Как сделать кнопку заказа товара или оформления услуги?
На каждой странице с описанием вашего товара или услуги необходимо добавить кнопку перехода к оформлению заказа. Размещать кнопку желательно в непосредственной близости от главных характеристик продукта: цены или наименования. Возможно расположение нескольких кнопок CTA (click to action) при наличии между ними расстояния более чем в один экран текста.
Не установлена форма оформления заказа на сайте?
Установите за 10 минут на любой сайт готовый виджет. Бесплатно!
Оформление кнопки заказа
Внешний вид кнопки должен быть контрастным и выделять её из общего контекста информации о товаре или услуге. По результатам аналитических исследований компании «GetElastic» исходя из наиболее часто используемых вариантов оформления кнопки «КУПИТЬ» среди коммерческих сайтов были выявлены следующие тенденции:
Цвет кнопки:
- Серый/Черный — 20%
- Красный — 20%
- Синий — 16%
- Зеленый — 15%
Форма кнопки:
- Закругленные углы — 63%
- Прямые углы — 36%
Стиль надписи:
- ВСЕ ЗАГЛАВНЫЕ — 53%
- Разные Буквы — 39%
- только маленькие — 8%
Наличие картинки:
- Без картинки 52%
- С иконкой — 48% (из них):
- — Иконка «Тележка» — 40%
- — Иконка «Стрелка» — 28%
- — Иконка «Плюсик» — 15%
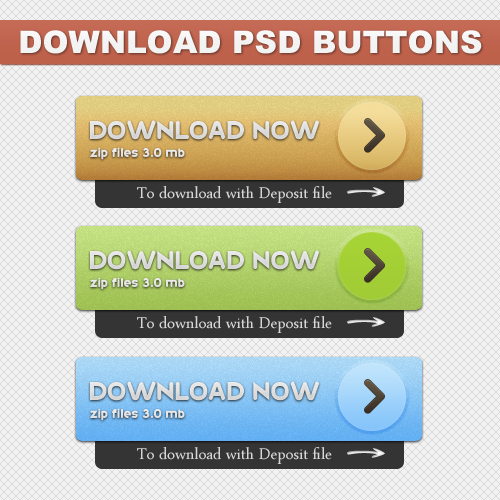
Пример самого популярного варианта:
CSS стили для кнопки заказа товара
После установки корзины в стилях уже содержится готовый набор CSS правил. Кнопка, содержащая класс btn-ens-style
- Добавить готовый класс, который уже определен в CSS файлах вашего сайта вместо класса btn-ens-style
- Использовать любой существующий на сайте элемент, превратив его в кнопку заказа добавлением класса btn-ens-action и параметр data-rel=".
 ..".
..". - Воспользуйтесь онлайн конструктором для создания CSS правил. Сразу после кода подключения корзины добавьте код:
Размер текста px
Радиус рамки = px
Отступы по горизонтали = px
Отступы по вертикали = px
Толщина рамки = px
Цвет кнопки
при наведении
Цвет рамки
при наведении
Цвет текста
при наведении
Установка онлайн-записи на сайт (произвольная кнопка) – База знаний YCLIENTS
После того как все настройки онлайн-записи выполнены, установите виджет на сайт.
Если вы самостоятельно разработали дизайн кнопки онлайн-записи и хотите, чтобы форма онлайн-записи открывалась при клике по ней, то этот способ для вас.
Пример:
Виджет онлайн-записи может быть привязан к любой кнопке на сайте компании. Поэтому, прежде всего, необходимо поставить на сайт код самой кнопки:
<a href="#">Записаться онлайн</a>В основном меню перейдите в раздел Онлайн-запись – Вебсайт. Выберите нужную форму или добавьте новую (как это сделать, читайте в статье Создание виджетов онлайн-записи).
В открывшемся новом окне перейдите во вкладку Настройки кнопки и отключите создание круглой кнопки по умолчанию, для этого снимите галочку Включить кнопку.
Перейдите во вкладку Код кнопки. Скопируйте код кнопки и установите перед закрывающимся тегом
Код имеет следующий вид:
<script type="text/javascript" src="https://w11782.yclients.com/widgetJS" charset="UTF-8"></script>где 11782 — уникальный идентификатор конкретной формы.
Однако, в данный код необходимо внести некоторые изменения. Уберите из него https: и поставьте на сайт получившийся вариант кода.
В данном случае:
<script type="text/javascript" src="//w11782.yclients.com/widgetJS" charset="UTF-8"></script>
Идентификатор для конкретной формы также можно получить на странице Онлайн-запись – Вебсайт (подробнее в статье Как узнать номер (ID) формы онлайн-записи (виджета)). В шаблоне сайта код формы записи должен располагаться под кодом кнопки.
Сделать кнопку ссылкой на странице wordpress: быстро, без кода
Как быстро сделать кнопку на странице сайта wordpress, не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.
Как в wordpress добавить кнопку в стиле Темы
Содержание: ►
Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически). Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер-кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис: страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
Легко, в два клика, отредактируете основные элементы, чтобы дизайн подходил к стилю страницы. Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
этой странице не подходит (не нажимайте, это просто картинка). На сервисе настраивают следующие параметры:
- Поле Текст — наименование.
Выбор шрифта (учитывайте, что не все поддерживают кириллицу).
Поставьте или снимите галочки: «жирный» и «курсив».
Размер шрифта: добавить или уменьшить.
Цвет текста (есть выбор как визуальный, так и по коду).
Тень текста включена — оставьте или удалите.
Расстояние до надписи и после: увеличить/сократить.
- Размер: длина и высота.
Стиль: задайте форму: углы прямые, полукруглые
Радиус углов: больше/меньше.
Фон: градиент (двойной, пирамида (условно тройной)…)
Выбор гаммы цветов (верхний и нижний). Можно менять местами.
Эффект пузыря (легкий блик).
- Border (обводка) и тень с выбором цвета и жирности.
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif. Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.
Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Действия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставите круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Как сделать кнопку на сайте ссылкой:
пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
Загрузите изображение с ПК на WordPress обычным способом.
Заполните мета-теги: Alt, Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
Скачайте ссылку, куда должна вести кнопка.
Вставьте картинку в текст.
Выберите место, где она должна отображаться: справа, слева или по центру.
Перейдите в окно редактирования.
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн
с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:
Можно сделать так:
Существуют сервисы, где скачивают наборы кнопок, векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Напомню: изображение-ссылка — ранжируется выше, если надпись релевантна запросу. Это лучше, чем банальное «Далее», «Перейти сюда», «Подробнее…». Не ленитесь заполнять атрибуты: alt, заголовок, описание. Подсказка для поискового робота — ключевые слова или фразы.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…
CRM plugin (кнопка) — НЕРАЗОБРАННОЕ И ИСТОЧНИКИ
Кнопка обратной связи — встроенный мессенджер для вашего сайта.
Кнопка позволяет подключить все популярные соцсети и мессенджеры — ВКонтакте, Facebook, Telegram, Онлайн-чат и др.
Мультиканальность, входит в стоимость аккаунта и есть возможность подключить бота.
Вы можете прямо из своего аккаунта в amoCRM создать кнопку, отредактировать ее выбрать, выбрать и подключить каналы, а также код для установки на сайт. В одной воронке можно создать несколько кнопок обратной связи для разных сайтов. У каждой кнопки будут свои индивидуальные настройки.
Инструкция по установке кнопки обратной связи
Для того, чтобы включить кнопку обратной связи, перейдите в раздел:
- — Сделки;
- — кнопка “Настроить»;
- — в левой панели нажмите на кнопку “Добавить источник”;
- — источник “CRM Plugin”;
здесь вы сможете выбрать каналы общения, которые будут подключены к вашей кнопке.
Для подключения доступны следующие каналы связи:
- Facebook messenger
- Вконтакте
- Telegram
- Viber
- Skype
- Онлайн — чат
Если канал уже подключен к amoCRM, то его достаточно выбрать и перенести на правую панель. В случае, если необходимый канал еще не подключен, то нажав на иконку соответствующего мессенджера вам будет предложено настроить его.
Далее, например, при подключении Вконтакте, нажмите, на кнопку “Установить”, далее необходимо авторизоваться в вашем профиле Вконтакте. К этому профилю должна быть подключена Группа, где вы получаете сообщения.
При корректной авторизации в форме подключения будет отображено имя вашего профиля в социальной сети.
Внимание! Для интеграции с сервисом Вконтакте необходимо, чтобы ваш профиль был верифицирован с помощью актуального email адреса.
Нажмите на “Добавить группу” — вам будет предложено подключить группу. Готово — источник подключен. Теперь можно добавить Вконтакте в кнопку для сайта.
