3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
Основы работы с CSS
Использование HTML 5
HTML5: Линейные и блочные элементы
Usability юзабельность сайта — краткие рекомендации по «юзабельности» сайта
Различие дефиса и тире
Меню навигации сайта
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML— документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
Верстка с помощью слоев. + примеры
Преимущества и недостатки табличной верстки
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы.
Верстка на div. Три колонки, с шапкой и подвалом
Верстка на div. Две колонки с шапкой и подвалом.
Урок 24. 100% HTML & CSS верстка сайта — 6 примеров верстки
3 правила адаптивной верстки
Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { . header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
}Задавайте свойства CSS в процентах
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
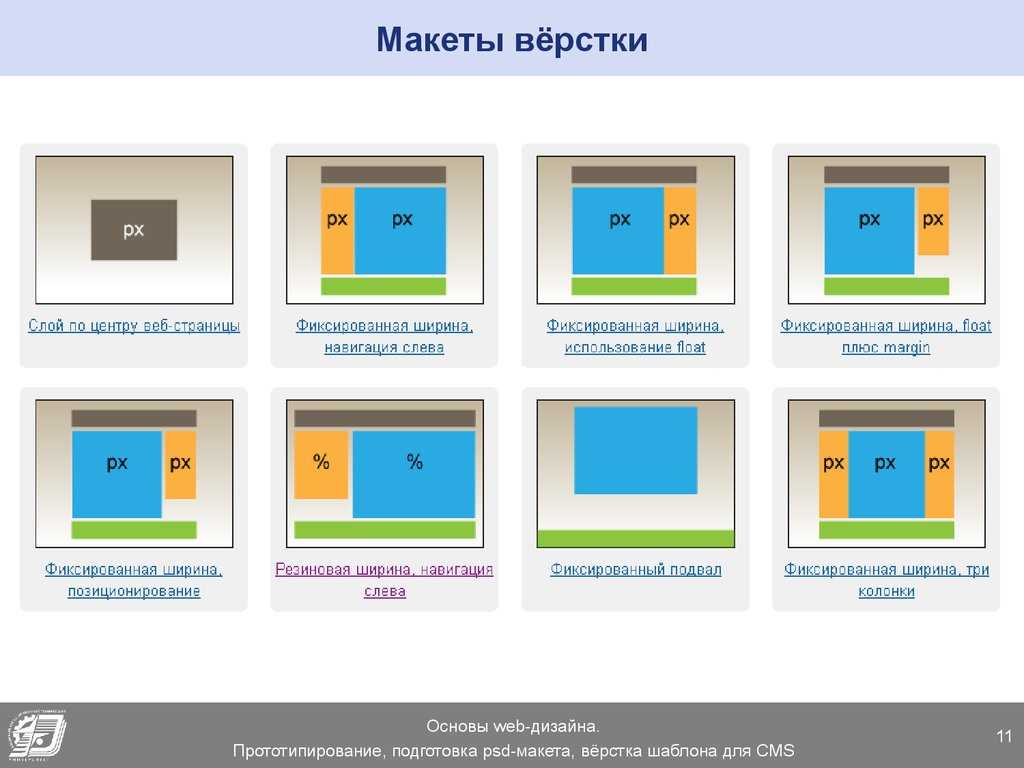
Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
Какова будет общая ширина всех элементов?
Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). width, padding и margin.
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства 
Ширина элемента в браузере складывается из значений width блока, width border, padding и margin.
Padding — это отступ между контентом и границей, а margin — это отступ между границей и «внешним миром».
Рисунок взят из Учебник css. Основы css.
Margin в отличии от padding может быть отрицательным.
Если группировать значения, тогда отступы будут меняться так: margin: 5px 6px;
float
CSS Float в теории и на практике
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание
Если элемент перемещается влево (float:left), он выравнивается по левой стороне содержащего элемента, а весь последующий контент выравнивается по правой стороне (до тех пор пока не достигнет нижней границы элемента).
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static — элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.

absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
10 Отличных примеров оформления и использования футера
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
Как быстро создать адаптивное письмо не верстальщику
17423 22
| Маркетинг | – Читать 9 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Артем Чеховской
Автор блога UniSender
Проведем эксперимент. Возьмите телефон и зайдите в мобильную почту. Откройте и закройте подряд 10-20 писем. В скольких письмах заголовок или фото не умещались в экран? В скольких текст мельчил, так что надо было напрячь зрение? Всегда ли легко было добраться до сути?
Я столкнулся с похожими проблемами в каждом третьем письме. И ни одного не дочитал до конца. А вы дочитали?
Если email тяжело читать с мобильного, значит в нем отсутствует адаптивная верстка. Пример:
Письмо Forbes без адаптивной верстки
Адаптивная верстка предполагает, что письмо будет удобно читать с любого устройства и через любое приложение. Адаптацией занимаются верстальщики — при помощи языков разметки они перестраивают письмо под разные платформы и разрешения экранов.
Адаптацией занимаются верстальщики — при помощи языков разметки они перестраивают письмо под разные платформы и разрешения экранов.
Я не верстальщик, зачем мне знать про адаптив
Знать требования к адаптивным письмам пригодится не только верстальщикам.
Например, дизайнеры учитывают их при создании дизайна письма. Они отдают верстальщикам два макета: для ПК и под телефон. Дизайн должен учитывать возможности адаптивной верстки. Иначе верстальщик не сможет перенести макеты на язык HTML и CSS.
Маркетологу это надо, чтобы составить ТЗ для дизайнера и верстальщика, а потом проверить их работу. Это полезно, даже если вы собираете письма в блочном редакторе сервиса рассылок. Вы будете знать, как делать удобные письма под телефоны без владения языками разметки.
Инструменты создания адаптивного дизайна
Чтобы сделать адаптивное письмо, используют два инструмента: медиазапросы и резиновую верстку. Немного расскажу о каждом.
Немного расскажу о каждом.
Медиазапросы
Медиазапросы (media queries) — часть языка CSS. Они встраиваются в HTML-код страницы и работают как «переключатели». Медиазапросы срабатывают, когда меняется ширина экрана или его ориентация. Они увеличивают шрифт, меняют цвета, скрывают изображения, расширяют целевую область кнопок и ссылок.
Медиазапросы поддерживают далеко не все устройства. Вот список клиентов, которые «дружат» с media queries:
Клиенты, которые отображают медиазапросы
Сразу скажу: в таблице нет некоторых популярных почтовых клиентов: например, Яндекса и Mail.ru. Данных о том, поддерживают они медиазапросы или нет, я не нашел.
В общем, к медиазапросам много вопросов. Если вы не верстальщик, то проще создать дизайн, который будет изначально хорошо смотреться и на ПК, и на мобильном.
Резиновая верстка
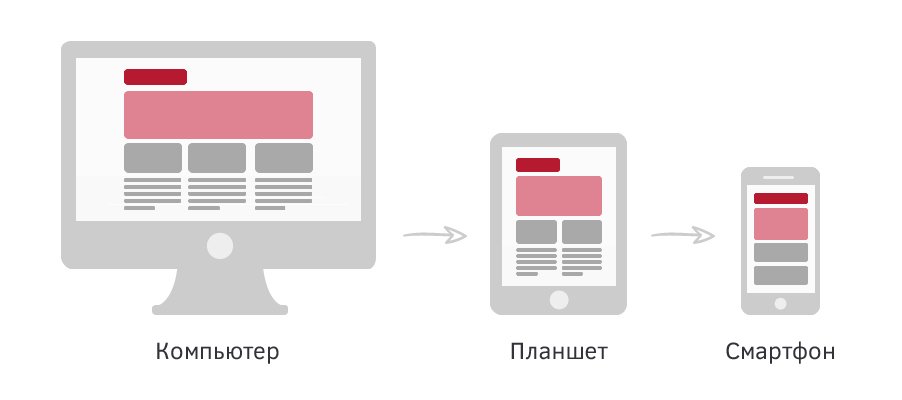
Письмо в 2–3 колонки удобно читать на компьютере. Но если уменьшить размер экрана, то колонкам не найдется места. Они сожмутся и читать их будет неудобно. Резиновая верстка превращает многоколоночный макет в одноколоночный. Его удобно читать на телефоне или планшете. Вот как работает резиновая верстка:
Но если уменьшить размер экрана, то колонкам не найдется места. Они сожмутся и читать их будет неудобно. Резиновая верстка превращает многоколоночный макет в одноколоночный. Его удобно читать на телефоне или планшете. Вот как работает резиновая верстка:
Уменьшаем область просмотра — 2 колонки превращаются в 1
Создать резиновую верстку можно в редакторах исходного кода или в блочных редакторах. Второй вариант проще: не надо копаться в HTML и CSS, шаблоны уже адаптированы под изменение ширины экрана.
Сделать самому или отдать верстальщику?
Верстальщик помогает реализовать нетипичные решения.
К нему обращаются, когда возможностей блочного редактора для мобильной версии не хватает. Например, если письмо надо полностью перестроить или у клиента есть особые пожелания к мобильной версии. В остальных ситуациях возможностей блочного редактора хватит.
Для такого письма нужен верстальщик:
4 колонки в шапке письма, GIF-анимация под картинкой, элементы фона вплетаются в блоки поверх него
А такое можно сверстать в блочном редакторе:
Простой макет, нет декоративных шрифтов и наложения элементов
Создаем адаптивное письмо в блочном редакторе
Блочные редакторы встроены во все сервисы рассылок. Они работают по принципу Drag&Drop — бери и тащи. Выбираете нужный блок и переносите его на рабочую область. Далее блок кастомизируют: вставляют картинку или текст, изменяют размер, прописывают теги и вшивают ссылки.
Они работают по принципу Drag&Drop — бери и тащи. Выбираете нужный блок и переносите его на рабочую область. Далее блок кастомизируют: вставляют картинку или текст, изменяют размер, прописывают теги и вшивают ссылки.
В блочные редакторы вшит резиновый принцип: два и больше горизонтальных блоков прыгнут друг под друга на мобильных устройствах. Так это происходит в редакторе UniSender:
Резиновая верстка в действии. Стул переместился под текст на мобильном
Изменить шрифт, отступы, размеры картинок и их поведение на разных разрешениях экрана мы не можем. Если хотите, чтобы письмо хорошо смотрелось на всех устройствах, его нужно сразу создавать адаптивным. Вот несколько правил.
6 правил адаптивной верстки
Меньше колонок
Чем больше колонок — тем мельче шрифт. А мы хотим, чтобы читатель не напрягал зрение. Большинство рассылок выходит в 1-2 колонки — их удобно смотреть на ПК и легко перестраивать под мобильные:
Письма Вечерней Медузы всегда выходят в одну колонку
Модульная сетка делит макет SeoNews на 2 колонки
Минималистичный дизайн
Старайтесь, чтобы в рассылке использовались 2-3 основных цвета. Уменьшите количество картинок, изменений фона и шрифтов. Это повысит скорость загрузки страницы на телефонах и упростит адаптацию письма.
