20 потрясающих CSS3 техник, библиотек и примеров
В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
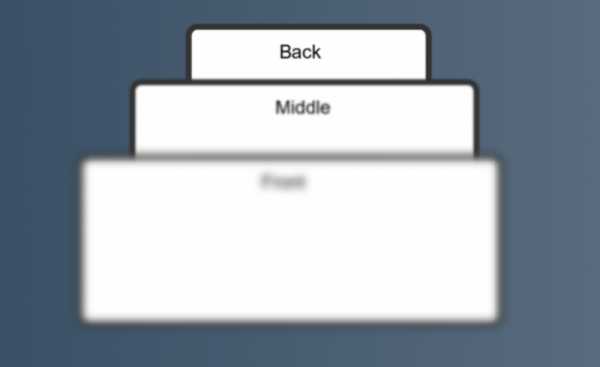
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия. Посмотреть на код можно здесь.
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!
Ещё один классный проект, посвящённый слайдерам для изображений. Он тоже работает как часы, не содержит ни капли JavaScript. Проект состоит из четырёх разных вариантов реализации и учебника. Руководство на английском можно почитать здесь.
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.

А вот несколько полезных статей и руководств о новых функциях CSS3.
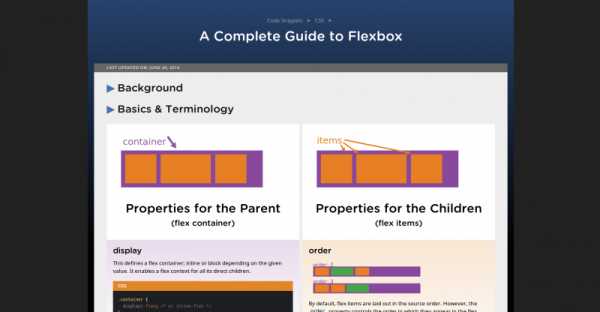
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.

Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Если вам интересны новые фильтры CSS, вы должны это прочесть. В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
СSS-библиотека подсказок для сайта, не требующих JavaScript.
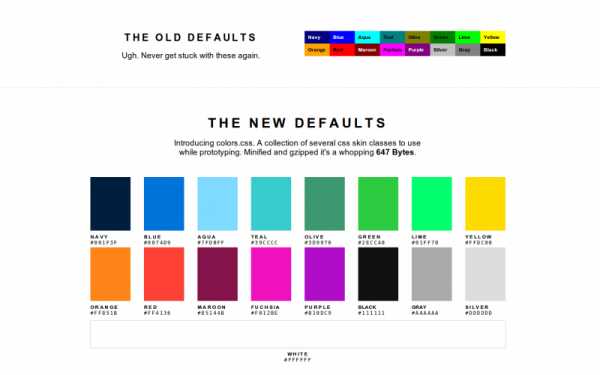
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.

Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!
20 впечатляющих приемов, библиотек и примеров CSS3
В этом списке мы собрали для вас несколько лучших примеров применения CSS. Мы выбрали удивительные работы различных художников, которые утверждают, что на сегодняшний день нет ничего невозможного с CSS.
Кроме того, мы включили статьи, описывающие новые потрясающие возможности CSS3 и несколько полезных библиотек, полных CSS трюков. Так что здесь есть много чего, на чем можно задержать взгляд и чему поучиться, поэтому давайте лучше начнем!
Для того чтобы в полной мере насладиться этой подборкой, вам, возможно, нужно будет воспользоваться современным браузером, таким как Google Chrome.
Это действительно хорошо выполненный и выверенный пример меню, реализованного с помощью одного только CSS. На самом деле, здесь семь отдельных примеров! В них применена новая возможность перехода CSS3, а также изобретательно использованы селекторы для создания эффекта изящного размытия:
С помощью этого приложения вы можете создать и поиграться с поразительно реалистичными облаками. Тот факт, что такое приложение существует, наводит на мысль, что веб-дизайн может предложить бесконечные возможности. Код приложения достаточно сложен, так как использует 3D преобразования CSS3, а также код JavaScript:
Это логотипы известных компаний, созданные полностью с помощью CSS. Самое крутое — это то, что вы можете навести курсор на логотип, чтобы увидеть, какие именно свойства CSS использованы для формирования изображения. Также вы можете посмотреть полный код на github:
А вот другое креативное применение CSS. В этих постах на tumblr буквы алфавита представлены в виде милых оживших картинок:
Простая, но очень стильная панель навигации. CSS-код для нее содержит всего 65 строк, но как вы можете видеть, внешний вид интерфейса впечатляет. Здесь были использованы новые возможности CSS3 (преобразование и переход) для придания эффекта глубины:
Это CSS вариант небольшой анимации дудла Google. Он справляется со своей задачей довольно хорошо — отлично анимирован, причем без какого-либо JavaScript!