Подробные инструкции по подключению интегрируемых мессенджеров в amoCRM вы сможете изучить в данном разделе
Клиент на вашем сайте выбирает удобный канал и пишет сообщение. А вы в это время получаете новую заявку в Неразобранном. Эту заявку вы можете —
привязать к существующей сделке, если это действующий клиент;
отклонить, если это спам или нецелевой запрос.
Если этот клиент уже есть в системе, сообщения попадут в существую карточку сделки или покупателя, где вы сможете продолжить общение.
В карточке сделки будет указано имя, источник и будет добавлено примечание о действиях клиента на сайте:
- — Количество кликов;
- — Время проведенное на сайте;
- — Последняя страница;
- — Посещенные страницы;
Передача данных осуществляется при обращении через чаты Facebook, VK, Viber, Telegram и Онлайн-чат.
Онлайн-чат
Одним из основных каналом связи для кнопки также является встроенный Онлайн-чат. Для того, чтобы настроить Онлайн-чат, пройдите в раздел:
-
- — Сделки;
- — Настроить; — в левой панели настроек воронки нажмите на кнопку “Добавить источник” — “CRM Plugin” — здесь вы сможете настроить Онлайн-чат для общения клиента прямо на вашем сайте.
Как настроить дизайн кнопки обратной связи:
Вы можете настроить анимацию, выбрать размер и цвет, выбрать раскрытие, выбрать расположение кнопки и многое другое. Все это доступно в онлайн-редакторе.
Вы можете настроить бота, который будет автоматически приветствовать всех посетителей сайта через какое-то время.
Сообщение может быть отправлено при каждом посещении сайта, один раз за посещение сайта (переход по другим страницам сайта или обновление страницы не прерывают сессию) или раз в 24 часа. Максимальная длина приветственного сообщения составляет 70 символов. Можно подгрузить аватар менеджера.
Также есть условия для отправки сообщения:
Время проведенное на сайте. Сообщение будет отправлено, если посетитель пробыл на сайте не меньше указанного времени.
Посещено более N страниц. То есть, если клиент посетит указанное число страниц, ему будет отправлено сообщение.
Переход на адрес — указывается адрес и дополнительные условия (соответствует, содержит, начинается с и др.).
Для общения с клиентами вы можете воспользоваться маркерами:
— {{lead.responsible}} — ответственный по сделке;
— {{contact.name}} — имя контакта;
Символы маркера не входят в лимит приветственного сообщения.
Как работают маркеры?
Если клиент обращается впервые, маркеры не будут применены в сообщении.
При повторном обращении, в окне чата будет отображаться имя ответственного пользователя за сделку и его аватар.
В нижней панели формы настроек кнопки в поле “Адрес размещения” укажите адреса страниц, на которых вы хотите разместить кнопку, затем нажмите “Сохранить”.
После сохранения настроек, под полем с адресом будет указан код, который необходимо вставить в HTML-разметку или конструктор вашего сайта. Сам код должен быть размещен в теле страницы.
Готово.
Теперь вам надо скопировать код и установить на свой сайт! Это может сделать администратор сайта, отправьте ему код.
После размещения кода на вашем сайте появится кнопка.
Ключевые действия
Это новый раздел в Кнопке обратной связи. Здесь можно настроить реакцию системы на определённое действие от клиента. Например, установка тега при посещении клиентом определённого сайта.
Если есть ключевое действие, которое должно работать с карточкой, но самой карточки сделки ещё нет, то эти действия будут выполнены уже после создания карточки.
Условия ключевых действий: Переход на сайт
Время на сайте — сработает, когда пользователь будет находится на сайте дольше указанного времени.
Прокручено — сработает, когда когда клиент пролистает сайт на указанное количество пикселей.
Посещено более — сработает, когда клиент посетит больше страниц на сайте, чем указанное в условии значение. Первый заход на сайт не считается.
Также в реакциях есть ключевое действие “Показать форму”, вы можете выбрать для показа любую форму на вашем аккаунте.
Для показа формы, скрипт формы не нужно дополнительно размещать на сайте, достаточно разместить лишь кнопку обратной связи.
С помощью ключевых действий можно также настраивать триггеры в воронке. Можно будет выбрать любое действие от любой кнопки.
В одной воронке можно подключить несколько кнопок
В одной воронке вы можете добавить несколько CRM Plugin’ов в качестве источников сделок.
Важно отметить! В рамках одной воронки у всех кнопок будет один сценарий бота. Соответственно если отредактировать бота в одной кнопке обратной связи, он также изменится в другой.
Форма кнопки
В настройках кнопки обратной связи (CRM plugina’а) вы можете настроить радиус закругления кнопки. Кнопка может иметь как форму круга, так и квадрата.
Внешний вид кнопки
Если в плагине подключена только одна социальная сеть, то в качестве иконки кнопки будет отображаться логотип мессенджера, при нажатии на которую клиента переадресует в соответствующую социальную сеть.
Правила дизайна хорошей кнопки — Дизайн на vc.ru
{«id»:144961,»url»:»https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»title»:»\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki&title=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki&text=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/144961-pravila-dizayna-horoshey-knopki&text=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438&body=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/144961-pravila-dizayna-horoshey-knopki&text=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0440\u0430\u0432\u0438\u043b\u0430 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u043a\u043d\u043e\u043f\u043a\u0438&body=https:\/\/vc.ru\/design\/144961-pravila-dizayna-horoshey-knopki»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
7582 просмотров
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
Подробный урок — Как сделать кнопку для сайта в фотошопе
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус — 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Горизонтальный текст(Horizontal Type Tool, T).Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение—Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной областиДальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Создание виджета на веб-сайте | Справка Pinterest для бизнеса
Добавьте кнопку «Подписаться», а также виджеты пинов, досок и профиля, чтобы позволить людям взаимодействовать с вашим аккаунтом Pinterest прямо с вашего веб-сайта.
Кнопка «Подписаться» дает людям возможность подписаться на вас в Pinterest и видеть то, что вы сохраняете, в своей ленте. Виджеты пинов, досок и профиля помогают демонстрировать вашу активность в Pinterest на вашем веб-сайте.
Виджеты пинов, досок и профиля помогают демонстрировать вашу активность в Pinterest на вашем веб-сайте.
Чтобы самостоятельно создать эти кнопки и виджеты, воспользуйтесь нашим редактором виджетов. Помимо этого, вы можете посмотреть руководство по созданию кнопки «Сохранить».
Кнопка «Подписаться»
- Откройте редактор виджетов: кнопка «Подписаться».
- Введите URL-адрес своего профиля.
- Скопируйте и вставьте открывшийся код на страницу своего веб-сайта, где вы хотите разместить виджет.
Виджет пина
- Откройте Редактор виджетов с пинами.
- Введите URL-адрес своего пина.
- Скопируйте и вставьте открывшийся код на страницу своего веб-сайта, где вы хотите разместить виджет.
Виджет профиля
- Откройте Редактор виджетов профиля.
- Введите URL-адрес своего профиля Pinterest.
- Нажмите под кнопкой «Размер», чтобы настроить размер и форму кнопки.
- Скопируйте и вставьте открывшийся код на страницу своего веб-сайта, где вы хотите разместить виджет.
Виджет доски
- Откройте Редактор виджетов досок.
- Введите URL-адрес своей доски на Pinterest.
- Нажмите под кнопкой «Размер», чтобы настроить размер и форму кнопки.
- Скопируйте и вставьте открывшийся код на страницу своего веб-сайта, где вы хотите разместить виджет.
Размещение виджетов на популярных хостингах
- WordPress
- Blogger
- Wix
- Tumblr
- Перед добавлением виджета на Tumblr убедитесь в наличии строки JavaScript в коде. Ищите в HTML-коде строку pinit.js. Если ее нет, вставьте следующий фрагмент прямо над закрывающим тегом </body>:
<script type="text/javascript" async src="//assets.pinterest.com/js/pinit.js"></script>
- Перед добавлением виджета на Tumblr убедитесь в наличии строки JavaScript в коде. Ищите в HTML-коде строку pinit.js. Если ее нет, вставьте следующий фрагмент прямо над закрывающим тегом </body>:
10 лучших сайтов для создания кнопок в Интернете
Вы разработчик и ищете отличный онлайн-инструмент для создания кнопок? Если да, то у меня для вас есть отличный список. Ниже вы найдете мою коллекцию из 10 лучших онлайн-разработчиков кнопок. Кнопки — важная часть интерфейса нашего веб-сайта, и эти инструменты помогут вам создавать блестящие кнопки.
Ниже вы найдете мою коллекцию из 10 лучших онлайн-разработчиков кнопок. Кнопки — важная часть интерфейса нашего веб-сайта, и эти инструменты помогут вам создавать блестящие кнопки.
