Бесплатные сервисы для проверки скорости загрузки вашего сайта
Сейчас много внимания уделяют быстрой скорости загрузки. Понятно, что пользователи не любят, когда сайт долго грузится, но насколько сильно они это не любят? Разбираем, когда человек готов ждать, а когда не готов, из-за чего скорость сайта медленная, чем ее измерить и как это исправить.
Что говорят исследования
Наверняка все где-то краем уха слышали про три секунды или про пять, которые пользователь готов подождать. Дело, кстати, не только в пользователях, но и в продвижении – у медленного сайта выше процент отказов, что негативно влияет на позиции в выдаче. В Google, если у вас медленно загружается мобильная версия, то пессимизируется в выдаче и десктопная – действует Mobile First Index.
Вот, что выяснили исследователи:
Если скорость загрузки сайта больше, чем 3 секунды, 53% пользователей не дождутся ее окончания, – Google
Это – общепринятое мнение, но хорошая скорость загрузки считается еще выше – 0,35–0,38 сек. Как посчитать это время? Для этого есть много бесплатных и платных сервисов, которые замеряют, насколько быстро сервер реагирует на запрос клиента, набранный в браузере.
Как посчитать это время? Для этого есть много бесплатных и платных сервисов, которые замеряют, насколько быстро сервер реагирует на запрос клиента, набранный в браузере.
Для мобильной версии каждая лишняя секунда ухудшает конверсию на 20%, – аналитическая платформа Soasta
Конечно, конверсионные действия зависят не только от скорости загрузки, может даже показаться, что этот фактор – третьестепенный. Но сухие замеры показали, что среди исследуемых страниц наиболее конверсионные были быстрее в среднем на 26%.
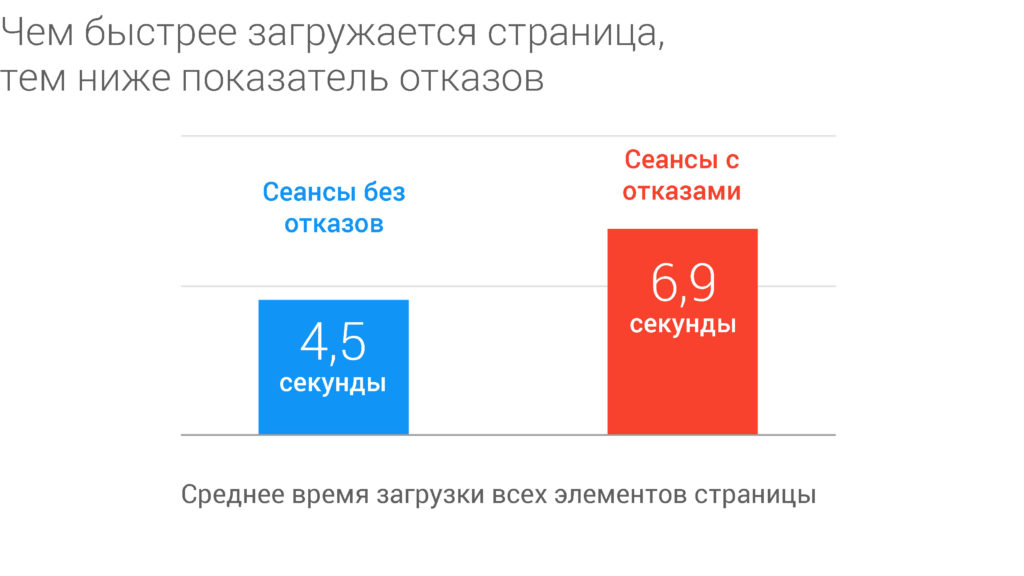
Со снижением скорости загрузки с 1 до 10 секунд, растет показатель отказов, – Google
Самое впечатляющее количество отказов происходит между третьей и пятой секундами: число увеличивается в три раза.
Медленная загрузка сайта раздражает больше всего, – Google
Еще в 2015 году Google провел опрос среди мобильных пользователей, с целью узнать, что раздражает их больше всего. Оказалось, долгая загрузка страницы бесит сильнее, чем непроигрываемые ролики, реклама во весь экран и редирект на главную страницу сайта вместе взятые.
7 бесплатных сервисов для проверки скорости загрузки
Всех этих причин достаточно для того, чтобы проверить скорость загрузки своего сайта и решить те проблемы, которые можно решить. Измерить ее можно десятками способов (вернее, сервисов). Перечислим самые популярные бесплатные сервисы.
Яндекс.Вебмастер
Один из самых популярных сервисов для проверки скорости – https://webmaster.yandex.ru/. Время ответа сервера он считает в миллисекундах, а также показывает код ответа сервера, причем он должен быть одного вида: 200 ОК. Если у вас он другого вида (404, 301 и др.), то скорость – это не главная ваша проблема.
Для теста Яндекс не требует регистрации, а результат вы поймете, даже если не являетесь программистом.
Google PageSpeed Insights
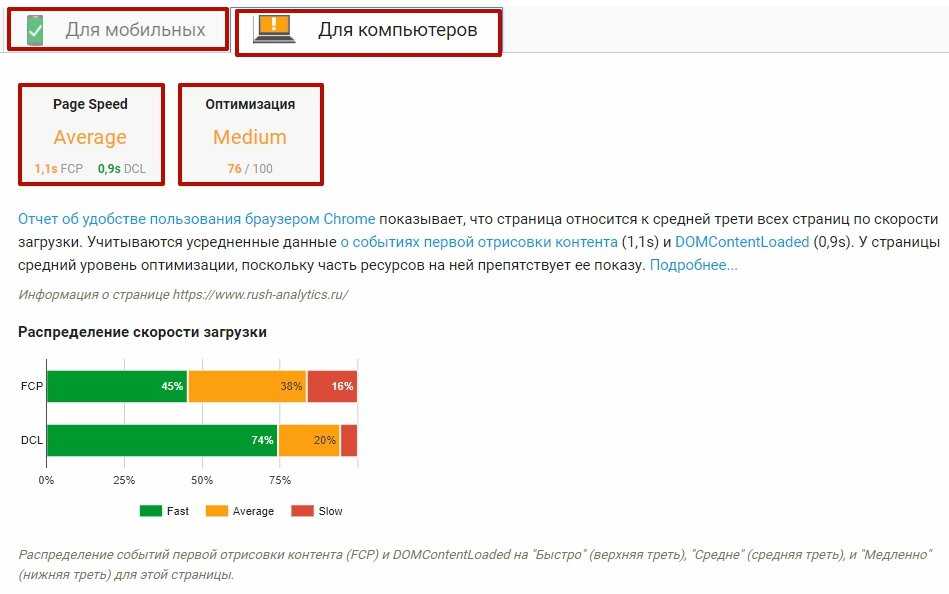
Аналогичный интуитивно понятный сервис от Google. Тут все еще проще: вставляешь адрес в строку, нажимаешь кнопку «Анализировать» и получаешь результат измерения скорости мобильной или десктопной версии, на выбор.
Результат замера выдается в виде баллов от 0 до 100, чем балл выше, тем лучше. Оптимален показатель 80+. Зеленая зона начинается от 90, но тотальный перфекционизм тут лишний, 100 баллов не набирает даже сам Гугл.
Еще один плюс сервиса – он не просто определяет скорость загрузки сайта, но и подсказывает, что нужно исправить, чтобы ее повысить. Если у вас есть разработчик, вы можете оптимизировать свой ресурс в режиме реального времени.
WebPagetest
WebPagetest – сервис с большим выбором условий тестирования. Вы можете указать нужное местоположение, гаджет, разные браузеры, то есть точнее проработать скорость загрузки по разные сегменты ЦА.
По итогам теста он выдает наглядный и подробный отчет в трех частях. Все оформлено в виде инфографики и легко воспринимается, если вы хотя бы немного знаете английский.
Sitespeed.ru
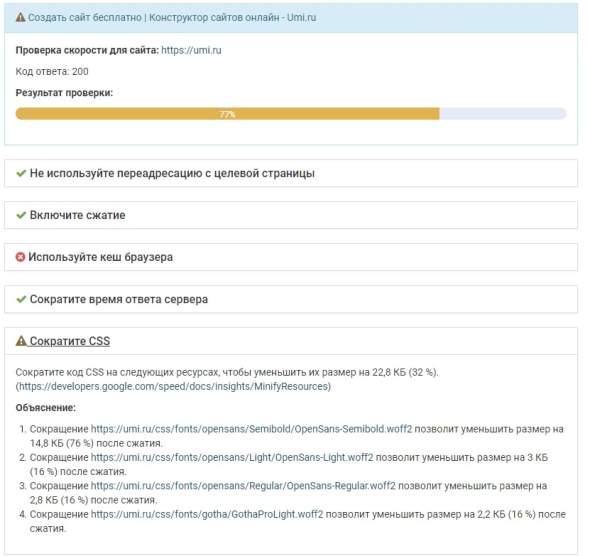
Российский сервис для измерения скорости ответа сервера с понятным и немудреным интерфейсом. Для того, чтобы начать тестирование, нужно просто ввести адрес сайта в окошке. В основном окне выдается краткий результат и рекомендации по улучшениям
Для того, чтобы начать тестирование, нужно просто ввести адрес сайта в окошке. В основном окне выдается краткий результат и рекомендации по улучшениям
Но если вы запросить полный отчет, вы получите подробнейшее описание каждого шага – как проводилось измерение, результаты тестирования, первичной и вторичной загрузки, показательный график загрузки объектов на сайте.
Web Page Analyzer
Суровый бесплатный сервис, работает по тому же принципу, что и остальные: вы ему – URL страницы, он вам – не слишком симпатичную, но информативную таблицу с результатами измерения.
mobiReady
Еще один крутой бесплатный англоязычный сервис – mobiReady. Он позволяет увидеть, как выглядит сайт на устройствах с разным размером экрана, что незаменимо на стадии тестирования мобильной версии. Также вы получите графический отчет и список проблемных мест.
GTMetrix
GTMetrix – еще один красивый и понятный сервис для определения производительности сайта.
Этот сервис условно-бесплатный, так как на бесплатном тарифе можно проверять максимум 3 адреса, если требуется больше – нужно подключать платные. Кроме расширенного количества они включают и другой функционал: расширенные отчеты, запись видео с загрузкой и т. д.
Whichloadsfaster
Полезный сервис, если вы хотите сравнить скорость загрузки собственного сайта с сайтом конкурентов.
Вы увидите кто в сколько раз быстрее, и собственно скорость загрузки.
Причины и решения проблемы
Если сайт загружается ну очень медленно, нужно определять из-за чего проблема и решать ее, потому что по этой причине вы уже сейчас теряете трафик и конверсию. Каждый случай индивидуален, поэтому предлагаем список самых частых проблем и их решения.
Каждый случай индивидуален, поэтому предлагаем список самых частых проблем и их решения.
Медленные каналы связи у хостинга
Сайт не висит в воздухе, он расположен на хостинге. И если этот хостинг некачественный, то и сайт будет тормозить. Этой ошибки лучше избежать изначально, для этого перед размещением читайте отзывы, проверяйте и тестируйте его, чтобы понимать, какое именно хранилище вы собираетесь использовать.
Если же вы уже размещены неудачно – вариант один: менять хостинг и переносить все данные.
Много «тяжелых» изображений
Большие неоптимизированные файлы сильно замедляют загрузку страницы. Но хорошие картинки важны для сайта: никто не любит читать сплошную простыню текста, а в некоторых случаях без иллюстраций обойтись невозможно. В среднем изображения занимают 63% от веса сайта в целом, и прилично влияют на скорость. Чтобы «облегчить» страницу, есть два пути:
-
Уменьшить количество картинок.
 Сразу можно убрать стоковые изображения. Возможно, какие-то фотографии можно заменить инфографикой – она весит меньше. Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
Сразу можно убрать стоковые изображения. Возможно, какие-то фотографии можно заменить инфографикой – она весит меньше. Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
-
Сжать картинки. Если вам абсолютно нечего выкидывать, можно уменьшить размер самих картинок. Для этого есть разные сервисы, например, https://compressor.io/.
В принципе, даже если ваш сайт работает быстро, хуже от оптимизации картинок не будет.
Файлы CSS и JS
Большое количество анимации на сайте, сложные кастомные шрифты – это красиво, но в итоге вы получаете тонну кода. Если красивый шрифт дорог вам – оставьте его в заголовках, но не надо писать им весь сайт.
Сложный дизайн
Все стремится к минимализму, в том числе и страница. Оставьте изобилие, блестки и завитушки дворцам рококо. Посмотрите, как стильно выглядят простые сайты, как их приятно и понятно читать.
Не нужно втыкать везде кнопку «Заказать», пары штук на странице более чем достаточно. Если вы зацепили посетителя – будьте уверены, он ее найдет, а если нет – то повесьте их хоть 20 штук, это не поможет. Если вы продаете дорогой и сложный товар – не нападайте на читателя с предложением купить на верхнем же экране, все равно он это не сделает, пока не изучит продукт со всех сторон.
Когда пользователь готов ждать
Всегда ли пользователи так нетерпимы к долгой загрузке? Есть очень старый эксперимент User Interface Engineering, который показал фактическое отсутствие корреляции между временем загрузки сайта и его восприятием пользователем. Так, люди говорили, что самый быстрый сайт – Амазон, который загружался дольше всего, а страница, который не несла никакой полезной для них информации, воспринималась как самая медленная, хотя в реальности была одной из самых быстрых.
