7 сервисов проверки скорости сайта
7 сервисов проверки скорости сайта — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Сайт с отличным дизайном, удобной навигацией, качественным контентом и сотней других достоинств не приносит трафик и прибыль. Как такое возможно? Ответ — медленная загрузка страниц или их элементов. Посетители обходят стороной сайты с черепашьей скоростью и предпочитают более быстрых конкурентов. Оптимальное время загрузки страницы — до 2-3 секунд. Но как точно определить показатели своего сайта? Сегодня мы поделимся 7 сервисами проверки показателя скорости ресурса.
Зачем сайту быть быстрым
Быстрая загрузка сайта обеспечивает:
- Вовлеченность пользователей.

- Удержание клиентов. Быстрая загрузка снижает уровень отказов до 35%.
- Продвижение сайта в поисковой выдаче. Показатель скорости загрузки сайта важен для Гугла и Яндекса. Поисковые системы предпочитают выводить хорошо оптимизированные, быстрые сайты.
Google PageSpeed Insights
Популярный сервис проверки скорости сайта от Google. Этот сервис не только покажет скорость, но и даст советы по оптимизации страницы для лучшей работы с поисковой сетью. Показатель First Contentful Paint отображает за сколько секунд загрузится часть страницы, которую пользователь увидит в первую очередь. Это может быть текст или картинка. Показатель Largest Contentful Paint демонстрирует за сколько секунд загрузилось основное содержание страницы.
Which Loads Faster
Устраивайте состязание в скорости между двумя сайтами. Этот сервис ориентирован на сравнение двух ресурсов между собой. После небольшого анализа Which Loads Faster покажет победителя и укажет на сколько процентов и секунд он быстрее своего соперника.
Этот сервис ориентирован на сравнение двух ресурсов между собой. После небольшого анализа Which Loads Faster покажет победителя и укажет на сколько процентов и секунд он быстрее своего соперника.
WebPagetest
Главная особенность этого инструмента — возможность проанализировать скорость загрузки сайта в интересующем вас браузере. Ориентируйтесь на показатели First Contentful Paint и Largest Contentful Paint.
Dotcom-Monitor
Сервис позволяет проверить скорость сайта сразу из 25 локаций. Результат демонстрирует двумя показателями: скорость загрузки страниц при первом визите (без кэша) и скорость при повторных визитах (с кэшем).
Sitespeed
Быстрая проверка скорости сайта из России с рекомендациями по оптимизации ресурса.
Think With Google
Здесь можно проверить скорость загрузки мобильной версии вашего сайта. Данные о скорости загрузки зависят от вашей доменной зоны и соединения.
Loading.express
Сервис позволяет протестировать скорость загрузки сайта с мобильных устройств из разных городов России, Беларуси и Казахстана. Он показывает, какой объем занимают те или иные данные на сайте и рекомендует, как повысить быстродействие.
Твитнуть
Комментарии ВКонтакте
Как проверить и увеличить скорость загрузки сайта
Что такое скорость загрузки сайта
Скорость загрузки — это время с момента клика по ссылке (или нажатия пользователем Enter в адресной строке браузера) до момента, когда страница загрузится полностью.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB) — сколько прошло от отправки запроса до получения браузером первых данных. Google считает, что время ответа сервера должно быть не более 200 мс.

- Время отрисовки страницы (First Contentful Paint, FCP) — сколько необходимо времени, чтобы после перехода на экране появился первый контент: очертания страниц, текст, границы фотографий. Нормальное значение — не более 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP) — сколько пользователю требуется ждать, чтобы прогрузился самый “тяжелый” элемент страницы, например, фото или текстовый блок. Если не более 2,5 секунд, это хороший показатель.
Есть и иные метрики производительности, которые указывают сервисы проверки скорости загрузки:
- первичная блокировка (Total Blocking Time, TBT) — период, когда на сайте нельзя провести никакие действия: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0-200 мс;
- время до интерактивности (Time to Interactive, TTI) — сколько нужно, чтобы сайт до конца загрузился и был готов к использованию. Норма — не более 5 секунд.
- совокупное смещение макета (Cumulative Layout Shift, CLS) — сколько времени интерфейс может внезапно измениться — например, когда картинки перемещаются вниз, а вместо них возникает текст, кнопка сдвигается и на нее не получается кликнуть.
