Создание sitemap и карты html на WordPress
8042 Посещений
Сегодня, мы хотим обсудить вместе с вами тему создания карт сайта, а именно sitemap и карты html на WordPress. Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Sitemap, а если быть точнее файл sitemap.xml вмещает в себе информацию о:
- Количестве страниц для индексирования на любом источнике. (сайт, блог)
- Времени последних обновлений на страницах сайта.
- Частоты обновлений контента на сайте.
Но суть в целом такова: чем быстрее поисковики проиндексируют сайт, тем быстрее он отобразиться в общем поиске.
Чтобы создать файл sitemap.xml, вам нужно установить на сайт дополнительный плагин. А именно Google XML Sitemaps, который будет отвечать за автоматическое обновление файла sitemap.xml при каждом добавлении статьи на ваш источник.
Чтобы установить данный плагин, вы можете как скачать его из источника в интернете, так и зайти в административную панель на сайте и перейти в раздел Плагины/Добавить новый и задайте в поиске название плагина.
После чего, вы нажимаете установить и активировать. Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.
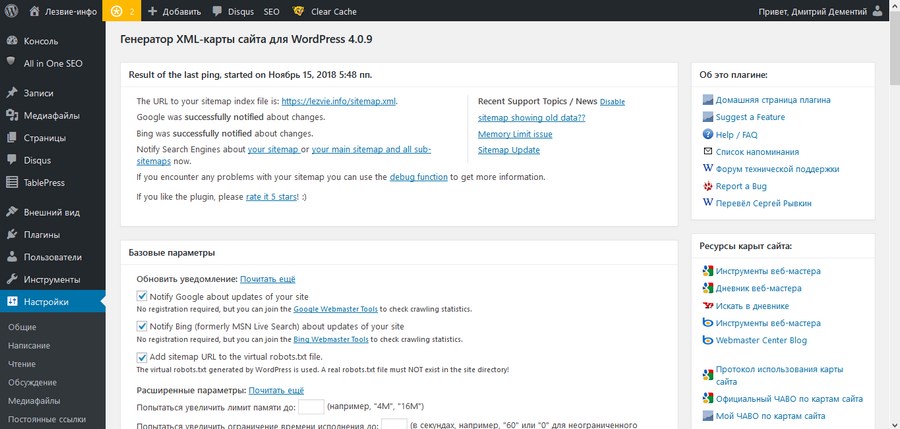
Переходите в него, для того, чтобы построить карту сайта. Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
После чего, появиться сообщение, что Google и Bing были извещены об изменениях и указывается время начала индексации.
Таким простым и легким способом нам удалось установить и настроить sitemap на вашем сайте, благодаря чему, теперь он будет быстро индексироваться поисковыми системами.
Теперь, мы переходим к созданию html карты сайта, которая позволяет пользователю быстро находить нужную информацию, а для обладателя сайта улучшает перелинковку и индексацию сайта. Такая карта представляет собой содержание с названиями статей в виде ссылок, которые сгруппированы по категориям.
Для того, чтобы создать такую карту, вам необходимо установить плагин Dagon Design Sitemap Generator. Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика:
Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика:
После чего переходите в административную панель сайта, а именно раздел Плагины/Добавить новый выбираете пункт Загрузить плагин.
После чего, выбираете скачанный ранее файл sitemap-generator.zip и нажимаете кнопку Установить.
Не забудьте активировать файл, чтобы запустить его в работу.
По завершению установки плагина, мы покажем вам как он работает на примере. Создадим страницу с именем Карта сайта, на которой соответственно и будет размещена карта сайта. Дальше, переходим в редактор во вкладку Текст или html и пишем такую строчку:
<!— ddsitemapgen —>
И в таком виде она отобразится на вашем сайте:
Для того, чтобы настроить плагин, прейдите в админке в раздел Настройки/ DDSitemap Gen. Советуем сразу же изменить ваш рабочий язык.
Что касается остальных разделов, например:
- «Количество единиц контента на странице» – это количество ссылок, которое будет представлено на одной странице «Карты сайта». По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
- При необходимости исключить какие-то страницы или категории из списка Карты сайта, нужно указать их ID через запятую в полях: «Исключить категории» или «Исключить страницы». А для того, чтобы узнать нужное вам ID, переходите в пункт админки и наводите курсором на имени нужной страницы или категории.
Не забудьте сохранить все внесенные изменения.
Создаем xml sitemap WordPress– настрока карты сайта плагином и без
SEO оптимизация
33.7k.
