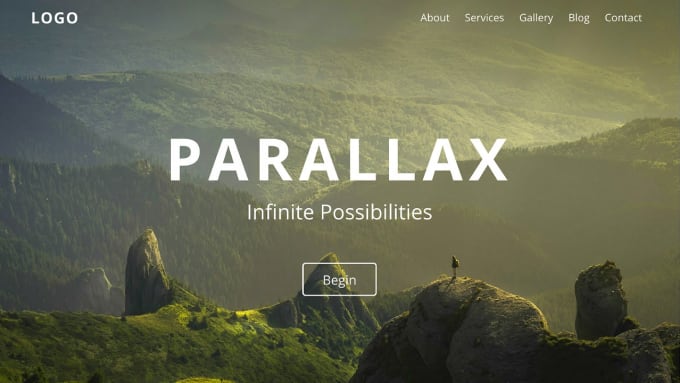
Шаблоны веб-сайтов с параллаксом — 5389+ веб-дизайнов и тем с параллаксом
Загрузите лучшие шаблоны веб-дизайна с функциями параллакса
Примененные фильтры: Возможности: Parallax × Clear
Сортировать по:
Продаж: 779
Recently Updated
Детали Демо
Продаж: 297
Recently Updated
Детали Демо
SALE SALEПродаж: 16
Recently Updated
Детали Демо
Продаж: 9
Recently Updated
Детали Демо
Продаж: 11
Recently Updated
Детали Демо
SALEВозможности шаблонов веб-сайтов Parallax
- Готовые страницы HTML5 — используйте ту, которая вам больше нравится;
- Совместимость с визуальным построителем — настраивайте шаблоны без изменения кода;
- Адаптивный дизайн — сайт будет корректно работать на устройствах с разным размером экрана;
- Социальные ленты — продвигайте свой проект в социальных сетях и увеличивайте количество посетителей;
- Макеты блогов — добавляйте интересные статьи;
- Вверху меню — оно всегда будет на экране.
 Отлично подходит для навигации или полезных функций;
Отлично подходит для навигации или полезных функций; - Видео фон — сделайте ваш сайт динамичным;
- Форма поиска — помогите посетителям найти необходимую информацию;
- Несколько элементов — добавляйте разделы, разделители, кнопки и т. Д .;
- Карты Google, действующий код HTML5 и CSS3, почтовая форма, Swiper Slider и многое другое.
Вопросы и ответы в шаблонах веб-сайтов Parallax
Что такое шаблоны веб-сайтов с эффектом параллакса?
Такие темы поставляются с модулем эффекта параллакса. Это помогает добиться трехмерного эффекта, когда дальние элементы движутся медленнее, чем более близкие. Входящий в комплект компонент универсален и прост в использовании. Он оптимизирован, чтобы избежать проблем с производительностью.
Как создать 3D-эффект с помощью шаблонов веб-сайтов с параллакс-анимацией?
Наши продукты содержат необходимые элементы, поэтому вам не нужно писать код. Если у вас возникли трудности с их использованием — прочтите файл документации или обратитесь в нашу службу поддержки. Вы можете использовать эффект глубины через Elementor. Дизайнер должен перейти к настройкам пользовательского позиционирования виджета и установить фиксированное положение. Измените значения смещения, чтобы добиться нужного вида.
Вы можете использовать эффект глубины через Elementor. Дизайнер должен перейти к настройкам пользовательского позиционирования виджета и установить фиксированное положение. Измените значения смещения, чтобы добиться нужного вида.
У нас есть несколько видеороликов, которые могут вам помочь:
- Параллакс для мобильных устройств ;
- Три способа создать эффект в Elementor ;
- Как с этим работать в OpenCart 2.x ;
- Как использовать плагин Cherry .
Легко ли настроить шаблоны веб-сайтов с эффектом параллакса?
Наши дизайны совместимы с визуальными конструкторами страниц. Перетащите требуемый элемент и оставьте его там, где это необходимо. На вкладке параметров виджета любой может точно настроить его параметры. Если вам нужна помощь — рассмотрите возможность найма веб-дизайнера .
Оптимизированы ли для SEO шаблоны вашего сайта с параллаксом?
Наши шаблоны полностью оптимизированы для SEO. Хорошее SEO упрощает поиск вашего проекта в поисковых системах. Это увеличивает количество посетителей и потенциальных клиентов.
Хорошее SEO упрощает поиск вашего проекта в поисковых системах. Это увеличивает количество посетителей и потенциальных клиентов.
Добавление эффектов прокрутки на веб-сайт Adobe Muse
В этой статье рассказывается о том, как применять эффекты прокрутки в Adobe Muse. Прочитайте ее и получите общее представление об эффектах прокрутки.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Эффекты прокрутки в веб-дизайне позволяют задавать скорость и направление перемещения каждого элемента веб-страницы. С помощью эффектов прокрутки можно создавать динамические анимационные веб-сайты, когда два элемента (или больше) перемещаются в браузере с разной скоростью. Adobe Muse позволяет настроить различные параметры, включая движение, непрозрачность и воспроизведение слайд-шоу или анимации.
