Верстка сайта в веб-студии Фоксел. Адаптивная и мобильная верстка сайтов
Элементы оформления будущего сайта должны выглядеть сообразно макету, созданному дизайнером. Для этого дизайн-макет сайта необходимо преобразовать в программный код с использованием специальных языков разметки и оформления внешнего вида веб-страниц, таких как HTML, CSS и т.д. Процесс создания кода страниц из нарисованного дизайнером макета называется версткой и является одним из неотъемлемых этапов разработки сайта. Верстка – это непростой творческий процесс, требующий от исполнителя знаний, опыта и внимательного профессионального отношения.
Веб-студия “Фоксел” оказывает услуги по верстке сайтов любой сложности по современным стандартам W3C и с использованием новейших технологий и инструментов. Результатом работы наших специалистов будет качественная валидная верстка в соответствии с утвержденным дизайн-макетом, способная обеспечить Вашему сайту высокую скорость загрузки, хорошие позиции в поисковых системах, рост конверсии и возможность масштабирования в будущем.
Что мы предлагаем
У нас Вы можете заказать не только фиксированную верстку веб-страниц со строго определенными дизайном размерами элементов сайта и их расположением, но также и другие виды верстки, без которых сегодня уже трудно себе представить современное сайтостроение:
- резиновая верстка, при использовании которой размещенные на странице блоки подстраиваются под размеры отображаемого окна
- адаптивная верстка, обеспечивающая максимальное удобство посетителям сайта за счет автоматического изменения дизайна страницы в зависимости от размеров экрана устройства (будь то ноутбук, смартфон, планшетный компьютер или телевизор), его ориентации, пользовательского поведения и используемой устройством платформы.
Мы готовы выполнить для Вас качественную кроссбраузерную верстку сайтов. Создаваемые нами сайты корректно отображаются и функционируют во всех популярных версиях браузеров:
- Edge
- Firefox
- Chrome
- Opera
- Яндекс.
 Браузер
Браузер - Mac Safari.
Благодаря кроссплатформенности верстки, разработанные нами сайты успешно работают на различных широко используемых сегодня мобильных платформах Android, iOS и др.
Что мы делаем
Наши знания и опыт позволяют нам оказывать широкий спектр услуг по верстке дизайн-макетов сайтов любой сложности.
- верстка сайтов-визиток, блогов
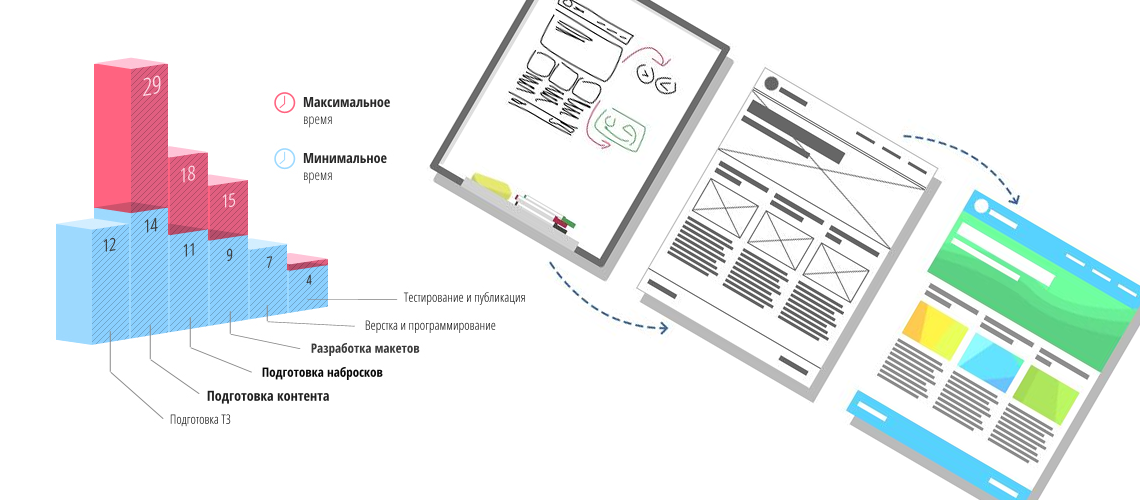
Верстка небольших сайтов с простым макетом и незамысловатой структурой занимает, как правило, от 5 и более часов.
