и эффективного создания веб-сайта. 8 бесплатных адаптивных шаблонов веб-сайтов на CSS вдохновят вас и принесут больше пользы.
Каскадные таблицы стилей (CSS) — это язык, который определяет структуры стилей, такие как шрифты, цвета, местоположения и т. д. Проще говоря, CSS — это оболочка веб-сайта. 
Эта простота — одна из причин, по которой CSS стал популярным, и теперь он является важнейшим элементом при создании веб-сайта. Разработчикам нужно только редактировать HTML в редакторах CSS, таких как Dreamweaver, и использовать шаблоны CSS — многие из которых бесплатны — для создания веб-сайтов.
Раньше способ создания веб-сайта включал в себя прототипирование дизайна, кодирование и, наконец, публикацию в Интернете. Использование технологий и открытость Интернета делают бесплатные шаблоны веб-сайтов для электронной коммерции или других целей более доступными и доступными для среднего пользователя, у которого может не быть необходимых навыков веб-дизайнера или времени, чтобы научиться разрабатывать новый HTML CSS. сайт с нуля.
Вот 8 бесплатных шаблонов веб-сайтов , выбранных Mockplus для вас, включая бесплатные шаблоны веб-сайтов CSS и бесплатные адаптивные шаблоны веб-сайтов, которые вы можете использовать для своего следующего проекта.
