Виды сайтов ⋆ Сайт одностраничник
Одностраничник — это сайт состоящий из одной страницы.
 Сайт одностраничник
Сайт одностраничникЕго главная задача — привлечь внимание и дать человеку достаточно данных для выполнения целевого действия. То есть это конвертор, где случайный посетитель превращается в потенциального клиента.
Что такое одностраничный сайт? Это витрина с продавцом в придачу. Если провести аналогию, то это торговая точка в сети, в которую все включено:
- презентация уникального торгового предложения (УТП),
- описание выгод;
- ответы на часто задаваемые вопросы;
- отзывы уже купивших/заказавших/получивших;
- цены;
- информация, как купить/заказать/получить;
- заманчивый призыв к действию.
Каждый такой лендинг — отдельный продавец с витриной. Он может сделать посетителю только одно предложение или рассказать о нескольких вариантах предложения.
При этом он работает круглосуточно, не берет больничных, отпусков, у него ничего не случается с родственниками, не бросает любимая девушка, он не требует повышения зарплаты, премии и ему не нужно отлеживаться дома после веселой вечеринки.
Одностраничный сайт: примеры, разновидности, возможности
Главная задача одностраничника — конвертировать посетителя в возможного или состоявшегося клиента. Поэтому их классификация ориентируется именно на то, какого действия вы ждете от человека, оказавшегося на странице.
Вот пример формы, заполнив которую посетитель становится потенциальным клиентом:
 В зависимости от поставленной задачи, одностраничник может относиться к одной из представленных разновидностей:
В зависимости от поставленной задачи, одностраничник может относиться к одной из представленных разновидностей:
- Конверсионный сайт одностраничник толкает человека к немедленному целевому действию. Сделать он может вот что: подписаться на рассылку, заказать обратный звонок, купить продукт, скачать материалы и пр. Его “фишки”: цепляющие заголовки, мощное УТП, манящие кнопки, обратный отсчет времени до конца действия предложения.
- Страница захвата или подписная. Она сравнительно небольшая и ее главная задача — собрать email-адреса посетителей и отправить их в вашу воронку. Часто на таких страницах в обмен на контактные данные предлагают небольшой бесплатный продукт/скидку/бонус. Любое что-то, за что посетитель легко отдаст вам свой email.
- Продажник инфобизнесмена — продает обучающие продукты экспертов. Длина такого лендинга во многом зависит от известности эксперта и стоимости его продуктов.
Как правило, человек попадает на лендинг после клика по рекламе или по ссылке из электронного письма. А уже одностраничный сайт — это площадка, которая поможет вам зацепить, удержать и не потерять потенциального покупателя.
Одностраничник в деле
Предположим, вы — предприниматель, который хочет выйти на рынок с крутым продуктом. Пусть это будут кроссовки. Вы нашли поставщика с выгодными условиями, проверили качество товара и готовы предложить его рынку.
Также вы изучили целевую аудиторию, знаете, чего она ждет от качественных кроссовок, понимаете, где она их ищет, как выбирает и сколько покупает. Поэтому вы знаете, как преподнести ваш товар людям, чтобы они покупали. Казалось бы, все идеально.
Но пока вы не знаете, как отреагирует аудитория в действительности. Поэтому чтобы не вкладывать уйму денег в товар, который потом может оказаться ненужным, вы решили поступить по-другому:
- Создали лендинг, на котором во всей красе преподнесли свой товар.
- Запустили рекламу.
Если вы увидели, что заявки идут, люди готовы покупать ваш товар на ваших условиях, смело закупайте и продавайте.
А теперь предположим, вы человек, которому нужны кроссовки. Вы наткнулись на рекламу одного продавца. Кликнули и попали на одностраничный сайт — что это такое вам знать не нужно — вы ищете кроссовки и хотите их удобно и выгодно купить. Здесь вам коротко, ясно и доступно рассказали что по чем, да еще и предложили скидку в 10% и бесплатную доставку, если вы оформите покупку в ближайшие 15 минут.