 Хороший показатель CLS — не более 0,1 сек;
Хороший показатель CLS — не более 0,1 сек;
Как проверить скорость загрузки
Скорость загрузки сайта считается одним из главных факторов ранжирования. Это характеристика, которая учитывается пользователями в первую очередь. Если страница ресурса открывается слишком медленно, с большой вероятностью человек просто закроет вкладку, не дождавшись загрузки.
Есть масса сервисов для проверки загрузки сайтов — предлагаем полную подборку, среди которых можно выбрать наиболее подходящий.
Топ-15 сервисов для проверки скорости загрузки
1. Seolik
https://seolik.ru/speed
Проверка скорости загрузки сайта-фотостока
Набор сервисов, в том числе проверка скорости загрузки ресурса. Не всегда выдает точные данные — это возможно из-за проведения анализа по старому алгоритму PageSpeed Insights от Google. Однако здесь предлагается подробный список рекомендаций по улучшению скорости, что полезно для владельцев сайта.
2. Sitespeed
https://sitespeed.ru/
Главная страница сервиса Sitespeed
Проверка скорости сайта от компании «Русоникс». Показатели генерируются достаточно долго, присутствует реклама хостинга, что может быть некомфортно при проведении анализа. У ресурса привлекательный дизайн. Проверки проводятся из России.
3. Pr-cy.ru
https://pr-cy.ru/speed_test/
Проверка через сервис Pr-cy.ru
Данные бывают не всегда точными. Показатели, которые выдает этот сайт, отличаются от тех, что получены на других ресурсах. Тем не менее, сервис предлагает много интересных инструментов, которые могут быть полезны веб-мастеру.
Сервисы из Европы и США
Сервера у данных сервисов, как правило, с проверками и замерами через европейские серверы.
4.
 Google PageSpeed Insights
Google PageSpeed Insights
https://pagespeed.web.dev/
Проверка скорости через сервис Google PageSpeed
Наиболее популярный сервис проверки скорости сайта, на который ориентируются все веб-мастера. Однако использовать только этот сервис не рекомендуется. Замечено, что он может искусственно ограничивать скорость замера до средних показателей.
5. Pingdom Tools
https://tools.pingdom.com/fpt/
Этот сервис пользуется популярностью в России для замера скорости сайта. Платный, имеет отличный юзабилити.
6. WebPagetest
https://www.webpagetest.org/
Качественный сервис, который предлагает большое количество функций. Доступны видеоотчеты по загрузке с секундомером. Позволяет сравнивать несколько сайтов сразу.
7. Monitis
http://www.monitis.com/pageload/
Сервис был запущен в 2015 году. Юзабилити и дизайн у Monitis достаточно устаревшие, поэтому пользоваться им может быть сложно.
Юзабилити и дизайн у Monitis достаточно устаревшие, поэтому пользоваться им может быть сложно.
8. Dotcom-Monitor
https://www.dotcom-tools.com/website-speed-test.as…
Проводится тест скорости сразу из 25 стран. Кроме этого, он проводится дважды — без кэша и с ним. Дизайн скромный, отсутствует функционал для диагностики проблемных мест в архитектуре страниц
9. GTmetrix
https://gtmetrix.com/
Удобный сервис с отличным дизайном, который быстро работает. Однако важно учитывать, что замер параметра PageSpeed не обновлен и проводит анализ по старому алгоритму до ноября 2018 года. Доступны видео загрузки и детальный отчет, а также история проверок.
10. Grafana k6
http://k6.io
DDoS-проверка вашего сайта. Сервис помогает определить, как будет меняться время скорости загрузки при резко растущей посещаемости. Также он позволяет определить пределы нагрузки на ресурс, после которых начнут появляться 5хх ошибки. Доступно 50 тестов бесплатно.
Также он позволяет определить пределы нагрузки на ресурс, после которых начнут появляться 5хх ошибки. Доступно 50 тестов бесплатно.
11. Dareboost
https://www.dareboost.com/
Качественный сервис: предлагает видео загрузки, сканирует скрипты, показывает ошибки браузера и определяет индекс скорости сайта.