И это подтверждается общими наблюдениями. Да, если пользователь ищет, где купить кухню, и переходит по разным сайтам из выдачи по этому запросу, то вероятность отказа в случае долгой загрузки высока. Если сайт будет грузиться 15 секунд, посетитель подумает, что он просто нерабочий, и закроет. Но те же самые 15 секунд он будет покорно ждать, если это его теплый уютный ВКонтактик с непрочитанной лентой и непросмотренными фоточками.
Многое зависит от того, насколько пользователь замотивирован. Если он просто присматривается, серфит от нечего делать, вероятность отказа растет. В то же время, если он настроен купить и целенаправленно ищет продукт, он готов подождать.
Что еще можно использовать:
Некоторые ресурсы физически невозможно сделать легкими и простыми, и тогда для них используются прелоадеры («preload» англ. – предзагрузка). Наверно, все видели на сайтах колесики и шкалу с загружающимися процентами – это и есть прелоадеры. Пользователь видит основной сайт, видит, что на нем загружается какая-то анимация, понимает, что сайт работает.
– предзагрузка). Наверно, все видели на сайтах колесики и шкалу с загружающимися процентами – это и есть прелоадеры. Пользователь видит основной сайт, видит, что на нем загружается какая-то анимация, понимает, что сайт работает.
В этом случае содержимое сайта подгружается по мере того, как пользователь проматывает страницу вниз, т. е., если он не дойдет до нижней части, она не загружается вообще. Это тоже сокращает время между кликом на ссылку и переходом на сайт.
-
Для некоторых сервисов более актуальны мобильные приложения. Все знают, что есть такая служба такси, как Uber, многие пользовались ею и пользуются регулярно. Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.

Заключение
Оценка скорости загрузки должна проводиться регулярно – она влияет на продвижение и удобство потенциальных покупателей. Любая оптимизация сайта может на нее повлиять. Для определения этого параметра мы имеем большое количество бесплатных сервисов тестирования, которые не только помогут замерить скорость, но и подскажут, как ее уменьшить, какие элементы делают ресурс медленнее. В то же время нельзя забывать, что это далеко не первостепенный показатель, гораздо большее значение имеет юзабилити, релевантность страницы, качество ее содержимого.
Компания Dial проведет грамотный аудит вашего сайта, и превратит его в современный, быстрый и красивый ресурс. Так же, как мы сделали это для компаний Аквалайн, ТД Богучарово, Элита, сервиса Мой Бизнес, интернет-магазинов Anna Anna, Скай и многих других.
Скорость загрузки сайта: 22 сервиса для анализа
В статье рассказывается:
- Почему нужно делать замеры скорости загрузки сайта
- Как повысить скорость загрузки сайта
- 22 сервиса для анализа скорости загрузки сайта
Скорость загрузки сайта входит в перечень наиболее важных параметров интернет-ресурса. Этот показатель влияет на его ранжирование в рейтинге поисковой выдачи. От него во многом зависит конверсия продаж. Необходимо регулярно проводить проверку скорости загрузки страниц сайта, используя специальные инструменты, и осуществлять мероприятия по улучшению этого показателя.
Этот показатель влияет на его ранжирование в рейтинге поисковой выдачи. От него во многом зависит конверсия продаж. Необходимо регулярно проводить проверку скорости загрузки страниц сайта, используя специальные инструменты, и осуществлять мероприятия по улучшению этого показателя.
Почему важно замерять скорость загрузки сайта
Google считает, если страница сайта загружается более 5 секунд, существенно возрастает вероятность ухода пользователя на другой ресурс. В этом есть логика, поскольку в этом случае у посетителя возникает сомнение, стоит ли изучать интернет ресурс, если он не способен дать быстрый ответ. Высокая скорость загрузки сайта дает возможность:
- Привлечь больше клиентов. Этот момент особенно ощутим для мобильных версий страниц. По статистике, все больше посетителей сайтов используют для просмотра информации в интернете мобильные телефоны. Учитывая это обстоятельство, следует особое внимание уделить скорости загрузки для адаптивной версии.
- Повысить удобство работы пользователей.
 Это момент также имеет прямое отношение к привлечению потребителей. К примеру, разработчики сайта с продуманным дизайном, понятным интерфейсом и полезным контентом считают, что такой ресурс может обеспечить хорошую конверсию. И это может соответствовать действительности, но только в том случае, если все компоненты страниц будут загружаться достаточно быстро.
Это момент также имеет прямое отношение к привлечению потребителей. К примеру, разработчики сайта с продуманным дизайном, понятным интерфейсом и полезным контентом считают, что такой ресурс может обеспечить хорошую конверсию. И это может соответствовать действительности, но только в том случае, если все компоненты страниц будут загружаться достаточно быстро. - Увеличить конверсию. Показатели конверсии растут с повышением скорости загрузки сайта. Это обеспечивается за счет «нетерпеливых» посетителей, которые не покидают ресурс после просмотра начальной страницы.
Таким образом, следует принять к вниманию, что все сайты, разработанные для продажи услуг или товаров, должны обеспечивать высокую скорость загрузки страниц и их стабильную работу.
Как ускорить загрузку сайта: 9 работающих способов
Низкая скорость загрузки сайта часто является причиной ухода посетителей. Потери страниц из-за этого недостатка могут быть очень существенными. Как было отмечено ранее, особенно важна скорость загрузки для пользователей, посещающих интернет-ресурсы со смартфонов.
Далее мы представим простые рекомендации, позволяющие минимизировать потери клиентов из-за медленной загрузки страниц. Чтобы реализовать такие советы вам не потребуются специальные знания и опыт работы в области продвижения ресурсов.
Оптимизируйте HTML-код и CSS-, JS-файлы
Прежде всего, следует позаботиться о «чистоте» кода, который передается браузеру посетителя интернет-ресурса. Без этого невозможна эффективная оптимизация скорости загрузки сайта. Длинный код существенно замедляет открытие страниц, поэтому нужно поработать над сокращением количества символов в нем.
Как минимизировать код для ускорения загрузки сайта:
- Уберите из кода лишние знаки, теги и элементы разметки. Для автоматизации загрузки страниц могут вставляться небольшие элементы в начале и конце HTML-кода сайта. Этот метод обеспечивает PHP буферизацию и является достаточно эффективным с точки зрения скорости загрузки. Нужно учитывать, что такое решение может увеличить нагрузку на оперативную память.

- Собрать в группы однотипные CSS и JS файлы одного типа. Сделать это можно, используя бесплатные PHP-приложения (к примеру, JCH Optimize, Cloudflare или Minify). Такие программы устанавливают в отдельную директорию, после чего, через них пропускают все файлы HTML-кода сайта.
Уберите лишние HTTP-запросы
Огромная часть мощностей системы приходится на загрузку элементов интернет-страниц. Сильно снижают производительность ресурса HTTP-запросы к JavaScript, картинки, CSS- и флэш-файлам.
Сокращение количества элементов страницы позволит уйти от «лишних» обращений к серверу и повысит скорость загрузки сайта.
Сделать это можно несколькими способами:
- Объединить часть картинок в один графический файл (CSS-спрайт).
- Применять встроенные (Inline) картинки, собранные в таблице стилей онлайн-страницы.
- Собрать в одном файле ряд однотипных CSS-файлов или скриптов.
- Уменьшить количество используемых скриптов и программных модулей.

Расположите JavaScript и CSS в нужном порядке
Специалисты советуют размещать файлы CSS в верхней части кода страницы, а JavaScript в нижней. В результате такой оптимизации загрузится статичная информация, а только после этого динамические элементы графики.
Анимационные элементы дизайна страницы, которым нужно больше мощностей для загрузки, не будут открываться в первую очередь и создавать неправильное представление у пользователя о сайте с первых мгновений. Таким образом, будет обеспечено плавное открытие контента страницы и повысится ее визуальная привлекательность.
Уменьшите число внешних скриптов
Внешними скриптами называют элементы кода, активирующиеся по ссылке на другие ресурсы. Переходы на сторонние сайты формируют дополнительные запросы к многочисленным серверам, замедляя загрузку страницы. Предотвратить такое замедление загрузки можно, используя, в большей мере, локальные скрипты, которые встроены в структуру первоначального кода сайта.
Безусловно, такая оптимизация несколько ограничивает возможности дизайна и функциональность ресурса, но выгода в виде высокой скорости загрузки с лихвой компенсирует эти недостатки.
Задействуйте функцию flush
Этот PHP-инструмент очищает буфер ввода. Функция flush дает возможность не ждать, пока сервер посетителя выполнит загрузку всего контента со страницы сайта, а выводить информацию по частям. При этом окно, открытое перед пользователем, не будет оставаться пустым, пока данные с сервера передаются браузеру. Оно будет постепенно заполняться загружаемым контентом. Такаю оптимизацию следует рекомендовать сайтам с высокой посещаемостью и сложным дизайном страниц.
Рекомендуем устанавливать функцию flush в начале исходного кода, сразу после head. Контент быстрее откроется из заголовка, а параллельно можно активировать загрузку элементов CSS и JavaScript.
Кэшируйте страницы
В результате кэширования обеспечивается хранение графики, JavaScript, CSS и других данных интернет-страницы в браузере посетителя. Таким образом, при повторном заходе часть файлов быстро загружается непосредственно из браузера, что значительно ускоряет процесс открытия сайта.
Таким образом, при повторном заходе часть файлов быстро загружается непосредственно из браузера, что значительно ускоряет процесс открытия сайта.
Для подключения функции кэширование в код заголовка можно добавлять запись expires. Для кеширования ресурсов, созданных на движке Вордпресс, могут использоваться плагины, имеющие бесплатные или частично платные функции, к примеру, W3 Total Cache, Cache Enabler или Zen Cach.
Кэшируйте страницыОтметим, что использовать кэширование стоит только для тех сайтов, которые уже полностью готовы к работе. При включении этой функции на этапе разработки ресурса, вносимые вебмастерами изменения, могут привести к неправильному отображению страниц в браузере.
Пользуйтесь CDN
Для сокращения времени передачи содержимого интернет ресурсов пользователям, была разработана сеть Content Delivery Network, которая состоит из дата-центров, расположенных в разных точках мира. В зависимости от удаленности устройства посетителя сайта от CDN-серверов, меняется время, затрачиваемое на передачу данных по содержанию страницы сайта.
Сеть CDN обеспечивает доступность информации для людей из разных уголков мира.
Особенно полезна сеть доставки контента для информационных порталов, перегруженных данными, пользователи которых находятся далеко от места расположения серверов. Благодаря Content Delivery Network снижается время загрузки иностранных ресурсов, что обеспечивает повышение их рейтинга в поисковой выдаче. Это происходит потому, что загрузка данных осуществляется с сервера, который находится в стране пользователя максимально близко к нему.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14845
На сегодняшний день популярны следующие CDN (сети доставки контента):
- Google Cloud Content Delivery Network
- Amazon CloudFront
- Microsoft Azure Content Delivery Network
- Swarmify
- Akamai
- Limelight
- CloudFlare
- Rackspace Content Delivery Network.

Оптимизируйте графику и видео
Нужно подобрать верный формат для видеороликов и графики, потому что параметры файлов оказывают прямое влияние на скорость показа контента пользователям сайта.
Рекомендуемые форматы под разный веб-контент:
- SVG – для векторных картинок и простых деталей пользовательского интерфейса;
- PNG – для таблиц и невекторных картинок;
- JPG – для фотографий и других изображений;
- MPEG4 – для анимированных элементов и видеофайлов.
Для видеороликов и анимации будет доступен недавно созданный формат WEBM. Он поддерживает минимальный объем видео при сохранении такого же качества. Но WEBM не всегда поддерживается интернет браузерами (к примеру, отсутствует поддержка на платформах MacOS или Safari).
В связи с эти можно рекомендовать в основном использовать видео в формате WEBM, а в качестве альтернативы установить MPEG4. Если совместное использование таких форматов невозможно, рекомендуем остановиться на MPEG4.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 3 октября
Осталось 17 мест
Стоит подчеркнуть, что векторный формат (SVG) дает возможность масштабировать изображения без потери качества.
Этапы оптимизации изображений:
- Масштабирование картинки
- Перед загрузкой на сайт сжать файл.
Сменить хостинг
Наиболее кардинальный способ повышения скорости загрузки может быть связан со сменой хостера. Желание сэкономить на хостинге часто приводит к существенному снижению качества предоставляемых услуг, что может окончательно помешать ускорению сайта.
Если все мероприятия с наполнением сайта, плагинами и кодом не принесли положительных результатов, то это причина задуматься о том, чтобы подобрать другой сервер для размещения интернет ресурса. Сотрудничество с надежной хостинговой компанией, предоставляющей профессиональную техподдержку, даст вашему сайту новые ресурсы для ускорения загрузки. Изменения в работе ресурса будут отмечены вашей аудиторией.
22 инструмента проверки скорости сайта
- Be1.ru. Этот ресурс предназначен для вебмастеров, специалистов по SEO, копирайтеров и всех, кто занимается продвижением сайтов.
