Как сделать XML-карту сайта для картинок: пошаговая инструкция
18228
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КАРТЫ САЙТА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Image sitemap XML — это карта сайта для изображений. Создать Sitemap необходимо, чтобы обеспечить правильное сканирование и индексирование картинок.
Зачем нужна карта сайта для изображений
Если не создать карту для изображений, то часть из них будет не проиндексирована или создаст ошибки в основной карте сайта. Учтите, что загруженный через JavaScript контент не может быть найден Google.
Яндекс Вебмастер не видит изображений через sitemap.xml и данная тема актуальна только для Google sitemap. Работая с Яндексом, делают две карты — основную, где содержатся страницы сайта, и отдельную для картинок. Через панель вебмастеров Яндекс загружают только основную карту.
Через панель вебмастеров Яндекс загружают только основную карту.
Если Google Search Console «ругается» на карту сайта, то дело в потенциальной ошибке, которая будет занижать показатели сайта в выдаче.
Индексацию карты для картинок можно увидеть в панели Search Console рядом с основной картой страниц сайта:
К тому же, пользователи часто ведут поиск по картинкам. Когда находят подходящую, совершают переход на сайт. Чтобы повысить ваши шансы попадания в поиск Google по картинкам, вам нужно создать Sitemap для изображений. И заполнить корректно атрибуты title и alt. Это положительно влияет на ранжирование картинок.
Создание XML карты для изображений
Создайте для картинок отдельный файл, который упорядочит информацию о них. Так они с большей вероятностью попадут в индекс. Или отредактируйте существующий файл sitemap.xml сайта, добавив соответствующие теги в корень сайта.
#1
Ручное создание карты сайта
Карта сайта для картинок использует следующий синтаксис:
Благодаря такому изложению, вы можете указать информацию о картинках до одной тысячи на одну страницу. Как видите, используются исключительно HTML теги, а не ссылки, как при создании обычной карты сайта. Информацию о тегах, которые мы используем, легко найти в поддержке:
Как видите, используются исключительно HTML теги, а не ссылки, как при создании обычной карты сайта. Информацию о тегах, которые мы используем, легко найти в поддержке:
Если вы создаете отдельный sitemap images, укажите ссылку на него в robots.txt, как на примере ниже. Либо укажите карту изображений в карте сайта.
User-agent: Yandex Disallow: /wp-admin/ Disallow: /wp-includes Disallow: /wp-login.php Disallow: *? Disallow: /tag/ Disallow: /trackback/ Host: rockhit.ru Sitemap: http://example.ru/sitemap.xml Sitemap: http://example.ru/sitemapimages.xml
Создавать карту вручную рентабельно только в том случае, если сайт маленький и количество изображений не изменяется. В остальных случаях воспользуйтесь автоматическими решениями.
#2
Автоматическая генерация карты сайта
Большинство сервисов, которые могут создать карту изображений, платные. Из бесплатных есть angeldigital.marketing. Все, что требуется — это вставить в поле гиперссылку на ваш сайт:
Из бесплатных есть angeldigital.marketing. Все, что требуется — это вставить в поле гиперссылку на ваш сайт:
Через несколько минут карта будет готова и отобразится в поле ниже:
Скопируйте полученный XML в текстовый файл на своем компьютере, удобнее в Блокнот. Дайте имя файлу sitemap-image.xml или другое понятное вам:
Сохраните документ в формате для всех файлов:
Когда завершите предыдущий этап, загрузите файл в корневую папку сайта. Если общей карты для карт нет, отредактируйте файл robots.txt, разместив карту изображений рядом с основной картой. Чтобы ускорить обработку, можно добавить карту сайта в Google Search Console:
Инструмент для работы с картами сайта находится на главной странице панели. Щелкните по нему и перейдите в рабочее пространство.
Ваша карта будет обработана поиском и отдельно отобразится в рабочем пространстве карт сайта.
#3
Netpeak Spider
Netpeak Spider проводит комплексный аудит сайта. Кроме того, с его помощью вы сгенерируете карту для изображений. Инструмент платный и предоставляет 14-дневный триал. Для бесплатного создания карты этого будет достаточно. Скачайте через Netpeak Launcher программное обеспечение и зайдите в систему. Чтобы получить карту, нужно настроить несколько параметров. Посмотрите в видео, как их настроить:
Кроме того, с его помощью вы сгенерируете карту для изображений. Инструмент платный и предоставляет 14-дневный триал. Для бесплатного создания карты этого будет достаточно. Скачайте через Netpeak Launcher программное обеспечение и зайдите в систему. Чтобы получить карту, нужно настроить несколько параметров. Посмотрите в видео, как их настроить:
Вам нужно в верхней панели Инструментов выбрать Генератор Sitemap, как на картинке:
Настройте карту изображений:
Вы получите файл, который будет содержать ссылки на все изображения. Если на странице нет изображения, то ссылка на такую страницу не будет добавляться в
Undira тоже создает карту изображений автоматически:
Подбирайте инструмент индивидуально, отталкиваясь от того, какие плагины уже установлены на сайте, чтобы не допустить конфликт плагинов.
Заключение
XML карта изображений создается для того, чтобы увеличить шансы на попадание в выдачу Google картинок. Ключевое значение имеет тематика ресурса. Таким образом, если тематика сайта это написание курсовых работ, то для нее поиск по картинкам не актуален. А для магазина одежды наоборот. Тематика вашего сайта должна быть «подходящая».Если тематика соответствующая, то поиск по картинкам может приносить дополнительный трафик. Яндекс не готов вести работы с картинками, поэтому для него стоит создавать основную карту страниц сайта.
Как сделать карту сайта вручную? Все необходимые для этого теги указаны в технической поддержке Google. Однако легче и быстрее воспользоваться автоматической генерацией. Из бесплатных инструментов мы описали angeldigital.marketing. Эта система самостоятельно создает файл, который вам нужно переименовать и сохранить в формате всех файлов.
Другой инструмент, который помогает автоматически генерировать Image Sitemap — это Netpeak Spider. Инструмент предоставляет триал на 14 дней. Скачайте и установите программное обеспечение на свой компьютер и перейдите в раздел генератора.
Инструмент предоставляет триал на 14 дней. Скачайте и установите программное обеспечение на свой компьютер и перейдите в раздел генератора.
Загрузите созданный документ в корневую папку вашего сайта. Не забудьте прописать его наличие в robots.txt или создать ссылку в карту сайта. Чтобы ускорить индексирование документа, дополнительно загрузите его в Search Console.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Оцените статью по 5-бальной шкале
3.63 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак проверить наличие склеенных с основным доменом зеркал
How-toАнастасия СотулаКак проверить сайты-доноры на фильтры и вирусы
How-toАнастасия СотулаКак отклонить плохие внешние ссылки через Google Disavow Tool
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
что это такое, зачем нужна, виды, как сделать Sitemap
В эпоху цифровизации и интернета, веб-сайты стали неотъемлемой частью нашей повседневной жизни. Они предоставляют информацию, предлагают услуги, продукты и многое другое. Чтобы веб-сайт был эффективным, он должен быть хорошо организован и легко доступен для пользователей и поисковых систем. Здесь на помощь приходит Sitemap. В этой статье мы рассмотрим главное: что такое карта сайта, зачем она нужна, как она влияет на SEO, и как её создать.
Что такое карта сайта и зачем она нужна?
Sitemap — представляет собой файл или страницу с кликабельным перечнем всех ключевых разделов сайта. Она помогает пользователям найти информацию, которую они ищут, и улучшает навигацию по сайту. Для поисковых систем карта служит указателем на то, что следует индексировать, а это в свою очередь повышает видимость сайта в результатах поиска.