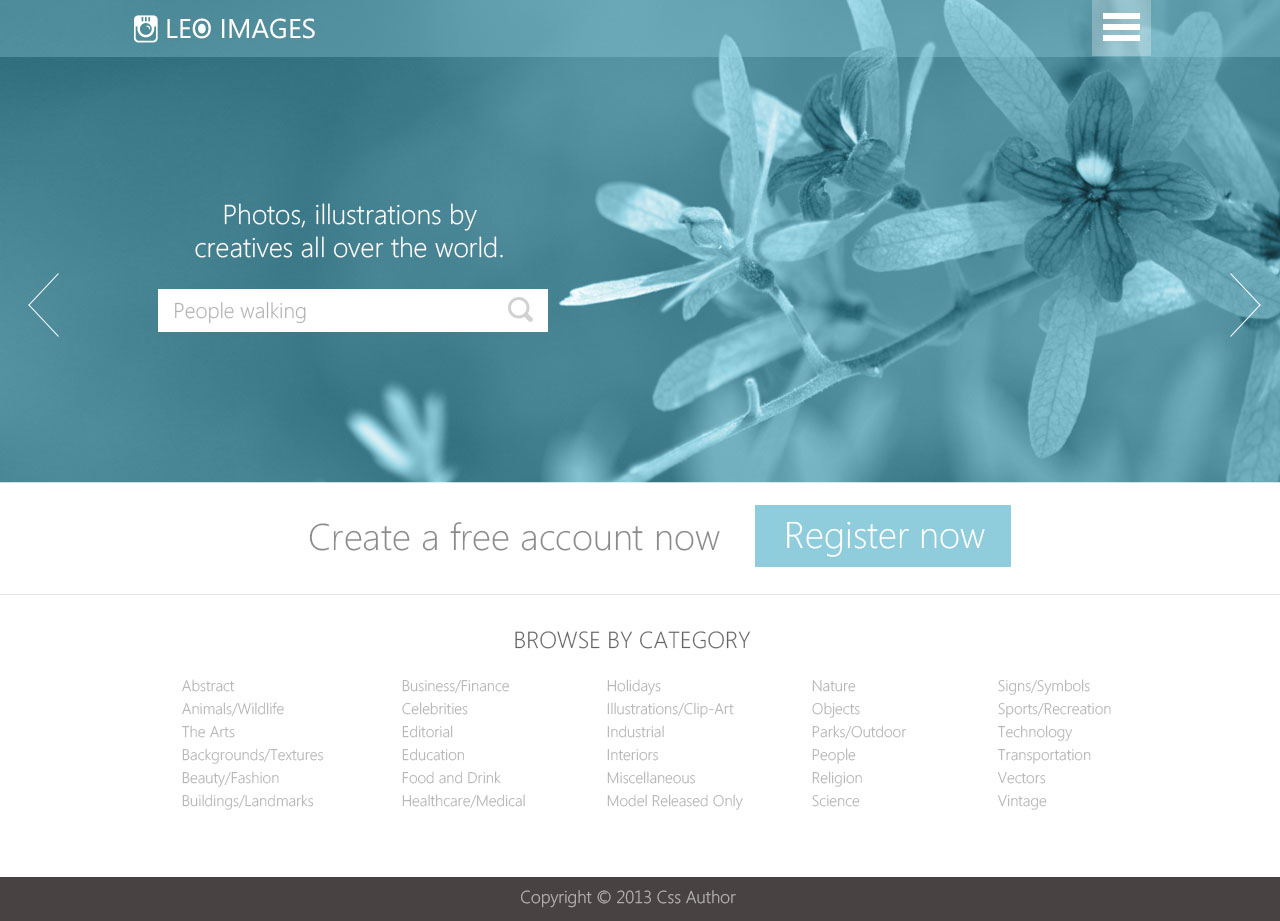
Особенности:
- Полностью основано на CSS и HTML
- Массивный баннер с изображением
Безопасность основана на CSS и HTML, полностью адаптивна и имеет широкие возможности настройки.
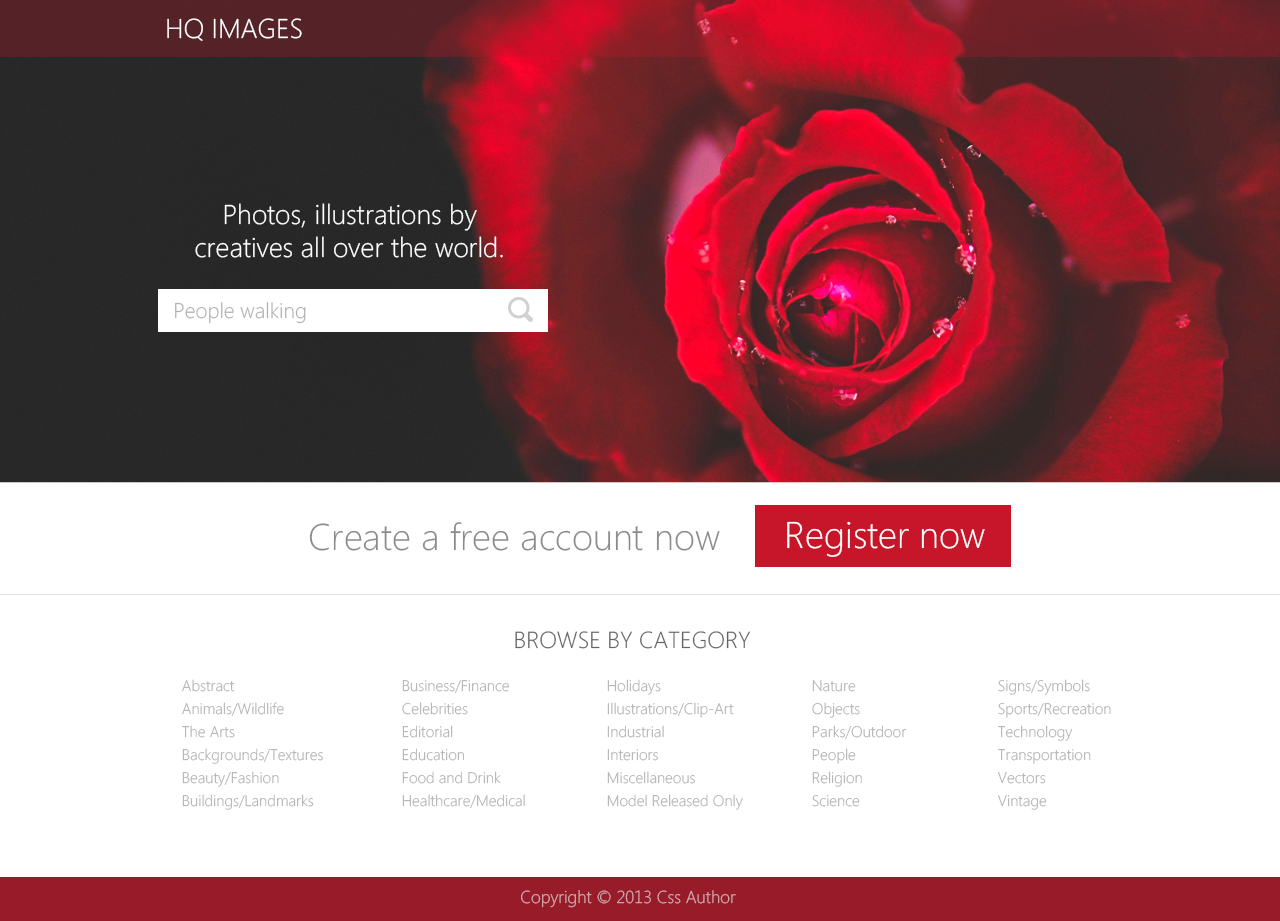
Особенности:
- На основе HTML5/CSS3
- Адаптивный макет
Sublime — это чистый и потрясающий бесплатный шаблон веб-сайта. Современный обтекаемый дизайн обеспечивает четкие призывы к действию и позволяет посетителям легко находить информацию о компании. Он идеально подходит для стартапов, креативных агентств и сайтов-портфолио. Шаблон реагирует на двухстраничные макеты на выбор.
Особенности:
- Шаблон HTML5 и CSS3
- Полностью адаптивный
- Одностраничный шаблон
Invotion — это бесплатный адаптивный креативный шаблон HTML и CSS. Использование градиентных цветов с белыми шрифтами делает его легким и современным. Этот шаблон подходит для различных целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги. Эти наборы шаблонов подходят для многих целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги.
