Готовые шаблоны для создания сайтов от Ucraft
Как выбрать шаблон?
Проще простого! Чтобы выбрать шаблон:
- Подпишитесь или просто нажмите «Начать».
- Перейдите в раздел «Шаблоны».
- Найдите шаблон, который вам понравился.
- Нажмите «Предпросмотр» для просмотра или «Выбрать» для начала редактирования.
Сколько стоит шаблон?
Все шаблоны Ucraft бесплатны, но у некоторых есть продвинутые функции.
Больше информации здесь:
Бесплатные шаблоны — с базовыми элементами.
Шаблоны премиум класса — с продвинутыми функциями и более 20 интеграциями.
Обратите внимание: вы можете оформить подписку на бесплатный пробный период 14 дней и изучить все возможности Ucraft. Оформляйте платную подписку, только если вам все понравилось.
Могу ли я редактировать шаблон?
Конечно! Вы можете редактировать шаблон в любой момент: адаптируйте дизайн под свои нужды.
Обратите внимание, что редактирование или смена шаблона возможны только с пакетом «Бесплатный сайт».
Чтобы изменить шаблон:
- Перейдите в раздел «Приложения для шаблонов» на панели управления.
- Выберите свой шаблон и нажмите «Применить» или «Изменить».
- Нажмите на понравившийся шаблон, а затем «Предпросмотр» или «Применить».
- Решите, хотите ли вы заменить текущий контент сайта выбранного шаблона, и подтвердите свое действие.
- С приложением для шаблонов Ucraft вы можете редактировать текст, макет или оформление сайта в несколько кликов. Вы также можете поменять шаблон и начать заново. Больше информации в руководстве по приложению для шаблонов.
У вас есть шаблоны для интернет-магазинов?
Конечно! Выберите подходящий вариант из более 70 шаблонов премиум класса и подгоните его под себя. Затем, следуя инструкциям на экране, создайте свой интернет-магазин.
Все довольно просто, но подготовка требует планирования. Посмотрите это видео, чтобы убедиться, что вы готовы создать свой интернет-магазин.
Подходит ли Ucraft для блогинга?
Даже не сомневайтесь! Если ваша цель — создание профессионального блога или обучающих материалов, выберите шаблон с элементами статьи.
- Booksisland
- FashionLab
Полный список в коллекции шаблонов для блогов.
Могу ли я использовать шаблоны, не предназначенные для моего бизнеса?
Разумеется! Все шаблоны Ucraft можно редактировать. Вы легко можете подогнать шаблон под ваш бренд. Если в процессе возникнут проблемы, наша служба поддержки всегда готова помочь. Просто напишите в чат.
Подходят ли шаблоны Ucraft для мобильных устройств?
Конечно! Все шаблоны подходят для мобильных устройств, ваш сайт автоматически адаптируется к размеру экрана и типу устройства: от компьютера до планшета или телефона.
Могу ли я добавить свой плагин на сайт?
Легко! Ucraft предлагает множество плагинов для расширения функционала вашего сайта. Если какая-либо функция недоступна на Ucraft, используйте внедрение кода или элемент HTML. При внедрении кодов вам нужно добавить коды HTML, JS или CSS, предоставленные дополнительными сервисами.
Как создать сайт на шаблоне конструктора сайтов.
Первое, что тебе нужно понять — ты сможешь создать сайт в конструкторе сайтов буквально за пару вечеров. Знания программирования и дизайна не пригодятся, за тебя уже всё продумали в специальном сервисе — конструкторе сайтов mottor.
Самый быстрый и простой способ сделать сайт в конструкторе — собрать из готового шаблона. Давайте посмотрим как это сделать:
Давайте посмотрим как это сделать:
→ Регистрируемся
→ Выбираем шаблон
→ Редактируем шаблон
→ Что еще нужно знать?