 Здесь предлагают проверку скорости интернет-ресурсов, а на деле оценивается время ответа сервера.
Здесь предлагают проверку скорости интернет-ресурсов, а на деле оценивается время ответа сервера.- Сервис запущен летом 2016 года.
- Можно проверить один сайт.
- Seolik.ru. Представляет собой комплекс инструментов, включающий проверку скорости загрузки сайта. Программа предоставляет недостаточно точную информацию. Скорее всего, это связано с использованием устаревшего алгоритма PageSpeed Insights от Google.
- Появился в конце зимы 2015 года.
- Можно проверить один сайт.
- Sitespeed.ru. Сервис от компании «Русоникс» позволяет быстро выполнить проверку скорости загрузки сайта.
- Появился осенью 2012 год.
- Сервис предоставляет возможность проверки одного сайта и дополнительно предлагает хостинг.
- Проверка может осуществляться только для российских пользователей.
22 инструмента проверки скорости сайта
- Pr-cy.ru. Анализ происходит через площадку PageSpeed Insight.
 Проверка через этот сервер, может быть неточной.
Проверка через этот сервер, может быть неточной. - Google PageSpeed Insights. Является популярнейшим сервисом для анализа скорости загрузки сайта. Этому инструменту доверяют все веб-специалисты. Но использовать его постоянно не стоит, так как здесь искусственно ограничивается скорость измерения до усредненных данных. Работая с этим сервисом желательно параллельно использовать GTmetrix или подобные ресурсы.
- Работает с мая 2012 года.
- Есть возможность проведение проверки с европейских серверов.
- Версия 2019 года Think With Google.
- PingdomTools. Не совсем понятно, почему, но этот сервис является одним из самых популярных в РФ. Его используют для оценки скорости сайта. Это платный, практичный и полезный инструмент.
- Сервис работает с июля 2006 года.
- Есть возможность произвести оценку скорости из Америки и ряда европейских стран.
- WebPagetest. Неплохой, многофункциональный, но не совсем удобный сервис.
 Он был создан техническими специалистами для своих коллег. Можно увидеть видеоотчеты с секундомером по скорости загрузки сайта. Есть возможность производить оценку сразу нескольких сайтов.
Он был создан техническими специалистами для своих коллег. Можно увидеть видеоотчеты с секундомером по скорости загрузки сайта. Есть возможность производить оценку сразу нескольких сайтов.- Начал свою работу в апреле 2009 года
- Есть возможность производить оценку загрузки из Америки.
- Monitis.
- Появился в 2015 году.
- По удобству для пользователей и дизайну ресурс несколько устаревший, при работе возникают некоторые сложности. Есть возможность производить оценку из Соединенных Штатов.
- Web Site Optimization. По всей видимости, это единственный инструмент, с помощью которого можно выяснить, в течение какого времени загрузится определенный сайт при скорости соединения 14, 5к. К примеру, ресурс vc.ru при такой скорости интернета загружается примерно 22 минуты.
- Появился в апреле 2003 года. Ресурс не обновляли с 2008.
- Dotcom-Monitor. Есть возможность проверить время загрузки сайта сразу из 25-ти стран.
 Тест скорости загрузки сайта производится дважды: с кэшем и без него. Производится замер PageSpeed. Оформление сервиса неброское.
Тест скорости загрузки сайта производится дважды: с кэшем и без него. Производится замер PageSpeed. Оформление сервиса неброское.- Появился в конце осени 2014 года.
- GTmetrix. Создатели этой программы создали невероятно удобный и быстрый сервис с современным дизайном. Замер показателя PageSpeed не обновлялся и использует алгоритм ноября 2018 года.
Есть возможность бесплатного хранения истории проверок, предоставляет видеоотчет загрузки. Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу.
- Разработан в Канаде, запущен в феврале 2010 года.
- Нет серверов в РФ.
- Sitespeed.me. Можно провести оценку скорости загрузки сайта из 7-ми стран. Этот сервис был создан пакистанцем с лондонской фирмой. Весь функционал заточен под проверки.
- Разработан в Лондоне, работает с июля 2014 года.
- Dareboost. Качественный ресурс с возможностью создания видеоотчета загрузки.
 Предполагает последовательный переход к каждому этапу без права вернуться назад. Можно сканировать скрипты. Дизайн современный. Разработчики крутые!
Предполагает последовательный переход к каждому этапу без права вернуться назад. Можно сканировать скрипты. Дизайн современный. Разработчики крутые!- Создан французскими разработчиками. Запущен в феврале в 2014 году.
- GiftofSpeed. Есть проверки скорости загрузки сайта из 8-ми стран, однако РФ в этот список не включена. Разработчики создали около шестнадцати бесплатных инструментов для анализа различных параметров, влияющих на ускорение загрузки сайта. Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!
- Создан в Голландии, работает с апреля 2015 года.
- Uptrends. Неплохая платформа для оценки скорости загрузки сайта. Предоставляет автоматизированную проверку. Есть возможность сохранять историю проверок, но это платная услуга. Можно бесплатно узнать скорость загрузки со смартфона или ПК.
- Разработан в Голландии, работает с декабря 2014 года.

- Разработан в Голландии, работает с декабря 2014 года.
- Varvy. Сервис предлагает анализ по СЕО, адаптивности дизайна и скорости загрузки сайта. Патрик Секстон рассказывает, что специально создал этот инструмент бесплатным, так как очень хочет улучшить наш мир.
- Создан филиппинскими специалистами, запустили в августе 2015 года.
- KeyCDN. Можно произвести оценку скорости загрузки, включая HTTP/2. Есть проверка из четырнадцати стран, а также продажа услуг хостинга.
- Запущен в апреле 2015 года, создан в Швейцарии.
- Site24x7. Создан в Индии специалистами компании ZOHO. Есть возможность проверки из Санкт-Петербурга и Москвы. Сервис представляет отчет по первому и последнему байту, а также показывает время ответа. Позволяет анализировать ряд параметров, имеющих отношение к ускорению сайта.
- Создан индийскими разработчиками, был запущен в июне 2007 года.
22 инструмента проверки скорости сайта
- SmallSeoTools. Очень странный инструмент.
 Оценивает скорость загрузки сайта на интернет модемах.
Оценивает скорость загрузки сайта на интернет модемах.- Создан в Лондоне, был введен в работу в ноябре 2018 года.
- Яндекс. Вебмастер. На сегодняшний день является популярнейшим инструментом для оценки скорости. Время ответа сервера Яндекс. Вебмастер показывает в миллисекундах. Ресурс демонстрирует код ответа сервера, который должен быть одного типа: 200 ок. Если у вас он в другом виде (405,302 и т.п.), то прежде, чем заниматься скоростью, следует решить другие проблемы сайта.
- mobiReady. Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта.
- Whichloadsfaster. Хороший ресурс, позволяющий сравнивать скорость загрузки своего сайта и конкурирующих площадок.
Вы сможете сравнить, у кого и во сколько раз выше скорость загрузки сайта.

Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Скорость загрузки сайта — обзор лучших сервисов для проверки скорости сайта
Сегодня мы поговорим на непростую тему — об оптимизации скорости загрузки сайта. Многие seo-специалисты стараются обходить стороной данный параметр, ведь работа над его улучшением требует массы усилий, а результат не всегда очевиден. Но мы верим, что Вы не из таких.
Так что набираемся терпения, внимательно читаем статью, анализируем свой сайт и улучшаем скорость загрузки!
Влияние скорости загрузки на поведение пользователей
Алгоритмы поисковых систем шагнули далеко вперед по сравнению с первыми экспериментами по оценке скорости загрузки страницы как прямого фактора ранжирования.
Сегодня, говоря об оптимизации скорости загрузки, мы в первую очередь подразумеваем влияние на пользовательский опыт с помощью скорейшего предоставления контента.
Многим посетителям Вашего сайта просто не хватит терпения, чтобы дождаться загрузки слишком медленной страницы. Как правило, медленная скорость страницы приводит к росту показателя отказов:
По данным kissmetrics.com
Почему так важно работать над улучшением скорости загрузки
Пользователь сложит мнение о странице в течение первых нескольких секунд после перехода. Ваша задача — оправдать его ожидания. Конечно, скорость загрузки далеко не единственный параметр для успешного вовлечения, но крайне важный. Быстро предоставив контент, Вы получаете больше шансов на успешную конверсию и доверие пользователей:
По данным kissmetrics.com
Скорость загрузки мобильной версии сайта
Mobile завоевывает все большую долю рынка с каждым годом, и не только по количеству посещений сайтов, но и по количеству конверсий. И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.
И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.
Добавьте к этому тот факт, что поисковики уделяют все большее внимание удобству использования Вашего сайта на мобильных устройствах, и сомнений в необходимости оптимизации скорости загрузки мобильной версии не останется.
Сервисы проверки скорости сайта:
Ниже представлены онлайн-сервисы для теста скорости загрузки страниц. Это не рейтинг, их очередность произвольная и абсолютно не обозначает, что приоритет нужно отдавать сервису под первым порядковым номером.
1. PageSpeed Insights — простой и удобный сервис от Google. Позволяет проанализировать скорость загрузки страницы как для десктопных, так и для мобильных устройств. Доступна как русскоязычная, так и украиноязычная локализация. Сервис наглядно показывает доступные возможности оптимизации скорости загрузки, а также позволяет скачать уже оптимизированные картинки, скрипты и файлы стилей. К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
2. Web Page Performance Test — сервис имеет англоязычный интерфейс и его явным преимуществом является скорость обработки страницы.
Особенности:
— показывает наглядную временную линию загрузки ресурсов
— показывает не только полное время загрузки страницы, но и время DOMContentLoaded, что более наглядно отображает, когда пользователь сможет начать взаимодействие со страницей.
— страница проходит 3 проверки подряд, Вам предлагается сравнить показатели каждой из них
— есть возможность выбора устройства и местоположения сервера.
3. GTmetrix — удобный сервис для работы со скоростью загрузки страниц, рекомендации разбиты по категориям.
Также, как и предыдущий, наглядно показывает водопад загрузки ресурсов страницы, количество запросов и вес страницы. На вкладке Timings можно посмотреть время DOM loaded.
На вкладке Timings можно посмотреть время DOM loaded.
Преимуществом сервиса является наличие истории по ранее анализируемым страницам — Вы можете сравнить показатели с предыдущими результатами. Для зарегистрированных пользователей появляется возможность выбора сервера, браузера и качества соединения для проверки.
4. Pingdom Website Speed Test — подробно структурирует всю информацию по Вашей странице в наглядные таблицы, что позволяет буквально за пару секунд найти что же мешает быстрой работе сайта. Кроме привычных показателей показывает какие ответы сервера отдают загружаемые ресурсы. Для зарегистрированных пользователей есть возможность автоматизации проверок.
5. Monitis — сервис актуален для международных проектов — одновременно показывает скорость загрузки сайта из США, Европы и Азии.
6. Website Speed Test — сервис подойдет для быстрого анализа загружаемых элементов и отдаваемых ими ответов сервера. Доступны различные варианты месторасположения сервера, инициализирующего проверку.
7. Uptrends — позволяет запустить проверку для 38 различных регионов. Отчет разделен на две группы — по доменам и в виде водопада. Первый отчет группирует запросы, принадлежащие определенному домену. Такой подход очень наглядно позволяет выявить проблемные виджеты или внешние скрипты. Второй отчет — знакомый по многим другим сервисам временной водопад загрузки элементов.
8. Dotcom-monitor — мощный сервис, позволяющий проверить скорость загрузки из большого числа точек на любом континенте. Поможет оценить степень кеширования, сравнивая скорость загрузки для новых и для повторных посетителей. Доступна подробная временная шкала загрузки в виде водопада элементов.
9. Yellowlab tools — относительно новый сервис с ярким интерфейсом, предоставляющий полную информацию обо всех элементах Вашего сайта и их влиянии на скорость загрузки. Отчет структурирован по группам контента, для более подробной информации просто кликните на интересующую строку. Отдельным отчетом представлена временная линия для загрузки всех скриптов, позволяющая быстро увидеть ошибки и предупреждения при их загрузке. Позволяет выбрать устройство для тестирования.
Позволяет выбрать устройство для тестирования.
10. Load Impact — интересный сервис, эмитирующий одновременную активность нескольких десятков посетителей на Вашем сайте. На графике четко видно как меняется время загрузки страницы в зависимости от количества пользователей онлайн. Такое тестирование часто помогает обнаружить проблемы, которые не видны при обычных проверках другими сервисами. Во время нагрузки Вы также можете запустить любой из вышеприведенных анализаторов и сравнить обычные результаты сканирования и результаты при возросшей одномоментной посещаемости.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Знаете ли Вы сколько именно товаров подгружается в такие блоки Вашего магазина? Нам встречались ситуации, когда ограничения по количеству не существовало в принципе и в таких блоках грузились все товары с пометкой «Новинки». Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для поискового продвижения сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.
Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Комментарии
Комментарии
Проверка скорости загрузки сайта — ResizeWeb
Скорость загрузки сайтов – один из важных факторов ранжирования, об этом Гугл сообщил сми более 10 лет назад. Статистические исследования также подтверждают значимость показателя. Согласно опросам, проведенным компанией Skilled.co, около 80% клиентов реже пользуются услугами сайтов, которые успели продемонстрировать нестабильную работу. Около 65% рассчитывают, что сайты будут грузиться менее 4 сек. При этом замеры показывают, что конверсия действительно снижается на 7-11%.
