30 удивительно красивых сайтов с тёмным дизайном
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам классную подборку 30 красивых сайтов с тёмным веб дизайном.
Как Вы уже, скорее всего, слышали, что черные сайты не очень удобны для чтения, и вообще такие шаблоны или дизайн не желательно использовать на своём ресурсе. Честно скажу, что я тоже за это правило. Но как обычно есть исключения, и довольно очень красивые.
С чёрным фоном очень сочетаются красные, зелёные и синие цвета. Но как известно, что существует множество этих оттенков, и разумеется их нужно хорошо подобрать.
Друзья, ниже представлены в частности портфолио, в которых минимум текста, а если его много, то используется не малый размер шрифта, что существенно облегчает чтение. Это я к чему? А к тому, что всё же не рекомендую делать информационные сайты в очень тёмных тонах. Ну а если Вы хотите сделать портфолио, тогда пожалуйста. А сегодняшняя подборка вдохновит Вас.
Так что удачи Вам в творческих творениях и наслаждайтесь.
www.arnaudalves.com
iammago.com
www.spindle-design.com
Темный веб-дизайн. Читайте на Cossa.ru
Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого — читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что «устают глаза», что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.

Маркетинг для предпринимателей
Онлайн-курс для начинающих предпринимателей и руководителей бизнеса.
После курса вы:
- Заговорите с маркетологами на одном языке;
- Узнаете, как сделать так, чтобы затраты на маркетинг окупались;
- Подберете маркетинговые инструменты, которые подойдут именно вашему бизнесу.
Реклама
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить «адептов светлых тонов» в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит «тяжелым», и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства — это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.
Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).
Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.
Еще один способ улучшить читабельность текста при использовании темного фона — увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.
Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс «темноты» фона и «светлоты» текста.
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.
Работа с шрифтами
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.
Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.
Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.
Однако — факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля — один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования «оранжевой», «голубой» и «белой» версий стилей, которые в нем упомянуты, просто возьмите «светлый» и «темный» стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна — это также касается и продуктов. Темный и «прилизанный» (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.
Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.
«Гранжевый» дизайн может проявляться в разных формах, но поскольку гранж — это «темный и грязный», темный фон — это лишь одна из его форм.
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием «грязных» элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между «Exhibit 01» и «Exhibit 02» больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы — это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.
Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
Источник: Webdesigner Depot
Темный веб-дизайн. Читайте на Cossa.ru
Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого — читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что «устают глаза», что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.

Профессия Руководитель Digital-проектов
Cossa рекомендует: онлайн-курс “Руководитель Digital-проектов”.
Вы научитесь организовывать работу с digital-проектами от таск-менеджмента до управления командой и станете тем специалистом, которого ищут все работодатели.
- 12 месяцев
- Онлайн в удобное время
- Помощь в трудоустройстве
- Доступ к курсам навсегда
- Диплом
Реклама
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить «адептов светлых тонов» в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит «тяжелым», и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства — это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.
Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).
Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.
Еще один способ улучшить читабельность текста при использовании темного фона — увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.
Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс «темноты» фона и «светлоты» текста.
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.
Работа с шрифтами
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.
Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.
Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.
Однако — факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля — один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования «оранжевой», «голубой» и «белой» версий стилей, которые в нем упомянуты, просто возьмите «светлый» и «темный» стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна — это также касается и продуктов. Темный и «прилизанный» (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.
Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.
«Гранжевый» дизайн может проявляться в разных формах, но поскольку гранж — это «темный и грязный», темный фон — это лишь одна из его форм.
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием «грязных» элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между «Exhibit 01» и «Exhibit 02» больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы — это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.
Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
Источник: Webdesigner Depot
15 интересных и стильных дизайнов сайтов в темных тонах
2
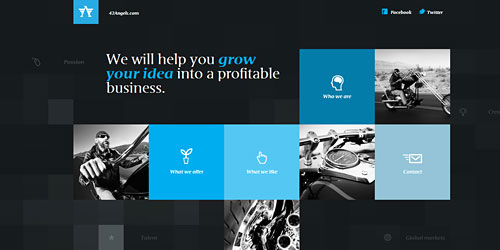
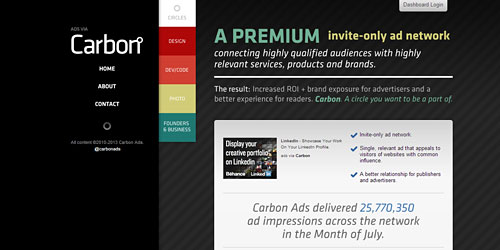
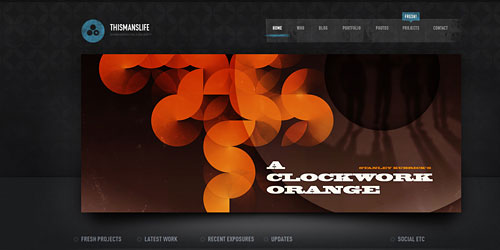
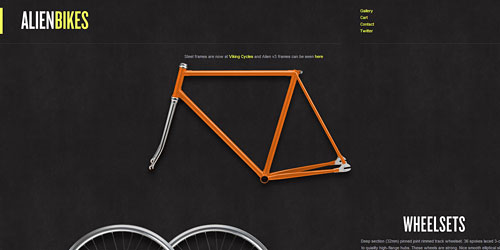
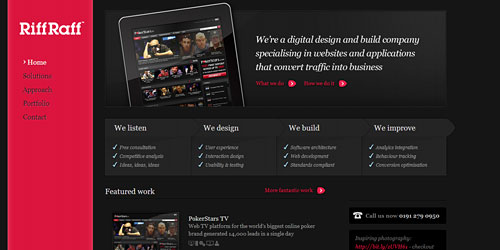
 Сегодняшняя стильная подборка посвящена сайтам, сделанным в темных тонах. Итак, первым встречайте 42 Angels с акцентированной голубой геометрией. Оригинальность дизайна Labubbly достигнута за счет нестандартной типографики и комбинации шрифтов. Для оформления Carbonads было использовано разноцветное вертикальное меню, которое ненавязчиво разбавило общую черноту сайта. У This Mans Life к находкам можно отнести текстурный задний фон, аутентичное меню и лого. В дизайне сайта Alien Bikes очень оригинально использованы детали велосипеда на темном фоне с желтыми акцентами. А в Riff Raff тон задает красивый малиново-красный цвет бокового элемента.
Сегодняшняя стильная подборка посвящена сайтам, сделанным в темных тонах. Итак, первым встречайте 42 Angels с акцентированной голубой геометрией. Оригинальность дизайна Labubbly достигнута за счет нестандартной типографики и комбинации шрифтов. Для оформления Carbonads было использовано разноцветное вертикальное меню, которое ненавязчиво разбавило общую черноту сайта. У This Mans Life к находкам можно отнести текстурный задний фон, аутентичное меню и лого. В дизайне сайта Alien Bikes очень оригинально использованы детали велосипеда на темном фоне с желтыми акцентами. А в Riff Raff тон задает красивый малиново-красный цвет бокового элемента.
1. 42 Angels
2. Labubbly
3. Carbonads
4. This Mans Life
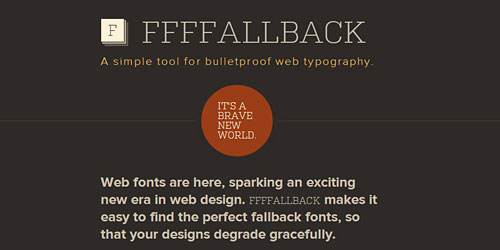
5. Ffff All Back
6. Alien Bikes
7. Riff Raff
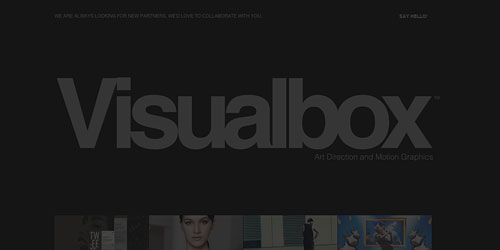
8. Visual Box Site
9. James Garner
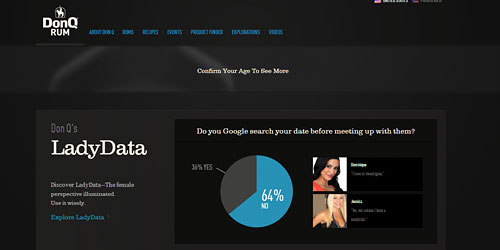
10. Donq
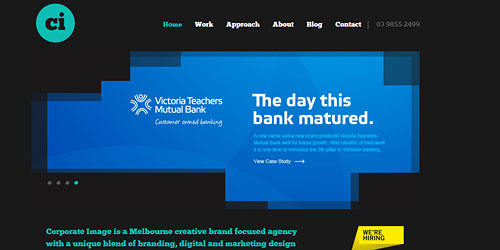
11. Cidesign
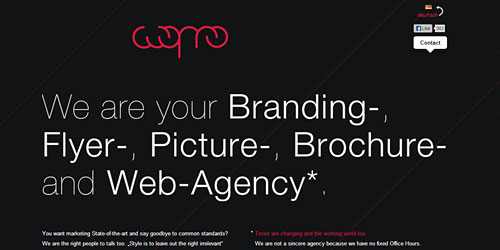
12. Wo Pro
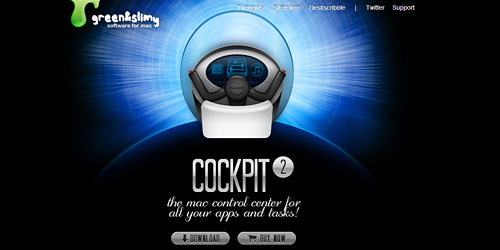
13. Cock Pit App
14. Roggeund Pott
15. Cobra Creative
Как сделать удачный сайт с темным фоном
Как часто вы стоите перед выбором цветовой схемы нового дизайна? Пожалуй, что каждый раз, начиная новый проект. Лично мне больше нравятся «светлые» сайты — на них просторней, подсознательно легче воспринимать информацию. Но светлый дизайн не везде применим, да и приедается.