12. GiftofSpeed
https://www.giftofspeed.com/
Помогает проводить проверку скорости сразу из восьми стран (России среди них нет). Сервис предлагает широкий функционал, что позволяет проверять разные свойства, которые важны для ускорения ресурса.
13. Uptrends
https://www.uptrends.com/tools/website-speed-test
Качественный анализ скорости загрузки. Доступны автоматическая перепроверка, платная история. Есть возможность бесплатной проверки с мобильного устройства и десктопа.
14.
 Site24x7
Site24x7
https://www.site24x7.com/check-website-availab
Сервис компании ZOHO. Доступны проверки из Петербурга и Москвы, но также можно проверить доступность ресурса из других стран. Показывает первый байт, последний, а также время ответа. Предлагается несколько инструментов для проверки различных параметров, которые связаны со скоростью сайтов.
15. Small SeoTools
https://smallseotools.com/page-speed-test/
Сервис измеряет скорость сайта на модемах. Сделан в Лондоне.
Почему сайт долго грузится
Если скорость загрузки сайта настолько важна, почему до сих пор остаются сайты, которые грузятся слишком долго? Медленный интернет уже давно ушел в прошлое: скорость интернет-соединения выросла, однако проблема очень медленной загрузки сайтов остается. Есть несколько возможных причин такой проблемы:
- Обилие анимации.
 Визуальные эффекты действительно могут оживить сайт и привлечь внимание — такое любят дизайнеры. Однако динамические элементы тормозят загрузку сайта, а значит, и утрачивают ценность для пользователей, поскольку многие просто не захотят дожидаться прогрузки.
Визуальные эффекты действительно могут оживить сайт и привлечь внимание — такое любят дизайнеры. Однако динамические элементы тормозят загрузку сайта, а значит, и утрачивают ценность для пользователей, поскольку многие просто не захотят дожидаться прогрузки. - Слишком большие изображения. Если загружать на сайт картинки и фото, не учитывая их размер в пикселях и мегабайтах, они точно снижать скорость загрузки сайта. Некоторые правила:
- для горизонтальных фото размеры должны быть порядка 800×500 пикселей;
- для вертикальных изображений — 700×1100 пикселей.
- не стоит загружать слишком большие изображения для маленьких объектов вроде плиток меню или услуг.
- Скрипты, дополнения, плагины. Хотя они полезны и делают взаимодействие пользователей с сайтом более комфортным, обилие плагинов и скриптов сильно тормозит скорость загрузки страниц и в результате негативно влияет конверсию. Лучше установить отложенную загрузку наименее важных скриптов
- Много HTTP-запросов.
 Это специфические запросы, которые браузер отправляет к серверу. С их помощью происходит обмен данными. Чтобы показать пользователю одну лишь страницу сайта, таких запросов может быть отправлено несколько десятков. Чем больше их число — тем медленнее будет грузиться сайт. Обилие сложных компонентов — таблиц стилей, сценариев, изображений — тоже увеличивает количество запросов
Это специфические запросы, которые браузер отправляет к серверу. С их помощью происходит обмен данными. Чтобы показать пользователю одну лишь страницу сайта, таких запросов может быть отправлено несколько десятков. Чем больше их число — тем медленнее будет грузиться сайт. Обилие сложных компонентов — таблиц стилей, сценариев, изображений — тоже увеличивает количество запросов - Встроенные видео. Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг.
Способы ускорения загрузки сайта
Расскажем о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт тормозит, определенные блоки слишком медленно загружаются), важно решить проблему — перейти на более мощный сервер. Это легко сделать через хостинг-провайдера.
Это легко сделать через хостинг-провайдера.
Отключить ненужные плагины
Не используйте много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса или нехватки ресурсов сервера. Лучше удалять все ненужные плагины, модули и счетчики.
Сжать изображения
Обычно больше всего времени уходит на то, чтобы прогрузился визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Однако это не должно быть в ущерб качеству.
Сжатие картинки через бесплатный онлайн-сервис
Отложить загрузку скрытых изображений
Отложенная загрузка — Lazy loading — предполагает, что определенные изображения, которые располагаются, например, в слайдере или под спойлером, а также в центральной части документа и в самом конце (т.е вне видимой части первого и второго экрана), будут грузиться позднее всей страницы в целом.
Такой подход позволяет подгружать тяжеловесный контент по мере необходимости, асинхронно.