Эффекты прокрутки можно применять практически ко всем элементам в Adobe Muse на сайте с фиксированными параметрами или с помощью фиксированных точек. К элементам относятся фоновые изображения, текст и изображения. Кроме того, можно применить эффект прокрутки фона к любому элементу, использующему фоновое изображение в качестве заливки. Эффекты прокрутки также можно применять в меню Заливка в браузере, если для отображения в окне браузера используется заполняющее фоновое изображение.
Эффекты прокрутки не применяются к элементам заполнения фона, которые используют определенные графические эффекты, такие как скос и внутреннее свечение. Если к выбранному объекту применены эффекты таких типов, параметры в разделе Прокрутка на панели Заливка будут недоступны.
Чтобы применить к элементу эффекты прокрутки, проверьте, что для элемента задано состояние «Стандартное».
Помимо изображений и фоновой заливки, эффекты прокрутки также часто используются в анимации для создания эффекта глубины.
Эффекты прокрутки стоит применять при добавлении тегов привязки на страницу. Когда посетитель нажимает ссылку для перехода к тегу привязки на достаточно длинной или широкой странице, начинают действовать эффекты прокрутки. Используя эффекты прокрутки и теги привязки, можно создавать страницы с разделами, открывающимися с эффектами вылета, появления или анимации. Также можно создать ряд пунктов меню, которые все вместе образуют единую панель навигации, когда посетитель переходит к самой нижней области страницы.
Перед использованием эффектов прокрутки ознакомьтесь со следующими ключевыми понятиями:
- Исходная позиция
- Начальное перемещение
- Конечное перемещение
Исходная позиция в эффектах прокрутки — это то расположение, в котором настраиваемые элементы страницы начинают выполнять движение. Например, нажмите меню Заливка в браузере и выберите вкладку Прокрутка. Поле, расположенное по центру (в нем сейчас указано значение 0 пикс.), обозначает исходную позицию. При активации настроек движения на странице появится T-образный маркер. С помощью T-образного маркера можно управлять диапазоном движения. Значение 0 пикс., используемое по умолчанию, означает, что T-образный маркер находится на верхнем крае окна браузера.
Число пикселей в поле Исходная позиция указывает расстояние, на которое будут перемещены изменения, заданные в разделе Начальное перемещение (в указанном направлении и с заданной скоростью), по мере прокрутки страницы до этой позиции.
Начальное перемещение в эффектах прокрутки — это расположение, откуда начинается движение прокрутки, исчисляемое в пикселях. Настройте начальное перемещение, чтобы указать прокрутку элементов (значение между исходной позицией и краем элемента страницы).
В разделе «Начальное перемещение» рядом со значениями в полях отображается символ «x» (в нижнем регистре). Он обозначает множитель
Параметр «Конечное перемещение» определяет движение элемента после того, как пользователь прокрутит страницу за указанное значение. Значения, указанные в разделе Конечное перемещение, будут применены после прокрутки страницы ниже исходной позиции (после места, в котором расположен T-образный маркер).
Элемент, к которому применен эффект прокрутки, перемещается в направлениях, для которых в соответствующих полях указаны значения больше 0. Если для направлений по горизонтали и по вертикали задано значение «0», элемент будет закреплен на странице и не будет перемещаться.
Если для направления по горизонтали задано значение «0», заливка в браузере не перемещается в горизонтальной плоскости влево или вправо.
На изображении ниже наглядно представлены ключевые понятия, относящиеся к эффектам прокрутки в Adobe Muse:
Исходная позиция, начальное и конечное перемещенияПерейдите на сайт, посвященный эффектам прокрутки, и узнайте, как они работают.
Справки по другим продуктам
- Применение эффектов прокрутки в адаптивном макете
- Добавление эффектов прокрутки к заполняющим фоновым изображениям
- Применение эффектов прокрутки (перемещение и непрозрачность)
- Дизайн с применением эффектов прокрутки
- Добавление материалов Edge Animate
- Создание сайта с эффектами прокрутки в адаптивном макете (видеоруководство)
Вход в учетную запись
Войти
Управление учетной записью
10 примеров веб-сайтов с эффектом параллакса, которые стоит посмотреть | by Justinmind
Лучшее из прокрутки параллакса для веб-сайтов и мобильных устройств — вдохновитесь и начните создавать свой собственный эффект параллакса прямо сейчас
Тенденции веб-дизайна приходят и уходят, но эффект параллакса остался. Параллаксная прокрутка оказала большое влияние на дизайн пользовательского интерфейса как на веб-сайтах, так и в мобильных приложениях.
Параллаксная прокрутка оказала большое влияние на дизайн пользовательского интерфейса как на веб-сайтах, так и в мобильных приложениях.
От длинной прокрутки с фиксированным положением до горизонтальных 3D-эффектов и разделенного экрана — давайте взглянем на 10 удивительных веб-сайтов с параллаксом.
Что такое эффект параллакса?