- верстка интернет-магазинов, корпоративных сайтов
Верстка главной страницы сложных сайтов с оформлением, в котором используется большое количество элементов и графики, занимает примерно 12-18 часов.
- верстка лендингов
На верстку лендингов может потребоваться от 5 до 20 часов, в зависимости от сложности макета.
- верстка интерфейсов
Продолжительность работы по верстке пользовательских веб-интерфейсов сервисов, форм поиска и бронирования на сайтах туристических компаний, личных кабинетов и разнообразных виджетов зависит от сложности дизайна интерфейса, а также количества экранов и может занимать 18 и более часов.
- верстка под мобильные устройства
Верстка под мобильные устройства это составляющая процесса создания сайта, способного подстраиваться под экраны любых мобильных гаджетов, независимо от их характеристик и размеров. Специалистами веб-студии “Фоксел” может быть выполнена либо адаптивная верстка сайта, либо верстка его отдельной полноценной мобильной версии. Продолжительность работы зависит от сложности дизайн-макета и поставленных задач.
- верстка сайтов под ключ
В этом случае клиент получает полностью сверстанный сайт со всеми элементами и скриптами, отвечающими за его внешний вид и интерфейс, готовый к интеграции и подключению к CMS.
Какие технологии и инструменты мы используем
В процесс верстки мы применяем самые современные технологии, решения и библиотеки, позволяющие максимально быстро и эффективно выполнять встающие перед нами задачи:
- HTML5
- CSS3
- препроцессоры LESS и SASS
- JavaScript (jQuery), Canvas
- Flexbox и Material components
- Bootstrap
- Gulp
- методология БЭМ
- SVG.

Мы работаем со всеми популярными платформами и системами управления, в том числе: CMS 1С-Битрикс, ReactJS, Knockout.js, Vue.js и т.д.
Для Вашего удобства принимаем исходные файлы дизайна для верстки из самых популярных графических редакторов:
- Adobe Photoshop
- Figma
- Zeplin и т.д.
Из чего складывается стоимость работы
Стоимость работы верстальщика над проектом рассчитывается индивидуально. Однако существует ряд факторов, способных оказать значительное влияние на время выполнения задачи и соответственно итоговую цену.
Что же влияет на конечную стоимость верстки?
- исходники дизайн-макета сайта
Скорость и качество верстки сильно зависят от исходных файлов дизайна: формата файлов макетов, их структуры и т.д. Несоответствующие требованиям и неподготовленные должным образом дизайн-макеты, передаваемые верстальщику, замедляют процесс верстки и увеличивают стоимость работы.
- сложность дизайна и количество страниц
Сложный в своей реализации дизайн, а также большое число уникальных страниц с разнообразным оформлением также значительно повышают цену верстки и время, требуемое верстальщику на их обработку.
- кроссбраузерность
Чем больше устаревших версий браузеров необходимо поддерживать, тем выше конечная цена верстки. По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению

- точность верстки
Высочайшее качество верстки и максимальное соответствие оригинальному дизайну-макету пиксель в пиксель (pixel perfect) существенно повышают стоимость верстки и ее продолжительность. В большинстве случаев подобная идеальная точность не нужна, однако, если того требует задача, наши верстальщики выполнят
- анимация и интерактивность
Сложная в своей реализации анимация иногда может потребовать времени и средств гораздо больше, чем верстка всего проекта.
Напишите нам
Верстка сайтов – заказать адаптивную html-верстку в интернет-агентстве Relevant
Верстка – ключевой этап создания сайта
Верстка – ключевой этап создания сайта. С помощью верстки собираем в формат HTML все то, что придумали и нарисовали дизайнеры. Мы пишем чистый код, чтобы сайт быстро загружался и отображался на разных устройствах и браузерах.
Преимущества верстки сайта в Relevant
Заказчик увидит макет сайта в виде интерактивных страниц, которые отражают работу всех элементов и блоков. Вы увидите, как выглядят страницы на разных экранах, устройствах и браузерах.