Она помогает пользователям найти информацию, которую они ищут, и улучшает навигацию по сайту. Для поисковых систем карта служит указателем на то, что следует индексировать, а это в свою очередь повышает видимость сайта в результатах поиска.
Индексация — это процесс, во время которого поисковые роботы посещают сайты, собирая с их страниц разнообразную информацию и занося её в специальные базы данных. Потом эти данные обрабатываются, и строится индекс — выжимка из документов. Именно по индексу поисковая система ищет и выдаёт ссылки на сайты, исходя из запросов пользователей.
Как карта сайта влияет на SEO?
Карта сайта играет важную роль в оптимизации поисковой системы (SEO). Она помогает поисковикам лучше понять структуру портала и индексировать его. Это особенно важно для больших сайтов с большим количеством страниц, для новых сайтов, которые ещё не получили много внешних ссылок, и для сайтов с глубокой и сложной структурой. Кроме того, Sitemap улучшает пользовательский опыт, делая навигацию по сайту более удобной и интуитивной.
Если вы хотите углубиться в понятие Sitemap и разобраться, как карта влияет на SEO-оптимизацию вашего веб-сайта, то у нас есть то, что вам нужно. Мы составили список необходимых онлайн-курсов, которые помогут вам разобраться в этой теме и стать настоящим профессионалом в области SEO-продвижения.
- Контекстная реклама и SEO — ProductStar
- SEO-специалист (оплата после трудоустройства) — Synergy Academy
- SEO-специалист: с нуля до middle — Нетология
- Самостоятельное «SEO без воды» — Учебный центр Андрея Буйлова
Типы карт сайта: определение, назначение и особенности
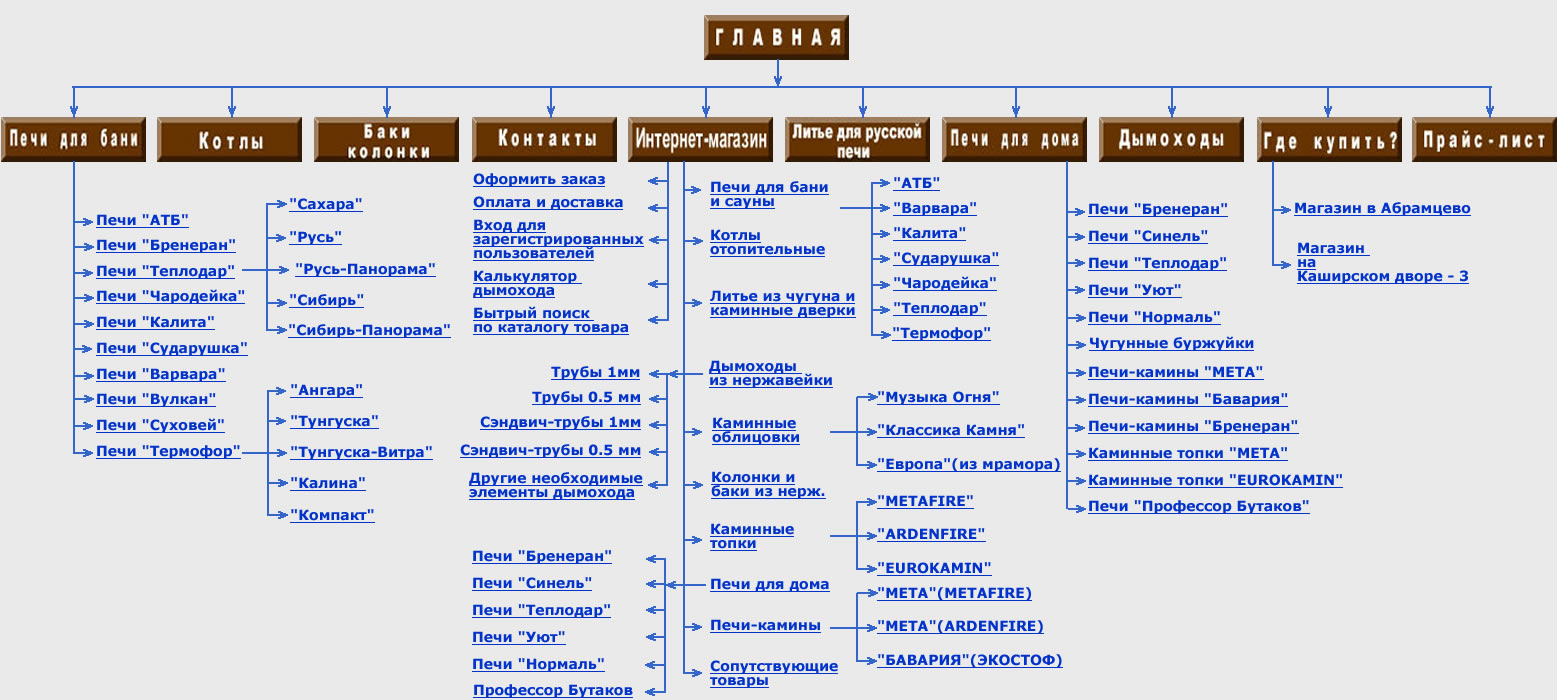
HTML-карта
Это веб-страница, которая содержит ссылки на все страницы портала. Она предназначена в первую очередь для пользователей, помогая им найти нужную информацию и улучшая навигацию по сайту. Обычно организована по разделам и подразделам, что делает её легко читаемой и понятной.
Создание этого вида карты требует знания HTML и, в некоторых случаях, CSS, поэтому курсы по HTML и CSS вёрстке будут очень полезны. На них обучают основам создания веб-страниц, включая структуру эйчтмл-документа, использование тегов и стилизацию с помощью CSS.
На них обучают основам создания веб-страниц, включая структуру эйчтмл-документа, использование тегов и стилизацию с помощью CSS.
XML карта
Это файл, который содержит список всех URL на сайте и предназначен для поисковых систем. Он облегчает процесс понимания структуры сайта поисковыми системами и позволяет роботам индексировать его страницы. В XML карте также можно указать дополнительную информацию, например, дату последнего обновления страницы, частоту обновлений и приоритетность URL.
Карта для изображений
Карта сайта для изображений — это специальный вид XML карты, который содержит информацию об изображениях на сайте. Благодаря ей поисковые системы находят и индексируют изображения, что повышает видимость ресурса в результатах поиска по изображениям.
Кому нужна карта сайта?
Новым сайтам
Новые сайты, которые ещё не получили много внешних ссылок, могут значительно выиграть от использования Sitemap. Она способствует тому, чтобы поисковые системы быстрее обнаруживали и индексировали сайт, ускоряя тем самым его появление в поисковой выдаче.
Сайтам с большим количеством разделов
Использование сайтмапа приносит пользу большим порталам с множеством страниц и сложной структурой. Он упрощает работу поисковым роботам, помогая им лучше понять структуру сайта, проверить и обработать информацию его страниц.
Сайтам без перелинковки
Если на сайте отсутствует эффективная внутренняя перелинковка, карта поможет поисковикам найти и индексировать страницы, которые иначе могли бы остаться незамеченными.
Сайтам с мультимедиа контентом
Сайты с большим количеством изображений и видео, могут использовать специальный Sitemap, чтобы помочь роботам провести индексацию.
Сайтам с постоянно обновляющимся контентом
Сайты, на которых контент регулярно обновляется, например, новостные порталы или блоги. Sitemap способствует тому, что поисковые системы оперативнее находят новые или обновлённые данные.
Как создать карту сайта: ручной метод и автоматические инструменты
Создание HTML карты
Сделать такую карту можно вручную или с помощью генераторов. Ручной метод включает в себя создание веб-страницы и добавление на неё ссылок. Этот метод может быть трудоёмким, особенно для больших сайтов.