Некоторые конструкторы, например, Тильда, имеют такой плагин, причем адаптированный под применение любым “чайником”, что позволит не прибегать к помощи разработчика.
Пример отложенной загрузки кода счетчиков (Я.Метрика, например) на Тильда
Перенести видео на сторонние платформы
Видео имеют намного больший вес, нежели изображения, если загружать их непосредственно на сайт. Лучше загрузить их на видеохостинг, а затем просто встроить на страницу.
Если видео короткое, удобно сохранять его и в gif-формате. Но следует помнить учитывать, что большие “гифки” тоже с трудом грузятся.
Почему скорость загрузки сайта важна
Google утверждает: если скорость загрузки страницы более 5 секунд, то это существенно увеличивает вероятность отказа. Конечно, вряд ли кому-то будет интересно изучать сайт, который не способен быстро решить проблему.
Если сайт будет грузиться достаточно быстро, это поможет:
- Привлечь больше клиентов.
 Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии.
Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии. - Повысить удобство работы пользователей. И вновь о привлечении клиентов. Например, был создан стильный сайт с продуманной структурой и удобной навигацией, и кажется, что он должен приносить большой поток клиентов. Но это будет работать лишь в том случае, если все элементы будут грузиться быстро.
- Увеличить конверсию. Чем быстрее будет загружаться сайт, тем выше будет конверсия, которую реально получить от покупателей, не покинувших ваш сайт после просмотра (или даже “непросмотра” вследствие долгой загрузки) первой страницы.
Иными словами, абсолютно любой сайт, который был создан для продвижения услуг и заработка, должен загружаться быстро и работать всегда стабильно.
Как скорость влияет на SEO
Скорость напрямую влияет на ранжирование сайтов – об этом Google говорил еще в 2010 году, и до сих пор эта рекомендация остается актуальной. К тому же сейчас этот параметр стал еще важнее — по нескольким причинам:
К тому же сейчас этот параметр стал еще важнее — по нескольким причинам:
- поисковые системы измеряют скорость загрузки, повышая приоритет более быстрых сайтов;
- поисковики всегда следят за поведением людей: если страницы редко посещают и часто и быстро закрывают, то рейтинг ресурса снижается.
Поведенческие факторы – это то, на что в первую очередь требуется опираться любому владельцу сайта. Если скорость загрузки будет качественно проработана, контент будут изучать более охотно, а в поисковой выдаче его позиции точно возрастут, причем очень заметно.
Заключение
Время загрузки страниц сайта – один их главных факторов ранжирования и качества юзабилити. При слишком маленькой скорости загрузки трафик будет снижаться, поскольку сайт не будет отображаться на первых страницах поисковой выдачи. Но не стоит забывать и про качественный контент, SEO-продвижение и грамотную настройку рекламы – без них даже у самого быстрого сайта хорошего результата не получить.
Как проверить скорость загрузки веб-сайта
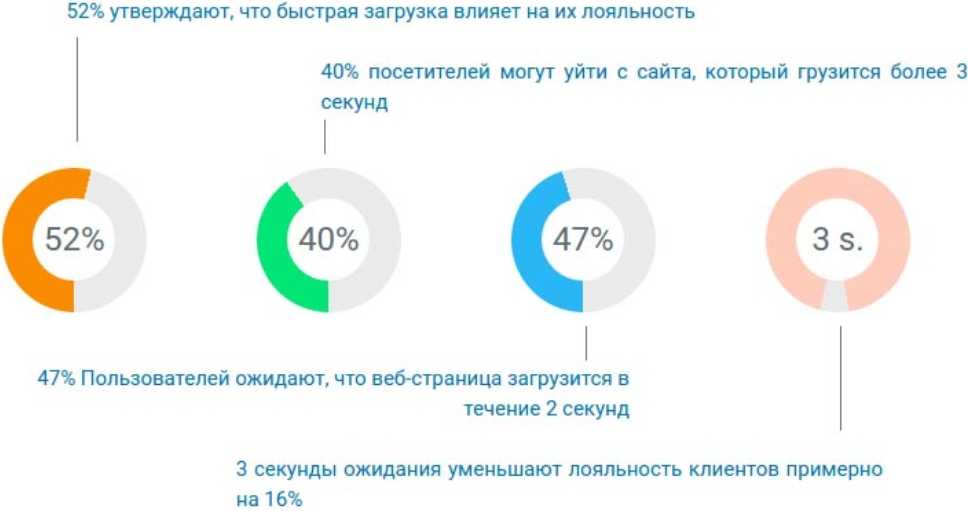
Сангхита Гангули, участник сообщества, 30 августа 2022 г. трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
В этом руководстве рассказывается о важности тестирования скорости веб-сайта и о том, как точно проверить скорость загрузки вашего веб-сайта.