Уменьшите количество картинок, изменений фона и шрифтов. Это повысит скорость загрузки страницы на телефонах и упростит адаптацию письма.
Рассылка The Bell: минимум изображений, весь текст одним шрифтом, выделяются только заголовки и ссылки
Большие кнопки и ссылки
В своих гайдлайнах Apple рекомендуют минимальные размеры целевой области кнопок и ссылок 44х44 пикселя. Если не хотим, чтобы подписчики промахивались мимо кнопок, используем этот размер.
Разрешение моего телефона: 720х1280 px. Размер кнопки: 64х331 px. Не промахнешься
Разборчивый шрифт
По тем же гайдлайнам Apple, шрифт на смартфонах не должен быть мельче 13 пикселей. Если все же рискнете вставить текст размером 11 или 12 пикселей, то почтовое приложение iOS автоматически увеличит его.
Текст рассылки «Что почитать редактору» адаптирован под телефон. А чтобы прочитать письмо от МИФ, мне пришлось напрячь зрение
Меньше декоративных шрифтов
Чаще всего их вставляют в виде изображения. При просмотре с мобильного такой текст будет масштабироваться под размер экрана или давать горизонтальную полосу прокрутки — читать неудобно.
При просмотре с мобильного такой текст будет масштабироваться под размер экрана или давать горизонтальную полосу прокрутки — читать неудобно.
Заголовки вставлены картинками, чтобы их отобразила любая почтовая программа
Краткое и лаконичное изложение
Эффективно используйте пространство экрана. Поместите вверху интересный контент, call-to-action и кнопки для перехода на сайт.
SkyEng уместили все важное в один экран
Как проверить адаптивность письма
Можно использовать функцию предпросмотра письма в сервисе рассылок. Но она не гарантирует, что сообщение будет смотреться именно так на всех устройствах.
Чтобы убедиться, что с адаптивностью все ОК, отправьте готовое письмо на свои ящики в разных почтовых системах. Если их нет — лучше завести.
Проверьте верстку письма сначала с ПК, а затем с телефона. Если у вас Android, то попросите у друга устройство на iOS и прочитайте сообщение с него.
Если по каким-то причинам не можете отправить тестовые письма в сервисе рассылок — используйте SendHtmail.ru. В нем можно отправить HTML-версию письма 10 получателям.
Или используйте один из сервисов для проверки адаптивности писем. Они показывают, как письмо выглядит в разных браузерах, почтовых приложениях и устройствах с разным разрешением. Не всегда есть смысл покупать в них подписку. Например, цены в Litmus стартуют с 79$ в месяц, а в Email On Acid — c 44$.
У многих верстальщиков есть подписка на такие сервисы. Если заказываете письмо у них — попросите скрины из программы.
Запомнить
Резюмируем сказанное.
Требования к адаптивным письмам — они не только для верстальщиков. Они полезны дизайнерам и маркетологам, которые делают рассылки.
Верстальщик нужен для адаптации нетипичных писем. Для простых писем подойдет блочный редактор.
Адаптивность реализуется двумя инструментами: медиазапросами и резиновой версткой.![]() Медиазапросы — удел верстальщиков, а резиновая верстка вшита в большинство блочных редакторов.
Медиазапросы — удел верстальщиков, а резиновая верстка вшита в большинство блочных редакторов.
Выбирайте разборчивый шрифт, используйте минималистичный дизайн и размещайте все важное в первых двух экранах. От этого выиграет любое письмо. Подробные требования к макету письма.
Для проверки адаптивности разошлите письмо на все свои электронные ящики. Постарайтесь прочитать его с самых популярных веб-браузеров, мобильных приложений и операционных систем.
Верстальщики из больших компаний часто имеют подписку в сервисах для проверки адаптивности. Если отдаете письмо для верстки на аутсорс — попросите скрины из Litmus или Email On Acid.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.08 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Инна Arsa
Как продвинуть бизнес-аккаунт в Pinterest: чертова дюжина советов
Маркетинг
Елена Исмаилова
Как провести аналитику в Instagram: подробный гайд
Контент-маркетинг +1
Igor Gorbenko
25 советов, которые помогут вам продвинуться на Reddit
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.![]()
Сообщить об ошибке
Отменить
Адаптивная верстка или мобильная версия
Аудитория смартфонов обогнала компьютерную. Поэтому адаптация сайта под мобильные устройства стала обязательным критерием ресурса, который важен не только для удобства пользователя, но и для ранжирования поисковиком.
Встает вопрос, чему отдать предпочтение – адаптивной верстке или мобильной версии. Поговорим об этом в статье.
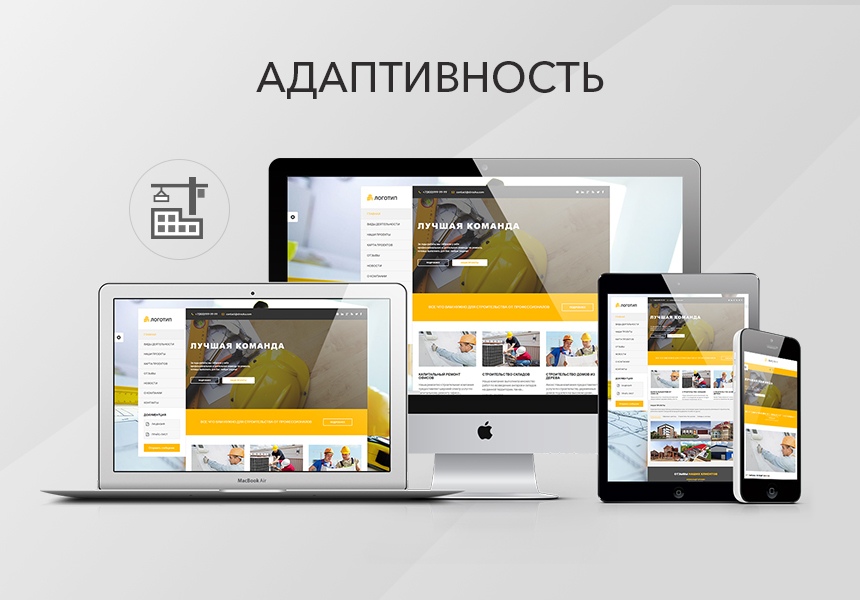
Мобильный трафик увеличивается с каждым днем. Поэтому, трендом в веб-разработке уже достаточное время остается адаптивность.
Это помогает сайту отображаться на любом экране с отличающимся размером, например, на планшете, смартфоне, проекторе или телевизоре. Причем, без применения дополнительных настроек.
Каждое устройство – это различающаяся диагональ, ориентация и соотношение сторон. Поэтому, если используется адаптивный шаблон, он станет подходящим как для компьютера, так и для мобильного.
Адаптивный дизайн в свою очередь – это дизайн, который автоматически подстраивается под кран устройства.
При разработке сайта учитывайте, что он будет отображаться на разных устройствах. Будьте к этому готовыми.
Тем более, что поисковые роботы теперь понижают в выдаче те ресурсы, которые на адаптируются. Считают их не полезными и не подходящими для пользователя.
Конечно, пользователи, которые просматривают страницы с телевизора не многочисленны, но стоит уже строить планы и на эту аудиторию. Чтобы ресурс корректно работал и на таких устройствах.
Также и доля планшетных устройств увеличивается из года в год. Поэтому опытный и прогрессивный разработчик будет настаивать на том, чтобы адаптивность стала критерием создаваемого проекта
Чем больше разнообразия экранов и форматов, тем больше усложняется процесс. Теперь адаптивность приходится учитывать не только программистам, но и дизайнерам, и всем специалистам, причастным к разработке.
Часто возникают проблемы с переносом уже созданного сайта в адаптированный шаблон. В особенности если не из конструктора, а код писался сам и создавался несколько лет назад.
Поэтому иногда проще создать новое, чем тратить время на перенос старого.
Юзабилити для мобильных, адаптивность и удобство пользователя – факторы для ранжирования Google и Яндекс. К ним также относят:
-
скорость загрузки страниц на устройствах;
-
навигация;
-
отсутствие мелких элементов, которые не воспринимаются на уменьшенных экранах;
-
адаптивный шрифт:
-
нет элементов за пределами страницы, которые не отображаются на экране.
Поэтому, если не хотите получать отказы и наблюдать ухудшение поведения аудитории, потерять позиции в выдаче и трафик – открывайте для себя адаптивность ресурса.
Возможна в браузере, без подходящих сервисов. В Mozilla – это сочетание клавиш Ctrl + Shift + M, в Google — Ctrl + Shift + I или F12, а потом клик по Toggle Device Toolbar (иконка эмуляции устройства).
Или же проверить адаптивность можно в сервисе Google «Проверка оптимизации для мобильных».
А какой экран учитывают первым при разработке
Подхода два:
-
Основа – это экран смартфона, а потом верстка меняется по мере увеличения экрана.
-
Основа – это экран среднестатистического компьютерного монитора, а потом работа идет над отображением элементов на уменьшающимися экранами.
Ранее в большинстве случаев пользовались вторым подходом, теперь же предпочтение отдают первому. Концепция называется Mobile First, логичная изначально, проще реализовать.
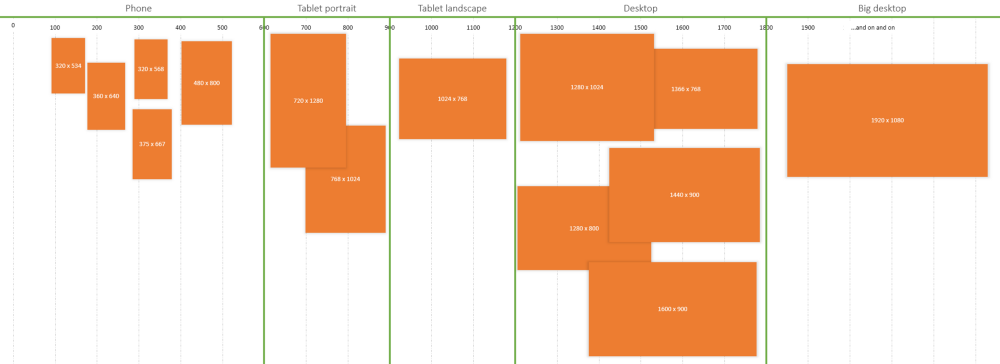
1. Четкие размеры макетов. Ориентироваться стоит на брейкпоинты, конкретные разрешения экранов, на которых размеры меняются.
Четкие размеры макетов. Ориентироваться стоит на брейкпоинты, конкретные разрешения экранов, на которых размеры меняются.
Смена экрана будет зависеть от устройства, на котором откроется сайт: уменьшаются или увеличиваются элементы, исчезают или добавляются.
Для смартфонов размер экрана – 320, 375, 425+ пикселей;
Для компьютера – 1280+ пикселей;
Планшеты – 768+ пикселей и нетбуки – 1024.
2. Координаты, размеры и масштабы. Говоря об адаптивном дизайне, как ни крути используются относительные значения, так как на каждом экране используется размерная сетка и плотность пикселей.