Ручной метод включает в себя создание веб-страницы и добавление на неё ссылок. Этот метод может быть трудоёмким, особенно для больших сайтов.
Такие инструменты как генераторы карт, могут автоматически создать эйчтмл-карту. Они сканируют ваш сайт, собирают список всех URL и генерируют карту.
Вот несколько примеров онлайн-генераторов:
- XML-Sitemaps.com. Сервис предлагает создание как XML, так и HTML карт. Версия для эйчтмл-карт предоставляет простую и понятную структуру, которую легко навигировать пользователям.
- G-Mapper. Бесплатный генератор для Windows, который поддерживает создание как XML, так и HTML карт.
- WonderWebWare Sitemap Generator. Ещё один бесплатный инструмент для Windows, который может создавать HTML карты.
- A1 Sitemap Generator. Инструмент предлагает более сложные функции, включая создание карт в различных форматах, включая HTML.
- Slickplan. Онлайн-сервис предлагает создание визуальных карт, которые затем можно экспортировать в HTML.

Помните, что при выборе генератора нужно учитывать размер и сложность вашего портала, а также ваши индивидуальные потребности и предпочтения.
Создание XML карты
Ручной метод включает в себя создание XML файла и добавление в него списка всех URL на сайте. Этот метод может быть сложным, особенно для тех, кто не знаком с XML.
Генераторы карт могут автоматически создать XML карту. Они сканируют его, собирают список всех URL и генерируют XML Sitemap.
Несколько примеров популярных генераторов:
- Google XML Sitemaps. Это плагин для WordPress, который автоматически создаёт XML карту и обновляет её при каждом изменении.
- Screaming Frog SEO Spider. Мощный инструмент для SEO, который также может генерировать XML карты. Он доступен для Windows, macOS и Linux.
- Yoast SEO. Ещё один плагин для WordPress, который настраивает сайт для правильного отображения в поисковых системах.
Использование CMS-плагинов для создания карты сайта
Если ваш сайт работает на системе управления контентом (CMS), такой как WordPress или Joomla, вы можете использовать для создания сайтмапа плагины. Эти плагины автоматически генерируют и обновляют карту, что делает процесс простым и удобным.
Эти плагины автоматически генерируют и обновляют карту, что делает процесс простым и удобным.
Что не стоит добавлять в карту сайта?
Технические файлы
Технические файлы, такие как файлы скриптов, стилей или другие файлы, которые не предназначены для просмотра пользователями, не следует добавлять в карту.
Устаревшие страницы
Страницы, которые больше неактуальны или не содержат полезной информации, также не следует добавлять в сайтмап. Они могут снизить качество индексации сайта поисковыми системами.
Страницы с ошибками
Страницы, которые возвращают ошибки, такие как 404 (страница не найдена) или 500 (внутренняя ошибка сервера), не следует добавлять в карту. Они могут негативно сказаться на рейтинге сайта в результатах поиска.
Дубли страниц
Дублированные страницы, которые содержат одинаковый или очень похожий контент, не следует добавлять в Sitemap. Они могут привести к тому, что поисковые системы будут считать ваш сайт менее качественным.
Как добавить карту сайта?
После создания сайтмапа, добавьте её на ваш сайт и сообщить о ней поисковикам. Вот как это можно сделать.
Добавление карты сайта на ваш сайт
Если вы создали HTML-карту, вы можете добавить её на ваш сайт как обычную веб-страницу. Обычно HTML-карту добавляют в футер или в его главное меню, чтобы пользователи могли легко найти её.
Если вы создали XML-карту, вы должны загрузить её на ваш сервер. Обычно XML карту размещают в корневом каталоге сайта.
Сообщение о карте сайта поисковикам
Как только вы добавите Sitemap на ваш сайт, сообщите об этом поисковикам. Это можно сделать несколькими способами.
Google Search Console
Если ваш сайт проходит индексацию Google, вы можете воспользоваться Google Search Console, чтобы уведомить о наличии вашей карты. Для этого необходимо внести ваш сайт в Google Search Console, затем перейти в раздел «Карты сайта» и указать URL-адрес вашей карты сайта.
Яндекс Вебмастер
Если ваш сайт индексируется Яндексом, используйте Яндекс Вебмастер. Для этого вам нужно:
Для этого вам нужно:
- Войти в свой аккаунт на Яндекс Вебмастере. Если у вас ещё нет аккаунта, вам нужно будет создать его.
- В левом меню выбрать «Мои сайты». Если ваш сайт уже добавлен в Яндекс Вебмастер, выберите его из списка. Если ваш сайт ещё не добавлен, нажмите на кнопку «Добавить сайт» и следуйте инструкциям.
- После того, как вы выбрали свой сайт, в левом меню выберите раздел «Индексирование», а затем подраздел «Файлы Sitemap».
- Нажмите на кнопку «Добавить файл Sitemap». В открывшемся окне введите URL-адрес вашего файла Sitemap (например, http://www.example.com/sitemap.xml) и нажмите на кнопку «Добавить».
- После добавления файла Sitemap, Яндекс начнёт его обработку. Это может занять некоторое время. После обработки Яндекс покажет статус вашего файла Sitemap и количество обнаруженных в нём URL.
Помните, что файл Sitemap должен быть в формате XML и соответствовать протоколу Sitemap. Если ваш файл Sitemap содержит ошибки, Яндекс Вебмастер покажет их вам, и вам нужно будет их исправить.
Bing Webmaster Tools
При индексации вашего сайта Bing воспользуйтесь Bing Webmaster Tools. Процесс аналогичен Google Search Console: необходимо добавить ваш сайт в Bing Webmaster Tools, затем перейти в раздел «Карты сайта» и указать URL-адрес вашей карты.
Файл robots.txt.
Ещё одним способом сообщить о вашей карте поисковикам является добавление ссылки на неё в файл robots.txt. Для этого вам нужно добавить следующую строку в ваш файл robots.txt:
Sitemap: http://www.example.com/sitemap.xml
где http://www.example.com/sitemap.xml — URL вашей карты.
Как только вы сообщите о вашей карте сайта поисковикам, они будут периодически проверять её на наличие новых или обновленных страниц и индексировать их.
Частые ошибки при создании и использовании карты сайта
Одной из наиболее распространённых ошибок при создании Sitemap является добавление в неё страниц с ошибками или дублированных страниц. Это может негативно сказаться на рейтинге вашего сайта в результатах поиска.
Еще одной распространенной ошибкой является необновление Sitemap. Если вы добавляете новые страницы на свой сайт или удаляете старые, обновляйте карту, чтобы она всегда была актуальной.
Советы по избеганию этих ошибок
Чтобы избежать этих ошибок, регулярно проверяйте и обновляйте карту. Убедитесь, что все URL в сайтмапе ведут на рабочие страницы, что дублированные или устаревшие не включены в карту сайта.
На курсе «Основы верстки HTML и CSS» от Synergy Academy вы научитесь верстать сайты, работать с макетами и адаптивной вёрсткой. Изучите принципы дизайна сайтов, создадите свои первые проекты.
Анализ и оптимизация карты сайта
Как анализировать эффективность карты сайта?
Анализ эффективности Sitemap можно провести с помощью сервисов веб-аналитики, таких как Google Search Console или Яндекс Вебмастер. Они позволяют увидеть, какие страницы были индексированы поисковыми системами, и какие страницы привлекают больше всего трафика.
Методы оптимизации карты сайта
Оптимизация карты сайта — это важный шаг для улучшения SEO и пользовательского опыта на вашем сайте. Используйте эти методы, чтобы убедиться, что она работает на вас, а не против вас:
Используйте эти методы, чтобы убедиться, что она работает на вас, а не против вас:
- Удаление ненужных URL. Ваша карта должна содержать только те страницы, которые вы хотите, чтобы поисковые системы индексировали. Удалите из Sitemap все ненужные URL, такие как страницы с ошибками, устаревшие страницы или дублирующиеся страницы.