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Содержание
- Что такое XML карта сайта
- Где находится sitemap в WordPress
- Создаем автоматический sitemap для Яндекса и Google плагином
- Как создать Sitemap с помощью YoastSEO и All in one SEO pack
- Yoast SEO
- All in one SEO pack
- Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
- Как настроить карту WordPress использую онлайн генератор
- Сервис my sitemap generator
Что такое XML карта сайта
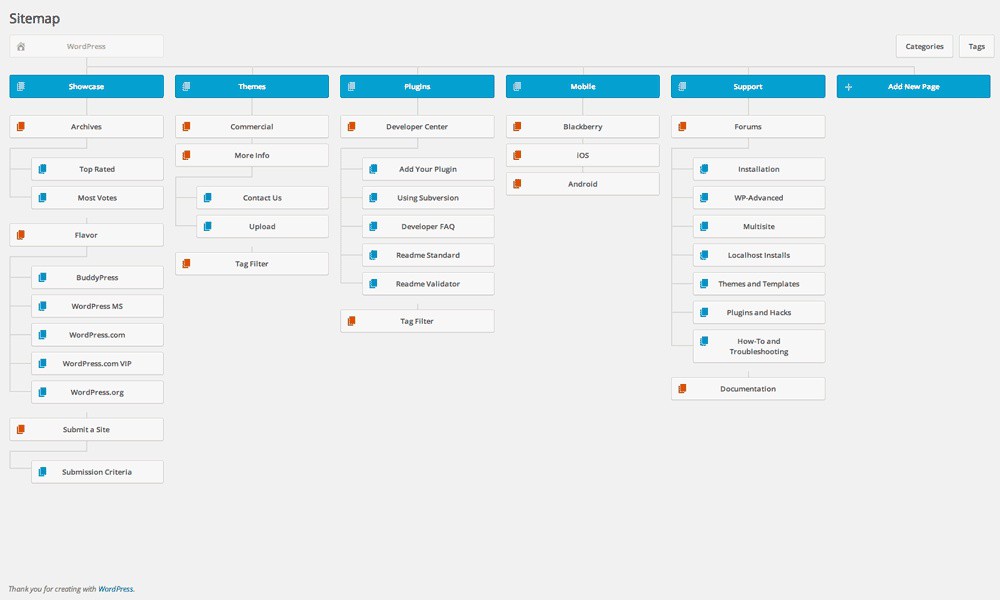
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
Как выглядит карта визуальноЭто список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
Идем в панели в поиск по плагинам и ищем стандартным методом.
Устанавливаем и активируем, переходим в раздел настроек.
Отключение ненужных пунктовВ разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
На этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение «обнаружены ошибки в файлах sitemap». Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
Включение в YoastМгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
Модуль в AIOSPДалее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку «нет используемых роботом файлов sitemap», так она выглядит в панели.
Покажем поисковику Яндекса где взять документ.
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
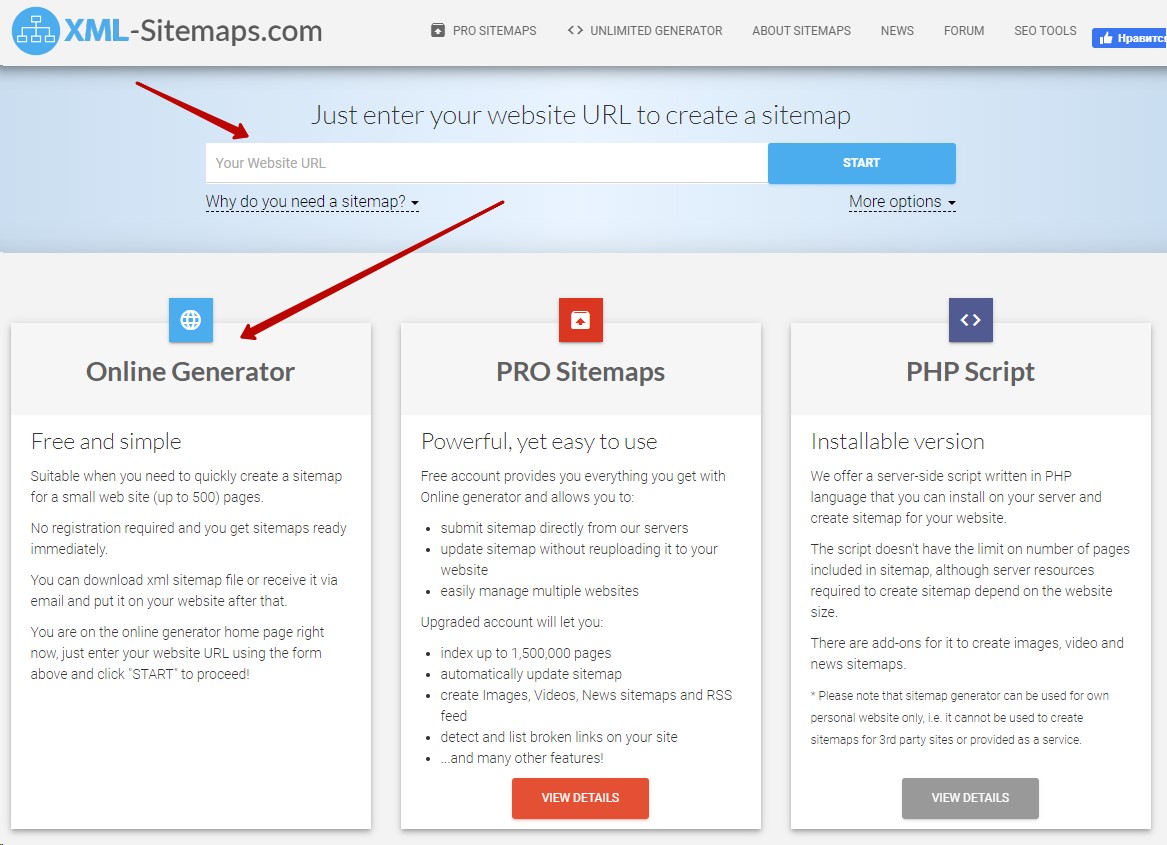
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
Онлайн сервисПараметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
Скачиваем готовую картуПридет документ с непонятным названием, переименовываем его в надлежащий вид.
ПереименовываемДалее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
Загрузка на серверПосле отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Пожалуйста, оцените материал:Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как создать карту сайта в WordPress за считанные минуты в 2023 году
Карта сайта — жизненно важный инструмент для любого веб-сайта, и это особенно важно для тех, кто использует WordPress в качестве системы управления контентом. Карта сайта — это список всех страниц и сообщений на веб-сайте, организованный в иерархическую структуру. Это как указатель для книги; он показывает схему содержания и то, как все это сочетается друг с другом. Наличие карты сайта облегчает поисковым системам сканирование и индексацию вашего сайта, что может привести к повышению рейтинга в поисковых системах и увеличению трафика.