3. Блок-контейнер. В него отправляют группу элементов, которые присутствуют на странице. Нужен для относительного позиционирования объектов, с которыми возникают сложности расположения относительно друг друга.
4. Отсутствуют сдвиги блоков. При таком условии просмотр страниц — пытка для пользователя.
5. Формат. Если изображению нужно минимум детализации – выбираем векторную графику, если детализация на максимум – это дело растровой. Также не забывайте о компрессии на всех медиа.
6. Шрифт. Дизайнерский шрифт это красиво и выделяет среди конкурентов, но приносит проблемы. Часто они платные и увеличивают время загрузки страниц. Ищите компромисс – либо неповторимый шрифт, либо шаблонный и приятный, который сопровождается быстрой загрузкой сайта.
Разница в количестве. При адаптивной верстке – это один ресурс, который подстраивается под размер экрана.
А при мобильной – это отдельно разработанный сайт, с дизайном, функционалом. Разработка ведется под выбранный размер устройства с возможностью адаптироваться под другие размеры экранов.
Требования для мобильной версии
Изначальные цели разработки:
-
создание условий для просмотра страниц;
-
удобная навигация;
-
беспрепятственное взаимодействие с элементами сайта;
-
увеличение скорости загрузки страниц.

Также, стоит обратить внимание:
-
какое направление используется для редиректа на мобильную версию. Должно быть 302;
-
активация индексации JS;
-
действие viewport, который используется для указания места экрана, где виден скролл страницы.
-
Не добавляйте всплывающие окна. Такое раздражает пользователя, закрывают контент и могут не давать взаимодействовать с интерактивом на странице.
-
Размещайте короткие формы. Мобильная аудитория быстрее, поэтому ценит время и вряд ли станет заполнять длинную форму заказа. Оставьте ФИО, адрес почты, мобильный, город и адрес.
-
Поработайте над скроллингом и увеличением элементов. Такие процессы не должны быть затруднены.
-
Сделайте номер телефона горячей клавишей.
 При нажатии на него, пользователя сразу перенаправляет на звонок.
При нажатии на него, пользователя сразу перенаправляет на звонок.
-
Добавьте автозаполнение. Кто делает заказ повторно, оценит удобство.
-
Вернуться в меню или на главную возможно с любой страницы сайта.
-
Минимальный размер шрифта 12 пикселей. Но чтобы сделать текст читаемым, используйте лучше 14 или 16.
-
Интерактивные элементы располагайте подальше друг от друга, чтобы на них было удобнее нажимать.
-
Горячие клавиши, по типу позвонить, заказать делайте заметными.
Главная задача разработки – сделать сайт оптимизированным для потребностей целевого клиента. Каким способом достигать – решает владелец, но перед этим проанализировав ситуацию.
Итак, мобильная версия – это быстрая загрузка и проработка элементов. Но выглядит хорошо не на всех экранах смартфонов. Функционал будет только базовый, разнообразие полной версии отсутствует.
Но выглядит хорошо не на всех экранах смартфонов. Функционал будет только базовый, разнообразие полной версии отсутствует.
Адаптивная верстка –поддержка дешевле, контент читаем на экранах различающихся размеров. Если страниц много, то такой формат станет тормозить.
Для тяжелых сайтов стоит разработать отдельную мобильную версию. Если же ресурс легкий – остановитесь на адаптиве
Со стороны продвижения, лучше выбирать адаптивную верстку:
-
стили и настройки будут едиными, это упростит устранение ошибок;
-
затраты на обслуживание снизятся;
-
поисковые роботы предпочитают единую версию, которая будет понятна пользователю на всех разрешениях.
Как уже стало понятно, вопрос не однозначен. При выборе стоит отталкиваться от типа сайта и его сложности. Но для большинства ресурсов более подходящей станет адаптивная верстка, которая облегчит исправление ошибок и поможет проекту ранжироваться лучше.
что это такое, как сделать верстку. Публикации CASTCOM
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.
Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
Одна из главных задач разработчиков сайтов – придумать адаптивный дизайн для десятка разрешений. Для этого используются современные веб-технологии, которые позволяют сайту подстраиваться как под просмотр на стационарном компьютере, так и под загрузку на смартфонах.
Что такое адаптивный дизайн?
Понятие адаптивного дизайна предполагает наличие такого оформления веб-сайта, которое позволит ему подстраиваться и одинаково корректно загружать страницы на любых форматах экранов. Пользователь в этом случае сможет работать с ресурсом как со стационарного компьютера, так и с планшета или телефона. При этом ему не придется расширять какую-то область страницы, чтобы лучше видеть информацию, размещенную на ней. Все ссылки будут отображаться корректно и хорошо выделяться для перехода по ним. Все надписи и иконки также будут четко и ярко выделены, чтобы их было отчетливо видно даже на экранах телевизоров с широкой диагональю.
Пользователь в этом случае сможет работать с ресурсом как со стационарного компьютера, так и с планшета или телефона. При этом ему не придется расширять какую-то область страницы, чтобы лучше видеть информацию, размещенную на ней. Все ссылки будут отображаться корректно и хорошо выделяться для перехода по ним. Все надписи и иконки также будут четко и ярко выделены, чтобы их было отчетливо видно даже на экранах телевизоров с широкой диагональю.
Главные характеристики адаптивного дизайна – это гибкость и функциональность, которые позволяют владельцам различных устройств одинаково эффективно работать с ним. Ведь основная цель такого веб-дизайна – универсальность отображения содержимого на различных устройствах без создания дополнительных версий веб-сайта.
Зачем нужна адаптивная версия сайта?
О целях создания адаптивной версии сайта сегодня знает практически каждый пользователь интернета. Но выделить основные задачи такой адаптации для более четкого представления пользы ее разработки просто необходимо:
- Обеспечение комфортной работы с сайтом посетителям различных устройств.
 Все гости вашего ресурса должны чувствовать себя одинаково комфортно.
Все гости вашего ресурса должны чувствовать себя одинаково комфортно. - Увеличение мобильного трафика. Высокий мобильный трафик является хорошим показателем для любого веб-ресурса.
- Оперативное размещение полезной информации. Новости, анонсы и пресс-релизы современные пользователи открывают именно на смартфонах. Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей.
- Увеличение количества продаж. Именно с мобильных устройств сегодня совершается очень большой процент покупок.
- Повышение эффективности продвижения сайта. Ресурсы, не адаптированные под смартфоны, теряют множество посетителей, растет процент отказов. Веб-ресурс начинает терять позиции в ранжировании, так как адаптивность является одним из непосредственных факторов ранжирования.
Преимущества и недостатки адаптивного дизайна
Несмотря на множество преимуществ, у адаптивной версии дизайна может быть и ряд недостатков. Но разработка в профессиональном агентстве избавит сайт от любых возможных ошибок. Специалисты разработают дружелюбное оформление веб-сайта, которым будут довольны все посетители.
Но разработка в профессиональном агентстве избавит сайт от любых возможных ошибок. Специалисты разработают дружелюбное оформление веб-сайта, которым будут довольны все посетители.
Начнем с преимуществ адаптивного дизайна, так как их намного больше. Универсальная версия веб-сайта, подстраивающаяся под различные устройства, имеет следующие достоинства:
- Экономия времени, сил и средств на обслуживание нескольких веб-ресурсов. С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства.
- Повышает количество показов в аналитике поисковых систем. Благодаря синхронизации запросов не только с компьютеров, но и с мобильных устройств существенно растут показатели сайта в аналитических отчетах Яндекса и Google.
- Упрощает SEO-оптимизацию. Для каждой страницы используется всего один URL, что делает в итоге все ссылки удобными для пользователей.
- Простое администрирование.
 Для изменение стоимости товара достаточно ввести новую цену в одном месте, чтобы она отобразилась везде.
Для изменение стоимости товара достаточно ввести новую цену в одном месте, чтобы она отобразилась везде. - Способствует продвижению в социальных сетях. Благодаря одинаковым URL страниц можно получать больше репостов и лайков во всех популярных соцсетях.
К недостаткам адаптивного дизайна в первую очередь можно отнести сложность его совмещения с уже функционирующей версией ресурса. Иногда бывает проще и дешевле создать совершенно новый, адаптированный проект.
Другой проблемой адаптивного веб дизайна может стать большая нагрузка на страницы сайта из-за файлов JavaScript и CSS-стилей. В результате страницы такого веб-ресурса весят больше. Но все эти недостатки на практике устраняются благодаря профессиональному подходу к разработке сайта.
Принципы адаптивной верстки
Как и любая другая современная разработка, универсальная верстка имеет ряд уникальных особенностей и характеристик:
Гибкость
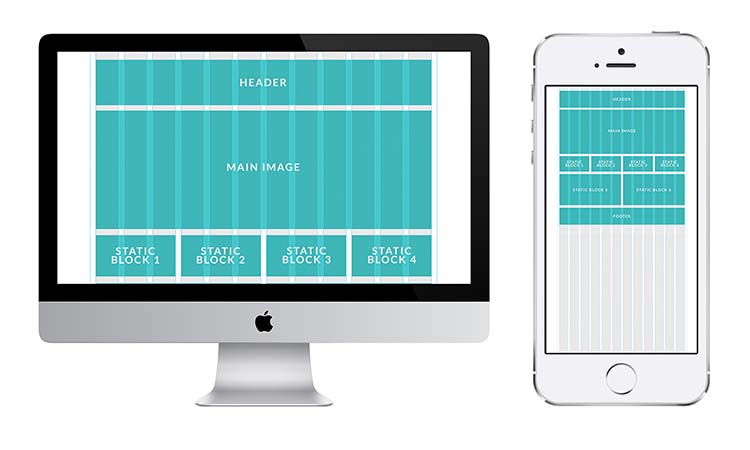
Несмотря на схожесть оформления мобильной версии с десктопной, она более компактная и гибкая. Что позволяет информационным блокам при открытии на смартфоне смещаться по вертикали, по порядку одним потоком. Это существенно облегчает просмотр страниц с экранов телефонов.
Что позволяет информационным блокам при открытии на смартфоне смещаться по вертикали, по порядку одним потоком. Это существенно облегчает просмотр страниц с экранов телефонов.
Разные единицы измерения
Одно и то же расширение на разных устройствах будет выглядеть по-разному. Поэтому устанавливать масштаб стоит для каждого конкретного устройства по-отдельности.
Контрольные точки
Чтобы изображения никуда не сползали, когда они загружаются на различных гаджетах, используются специальные контрольные точки. С их помощью удается зафиксировать картинки, пока сайт не откроют с нового устройства.
Лимиты размеров
Чтобы тексты и картинки корректно отображались на весь дисплей, задаются максимальные ширина и высота пикселей. Таким образом в мобильной версии они не растягиваются и остаются хорошо читаемыми. Важно, чтобы пользователь видел только качественную информацию, изучение которой существенно увеличит время его нахождения на сайте.
Помимо этих ключевых особенностей у мобильного адаптивного дизайна есть множество других важных характеристик. К ним можно отнести грамотное использование шрифтов и графики, вложенность объектов, правильные медиазапросы и т.д.