Почему важно проверить скорость загрузки вашего сайта?
Это уже не секрет. В 2010 году Google объявил, что они учитывают скорость веб-сайта, прежде чем присваивать ему рейтинг. Если веб-сайт загружается более пяти секунд, он не получит никакого рейтинга в Google. Многие компании проверяют скорость своего веб-сайта с помощью инструментов, но не получают точных результатов, что приводит к потере рейтинга, снижению трафика и продаж. Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Давайте рассмотрим основные преимущества наличия быстро загружаемого веб-сайта:
1. Лучшее ранжирование в поисковых системахВ современном мире Google ранжирует только веб-сайты с высокой скоростью загрузки и загрузкой менее пяти секунды. Когда вы увеличиваете скорость загрузки своего веб-сайта, это дает лучший рейтинг в Google, и вы начинаете получать качественный трафик на свой веб-сайт, увеличивая конверсию. Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
2. Снижение показателя отказов
Снижение показателя отказов Показатель отказов является важным фактором, который также может снизить коэффициент конверсии. Предположим, вы получаете хороший объем трафика на своем веб-сайте, но посетители немедленно покидают веб-сайт из-за того, что загрузка занимает слишком много времени. В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
3. Повышение конверсии Основная цель любого веб-сайта — привлечение потенциальных клиентов, повышение вовлеченности и повышение конверсии. Увеличение скорости вашего веб-сайта повышает рейтинг и увеличивает трафик, а также упрощает путь клиента, увеличивая продажи и конверсию на вашем веб-сайте. Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Компании должны поддерживать скорость и скорость отклика своего веб-сайта. Это укрепляет доверие к бренду и обеспечивает отличное качество обслуживания клиентов. Если какой-либо клиент посещает веб-сайт, который работает медленно и требует много времени для загрузки, посетители немедленно покинут веб-сайт и никогда не будут доверять этому бренду. Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Вот некоторые важные преимущества высокой скорости загрузки веб-сайта для любого бизнеса. Теперь давайте перейдем к ключевым показателям тестирования скорости загрузки вашего сайта.
Ключевые показатели для тестирования скорости загрузки веб-сайта
Перед тестированием скорости загрузки веб-сайта следует рассмотреть некоторые ключевые показатели, которые помогут определить производительность веб-сайта и области, требующие улучшения.
Вот некоторые ключевые показатели, которые необходимо учитывать:
- TTFB (время до первого байта) : этот показатель помогает понять, сколько времени требуется веб-браузерам или мобильным браузерам для получения первого ответа от сервера после запроса. .
- Время загрузки страницы: Помогает узнать время, необходимое для полной загрузки конкретной страницы.
- Время ответа: Используется для определения времени, необходимого для получения полного ответа от сервера.
- LCP (Largest Contentful Paint): Этот показатель помогает понять время, необходимое для загрузки самого большого текста или изображения.
- FID (задержка первого ввода): Используется для отслеживания времени, затраченного на запрос пользователя (например, нажатие кнопки или ссылки), и когда браузер начинает работать.

- Время обработки DOM: Используется для анализа времени, необходимого для преобразования HTML в DOM и выполнения скрипта.
- Туда-обратно. Эта метрика подсчитывает время, прошедшее от HTTP-запроса до сервера и от сервера до HTTP-ответа, с расчетом полного времени туда-обратно.
Вот некоторые ключевые показатели, которые тестировщики должны учитывать при тестировании скорости веб-сайта.
Теперь специалистам по контролю качества требуется несколько устройств и браузеров, чтобы проверить оценку скорости и производительность своего веб-сайта на основе всех необходимых параметров для проверки точной скорости веб-сайта. Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Итак, приходит SpeedLab BrowserStack . Это платформа для тестирования скорости веб-сайта, которая позволяет QA-тестировщикам точно тестировать свой веб-сайт на устройствах и в браузерах, включая Chrome, Safari, Firefox и т. д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
Итак, если вы думаете — как измерить скорость сайта? Или как проверить скорость загрузки страницы? Тогда вот ответ!