→ Мобильная версия сайта
→ Дополнительные материалы
Шаг 1 — Регистрируемся в конструкторе сайтов
Переходим вот по этой ссылке и в открывшемся сайте жмём большую жёлтую кнопку «Попробовать бесплатно».
Видишь большую жёлтую кнопку? Жми!
Далее откроется окно, в котором нужно будет ввести email и пароль — запомни и сохрани это сочетание, теперь это логин и пароль от твоего аккаунта в mottor. На аккаунте будут храниться все запущенные сайты, заявки, черновики сайтов.
После ввода email и пароля система попросит ввести номер телефона — это нужно для того, чтобы защитить твой будущий сайт от мошенников.
Если ты привяжешь к аккаунту номер телефона, твой аккаунт попросту невозможно будет взломать. Это банковский уровень защиты, он называется «Двухфакторная аутентификация» — при входе в аккаунт на твой номер будет отправлен код подтверждения. Даже если кто-то узнает твой email или пароль — мошенники не смогут войти в аккаунт и навредить твоим сайтам.
Даже если кто-то узнает твой email или пароль — мошенники не смогут войти в аккаунт и навредить твоим сайтам.
После ввода номера телефона ты увидишь окно выбора шаблона сайтов.
Шаг 2 — Выбираем шаблон сайта
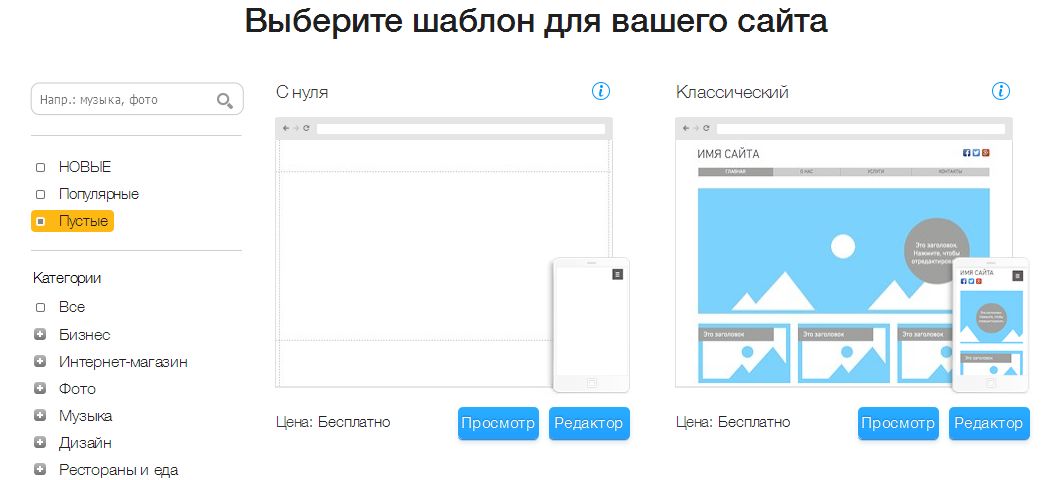
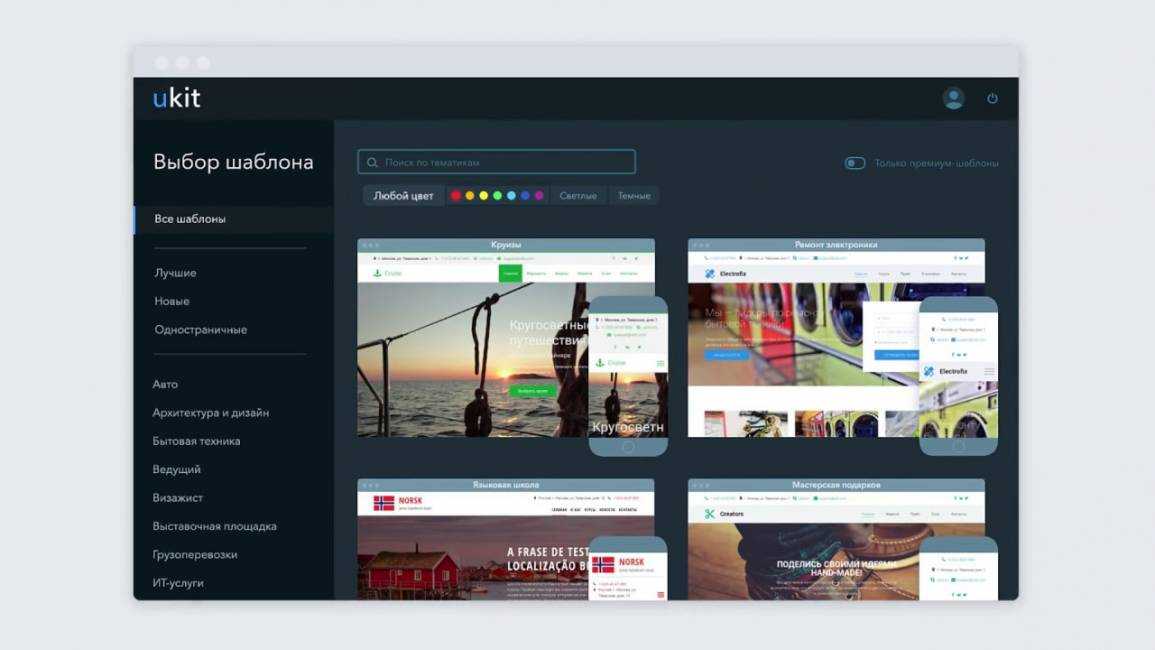
После ввода номера телефона вы увидите вот такое окно:
Здесь можно найти шаблон практически под любую задачу и тематику
Шаблон сайта это говый дизайн страницы, который создавали профессиональные веб-дизайнеры. По сути вы получаете студийный уровень дизайна — в готовом шаблоне вам остаётся лишь заменить текст и некоторые картинки.
В конструкторе сайтов есть mottor более 150 готовых дизайнов сайта. Как правильно выбрать шаблон сайта, который будет подходить по тематике и решать задачу бизнеса?