Наши специалисты сделают страницы, отвечающие техническим требованиям SEO. Правильная верстка – одно из важнейших требований поисковиков к сайту.
Обращение в Relevant гарантирует вам следующие преимущества:
Максимально высокая скорость загрузки
Никаких «тормозов». Пользователь просто закроет страницу, которая слишком долго грузится. Быстрым сайтом всегда приятно пользоваться: коэффициент отказов сократится, а пользователь получит максимум необходимый информации. Это важный показатель как для посетителя, так и для SEO.
Корректное отображение в любых браузерах
Сайт должен корректно отображаться на любых платформах. Мы обеспечиваем полную кроссбраузерность проекта, чтобы обеспечивать высокие показатели конверсии.
Отзывчивый дизайн
Большая часть аудитории приходится на мобильный трафик. Разработка адаптивной версии увеличивает посещаемость и делает взаимодействие с сайтом максимально удобным.
Простота поддержки
Стоимость работы с сайтом и его технической поддержки зависит от выбранных технологий. Вы можете быть уверены, что получите аккуратный и чистый код, который будет интегрировать верстку с CMS. Наша верстка не будет препятствовать добавлению новых элементов или страниц.
Технологии
При выполнении проектов наши верстальщики используют собственную сборку, написанную с использованием самых передовых веб-технологий:
Gulp
Webpack
Rollup
Babel
SCSS / SASS
ESLint
Stylelint
Autoprefixer
Помимо этого, при разработке веб-компонентов мы используем наиболее популярные библиотеки и фреймворки:
Bootstrap
jQuery
Handlebars
Animate.css
Swiper
Fancybox
Вы получаете современный сайт, работающий на стеке самых последних веб-технологий:
HTML5
CSS3
JS / ES6+
Верстка осуществляется в короткие сроки с использованием БЭМ-методологии, для более эффективной командной разработки и хранения удаленных репозиториев мы используем GitLab.
Наши специалисты обладают обширным опытом, регулярно проходят обучение и работают на результат.
Кроссбраузерность
Благодаря кроссбраузерности, страницы сайта будут одинаково отображаться во всех популярных браузерах.
Internet Explorer 10+
Microsoft Edge
Mozilla Firefox
Google Chrome
Opera
Яндекс.Браузер
Safari
Android Browser
Наши услуги
Доработка верстки страницы на готовом сайте
Исправим ошибки или внесем изменения в дизайн. Техподдержка проводится единоразово или на ежемесячной основе.
Верстка сайта с нуля по макетам дизайна
Макеты могут быть предоставлены заказчиком или созданы в Relevant, мы работаем с макетами Figma либо с PSD файлами (Adobe Photoshop).
Модернизация верстки работающего сайта
Изменение верстки всего проекта – с фиксированной на адаптивную, добавление новых либо доработка текущих страниц.
Срок выполнения работ определяется индивидуально, в зависимости от типа верстки и сложности проекта.
Примеры работ
Разработка интернет-магазина «Ремонстр»
Разработка интернет-магазина «БрикДорфф»
Разработка интернет-магазина «Fusion Technologies»
Разработка интернет-магазина «Lowrance»
Редизайн интернет-магазина напольных покрытий «Пол вокруг»
Разработка интернет-магазина «Регионшина»
Просто свяжитесь с нами
Мы работаем с 10:00 до 19:00.
Звоните по телефонам:
- +7 (846) 221-03-31
- +7 (499) 400-08-68
- 8-800-333-04-21
и мы сами позвоним вам!
- Пишите письма:
- Info@relevant.
 ru
ru
10 идей макета веб-сайта, которые вдохновят ваш следующий проект
Обратитесь к этим 10 идеям макета веб-сайта, чтобы получить идеи для вашего следующего дизайна.
Джефф Карделло
Ничего не найдено.
Поиск хорошей идеи макета веб-сайта может стать творческой искрой, необходимой для изменения дизайна вашего сайта, чтобы он лучше представлял ваш бренд.
Макет вашего веб-сайта может быть столь же функциональным, сколь и мастерски сконструированным, но он должен служить более важной цели — продаже вашего бренда. Определение того, как организовать контент вашего сайта, может сосредоточить миссию вашего бренда и убедить клиентов совершить конверсию.
