Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
Сейчас создадим вот такой сайт.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Заголовок страницы</title>
</head>
<p>Текст абзаца</p>
</body>
</html>
Блокнот с кодом HTML-страницы
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Список базовых тегов:
<p></p> | Абзац |
<i></i> | Курсив |
Полужирный | |
<u></u> | Подчеркнутый |
<h3></h3> | Заголовок |
<a href=””></a> | Ссылка |
Это только самые базовые теги. Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Альтернативы блокноту
Блокнот — самый неудобный редактор кода. Есть лучше и тоже бесплатные. Например: Codepen, Notepad, Brackets, Sublime Text.
Редакторы лучше блокнота, потому что подсвечивают код, подсказывают теги, указывают на ошибки. И поддерживают еще много других возможностей, которые упрощают и ускоряют работу.
Не делайте сайт в блокноте, сделайте на WordPress!
WordPress — это 4000 бесплатных шаблонов сайтов! Подходит как для блогов, портфолио, сайтов-визиток, так и для интернет-магазина.
Создать сайт на WordPress проще, чем в блокноте, так как не надо писать код. Начать работу с этой CMS помогает Vepp — специальный сервис для управления сайтами. Посмотрите вот:
Попробовать Vepp
Как управлять сайтом
Узнайте, как автоматизировать запуск и поддержку WordPress
Смотреть видео
Как создать сайт в блокноте HTML — пример и инструкция
1. Создайте текстовый документ.
Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
<!DOCTYPE html>
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
<html> </html>
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
<head> </head>
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
<body> </body>
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
<body>
и
</body>
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
шагов для создания веб-страницы в HTML с помощью Блокнота
Веб-сайт — это просто набор веб-страниц. Веб-страница или веб-документы, написанные на языке HTML (язык гипертекстовой разметки) . Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Язык HTML используется для написания кода и программ для создания веб-страницы. Создать веб-страницу легко, и вы можете научиться этому, выполнив несколько основных шагов, указанных ниже:
HTML-программу или страницу можно создать с помощью многих HTML-редакторов или текстовых редакторов. Эти редакторы представляют собой программное обеспечение, которое помогает нам писать наш код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать html или веб-страницу с помощью редактора Блокнота.
Блокнот — это встроенный текстовый редактор в Windows Computers. Вы также можете найти похожие редакторы в операционных системах Mac и Linux.
Есть много расширенных редакторов HTML или программного обеспечения, также доступны. Тем не менее, мы рекомендуем использовать стандартный и простой редактор, такой как блокнот, для начинающих. Это всегда хороший способ начать изучение HTML.
Создание простой HTML-страницы с помощью редактора Блокнота
Выполните следующие четыре шага, чтобы создать свою первую веб-страницу в Блокноте.
Шаг 1. Откройте «Блокнот» (Windows)
Windows 8 или более поздняя версия:
Откройте начальный экран и выполните поиск (тип «Блокнот»)
Windows 7 или более ранняя версия Windows:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2: Создайте новый документ
Перейдите в меню блокнота: Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
Шаг 3: Напишите код HTML или программу
Напишите код HTML. Если вы еще ничего не знаете об HTML, прочтите несколько глав в разделе «Учебники по HTML».
Напишите свой собственный код HTML или просто скопируйте следующую простую программу HTML в блокнот.
<тело>Мой первый заголовок
Мой первый абзац.

Шаг 4. Сохраните HTML-страницу
Перейдите в меню Блокнота: Файл > Сохранить (или используйте сочетание клавиш CTRL + S)
Вас попросят сохранить файл на вашем компьютере. Дайте ему имя с расширением .html и сохраните его (например, program.html)
Примечание: HTML-страницу следует сохранять с расширением .html с осторожностью.
Шаг 5. Просмотр страницы HTML с помощью браузера
Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Теперь просто откройте сохраненный HTML-файл в любом браузере:
Дважды щелкните файл или щелкните его правой кнопкой мыши и выберите «Открыть с помощью», чтобы выбрать другой браузер.
Ваш HTML-файл будет открыт в веб-браузере, и он покажет вывод на основе вашей HTML-программы.
Поздравляем, если вы смогли запустить свою первую HTML-программу.
Теперь вы можете узнать больше о тегах HTML и создать больше веб-страниц в формате HTML. Используя эти HTML-страницы, вы также можете легко создать свой собственный веб-сайт.
- Следующее упражнение
Узнайте больше по похожим темам:
| Учебники |
|---|
| Контент не найден. |
| Вопросы и ответы для интервью |
|---|
Контент не найден. |
Как внедрить HTML-шаблоны в вашу анкету: CYS Group
Главная страница решений Анкеты Введение
Изменено: пт, 24 сентября 2021 г., 14:18
При создании анкеты автоматически создаются четыре типа информационных страниц. Эти так называемые системные страницы необходимы для корректной работы вашей анкеты.