- Указание приоритетов. Некоторые страницы на вашем сайте могут быть более важными, чем другие. Вы можете указать приоритеты для этих страниц в вашей XML карте сайта, чтобы помочь поисковикам понять, что следует индексировать в первую очередь.
- Обновление карты. Сайтмап должен всегда быть актуальным. Обновляйте его каждый раз, когда добавляете новые данные или удаляете старые.
- Использование сегментации. Если ваш сайт очень большой, вы можете сегментировать вашу карту, создав отдельные карты для различных разделов вашего сайта. Это поможет улучшить индексацию и управление вашим сайтом.

Будущее карт сайта
Текущие тренды в области карт сайта
Одним из текущих трендов в этой области является использование динамических карт сайта, которые автоматически обновляются при добавлении или удалении страниц на сайте. Это делает процесс поддержания актуальности карты проще и эффективнее.
Как эволюция веб-технологий повлияет на Sitemap?
С развитием веб-технологий и появлением новых форматов контента, таких как виртуальная и дополненная реальность, карты сайта могут стать ещё более сложными и многофункциональными. Они могут начать включать в себя информацию не только о страницах сайта, но и о различных типах контента, таких как изображения, видео, аудио и другие.
FAQ по созданию Sitemap
Ответы на наиболее частые вопросы, которые задают пользователи по теме карты сайта.
Нужно ли каждому сайту иметь карту сайта?
Ответ: хотя не каждый сайт обязательно должен иметь Sitemap, он очень полезен для большинства сайтов. Карта сайта способствует более эффективной индексации страниц сайта поисковыми системами, что повышает его присутствие в поисковой выдаче. Более того, она облегчает навигацию пользователям, делая пребывание на сайте более комфортным.
Более того, она облегчает навигацию пользователям, делая пребывание на сайте более комфортным.
Как часто нужно обновлять карту сайта?
Ответ: карту следует обновлять каждый раз, когда вы добавляете или удаляете страницы на своём сайте. Если сайт часто обновляется, вы можете рассмотреть возможность использования динамической карты сайта, которая автоматически обновляется при изменении содержимого сайта.
Что лучше: HTML или XML карту сайта?
Ответ: оба типа имеют свои преимущества. HTML обычно используется для улучшения навигации для пользователей, в то время как XML способствует индексации страниц поисковыми системами. Если возможно, рекомендуется применять оба типа карт.
Что делать, если в моей карте сайта есть ошибки?
Ответ: если в вашей карте есть ошибки, нужно их исправить. Это может быть исправление неправильных URL, удаление ссылок на несуществующие страницы или исправление проблем с форматом файла карты сайта.
Как проверить, индексировали ли поисковые системы мою карту сайта?
Ответ: вы можете проверить, индексировали ли поисковые системы вашу карту, с помощью сервисов для веб-мастера (Google Search Console или Яндекс Вебмастер). Эти инструменты показывают, какие страницы на вашем сайте были индексированы, и могут помочь выявить любые проблемы связанные с этим процессом.
Эти инструменты показывают, какие страницы на вашем сайте были индексированы, и могут помочь выявить любые проблемы связанные с этим процессом.
Итоги