Прочтите каждую запись и тщательно попробуйте. Посмотрите, какие из них могут облегчить вашу работу. Если вы знаете более полезные генераторы кнопок, которые могут понравиться нашим читателям / зрителям, вы можете поделиться ими.Хотите быть первым, кто узнает о последних событиях на SmashingApps.com, просто подпишитесь на нашу RSS-ленту, и вы можете следить за нами в Twitter.
Совет. Если вы ищете визуальный конструктор тем WordPress, то конструктор тем Divi будет правильным выбором, чтобы завершить поиск и начать открывать его для своего следующего проекта. Divi — это больше, чем просто тема, это фреймворк для создания веб-сайтов, который позволяет создавать красивые веб-сайты, не касаясь ни единой строчки кода и не устанавливая и не настраивая десятки несвязных плагинов.Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы использовали раньше.
1. Устройство для изготовления пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку. Нажмите здесь, чтобы посетить Button Maker.
2. Завод пуговиц «Да»
Da Button Factory предлагает вам отличные инструменты для создания кнопок. Вы можете изменять размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы. Когда закончите, вы можете нажать на кнопку, чтобы загрузить его. Посетите Da Button Factory, щелкнув здесь.
3. Баттонатор
Еще один отличный онлайн-инструмент для создания кнопок, Buttonator удовлетворит большинство ваших потребностей в кнопках. Вы можете начать с выбора определенного стиля кнопки на правой панели. Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля / размера шрифта. Кнопки можно загружать в виде файлов GIF. Щелкните здесь, чтобы посетить Buttonator.
Вы можете начать с выбора определенного стиля кнопки на правой панели. Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля / размера шрифта. Кнопки можно загружать в виде файлов GIF. Щелкните здесь, чтобы посетить Buttonator.
4. Генератор бесплатных кнопок Flash
Если вы ищете источник для создания кнопок Flash, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX.Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код. Нажмите здесь, чтобы посетить бесплатный генератор кнопок Flash.
5. Холодный RGB
Cool RGB — замечательный веб-сайт для создания множества частей веб-страниц. Вы можете создавать логотипы, баннеры, панели и, конечно же, кнопки. Интерфейс создания кнопки имеет множество параметров настройки, которые варьируются от выбора шрифта и цвета до прозрачности и линейного градиента.Щелкните здесь, чтобы посетить Cool RGB.
6. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок. Результат можно загрузить в виде файла изображения PNG. Нажмите здесь, чтобы посетить As Button Generator.
7. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1».С помощью HTML и генератора кнопок со скругленными углами CSS вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, содержащий файл изображения кнопки PNG, а также код HTML и CSS. Посетите сайт здесь.
8. Значок канала
Если вы ищете инструмент для создания простого значка канала для вашего сайта, значок Feed отлично справится с этой задачей. Все, что вам нужно сделать, это ввести URL своего веб-сайта, а затем выбрать один из трех сгенерированных HTML-кодов.У трех кодов одинаковая форма значков, но разный размер. Посетите значок ленты здесь.
Все, что вам нужно сделать, это ввести URL своего веб-сайта, а затем выбрать один из трех сгенерированных HTML-кодов.У трех кодов одинаковая форма значков, но разный размер. Посетите значок ленты здесь.
9. Изготовитель пуговиц Адама Кэлси
Этот инструмент создания кнопок от Адама Кэлси имеет простой интерфейс. Вы можете разделить значок полосой и выбрать расстояние в пикселях между полосой и краем кнопки. Посетите производитель пуговиц Адама Кэлси здесь.
10. Устройство для изготовления пуговиц
Этот инструмент очень похож на инструмент Адама Кэлси с той заметной разницей, что вы можете выбрать расположение разделительной планки: «слева», «по центру» или «справа».Вы также можете выбрать размер пуговицы из двух доступных размеров. Посетите Button Maker, нажав здесь.
Как создать собственную веб-кнопку | Small Business
Как бы трудно ни было привлечь клиентов на веб-сайт вашей компании, еще сложнее заставить их щелкнуть ваши объявления или другие ссылки на информацию о продуктах и услугах. Веб-кнопки — это гиперссылки, содержащие графические изображения, призванные привлечь внимание посетителей к вашим ссылкам и побудить их щелкнуть.Вы можете создать свою собственную графическую веб-кнопку с помощью инструмента редактирования изображений, такого как Windows Paint, и вставить его на веб-страницу с помощью тега «» языка HTML.
Щелкните шар Windows. Введите «Paint» в поле поиска и нажмите «Paint» в списке результатов.
Создайте новое изображение или отредактируйте существующее, чтобы создать веб-кнопку.
Измените размер изображения, если необходимо, используя инструмент «Изменить размер» Paint. Щелкните вкладку «Главная», затем значок изменения размера на панели изображений и нажмите «Изменить размер в пикселях».«Установите флажок« Сохранить соотношение сторон », если он не установлен. Введите новую ширину изображения в поле ввода« По горизонтали », если вам нужно, чтобы изображение было определенной ширины, или введите новую высоту изображения в поле Флажок «Вертикальный». Paint автоматически поддерживает правильное пропорциональное соотношение между высотой и шириной изображения, чтобы оно не выглядело искаженным.
Paint автоматически поддерживает правильное пропорциональное соотношение между высотой и шириной изображения, чтобы оно не выглядело искаженным.
Нажмите кнопку Paint, затем «Сохранить как» и выберите «JPEG» в качестве формата файла.
Введите имя изображения в поле «Имя файла» и нажмите кнопку «Сохранить».
Щелкните сферу Windows и введите «Блокнот» в поле поиска. Щелкните Блокнот в списке результатов.
Щелкните меню «Файл» и пункт меню «Открыть». Используйте проводник, чтобы найти HTML-файл, в который вы хотите добавить свою веб-кнопку. Дважды щелкните имя файла, чтобы открыть его.
Прокрутите вниз до раздела веб-страницы, где вы хотите добавить кнопку «Интернет».
Вставьте тег HTML «». Тег «» указывает браузеру загрузить и отобразить изображение, найденное по определенному веб-адресу или URL.При использовании с атрибутами «ширина» и «высота» он также может указывать высоту, ширину и альтернативный текст изображения. Используйте тег «», чтобы превратить ваше изображение в гиперссылку, которая ведет пользователя на веб-страницу, указанную URL-адресом, присвоенным атрибуту «href».
Например, следующий код веб-кнопки сообщает браузеру пользователя загрузить и отобразить файл JPEG Buttonimage.jpg, который имеет ширину 800 пикселей и высоту 100 пикселей:. Если пользователь нажимает на это изображение, браузер загружает веб-страницу по URL-адресу myweb.com. Если браузер не может отобразить JPEG, вместо этого он покажет текст «Щелкните для сделок».
Нажмите «Ctrl-S», чтобы сохранить вашу работу.
Ссылки
Ресурсы
Советы
- Если в вашей компании нет художника-графика, воспользуйтесь онлайн-сервисом, например CoolText, Button Maker или Da Button Factory, чтобы создать для вас изображения веб-кнопок. Эти сайты проведут вас через процесс выбора нужного типа кнопки; его размер, форма и цвет; плюс формат и внешний вид текста кнопки.
Предупреждения
- Избегайте использования изображений, которые вы найдете в Интернете, в качестве веб-кнопок, если у вас нет явного письменного разрешения от правообладателя изображения.
 Вы также можете избежать проблем с нарушением авторских прав, используя изображения из Open Clip Art Library. Эти изображения находятся под лицензией Creative Commons Public Domain Dedication, и вы можете использовать их любым удобным для вас способом.
Вы также можете избежать проблем с нарушением авторских прав, используя изображения из Open Clip Art Library. Эти изображения находятся под лицензией Creative Commons Public Domain Dedication, и вы можете использовать их любым удобным для вас способом.
Writer Bio
Аллен Бетеа пишет статьи по программированию, веб-дизайну, операционным системам и компьютерному оборудованию с 2002 года.Он имеет степень бакалавра наук UNC-Chapel Hill и степень AAS в области офисных технологий, машиностроения / черчения и интернет-технологий. Аллен имеет обширный опыт работы с настольным и системным программным обеспечением для операционных систем Windows и Linux.
Как разработать и закодировать красивую веб-кнопку
Интернет пугает, дезорганизован и своеобразен. Веб-дизайнеры должны постараться сделать путешествие пользователя максимально простым и приятным.Более того, существуют определенные действия, которые веб-мастера хотят, чтобы посетители выполняли — например, переход на страницу, отправка некоторой информации. По этим причинам знание того, как создавать и кодировать красивую веб-кнопку, является важным навыком для веб-дизайнеров.
Иногда мы сначала создаем макет веб-страницы в Photoshop, а затем создаем его с помощью кода и разметки. Эти две операции совершенно разные, но имеют одинаковый эффект. Во-первых, я покажу вам, как сделать веб-кнопку в Photoshop.А затем я объясню, как воспроизвести тот же визуальный эффект с помощью HTML и CSS.