Другой хорошо выполненный проект — на этот раз раздвижные панели. И снова все скользит как по маслу, не задействовав ни капельки JS, а детали отточены до последнего пикселя:
Красивое анимированное кольцо в одном элементе div и около сотни строк чистого CSS:
Еще один пример использования новых функций CSS3: переходов, фильтров, 3D преобразований и других. Само по себе демо не представляет собой ничего впечатляющего, но представьте, какой крутой дизайн можно сделать, добавив к нему несколько красивых слоев:
А теперь давайте обратимся к некоторым статьям и урокам по CSS3, которые охватывают новые важные функции.
Это углубленная статья о новых «гибких» контейнерах или так называемых flexbox. Flexbox является новым CSS подходом к настройке макета страницы. Это отличный способ изменить ширину, высоту и выравнивание HTML элементов для наилучшего заполнения пространства:
Для быстрого ознакомления вы можете воспользоваться этой шпаргалкой.
В одном из наших прошлых уроков мы рассказали о том, как создать яркое меню навигации с анимированными выпадающими списками. Никаких ухищрений с изображениями или JavaScript – все сделано полностью с CSS:
Если вам интересны новые фильтры, предлагаемые CSS, мы рекомендуем вам ознакомиться с этим уроком. Он содержит хорошо подобранные примеры и полезную информацию о поддержке браузерами и вопросах производительности:
Это бесспорно одна из лучших статей о CSS, которую я когда-либо читал. В ней представлены фигуры (shape) CSS3, а также приводится много практических примеров того, как их создать и реализовать. Очень хорошо написано!
В этом уроке авторы объясняют, как создать простой индикатор выполнения без использования каких-либо сложных скриптов. Они задействуют всевозможные крутые методы CSS3 для добавления индикатору градиентов, полосок, блеска и свечения. Конечный результат выглядит изящно и готов к использованию (демо):
И последними, но не менее важными, в нашем списке идут несколько полезных CSS библиотек, которыми мы пользовались в последнее время.
Эта библиотека очень популярна на github.com и на то есть причина! Она основана полностью на CSS и поэтому может повысить производительность любого приложения:
Мы также отметили эту библиотеку в статье «10 советов для написания JavaScript без jQuery».
Spinkit — это коллекция легко настраиваемых индикаторов загрузки, от которых мы в полном восторге и используем довольно часто:
Заголовок говорит сам за себя — ничего больше, ничего меньше, просто огромная коллекция кнопок:
Удивительное небольшое приложение, которое позволяет настроить кнопки переключателя, а затем просто скопировать код CSS. Кроме всего прочего, оно оснащено переключателями из популярных операционных систем:
CSS библиотека для всплывающих подсказок, которая не требует использования JavaScript:
Библиотека Colors.css создана для тех, кто ненавидит переводить цвет в шестнадцатеричный код. Она предлагает удобную альтернативу механизму выбора цвета, не очень хорошо проработанному в CSS:
На этом наш список заканчивается. Надеемся, эта статья оказалась вам полезна и вдохновила на исследование безграничного (почти) мира дизайна с CSS!
Данная публикация представляет собой перевод статьи «20 Impressive CSS3 Techniques, Libraries and Examples» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
CSS фичи FF и как с ними бороться
В среде верстальщиков принято ругать и обсуждать особенности работы продукта от компании Microsoft — Internet Explorer. Однако свои тараканы есть и у других браузеров:) Пробежимся по некоторым из них в Mozilla Firefox.
Отступ внутри кнопки
Это, наверное, самая известная особенность FF при верстке — сдвигать текст внутри кнопки на 1px ниже других.
Решение состоит в использовании специальных псевдоклассов мозиллы:
input::-moz-focus-inner { border: 0; padding: 0; }
Текст в 2 строки внутри кнопки
Представим ситуацию — Ваш сильно креативный дизайнер нарисовал кнопки, в которых текст переносится на 2 строки. Первое что следует сделать — заменить тег <input> на <button>, который поддерживает переносы строк с помощью <br />. В большинстве браузеров проблемы исчезают, но FF категорически отказывается делать межстрочный интервал меньше значения ‘normal’. Это происходит из-за предустановленного в /program dir/mozilla/res/forms.css стиля:
button,
input[type="reset"],
input[type="button"],
input[type="submit"] {
...
line-height: normal !important;
...