Давайте рассмотрим несколько моментов, которые помогут сделать качественный, привлекательный сайт с темным фоном. Конечно, все делали мы сейчас не оговорим, а вспомним именно те моменты, которые касаются в первую очередь сайтов с темной гаммой цветов.
Сделайте изображения и видео светлее и ярче
Темная палитра отлично подходит для сайта-галереи или каталога. Используйте яркие светлые изображения, и они будут выигрышно смотреться на темном фоне сайта.
Применяйте отражения
На темном фоне отражения смотрятся очень изящно. Подчеркивая изображения, они придают странице элегантный вид, особенно на черном фоне.
Тщательно подберите цвета
Сочетание цветов вообще важная штука в дизайне, но для «темного» дизайна палитра используемых цветов может оказаться решающей. Если вы отобрали несколько рабочих цветов, убедитесь, что они различимы по отношению друг к другу. Они должны подчеркивать и приятно контрастировать между собой, создавая цельную гамму, настроение сайта.
Выберите один насыщенный цвет и применяйте его многократно
Если вы не уверены в своих силах — определите для себя основной, выделяющийся на вашем темном фоне цвет, который используйте для заголовков, в логотипе, на кнопках и названиях. Так легче не напутать с цветами, и одновременно привлекать достаточно внимания к важным элементам сайта (см. статью Расставляем акценты на веб-странице).
Попробуйте вариант в оттенках серого
Если с цветами не складывается — может они и не нужны вовсе? Попробуйте выполнить все элементы в белых и серых тонах, делая более важные элементы светлее. Может получиться просто шикарный дизайн.
Все надписи должны читаться
Используя темный фон, будьте внимательны с текстами и надписями. На темном фоне даже очень контрастные цвета могут читаться с трудом, поэтому старайтесь подобрать максимально легко читающийся шрифт, ведь текст — главное на большинстве сайтов. Работая в темной схеме, забудьте про изощренные витиеватые шрифты. Если уж нет никакой возможности сменить вовремя цвет текста, используйте в таких местах полосы-подложки под строки или контрастную окантовку букв.
Контрастный фон
Темный фон еще не означает его однородность в плане цвета и насыщенности. Попробуйте сыграть на контрасте между темными и светлыми местами фона — но следите, чтобы ни один элемент страницы не потерялся при этом, слившись с окружением.
Обратите внимание на отступы между текстовыми блоками
Еще один важный момент с текстом страницы — отступы. Как между текстовыми блоками, так и между строками и даже буквами, они чрезвычайно важны для читабельности ваших текстов и заголовков. Не упускайте их из виду.