Как сделать кнопку в фотошопе
Прежде всего создайте новый документ в Photoshop, убедившись, что выбран цветовой режим RGB и 72 ppi.
Затем на панели инструментов (обычно слева) выберите инструмент Rounded Rectangle Tool.
Затем на панели параметров (обычно вверху) установите Радиус на 5 пикселей. Чем больше радиус, тем больше изогнуты углы.Вы укажете это значение позже в CSS.
Теперь вы можете нарисовать кнопку, щелкнув и перетащив (с выбранным инструментом «Прямоугольник со скругленными углами»). Не беспокойтесь о том, какой это цвет, мы зададим его с помощью эффектов стилей слоя в палитре слоев.
Не беспокойтесь о том, какой это цвет, мы зададим его с помощью эффектов стилей слоя в палитре слоев.
Итак, когда вы довольны формой, с выбранным слоем прямоугольника с закругленными углами, щелкните значок эффектов в нижней части палитры слоев, который выделен полужирным шрифтом в нижнем регистре курсивом fx .Выберите любой из вариантов в появившемся раскрывающемся меню, и это откроет диалоговое окно «Стиль слоя», в котором хранится целая куча возможностей Photoshop!
Неважно, над каким стилем вы работаете в первую очередь, но давайте начнем с градиента. Щелкните Gradient Overlay в левой части диалогового окна.
Установите градиент, щелкнув по нему, а затем выбрав два цвета в редакторе Gradient Editor .
Щелкнув «точки цвета» в начале и конце градиента, а затем щелкнув «Цвет» внизу, вы можете в конечном итоге выбрать цвета из палитры цветов.(Возможно, здесь слишком много щелчков, Adobe!) Здесь важно щелкнуть по очень похожим оттенкам одного цвета, чтобы градиент не был слишком крутым.
Теперь давайте сделаем Stroke или рамку. После того, как все в порядке, нажмите «Обводка» в левой части диалогового окна «Стиль слоя», и, к сожалению, вы получите красную границу по умолчанию в 3 пикселя. (Как насчет того, чтобы установить по умолчанию 1 пиксель, Adobe !?)
Итак, измените ширину на 1 пиксель и выберите цвет обводки или границы.Иногда бывает приятно сделать его того же цвета, что и начало или конец градиента. В данном случае более темный из двух цветов.
Наконец, мы хотим сделать кнопку тонкой однопиксельной подсветкой вверху, под рамкой. Это можно сделать, сделав выделение высотой в один пиксель на другом слое, но вы также можете сделать это в диалоговом окне «Стиль слоя». Щелкните на Inner Shadow слева.
Обычно стили теней темные, но они могут давать свечение или блики. Нажмите на черный прямоугольник после раскрывающегося списка «Режим наложения» и измените цвет с черного на белый. Выберите Нормальный для Режима наложения (вы не увидите белого в Умножении). Убедитесь, что угол наклона равен 90º, а расстояние и размер — 1 пиксель.
Это действительно тонко, и вы едва можете увидеть это на этом более светлом примере (левая одна из кнопок в верхней части этой статьи. Но на более темной кнопке она более заметна. В любом случае, этот однопиксельный блик на верх кнопки дает легкий трехмерный эффект, который заставит посетителей с удовольствием нажимать на нее, а ваш клиент будет рад снова нанять вас!
На этом мы закончили стилизацию кнопки, теперь теперь текст.
Возьмите инструмент «Текст» (T) на панели инструментов и щелкните документ Photoshop в том месте, где вы хотите разместить текст. Введите текст: в этом примере «Щелкните меня».
Используйте панель параметров, чтобы выбрать шрифт, цвет и размер текста.
Чтобы придать темному тексту свечение под ним, а светлому тексту — тень под ним, мы можем выбрать Drop Shadow в диалоговом окне Layer Styles.
Опять же, в левом примере вверху, мы хотим слегка выделить текст под ним, чтобы он выглядел так, как будто текст слегка вдавлен в кнопку.Для этого мы меняем режим наложения на Нормальный и меняем цвет с черного на белый. Убедитесь, что угол наклона равен 90º, а расстояние и размер — 1 пиксель. (В примере справа будет режим наложения Multiply и очень темно-синий цвет.)
Вот как это делается в Photoshop. После того, как ваш клиент одобрил дизайн кнопок, вам не следует просто сохранять изображение в формате JPG и загружать его в HTML. Вы должны использовать CSS для стилизации элемента (который может быть input или p class или a class ).
Как стилизовать кнопку с помощью CSS
Здесь я дам вам стили для кнопки ниже, которая похожа на кнопку вверху, но с немного меньшим текстом. (Если вы читаете это в RSS-фидере, по электронной почте или на сайте парсера, вы не увидите следующую кнопку, поэтому вам лучше проверить это на веб-сайте).
(Если вы читаете это в RSS-фидере, по электронной почте или на сайте парсера, вы не увидите следующую кнопку, поэтому вам лучше проверить это на веб-сайте).
Вот кнопка, стилизованная под CSS
Вот HTML-код для примера текста, приведенного непосредственно выше. Однако в большинстве случаев кнопки помечены тегом input .
Прежде чем вы сможете начать работу с CSS, вам нужно вернуться к документу Photoshop. Увеличьте масштаб до кнопки и выберите с помощью инструмента «Прямоугольная область» (M) выделение шириной в один пиксель. Высота будет конечной высотой кнопки. Вы можете удалить обводку для этого, так как это может усложнить ситуацию, и вы будете устанавливать это в CSS.
Cmd / Ctrl-Shift-C для копирования Объедините спрайт и затем создайте новый документ в Photoshop (Cmd / Ctrl-N).
Размер нового документа будет размером только что скопированного спрайта, если для параметра Preset установлено значение Clipboard.
Вставьте фоновый градиент шириной 1 пиксель в новый документ и сохраните для Интернета и устройств (Cmd / Ctrl-Opt / Alt-Shift-S) как JPG достаточно хорошего качества, чтобы избежать полос.
Другая информация, которую вы хотите получить из документа Photoshop для визуального элемента кнопки, — это шестнадцатеричное значение обводки или границы кнопки и шестнадцатеричное значение цвета текста.
А вот и CSS.
p.button {
background: url ("path / to / 1px-wide-background.jpg") repeat-x # C2CBF4;
граница: сплошная 1px # C2CBF4;
радиус границы: 5 пикселей;
moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
font-weight: жирный;
отступ: 5 пикселей;
выравнивание текста: по центру; Семейство шрифтов
: Helvetica, Arial, Tahoma, без засечек;
размер шрифта: 15 пикселей;
font-weight: жирный;
высота строки: 24 пикселя;
ширина: 350 пикселей;
}с.
кнопка a {
text-shadow: 0px 1px 1px белый;
цвет: # 4E5FAB;
оформление текста: нет;
}
Обратите внимание, что фон имеет цвет, а также фоновое изображение (градиент), это для людей, которые просматривают без изображений.
Каждая кнопка должна иметь состояние наведения
Каждая ссылка или кнопка на веб-сайте должны визуально изменяться, когда пользователь наводит на них указатель мыши. Это создает у пользователя впечатление, что это «живая» или «активная» область экрана и, следовательно, при нажатии будет что-то делать, в противном случае это просто неактивный текст или изображения.
Поэтому убедитесь, что вы установили стили для состояния наведения.
p.button a: hover {
text-decoration: none;
цвет: # 6E80D0;
тень текста: 1px 1px 1px #fff;
}p.button: hover {
border: 1px solid # 8b9be4;
}
В этом конкретном примере градиент фона кнопки не меняется при наведении курсора, но должен меняться. Вы можете сделать это, удвоив высоту фонового спрайта, создав более светлую или темную полосу пикселей под ней и изменив координату y фонового изображения, чтобы отобразить разные пиксели.
p.button: hover {background-position: 0 40px; }
Здесь фоновое изображение будет перемещаться вверх на 40 пикселей при наведении указателя мыши, показывая более светлые или более темные пиксели. 36 пикселей — это высота кнопки.
Но я сделаю правильный урок по спрайтам в другой день!
Другие учебные пособия
У меня есть еще один урок о более выпуклых, блестящих, желеобразных пуговицах. Вот одна для классной блестящей кнопки Web 2.0.
А вот еще один урок о том, как создавать крутые блестящие кнопки только в Illustrator.
Дайте мне знать, что вы думаете
Есть ли другие полезные советы для веб-кнопок? Я хотел бы услышать, что вы думаете, в комментариях ниже. Кроме того, не стесняйтесь голосовать за эту статью с помощью твита, лайка или плюса!
Кроме того, не стесняйтесь голосовать за эту статью с помощью твита, лайка или плюса!