- Сайтмап служит ключевым ресурсом для SEO-продвижения и усовершенствования пользовательского взаимодействия с веб-сайтом. Она обеспечивает поисковикам и пользователям удобство в ориентации по сайту и поиске требуемой информации.
- Существуют различные типы карт, включая HTML, XML и карты для изображений, каждый из которых имеет свои особенности и назначение.
- Создание карты выполняется вручную или с помощью автоматических сервисов и CMS-плагинов. После создания карты, добавьте её на сайт и сообщить о ней поисковикам, например, через Google Search Console или Яндекс Вебмастер.
- Не все страницы должны быть включены в Sitemap. Технические файлы, устаревшие страницы, данные с ошибками и дубли следует исключить.
- Оптимизация Sitemap важна для обеспечения эффективной индексации и улучшения пользовательского опыта.
 Она включает в себя удаление ненужных URL, указание приоритетов для важных страниц, обновление карты при изменении содержания сайта и использование сегментации для больших сайтов.
Она включает в себя удаление ненужных URL, указание приоритетов для важных страниц, обновление карты при изменении содержания сайта и использование сегментации для больших сайтов. - Наконец, надо избегать распространённых ошибок при создании и использовании Sitemap, таких как включение в неё ненужных URL или необновление её при изменении информации на сайте. Использование инструментов и методов для анализа и оптимизации карты портала поможет избежать этих ошибок и улучшить SEO и пользовательский опыт на вашем сайте.
Шаблон карты сайта | Фреска
О шаблоне карты сайта
Создайте красивый веб-сайт с помощью шаблона карты сайта, чтобы визуально очертить и спланировать идеальную структуру.
Что такое карта сайта?
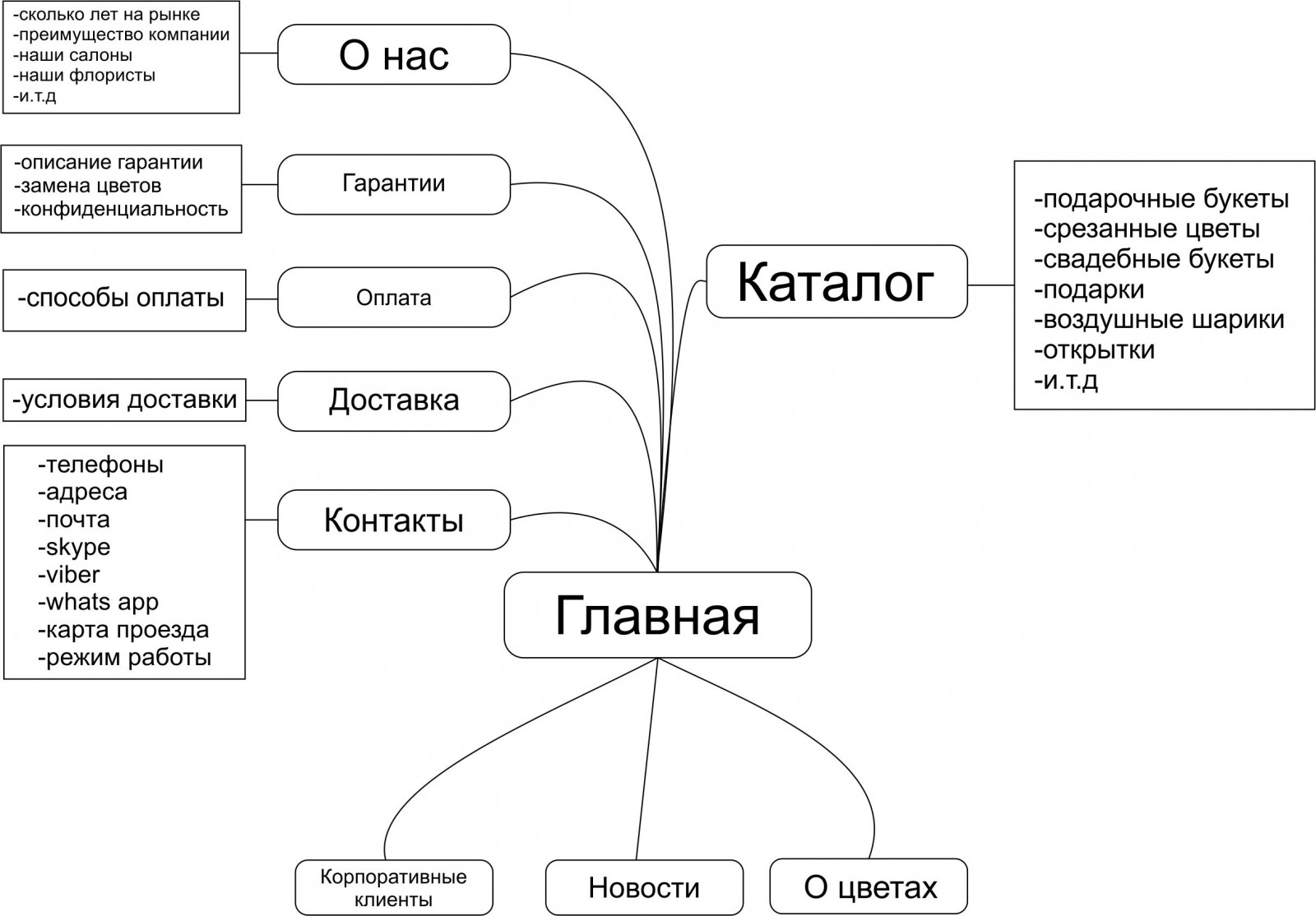
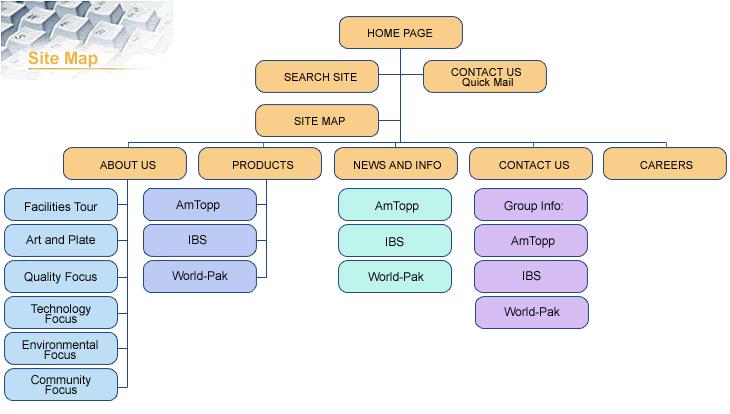
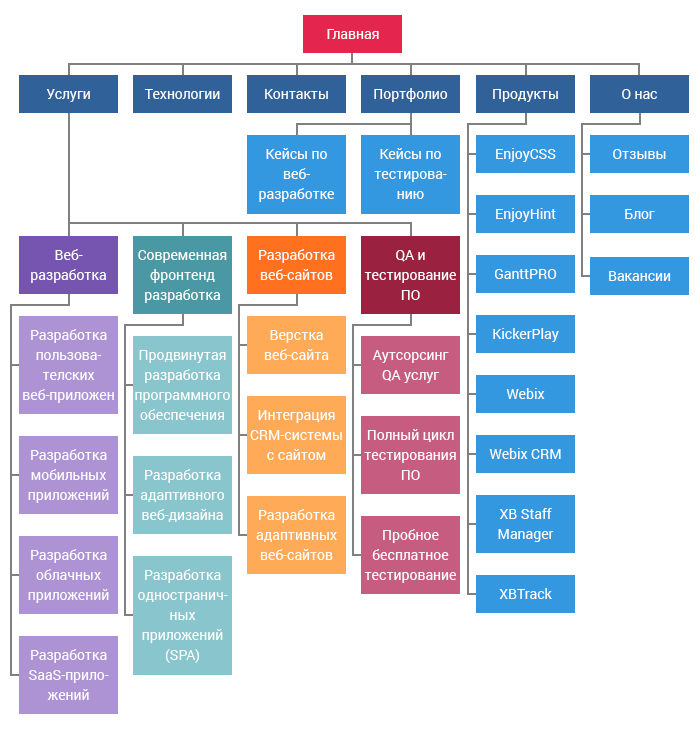
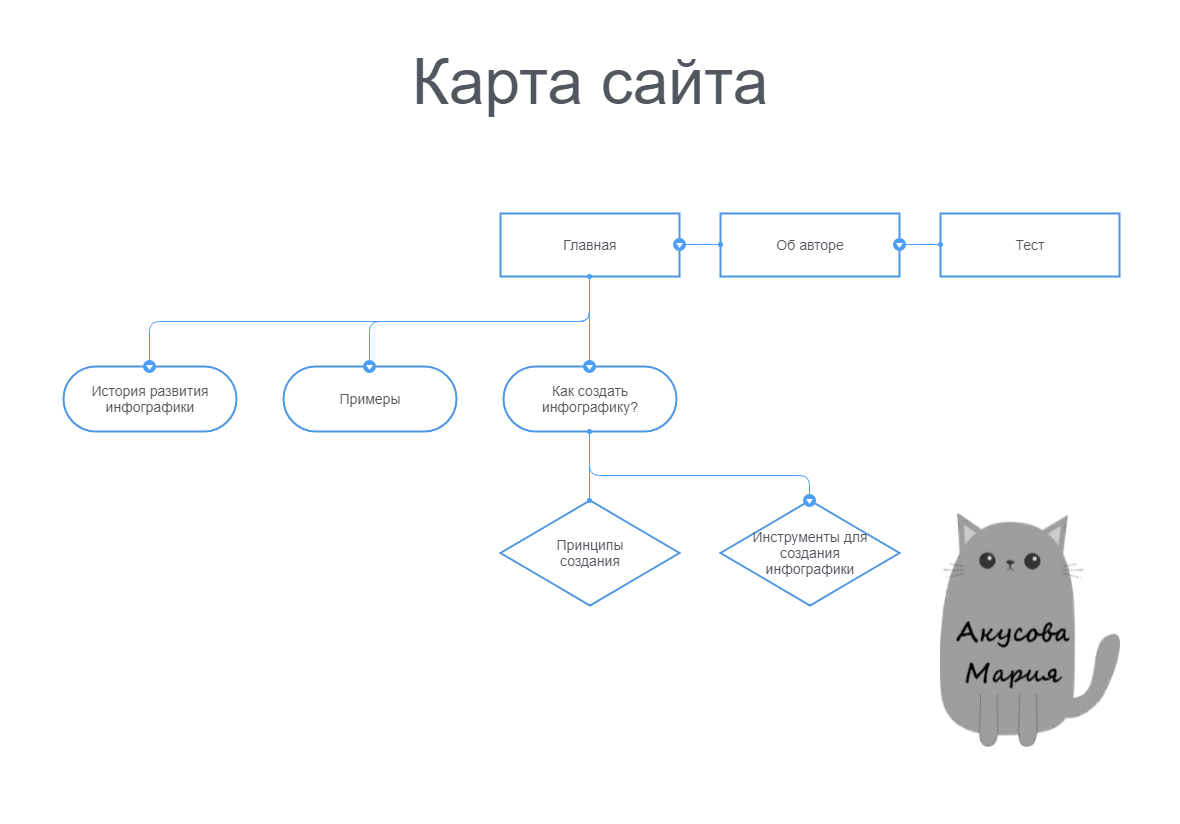
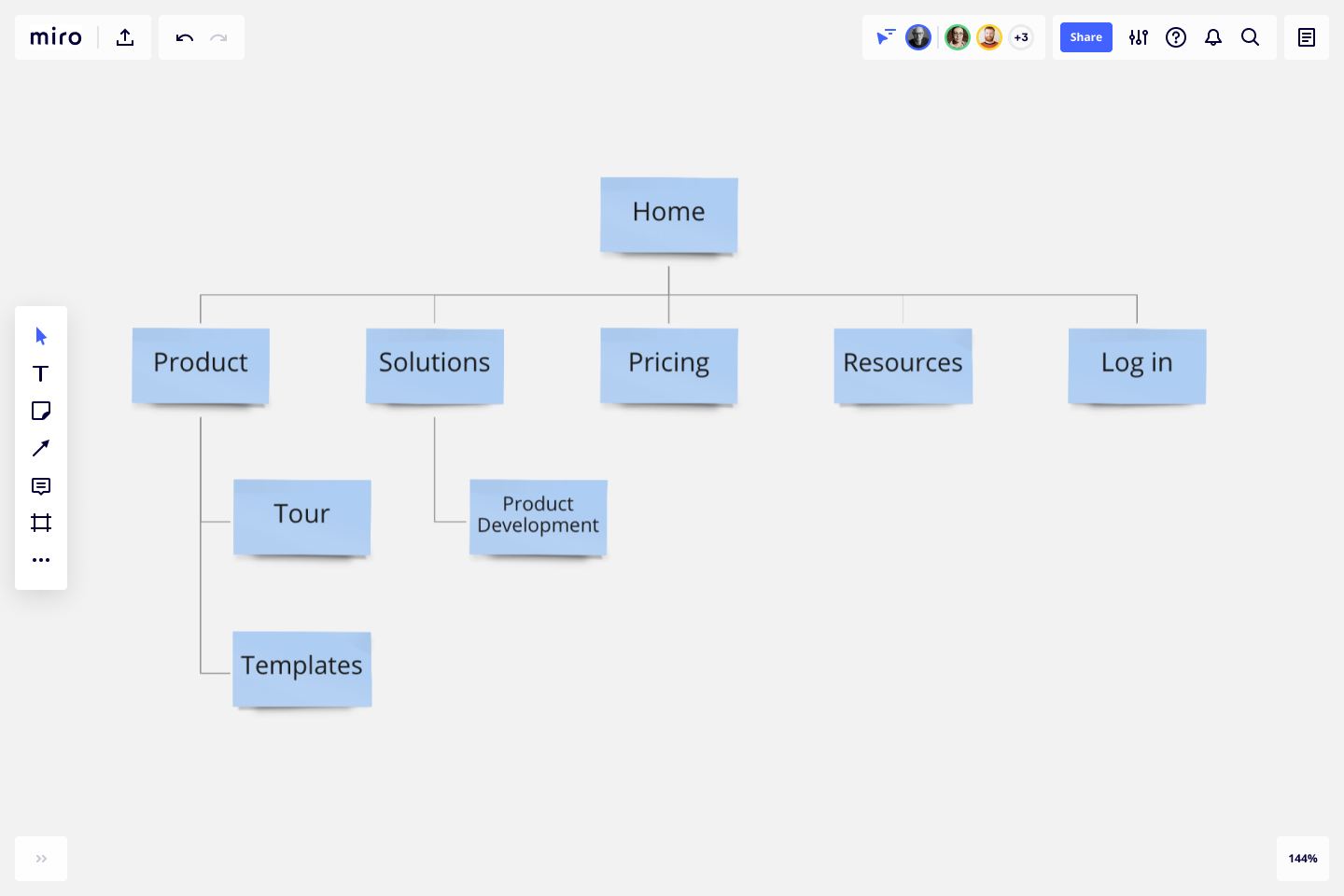
Карта сайта — это визуальное представление вашего веб-сайта. Карты сайта особенно полезны для команд, разрабатывающих веб-сайт, поскольку они описывают каждую страницу веб-сайта и взаимосвязь веб-страниц друг с другом.
Карты сайта организованы с помощью блоков и стрелок, которые показывают связи между содержимым и веб-страницами. Это помогает визуально передать потребности веб-сайта в контенте и структуру, необходимую для разработки веб-сайта.
Кто использует карту сайта?
Создание веб-сайта — это командная работа. Архитектура веб-сайта, от маркетологов до разработчиков и менеджеров по продуктам, в значительной степени зависит от знаний разных специалистов, чтобы эффективно достучаться до клиента и создать чистый клиентский опыт.
Маркетологи предоставляют карты сайта с информацией из отчетов клиентов, персонажей и поведения. В свою очередь, эта информация способствует беспрепятственному перемещению клиента по веб-сайту. Менеджеры по продукту дают представление о продукте и связи с операциями, чтобы дать советы и рекомендации, которые оптимизируют работу веб-сайта для пользователя.
Файлы Sitemap — отличный инструмент именно потому, что они помогают каждому заинтересованному лицу визуализировать общую экосистему веб-сайта — и держать всех на одной странице.
Как создать визуализацию карты сайта