Растворите в темном фоне изображение
Также можно использовать изображение в фоне, мягко смешивая его с фоновым цветом и получая отличный эффект. Нужно лишь тщательно подобрать подходящую к контенту и общей тематике сайта картинку.
Попробуйте растворить цвета в фоне
Если однородный темный фон не подходит, а изображение не используешь, попробуйте подмешать пару основных рабочих оттенков в фон, «проявив» такими тоновыми пятнами некоторые части фона. Этим можно убить двух зайцев: подчеркнуть важные места и крепче связать фон с контентом.
Используйте поменьше контента
Работая с темным фоном, можно добиться отличного эффекта, сводя до минимума количество информации на странице, чтобы оставалось побольше самого фона. Классно выглядит какой-то яркий элемент, проглядывающий из темного мрачного окружения, словно на него упал лучик света.
Примените эффект свечения
Ну, если контента много и убрать его нельзя, попробуйте подчеркнуть элемент, передающий главный смысл, с помощью светового эффекта. Вот, к примеру, как это сделали ребята украинской студии Kavoon. Только не переборщите.
Применяйте текстуры, кисти, паттерны
Разбавьте мрачность темного фона, используя текстуры и кисти. Они сделают дизайн оригинальным, добавят сайту привлекательности.
Итоги
Как мы видим, темная цветовая гамма совсем не делает сайт мрачным и хмурым. Напротив, разумное использование темного фона может эффективно сработать на пользу и контенту, и общему виду веб-страницы. Если в вашем портфолио нет еще ни одного сайта с темным фоном, возможно, после нашей статьи вы рискнете овладеть этой техникой.
В качестве толчка и источника вдохновения — к вашим услугам наши подборки сайтов в темных тонах: часть 1, часть 2, часть 3, часть 4.
Удачного творчества!
Ваша Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Тёмная тема — относительно новое явление в графическом дизайне, которое обрело популярность несколько лет назад. Apple добавила поддержку в iOS, Google обновила Android, социальная сеть Вконтакте интегрировала новое оформление в официальное приложение.
Сегодня поговорим о том, как создавать тёмные темы для веб-сайтов и приложений. Разберёмся, когда они могут быть полезны, и как сделать обновление без ухудшения пользовательского опыта.
Light vs dark
Разработчики приложений и дизайнеры опрометчиво считают, что разработка тёмного оформления скроет недостатки и увеличит лояльность целевой аудитории. На самом деле у него есть чёткие задачи. Первая — снижение нагрузки на глаза в ночное время. Вторая — возможность взглянуть на продукт по-новому. Не надо обновлять внешний вид в погоне за трендами. Они меняются очень быстро. Сегодня был популярен Metro, завтра Flat, послезавтра — Material. Используйте фишки каждого направления с пользой для юзеров.
Преимущества тёмной темы:
- Легче воспринимать информацию при слабом освещении.
- Снижение нагрузки на глаза.
- Увеличение автономности смартфона за счёт оптимизации энергопотребления.

Создать идеальный веб-сайт или приложение с поддержкой dark theme непросто. Без знания нюансов плюсы превращаются в минусы. Некоторые дизайнеры берут исходный макет, меняют цвета и передают проект программистам. В результате пользователи страдают от недостатков юзабилити.
В теории любая задача кажется лёгкой, а на практике оказывается, что это не так. В официальном блоге Вконтакте на Habr дизайнеры социальной сети поделились кейсом работы с тёмным оформлением. Команда изменила подход в работе с цветами, упростила выбор цветовой палитры и разработала удобную систему. Они адаптировали под новый стиль более 300 экранов и потратили огромное количество часов на переработку схемы. Самое главное, что они сделали — дали пользователям возможность выбирать оформление в настройках. Нажал на галочку, и экран мгновенно стал светлым.

Как сообщает социальная сеть, юзеры постоянно просили добавить новый шаблон. После выпуска обновления 20% аудитории выбрали его в качестве основного стиля.
Тёмный фон обеспечивает комфортное восприятие информации в тёмное время суток. Google подтверждает, что такой подход увеличивает автономность девайсов с AMOLED-экранами. Один из аргументов в пользу тёмной темы — она нравится целевой аудитории. Люди хотят взглянуть на знакомую игру или новостное приложение с другой стороны. Это сработает только если дизайнеры обновили внешний вид без масштабного изменения структуры.