Создание кнопки покупки · Справочный центр Shopify
Эта страница была напечатана 31 марта 2021 г. Чтобы просмотреть текущую версию, посетите https://help.shopify.com/en/manual/online-sales-channels/buy-button/create-buy-button.
Примечание
С вас будет взиматься комиссия за транзакцию каждый раз, когда клиент совершает покупку с помощью кнопки «Купить», если вы также не активируете Shopify Payments.
После добавления канала продаж кнопки «Купить» в админке Shopify можно создать кнопку «Купить» для продукта или коллекции.
После создания кнопки «Купить» вы копируете автоматически сгенерированный код, а затем добавляете код на веб-страницу или в сообщение в блоге, где вы хотите, чтобы кнопка отображалась. Например, вы можете добавить кнопку «Купить» в свой блог WordPress или на сайт Squarespace.
Внешний вид кнопки «Купить» нельзя изменить после того, как вы разместите ее на своем веб-сайте.Если вы хотите изменить его, вы должны создать новую кнопку в канале и заменить исходный код новым кодом.
Настройка кнопок покупки
Вы можете настроить внешний вид кнопки «Купить» и ее поведение:
- свой цвет
- его размер
- свой шрифт
- действие, которое происходит при нажатии кнопки
- , открывается ли касса в новом окне браузера
По мере настройки кнопки вы можете предварительно просмотреть свои изменения.Вы можете проверить поведение кнопки «Купить», щелкнув предварительный просмотр.
Стиль макета
Вы можете выбрать макет кнопки «Купить».
| Базовый | Выберите этот макет, чтобы добавить кнопку «Купить» без изображения продукта. Возможно, вы захотите сделать это, если вы уже выставляете свои продукты в другом месте в Интернете, но просто хотите добавить кнопку для совершения покупки. |
| Классический | Выберите этот макет, чтобы отображать изображение продукта и цену рядом с кнопкой «Купить».Этот макет полезен для быстрого предварительного просмотра продукта, например, в сообщении в блоге. |
| Полный вид | Выберите этот макет, чтобы рядом с кнопкой «Купить» отображались изображение продукта, цена и описание. Этот макет имитирует страницу с описанием товара в вашем интернет-магазине. |
Купить Кнопочные действия
Когда вы создаете кнопку «Купить», вы можете выбрать действие, которое происходит при нажатии кнопки.
Примечание
Если у вас более одной кнопки «Купить» на странице, вам необходимо настроить их все на одно действие.
Если кнопка «Купить» предназначена для коллекции, действие применяется к каждому продукту в коллекции.
- Добавить продукт в корзину добавляет продукт в корзину. Покупатели могут продолжить покупки и добавить дополнительные товары в корзину.
- Прямо к кассе направляет покупателя прямо к вашей кассе, где он может приобрести товар. Клиенты не могут добавлять в свой заказ дополнительные продукты.
Открыть сведения о продукте отображает кнопку Просмотреть продукт .Когда покупатель нажимает кнопку, он может увидеть описание продукта, выбрать любые доступные варианты продукта и добавить продукт в корзину. Если у продукта есть несколько изображений продукта, они также отображаются.
Этот параметр недоступен при выборе макета Full view , поскольку макет Full view уже отображает все сведения о продукте.
Вы также можете выбрать, будет ли касса открываться в новом окне браузера или на той же вкладке, что и ваш веб-сайт.По умолчанию касса открывается в новом окне.
Купить Внешний вид кнопки
- Стиль кнопки включает форму, цвет и типографику для кнопочной части кнопки «Купить».
- Макет В зависимости от выбранного стиля макета можно настроить такие параметры, как выравнивание кнопок, размер изображения, текст кнопки, шрифт, цвет и размер.
Корзина для покупок включает в себя текст и варианты цвета для встроенной корзины покупок.Вы также можете включить и настроить метку для поля Примечания к заказу . Примечания к заказу можно использовать для сбора специальных инструкций от клиентов о том, как подготовить и доставить заказ. Поле Дополнительная информация позволяет вам передать сообщение вашим клиентам.
Вы можете редактировать настройки корзины покупок, только если вы выбрали Добавить продукт в корзину или Открыть сведения о продукте в качестве действия кнопки.
Подробное всплывающее окно включает настройки для всплывающего окна сведений о продукте.Вы можете настроить текст кнопки, отображать ли поле количества, цвета, используемые для фона и меток, а также шрифт и размер шрифта меток. Вы можете редактировать эти настройки, только если вы выбрали Открыть сведения о продукте в качестве действия кнопки.
Создать кнопку «Купить» для отдельного продукта
Вы можете создать кнопку «Купить» для одного продукта. Кнопка «Купить» может включать один или все варианты продукта. При создании кнопки «Купить» вы выбираете стиль макета и настраиваете цвет, текст и внешний вид кнопки, а также действие, которое происходит, когда покупатель нажимает на нее.Узнайте больше о настройке кнопок покупки.
Перед тем, как создать кнопку «Купить» для продукта, вы должны добавить продукт в свой Shopify Admin и сделать его доступным для канала продаж кнопки «Купить».
Шагов:
От администратора Shopify перейдите к Кнопка покупки .
Нажмите Создать кнопку «Купить» .
Нажмите Кнопка «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт.Щелкните Выберите .
Необязательно: настройте кнопку «Купить».
- Если у вашего продукта есть варианты, выберите Все варианты или выберите вариант, который вы хотите включить.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт.Щелкните Advanced settings > Redirect на той же вкладке .
Щелкните Далее .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
В приложении Shopify нажмите Магазин .
В разделе Канал продаж нажмите Кнопка «Купить» .
Нажмите Создать кнопку «Купить» .
Нажмите Кнопка «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт. Щелкните Выберите .
Необязательно: щелкните Настроить .
- Если у вашего продукта несколько вариантов, выберите Все варианты или выберите вариант из раскрывающегося списка.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт. Щелкните Advanced settings > Redirect на той же вкладке .
Наконечник
В любое время, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
В приложении Shopify нажмите Магазин .
В разделе Канал продаж нажмите Кнопка «Купить» .
Нажмите Создать кнопку «Купить» .
Нажмите Кнопка «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт. Щелкните Выберите .
Необязательно: щелкните Настроить .
- Если у вашего продукта несколько вариантов, выберите Все варианты или выберите вариант из раскрывающегося списка.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку.Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт. Щелкните Advanced settings > Redirect на той же вкладке .
Наконечник
В любое время, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
Создать кнопку «Купить» для коллекции
Когда вы создаете кнопку «Купить» для коллекции, вы фактически создаете кнопку для каждого продукта в коллекции.
При создании кнопки «Купить» вы выбираете стиль макета и настраиваете цвет, текст и внешний вид кнопки, а также действие, которое происходит, когда покупатель нажимает на нее.Узнайте больше о настройке кнопок покупки.
Перед созданием кнопки «Купить» для коллекции у вас должно быть:
Шагов:
От администратора Shopify перейдите к Кнопка покупки .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию. Щелкните Выберите .
Необязательно: настройте кнопку «Купить».
- Выберите действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт. Щелкните Advanced settings > Redirect на той же вкладке .
Щелкните Далее .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить».См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
В приложении Shopify нажмите Магазин .
В разделе Канал продаж нажмите Кнопка «Купить» .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию. Щелкните Выберите .
Необязательно: щелкните Настроить .
- Выберите действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт. Щелкните Advanced settings > Redirect на той же вкладке .
Наконечник
В любое время, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
В приложении Shopify нажмите Магазин .
В разделе Канал продаж нажмите Кнопка «Купить» .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию. Щелкните Выберите .
Необязательно: щелкните Настроить .
- Выберите действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление в той же вкладке браузера, что и ваш веб-сайт. Щелкните Advanced settings > Redirect на той же вкладке .
Наконечник
В любое время, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки покупки в HTML .
Вставьте код в HTML там, где должна отображаться кнопка «Купить», а затем сохраните изменения.
Настроить онлайн-бронирование с квадратными назначениями | Центр поддержки Square
Программное обеспечение и инструменты для онлайн-планирования Square предоставляют вашим клиентам различные способы бронирования у вас.
Есть три варианта:
Создайте бесплатный сайт онлайн-бронирования, к которому ваши клиенты смогут получить доступ, если у вас нет собственного.
Создайте индивидуальный веб-сайт с полным спектром услуг с Square Online. Это позволяет вашим клиентам записываться на прием, покупать товары и оставаться в курсе новостей вашего бизнеса.
Вставьте виджет или кнопку бронирования на свой существующий веб-сайт или добавьте кнопку бронирования в свою электронную почту, чтобы клиенты могли легко запрашивать встречи в зависимости от вашей доступности.