}
Это правило невозможно перебить даже inline-стилем! Решение как всегда простое — использовать конструкцию:
<button><span>1 строка<br />2 строка</span></button>
И для <span> установить нужный межстрочный интервал. Решение справедливо для doctype Transitional
Абсолютное позиционирование и визуальный редактор Битрикс
При изменении абсолютно позиционированного текста в визуальном редакторе, Firefox выделяет область редактирования фоном. Фон этот зависит от текущего фона под текстом и цвета текста. Иногда получаются плохочитаемые сочетания. Например:
Для таких областей есть возможность установить цвет шрифта и исправить ситуацию так:
[_moz_abspos] { color: #000000 !important; }
На этом все, удачного Вам сотрудничества с браузерами:)
Похожие записи
Если вам понравилась статья, подписывайтесь на обновления блога по rss или присоединяйтесь в twitterПоделиться ссылкой с друзьями:
alexvaleev.ru
Каждый раз, когда вы выдаете проприетарную фичу за CSS3 — умирает котенок / Habr
От переводчика: В продолжении темы проприетарности (переводы статей раз и два), Lea Verou написала свою статью на A list apart, в которой она дает советы для веб-разработчиков. На перевод сподвиг заголовок статьи 🙂
Официальное заявление: каждый раз, когда вы причисляете проприетарную фичу к CSS3, умирает котенок. Любая -webkit- фича, которая не присутствует в спецификациях (хотя бы в черновиках) не относится к CSS3. Да, некоторые фичи выдают за CSS3, но они вовсе не являются частью CSS3. И это не придирки. Это очень важный момент, так как такое положение вещей поощряет определенные компании (*кхе* Apple *кхе*) игнорировать процесс стандартизации, реализуя то, что они придумали, в WebKit, и популяризируя это среди разработчиков, как лучшее изобретение после колеса. Новые блестящие игрушки ослепляют нас и мы тоже начинаем их раскручивать, внося свой вклад в повсеместное использование.
В нашем стремлении использовать новые побрякушки, мы часто забываем как много людей боролось в прошедшее десятилетие, чтобы позволить нам писать код без ветвлений и хаков, и ожидать что это будет работать везде одинаково. Если вы в веб разработке больше чем пару лет, вы определенно должны помнить, что так было не всегда. Главная причина тому, что есть сейчас — веб стандарты, тяжелая победа в Браузерной войне.
Возможно вы будете удивлены, но веб стандарты существовали во время Браузерной войны. W3C был основан в 1994 году. Тем не менее, тогда разработчикам браузеров было плевать на стандарты, и они внедряли нововведения по своему желанию. В результате, браузеры имели мало общего с веб стандартами. Это ничего вам не напоминает? Сегодняшние проприетарные фичи, ничем не лучше того же ActiveX и фильтров IE (прим. свойство filter в Internet Explorer). Вся лишь разница, что у сегодняшних пиар получше, но это все пока мы не столкнулись с последствиями. Верите или нет, но фичи IE6, тоже когда то были восприняты с большим воодушевлением.
Да, иногда браузеры предлагают хорошие вещи, которые со временем стандартизируются (XMLHttpRequest, Drag & Drop API, contentEditable, Web fonts лишь часть из них). Тем не менее, ничего не мешает делать инновации и следовать процессу стандартизации. Как не мешает им прийти с чем-то крутым в соответствующую рабочую группу W3C, внести предложение и усовершенствовать это путем коллективного обсуждения, прежде чем сломя голову кидаться внедрять это. Если бы Microsoft сделало так для Drag & Drop API, то сегодня не нужен был бы бубен, для того чтобы использовать это API.
Проприетарные фичи, которые не прошли процесс стандартизации обычно имею плохой дизайн, даже когда идея была хорошей. Например, CSS градиенты были хорошей идеей, но -webkit-gradient() был избыточным и имел ошибки. Web fonts были хорошей идеей, но использовать для этого .eot файлы — нет. Процесс стандартизации не только помогает с совместимостью, но и помогает улучшить дизайн каждой фичи, благодаря большому количество разнообразных мнений.
Вот несколько печально известных свойств в CSS, которые вместе с тем весьма популярны:
- -webkit-box-reflect
- -webkit-text-stroke
- -webkit-mask
- -webkit-background-clip: text;
- -webkit-text-size-adjust
- -webkit-tap-highlight-color
- -webkit-text-fill-color
Не каждое свойство с префиксом проприетарно. Часть из них всего лишь экспериментальная реализация фичи включенной в стандарты. Это приводит нас к следующему вопросу.
Как я могу определить, что фича является проприетарной?
