Бесплатные HTML5/CSS3 шаблоны для персональных блогов – Dobrovoimaster
Категории: Шаблоны сайтов 06.03.2019 комментариев 0
Сегодня представляю очередную подборку бесплатных, отзывчивых шаблонов сайтов HTML5 CSS3, которые вы можете использовать для своих проектов, в частности для развёртывания персональных блогов. Если ваш бюджет не рассчитан на приобретение премиум-версий(да и не всегда это нужно), эти бесплатные веб-шаблоны будут как-никогда кстати. Благо в сети существует достаточно компаний, площадок, команд разработчиков и отдельных энтузиастов, которые выкладывают в открытый доступ качественные шаблоны сайтов, абсолютно бесплатно.
По мере возможностей стараюсь следить за появлением интересных работ в этой нише, просматривать и выделять лучшие из них. Все представленные в данном обзоре шаблоны являются веб-шаблонами профессионального качества, отличным решением для тех кто хочет заявить о себе всему интернет-сообществу. Для скачивания некоторых бесплатных шаблонов, потребуется стандартная регистрация или подписка.
1. Trendy Blog
Скачать
2. Future Imperfect
ДемоСкачать
3. Fashion Blog
Скачать
4. Solid State
ДемоСкачать
5. Read Only
ДемоСкачать
6. Helios
ДемоСкачать
7. zBrandon
ДемоСкачать
8. zSoodany
ДемоСкачать
9. Opium
ДемоСкачать
10. Black
ДемоСкачать
11. Mypodcast
ДемоСкачать
12. Sierra
ДемоСкачать
13. Meetme
ДемоСкачать
14. Callie
ДемоСкачать
15. Wordsmith
ДемоСкачать
16.
 Libro
Libro
ДемоСкачать
17. Original
ДемоСкачать
18. World
ДемоСкачать
19. Droppler
ДемоСкачать
20. Blogger
ДемоСкачать
21. Abstract
ДемоСкачать
22. Hola
ДемоСкачать
23. Kreative
ДемоСкачать
24. Katt
ДемоСкачать
25. Suppablog
ДемоСкачать
Вне всяких сомнений, многие знают, где найти самые высококачественные готовые решение для своих онлайн-проектов. Но, увы, не все знают, где можно ознакомиться с коллекцией русифицированных шаблонов. На маркетплейсе TemplateMonster появилась новая категория HTML шаблонов на русском языке. Для начала, стоит сказать о том, что тексты всех шаблонов были написаны вручную. К тому же, в их пакетах вы найдете удобный визуальный редактор, который сэкономит каждому просто уйму времени.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Простой минималистичный шаблон HTML5 для создания сайта
11.12.2021 Программирование
При создании сайта с нуля, вам необходима будет верстка (шаблон) сайта. Можно взять готовый сверстанный шаблон сайта, но тут есть проблемы, вам придется переделывать его под себя. По этому наилучшим выходом будет взять просто готовый шаблон верстки сайта с использованием стандарта HTML5.
Большинство сайтов состоят из следующих блоков: шапки, контентной зоны, сайдбара и подвала. Т.е. базовая часть верстки сайта представляет из себя такой вот каркас:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой шаблон HTML5</title> </head> <body> Простой пример верстки сайта </body> </html>
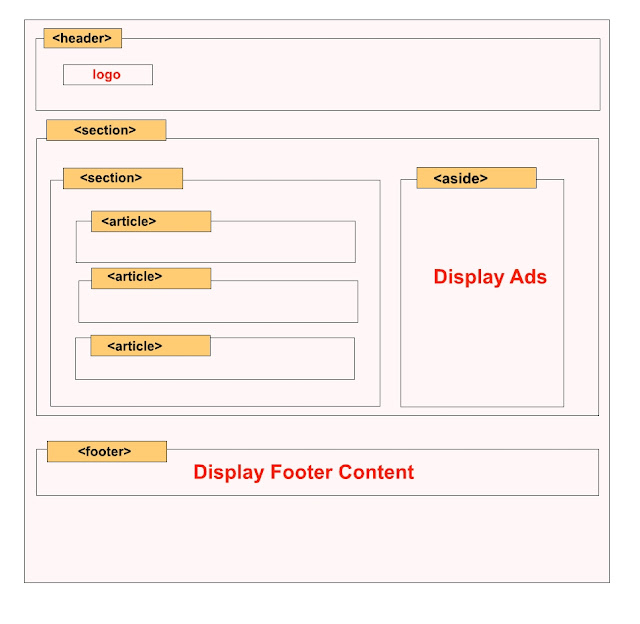
Основные блоки сайта
В HTML5 введено несколько новых тегов: <article>, <aside>, <footer>, <section>, <header>, <nav>, которые заменяют в некоторых случаях привычный тег <div>. Такой подход улучшает семантику верстки и поисковые роботы лучше распознают содержимое страниц сайта, и лучше основной контент от вспомогательных элементов сайта. Поэтому при верстке сайта очень желательно использовать эти теги.