Самый простой способ найти нужный шаблон —
воспользоваться строкой поиска.
Если у тебя доставка еды — напиши в строке поиска «Еда»
Если ты торгуешь товарами — напиши «Магазин»
Если твоя компания занимается ремонтом — напиши «Ремонт»
Если хочешь идти — иди,
Если хочешь забыть — забудь
Результаты поиска по слову «Ремонт» — нашлось 20 готовых сайтов по этой тематике
Также под строкой поиска на экране выбора шаблонов есть рубрикатор. С его помощью удобно сортировать шаблоны. Выберем вкладку «Интернет-магазин» — система покажет только шаблоны интернет-магазинов. Теперь из них можно выбирать тот, что больше подходит по твоей тематике.
С его помощью удобно сортировать шаблоны. Выберем вкладку «Интернет-магазин» — система покажет только шаблоны интернет-магазинов. Теперь из них можно выбирать тот, что больше подходит по твоей тематике.
Предпросмотр шаблона сайта
Если шаблон понравился, тогда жми «Создать сайт из этого шаблона». Если хочешь посмотреть другие варианты, жми крестик в правом верхнем углу экрана.
Чтобы посмотреть шаблон целиком, а не выбирать подходящий по миниатюре, нажмите на кнопку «Посмотреть» — она есть в карточке каждого шаблона. Далее откроется окно предпросмотра шаблона:
Что если я не нашел шаблон по своей тематике?Мы понимаем, что сколько шаблонов ни сделай — всё равно остаётся куча нестандартных ниш, которыми занимаются сотни и тысячи предпринимателей. Например, доставка готовых подарочных наборов носок к 23 февраля или экипировка для подводной охоты.
Если под твою тематику нет шаблона — это не проблема. Выбери готовый дизайн сайта, который тебе нравится или подходит по структуре. Далее ты сможешь легко отредактировать шаблон и переделать его под свою тематику. Как редактировать шаблон рассказываем ниже.