Вам все подошло, и вы купили кроссовки, потратив на все 20 минут.
Создание сайтов недорого и качественно.
Стоимость работ определяем индивидуально.В процессе работы все изменения согласуются с заказчиком.
Консультации по администрированию сайтов.
Дополнительные услуги.
Телефон: +7 909 295 08 63
Почта: [email protected]
Оформить заказ
Продавец и покупатель счастливы. Первый продал свой товар и получил прибыль. Второй купил то, о чем мечтал, и решил свою проблему.
Зачем нужен одностраничный сайт
Главная задача одностраничника — продать. Но кроме этого, с его помощью вы можете:
- Протестировать новую нишу — насколько хорошо люди отреагируют на ваш новый продукт. Исходя из этого уже выстраивать стратегию продвижения.
- Собрать контактные данные людей, которые могли бы у вас покупать;
- Сегментировать аудиторию, чтобы в дальнейшем более четко формулировать предложения и продавать больше;
- Лучше узнать своих потенциальных клиентов, проанализировав их поведение на странице;
- Приводить больше людей на основной сайт, на страницы в соцсетях и пр.
Для каких бы целей вы не создавали лендинг, в конечном итоге он поможет вам продавать больше и наращивать прибыль.
Плюсы и минусы одностраничных сайтов
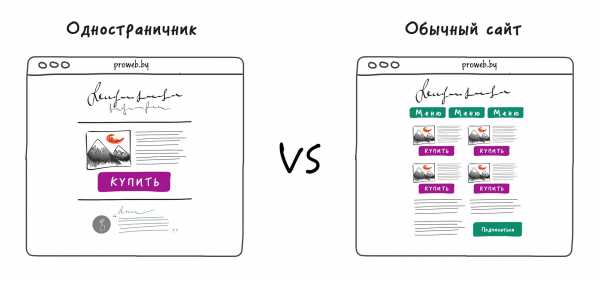
Давайте рассмотрим, чем одностраничник отличается от традиционного сайта.
Плюсы:
- Его легко и быстро создать, хотя хороший лендинг — это не только текст, но и классный дизайн, верстка, юзабилити.
- Конверсия в разы выше. А все за счет узкой направленности и привлечения только целевого трафика.
- Помогает быстро собрать нужную аудиторию и достигать результатов — не нужно ждать, пока сайт выйдет в ТОП поисковой выдачи.
- На нем нет ссылок на сторонние ресурсы. Информация подается так, чтобы все необходимое человек узнал на этой странице и конвертировался, никуда не уходя.
- Позволяет быстро и просто донести до потенциального покупателя информацию, необходимую для покупки.
Минусы:
- Не собирает трафик из поисковых систем — трафик льется с рекламы (таргетированная либо контекстная).
- Возможность озвучить только 1 предложение. Если вы хотите привлечь внимание аудитории к другим вашим предложениям, создавайте другие одностраничники.
- Сравнительно быстро теряет актуальность, потому что наверняка у вас появятся новые, более заманчивые предложения, на продаже которых вы захотите сосредоточиться.
Получается, что сайт — это долгосрочный инструмент, который при регулярной работе над ним, становится только лучше и эффективнее. А одностраничник — это быстрый инструмент, который помогает буквально “выстреливать” на рынке и выводить продажи на новый уровень.
Заработок на одностраничниках
Лендинг — связующее звено между продавцом и покупателем. Поэтому этим инструментом часто пользуются те, кому нужно “засветиться” перед целевой аудиторией:
- Стартаперы, которым нужно протестировать бизнес-идею и убедиться в ее жизнеспособности.
- Предприниматели, которые запускают интересные предложения и хотят привлечь внимание большого количества людей, но не хотят тратить много времени, денег и сил на создание полномасштабного сайта.
- Маркетологи, которые наращивают базу потенциальных клиентов и создают платформу для высоких продаж.
- Инфобизнесмены, которые стремятся продать как можно больше своих обучающих программ.
Получается, что именно такие сайты “выуживают” потенциальных и новых состоявшихся клиентов из общей массы трафика. Если правильно все организовать, заработок на одностраничниках может исчисляться семизначными суммами. Вот почему так важно выстроить элементы лендинга так, что к моменту появления кнопки, человек уже хотел по ней кликнуть.
Примерная схема расположения блоков выглядит так:

Что продавать на одностраничных сайтах
Ответ на этот вопрос простой — то, что нужно вашей целевой аудитории. Это может быть любой товар, услуга или информационный продукт. При этом вы получите не только прирост клиентов и прибыли, но и повысите известность компании или вас как эксперта.
Самое главное, что с помощью этого инструмента можно продавать даже тогда, когда продукта еще нет. То есть при минимальных вложениях (запуск рекламы и создание лендинга) проверить, сколько можно заработать, если запустить то или иное предложение.
Одностраничник — простой инструмент получения быстрых продаж или понимания, как вообще будет продаваться ваше предложение. Но важно использовать его с умом. Например, в качестве дополнения к основному сайту, который покажет, что вы в бизнесе всерьез и надолго. В любом случае, на максимальную прибыль можно выйти только тогда, когда вы “выжимаете” все из имеющихся возможностей.

Источник: //semantica.in/blog/
xn--52-6kc0bxasjeqv.xn--p1ai
Классные одностраничные сайты
Сегодня мы вновь вдохновляемся классными одностраничными сайтами. Этот тип макетирования отлично подходит для адаптивной верстки и просто идеален для просмотра на мобильных устройствах. Мы собрали классный примеры таких сайтов и надеемся что вам они тоже понравятся.
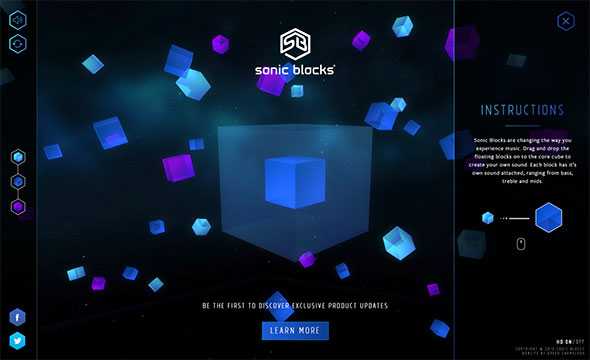
sonicblocks.com