У меня такой способ: в строке поиска Google пишу название фичи (в кавычках) и добавляю в конце site:w3.org, чтобы поиск был только в рамках домена w3.org. Пара примеров:
Если посмотреть результаты, то для первой фичи первая же вариант это ссылка на спецификацию W3C. Для второй результаты ссылаются только на почтовую рассылке, а это признак того, что для нее еще нет спецификации.
Что я могу?
Для начала, совсем не использовать проприетарные фичи. Не используйте их, не популяризируйте, и определенно, не полагайтесь на них. Но я понимаю, что проще сказать, чем сделать. Если вы не можете полностью отказаться от проприетарных свойств, то вот несколько советов. Я уверена, вы можете им следовать:
- Убедитесь что использование фичи отвечает принципам progressive enhancement (прим. не нашел аналога на русском; вариант перевода — постепенное улучшение), так чтобы дизайн мог работать и без нее.
- Не рассказываете про такие фичи, а если все же рассказываете, то обязательно сообщайте, что они проприетарные и что это означает.
- Если вы используете такую фичу в вашем коде, добавляйте комментарий, что-то вроде /* Осторожно: нестандартное свойство */. Многие люди учатся изучая существующие сайты. Даже если вы не читаете лекций и не пишете обучающих статей, вы все равно косвенно учите остальных каждой строчкой своего кода.
- Критикуйте статьи, доклады, демонстрации и пр., которые популяризируют такие фичи без предупреждений, или те, которые используют только один вендорный префикс (что так же очень серьезная проблема). Или, что лучше, исправьте это, если возможно.
Как я могу помочь стандартизировать фичу?
Если вы обнаруживаете, что используете проприетарную фичу слишком часто, примите участие в ее стандартизации. Я могу порекомендовать несколько шагов, которые, впрочем, могут быть применены к любым предложениям в целом:
- Изучите альтернативы, которые предлагают стандарты
Прежде всего, изучите альтернативы, которые есть в спецификациях. Они могут быть плохими или без должной браузерной поддержки, но вы по крайней мере будете знать чего ожидать в будущем. Так же можно добавить поддержку фичи на будущее, тем самым вы не оставите за бортом другие браузеры, когда в них появится соответствующая поддержка.
Вы так же можете ускорить внедрение фичи, создав тикет в трекере браузера, которые ее не поддерживает, а если тикет уже заведен, оставьте комментарий, покажите как это важно для вас. Разработчики браузеров учитывают это определяя приоритет для новых фич. - Проверьте, возможно фича уже обсуждается
W3C обсуждает фичи и доводит их до совершенства используя почтовые рассылки. У каждой рабочей группы своя рассылка. Иногда группы объединяются, когда разрабатывается фича, которая затрагивает несколько технологий. Например, рабочая группа CSS используется рассылку www-style, а рабочая группа SVG использует рассылку www-svg. Тем не менее для фич, которые затрагивают и CSS и SVG используется рассылка public-fx.
Если вы нашли обсуждение фичи, но это обсуждение ни к чему не пришло, можете попробовать возобновить обсуждение. Но прежде изучите всю переписку и убедитесь, что ваши доводы еще не приводились в дискуссии и вам есть что добавить. - Предложите фичу
Постарайтесь включить как можно больше сопутствующей информации в свое предложение. Вы можете указать:
- Ситуации когда фича может использоваться. Это очень важно. Никто не заинтересован в стандартизации новых возможностей, которые используются в редких случаях. Покажите, что предлагаемая фича решает и как может использоваться.
- Ваш опыт использования. Что вам нравится, что бы вы хотели поменять, как это может быть обобщено для более широкого круга задач и т.п.
Так же следует помнить, что новые фичи не добавляются в спецификации, которые уже достигли статуса Candidate Recommendation (кандидат в рекомендации), и конечно же это так же справедливо для всех последующих статусов, то есть Proposed Recommendation (предложенная рекомендация) и Recommendation (по сути утвержденная спецификация). Например, если вы предлагаете добавить новый селектор, не предлагайте внести его в модуль Selectors Level 3, который имеет статус рекомендации. Однако вы можете предложить внести его в модуль Selectors Level 4.
Если вы хотите побольше узнать о процессе стандартизации, почитайте замечательную серию статей Inside the CSS WG за авторством fantasai.
Это все сложно и скучно!
То же можно сказать и про любую экологическую проблему. Да, это определенно сложнее чем просто использовать проприетарные фичи, решая задачи сегодняшнего дня. Но в долгосрочной перспективе, в интересах каждого этого не делать.
Translated with the permission of A List Apart Magazine and the author[s].
habr.com
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
funer.ru
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
funer.ru