В вопросе выбора между цветовыми схемами нет единых правил. Дизайнер принимает решение совместно с заказчиком. Результат работы зависит от того, насколько близко специалист познакомился с продуктом.
Факторы, влияющие на выбор:
- Читабельность. Критерий отвечает за удобство восприятия информации с экрана девайса. Если у пользователей возникнут проблемы, они могут уйти к конкурентам.
- Доступность. Способность подразумевает одинаковый доступ для всех сегментов целевой аудитории. Аналитические исследования подтверждают, что цветовая схема влияет на пользователей по-разному в зависимости от возраста, предыдущего опыта и других параметров.
- Отзывчивость. Контент должен отображаться в полном объёме на всех устройствах: от компьютеров до планшетов. Если тёмная тема снижает информативность и это критично для людей — работа проделана напрасно.
Чтобы окончательно решить вопрос с выбором стиля, ориентируйтесь на 3 критерия. Первый — задача интерфейса. Для новостного приложения оптимальным решением будет светлая тема. Пользователи узнают актуальные события преимущественно утром и днём. В вечернее время мозг расслабляется и хорошо воспринимает развлекательный контент.
Второй критерий — потребности целевой аудитории. Дизайнер должен понять суть услуги и «боли» пользователей. Пожилым нравятся светлые интерфейсы. Для них они более интуитивные и удобные. Подростки и молодые люди больше следят за трендами. Они любят пробовать новое и с радостью переходят на тёмный UI.
Третий аспект — тестирование. Если есть возможность, проведите опрос. Пусть решение принимают юзеры, которые будут каждый день соприкасаться с приложением или веб-сайтом.
Постарайтесь найти компромисс. Можно сделать тёмное оформление и добавить светлые элементы. Контраст подчеркнет важную информацию и сгладит переходы. Ниже размещён пример такой схемы.

Приложение Watering Tracker следит за домашними растениями и отправляет уведомления, когда их надо поливать. Дизайнеры использовали подложку с тёмным фоном. Особенно круто она смотрится на графиках. Эта область выглядит информативно и стильно. Специалисты умело расставили акценты. Гармоничная типографика и продуманная структура обеспечивают визуальную иерархию макета.
Опыт Watering Tracker показывает, что противостояния между тёмной и светлой стороной нет. Можно использовать оба подхода, если найти баланс и сделать интерфейс гармоничным. В результате дизайнер получает крутую работу, которой можно гордиться, заказчик — лояльную аудиторию, а пользователи решают свои проблемы.
8 советов по работе с тёмной темой
Тем, кто хочет попробовать силы в работе с dark theme, пригодятся наши рекомендации. Они помогут избежать ошибок и лучше понять задачу. Советы составлены на основе практических кейсов по разработке интерфейса.
Не используйте чистый чёрный
Новички, которые никогда не работали с тёмным оформлением считают, что процесс интеграции заключается в добавлении бэкграунда и адаптации цветов. Как показывает практика, лучше использовать оттенки серого, а не чистый чёрный. Чрезмерный контраст влияет на юзабилити и пользовательский опыт.
Тёмно-серые области уменьшают нагрузку на глаза и дают широкий диапазон цветов. Создатели концепции Material Design советуют использовать оттенок с HEX-кодом #121212.
В примере ниже размещен фрагмент текста и цветовые схемы. Они выглядят гармонично, текст легко читается и хорошо заметен на сером фоне.

Забудьте о насыщенных цветах
«Сочные» оттенки, которые презентабельно выглядят на светлом фоне, могут создавать эффект вибрации на тёмном бэкграунде. То есть при просмотре контент будет выглядеть смазанным. В качестве решения используйте светлые тона и проверяйте отображение на разных дисплеях.
Лёгкие варианты помогают создать идеальный контраст. Менее насыщенные оттенки улучшают читабельность и уменьшают «вибрацию».

Проверьте контраст
Дизайнеру надо убедиться, что контент остаётся удобным для восприятия в dark theme. Фон должен быть достаточно тёмным для отображения светлого текста. В этом вопросе важно найти золотую середину. Если сместить ползунок цветовой палитры слишком сильно, юзабилити может ухудшиться.
Согласно концепции Material Design уровень контраста между текстом и бэкграундом должен начинаться от значения 15,8:1. Для тестирования интерфейса используйте специальный набор инструментов.