Важность хорошего макета
После появления Интернета веб-дизайн отражал печатные СМИ. Столбцы и строки следовали за жесткими линиями, а содержимое и изображения были привязаны к фиксированным пробелам — аналогично макету газетного журнала. Эти унифицированные макеты ограничивали разнообразие веб-сайтов. Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Независимо от типа веб-сайта, то, как вы представляете контент, так же важно, как и сам контент. Если у вас есть элементы, которые отвлекают пользователей или затрудняют чтение важной информации, пользовательский опыт (UX) пострадает.
Макеты должны соответствовать типу контента, который вы представляете. Например, целевая страница для продажи должна быть организована таким образом, чтобы посетителям было легко узнать о продуктах и совершить покупку. Тем не менее, макет блога должен быть направлен на то, чтобы статья была читаемой с минимальными отвлекающими факторами.
Эти 10 идей макета помогут вам создать веб-сайт, который найдет отклик у посетителей и оставит незабываемые впечатления.
1. Добавление глубины с эффектом параллакса
Параллаксная прокрутка добавляет глубины макету. Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Джек Джаешке, австралийский аниматор, моушн-дизайнер и редактор фильмов, сочетает иллюстрацию и видео с движением параллакса в своем дизайнерском портфолио. Цветные анимированные круги на заднем плане добавляют цвета и играют, пока посетители просматривают сайт Джека, чтобы узнать о его работе. Динамизм параллакса дает Джеку возможность экспериментировать с интерактивным дизайном и демонстрировать свои творческие способности, не отвлекаясь от контента.
2. Используйте перекрывающиеся элементы
Благодаря свободе, предоставляемой современными инструментами веб-дизайна, макеты веб-сайтов могут выходить за рамки автономных столбцов традиционных макетов. Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Сайт Slay My Resume, разработанный Стивеном Войзи, перекрывает текстовые поля разного цвета, чтобы направлять посетителей по сообщению сайта. Владелец Slay My Resume Али Уильямс помогает соискателям дорабатывать свои резюме и заявления о приеме на работу, чтобы получить работу. А сайт Али заставляет посетителей читать, как и хорошее резюме. Изображения сайта и цветные квадраты слегка перекрывают друг друга, переходя читателя от раздела к разделу, не прерывая страницу. Посетители должны продолжать просмотр сайта, чтобы закончить чтение того, что находится в одном разделе, и уже начать читать то, что находится в следующем.
Этот стиль может помочь вашему бренду передать больше информации на меньшем пространстве, когда все, что нужно клиенту, это пункты списка. Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, целостной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, целостной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
3. Разбивайте содержимое на смещенные заголовки, подзаголовки и столбцы
В некоторых макетах лучше меньше, да лучше. Слишком много сложных анимаций и других украшений могут загромождать дизайн. Часто смещающиеся элементы и столбцы — это все, что нужно макету, чтобы привлечь достаточно внимания, чтобы сообщить о бренде.
Как и любой нетрадиционный метод компоновки, дизайнеры должны сбалансировать контент и визуальные эффекты. Эти элементы могут быть смещены или перекрывать друг друга, но они все равно должны быть логически связаны, чтобы направлять посетителей.
Фармацевтическая компания Alvogen использует этот подход к дизайну в шахматном порядке, размещая текст справа с изображениями слева в некоторых разделах и меняя порядок организации в других разделах. Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
4. Размещение содержимого с помощью горизонтальных карточек
Горизонтальное расположение — это простой способ избежать перегруженности дизайна. Он также хорошо работает для экранов смартфонов, где структура становится вертикальной прокруткой.
Hypergiant, компания, предлагающая передовые программные решения для ИИ для компаний, использует горизонтальные карточки для части наиболее важного контента, создавая поток на своем веб-сайте, похожий на временную шкалу. Вместо стандартного газетного формата, состоящего из заголовка, затем изображения и текста, горизонтальное отображение позволяет посетителям сайта полностью изучить каждый раздел, прежде чем двигаться дальше, как фотогалерея или слайд-шоу. Людям не нужно будет прокручивать вверх или вниз, чтобы прочитать больше информации — горизонтальные карточки четко представляют информацию о сайте на каждом снимке.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5. Разделение экрана
Разделение экрана позволяет разбивать большие блоки содержимого, чтобы максимально увеличить пространство на экране. Выделение каждой стороны экрана для дополнительного контента обеспечивает более полный опыт.