Эффект параллакса в веб-дизайне создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз или поперек страницы. Это один из многих шаблонов прокрутки, который позволяет вам настроить то, как ваш контент воспринимается вашими пользователями.
Произведенное от греческого слова «parallaxis», означающего «изменение», параллакс может выглядеть как своего рода оптическая иллюзия, но на самом деле это просто особый эффект. В параллаксном веб-дизайне мы замедляем скорость движения фонового слоя по сравнению с передним планом.
Если все сделано правильно, эффект параллакса обеспечивает удобство работы с вашим веб-сайтом или мобильным приложением. Вот что мы имеем в виду:
Вот что мы имеем в виду:
1 — Эффект параллакса при длинной прокрутке с Fluttuo
Изящная анимация, чистый интерфейс, контраст нюдовых и темных цветов и сочетание богато украшенных и тяжелых шрифтов выделяют Fluttuo из толпы электронной коммерции. Добавление параллакса к сумке обеспечивает уникальный и полный опыт покупок в Интернете.
При наличии фонового слоя и другого поверх в пределах предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. Когда зритель прокручивает страницу, он воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой содержит подробную информацию о продукте и основную историю.
Эффект параллакса плавной прокрутки сопровождается парящими заголовками разделов и мини-каруселями. Это очень интерактивный пользовательский интерфейс, который дополняет бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
2 — Эффект горизонтального параллакса с Hot Dot
Эффект параллакса Hot Dot немного отличается: он горизонтальный. Когда пользователь прокручивает страницу, она перемещается слева направо. На сайте Hot Dot есть эффект плавной прокрутки, который идеально подходит для горизонтальной навигации. Фоновое изображение также не является фиксированным, что упрощает работу команды дизайнеров (и разработчиков!).
Когда пользователь прокручивает страницу, она перемещается слева направо. На сайте Hot Dot есть эффект плавной прокрутки, который идеально подходит для горизонтальной навигации. Фоновое изображение также не является фиксированным, что упрощает работу команды дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android. Эффект горизонтального параллакса идеально подходит для адаптивного мобильного дизайна, когда пользователь меняет ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
3 — Простая домашняя страница с параллаксной прокруткой на Money Saving
Этот шаблон банковского сайта имеет липкое выпадающее меню, ручное слайд-шоу и кнопку «Вверх» с эффектом длинного параллакса.
Шаблон пользовательского интерфейса выполнен в минималистском стиле и идеально подходит для индивидуальной настройки. Он также адаптивен, что означает, что пользователи могут наслаждаться им как со своих мобильных устройств, так и с рабочего стола.
4 — Знакомство с эффектом параллакса с Дэйвом Гамашем
Демонстрационная версия веб-сайта с параллаксом от Дейва Гамаша отлично подходит для тех, кто только начинает изучать параллаксную прокрутку. Когда вы прокручиваете демо-версию сайта Дейва вниз, он показывает нам, как элементы появляются и исчезают при прокрутке, как закреплять слои и как поворачивать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающий!
Лучшие советы Дейва по параллаксной прокрутке:
- Сделайте так, чтобы все браузеры могли легко анимировать ваш сайт с помощью параллакса. Сосредоточьтесь на наиболее важных свойствах параллаксной анимации, включая масштаб, вращение и непрозрачность.
- Анимируйте только элементы с фиксированным положением и делайте это экономно — узнайте, как создавать элементы с фиксированным положением в своем прототипе, здесь.
- Не заморачивайтесь с изменением размера изображений — браузеры не всегда хорошо с этим справляются
5 — Интерактивный дизайн параллакса с NASA Prospect
Изображение предоставлено: Laughing GIF NASA Prospect — это интерактивный опыт, описывающий историю исследователей планет. НАСА отправило их заново открыть то, что человечество разбросало по Солнечной системе после глобальной катастрофы.
НАСА отправило их заново открыть то, что человечество разбросало по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса. Звук действительно помогает настроить сцену и является очаровательным дополнением к дизайну.
6–3D-эффект параллакса с Hello Monday
Hello Monday представляет собой разделенный экран 3D-эффекта параллакса, в котором на одной стороне экрана показаны дизайнерские варианты, а на другой — сопровождающее их описание и подробности. Каждый дизайнерский корпус имеет свой собственный внешний вид.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые способствуют плавному потоку пользователей наряду с четкой сеткой. Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
7 — Простой эффект параллакса с Bearideas
Нам просто нравится сайт параллакса Bearideas — это так здорово! Очаровательный выбор фоновых элементов пользовательского интерфейса — некоторые со ссылками для навигации — тонкие эффекты перехода и простой длительный эффект прокрутки параллакса создают восхитительный интерактивный опыт. Команда дизайнеров использовала карты в виде сетки для визуализации каждого из проектов компании. Яркие цвета помогают создать контраст между картами.
Команда дизайнеров использовала карты в виде сетки для визуализации каждого из проектов компании. Яркие цвета помогают создать контраст между картами.
Выпадающее меню только с одним элементом навигации добавляет простоты дизайну.
