как сделать и установить шапку для канала
Шапка для Твича – главное украшение профиля! Эта часть страницы первой бросается в глаза – она находится в верхней части экрана. Вы можете создать изображение самостоятельно или выбрать готовый вариант. Хотите знать, как персонализировать канал? Внимательно читайте обзор!
Как поставить
Начнем обзор с инструкции для подготовленных пользователей! Если вы уже нашли классное изображение – пора загрузить его на страницу и начинать стримить.
Прежде чем ставить обложку, нужно запомнить несложные требования к картинке:
- Размер шапки для Твича – 1200 x 480 пикселей;
- Максимальный размер – 10 МБ;
- Поддерживаемые форматы: JPEG, PNG или GIF.
Готовы? Давайте попробуем поставить шапку для канала Твич – поработаем с настройками платформы:
- Войдите в систему и авторизуйтесь;
- Нажмите на аватар наверху справа и перейдите к меню «Панель управления автора»;
- Найдите в боковом меню слева вкладку «Настройки», разверните и кликните «Канал»;
- Пролистайте экран до раздела «Баннер профиля» и кликните по значку «Загрузить»;
- Выберите картинку из папки на компьютере и сохраните внесенные изменения.

Здесь находится полная коллекция использованных шапок для Twitch – в любой момент вы можете переключаться между изображениями и добавлять новые.
Есть и альтернативный вариант:
- С главной страницы нажмите на аватар наверху справа;
- Откройте пункт меню «Настройки»;
- Во вкладке «Профиль» найдите блок «Баннер»;
- Нажмите на значок «Обновить»;
- Выберите изображение в нужной папке и загрузите его. Внесенные изменения сохраняются автоматически.
Определили размер шапки Твича и научились загружать изображение на канал. Что делать, если вы не смогли выбрать картинку самостоятельно? Мы готовы помочь!
Где скачать
Шаблон шапки Твич можно скачать – вам не придется постигать навыки работы в Фотошопе, просто загрузите готовые варианты! Любой можно модифицировать, если появится такое желание.
- https://vk.com/free_tw
- https://www.freepik.com/free-photos-vectors/twitch-banner
- https://wdflat.com/products/
- https://pblife.ru/load/tw/17
Если наши варианты вам не подходят, подыщите другие сайты – в сети масса бесплатных исходников для свободной загрузки и последующего использования.
Как сделать самому
Творческим людям предлагаем сделать шапку для Твича онлайн самостоятельно. Вы можете воспользоваться программами типа Adobe Photoshop или GIMP, если умеете в них работать.
Мы же пойдем по упрощенному пути – есть масса специальных сервисов, предлагающих сконструировать обложку по шаблону:
- https://crello.com/
- canva.com
- bannersnack.com
- placeit.net
Покажем, как работать на примере Crello – это бесплатно и просто:
- Выбирайте обложку из шаблона, из раздела «Фото» или видео.
 Можно воспользоваться готовыми фонами – в вашем распоряжении масса картинок;
Можно воспользоваться готовыми фонами – в вашем распоряжении масса картинок;
- Через вкладку «Текст» можно добавить нужные слова или предложения.
Вы можете добавлять несколько картинок, менять цветовую тональность, настраивать прозрачность и анимировать изображения. Чтобы скачать результат бесплатно, просто нажмите на соответствующую кнопку наверху справа!
Перед вами широкий выбор возможностей – делайте фон самостоятельно или загружайте баннер из сети. Удачи!
Как создать шапку на канале Youtube
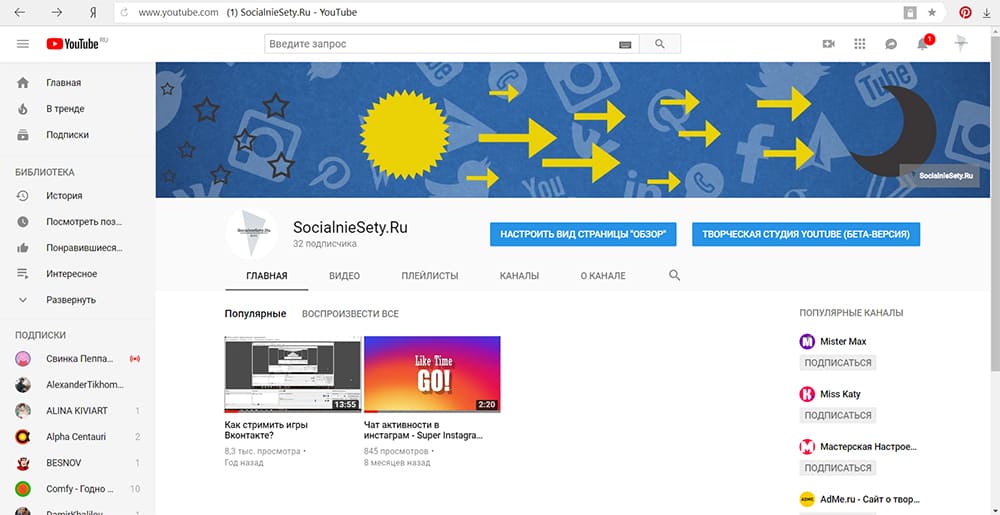
Что такое шапка для канала в Ютубе
Изображение шапки на вашем канале в Ютуб – это фактически ваш лейбл, торговая марка или бренд. Именно с этим изображением ваш канал будет ассоциироваться у пользователей, которые зайдут на него. Создать шапку можно собственноручно либо же используя шаблоны, которые вы можете найти в интернете. Далее мы подробно опишем, как лучше это сделать.
По дизайну понятно, что на канале будут видео увесилительного характера. По центру, видимо сам блогер, в отрисованном виде. Так называемый стиль GTA.