Компания по производству продуктовых наборов Ono использует разделенные экраны с анимацией, активируемой прокруткой, для UX, полного цвета и движения. Это создает четкий путь к возможному призыву к действию (CTA) в нижней части обоих столбцов, поскольку посетители сайта должны продолжать прокручивать, чтобы прочитать текст в правой части экрана. По мере прокрутки слева появляются новые визуальные эффекты, которые добавляют разнообразия и не дают читателям скучать.
Разделение экрана — еще один практичный способ связать вместе связанные блоки контента. Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
6. Большой текст с гигантским текстом
Гигантский текст, если он сделан правильно, привлекает внимание, чтобы громко заявить о бренде или призыве к действию.
Гигантский заголовок и стрелка вниз на главной странице цифрового агентства Okalpha немедленно побуждают пользователя прокрутить вниз, чтобы узнать больше. И приветствие — «Привет. Мы в порядке». — действует как введение и начало разговора, как будто вы уже спросили, как у него дела. Когда посетители сайта прокручивают страницу вниз, чтобы узнать больше об Okalpha, они видят краткое описание бренда и того, чем они занимаются.
При использовании крупного шрифта убедитесь, что за сообщением стоит четкое намерение, например CTA. Для этого сайта он ведет в раздел «О сайте», приглашая посетителей узнать больше об агентстве и его работе.
7. Выберите горизонтальную прокрутку
Горизонтальная или боковая прокрутка влияет на организацию контента веб-сайта и часто используется вместо вертикальной прокрутки для демонстрации изображений и идей бренда.
Дизайн Альфредо Брикколо для Krasa Architecture, Light & Design делает это хорошо, используя боковую прокрутку, чтобы продемонстрировать портфолио фирмы.
Чтобы организовать эффективную боковую прокрутку, текст, изображения и другие элементы должны быть последовательными и лаконичными, чтобы правильное сообщение соответствовало ограничениям размера экрана. Это создает иллюзию перемещения по галерее или перелистывания книги, что делает боковую прокрутку убедительным и уникальным способом навигации по контенту. Для Krasa Architecture этот макет позволяет посетителям ознакомиться с прошлыми проектами. Использование изображения в градациях серого для каждого проекта побуждает посетителей перемещать курсор к изображению, а наведение курсора добавляет цвет каждому изображению.
8. Ползунки-вкладыши
Ползунки-врезки выходят за рамки протокола проектирования и дают веб-дизайнеру больше творческой свободы за счет экономии места. Традиционно карусели или слайдеры разбивают дизайн, что может негативно повлиять на доступность и может перемещаться слишком быстро, чтобы посетители могли усвоить весь контент.
Но дизайнеры совершенствуют ползунки, делая их менее навязчивыми, сохраняя при этом свою функциональность. Цель состоит в том, чтобы создать контент, для изучения которого требуется всего несколько кликов, чтобы людям не приходилось переходить на разные страницы.
Генератор слайдеров Refokus — это инструмент, который поможет вам создавать собственные слайдеры со статическими элементами или списками коллекций CMS без написания единой строки кода. Это особенно полезно для сайтов электронной коммерции для демонстрации продуктов без перенаправления на новую страницу.
Экономьте место на своем сайте, добавляя визуальный контент в слайдер и позволяя людям нажимать на него по мере необходимости. Соедините каждое изображение с замещающим текстом, чтобы контент был доступен большему количеству посетителей, и убедитесь, что стрелки видны и интуитивно понятны, чтобы посетители могли контролировать темп.
9. Сетка CSS
Подобно этому смайлику, сделанному в Webflow, сетка CSS выравнивает элементы по горизонтальной и вертикальной сетке.
Сетка CSS позволяет дизайнерам управлять позиционированием элементов по горизонтали и вертикали, что дает им более точный контроль над визуальными элементами и содержимым. Сетки CSS полезны для экспериментов, позволяя создавать макеты веб-сайтов с разбитыми сетками и другие уникальные дизайны. Используйте сетку CSS для большей точности дизайна.