Выбери готовый дизайн сайта, который тебе нравится или подходит по структуре. Далее ты сможешь легко отредактировать шаблон и переделать его под свою тематику. Как редактировать шаблон рассказываем ниже.
Шаг 3 — Редактируем шаблон сайта
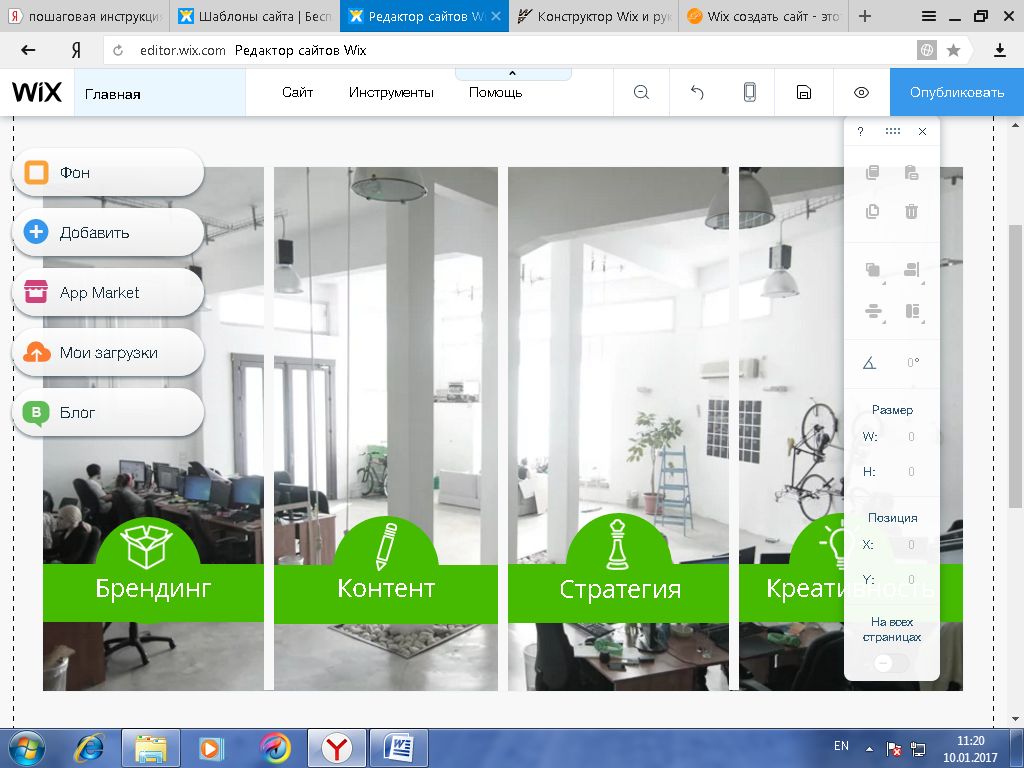
После того, как ты выберешь шаблон, страница обновится и ты попадёшь в редактор сайта.
Вот так выглядит редактор сайта, в котором ты отредактируешь выбранный шаблон
Сначала может показаться, что редактор сложный и в нём придётся долго разбираться. Но всё станет понятно, если посмотреть несколько коротких обучающих видео.
Как работать с редактором сайтов
Как отредактировать текст
Как заменить картинку на свою
Как отредактировать форму заявки
Когда ты поймёшь как устроен редактор, рекомендуем сразу же попрактиковаться. Напиши свой текст на первом экране, попробуй скопировать секцию и в ней замени картинку.
Дальше дело за тобой: ты знаешь как изменить контент в шаблоне, теперь нужно просто сесть и забить свои тексты, контакты, где необходимо — добавить свои картинки. Начни это делать прямо сейчас, не откладывай. А дальше мы расскажем о некоторых тонкостях, которые тебе точно пригодятся.