В этой записи блога мы рассмотрим, что такое карта сайта WordPress, почему она важна и как ее создать. Мы также расскажем о некоторых советах и рекомендациях по оптимизации вашей карты сайта, чтобы получить от нее максимальную отдачу. Независимо от того, являетесь ли вы новичком в WordPress или опытным разработчиком, этот пост поможет вам понять важность карты сайта и то, как создать ее, которая будет полезна для вашего сайта.
Что такое карта сайта WordPress?
Карта сайта WordPress — это список всех страниц вашего сайта. Эти страницы разбиты на категории, теги и сообщения. Карты сайта помогают поисковым системам понять, о чем ваш сайт и где найти контент на вашем сайте.
Преимущество наличия карты сайта WordPress заключается в том, что она помогает поисковым системам индексировать все страницы вашего сайта, чтобы они могли показывать их в результатах поиска. Это облегчает посетителям поиск необходимой информации.
Зачем вам нужна карта сайта WordPress?
Поисковые системы прекрасно находят релевантные страницы на вашем сайте по ключевым словам и фразам. Но они не узнают, на какой странице есть эти слова или фразы, пока вы им не скажете. Вот почему вам нужно использовать карту сайта WordPress.
Различия между XML и HTML-картой сайта WordPress?
Карта сайта XML — это особый тип карты сайта, записанный в формате XML (расширяемый язык разметки). В отличие от людей, поисковые системы предназначены для чтения.
Предоставляет подробную информацию о веб-сайте, включая URL-адрес, дату последнего обновления и частоту обновления. Эта информация помогает поисковым системам понять структуру веб-сайта, что может улучшить рейтинг сайта в поисковых системах.
С другой стороны, карта сайта в формате HTML предназначена для чтения людьми. Это веб-страница, на которой перечислены все страницы и сообщения на веб-сайте в иерархической структуре. Обычно он находится в нижнем колонтитуле или на боковой панели веб-сайта, и доступ к нему можно получить, нажав на ссылку. В отличие от карты сайта XML, карта сайта HTML не предоставляет подробной информации о страницах и сообщениях на веб-сайте. Обычно он используется для помощи посетителям в навигации по веб-сайту, а не в целях поисковой оптимизации.
Как создать XML-карту сайта для WordPress вручную?
- Установите и активируйте плагин Google XML Sitemaps.
- Перейдите в «Настройки» > «XML-Sitemap», чтобы настроить подключаемый модуль.