По центру, видимо сам блогер, в отрисованном виде. Так называемый стиль GTA.
2. Шапка канала LinkedIn
Это социальная сеть для работодателей и работников. Шапка канала – очень простая и лаконичная, выполнена в черно-белом цвете. В то же время она запоминается и вызывает яркие эмоции. Логотип компании здесь – часть текста.
3. Шапка канала Познаватель
Эта шапка также довольна лаконична – название крупными белыми буквами буквами на голубом фоне и изображение главного персонажа канала – желейного медведя Валерки, который держит табличку со словом “Спасибо” и бриллиантовую кнопку Ютуб, которую дают за 10 млн. подписчиков.
Очень важно, что бы шапка отражала содержание контента, загруженного на ваш канал. Например, если вы создаете обзоры кино, то лучше на шапку поместить каких-то киногероев, если же вы путешествуете, то лучше всего для шапки подойдет изображение какие-нибудь достопримечательностей. Дальше вам останется надпись и при необходимости – немного изменить изображение. Разберемся, как добиться нужного результата и создать лучшую шапку.
Разберемся, как добиться нужного результата и создать лучшую шапку.
Видео на тему: Как сделать шапку для канала YouTube. Баннер для канала | Грамотное оформление канала
Формат и размер шапки
Прежде чем создать шапку для Ютуба, вам необходимо знать какие файлы подходят для загрузки на сайт.
- Рекомендуемое разрешение вашей шапки 2560х1440 пикселей.
- Размер файла, который вы хотите загрузить не должен превышать 2 Мбайт, иначе файл на сайт не загрузится.
Для того что бы поместить изображение такого разрешения в 2 Мбайта сохранять изображение нужно в формате jpg, так как это оптимальный формат, в другом, картинка скорее всего будет весить больше.
Как настраивать оформление на канале Ютуб
- Для начала зайдите на свой канал на сайте Ютуб (таковой должен иметься, иначе зачем вам эта статья), вверху экрана посередине будет кнопка « Добавить оформление канала», если же у вас уже есть фон, то в правом верхнем углу должна быть иконка карандаша, нажав на которую вам надо будет кликнуть на подпункт «Изменить оформление канала».
- На странице на которую вы перешли, будет пункт «Рекомендации по выбору оформления», там сотрудники сайта Ютуб выложили шаблон, который можно скачать, для того что бы удобнее было создавать шапки, на этом шаблоне указаны зоны которые будут отображаться на разных устройствах. Качаем этот файл, и для того большего удобства лучше сохранить данный файл в формате psd. – расширение которое использует программа Фотошоп, так как именно в этом графическом редакторе и будут происходить наши следующие действия. Теперь можете покинуть сайт.
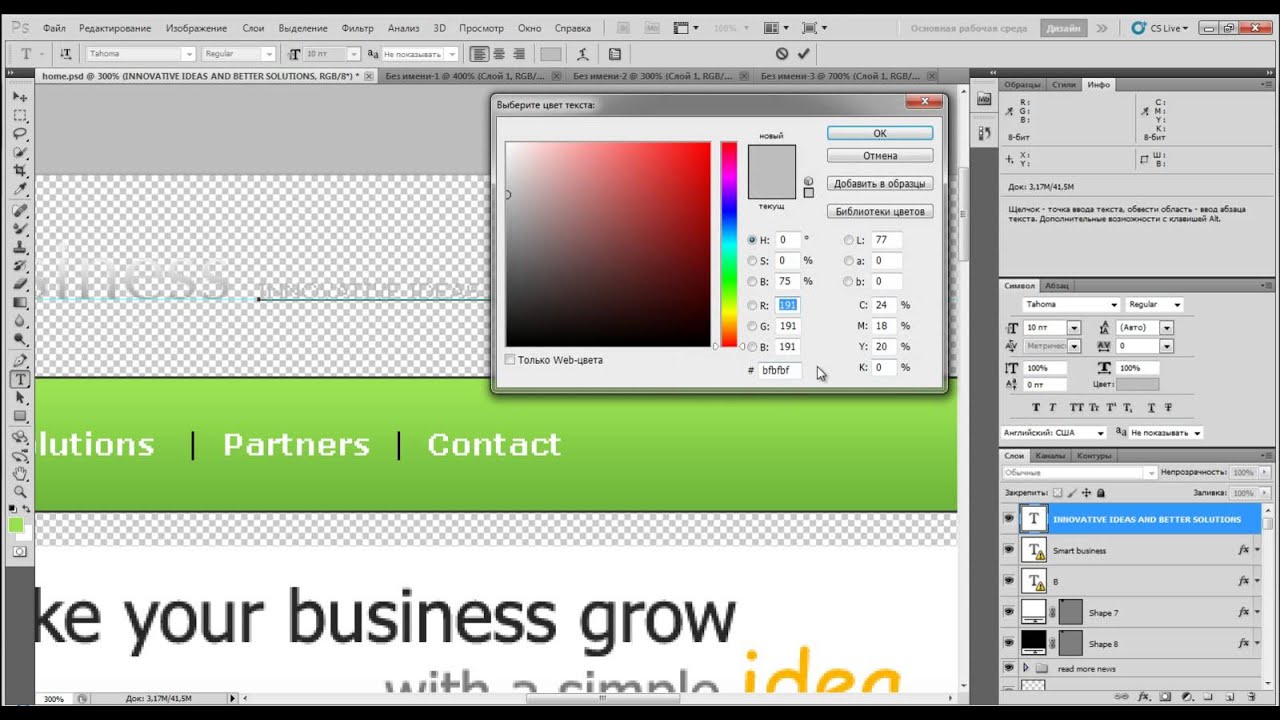
Работа в Photoshop
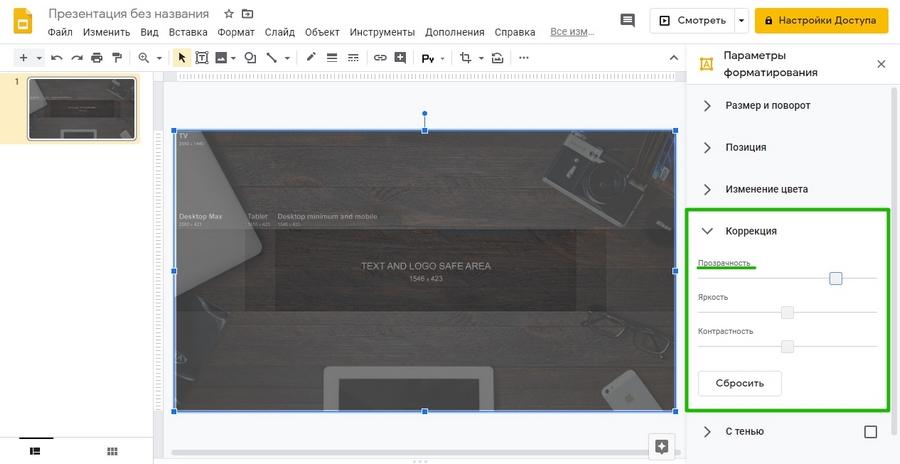
- Откройте скачанный файл, сделайте прозрачность около 40%, что бы видеть нужную область.
 Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для Ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно.
Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для Ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно. - Два раза кликнув по слою, можно залить его одним цветом, определить цвет , насыщенность и яркость вы можете дважды нажав на прямоугольник с цветом. Также можно добавить градиентную заливку, поменяв немного настройки прозрачности «Цвета» и «Градиента» вы получите довольно интересный фон.
- Далее скачиваем картинку, которая соответствует тематике вашего канала, подогнать ее под размер вы сможете комбинацией клавиш « Ctrl+T», переносим в фотошоп как новый слой.
- С помощью инструмента «Горизонтальный текст» вписываем название вашего канала для пользователей Ютуба.
Все это элементарный пример, как сделать шапку для канала youtube. Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала.
Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала.
Как сделать шапку с помощью онлайн-сервисов
Если вы хотите еще больше упростить себе жизнь или не умеете пользоваться программой фотошоп, а скачанные из Интернета шаблоны вам не нравятся, можно воспользоваться специальными сервисами. С ними онлайн создание шапки для Ютуба станет для вас несложным и очень увлекательным процессом.
Вот обзор 5 лучших онлайн сервисов:
Canva
Зарубежный сервис с удобной навигацией позволяет создавать креативные шапки не только для Ютуба, но также для Твиттера, Инстаграма, других социальных сетей и е-мейл переписки.
Часть возможностей этого ресурса – платные, но цены вполне доступны: за 1-2 доллара можно приобрести шапку для канала. Вообще же этот сервис наиболее подойдет тем пользователям, кто использует кроме Ютуба и другие платформы для продвижения – сайт, блог, социальные сети и так далее.
Ikomee
Еще один англоязычный сервис, ориентированный в первую очередь на создание баннеров. Здесь можно заказать баннеры для сайта, социальных сетей, а также рекламные баннеры для Adwords. Кроме того, на этом сайте есть возможность создавать инфографику, накладывать текст на свое изображение и тому подобное. Часть функционала платная.
Fotor
Этот сервис можно переключить на русский язык, чтобы не мучиться с переводом. Пользователям доступна большая галерея бесплатных иконок и шаблонов. Также тут можно загружать и редактировать собственные сообщения, создавая шапки для Ютуба и других сетей.
FotoJet
Еще один англоязычный сервис, созданный в стиле wedding, будет интересен в основном девушкам. Здесь много необычных креативных шаблонов по темам свадьбы, праздников и путешествий. Также есть возможность загружать и редактировать собственные картинки. Ресурс имеет хороший бесплатный функционал.
Photovisi
В отличие от предыдущего, этот сервис прекрасно подойдет для создания шапки для игрового канала на Ютуб. Здесь нет бесплатных шаблонов, зато есть прекрасный графический редактор. Для создания шапки нужно перейти по ссылке, выбрать нужный формат, после чего загружать/редактировать фотографии.
Здесь нет бесплатных шаблонов, зато есть прекрасный графический редактор. Для создания шапки нужно перейти по ссылке, выбрать нужный формат, после чего загружать/редактировать фотографии.
Видео на тему: Как Сделать Красивую Шапку Для Ютуб Канала С Нуля?! | Adobe Photoshop
Вопрос, как сделать шапку для канала Ютуб, волнует многих начинающих блогеров. С помощью этих онлайн-программ можно легко и быстро создать уникальную шапку, которая поможет привлечь на ваш канал множество подписчиков и заработать на этом.
Если вам нужна помощь в раскрутке канала или еще какие-либо интернет-услуги, можете обратиться в фриланс магазин kwork.ru. Найдите удаленного дизайнера и сделайте заказ шапки для канала или другой графики.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Это тоже интересно:
Как создать канал на YouTube в 2020. Пошаговая инструкция.
Как быстро обрезать видео в YouTube без сторонних программ.
Как создать сайт самому бесплатно — пошаговая инструкция + видео, как самостоятельно сделать свой сайт (или блог) быстро с нуля.