Персоналом и услугами, доступными для онлайн-бронирования, можно управлять из разделов Персонал или Услуги на панели инструментов онлайн-Назначения, или вы можете переопределить эти настройки с помощью расширенных параметров виджета.
Создать бесплатный сайт онлайн-бронирования
Ваш сайт онлайн-бронирования — это стандартная страница, на которой вы можете указать часы работы и получать бронирования, которые синхронизируются с вашим календарем. Он включен в вашу подписку Square Appointments и его легко настроить прямо из панели управления.
После того, как вы создали свой сайт онлайн-бронирования, поделитесь URL-адресом, указанным на вкладке Онлайн-бронирование на панели инструментов Назначения, или пригласите своих клиентов по электронной почте и в социальных сетях, чтобы предоставить им немедленный доступ к вашему сайту бронирования. Если вы управляете несколькими местоположениями, каждое местоположение будет иметь уникальный URL-адрес бронирования и страницу настройки, которую можно будет просмотреть, переключив местоположение на вкладке Онлайн-бронирование .
Деловую информацию, отображаемую на вашем сайте онлайн-бронирования, можно редактировать в разделе Locations вашей онлайн-панели Square Dashboard.Настройки для персонала и служб приема на прием можно редактировать с панели инструментов.
Создайте собственный веб-сайт с помощью Square Online
Создайте бесплатный веб-сайт и позвольте вашим клиентам записываться на прием, покупать товары и оставаться в курсе новостей вашего бизнеса. Ваши заказы и записи на прием автоматически синхронизируются с Square Appointments.
Вы можете настроить свой веб-сайт с панели инструментов «Назначения»:
Перейдите в панель управления Square Appointments> щелкните Онлайн-бронирование > Сайт бронирования .
Менее Создайте профессиональный веб-сайт с Square Online выберите Создайте свой веб-сайт , чтобы начать.
Создайте кнопку бронирования для существующего веб-сайта
Добавьте кнопку бронирования на свой веб-сайт или подпишите электронное письмо. Кнопка переведет ваших клиентов на ваш сайт бронирования.
Войдите в свою панель управления Square Appointments> Нажмите Онлайн-бронирование , чтобы просмотреть дополнительные параметры, затем выберите «Сайт бронирования» из вариантов.
При управлении несколькими местоположениями выберите местоположение из раскрывающегося меню в верхнем левом углу.
Прокрутите вниз до Создать кнопку бронирования > Нажмите Создайте кнопку , чтобы начать.
Настройте кнопку или оставьте поле пустым, чтобы отобразить синий текст по умолчанию Заказать встречу .
Чтобы добавить кнопку на свой веб-сайт : Добавьте HTML-код в код своей страницы или воспользуйтесь инструментом конструктора веб-сайтов для добавления HTML-кода.
Чтобы добавить кнопку в подпись электронной почты : Добавьте код в свою подпись электронной почты или щелкните правой кнопкой мыши предварительный просмотр кнопки, скопируйте его и вставьте в свою подпись. Выберите тот, который лучше всего подходит для вашего почтового клиента.
Вставьте ссылку на ваш сайт
Добавьте возможность вашим клиентам бронировать прямо с вашего веб-сайта с помощью виджета бронирования.
Перейдите на вкладку Онлайн-бронирование на панели инструментов Назначения> щелкните Веб-сайт Вставить .
Скопируйте предоставленный блок кода.
В вашей системе управления контентом (CMS) вы сможете вставить этот блок кода, просмотреть и опубликовать.
Размер виджета бронирования автоматически изменится, чтобы соответствовать пространству, в которое вы его добавили.
Шаги по встраиванию виджета на ваш веб-сайт будут различаться в зависимости от вашей системы управления контентом (CMS), поэтому мы рекомендуем посетить центр поддержки вашего провайдера для получения подробных инструкций.Ниже вы найдете ресурсы о том, как встроить виджет или блок кода HTML с некоторыми часто используемыми инструментами CMS:
Дополнительные параметры для существующего веб-сайта
Вы можете создать виджет, который отображает только определенные услуги, определенный персонал или их комбинацию, используя дополнительные параметры встраивания веб-сайта.
Щелкните Create Advanced Widget , а затем щелкните Create New Widget .
Выберите имя для виджета или оставьте имя по умолчанию.
Настройте персонал и услуги для включения и нажмите Сохранить .
Чтобы изменить или удалить виджет, нажмите Изменить .
Примечание : Если вы выберете сотрудника, которому не назначена выбранная услуга, эта услуга не будет отображаться в виджете.
Изменения, внесенные в виджет, будут автоматически обновляться везде, где этот виджет установлен. Удаление виджета с панели управления не приведет к автоматическому удалению встроенных виджетов на других веб-сайтах.Если удаленный код виджета не удален с веб-сайта, вместо виджета будет отображаться сообщение об ошибке.
После успешной настройки онлайн-бронирования вы можете приглашать клиентов бронировать онлайн.
Прочтите, как отключить сайт онлайн-бронирования Square Appointments.
Узнайте больше о : Назначения
Как создать кнопки социальных сетей для всех ведущих социальных сетей
Социальные сети — чрезвычайно ценный инструмент для продвижения вашего маркетингового контента.
Кроме того, встраивание ваших социальных профилей на ваш веб-сайт или сообщения в блоге может помочь увеличить посещаемость ваших социальных сетей и, в конечном итоге, обеспечить согласованность бренда на разных платформах.
Но с таким количеством социальных сетей, предоставляющих свои собственные индивидуальные кнопки публикации и подписки, часто трудно понять, какую кнопку социальных сетей использовать для какой цели.
Чтобы решить эту проблему, мы составили подробное руководство, которое поможет вам понять разницу между кнопками «Поделиться» и «Подписаться» для шести крупнейших социальных сетей — Twitter, Facebook, LinkedIn, YouTube, Instagram и Pinterest — а также то, как реализовать их на своем веб-сайте, в блоге и другом контенте.
Перейти к инструкциям для: Twitter | Facebook | LinkedIn | YouTube | Pinterest | Instagram
Полная шпаргалка по созданию кнопок общего доступа к социальным сетямРазличие между социальными сетями общим доступом кнопок и социальными сетями следовать кнопкам позволяет определить, какой тип кнопки следует использовать для какой цели.
Это первый шаг к пониманию нюансов всех доступных вам кнопок социальных сетей.Давайте проясним это прямо сейчас.
Кнопки подписки в социальных сетях
Эти кнопки служат для продвижения вашего бизнеса в различных социальных сетях и помогают генерировать поклонников / подписчиков для этих конкретных аккаунтов. Разместив эти кнопки на веб-сайте своей компании, вы можете помочь сделать ваши учетные записи в социальных сетях заметнее и легко расширить охват.
Вы можете разместить эти кнопки где угодно на своем веб-сайте, но мы рекомендуем по крайней мере разместить эти кнопки на странице «О нас» вашего веб-сайта и на домашней странице / боковой панели вашего блога.Кнопка подписки на Twitter, кнопка подписки на Facebook, подключаемый модуль подписки компании LinkedIn и кнопка подписки на YouTube (и другие), которые мы рассмотрим в этой статье, служат в качестве кнопок подписки в социальных сетях.
Ссылки / кнопки для обмена в социальных сетях
Эти ссылки и кнопки позволяют посетителям вашего веб-сайта и зрителям контента легко делиться вашим контентом со своими связями и сетями в социальных сетях. Добавление этих кнопок к вашему контенту позволяет вам расширить охват вашего контента для новой аудитории и привлечь новых посетителей на ваш сайт.
Вам следует добавить ссылки / кнопки для совместного использования в социальных сетях к каждому элементу контента, который вы создаете, включая целевые страницы, веб-страницы, отдельные статьи в блогах, содержимое электронной почты и т. Д. Кнопки Tweet / Share, кнопки Facebook Like и Share и кнопку LinkedIn Share (и многое другое), о которых мы расскажем в этой статье, все служат в качестве кнопок публикации в социальных сетях.
Теперь давайте погрузимся в наиболее важные кнопки социальных сетей, доступные для каждой из шести ведущих социальных сетей. ( клиентов HubSpot: Многие из этих кнопок идут прямо из коробки с приложениями HubSpot для социальных сетей.)
Кнопки социальных сетей для Twitter
1. Кнопка подписки на Twitter
Для чего:
Кнопка «Follow» в Twitter отлично подходит для создания новых подписчиков для вашей учетной записи Twitter. Пользователи могут начать следить за вами в Twitter одним щелчком мыши — даже не покидая ваш сайт.
Как добавить кнопку подписки в Twitter:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter», чтобы настроить избранную учетную запись вашей кнопки (т.е. аккаунт, на который вы хотите, чтобы люди подписывались).