10. Продолжающийся подъем брутализма
Адаптивный дизайн, более организованный контент и усовершенствованная навигация сделали путешествие по сети более совершенным. Брутализм противоречит всем традиционным тенденциям дизайна, создавая собственную визуальную иерархию.
Этот веб-сайт-портфолио дизайнера Джошуа Гарсиа, на котором представлено множество тематических исследований, отдает предпочтение бруталистскому стилю дизайна.
Брутализм сочетает в себе практичность и экспериментирование. По мере того, как дизайнеры находят новые способы обновления UX, бруталисты изобретают новые способы создания шума с помощью разрушительной навигации, смешанных фокусов, странных цветовых схем, асимметричных макетов, раздражающих визуальных эффектов и загадочного контента. В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
Этот смелый, резкий дизайн — идеальная сумма неожиданностей, которая привлекает людей, чтобы узнать больше.
Испытайте новый макет сегодня
Разработка веб-сайтов эволюционировала, чтобы сделать веб-сайты брендов более интерактивными и продуманными по дизайну. Webflow принял эту эволюцию в дизайне, предлагая шаблоны на переднем крае макетов веб-сайтов. Эти идеи макета и инструменты Webflow для дизайна без кода помогут вам создать веб-страницу бренда, которая полностью соответствует современному дизайну веб-сайта.
20 февраля 2023 г.
Вдохновение
Поделиться этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
.
 доставляются на ваш почтовый ящик каждую неделю.
доставляются на ваш почтовый ящик каждую неделю.Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
Как разработать эффективный макет веб-сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, ежедневно просматривает примеры макетов веб-сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет фокусируется на работе с отдельными страницами и на том, как пользователи используют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, основная структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление — Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.

- Естественно привлекает внимание к важному контенту – В центре внимания каждого веб-сайта находится контент, будь то продукты или информация. Структура вашей страницы может либо направлять пользователей к ней, либо от нее.
- Обеспечивает надежный пользовательский интерфейс (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.