Начни это делать прямо сейчас, не откладывай. А дальше мы расскажем о некоторых тонкостях, которые тебе точно пригодятся.
Шаг 4 — Что ещё нужно знать
Далее расскажем о чём ещё нужно знать, чтобы тебе было проще закончить сборку сайта из готового шаблона.
Не забывай про призывы к действию
Неопытные пользователи часто концентрируются на дизайне и совершенно забывают про то, что сайт в первую очередь должен подталкивать посетителя к целевому действию — оставить заявку, позвонить, скачать каталог, оформить заказ.
Призыв к действию обычно располагается на кнопке, при нажатии на которую открывается форма заявки. Помни, что таких кнопок на сайте должно быть несколько — так ты поднимешь вероятность того, что посетитель оставит заявку.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв
к действию. Статья бесценная, читай обязательно.
Статья бесценная, читай обязательно.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв к действию. Статья бесценная, читай обязательно.
Свободная и блочная секции — в чём разница и как использовать?
В конструкторе сайтов mottor есть два вида секций — блочная и свободная. Давай разберёмся в чём разница между ними.
В блочной секции весь контент (текст, картинки, кнопки, формы итд) жёстко привязаны к сетке сайта. Это вносит некоторые ограничения, если хочется сделать более сложный дизайн. С другой стороны, блочная структура помогает новичкам быстро собрать простой дизайн, не заморачиваясь с выравниванием контента и отступами. Блочная секция используется по умолчанию практически во всех шаблонах.
В свободной секции контент можно располагать на экране где угодно. Но с бОльшей свободой приходит и бОльшая ответственность — в свободной секции ты уже сам должен будешь аккуратно расставить элементы относительно друг друга.
Если ты уверен в своих силах, а блочная структура мешает воплотить твою задумку на сайте — просто сконвертируй выбранную секцию в свободную. Чтобы сделать это, в нужной секции наведи мышь на иконку с тремя точками и в выпавшем меню выбери «Сделать свободной секцией».
При конвертации редактор сайта предложит сделать копию оригинальной блочной секции, чтобы в случае чего ты мог откатиться к старой блочной структуре.
Здесь ты можешь узнать больше про свободную секцию:
— обзор возможностей: https://lpmotor.ru/updates/free-section
— видеоинструкция: https://www.youtube.com/watch?v=Gu7rU1bhssE&feature=emb_logo
Новичкам мы всё же рекомендуем создать сайт на блочной секции — это проще и ты не совершишь ненужных ошибок по неопытности.
Мобильная версия сайта
Не забудь настроить мобильную версию вашего сайта. Это сделать просто необходимо — ведь 60% всего интернет-трафика приходится на мобильные телефоны. Если твой сайт не будет оптимизирован под смартфоны, ты попросту потеряешь заявки и потенциальных клиентов.
Если твой сайт не будет оптимизирован под смартфоны, ты попросту потеряешь заявки и потенциальных клиентов.
Чтобы в редакторе сайтов переключиться на мобильный редактор, нажми на значок компьютера в верхней части экрана и в появившемся меню нажми на иконку смартфона. Загрузится мобильный редактор, который выглядит вот так:
Вот так выглядит редактор мобильной версии сайта
В мобильной версии редактора работает та же логика — контент можно перетаскивать, а при нажатии на текст или картинку появляется меню редактирования.
В редакторе мобильной версии нельзя добавлять новый контент — здесь работа ведётся только с теми компонентами, которые ты разместил в основной версии сайта. Суть мобильного редактора — то, что ты сделал для основной версии, приспособить к отображению на мобильных.
Кстати, помнишь мы говорили про то, что сайт проще собирать из блочных секций? Это касается и мобильного редактора. Если ты собрал сайт из шаблона на блочных секциях, то мобильная версия страницы будет уже почти готова. В ней останется лишь расставить элементы, которые ты добавлял в шаблон.
В ней останется лишь расставить элементы, которые ты добавлял в шаблон.