Согласно опросам, проведенным компанией Skilled.co, около 80% клиентов реже пользуются услугами сайтов, которые успели продемонстрировать нестабильную работу. Около 65% рассчитывают, что сайты будут грузиться менее 4 сек. При этом замеры показывают, что конверсия действительно снижается на 7-11%.
Как узнать скорость загрузки сайта: исчерпывающее руководство
Поскольку скорость загрузки сайта наряду с другими показателями оказывает значимое влияние на продажи, маркетологу компании, нужно постоянно отслеживать, как посетители взаимодействуют с сайтом. Рассмотрим, как проверить скорость загрузки сайта с помощью систем вэб-аналитики и специализированных инструментов.
Важно. Если отслеживаемые показатели превышают 4-5 сек. или приближаются к этим величинам, в первую очередь нужно обсудить проблему с вэб-разработчиком. Так как чаще всего причиной замедления является большое количество слишком тяжелых неоптимизированных изображений. Грязный код, отсутствие кэширования, чрезмерное количество рекламы и разнообразного тяжелого флэш—контента, ошибки JavaScript также среди наиболее распространенных причин. Реже, проблема в хостинге.
Реже, проблема в хостинге.
Что такое скорость загрузки
Скорость загрузки сайта – это интервал времени, который проходит с момента клика пользователя по ссылке в поисковой выдаче Гугла или Яндекса до отображения браузером страницы в окончательном виде (с картинками и флэш—контентом). За эти несколько секунд, а иногда миллисекунд программа производит множество невидимой глазу работы: направляется запрос серверу хостера, после его обработки отображается страница, происходит ее отрисовка или рендеринг, как говорят профессионалы.
Сайты, переход по страницам которых отнимает много времени, вызывают раздражение посетителей, потому часто гости уходят, не дождавшись результата. Однако нужно понимать, что приведенная выше статистика условна, и разные исследования показывают разные результаты. Так, Гугл настаивает, что сайт должен загружаться за 2 максимум 3 сек. Иначе более половины посетителей покинут площадку, в то время как другие, заявляют, что корреляция гораздо более слабая.
Разумеется, многое зависит от содержания, направленности ресурсу. Магазин, предлагающий товары по привлекательным акционным ценам, может продемонстрировать медленную загрузку из-за наплыва посетителей, но это не уменьшит числа клиентов, если лаг не станет нормой. Издательство, предлагающее уникальные книги на выгодных условиях, тоже может позволить себе разумное замедление. А вот для информационных сайтов низкий показатель может оказаться критичным, как и для любой площадки, одним из критериев выбора которой является качественный сервис.
8 лучших инструментов для проверки скорости загрузки сайта
Для измерения скорости загрузки сайта предназначены специальные инструменты. Проводить замеры вручную не требуется, тем более что однократное измерение не обеспечит корректного результата. А многократное, слишком трудоемко. Рассмотрим наиболее популярные инструменты для проведения замеров.
1. Анализируем page speed по отчётам веб-аналитики
Google Page Speed Insights – востребованный инструмент, который позволяет тестировать скорость загрузки сайта на десктопных устройствах и мобильных.![]() Сервис также дает рекомендации по уменьшению показателя.
Сервис также дает рекомендации по уменьшению показателя.
Для анализа Google Page Speed Insights используют данные, полученные двумя способами:
- Путем целенаправленного тестирования. При этом испытания в сетях 3-G проводятся особым образом. Трафик имитируется с помощью бесплатного инструмента Lighthouse (распространяется с бесплатным кодом).
- Данные наблюдений Chrome о загрузке страницы.
Учитывая, что не все компоненты сайта загружаются одновременно, и чаще всего картинки и баннеры загружаются позднее, чем текстовый контент. А полная готовность страницы к интерактивному взаимодействию с пользователем наступает еще позднее, для анализа используются несколько показателей:
- Время загрузки первого контента. Обычно это текст. В норме этот показатель составляет от нескольких миллисекунд до 2 сек.
- Индекс скорости загрузки. Общее время появления контента. По мнению разработчиков сервиса, показатель не должен превышать 4,3. Однако многое зависит от самой площадки.
 Для многих нормой является 0 сек.
Для многих нормой является 0 сек. - Время загрузки достаточной части контента. Показатель нередко совпадает с первым. Отражает время, в течение которого появляется основной, главный контент. Насколько корректно его определяет робот – вопрос отдельный. В норме показатель составляет от 0 до 2 сек.
- Время окончания работы ЦП. Это интервал, через который страница становится интерактивной, когда ее можно не только просматривать, но и взаимодействовать с ней, к примеру, сделать заказ, зарегистрировать аккаунт и т.п. В норме показатель составляет от 0 до 4,7 сек.
- Время загрузки для взаимодействия. Предполагается, что не все возможности становятся доступны сразу. Показатель не должен превышать 5,2 сек.
- Максимальная задержка после первого ввода данных (потенциальная). Показывает время отклика сайта на действия пользователя. В норме – до 200 миллисекунд.
Вывод. Google Page Speed Insights – популярный сервис, несомненный лидер рынка. Но и он не является истиной в последней инстанции. Более того, его заключения даже не являются основанием для ранжирования сайта в поисковой системе Гугл, т.е. прямой связи нет. Поэтому следовать всем рекомендациях совсем не обязательно. Если программа дала какие-то советы, их нужно тщательно проанализировать, прежде чем что-то менять.
Более того, его заключения даже не являются основанием для ранжирования сайта в поисковой системе Гугл, т.е. прямой связи нет. Поэтому следовать всем рекомендациях совсем не обязательно. Если программа дала какие-то советы, их нужно тщательно проанализировать, прежде чем что-то менять.
2. Яндекс.Метрика
В Яндекс.Метрике можно найти много полезных инструментов, сервис не является узкоспециализированным. Чтобы открыть инструмент тестирования сайта на время загрузки, нужно в меню «Отчеты» выбрать вкладку «Стандартные отчеты», далее, вкладку «Мониторинг» и, наконец, вкладку «Время загрузки страниц».
Яндекс.Метрика также делает замер по нескольким критериям и выдает качественный информативный показатель. Отдельные критерии называются здесь немного иначе, но, по сути, отражают то же самое, что и у Google Page Speed Insights. Здесь пользователь найдет: «Время для отрисовки» — показывает интервал, в течение которого загружается первый контент; «Время загрузки DOM» — показывает число секунд и миллисекунд, которые должны пройти до момента, когда сайт будет готов к интерактивному взаимодействию.
Интересной особенностью является возможность выбрать точность замера, которая измеряется в квантилях. По умолчанию показатель равен 50%, его можно как повысить, так и понизить.
3. Google Analytics
Данный сервис также не является узкоспециализированным. Чтобы провести тестирование, нужно в меню «Отчеты» выбрать «Поведение» и «Скорость загрузки сайта». Отчет похож на аналогичный от Яндекса. Первое, что увидит пользователь, попав на соответствующую страницу, — карту, на которой отображается скорость загрузки в зависимости от региона.
Под ней – таблица, где представлено несколько показателей, показывающих связь между скоростью загрузки и поведенческими факторами. Если все тщательно проанализировать и понаблюдать, можно применить полученные данные с пользой.
Сервис позволяет одновременно анализировать несколько сайтов и дает возможность сравнить показатели разных ресурсов между собой. Рекомендации по улучшению ситуации можно найти в отчете «Пользовательское время». В нем также есть найти детальный анализ эффективности отдельных составляющих сайта, в т.ч. изображений, видео и др.
В нем также есть найти детальный анализ эффективности отдельных составляющих сайта, в т.ч. изображений, видео и др.
Чтобы получить максимально подробную аналитику от Google Analytics, нужно выполнить ряд дополнительных настроек, в т.ч. внести изменения в код. Как это сделать, описано в инструкции по использованию самого сервиса.
4. Be1.ru
Российский сервис, появившийся всего 5 лет назад, в 2016 г. Его основное преимущество: простота и доступность. Чтобы сделать замер, достаточно вставить ссылку в соответствующее поле. В ходе одной проверки можно протестировать работу одного сайта. К недостаткам ресурса относится поверхностность измерений. Фактически сервис измеряет не скорость загрузки сайта, а скорость ответа сервера хостера на запрос.
5. Seolik.ru
Еще одна российская площадка. Взаимодействие с ней несколько сложнее, перешедший по ссылке пользователь не сразу сориентируется в алгоритме работы, но и результаты точнее. Известно, что сервис использует старый алгоритм более прогрессивного PageSpeed Insights от Google.
В ходе одного тестирования также можно проверить скорость загрузки одного сайта. Недостатков как таковых у сервиса нет. Он не относится к передовым, работающим с самыми современными технологиями и алгоритмами. Но большинству вебмастеров это и не требуется.
6. Pr-cy.ru
Российский сервис, который использует данные PageSpeed Insight. Формально расхождений в изменениях быть не должно, но само по себе присутствие посредника вносит определенные риски, повышает вероятность ошибок, поэтому есть вероятность получения не совсем корректных результатов.
7. Sitespeed.ru
Простая, быстрая проверка. Проводится российской компанией из России. Тест включает в себя несколько показателей:
- Скорость соединения. Показывает время отклика сервера.
- Хостинг. Включает наличие кэширования, сжатия, время генерации страницы и т.п.
- Наполнение сайта. Включает оптимизацию изображений и другие факторы, влияющие на время загрузки.
Компания оказывает сопутствующие слуги хостинга.
8. Pingdom Tools
Американский сервис, который входит в число популярных среди российских вебмастеров. Оказывает услуги на платной основе. Ведет проверки из США и Европы.
- S. Скорость загрузки — не самое главное. Разница в миллисекунды практически не оказывает никакого влияния на поведение посетителей. Если показатель не опускается ниже критической отметки, и он стабилен, существенного влияния на конверсию данная величина не оказывает. Тем не менее, нужно понимать, что чем дольше грузится страница, тем выше вероятность, что гость уйдет, не дождавшись результата.
Пошаговая инструкция: тест и повышение скорости сайта на «Битрикс» — E-pepper.ru
Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Директор по развитию, руководитель отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислав Мозгель составил для нас подробную инструкцию, в которой рассказал, какие шаги помогут увеличить скорость загрузки сайта на «Битрикс», и сколько времени это займет.![]()
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей;
- «быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем;
- скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
График 1. Скорость отрисовки страниц по данным Яндекс.Метрика до и после оптимизации сайта
График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
После увеличения скорости загрузки страниц число запросов в рамках ТОП-10 осталось неизменным. Однако было замечено явное улучшение позиций по запросам в рамках ТОП-3
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com).Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.

- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
Рисунок 1. Полный отчет RUM от сервиса Pingdom
2. Проверка от Google PageSpeed Insights.
Проверка от Google PageSpeed Insights.Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Применяется для разового анализа, не подходит для регулярного мониторинга.
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
Pingdom RUM | 1,5-3 с | 3-4 с |
PageSpeed Insights | от 80 баллов | |
Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «легкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим.
Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
Комментарий технического специалиста:
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
- Оценка технического аудита.
- Порядок проведения аудита.
- Пример отчета.
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
Схема 1. Шаги по оптимизации скорости загрузки сайта и среднее время, которое затрачивает технический специалист на их реализацию
1. Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
- Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
- Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов.
 Обычно на это уходит 1-6 часов.
Обычно на это уходит 1-6 часов.
2. Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта дает самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
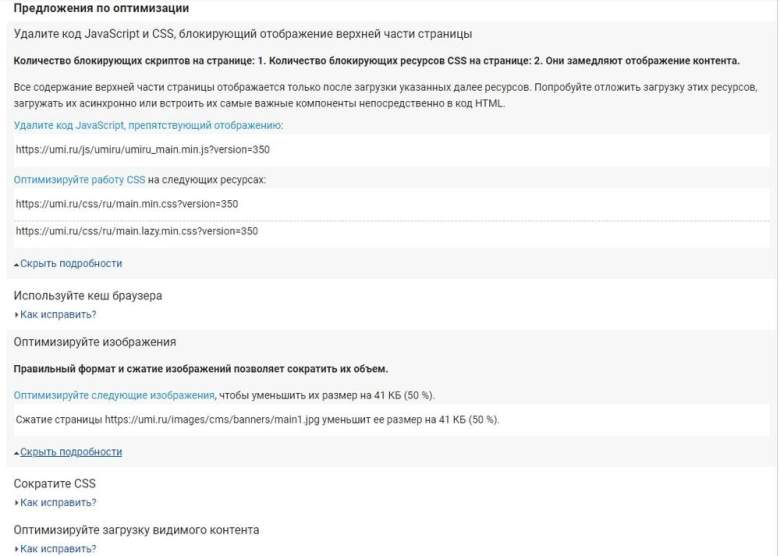
3. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
- Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
- Удалите CSS.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
4. Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
5. Сократите JavaScript — 0,5-1 час.

Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
6. Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
7. Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
8. Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
9. Сократите HTML
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
- CDN (https://www.1c-bitrix.ru/products/cms/features/cdn.php),
- Композитный сайт (https://www.
 1c-bitrix.ru/composite/).
1c-bitrix.ru/composite/).