Типы адаптивных макетов
Можно выделять 5 основных видов макетов адаптивного дизайна, рассмотрим подробнее каждый из них:
Резиновый
Это наиболее простой для реализации тип, который понятен для большинства пользователей. При его использовании все ключевые элементы сжимаются до оптимальных для экранов мобильных устройств размеров. Вместо сжатия можно расположить блоки в виде ленты, друг за другом.
Перемещение блоков
Если на сайте много колонок, то их расположение будет меняться в зависимости от ширины экрана. Когда экран уменьшается, сайдбары переходят вниз макета.
Переключение макетов
Наиболее долгий и тяжелый способ, который требует разработки отдельного макета для каждого разрешения адаптивного дизайна на экранах смартфонов. Но для пользователей такой способ обеспечивает максимально простое и легкое изучение сайта.
Но для пользователей такой способ обеспечивает максимально простое и легкое изучение сайта.
Простая адаптивная разметка
Владельцы небольших сайтов часто прибегают к использованию таких видов адаптивного дизайна, когда необходимо только масштабировать типографику и изображения. Этот способ сокращает время и затраты, но и лишает ресурс гибкости.
Панели
Не самый популярный способ, который имитирует мобильную навигацию, когда дополнительное меню видно в любом положении экрана. К такой адаптивной верстке дизайна на веб-сайте пользователи не привыкли, так как она им ближе на мобильных устройствах. Поэтому ее используют крайне редко.
Отличие адаптивного сайта от мобильной версии
Для ответа на вопрос «Чему отдать предпочтение – адаптивному дизайну или мобильной версии?» необходимо сравнить их и выделить ключевые характеристики. У мобильных решений есть ряд недостатков:
- необходимость новых решений для каждой ОС;
- необходимость загружать или покупать программное обеспечение;
- разделение трафика на два потока;
- необходимость интеграции материалов с веб-сайта.

Услуга создания адаптивного дизайна для сайта позволит получить веб-ресурс с одним адресом, единым оформлением, уникальным контентом и одной системой для управления. При этом ресурс будет одинаково корректно загружаться на любых устройствах. Недостаток верстки адаптивной версии сайта только в ее относительной новизне, что не позволяет овладеть ей многим разработчикам. Но благодаря перспективам, которые она предлагает, ее активно осваивают и успешно применяют на практике.
Примеры адаптивного дизайна
Примерами современного адаптивного дизайна могут стать изображения, которые одинаково хорошо масштабируются при различных размерах браузеров. Для этого применяются такие способы, как демонстрация изображений в зависимости от ширины браузера, максимальная и минимальная ширина (max-width, min-width), относительные значения.
Варианты разработки и примеры адаптивных версий
Заказать качественную адаптивную версию сайта можно у профессионалов, которые максимально быстро проведут все необходимые работы с вашим ресурсом, чтобы он одинаково корректно отображался и функционировал на любых устройствах.
Если вам не принципиальна уникальность веб-ресурса и его дизайна, используйте готовое оформление. В этом случае разработку CSS адаптивного дизайна не придется заказывать в профессиональных студиях. Но часть кода нужно будет переписать самостоятельно. Поэтому этот бюджетный вариант разработки подходит далеко не всем.
Сделать самостоятельно адаптивный дизайн можно с помощью фреймворков, которые выступят каркасом с основными блоками. В итоге вы сможете получить не только опыт и навыки в конструировании веб-ресурсов, но и уникальный набор шаблонов.
Выводы
Понятие дизайна адаптивной версии сайта прочно вошло в современную разработку. Специалисты разрабатывают такой дизайн, чтобы подогнать интерфейс под разные экраны. Это наиболее эффективный способ настроить веб-сайт для одинаково эффективной работы и на обычных компьютерах, и на современных смартфонах.
В Digital Agency CASTCOM мы делаем адаптивный дизайн для разных типов сайтов заказчиков. Благодаря нашему дизайну ваш сайт найдет новую аудиторию, станет популярным, увеличит продажи и вашу прибыль.
Итоговая стоимость адаптивной версии сайта в нашем агентстве будет отличаться от неадаптивной. Она будет рассчитываться в зависимости от типа вашего ресурса и выбранных технических решений. Требования заказчика к размерам адаптивного дизайна и типам его элементов также учитываются и вносятся в ТЗ. После его утверждения мы переходим к работе.
Заказать адаптивный дизайн в CASTCOM вы можете уже сейчас! Для этого достаточно просто позвонить нам по указанным на сайте телефонам или оставить онлайн заявку. Наши менеджеры обязательно свяжутся с вами, расскажут об условиях работы и учтут все ваши пожелания.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2022-03-05
Адаптивная верстка — оптимизация сайта для его просмотра на мобильных устройствах
Обновлено 28 февраля 2022 Просмотров: 120 543 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Уже не первый раз в статьях я упоминаю о том, что в рунете наблюдается существенный рост мобильного трафика. И это довольно сильно начинает влиять на жизнь вебмастеров и SEO-шников.
ru. Уже не первый раз в статьях я упоминаю о том, что в рунете наблюдается существенный рост мобильного трафика. И это довольно сильно начинает влиять на жизнь вебмастеров и SEO-шников.
Во-первых, многие владельцы сайтов начинают задумываться о способах заработка на мобильном трафике, которого становится в избытке (даже такой монстр как Advmaker уже предлагает свои варианты монетизации посетителей, заходящих на ваш сайт с мобильных устройств).
Но самое главное — это то, что у нас идет «во-вторых». Дело в том, что сайт, не адаптированный для приема этого самого мобильного трафика, может серьезно потерять позиции в выдаче за счет ухудшающихся поведенческих характеристик. На мобильном телефоне очень неудобно пользоваться горизонтальной прокруткой при чтении текста или поиска меню, поэтому с таких ресурсов быстро уходят и не переходят, как правило, на другие страницы.
Естественно, что все это я знал уже довольно давно, но постоянно находилось что-то более важное и первостепенное, да и полной концепции адаптации сайта для просмотра на мобильных устройствах у меня никак не складывалось в голове. Однако Гугл меня очень жестко подстегнул вчера утром, прислав сообщение о том, что с 21 апреля при определении поискового рейтинга сайта, Google будет учитывать, удобно ли просматривать веб-страницы на мобильных устройствах.
Однако Гугл меня очень жестко подстегнул вчера утром, прислав сообщение о том, что с 21 апреля при определении поискового рейтинга сайта, Google будет учитывать, удобно ли просматривать веб-страницы на мобильных устройствах.
Что называется, приплыли. Пришлось взять голову в руки и за полдня разработать и воплотить концепцию мобилизации сайта в жизнь. Конечно же, спешка и не полное понимание всех вариантов решения данной проблемы повлияли на изящность решения проблемы, но «что выросло, то выросло», а допиливать можно будет уже по ходу дела. Главная задача выполнена — KtoNaNovenkogo.ru проходит текст на оптимизацию для мобильных устройств. А уж как это было сделано читайте в продолжении данной публикации.
Адаптивная верстка сайта и стоящие задачи
Итак, сначала опишу сложившуюся ситуацию, а потом уже те варианты ее решения, которые я выбрал. Как уже упоминалось чуть выше, думать об оптимизации страниц сайта под мобильные устройства я начал давно, но иногда для того, чтобы сделать шаг вперед, нужно, чтобы кто-то отвесил хорошего пинка под зад. Таким пинком оказалось письмо от Гугл Адсенса о том, что пора уже наконец решить эту проблему.
Таким пинком оказалось письмо от Гугл Адсенса о том, что пора уже наконец решить эту проблему.
Собственно, подобные письма от этого адресата приходили регулярно (там обычно приводили примеры, как хорошо стало тем сайтам, кто оптимизировался под мобильный трафик), но тут был прямо-таки ультиматум:
17 процентов мобильного трафика — это, на мой взгляд, довольно прилично, но если честно, то без упоминания о возможном изменении алгоритма ранжирования Google и учета при этом фактора оптимизированности сайта под мобильные устройства я вряд ли бы пошевелился (всегда найдется более важное занятие, особливо когда у тебя нет в голове конкретного плана решения проблемы).
Кстати, 17 процентов посетителей, заходящих на KtoNaNovenkogo.ru с мобильных устройств, подтверждают и данные Яндекс Метрики, и там видно, что показатель отказов у таких пользователей значительно выше, чем у тех, кто заходил на сайт с компьютера или ноутбука (т.е. проблема на лицо):
Приведенная в письме ссылка вела на сервис Гугла, где можно было оценить качество мобильной оптимизации вашего сайта по принципу: все нормально, либо полный ужас. Изначально для KtoNaNovenkogo.ru был конечно печальный вердикт красного цвета (тревоги):
Изначально для KtoNaNovenkogo.ru был конечно печальный вердикт красного цвета (тревоги):
На скриншоте я использовал блог уважаемого Деваки для иллюстрации, ибо сейчас у меня несколько иная картина. В моем случае, как мне кажется, указывалось даже три причины, мешающие просмотру сайта на мобильниках, но этот сервис, по сути, лишь выносит вердикт.
А вот чтобы узнать детали я советую использовать другой сервис от того же Гугла под названием PageSpeed Insights. Тут все будет более-менее детализировано и хотя бы понятно «в какую сторону копать»:
У них еще появился один похожий сервис Test my Site, но он только дается оценку, а вот рекомендаций по улучшению, к сожалению, нет. Зато можно подписаться на изменения:
В нашем случае обращать внимание стоит на оценку «Удобство для пользователей» на вкладке «Для мобильных». Понятно, что скорость загрузки тоже важна, но лично у меня все уперлось в настройки сервера, которые я сам поменять не в силах (ибо нуб в администрации серверов), а договориться с техподдержкой Инфобокса все никак руки не доходят (опять же, очевидно, нужен пинок под зад, чтобы начать шевелиться). Но это уже, наверное, тема для отдельной статьи.
Но это уже, наверное, тема для отдельной статьи.
Стоящая же передо мной задача к вечеру вчерашнего дня была решена и KtoNaNovenkogo.ru получил 95 и 100 возможных баллов за удобство для мобильных пользователей. Соответственно, и тот сервис Гугла, ссылка на который была приведена в письме, говорит, что теперича все в порядке (спасибо зарядке):
Похвалился, теперь можно приступать к описанию предпринятых шагов и намеченных стратегий. Итак, имелось несколько проблем, которые надо было решить:
- Очевидно, что при уменьшении ширины экрана, с которого просматривается сайт, становится актуальным на определенном рубеже переходить от двухколоночной верстке к одноколоночной. В моем случае это эквивалентно перемещению правого блока с меню (сайдбара) вниз (под основную часть страницы).
- При еще меньшей ширине экрана становится очевидным, что и ширина области с основным контентом должна будет уменьшаться для того, чтобы текст и картинки можно было просматривать без использования чудовищно неудобной горизонтальной прокрутки.