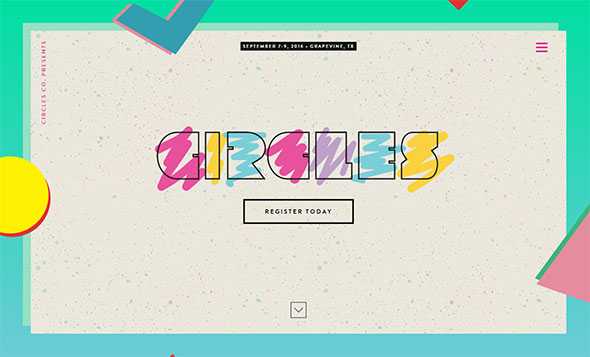
circlesconference.com

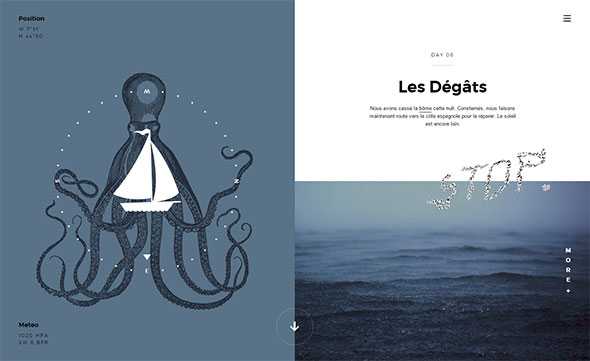
silesoleil.com

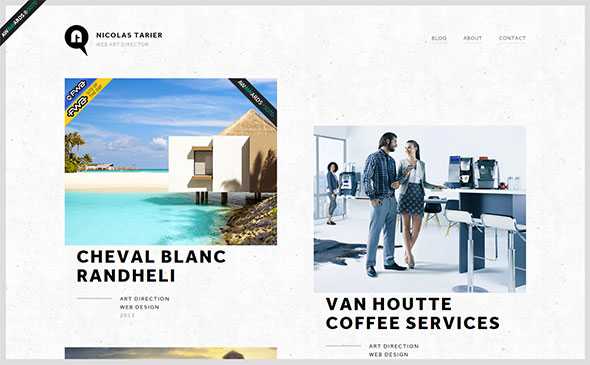
nicolastarier.com

thisisarc.com

deadfiesta.com

yeezydisplay.com

weaintplastic.com

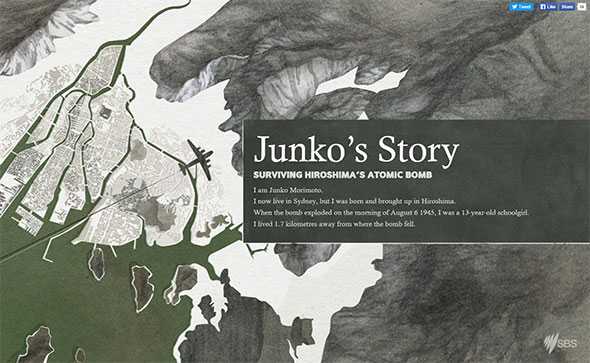
sbs.com.au

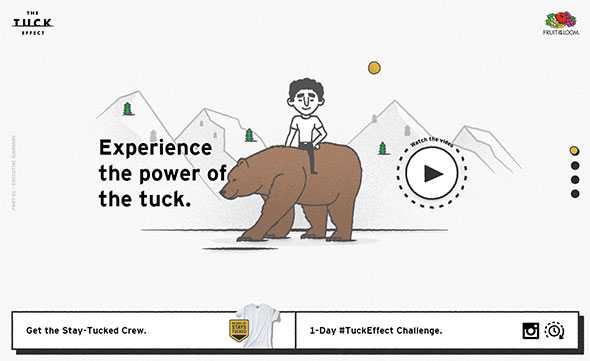
tuckeffect.com

jleniadogsitterroma.it

biacosta.com

schobergruppe-osttirol.at

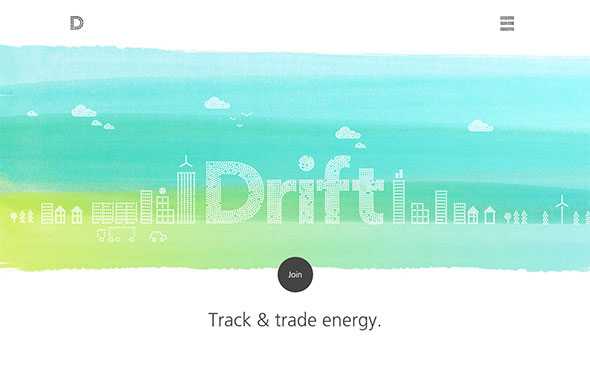
joindrift.com

nespresso.com

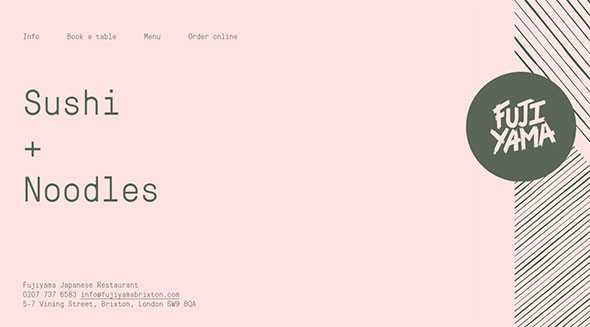
fujiyamabrixton.com

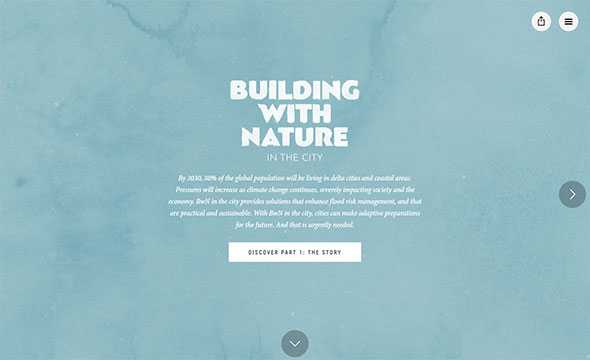
buildingwithnatureinthecity.com

suprasola.com

voodoo-priest.de

fiveminutes.gs

Автор подборки — Дежурка
Смотрите также:
- Одностраничные сайты, посвященные приложениям
- Одностраничные портфолио для вдохновения
- Одностраничные сайты с большими фоновыми фотографиями
www.dejurka.ru
Одностраничный сайт: примеры и описание |
16 февраля 20:26 2016 by Игорь КоваленкоОдностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально.
Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией.
Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого.
Читателям на заметку: Если вас интересует создание сайтов, то обращайтесь к специалистам на интернет-ресурсе http://ravechnost.ru/web/. Уверен, вы останетесь довольны взаимовыгодны сотрудничеством!
Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных.
Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта.
Примеры одностраничных сайтов
Картинки кликабельны, откроются в новом окне.
symby.ru
Как создать одностраничный сайт инструкция
Дата публикации: 17-08-2015 25692
Что такое одностраничный сайт — это сайт из одной страницы на одном URL. Весь сайт состоит всего из 1 страницы.