Использование градиентных цветов с белыми шрифтами делает его легким и современным. Этот шаблон подходит для различных целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги. Эти наборы шаблонов подходят для многих целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги.
Связанный ресурс: Градиентный цвет в дизайне приложений: тенденции, примеры и ресурсы
Особенности:
- Шаблон HTML5 и CSS3
- Анимированное портфолио
- Полностью адаптивный дизайн
CreativeX — это творческий и плоский шаблон веб-сайта для разработки организационных или корпоративных сайтов. Он удивительно разработан с использованием HTML, CSS и Bootstrap. Этот шаблон поставляется с 8 HTML-страницами, включая домашнюю страницу и страницу «О программе». Он также включает в себя анимированные списки портфолио с одним просмотром.
Особенности:
- Тип документа HTML5
- Полностью адаптивный дизайн
Besloor — полностью бесплатный адаптивный шаблон веб-сайта с HTML5. Он основан на адаптивном макете с 4 столбцами и использует тип документа HTML5. Это смешанный дизайн, разработанный «Шаблонами ОС», который подходит для дизайна и бизнес-сайтов.
Он основан на адаптивном макете с 4 столбцами и использует тип документа HTML5. Это смешанный дизайн, разработанный «Шаблонами ОС», который подходит для дизайна и бизнес-сайтов.