Рекомендуем посмотреть вебинар, посвященный мобильной версии сайта.
Покажем как собирать мобильную версию страницы и на какие моменты стоит обратить внимание
Смотреть
Шаг 5 — Дополнительные материалы
Рекомендуем посмотреть и почитать:
Вебинар
«Сайт на прокачку»
Вебинар «Сайт на прокачку»
разбираем ошибки на пользовательских сайтах
Статья «Конкурентный анализ»
рассказываем как отстроиться он конкурентов и сформировать ценностное предложение
Статья «Как сделать первый экран сайта»
вы узнаете как сделать первый экран, который зацепит посетителей и повысит конверсию
Смотреть
В следующей статье мы разберём какие настройки нужно задать сайту до запуска. А пока…
У вас ещё нет сайта
или интернет-магазина?
Сделайте сайт за один вечер в конструкторе сайтов mottor. Для этого не нужны знания программирования и дизайна.
Для этого не нужны знания программирования и дизайна.
Есть вопрос по созданию сайта или нужно
найти исполнителя?
Есть вопрос по созданию сайта или нужно найти исполнителя?
Вступайте в наш телеграм-чат. В одном чате собрались владельцы бизнесов и фрилансеры, которые помогут вам создать сайт и настроить его.
Подписаться на рассылку
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
Конструктор веб-сайтов — Создайте веб-сайт за считанные минуты — Squarespace
При создании веб-сайта с помощью Squarespace вы получаете бесплатный неограниченный хостинг, первоклассную безопасность и надежные ресурсы, которые помогут вам добиться успеха. Вы можете рассчитывать на персональную круглосуточную поддержку по электронной почте, в чате или присоединившись к живому вебинару.
Вы можете рассчитывать на персональную круглосуточную поддержку по электронной почте, в чате или присоединившись к живому вебинару.
Зачем мне сайт?
Веб-сайт — это первый шаг к расширению присутствия в Интернете для вашего бизнеса или увлеченного проекта, независимо от того, хотите ли вы продавать через Интернет или создать портфолио. С Squarespace вы можете начать работу с лучшего в своем классе шаблона веб-сайта практически для любого случая использования и настроить его в соответствии с вашим брендом. Наша универсальная платформа также упрощает добавление блога, интернет-магазина или расписания встреч на ваш веб-сайт и использование маркетинговых инструментов для охвата вашей аудитории.
Что включает в себя подписка Squarespace?
Squarespace — это комплексная система управления контентом, или CMS. С помощью одной подписки вы можете создать веб-сайт, разместить свой контент, зарегистрировать собственное доменное имя, продавать продукты, отслеживать аналитику своего сайта и многое другое.
Начните с любого шаблона для создания страниц и организации своего сайта, а затем настройте его в соответствии с вашим собственным стилем с помощью нашего ведущего в отрасли конструктора веб-сайтов.
Чтобы ознакомиться с полным списком функций, посетите наш указатель функций и изучите Справочный центр, чтобы найти руководства по многим функциям Squarespace.
Подходит ли мне Squarespace?
У каждого свои потребности в веб-сайте, поэтому есть один способ узнать, подходит ли вам Squarespace: попробуйте!
Мы предлагаем бесплатную 14-дневную пробную версию, чтобы вы могли изучить нашу платформу, приступить к созданию веб-сайта и решить, готовы ли вы подписаться на Squarespace. Если вы все еще не уверены или вам нужно больше времени, вы можете продлить его или начать позже. Узнайте больше о пробных версиях.
Для визуального предварительного просмотра перед регистрацией или для получения максимальной отдачи от бесплатной пробной версии веб-сайта мы рекомендуем следующие ресурсы:
- Посмотрите короткие справочные видеоролики.

- Зарегистрируйтесь на вебинар с экспертами в прямом эфире.
- Исследуйте в своем собственном темпе, используя руководства в этом Справочном центре.
Как мне начать создавать свой веб-сайт?