- Нажмите кнопку «Перестроить карту сайта», чтобы сгенерировать карту сайта.
- После создания карты сайта вы можете найти URL-адрес карты сайта в разделе «XML-Sitemap» в настройках.
- Отправьте карту сайта в Google Search Console для лучшей индексации вашего сайта.
Как создать XML-карту сайта WordPress с помощью плагина?
Существует несколько способов создания XML-карты сайта WordPress вручную, но один из распространенных способов — использование плагина. Чтобы создать карту сайта XML для сайта WordPress, выполните следующие действия:
- Установите и активируйте плагин карты сайта, например Yoast SEO или Google XML Sitemaps. Эти плагины автоматически создадут карту сайта для вашего сайта.
- Найдите возможность создать карту сайта в настройках плагина после активации.
- После создания карты сайта вам будет предоставлена ссылка на файл карты сайта. Это должно быть что-то вроде «http://yourwebsite.com/sitemap.
 xml» .
xml» . - Затем вы можете отправить карту сайта в поисковые системы, такие как Google или Bing. Вы можете сделать это либо в настройках плагина, либо в соответствующей консоли поиска.
- Чтобы убедиться, что карта сайта работает нормально, вы можете проверить ее с помощью инструмента проверки карты сайта, такого как XML Sitemap Validator.
- Теперь, когда вы создали карту сайта, вы можете настроить ее, включив или исключив определенные страницы и сообщения, а также задав частоту ее обновления.
Кроме того, вы можете создать карту сайта вручную с помощью онлайн-генератора карты сайта в формате XML или вручную создать файл карты сайта и загрузить его на свой сервер. Однако использование плагина — это самый простой и легкий способ создать карту сайта для сайта WordPress.
Добавить карту сайта на ваш сайт WordPress легко и выгодно.
Достаточно просто, правда? Карта сайта поможет поисковым системам легко найти ваши страницы, а пользователям будет проще найти то, что они ищут.
Есть вопросы? Оставьте нам комментарий, мы здесь, чтобы помочь.
Роник Патель
После создания своего веб-агентства JD Softtech в Бостоне и Ахмедабаде, Индия, я хотел найти способ помочь другим агентствам.
Итак, мы собрали нашу команду высококвалифицированных разработчиков веб-сайтов и веб-дизайнеров и запустили UnlimitedWP, официального партнера WordPress для растущих агентств.
Если вас не устраивает, сколько времени занимает работа в WordPress, обратите внимание на UnlimitedWP.com.
За небольшую ежемесячную плату вы можете создавать и назначать неограниченное количество задач нашей команде экспертов по WordPress — обычное время обработки составляет 24–48 часов.
Подать заявку сегодня
Необходимо передать разработку WordPress на аутсорсинг?
Мы можем быть вашим партнером по аутсорсингу WordPress, предлагая профессиональные услуги по разработке White Label.
Скоро запуск
Новые надстройки для веб-сайта WP Обслуживание (уход) , SEO на странице (рост) и Оптимизация скорости (оптимизация) скоро будут запущены.
Ранняя пташка 60% скидка на ПОЖИЗНЕННУЮ .
Предложение с ограниченным сроком действия
Управление картами сайта WordPress в Google Search Console
Карта сайта — это файл со списком всех URL-адресов, которые мы хотим, чтобы поисковая система проиндексировала и включила в свои результаты поиска. Google впервые представил концепцию карт сайта в 2005 году, и с тех пор она была принята всеми поисковыми системами. Раньше Google обнаруживал новые страницы на веб-сайтах только путем регулярного сканирования этих веб-сайтов.
Одна из важных задач, которую вы можете выполнить в Google Search Console, — это объявить карту сайта и использовать отчет Sitemaps, чтобы убедиться, что все ваши страницы правильно индексируются. Это не обязательно, но это лучшая практика SEO.
Хотя карты сайта могут быть просто списком URL-адресов в текстовом формате, они могут содержать другую информацию и чаще записываются с использованием формата файла XML. Вот почему вы часто обнаружите, что они ссылаются на XML-карты сайта. Это также помогает отличить их от карт сайта в формате HTML, которые вы представляете архитектуру вашего сайта посетителям.
Поиск карты сайта WordPress
До 2020 года WordPress не создавал карту сайта. Начиная с версии 5.5, WordPress начал генерировать базовую карту сайта в файле с именем wp-sitemap.xml. Это будет обновляться каждый раз, когда вы создаете или обновляете запись или страницу в WordPress.