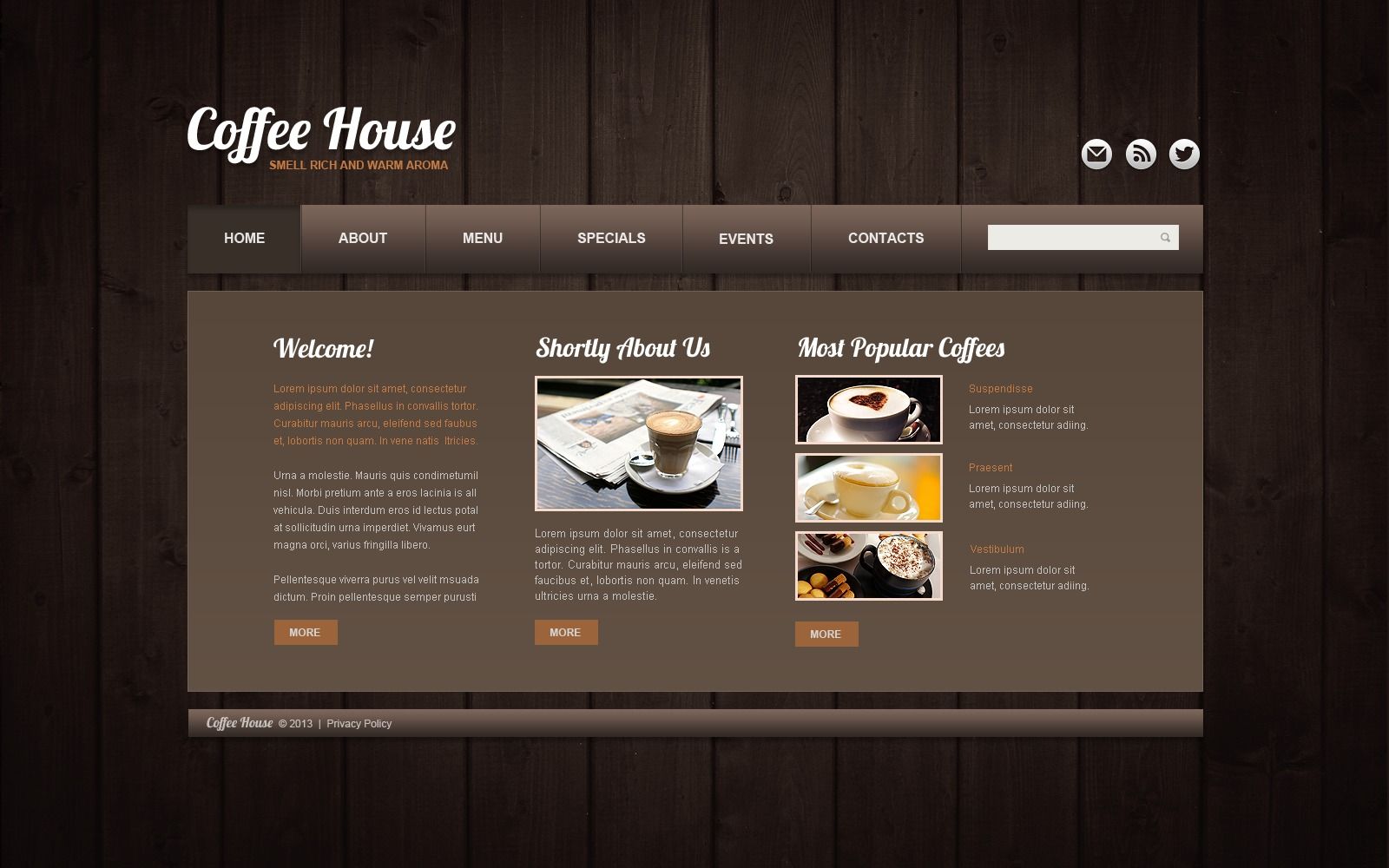
Особенности:
- Одностраничный адаптивный веб-сайт
- Полноэкранный фон заголовка
- Создан с использованием HTML5, CSS3, Bootstrap3
Brandi — один из лучших бесплатных адаптивных шаблонов HTML5. Он минималистичный, простой, элегантный и чистый. Адаптивный дизайн обеспечивает высокую читаемость на любом смартфоне и других мобильных устройствах. Выбор цвета липкого заголовка успокаивает глаза. Кроме того, потрясающие встроенные шрифты и значки будут менять цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Особенности:
- Создан с использованием HTML, CSS
- Одностраничный дизайн
- Фоновое изображение
Madve — красочный шаблон веб-сайта мексиканской кухни.