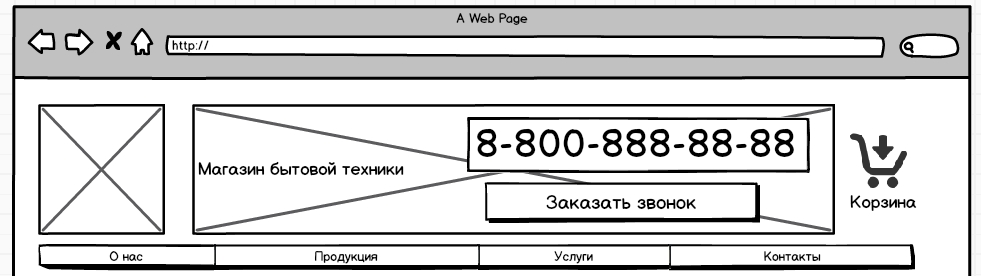
Шапка сайта, узнать как сделать шапку сайта при помощи бесплатной программы xheader
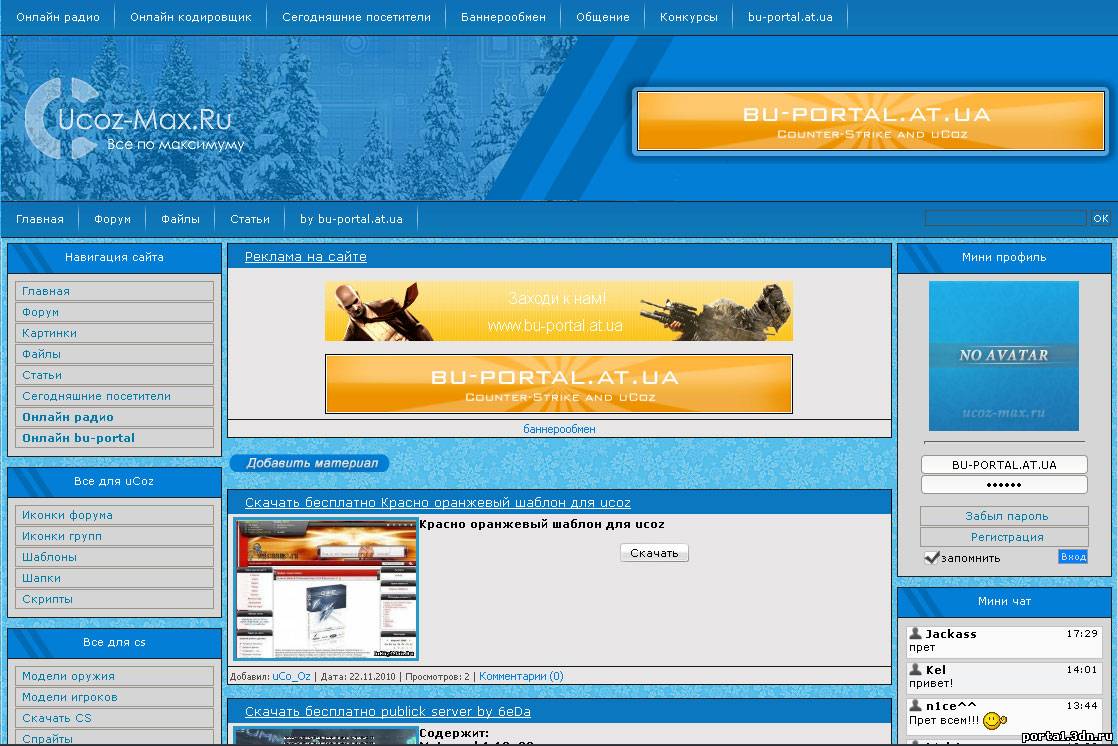
Шапка сайта, или на английском она называется header имеет большое значение для сайта. Красивая шапка сайта сделает сайт более узнаваемым и привлекательным. Не секрет, что поисковые системы любят все уникальное. Это относится не только к контенту и изображениям на сайте, но так же и к шаблонам.Если вы скачивали шаблон из бесплатных источников, то по всей вероятности такой шаблон есть у многих владельцев сайтов и такой шаблон не является уникальным.
Конечно можно сделать шапку сайта в фотошопе. Для тех, кто дружит с этой программой сделать шапку сайта пара пустяков. А что делать тем, кто с этой программой не дружит? Они тоже могут сделать эксклюзивную шапку для сайта в замечательной программе Xheader. Эта программа достаточно проста в использовании и не потребует так много времени для изучения, как фотошоп. Сделать шапку для сайта в программе Xheader можно буквально за несколько минут.
- 500 готовых шаблонов для шапки сайта, которые можно изменять под свои нужды. (В платной версии 5000 готовых шаблонов)
- Возможность добавлять в шапку сайта свои изображения или логотип.
- Возможность добавить текст. Изменять цвет, размер, шрифт, наклон текста, сделать тень.
- Возможность изменить размер шапки сайта.

- Можно добавить различные графические элементы (линии, прямоугольники, овалы, круги). Менять цвет графических элементов и добавлять прозрачность.
- Возможность сохранить шапку в формате XHF, что в дальнейшем при необходимости даст возможность редактировать шапку сайта. (Окончательный вариант шапки сайта сохраняется в формате JPG).
- Возможность подобрать дизайн шапки сайта в соответствии с тематикой своего сайта.
- Согласитесь, очень хорошие возможности, чтобы бесплатно сделать шапку сайта.
А теперь о том, где скачать программу Xheader и как с ней работать.
Идем на официальный сайт программы.
Заходим в меню «FREE Trial».
На следующей странице, чтобы получить бесплатную версию программы Xheader, вам предложат ввести имя, фамилию и свой почтовый ящик.
После ввода сразу появится ссылка на скачивание программы Xheader.