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта — важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит.
Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Ускорение сайта на Drupal: доработка фронтенда и бэкенда, автоматическая проверка скорости загрузки страниц
Страница, на которую попадает пользователь, должна загрузиться за 2-3 секунды. Согласно исследованиям, современный юзер не готов ждать дольше и просто покидает сайт. Нужно постоянно следить за скоростью загрузки страниц и если показатели слабые и пользователи закрывают вкладку быстрее, чем появляется первый элемент — вам нужно ускорить сайт.
Согласно исследованиям, современный юзер не готов ждать дольше и просто покидает сайт. Нужно постоянно следить за скоростью загрузки страниц и если показатели слабые и пользователи закрывают вкладку быстрее, чем появляется первый элемент — вам нужно ускорить сайт.
Чаще всего скорость загрузки страниц можно увеличить за счёт доработки фронтенда и бэкенда. В этой статье мы расскажем, как они влияют на скорость загрузки страниц , что из себя представляют и какую работу мы проводим, чтобы пользователю на вашем сайте не приходилось ждать слишком долго. Даже если на странице много контента.
Что такое фронтенд и бэкенд
Фронтенд — то, что отображается пользователю на сайте, весь интерфейс: меню, картинки и разделы с помощью css и html.
Фронтенд — то, как отображается.
Бэкенд — то, что работает на сервере. Не в браузере и не на компьютере — база данных, генерация страниц, которые в итоге покажет браузер.
Пользователь заходит на сайт → на сервер приходит запрос→ бэкэнд формирует страницу → передаёт её по сети и отображает в браузере → отображение в браузере зависит от фронтенда и его скорости.
Для качественного отображения страниц важно, чтоб быстро работало всё: и генерация на сервере, и отображение страницы в браузере.
Бэкенд — то, что отображается.
Как выглядят проблемы с фронтендом и бэкендом
Как понять, есть ли на вашем сайте подобные проблемы?
Как выглядят проблемы с фронтендом: пользователь открывает страницу → страница загружается кусками, тормозит, не отображается текст или другие элементы.
Как выглядят проблемы с бэкендом: пользователь открывает страницу → смотрит на белый экран 3-5 и более секунд, пока страница формируется на сервере.
В обоих случаях человек получает плохой пользовательский опыт. Скорее всего, он бросит попытки зайти на сайт и уйдёт к вашим конкурентам или же проявит терпение, но впечатление, скорее всего, будет испорчено.
Самый популярный инструмент для измерения скорости страниц — PageSpeed Insights . Вы просто вставляете адрес сайта в строку для ввода и сервис выдаёт вам статистику скорости для мобильных устройств и десктопа.
Начинать беспокоиться стоит, когда показатели сайта находятся не в зелёной зоне.
В идеале страница должна генерироваться секунду и за секунду полностью отображаться. Google периодически меняет значения некоторых параметров, но общий эталон загрузки — не более 3 секунд.
Google замеряет разные показатели. Мы писали об этом здесь.
Как можно ускорить сайт?
Если ваш сайт медленно загружается и это сказывается на его посещаемости или конверсиях, над этим нужно начать работать. Вы можете указать на плохие показатели PageSpeed своей команде разработчиков, а если её у вас нет, обратиться к нам.
Вот какой алгоритм действий у нас на этот случай.
Сначала мы находим, с какой конкретно стороны проблема — фронтенда, бэкенда, либо проседают все части сайта. Исходя их этого, мы либо прокачиваем всё вместе, либо проводим точечную работу:
Исходя их этого, мы либо прокачиваем всё вместе, либо проводим точечную работу:
На бэкэнде:
- оптимизируем сервер, ускоряем его ответ: время от запроса клиента до формирования страницы должно быть минимальным;
- настраиваем кэширование: заранее формируем страницы, сохраняем их в память и «прогреваем» ночью. Утром, когда на сайт придут посетители, условные карточки товаров не будут собираться на ходу, а выведутся пользователю в готовом виде;
- настраиваем автоматический прогрев кэша: для быстрой отдачи страниц на постоянной основе мы рассчитываем объём памяти, оптимизируем сервер и запускаем процесс прогрева на определённое время, чтобы в этот момент как можно меньше пользователей попали на сайт.
На фронтенде:
- «срезаем углы» — делаем всё быстрое и простое: сжимаем и убираем лишние скрипты, делаем асинхронную загрузку, чтобы сначала грузилась страница, а потом подгружались вспомогательные скрипты;
- внедряем новые технологии: добавляем на сервер новые форматы сжатия контента, внедряем новые протоколы, например, http2;
- следуем рекомендациям Google: оптимизируем вёрстку и css по рекомендациям PageSpeed Insights.
 Сервис указывает, какие конкретно улучшения по фронтенду можно сделать. Они передаются на поддержку в виде конкретных задач.
Сервис указывает, какие конкретно улучшения по фронтенду можно сделать. Они передаются на поддержку в виде конкретных задач.
Наши кейсы: сайты клиентов с лучшими показателями PageSpeed
По сути, мы можем добиться показателей 100-100 как на мобильной, так и на десктопной версии Drupal-сайта. Однако достигнуть этого мы можем только если разрабатывали сайт с нуля. По опыту можем сказать, что с сайтами на поддержке сложнее: оптимизировать то, что до нас собиралось годами, без масштабной переделки пока что не получилось ни разу.
Важно отметить: не все клиенты гонятся за высокими показателями PageSpeed. Многим достаточно находится в диапазоне 70-89 и для их бизнеса этого достаточно. Мы расскажем только о двух клиентах, с которыми целенаправленно работали над фронтендом и бэкендом для достижения высоких «зелёных» показателей.
proektus.com
Этот сайт мы разрабатывали в 2020 году. На тот момент показатели были 99-100%. На момент написания статьи прошло 2 года, с проектом мы уже не работаем, но PageSpeed до сих пор довольно высокий — 99 десктопная и 94 мобильная.
scamatic.ru
Этот сайт также разрабатывала наша команда. Как мы уже говорили, нам гораздо проще работать с ускорением страниц на таких проектах. Мы изначально закладываем грамотную архитектуру, в которой можем быть уверены на 100%, поэтому улучшать страницы намного проще. За время работы мы много чего оптимизировали: настраивали кэширование, меняли встроенные видео для мобильных устройств на показ по клику, настраивали сжатие картинок и т.д. Как итог — показатели 96 на десктопной версии и 94 на мобильной.
Мониторинг и обновление показателей PageSpeed
Достичь высоких показателей PageSpeed — не единоразовая задача. Страницы постоянно меняются, на сайт могут добавить контент без должной оптимизации: разработчики внесли правки, SEO-специалисты добавили блокирующие загрузку скрипты, контент-менеджер залил «тяжёлую» картинку и т.д. Как итог — страницы деградировали и грузятся хуже. Помимо самого сайта, изменения могут произойти в технологиях/стандартах/форматах работы со сжатием контента браузеров. Интернет всё время развивается и то, что раньше загружалось моментально, через пару месяцев может растерять высокие показатели оптимизации.
Интернет всё время развивается и то, что раньше загружалось моментально, через пару месяцев может растерять высокие показатели оптимизации.
Чтобы постоянно не проверять скорость загрузки страниц вручную, мы разработали специальный сервис — мониторинг PageSpeed. Он самостоятельно следит за тем, как сайт меняется и как это влияет на скорость его загрузки. Когда важные показатели падают ниже заданных стандартов, наш сервис оповещает команду поддержки, которая анализирует ситуацию, оптимизирует фронтенд, бэкенд или другие необходимые параметры сайта.
Мы разработали мониторинг PageSpeed, чтобы автоматизировать работу, которая очень важна, но абсолютно нелинейна: если проверять показатели вручную после каждой правки или, например, каждую неделю, можно пропустить период замедления или начать оптимизацию преждевременно, когда выполнены ещё не все задачи. Либо опоздаем, либо наделаем лишней работы. Нам дорого своё время и деньги клиентов, именно поэтому мы отдаём на откуп автоматике всё, что экономит оба эти ресурса.
Развивайте сайт без потери скорости
Поддержка сайта с автоматическим мониторингом показателей PageSpeed — это идеальный баланс планомерного развития и обеспечения нужной скорости.
Любой web-проект — это не сделать и забыть. Это постоянный процесс улучшения, наблюдения, анализа и ещё раз улучшения. И если мы просто пилим страницы без оглядки на то, какими и как быстро их увидит клиент, мы полируем корпус машины, у которой отказывает двигатель.
За доработкой фронтенда и бэкенда, а также за внедрением мониторинга показателей PageSpeed на свой сайт, обращайтесь к нам.
Как проверить скорость загрузки веб-сайта
Сангхита Гангули, участник сообщества, 30 августа 2022 г. трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
В этом руководстве рассказывается о важности тестирования скорости веб-сайта и о том, как точно проверить скорость загрузки вашего веб-сайта.
Почему важно проверить скорость загрузки вашего сайта?
Это уже не секрет. В 2010 году Google объявил, что они учитывают скорость веб-сайта, прежде чем присваивать ему рейтинг. Если веб-сайт загружается более пяти секунд, он не получит никакого рейтинга в Google. Многие компании проверяют скорость своего веб-сайта с помощью инструментов, но не получают точных результатов, что приводит к потере рейтинга, снижению трафика и продаж. Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Давайте рассмотрим основные преимущества быстро загружаемого веб-сайта:
1. Лучшее ранжирование в поисковых системах В современном мире Google ранжирует только веб-сайты с высокой скоростью загрузки и загрузкой менее пяти секунды. Когда вы увеличиваете скорость загрузки своего веб-сайта, это дает лучший рейтинг в Google, и вы начинаете получать качественный трафик на свой веб-сайт, увеличивая конверсию. Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
Показатель отказов является важным фактором, который также может снизить коэффициент конверсии. Предположим, вы получаете хороший объем трафика на своем веб-сайте, но посетители немедленно покидают веб-сайт из-за того, что загрузка занимает слишком много времени. В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
Основная цель любого веб-сайта — привлечение потенциальных клиентов, повышение вовлеченности и повышение конверсии. Увеличение скорости вашего веб-сайта повышает рейтинг и увеличивает трафик, а также упрощает путь клиента, увеличивая продажи и конверсию на вашем веб-сайте. Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
4. Сильное доверие к бренду Компании должны поддерживать скорость и скорость отклика своего веб-сайта. Это укрепляет доверие к бренду и обеспечивает отличное качество обслуживания клиентов. Если какой-либо клиент посещает веб-сайт, который работает медленно и требует много времени для загрузки, посетители немедленно покинут веб-сайт и никогда не будут доверять этому бренду. Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Вот некоторые важные преимущества высокой скорости загрузки веб-сайта для любого бизнеса. Теперь давайте перейдем к ключевым показателям тестирования скорости загрузки вашего сайта.
Ключевые показатели для тестирования скорости загрузки веб-сайта
Перед тестированием скорости загрузки веб-сайта следует рассмотреть некоторые ключевые показатели, которые помогут определить производительность веб-сайта и области, требующие улучшения.
Вот некоторые ключевые показатели, которые необходимо учитывать:
- TTFB (время до первого байта) : этот показатель помогает понять, сколько времени требуется веб-браузерам или мобильным браузерам для получения первого ответа от сервера после запроса. .
- Время загрузки страницы: Помогает узнать время, необходимое для полной загрузки конкретной страницы.
- Время ответа: Используется для определения времени, необходимого для получения полного ответа от сервера.

- LCP (Largest Contentful Paint): Этот показатель помогает понять время, необходимое для загрузки самого большого текста или изображения.
- FID (задержка первого ввода): Используется для отслеживания времени, затраченного на запрос пользователя (например, нажатие кнопки или ссылки), и когда браузер начинает работать.
- Время обработки DOM: Используется для анализа времени, необходимого для преобразования HTML в DOM и выполнения скрипта.
- Туда-обратно. Эта метрика подсчитывает время, прошедшее от HTTP-запроса до сервера и от сервера до HTTP-ответа, с расчетом полного времени туда-обратно.
Вот некоторые ключевые показатели, которые тестировщики должны учитывать при тестировании скорости веб-сайта.
Теперь специалистам по контролю качества требуется несколько устройств и браузеров, чтобы проверить оценку скорости и производительность своего веб-сайта на основе всех необходимых параметров для проверки точной скорости веб-сайта. Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Итак, приходит SpeedLab BrowserStack . Это платформа для тестирования скорости веб-сайтов, которая позволяет QA-тестерам точно тестировать свой веб-сайт на устройствах и в браузерах, включая Chrome, Safari, Firefox и т. д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
Итак, если вы думаете — как измерить скорость сайта? Или как проверить скорость загрузки страницы? Тогда вот ответ!
Как проверить скорость загрузки вашего сайта?
BrowserStack SpeedLab — это универсальная платформа, на которой специалисты по контролю качества могут проверить скорость своего веб-сайта в специальной тестовой инфраструктуре.
Вот простой процесс 3 шага , чтобы протестировать скорость загрузки вашего веб -сайта, используя Speedlab для бесплатного :
Шаг 1 — Выберите свое предпочтительное устройство для тестирования на Speedlab
Шаг 2 – ANSHER URL вашего веб-сайта и выберите браузер для тестирования
Шаг 3- Нажмите «Получить бесплатный отчет». оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
оценка скорости мобильных и настольных компьютеров, совместимость с разными браузерами, время загрузки страницы и многие другие факторы.