Затем выберите «Follow Button»:
Наконец, скопируйте и вставьте генерируемый им HTML-код в то место, где вы хотите, чтобы кнопка отображалась на вашем веб-сайте.
Также можно нажать «установить параметры настройки» над ссылкой для встраивания, если вы хотите дополнительно настроить такие аспекты, как язык или размер кнопки.
Посмотрите на это в действии. Следуйте за HubSpot в Twitter:
2.Кнопка «Поделиться» в Twitter
Для чего:
Используйте эту кнопку, чтобы посетители сайта могли легко обмениваться контентом (например, сообщениями в блогах, целевыми страницами, другими веб-страницами и т. Д.) В своих сетях в Twitter, расширяя охват вашего контента до их подключений.
Как добавить кнопку «Поделиться»:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter». Затем нажмите кнопку «Поделиться»:
Мы рекомендуем добавить имя пользователя Twitter вашей компании, чтобы увеличить охват вашей учетной записи и привлечь новых подписчиков.
После настройки возьмите HTML-код для своей новой кнопки и разместите его на своем сайте там, где вы хотите, чтобы кнопка отображалась.
Посмотрите на это в действии. Твитнуть это сообщение в блоге:
3. Кнопка хештега Twitter
Для чего:
Эта кнопка отлично подходит для поощрения посетителей твитнуть об определенных хэштегах, которые вы продвигаете, например, о событиях или конкретных маркетинговых кампаниях. Добавьте эти кнопки на страницы этих кампаний или событий, чтобы распространять и продвигать событие и его хэштег.(Для получения дополнительной информации об использовании хэштегов ознакомьтесь с этим сообщением в блоге.)
Например, если вы продвигаете мероприятие с помощью хэштега, вы можете взять HTML-код и разместить его на веб-сайте вашего мероприятия или на странице регистрации.
Как добавить кнопку хэштега Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», чтобы настроить кнопку хэштега. Затем выберите «Кнопка хештега». Затем вы можете настроить или скопировать и вставить код как есть на свой веб-сайт.
Посмотрите на это в действии.Расскажите о ежегодном мероприятии по маркетингу и продажам HubSpot INBOUND:
4. Кнопка упоминания Twitter
Для чего:
Используйте эту кнопку, чтобы побудить посетителей веб-сайта общаться с вами через Twitter. Добавьте эту кнопку на страницы своего сайта, например на страницы «Свяжитесь с нами», «О нас» или «Справка». Это отлично подходит для поддержки клиентов.
Как добавить кнопку упоминания Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», а затем «Кнопка упоминания», чтобы настроить кнопку.Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где должна отображаться кнопка.
Посмотрите на это в действии. Отправьте сообщение в Твиттер HubSpot:
5. Кнопка сообщения Twitter
Для чего:
Используйте эту кнопку, чтобы помочь пользователям связаться с вами через личное прямое сообщение Twitter. Это еще одна отличная кнопка Twitter, которую можно добавить на страницы вашего сайта «Связаться с нами» или «Служба поддержки клиентов», чтобы клиенты могли легко связаться с вами для решения проблем.
Как добавить кнопку сообщения Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter» и «Кнопка сообщений», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где должна отображаться кнопка.
Посмотрите на это в действии. Отправить прямое сообщение в HubSpot:
Сообщение @HubSpot6. Предварительно заполненные текстовые ссылки «Tweet This»
Для чего они нужны:
Вы когда-нибудь хотели создать якорную текстовую ссылку, которая будет предварительно заполнять определенное сообщение Twitter для ваших посетителей? Мы называем эти ссылки ссылками «Твитнуть», и в HubSpot мы часто используем их в статьях блогов, чтобы упростить обмен контентом.
Обычно эти ссылки для твитов используются на целевых страницах для продвижения предложений с использованием определенных сообщений, а также в самом контенте, например в сообщениях в блогах. Подобно официальной кнопке Tweet, ссылки «Tweet This» позволяют маркетологам иметь больший контроль над сообщением, которое посетитель делится о своем контенте в Twitter.
Как добавить якорный текст «Твитнуть» CTA:
К счастью, есть отличный бесплатный инструмент, который поможет вам легко создавать ссылки «Твитнуть» для вашего контента. Просто посетите http: // clicktotweet.com, введите сообщение, в которое хотите добавить твит, и нажмите «Создать новую ссылку», а затем скопируйте / вставьте сгенерированный URL-адрес в свой якорный текст (например, «Твитнуть!»):
Рекомендуется включать URL-адрес в твит-сообщение, чтобы направлять людей обратно к исходному фрагменту контента, который вы пытаетесь продвигать, и обязательно сокращайте URL-адрес, чтобы освободить место для копии твита. Также неплохо включить в твит @username вашей компании, чтобы увеличить охват.
Посмотреть в действии:
(Помните, что вы можете настроить текст привязки по своему усмотрению.)
Твитнуть эту статью в блоге!
7. Виджет временной шкалы Twitter
Для чего они нужны:
Виджет Twitter Timeline позволяет встроить профиль Twitter всей вашей компании на свой веб-сайт, чтобы пользователи могли видеть все недавние твиты прямо на вашем веб-сайте.Как добавить виджет временной шкалы Twitter:
Посетите https://publish.twitter.com/#, нажмите «Встроенная хронология» и вставьте URL-адрес профиля вашей компании в Twitter, списки или избранное. Затем возьмите HTML-код и разместите его на своем веб-сайте, где вы хотите, чтобы виджет отображался.
Посмотрите один в действии:
Кнопки социальных сетей для Facebook
1. Плагин страницы Facebook
Для чего:
Плагин Facebook Page позволяет продвигать страницу вашего бизнеса в Facebook на вашем веб-сайте / в блоге, выделять других пользователей, которым уже понравилась ваша страница, отображать количество ваших подписчиков и размещать последние сообщения на вашей странице.
Коробка также позволяет посетителям ставить лайки вашей бизнес-странице Facebook одним щелчком мыши — не покидая вашего сайта — позволяя вам продвигать свое присутствие в Facebook и легко увеличивать количество лайков вашей страницы.
Как добавить подключаемый модуль страницы Facebook:
Чтобы создать ящик лайков Facebook для своего веб-сайта, посетите https://developers.facebook.com/docs/plugins/page-plugin. Включите персональный URL-адрес вашей страницы в Facebook, а также свои настройки. Затем сгенерируйте код (доступный в HTML5, XFBML, IFRAME или URL-адресе) и разместите его на своем веб-сайте там, где вы хотите, чтобы он отображался.
Увидеть в действии:
2. Кнопка «Нравится» на Facebook
Для чего:
Кнопка «Мне нравится» в Facebook — это кнопка, которая позволяет пользователям легко ставить виртуальный большой палец вверх вашему контенту.При нажатии кнопки «Нравится» на временной шкале пользователя Facebook и в лентах новостей его друзей появляется история со ссылкой на ваш контент, будь то сообщение в блоге или конкретная целевая страница.
Используйте эту кнопку, чтобы посетители могли легко одобрить ваш контент и поделиться им со своими связями в Facebook, но имейте в виду, что эта кнопка не позволяет им добавлять персонализированные сообщения к ссылкам перед тем, как поделиться ими. Чтобы разрешить пользователям добавлять персонализированные сообщения, используйте кнопку «Поделиться» в Facebook (см. Ниже).
Как добавить кнопку «Нравится» на Facebook:
Посетите https://developers.facebook.com/docs/plugins/like-button, чтобы настроить кнопку «Нравится» и получить код (доступный в HTML5, XFBML, IFRAME или URL-адресе) для размещения на своем веб-сайте.
Посмотреть в действии:
3. Кнопка «Поделиться» в Facebook
Для чего:
Кнопка «Поделиться»Facebook действует аналогично кнопке «Нравится» (делится вашим контентом на своей временной шкале и в лентах новостей друзей), но также дает пользователям возможность добавить комментарий или сообщение к ссылке при совместном использовании.Эта кнопка также позволяет им делиться контентом другими способами — в группах Facebook и в сообщениях Facebook для определенных пользователей.
Как добавить кнопку Поделиться в Facebook:
Чтобы создать кнопку «Поделиться» в Facebook, посетите https://developers.facebook.com/docs/plugins/share-button и укажите URL-адрес, которым вы хотите поделиться, а также ширину. Затем сгенерируйте код , и вставьте его на свой сайт, где должна появиться кнопка. ( Примечание. Кнопка «Поделиться» доступна только в HTML5 или XFBML, и для нее требуется JavaScript SDK.)
Посмотреть в действии:
4. Якорный текст Facebook Ссылки для обмена
Для чего они нужны:
Бывают случаи, когда вы предпочитаете использовать ссылку общего доступа с якорным текстом вместо кнопки. Эти ссылки легко создавать, и их можно добавлять на веб-страницы, статьи в блогах, целевые страницы или в контент, например электронные книги и технические документы.