При нажатии на ссылку сначала вам будет предложено купить программу. Вежливо отказываетесь, нажимая на ссылку «No, Thanks».
Вежливо отказываетесь, нажимая на ссылку «No, Thanks».
После этого программа Xheader будет доступна для скачивания.
После того, как программа Xheader скачалась, запускаете файл xheadersetup.exe и следуете инструкции. Установка стандартная, вам нужно будет согласится с условиями использования программы и нажимать на кнопку «Next» и по окончании установки нажать кнопку «Finish».
Когда программа Xheader установилась можно приступать к работе. Запускаем программу как обычно двойным щелчком мыши на значке программы на рабочем столе.
При запуску программы опять появляется предложение купить программу и мы снова вежливо отказываемся.
Программа готова к работе.
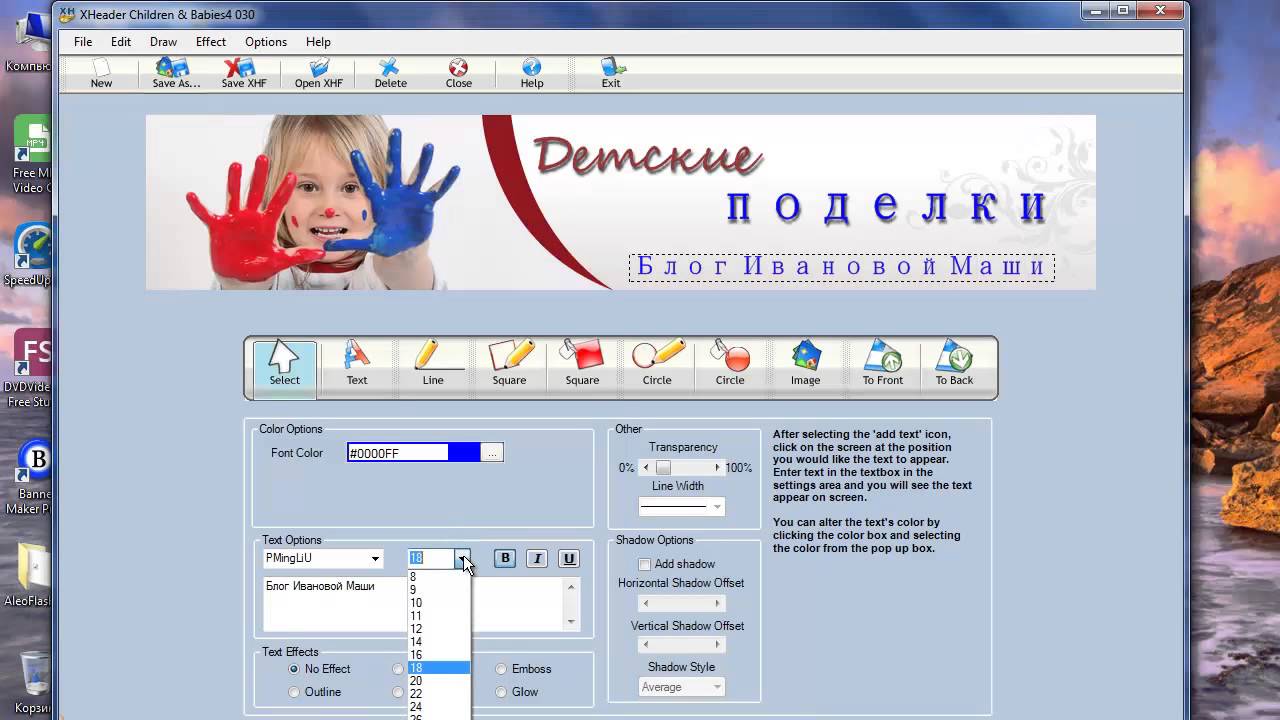
Программа Xheader на английском, но я полагаю, что подробное описание поможет сделать шапку для сайта даже тем, кто совсем не знает английского.
Верхняя панель программы:
- Сделать новую шапку для сайта.

- Сохранить как.
- Сохранить в формате XHF. (При сохранении шапки сайта в этом формате в дальнейшем есть возможность отредактировать ее)
- Открыть XHF файл для редактирования шапки сайта.
- Отменить действие.
- Все удалить.
- Помощь.
- Закрыть программу.
Больше функций появится в процессе создания шапки сайта.
Нажимаем на белый лист и появляется меню:
- Загрузить из библиотеки шаблонов.
- Создать бланк шапки для сайта.
- Загрузить XHF файл.
- Загрузить изображение с жесткого диска.