- В области контента у меня также размещаются объявления от Гугл Адсенса, а значит нужно будет менять код их вставки, ибо при использовании адаптивной верстки (а именно его мы и пытаемся реализовать) есть только один допустимый вариант рекламных блоков — адаптивный (он появился некоторое время назад, но у меня изначально возникли проблемы с его использованием, которые пришлось решать, но об этом чуть ниже).
Накануне мне как раз попалась на глаза публикация, которую я поместил в закладки и которая стала отправной точной для дальнейшей работы. Однако, советую проводить эксперименты не на «живом» сайте, а не его копии, загруженный в локальный сервер типа OpenServer. Очень удобно и для вас, и для посетителей, которые будут избавлены от наблюдения ваших промежуточных результатов работы (зачастую весьма неприглядных).
Выбор метода адаптивной верстки
Итак, скачиваете файлы движка по ФТП (я все еще юзаю Файлзилу, которую стараюсь использовать безопасно, храня пароли от сайтов в Кипассе), делаете резервную копию базы данных и импортируете ее в Опенсервер через встроенных в него phpMyAdmin. Получаете локальную копию сайта, с которой и будем в дальнейшем работать — тут можно смело экспериментировать, не боясь повредить работающему ресурсу.
Получаете локальную копию сайта, с которой и будем в дальнейшем работать — тут можно смело экспериментировать, не боясь повредить работающему ресурсу.
В приведенной чуть выше публикации предлагалось два вариант реализации адаптивной верстки.
- Можно создать копии основного файла стилей (у меня WordPress, поэтому этот файл называется style.css и живет он в папке с используемой темой оформления — «/wp-content/themes/папка») и дать им другие имена. Если у вас тоже WordPress и вы хотите понять, как работают в нем темы, то советую ознакомиться с приведенной статьей. Именно этот способ я опробовал первым и создал копии с названием small-device.css и small-device-min.css.
Что именно я в них менял по отношению к основному файлу style.css мы еще поговорим, а вот для их подключения, в области между тегами Head (в WordPress эта область обычно формируется файлом-шаблоном header.php) пришлось добавить три строчки кода после подключения основного файла CSS стилей :
<link rel="stylesheet" href="/wp-content/themes/Organic/style.
 css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/small-device.css" />
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/small-device-min.css" />
<meta name="viewport" content="width=device-width" />
css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/small-device.css" />
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/small-device-min.css" />
<meta name="viewport" content="width=device-width" />Цифрами в пикселах обозначены точки слома. Если вы это окно (с открытым в нем сайтом https://ktonanovenkogo.ru) начнете уменьшать по ширине (в верхнем правом углу браузера есть кнопочка с двумя наложенными друг на друга квадратами — сказал «капитан очевидность»), то именно при прохождении ширины 1025px и 760px будут происходить изменения в дизайне.
Сначала отвалится сайдбар (упадет в самый низ) и чуток поменяется верхнее меню (хочу его в будущем сделать для мобильных девайсов выпадающим, но пока еще руки, как обычно, не дошли).

А на второй точке слома вы заметите, что при дальнейшем уменьшении ширины области просмотра текст, картинки и видеоролики начинают подстраиваться под новый размер (адаптироваться к нему), и расположенный внизу сайдбар тоже претерпит изменения. Собственно, я даже шрифт увеличил для экранов по ширине меньших 760px (так, на всякий случай).
- Однако первый вариант, на мой взгляд, имеет один существенный недостаток. При загрузке страницы подгружаются все три варианта файла стилей (а не только тот, который будет использоваться при данной ширине области просмотра). Так как они весят все примерно одинаково, ибо содержат почти одно и то же количество CSS свойств, то это существенно уменьшает скорость загрузки веб-страницы.
Поэтому я решил использовать второй вариант создания адаптивной верстки для сайта для оптимизации его под мобильные устройства. Заключается он в использовании директивы @media при верстке. В этом случае не нужно будет создавать три копии файла стилей, а достаточно будет внизу основного файла дописать что-то вроде этого:
@media screen and (max-width: 1025px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 1025px } @media screen and (max-width: 760px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 760px }Ну, а в ограниченные фигурными скобочками области достаточно будет прописать те CSS свойства, которые претерпят изменения для адаптации шаблона вашего сайта под мобильные устройства.

Правда, я так до конца и не понял нюансы подключения браузером этих директив, ибо просто так они не работали. Пришлось в файл header.php добавить такие вот строки (подключение одного и того же файла стилей, но при разных разрешениях экрана):
<link rel="stylesheet" href="/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/style.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/style.css" /> <meta name=viewport content="width=device-width, height=device-height, initial-scale=1">
Именно в таком виде все это и работает на данном блоге в данный момент времени.
В общем выбрал я второй вариант, но не сразу, поэтому пришлось с помощью плагина Compare в Notepad++ сравнивать содержимое файлов small-device-min. css и small-device.css с оригинальным style.css, чтобы выявить те строки, куда я вносил изменения. Потом уже эти стоки я вставил внутри фигурных скобок показанных выше директив @media (в конце основного файла стилей style.css). Но это уже не суть важно.
css и small-device.css с оригинальным style.css, чтобы выявить те строки, куда я вносил изменения. Потом уже эти стоки я вставил внутри фигурных скобок показанных выше директив @media (в конце основного файла стилей style.css). Но это уже не суть важно.
Адаптируем шаблон для удобства мобильных пользователей
Итак, вы выкачали свой сайт из интернета, запихнули его в локальный сервер, ознакомились с принципами, которые мы будет использовать. Теперь пора начинать экспериментировать. По понятным причинам я не могу вам дать однозначных советов (ибо все шаблоны разные, даже у одного движка), что именно нужно менять в вашем случае и какие точки слома выбирать.
Для простоты, вы можете вообще выбрать только одну точку слова, например, равную стандартной ширине основной части (центральной, где статьи выводятся), а до этого ничего не менять. Но мне мой вариант показался предпочтительнее, хотя особо над ним подумать у меня времени не было.
Но мне мой вариант показался предпочтительнее, хотя особо над ним подумать у меня времени не было.
Что увидят пользователи с экранами по ширине меньшими первой точки слома
Смотрите. Для реализации многоколоночного дизайна в современной верстке используются плавающие блоки, которые задаются CSS правилом Float. Например, сайдбар у меня плавает правее основной области благодаря:
#sidebar{float:right;}Поэтому, чтобы сломать двухколоночный макет и сделать из него одноколоночный, мне нужно будет заменить значение для правила float в нужных местах. Я правда тыкал во все подряд, ибо структуру своего шаблона немного подзабыл и потому мог зацепить что-то не обязательное, но такова специфика «сборки дизайна на коленке» без наличия соответствующего опыта. Но так как эксперимент шел на локальном сервере, то уже через час-полтора я нащупал все нужные моменты (методом проб и ошибок), результат чего вы сейчас и можете наблюдать.
Соответственно, для начала нужно было отучить шаблон верстаться в две колонки, что потребовало прописать внутри директивы @media (с первой и второй точкой слома):
#sidebar{float:none;}Если не сработает, то повысьте приоритет этого CSS свойства с помощью добавления !important:
#sidebar{float:none !important;}Можете сами выкачать мой файл стилей и посмотреть что к чему. Собственно, CSS правила для адаптации шаблона после первой точки слома выглядят так (не забудьте закрыть фигурную скобку от @media после последней строчки этого дополнительного кода):
Собственно, CSS правила для адаптации шаблона после первой точки слома выглядят так (не забудьте закрыть фигурную скобку от @media после последней строчки этого дополнительного кода):
@media screen and (max-width: 1025px) {
#page{min-width:750px;background:#e5eff4 url(images/containerbg.png) repeat-x;background-position:0 145px;}
#header-in{width:750px;margin:0 auto;}
#content-wrap{width:760px;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;}
#content{float:none;width:740px;overflow:hidden;}
#sidebar{float:none;width:370px;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px 0 0 200px;}
#footer-in{width:740px;margin:0 auto;height:100%;}
.h_left{float:left;width:330px;}
.h_right{float:left;margin:21px 0 10px 70px;}
.p_left{float:left; margin:12px 0 0 -30px;}#navi-in{width:740px;margin:0 auto;}
#navi-in{width:740px;margin:0 auto;}
#nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;}
}Кроме «опускания» сайдбара я ограничил ширину шаблона новым значением с помощью min-width:750px; и width:750px. CSS свойство Width задает ширину того элемента, для которого оно прописывается. Также я подкорректировал размер и расположение элементов в шапке сайта, чтобы они более-менее сносно смотрелись после прохождения первой точки слома в 760px.
CSS свойство Width задает ширину того элемента, для которого оно прописывается. Также я подкорректировал размер и расположение элементов в шапке сайта, чтобы они более-менее сносно смотрелись после прохождения первой точки слома в 760px.
Ну, а в последней строчке я уменьшил внутренние отступы (padding) для пунктов верхнего меню, ибо они не помещались в одну линию. Корявенько, но главное, что работает (потом всегда можно будет найти время и «все необработанные детали обработать напильником»).
Адаптация дизайна под экраны мобильных устройств меньше второй точки слома
Теперь можно переходить к оформлению внешнего вида сайта, который увидят пользователи мобильных устройств, экран которых уже 760px. Простым свертыванием колонок тут не обойдешься, ибо нужно, чтобы контент страницы не вылезал за границы области просмотра, какой бы узкой она не была.
Эта задача с успехом решается заменой в нужных местах CSS свойства width:***px; на width:auto. Некоторые области из шапки и сайдбара я вообще спрятал с помощью display:none, ибо пока не было быстрого решения для их адаптации. Код при этом выглядит ужасно (копировал уже существующие строки и вносил изменения без удаления из них лишнего, т.е. того, что не требует изменения), т.е. просто он еще на оптимизирован — лишь бы работало, а потом лишнее удалю:
Некоторые области из шапки и сайдбара я вообще спрятал с помощью display:none, ибо пока не было быстрого решения для их адаптации. Код при этом выглядит ужасно (копировал уже существующие строки и вносил изменения без удаления из них лишнего, т.е. того, что не требует изменения), т.е. просто он еще на оптимизирован — лишь бы работало, а потом лишнее удалю:
@media screen and (max-width: 760px) {
.rasporverh {margin:0 0 0 95px;display:none;}
#page{width:auto;min-width:150px;}
#header{overflow:hidden;height:146px;margin-bottom:10px;background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme2.png) repeat-x;background-position:0px -61px;clear:both ;}
#header-in{width:auto;margin:0 auto ;}
#content-wrap{width:auto;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;}
#content{float:none;width:auto;overflow:hidden;}
#sidebar{float:none;width:347;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px auto;width: auto;}
#sidebar_l{float:none;width:auto;padding-left:10px;margin-top:10px;}
#sidebar_r{float:none;width:auto;padding-right:10px;margin-top:10px;}
#footer-in{width:auto;margin:0 auto;height:100%;}
. h_left{float:none;max-width:330px;width:auto;}
.h_right{float:left;margin:21px 0 10px 70px;display:none;}
.p_left{float:left; margin:12px 0 0 -30px;display:none;}
#navi-in{width:auto;margin:0 auto;}
#nav{padding:0px;height:31px;list-style:none;margin-left:2px;float:none;}
#nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;}
.sidebar_top{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;background-position:-10px -84px;height:120px;padding:10px 10px;margin-bottom:0px;display:none;}
.sidebar_bottom{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;height:11px;clear:both;background-position:-10px -351px;display:none;}
.tabermain{width: auto;margin:0 auto;}
#sidebar ul li ul li a{color:#00648E;text-decoration:none;border-bottom:none;font: 17px "Courier new", "Helvetica", sans-serif;}
.