8 — 3D-эффект параллакса «похожий» с Immersive Garden
«Нам очень нравится рассказывать истории, которые трогают людей, чтобы вызвать эмоции».
Используя параллакс и вращение, веб-сайт Immersive Garden создает иллюзию глубины, 3D и погружения в сцены без фактического использования 3D-технологии. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеофрагментов, которые мы однажды загрузили, пользователь может воспроизводить, приостанавливать и перезапускать.
Одной из самых интересных вещей на этом сайте является органический курсор. Immersive Garden использовал различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
9 — Иммерсивный дизайн с Valaire
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить свой обновленный брендинг, а также свой новый альбом, они сделали все возможное для взаимодействия с пользователем. Это не просто вертикальная прокрутка, это полноценная история.
Исключительный эффект параллакса — соединение всех точек соприкосновения пользователя для полного взаимодействия с пользователем.
10 — Привлекательный эффект параллакса с Cyclemon
И последнее, но не менее важное: Cyclemon. Этот сайт — мечта велосипедиста. Когда вы прокручиваете страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, каким гонщиком может быть пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновит его на конверсию — по крайней мере, вы так думаете.
На самом деле это вовсе не интернет-магазин велосипедов. Нет, это сайт, принадлежащий двум художникам-графикам, которые продают свои работы. Это прекрасный пример того, насколько привлекательным может быть эффект параллакса .
Это прекрасный пример того, насколько привлекательным может быть эффект параллакса .
Думаете о создании собственного эффекта параллакса? Лучший способ начать работу — создать интерактивный прототип с прокруткой параллакса. К счастью для вас, у Justinmind есть полный набор функций параллакса, готовых для вас. Скачать Justinmind сейчас и убедитесь сами!
Является ли параллаксная прокрутка хорошей идеей для вашего веб-сайта?
Что такое параллаксная прокрутка? Краткая история Параллаксная прокрутка — это эффект, который используется в компьютерной графике для создания иллюзии глубины 2D-сцен путем перемещения слоев фонового изображения медленнее, чем слои переднего плана. Самое раннее использование этой техники было на самом деле новаторским подходом к традиционным методам анимации, созданным с использованием так называемой многоплоскостной камеры Диснея и впервые появившейся в 19 веке. 30 с.
30 с.
В прошлом использовались различные версии многоплоскостной камеры или подобные ей, самой ранней из которых был немецкий кинорежиссер и выдающийся пионер анимации силуэтов, творение Шарлотты «Лотте» Райнигер, которое использовалось для создания ее основополагающего фильма «Приключения». принца Ахмеда в 1926 году. Фактически, Райнигеру приписывают разработку первой формы многоплоскостной камеры.
Некоторое время спустя дизайнер Микки Мауса и аниматор Disney Studios Уббе Эрт Ивверкс изобрели то, что было первой многоплоскостной камерой, используя движущиеся слои плоских иллюстраций, сделанных из старых деталей Chevrolet, чтобы смотреть на горизонтальную камеру. Эта камера использовалась при создании нескольких анимационных фильмов Iwerks Studio в начале и середине 19 века.30 с.
Другим примером, технически далеко отстоящим друг от друга, была Stereoptical Camera or Setback от Fleischer Studios, в которой использовались миниатюрные 3D-наборы перед горизонтальной камерой. Эта камера использовалась при создании таких культовых мультсериалов, как Бетти Буп и Моряк Попай .
Эта камера использовалась при создании таких культовых мультсериалов, как Бетти Буп и Моряк Попай .
Однако самой известной из всех была многоплановая камера, разработанная американским изобретателем и звукоинженером Уильямом Э. «Биллом» Гэрити для Уолта Диснея и которая использовалась при создании Белоснежка и семь гномов в 1937 году. Эта камера могла использовать до семи слоев художественных работ, которые снимались как отдельные кадры регулируемой вертикальной камерой.
Основная причина, по которой камера Гэрити упоминается чаще, чем ее предшественники, заключалась в ее технологическом превосходстве над ними: иногда для работы с ней требовалось до дюжины техников, когда в съемке участвовало несколько слоев.
Некоторые из самых известных фильмов Диснея, в том числе Пиноккио , Бэмби , Золушка , Алиса в стране чудес, Питер Пэн и Книга джунглей были сделаны с помощью этой камеры. Посмотрите видео на YouTube ниже, чтобы узнать, как работала камера, как объяснил сам Человек.
Посмотрите видео на YouTube ниже, чтобы узнать, как работала камера, как объяснил сам Человек.
Источник: youtube.com
К началу 1980-х параллаксная прокрутка проникла в мир видеоигр. Moon Patrol , аркадная видеоигра 1982 года, разработанная японским разработчиком игровых консолей Irem, была первой игрой, в которой реализована полная прокрутка параллакса в играх с боковой прокруткой. Хотя всего за год до этого аркадная игра Jump Bug использовала ограниченную версию прокрутки параллакса в своей основной сцене, поэтому Moon Patrol ушел с настоящим признанием.