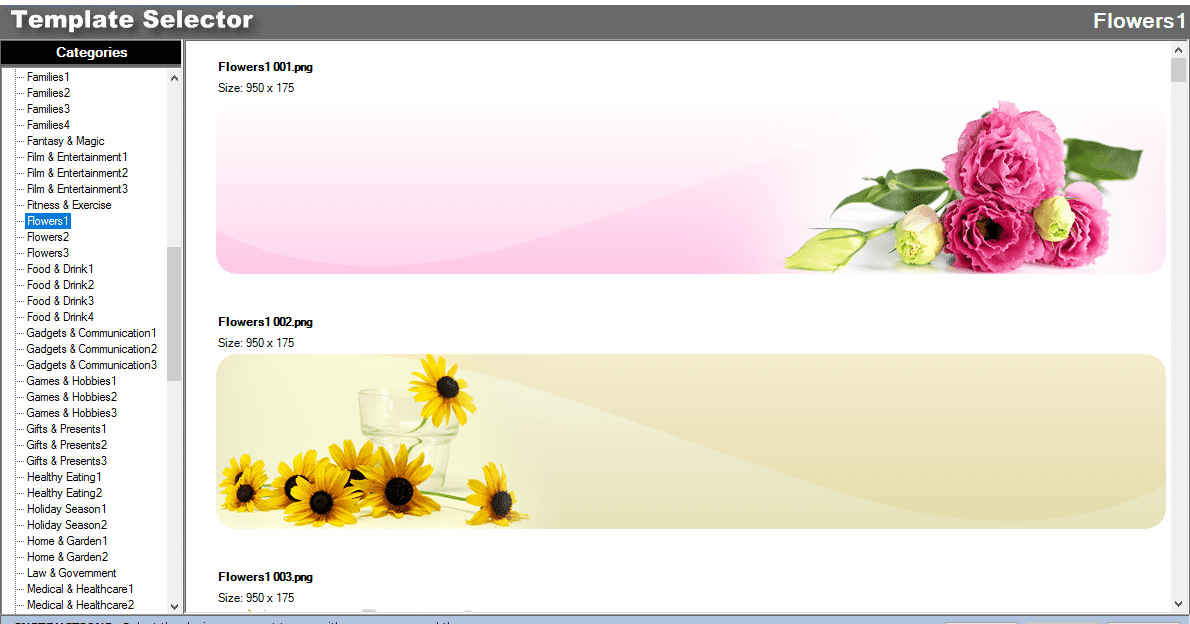
Выбираете категорию в соответствии с тематикой вашего сайта и уже оттуда понравившийся шаблон шапки сайта. Нажимаем на кнопку «ОК» внизу программы и появляется еще одна панель управления для работы с шапкой для сайта.
Нажимаем на кнопку «ОК» внизу программы и появляется еще одна панель управления для работы с шапкой для сайта.
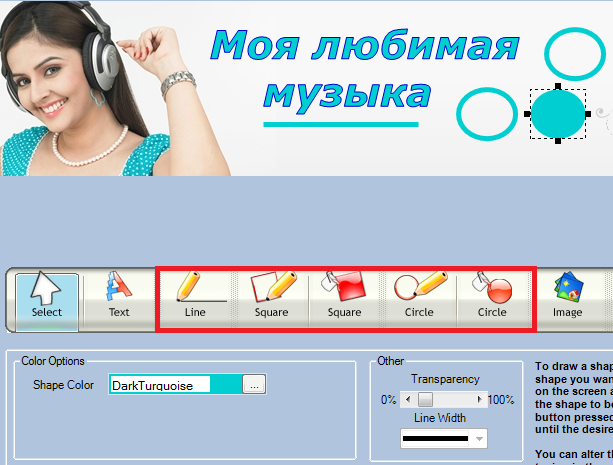
- Перейти к другому действию.
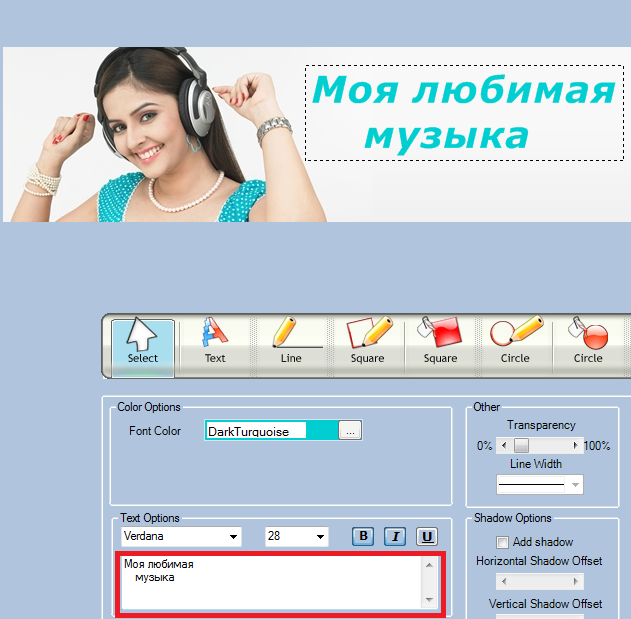
- Наложить текст.
- Нарисовать линию.
- Нарисовать квадрат или прямоугольник.
- Нарисовать закрашенный квадрат или прямоугольник.
- Нарисовать круг или овал.
- Нарисовать закрашенный круг или овал.
- Добавить изображение (можно добавлять несколько изображений).
- 9 и 10 При помощи этих кнопок можно менять местами изображения, линии, овалы и т. д.
Можно сразу задать свои размеры для шапки сайта. Для этого идем в меню «Options» и выбираем «Resize Header».
В открывшемся окне задаем свои размеры.
Так же в меню «Options» можно изменить цвет вставленных в шапку объектов, повернуть объект на 360 градусов, посмотреть как будет выглядеть шапка для сайта в браузере.
Меню «Effect» доступно только при работе с текстом.
Как видите сделать шапку для сайта в программе XHeader достаточно просто. У меня получилась вот такая незамысловатая шапка для сайта.
Так же вы можете посмотреть видео по работе с программой. Оно на английском, но достаточно понятно.
Автор: Tatjana Rodionovskaja
18 лучших бесплатных конструкторов онлайн-форм
В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор онлайн-форм:
Я предпочитаю создавать онлайн-формы через Google Forms. Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.
Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.
Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку +. На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.

Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook, Twitter и Google+. А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.

Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие.
 Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов; - Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость («Публичная» или «Частная»), добавить бренд, мета информацию (только для версии PRO).
После этого нужно задать настройки уведомлений. Этот конструктор форм также позволяет добавлять уведомления респондентов — специальные сообщения, которые они будут получать после успешного заполнения формы. Typeform может быть интегрирован с более чем 300 сервисами для сбора данных респондентов.
Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.

Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор», можно задать «Выпадающий список», «Радио-кнопку» или «Чекбокс». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если», «Обязательно поле, если» и «Вывести пользовательскую ошибку, когда».
После создания формы нажмите кнопку «Опубликовать», чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес, чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook, Twitter и Google+.
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Этот бесплатный конструктор форм работает как плагин для WordPress. Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
- Определенные поля: они включают в себя такие поля, как имя, электронная почта, телефон и т.д., которые не обязательно задавать;
- Общие поля: текст, текстовая область и число. Можно определять параметры этих полей;
- Поля даты и времени;
- Поля выбора: поля с возможностью выбора вариантов: список, множественный выбор, радио-кнопка и чекбокс. Можно редактировать значения этих полей;
- Специальные поля позволяют добавлять такие поля, как загрузка файлов и URL-адрес;
- HTML Теги: горизонтальный разделитель, заголовок, абзац, и любой другой HTML-код;
- Кнопка «Отправить»: В конце обязательно нужно добавить эту кнопку, чтобы пользователи могли отправить свои ответы.

После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML.
На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные: однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные: имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес, подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос: сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Бесплатный аккаунт позволяет создавать неограниченное количество форм, но при этом можно получить только 100 ответов в месяц. Для создания формы нажмите на ссылку «Создать опрос».
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на «Предварительный просмотр», чтобы увидеть, как выглядит ваша форма. Жмите «Отправить опрос», чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, Facebook и т. д.
д.
Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
Можно выбрать одну из стандартных тем для формы или создать собственную. Нажмите на кнопку «Предпросмотр и проверка», чтобы увидеть, как на самом деле будет выглядеть созданная форма. После этого нажмите «Далее», чтобы получить ссылку на нее. Можно отправить ссылку на электронную почту, Facebook или другие ресурсы. Разрешается получать до 100 ответов в месяц. В разделе «Анализ результатов» отображаются полученные ответы.
Позволяет создавать неограниченное количество форм, добавлять до 15 вопросов в каждую из них и получать до 250 ответов в месяц.
Чтобы создать собственную форму опроса, нажмите «Создать опрос». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Введите вопрос, после чего выберите его тип. Доступны такие типы полей: множественный выбор, рейтинг, матрица выбора, дата, время, описательный текст и т.д. Перед сохранением формы, выведите ее на предварительный просмотр. Нажмите «Отправить опрос», чтобы сгенерировать URL-адрес формы. Выберите один из способов получения ответов: ссылки, электронная почта, оффлайн, Facebook и т.д.
Этот конструктор форм позволяет создавать до 10 форм, до 100 вопросов в каждой, и получать до 1000 ответов. В сервисе доступно три вкладки: «Настройка», «Распространение» и «Анализ».
Редактирование уже готовых примеров вопросов выполняется на вкладке «Настройка». Также можно добавить новый вопрос. После создания формы перейдите на вкладку «Распространение» для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь «Групповой рассылкой». Также можно поделиться ссылкой через Facebook и Twitter. На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.
На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.
Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку «Стиль опроса», чтобы выбрать тему. Нажмите на кнопку «Получение ответов», чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в Facebook или Twitter.
Все ответы можно просмотреть на вкладке «Просмотр результатов». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.
Данный HTML конструктор онлайн позволяет добавлять вопросы в 5 типов различных формах.
 А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.
А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.Поделитесь формой через URL-адрес, добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.
Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку «Результаты», чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel. Также можно экспортировать данные непосредственно в Google Drive.
Также можно экспортировать данные непосредственно в Google Drive.
Бесплатный аккаунт позволяет получать до 100 ответов в месяц и использовать до 200 МБ памяти, но можно создавать неограниченное количество форм.
Для создания формы нажмите кнопку «Новая форма» и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Настройки позволяют добавить URL-адрес, на который будут перенаправляться респонденты после заполнения формы. Код для встраивания или прямой URL-адрес можно получить на вкладке «Вставить код». Все ответы собраны на вкладке «Представления». Бесплатный аккаунт дает возможность получить доступ к функции шифрования SSL и получать до 500 ответов в месяц.
Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т.
 д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.Сохраните форму и нажмите кнопку «Распространить», чтобы получить прямой URL, ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook, Twitter или Reddit. Загрузите QR-код, чтобы предоставлять ссылку на печатную версию формы. На вкладке «Ответы» отображаются все результаты заполнения форм.
Бесплатно можно получать 100 ответов в месяц, но при этом количество форм не ограничено.
Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку «Внешний вид», чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку «Запустить опрос», чтобы получить прямой URL-адрес, а также код для встраивания.
Ответы сохраняются на сервисе, и при их получении вы будете получать уведомление по электронной почте. В рамках бесплатной учетной записи можно добавлять в форму до 10 вопросов, получать до 100 ответов в месяц, создавать до 10 форм в день и запускать до 100 опросов в месяц.
Нажмите на кнопку «Добавить новую форму», задайте для нее название, после чего нажмите кнопку «Разработать форму». Можно перетаскивать поля формы в рабочую область и редактировать их по отдельности. Доступные типы полей: текст, выпадающее меню, чекбокс, URL-адрес, электронная почта, радиокнопка и календарь. Сохраните форму и перейдите на вкладку «Поделиться моей формой».
Можно поделиться ею с помощью прямой ссылки, через социальные сети или получить код для встраивания. Данный конструктор онлайн-форм также позволяет выводить сообщение для пользователей, после того, как они заполнили форму. Бесплатный аккаунт позволяет создавать любое количество форм, но количество записей ограничено 100 ответами в месяц.