Такой подход улучшает семантику верстки и поисковые роботы лучше распознают содержимое страниц сайта, и лучше основной контент от вспомогательных элементов сайта. Поэтому при верстке сайта очень желательно использовать эти теги.
Использование тегов в блоках
Для «шапки» (верхняя часть сайта) обычно используют тег <header>, в это блоке обычно находятся логотип сайта и часть меню. Для блока «контентная зона» используется тег <article>, который как раз и отвечает за содержимое сайта. Для «сайдбар» используется тег <aside> Для подвала используется тег <footer> Для других блоков обычно используют <section>
Тег <nav>, используется для меню и обычно используется внутри выше перечисленных тегов.
Шаблон HTML5
С учетом выше перечисленных подходов у нас получается вот такая вот заготовка верстки под наш сайт:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой сайта</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Шапка сайта</header> <aside> Сайдбар <section> Какой то блок в сайдбаре <section> </aside> <article> <nav>Меню навигации</nav> Контентая зона </article> <footer> Подвал сайта </footer> </body> </html>
На основании этого шаблона уже можно дальше выстраивать сайт, добавляя новые блоки в структуру шаблона.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка lang=»ru» как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Бесплатные шаблоны веб-сайтов HTML5 от TemplateMo
HexaShop — это HTML CSS-шаблон электронной коммерции для ваших интернет-магазинов. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. You…
Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. You…
Grad School HTML-шаблон предназначен для образовательных сайтов. На главной странице есть полноразмерный видеобаннер с 3 роликами…
Diagoona — это HTML CSS-шаблон Bootstrap v4.4.1. Это полупрозрачное диагональное наложение на фоновые изображения. Там…
Рамаяна — это бесплатный CSS-шаблон Bootstrap v4.2.1. Этот двухколоночный макет имеет липкую левую боковую панель с выпадающими меню. Вы можете добавить…
HTML-шаблон Elegance имеет фоновое видео с наложением синего градиента. Слайд вверх и вниз по различным разделам содержимого страницы….
Sided имеет 3 простых HTML-страницы. Этот макет разделен на 2 столбца, синего и белого цветов. Последняя версия 4.2.1 Bootstrap…
Форма опроса с выбором изображений может быть полезна при сборе данных. Эта HTML-форма может быть любым образом настроена для ваших данных…
HTML-шаблон места проведения состоит из выпадающих меню, формы поиска, элементов карусели, таблиц цен, всплывающей модальной контактной формы и т. д….
д….
HTML-шаблон Highway содержит полностраничный видеобаннер и галерею изображений в виде сетки. О странице и странице блога включены. Главное меню и…
Known — адаптивный CSS-шаблон для образовательных учреждений, в котором есть слайдер, карусели, простые формы регистрации и контактная форма….
Magazee — одностраничный HTML5-шаблон Bootstrap v4.0.0 с чередующимися блоками . Этот макет основан на простой теме красного цвета.