Как добавить текст привязки Facebook Поделиться ссылками:
Чтобы создать свои собственные ссылки для общего доступа на Facebook, замените оранжевый раздел URL-адреса ниже на URL-адрес контента, который вы хотите продвигать.Затем свяжите полный URL-адрес с текстом привязки, который вы хотите отображать в своем контенте.
http://www.facebook.com/share.php?u=hubspot.com
See One in Action:
Поделитесь этим постом на Facebook!
Дополнительные кнопки Facebook: здесь мы рассмотрели наиболее часто используемые кнопки социальных сетей для вашего бизнеса, но чтобы найти все официальные плагины Facebook для социальных сетей в одном месте, посетите https://developers.facebook.com/docs/plugins /.
Кнопки социальных сетей для LinkedIn
1. Плагин LinkedIn Follow Company
Для чего:
Подключаемый модуль LinkedIn Follow Company, аналогичный кнопкам «Follow» в Twitter и Facebook, позволяет посетителям легко следить за страницей вашей компании в LinkedIn. Это позволяет вам расширить охват вашего бизнеса в LinkedIn.
Как добавить подключаемый модуль LinkedIn Follow Company:
Посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/follow-company-plugin, чтобы настроить кнопку.Есть несколько разных стилей на выбор, с вариантами, показывающими количество ваших подписчиков вверху, справа или вовсе.
Затем скопируйте сценарий HTML, заменив часть «data-id = 1337» идентификационным номером вашей компании. Вы можете найти это в разделе администратора на странице вашей компании.
Как они выглядят
2. Кнопка «Поделиться» в LinkedIn
Для чего:
Добавление кнопки «Поделиться» в LinkedIn позволяет посетителям легко делиться вашим контентом со своими контактами в LinkedIn, будь то сообщение в блоге, целевая страница или другая веб-страница.Подобно кнопкам «Нравится» и «Поделиться» в Facebook и кнопке «Твитнуть» в Twitter, включение этой кнопки может помочь расширить охват вашего контента для аудитории LinkedIn и вернуть трафик на ваш сайт.
Как добавить кнопку «Поделиться» в LinkedIn:
Чтобы создать и установить эту кнопку, посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/share-plugin и скопируйте HTML-код. Затем замените data-url = «https://www.linkedin.com» тем URL, которым вы хотите поделиться с посетителями, т.е.е. сообщения в блоге, которые читают посетители, или веб-страницу, на которую они попали.
Дополнительные кнопки LinkedIn: хотя мы рассмотрели наиболее часто используемые кнопки выше, вы можете найти все официальные кнопки и плагины LinkedIn для социальных сетей в одном месте по адресу https://docs.microsoft.com/en-us/linkedin/ потребитель / интеграции / самообслуживание / плагины? context = linkedin / consumer / context.
Кнопки социальных сетей для YouTube
1. Кнопка подписки на YouTube
Для чего:
Эта кнопка — простой способ для организации продвигать свои видеоканалы на YouTube.Вы можете встроить эту кнопку на свою домашнюю страницу или страницу «Свяжитесь с нами», чтобы увеличить охват контента, который вы продвигаете на своем канале, и увеличить базу подписчиков.
Как добавить кнопку подписки на YouTube:
Чтобы создать кнопку подписки на YouTube, перейдите на страницу https://developers.google.com/youtube/youtube_subscribe_button, введите название канала YouTube своей компании, выберите размер кнопки и цветовую тему, решите, хотите ли вы отображать свой логотип и решите, хотите ли вы отображать количество подписчиков: отображаемое или скрытое.Затем скопируйте и вставьте код на свой веб-сайт, где должна появиться кнопка.
Посмотрите на это в действии. Подпишитесь на канал HubSpot на YouTube:
Кнопки социальных сетей для Pinterest
1. Pinterest Follow Button
Для чего:
Как и другие популярные социальные сети, Pinterest также предлагает кнопку «Follow», которая позволяет вам продвигать свое присутствие в Pinterest и генерировать новых подписчиков для вашей учетной записи.
Как добавить кнопку подписки на Pinterest:
Посетите https: // разработчики.pinterest.com/tools/widget-builder/?type=follow и настройте кнопку, введя URL-адрес и имя учетной записи Pinterest. После того, как вы введете эту информацию, он автоматически сгенерирует код, который вы можете вставить на свой веб-сайт.
Посмотрите на это в действии. Подписывайтесь на HubSpot в Pinterest:
2. Кнопка Pin It
Для чего:
Это кнопка совместного доступа Pinterest, позволяющая пользователям делиться вашим контентом на Pinterest и расширять его охват.Кнопка «Закрепить» отлично подходит для визуального контента. Разместите эти кнопки рядом с изображениями, инфографикой и другим визуальным контентом на своем сайте.
Как добавить кнопку «Приколоть»:
Посетите https://developers.pinterest.com/tools/widget-builder/?type=pin, чтобы создать кнопку «Закрепить». Вставьте URL-адрес и размер булавки. Затем скопируйте сгенерированный код для встраивания для использования на своем веб-сайте.
Посмотрите на это в действии. Закрепить это сообщение в блоге:
Дополнительные кнопки Pinterest: другие виджеты Pinterest включают виджет профиля для предварительного просмотра ваших контактов, виджет доски для демонстрации определенных досок и виджет контактов для демонстрации определенных контактов.Создайте их на https://business.pinterest.com/en/widget-builder.
Кнопки социальных сетей для Instagram
1. Добавление профиля Instagram на ваш веб-сайт
Для чего:
Instagram предлагает организациям значок «Посмотреть в Instagram» для продвижения своих учетных записей в своих блогах и на веб-сайтах. Значок также помогает организациям продвигать свои учетные записи в социальных сетях, избавляя посетителей от необходимости перемещаться по ним с помощью своих мобильных устройств. Значки заставляют посетителей просматривать ваш контент и взаимодействовать с вами в одном веб-браузере.
Как добавить значок Instagram:
Самые популярные конструкторы веб-сайтов, включая HubSpot, WordPress и Wix, содержат значки социальных сетей, в том числе Instagram, которые легко встраиваются в ваш сайт. Оттуда вы просто захотите связать значок с учетной записью Instagram вашей компании (http://www.instagram.com/yourusername).
Кроме того, существуют сторонние плагины, которые позволяют встроить всю ленту Instagram. Некоторые варианты включают Powr и Juicer. Важно отметить, что вы, возможно, не захотите встраивать свой канал на свой веб-сайт, поскольку это может отговорить пользователей от проверки вас в Instagram.В этом случае лучшим вариантом будет просто привязка значка Instagram к вашему профилю.
Как они выглядят:
(Так выглядит кнопка на HubSpot.com, но вы можете создать свою собственную, чтобы она соответствовала эстетике вашего веб-сайта.)
Примечание для участников: Условия использования социальных сетей
Прежде чем изменять кнопки социальных сетей на своем веб-сайте, ознакомьтесь с Условиями использования Facebook, Twitter, LinkedIn, Pinterest, YouTube и Instagram. Изменение логотипов и брендинга может привести к наказанию вашего веб-сайта, поэтому, если вы сомневаетесь, используйте точные логотипы, заполненные виджетами, которые мы перечислили выше.Удачного обмена!
Примечание редактора: этот пост был первоначально опубликован в декабре 2011 года и был обновлен для обеспечения точности и полноты.
Добавьте кнопку «Назначить встречу» на свой веб-сайт | Служба поддержки
—
Первая точка контакта, с которой большинство клиентов будут обращаться к вашему бизнесу, — это ваш веб-сайт. По этой причине важно связать свой веб-сайт со страницей бронирования, чтобы клиенты могли напрямую записаться на прием через Интернет, а не звонить вам.Setmore предоставляет вам множество инструментов для ссылки на ваш веб-сайт на страницу бронирования.
Совет для профессионалов: Лучшее место для размещения кнопки «Назначить встречу» — это первый экран вашей домашней страницы (также известный как «верхняя часть сгиба»).
—
Нетехническое решение: добавление гиперссылок текста или изображений на страницу бронирования.
Практически все блоги, веб-сайты и платформы социальных сетей позволяют создавать гиперссылки из строки текста. Это самый простой способ подключить веб-страницу к вашей странице бронирования Setmore.
- В Setmore перейдите в раздел «Приложения и интеграции» и получите URL-адрес страницы бронирования.
- В редакторе веб-страниц выберите строку текста или изображение и щелкните параметр «создать гиперссылку».
- Вставьте сюда URL своей страницы бронирования и сохраните изменения.
—
Немного больше технических вопросов: использование конструктора веб-сайтов
У большинства конструкторов веб-сайтов есть виджет HTML / Embed, который можно перетаскивать на свою веб-страницу.