Позволяет создавать формы с помощью простого в использовании интерфейса. Добавьте в форму поля: множественный выбор, текстовое поле, матрица выбора, рейтинг, подпись, календарь, загрузка файла и т.д. Нажмите кнопку «Предварительный просмотр», чтобы посмотреть, как будет выглядеть форма. Затем задайте внешний вид опроса с помощью настраиваемых тем.
Zoho Survey можно интегрировать с Zoho CRM, Google Docs или Zoho SalesIQ. Нажмите на кнопку «Опубликовать», чтобы сгенерировать URL-адрес для формы. Также можно применить ограничения по дате и защиту паролем. Бесплатный аккаунт позволяет создавать неограниченное количество форм, но добавлять только 15 вопросов и получать до 150 ответов на форму.
Данная публикация представляет собой перевод статьи «18 Best Free Online Form Builder Websites» , подготовленной дружной командой проекта Интернет-технологии.ру
заголовков HTML
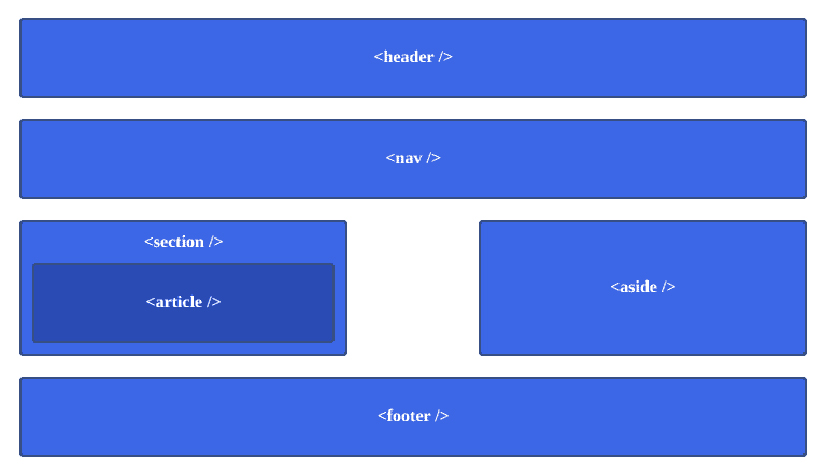
Заголовки HTML — это заголовки или субтитры, которые вы хотите отображать на веб-странице.
Заголовки HTML
Заголовки HTML определяются тегами
Пример
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Попробуй сам »Примечание. Браузеры автоматически добавляют пробелы (поля) до и после заголовка.
Заголовки важны
Поисковые системы используют заголовки для индексации структуры и содержания ваших веб-страниц.
Пользователи часто просматривают страницу по ее заголовкам. Важно использовать заголовки, чтобы показать структуру документа.
 Д.
Д.
Примечание: Используйте заголовки HTML только для заголовков.Не используйте заголовки для создания текста BIG или жирный .
Большие заголовки
Каждый заголовок HTML имеет размер по умолчанию. Однако вы можете указать размер для любого заголовка.
с атрибутом стиля , используя свойство размера шрифта CSS :
Упражнения HTML
Ссылка на тег HTML
Справочник теговW3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень HTML-документа | |
| Определяет тело документа | |
до | Определяет заголовки HTML |
Создать сайт бесплатно | Бесплатный конструктор сайтов
Действительно ли Boxmode бесплатен?
Да, это так! И под этим мы подразумеваем не просто бесплатную пробную версию, а весь набор инструментов, которые позволят вам без каких-либо препятствий создавать и управлять веб-сайтом.
Есть ли у вас платные планы подписки?
Да, наш базовый годовой план доступен для пользователей, которые хотят получить больше преимуществ, таких как бесплатный персональный домен, больше хранилища, неограниченная пропускная способность и т. Д.
Нужно ли мне вводить данные моей карты для создания бесплатного аккаунт в Boxmode?
Нет, не понимаешь. Для создания учетной записи достаточно указать свой адрес электронной почты.
С чего начать?
Чтобы просто создать бесплатную учетную запись в boxmode.com, нажмите «Создать новый проект» на панели инструментов и выберите шаблон (или начните с пустого холста). Или вы можете просто нажать кнопку «Начать сайт бесплатно» на этой странице, чтобы перейти прямо в редактор!
Будет ли мой веб-сайт отображаться в поиске Google?
Да, сайты Boxmode правильно индексируются поисковыми системами, поэтому у вас не возникнет проблем с видимостью в Интернете (при условии, что ваш сайт оптимизирован должным образом).
Оптимизированы ли веб-сайты Boxmode для мобильных устройств?
Да, все наши шаблоны и виджеты предназначены для мобильных устройств.Кроме того, вы можете проверить, как ваш сайт отображается на смартфонах и планшетах, используя различные режимы просмотра (см. Соответствующие значки в верхней панели редактора).
Кто размещает веб-сайты Boxmode? Нужен ли мне хостинг-провайдер?
Все сайты Boxmode размещаются на наших собственных серверах, поэтому вам не нужно платить за сторонний хостинг.
Что делать, если я не могу найти подходящий шаблон?
Вы можете попробовать создать веб-сайт с нуля, начав с чистого листа и добавив нужные виджеты.Или вы можете связаться с нами, чтобы обсудить возможность создания шаблона, отвечающего вашим требованиям.
Бесплатные темы Google Slides и шаблоны Powerpoint
Ищите бесплатные шаблоны! наука рождество еда природа история школа технологии медицинский здоровье Музыка- цвет Розовый Красный Коричневый апельсин Желтый Кремовый цвет Зеленый Синий Пурпурный Белый Серый Черный
- Стиль Мультфильм творческий Милый Тьма Элегантный Смешной Футуристический