Источник: nintendolife.com
Параллаксная прокрутка в веб-дизайне Сообщение в блоге веб-разработчика Glutnix в 2007 году считается одним из первых примеров параллаксной прокрутки в веб-дизайне. В сообщении в блоге Glutnix использовал JavaScript и CSS 2, которые были совместимы с Internet Explorer 6, чтобы поделиться демо и примером кода.
В сообщении в блоге Glutnix использовал JavaScript и CSS 2, которые были совместимы с Internet Explorer 6, чтобы поделиться демо и примером кода.
Конечно, потребовалось некоторое время (четыре года, если быть точным) и выпуск HTML5 и CSS 3, прежде чем веб-дизайнеры созрели для идеи использования параллакса в своей работе. Те, кто поддерживал этот эффект, объясняли свой выбор улучшением пользовательского опыта и взаимодействия с веб-сайтами, которые его приняли.
Однако это утверждение было опровергнуто исследованием Университета Пердью в 2013 году, результаты которого показали, что, хотя параллаксная прокрутка действительно улучшила определенные области пользовательского опыта, «она не обязательно улучшила общий пользовательский опыт».
Тем не менее, тенденция использования параллаксной прокрутки в веб-дизайне набирает обороты, и довольно скоро многие веб-сайты используют эту технику. Тот факт, что пользователи могли быть вовлечены в истории бренда, заставил маркетологов и компании обратить на это внимание.
Использование эффектов параллакса уже много лет является популярной практикой в видеоиграх. Цель состояла в том, чтобы дать игрокам более захватывающий опыт во время игры и дать им возможность видеть глубину, а также сохранить творческий подход, добавляя отдельные анимации, которыми можно было манипулировать по-разному с каждой стороны.
Та же цель, по-видимому, преследовалась дизайнерами веб-сайтов, которые начали использовать эту технику, надеясь донести оригинальное послание бренда, а также придать своим сайтам необходимую креативность, потому что люди устали смотреть на одни и те же старые плоские веб-страницы. день длинный. Но дает ли параллаксная прокрутка какую-либо реальную пользу маркетологам, которые хотят оказать серьезное влияние на свои бизнес-сайты? Давай выясним.
1. Это хорошо для рассказывания историй о бренде
Это хорошо для рассказывания историй о бренде Ни для кого не секрет, что эффективное рассказывание историй является одним из ключей к успешному брендингу. Веб-сайты разрабатываются с целью донести сообщение бренда и рассказать увлекательную историю о своем продукте или услуге, что делает их идеальными для таких историй.
Эффект параллакса может быть умным и увлекательным способом рассказать историю вашего веб-сайта. Дизайнеры могут использовать интерактивные возможности параллаксной прокрутки, чтобы предложить пользователям захватывающий веб-опыт, в котором они могут буквально найти всю необходимую им информацию на одной странице вместо того, чтобы просматривать несколько страниц.
Это не только привлекает внимание пользователя от начала до конца, но и имеет большую визуальную привлекательность, чем статические изображения, поскольку реагирует, когда пользователь прокручивает вниз и перемещается по определенным областям страницы. Движение заставляет изображения или видеоклипы переворачиваться и переворачиваться друг вокруг друга, подобно тому, как иллюстрации появляются в традиционных флип-книгах.
Движение заставляет изображения или видеоклипы переворачиваться и переворачиваться друг вокруг друга, подобно тому, как иллюстрации появляются в традиционных флип-книгах.
Источник: http://porschevolution.com
2. Это поможет вам произвести правильное впечатлениеВеб-дизайн направлен на создание незабываемых впечатлений для пользователей, и это включает в себя создание достаточно выделяющегося веб-сайта, чтобы оставить сильный след в их сознании. Дизайн для веб-браузеров сам по себе стал искусством, и каждый сайт имеет свою уникальную индивидуальность и вкус.
Но дело не только во внешности; здесь должно быть что-то большее, чем то, что кажется на первый взгляд, если мы хотим, чтобы люди, которые посещают эту страницу или приложение достаточно регулярно, помнили нас спустя годы без усилий. Ключ к дизайну для запоминаемости? Проведение правильных ответов на следующие вопросы:
Насколько легко все ощущается при просмотре вашего веб-сайта/приложения на разных устройствах? Тщательно ли выбраны шрифты, чтобы читатели могли их удобно читать независимо от того, какой размер экрана они выбрали?
3. Позволяет продемонстрировать свои творческие способности
Позволяет продемонстрировать свои творческие способности Параллаксная прокрутка — идеальный способ продемонстрировать свой творческий диапазон в качестве цифрового эксперта. Он рассказывает истории, которые одновременно информативны и увлекательны, что может сделать его более убедительным, чем просто рассказ о том, какие навыки вы можете предложить заранее.
Если бы я смотрел на портфолио с примерами этой техники, подобные тем, которые можно найти в творческих портфолио в Интернете, то, увидев, насколько хорошо они сделаны, я бы поверил и всему остальному, что также говорит об их достоверности.