Заключительные примечания
Тестировщики могут проверить скорость своего веб-сайта с помощью BrowserStack SpeedLab и получить подробный отчет. Если требуется кроссбраузерная совместимость, BrowserStack Live предлагает более 3000 облачных реальных устройств и браузеров для тестирования веб-сайта в различных комбинациях.
Попробуйте BrowserStack Live бесплатно
Лучшие бесплатные инструменты для тестирования скорости веб-сайта для проверки производительности веб-сайта
Если вы хотите увеличить посещаемость своего веб-сайта, вам нужно убедиться, что он загружается быстро. Если ваш сайт занимает более 3 секунд, посетители, скорее всего, покинут его до того, как он загрузится, и больше никогда не вернутся. Вот почему важно регулярно тестировать и анализировать скорость загрузки сайта, используя лучшие инструменты проверки скорости сайта.
Скорость веб-сайта является одним из наиболее важных факторов, определяющих ваш рейтинг в результатах поиска. Веб-сайты с более быстрой загрузкой, как правило, выигрывают от более высокого рейтинга SEO и более низкого показателя отказов, что приводит к улучшению общего пользовательского опыта. Вот почему важно, чтобы вы воспользовались бесплатными инструментами тестирования скорости веб-сайта, чтобы измерить и улучшить скорость вашего сайта.
Существует множество причин для проведения теста скорости на вашем веб-сайте. Тестируя и анализируя производительность вашего веб-сайта, вы можете выяснить, что может вызвать его медленную работу. Многие бесплатные инструменты оптимизации скорости могут проверять распространенные проблемы, а также находить дополнительные технические проблемы, с которыми может столкнуться ваш сайт. Эти инструменты могут показать, нужно ли оптимизировать ваши изображения, следует ли вам применять минимизацию к вашим сценариям, или они могут сказать вам, правильно ли загружаются ваши ресурсы из CDN. Помните, что если вы не можете измерить и проанализировать производительность своего веб-сайта, вы не будете знать, что с ним может быть не так, а значит, вы не будете знать, что вам нужно исправить.
Помните, что если вы не можете измерить и проанализировать производительность своего веб-сайта, вы не будете знать, что с ним может быть не так, а значит, вы не будете знать, что вам нужно исправить.
ВИДЕО: Как проверить скорость веб-сайта (блога) | Инструменты для тестирования скорости веб-сайта
Тесты производительности страницы должны быть обязательными для любого веб-сайта, чтобы убедиться, что он работает хорошо и не испытывает серьезных проблем, которые могут замедлить время его загрузки.
Итак, если вы хотите протестировать свой веб-сайт на скорость и производительность, существует ряд бесплатных онлайн-инструментов для тестирования скорости веб-сайта. Многие инструменты не требуют от вас регистрации и предоставления тонны информации, которую вы можете использовать для оптимизации своего веб-сайта.
Google PageSpeed InsightsСсылка: developer.google.com/speed/pagespeed/insights
Это один из самых популярных инструментов, которым миллионы людей пользуются для проверки скорости своего веб-сайта. Он оценивает веб-сайт по шкале от 1 до 100, где большее число отражает, насколько сайт оптимизирован. Основываясь на отраслевых стандартах, все, что выше 85, означает, что ваш сайт работает очень хорошо. Инсайты Google PageSpeed дают информацию как для настольных, так и для мобильных версий вашего сайта, и вы также можете просмотреть рекомендации о том, как улучшить свои сайты, например, что вам нужно сделать с изображениями и типом контента, который вам нужно удалить или изменить, чтобы уменьшить страницу. скорость загрузки.
Он оценивает веб-сайт по шкале от 1 до 100, где большее число отражает, насколько сайт оптимизирован. Основываясь на отраслевых стандартах, все, что выше 85, означает, что ваш сайт работает очень хорошо. Инсайты Google PageSpeed дают информацию как для настольных, так и для мобильных версий вашего сайта, и вы также можете просмотреть рекомендации о том, как улучшить свои сайты, например, что вам нужно сделать с изображениями и типом контента, который вам нужно удалить или изменить, чтобы уменьшить страницу. скорость загрузки.
Инструмент тестирования скорости Pingdom
Ссылка: tools.pingdom.com
Инструмент тестирования скорости Pingdom — еще одно полезное приложение для запуска теста скорости веб-сайта. Этот инструмент создает отчеты, разделенные на разные разделы, которые включают анализ вашей страницы, историю, устройства и оценку производительности. С помощью анализа, полученного от Pingdom, вы можете легко сравнить размер вашего ресурса с вашим доменом и проверить запрос на домен и тип контента, который получает наибольшее количество запросов. Еще одна интересная особенность Pingdom заключается в том, что он позволяет вам тестировать свой веб-сайт в разных местах от Техаса до Мельбурна и Стокгольма, чтобы вы могли почувствовать, через что проходят другие клиенты, когда они пытаются посетить ваш сайт.
Еще одна интересная особенность Pingdom заключается в том, что он позволяет вам тестировать свой веб-сайт в разных местах от Техаса до Мельбурна и Стокгольма, чтобы вы могли почувствовать, через что проходят другие клиенты, когда они пытаются посетить ваш сайт.
ВИДЕО: Как проверить скорость загрузки вашего сайта с помощью Pingdom
Ссылка: gtmetrix.com
GTmetrix делает еще один шаг вперед, создавая отчеты по показателям Page Speed и YSlow вашего сайта. С помощью этого инструмента вы сможете увидеть PageSpeed. Зарегистрировавшись на GTmetrix, вы сможете протестировать скорость своего сайта из семи разных мест и выбрать разные браузеры, а также сравнить и сопоставить производительность вашего сайта с различными типами подключения, такими как кабельное и коммутируемое, чтобы увидеть, как все они влияют на вашу страницу. нагрузки.
WebPage Test
Ссылка: webpagetest.org
Это очень похоже на уже рассмотренные инструменты, но имеет больше мест, где вы также можете тестировать из разных браузеров. WebPageTest предлагает 40 мест, где вы можете проверить производительность вашего сайта, и 25 браузеров на выбор. Он использует оценку от F до A на основе тестов производительности в ключевых областях вашего сайта, таких как FTTB, кэширование и эффективное использование CDN. WebPageTest имеет другой подход к остальным инструментам в этой статье, поскольку он использует уникальный подход к тесту скорости. Он имеет так называемое «первое представление» и «повторное представление», которые отлично подходят для диагностики задержки поиска DNS в первый раз.
WebPageTest предлагает 40 мест, где вы можете проверить производительность вашего сайта, и 25 браузеров на выбор. Он использует оценку от F до A на основе тестов производительности в ключевых областях вашего сайта, таких как FTTB, кэширование и эффективное использование CDN. WebPageTest имеет другой подход к остальным инструментам в этой статье, поскольку он использует уникальный подход к тесту скорости. Он имеет так называемое «первое представление» и «повторное представление», которые отлично подходят для диагностики задержки поиска DNS в первый раз.
Используйте эти инструменты оптимизации веб-сайта, чтобы проверить скорость вашего веб-сайта. Измеряя и улучшая производительность, вы можете внести необходимые изменения в свои страницы и тем самым повысить рейтинг своего веб-сайта.
Авторская биография
Кара Тан — редактор контента в Altitude Labs, агентстве по разработке и дизайну приложений с полным спектром услуг, которое специализируется на дизайне и рационализации на основе данных.
Если вы ищете дополнительные инструменты для тестирования скорости веб-сайта, ознакомьтесь со следующими ресурсами:
- 15 лучших бесплатных инструментов для тестирования скорости веб-сайта
- 10 лучших инструментов для тестирования скорости загрузки веб-сайта по всему миру
ИНФОГРАФИКА: БЕСПЛАТНЫЕ ИНСТРУМЕНТЫ ДЛЯ ТЕСТИРОВАНИЯ СКОРОСТИ ВЕБ-САЙТА
900 Хотите опубликовать это изображение на сайте? Просто скопируйте и вставьте код для встраивания ниже:
Бесплатные инструменты для тестирования производительности веб-сайтов, предоставленные /”>Большие СМИ Apple
<р>
Джин
Джин — веб-разработчик и основатель BigAppleMedia. Он помогает клиентам получать потенциальных клиентов и увеличивать трафик, создавая умные и ориентированные на результат веб-сайты и применяя новейшие стратегии SEO. Запишитесь на бесплатную консультацию
10 бесплатных онлайн-инструментов для проверки скорости загрузки вашего веб-сайта и создания более быстрых веб-страниц
Автор Сайкат Басу
Делиться Твитнуть Делиться Электронная почта
Создание более быстрых веб-страниц — одна из заповедей отличного веб-дизайна. Первый шаг, который вы можете предпринять для оптимизации своего веб-сайта, — это протестировать его на скорость. Эти десять инструментов — лишь немногие из многих, которые могут помочь протестировать скорость загрузки и дать подсказки для создания более быстрых веб-страниц.
Не каждый сайт может быть Google. Нет; не с точки зрения масштаба, а с точки зрения скорости, с которой он загружается в наших браузерах. Минимализм — это хорошо, но он не сочетается с необходимостью размещать на веб-странице больше контента и анимированных объявлений. Иногда это компромисс, на который приходится идти каждому веб-дизайнеру.
Создание более быстрых веб-страниц — одна из заповедей отличного веб-дизайна. Низкая скорость загрузки не только указывает на плохой дизайн, но и сильно отталкивает посетителей. Медленная загрузка веб-страниц также может быть признаком ошибок или любого другого узкого места.
Первый шаг, который вы можете предпринять для оптимизации своего веб-сайта, — это протестировать его на скорость. Эти десять инструментов — лишь немногие из многих, которые могут помочь протестировать скорость загрузки и дать подсказки для создания более быстрых веб-страниц.
Веб-ожидание
Таймер показывает среднее время загрузки вашего сайта. Введите URL-адрес вашего сайта, установите количество прогонов и получите результаты в виде среднего значения , медианы, и стандартного отклонения после завершения прогонов. Вы можете установить количество тестовых прогонов. При выполнении теста скорости веб-сайта приложение учитывает все изображения, таблицы стилей и Javascript. Работает во всех популярных браузерах.
Введите URL-адрес вашего сайта, установите количество прогонов и получите результаты в виде среднего значения , медианы, и стандартного отклонения после завершения прогонов. Вы можете установить количество тестовых прогонов. При выполнении теста скорости веб-сайта приложение учитывает все изображения, таблицы стилей и Javascript. Работает во всех популярных браузерах.
Что загружается быстрее?
Сравните один сайт с другим и посмотрите, какой из них окажется лучше. Вы можете сравнить более быстрый веб-сайт и использовать его для оптимизации скорости вашего собственного веб-сайта. Выбор из двух режимов позволяет контролировать загрузку одновременно в случае, если один сайт мешает другому. Это может быть довольно забавным инструментом, поскольку «эпическое испытание» между Apple и Adobe показывает, что у Apple есть преимущество.
WebPagetest.org был разработан AOL, а затем с открытым исходным кодом. Это веб-приложение предоставляет вам длинный список расположений серверов, на которых можно опробовать тесты. Другой раскрывающийся список позволяет вам установить конкретный браузер (IE9слишком). Расширенные настройки предназначены для дальнейшей точной настройки теста путем установки таких параметров, как количество тестовых прогонов, тип соединения, включая сценарии и т. д. Вы также можете использовать визуальный инструмент для сравнения нескольких URL-адресов вместе.
Другой раскрывающийся список позволяет вам установить конкретный браузер (IE9слишком). Расширенные настройки предназначены для дальнейшей точной настройки теста путем установки таких параметров, как количество тестовых прогонов, тип соединения, включая сценарии и т. д. Вы также можете использовать визуальный инструмент для сравнения нескольких URL-адресов вместе.
Загрузка.вход
Этот инструмент ускорения веб-сайта, безусловно, является одним из самых крутых с точки зрения визуальной привлекательности. Loads.in предоставляет вам более 50 серверов по всему миру, на которых вы можете протестировать скорость загрузки. Первый запуск извлекает скорость загрузки для случайного местоположения. Следующие можно установить по стране и типу браузера. По завершении теста вы также получаете снимки веб-страницы в различных точках на временной шкале. Время загрузки также отображает индивидуальное время загрузки каждого элемента сайта в каскадной диаграмме. Данные также можно загрузить в виде файла HAR.
Этот тестер скорости загрузки страницы дает вам мгновенный отчет о скорости, который также оценивает ваш сайт от 0 до 100. В отчете отображаются такие данные, как общее количество элементов, размер страницы, время загрузки и оценка. Имея это в качестве знаменателя, вы можете мгновенно сравнить его с сайтом конкурента и увидеть производительность.
Протестируйте свой веб-сайт по трем параметрам: пинг, загрузка страницы и задержка веб-сервера. Тест проходит довольно быстро, а цветная карта дает вам интерактивные местоположения серверов в Америке и мире для тестирования на разных серверах.
Проверьте скорость загрузки вашей страницы Тест полной страницы дает вам подробный визуальный отчет о времени загрузки каждого элемента (изображения, CSS, JavaScript, RSS, Flash и фреймы/iframes). Объекты, включенные в javascript, игнорируются. Вы можете сортировать результаты с помощью инструментов, доступных в строке меню, и диагностировать любые узкие места, если таковые имеются.