Squarespace упрощает запуск красиво оформленного веб-сайта. Выберите из нашей библиотеки шаблонов веб-сайтов, чтобы найти отправную точку, а затем защитите собственный домен, который соответствует вашему бренду или идее. Когда вы создаете страницы своего веб-сайта, настройте свой шаблон с помощью цветов, шрифтов, изображений и контента. Когда будете готовы, опубликуйте свой сайт и начните распространять информацию.
Может ли кто-нибудь создать для меня мой веб-сайт?
Да. В то время как Squarespace является отличным конструктором веб-сайтов для самостоятельного подхода, многие веб-дизайнеры специализируются на создании сайтов Squarespace для клиентов. Чтобы нанять эксперта Squarespace, посетите Squarespace Marketplace.
Чтобы нанять эксперта Squarespace, посетите Squarespace Marketplace.
Как получить персональный домен для моего веб-сайта?
Купить домен в Squarespace очень просто с помощью нашего инструмента поиска доменных имен. При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года. Вы также можете перенести свой домен в Squarespace, если вы уже зарегистрировали свой где-то еще.
Как начать продавать в Интернете?
Squarespace предлагает легко настраиваемые шаблоны, чтобы ваш сайт электронной коммерции заработал. Настройте и настройте свой интернет-магазин с помощью богатых инструментов мерчандайзинга, предназначенных для демонстрации ваших продуктов в их абсолютном лучшем виде. Как только вы подключите обработчик платежей для обеспечения онлайн-транзакций, вы будете готовы принимать заказы с помощью инструментов доставки и встроенного управления запасами для ваших продуктов.
Продажа услуг в Интернете — Запустите веб-сайт своих услуг — Squarespace
Создайте веб-сайт, который поможет вашему бизнесу привлечь новых клиентов и позволит им заказать ваши услуги.
Назначайте встречи
Назначайте встречи с онлайн-бронированием и календарями.
Учить больше
Позвольте клиентам просматривать ваш календарь в реальном времени и планировать свои встречи.
Ваши клиенты будут автоматически получать напоминания, чтобы у вас было меньше пропущенных встреч.
При необходимости вы или ваши клиенты можете отменить или перенести встречу одним щелчком мыши.
Вы можете отправлять счета и управлять ими, предлагать пакеты, скидки и подписки, а также принимать платежи до или после встреч.
Продажа подписок и подарочных карт
Получайте регулярный доход и повышайте лояльность клиентов, создавая пакеты, членство и даже групповые занятия.
Подарочные карты — это простой способ для клиентов поделиться вашим классом или сеансом со своей семьей и друзьями.
Получайте регулярный доход и повышайте лояльность клиентов, настраивая пакеты, членство и даже групповые занятия.
Подарочные карты — это простой способ для клиентов поделиться вашим классом или сеансом со своей семьей и друзьями.
Создайте свою аудиторию
Соберите адреса электронной почты клиентов и выделитесь в их почтовом ящике с помощью кампаний электронной почты Squarespace.
Учить больше
Собирайте электронные письма клиентов и позволяйте им получать ваши маркетинговые электронные письма при записи на прием.
Легко создавайте потрясающие электронные письма с помощью мощных инструментов редактирования и настраиваемых макетов.
Постройте отношения со своими клиентами, отправив им скидку или сообщив им о предстоящем занятии.
Найти
Помогите клиентам найти вас лично и в Интернете.
Встроенный набор SEO-функций и руководств поможет вам максимально повысить эффективность результатов поиска.
Покажите своим клиентам, где именно находится ваша студия или офис, легко интегрировав Карты Google на свой веб-сайт.
Встроенный набор SEO-функций и руководств поможет вам добиться максимальной эффективности среди результатов поиска.
Покажите своим клиентам, где именно находится ваша студия или офис, легко интегрировав Карты Google на свой веб-сайт.
Squarespace Extensions
Набор сторонних расширений, которые помогут вам управлять, оптимизировать и расширять свой бизнес.