h_left{float:none;max-width:330px;width:auto;}
.h_right{float:left;margin:21px 0 10px 70px;display:none;}
.p_left{float:left; margin:12px 0 0 -30px;display:none;}
#navi-in{width:auto;margin:0 auto;}
#nav{padding:0px;height:31px;list-style:none;margin-left:2px;float:none;}
#nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;}
.sidebar_top{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;background-position:-10px -84px;height:120px;padding:10px 10px;margin-bottom:0px;display:none;}
.sidebar_bottom{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;height:11px;clear:both;background-position:-10px -351px;display:none;}
.tabermain{width: auto;margin:0 auto;}
#sidebar ul li ul li a{color:#00648E;text-decoration:none;border-bottom:none;font: 17px "Courier new", "Helvetica", sans-serif;}
. reklama123{width:auto;margin:15px 0 10px 5px;}
.reklama1234{width:auto;margin-top:15px;}
img {display: block;max-width: 100%;height: auto;}
iframe {max-width: 100%;height: auto ;}
@media \0screen {
img {
width: auto; /* для ie 8 */
}
}
}
reklama123{width:auto;margin:15px 0 10px 5px;}
.reklama1234{width:auto;margin-top:15px;}
img {display: block;max-width: 100%;height: auto;}
iframe {max-width: 100%;height: auto ;}
@media \0screen {
img {
width: auto; /* для ie 8 */
}
}
}Обратите внимание на последние строчки:
img {display: block;max-width: 100%;height: auto;}
iframe {max-width: 100%;height: auto ;}Они служат для адаптации изображений и видеороликов имеющихся на сайте под размер мобильного устройства пользователя. При ширине экрана меньше, чем ширина картинки или ролика (вставленного с помощью iframe), их размер адаптируется к размерам области просмотра, если она стала для них тесной.
Можете сами заузить окно просмотра браузера (с этой страницей) и наблюдать этот процесс воочию. Довольно удобно получается, на мой взгляд. Ну, а в конце приведен хак для интернет эксплорера, который всего этого может не понять.
Да, еще я снял ограничение с ширины сайдабара (он сейчас в самом низу выводится, если помните) и увеличил в нем шрифт на пару пунктов, а также и шрифт в основной части сайта. Во всяком случае на моем мобильнике этот вариант смотрится более презентабельно (скрины делал с телефона на Адроиде).
Во всяком случае на моем мобильнике этот вариант смотрится более презентабельно (скрины делал с телефона на Адроиде).
Осталась проблема с верхним меню, которое ломается не очень красиво и занимает много места на маленьком экране, но в планах есть мысля сделать его для мобильной версии сайта выпадающим (если сделаю, то отпишусь об этом). Да, еще счетчики в самом низу у меня построились домиком (только сейчас внимание обратил), но поправить это сложно (главное не забыть).
Вот, будем считать, что вы на локальном сервере поколдуете, поэксперементируете и получите в результате удобоваримый вариант адаптации вашего сайта под мобильные устройства посетителей. Останется только это дело перенести на работающий сайт. Естетственно, что копировать все файлы (а уж тем более базу данных) вы не будете, ибо достаточно будет добавить (скопировать) несколько строчек в файл header.php и чуть больше строчек перенести в основной файл стилей (те, что внутри директив @media).
После этого уже можно будет проверять внесенные изменения (может потребоваться сбросить кеш в движке или в браузере) на экране компьютера при уменьшении ширины окна браузера и на ваших мобильных гаджетах (телефоне, планшете). Если что-то «вылезет», то можно будет это дело оперативно подправить.
Главное, чтобы после внесенных изменений ваш сайт прошел тест Гугла на пригодность для просмотра на мобильных устройствах (кеш сбросить не забудьте перед этим). Ну, а детали уже допилите со временем.
Использование Google AdSense при адаптивной верстке
Теперь давайте поговорим за Гугл Адсенс. Если вы не работаете с этой системой контекстной рекламы, то и читать вам дальше не потребуется. Если же работаете и используете на сайте код рекламных блоков фиксированных размеров, то придется его поменять на код адаптивных блоков (Гугл на этом, как я понял, настаивает), чтобы на устройствах с разной шириной экрана подгружались объявления подходящего размера.
По сути, сделать это совсем несложно, но лично у меня возник затык, который потребовал напряжения ума для его разрешения. Итак, интерфейс Google AdSense меняется с завидной регулярностью (не сказать, что становится хуже, скорее лучше, но когда долго не заходишь, то слегка подвисаешь). Из-за этого приведенную по ссылке статью мне уже пару раз приходилось переписывать, но она опять устарела, а значит скоро появится уже четвертая ее инкарнация (однако, утомляет это).
Итак, интерфейс Google AdSense меняется с завидной регулярностью (не сказать, что становится хуже, скорее лучше, но когда долго не заходишь, то слегка подвисаешь). Из-за этого приведенную по ссылке статью мне уже пару раз приходилось переписывать, но она опять устарела, а значит скоро появится уже четвертая ее инкарнация (однако, утомляет это).
Ладно, не суть. Для создания нового рекламного блока нужно будет в интерфейсе Адсенса кликнуть по шестеренке в правом верхнем углу и выбрать вариант «Настройка». На открывшейся странице нам нужен верхний пункт меню «Мои объявления», где для создания нового блока будет достаточно нажать на одноименную кнопочку:
На открывшейся странице адаптивный блок как раз и будет предложен вам по умолчанию. Тут следует выбрать тип объявлений, которые будут показываться (в большинстве случаев выгоднее показывать все), а так укажите для этого блока тот же клиентский канал, что у вас был задан для старого блока (который вы будет заменять). Дело в том, что какие-то рекламодатели могут таргетировать свою рекламу на ваш сайт именно по этому клиентскому каналу, и чтобы их не потерять нужно для нового рекламного блока выбрать тот же самый канал.
Дело в том, что какие-то рекламодатели могут таргетировать свою рекламу на ваш сайт именно по этому клиентскому каналу, и чтобы их не потерять нужно для нового рекламного блока выбрать тот же самый канал.
Затем жмете на кнопку «Сохранить и получить код». Можно будет попробовать его напрямую вставить на место старого когда и посмотреть на результат.
У меня такой метод не сработал (фигня какая-то получилась), поэтому я полез в хелп Гугл Адсенса искать вариант решения и нашел-таки его на этой странице.
Именно такой вариант кода я использовал (на разных устройствах будут показывать блоки подходящих размеров). Вроде бы все стало выводиться как надо, но не совсем. Во-первых, я заметил, что после смены кода перестала изменяться статистика показов рекламных объявлений на главной странице Адсенса. При просмотре статистики именно по новому блоку я заметил, что показы практически не идут.
Во-вторых, я решил сделать вид объявлений (цвет, шрифт) в новом адаптивном блоке такими же, какими они были в старых объявлениях. После внесения изменений непоняток стало еще больше. Объявления выводимые в статье не поменяли дизайн. Стал сравнивать код исходных страниц (в браузере можно это сделать, выбрав соответствующий пункт из меню правой кнопки мыши) и обнаружил, что каким-то образом после некоторых строк кода добавился тег переноса строки BR.
После внесения изменений непоняток стало еще больше. Объявления выводимые в статье не поменяли дизайн. Стал сравнивать код исходных страниц (в браузере можно это сделать, выбрав соответствующий пункт из меню правой кнопки мыши) и обнаружил, что каким-то образом после некоторых строк кода добавился тег переноса строки BR.
Код адсенса у меня вставлялся через файл functions.php, поэтому я там убрал все пробелы и переносы строк в проблемных местах, после чего объявления мгновенно поменяли дизайн и начала отсчитываться статистика. Вот такая вот заковыка возможна.
До этого у меня стоял синхронный код Адсенса (еще в 2012 ставил) и по идее он мог снижать скорость загрузки сайта. Современный код весь асинхронный, что полностью снимает вероятность того, что он может вызвать задержку в загрузке страницы. Думаю, что это есть гуд, но, как говорится, будем посмотреть.
P.S. Тут небольшой отчет по тому, что доделал уже после написания статьи.
- Убрал в версии сайта для экранов уже 760 px пару последних пунктов из верхнего меню, чтобы оно в три строчки не громоздилось.
 Для этого в файле header.php я добавил в эти пункты (они у меня не функцией выводятся, а обычным Html списком оформленным вручную) класс
Для этого в файле header.php я добавил в эти пункты (они у меня не функцией выводятся, а обычным Html списком оформленным вручную) класс skritи прописал для него в блоке с@media screen and (max-width: 760px)правило:.skrit{display:none;} - Форма для добавления комментария не отзывалась на изменение ширины области просмотра, поэтому заменил для него
widthзаданное в пикселях на значение заданное в процентах (90% поставил). - Изначально в версии для мобильных телефонов я убрал строку поиска вообще с помощью
display:none, но подумав все же решил ее отображать под логотипом и описанием. Пришлось в блоке с@media screen and (max-width: 760px)убратьdisplay:noneдля контейнера, в котором живет строка поиска и дописать несколько строк кода для его позиционирования и адаптации по ширине (width:auto;max-width:340px;). - Выровнял таки в мобильной версии (после последней точки слома) пиктограммы для счетчиков посещения (расположены в самом низу).
 Для этого добавил в
Для этого добавил в @media screen and (max-width: 760px):.wdf img {display:inline-block !important;} - Изначально, чтобы не возиться, я скрыл верхнюю часть сайдбара (с формой подписки и кнопками социальных сетей) для экранов меньше 760px с помощью
display:none. Сейчас решил все это дело адаптировать. Пришлось для этого добавить несколько строчек кода в@media screen and (max-width: 760px)убратьdisplay:none:.sidebar_top{background:none;width: auto;} .subscribetextbg {width: auto !important; } .subscribe_textieldpost {display: block;width: auto !important;max-width:330px;margin: 20px auto;padding:5px 25px 5px 25px;font: 15px "Trebuchet MS", "Verdana", "Arial"; } .naity {display: block;width: auto !important;max-width:330px;margin: 15px auto;padding:5px 20px 5px 20px; font: 15px "Trebuchet MS", "Verdana", "Arial";} img.ghdjk {float:none;margin: 10px auto;} #soci {display: block;width: auto !important;max-width:330px;margin: 15px auto;}Получилось примерно так:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
11 преимуществ адаптивной верстки сайта
Адаптивная верстка сайта – один из самых популярных способов сделать так, чтобы ресурс красиво выглядел на всех мобильных устройствах сразу. Благодаря гибкому макету адаптивный сайт корректно выводится как на смартфонах, так и на планшетах. Размер экрана при этом вообще не играет никакой роли.