Структура карты сайта аналогична блок-схеме. Каждый блок представляет веб-страницу со стрелками, которые показывают связи между одной веб-страницей и другой и показывают иерархию контента между страницами.
Чтобы создать карту сайта для своего веб-сайта, выполните следующие действия:
Шаг 1: Перечислите весь контент и веб-страницы, которые вам нужны на вашем веб-сайте.
Шаг 2: Создавайте категории, объединяя наиболее общие веб-страницы. После определения категорий организуйте их по иерархии информации веб-сайта. Иерархия веб-сайта представляет собой порядок расположения страниц на веб-сайте. Цель состоит в том, чтобы пользователь мог легко и логично найти нужную страницу с помощью ряда меню и вкладок.
Шаг 3: Соедините веб-страницы стрелками. Эти стрелки помогают организовать блоки по общей релевантности. Стрелки направляют поток информации и путь пользователя.
Функции, включенные в шаблон карты сайта MURAL
Доска шаблонов карты сайта MURAL предлагает простые в использовании функции для составления, подключения и персонализации карт сайта веб-сайта. Используйте динамические элементы перетаскивания, чтобы включить и вдохновить вашу команду на идею разработки веб-сайта.
Персонализируйте визуальный ключ для вашей карты сайта
Создайте карту сайта с изображениями и значками, чтобы представить различные элементы разработки веб-сайта. Шаблон карты сайта позволяет пользователям выбирать между предопределенными значками или загружать свои собственные, чтобы настроить визуальный ключ.
Настройте свои заметки
Настройте заметки и блоки, чтобы упростить организацию и визуализацию карты сайта. Шаблон карты сайта MURAL позволяет вам решить, стоит ли что-то заметки, заметки, значка или изображения!
Массовое редактирование с легкостью
Никогда еще редактирование не было таким быстрым и простым. С помощью шаблона карты сайта MURAL вы можете выбрать группу объектов для редактирования. Просто отфильтруйте и выберите необходимые настройки, обновив размер, цвет или тип переключателя.
С помощью шаблона карты сайта MURAL вы можете выбрать группу объектов для редактирования. Просто отфильтруйте и выберите необходимые настройки, обновив размер, цвет или тип переключателя.
Создание карты сайта: простые шаги
Содержание
ToggleЭксперты по картам сайта (включая будущих экспертов) приготовьтесь: сегодня мы проведем мозговой штурм о том, как создать карту сайта. Для некоторых из вас это может быть не чем иным, как возможностью освежить свои воспоминания и, возможно, сбросить некоторые вещи. Для других могут быть найдены и изучены новые советы.
В этой статье мы кратко рассмотрим некоторые из доступных форматов карты сайта. Затем мы сосредоточимся на структурных и навигационных вопросах. Мы также покажем, как проверить и отправить карту сайта.
Мы также покажем, как проверить и отправить карту сайта.
Напоминание о типах файлов Sitemap
Имейте в виду, что существуют разные форматы файлов Sitemap, и действуйте соответственно. Например, Google Sites, RSS, Text (TXT), XML — все это среди возможностей. Итак, какой из них выбрать? Что ж, вы можете просто перестраховаться и выбрать XML, который является наиболее часто используемым форматом.
Таким образом, вы будете уверены, что такие популярные платформы, как WordPress, будут поддерживать ваш сайт без особых сложностей. Придерживаться основных вариантов иногда может быть мудрее.