4. Он может подтолкнуть пользователей к действию Параллаксная прокрутка — один из лучших способов отображения информации, не перегружающий пространство на дисплее вашей аудитории. У этого также есть дополнительное преимущество, заключающееся в предоставлении визуально привлекательных изображений, которые обязательно побудят пользователей к действию, особенно если вы представите их с творческим чутьем.
Что может быть лучше и визуально более привлекательной альтернативой чтению длинных строк обычного текста, которые продолжаются при прокрутке вниз? Интерактивные изображения или видео рядом с текстом. Это все равно, что сказать половину того, что вы хотели сказать, с помощью этих скучных текстов с захватывающими и забавными визуальными эффектами. И именно так вы подталкиваете посетителя к действию вместо того, чтобы заставлять его поспешно отступать.
Источник: spinxdigital.com
5. Улучшает среднее время на странице Сокращение показателя отказов и улучшение среднего времени пребывания на странице — одна из самых сложных задач для владельца веб-сайта. С эффектом параллакса на вашем веб-сайте у вас есть больше шансов снизить показатель отказов, с которым вы столкнулись, и удерживать ваших читателей на странице в течение более длительного периода.
Успех веб-сайта зависит от его способности удерживать читателей на странице как можно дольше. Хорошо продуманная анимация параллакса может помочь в достижении этой цели, делая контент более привлекательным и визуально привлекательным, чем традиционные веб-сайты с плоским дизайном или изображениями, которые не двигаются при нажатии; в свою очередь, люди будут оставаться дольше для получения дополнительной информации о том, на что они смотрят.
Что касается противоречивого мнения о том, что веб-сайты, нагруженные анимацией, являются серьезной причиной снижения рейтинга сайта, я утверждаю, что визуально непривлекательные сайты могут иметь такое же влияние на рейтинг вашего сайта. Итак, лучше обойти впечатляюще выглядящий сайт и улучшить скорость загрузки, чем использовать унылый веб-сайт, а?
Там, где параллакс терпит неудачу Как и большинство дизайнерских новинок, параллакс имеет немало подводных камней, что, впрочем, не должно вызывать удивления. Ведь нет ничего идеального, верно? В любом случае, давайте рассмотрим некоторые из наиболее вопиющих недостатков, которые он представляет для веб-сайтов, которые его используют.
Ведь нет ничего идеального, верно? В любом случае, давайте рассмотрим некоторые из наиболее вопиющих недостатков, которые он представляет для веб-сайтов, которые его используют.
Было проведено много исследований о том, почему некоторым пользователям трудно загружать веб-сайты быстрее или, проще говоря, почему некоторые веб-страницы загружаются дольше. Оказывается, одной из таких причин является веб-дизайн параллакса, который может быть проблемой для многих и причиной некоторых разочарований на вашем сайте.
Они могут сделать просмотр очень медленным, потому что каждый раз, когда вы прокручиваете вниз, появляется элемент, который требует обработки в Javascript или jQuery, что приводит к увеличению времени загрузки. Это может показаться не таким уж большим, но эти мелочи складываются, когда людям приходится ждать, прежде чем они отправятся куда-нибудь еще со своими повседневными делами.
Поскольку эта проблема становится более очевидной, чем когда-либо прежде, Google выпустила инструмент, известный как PageSpeed, чтобы помочь владельцам веб-сайтов анализировать и отслеживать производительность своего веб-сайта, чтобы ускорить его загрузку, используя рекомендации, которые там содержатся.
2. Мгновение и промахВ вашей голове может возникнуть мысль, что у вас действительно классный веб-сайт с такими же классными изображениями, и скорость анимации параллакса точно такая же. Но задумывались ли вы о том, что слишком быстрая прокрутка может вызвать проблемы, когда у людей не будет возможности правильно прочитать текст, особенно если они прокручивают информацию сверх того, что вы хотите, чтобы они увидели?
Анимированный текст может быстро стать незаметным элементом вашего веб-сайта, если он не размещен в верхней части страницы. Когда пользователи прокручивают страницу слишком быстро, у них может не хватить времени, чтобы прочитать все в деталях, прежде чем их экраны снова прокрутятся с большим количеством контента под ними.
Когда пользователи прокручивают страницу слишком быстро, у них может не хватить времени, чтобы прочитать все в деталях, прежде чем их экраны снова прокрутятся с большим количеством контента под ними.
Многие посетители сайта предпочитают, чтобы вся эта информация была видна сразу. Заставлять веб-браузеры выполнять ненужную прокрутку часто быстро надоедает.
Источник: nngroup.com
3. Не лучший вариант для мобильных устройствНевозможность сделать ваш веб-сайт удобным для мобильных устройств может сильно разочаровать. Еще хуже, когда он не загружает всю анимацию, и пользователь остается с невоспроизводимым видео или битой страницей, что выглядит ужасно на современном рынке.
Отзывчивость веб-сайта является обязательным требованием в наши дни. Посетители мобильных устройств заслуживают того, чтобы иметь возможность работать с вашим веб-сайтом так же, как пользователи настольных компьютеров или ноутбуков. К сожалению, не все веб-сайты с параллаксом адаптивны, что может затруднить использование их сайта для тех, кто просматривает их на мобильных телефонах.