Сегодня разберем основные достоинства такой верстки и поговорим о том, почему она выигрывает у других способов адаптации сайта к мобильным экранам.
Термины
Адаптивный дизайн – это создание страницы с учетом возможного «перехода» (перемещения, увеличения / уменьшения) блоков вплоть до их удаления. Такие трансформации блочной структуры, в случае адаптивного сайта, происходят без нарушения заданной разработчиком структуры сайта.
Адаптивная верстка – это скорее техническая особенность дизайна. Соответствующие правила добавляются не только под размеры экрана устройства, но и под другие параметры. Например, под retina-дисплеи (для максимально возможного качества изображения) или под «режим» работы браузера. Адаптивная верстка тесно связана с JS, HTML и CSS. Главная цель адаптивного макета – плавное изменение структуры сайта под конкретный экран.
Существует и такой термин, как отзывчивая верстка. Она подразумевает максимально плавный переход блоков при масштабировании страницы. Попробуйте открыть с десктопа этот сайт и поменяйте размер окна браузера. Вы увидите, как страница адаптируется ко всем возможным размерам экрана:
Кстати, реализовать отзывчивую верстку немного сложнее, чем традиционный Adaptive Web Design.
Достоинства адаптивной верстки
Теперь переходим непосредственно к достоинствам адаптивной верстки. Я насчитал целых 11 штук.
Я насчитал целых 11 штук.
1. Текст на странице остается полностью читаемым
Адаптивная верстка подразумевает создание универсального (единого) макета. Благодаря нему можно не заботиться о том, что размер шрифта и сам текст на какой-то странице будет маленьким или плохо читаемым.
2. Дублирование контента
Отсутствие дублей – еще одно преимущество адаптивной верстки по сравнению с мобильной версией сайта.
Если вы решили заказать полноценный мобильный сайт, он будет доступен по новому типу URL (например: m.texterra.ru). Это приводит к бесконтрольному размножению дублей в случаях, когда контент на разных версиях сайта повторяется. А он будет повторяться.
Адаптивная версия в этом плане гораздо более совершенна и не дублирует разные элементы сайта.
Как увеличить конверсию рекламных кампаний: боремся с низким CTR и отказами
Кстати, дубли мобильной версии возникают далеко не всегда. Вот три наиболее распространенных сценария:
- http://texterra.
 ru/page.html. Как правило речь идет об адаптивном дизайне страниц или загрузке стороннего шаблона. Дублирования быть не должно.
ru/page.html. Как правило речь идет об адаптивном дизайне страниц или загрузке стороннего шаблона. Дублирования быть не должно. - http://m.texterra.ru/page.html. Мобильная версия сайта создана на субдомене. Дублирование точно будет, если контент идентичен.
- http://texterra.ru/m/page.html. Мобильная версия сайта создана на отдельной папке. Дублирование будет в случаях, когда контент идентичен.
3. Адаптивные изображения
Если вы подумали, что только текст автоматически подстраивается под экран посетителя сайта, то это не так. Аналогичным образом ведут себя и изображения на странице.
Картинки «приспосабливаются» не только по ширине страницы (если быть более точным, по ширине макета), но и с учетом общего иерархического элемента, который прописываются в таблице стилей.
Загрузка изображений при использовании адаптивной верстки можно занимать чуть больше времени, особенно когда мы говорим о малопроизводительных устройствах. Например, читалки или браузер на вашем холодильнике (да-да, такие уже есть).
Например, читалки или браузер на вашем холодильнике (да-да, такие уже есть).
Пример поведения «отзывчивого» изображения на двух разных экранах:
3. Кроссбраузерность
Продуманная адаптивная верстка одинаково хорошо выводит страницу во всех браузерах. Это огромное преимущество: далеко не все будут открывать ваш сайт с последних «Айфонов» или обновленного Google Chrome. Задействовав адаптивную верстку страниц лишь однажды, вы сможете больше не беспокоиться о том, что сайт будет криво открываться на специфических устройствах. Например, на старом смартфоне с устаревшей версией браузера.
4. Повышение юзабилити
Улучшение пользовательского опыта во взаимодействии с сайтом – еще одно характерное преимущество адаптивной верстки. Посетитель, скорее всего, будет искать на мобильной версии сайта то же, что есть и в полной его версии. Если он этого не найдет, то, скорее всего, сайт просто закроет.
5. Доступная разработка.
 Низкая стоимость
Низкая стоимостьВо многих случаях адаптивная верстка обойдется дешевле, чем полноценная мобильная версия сайта, потому что мобильная версия разрабатывается сразу под несколько типов экранов. Это гораздо более времязатратно, чем один раз разработать адаптивный макет.
6. Сохранение функционального и контентного начала сайта
Практически всегда мобильная версия – это урезанная форма основного сайта. Кроме сокращения функционала часто жертвуют структурой и объемами контента.
Адаптивная верстка не требует жертв: контент и функционал остаются (причем, что немаловажно, в полном объеме). Так что мобильный посетитель абсолютно ничего не теряет по сравнению с десктоп-просмотром.
Шаблон или уникальный дизайн: что выбрать для сайта
7. Не только смартфоны
Еще одно преимущество адаптивной верстки в том, что она позволяет корректно выводить страницы не только на экраны смартфонов, но и на любые другие устройства, которые поддерживают просмотр веб-страниц / выход в интернет. Например, через Wi-Fi. К таким устройствам можно отнести электронные книги, телевизоры, холодильники, спортивное оборудование (например, те же тренажеры).
Например, через Wi-Fi. К таким устройствам можно отнести электронные книги, телевизоры, холодильники, спортивное оборудование (например, те же тренажеры).
Все перечисленное становится особенно актуальным с развитием концепции интернета вещей.
8. Положительные сигналы при ранжировании домена
Я солидарен с мнением некоторых оптимизаторов, которые заявляют, что адаптивная верстка дает преимущества с точки зрения улучшения позиций в SERP. Посудите сами: чем больше у сайта трафика из разных типов устройств (десктоп, планшеты, смартфоны, телевизоры), тем для него лучше. Это сигнал краулерам, что сайт популярен у самой разной аудитории.
9. Более точная веб-аналитика. Слияние отчетов по всем сайтам
Если у вас разные версии сайта для десктопа и мобильных устройств, ждите трудностей с анализом посетителей, за которыми закреплены разные типы устройств.
Единая версия сайта, напротив, позволит эффективно отслеживать динамику и параметры аудитории, создавая объединенные отчеты. И все это без необходимости выгружать данные с разных сайтов.
И все это без необходимости выгружать данные с разных сайтов.
10. Качественная оптимизация всех элементов сайта. Расположение контента на странице
Чтобы пользователи мобильных устройств эффективно взаимодействовали с веб-ресурсом, необходимо добиваться оптимизации всех элементов сайта. Ссылки и другие важные элементы страницы не исключение. Плюс адаптивной верстки в том, что, с какого бы устройства ни заходил посетитель, ссылки все равно будут находиться на корректном расстоянии и никаких проблем при взаимодействии с этими элементами возникать не должно. То же касается и других элементов страницы. Например, интерактивных кнопок.
Адаптивная верстка гарантирует не только хорошо читаемый текст абсолютно на каждой странице сайта, как мы уже поняли, но и «правильное» размещение контента, когда основная его часть будет доступна без скролла страницы.
11. Публикация нового контента, внедрение нового функционала / любых других изменений на сайте
Адаптивная верстка позволяет сэкономить время, которое мы тратим на размещение контента. Если у вашего сайта есть мобильная версия, придется тратить в два раза больше времени только на публикацию нового контента. В случае сайта с адаптивным дизайном достаточно один раз опубликовать новый контент / добавить на сайт новую функцию / удалить какой-то баг.
Если у вашего сайта есть мобильная версия, придется тратить в два раза больше времени только на публикацию нового контента. В случае сайта с адаптивным дизайном достаточно один раз опубликовать новый контент / добавить на сайт новую функцию / удалить какой-то баг.
Что должно быть в вашей CRM: ключевые возможности для бизнеса и сотрудников
Послесловие
Адаптивность нужно корректно закладывать еще на первичных этапах разработки сайта. Если быть точным, уже на стадии формирования дизайна.
Для создания адаптивной верстки обязательна помощь квалифицированного программиста, так придется не только ковыряться в HTML-коде страниц и работать с каскадными таблицами стилей, но и взаимодействовать с версткой. Так что исполнителю желательно хорошо знать JS + jQuery, разбираться в PHP, фреймворках, «Аяксе» и других сопутствующих технологиях.
Специалисты TexTerra владеют всеми необходимыми навыками и знаниями, чтобы сделать адаптивную верстку для вашего сайта.
Создание отзывчивых и адаптивных приложений
Содержание- Разница между адаптивным и адаптивным приложением
- Создание отзывчивого приложения Flutter
- Прочие ресурсы
- Создание адаптивного приложения Flutter
- Прочие ресурсы
Одной из основных целей Flutter является создание фреймворка. что позволяет разрабатывать приложения из единой кодовой базы
которые отлично выглядят и чувствуют себя на любой платформе.
что позволяет разрабатывать приложения из единой кодовой базы
которые отлично выглядят и чувствуют себя на любой платформе.
Это означает, что ваше приложение может отображаться на экранах много разных размеров, от часов до складных телефон с двумя экранами, на монитор с высоким разрешением.
Два термина, которые описывают понятия для этого сценарий адаптивный и отзывчивый . Идеально, вы бы хотели, чтобы ваше приложение было и , но что, точно, это значит? Эти термины похожи, но они не одинаковы.
Разница между адаптивным и адаптивным приложением
Адаптивный и отзывчивый можно рассматривать как отдельные размеры приложения: у вас может быть адаптивное приложение который не отвечает, или наоборот. И, конечно же, приложение может быть и тем, и другим.
- Ответный
- Как правило, отзывчивое приложение имеет свой макет
настроены на доступный размер экрана.
 Часто это
означает (например) повторное размещение пользовательского интерфейса, если
пользователь изменяет размер окна или изменяет настройки устройства.
ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер.
Часто это
означает (например) повторное размещение пользовательского интерфейса, если
пользователь изменяет размер окна или изменяет настройки устройства.
ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер. - Адаптивный
- Адаптация приложения для работы на разных типах устройств, таких как мобильные и настольные компьютеры, требует работы с помощью мыши и клавиатуры, а также сенсорный ввод. Это также означает, что существуют разные ожидания относительно визуальной плотности приложения, как работает выбор компонентов (например, каскадные меню и нижние листы), используя особенности платформы (такие как окна верхнего уровня) и многое другое.
Создание отзывчивого приложения Flutter
Flutter позволяет создавать приложения, которые самоадаптируются к размеру и ориентации экрана устройства.