- Обеспечивает руководство — Layout предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
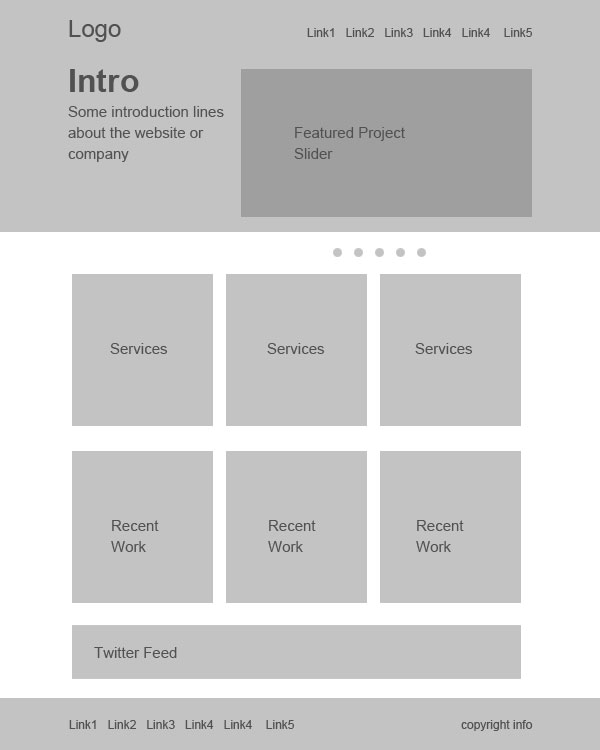
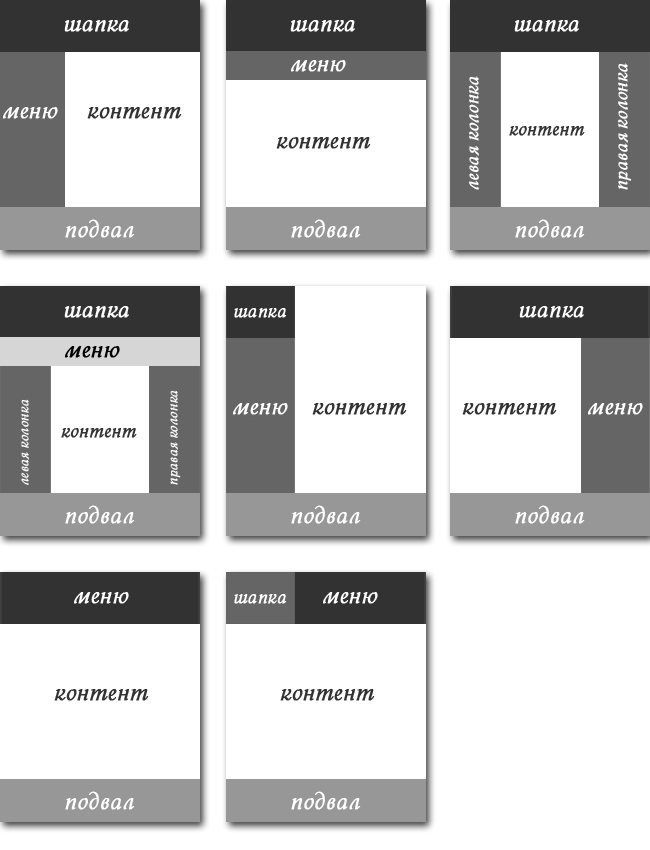
1. Z-образный шаблон
Этот Z-образный макет основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
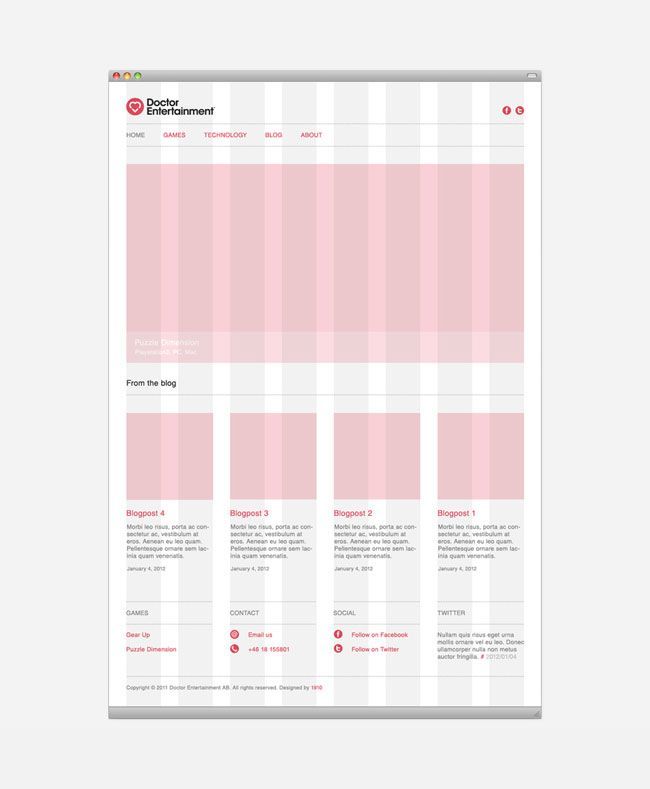
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
4. Сетка
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый вид сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страницы лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который занимает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Проведите исследование
Ваш веб-сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Подумай, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя — Знайте, каковы ваши цели с вашим макетом, куда вы хотите направить посетителей и что вы хотите, чтобы они делали.
- Набросайте эскизы (и начните с мобильных устройств) .
 Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. - Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы.
 Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии. - Промыть и повторить . Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала . Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.

- Используйте сетку — почти весь веб-дизайн основан на какой-либо сетке. Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
- Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение возможности сканирования — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легче уловить суть вашего сайта.
- Сосредоточьтесь на сгибе — Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Инструменты для создания каркасов
Для создания каркасов можно использовать различные инструменты:
- Ручка и бумага — классический, но мощный, простой в новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.
- Каркасные шаблоны WordPress.com. Если вы хотите начать с заранее разработанного каркасного шаблона и адаптировать его, на WordPress.
 com есть несколько шаблонов, которые упростят эту задачу.
com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет для вашего сайта WordPress
Макет — один из решающих факторов удобства использования вашего сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта. И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.