Бесплатный тест производительности веб-сайта дает точное визуальное представление времени загрузки со ссылкой на несколько местоположений по всему миру. Количество объектов на странице также разбито на красивую красочную круговую диаграмму. Используйте каскадную диаграмму для более подробного анализа каждого отдельного элемента.
Веб-слаг
Таймер сайтаWebSlug дает вам сравнительную оценку двух веб-сайтов. С помощью всего лишь URL-адреса вы можете сравнить один сайт с другим. Простой сайт довольно ограничен по объему, но может использоваться как «боевой инструмент» между двумя сайтами.
PageSpeed
Page Speed — это проект Google с открытым исходным кодом, который доступен как онлайн-приложение, а также как расширение для Chrome. Page Speed Online анализирует содержимое веб-страницы, а затем генерирует предложения по ее ускорению. Предложения оцениваются как низкий, средний и высокий приоритет. Используя этот ценный инструмент, вы можете увидеть предложения по каждому объекту на веб-странице. В качестве улучшения PageSpeed также настраивает предложения для более быстрого просмотра мобильных устройств.
В качестве улучшения PageSpeed также настраивает предложения для более быстрого просмотра мобильных устройств.
Веб-мастерам нужен набор инструментов для работы над оптимизацией своих сайтов. Наряду с онлайн-приложениями существует немало расширений и автономных инструментов. В посте Тины показано, как запустить тест скорости на вашем веб-сайте с помощью FireBug и YSlow. Если вы ищете портативное приложение, взгляните на Speed Monitor. Какие инструменты вы бы порекомендовали для ускорения веб-сайтов и блогов?
Изображение предоставлено Shutterstock
Как проверить скорость вашего сайта в Linux
Скорость веб-сайта, часто называемая производительностью веб-сайта, относится к количеству времени, в течение которого веб-браузер отображает веб-страницы с определенного сайта.
Скорость загрузки сайта может существенно повлиять на взаимодействие с пользователем (UX). Например, медленное время отклика веб-сайта (SRT) может привести к высокому показателю отказов. Впоследствии наличие плохо работающего веб-сайта может навредить вашим усилиям по поисковой оптимизации (SEO).
Впоследствии наличие плохо работающего веб-сайта может навредить вашим усилиям по поисковой оптимизации (SEO).
В этой статье будут рассмотрены три совета по тестированию скорости веб-сайта, включая то, как это сделать в терминале Linux. Определив области для улучшения, владельцы веб-сайтов могут более эффективно оптимизировать скорость веб-сайта.
Почему важна проверка скорости загрузки веб-сайта
Прежде чем перейти к советам, давайте рассмотрим, почему необходима проверка скорости загрузки веб-сайта.
Медленная загрузка может оттолкнуть посетителей. Это существенный недостаток, особенно для веб-сайтов электронной коммерции, поскольку он может повлиять на коэффициент конверсии.
В идеале веб-сайт должен загружаться в течение одной-двух секунд. Статистика также показывает, что веб-сайт, который загружается в течение 1 секунды, конвертируется в три раза выше, чем сайт, загружаемый в течение 5 секунд.
Кроме того, скорость загрузки веб-сайта является важным фактором ранжирования SEO. Кроме того, Google объявил, что отличная скорость жизненно важна не только для сайтов, доступ к которым осуществляется с настольных компьютеров, но и с мобильных устройств.
Кроме того, Google объявил, что отличная скорость жизненно важна не только для сайтов, доступ к которым осуществляется с настольных компьютеров, но и с мобильных устройств.
Таким образом, регулярный мониторинг и повышение скорости страницы должны быть приоритетом каждого владельца сайта.
Как проверить скорость загрузки веб-сайта
К счастью, проверить скорость загрузки веб-сайта несложно. Владельцы сайтов могут использовать инструменты производительности веб-сайтов для проведения всестороннего анализа. Прежде чем мы перейдем к тестированию вашего веб-сайта в Linux, мы познакомим вас с некоторыми инструментами для тестирования скорости веб-сайта для сравнения.
1. Проверьте с помощью Google PageSpeed Insights
PageSpeed Insights (PSI) — это инструмент для проверки скорости веб-сайта, созданный разработчиками Google. В течение многих лет это был инструмент для тестирования и оценки скорости веб-сайта.
С помощью PSI владельцам веб-сайтов нужно только ввести URL-адрес своей веб-страницы и нажать клавишу Enter или нажать кнопку Analyze , чтобы начать оценку.
После завершения анализа PageSpeed Insights сообщает о производительности страницы как на настольных компьютерах, так и на мобильных устройствах.
В первом разделе владельцы веб-сайтов могут просмотреть свою основную оценку веб-жизненных показателей. Если общая скорость загрузки сайта хорошая, появится зеленая аннотация Passed . Кроме того, раздел Core Web Vitals Assessment также содержит информацию о:
- Крупнейшем содержании (LCP) — представляет количество времени, необходимое веб-сайту для отображения своего основного контента. Отличная оценка LCP равна или меньше 2,5 секунд.
- Задержка первого ввода (FID) — измеряет, сколько времени требуется посетителю, чтобы получить ответ от веб-сайта с момента его первого взаимодействия. Владельцы веб-сайтов должны стремиться к менее 100 мс, чтобы обеспечить бесперебойную работу.
- Совокупное изменение макета (CLS) — определяет, как часто посетители сталкиваются с неожиданными изменениями макета.
 Все, что меньше 0,1, считается хорошим показателем CLS.
Все, что меньше 0,1, считается хорошим показателем CLS. - Первая отрисовка содержимого (FCP) — происходит, когда веб-браузер отображает первый элемент DOM на веб-странице. Для лучшего взаимодействия с пользователем стремитесь к FCP 1,8 секунды или меньше.
- Взаимодействие до следующей отрисовки (INP) — показывает общую задержку взаимодействия веб-страницы. Другими словами, INP оценивает, насколько быстро веб-страница реагирует на действия пользователя, такие как клики и касания. Отличная оценка INP ниже или на уровне 200 мс.
- Время до первого байта (TTFB) — единица измерения времени отклика сайта. От 100 до 200 мс TTFB считается отличной производительностью веб-сайта.
В рамках Core Web Vitals Assessment владельцы веб-сайтов найдут Диагностика проблем с производительностью раздел. Он разделен на четыре подраздела:
- Метрики — здесь представлены оценки производительности.
 Над таблицей пользователи также могут видеть общую оценку своего сайта на основе калькулятора оценки Lighthouse.
Над таблицей пользователи также могут видеть общую оценку своего сайта на основе калькулятора оценки Lighthouse. - Opportunities — список всех предложений, которые могут помочь повысить среднюю скорость веб-сайта.
- Диагностика — предоставляет дополнительную информацию об областях, требующих улучшения, которые могут напрямую повлиять на скорость страницы.
- Пройденные аудиты — содержит список всех оптимизированных метрик.
2. Используйте инструменты повышения производительности веб-сайтов
Помимо PageSpeed Insights, владельцы веб-сайтов также могут использовать другие инструменты повышения производительности веб-сайтов, такие как Pingdom и GTmetrix . Хотя эти инструменты работают одинаково, они могут предлагать разные идеи.
Начнем с Pingdom.
Pingdom прост в использовании и позволяет бесплатно настраивать несколько параметров геолокации. Вот как проверить производительность сайта с помощью Тест скорости веб-сайта Pingdom :
Вот как проверить производительность сайта с помощью Тест скорости веб-сайта Pingdom :
- Введите URL-адрес веб-сайта.
- Выберите один из доступных вариантов геолокации.
- Нажмите Начать тест или нажмите Введите .
Страница отчета Pingdom проста и интуитивно понятна. На нем пользователи могут просматривать таблицы данных и легко определять области для улучшения.
Страница отчета содержит:
- Краткий обзор производительности сайта, включая оценку производительности, размер страницы, скорость загрузки и количество запросов.
- Раздел Повышение производительности страницы — содержит оценки и предложения с расширяемым меню для получения дополнительной информации.
- Таблица Коды ответов — содержит обзор того, как веб-сервер получает и обрабатывает запросы.
- Таблицы Размер контента по типу контента и Запросы по типу контента — позволяют владельцам веб-сайтов видеть, какие элементы веб-страницы используют больше всего ресурсов.

Для более полного анализа выберите GTmetrix. Вот как проверить скорость сайта с помощью этого инструмента:
- Введите URL-адрес сайта.
- Нажмите Протестируйте свой сайт или нажмите Введите .
Обратите внимание, что параметры геолокации доступны только для пользователей с учетной записью GTmetrix. Если вы хотите настроить этот параметр, обязательно зарегистрируйте учетную запись.
На странице отчета GTmetrix выделяет оценку производительности и основные показатели Web Vitals. Владельцы веб-сайтов могут найти следующую информацию:
- Сводка — содержит визуализацию скорости для нескольких показателей, включая время отклика веб-сайта в TTFB, FCP, LCP, время загрузки, время до взаимодействия и время полной загрузки. В этом разделе также показаны основные проблемы, размер и запросы страницы.
- Performance – разделен на два подраздела.
 Разделы Performance Metrics и Browsing Timings показывают основную оценку веб-жизненных показателей сайта.
Разделы Performance Metrics и Browsing Timings показывают основную оценку веб-жизненных показателей сайта. - Структура — сообщает пользователям, насколько хорошо оптимизированы их веб-страницы.
3. Проверка с использованием терминала Linux
Терминал Linux — это текстовый интерфейс для обработки задач на компьютерах с Linux. Его часто называют CLI (интерфейс командной строки). Владельцы веб-сайтов могут проверить скорость своего сайта в терминале Linux и просмотреть показатели производительности, связанные со временем отклика веб-сайта.
Чтобы провести тест скорости страницы, владельцы веб-сайтов должны использовать команду curl . Сокращенная от Client URL команда curl позволяет пользователям передавать данные по различным протоколам.
Вот как проверить скорость страницы в терминале Linux:
Установите curl в вашей системе:
Используйте эту команду для Ubuntu/Debian
sudo apt install curl -y
И используйте эту команду для CentOS/Fedora:
sudo yum install curl -y
После активации выполните следующую команду: (изменить
ADDRESS либо URL-адрес сайта, либо его IP-адрес): curl -s -w 'Время отклика веб-сайта для тестирования: %{url_efficient}\n\nВремя поиска:\t\t%{time_namelookup}\nВремя подключения: \t\t%{time_connect}\nВремя перед передачей:\t%{time_pretransfer}\nВремя начала передачи:\t%{time_starttransfer}\n\nОбщее время:\t\t%{time_total}\n' - o /dev/null АДРЕС Для сайтов HTTPS используйте следующую командную строку (измените
АДРЕС либо на URL-адрес сайта, либо на его IP-адрес): curl -s -w 'Тестирование времени отклика веб-сайта для :%{url_efficient }\n\nВремя поиска:\t\t%{time_namelookup}\nВремя подключения:\t\t%{time_connect}\nВремя AppCon:\t\t%{time_appconnect}\nВремя перенаправления:\t\t%{time_redirect }\nВремя перед передачей:\t%{time_pretransfer}\nВремя начала передачи:\t%{time_starttransfer}\n\nОбщее время:\t\t%{time_total}\n' -o /dev/null АДРЕС После завершения вы увидите набор информации, которую генерирует инструмент командной строки curl:
- Время поиска — показывает количество времени, в течение которого запрос пользователя должен получить ответ.

- Время подключения — измеряет время до завершения TCP-соединения с удаленным сервером.
- Время AppCon — представляет время, необходимое для всего процесса связи SSL.
- Время перенаправления — записывает общее время для всех запросов перенаправления, включая время поиска имени, подключения, предварительной передачи и начала передачи.
- Время до передачи – общее время до начала передачи файла.
- Время начала передачи – показывает количество времени до того, как первый байт будет передан на удаленный сервер.
- Общее время – относится ко времени, затраченному на выполнение ответа.
Зачем использовать терминал Linux
Командная строка Linux использует ключевые слова в своем терминале для выполнения определенного действия. Большинство инструментов и приложений Linux CLI поставляются с установкой операционной системы (предустановленной). Однако пользователям потребуется установить некоторые из них отдельно, в том числе curl.
Научиться использовать Linux для тестирования скорости веб-сайта также довольно просто. Вот некоторые преимущества проведения теста скорости сайта в Linux:
- Эффективность времени — все таблицы, диаграммы и графики, которые предоставляет инструмент оценки производительности веб-сайта, могут загружаться дольше. С другой стороны, инструмент командной строки curl может почти мгновенно возвращать результаты.
- Control — с помощью командной строки Linux пользователи могут решить, какую метрику проверять, чтобы получить более точные результаты.
- Доступность — в отличие от инструментов повышения производительности веб-сайтов, которые могут вызывать ошибки, терминал Linux доступен в любое время.
- Гибкость — командная строка Linux позволяет пользователям выполнять сложные или повторяющиеся задачи, которые не может предложить инструмент повышения производительности веб-сайта.