Проверьте отображение контента
Важно не просто найти баланс между цветом элементов и фоном, а протестировать все области для поиска недочётов. Комплексный анализ помогает найти слабые места и быстро убрать их до выпуска интерфейса в продакшн.
По умолчанию для тёмной темы используется чистый белый цвет с HEX-кодом #FFFFFF. Он очень яркий и эффект «вибрации» явно прослеживается.
В этом вопросе снова приходят на помощь советы материального дизайна по чёткости контента. Для неактивного текста задайте значение непрозрачности 38%. Основные фрагменты должны быть видны на любом фоне — задайте им не менее 87%.
Светлый текст на тёмном фоне выглядит жирным. Поэтому надо экспериментировать с прозрачностью. Лучше выбрать за основу белый цвет с оттенками черного, чтобы он гармонично отображался поверх бэкграунда.

Уловите посыл интерфейса
Цвет — мощный инструмент, который в умелых руках может вызывать нужные эмоции. Оттенки воспринимаются по-разному в зависимости от фона. Это значит, что люди чувствуют тёмную тему иначе, чем светлую. Не надо пытаться исправить это и создать единый образ. Отдайте контроль пользователям. Пусть они решают, как взаимодействовать с продуктом.
Dark theme не всегда является логичным предложением light версии. Иногда дизайнеры изначально делают UI в тёмных тонах, чтобы передать эмоции проекта через нестандартные идеи.
Обеспечьте свободу выбора
Любое приложение или сайт создаются под конкретную целевую аудиторию. Дайте им возможность самостоятельно выбрать активный шаблон. Даже самые крутые специалисты по UX не могут гарантировать 100% попадания в интересы пользователей. Они разрабатывают структуру, продумывают сценарии взаимодействия, делают анимацию, а люди всё равно не доходят до решения задачи.
Активация светлого или тёмного оформления по умолчанию отбирает у пользователей контроль. Надо ненавязчиво проинформировать, что в настройках всегда можно изменить стиль отображения и предложить выбрать активный шаблон.

Экспериментируйте с затемнением
Здесь снова на помощь приходят главные принципы Material Design. Объекты внутри интерфейса надо рассматривать с точки зрения физики. То есть считать их «живыми», способными двигаться и взаимодействовать друг с другом. Пользователь вступает в контакт с виртуальным организмом и управляет им.
В кейсах по dark theme дизайнеры часто отмечают важность затемнения. Чем дальше находится определённая область, тем темнее она должна быть.

Следите за яркими блоками
Если тёмная тема разрабатывается на основе существующего концепта, будьте внимательны с переносом яркого бэкграунда. В dark mode цветные блоки смещают фокус пользователя. Надо сделать так, чтобы важные элементы были на первом плане. К примеру, в приложении есть всплывающий диалог с напоминанием о важных делах. Экспериментируйте с прозрачностью подложки, чтобы создать эффект погружения.
В примере ниже видно, что область контента оформлена удачно. Фон не отвлекает от выполнения главной задачи.

Тёмные темы — не просто временный тренд в дизайне интерфейсов. Они помогают целевой аудитории открыть продукт с новой стороны или быстро погрузиться в незнакомое пространство. Разработать идеальный UI без опыта непросто. Надо знать нюансы, найти «боли» целевой аудитории и потратить время на тестирование.
Воспользуйтесь шпаргалкой, чтобы создать идеальную тёмную тему и вдохновить пользователей:
- Затемните отдалённые области.
- Проверьте контраст.
- Избегайте чистого белого и чёрного.
- Управляйте глубиной.
Если хотите получить не просто красивую картинку и работающий интерфейс, а эффективный механизм продаж — пишите нам в IDBI.
Темные сайты — часть 3
Подбор цветов сайта является одной из самых важных задач. Палитра может вызывать у посетителя определённые эмоции и устанавливать своеобразные правила использования и просмотра сайта. Веб сайты в тёмных тонах могут быть элегантными, с использованием нетрадиционных дизайнов, представлять модные тенденции и даже быть яркими и блестящими.
Использование тёмного бекграунда дает возможность сосредоточить внимание на контенте, и делает более эффективным размещение на нем портфолио, галлерей с изображениями и подборок дизайнов.