Проверьте расположение вашего веб-сайта
Что мы имеем в виду под этим? Что ж, всякий раз, когда кто-то решает создать карту сайта, это автоматически подразумевает набор страниц, с которыми нужно работать. Разве вы не согласны? Так как же это должно работать, если говорить более конкретно? Одно ключевое слово: шаблон.
Вы должны проверить форму и состав вашего сайта с помощью шаблона карты сайта (желательно). У вас уже есть один? Если нет, доступны разные модели, поэтому просто выберите ту, которая, по вашему мнению, лучше всего подходит для вашего веб-сайта. Посмотрите внимательно и посмотрите, как организован ваш контент. Достаточно ли «эргономична» общая структура для ваших посетителей?
У вас уже есть один? Если нет, доступны разные модели, поэтому просто выберите ту, которая, по вашему мнению, лучше всего подходит для вашего веб-сайта. Посмотрите внимательно и посмотрите, как организован ваш контент. Достаточно ли «эргономична» общая структура для ваших посетителей?
Доступны ли различные части вашего веб-сайта? Или они требуют миллионов ненужных кликов, прежде чем будут визуализированы? Вы не должны относиться к этому шагу легкомысленно, потому что поверьте нам, это может иметь драматические последствия. Многие люди отказываются оставаться на грязных веб-сайтах более 10 секунд, независимо от того, насколько хорош сам контент. Вот почему важно, чтобы мы оставили пищу для размышлений об организации в следующих двух подразделах.
Структура навигации
Карта веб-сайта может использовать различные виды навигации в зависимости от типа контента.
Вот наиболее распространенные:
- Ассоциативная навигация: используется для связывания похожих страниц друг с другом.
 Неважно, новые они или старые, или где они расположены. Пока их содержание одинаково, они становятся связанными.
Неважно, новые они или старые, или где они расположены. Пока их содержание одинаково, они становятся связанными. - Вспомогательная навигация: Было бы правильнее обозначить это как подкатегорию. Он в основном фокусируется на пользовательском опыте, предлагая вспомогательные инструменты. Они часто включают такие разделы, как регистрация/вход, связь с нами, выбор языка, настройки печати, подписка и т. д.
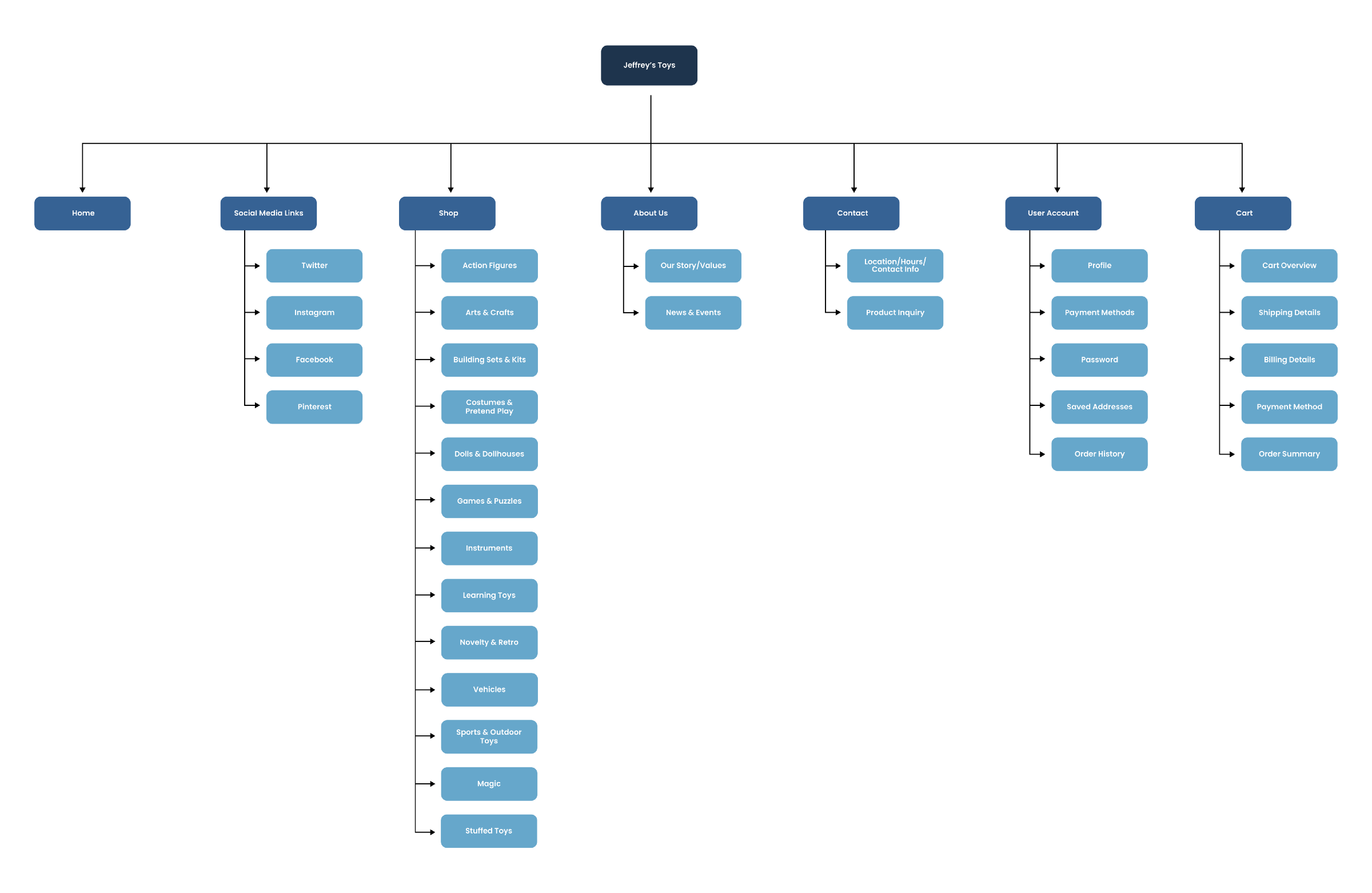
- Структурная навигация: в основном основана на иерархическом расположении страниц. Поскольку это также то, на что мы будем больше всего намекать в этой статье, давайте подробнее остановимся. Этот тип навигации работает по принципу «сверху вниз/снизу вверх». Под топом мы подразумеваем определенную категорию страниц, которые считаются приоритетными (или верхнего уровня). «О нас», «Магазин», «Цены» или «Блоги» — вот некоторые примеры страниц верхнего уровня. Однако имейте в виду, что в зависимости от веб-сайта или ниши. Могут быть разные конструкции.
Поэтому всякий раз, когда вы работаете с собственным шаблоном карты сайта, обязательно учитывайте этот аспект. Поэтому постарайтесь соответствующим образом оформить свои страницы, оценив свои приоритеты. Что будет дальше? Логично, что это должны быть ваши второстепенные (или второго уровня) страницы и контент.
Поэтому постарайтесь соответствующим образом оформить свои страницы, оценив свои приоритеты. Что будет дальше? Логично, что это должны быть ваши второстепенные (или второго уровня) страницы и контент.
Обычно это подкатегории ваших страниц верхнего уровня. Например, подкатегориями или разделами второго уровня «О нас» могут быть «История», «Миссия и ценности» и т. д. Затем вы можете включить страницы третьего уровня и так далее. Точнее, вам следует ограничиться тремя уровнями, если только вы не хотите усложнять жизнь своим посетителям.
Домашняя страница как основа
Вот основа, с которой, кажется, согласен почти каждый специалист в данной области: домашняя страница. Действительно, ваша домашняя страница — это «мать их всех» или штаб-квартира вашего сайта. Это то место, откуда ваши другие страницы должны течь без усилий, водопадом… вроде того. Как мы видели в предыдущем подразделе, структура вашей карты сайта также может быть горизонтальной/латеральной (см. ассоциативную навигацию) по своей форме. Мы также сказали, что в других случаях он может быть вертикальным (сверху вниз и наоборот).