К сожалению, не все веб-сайты с параллаксом адаптивны, что может затруднить использование их сайта для тех, кто просматривает их на мобильных телефонах.
Не говоря уже о том, что маленькие экраны мобильных телефонов буквально усложняют просмотр полного эффекта параллакса во всей его красе, когда ваши большие пальцы (некоторые из них слишком большие) мешают держать телефон. Больше похоже на раздражитель, но тем не менее проблема, с которой владельцы веб-сайтов параллакса столкнутся.
4. SEO-комплексЯ уверен, что вы, должно быть, видели, что параллаксные веб-дизайны действительно выглядят фантастически. Но не позволяйте чуду этого стиля отвлечь вас от одного серьезного недостатка — это может быть очень плохо для SEO.
Вместо того, чтобы создавать больше внутренних страниц для стратегического распределения информации, что делает большинство сайтов, чтобы получить более высокий рейтинг в поисковых системах, ваши одностраничные веб-сайты с параллаксом теперь столкнутся с огромной проблемой оптимизации и повышения рейтинга.
Это потому, что теперь у вас останется слабый SEO-драйв, запятнанный несколькими тегами h2, недостаточным или отсутствующим мета-заголовком и описанием, и, что хуже всего, теперь вы почти во власти органического поиска. Вы все еще можете обойти проблему параллакса и SEO, следуя этому простому, но важному правилу.
5. Это может быть ошеломляющеПараллаксная прокрутка — один из самых распространенных приемов анимации в веб-дизайне. Его можно использовать для создания интересного эффекта, привнося жизнь и движение в плоский контент, такой как изображения или текстовые блоки.
Интересно, что также известно, что это тяжело для ваших глаз, что может сделать чтение слишком быстрым для некоторых людей — даже, можно сказать, тошнотворным. Это происходит потому, что параллакс перемещает фоновые слои с другой скоростью, чем слои переднего плана.
Таким образом, когда вы (ваши глаза) удаляетесь от объекта с активированным параллаксом, это создает впечатление глубины, заставляя зрителей чувствовать, что они движутся вдоль того, что просматривается, при этом испытывая многослойные эффекты против их сетчатки.
Не знаю, как у вас, а у меня даже описание и визуализация этого упражнения вызывает некоторое изумление. Как насчет того, чтобы просто прочитать эту небольшую статью о проблемах юзабилити, с которыми сталкиваются веб-сайты параллакса, чтобы узнать больше о том, что я пытаюсь сказать?
Как заставить параллакс-дизайн работать на васНесмотря на множество преимуществ и недостатков, которые несет в себе параллаксная прокрутка, вы не должны отчаиваться даже от того, чтобы попробовать ее. Вы все еще можете заставить его работать, если выполните определенные шаги, которые гарантируют, что ваш сайт параллакса не будет поврежден проблемами, если не полностью невосприимчив к ним.
Адаптация к требованиям прокрутки параллакса может быть сложной, но это не должно создавать проблем. При правильном дизайне и сотрудничестве с разработчиками есть много способов избежать распространенных ошибок при использовании этого эффекта на вашем веб-сайте или в приложении.
Ниже приведены некоторые практические советы по внедрению эффектов прокрутки параллакса на ваш веб-сайт, чтобы избежать проблем, с которыми вы сталкиваетесь.
1. Постоянно следите за временем загрузкиКак вы уже знаете, медленная загрузка страниц может отрицательно сказаться на рейтинге в поисковых системах и трафике вашего сайта, если не принять меры немедленно. Хотя параллаксная прокрутка встречается не так часто, она также представляет собой тяжелую анимацию на основе CSS/JavaScript, что означает, что вашему браузеру может потребоваться больше времени для выполнения своих действий, чем другие стили навигации.
Включение или исключение из алгоритма Google зависит от того, насколько быстро они могут полностью отображать каждую веб-страницу, что означает, что более быстрая загрузка веб-страницы указывает на более качественный контент, а медленная загрузка приводит к более низкому рейтингу сайта. Следовательно, крайне важно учитывать производительность при добавлении таких тяжелых эффектов.
Следовательно, крайне важно учитывать производительность при добавлении таких тяжелых эффектов.
Я знаю, что это звучит легче сказать, чем сделать, но поскольку мы хотим, чтобы вы добились успеха, вот полезное руководство, которое поможет вам набрать 100 % в Google PageSpeed Insights.
2. Знайте, когда использовать параллаксную прокруткуПараллакс — это беспроигрышный вариант для веб-сайтов, целевой аудиторией которых являются пользователи, которые посещают и просматривают сайты без заранее определенной цели, прежде чем зайти на ваш сайт. Фактически, в таких случаях параллакс может творить чудеса для вашего бренда, рассказывая историю вашего бренда в захватывающей манере или даже придавая характер его индивидуальности.