Как проверить скорость загрузки вашего сайта?
BrowserStack SpeedLab — это универсальная платформа, на которой тестировщики могут проверить скорость своего веб-сайта в специальной тестовой инфраструктуре.
Вот простой процесс 3 шага , чтобы проверить скорость загрузки вашего веб -сайта, используя Speedlab для бесплатного :
Шаг 1 — Выберите свое предпочтительное устройство для тестирования на Speedlab
Шаг 2 – атмосфера
. URL вашего веб-сайта и выберите браузер для тестирования
Шаг 3- Нажмите «Получить бесплатный отчет». оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
Заключительные примечания
Тестировщики могут проверить скорость своего веб-сайта с помощью BrowserStack SpeedLab и получить подробный отчет. Если требуется кроссбраузерная совместимость, BrowserStack Live предлагает более 3000 облачных реальных устройств и браузеров для тестирования веб-сайта в различных комбинациях.
Попробуйте BrowserStack Live бесплатно
Проверка скорости веб-сайта | Пантеон
Получите представление о производительности вашего веб-сайта и улучшите удовлетворенность посетителей за считанные секунды.
40% посетителей покидают сайт, загрузка которого занимает более 3 секунд. Медленная загрузка веб-страниц приводит к непрочитанному контенту и упущенным возможностям. Но скорость — не единственный показатель: оптимизированный веб-сайт загружает нужный контент в нужном месте в нужное время. Наш тест скорости показывает, какое место ваш веб-сайт занимает среди других по важным показателям. Читайте дальше, чтобы узнать, как перевести ваш сайт в режим высокой производительности.
Наш тест скорости показывает, какое место ваш веб-сайт занимает среди других по важным показателям. Читайте дальше, чтобы узнать, как перевести ваш сайт в режим высокой производительности.
Молниеносные функции
Хостинг DrupalДрупал Хостинг
Обновление ядра одним щелчком мыши, отсутствие управления сервером и максимально возможная производительность для последних версий Drupal.
Хостинг WordPressWordPress Хостинг
Pantheon — это самый быстрый и надежный высокопроизводительный хостинг для веб-сайтов WordPress.
Комбинированная форма, созданная с помощью эскиза.Развязанный хостинг CMS
Повышайте удобство работы пользователей, отказоустойчивость и результаты с интерфейсными фреймворками и автономной CMS с открытым исходным кодом на одной платформе.
Функции глобального охвата и эффективности веб-сайта
Предварительно настроенные рабочие процессы
Включите автопилот на своем сайте одним щелчком мыши (правда!) и получайте эквивалент часов ручной работы по контролю качества каждый месяц.
Автоматическое визуальное регрессионное тестирование
Уверенное утверждение обновлений и обеспечение целостности сайта с помощью тщательного тестирования в нескольких средах.
Группа 112Расширенный глобальный CDN
Доступ к настройкам периферии, включая оптимизацию изображений (IO), оптимизированный брандмауэр веб-приложений (WAF), обнаружение и блокировку геолокации, маскирование домена для итеративной миграции и многое другое.
Глобальные регионыГлобальные регионы
Наши глобальные центры обработки данных повышают производительность и удовлетворяют потребности в хранении данных в регионах.
Расширенное кэширование страниц
Самое быстрое решение для Drupal и WordPress с полным кэшированием страниц и встроенным детальным контролем кеша.
Расширенный мониторинг сайта
Pantheon выполняет более миллиона проверок в день, предупреждая вас о любых потенциальных проблемах с производительностью.
Ресурсы Пантеона
блог
Сосредоточьтесь на инновациях, а не на обслуживании сайта с помощью автопилота
Вебинар
Новое сотрудничество с Google Cloud Platform Marketplace
Присоединяйтесь к Нираву Шету, директору ISV/Marketplace и партнеру Google вместе с Джошем Кенигом, соучредителем и директором по стратегии Pantheon, и поделитесь своими мыслями о том, как быстро и легко внедрить WebOps через GCP Marketplace.