Если вы не используете плагин, такой как SEOPress , для управления вашей картой сайта, его URL-адрес будет примерно таким:
https://www.example.com/wp-sitemaps.xml
Однако настоятельно рекомендуется что вы не используете эту карту сайта. WordPress не предоставляет возможности включать или исключать определенные сообщения или страницы, он не поддерживает типы сообщений и может включать страницы, которые вы хотите исключить из Google.
SEOPress предлагает расширенные функции карты сайта для сайтов WordPress. См. наше руководство Включить XML-карты сайта или следуйте нашему руководству на Youtube, чтобы узнать, как это работает:
Если вы используете SEOPress для управления своей картой сайта, стандартная карта сайта WordPress будет деактивирована и заменена файлом sitemap. xml, который вы можете найти по такому URL-адресу:
xml, который вы можете найти по такому URL-адресу:
https://www.example.com/sitemaps.xml
Объявление вашей карты сайта WordPress в Google Search Console
Google часто пытается автоматически найти карту сайта без ее объявления в Google Search Console, но интересно объявить ее вручную и использовать отчет Sitemaps, чтобы убедиться, что она работает правильно.
В интерфейсе Google Search Console отчет о файлах Sitemap можно найти по ссылке Indexing > Sitemaps в меню слева.
Добавьте новую карту сайта в Google Search ConsoleВ верхней части экрана вы увидите поле, в которое вы можете ввести имя файла вашей карты сайта. Если вы используете SEOPress для управления картами сайта, введите sitemap.xml и нажмите 9.0063 ОТПРАВИТЬ
- дату ее отправки,
- последний раз, когда Google читал это,
- его статус и
- количество обнаруженных URL-адресов из карты сайта.

Щелкните значок графика сразу после количества обнаруженных URL-адресов, чтобы просмотреть отчет о покрытии индексом для карты сайта.
Отчет об индексации страниц для карты сайтаЭтот отчет является частью стандартного отчета Индексирование > Страницы . В верхнем левом углу этой страницы существует опция для отображения результатов для всех известных страниц, всех отправленных страниц, неотправленных страниц или для фильтрации по определенной карте сайта.
На приведенном выше снимке экрана видно, что 19 страниц из карты сайта не проиндексированы Google. Двигаясь вниз по странице, вы увидите список Почему страницы не индексируются, и вы можете нажать на каждое обоснование, чтобы увидеть список страниц.
Отчет об индексации страниц для карты сайта – Почему страницы не проиндексированы- 14 страниц Просканировано – в настоящее время не проиндексировано. Эти страницы были просканированы Google, но решили не индексировать их.

- 5 страниц Обнаружены – в настоящее время не проиндексированы . Эти страницы известны Google, но они еще не просканированы. Обычно это происходит, когда страницы очень новые или Google пришлось перенести сканирование, потому что он посчитал, что это перегрузит ваш сайт.
Нажав на Просканировано — в настоящее время не проиндексировано , вы можете увидеть, как эта проблема развивалась с течением времени, и получить примеры URL-адресов, которые были просканированы и в настоящее время не проиндексированы. В данном случае, поскольку страниц с этой проблемой всего 14, все они приведены в качестве примеров.
Сведения о просканированном не проиндексированном отчете — graphDetails об отсканированном не проиндексированном отчете — список URL-адресов с проблемой Если вы согласны с тем, что эти страницы больше не представляют интереса для Google (некоторые приведенные выше примеры являются новостями о событиях, которые произошли, например, в 2011 году), вы можете удалить их со своего веб-сайта или из карты сайта.
Наводя курсор мыши на каждую строку, вы увидите значки, которые позволяют либо скопировать URL-адрес, либо открыть URL-адрес в новой вкладке, либо проверить URL-адрес. Вы также можете нажать на строку, и всплывающее окно даст вам возможность проверить URL-адрес.
Вы можете сначала просмотреть страницы в новой вкладке, чтобы проверить их вручную, а затем использовать отчет «Проверка URL-адресов» в консоли поиска Google, чтобы узнать, можете ли вы понять, почему Google не хочет индексировать страницу.
Проверка URL-адреса — URL-адрес отсутствует в GoogleЭто может помочь запустить оперативный отчет по URL-адресу с помощью кнопки ПРОВЕРИТЬ РЕАЛЬНЫЙ URL-адрес в верхней части страницы и запросить, чтобы Google пересмотрел индексацию страницы, используя ссылку ЗАПРОСИТЬ ИНДЕКСИРОВАНИЕ. В приведенном выше примере простое требование живого теста позволило снова проиндексировать страницу.
Проверка URL-адреса — URL-адрес теперь проиндексирован Это показывает, почему важно регулярно возвращаться к этому отчету, чтобы убедиться, что все URL-адреса, которые вы хотите проиндексировать, индексируются Google.