Хотя, просто чтобы уточнить, это лучше всего работает для сайтов с целевыми страницами или веб-сайтов с меньшим количеством страниц относительно меньшего размера. Не могу сказать то же самое о веб-сайте электронной коммерции, потому что более крупные сайты могут не требовать такого внимания к деталям от дизайнеров, которые уже работают с ними.
Не могу сказать то же самое о веб-сайте электронной коммерции, потому что более крупные сайты могут не требовать такого внимания к деталям от дизайнеров, которые уже работают с ними.
Правильный дизайн заставит посетителей возвращаться снова и снова, даже если их вкусы изменились. Анимация может быть отличным способом увеличить вовлеченность на ваш сайт, но важно не только знать, какой тип вам следует использовать, но также и то, как часто или быстро должна происходить анимация, чтобы люди, которые посещают сайт не по причине использования нового контента, выиграли. легко становится скучно.
Проще говоря, если вы хотите, чтобы посетители возвращались, прокрутка параллакса может быть не очень хорошей идеей, потому что она может стать повторяющейся для тех, кто уже видел ее раньше, плюс она просто съест их драгоценное время со всеми этими эффектами. Мало того, некоторые люди могут на самом деле найти эти анимации отвлекающими от того, что они намеревались сделать.
Было бы разумно использовать эффект параллакса с умом и только тогда, когда он не мешает достижению ваших бизнес-целей. Если вы все еще не уверены, прочитайте об опасностях использования анимации веб-сайтов, не задумываясь об этом.
3. Обеспечьте бесперебойную работу командыПараллаксная прокрутка может создавать довольно привлекательные эффекты при правильной реализации, но всегда есть компромиссы, а именно проблемы синхронизации между последовательностями анимации, создаваемыми разработчиками и дизайнерами, у которых разные приоритеты.
Нет другого способа справиться с этим, кроме вековой мудрости командной работы. Чтобы правильно использовать эту технику, дизайнеры и разработчики должны эффективно общаться, чтобы избежать ошибок, таких как неудачное время или непонимание того, как что-то должно работать.
Вот пять принципов для обеспечения лучшего сотрудничества между дизайнером и разработчиком, которым вы обязательно должны следовать.
Каждый дизайн, независимо от формы, должен быть ориентирован на удобство для пользователя. Параллаксная прокрутка ничем не отличается.
Это веселый и увлекательный способ продемонстрировать содержимое вашего веб-сайта. При правильном дизайне он может быть очень интуитивно понятным для пользователей, которые привыкли перемещаться по традиционным веб-сайтам с фиксированной скоростью, когда они прокручивают страницу вверх или вниз без каких-либо перерывов между элементами на экране.
Вы можете пытаться быть как можно более инновационными, но любой ценой не позволяйте своему веб-сайту грубо обходиться с ожидаемыми шаблонами прокрутки вверх-вниз, используя вопиющую и кошмарную практику удобства использования, которая называется прокруткой. Вы хотите, чтобы ваш веб-сайт вызывал интерес и лояльность пользователей — передайте им управление прокруткой.
Ранее я уже писал о важности веб-сайтов, совместимых с ADA, и доступности веб-сайтов. Эта практика имеет еще большее значение, когда речь идет о дизайне сайта с параллаксом.
Вот почему я считаю важным, чтобы вы знали о рисках, которым вы можете подвергнуться при разработке веб-сайта с параллаксом. Вот эти риски:
- Когда текст находится на верхнем слое над фоновым изображением, пользователям может быть трудно его читать, особенно если цвета текста и фона плохо сочетаются.
Чтобы избежать этой проблемы, всегда проверяйте свои проекты на удобочитаемость в макете, а также на хороший цветовой контраст, прежде чем публиковать какую-либо информацию в Интернете. Это снижает риск визуальных помех, поэтому нет никакой путаницы в том, что и куда идет. - Если на вашем веб-сайте используются слишком быстрые анимационные эффекты, это может буквально стать размытым для тех, кто склонен к чувствительности к движению и синдрому дефицита внимания, что может даже привести к потере сознания или рвоте.
 Если вы спросите меня, это как огромное табу в UX-дизайне.
Если вы спросите меня, это как огромное табу в UX-дизайне.
Вы хотите перестраховаться — предложите пользователям функцию отключения анимированных эффектов на вашем сайте, что является беспроигрышным как для вас, так и для этих пользователей.
Источник: zeldman.com
ЗаключениеПравильная анимация может изменить всю разницу между тем, чтобы вас воспринимали как инновационную компанию или как очередную компанию в длинной череде подражателей. К счастью или к сожалению, дизайн параллакса по-прежнему сопряжен с тем же или большим набором опасностей и непредсказуемостью, как и всегда.
К счастью, потому что вы можете учиться на прошлых ошибках тех, кто не знал о рисках, и, к сожалению, потому, что всегда непредсказуемо, как отреагируют пользователи, несмотря на то, что вы принимаете все меры предосторожности, чтобы избежать ошибок, сделанных другими.

 Отлично подходит для навигации или полезных функций;
Отлично подходит для навигации или полезных функций;