Заключение по тестированию скорости сайта в Linux
Из этой статьи вы узнали, что для проверки скорости сайта в терминале Linux требуется всего несколько команд curl. Вы узнали, как проверить скорость веб-сайта с помощью онлайн-инструментов / веб-сайтов в Linux. Более того, использование интерфейса командной строки Linux предлагает множество преимуществ, от экономии времени до контроля, доступности и гибкости.
Вы узнали, как проверить скорость веб-сайта с помощью онлайн-инструментов / веб-сайтов в Linux. Более того, использование интерфейса командной строки Linux предлагает множество преимуществ, от экономии времени до контроля, доступности и гибкости.
Вот краткое описание запуска теста скорости сайта в Linux:
- Убедитесь, что в вашей системе установлен curl.
- Включите в команду переменные time_namelookup, time_connect, time_pretransfer и time_starttransfer.
- Для веб-сайтов HTTPS не забудьте вставить переменные time_appconnect и time_redirect.
Удачи!
Тест скорости веб-сайта: проверьте производительность вашего веб-сайта
Тест скорости веб-сайта: проверьте производительность вашего веб-сайта 9Инструмент 0002 Site Speed Test — это инструмент, который позволяет пользователям бесплатно и самым надежным способом проверить скорость сайта. Вы можете легко проанализировать скорость загрузки своей страницы с помощью нашего инструмента Site Speed Test. Таким образом, вы можете увеличить скорость своего сайта, просмотреть статистику своей страницы, увидеть свои ошибки и найти решения для их исправления. Пользоваться нашим инструментом очень просто. Он не имеет сложной структуры, как тест скорости Google.
Таким образом, вы можете увеличить скорость своего сайта, просмотреть статистику своей страницы, увидеть свои ошибки и найти решения для их исправления. Пользоваться нашим инструментом очень просто. Он не имеет сложной структуры, как тест скорости Google.Как выполнить тест скорости веб-сайта?
Измерить скорость вашего сайта на Dopinger довольно просто. Вы можете выполнить тест скорости сайта всего за несколько шагов. Вот они:
- Войдите в автомобиль через Dopinger.
- Введите URL-адрес сайта, скорость которого вы хотите проверить, в поле под текстом URL-адреса.
- Нажмите кнопку «Управление», и вы увидите результаты.
- Вы можете проанализировать улучшения, которые необходимо внести, в разделе «Ошибки, которые необходимо исправить».
Значения от 90 до 100 указывают на хорошую работу веб-сайта. 50-89 указывает среднюю скорость загрузки. Если вы находитесь в этом диапазоне, скорость вашего сайта идеальна. Если это в 0-49диапазон, вам необходимо повысить производительность вашего сайта.
Каковы преимущества теста скорости сайта Dopinger?
Для пользователей очень важно, чтобы ваш сайт работал быстро с хорошей производительностью. Высокая скорость соединения вашего сайта удерживает пользователя на сайте. Большинство владельцев сайтов и SEO-специалистов проводят SEO-тестирование страниц, наблюдая за скоростью открытия сайта, техническими показателями и моментами, требующими улучшения. Такие инструменты сайта помогают улучшить ваш сайт. Некоторые из преимуществ Site Speed Test Tool:
- Вы можете бесплатно измерить скорость вашего сайта.
- Нет дневного или недельного лимита, и вы можете запускать тест скорости сайта сколько угодно.
- Надежный; у вас не запрашиваются ваши личные данные для использования инструмента.
- Позволяет внести необходимые исправления, указав правильные значения.
- Позволяет вносить правильные исправления, указывая ошибки, которые необходимо исправить и улучшить.
Позвольте SEO привести вас к вашим целям!
Мы поможем вам достичь ваших целей с помощью работы, которую мы выполним для ваших веб-сайтов! Ознакомьтесь с нашими пакетами SEO прямо сейчас; давайте проанализируем ваши сайты и начнем расти!
Пакеты SEO
Мгновенная проверка скорости вашего сайта
Несмотря на то, что скорость сайта не является прямым фактором ранжирования, ее негативный эффект может привести к тому, что рейтинг вашего сайта будет ниже ожидаемого. С помощью нашего бесплатного инструмента для проверки скорости сайта вы можете быстро увидеть скорость загрузки страницы вашего сайта и немедленно принять меры.
С помощью нашего бесплатного инструмента для проверки скорости сайта вы можете быстро увидеть скорость загрузки страницы вашего сайта и немедленно принять меры.
Dopinger предлагает бесплатные SEO-инструменты для анализа ваших веб-сайтов и создания стратегий для повышения их эффективности. Вот инструменты, которые мы предлагаем, которые могут повысить эффективность ваших веб-сайтов:
Инструмент SEO Checker
Инструмент SEO Checker — это инструмент, который позволяет анализировать ваш веб-сайт и составлять отчеты в соответствии со всеми критериями SEO.
Инструмент анализа сайта
Инструмент анализа сайта позволяет обнаружить недостающие или неисправные части вашего веб-сайта, а также информирует вас о технических деталях SEO.
Анализатор конкурентов
Этот инструмент поможет вам проанализировать конкурентов в вашем секторе, которые используют одни и те же целевые ключевые слова.
Инструмент отслеживания позиций
Инструмент отслеживания позиций позволяет отслеживать эффективность ключевых слов и изменения позиции вашего веб-сайта.
Rank Checker Tool
Rank Checker — это профессиональный инструмент, позволяющий определить позицию вашего веб-сайта в поисковых системах.
Проверка дубликатов контента
Инструмент проверки дубликатов контента позволяет увидеть, есть ли на вашем сайте копии или дубликаты контента.
Проверка совместимости с мобильными устройствами
Выполняет проверку совместимости вашего веб-сайта с мобильными устройствами и предоставляет вам информацию об ошибках.
Проверка структурированных данных
Позволяет проверить, отмечены ли на вашем сайте структурированные данные и достоверность этих данных.
Часто задаваемые вопросы о тесте скорости веб-сайта.
Щелкните вопросы, чтобы просмотреть часто задаваемые вопросы и ответы на них.
Какова идеальная скорость сайта?
Идеальная скорость сайта составляет от 85 до 89.
Как повысить скорость работы моего сайта?
Когда вы проверяете скорость сайта с помощью инструмента Dopinger, вы можете увидеть части, которые вам нужно изменить, и начать работать над их исправлением.
Является ли эта проверка сайта на скорость сайта платной услугой?
Вы можете бесплатно провести тест скорости веб-сайта с помощью нашего инструмента.
Почему мой сайт открывается медленно?
Неиспользование изображений в правильном формате, большие размеры изображений, использование старых кодов и чрезмерная реклама — вот некоторые из причин, по которым ваш сайт загружается медленно.
Безопасно ли использовать этот инструмент проверки скорости веб-сайта?
Безопасно использовать все инструменты на Dopinger.com.
Должен ли я предоставлять личную информацию при использовании этого инструмента?
У вас не будут запрашивать ваши личные данные для любого инструмента на нашем сайте, и мы советуем вам держаться подальше от сайтов, которые запрашивают ваши личные данные. Нам понадобится только адрес вашего сайта, чтобы протестировать скорость сайта.
Трудно ли использовать этот инструмент проверки веб-сайтов?
Нет, этим инструментом очень легко пользоваться. Вы можете использовать его без каких-либо проблем, если полностью выполните шаги, которые мы объяснили.
Вы можете использовать его без каких-либо проблем, если полностью выполните шаги, которые мы объяснили.
Подходит ли этот инструмент для мобильных устройств?
Да, вы также можете использовать этот инструмент на своих мобильных устройствах.
Как проверить время отклика браузера?
Вы можете просмотреть его из командной строки с помощью команды ping. Введите ping и добавьте IP-адрес вашего сайта. Нажмите Enter и посмотрите результаты.
Как я могу измерить скорость моего сайта?
Способ измерения скорости вашего сайта вы найдете в разделе «Как выполнить тест скорости сайта».
Как проверить скорость загрузки страницы в Китае
Если у вашей компании есть продукт или услуга, доступные для клиентов в Китае, вы не можете позволить себе медленно работающий веб-сайт, но в Китае существуют особые проблемы, которые могут затруднить достижение быстрой загрузки трудное время для владельцев иностранных сайтов.
Почему в Китае иностранные сайты загружаются медленно?
Помимо физического расстояния между домашними серверами и китайскими пользователями Интернета, основная причина медленной загрузки веб-сайтов в Китае заключается в том, что данные должны проходить через Великий китайский брандмауэр. Великий брандмауэр сканирует и блокирует веб-сайты, ресурсы и контент, которые китайское правительство считает нежелательными. Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:
Великий брандмауэр сканирует и блокирует веб-сайты, ресурсы и контент, которые китайское правительство считает нежелательными. Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:
- Большинство ресурсов Google, включая Google API и Google Fonts
- Фейсбук
- Ютуб
- Инстаграм
- Пинтерест
Тот факт, что Великий брандмауэр блокирует так много ресурсов, может означать, что вам придется переосмыслить дизайн и инфраструктуру вашего веб-сайта, если вы хотите привлечь китайских потребителей.
Это некоторые распространенные элементы дизайна веб-сайтов, которые могут вызывать проблемы со скоростью загрузки страниц в Китае. Если на вашем веб-сайте используются какие-либо из этих элементов — как это делают многие западные веб-сайты — вам может потребоваться внести серьезные изменения, чтобы сделать ваш веб-сайт более удобным для китайских пользователей.
- Использование шрифтов Google для типографики
- Встраивание контента с веб-сайтов социальных сетей, таких как YouTube, Facebook или Instagram
- Использование Google Maps для отображения местоположений компаний и направлений движения
- Ссылка на магазин Google Play для поощрения загрузки вашего мобильного приложения
- Использование API Google для внутреннего программного обеспечения
- Размещение вашего веб-сайта в сети доставки контента Google
- Использование встроенных кнопок, чтобы люди могли ставить лайки и делиться вашим контентом в социальных сетях
Как проверить скорость загрузки вашей страницы в Китае
Конечно, самый простой способ протестировать ваш сайт — найти друга или коллегу в Китае и попросить их протестировать ваш сайт на своем компьютере или мобильном телефоне. Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Если у вас нет готового доступа к кому-либо в Китае, вы можете попробовать эти услуги тестирования скорости веб-сайта. Все они имеют китайские серверы, которые могут помочь вам определить скорость загрузки вашего сайта для китайских пользователей.
Webkaka
Уникальная функция: Подробный отчет о производительности из мест по всему Китаю.
Webkaka — это китайский веб-сайт с названием, которое вызовет улыбку у пользователей из Новой Зеландии, но это наш любимый инструмент, поскольку он обеспечивает лучший из найденных нами тестов того, как веб-сайт действительно работает в Китае, и мы регулярно используем его результаты. производит презентации и демонстрации для клиентов. Хитрость для некитайцев заключается в том, чтобы использовать встроенную функцию Google Chrome для перевода сайта. После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
Site24x7
Уникальная особенность: Многие китайские местоположения доступны для тестирования
Чтобы запустить тест скорости Site24x7 из Китая, введите URL-адрес своего веб-сайта в поле «Имя веб-сайта». Щелкните раскрывающееся меню в разделе «Местоположения» и выберите китайское местоположение. На момент написания статьи сайты Site24x7 предлагались в Пекине, Гуанчжоу, Ханчжоу, Циндао, Шанхае, Шэньчжэне и Чжанцзякоу. Нажмите «Анализ», чтобы увидеть результаты. На экране результатов отображается общее время, прошедшее до загрузки страницы на удаленный сервер. Он также отображает каскадное представление, показывающее, сколько времени серверу потребовалось для загрузки отдельных ресурсов с вашего веб-сайта.
Dotcom-Tools
Уникальная функция: Может проверять скорость веб-сайта из нескольких мест одновременно
Чтобы запустить тест скорости Dotcom-Tools из Китая, введите URL-адрес своего веб-сайта в поле «URL-адрес веб-сайта». При необходимости пройдите тест CAPTCHA. Установите флажки рядом с местами, из которых вы хотите проверить скорость вашего сайта. На момент написания статьи Dotcom-Tools предлагает китайские локации в Пекине, Гонконге и Шанхае. Вы можете выбрать несколько мест тестирования. Нажмите кнопку «Начать тест». На странице результатов показано время загрузки вашего веб-сайта из каждого выбранного места. Щелкните любое время на странице результатов, чтобы просмотреть каскадный вид этого теста.
При необходимости пройдите тест CAPTCHA. Установите флажки рядом с местами, из которых вы хотите проверить скорость вашего сайта. На момент написания статьи Dotcom-Tools предлагает китайские локации в Пекине, Гонконге и Шанхае. Вы можете выбрать несколько мест тестирования. Нажмите кнопку «Начать тест». На странице результатов показано время загрузки вашего веб-сайта из каждого выбранного места. Щелкните любое время на странице результатов, чтобы просмотреть каскадный вид этого теста.
WebPageTest
Уникальная функция: Можно тестировать скорость страницы с помощью практически любого настольного или мобильного браузера, хотя в Китае доступны только Chrome и Firefox
Чтобы запустить тест скорости WebPageTest из Китая, введите URL своего веб-сайта в поле «Введите URL-адрес веб-сайта». Щелкните раскрывающееся меню рядом с «Тестовое местоположение» и выберите сервер в Гонконге, Китай. На момент написания статьи Гонконг был единственным доступным местом тестирования в Китае.