В этой статье вы сможете увидеть 42 примера тёмного дизайна. Некоторые из этих сайтов вы могли видеть в статьях посвящённых хедерам, некоторые в подборке о бекграунде, но у каждого из них есть свои отличия, а похожи они тем что во всех них преобладающими являются тёмные тона. Это третья часть подборок под названием “Тёмные сайты”, также вы сможете увидеть Тёмные сайты — часть 2 и 32 тёмных сайта.
Сайт axe choco сделан в шоколадных тонах
Сайт Starbucks Coffee At Home
Тёмный иллюстрированный сайт electricurrent
Креативный и необычный сайт Pikaboo
Российский сайт бренда befree
Тёмный дизайн сайта TAKE THE WALK
Тёмный природный дизайн Bird Malaysia
На сайте Elan Snowboards дизайн в серых тонах
Тёмный дизайн на сайте Eye Candy
Серый дизайн с ярким хедером на Mike Poss’ Rock Guitar Blog
Тёмный благородный фон на сайте butikludmila как нельзя лучше подчеркивает силуэты белых свадебных платьев
Сайт Nile Inside в тёмных тонах и стиле гранж
Чёрный сайт Batman The Dark Knight in 3D
Тёмный блестящий сайт glasshine посвященный необычным стаканам
Забавный сайт LaRedoute
Иллюстрации на тёмном фоне сайта BootB
Сайт графического дизайнера B.N. WEISS сделан в стиле ретро
Тёмный бекграунд с музыкальными элементами на Riffs Music Academy
Стильный тёмный сайт орехов Мачо
Тёмный беграунд в серую полоску на cyan
Креативный тёмный дизайн сайта Meet the BigMan
Сайт ресторана Twelve Restaurant & Lounge Bar в серых тонах
Тёмный дизайн сайта AdaptD с яркими элементами в ретро стиле
Хороший тёмный дизайн сайта Pixel Farm
Элегантный сайт R1 nanotek также сделан в тёмных тонах
Тёмный дизайн сайта радио Серебрянный дождь
Сайт веб-дизайнера Elliot Jay Stocks выполнен в тёмных тонах
Тёмный дизайн сайта коллектива состоящего из художников различных возрастов и стран depthCORE
Креативный сайт IDEO
Сайт 2Pitch посвящен компании графических дизайнеров и их работам
Дизайнерский сайт JUXT Interactive в тёмном гранжевом исполнении
Сайт Let It Bleed посвящен группе Rolling Stones
Ещё один сайт дизайнерской студии Level9 Design
Rabotilnica – сайт небольшой студии креативного дизайна
Сайт Hamish Macpherson интересен тем что вы сможете менять его цветовую гамму в пяти вариациях не изменяя контента
Сайт программиста выполненный в стиле гранж и коричневых тонах — Timothy van Sas
Сайт венгерского дизайнера в темно-коричневых тонах new {concept}
Серый сайт интузиаста и фотографа coda.coza
Иллюстрированный сайт Dead Metropolis Recordings
Сайт детективного фильма Mad Detective
Необычный тёмный сайт Wacom Pen Collective посвященный коллективу состоящему из графических дизайнеров, фотографов, 3D модельеров и многих других людей.
А на сайте Krista’s Creations можно найти весь латинский алфавит в виде множества креативных фотографий к каждой букве.
Автор — sixrevisions
Перевод и редактирование — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Вы когда-нибудь слышали о цветовой психологии? Это наука, которая доказывает влияние цветов на людей. Черный цвет охватывает широкий спектр эмоций, поэтому его часто используют на сайтах. Он выражает тайну, авторитет и элегантность, будучи одним из лучших вариантов при разработке веб-сайта.
Белый фон, как тот, который используется в Амелии, довольно популярен в наши дни. Черные сайты также стали популярными в последнее время, и вы должны попробовать такую тему дизайна для своего собственного сайта и посмотреть результаты.Прочитайте эту статью, чтобы получить ваше вдохновение.
Оглавление
Лучшие черные сайты, которые вы можете найти
Blissfully Aware
Этот сайт имеет макет в стиле ретро и черный фон для начала. Веб-сайт не очень динамичный, но его простота и наличие кнопок делают навигацию очень приятной. Он также содержит такие элементы, как логотип и другие фирменные детали компании.
Черный фон хорошо выбран с учетом ссылок на странице и их видимости.Это один из лучших темных сайтов.
Прогулка
.android videoview черный фон — Переполнение стека
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