Мы также сказали, что в других случаях он может быть вертикальным (сверху вниз и наоборот).
Таким образом, в последнем посетители могут разворачивать подкатегории, начиная с верхнего уровня. Они также могут делать наоборот, поднимаясь из подкатегорий в высшие категории, верно?
Несмотря ни на что, хорошо спроектированная домашняя страница всегда служит узлом, от которого расходятся все пути. Представьте, что это мета-страница или вершина топа. Это означает, что если вы выберете структурный формат, ваша домашняя страница должна быть размещена даже перед страницами верхнего уровня.
Отформатируйте URL-адреса
Давайте будем откровенны: просто невозможно создать карту сайта, если вы не позаботитесь о своих URL-адресах должным образом. Другими словами, вы должны потратить некоторое время на их тщательное изучение и кодирование. Здесь мы будем придерживаться нашего примера XML, хотя это не единственный возможный формат, помните?
Итак, все дело в назначении языка вашим страницам. Говоря о языках, вы, вероятно, уже заметили, что часть машинного обучения присутствует как в XML, так и в HTML. Эта аббревиатура означает язык разметки. Правильно, все, что вам нужно сделать, это работать с кодированием HTML.
Говоря о языках, вы, вероятно, уже заметили, что часть машинного обучения присутствует как в XML, так и в HTML. Эта аббревиатура означает язык разметки. Правильно, все, что вам нужно сделать, это работать с кодированием HTML.
Не нужно растягивать вещи больше, чем необходимо. Вы можете отлично работать с бесплатным базовым текстовым редактором. Atom или Sublime Text — надежные варианты. Ищете продвинутые вещи? Adobe Dreamweaver CC или CoffeeCup могут стать инструментом премиум-класса, подходящим для вашего проекта. Оба богаты дополнительными вкусностями в своих библиотеках, которые вы можете легко адаптировать к своим собственным целям. Однако функции текстового редактора не имеют большого значения, когда речь идет об основных принципах. Для карты сайта обычно требуются теги. Открывающий размещается в самом начале. Заключительный идет последним. Между ними вы также должны разместить коды.
Наиболее часто цитируемые теги
- указывают местоположение.
- показывают дату последнего изменения (действительно, URL-адреса и веб-сайты обычно подвергаются изменениям и обновлениям).

- указывают частоту смены (еженедельно, ежемесячно и т.д.).
- показать приоритет любой данной страницы.
Как и в случае с urlset и URL-кодами, вы также должны завершать их закрывающим кодом с косой чертой.
Пример кода
Вот иллюстрация того, что мы объяснили в предыдущих абзацах:
(код входа) http://inflatablemugs.com/ (пример конкретного сайта) 2020-03-03 (значение: последнее изменение 3 марта 2020 г.) ежемесячно (значение: изменяется каждый месяц) 1 (значение: уровень приоритета 1 )
Подтвердите свои коды
Если вы хотите создать карту сайта без ошибок (насколько это возможно), то вы всегда должны перепроверять. Это означает, что вы должны проверить свои URL-адреса, убедившись, что они верны. Простая ручная проверка всегда рискованна. Действительно, наше человеческое восприятие часто может вводить в заблуждение. Итак, как правильно обращаться с URL-адресами вашей карты сайта?
На рынке есть несколько инструментов, которые помогут вам в этом. XML Sitemap Validator уже стал классикой. Для TXT у вас также есть альтернативы, такие как WonderWebware или phpSitemapNG от Google. Сравните разные варианты и выберите тот, который кажется вам наиболее привлекательным.
XML Sitemap Validator уже стал классикой. Для TXT у вас также есть альтернативы, такие как WonderWebware или phpSitemapNG от Google. Сравните разные варианты и выберите тот, который кажется вам наиболее привлекательным.
Добавьте файл Sitemap в корневую папку
Вот один из вопросов, которые мы получаем чаще всего: как сделать карту сайта? Хорошо, в этом нет ничего плохого. Кажется, что часто упускается из виду процедура окончательного подтверждения. Вы должны отсортировать «корневую» карту сайта или, другими словами, добавить ее в корневую папку (или каталог). Как? Самый безопасный способ, вероятно, позволить вашему веб-мастеру или разработчику позаботиться об этом.
Если вы являетесь единственным ответственным лицом, вы также можете использовать протокол передачи файлов (FTP). В любом случае, принцип не меняется. Все дело в том, чтобы найти вашу корневую папку, а затем убедиться, что ваш файл карты сайта станет дополнением к ней. Корневой каталог обычно находится в папке public_html, но будьте осторожны. Действительно, в зависимости от нескольких факторов, таких как тип хостинга, вам может потребоваться проверить его в другом месте. Вот почему обычно лучше сотрудничать с профессионалом (если вы сами им не являетесь).
Действительно, в зависимости от нескольких факторов, таких как тип хостинга, вам может потребоваться проверить его в другом месте. Вот почему обычно лучше сотрудничать с профессионалом (если вы сами им не являетесь).
ПОСЛЕДНИЕ ПОСТЫ
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающих на наличие …
. SMTP-серверможет сбивать с толку, но вы должны научиться использовать его для своего бизнеса. Вместо использования портативного SMTP-сервера или стороннего почтового клиента…
В общем, так ваш сайт становится действительным, а ваши страницы добавляются к нему. Где найти пример «корневой» карты сайта? Просто: многие известные веб-сайты открыто отображают его. Все, что вам нужно сделать, это добавить «sitemap.xml» в конце их доменного имени. Это действие позволит вам визуализировать организационные детали рассматриваемого веб-сайта.
Например, google. com/sitemap.xml (вы также можете попробовать с расширением HTTPS и таким образом ввести: https://google.com/sitemap.xml).
com/sitemap.xml (вы также можете попробовать с расширением HTTPS и таким образом ввести: https://google.com/sitemap.xml).
Помните, в этой статье мы решили сосредоточиться именно на формате XML. Вот почему мы ограничиваем наши примеры им.
Добавьте файл Sitemap в Robots.txt
Это еще один шаг, который нельзя пропускать. В противном случае вы можете саботировать любой шанс индексации вашего сайта. Если вы решили создать карту сайта, это потому, что у вас есть набор целей, верно? Например, улучшить свою стратегию SEO (поисковая оптимизация), стремясь к более высоким рейтингам, увеличивая трафик, и это лишь некоторые из них. Итак, опять же, для достижения этих целей ваш сайт должен быть проиндексирован. В основном это делают краулеры и роботы, при условии, что они должным образом проинформированы. И именно основная цель файла robots.txt — предоставить им необходимую информацию. Это также способ сообщить им, какой контент им следует игнорировать (с помощью команды «запретить»).
Файл robots.txt на самом деле является компонентом вышеупомянутой корневой папки. Здесь опять же можно попробовать на примере известных сайтов.
Например, https://google.com/robots.txt
Если вы наберете приведенный выше пример, вы увидите учебную схему Google. Обратите внимание на то, как они используют команды «разрешить» и «запретить».
Отправка карты сайта в поисковые системы
Последний и важный шаг: отправка карты сайта в поисковые системы. Вы можете представить это как своего рода виртуальный «выход», официально подтверждающий существование вашего сайта. Давайте не будем усложнять и будем придерживаться основных тенденций.
Необходимое время: 30 минут.
Вот наш пример, в котором мы предполагаем, что вы хотите отправить карту сайта в Google:
- Перейдите в свою учетную запись Google Search Console.
Вы должны начать с входа в свою учетную запись Google Search Console. Именно здесь вы начнете процесс подачи.