Journey — это HTML5-шаблон для путешествий и туров, который включает в себя HTML-форму для дат заезда и выезда. Предусмотрены вкладки содержимого…
Шаблон веб-сайта Power HTML — это профессиональная тема Bootstrap для цифрового маркетинга. Он имеет вкладки с контентом и карусель. Вы можете…
Victory — это CSS-шаблон еды и ресторана с простой HTML-формой бронирования. Он также включает в себя карусельные меню для еды…
Шаблон Tinker CSS представляет собой красивый одностраничный макет, основанный на Bootstrap HTML5. Полное фоновое изображение домашней страницы использует параллакс…
Полное фоновое изображение домашней страницы использует параллакс…
Первая страница представляет собой простой и эффективный макет с красивыми фоновыми изображениями для разных разделов. Галерея изображений с несколькими категориями…
Fluid Gallery — это полноразмерный веб-шаблон сетки фотографий. В этом макете используется HTML5 CSS3 Bootstrap для адаптивности и готовности к мобильным устройствам.
Catalyst — это современный одностраничный дизайн с красивым фоном. Две колонки добавляют серого и белого с небольшим количеством прозрачного…
Stimulus HTML-шаблон резюме представляет собой макет персонального веб-сайта с блоками содержимого в стиле метро. Эта тема отлично подходит для вашего…
Верхний содержит несколько галерей изображений, скользящие фоновые изображения на основе слайдера Hero. Это адаптивный макет Bootstrap 4.
Pipeline — это двухколоночный шаблон Bootstrap с розовой цветовой темой. В галерее изображений используется эффект наведения Bubba от Codrops (барабанная полость). …
…
Metro Fit включает галерею изображений в верхней сетке с всплывающим окном. Этот адаптивный макет основан на Bootstrap 4 alpha 3. Это синий…
Движение включает в себя различные фоновые видео для разных страниц. Этот адаптивный макет основан на Hero Slider и Bootstrap….
The Story — бесплатная тема Bootstrap (v4.0 alpha 2). Есть 4 страницы с контентом, 4 разных фоновых изображения с плавным переходом. Это…
Шаблон Sigma Bootstrap 4 включает галерею изображений в стиле метро с адаптивным лайтбоксом и несколькими столбцами контента. Это…
Holiday — отличный отзывчивый HTML-макет Bootstrap v3.3.5 для веб-сайтов, посвященных путешествиям и турам. Домашняя страница включает в себя слайдер изображений,…
November — это профессиональный шаблон веб-сайта с адаптивным HTML CSS и мобильным интерфейсом. Это тема синего цвета для…
Impulse — это шаблон параллакса, макет Bootstrap v3.3.5 для мобильных устройств. Галерея лайтбоксов портфолио и таблицы с ценами. ..
..
Альфа-это анимированный чистый макет Bootstrap v3.3.4, который включает сетку портфолио, таблицы цен, контактную форму.
Luxury Gold, страсть к моде, бесплатный адаптивный шаблон для коллекций одежды, 2-колоночные посты в блоге, включена контактная страница….
Шаблон целевой страницы Boxer CSS разработан для целевых страниц вашего приложения. Он построен на HTML5, CSS3, Bootstrap 3.3.4 и Font…
Rectangle — это мобильный макет Bootstrap v3.3.1 с вертикальными скользящими страницами и светло-зеленым фоном.
Радужная HTML5-тема представляет собой макет, готовый для мобильных устройств, с разными цветами для разных разделов. Это одностраничный макет с прокруткой до…
Веб-шаблон Roller представляет собой адаптивный макет Bootstrap v3.2.0. Всего 6 разделов, включая домашнюю, команду, таблицы цен, портфолио,…
Artcore имеет 12 HTML-страниц. На главной странице есть сенсорный слайдер. Страница проекта имеет несколько столбцов. Блог представляет собой сетку из каменной кладки для. ..
..
Raleway — это бесплатный HTML5-шаблон с анимированными эффектами перехода страниц, а этот макет является адаптивной загрузкой версии 3.2.0 с использованием…
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
1200+ Бесплатные шаблоны сайтов Bootstrap HTML5 CSS3
Свободно
Сортировать по популярностиСортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуПредварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.