Существует два основных подхода к созданию Flutter приложения с адаптивным дизайном:
- Используйте класс
LayoutBuilder - От собственности
строителявы получаетеОбъект BoxConstraints. Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш
Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш maxWidthбольше, чем ваша точка останова по ширине, вернитеЛесаобъект с строку со списком слева. Если уже, вернуть объектScaffoldс ящиком, содержащим этот список. Вы также можете настроить отображение на основе высота устройства, соотношение сторон или какое-либо другое свойство. При изменении ограничений (например, пользователь поворачивает телефон или помещает ваше приложение в пользовательский интерфейс плитки в Nougat) запускается функция сборки. - Используйте метод
MediaQuery.of()в функциях сборки - Это дает вам размер, ориентацию и т. д. вашего текущего приложения.
Это более полезно, если вы хотите принимать решения на основе
полный контекст, а не только размер вашего конкретного
виджет. Опять же, если вы используете это, ваша функция сборки автоматически
запускается, если пользователь каким-либо образом меняет размер приложения.

Другие полезные виджеты и классы для создания адаптивного пользовательского интерфейса:
-
AspectRatio -
CustomSingleChildLayout -
CustomMultiChildLayout -
Фитингбокс -
FractionallySizedBox -
LayoutBuilder -
МедиаКерью -
Данные медиазапроса -
Ориентионбилдер
Другие ресурсы
Для получения дополнительной информации, вот несколько ресурсов, включая вклад сообщества Flutter:
- Разработка для нескольких размеров экрана и ориентации в Флаттер от Девена Джоши
- Создание адаптивных пользовательских интерфейсов во Flutter, автор Raouf Rahiche
- Делаем кроссплатформенную целевую страницу Flutter адаптивной Приянка Тьяги
- Как заставить приложение флаттера реагировать на разные экраны размер?, вопрос по StackOverflow
Создание адаптивного приложения Flutter
Узнайте больше о создании адаптивного приложения Flutter с помощью
Создание адаптивных приложений, написанных командой gskinner.
Вы также можете посмотреть следующие выпуски из Скучного Шоу:
Адаптивные макеты
Адаптивные макеты, часть 2
Отличный пример адаптивного приложения: проверить Flutter Folio, приложение для скрапбукинга, созданное в сотрудничестве с gskinner и командой Flutter:
Исходный код Folio также доступен на GitHub. Узнайте больше в блоге gskinner.
Другие ресурсы
Вы можете узнать больше о создании адаптивных приложений для платформы в следующих ресурсах:
- Поведение и адаптация для конкретных платформ, страница на этом сайте.

- Разработка действительно адаптивных пользовательских интерфейсов, запись в блоге и видео Aloïs Deniel, представленный на конференции FlutterViking в этом году.
- Приложение галереи Flutter (репозиторий) было написано как адаптивное приложение.
Адаптивный дизайн — руководство Figma
Добавить в избранное
Разработка адаптивных макетов в Figma с использованием ограничений и автоматического макета
Руководство Figma
1
The Figma Design Tool
0:54
2
The Editor in Figma
1:17
3
Basic Tools
2:14
4
Position, Size, Rotation , & Corner Radius properties
1:27
5
Color Styles
1:13
7
Dark Mode with Selection Colors
1:17
8
Gradients
1:36
9
Создание фонов
2:37
10
Режимы смещения
2:02
11
Выравнивание, дистрибуция, и привлечение. 2:53
2:53
13
Эффекты тени и размытия
1:48
14
Использование изображений
2:00
15
заполнение, ход и продвинутый ход
3:219
, и усовершенствованный инсульт
3:219
, и усовершенствованный инсульт
3:21
, и усовершенствованный инсульт
3:219
16
Text Properties and Styles
1:37
17
Google Fonts and Custom Fonts
1:13
18
Accessibility
19
Responsive Design
3:07
20
Constraints
1:11
21
Layout Grid
2:00
22
Auto Layout in Figma
1:45
23
Vector Mode
0:55
24
Vector Network
1:19
25
Perspective Mockups
2:00
26
3D Mockups
1:20
27
Using Illustrations in Design
2:03
28
Booleans
2:24
29
Icon Design
1:48
30
Components
1:50
31
Team Library
2:14
32
Creating Confetti
1:59
33
Looper Shape Duplication
1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Data
1:57
38
Prototyping
2:25
39
Version History
1:25
40
Multiplayer, Commenting, & Previews
1:36
41
Variants
5:39
42
Interactive Components
43
UIKits
4:47
44
Plugins
5:47
45
Blob Background
4:45
46
Wave Background
6:46
47
3D Shapes
12:27
48
Parallax Prototyping in Figma
7:52
49
3D UI Perspective Design
7:16
50
Glass Icon
9:16
51
Crystal Ball with Water Effect Animation
12:54
52
Разработайте и закодируйте линейную анимацию с буквами
29:38
53
Футуристическую линейную анимацию
19:30
наш адаптивный дизайн важен, чтобы он был полностью функциональным и доступным на экранах меньшего размера. Использование таких функций, как Auto Layout и Constraints в Figma, значительно упрощает процесс.
Использование таких функций, как Auto Layout и Constraints в Figma, значительно упрощает процесс.
Покупка включает доступ к более чем 30 курсам, более 240 обучающим материалам премиум-класса, более 120 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 30 курсам, более чем 240 обучающим материалам премиум-класса, более 120 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB and Subtitles
Просмотр всех загрузок
1
Инструмент фигма дизайна
Начало начало с фиг. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и углового радиуса
Работа со свойствами положения, размера, поворота и углового радиуса
1:27
5
Цветовые стили
1:13
6
Маски
Обучение использованию масок в Figma
1:47
7
Темный режим с выделением цветов
Темный режим с выделением для дизайна0019
1:17
8
Градиенты
Работа с градиентами на рис.
1:36
Создание фона
Фариос дизайна
2:37
. Изучите интересные приемы с помощью режимов наложения
2:02
11
Свойства выравнивания, распределения и очистки
Изучение выравнивания и очистки в Figma
1:24
12
Union and Corner Radius
Working on union and corner radius
2:53
13
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
1:48
14
Использование изображений
Инструкции по использованию изображений в Figma
2:00
15
Заливка, обводка и расширенная обводка
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Текстовые свойства и стили
Исследуйте и узнайте о свойствах типа фигмы
1:37
17
Google Fonts и Custom Fonts
, играя с Fonts
.18
Специальные возможности
Изучение a11y в дизайне
19
Адаптивный дизайн
Разработка адаптивных макетов в Figma с использованием ограничений и автоматического макета
3:0018001920
Ограничения
Работа с ограничениями в Figma
1:11
21
Сетка макета
Научитесь проектировать с использованием сеток, столбцов, строк и полей.
2:00
22
Auto Layout in Figma
Working with Auto Layout for responsive design
1:45
23
Vector Mode
Exploring vector mode to edit and customize vector shapes
0: 55
24
Vector Network
Learn to use vector networks and design icons
1:19
25
Perspective Mockups
Use realistic mockups to present your designs
2:00
26
3D Mockups
Adding 3D-макеты для дизайна
1:20
27
Использование иллюстраций в дизайне
Включение иллюстраций в ваш дизайн
2:03
28
Булевы значения0019
Использование Booleans для разработки значков
2:24
29
Дизайн значков
Узнайте, как разработать значки, используя инструменты, предоставленные фигма
1:48
30
Components
30
. с помощью компонентов.
с помощью компонентов.
1:50
31
Коллективная библиотека
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
Работа с плагином Confetti
0019
1:59
33
Looper Shape Duplication
Working with Looper Figma plugin
1:41
34
Apple Watch Ring
Creating apple watch ring in Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт кода CSS
Работа с кодом CSS в Figma
1:04
37
Проектирование с данными
плагинов, которые помогут вам спроектировать с реальным содержанием
1:57
38
Прототипирование
. Быстрое создание целого потока для вашего приложения на рис.
2:25
История версий
Работа с историей версий в Figma
1:25
40
Мультиплеер, комментирование и предварительный просмотр
Узнайте о совместной работе и совместном использовании с Figma
1:36
41
Variants
Combining similar components into variants
5:39
42
Interactive Components
Creating reusable interactions using interactive components
43
UIKits
Designing using UIKits in Figma
4:47
44
Плагины
Изучение и проектирование с использованием плагинов в Figma
5:47
45
Фон
Узнайте, как создать простой фон в виде капли в Figma.
47
3D-фигуры
Узнайте, как создавать 3D-фигуры
12:27
48
Прототипирование параллакса в Figma
Узнайте, как создать параллаксные слои на скорости и прокрутку фона для различных техник анимации, где
7:52
49
3D Perspection Design
Узнайте, как превратить свой пользовательский интерфейс в 3D перспективу
7:16
50
Glass Icon
. 16
51
Хрустальный шар с анимацией с эффектом воды
Узнайте, как анимировать волны в хрустальном шаре с помощью инструмента прототипирования
12:54
52
Создайте и напишите код линейной анимации с буквами
Узнайте, как анимировать линии с помощью CSS в CodeSandbox
29:38
53
Футуристическая анимация линий
Узнайте, как создать футуристический фон с помощью линий с помощью инструмента «Перо» в Figma
19:30
19 Познакомьтесь с инструктором
Мы все стараемся следовать нашему методу обучения шаг за шагом, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.
Сурья Ананд
Дизайнер
Хотите научиться дизайну
3 курса — 7 часов
Руководство по дизайну для iOS
Полное руководство по дизайну для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по дизайну пользовательского интерфейса Дизайн пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
3 часа
Адаптивный дизайн — Tailwind CSS
Обзор
Каждый служебный класс в Tailwind можно применять условно в разных точках останова, что упрощает создание сложных адаптивных интерфейсов, не выходя из HTML.
There are five breakpoints by default, inspired by common device resolutions:
| Breakpoint prefix | Minimum width | CSS | ||
|---|---|---|---|---|
sm | 640px | @media (мин-ширина: 640px) {. | ||
MD | 768PX | @Media (Min-Width: 768px) {... ... ... ... ... .... .... 5 @media (Min-Width: 768px) {… …. …. …. | 1024px | @media (min-width: 1024px) { ... } |
xl | 1280px | @media (min-width: 1280px) { ... } | ||
2XL | 1536px | @media (min-width: 1536px) { ... } |
Чтобы добавить утилиту, но она будет действовать только в определенной точке останова, все, что вам нужно сделать, это указать перед утилитой имя точки останова, за которым следует символ : :
Это работает для каждого служебного класса в фреймворке , что означает, что вы можете изменить буквально что угодно в заданной точке останова — даже такие вещи, как расстояние между буквами или стили курсора.
Вот простой пример компонента маркетинговой страницы, который использует компоновку стопкой на маленьких экранах и компоновку бок о бок на больших экранах (измените размер браузера, чтобы увидеть его в действии) :
<дел> <дел><дел> Отпуск компанииОтличное размещение для вашей команды
Отпуск компанииОтличное размещение для вашей командыХотите взять свою команду на уединение, чтобы насладиться вкусной едой и позагорать? У нас есть список мест, где можно это сделать.