Если вашей целью является раскрутка одного товара или услуги, то проще и удобнее создать одностраничный сайт самостоятельно. Мы же предлагаем посмотреть Вам готовую видео инструкцию, которая позволит сделать лендинг бесплатно на нашем конструкторе.
Как создать одностраничный сайт самому бесплатно
- Нажмите кнопку «Создать одностраничный сайт». Выберите один готовый шаблон из 2700 сделанных на конструкторе.
- В меню блоков Вы сможете отредактировать Ваш будущий landing page так, как Вам необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы, нажимаем «Предпросмотр» слева страницы.
- Сохраните. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу вы можете в любой момент, пока аккаунт имеет положительный баланс.
- Итог — сайт одностраничник создан своими руками.
Создать
Таким образом, следуя данной пошаговой инструкции, создание лендинг пейдж самостоятельно не такая и сложная задача на сегодняшний день. Вы сами это можете сделать за 10-15 минут вашего времени.
Cоздание одностраничного сайта с нуля
Как вы поняли из видео, создание сайта лендинг пейдж самостоятельно на конструкторе, довольно простой процесс.
Далее мы распишем техническую инструкцию по созданию сайта лендинг пейдж. Что бы он получился качественным, недостаточно его просто сделать. Очень важно затронуть еще 2 основных момента — это технические вопросы и продающую структуру.
Шаг 1. Технические вопросы создания сайта одностраничника
■ После создания страницы, вам нужно подключить доменное имя, что бы оно было удобным и понятным для пользователям. Инструкция: Как привязать домен
■ После установки доменного имени, обязательно нужно подключить Яндекс Метрику, и подключить цели Яндекс Метрики. Инструкция: Как подключить Яндекс Метрику
■ Следующим этапом, вам нужно сделать favicon, это улучшит внешний вид сайта в поисковой выдаче. Инструкция: Как сделать favicon
■ Еще обязательно пропишите СЕО настройки, это позволит засветиться в поисковой выдаче быстрее. Инструкция: Как заполнить Сео настройки
■ Далее нужно добавить сайт в Яндекс Вебмастер. Инструкция: Как добавить Яндекс Вебмастер
■ И последнее, удостовертесь в том, что заявки с созданной вами страницы приходят к вам на нужную почту.
Инструкция: Как изменить емейл заявок
Пройдя каждый шаг, вы сможете создать одностраничный сайт бесплатно своими руками. Здесь мы познакомили вас с процессом создания одностраничника и технической стороной. Если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, это только первый этап создания лендинг пейдж, с которым придется столкнуться.
Шаг 2. Докрутка доверия сайта
Что это значит? Вторым этапом нам нужно сделать, что бы созданному сайту доверяли. К сожалению, у многих сайтов это не получается, а это напрямую влияет на бизнес клиента.
Давайте разберем, какие факторы на это влияют:
- Хорошая верстка сайта. На конструкторе мы постарались предусмотреть все возможные варианты верстки. что бы ваш сайт выглядил ровно и красиво. Но на некоторые элементы мы не можем повлиять.
- Вам нужно сделать текст ровным относительно всех блоков.
- По возможности использовать один шрифт — arial, т.к в разных браузерах шрифты могут отображаться по разному.
- Сайт должен получиться относительно симметричным и ровным в итоге.
- Дизайн сайта. Рекомендуем использовать белый фон сайта не окрашенный. Старайтесь не использовать шумы и стили, цвета заднего фона конструктора. Они есть, но если их использовать не по назначению, сайт превращается в раскраску. Цвет текста по возможности лучше тоже не менять и оставить стандартным.
И в дополнении мы подготовили подробную статью о том, что именно вызывает доверие пользователя на сайте. Посмотрите, как правильно оформить сайт.
Рассказать друзьям:
tobiz.net
Сравнение одностраничных и многостраничных веб-сайтов
Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента вашего сайта.
Выбор в пользу одностраничного или многостраничного дизайна может быть сложным. С ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты являются одной из самых популярных веб-тенденций на сегодняшний день. С другой стороны, многостраничные веб-сайты, определенные традиционными потоками навигации, хорошо известны пользователям.