В анкете всегда присутствуют четыре информационных страницы: Начальная страница , Конечная страница , Завершенная страница и Страница истекшего времени .
У вас также есть возможность добавить в анкету страницы с общей информацией. Их можно использовать для объяснения определенных частей вашей анкеты или для обмена любой информацией, которую вы хотите, с человеком, который заполняет анкету. Вы можете выбрать
По умолчанию эти страницы пусты. Вы можете создать их по своему вкусу и добавить любой текст или изображение, которое вы хотите, и даже добавить видео или аудио.
Вы можете создать их по своему вкусу и добавить любой текст или изображение, которое вы хотите, и даже добавить видео или аудио.
Чтобы помочь вам в вашем творчестве, CYS предоставляет вам несколько основных шаблонов, которые можно легко внедрить в вашу анкету. Шаблоны можно найти здесь .
В этой статье мы предоставим вам краткое руководство о том, как внедрить HTML-шаблоны в ваши анкеты.
Table of contents:
- Template structure
- CSS
- HTML
- Importing a template into your questionnaire
After you have downloaded a template на свой компьютер, вы можете предварительно просмотреть его, открыв его в веб-браузере, просто дважды щелкнув его. Не волнуйтесь, если предварительный просмотр шаблона выглядит немного простым. Большая часть стилей выполняется самим порталом.
Не волнуйтесь, если предварительный просмотр шаблона выглядит немного простым. Большая часть стилей выполняется самим порталом.
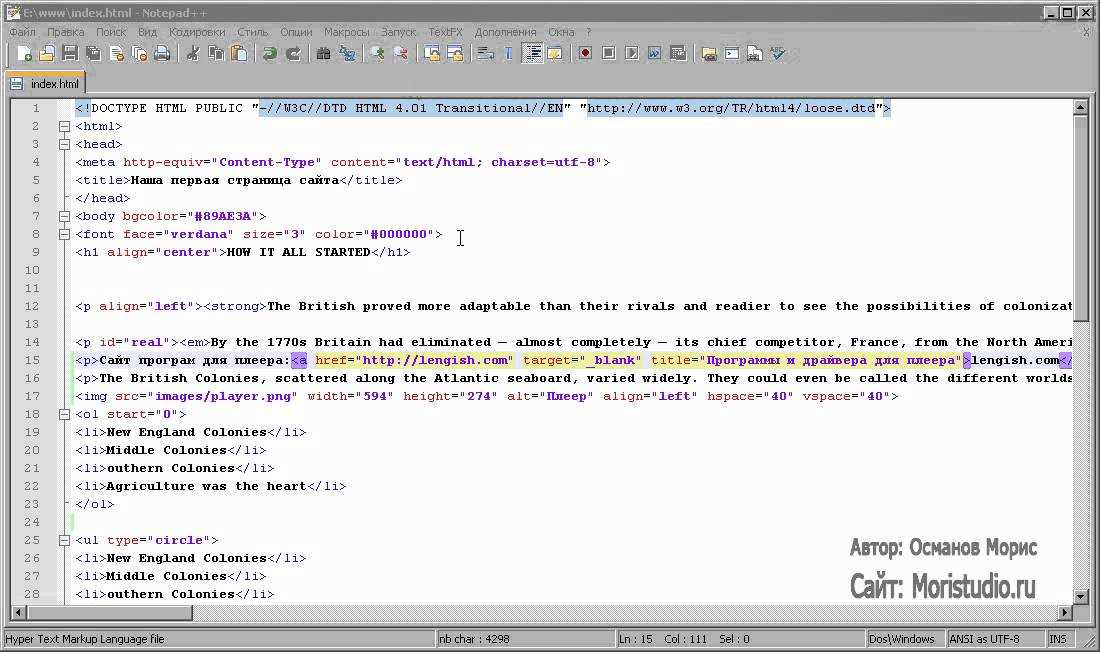
Откройте файл шаблона в текстовом редакторе, например Блокноте, чтобы отредактировать код. Мы рекомендуем использовать Notepad++ для редактирования кода. Notepad++ отображает текст и исходный код разными цветами, что упрощает его использование для редактирования исходного кода шаблона. На скриншоте ниже показан один и тот же файл, открытый в Блокноте и в Notepad++.
Notepad++ — это редактор текста и исходного кода для использования с Microsoft Windows. Он распространяется как бесплатное программное обеспечение, и его можно найти здесь: https://notepad-plus-plus.org/
Структура каждого шаблона в основном одинакова. Шаблон состоит из одного или нескольких блоков HTML и начинается с некоторых внутренних правил CSS.
CSS CSS означает каскадные таблицы стилей. Многие стили, такие как шрифты и размер шрифта, уже сделаны самим порталом. Из-за этого не требуется большого количества стилей, чтобы ваша страница выглядела хорошо.
Многие стили, такие как шрифты и размер шрифта, уже сделаны самим порталом. Из-за этого не требуется большого количества стилей, чтобы ваша страница выглядела хорошо.