Это сложный выбор. Лучший способ определиться между одностраничным и многостраничным дизайном — рассмотреть содержимое вашего сайта и поток навигации. Является ли контент вашего сайта быстрым и удобным для просмотра, или есть много контента, который необходимо стратегически разместить для пользователей? С помощью подхода, основанного на контенте, вы, скорее всего, подберете правильную навигационную систему .
Этот пост поможет вам взвесить все плюсы и минусы каждого вариант.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов. Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте.
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
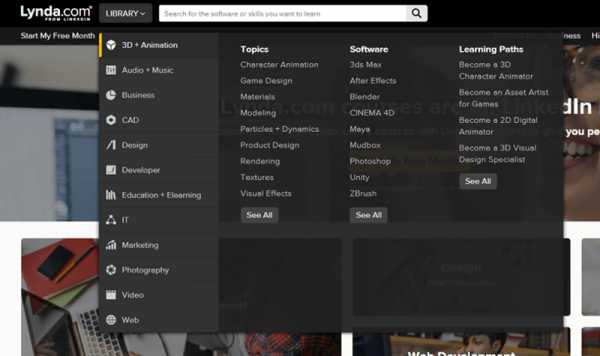
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Сравнение одностраничных и многостраничных веб-сайтов — резюме
Мы надеемся, что наш пост прояснил различия между одностраничным и многостраничным дизайном. Подводя итог: одностраничный дизайн релевантен, когда у вас узкий фокус, или вы поощряете пользователей выполнять определенную задачу. Он также идеален для мобильного дизайна. С другой стороны, многостраничный дизайн позволяет вам расширить свой потенциал достижений, придерживаться традиционных навигационных систем и оптимизировать свою стратегию поисковой оптимизации.
Для определения того, следует ли создавать одностраничный или многостраничный веб-сайт, не существует эмпирического правила. Самое главное — сначала продумать контент. Рассмотрите информацию, которая вам нужна для работы с вашими пользователями, и, исходя из ее объема, принимайте решение.
Источник и иллюстрации
Написал:
cloudmakers.ru
Сайт одностраничник примеры | ЗЕКСЛЕР
Сайт одностраничник как инструмент для продаж
Одностраничный сайт сегодня является лучшим инструментом для продаж, позволяющим быстро увеличить объемы реализуемой продукции или услуги. Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Примеры эффективных сайтов одностраничников
Качественный и эффективный одностраничный веб-сайт выполняет основную задачу – своей информацией и дизайном впечатляет и привлекает потенциальных клиентов. Все крутые и продающие одностраничные сайты объединяет несколько принципов:
- впечатляющий визуальный контент, например, соблазнительные и вызывающие аппетит картинки, если ваш сайт посвящен доставке еды;
- хорошо продуманная навигация — наличие стрелок и схем;
- заметные заголовки для всех подразделов;
- социальные доказательства в виде положительных отзывов клиентов. Главное, чтобы их можно было проверить;
- простая и удобная для заполнения форма для отправки пользователем контактных данных;
- лаконичное и понятное описание товара или услуги.
Вы можете познакомиться с успешными проектами нашей веб-студии. Например, лендинг для продажи дизайнерских кожаных курток. Минимализм в дизайне, черно-белая цветовая гамма с выделением некоторых элементов серебряным и оранжевым оттенком, блоки, разработанные с учетом психологических факторов посетителей, грамотное и последовательное расположение частей страницы – приемы, которые помогли разработать действительно работающий сайт. Доказательства – рост показателей конверсии и увеличение числа посетителей.

Где заказать продающий одностраничник
Самостоятельно сделать сайт-одностраничник можно, но гарантии, что это принесет вам эффективный результат, нет. Создание продающего одностраничного сайта – процесс, требующий опыта, денег и времени. Можно обратиться к фрилансерам и сэкономить, но наилучшим вариантом все же является специализирующая на создание и продвижении сайтов веб-студия. Квалифицированные специалисты, обладающие профессиональными навыками и необходимым опытом, помогут разработать современный и качественный одностраничный сайт, который станет серьезным конкурентом. на интернет-рынке.
zexler.ru
